Блочная верстка с помощью div
Изначально веб-страницы представляли из себя просто набор тегов. Элементы отображались в том порядке, в котором они записывались в HTML коде. Визуально, информацию разделяли с помощью горизонтальных линий либо отступов.
Вторым этапом построения сайтов стало построение на основе таблицы. Сайт представлял собой таблицу в ячейки которой вставлялась информация. Это позволяло реализовывать колонки и отдельные блоки, однако удобство работы с версткой на основе таблицы довольно низкое, не обладает гибкостью. Также, табличная верстка не пригодна для построения адаптивных сайтов.
Третий, наиболее современный подход, к верстке сайтов заключается в построении сайта с помощью блоков, или блочной верстке. В англоязычных источниках такой подход называют Layouts. Блоки при таком подходе располагаются один под другим, либо меняют их порядок отображения с помощью позиционирования в CSS
Блочная верстка — это подход, при котором сайт строят на основе блоков, в качестве блоков выступают теги div.
- div — блочный элемент, поэтому, если не задана ширина, растягивается на всю ширину окна браузера;
- div — высота блока, если она не задана, равна содержимому. Пустой блок div имеет высоту — 0 px, поэтому не отображается на странице;
- div не имеет оформления. Чтобы его увидеть нужно задать ему стили в CSS.
- div не несет смысловой нагрузки, это просто способ структурировать сайт
- div — может содержать любое количество вложенных элементов. Так в div можно вкладывать другие блоки div, заголовки, параграфы, изображения и многие другие элементы
В HTML блок div записывается
<div>Пример</div>
<div>Пример</div> |
Рассмотрим как оформить div с помощью CSS:
See the Pen div by Alex (@Asmodey) on CodePen.
Рассмотрим примененные к div свойства более подробно
Свойство border
Свойство border изображает границу вокруг элемента. Синтаксис свойства:
border: Толщина_линии вид_линии цвет;
border: Толщина_линии вид_линии цвет; |
При подставлении полных параметров:
border: 2px solid red;
border: 2px solid red; |
Где solid — сплошная линия, 2px — толщина обводки и red — цвет. Видов линии существует очень много, но на практике чаще всего применяют:
- solid — сплошная линия
- dotted — точки
- dashed — пунктирная линия
Если возникает необходимость задать разные настройки для разных границ элемента примените следующий синтаксис:
border-top: 1px solid red; border-left: 4px solid yellow;
border-top: 1px solid red; border-left: 4px solid yellow; |
т. е. можно задать оформление конкретной границе.
е. можно задать оформление конкретной границе.
Скругление углов элемента
Для скругления углов элемента используется border-radius. В примере показанном выше при использовании синтаксиса:
border-radius: 5px;
все углы скруглятся на 5 px. Если необходимо округлить каждый угол в отдельности, можно задать следующий синтаксис:
See the Pen border-radius by Alex (@Asmodey) on CodePen.
Первое число соответствует левому верхнему углу, второе правому верхнему, затем правому нижнему и левому нижнему. Т.е. обход идет по часовой стрелке.
Обратите внимание, что использовать border-radius можно без применения границы.
Все современные адаптивные сайта используют блочный подход к верстке и свойства обтекания элементов.
Блочная верстка или основы анатомии скелета сайтов
0 ∞ 5Сайты тоже имеют свой скелет. Но о его особенностях спрашивать врачей бесполезно. Да и ветеринары тоже не в курсе строения сайта. Об этом ведомо лишь верстальщикам. Именно от них зависит строение скелета будущего ресурса. А главным способом создания костей его скелета является блочная верстка.
- Верстка сайта – ремесло для посвященных
- Как происходит блочная верстка?
Есть в верстке сайта что-то таинственное. Но это до тех пор, пока не познакомишься с этим ремеслом поближе. Начинаем наше посвящение:
Следующим этапом разработки сайта после создания его макета является верстка. Задача верстальщика перенести с помощью html кода и таблиц css скелет будущего сайта в виртуальный мир. Проще говоря, перенести размеры и пропорции ресурса в форму, понятную для браузера.
