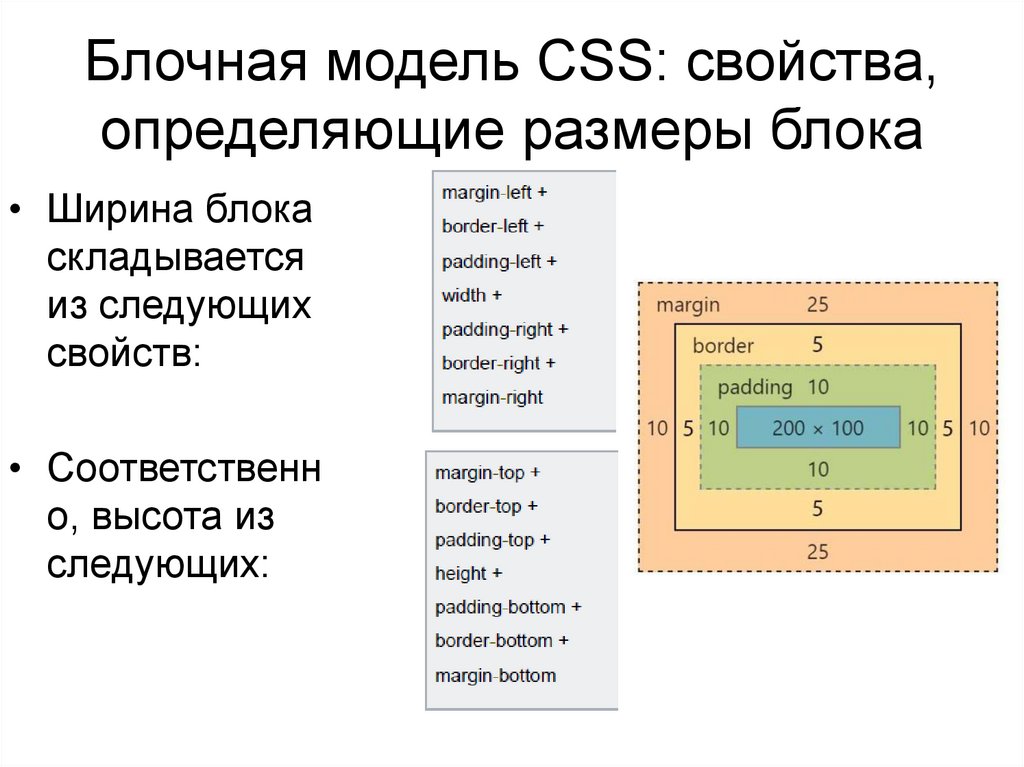
Блочная верстка с помощью div
Изначально веб-страницы представляли из себя просто набор тегов. Элементы отображались в том порядке, в котором они записывались в HTML коде. Визуально, информацию разделяли с помощью горизонтальных линий либо отступов.
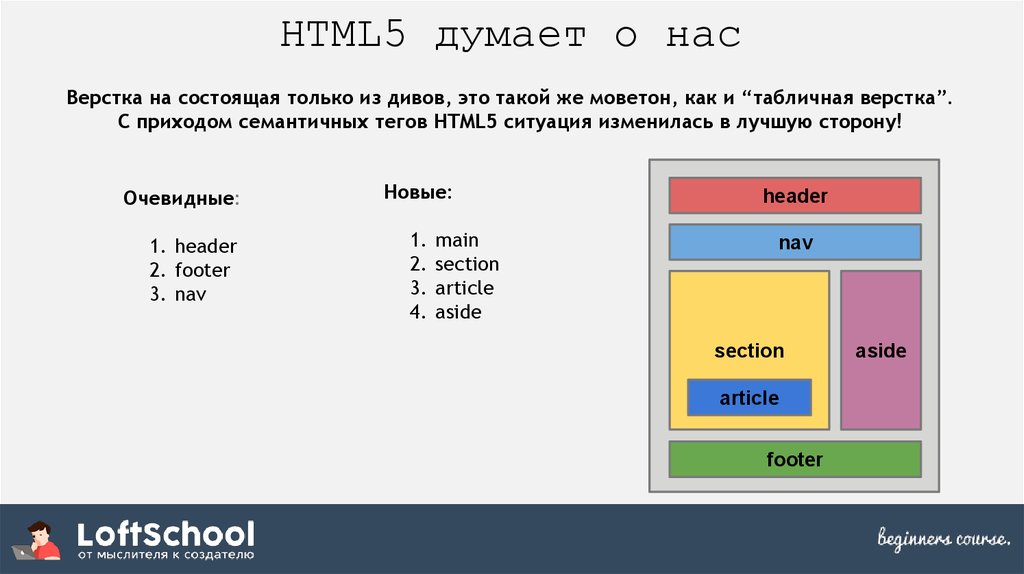
Вторым этапом построения сайтов стало построение на основе таблицы. Сайт представлял собой таблицу в ячейки которой вставлялась информация. Это позволяло реализовывать колонки и отдельные блоки, однако удобство работы с версткой на основе таблицы довольно низкое, не обладает гибкостью. Также, табличная верстка не пригодна для построения адаптивных сайтов.
