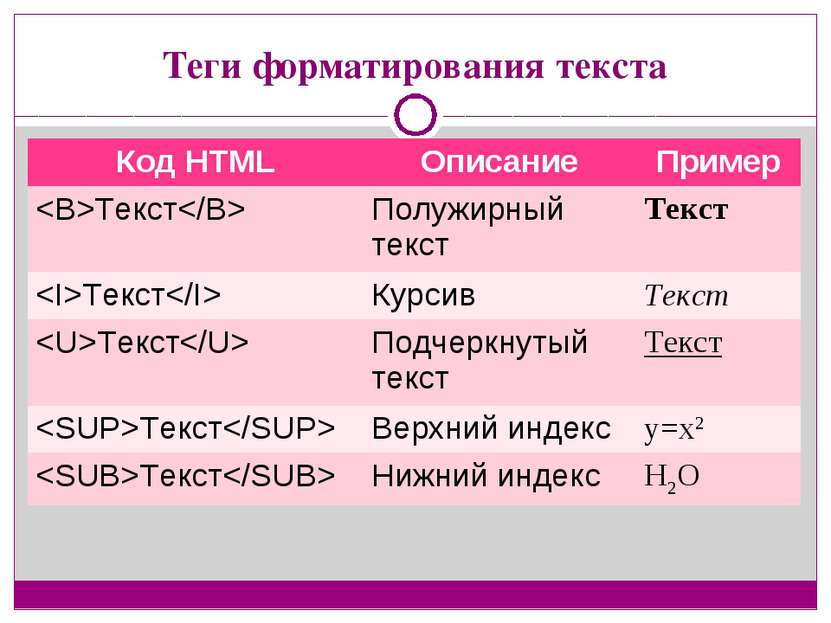
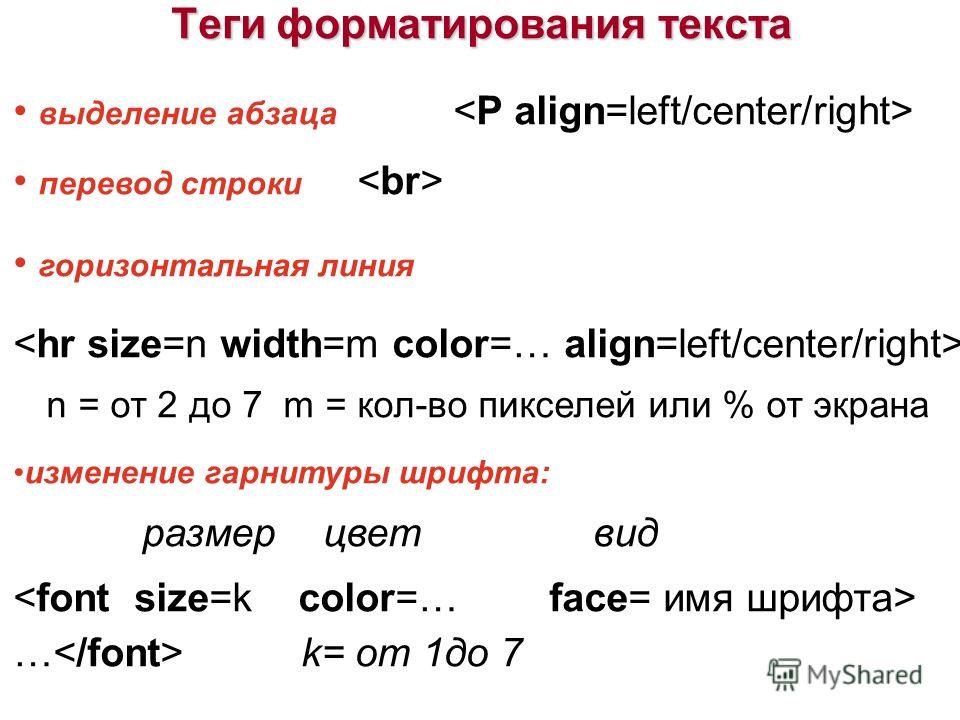
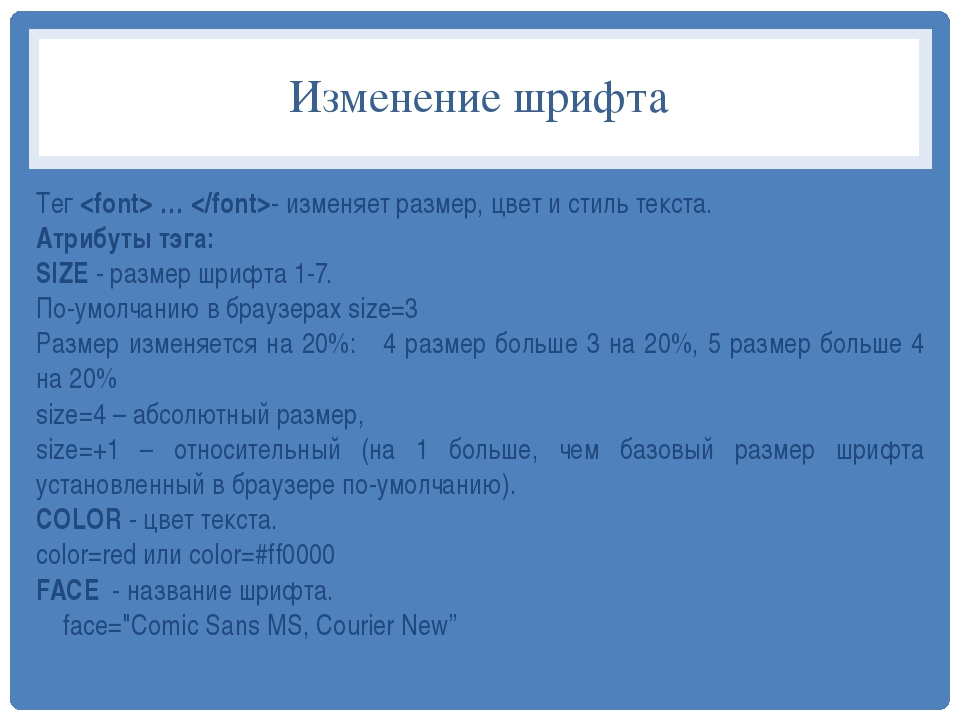
размеры, цвета, теги шрифтов html. Выделение текста жирным и курсивом — теги,, и
Html предоставляет нам кое-какие возможности в плане оформления текста. Сегодня я вам расскажу, как сделать в html курсивный шрифт, причем как у стандартного шрифта, так и у нестандартного. Во втором случае нужно будет кое-что учесть, чтобы все работало.
Как писать в html курсивом?
Начну с того, что в самом html есть два тега, которые дают тексту курсивное начертание. Это em и i . Кстати, второй встроен в html-редактор движка wordpress, в котором я сейчас и пишу данную статью. Чем отличаются эти теги? На самом деле сегодня не хотелось бы громко заявлять, что они чем-то отличаются.
В целом, em по идее используется для выделения слов, которые нужно произнести с особой интонацией, а i просто визуально выделяет текст. Но не будем над этим заморачиваться, потому что неизвестно, на самом ли деле это так.
Какие есть css-свойства для курсивного текста?
Это свойство font-style и его значение italic .
Как вывести курсивом нестандартный шрифт?
Дело в том, что если вы подключаете нестандартный шрифт через Google Fonts , то в таком случае вы должны отметить галочкой при подключении хотя бы 1 курсивный стиль шрифта. Если этого не сделать, то при попытке сделать такой шрифт курсивным, будет выводиться курсив одного из стандартных шрифтов. Кстати, о подключении нестандартных шрифтов вы можете прочитать в этой статье .
На этом скриншоте вы можете видеть фрагмент подключение шрифта через сервис Google Fonts.
Как видно, стоит галочка возле хотя бы одного курсивного начертания. Теперь, при использовании необходимых тегов или стилевого свойства, действительно этот шрифт будет становится курсивным, а не какой-то другой.
Таким образом, мы с вами разобрали все моменты, которые есть в работе с курсивным начертанием. Больше не смею вас задерживать.
Курсивное начертание — один из самых популярных способов выделить фрагмент текста и придать ему определенную значимость. Он идеально подходит для цитат, сносок, названий и имен собственных. В HTML существует два специальных тега для отображения курсивного начертания. В CSS курсивом управляет свойство font-style.
Курсив или наклонный шрифт?
Отображение одного и того же шрифта в курсивном начертании может различаться.
На картинке — три блока текста, набранных одним и тем же шрифтом Playfair Display. Первый имеет обычное прямое начертание, а второй и третий — курсивное. Они открыты в одном и том же браузере Google Chrome, но выглядят совершенно по-разному.
Дело в том, что некоторые шрифты имеют собственные курсивные наборы символов. Если браузер не имеет доступа к этому набору, но встречает текст, который должен быть отображен как курсивный, он попытается наклонить его своими силами.
Во втором блоке — как раз такой, обработанный браузером, вариант, а в третьем — оригинальный курсивный вариант шрифта Playfair Display, обладающий уникальным начертанием, больше похожий на рукописный. Браузер же просто наклоняет каждый символ текста на определенный угол, имитируя курсив.
Разбираясь, как сделать курсив в CSS или HTML, важно помнить, что в случае специфических шрифтов необходимо обеспечить браузеру доступ к их курсивным наборам. В ряде случаев результат работы браузерных алгоритмов наклона может быть неудовлетворительным.
HTML-курсив
Для курсивного отображения текста в HTML существует два специальных тега: i (от слова italic) и em. Начертание текстового фрагмента, заключенного в любой из этих дескрипторов, будет одинаковым.
Разница заключается в логическом выделении. Тег em указывает на особую значимость фрагмента. Это важно для поисковых роботов и скринридеров, которые будут выделять указанный текст с помощью интонации.
Свойство font-style
В CSS курсивом управляет инструкция font-style. Она может принимать одно из трех базовых значений:
Она может принимать одно из трех базовых значений:
- normal — шрифт обычного начертания;
- italic — курсивное начертание;
- oblique — наклонное начертание.
На настоящий момент большинство современных браузеров обрабатывают значения oblique и italic одинаково, однако изначально предполагалось, что первое — это результат работы специальных браузеров алгоритмов, наклоняющих каждый символ вправо.
Если искомый шрифт браузером не обнаружен, то italic будет выглядеть точно так же, как и oblique.
В отличие от тега em, не придает выделенному фрагменту особой важности, оно скорее соответствует дескриптору i.
Примеры
Курсивным начертанием часто выделяются цитаты. Попробуем придать красивый вид.
Quote { font-style: italic; border-left: 5px solid purple; padding-left: 20px; }
Кроме декоративной рамки справа и отступов, для блока quote определено правило font-style со значением italic.
С его помощью устанавливается курсив в CSS.
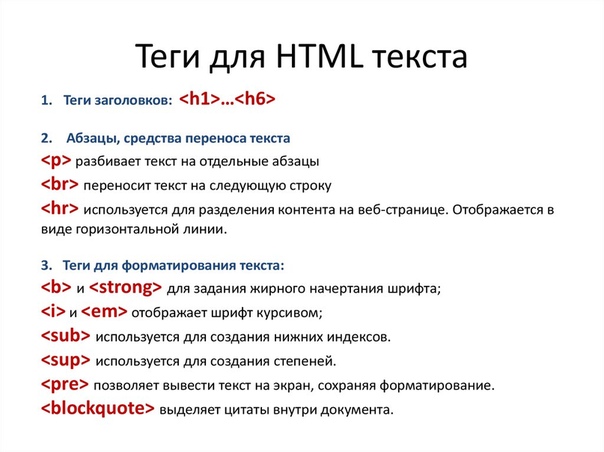
или изучаем теги, форматирующие HTML текст
Вашему вниманию представлен один из ключевых и самых простых уроков самоучителя.
- HTML текст является основной составляющей большинства страниц интернета.
- По ключевым фразам в тексте HTML-страницы пользователи могут найти ваш сайт.
- HTML текст может быть любого размера и цвета, по вашему усмотрению. Вы также можете определить вид шрифта и его объемность.
- HTML размер шрифта обыкновенно устанавливается в пикселях.
- HTML форматирование текста широко распространено, применяются форматирующие теги.
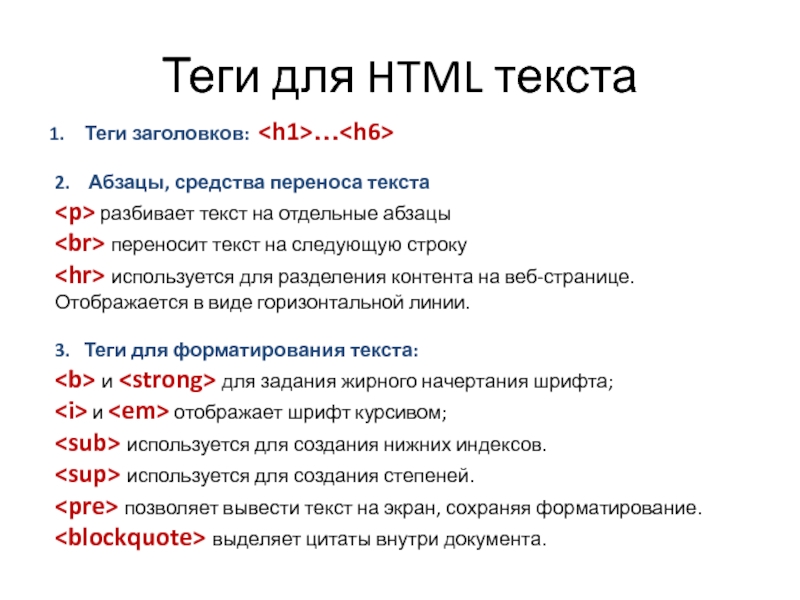
Смотрите ниже теги, форматирующие HTML текст :
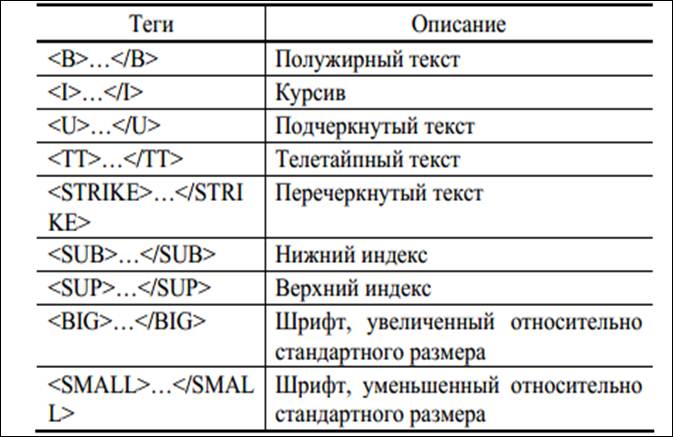
- Теги → жирный HTML текст
- Теги → жирный HTML текст (жирный шрифт).
- Теги → моноширинный HTML текст (моноширинный шрифт).
- Теги

- Теги → моноширинный HTML текст (моноширинный шрифт).
- Теги → HTML текст , размер больше обычного (крупный шрифт).
- Теги → HTML текст , размер меньше обычного (мелкий шрифт).
- Теги → наклонный HTML текст (наклонный шрифт).
- Теги → наклонный HTML текст (наклонный шрифт).
- Теги → наклонный HTML текст (наклонный шрифт).
- Теги → подчеркнутый HTML текст (подчеркнутый шрифт).
- Теги
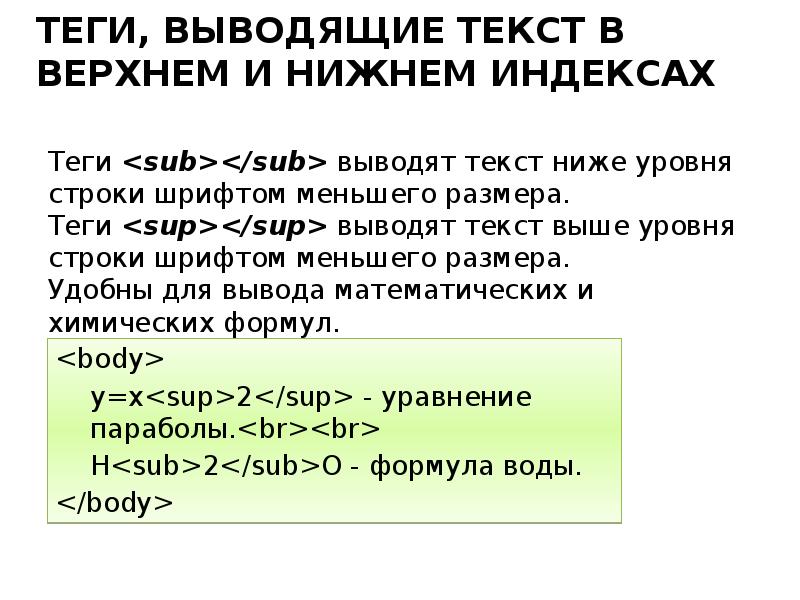
- Теги → HTML текст (шрифт) в нижнем индексе.
- Теги → HTML текст (шрифт) в верхнем индексе.
HTML форматирование текста: зачеркнутый, подчеркнутый текст
Результат: … моноширинный шрифт
Результат: … размер шрифта больше обычного
Результат: … наклонный шрифт
Результат: зачеркнутый текст (зачеркнутый шрифт)
Результат: верхний индекс
C
пособы форматирования, представленные выше, должны применяться только для небольших участков текста.
