Адаптивный дизайн | WebReference
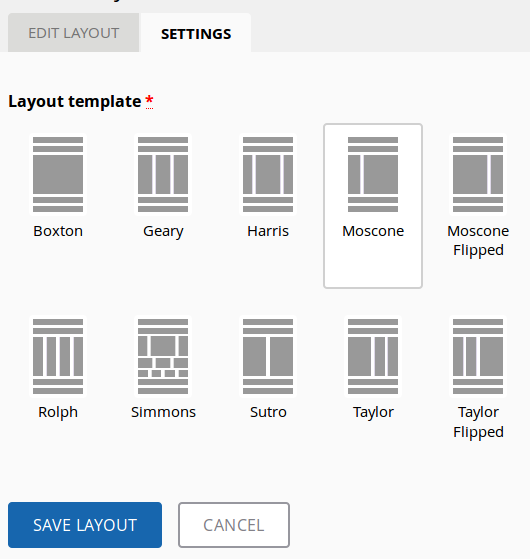
Адаптивным дизайном называется способ вёрстки, когда ширина макета веб-страницы подстраивается под ширину устройства. Самый простой вариант — это пропорциональное изменение масштаба, но на деле лучше менять и расположение элементов и их размеры. Так мы получим наиболее оптимальный вид для смартфонов, планшетов и мониторов.
В Bootstrap уже заложены возможности адаптивного дизайна. Если вы сделаете простой многоколоночный макет, а затем начнёте уменьшать ширину окна браузера, то заметите, что изменяется и сам макет. Но этим всё не ограничивается, гораздо интереснее немного менять сам макет чтобы он наилучшим образом соответствовал устройству. Для этого введены ключевые слова, которые встречаются в именах классов, они представлены в табл. 1.
| Устройство | Имя | Ширина макета |
|---|---|---|
| Смартфон | xs | Менее 768px |
| Планшет | 768px и больше | |
| Монитор | md | 992px и больше |
| Монитор с высоким разрешением | lg | 1200px и больше |
Чтобы задать ширину колонок для смартфонов достаточно в код включить класс col-xs-N, для мониторов он уже будет именоваться col-md-N. Любые классы можно комбинировать между собой, если класс для выбранного устройства не указан, то он наследуется снизу вверх. Это значит, что макет для смартфона будет выглядеть так же, как и макет для монитора. Но не наоборот. Именно поэтому вёрстка всегда начинается с макета для смартфона, затем уже идёт планшет и монитор.
Любые классы можно комбинировать между собой, если класс для выбранного устройства не указан, то он наследуется снизу вверх. Это значит, что макет для смартфона будет выглядеть так же, как и макет для монитора. Но не наоборот. Именно поэтому вёрстка всегда начинается с макета для смартфона, затем уже идёт планшет и монитор.
Поскольку мы теперь ориентируемся на мобильные устройства, то внутрь <head> надо добавить следующую строку.
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Теперь наш дизайн будет масштабироваться по ширине устройства и выглядеть оптимально, особенно на устройствах с маленьким экраном.
С учётом этой строки и новых классов сделаем простой макет с двумя колонками (пример 1).
Пример 1. Адаптивный макет
<!doctype html> <html> <head> <meta charset="utf-8"> <title>Адаптивный макет</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="css/bootstrap.min.css" rel="stylesheet"> <style> [class*="col-"] { background-color: #eee; text-align: center; padding-top: 10px; padding-bottom: 10px; margin-bottom: 10px; font-size: 2rem; } </style> </head> <body> <div> <div> <div>Заголовок</div> <div>Колонка 1</div> <div>Колонка 2</div> </div> </div> <script src="js/jquery.min.js"></script> <script src="js/bootstrap.min.js"></script> </body> </html>
Для тестирования макета не обязательно смотреть его на каком-то заданном устройстве, достаточно уменьшить ширину окна браузера и мы сразу же увидим изменения. На рис. 1-3 показан результат данного примера при разной ширине окна.