Третий, наиболее современный подход, к верстке сайтов заключается в построении сайта с помощью блоков, или блочной верстке. В англоязычных источниках такой подход называют Layouts. Блоки при таком подходе располагаются один под другим, либо меняют их порядок отображения с помощью позиционирования в CSS
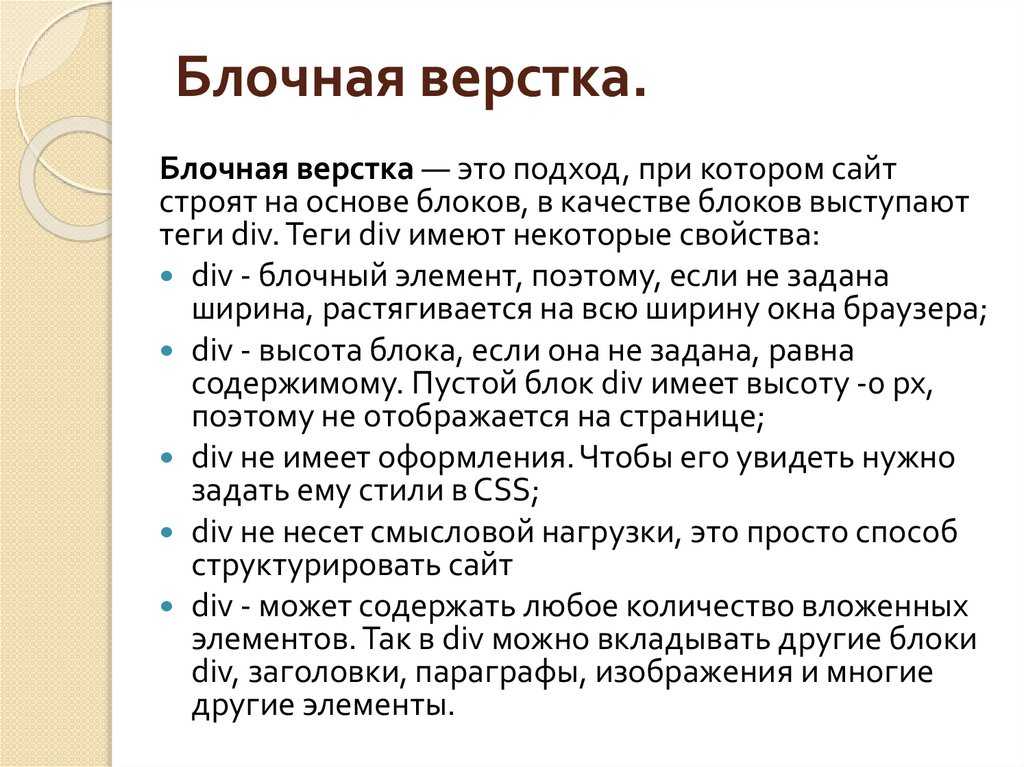
Блочная верстка — это подход, при котором сайт строят на основе блоков, в качестве блоков выступают теги div.
- div — блочный элемент, поэтому, если не задана ширина, растягивается на всю ширину окна браузера;
- div — высота блока, если она не задана, равна содержимому. Пустой блок div имеет высоту — 0 px, поэтому не отображается на странице;
- div не имеет оформления. Чтобы его увидеть нужно задать ему стили в CSS.
- div не несет смысловой нагрузки, это просто способ структурировать сайт
- div — может содержать любое количество вложенных элементов. Так в div можно вкладывать другие блоки div, заголовки, параграфы, изображения и многие другие элементы
В HTML блок div записывается
<div>Пример</div>
<div>Пример</div> |
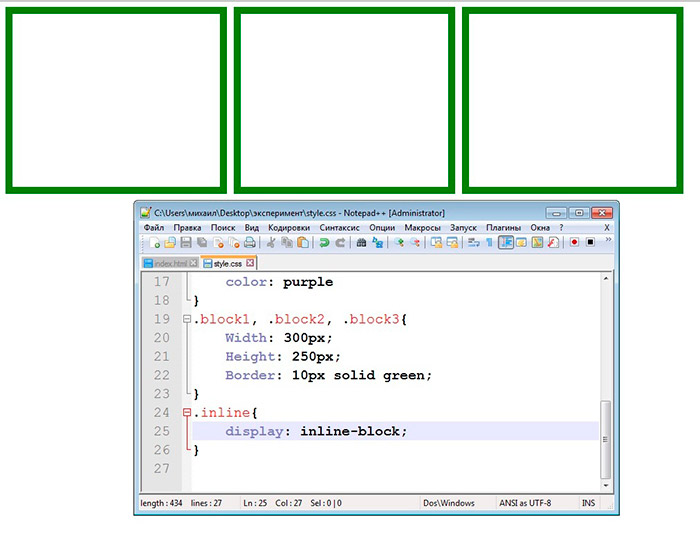
Рассмотрим как оформить div с помощью CSS:
See the Pen div by Alex (@Asmodey) on CodePen.
Рассмотрим примененные к div свойства более подробно
Свойство border
Свойство border изображает границу вокруг элемента. Синтаксис свойства:
border: Толщина_линии вид_линии цвет;
border: Толщина_линии вид_линии цвет; |
При подставлении полных параметров:
border: 2px solid red;
border: 2px solid red; |
Где solid — сплошная линия, 2px — толщина обводки и red — цвет. Видов линии существует очень много, но на практике чаще всего применяют:
- solid — сплошная линия
- dotted — точки
- dashed — пунктирная линия
Если возникает необходимость задать разные настройки для разных границ элемента примените следующий синтаксис:
border-top: 1px solid red; border-left: 4px solid yellow;
border-top: 1px solid red; border-left: 4px solid yellow; |
т. е. можно задать оформление конкретной границе.
е. можно задать оформление конкретной границе.