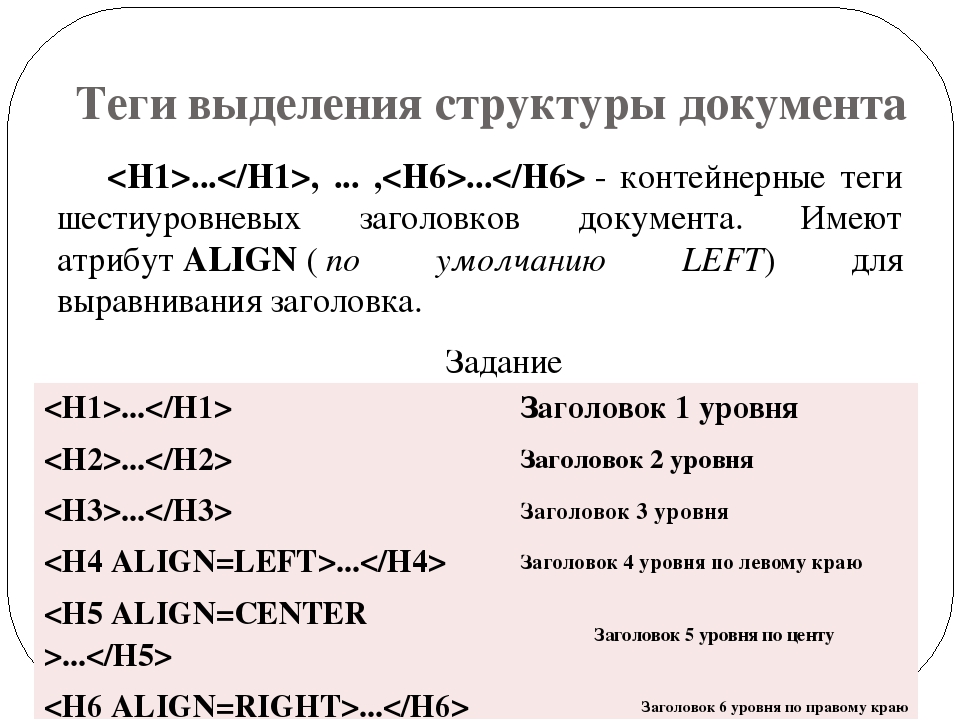
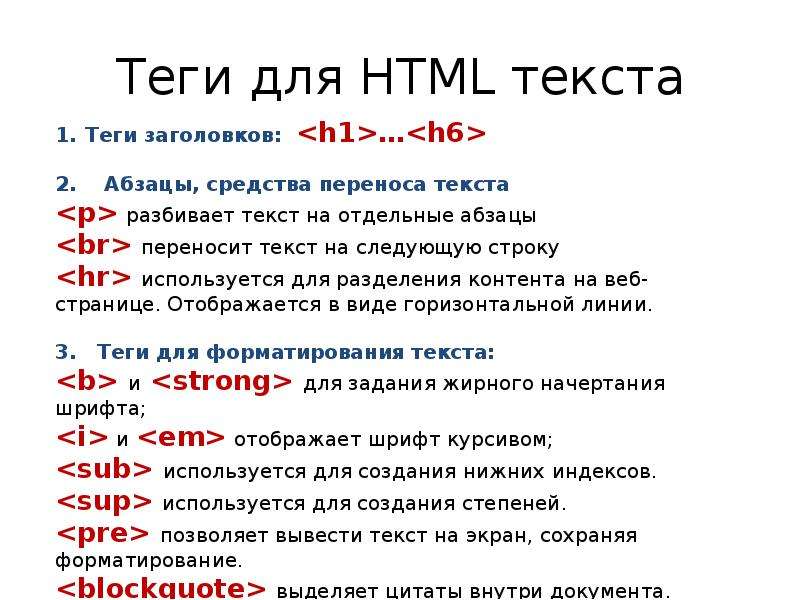
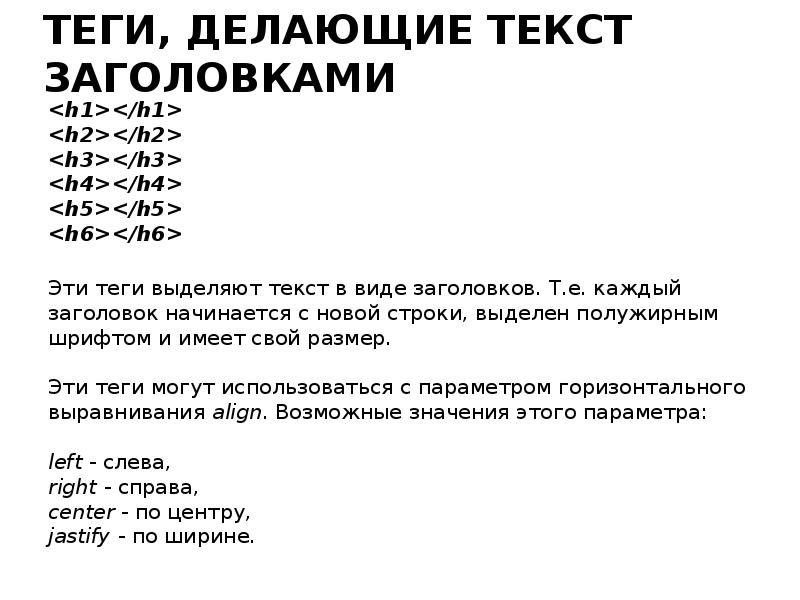
Чтоб наша WEB страничка смотрелась более презентабельно, разделим текст на абзацы и выделим заголовок. HTML имеет 6 уровней заголовков разделов документа, пронумерованных цифрами от 1 до 6. Заглавия объявляются парой тегов с номерами, надлежащими уровню, к примеру,
— заголовок раздела первого уровня, а — заголовок раздела шестого уровня. От обычного текста заглавия отличаются размером и шириной букв. Заголовок первого уровня h2 отображается обычно очень большим шрифтом, в то время как заголовок шестого уровня h6 — очень маленьким.Заглавия
Не следует путать заглавия разделов документа с рассмотренным ранее заголовком документа, определяемым элементом
.В качестве заголовка текста используем первое предложение — Для этого довольно ограничить его тегами
.Воткните в текст файла other.html теги
так, чтоб они ограничивали первое предложение текста, и этот кусок кода принял последующий вид:Просмотрим приобретенный итог.
Сохраните файл, выбрав команду меню программки Блокнот (Notepad) Файл — Сохранить (File — Save).
Операцию сохранения нужно всегда делать перед просмотром документа, потому что открывает файл для просмотра, загружая его в оперативку компьютера с диска. Если после редактирования кода HTML вы не сохраните файл, то никаких конфигураций в браузере не увидите.
Восстановите окно браузера, нажав его кнопку на Панели задач (Taskbar).
Нажмите кнопку F5 либо кнопку Обновить (Refresh) на панели инструментов рабочего окна программки . Файл other.html будет перезагружен, и вы увидите в окне браузера, как смотрится заголовок первого уровня.
Просмотрите, как будут смотреться заглавия других 5 уровней, изменяя в тегах номера: h3, h4 и так далее После каждого конфигурации не забывайте сохранять файл и обновлять изображение в окне браузера.
Когда вы закончите опыты, опять восстановите в файле other.html теги
.Используя 6 уровней заголовков, которые предоставляет в ваше распоряжение язык HTML, можно сделать просто читаемый документ с интуитивно ясной структурой. Помните, что ваш документ всегда будет читаться существенно лучше, если в нем будет точное разделение на разделы и подразделы.
Помните, что ваш документ всегда будет читаться существенно лучше, если в нем будет точное разделение на разделы и подразделы.
Выравнивание заголовков
По умолчанию заголовок выравнивается по левому краю странички. Но его можно также выровнять по правому краю либо центрировать. Для правостороннего выравнивания в теге
Добавьте в тег
В предстоящем мы не будем припоминать для вас о необходимости перед просмотром сохранять файл с начальным кодом и обновлять изображение в браузере.
Как в HTML сделать текст выделенным (жирным)
Сейчас займемся остальным текстом. Увеличим его размер и оформим текст полужирным курсивным начертанием. Для установки полужирного начертания употребляются парные теги .
Воткните в файле other.html открывающий и закрывающий теги так, чтоб они ограничили текст Тут вы узнаете… Этот элемент должен принять последующий вид:
Как в HTML сделать текст курсивом
Курсивное начертание устанавливается при помощи тегов .
Тут Вы узнаете о нашей деятельности, о программных продуктах нашей компании и об оборудовании, которое мы производим
Элементы разметки могут быть вложенными, как в данной структуре, где элемент … вложен в элемент …. Современные браузеры способны верно обрабатывать вложенные теги. Потому для вас нужно смотреть за тем, чтоб не нарушался порядок вложения. Работа браузера окажется затрудненной, если вложенность будет нарушена. К примеру, такая запись будет неверной: …. Соблюдение вложенности — очень принципиальная часть общей культуры написания HTML кода.
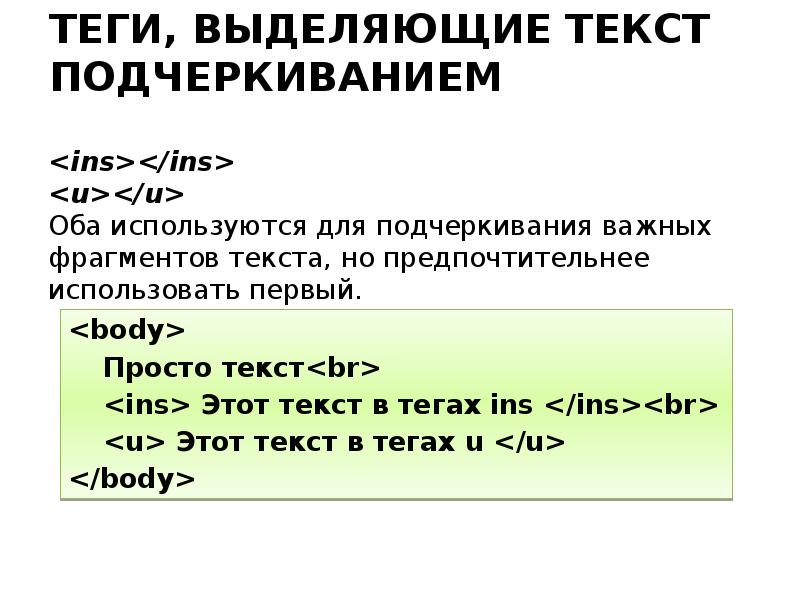
Как в HTML сделать текст подчеркнутым
При помощи пары тегов можно установить подчеркнутое начертание текстового куска, ограниченного данными тегами, а при помощи пары тегов — показать текст телетайпным шрифтом.
Необходимо отметить, что с недавнешних пор тег упрознен и подчеркивание делается с помощью стилей. эквивалент . Да новый аналог выглядет более громозким, но к огорчению это вернее. Основное в эту пользу гласит, то что громозкий варинат является кросбраузерным, другими словами подходит для всех браузеров, когда как поддерживают далековато не все браузеры.
эквивалент . Да новый аналог выглядет более громозким, но к огорчению это вернее. Основное в эту пользу гласит, то что громозкий варинат является кросбраузерным, другими словами подходит для всех браузеров, когда как поддерживают далековато не все браузеры.
Как в HTML прирастить текст
Сейчас увеличим размер шрифта текста. Это можно сделать различными методами.
Теги наращивают размер шрифта текста, заключенного меж ними.
Добавьте в начало и конец вышеуказанного куска кода соответственно теги и так, чтоб элемент принял последующий вид:
Тут Вы узнаете о нашей деятельности, о программных продуктах нашей компании и об оборудовании, которое мы производим
При помощи тегов вы сможете уменьшить размер шрифта текста по сопоставлению с начальным.
Другой метод указания размера шрифта — при помощи тегов с атрибутом size. В качестве значений этого атрибута употребляются целые числа от 1 до 7. При этом значение 1 соответствует наименьшему размеру шрифта, а значение 7 — наибольшему.
При этом значение 1 соответствует наименьшему размеру шрифта, а значение 7 — наибольшему.
Используя заместо тегов теги вида , просмотрите как меняется размер шрифта текста при различных значениях атрибута size — от 1 до 7.
В качестве значения атрибута size можно также использовать числа от 1 до 7 со знаком + (плюс) либо — (минус). В данном случае размер шрифта соответственно возрастает либо миниатюризируется, по сопоставлению с начальным, к примеру, теги прирастят размер шрифта, по сопоставлению с текущим, на один уровень. Проверьте.
Установите 5 в качестве значения атрибута size для рассматриваемого куска текста: . HTML код этого куска должен быть таким:
Тут Вы узнаете о нашей деятельности, о программных продуктах нашей компании и об оборудовании, которое мы производим .
В тегах может употребляться также атрибут color для указания цвета шрифта, ограниченного тегами текста. Значения этого атрибута такие же, как и для рассмотренных ранее атрибутов, описывающих цвет фона и текста документа.
По умолчанию абзац с текстом Тут Вы узнаете… выровнен налево. Центрируем его по горизонтали при помощи тегов
. Вы сможете также выровнять абзац по правому краю странички при помощи тегов либо по левому — при помощи тегов .Воткните теги
ограничив ими обозначенный абзац.Направьте внимание, что для центрирования абзаца мы использовали теги
, в отличие от атрибута align=»center», который применен нами в тегах .Внимание ! На 2010 год теги , , , числятся устаревшими и потому требуется использовать аналоги из стилей. Это не означает, что использовать их нельзя, но при способности пытайтесь от их избавляться.
=
==
=
=
Также существует огромное количество других устаревших тегов, которые не обрисовать в этой статье, потому лучше сходу ознакомиться на специализированных WEB сайтах по данному вопросу. Но главные я выложил тут чуток выше
Коды выделения
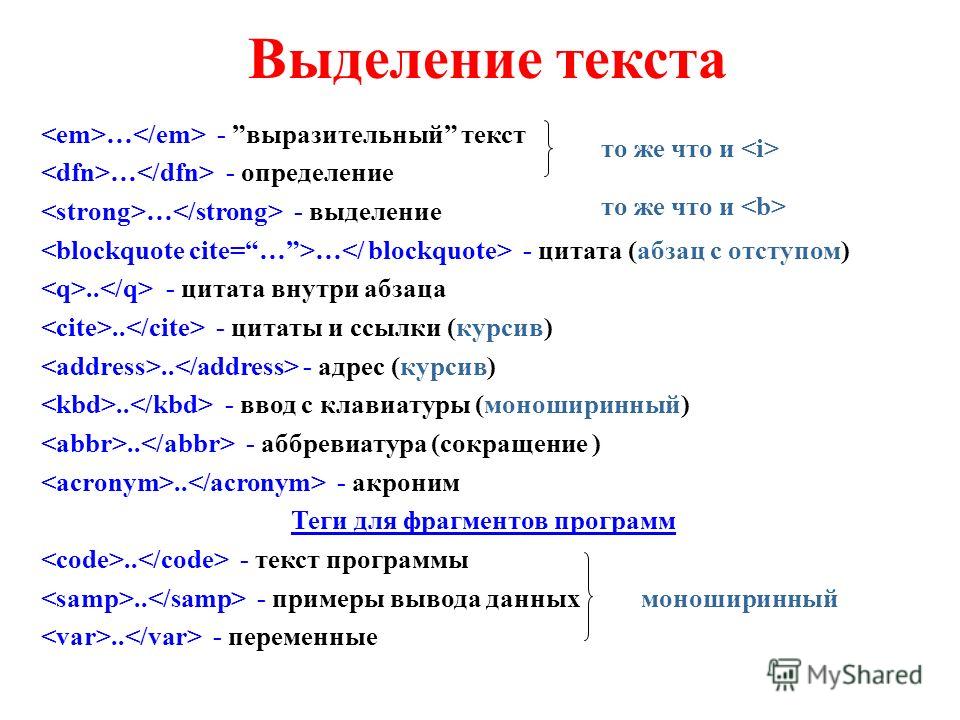
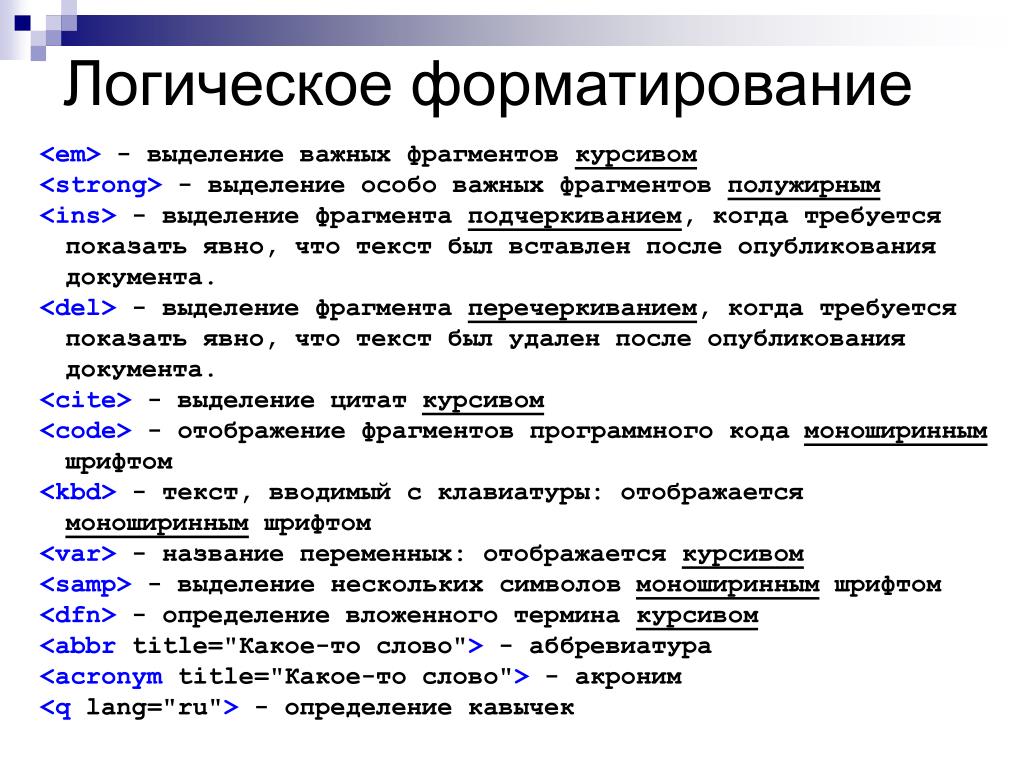
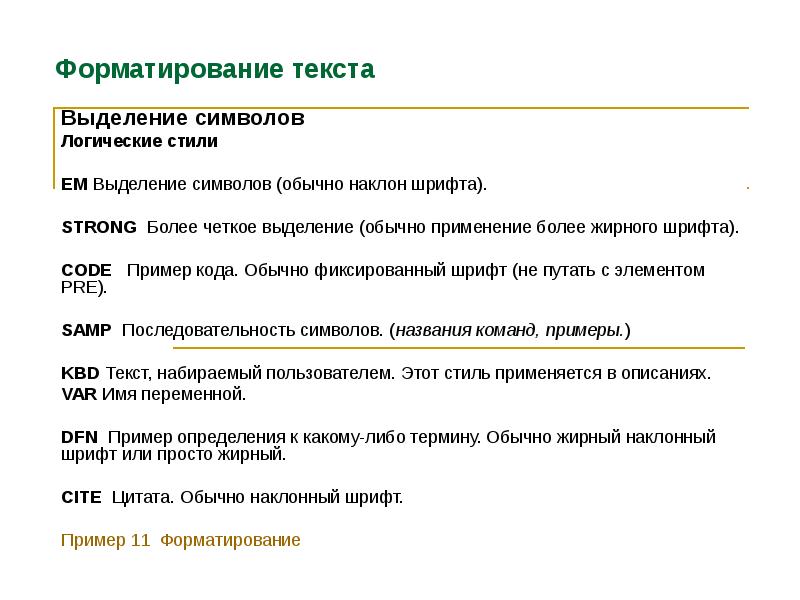
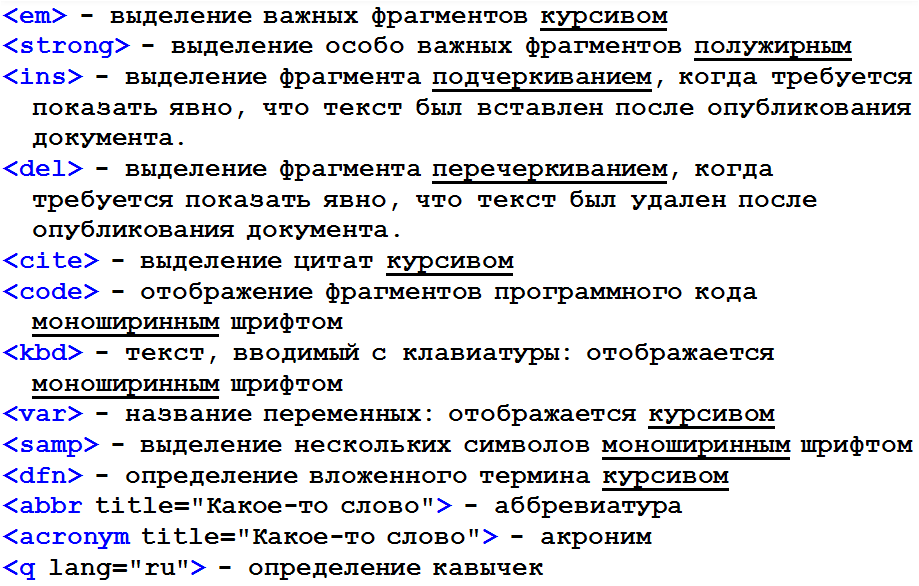
Язык HTML допускает два подхода к шрифтовому выделению фрагментов текста. С одной стороны, можно прямо указать, что шрифт на неком участке текста может быть полужирным либо курсивным, другими словами очевидно указать начертание шрифта текста, как мы это делали в данном опыте. С другой стороны, можно пометить хоть какой кусок текста, как имеющий некоторый, хороший от обычного, логический стиль, предоставив интерпретацию этого стиля браузеру. Таким макаром, логический стиль показывает роль текстового куска, к примеру, огромную значимость по сопоставлению с обыденным текстом либо то, что данный кусок является цитатой. В собственной работе вы сможете использовать последующие теги, определяющие логические стили. Проверьте, как они работают в различных браузерах.
С одной стороны, можно прямо указать, что шрифт на неком участке текста может быть полужирным либо курсивным, другими словами очевидно указать начертание шрифта текста, как мы это делали в данном опыте. С другой стороны, можно пометить хоть какой кусок текста, как имеющий некоторый, хороший от обычного, логический стиль, предоставив интерпретацию этого стиля браузеру. Таким макаром, логический стиль показывает роль текстового куска, к примеру, огромную значимость по сопоставлению с обыденным текстом либо то, что данный кусок является цитатой. В собственной работе вы сможете использовать последующие теги, определяющие логические стили. Проверьте, как они работают в различных браузерах.