Проще говоря, перенести размеры и пропорции ресурса в форму, понятную для браузера.
В процессе верстки кодом html происходит разбивка «скелета» сайта на части. А с помощью css (каскадных таблиц стилей) задаются размеры его «костей», цвет и расположение.
Различают несколько видов верстки:
I. Табличная – ранее была основным способом верстки. В табличной верстке для задания структуры сайта используется тег <table> и его дочерние теги. Верстка с помощью таблиц позволяет наиболее пропорционально расположить все элементы дизайна относительно друг друга. Но в тоже время такой код получается слишком объемным:
Также к основным недостаткам табличного кода относится его долгая загрузка и плохая индексация содержимого поисковыми системами.
Содержимое страницы, сверстанной на основе таблиц, не будет отображено до тех пор, пока не загрузятся все данные. Блочная верстка позволяет отображать каждый загруженный элемент отдельно.
Плохая индексация табличных страниц объясняется большими промежутками между блоками текста, расположенного в разных ячейках таблицы.
Теперь табличная верста редко используется в качестве основного метода создания сайтов. Сейчас ее применяют лишь для структурирования табличных данных и расположения графических изображений.
II. Блочная – в данный момент является основным способом верстки. В отличие от табличной блочная верстка обладает рядом преимуществ:
- Отделение стиля элементов от кода html;
- Лучшая индексация поисковиками;
- Высокая скорость загрузки страницы, состоящей от взаимно независимых элементов;
- Легкость создания визуальных эффектов (выпадающих меню, списков, всплывающих подсказок).
Основным недостатком блочной верстки является некая «двусмысленность» понимания ее кода различными браузерами. Поэтому часто html страницы приходится «доводить» путем использования специальных хаков.
С появлением блочной верстки родилось такое понятие, как «кроссбраузерность». Из-за различия отображения одного и того же элемента в разных браузерах верстальщикам приходится вставлять в основной html целые куски кода (хаки).
Из-за различия отображения одного и того же элемента в разных браузерах верстальщикам приходится вставлять в основной html целые куски кода (хаки).
Действие хака является узкоспециализированным и решает проблему некорректного отображения лишь в одном браузере.
Основным элементом, применяемым в блочной верстке, является тег <div>. Участок кода, отделенный этим тегом, называется слоем. Все стилевые решения вынесены за границы кода html в каскадные таблицы стилей. Доступ к ним осуществляется через идентификаторы или классы css:
Перед началом верстки готовый psd макет сайта в графическом редакторе разрезают на блоки (слои). В отдельную папку помещают вырезанные фоновые картинки, которые будут прикрепляться отдельно к каждому слою:
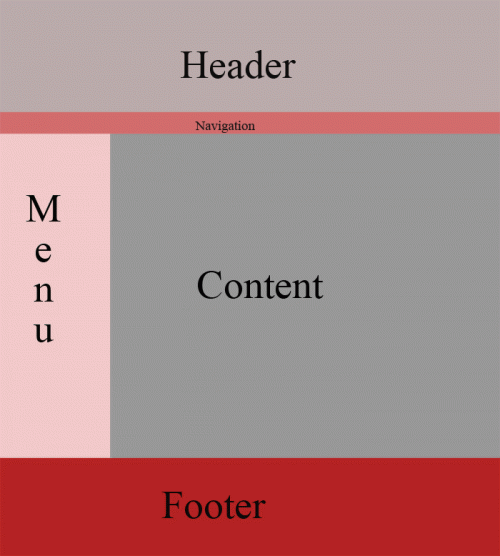
Для примера возьмем вот такой макет сайта, созданный в Photoshop. Сначала в текстовом редакторе с помощью div задаем структуру будущего ресурса и присваиваем каждому слою свой селектор id. Получается такая структура:
Затем к готовой структуре сайта на html строкой <link rel=»stylesheet» href=»style. css» /> прикрепляем файл css. После чего добавляем в него стилевое описание каждого слоя, позиционирование относительно других элементов и его размеры.
css» /> прикрепляем файл css. После чего добавляем в него стилевое описание каждого слоя, позиционирование относительно других элементов и его размеры.