Скругление углов элемента
Для скругления углов элемента используется border-radius. В примере показанном выше при использовании синтаксиса:
border-radius: 5px;
border-radius: 5px; |
все углы скруглятся на 5 px. Если необходимо округлить каждый угол в отдельности, можно задать следующий синтаксис:
See the Pen border-radius by Alex (@Asmodey) on CodePen.
Первое число соответствует левому верхнему углу, второе правому верхнему, затем правому нижнему и левому нижнему. Т.е. обход идет по часовой стрелке.
Обратите внимание, что использовать border-radius можно без применения границы.
Все современные адаптивные сайта используют блочный подход к верстке и свойства обтекания элементов.
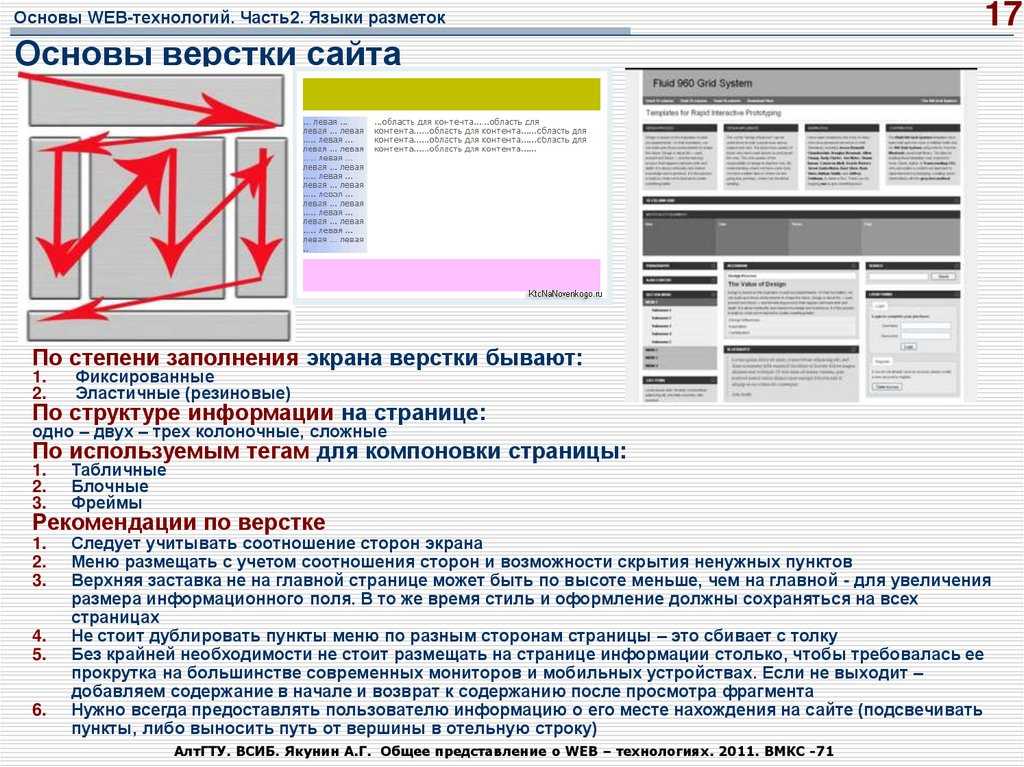
Блочная верстка сайта css, фиксированный и резиновый дизайн
Цель урока: Знакомство с блочной версткой CSS. Получение навыков использования блочной верстки сайта
Содержание:
- Блочная верстка сайта
- Отличительные черты от табличной верстки
- Фиксированный дизайн или жесткая блочная верстка (две колонки)
- Фиксированный дизайн для трех колонок
- Использование свойства float для макета в три колонки
- Использование позиционирования слоев для макета в три колонки
Блочная верстка сайта
- При работе со слоями или, иначе говоря, блоками и элементами
div, основная нагрузка ложится на CSS, т.к. без свойств слои из себя практически ничего не представляют. - К сожалению до сих пор существует проблема с кроссбраузерностью при работе с блоками. Т.е. одни и те же свойства дают разный результат в разных браузерах.
 Для борьбы с такими проблемами существуют так называемые хаки. Хак — это набор приемов, когда отдельным браузерам подается код, который понимается только этим браузером, а остальными игнорируется.
Для борьбы с такими проблемами существуют так называемые хаки. Хак — это набор приемов, когда отдельным браузерам подается код, который понимается только этим браузером, а остальными игнорируется.