— применяется для определения слова. Текст выводится курсивом по умолчанию.
— для выделения слов и усиления. Текст отображается курсивом по умолчанию.
— для выделения заглавий книжек, кинофильмов, спектаклей и так далее выводится курсивом по умолчанию.
— для фрагментов кода программ. Показывается на дисплее шрифтом фиксированной ширины.
Показывается на дисплее шрифтом фиксированной ширины.
— употребляется для текста, который пользователь вводит с клавиатуры. В различных браузерах может отображаться различными шрифтами. Тег устаревший .
— служит для отображения сообщений программ. Выводится шрифтом фиксированной ширины. Тег устаревший .
— для особо принципиальных фрагментов. Обычно выделяется полужирным начертанием.
— употребляется для указания, что часть текста либо слово является символьной переменной, другими словами текстом, который может быть заменен разными выражениями. Отображается курсивом по умолчанию. Тег устаревший .
Спецификация HTML 4.0 предлагает более прогрессивный метод указания стилей текста и других частей — при помощи специального языка каскадных таблиц стилей CSS (Cascading Style Sheets). Таблицы стилей — это огромное достижение в области WEB дизайна, расширяющее способности улучшения внешнего облика страничек. Таблицы стилей упрощают определение интервалов меж строчками, отступов, цветов, применяемых для текста и фона, размера и стиля шрифтов и так далее Стиль большинства частей HTML может описываться при помощи атрибута style, который размещается внутри открывающего тега элемента. В качестве значения атрибута style употребляются пары вида «свойство: значение». К примеру, во куске кода, описывающего заголовок раздела,
В качестве значения атрибута style употребляются пары вида «свойство: значение». К примеру, во куске кода, описывающего заголовок раздела,
Поглядим, как при помощи языка каскадных таблиц стилей указать стиль текстового куска, который начинается словами Тут Вы узнаете…
Для указания толщины шрифта употребляется свойство font-weight со значениями lighter (узкий), bold (полужирный), bolder (жирный), к примеру,.
Для определения курсивного начертания применяется свойство font-style со значением italic. Потому, чтоб придать тексту полужирное курсивное начертание, следует атрибут style найти так:. Направьте внимание: характеристики могут размещаться в любом порядке и непременно обязаны делиться точкой с запятой.
Если требуется указать размер шрифта, то следует пользоваться свойством font-size, значения которого можно указать в относительных либо абсолютных величинах. Относительные величины — это проценты, а в качестве абсолютных величин употребляются пункты (pt), пикселы (рх), сантиметры (cm), миллиметры (mm). К примеру:
К примеру:
style=»font-size: 200%»
style=»font-size: 16pt»
style=»font-size: 100px»
Указывая абсолютные, а не относительные размеры, вы лишаете пользователей, разглядывающих ваши странички, способности наращивать либо уменьшать размер шрифтов при помощи команды меню браузера в согласовании с их зрением и разрешением монитора. Шрифты будут отображаться только такового размера, который вы указали. Потому лучше указывать размер шрифта в процентах. В данном случае размер шрифта будет меньше либо больше на обозначенное количество процентов, чем при оформлении его при помощи HTML тега по умолчанию.
Для определения метода выравнивания текста по горизонтали употребляется свойство text-align со значениями left (налево), right (на право), center (по центру), justify (по ширине). Таким макаром, чтоб указать, что текст Тут Вы узнаете… должен быть оформлен полужирным курсивным начертанием с размером 150% от начального и выровнен по центру, следует его стиль найти последующим образом:
style=»font-weight: bold; font-style: italic; font-size: 150%; text-align: center»
Этот атрибут мы применим в тегах р>, которые позволяют представить текст в виде отдельного абзаца.
Отредактируйте элемент HTML, включающий текст Тут Вы узнаете… удалив теги
, , , и вставив теги и р> с атрибутом style так, чтоб этот элемент принял последующий вид:Тут Вы узнаете о нашей деятельности, о программных продуктах нашей компании и об оборудовании, которое мы производимр>
Видите ли, язык HTML позволяет использовать различные методы стилевого дизайна. Совместно с тем, применение языка каскадных таблиц стилей CSS является более желаемым.
Другие варианты выравнивания и использования стилей
Мы разглядели только один вариант использования языка таблиц стилей, когда определение стиля размещается конкретно внутри тега элемента, который вы описываете.
Это делается при помощи атрибута style, применяемого с большинством стандартных тегов HTML. Но есть и другие варианты использования CSS.
В стандартном HTML, без внедрения таблиц стилей, для присвоения какому-либо элементу определенных параметров, таких как цвет, размер, положение на страничке и тому схожее, приходится всякий раз обрисовывать эти характеристики для каждого элемента, даже если на одной страничке обязаны размещаться 10-ки таких частей, не отличающихся один от другого. Приходится 10-ки раз вставлять один и тот же кусок HTML кода в страничку, увеличивая размер файла и время его загрузки из сети.
Приходится 10-ки раз вставлять один и тот же кусок HTML кода в страничку, увеличивая размер файла и время его загрузки из сети.
Таблицы стилей действуют другим, более комфортным и экономным методом. Для присвоения какому-либо элементу определенных черт вы обязаны один раз обрисовать этот элемент и найти это описание как стиль, а в предстоящем просто указывать, что элемент, который вы желаете оформить подходящим образом, должен принять характеристики стиля, описанного вами. Комфортно, не правда ли?
Более того, вы сможете сохранить описание стиля не в тексте вашей WEB странички, а в отдельном файле — это дозволит использовать описание стиля на любом количестве WEB страничек. И очередное, связанное с этим преимущество — возможность поменять оформление хоть какого количества страничек, исправив только описание стиля в одном отдельном файле.
Не считая того, язык таблиц стилей позволяет работать со шрифтовым оформлением страничек на еще более высочайшем уровне, чем стандартный HTML.
В текущее время язык CSS насчитывает достаточно огромное количество параметров частей HTML, которыми он может управлять. Применяя «безопасные», другими словами совместимые с наибольшим количеством браузеров элементы CSS — характеристики шрифта, цвета частей и фона, характеристики текста и границ — вы сможете существенно облегчить свою работу и сделать ваши WEB странички более симпатичными в плане дизайна текста.
Html код жирный шрифт как делать теги. Основные HTML теги форматирования текста — выделение текста жирным и курсивом; параметры размера, цвета и шрифта; абзац и теги заголовков
Здравствуйте, уважаемые читатели блога ! В этой статье речь пойдет о тегах форматирования текста . Яркими примерами являются выделение текста жирным или курсивом. Также мы рассмотрим влияние некоторых тегов на внутреннюю оптимизацию сайта и правила их написания. Про то, вы можете прочитать в приведенной статье. Кстати, вы можете встретить подобные элементы оформления текста вы можете во многих текстовых редакторах, например в Ворде.
Теги разделяются на 2 вида: блочные и строчные. При использовании первых, вы сможете изменить содержание части текста (строки, отдельные фрагменты или же слова), а вторые являются . Теги форматирования, которые мы рассмотрим в этой статье, преимущественно строчные.
Правила и порядок написания тегов
Вы уже знаете, что такое открывающий и закрывающий теги. Если нет, то прочтите статью, приведенную в самом начале этого материала. Если коротко, то теги бывают двух видов: одиночные (например, перенос на новую строку) и контейнерные (парными). Так вот, все теги форматирования текста являются парными . Это означает, что любой элемент имеет открывающий и закрывающий теги, а выделяемый фрагмент должен быть помещен между ними. Например, правильное выделение фразы будет выглядеть так: Выделенный фрагмент
Когда браузер обработает этот фрагмент, то вы увидите вот такой текст: Выделенный фрагмент. Кстати, в RSS ленте все теги не отображаются ().
Главное при написании тегов — не забывайте их закрывать. Иначе весь текст на странице будет выделен жирным (в примере с тегом ). Но бывают такие случаи, когда нужно выделить определенный фрагмент и жирным и курсивом одновременно. Но тега, выполняющего это действие, не существует. Выход из этой ситуации один: использовать два тега одновременно. В каком порядке их использовать значения не имеет. Поэтому, написав текст с тегами так:
Выделенный фрагмент
или вот так:
Выделенный фрагмент
Вы все равно получите Выделенный фрагмент курсивом и жирным одновременно. Однако, предпочтительно использовать первый вариант, потому что изначально он был единственным и правильным. Также не стоит забывать о том, что каждый браузер может обрабатывать теги по-разному (), в зависимости от настроек. А теперь перейдем к самим тегам форматирования
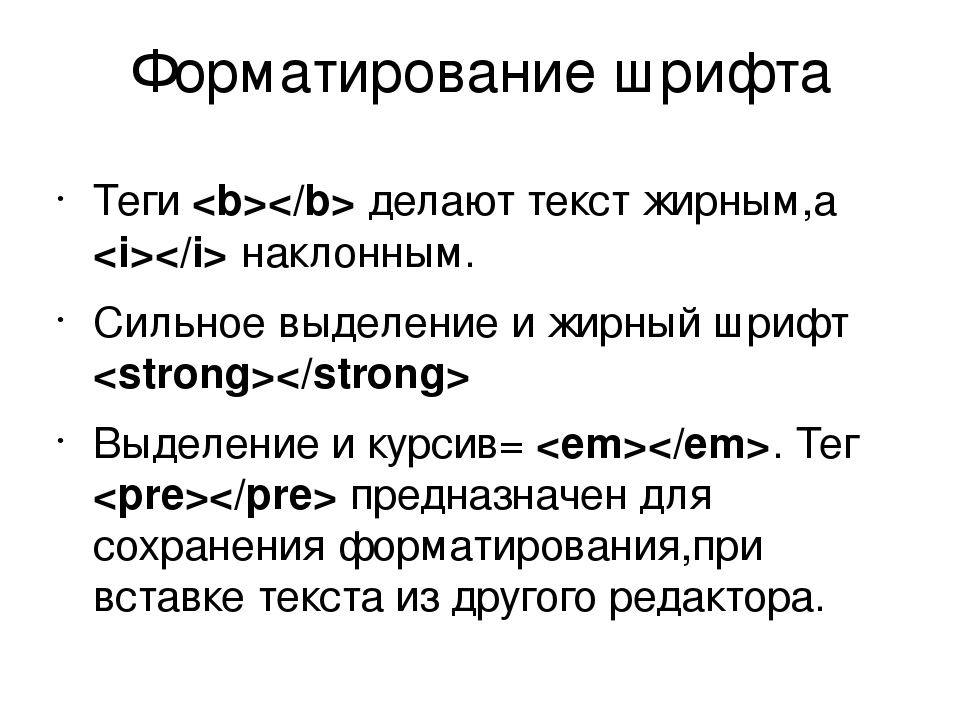
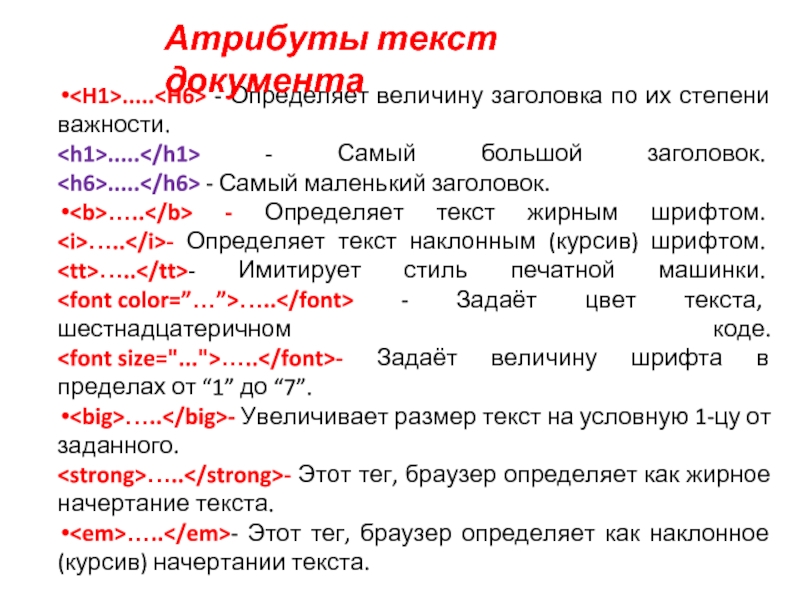
Выделение текста жирным и курсивом — теги
, , и Самые популярные теги форматирования текста — выделение его жирным и курсивом . Обычно их используют для придания важности какому-либо фрагменту. Первый случай служит для выделения фрагмента, содержащего полезную информацию или ключевые слова. Курсив применяется в тех же целях, что и жирный текст, но информация менее важна, потому что курсив на фоне основного текста менее заметен, нежели жирный текст.
Обычно их используют для придания важности какому-либо фрагменту. Первый случай служит для выделения фрагмента, содержащего полезную информацию или ключевые слова. Курсив применяется в тех же целях, что и жирный текст, но информация менее важна, потому что курсив на фоне основного текста менее заметен, нежели жирный текст.Рассмотрим для начала выделение текста жирным . Для этого действия используется два тега — и . Разницы во внешнем виде нет. Хотя, учитывая то, что любой браузер может интерпретировать каждый элемент по-своему, вы сможете увидеть какие-либо отличия. Вот как выглядит текст в тегах и в уже обработанном браузером виде:
Текст в тегах strong
Текст в тегах b
А вот как выглядят две данные строчки в исходном коде страницы:
Текст в тегах strong Текст в тегах b
Ту же ситуацию мы можем наблюдать в случае с тегами выделения курсивом и . Попытайтесь найти отличия между двумя примерами:
Попытайтесь найти отличия между двумя примерами:
Текст в тегах em
Текст в тегах I
А вот исходный код:
Текст в тегах em Текст в тегах I
Итак, рассмотренные теги выделения жирным и курсивом фактически не отличаются, но зачем же тогда нам, например, тег если есть ? Ведь последний содержит всего один символ (не считая скобок) и, следовательно, легче в написании. А все дело в том, что теги и влияют на . Если вы будете окружать этими тегами ключевые слова, то это благоприятно скажется на продвижении сайта.Главное не переусердствовать — максимум в тексте должно быть 5% жирного текста в теге , и столько же и курсива в теге .
Если же вы хотите просто выделить в тексте какой-либо момент, то используйте тег или . Вообще, я думаю, что поисковики тоже рассматривают текст в этих тегах как более важный, но на внутреннюю оптимизацию они все-таки оказывают меньшее влияние, нежели и .
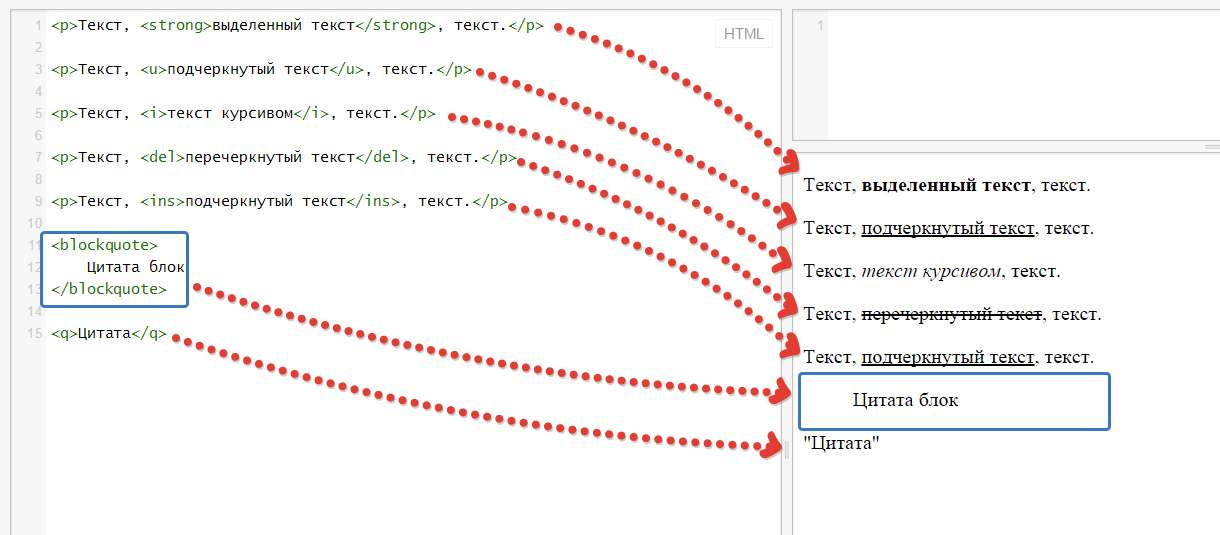
Теги выделения текста чертой —
,Еще два схожих по назначению тега — и . Оба выполняют функцию зачеркивания текста. Использовать этот тег можно в любых ситуациях: если вы обновляете документ (а точнее его часть), то можно перечеркнуть старое и добавить новое; если вы собираетесь написать нечто, отходящее от темы материала; что-то не соответствующее морально-этическим нормам.
Отличия же этих двух тегов заключаются только в их написании , вследствие чего предпочтительней использовать первый, т.к. во-первых удобнее писать, а во-вторых, на вашей странице будет находиться меньшее количество HTML-кода, а поисковики это любят.
Тег и атрибуты — параметры шрифта текста
Теперь рассмотрим тег, который не используется без атрибутов. С помощью его вы сможете задать параметры для определенного фрагмента текста. Вообще, сейчас предпочтительней использовать (каскадные таблицы стилей), т.к. с помощью них можно сильно сократить весь HTML код страницы. Итак, рассмотрим тот самый тег . Для него существует всего три атрибута:
- face — сам шрифт. Например, Arial, Courier или Verdana. Можно перечислить несколько, т.к. не у всех пользователей имеется обширный набор шрифтов, а написав несколько в атрибуте face, браузер сможет выбрать, какой использовать, а точнее — какой присутствует в системе;
- size — атрибут, указывающий размер текста. Может быть выражен как в условных единицах, так и в пикселях;
- color — цвет текста. Данный атрибут можно использовать как в HTML-кодах цветов, так и в словесных. Первые имеют вид #FFFFFF (где F — любая цифра или буква от A до F), а вторые записываются простыми словами (например, red — красный).

Так выглядит текст в теге с использованием каждого атрибута:
Этот текст имеет размер 6px
Этот текст красного цвета Этот текст имеет шрифт Arial Этот текст красного цвета и размера 5pxА вот что вы увидите, после обработки написанного кода:
Блочные элементы оформления текста — заголовки
Напоследок мы рассмотрим блочные элементы, которые используются практически в каждом документе. Это теги заголовков и абзаца. Рассмотрим первое. Заголовки бывают 6-ти видов и каждый имеет свой тег. Каждый вид носит лишь свой порядковый номер и записывается с помощью тегов
Цифра после слова заголовок соответствует цифре в теге . Заголовки оказывают огромное влияние на на внутреннюю оптимизацию, поэтому заключайте в теги ключевые слова. Особенностей этого дела довольно много, о чем я расскажу в последующих статьях.