Рис. 1. Вид на смартфоне
Рис. 2. Вид на планшете
Рис. 3. Вид на мониторе
Мы рассмотрели самый простой случай, когда расположение элементов практически не меняется относительно друг друга. Как быть, если потребуется переставить элементы местами или кое-что убрать для маленьких экранов? Напрямую это сделать не получится, поэтому пойдём на небольшую хитрость — добавим два одинаковых элемента в разных местах и будем один прятать, а другой отображать. Bootstrap предлагает два набора классов для сокрытия и показа элементов в зависимости от ширины окна — hidden-xs и visible-xs-block. Принцип тот же, что и при работе с колонками, вместо xs подставляем нужное ключевое слово. В примере 2 показано как «перемещать» таким образом заголовок.
Как быть, если потребуется переставить элементы местами или кое-что убрать для маленьких экранов? Напрямую это сделать не получится, поэтому пойдём на небольшую хитрость — добавим два одинаковых элемента в разных местах и будем один прятать, а другой отображать. Bootstrap предлагает два набора классов для сокрытия и показа элементов в зависимости от ширины окна — hidden-xs и visible-xs-block. Принцип тот же, что и при работе с колонками, вместо xs подставляем нужное ключевое слово. В примере 2 показано как «перемещать» таким образом заголовок.
Пример 2. Изменение положения заголовка
<div> <div> <div>Заголовок</div> <div>Колонка 1</div> <div>Колонка 2</div> <div>Заголовок</div> </div> </div>
Результат данного примера показан на рис. 4.
Рис. 4. Заголовок внизу колонок при узкой ширине окна
В данном примере класс hidden-xs означает, что колонку для смартфонов следует прятать, а visible-xs-block — наоборот, показывать. При просмотре на широком экране заголовок будет всегда вверху, а на узком внизу.
При просмотре на широком экране заголовок будет всегда вверху, а на узком внизу.
Автор: Влад Мержевич
Последнее изменение: 11.08.2018
Адаптивная верстка сайта в Bootstrap
Современный пользователь интернета заходит в сеть с различных устройств. Все они отличаются размерами экранов. Поэтому их сайт будет отображаться на них по-разному. Чтобы посетителю было комфортно находиться на странице с любого гаджета, в основу проекта закладывают адаптивную верстку. Наиболее востребованное программное обеспечение для ее создания – Bootstrap.
Рис.1 Разница в вертске сайта. Как смотрится сайт на различных устройствах при фиксированной и адаптивной верстке.
Виды макетов сайтов по ширине
Все сайты имеют определенную ширину. Обычно ширину сайта оценивают в пикселях. Ширина сайта нужна для правильного отображения сайта на разных экранах монитора или мобильных устройствах. Сайт который имеет ширину 1024 пикселя может хорошо отображаться на ноутбуке, но не совсем корректно на широкоэкранном мониторе.
Обычно ширину сайта оценивают в пикселях. Ширина сайта нужна для правильного отображения сайта на разных экранах монитора или мобильных устройствах. Сайт который имеет ширину 1024 пикселя может хорошо отображаться на ноутбуке, но не совсем корректно на широкоэкранном мониторе.
Выделим основные варианты верстки сайтов:
- Фиксированная верстка сайта
Сайт с фиксированным макетом представляет собой веб-страницу со строго определенной шириной в пикселях. Такой макет был самым распространенным на заре появления компьютеров и интернета, когда все мониторы имели практически одинаковое разрешение по горизонтали.
Задав определенную ширину, можно было добиться одинаково качественного отображения на всех компьютерах. На мобильных устройствах сайт с фиксированной версткой будет отображаться также как на компьютере. Но из-за того что масштаб сайта уменьшается, то и картинки и текст будет смотреться мелко.
Но из-за того что масштаб сайта уменьшается, то и картинки и текст будет смотреться мелко.