Более подробно ознакомиться со всеми свойствами css можно из технической документации к языку.
Полный код примера index.html:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Пример блочной верстки</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div>
<div>
<h3>Шапка</h3>
</div>
<div>
<h3>Блок навигации</h3>
</div>
<div>
<h3>Меню</h3>
</div>
<div>
<h3>Контент</h3>
</div>
<div>
</div>
<div>
<h3>Подвал сайта</h3>
</div>
</div>
</body>
</html>Содержимое файла style.css:
body {
background: #f3f2f3;
color: #000000;
font-family: Trebuchet MS, Arial, Times New Roman;
font-size: 12px;
}
#container {
background:#99CC99;
margin: 30px auto;
width: 900px;
height: 600px;
}
#header {
background: #66CCCC;
height: 100px;
width: 900px;
}
#navigation {
background: #FF9999;
width: 900px;
height: 20px;
}
#menu {
background: #99CC99;
float: left;
width: 200px;
height: 400px;
}
#content {
background: #d2d0d2;
float: right;
width: 700px;
height: 400px;
}
#clear {
clear:both;
}
#footer {
background: #0066FF;
height: 80px;
width: 900px;
}Вот так наш пример блочной верстки сайта выглядит в окне браузера:
Конечно, этот пример является лишь наглядным пособием для демонстрации того, как происходит блочная верстка. Настоящая верстка происходит с использование фоновых изображений и логотипов, подключаемых в css. А также с включением в html и css кода хаков для оптимизации отображения во всех браузерах.
Настоящая верстка происходит с использование фоновых изображений и логотипов, подключаемых в css. А также с включением в html и css кода хаков для оптимизации отображения во всех браузерах.
Для редактирования кода страниц сайта используются специальные редакторы html. Многие из них способны автоматически генерировать код визуальных элементов, создаваемых в них пользователем в режиме «дизайн». Но такой код не является валидным, и чаще всего нуждается в «ручной» доводке:
С помощью рассмотренных здесь основ блочной верстки можно легко сверстать свой сайт самостоятельно. Тогда будущий ресурс будет более родным и знакомым. Ведь в его скелете все косточки вы «перемоете» собственными руками.
ДИДмитрий Ивашкоавтор
Блочный и встроенный макет в обычном потоке — CSS: каскадные таблицы стилей
В этом руководстве мы рассмотрим основы поведения блочных и встроенных элементов, когда они являются частью обычного потока.
Обычный поток определен в спецификации CSS 2. 1, которая объясняет, что любые поля в нормальном потоке будут частью контекста форматирования . Они могут быть как блочными, так и встроенными, но не тем и другим одновременно. Мы описываем блоки блочного уровня как участвующие в контексте форматирования блока 9.0006 , а блоки встроенного уровня как участвующие во встроенном контексте форматирования .
1, которая объясняет, что любые поля в нормальном потоке будут частью контекста форматирования . Они могут быть как блочными, так и встроенными, но не тем и другим одновременно. Мы описываем блоки блочного уровня как участвующие в контексте форматирования блока 9.0006 , а блоки встроенного уровня как участвующие во встроенном контексте форматирования .
Поведение элементов, которые имеют блочный или встроенный контекст форматирования, также определяется в этой спецификации. Для элементов с блочным контекстом форматирования в спецификации указано:
.«В контексте блочного форматирования блоки располагаются один за другим по вертикали, начиная с верхней части содержащего блока. Расстояние по вертикали между двумя соседними блоками определяется свойствами поля. Вертикальные поля между соседними блоками — поля уровня в контексте форматирования блока сворачиваются.0016 В контексте блочного форматирования левый внешний край каждого блока касается левого края содержащего его блока (для форматирования справа налево касаются правые края).