А теперь поговорим про тег выделения абзаца
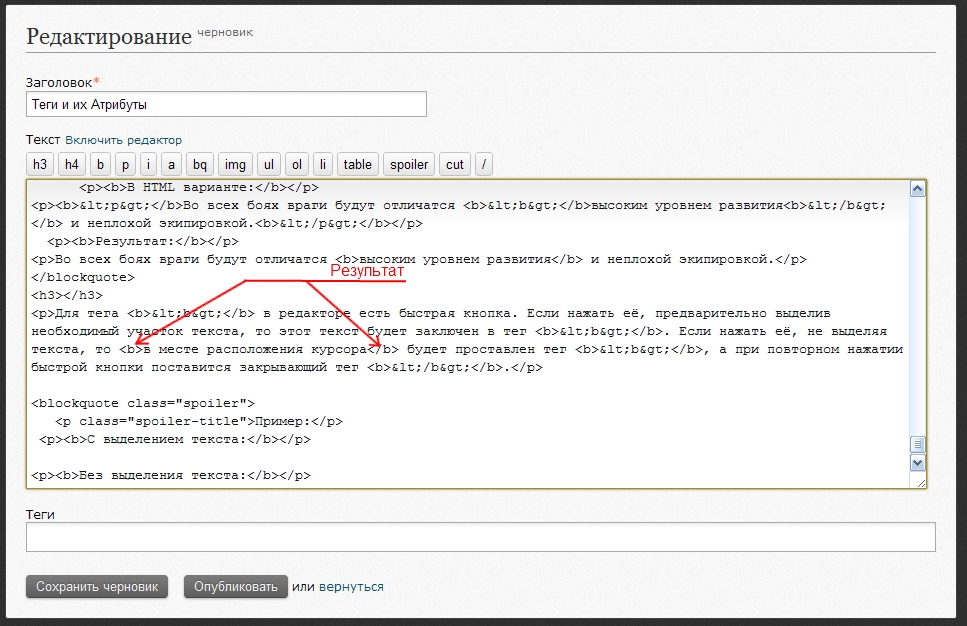
Функция данного тега заключается в отделении текста между от другого такого же текста пустой строкой. Если посмотреть исходный код какого-либо документа, то вы можете увидеть следующее:
Если посмотреть исходный код какого-либо документа, то вы можете увидеть следующее:
В зеленых прямоугольниках один абзац, в красных — другой. А вот как этот код выглядит после обработки браузером (стрелочка указывает на пустую строку):
В итоге мы получаем довольно заметное отделение одного абзаца от другого, что идет на пользу — чтение становится более удобным.
Вот и подошла к концу статья про теги форматирования документа . Их намного больше, нежели я описал в этом материале. Просто о некоторых нужно рассказать довольно много, вследствие чего им будет посвящены отдельные статьи с полным обзором.!
Сегодня расскажу как сделать слова жирным шрифтом на сайте с помощью HTML и CSS. Такое оформление используется когда вам нужно выделить определенную информацию на странице. Причем речь идет не только о заголовках, но и о простых словах, фразах в тексте. Реализовывается это достаточно просто.
Для выделения определенного текста жирным используются специальные HTML теги — и . Например следующий код:
Например следующий код:
| Обычный текст. Жирный текст. Жирный текст strong. |
Обычный текст.
Жирный текст.
Жирный текст strong.
На выходе дает такую картинку:
Последние два варианта визуально выглядят одинаково, однако они между собой немного отличаются. Тег задает простое стилистическое выделение слова жирным шрифтом, тогда как добавляет при этом некое семантическое «усиленное» (важное) значение. То есть последняя строка — это не просто жирный текст, а какая-то важная информация. В принципе, для поисковиков рекомендуют использовать именно .
Вы также можете встретить прописанный в HTML жирный шрифт с помощью стилей:
Пример жирного текста.
Пример текста с жирным словом.
На сайте это отображается так:
Не смотря на то, что код жирного текста для HTML работает корректно, так делать не следует. Все стили оформления должны быть вынесены в CSS файл. Поэтому в примере выше вы должны были для тегов
Все стили оформления должны быть вынесены в CSS файл. Поэтому в примере выше вы должны были для тегов
И указать соответствующий класс, а затем прописать его оформление в таблице стилей. Такие вот правила оформления кода. Поэтому для жирного шрифта в HTML используйте тег .
Жирный текст на CSS
Дабы сделать в CSS жирный шрифт используется свойство font-weight. С его помощью указывается «насыщенность» фрагмента текста. Значения могут быть от 100 до 900, но наиболее часто используемые это:
- bold (жирный) — 700 по умолчанию;
- normal (обычный) — 400 по умолчанию.
Есть также варианты значений bolder и lighter, которые меняют шрифт в зависимости от родителя на более или менее жирный соответственно.
Чтобы задать жирный текст в CSS нужно тому или иному элементу задать какой-то стиль, например:
Обычный текст с жирным выделением по центру.
strong { font-weight: bold; }
Тут хотелось отметить один небольшой нюанс, который мне рассказали на — если вы создаете для какого-то элемента новый класс, то желательно использовать более-менее «понятное название». Например, в примере выше стиль class=»my-bold-font» выглядит логичнее чем class=»new-font», т.к. можно отчасти понять его назначение. Это плюс для тех, кто будет смотреть и использовать вашу верстку в дальнейшем.
Например, в примере выше стиль class=»my-bold-font» выглядит логичнее чем class=»new-font», т.к. можно отчасти понять его назначение. Это плюс для тех, кто будет смотреть и использовать вашу верстку в дальнейшем.
В следующей статье расскажу про интересные жирные шрифты, которые мне удалось найти.
Описание
Определяет начертание шрифта — обычное, курсивное или наклонное. Когда для текста установлено курсивное или наклонное начертание, браузер обращается к системе для поиска подходящего шрифта. Если заданный шрифт не найден, браузер использует специальный алгоритм для имитации нужного вида текста. Результат и качество при этом могут получиться неудовлетворительными, особенно при печати документа.
Синтаксис
font-style: normal | italic | oblique | inherit
Значения
normal Обычное начертание текста. italic Курсивное начертание. oblique Наклонное начертание. Курсив и наклонный шрифт при всей их похожести не одно и то же. Курсив это специальный шрифт имитирующий рукописный, наклонный же образуется путем наклона обычных знаков вправо. inherit
Наследует значение родителя.
inherit
Наследует значение родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
font-styleLorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства font-style
Объектная модель
document.getElementById(«elementID «).style.fontStyle
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .
Браузеры текст со значением oblique всегда отображают как курсив (italic ).
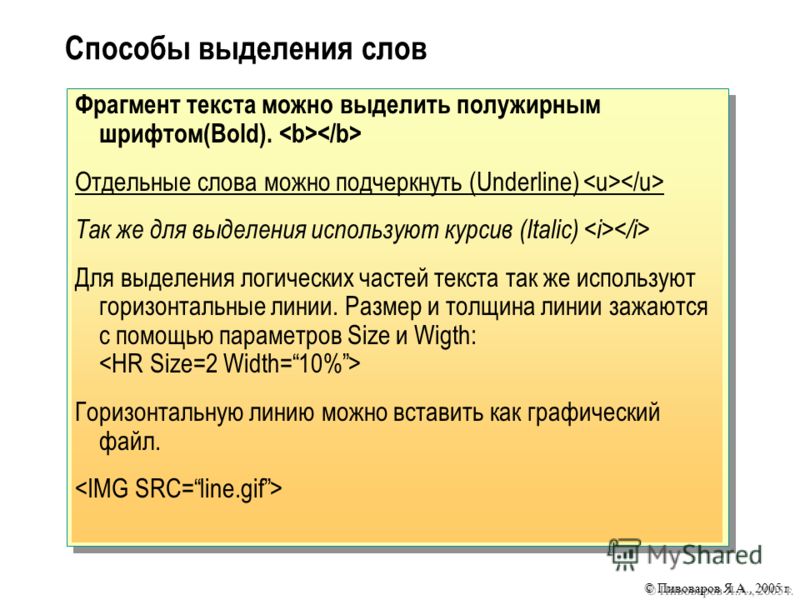
Один из наиболее простых способов выделить в тексте слово или фразу — использовать другое начертание букв. Так можно подчеркнуть слово или фразу, используя жирный страницы с легкостью позволяет выделять слова с помощью различного начертания — курсивного, подчеркнутого, жирного.
Жирный шрифт как способ выделить главное
Наиболее ярко и броско выглядят слова, выделенные с помощью жирного шрифта. Такие слова и фразы сразу бросаются в глаза. Итак, для того чтобы научиться быстро выделять в тексте нужные места, следует запомнить специальный HTML-код. Жирный шрифт выставляется с помощью парного тэга .
Перед словом или фразой, предложением, которые должны быть выделены, ставится открывающий тэг . После последней буквы в тексте, который следует выделить, ставится закрывающий тэг . Все, что оказывается между этими двумя тэгами, при отображении в браузере имеет жирное начертание.
Другие варианты выделения
Итак, мы выяснили, что можно выделить текст с помощью другого начертания. Определились, что наиболее просто и в то же время эффективно использовать жирный шрифт HTML. Теперь поговорим о других вариантах выделения.
Так, можно выделить текст курсивом с помощью парного тэга , подчеркнуть его с помощью . Это наиболее простые способы выделения текста.
Это наиболее простые способы выделения текста.
Есть также менее известные и используемые тэги, с помощью которых можно выделять слова и предложения в тексте. Так, для того чтобы перечеркнуть текст, достаточно использовать . Сделать текст моноширным поможет парный тэг . Если вам нужно создать верхний индекс, используйте , нижний — .
При этом, как и ранее, нужный вам текст должен находиться между открывающим и закрывающим тэгом. Как видите, нет ничего сложного, главное — запомнить данные коды или записать их.
Использование нескольких шрифтов
Если вы хотите сделать текст более выразительным, вы можете использовать не только жирный шрифт. HTML-разметка позволяет одновременно выделять слово с помощью нескольких начертаний. Так, можно одновременно сделать слово жирным, перечеркнутым и курсивным.
При этом надо помнить одно — все тэги должны закрываться последовательно. Например, правильная запись может быть такой:
- выделенный текст .

Если же вы закроете тэги в другом порядке, то текст будет выделен неправильно. Пример ошибочной записи:
- выделенный текст .
В таком случае браузер запутается и не поймет, что именно вы от него хотите.
Кстати, тут можно отметить, что три варианта начертания — жирное, подчеркнутое и курсивное — запоминаются довольно легко, если вы владеете горячими клавишами в Word. Там начертание задается с помощью тех же букв-клавиш при зажатом Ctrl.
Как видите, использовать можно не только курсивный или жирный шрифт. HTML-разметка позволяет выделять слова так же легко, как и обычный Word.
Выводы
Для выделения текста широко используются не только разнообразные цвета и оттенки, разный размер и тип шрифта, но и его начертание. Причем именно с помощью другого очертания можно красиво и легко выделить тот или иной фрагмент текста.
Для того чтобы изменить начертание шрифта, следует использовать любой известный вам тег. Жирный шрифт HTML-страницы — наиболее яркий и заметный, а потому используется наиболее часто для выделения.
Урок 3. Наполняем страницу текстом
Если вы читаете все уроки подряд за один раз, то прошло примерно минут 15, а вы уже на 3 части руководства и уже успели создать простенькую HTML страницу, поздравляю! Теперь же нужно идти дальше и наполнить ее полезной информацией, отформатировать эту информацию и сделать удобной для восприятия.
Я решил, что в данном руководстве буду создавать сайт о животных. Создам штучки 3 страничек, на каждой будет описание одного животного, а так же навигация по сайту, то есть меню со ссылками. Для начала первая страница и просто текст на ней. Пусть это будет страница о жирафах, на содержание не обращайте внимания, это ведь просто демонстрация.
<html> <head> <title>Длинношеее животное</title> </head> <body> <h2>Жираф</h2> <p>А вы знаете, что жирафы съедают в день <i>до 30 килограмм</i> листьев? Они питаются в основном акацией.Проводят за едой <b>от 16 до 20 часов</b> в сутки! Так как они едят очень много, а в листьях содержится достаточно влаги, то потребность в питье у них отпадает. Некоторые считают, что жираф может продержаться без воды больше чем верблюд, но это не так, ведь верблюд не ест в это время, а жираф ест постоянно и за счет влаги в пище он и держится.</p> <h3>Что, жираф вообще не пьет?</h3> <p>На самом деле, пьет. И даже может выпить <strong>до 40 литров воды за один раз</strong>. При этом наблюдать процесс, как пьет жираф, достаточно весело. Он подходит к ручью, долго осматривается в поисках хищников, а потом широко расставляет ноги и в такой неуклюжей позе наклоняет голову к водоему. </p> </body> </html>
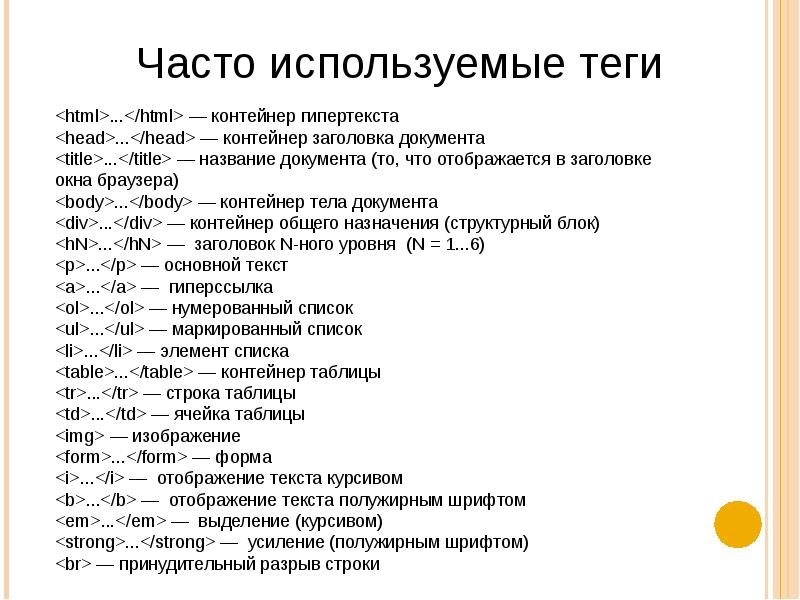
Отлично, страница о жирафах готова. Давайте разбираться что к чему. Для начала несколько новых тегов.
- h2, h3, h4 – теги для выделения заголовков. Соответственно h2 это первый уровень (встречается только один раз на странице, самый главный), h3 второй уровень, как подзаголовок (их уже может быть несколько).

- b – тег для выделения жирным шрифтом, как в Word’е.
- i – выделение курсивом (наклонный шрифт).
- strong – сообщает браузеру и поисковым системам, что на этом месте нужно сделать логический акцент, то есть текст в этом теге очень важен в смысловом плане. Браузеры обрабатывают его почти всегда как b, то есть выделяют жирным шрифтом, но на самом деле strong и b это разные вещи. Я рекомендую использовать strong, если хотите выделить наиболее важные моменты в тексте.
- em – так же нужен для акцентирования внимания. Браузеры обрабатывают его, помечая текст курсивом, но, опять же, это не то же самое что и i, запомните это и не путайте. В принципе, ничего страшного не произойдет, но в дальнейшем, при продвижении своего сайта в поисковых системах, нам это понадобится.
- p – как параграф, для разделения текста на блоки, чтобы читалось легче.
Это одни из самых используемых тегов, так сказать, «ходовые», так что следует их запомнить.
Так же вот вам еще несколько, чтобы было интереснее. С помощью них вы сможете сделать текст на своей странице читаемым.
С помощью них вы сможете сделать текст на своей странице читаемым.
Тег переноса строки <br /> все что находится после него, переносится на новую строку.
Смотрите, и правда переносится:
Тег переноса строки
все что находится после него, переносится на новую строку.
Далее, в первом уроке я уже упоминал о еще одном теге «одиночке», это тег hr, который вставляет разделительную горизонтальную линию.
Текст над линией <hr /> Текст под линией
Результат будет выглядеть в разных браузерах по-разному, но в любом случае, примерно так:
Текст над линиейТекст под линией
Списки! Вот чего не хватает многим статьям в интернете. Не понимаю, почему авторы пренебрегают таким элементарным способом разметки текста, ведь он очень эффективен.
Существуют маркированные списки и нумерованные.
<ul> <li>элемент первый;</li> <li>элемент второй.</li> </ul>
Выглядит это дело примерно как в Word’е:
- элемент первый;
- элемент второй.
Для создания нумерованных списков делаем все то же самое, но вместо ul пишем ol, договорились?
Закрепим все вышеизложенное:
<i>курсив</i> <b>жирный</b> <strong>жирный шрифт, но не то же что b</strong> <em>курсив, но не то же что i</em> <p>параграф текста</p> <h2>Заголовок первого уровня</h2> <h3>Заголовок второго уровня</h3> <h4>Заголовок третьего уровня</h4> <br /> перевод строки <hr /> Горизонтальная линия <ul>Список</ul> <ol>Упорядоченный список</ol> <li>Элемент списка</li>
Теперь создайте три странички с любым текстом, поэкспериментируйте с тегами, проверьте, все ли понятно при работе с ними, а потом переходите дальше.
← Урок 2. Первая страница | Содержание | Урок 4. Навигация, ссылки →
Жирный текст с помощью HTML и CSS. Как сделать жирный шрифт в HTML
Сегодня расскажу как сделать слова жирным шрифтом на сайте с помощью HTML и CSS. Такое оформление используется когда вам нужно выделить определенную информацию на странице. Причем речь идет не только о заголовках, но и о простых словах, фразах в тексте. Реализовывается это достаточно просто.
Для выделения определенного текста жирным используются специальные HTML теги — и . Например следующий код:
Обычный текст. Жирный текст. Жирный текст strong. |
Обычный текст.
Жирный текст.
Жирный текст strong.
На выходе дает такую картинку:
Последние два варианта визуально выглядят одинаково, однако они между собой немного отличаются. Тег задает простое стилистическое выделение слова жирным шрифтом, тогда как добавляет при этом некое семантическое «усиленное» (важное) значение. То есть последняя строка — это не просто жирный текст, а какая-то важная информация. В принципе, для поисковиков рекомендуют использовать именно .
То есть последняя строка — это не просто жирный текст, а какая-то важная информация. В принципе, для поисковиков рекомендуют использовать именно .
Вы также можете встретить прописанный в HTML жирный шрифт с помощью стилей:
Пример жирного текста.
Пример текста с жирным словом.
На сайте это отображается так:
Не смотря на то, что код жирного текста для HTML работает корректно, так делать не следует. Все стили оформления должны быть вынесены в CSS файл. Поэтому в примере выше вы должны были для тегов
И указать соответствующий класс, а затем прописать его оформление в таблице стилей. Такие вот правила оформления кода. Поэтому для жирного шрифта в HTML используйте тег .
Жирный текст на CSS
Дабы сделать в CSS жирный шрифт используется свойство font-weight. С его помощью указывается «насыщенность» фрагмента текста. Значения могут быть от 100 до 900, но наиболее часто используемые это:
- bold (жирный) — 700 по умолчанию;
- normal (обычный) — 400 по умолчанию.

Есть также варианты значений bolder и lighter, которые меняют шрифт в зависимости от родителя на более или менее жирный соответственно.
Чтобы задать жирный текст в CSS нужно тому или иному элементу задать какой-то стиль, например:
Обычный текст с жирным выделением по центру.
strong { font-weight: bold; }
Тут хотелось отметить один небольшой нюанс, который мне рассказали на — если вы создаете для какого-то элемента новый класс, то желательно использовать более-менее «понятное название». Например, в примере выше стиль class=»my-bold-font» выглядит логичнее чем class=»new-font», т.к. можно отчасти понять его назначение. Это плюс для тех, кто будет смотреть и использовать вашу верстку в дальнейшем.
В следующей статье расскажу про интересные жирные шрифты, которые мне удалось найти.
Жирными буквами текст в Microsoft Word можно написать несколькими способами.
Как в Ворде писать слова жирными буквами?
Для этого необходимо либо перед написанием текста нажать на соответствующую клавишу для жирного текста, либо выделить уже написанный текст и нажать на клавишу для оформления текста. На верхней панели инструментов, нажать на кнопку с буквой «Ж». Правой клавиши мыши нажать на «лист» в Microsoft Word.
На верхней панели инструментов, нажать на кнопку с буквой «Ж». Правой клавиши мыши нажать на «лист» в Microsoft Word.
В выпадающем меню выбрать кнопку с буквой «Ж». Вне зависимости от версии года выпуска пакета MS Office, а соответственно и программы Word, наиболее быстрым и эффективным способом, который поможет сделать введённый текст жирным является следующие шаги. Ну этот вопрос не должен заставить долго мучаться. Вам нужно открыть документ Ворд и обратить внимание на верхнюю панель. Там вы сможете сразу же увидеть значок с буквой «ж». Так вот нажав на данный значок, вы и получите жирный шрифт.