- Гибкая (резиновая) верстка сайта
Ширина страницы подстраивается под рабочую область окна браузера. Гибкий макет стал необходим, когда появились широкоформатные мониторы с большими диагоналями. Страницы с фиксированной шириной перестали корректно отображаться на всех мониторах.
В гибком макете ширина выражается в процентах и может подстраиваться под различные экраны, меняя свои размеры. Так решилась проблема с разными диагоналями мониторов.
Так решилась проблема с разными диагоналями мониторов.
Но затем появились смартфоны, планшеты, декстопы с огромными диагоналями. Для этих устройств возможностей гибкого макета уже было недостаточно.
Рис.3 Резиновая верстка сайта. Сайт растягивается по всей ширине экрана устройства, но смотрится порой «криво».
- Адаптивная верстка сайта
Для корректного отображения сайта на всех возможных устройствах сегодня используют адаптивный макет. Он меняет структуру страницы в зависимости от типа девайса пользователя.
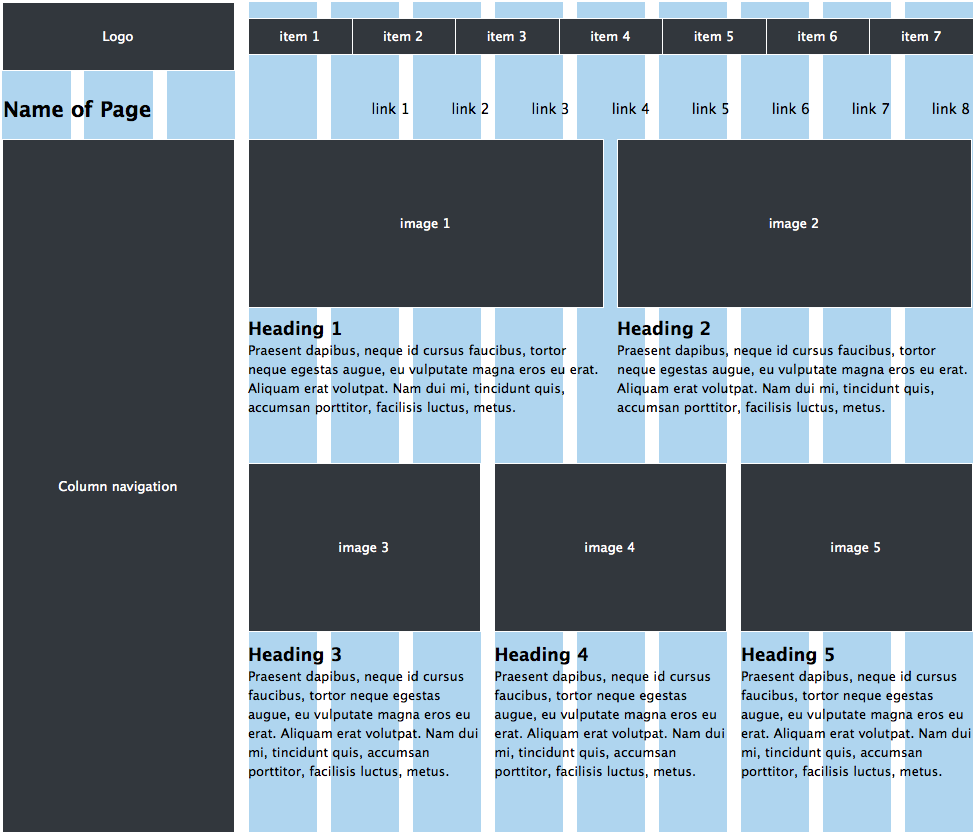
Рис.4. Адаптивная верстка сайта. Элементы и блоки дизайн макета сайта подстраиваются под разрешения устройств.