Отличительные черты от табличной верстки
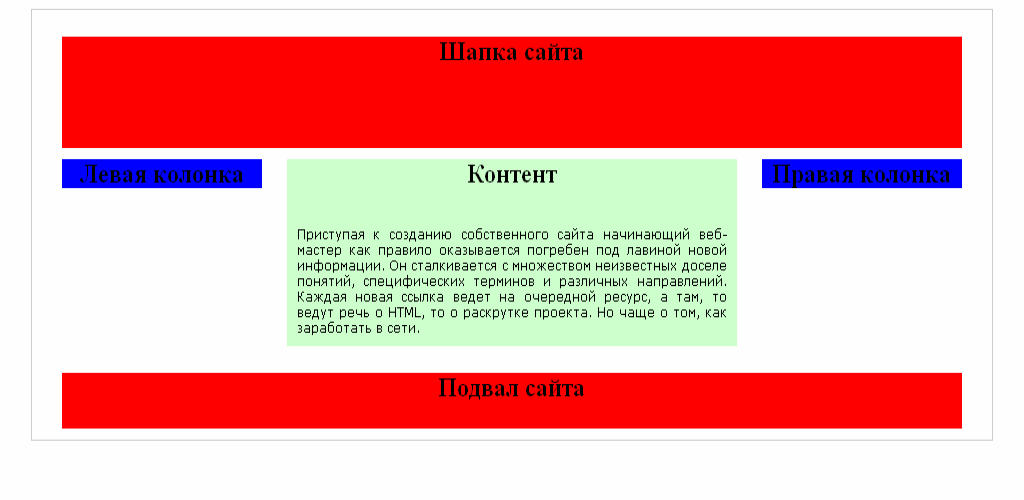
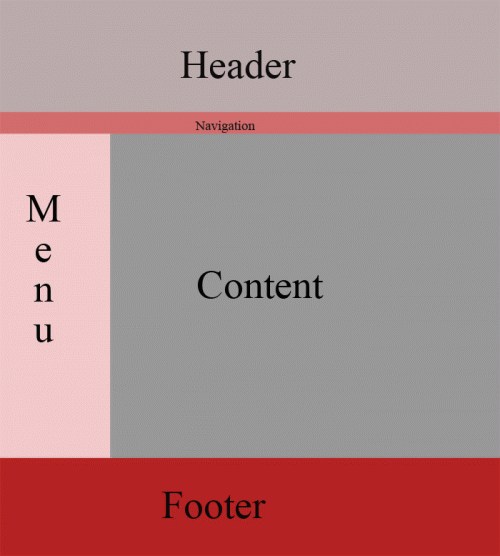
Допустим, необходимо создать шаблон страницы с «шапкой», «подвалом» и двумя колонками.
Отличия:
- Высота слоев
divограничена высотой контента: - В случае, когда содержимое слоя превышает его установленную высоту, то браузеры по-разному ведут себя — одни увеличивают высоту слоя под новый контент, а другие, оставляя высоту первоначальной, накладывают контент поверх слоя.
| Табличная верстка | Блочная верстка |
|---|---|
Фиксированный дизайн или
жесткая блочная верстка (две колонки)
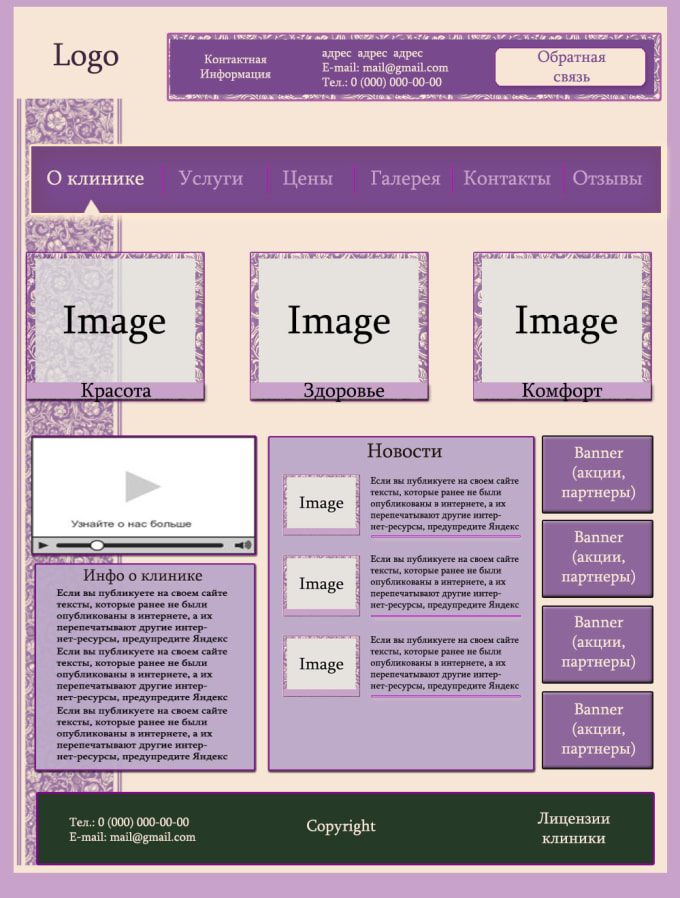
- Фиксированный макет подразумевает использование слоев заданной ширины, которая определяется разрешением монитора пользователя.

- Так как наиболее популярным среди пользователей сети является разрешение монитора 1024×768, то желательно ориентироваться именно на него. Общая ширина блоков в таком случае составляет 900–1000 пикселей (небольшая часть пикселей требуется на полосы прокрутки и границы окна браузера).
- Основной блок с контентом размещается по центру, тогда «свободные» поля по краям неплохо смотрятся даже при большом разрешении монитора.