Кстати жирным шрифтом можно сделать уже напечатанный текст, выделив его и нажав на «ж». Для этого нужно будет активировать кнопку «Ж», которая находится рядом с кнопками «К» курсив и «Ч» подчеркивание в верхней панели Worda. Понять, активирована эта кнопка или нет, можно легко: Также можно выделить жирным шрифтом какой — то текст можно потом, после написания ядом этого выделяете нужный текст и жмете на ту же кнопку — «Ж».
Сделать жирный шрифт в Microsoft Word очень просто. В начале нужно написать текст, затем его выделить и нажать кнопку Ж на верхней панели. Рядом также есть буквы К — курсив и Ч — подчеркивание чертой.
И еще, можно сразу нажать на букву Ж и тогда печать сразу пойдет жирным шрифтом, не потребуется выделения текста. Главное запомнить расположение буквы Ж на панели и тогда печать жирного текста не составит труда. После этого начинайте печатать — текст будет жирным. Если уже набрали текст и его нужно сделать жирным, то просто выделяем нужные слова или фрагмент текста, после чего жмем по этому же значку — готово! Самый очевидный способ — это выделить нужную часть текста и нажать сверху кнопку Ж.
Она есть в верхнем меню во всех версиях Ворда, даже в онлайновой. Я лично пользуюсь клавиатурной командой. В текстовом редакторе «Microsoft Word» по простому в Ворде писать слова жирным шрифтом можно таким образом — напанели инструментов нажать на черную букву Ж и писать слова — они сразу будут выделяться.
Если вы у нас впервые: Как в Ворде писать слова жирными буквами? Расположение кнопки «жирный текст» для Microsoft Word Вне зависимости от версии года выпуска пакета MS Office, а соответственно и программы Word, наиболее быстрым и эффективным способом, который поможет сделать введённый текст жирным является следующие шаги: Для этого нужно будет активировать кнопку «Ж», которая находится рядом с кнопками «К» курсив и «Ч» подчеркивание в верхней панели Worda: Для того, чтобы написать в Ворде жирными буквами, нужно: Или в верхней части экрана нажать на закладку «Главное» и нажать на «Ж».
Выделение текста полужирным шрифтом — Word
Выделить строку, и нажать букву Ж-т. Можно просто сначала нажать Ж, и писать. Можно ли и как определить название шрифта — на сайте, в тексте, программе? Как настроить размер шрифта в Rambler-почте? Как на БВ увеличить шрифт? Какой нужен шрифт в Ворде для высоты строки 0. Как сделать жирный шрифт, чтобы выделить фрагмент текста на БВ? Как увеличить шрифт в Google Chrome?
Как увеличить шрифт в Опере? Как увеличить шрифт в Интернет Эксплойере? Как увеличить шрифт в Мозилле? Задайте его нашему сообществу, у нас наверняка найдется ответ! Делитесь опытом и знаниями, зарабатывайте награды и репутацию, заводите новых интересных друзей! Задавайте интересные вопросы, давайте качественные ответы и зарабатывайте деньги.
После выбора шрифта самый простой способ украсить текст — это выделить его полужирным , курсивом или подчеркиванием . Чтобы применить эти стили, можно использовать комбинации клавиш и кнопки на панели форматирования — очень удобно.
Для выделения текста полужирным нажмите или щелкните на кнопке Полужирный на панели инструментов форматирования. Выделенный таким образом текст становится похожим на идущего начальника. У него появляется чувство собственного достоинства. Его сразу заметно на странице, он начинает важничать, чрезвычайно ценит собственное мнение, разговаривает со всеми на «ты», — ну, вы знаете.
Если вы хотите выделить текст курсивом, нажмите или щелкните на кнопке Курсив , расположенной на панели инструментов форматирования. Когда вместо текстовых процессоров использовались пишущие машинки (давненько это было!), вместо курсива применялось подчеркивание. Курсив выглядит гораздо лучше! Он светлый и легкий, свободный и поэтичный. Я очень люблю использовать его в тексте, поскольку, на мой взгляд, он выглядит куда элегантнее, чем жалкое подчеркивание. Подчеркивание — это стиль бюрократа в припадке вдохновения.
Я очень люблю использовать его в тексте, поскольку, на мой взгляд, он выглядит куда элегантнее, чем жалкое подчеркивание. Подчеркивание — это стиль бюрократа в припадке вдохновения.
Чтобы выделить текст подчеркиванием, воспользуйтесь комбинацией клавиш , или щелкните на кнопке Подчеркнутый , расположенной на панели инструментов форматирования.
Сегодня для того, чтобы акцентировать внимание на тех или иных словах, мы выделяем их курсивом. Но если вам больше нравится подчеркивание, я не стану возражать.
- Все перечисленные выше стили форматирования символов применяются к выделенному тексту. Если же вы сначала применили один из этих стилей, а потом продолжили набор текста, новый текст будет вводиться в указанном вами стиле.
- Чтобы отменить стиль форматирования символов, используйте команду стиля еще раз. Например, если вы нажали клавиши для выделения текста курсивом, то повторное нажатие вернет вас к обычному начертанию символов.
- Вы можете объединять различные приемы форматирования символов; например, выделить текст одновременно полужирным, подчеркиванием и курсивом.
 Чтобы добиться этого, нажмите соответствующие клавиши, для активизации необходимых форматов, а затем введите текст. Вы получите текст, выделенный одновременно тремя стилями, если нажмите , и . Чтобы вернуться к обычному тексту, нажмите все три комбинации еще раз.
Чтобы добиться этого, нажмите соответствующие клавиши, для активизации необходимых форматов, а затем введите текст. Вы получите текст, выделенный одновременно тремя стилями, если нажмите , и . Чтобы вернуться к обычному тексту, нажмите все три комбинации еще раз. - Для того чтобы применить форматирование к одному-единственному слову, установите на него курсор и выполните команду форматирования. Например, если вы установили курсор на слово «символ» и нажали (или щелкнули на кнопке Курсив, расположенной на панели инструментов форматирования), все слово немедленно будет выделено курсивом.
- Кнопки Полужирный, Курсив и Подчеркнутый на панели инструментов форматирования показывают, какой из стилей применен к тексту. Например, если курсор установлен на слово, выделенное полужирным, кнопка Полужирный выглядит «нажатой».
Среда Windows наряду с полужирным начертанием символов предлагает пользователю особые жирные шрифты, например Ari al Rounded MT Bold. На первый взгляд, это может показаться диким, но, поскольку мы имеем дело с компьютерами, приходится мириться с их так называемой «логикой».
На первый взгляд, это может показаться диким, но, поскольку мы имеем дело с компьютерами, приходится мириться с их так называемой «логикой».
Дело в том, что жирные шрифты (в их названиях обычно присутствует слово Bold ) специально сконструированы таким образом, чтобы быть жирными. И на экране, и на бумаге они выглядят лучше, чем обычный шрифт, который по команде Полужирный становится толще и темнее. Команда Полужирный хороша, но все-таки ее результат уступает в качестве специальному, изначально жирному шрифту.
Конечно, для выделения одного или нескольких слов удобнее пользоваться командой Полужирный , чем переключаться на другой шрифт. Но в некоторых случаях, например при оформлении заголовков или в текстах объявлений, я рекомендую применять специальные шрифты.
Существует три способа выделить текст жирным шрифтом на HTML странице, но не спешите сразу использовать любой понравившийся, так как такое выделение может иметь разный смысл и влиять на оптимизацию сайта для поисковой системы.
Жирный шрифт тегом strong
Этот способ подойдет, если вы хотите выделить жирным шрифтом важную часть текста. HTML тег является тегом логического форматирования и его суть: «подчеркнуть» важность выделенного фрагмента.
В HTML есть и другие теги логического форматирования. Например, тег выделяет текст курсивом и указывает на акцентирование внимания на выделенной фразе.
Другие виды выделения текста описаны в статье: .
Обычный текст выделенный важный фрагмент текста. Обычный текст.
Жирный текст с помощью тега b
Обычный текст текст жирным шрифтом. Обычный текст.
Выделение жирным стилями CSS
Жирный текст можно сделать не только с помощью специальных HTML тегов. Добиться вывода жирным шрифтом можно на любом теге задав ему свойство font-weight: bold; (работает не для всех шрифтов).
Такое выделение будет нести стилистический характер, не добавляя выделенному тексту логического веса.
К тому же, можно выделять как конкретный тег, так и сразу группу элементов, задав стили через CSS класс.
Свойство CSS внутри атрибута style:
Текст жирным шрифтом.
Текст жирным шрифтом.
Текст обычным шрифтом.
Текст жирным шрифтом.
Что делать, если выделить текст жирным не получается
Если выделить текст жирным не получается, скорее всего на вашем сайте переопределены CSS стили элементов. В таком случае, вам придется откорректировать эти стили. В большинстве случаев это можно будет сделать через основной файл таблиц стилей CSS. Если вы в этом не разбираетесь, обратиться к веб-мастеру. С большой долей вероятности на решение этой проблемы потребуется не более 5-ти минут работы (хотя, конечно же, могут быть исключения).
августа 12, 2011
Светлана Козлова
Рассмотрим очередную функцию, общую для обеих программ Ворд и Эксель – как сделать жирный шрифт.
Это можно сделать за несколько несложных шагов. Покажу, как это можно сделать на примере программы Word. В программе Excel это делается аналогично.
Шаг 1. Печатаем наш текст
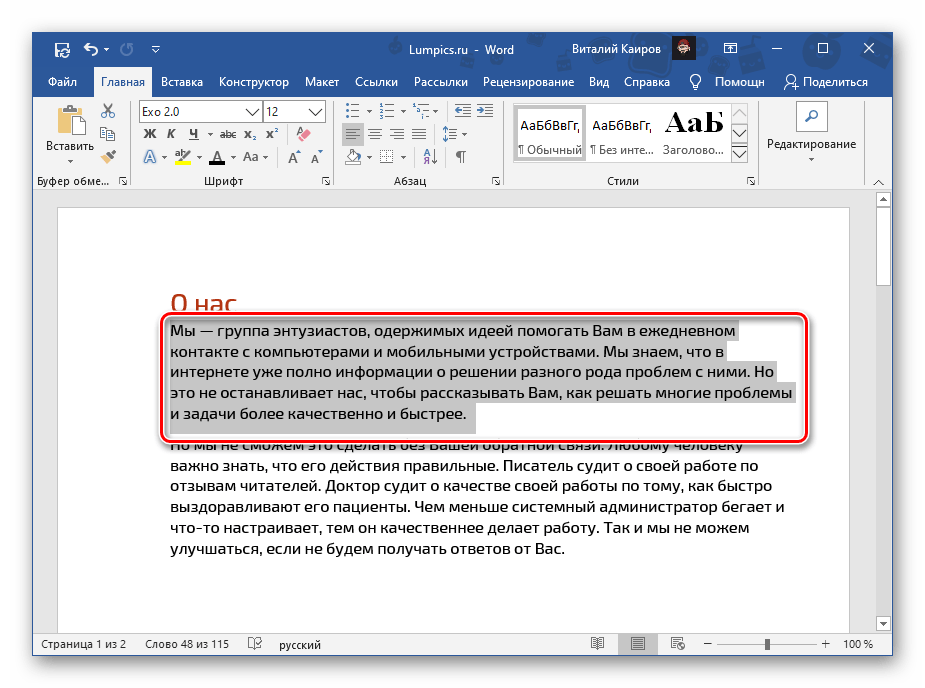
Шаг 2. Выделяем текст левой клавишей мыши
Выделяем текст левой клавишей мыши
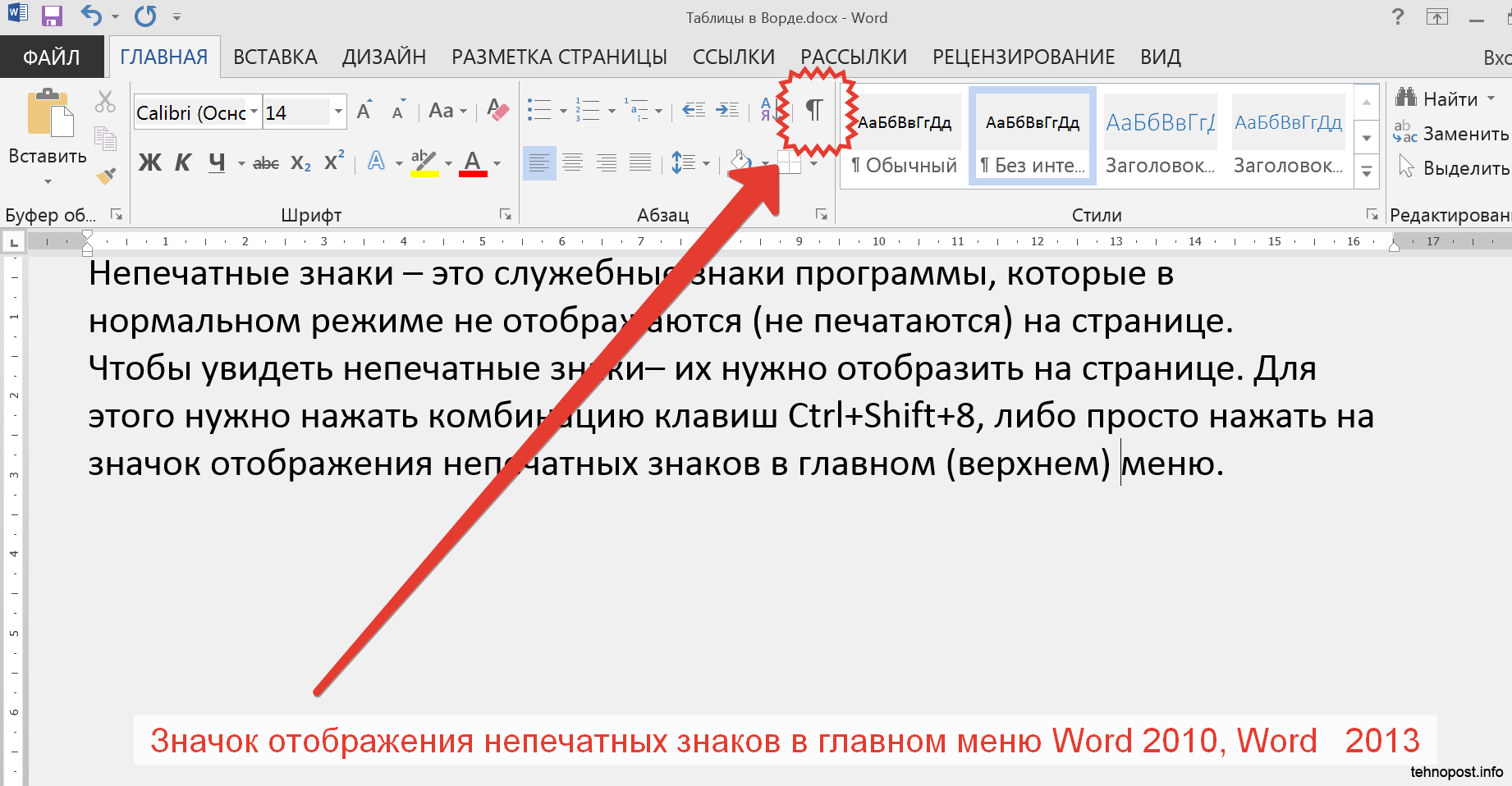
Шаг 3. Нажимаем на кнопку «Ж» (полужирный), находящуюся на верхней панели программы
Все. Шрифт выделился жирным!
Осталось щелкнуть мышью в любой части документа, чтобы это увидеть.
Жирный шрифт
На этом все, текст стал выделен жирным. Что нам и требовалось.
Комментирование и размещение ссылок запрещено.
Всем привет. Форматирование текста в Ворде – это первый инструмент, без которого вы не создадите действительно хороший, читабельный проект. Каким бы идеальным ни был ваш текст, пока он не оформлен должным образом, он остается лишь текстом. А вот качественно оформленная работа уже многого стоит. Читатели будут вам благодарны, если документ приветливо оформлен и легко читается.
Потому, давайте незамедлительно учиться форматировать символы и уже применять это в вашей практике. И так, какие есть возможности для форматирования текста? Как минимум, такие:
- Изменение применяемого шрифта
- Изменение размера символов
- Изменение цвета текста
- Выделение цветом участков текста
- Различные способы начертания
- Применение разнообразных эффектов
- Изменение регистра
- Создание надстрочных и подстрочных знаков
- Изменение расстояния между буквами и др.

Для выполнения таких манипуляций разработчики предусмотрели несколько способов :
- Применение горячих клавиш
- Всплывающее меню , которое появляется после того, как вы выделили текст
- Группа команд «Шрифт» на ленте
- Диалоговое окно «Шрифт» , которое можно вызвать комбинацией клавиш Ctrl+D. Оно во многом дублирует команды на ленте
А теперь обо всем подробнее. Все примеры я привожу для Microsoft Word 2013, в других современных версиях функционал и интерфейс могут немного отличаться.
Для изменения шрифта не нужно особых навыков. Если хотите набирать текст определенным шрифтом – откройте выпадающее меню на ленте в группе «Шрифт». Там выберите подходящий шрифт и начинайте набор.
Обратите внимание, в списке названия шрифтов выглядят так, как будет выглядеть ваш текст. Удобно, не правда ли?
Если нужно изменить шрифт уже набранного текста – выделите нужный участок и выберите подходящий шрифт в выпадающем меню на ленте или во всплывающем меню. Обратите внимание, при наведении на название шрифта, он временно применится к выделенному тексту. Так, можно выбрать наиболее подходящий шрифт без длительного перебора.
Обратите внимание, при наведении на название шрифта, он временно применится к выделенному тексту. Так, можно выбрать наиболее подходящий шрифт без длительного перебора.
Если в вашей системе нет подходящего шрифта – скачайте и установите его. Помните, что не все шрифты поддерживают кириллические символы
К слову, наиболее «читабельными» шрифтами считаются Calibri, Times New Roman, Arial, Verdana и еще несколько других.
Чтобы изменить размер символов – выделите их мышью и выберите нужный размер на ленте в группе «Шрифт». В выпадающем меню размер шрифта указывается в пунктах. Пункт – это 1/72 дюйма, то есть приблизительно 0,35 мм . Тогда шрифт 11 пт будет высотой в 3,88 мм. Чаще всего, эти расчеты никто не использует, но иногда нужно подобрать физический размер шрифта, вот тогда и применяем приведенные соотношения.
То же самое можно сделать и в выпадающем меню.
При наведении на размер в списке, он временно применяется к введенному шрифту. Так вы сможете визуально оценить изменения до их вступления в силу.
Вы можете выбрать один из предложенных размеров, или записать более точное значение с клавиатуры.
Так же, можно пошагово увеличивать или уменьшать размер символов. Для этого нажимайте на ленте кнопки «Увеличить размер шрифта» и «Уменьшить размер шрифта».
Или воспользуйтесь комбинациями клавиш: Ctrl+Shift+1 для увеличения на 1 шаг, Ctrl+Shift+9 – для уменьшения.
Цвет текста часто изменяют для расстановки акцентов и выделения важных отрезков, терминов. Выделите нужный участок и нажмите стрелку возле кнопки «Цвет текста».
Можете выбрать цвет из предложенной палитры. Если вы используете цвета темы, при изменении темы, цвет текста тоже изменится. Это удобно. При наведении на цвет в палитре, текст будет окрашиваться для предварительного просмотра.
Если предложенных цветов недостаточно, нажмите «Другие цвета…» чуть ниже палитры. В открывшемся окне на вкладке «Обычные» можно выбрать из более широкого списка цветов.
Или на вкладке «Спектр» задать произвольный цвет, кликнув по нему мышью. Там же можно задать вручную соотношение RGB (красного, зеленого и синего).
Там же можно задать вручную соотношение RGB (красного, зеленого и синего).
Интересный эффект может дать применение градиентного цвета текста, но я в своей практике его ни разу не применил. Чтобы задать градиент, выберите цвет и нажмите «Градиентная» под палитрой. Выберите один из вариантов градиента.
Бывает, нужно задать фон для текста, как будто он выделен маркером. Часто так отмечают спорные моменты в проекте будущего документа.