Bootstrap – это многокомпонентное программное обеспечение, представляющее собой CSS- и JS-фреймворк. Он является файлом или группой файлов, которые подключаются к сайту. Готовый код, содержащийся в Bootstrap, ускоряет, упрощает и оптимизирует работу программистов при создании сайта.
Он является файлом или группой файлов, которые подключаются к сайту. Готовый код, содержащийся в Bootstrap, ускоряет, упрощает и оптимизирует работу программистов при создании сайта.
При самостоятельной адаптивной верстке с нуля разработчику придется учитывать все нюансы и самому прописывать все сценарии и CSS-стили. Это долгая и трудоемкая процедура, ощутимо увеличивающая стоимость конечного продукта. При этом чем больше строк кода, тем выше вероятность ошибки. Поэтому нет полной гарантии, что сайт будет бесперебойно работать на всех устройствах с различными разрешениями.
Функционал Bootstrap берет на себя решение задач адаптивности и кроссбраузерности. Даже программист с небольшим опытом в верстке и CSS сумеет создать html-шаблон.
Фреймворк обеспечивает адаптивную верстку с помощью сетки. Пользователю нужно лишь создать блок, задать ширину и включить его в макет сайт. Версии Bootstrap 3 и 4 заточены именно под создание адаптивной верстки. Все их компоненты являются гибкими, а некоторые адаптивными.