Рис.1. Пример фиксированного дизайна
Пример: создать фиксированный дизайн сайта на основе представленного выше изображения
Выполнение:
- «Разбиваем» все основные элементы страницы на блоки следующим образом:
- блок 1 — слой первый (
id="shapka"), - блок 2 и 3 заключаются в единый блок (
id="container"), - блок 2 — слой с меню (
id="menu"), - блок 3 — слой с контентом (
id="content"), - блок 4 — слой с

- блок 1 — слой первый (
Схематично изобразим расположение блоков:
<body> <div>1</div> <div> <div>2</div> <div>3</div> </div> <div>4</div> </body> |
1. Задаем свойства «шапки» (блок 1)
- либо напрямую задав значение свойству
heightв пикселях, процентах или др. единицах; - либо задать высоту при помощи отступа
например, для верхнего слоя «шапки»:
height: 50px; |
например:
padding-top: 15px; padding-bottom: 15px; |
Весь код для шапки:
#shapka{
text-align: left; /* Выравнивание внутреннего контента по левому краю */
width: 750px; /* Ширина блока и общая ширина*/
background: #900000; /* Цвет фона */
height: 50px; /* Высота блока */
margin-right: auto; /* Авто-отступ справа */
margin-left: auto; /* Авто-отступ слева */
padding: 10px; /* Внутренние поля вокруг содержимого */
} |
2. Создаем свойства контейнера
Создаем свойства контейнера
4. Создаем свойства для блока 3 — контент
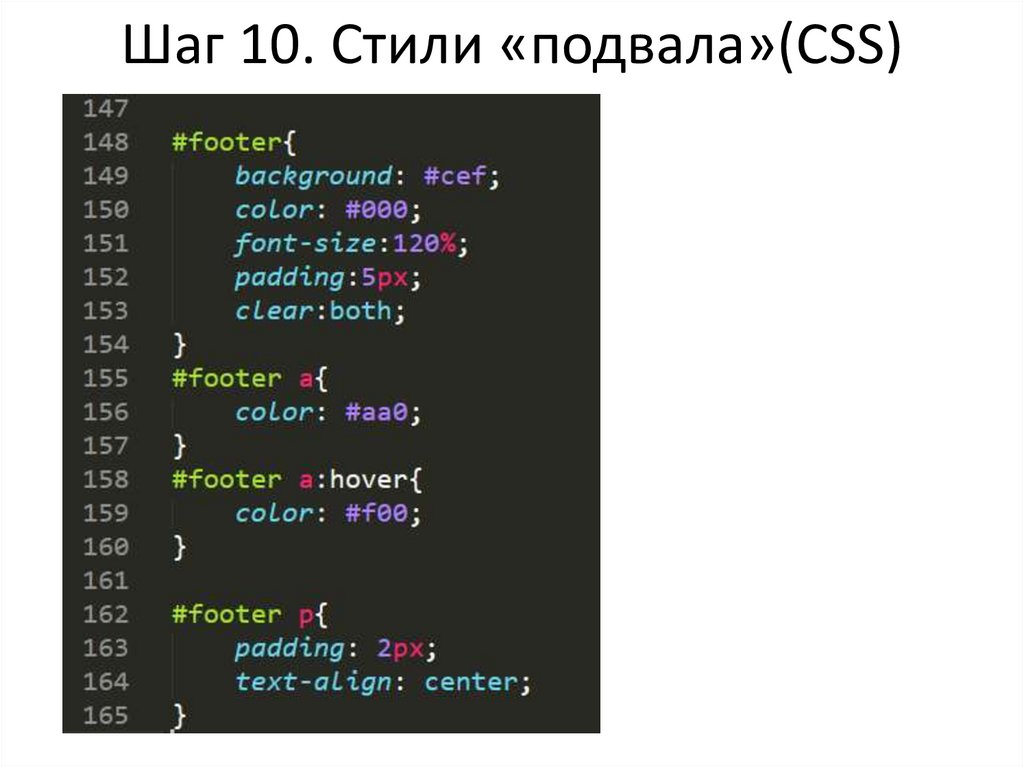
5. Создаем свойства для блока 4 — «подвал»
Итоговый код: всё вместе
<style type="text/css"> |
/* для блока 1 - шапка */
#shapka{
text-align: left; /* Выравнивание внутреннего контента по левому краю */
width: 750px; /* Ширина блока и общая ширина*/
background: #900000; /* Цвет фона */
height: 50px; /* Высота блока */
margin-right: auto; /* Авто-отступ справа */
margin-left: auto; /* Авто-отступ слева */
padding: 10px; /* Внутренние поля вокруг содержимого */
}
/* для контейнера */
#container {
width: 770px; /* Ширина слоя или ширина макета+20px */
margin-right: auto; /* Авто-отступ справа */
margin-left: auto; /* Авто-отступ слева */
}
/* для блока 2 - меню */
#menu {
width: 200px; /* Ширина слоя */
float: left; /* Обтекание с соседним слоем */
color: white; /* Цвет текста */
background: #008080; /* Цвет фона */
padding: 10px; /* Внутренние поля вокруг содержимого */
}
/* для блока 3 - контент */
#content { /* Правая колонка*/
width: 530px; /* Ширина слоя */
float: left; /* Обтекание с соседним слоем */
padding: 10px; /* Внутренние поля вокруг содержимого */
background: #e0e0e0; /* Цвет заднего фона */
}
/* для блока 4 - подвал */
#bottom{
width:750px; /* Ширина слоя */
clear:left; /* возвращаем блочность и располагаем слой слева */
padding: 10px; /* Внутренние поля вокруг содержимого */
background:#444;
color:#fff;
margin-right: auto; /* Авто-отступ справа */
margin-left: auto; /* Авто-отступ слева */
} |
</style> </head> <body> <div>1</div> <div> <div>2</div> <div>3</div> </div> <div>4</div> </body> |
Результат:
Рис..jpg) 2. Жесткая блочная верстка из двух колонок
2. Жесткая блочная верстка из двух колонок
Фиксированный дизайн для трех колонок
При фиксированном дизайне для макета из трех колонок можно выделить два основных подхода построения модульной сетки:
- Использование свойства float для расположения колонок рядом.
- Использование набора тех CSS свойств, которые предназначены для позиционирования слоев.
Рассмотрим первый случай.
Использование свойства float для макета в три колонки
На рис. 3 — результат использования свойства float для трехколонного макета. На самом деле используется 6 слоев — отдельно для заголовков колонок и отдельно для самих колонок.