» — 9.4.1
Для элементов со встроенным контекстом форматирования:
«В контексте встроенного форматирования блоки располагаются горизонтально один за другим, начиная с верхней части содержащего блока. Между этими блоками соблюдаются горизонтальные поля, границы и отступы. Блоки могут быть выровнены по вертикали по-разному. : их нижние или верхние части могут быть выровнены, или базовые линии текста внутри них могут быть выровнены. Прямоугольная область, содержащая блоки, образующие линию, называется строковым блоком». — 9.4.2
Обратите внимание, что спецификация CSS 2.1 описывает документы как находящиеся в горизонтальном режиме письма сверху вниз. Например, описывая расстояние по вертикали между блочными блоками. Поведение блочных и встроенных элементов одинаково при работе в режиме вертикального письма, и мы рассмотрим это в будущем руководстве по Flow Layout и режимам письма.
Блочные элементы в горизонтальном режиме письма типа английский, расположение вертикально, один под другим.
В режиме вертикальной записи выложил бы горизонтально.
В этом руководстве мы будем работать на английском языке и, следовательно, в режиме горизонтального письма. Однако все описанное должно работать точно так же, если ваш документ находится в режиме вертикального письма.
Как определено в спецификации, поля между двумя блочными блоками создают разделение между элементами. Мы видим это на очень простом макете из двух абзацев, к которым я добавил границу. Таблица стилей браузера по умолчанию добавляет интервалы между абзацами, добавляя поля сверху и снизу.
Если мы установим поля элемента абзаца равными 0 , тогда границы соприкоснутся.
По умолчанию блочные элементы будут занимать все пространство в линейном направлении, поэтому наши абзацы расширяются и становятся настолько большими, насколько это возможно внутри содержащего их блока. Если мы зададим им ширину, они будут продолжать располагаться друг под другом — даже если для них останется место, чтобы быть рядом. Каждый будет начинаться с начального края содержащего блока, то есть с места, с которого будут начинаться предложения в этом режиме письма.
Каждый будет начинаться с начального края содержащего блока, то есть с места, с которого будут начинаться предложения в этом режиме письма.
Сжатие полей
В спецификации поясняется, что поля между элементами блока схлопываются . Это означает, что если у вас есть элемент с верхним полем сразу после элемента с нижним полем, а не общее пространство, являющееся суммой этих двух полей, поле сворачивается и, таким образом, по существу станет таким же большим, как большее из двух полей. две маржи.
В приведенном ниже примере абзацы имеют верхнее поле 20 пикселей и нижнее поле 40px . Размер поля между абзацами составляет 40 пикселей , так как меньшее верхнее поле второго абзаца свернуто с большим нижним полем первого.
Подробнее о схлопывании маржи вы можете прочитать в нашей статье Как свернуть маржу.
Примечание: Если вы не уверены, что поля схлопываются, проверьте значения Box Model в DevTools вашего браузера. Это даст вам фактический размер поля, который может помочь вам определить, что происходит.
Это даст вам фактический размер поля, который может помочь вам определить, что происходит.
Строковые элементы отображаются один за другим в том направлении, в котором идут предложения в данном конкретном режиме письма. Хотя мы не склонны думать о встроенных элементах как о рамке, как и обо всем, что они делают в CSS. Эти встроенные блоки расположены один за другим. Если в содержащем блоке недостаточно места для всех блоков, блок может перейти на новую строку. Созданные линии известны как линейные блоки.
В следующем примере у нас есть три встроенных блока, созданных абзацем с элемент внутри него.
Блоки вокруг слов перед элементом и после элемента называются анонимными блоками, блоки введены, чтобы гарантировать, что все заключено в блок, но на которые мы не можем ориентироваться напрямую .
Размер линейного блока в направлении блока (т. е. высота при работе на английском языке) определяется самым высоким блоком внутри него. В следующем примере
В следующем примере 9элемент 0041 — 300%; поскольку это содержимое занимает две строки, теперь оно определяет высоту строковых блоков этих двух строк.