Пользователю нужно лишь создать блок, задать ширину и включить его в макет сайт. Версии Bootstrap 3 и 4 заточены именно под создание адаптивной верстки. Все их компоненты являются гибкими, а некоторые адаптивными.
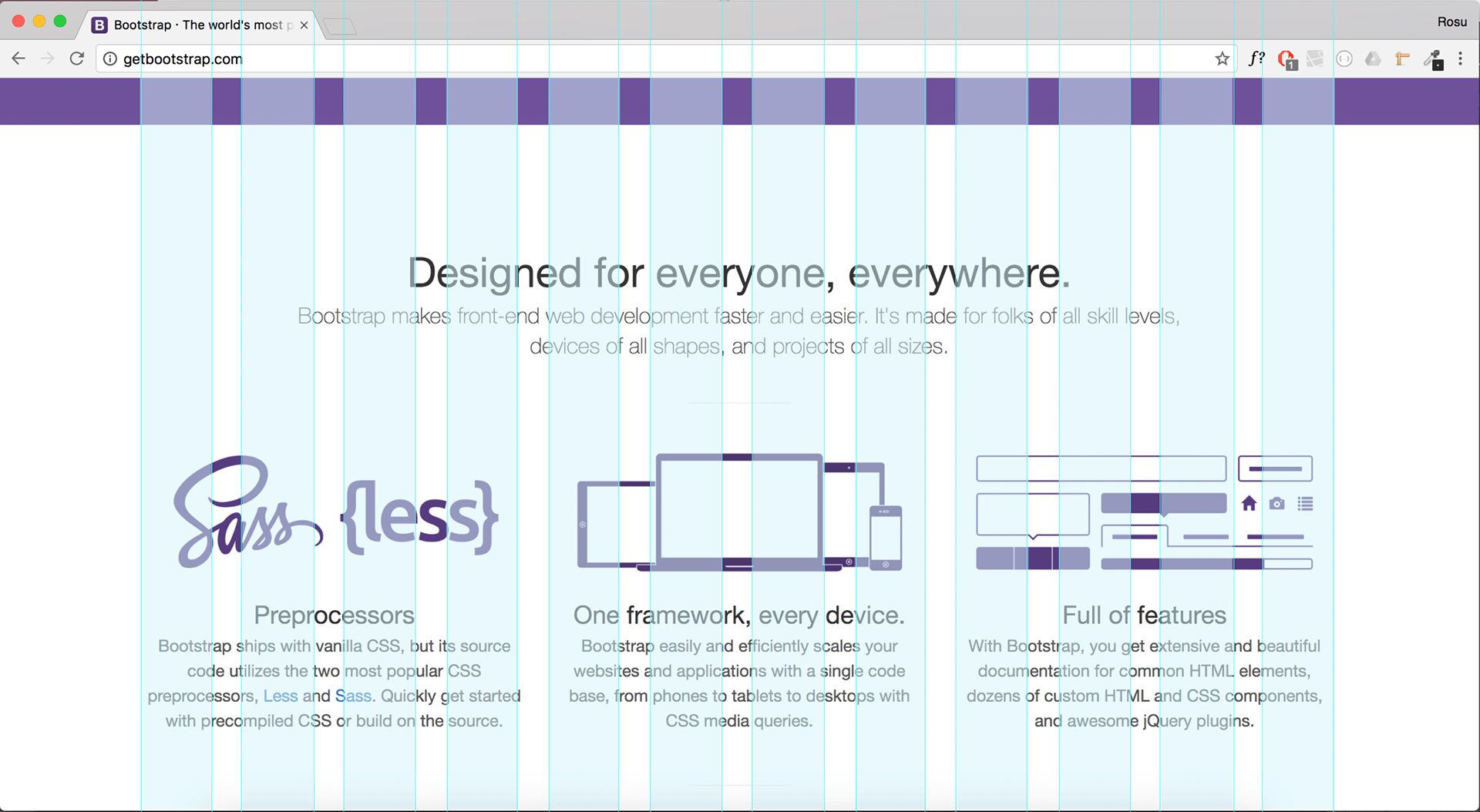
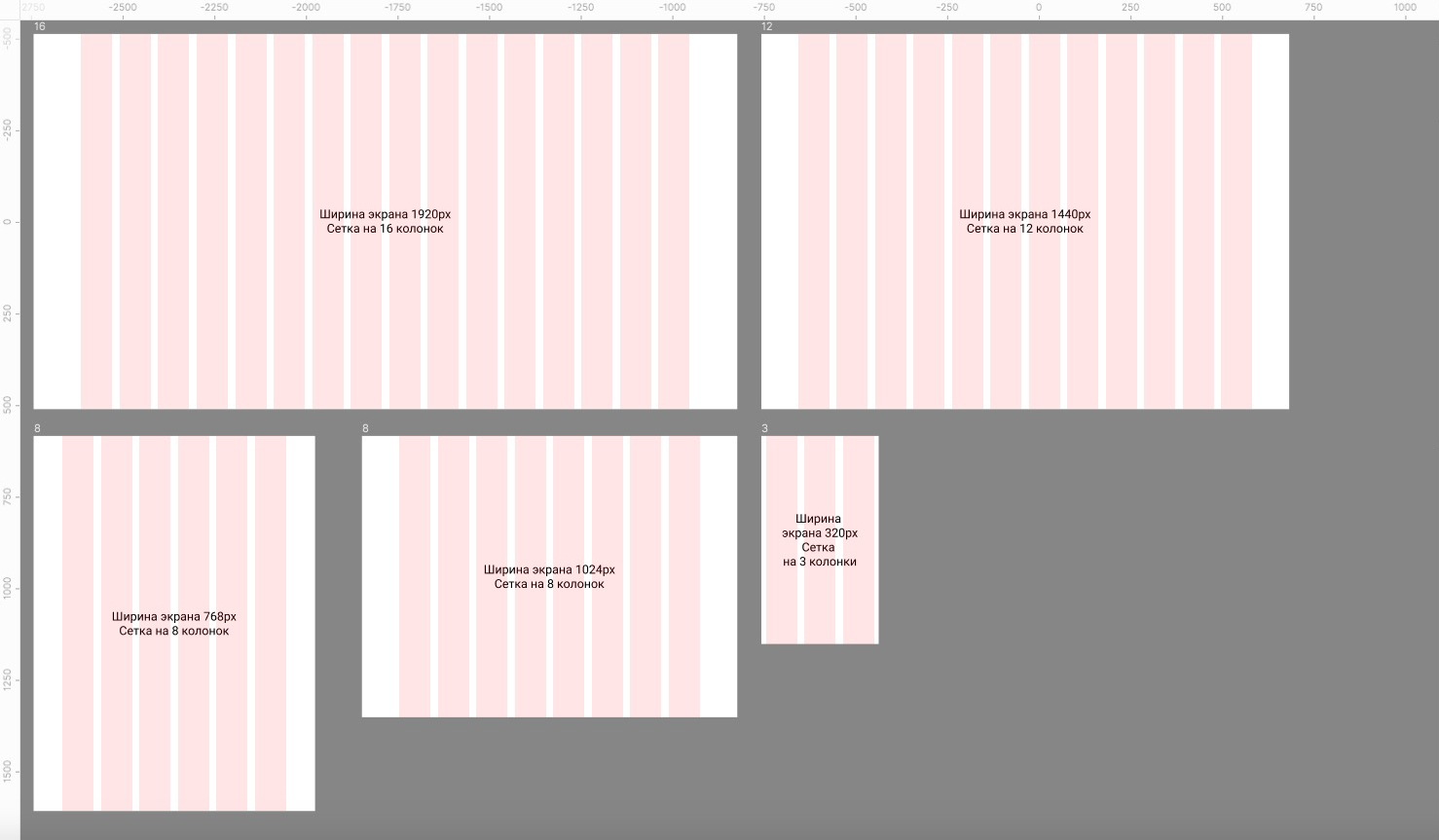
Рис.5. Сетка Bootstrap для адаптивной верстки сайта
Интуитивно понятная процедура верстки сделала Bootstrap самым востребованным продуктом среди аналогов. Он ускоряет разработку сайта в 3-5 раз и упрощает взаимодействие в команде.
Важное преимущество Bootstrap – наличие документации на русском языке. При возникновении сложностей можно поискать советы на русскоязычных тематических форумах. Сайт Bootstrap по умолчанию на английском, чтобы перейти к русской версии, нужно зайти в раздел Getting Started и выбрать язык.
Сайт Bootstrap по умолчанию на английском, чтобы перейти к русской версии, нужно зайти в раздел Getting Started и выбрать язык.
Недостатки Bootstrap
Bootstrap – многофункциональное приложение, значительно упрощающее жизнь разработчикам. Но и у него есть свои минусы:
- Большое количество данных. Стандартная версия приложения включает в себя все возможные элементы, как используемые, так и не используемые при создании конкретного сайта. Если делать верстку с нуля без фреймворка, то будет применяться только нужный функционал без лишних файлов;
- Шаблонный дизайн. Так как все разработчики пользуются одним приложением, все элементы дизайна берутся из одних и тех же библиотек.
 Сайты, созданные на Bootstrap, похожи друг на друга многими элементами.
Сайты, созданные на Bootstrap, похожи друг на друга многими элементами.
Недостатки не являются критичными и достаточно легко устраняются. Проблема избытка данных решается отключением ненужных элементов или выборочной установкой фреймворка с официального сайта. Шаблонные элементы можно персонализировать, воспользовавшись услугами дизайнера.
Bootstrap – многокомпонентный фреймворк, предназначенный для создания адаптивной верстки. Встроенные элементы содержат все необходимое для создания сайта, корректно отображающегося на всех современных устройствах.
Агентство «Белая ворона» в своей работе использует Bootstrap уже более 4 лет. За это время наши специалисты ни раз убеждались в удобстве и надежности данного программного обеспечения. Если Вам нужен сайт, который будет корректно отображаться на всех устройствах, то напишите нам и мы предложим Вам оптимальный вариант по выгодной цене.
АвторАлександр ХмелевПоделиться:
Работа с Bootstrap 5.
 Адаптивный макет.