Рис. 3. Фиксированный дизайн в три колонки
Пример: создать веб-страницу с макетом из трех колонок, изображенную на рис. 3. Использовать приемы фиксированного блочного макетирования
Выполнение:
1. Создание структуры html-кода
- Определим для заголовков три слоя (
#header.) и для колонок три слоя ( ..
..#col...). - Так как колонки и их заголовки расположены на двух разных строках, то объеденим их в контейнеры (
class="container"). - Получим схематичное изображение расположения блоков:
Получим следующую html-структуру:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <body>
<div>
<div>Евгений Евтушенко</div>
<div>Валерий Брюсов</div>
<div>Эдуард Асадов</div>
</div>
<div>
<div>
Мне снится старый друг,<br/>который стал врагом,<br/>
но снится не врагом,<br/>а тем же самым другом.<br/>
Со мною нет его,<br/>но он теперь кругом,<br/>
и голова идет<br/>от сновидений кругом.
</div>
<div>
Великое вблизи неуловимо,<br/>Лишь издали торжественно оно,<br/>
Мы все проходим пред великим мимо<br/>И видим лишь случайное звено. |
2. Добавление стилей для заголовков (селектор header...) и колонок (селектор col...)
- Ширину колонок и заголовков сделаем у всех одинаковой. Поскольку колонок 3, а средняя ширина страницы должна быть примерно 700-900 пикселей, то установим ширину колонок в 250 пикселей.
- Добавим внутренние поля (отступы от содержимого текста) —
paddingи внешние отступы, чтобы обеспечить зазор между колонками. Поскольку свойства задаются сразу для все колонок одновременно, а сам весь макет не центрируется, а выравнивается по левому краю, то установим отступ только с одной стороны — левой — у всех колонок одновременно (margin-left).
- Добавим также внешний отступ сверху, обеспечив зазор по вертикали между заголовками и колонками, а также отступ заголовков от верха страницы (
margin-top). - Для того, чтобы блочные теги
div, расположились рядом друг с другом, необходимо задать им обтекание —float. - Добавляем границу для блоков (
border) и и задаем параметры шрифта (font-family,font-weight,font-size,color).
- Установим задний фон отдельно для каждого селектора.

#header1, #header2, #header3, #col1, #col2, #col3 {
width: 250px; /* Ширина колонок */
} |
#header1, #header2, #header3, #col1, #col2, #col3 {
width: 250px; /* Ширина колонок */
padding: 5px; /* Поля вокруг текста */
margin-left: 5px; /* Отступ слева */
} |
#header1, #header2, #header3, #col1, #col2, #col3 {
...
margin-top: 2px; /* Отступ сверху */
} |
#header1, #header2, #header3, #col1, #col2, #col3 {
...
float: left; /* Состыковка колонок по горизонтали */
} |
#header1, #header2, #header3, #col1, #col2, #col3 {
...
border: 1px solid black; /* Рамка вокруг слоя */
font-family: Verdana, Arial, sans-serif; /* Не серифный или рубленый шрифт */
font-weight: bold; /* Жирное начертание текста заголовка */
font-size: 80%; /* Размер шрифта */
color: white; /* Цвет текста заголовка */
} |
Получим код:
#header1, #header2, #header3, #col1, #col2, #col3 {
width: 250px; /* Ширина колонок */
padding: 5px; /* Поля вокруг текста */
margin-left: 5px; /* Отступ слева */
margin-top: 2px; /* Отступ сверху */
float: left; /* Состыковка колонок по горизонтали */
border: 1px solid black; /* Рамка вокруг слоя */
font-family: Verdana, Arial, sans-serif; /* Не серифный или рубленый шрифт */
font-weight: bold; /* Жирное начертание текста заголовка */
font-size: 80%; /* Размер шрифта */
color: white; /* Цвет текста заголовка */
} |
#header1 { background: #B38541; }
#header2 { background: #008159; }
#header3 { background: #006077; }
#col1 { background: #EBE0C5; }
#col2 { background: #BBE1C4; }
#col3 { background: #ADD0D9; } |
Смотрим промежуточный результат:
Рис. 4. Промежуточный результат
3. Задание стиля для контейнеров
#col1, #col2, #col3 {
font-family: "Times New Roman", Times, serif; /* Шрифт серифный или с засечками */
font-size: 100%; /* Размер шрифта */
font-weight: normal; /* Нормальное начертание */
color: black; /* Цвет текста */
} |
Итоговый код: всё вместе
<style type="text/css"> |
/* для колонок и их заголовков */
#header1, #header2, #header3, #col1, #col2, #col3 {
width: 250px; /* Ширина колонок */
padding: 5px; /* Поля вокруг текста */
margin-left: 5px; /* Отступ слева */
margin-top: 2px; /* Отступ сверху */
float: left; /* Состыковка колонок по горизонтали */
border: 1px solid black; /* Рамка вокруг слоя */
font-family: Verdana, Arial, sans-serif; /* Рубленый шрифт */
font-weight: bold; /* Жирное начертание текста заголовка */
font-size: 80%; /* Размер шрифта */
color: white; /* Цвет текста заголовка */
}
/* для колонок */
#col1, #col2, #col3 {
font-family: "Times New Roman", Times, serif; /* Шрифт с засечками */
font-size: 100%; /* Размер шрифта */
font-weight: normal; /* Нормальное начертание */
color: black; /* Цвет текста */
}
/* Цвет фона каждого слоя */
#header1 { background: #B38541; }
#header2 { background: #008159; }
#header3 { background: #006077; }
#col1 { background: #EBE0C5; }
#col2 { background: #BBE1C4; }
#col3 { background: #ADD0D9; }
. |
</style>
</head>
<body>
<div>
<div>Евгений Евтушенко</div>
<div>Валерий Брюсов</div>
<div>Эдуард Асадов</div>
</div>
<div>
<div>
Мне снится старый друг,<br/>
который стал врагом,<br/>
но снится не врагом,<br/>
а тем же самым другом.<br/>
Со мною нет его,<br/>
но он теперь кругом,<br/>
и голова идет<br/>
от сновидений кругом.