Узнайте больше о том, как ведут себя блочные и встроенные блоки, в нашем руководстве по модели визуального форматирования.
В дополнение к правилам, существующим в CSS2.1, новые уровни CSS дополнительно описывают поведение блочных и встроенных блоков. Свойство display определяет поведение блока и любых блоков внутри него. В модели отображения CSS уровня 3 мы можем узнать больше о том, как 9Свойство 0040 display изменяет поведение блоков и блоков, которые они генерируют.
Тип отображения элемента определяет тип внешнего отображения; это определяет, как поле отображается рядом с другими элементами в том же контексте форматирования. Он также определяет тип внутреннего отображения, который определяет поведение блоков внутри этого элемента. Мы очень ясно видим это при рассмотрении гибкого макета. Элементы flex, однако, участвуют в контексте форматирования flex, потому что их родителем является элемент с Таким образом, вы можете думать, что каждый блок в CSS работает таким образом. Сам блок имеет внешний тип отображения, поэтому он знает, как вести себя вместе с другими блоками. Затем он имеет внутренний тип отображения, который изменяет поведение своих дочерних элементов. Затем эти дочерние элементы также имеют внешний и внутренний тип отображения. Элементы Flex в предыдущем примере становятся блоками уровня Flex, поэтому тип их внешнего отображения определяется тем, что они являются частью контекста форматирования Flex. Эта концепция внешнего и внутреннего типов отображения важна, поскольку она говорит нам о том, что контейнер, использующий такой метод макета, как Flexbox ( Браузеры отображают элементы в блочном или встроенном контекстах форматирования в зависимости от того, что обычно имеет смысл для этого элемента. Например, элемент В этом руководстве мы рассмотрели, как элементы отображаются в обычном потоке, как блочные и встроенные элементы. Из-за поведения этих элементов по умолчанию HTML-документ без стилей CSS будет отображаться в удобочитаемом виде. Поняв, как работает обычный поток, вы обнаружите, что компоновка стала проще, так как вы понимаете отправную точку для внесения изменений в то, как отображаются элементы. Последнее изменение этой страницы от участников MDN. Поиск … 26 сентября 2022 г. Начиная с версии 1.5, Bricks предлагает четыре элемента макета для быстрого, предсказуемого и оптимизированного группирования и размещения содержимого: Элемент Section, Container и Block — это просто элементы Div с некоторыми предустановками . Все они используют модель макета flexbox. Таким образом, вы можете легко направлять, выравнивать и размещать элементы внутри них. Элемент Div — это основной элемент для группировки и компоновки содержимого. В Bricks Div является простым (без предопределенных стилей). Таким образом, вы можете стилизовать его так, как хотите. Вы можете настроить значения по умолчанию для любого элемента макета в стилях темы. Краткий обзор основных свойств каждого элемента макета: Используйте секции в качестве самого удаленного строительного блока. Секция занимает 100% доступной ширины. Он регулируется по высоте в зависимости от содержимого. Секции укладываются друг на друга. При добавлении нового раздела внутри раздела автоматически добавляется элемент «Контейнер». Вы можете удалить этот Контейнер, если вам не нужно «содержать» внутри него какие-либо другие элементы. Как мы сделали в следующем примере раздела героя: Вы можете перезаписать значения раздела по умолчанию в разделе «Настройки» → «Стили темы» → «Элемент – Раздел». Чтобы разделить разделы, вы можете установить Подробнее: Элемент Section Контейнер автоматически центрируется и имеет ширину по умолчанию 1100 пикселей. Который вы можете настроить в разделе «Настройки» → «Стили тем» → «Элемент – Контейнер». Поместите контейнер в секцию. И элементы Block / Div внутри вашего контейнера для макета с несколькими столбцами или несколькими строками. На следующем снимке экрана показан Контейнер (с 60px Подробнее: элемент Container Элемент Block предоставляет те же элементы управления, что и Container (flexbox, цикл запросов и т. д.). Разница в том, что блок использует ширину