Адаптивный макет.Что такое адаптивный веб-дизайн
Адаптивный веб-дизайн — это процесс проектирования и создания веб-сайтов, обеспечивающий лучшую доступность и оптимальное качество просмотра для пользователя за счет его оптимизации для различных устройств.
С ростом популярности смартфонов и планшетов практически невозможно игнорировать оптимизацию сайтов для мобильных устройств. Адаптивный веб-дизайн — предпочтительная альтернатива и эффективный способ ориентироваться на широкий спектр устройств с гораздо меньшими усилиями.
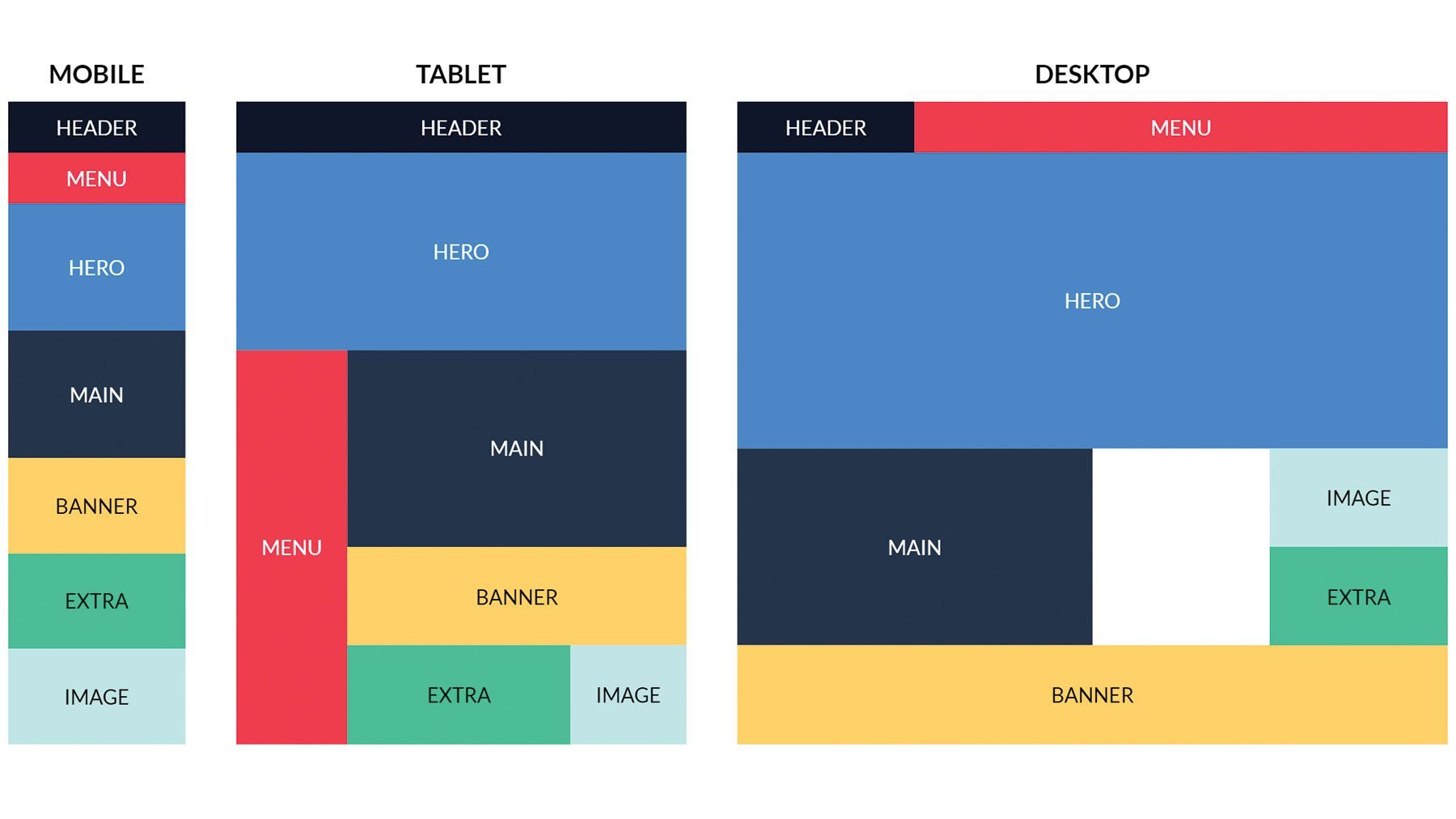
Адаптивные макеты автоматически настраиваются и адаптируются к любому размеру экрана устройства, будь то настольный компьютер, ноутбук, планшет или мобильный телефон. См. следующий рисунок.