</div>
<div>
Великое вблизи неуловимо,<br/>
Лишь издали торжественно оно,<br/>
Мы все проходим пред великим мимо<br/>
И видим лишь случайное звено.
</div>
<div>
В любых делах при максимуме сложностей<br/>
Подход к проблеме все-таки один:<br/>
Желанье - это множество возможностей,<br/>
А нежеланье - множество причин.
</div>
</div>
</body> |
Результат:
Рис. 5. Результат
5. Результат
Использование позиционирования слоев для макета в три колонки
Возьмем в качестве примера макет, состоящий из трех колонок разграниченных разделительной линией (рис. 6).
Рис. 6. Позиционирование слоев для макета в три колонки с разделителем
Пример: создать веб-страницу с макетом из трех колонок с разделительной линией, изображенную на рис. 6. Использовать приемы фиксированного макетирования с позиционированием слоев
Выполнение:
1. Создание структуры html-кода
- Для данного макета достаточно создать три слоя
divдля каждой колонки.
Поэтому структура будет простой:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <body> <div>Иван Бунин</br></br> На окне, серебряном от инея,</br> За ночь хризантемы расцвели.</br> В верхних стёклах - небо ярко-синее</br> И застреха в снеговой пыли. |
2. Добавление стилей для колонок
#col1, #col2 {
border-right: 1px solid #000; /* Параметры линии справа от текста */
} |
Итоговый код: всё вместе
<style type="text/css"> |
#col1, #col2, #col3 {
width: 250px; /* Ширина колонок */
padding: 0 6px; /* Поля по вертикали и горизонтали */
float: left; /* Обтекание слоев */
}
#col1, #col2 {
border-right: 1px solid #000; /* Параметры линии справа от текста */
} |
</style> </head> <body> <div>Иван Бунин</br></br> На окне, серебряном от инея,</br> За ночь хризантемы расцвели. |
Дизайн в три колонки готов!
Блочный и встроенный макет в обычном потоке — CSS: Каскадные таблицы стилей
В этом руководстве мы рассмотрим основы поведения блочных и встроенных элементов, когда они являются частью обычного потока.
Обычный поток определен в спецификации CSS 2.1, которая объясняет, что любые поля в нормальном потоке будут частью контекста форматирования . Они могут быть как блочными, так и встроенными, но не тем и другим одновременно. Мы описываем блоки блочного уровня как участвующие в контексте форматирования блока 9.0006 , а блоки встроенного уровня как участвующие во встроенном контексте форматирования .
Мы описываем блоки блочного уровня как участвующие в контексте форматирования блока 9.0006 , а блоки встроенного уровня как участвующие во встроенном контексте форматирования .
Поведение элементов, которые имеют блочный или встроенный контекст форматирования, также определяется в этой спецификации. Для элементов с блочным контекстом форматирования в спецификации указано:
.«В контексте блочного форматирования блоки располагаются один за другим по вертикали, начиная с верхней части содержащего блока. Расстояние по вертикали между двумя соседними блоками определяется свойствами поля. Вертикальные поля между соседними блоками — поля уровня в контексте форматирования блока сворачиваются.0003
В контексте блочного форматирования левый внешний край каждого блока касается левого края содержащего его блока (для форматирования справа налево касаются правые края).» — 9.4.1
Для элементов со встроенным контекстом форматирования:
«В контексте встроенного форматирования блоки располагаются горизонтально один за другим, начиная с верхней части содержащего блока.
Между этими блоками соблюдаются горизонтальные поля, границы и отступы. Блоки могут быть выровнены по вертикали по-разному. : их нижние или верхние части могут быть выровнены, или базовые линии текста внутри них могут быть выровнены. Прямоугольная область, содержащая блоки, образующие линию, называется строковым блоком». — 9.4.2
Обратите внимание, что спецификация CSS 2.1 описывает документы как находящиеся в горизонтальном режиме письма сверху вниз. Например, описывая расстояние по вертикали между блочными блоками. Поведение блочных и встроенных элементов одинаково при работе в режиме вертикального письма, и мы рассмотрим это в будущем руководстве по Flow Layout и режимам письма.
Блочные элементы в горизонтальном режиме письма типа английский, расположение вертикально, один под другим.
В режиме вертикальной записи выложил бы горизонтально.
В этом руководстве мы будем работать на английском языке и, следовательно, в режиме горизонтального письма. Однако все описанное должно работать точно так же, если ваш документ находится в режиме вертикального письма.
Однако все описанное должно работать точно так же, если ваш документ находится в режиме вертикального письма.
Как определено в спецификации, поля между двумя блочными блоками создают разделение между элементами. Мы видим это на очень простом макете из двух абзацев, к которым я добавил границу. Таблица стилей браузера по умолчанию добавляет интервалы между абзацами, добавляя поля сверху и снизу.
Если мы установим поля элемента абзаца равными 0 , тогда границы соприкоснутся.
По умолчанию блочные элементы будут занимать все пространство в линейном направлении, поэтому наши абзацы расширяются и становятся настолько большими, насколько это возможно внутри содержащего их блока. Если мы зададим им ширину, они будут продолжать располагаться друг под другом — даже если для них останется место, чтобы быть рядом. Каждый будет начинаться с начального края содержащего блока, то есть с места, с которого будут начинаться предложения в этом режиме письма.