Выделите нужный текст и нажмите на ленте «Цвет выделения текста». В открывшемся окне выберите один из вариантов цвета.
Чтобы удалить выделение – в этом же окне выберите «Нет цвета».
Под начертанием следует понимать толщину (жирность), наклон букв (курсив), подчеркивание, перечеркивание символов. Эти параметры можно задавать отдельно или вместе друг с другом. Например, полужирный курсив или подчеркнутый индекс.
Как сделать текст жирным
Чтобы текст стал жирным – выделите его и нажмите на ленте кнопку «Полужирный». Или используйте комбинацию клавиш Ctrl+B.
Или используйте комбинацию клавиш Ctrl+B.
Как сделать курсив
Чтобы символы были курсивными – выделите их, нажмите «Курсив», или комбинацию Ctrl+I.
Подчеркивание текста в Word
Чтобы подчеркнуть текст – выделите, нажмите «Подчеркнутый» или Ctrl+U.
Можно изменить форму и цвет линии подчеркивания. Для этого нажмите на стрелку возле кнопки «Подчеркнутый», выберите вид линии. Перейдите в пункт «Цвет подчеркивания», чтобы выбрать новый цвет.
Перечеркивание текста в Ворде
Перечеркнутый текст применяется редко. Его избегают, поскольку такое начертание не соответствует правилам делового письма, да и просто выглядит непривлекательно. Если у вас возникла идея применить перечеркивание – я рекомендую трижды подумать перед его использованием.
Если же вы твердо решили перечеркнуть что-то – выделите нужный текст и нажмите «Зачеркнутый».
Для придания красочности вашим трудам, используйте встроенные эффекты. Выделите не слишком красивый текст и нажмите «Текстовые эффекты и оформление».
В выпадающем меню будут некоторые «предустановленные» наборы эффектов, или же можно настроить отдельные компоненты символов:
- Струткура – настраиваем контур и заливку букв
- Тень – добиваемся объема за счет применения теней
- Отражение – эффект отражающихся от поверхности букв
- Подсветка – буквы как будто подсвечиваются сзади выбранным цветом
- Стили чисел – выбираем различные способы начертания чисел (применяется редко)
- Лигатуры – специальные знаки, образованные объединением двух и более символов. Часто несут определенную смысловую нагрузку или просто экономят место на листе, улучшают читаемость текста. Знаки транскрипции – отличный пример применения лигатур. Работают для группы шрифтов OpenType.
Комбинируйте эти опции, экспериментируйте с «глубокими» настройками, чтобы получить наилучший, по вашему мнению, эффект.
Всем известно: чтобы напечатать символ прописным – нужно предварительно зажать Shift. Чтобы сделать прописными несколько букв подряд – нажимают Caps Lock перед набором. Кроме того, Ворд автоматически делает прописным первый печатаемый символ после точки. А что, если нужно быстро исправить регистр в уже набранном тексте? Даже не думайте делать это вручную. Выделите участок текста для исправления, нажмите на ленте «Регистр» и выберите один из предложенных вариантов:
Чтобы сделать прописными несколько букв подряд – нажимают Caps Lock перед набором. Кроме того, Ворд автоматически делает прописным первый печатаемый символ после точки. А что, если нужно быстро исправить регистр в уже набранном тексте? Даже не думайте делать это вручную. Выделите участок текста для исправления, нажмите на ленте «Регистр» и выберите один из предложенных вариантов:
- Как в предложениях – заглавная лишь первая буква предложения. Остальные строчные;
- Все строчные
- Все прописные
- Начинать с прописных – у каждого слова первая буква – заглавная
- Изменить регистр – сделать прописные строчными, а строчные прописными
Мне всегда хватало такого набора команд. И вам, думаю, хватит.
Если нужно сделать подстрочный символ (индекс) – выделите его и нажмите на ленте «Подстрочный знак». Или комбинацию клавиш Ctrl+=
Аналогично, для создания надстрочного знака (степень) – придется нажать «Надстрочный знак», или комбинацию Ctrl+Shift+=
Учтите, такие символы получаются достаточно мелкими, иногда их тяжело прочесть.
Чтобы сделать текст более растянутым или сжатым – выделите его и нажмите Ctrl+D. В открывшемся меню «Шрифты» перейдите на вкладку «Дополнительно». Здесь найдем группу команд «Межзнаковый интервал», где можно сделать такие настройки:
- Масштаб – увеличить или уменьшить масштаб отображения относительно установленного размера шрифта
- Интервал – задайте расстояние в пунктах между символами
- Смещение – сдвиг выделенного текста вниз или вверх относительно базовой линии (в пунктах)
- Кернинг… — интеллектуальное сжатие текста для экономии места. Не выполняйте его для слишком мелкого шрифта, где буквы могут сливаться друг с другом.
Бывает, хочется скопировать форматирование, сделанное ранее, и применить его к другому участку текста. Для этого существует инструмент «Формат по образцу».
Установите курсор в текст, формат которого нужно скопировать. Нажмите «Формат по образцу» на ленте, форматирование скопируется. Слева от курсора появится изображение кисти. Выделите курсором тот участок, к которому нужно применить формат. Когда вы отпустите левую кнопку мыши – форматирование применится к нему.
Слева от курсора появится изображение кисти. Выделите курсором тот участок, к которому нужно применить формат. Когда вы отпустите левую кнопку мыши – форматирование применится к нему.
Бывает, нужно «перезагрузить» форматирование, т.е. очистить формат и применить новый. Чтобы удалить форматирование – выделите нужный текст и нажмите на ленте «Удалить форматирование. Такой способ полностью очистит настройки текста
Для очистки только ручного форматирования, выделите текст и нажмите Ctrl+Пробел. При этом, форматирование стилей сохранится.
Друзья, спасибо, что дочитали этот длинный пост до конца. Обязательно протестируйте все изложенные здесь методики, так они сохранятся в вашей памяти. А на этом форматирование в Ворде не заканчивается. В следующей статье буду рассказывать о форматировании абзацев. Информация там будет не менее важная, читайте и пусть вашим трудам все аплодируют!
Бывает так, что в напечатанном тексте есть определенная часть или одно понятие, на которое нужно обратить внимание. То есть нужно сделать так, чтобы какая-то часть бросалась в глаза, и читатель смог заострить на ней внимание. Для этих целей используют различное начертание текста.
То есть нужно сделать так, чтобы какая-то часть бросалась в глаза, и читатель смог заострить на ней внимание. Для этих целей используют различное начертание текста.
Ниже представлен пример того, как могут быть написаны буквы и слова.
Пример
Для того, чтобы изменить начертание, в программе Microsoft Word есть специальные кнопки.
Полужирный (в народе его называют «жирный»)
Курсив (наклонный)
Подчеркнутый
Как изменить начертание
Сначала нужно выделить слово, которое хотите изменить. Чтобы это сделать, наведите курсор в самое его начало. Затем нажмите левую кнопку мыши и, не отпуская ее, тяните в конец слова. Когда оно закрасится другим цветом (обычно черным или синим), значит, слово выделилось.
Затем нажмите на кнопку с нужным Вам начертанием.
Можно назначить сразу несколько видов начертания сразу.
Пример
Чтобы вернуть измененную часть текста (слово) в первоначальный вид, нужно выделить ее и щелкнуть по кнопке с назначенным начертанием. Скорее всего, нужная Вам кнопка будет другого цвета – желтого или оранжевого.
Скорее всего, нужная Вам кнопка будет другого цвета – желтого или оранжевого.
Кстати, заголовки в тексте принято выделять полужирным.
— HTML | MDN
HTML элемент <b> является частью текста стилистически отличающейся от нормального текста, не носящий какого-либо специального значения или важности, и как правило выделен жирным шрифтом.
- Используйте
<b>в таких случаях, как ключевые слова в кратком содержании, имена продуктов в отзыве, или других частях текста, которые обычно выделяют жирным. - Не путать элемент
<b>с<strong>,<em>, или<mark>элементами. Элемент<strong>представляет собой текст определённой важности,<em>делает некий акцент на тексте, и элемент<mark>представляет собой текст определённой значимости. Элемент<b>не содержит специальной семантической информации, используйте его только в том случае, если другие не подошли.
- Также не помечайте заглавия и заголовки элементом
<b>. Для этих целей используйте элементы с<h2>до<h6>. К тому же CSS может изменять стандартный вид этих элементов, в результате чего они не всегда будут выделены жирным текстом. - Хорошей практикой является использование атрибута class на элементе
<b>для того, чтобы передать дополнительную семантическую информацию (например,<b>для первого предложения в абзаце). Это упрощает разработку различных стилизаций веб-документа без надобности менять его HTML-код. - Исторически, элемент
<b>был задуман для выделения текста жирным шрифтом. Информация о стилизации устарела, начиная с HTML4, значение элемента<b>было изменено. - Если нет семантической причины использовать элемент <b>, использование css свойства font-weight со значением bold будет более грамотным выбором для изменения толщины текста.

.keywords {
color:red;
}<p>
В этой статье описывается элемент для форматирования <b>текста</b>.
Она объясняет его использование в документе <b>HTML</b>.
</p>
Ключевые слова с тегом <b>, отображаемые со стилем, выделены жирным шрифтом.
BCD tables only load in the browser
- Другие элементы содержащие text-level semantics:
<a>,<em>,<strong>,<small>,<cite>,<q>,<dfn>,<abbr>,<time>,<code>,<var>,<samp>,<kbd>,<sub>,<sup>,<i>,<mark>,<ruby>,<rp>,<rt>,<bdo>,<span>,<br>,<wbr>.
- Using <b> and <i> elements (W3C)
HTML текст, размер шрифта, форматирование текста. Основные HTML теги форматирования текста — выделение текста жирным и курсивом; параметры размера, цвета и шрифта; абзац и теги заголовков Как сделать жирный шрифт в html
Html предоставляет нам кое-какие возможности в плане оформления текста. Сегодня я вам расскажу, как сделать в html курсивный шрифт, причем как у стандартного шрифта, так и у нестандартного. Во втором случае нужно будет кое-что учесть, чтобы все работало.
Как писать в html курсивом?
Начну с того, что в самом html есть два тега, которые дают тексту курсивное начертание. Это em и i . Кстати, второй встроен в html-редактор движка wordpress, в котором я сейчас и пишу данную статью. Чем отличаются эти теги? На самом деле сегодня не хотелось бы громко заявлять, что они чем-то отличаются.
В целом, em по идее используется для выделения слов, которые нужно произнести с особой интонацией, а i просто визуально выделяет текст. Но не будем над этим заморачиваться, потому что неизвестно, на самом ли деле это так.
Но не будем над этим заморачиваться, потому что неизвестно, на самом ли деле это так.
Какие есть css-свойства для курсивного текста?
Это свойство font-style и его значение italic . Еще есть значение oblique и оно превращает текст в наклонный. Есть ли какая-то разница между этими значениями? Практически никакой. Кстати, подробно об этом и других свойствах css для текста читайте в соответствующей статье , где все разложено по полочкам.
Как вывести курсивом нестандартный шрифт?
Дело в том, что если вы подключаете нестандартный шрифт через Google Fonts , то в таком случае вы должны отметить галочкой при подключении хотя бы 1 курсивный стиль шрифта. Если этого не сделать, то при попытке сделать такой шрифт курсивным, будет выводиться курсив одного из стандартных шрифтов. Кстати, о подключении нестандартных шрифтов вы можете прочитать в этой статье .
На этом скриншоте вы можете видеть фрагмент подключение шрифта через сервис Google Fonts.
Как видно, стоит галочка возле хотя бы одного курсивного начертания. Теперь, при использовании необходимых тегов или стилевого свойства, действительно этот шрифт будет становится курсивным, а не какой-то другой.
Теперь, при использовании необходимых тегов или стилевого свойства, действительно этот шрифт будет становится курсивным, а не какой-то другой.
Таким образом, мы с вами разобрали все моменты, которые есть в работе с курсивным начертанием. Больше не смею вас задерживать.
Жирность шрифта определяется при помощи атрибута CSS font-weight , который может принимать следующие значения:
- lighter — светлее
- normal — обычный
- bold — жирный
- bolder — более жирный
- 100..900 — 100 соответствует самому тонкому шрифту; 900 — самому толстому
Атрибут font-style (начертание шрифта) служит для написания курсивом и может принимать следующие значения:
- italic — курсив, края текста скруглены
- normal — обычный
- oblique — курсив
Атрибут font-variant (разновидность шрифта) служит для написания малыми прописными буквами и может принимать следующие значения:
- normal — обычный
- smaoo-caps — малые прописные
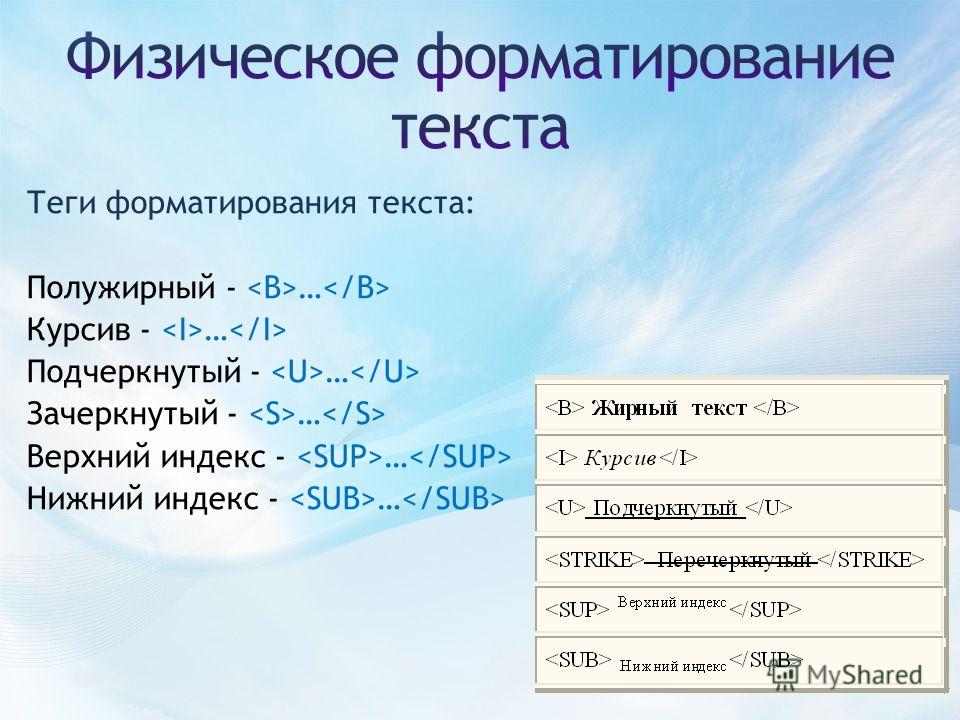
Наряду с жирным, курсивом и малыми прописными существует еще несколько популярных видов начертания: подчеркивание и маркировка.
Атрибут text-decoration (украшение текста) служит для подчеркивания текста и может принимать следующие значения:
- blink — мерцающий текст (не поддерживается IE)
- line-through — перечеркнутый текст
- none — без изменений
- overline — линия над текстом
- underline — подчеркнутый текст
Атрибут text-transform (преобразование текста) служит для работы с малыми прописными буквами и может принимать следующие значения:
- capitalize — все слова начинаются с прописной буквы
- lowercase — весь текст пишется строчными буквами
- none — без изменений
- uppercase — весь текст пишется прописными буквами
Пример использования font-weight , font-style , text-decoration , text-transform : Пример №9
HTML-код страницы:
Untitled
«Золотое кольцо России»
(в древности Залесье), туристический маршрут, включающий сеть древнерусских городов: Сергиев Посад, Переславль-Залесский, Ростов Великий, Ярославль, Кострома, Плес, Владимир, Боголюбово, Суздаль, Юрьев-Польской, Углич. Название Залесье прежде всего географическое, оно подразумевало все то, что находилось «за лесом» по отношению к Киевской Руси.
Название Залесье прежде всего географическое, оно подразумевало все то, что находилось «за лесом» по отношению к Киевской Руси.
Туристический маршрут (действует с начала 1970), проложенный по историческим городам, проходит по территории пяти областей — Московской, Ярославской, Костромской, Ивановской, Владимирской.
Древние города этих земель имеют свою судьбу, свое прошлое. Они проделали сложный путь в своем историческом развитии от первых дней рождения до дня сегодняшнего. Многое безвозвратно утеряно на этом долгом пути. Равнодушие и небрежность приводят к частичному или полному уничтожению уникальных построек, тому пример города Калязин, Молога, Углич. При постройке Угличской ГЭС взорван и ушел под воду древний Покровский монастырь с уникальными памятниками 15-17 вв. Половина церквей Углича была снесена, разобраны ограды монастырей, что разрушило их ансамблевую целостность. Усилиями реставраторов удалось вывести из аварийного состояния и спасти от гибели десятки объектов старинной архитектуры, казалось, непоправимо утраченных. Возвращены к жизни в своем первозданном виде: архитектурный ансамбль Воскресенского монастыря (1674-77) Углича, храм Покрова на Нерли (12 в.), Дмитриевский собор (12 в.) и «Золотые ворота» Владимира, Георгиевский собор (12 в.) Юрьева-Польского, памятники древнего Суздаля, где велись комплексные работы по реставрации исторической застройки в пределах всего города, города-музея. Вновь создавались целые архитектурные комплексы Музеев деревянного зодчества в Костроме, Суздале. Все это — творения рук человеческих, прикоснувшихся к заповедным территориям Земли Русской.
Возвращены к жизни в своем первозданном виде: архитектурный ансамбль Воскресенского монастыря (1674-77) Углича, храм Покрова на Нерли (12 в.), Дмитриевский собор (12 в.) и «Золотые ворота» Владимира, Георгиевский собор (12 в.) Юрьева-Польского, памятники древнего Суздаля, где велись комплексные работы по реставрации исторической застройки в пределах всего города, города-музея. Вновь создавались целые архитектурные комплексы Музеев деревянного зодчества в Костроме, Суздале. Все это — творения рук человеческих, прикоснувшихся к заповедным территориям Земли Русской.
Один из наиболее простых способов выделить в тексте слово или фразу — использовать другое начертание букв. Так можно подчеркнуть слово или фразу, используя жирный страницы с легкостью позволяет выделять слова с помощью различного начертания — курсивного, подчеркнутого, жирного.
Жирный шрифт как способ выделить главное
Наиболее ярко и броско выглядят слова, выделенные с помощью жирного шрифта. Такие слова и фразы сразу бросаются в глаза. Итак, для того чтобы научиться быстро выделять в тексте нужные места, следует запомнить специальный HTML-код. Жирный шрифт выставляется с помощью парного тэга .
Итак, для того чтобы научиться быстро выделять в тексте нужные места, следует запомнить специальный HTML-код. Жирный шрифт выставляется с помощью парного тэга .
Перед словом или фразой, предложением, которые должны быть выделены, ставится открывающий тэг . После последней буквы в тексте, который следует выделить, ставится закрывающий тэг . Все, что оказывается между этими двумя тэгами, при отображении в браузере имеет жирное начертание.
Другие варианты выделения
Итак, мы выяснили, что можно выделить текст с помощью другого начертания. Определились, что наиболее просто и в то же время эффективно использовать жирный шрифт HTML. Теперь поговорим о других вариантах выделения.
Так, можно выделить текст курсивом с помощью парного тэга , подчеркнуть его с помощью . Это наиболее простые способы выделения текста.
Есть также менее известные и используемые тэги, с помощью которых можно выделять слова и предложения в тексте. Так, для того чтобы перечеркнуть текст, достаточно использовать . Сделать текст моноширным поможет парный тэг . Если вам нужно создать верхний индекс, используйте , нижний — .
Сделать текст моноширным поможет парный тэг . Если вам нужно создать верхний индекс, используйте , нижний — .
При этом, как и ранее, нужный вам текст должен находиться между открывающим и закрывающим тэгом. Как видите, нет ничего сложного, главное — запомнить данные коды или записать их.
Использование нескольких шрифтов
Если вы хотите сделать текст более выразительным, вы можете использовать не только жирный шрифт. HTML-разметка позволяет одновременно выделять слово с помощью нескольких начертаний. Так, можно одновременно сделать слово жирным, перечеркнутым и курсивным.