Создание адаптивного макета с помощью Bootstrap
Благодаря мощной сетке flexbox для мобильных устройств Bootstrap создание адаптивных и удобных для мобильных устройств веб-сайтов и приложений стало намного проще.
Bootstrap с самого начала адаптивен и удобен для мобильных устройств. Его шестиуровневые классы сетки обеспечивают лучший контроль над макетом, а также над тем, как он будет отображаться на различных типах устройств, таких как мобильные телефоны, планшеты, ноутбуки и настольные компьютеры, устройства с большим экраном и т. д.
Его шестиуровневые классы сетки обеспечивают лучший контроль над макетом, а также над тем, как он будет отображаться на различных типах устройств, таких как мобильные телефоны, планшеты, ноутбуки и настольные компьютеры, устройства с большим экраном и т. д.
В следующем примере будет создан адаптивный макет, который отображается как макет с 4 столбцами на очень больших устройствах (область просмотра ≥ 1200 пикселей) и макет с 3 столбцами на больших устройствах (992 пикселей ≤ область просмотра < 1200 пикселей), тогда как макет с 2 столбцами на средних устройствах (768 пикселей ≤ область просмотра < 992 пикселей) и макет с 1 колонкой на маленьких и очень маленьких устройствах (область просмотра < 768 пикселей). Давайте попробуем и посмотрим, как это работает:
Пример
Попробуйте этот код »<голова> <мета-кодировка="utf-8">Пример адаптивного макета Bootstrap min.css"> <тело> <навигация> <дел> Учебная Республика


 Сайты, созданные на Bootstrap, похожи друг на друга многими элементами.
Сайты, созданные на Bootstrap, похожи друг на друга многими элементами. 
 Наши учебные пособия по JavaScript предоставят вам глубокие знания JavaScript, включая функции ES6, чтобы вы могли создавать интерактивные веб-сайты.
Наши учебные пособия по JavaScript предоставят вам глубокие знания JavaScript, включая функции ES6, чтобы вы могли создавать интерактивные веб-сайты.

 .. Bootstrap
.. Bootstrap x, больше не используется в Bootstrap 4.x. Итак, вместо
используя
x, больше не используется в Bootstrap 4.x. Итак, вместо
используя  Поскольку я не указал ширину столбца по умолчанию, ширина 50% применялась только к 768px и шире для точки останова sm.
Поскольку я не указал ширину столбца по умолчанию, ширина 50% применялась только к 768px и шире для точки останова sm. Для одинаковой ширины столбца на всех уровнях просто установите ширину для наименьшего желаемого уровня. Например :
Для одинаковой ширины столбца на всех уровнях просто установите ширину для наименьшего желаемого уровня. Например : Столбцы с автоматическим макетом идеально подходят для любых сценариев макета, где требуются столбцы одинаковой ширины. Но не забывайте, столбцы из 12 единиц можно смешивать по мере необходимости.
Столбцы с автоматическим макетом идеально подходят для любых сценариев макета, где требуются столбцы одинаковой ширины. Но не забывайте, столбцы из 12 единиц можно смешивать по мере необходимости.