по умолчанию 100% вместо предопределенной ширины 1100 пикселей, такой как контейнер. Используйте элемент Блок для создания одинаковых макетов столбцов/строк внутри Раздела или Контейнера. Узнать больше: Блочный элемент Чтобы создать макет с тремя столбцами внутри контейнера: Результат должен выглядеть следующим образом: Самый быстрый способ создать макет с несколькими столбцами — выбрать Контейнер, щелкнуть маленький значок макета «столбец» на холст и выберите предварительно определенный макет столбца по вашему выбору: По умолчанию вставленный макет состоит из элементов «Блок». Метка «Столбец» — это просто метка. Это по-прежнему блочный элемент. Отображается по значку на панели структуры. Вы также можете увидеть имя элемента, наведя указатель мыши на значок элемента на панели структуры: Элемент Div является наиболее универсальным элементом для группировки и компоновки содержимого. В отличие от других элементов макета, элемент Div в Bricks полностью не стилизован . Дает вам 100% свободу в отношении разметки и стиля. При использовании внутри одного из других элементов макета элемент Div увеличивается и уменьшается в зависимости от содержащихся в нем элементов. В приведенном ниже примере у меня есть
В приведенном ниже примере у меня есть display: flex . Flex-контейнер ведет себя как блочный элемент: он отображается на новой строке и занимает все пространство, которое может быть в линейном направлении. Это тип внешнего дисплея блока . display: flex , который имеет тип внутреннего отображения flex , устанавливающий контекст форматирования flex для прямых дочерних элементов. Они имеют тип внутреннего дисплея 9Однако поток 0005 означает, что их дети участвуют в обычном потоке. Элементы, вложенные в наш гибкий элемент, располагаются как блочные и встроенные элементы, если что-то не изменит их тип отображения.
Они имеют тип внутреннего дисплея 9Однако поток 0005 означает, что их дети участвуют в обычном потоке. Элементы, вложенные в наш гибкий элемент, располагаются как блочные и встроенные элементы, если что-то не изменит их тип отображения. display: flex ) и Grid Layout ( display: grid ), по-прежнему участвует в блочном и встроенный макет из-за того, что тип внешнего отображения этих методов равен блок . Изменение контекста форматирования, в котором участвует элемент
используется для сильного выделения фрагмента контента и по умолчанию отображается в браузерах полужирным шрифтом. Обычно не имеет смысла отображать этот элемент
Обычно не имеет смысла отображать этот элемент как элемент уровня блока, разбивая его на новую строку. Если вы хотите все элементов для отображения в виде блочных блоков, вы можете сделать это, установив strong { display: block; } . Возможность стилизовать контент с помощью CSS означает, что вы всегда можете использовать наиболее подходящие семантические элементы HTML для разметки своего контента, а затем изменить способ их отображения с помощью CSS. Обнаружили проблему с содержанием этой страницы?
Хотите принять участие? Узнайте, как внести свой вклад.
Понимание компоновки – Bricks Academy
. мы рекомендуем использовать элементы Section, Container и Block. Поскольку они поставляются с предустановками, которые хорошо работают «из коробки», без необходимости настраивать часто используемые параметры для каждого элемента макета.
мы рекомендуем использовать элементы Section, Container и Block. Поскольку они поставляются с предустановками, которые хорошо работают «из коробки», без необходимости настраивать часто используемые параметры для каждого элемента макета. Элемент Тег Дисплей Ширина Где использовать Раздел Раздел гибкий 100% Корневой уровень Контейнер div flex 1100px Внутренняя секция Блок 9004 0 деление flex 100% Внутренняя секция или контейнер Div div block – 90 211 Где угодно Секция
 Чтобы отделить отдельные части вашей страницы.
Чтобы отделить отдельные части вашей страницы. полей или отступов по своему вкусу. Вы также можете изменить значение по умолчанию отображает значения и высоты . Контейнер

padding ) внутри раздела (с background-image ): Block
Как создать макет с несколькими столбцами

Div


 » — 9.4.1
» — 9.4.1