При этом надо помнить одно — все тэги должны закрываться последовательно. Например, правильная запись может быть такой:
- выделенный текст .
Если же вы закроете тэги в другом порядке, то текст будет выделен неправильно. Пример ошибочной записи:
- выделенный текст .
В таком случае браузер запутается и не поймет, что именно вы от него хотите.
Кстати, тут можно отметить, что три варианта начертания — жирное, подчеркнутое и курсивное — запоминаются довольно легко, если вы владеете горячими клавишами в Word. Там начертание задается с помощью тех же букв-клавиш при зажатом Ctrl.
Как видите, использовать можно не только курсивный или жирный шрифт. HTML-разметка позволяет выделять слова так же легко, как и обычный Word.
Выводы
Для выделения текста широко используются не только разнообразные цвета и оттенки, разный размер и тип шрифта, но и его начертание. Причем именно с помощью другого очертания можно красиво и легко выделить тот или иной фрагмент текста.
Для того чтобы изменить начертание шрифта, следует использовать любой известный вам тег. Жирный шрифт HTML-страницы — наиболее яркий и заметный, а потому используется наиболее часто для выделения.
Существует три способа выделить текст жирным шрифтом на HTML странице, но не спешите сразу использовать любой понравившийся, так как такое выделение может иметь разный смысл и влиять на оптимизацию сайта для поисковой системы.
Жирный шрифт тегом strong
Этот способ подойдет, если вы хотите выделить жирным шрифтом важную часть текста. HTML тег является тегом логического форматирования и его суть: «подчеркнуть» важность выделенного фрагмента.
В HTML есть и другие теги логического форматирования. Например, тег выделяет текст курсивом и указывает на акцентирование внимания на выделенной фразе.
Другие виды выделения текста описаны в статье: .
Обычный текст выделенный важный фрагмент текста. Обычный текст.
Жирный текст с помощью тега b
Обычный текст текст жирным шрифтом. Обычный текст.
Выделение жирным стилями CSS
Жирный текст можно сделать не только с помощью специальных HTML тегов. Добиться вывода жирным шрифтом можно на любом теге задав ему свойство font-weight: bold; (работает не для всех шрифтов).
Такое выделение будет нести стилистический характер, не добавляя выделенному тексту логического веса.
К тому же, можно выделять как конкретный тег, так и сразу группу элементов, задав стили через CSS класс.
Свойство CSS внутри атрибута style:
Текст жирным шрифтом.
Текст жирным шрифтом.
Текст обычным шрифтом.
Текст жирным шрифтом.
Что делать, если выделить текст жирным не получается
Если выделить текст жирным не получается, скорее всего на вашем сайте переопределены CSS стили элементов. В таком случае, вам придется откорректировать эти стили. В большинстве случаев это можно будет сделать через основной файл таблиц стилей CSS. Если вы в этом не разбираетесь, обратиться к веб-мастеру. С большой долей вероятности на решение этой проблемы потребуется не более 5-ти минут работы (хотя, конечно же, могут быть исключения).
В HTML жирный текст можно сделать несколькими способами. К ним относятся:
- Тег b ;
- Тег strong ;
- CSS-свойство font-weight .
Поговорим о каждом из вариантов выделения текста по порядку.
Жирный текст: тег
Тег b HTML применяется следующим образом:
Конструктор сайтов «Нубекс»
Для тега обязательно наличие закрывающего , и ему доступны универсальные атрибуты (такие как class, id, title и т. д.)
д.)
Хотя валидность тега b и не осуждается спецификацией HTML, более актуальным в использовании является тег strong , давайте разберемся почему.
Жирный текст: тег
Согласно спецификации HTML, тег b служит для выделения текста жирным шрифтом. В отличие от него, тег strong HTML служит для выделения важных фрах, слов, которые являются ключевыми для данной страницы.
Этот тег имеет весомое значение при ранжировании страниц в поисковой выдаче, поэтому он широко используется в продвижении сайтов и при SEO-оптимизации. Поисковые системы учитывают текст, заключенный в теги , и помечают его именно как важный.
Используется тег strong аналогичным образом:
Конструктор сайтов «Нубекс»
Вы можете заметить, что внешне применение тегов и совсем не отличается (поскольку все современные браузеры интерпретируют их практически одинаково), но семантические различия в коде для поисковых систем, всё-таки, имеют место быть. Поэтому большинство SEO-оптимизаторов рекомендуют использовать тег strong .
Поэтому большинство SEO-оптимизаторов рекомендуют использовать тег strong .
Жирный текст при помощи CSS
Мы уже отмечали важность тега strong при поисковом продвижении, но что делать в случае, если нужно выделить большое количество текста жирным (но текст не нужно помечать для поисковиков как важный), или необходимо управлять степенью «жирности» шрифта? В таких случаях используется CSS-свойство font-weight . Применяется оно следующим образом:
Жирный текст с помощью CSS — «Нубекс»Наши сайты — это, действительно, огромный шаг в веб-разработке.
Мы делаем по-настоящему качественные сайты.
Доверьтесь нам, и мы вас не подведем.
Значениями bolder и lighter можно задать степень жирности больше (или меньше), чем у родителя. Числовым значением (100-900) можно задать степень жирности.
Акцентирование (выделение) текста в HTML. Как сделать жирный шрифт в HTML
Насыщенностью называют увеличение толщины линий шрифта и соответственно контраста. Обычно различают четыре вида насыщенности: светлое начертание, нормальное, полужирное и жирное. Однако с помощью HTML можно установить только нормальное и жирное начертание. Для установки текста жирного начертания применяется два тега: и .
Обычно различают четыре вида насыщенности: светлое начертание, нормальное, полужирное и жирное. Однако с помощью HTML можно установить только нормальное и жирное начертание. Для установки текста жирного начертания применяется два тега: и .
Жирное начертание шрифта Сильное выделение текста
Курсивное начертание
Курсивный шрифт представляет собой не просто наклон отдельных символов, для некоторых шрифтов это полная переделка под новый стиль, имитирующий рукописный. Курсив для текста определяют два тега: и .
Курсивное начертание шрифта Выделение текста
Следует отметить, что теги и , также как и хотя и похожи по своему действию, являются не совсем эквивалентными и заменяемыми. Первый тег — является тегом физической разметки и устанавливает жирное начертание текста, а тег — тегом логической разметки и выделяет помеченный текст. Такое разделение тегов на логическое и физическое форматирование изначально предназначалось, чтобы сделать HTML универсальным, в том числе не зависящим от устройства вывода информации. Теоретически, если воспользоваться, например, речевым браузером, то текст, оформленный с помощью тегов и , будет отмечен по-разному. Однако получилось так, что в популярных браузерах результат использования этих тегов равнозначен.
Теоретически, если воспользоваться, например, речевым браузером, то текст, оформленный с помощью тегов и , будет отмечен по-разному. Однако получилось так, что в популярных браузерах результат использования этих тегов равнозначен.
В примере 7.5 показано использование тегов и для оформления текстов.
Пример 7.5. Теги и
Оформление текстаА где же печенье и самогоноваренье?! — воскликнул Мальчиш-плохиш.
Результат данного примера показан на рис. 7.5.
Здравствуйте, уважаемые читатели блога ! В этой статье речь пойдет о тегах форматирования текста . Яркими примерами являются выделение текста жирным или курсивом. Также мы рассмотрим влияние некоторых тегов на внутреннюю оптимизацию сайта и правила их написания. Про то, вы можете прочитать в приведенной статье. Кстати, вы можете встретить подобные элементы оформления текста вы можете во многих текстовых редакторах, например в Ворде.
Теги разделяются на 2 вида: блочные и строчные. При использовании первых, вы сможете изменить содержание части текста (строки, отдельные фрагменты или же слова), а вторые являются . Теги форматирования, которые мы рассмотрим в этой статье, преимущественно строчные.
Правила и порядок написания тегов
Вы уже знаете, что такое открывающий и закрывающий теги. Если нет, то прочтите статью, приведенную в самом начале этого материала. Если коротко, то теги бывают двух видов: одиночные (например, перенос на новую строку) и контейнерные (парными). Так вот, все теги форматирования текста являются парными . Это означает, что любой элемент имеет открывающий и закрывающий теги, а выделяемый фрагмент должен быть помещен между ними. Например, правильное выделение фразы будет выглядеть так: Выделенный фрагмент
Когда браузер обработает этот фрагмент, то вы увидите вот такой текст: Выделенный фрагмент. Кстати, в RSS ленте все теги не отображаются ().
Главное при написании тегов — не забывайте их закрывать. Иначе весь текст на странице будет выделен жирным (в примере с тегом ). Но бывают такие случаи, когда нужно выделить определенный фрагмент и жирным и курсивом одновременно. Но тега, выполняющего это действие, не существует. Выход из этой ситуации один: использовать два тега одновременно. В каком порядке их использовать значения не имеет. Поэтому, написав текст с тегами так:
Выделенный фрагмент
или вот так:
Выделенный фрагмент
Вы все равно получите Выделенный фрагмент курсивом и жирным одновременно. Однако, предпочтительно использовать первый вариант, потому что изначально он был единственным и правильным. Также не стоит забывать о том, что каждый браузер может обрабатывать теги по-разному (), в зависимости от настроек. А теперь перейдем к самим тегам форматирования
Выделение текста жирным и курсивом — теги
, , и Самые популярные теги форматирования текста — выделение его жирным и курсивом . Обычно их используют для придания важности какому-либо фрагменту. Первый случай служит для выделения фрагмента, содержащего полезную информацию или ключевые слова. Курсив применяется в тех же целях, что и жирный текст, но информация менее важна, потому что курсив на фоне основного текста менее заметен, нежели жирный текст.
Обычно их используют для придания важности какому-либо фрагменту. Первый случай служит для выделения фрагмента, содержащего полезную информацию или ключевые слова. Курсив применяется в тех же целях, что и жирный текст, но информация менее важна, потому что курсив на фоне основного текста менее заметен, нежели жирный текст.Рассмотрим для начала выделение текста жирным . Для этого действия используется два тега — и . Разницы во внешнем виде нет. Хотя, учитывая то, что любой браузер может интерпретировать каждый элемент по-своему, вы сможете увидеть какие-либо отличия. Вот как выглядит текст в тегах и в уже обработанном браузером виде:
Текст в тегах strong
Текст в тегах b
А вот как выглядят две данные строчки в исходном коде страницы:
Текст в тегах strong Текст в тегах b
Ту же ситуацию мы можем наблюдать в случае с тегами выделения курсивом и . Попытайтесь найти отличия между двумя примерами:
Попытайтесь найти отличия между двумя примерами:
Текст в тегах em
Текст в тегах I
А вот исходный код:
Текст в тегах em Текст в тегах I
Итак, рассмотренные теги выделения жирным и курсивом фактически не отличаются, но зачем же тогда нам, например, тег если есть ? Ведь последний содержит всего один символ (не считая скобок) и, следовательно, легче в написании. А все дело в том, что теги и влияют на . Если вы будете окружать этими тегами ключевые слова, то это благоприятно скажется на продвижении сайта.Главное не переусердствовать — максимум в тексте должно быть 5% жирного текста в теге , и столько же и курсива в теге .
Если же вы хотите просто выделить в тексте какой-либо момент, то используйте тег или . Вообще, я думаю, что поисковики тоже рассматривают текст в этих тегах как более важный, но на внутреннюю оптимизацию они все-таки оказывают меньшее влияние, нежели и .
Теги выделения текста чертой —
,Еще два схожих по назначению тега — и . Оба выполняют функцию зачеркивания текста. Использовать этот тег можно в любых ситуациях: если вы обновляете документ (а точнее его часть), то можно перечеркнуть старое и добавить новое; если вы собираетесь написать нечто, отходящее от темы материала; что-то не соответствующее морально-этическим нормам.
Отличия же этих двух тегов заключаются только в их написании , вследствие чего предпочтительней использовать первый, т.к. во-первых удобнее писать, а во-вторых, на вашей странице будет находиться меньшее количество HTML-кода, а поисковики это любят.
Тег и атрибуты — параметры шрифта текста
Теперь рассмотрим тег, который не используется без атрибутов. С помощью его вы сможете задать параметры для определенного фрагмента текста. Вообще, сейчас предпочтительней использовать (каскадные таблицы стилей), т.к. с помощью них можно сильно сократить весь HTML код страницы. Итак, рассмотрим тот самый тег . Для него существует всего три атрибута:
- face — сам шрифт. Например, Arial, Courier или Verdana. Можно перечислить несколько, т.к. не у всех пользователей имеется обширный набор шрифтов, а написав несколько в атрибуте face, браузер сможет выбрать, какой использовать, а точнее — какой присутствует в системе;
- size — атрибут, указывающий размер текста. Может быть выражен как в условных единицах, так и в пикселях;
- color — цвет текста. Данный атрибут можно использовать как в HTML-кодах цветов, так и в словесных. Первые имеют вид #FFFFFF (где F — любая цифра или буква от A до F), а вторые записываются простыми словами (например, red — красный).

Так выглядит текст в теге с использованием каждого атрибута:
Этот текст имеет размер 6px
Этот текст красного цвета Этот текст имеет шрифт Arial Этот текст красного цвета и размера 5pxА вот что вы увидите, после обработки написанного кода:
Блочные элементы оформления текста — заголовки
Напоследок мы рассмотрим блочные элементы, которые используются практически в каждом документе. Это теги заголовков и абзаца. Рассмотрим первое. Заголовки бывают 6-ти видов и каждый имеет свой тег. Каждый вид носит лишь свой порядковый номер и записывается с помощью тегов
Цифра после слова заголовок соответствует цифре в теге . Заголовки оказывают огромное влияние на на внутреннюю оптимизацию, поэтому заключайте в теги ключевые слова. Особенностей этого дела довольно много, о чем я расскажу в последующих статьях.
А теперь поговорим про тег выделения абзаца
Функция данного тега заключается в отделении текста между от другого такого же текста пустой строкой. Если посмотреть исходный код какого-либо документа, то вы можете увидеть следующее:
Если посмотреть исходный код какого-либо документа, то вы можете увидеть следующее:
В зеленых прямоугольниках один абзац, в красных — другой. А вот как этот код выглядит после обработки браузером (стрелочка указывает на пустую строку):
В итоге мы получаем довольно заметное отделение одного абзаца от другого, что идет на пользу — чтение становится более удобным.
Вот и подошла к концу статья про теги форматирования документа . Их намного больше, нежели я описал в этом материале. Просто о некоторых нужно рассказать довольно много, вследствие чего им будет посвящены отдельные статьи с полным обзором.!
Приветствую, Друзья.
После очередного долгого перерыва вспомнил, что давно уже не писал ни строчки. Конечно, на это есть свои причины, ведь какая-нибудь причина придумать себе оправдание всегда найдется, правда? На самом деле, каждый день занимаюсь ВидеоКурсом, о котором уже упоминал пару раз, но пока больше об этом ничего говорить не буду, скоро все узнаете.
Так вот, так как в голову ничего не приходило, о чем можно написать. Решил посмотреть статистику, что же интересует пользователей Рунета по вопросам HTML, WordPress, DLE и тому подобных тем. И знаете что? Есть еще о чем писать. На все вопросы, что я нашел, вроде бы и есть ответы, однако не всегда в понятной форме. Да и вообще стало интересно написать что-нибудь этакое.
Сегодня поговорим об HTML. А именно о том, как выделить текст жирным и курсивным начертанием, а также поговорим о выделении цветом.
Выделение текста жирным начертанием.
Чтобы выделить текст жирным начертанием не нужно ничего мудрить со стилями CSS или придумывать еще какие-либо сложности. В HTML уже есть такая возможность. При этом, мы можем не просто выделить текст жирным, но и сделать на нем некий акцент с помощью выделения. Акцент может делаться для поисковых систем или каких-либо специальных браузеров или программ. Главное это не переборщить с акцентированием текста в статье или на странице с как-то информацией, так как это может губительно сказаться как минимум на продвижении данной HTML-страницы.
Итак, чтобы просто выделить текст жирным, мы можем воспользоваться тегом . Данный тег относится к элементам физической разметки, при этом устанавливая жирное начертание текста, не делая на нем какого-либо акцента. Этот тег является парным, что говорит о том, что он имеет, как открывающий тег, так и закрывающий. Кроме того, так как элемент встроенный, он должен находиться в каком-либо блочном элементе, например
Пример кода:
жирный текст
Результат:
жирный текст
В этом случае мы просто выделили текст жирным начертанием и все.
Но бывает, так что нам нужно не просто выделить текст, а сделать на нем акцент. Для этого мы можем использовать тег логической разметки . Мало того, что текст, выделенный, этим тегом имеет больший вес для поисковых систем. Но и по идее он должен отличаться от тега в речевых браузерах, например интонацией. Однако не могу ни подтвердить, ни опровергнуть данную информацию, так ли это?
В этом случае все абсолютно также как и в случае, с простым выделением жирным, только мы делаем акцент, а не просто выделение.
Пример кода:
Результат:
Все довольно просто, не правда ли?
Выделение текста курсивом.
В этом случае все не сложнее, чем в первом. И ситуация у нас абсолютно та же. Мы можем выделить текст двумя вариантами в HTML. Опять же, используя либо тег физической разметки или же тег логической, с помощью которого мы опять же делаем акцент на выделенный текст.
Чтобы выделить текст курсивом мы воспользуемся тегом . Этот элемент является парным и строчным, что говорит нам о том, что мы должны использовать, как открывающий тег так и закрывающий. А также должны использовать его внутри блочного элемента. И в данном случае наиболее подходящий блочный элемент — тег параграфа
Пример кода:
текст курсивом
Результат:
текст курсивом
И конечно же мы можем сделать акцент на тексте одновременно выделив его курсивом с помощью тега . Данный элемент такой же как , за исключением того что выделяется текст курсивом а не жирным.
Пример кода:
текст, на котором мы сделали акцент
Результат:
текст, на котором мы сделали акцент
И последнее о чем я хотел бы сегодня поговорить — это выделение текста цветом.
К сожалению тега, для выделения текста цветом в HTML мы не имеем. Но все же и в этом способе нет ничего сложного.
Итак, чтобы выделить определенную часть текста цветом, мы можем обернуть нужную часть текста тегом , который является универсальным тегом, и используется внутри блочного элемента. В нашем случае блочным элементом является тег
Но добавить недостаточно. Также необходимо указать параметр style , что позволит добавить CSS свойства необходимому тексту, указать само свойство (color), которое поможет задать определенный цвет. И наконец, указать значение для свойства color . Но может возникнуть вопрос: «Что указывать-то?» Указать необходимо HTML-код того цвета в который мы хотим «покрасить» текст. HTML-коды цветов можно найти .
Теперь чтобы было понятней рассмотрим пример.
Пример кода.
текст, который нужно выделить цветом
В этом случае мы выделяем одно слово: цветом. Также хочу отметить, что тег является парным, и мы должны его закрыть там, где свойство должно закончиться.
Результат:
текст, который нужно выделить цветом
Такими нехитрыми способами мы можем манипулировать текстом на нашей странице. Хочу также отметить, что все то, о чем мы только что говорили, работает и на WordPress и на DLE, ибо любой движок для вывода страниц использует HTML. Именно поэтому HTML можно назвать основой основ любого сайта, не важно, какая у Вас CMS.
Надеюсь, я все понятно объяснил.
Удачи, Друзья. Скоро… Будут интересные новости…
Один из наиболее простых способов выделить в тексте слово или фразу — использовать другое начертание букв. Так можно подчеркнуть слово или фразу, используя жирный страницы с легкостью позволяет выделять слова с помощью различного начертания — курсивного, подчеркнутого, жирного.
Жирный шрифт как способ выделить главное
Наиболее ярко и броско выглядят слова, выделенные с помощью жирного шрифта. Такие слова и фразы сразу бросаются в глаза. Итак, для того чтобы научиться быстро выделять в тексте нужные места, следует запомнить специальный HTML-код. Жирный шрифт выставляется с помощью парного тэга .
Перед словом или фразой, предложением, которые должны быть выделены, ставится открывающий тэг . После последней буквы в тексте, который следует выделить, ставится закрывающий тэг . Все, что оказывается между этими двумя тэгами, при отображении в браузере имеет жирное начертание.
Другие варианты выделения
Итак, мы выяснили, что можно выделить текст с помощью другого начертания. Определились, что наиболее просто и в то же время эффективно использовать жирный шрифт HTML. Теперь поговорим о других вариантах выделения.
Так, можно выделить текст курсивом с помощью парного тэга , подчеркнуть его с помощью . Это наиболее простые способы выделения текста.
Это наиболее простые способы выделения текста.
Есть также менее известные и используемые тэги, с помощью которых можно выделять слова и предложения в тексте. Так, для того чтобы перечеркнуть текст, достаточно использовать . Сделать текст моноширным поможет парный тэг . Если вам нужно создать верхний индекс, используйте , нижний — .
При этом, как и ранее, нужный вам текст должен находиться между открывающим и закрывающим тэгом. Как видите, нет ничего сложного, главное — запомнить данные коды или записать их.
Использование нескольких шрифтов
Если вы хотите сделать текст более выразительным, вы можете использовать не только жирный шрифт. HTML-разметка позволяет одновременно выделять слово с помощью нескольких начертаний. Так, можно одновременно сделать слово жирным, перечеркнутым и курсивным.
При этом надо помнить одно — все тэги должны закрываться последовательно. Например, правильная запись может быть такой:
- выделенный текст .
Если же вы закроете тэги в другом порядке, то текст будет выделен неправильно. Пример ошибочной записи:
- выделенный текст .
В таком случае браузер запутается и не поймет, что именно вы от него хотите.
Кстати, тут можно отметить, что три варианта начертания — жирное, подчеркнутое и курсивное — запоминаются довольно легко, если вы владеете горячими клавишами в Word. Там начертание задается с помощью тех же букв-клавиш при зажатом Ctrl.
Как видите, использовать можно не только курсивный или жирный шрифт. HTML-разметка позволяет выделять слова так же легко, как и обычный Word.
Выводы
Для выделения текста широко используются не только разнообразные цвета и оттенки, разный размер и тип шрифта, но и его начертание. Причем именно с помощью другого очертания можно красиво и легко выделить тот или иной фрагмент текста.
Для того чтобы изменить начертание шрифта, следует использовать любой известный вам тег. Жирный шрифт HTML-страницы — наиболее яркий и заметный, а потому используется наиболее часто для выделения.
Сегодня расскажу как сделать слова жирным шрифтом на сайте с помощью HTML и CSS. Такое оформление используется когда вам нужно выделить определенную информацию на странице. Причем речь идет не только о заголовках, но и о простых словах, фразах в тексте. Реализовывается это достаточно просто.
Для выделения определенного текста жирным используются специальные HTML теги — и . Например следующий код:
| Обычный текст. Жирный текст. Жирный текст strong. |
Обычный текст.
Жирный текст.
Жирный текст strong.
На выходе дает такую картинку:
Последние два варианта визуально выглядят одинаково, однако они между собой немного отличаются. Тег задает простое стилистическое выделение слова жирным шрифтом, тогда как добавляет при этом некое семантическое «усиленное» (важное) значение. То есть последняя строка — это не просто жирный текст, а какая-то важная информация. В принципе, для поисковиков рекомендуют использовать именно .
Вы также можете встретить прописанный в HTML жирный шрифт с помощью стилей:
Пример жирного текста.
Пример текста с жирным словом.
На сайте это отображается так:
Не смотря на то, что код жирного текста для HTML работает корректно, так делать не следует. Все стили оформления должны быть вынесены в CSS файл. Поэтому в примере выше вы должны были для тегов
И указать соответствующий класс, а затем прописать его оформление в таблице стилей. Такие вот правила оформления кода. Поэтому для жирного шрифта в HTML используйте тег .
Жирный текст на CSS
Дабы сделать в CSS жирный шрифт используется свойство font-weight. С его помощью указывается «насыщенность» фрагмента текста. Значения могут быть от 100 до 900, но наиболее часто используемые это:
- bold (жирный) — 700 по умолчанию;
- normal (обычный) — 400 по умолчанию.
Есть также варианты значений bolder и lighter, которые меняют шрифт в зависимости от родителя на более или менее жирный соответственно.
Чтобы задать жирный текст в CSS нужно тому или иному элементу задать какой-то стиль, например:
Обычный текст с жирным выделением по центру.
strong { font-weight: bold; }
Тут хотелось отметить один небольшой нюанс, который мне рассказали на — если вы создаете для какого-то элемента новый класс, то желательно использовать более-менее «понятное название». Например, в примере выше стиль class=»my-bold-font» выглядит логичнее чем class=»new-font», т.к. можно отчасти понять его назначение. Это плюс для тех, кто будет смотреть и использовать вашу верстку в дальнейшем.
В следующей статье расскажу про интересные жирные шрифты, которые мне удалось найти.
HTML | Форматирование текста — GeeksforGeeks
HTML | Форматирование текста
HTML дает нам возможность форматировать текст так же, как мы это делаем в MS Word или любом другом программном обеспечении для редактирования текста. В этой статье мы рассмотрим несколько таких вариантов.
- Выделение текста жирным или сильным : Мы можем сделать текст полужирным , используя тег . Тег использует как открывающий, так и закрывающий теги.Текст, который необходимо выделить полужирным шрифтом, должен находиться в пределах тегов и .
Мы также можем использовать тег , чтобы сделать текст более сильным, с добавлением семантической важности. Он также открывается тегом и заканчивается тегом .
Пример :<html><Головка><заголовок> жирный шрифтзаголовок>головка><корпус><p> Hello GeeksforGeeksp><p> <b> Привет, GeeksforGeeksb>p><p> <strong> Hello GeeksforGeeksstrong>p>корпус>html>Выход :
- Создание текста Курсивом или выделением : Тег используется для выделения текста курсивом.Он открывается тегом и заканчивается тегом .
Тег используется для выделения текста с дополнительной смысловой важностью. Он открывается тегом и заканчивается тегом .
Пример :<html><Головка><заголовок> Курсивзаголовок>головка><корпус><p> Hello GeeksforGeeksp><p> <i> Hello GeeksforGeeksi>p><p> <em> Hello GeeksforGeeksem>p>корпус>html>Выход :
- Выделение текста: Также возможно выделить текст в HTML с помощью тега .Он имеет открывающий тег и закрывающий тег .
Пример :
<html><Головка><заголовок> Выделитьзаголовок>головка><корпус><p> Hello GeeksforGeeksp><p> <mark> Hello GeeksforGeeksmark>p>корпус>html>Выход :
- Создание текста Подстрочный или надстрочный индекс: Элемент используется для надстрочного индекса текста, а элемент используется для подстрочного индекса текста.У них обоих есть открывающий и закрывающий теги.
Пример :<html><Головка><заголовок> Верхний и нижний индексзаголовок>головка><корпус><p> Hello GeeksforGeeksp><p> Привет <sup> GeeksforGeekssup>p><p> Привет <sub> GeeksforGeekssub>p>корпус>html>Выход :
- Уменьшение текста: Элемент используется для уменьшения текста.Текст, который нужно отображать меньшего размера, следует писать внутри тегов и .
Пример :<html><Головка><заголовок> Малыйзаголовок>головка><корпус><p> Hello GeeksforGeeksp><p> <small> Hello GeeksforGeekssmall>p>корпус>html>Выход :
- Вычеркивание текста: Элемент
Пример :<html><Головка><заголовок> Удалитьзаголовок>головка><корпус><p> Hello GeeksforGeeksp><p> <del> Привет, GeeksforGeeksdel>p>корпус>html>Выход :
- Добавление текста: Элемент используется для подчеркивания текста, помечающего часть как вставленную или добавленную.У него также есть открывающая и закрывающая бирка.
Пример :<html><Головка><заголовок> Вставказаголовок>головка><корпус><p> Hello GeeksforGeeksp><p> <ins> Привет, GeeksforGeeksins>p>корпус>html>Выход :
HTML-тег
Тег HTML используется для создания элемента «b», который представляет полужирный текст в документе HTML.
Тег следует использовать для выделения текста полужирным шрифтом без придания ему особой важности, например, в аннотациях статей, где начало статьи выделено жирным шрифтом. Следует использовать , а не для придания особого значения. Чтобы подчеркнуть важность, используйте тег . Чтобы выделить текст, используйте тег .
Синтаксис
Тег записывается как с текстом, который должен быть вставлен полужирным шрифтом между начальным и конечным тегами.
Как это:
полужирный текст
Примеры
Наименования продуктов
Вот пример использования элемента для разметки названий продуктов в обзоре двух продуктов.
iPhone 5s немного обогнал Samsung Galaxy S4 во всех наших тестах, однако мы рекомендуем покупать оба.
Артикул Lede
Вот пример использования элемента для разметки первого абзаца статьи.
Артикул lede (или lead ) обычно используется вместе с заголовком или заголовком.Он предшествует основной части статьи и дает читателю основное представление о том, о чем идет речь.
Журналистские статьи делают упор на привлечение внимания читателя, тогда как статьи в эссе резюмируют схему аргументов и выводов, которые следуют в основной части эссе.
<статья>
Ученый утверждает, что наука догматична
Биолог Руперт Шелдрейк утверждает, что современная наука сдерживается системами убеждений ученых, и что многие ученые не знают своих собственных предположений.
В своей книге Science Set Free (известной в Великобритании как The Science Delusion ) Шелдрейк излагает десять догм основной науки. Он утверждает, что самое большое научное заблуждение состоит в том, что наука уже знает ответы. Детали еще требуют проработки, но в принципе принципиальные вопросы решены.
Шелдрейк указывает, что современная наука основана на утверждении, что вся реальность материальна или физическая.Нет реальности, кроме материальной реальности ...
против против
Помните, что не следует использовать для придания особого значения.Чтобы подчеркнуть важность, используйте тег .
Кроме того, не следует использовать для выделения акцента. Чтобы сделать акцент, используйте тег .
Ниже приведены примеры правильного использования каждого из этих тегов.
iMac - продукт Apple, впервые анонсированный в 1998 году.
Предупреждение : крокодилы прямо сейчас плавают в бассейне.
Независимо от того, верите ли вы в то, что что-то правда, или верите в неправду, вы используете веру, чтобы сгладить дискомфорт невежества.
- Том Кэмпбелл
Атрибуты
Атрибуты могут быть добавлены к элементу HTML, чтобы предоставить дополнительную информацию о том, как этот элемент должен выглядеть или вести себя.
Элемент принимает следующие атрибуты.
| Атрибут | Описание |
|---|---|
| Нет |
Глобальные атрибуты
Следующие атрибуты являются стандартными для всех элементов HTML. Следовательно, вы можете использовать эти атрибуты с тегом , а также со всеми другими тегами HTML.
-
ключ доступа -
автокапитализировать -
класс -
контентный -
данные- * -
директор -
перетаскиваемый -
скрыто -
id -
режим ввода -
это -
идентификатор товара -
itemprop -
itemref -
шт. Объем -
тип позиции -
язык -
часть -
слот -
проверка орфографии -
стиль -
tabindex -
титул -
перевести
Полное объяснение этих атрибутов см. В разделе Глобальные атрибуты HTML 5.
Обработчики событий
Атрибуты содержимого обработчика событий позволяют вызывать сценарий из HTML-кода. Сценарий вызывается при наступлении определенного «события». Каждый атрибут содержимого обработчика событий имеет дело с отдельным событием.
-
onabort -
onauxclick -
onblur -
отмена -
oncanplay -
oncanplaythrough -
на замену -
onclick -
вкл. -
контекстное меню -
копия -
на смену -
врезка -
ondblclick -
ондраг -
ондрагенд -
ондрагентер -
ондрагэксит -
ondragleave -
вперед -
ондрагстарт -
капля -
на срок замены -
одноразовый -
завершено -
ошибка -
onfocus -
onformdata -
на входе -
недействительно -
нажатие клавиши -
onkeypress -
onkeyup -
onlanguagechange -
загрузка -
загруженные данные -
загруженные метаданные -
onloadstart -
onmousedown -
onmouseenter -
onmouseleave -
onmousemove -
на мышке -
над мышью -
onmouseup -
паста -
пауза -
в игре -
на ходу -
в процессе -
скорость изменения -
сброшено -
по размеру -
в прокрутке -
нарушение политики безопасности -
востребовано -
в поиске -
при выборе -
на смену -
установлен -
onsubmit -
приостановлено -
ontimeupdate -
рычаг -
по объему Изменение -
ожидает -
на колесе
Большинство атрибутов содержимого обработчиков событий можно использовать для всех элементов HTML, но для некоторых обработчиков событий существуют определенные правила, касающиеся того, когда их можно использовать и к каким элементам они применимы.
Подробнее см. Атрибуты содержимого обработчика событий HTML.
Как создавать заголовки полужирным и курсивом в HTML
Встраивайте теги разметки стиля курсивом и жирным шрифтом в код заголовка HTML, чтобы выделить список тем.
Заголовки
Теги заголовков - это самый простой способ разделить ваш документ. Если вы думаете о своем сайте как о газете, то заголовки - это заголовки в газете. Главный заголовок - это h2, а последующие заголовки - от h3 до H6.
Используйте следующие коды для создания HTML.
Это заголовок 1
Это заголовок 2
Это заголовок 3
Это заголовок 4
Это заголовок 5
Это заголовок 6
Держите заголовки в логическом порядке - h2 идет перед h3, которое идет перед h4, и так далее.
Не беспокойтесь слишком о том, как выглядят заголовки - вы должны использовать CSS для стилизации заголовков, а не использовать заголовок не по порядку.Теги заголовков - это элементы уровня блока, поэтому они помещают за вас разрывы строк. Не помещайте теги абзацев внутри тегов заголовков.
Полужирный и курсив
Есть четыре тега, которые можно использовать для полужирного и курсива:
- и для полужирного шрифта
- и для курсива
Неважно, что вы используете. Хотя некоторые предпочитают и , многим легче запомнить для "жирного" и для "курсивного".
Просто окружите свой текст открывающими и закрывающими тегами, чтобы сделать текст полужирным или курсивом:
полужирный
курсив
Вы можете вкладывать эти теги (что означает, что вы можете делать текст как полужирным, так и курсивным), и не имеет значения, какой тег является внешним или внутренним.
Например:
Этот текст выделен жирным шрифтом
Этот текст выделен полужирным шрифтом
Этот текст выделен курсивом
Этот текст выделен курсивом
Этот текст выделен жирным шрифтом и курсивом
Этот текст выделен жирным шрифтом и курсивом
Почему существует два набора тегов, выделенных жирным и курсивом
В HTML4 теги и считались тегами стиля, которые влияли только на внешний вид текста и ничего не говорили о содержимом тега, и их использование считалось дурным тоном.Затем в HTML5 им было придано семантическое значение, выходящее за рамки внешнего вида текста.
В HTML5 эти теги имеют особое значение:
- обозначает текст, который не более важен, чем окружающий текст, но типичное типографское представление представляет собой полужирный текст, например ключевые слова в аннотации документа или названия продуктов в обзоре.
- обозначает текст, который не более важен, чем окружающий текст, но типичное типографское представление - это курсивный текст, такой как название книги, технический термин или фраза на другом языке.
- обозначает текст, который имеет большую важность по сравнению с окружающим текстом.
- обозначает текст, в котором есть ударение по сравнению с окружающим текстом.
Курсив в заголовках
Ничто не мешает вам использовать курсивные теги в теге заголовка, хотя некоторые браузеры могут вырезать этот контекст. Обычно лучше использовать CSS, чтобы добиться желаемого визуального результата.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно деталей Сложно понятьЧасто задаваемый вопрос № 72
Вы можете форматировать текст с помощью определенных тегов разметки HTML (язык гипертекстовой разметки) и тегов разметки LiveJournal, таких какОбщие правила HTML
Базовый тег разметки HTML выглядит как < tag > ; это открывающий тег, который говорит вашему браузеру начать что-то делать. Например, теги HTML могут указать вашему браузеру применить определенный эффект - например, полужирный шрифт, курсив, подчеркивание, цвет или размер шрифта - к тексту между открывающим тегом и закрывающим тегом. В большинстве случаев этот открывающий тег будет нуждаться в закрывающем теге < / tag > , который сообщает вашему браузеру прекратить делать то, что ему сказал открывающий тег.
Некоторым тегам не нужен закрывающий тег, но их можно закрыть, вставив пробел и косую черту перед последней угловой скобкой, например: < tag /> . Эти теги обычно вставляют объект, а не применяют форматирование к следующему тексту; Одним из примеров является тег , который вставляет изображение в документ.
Сложные теги HTML используют пары атрибутов и значений для предоставления дополнительной информации о форматировании. (Например, различные атрибуты тега могут указывать размер, цвет, начертание шрифта и т. Д.) Они будут отформатированы , атрибут = " значение " ; пробелы должны разделять имя тега и пары атрибутов = " значение ", а также разные пары. Закрывающий тег будет содержать только имя тега, а не атрибуты.
< тег attribute1 = " значение1 " attribute2 = " value2 "> текст, который нужно изменить < / tag >
Общие эффекты HTML
- Полужирный : Этот текст выделен полужирным . Этот текст сильно размечен. .
- Курсив: Этот текст выделен курсивом . Этот текст выделен. .
- Подчеркнутый : Этот текст подчеркнут .
- Центр :
Текст по центру должен начинаться на отдельной строке. - и : этот текст большой и small .
- Несколько тегов HTML : Вы также можете применить несколько тегов HTML к одному и тому же тексту. Когда вы используете несколько тегов, закрывающие теги должны располагаться в обратном порядке открывающим тегам, чтобы первый закрывающий тег применялся к последнему открывающему тегу и т. Д.
Этот текст выделен жирным шрифтом, курсивом и подчеркнут
- Другие параметры HTML : Вы также можете использовать HTML для изменения цвета, размера и шрифта текста, ссылки на другой журнал или веб-сайт или добавления изображений.




 Проводят за едой <b>от 16 до 20 часов</b> в сутки! Так как они едят очень много, а в листьях содержится достаточно влаги, то потребность в питье у них отпадает. Некоторые считают, что жираф может продержаться без воды больше чем верблюд, но это не так, ведь верблюд не ест в это время, а жираф ест постоянно и за счет влаги в пище он и держится.</p>
<h3>Что, жираф вообще не пьет?</h3>
<p>На самом деле, пьет. И даже может выпить <strong>до 40 литров воды за один раз</strong>. При этом наблюдать процесс, как пьет жираф, достаточно весело. Он подходит к ручью, долго осматривается в поисках хищников, а потом широко расставляет ноги и в такой неуклюжей позе наклоняет голову к водоему. </p>
</body>
</html>
Проводят за едой <b>от 16 до 20 часов</b> в сутки! Так как они едят очень много, а в листьях содержится достаточно влаги, то потребность в питье у них отпадает. Некоторые считают, что жираф может продержаться без воды больше чем верблюд, но это не так, ведь верблюд не ест в это время, а жираф ест постоянно и за счет влаги в пище он и держится.</p>
<h3>Что, жираф вообще не пьет?</h3>
<p>На самом деле, пьет. И даже может выпить <strong>до 40 литров воды за один раз</strong>. При этом наблюдать процесс, как пьет жираф, достаточно весело. Он подходит к ручью, долго осматривается в поисках хищников, а потом широко расставляет ноги и в такой неуклюжей позе наклоняет голову к водоему. </p>
</body>
</html>

 </li>
</ul>
</li>
</ul>

 Чтобы добиться этого, нажмите соответствующие клавиши, для активизации необходимых форматов, а затем введите текст. Вы получите текст, выделенный одновременно тремя стилями, если нажмите , и . Чтобы вернуться к обычному тексту, нажмите все три комбинации еще раз.
Чтобы добиться этого, нажмите соответствующие клавиши, для активизации необходимых форматов, а затем введите текст. Вы получите текст, выделенный одновременно тремя стилями, если нажмите , и . Чтобы вернуться к обычному тексту, нажмите все три комбинации еще раз.