Сжатие полей
В спецификации поясняется, что поля между элементами блока схлопываются . Это означает, что если у вас есть элемент с верхним полем сразу после элемента с нижним полем, а не общее пространство, являющееся суммой этих двух полей, поле сворачивается и, таким образом, по существу станет таким же большим, как большее из двух полей. две маржи.
Это означает, что если у вас есть элемент с верхним полем сразу после элемента с нижним полем, а не общее пространство, являющееся суммой этих двух полей, поле сворачивается и, таким образом, по существу станет таким же большим, как большее из двух полей. две маржи.
В приведенном ниже примере абзацы имеют верхнее поле 20 пикселей и нижнее поле 40px . Размер поля между абзацами составляет 40 пикселей , так как меньшее верхнее поле второго абзаца свернуто с большим нижним полем первого.
Подробнее о схлопывании маржи вы можете прочитать в нашей статье Как свернуть маржу.
Примечание: Если вы не уверены, что поля схлопываются, проверьте значения Box Model в DevTools вашего браузера. Это даст вам фактический размер поля, который может помочь вам определить, что происходит.
Строковые элементы отображаются один за другим в том направлении, в котором идут предложения в данном конкретном режиме письма. Хотя мы не склонны думать о встроенных элементах как о рамке, как и обо всем, что они делают в CSS. Эти встроенные блоки расположены один за другим. Если в содержащем блоке недостаточно места для всех блоков, блок может перейти на новую строку. Созданные линии известны как линейные блоки.
Хотя мы не склонны думать о встроенных элементах как о рамке, как и обо всем, что они делают в CSS. Эти встроенные блоки расположены один за другим. Если в содержащем блоке недостаточно места для всех блоков, блок может перейти на новую строку. Созданные линии известны как линейные блоки.
В следующем примере у нас есть три встроенных блока, созданных абзацем с элемент внутри него.
Блоки вокруг слов перед элементом и после элемента называются анонимными блоками, блоки введены, чтобы гарантировать, что все заключено в блок, но на которые мы не можем ориентироваться напрямую .
Размер линейного блока в направлении блока (т. е. высота при работе на английском языке) определяется самым высоким блоком внутри него. В следующем примере я сделал элемент 300%; это содержимое теперь определяет высоту строки в этой строке.
Узнайте больше о том, как ведут себя блочные и встроенные блоки, в нашем руководстве по модели визуального форматирования.
В дополнение к правилам, существующим в CSS2.1, новые уровни CSS дополнительно описывают поведение блочных и встроенных блоков. Свойство display определяет поведение блока и любых блоков внутри него. В модели отображения CSS уровня 3 мы можем узнать больше о том, как свойство display изменяет поведение блоков и блоков, которые они генерируют.
Тип отображения элемента определяет тип внешнего отображения; это определяет, как поле отображается рядом с другими элементами в том же контексте форматирования. Он также определяет тип внутреннего отображения, который определяет поведение блоков внутри этого элемента. Мы очень ясно видим это при рассмотрении гибкого макета. В приведенном ниже примере у меня есть Элементы flex, однако, участвуют в контексте форматирования flex, потому что их родителем является элемент с Таким образом, вы можете думать, что каждый блок в CSS работает таким образом. Сам блок имеет внешний тип отображения, поэтому он знает, как вести себя вместе с другими блоками. Затем он имеет внутренний тип отображения, который изменяет поведение своих дочерних элементов. Затем эти дочерние элементы также имеют внешний и внутренний тип отображения. Элементы Flex в предыдущем примере становятся блоками уровня Flex, поэтому тип их внешнего отображения определяется тем, что они являются частью контекста форматирования Flex. Они имеют тип внутреннего дисплея 9Однако поток 0005 означает, что их дети участвуют в обычном потоке. Элементы, вложенные в наш гибкий элемент, располагаются как блочные и встроенные элементы, если что-то не изменит их тип отображения. Эта концепция внешнего и внутреннего типов отображения важна, поскольку она говорит нам о том, что контейнер, использующий такой метод макета, как Flexbox ( Браузеры отображают элементы как часть блока или встроенного контекста форматирования с точки зрения того, что обычно имеет смысл для этого элемента. Например, элемент В этом руководстве мы рассмотрели, как элементы отображаются в обычном потоке, как блочные и встроенные элементы. Из-за поведения этих элементов по умолчанию HTML-документ без стилей CSS будет отображаться в удобочитаемом виде. Поняв, как работает обычный поток, вы обнаружите, что компоновка стала проще, так как вы понимаете отправную точку для внесения изменений в то, как отображаются элементы. Последнее изменение: , участниками MDN Блок Div — это самый простой и универсальный элемент, используемый при создании веб-сайта. На этом уроке: Вы можете добавить блок Div в свой проект Webflow с панели Элементы. В приведенном ниже примере заголовок, абзац и кнопка находятся внутри раздела, но текст неразборчив. Добавляя блок Div и перетаскивая эти 3 элемента внутрь, их можно редактировать и управлять ими как одним целым. Установка ширины блока Div на 50% также установит размер содержимого внутри на 50% и сделает текст более разборчивым. Когда вы помещаете элементы внутрь блока Div, его размер автоматически изменяется в соответствии с содержимым внутри. В приведенном ниже примере блок Div теперь содержит элементы внутри. Центрирование блока Div также приведет к центрированию его содержимого. Вы можете стилизовать блок Div с помощью панели «Стиль» справа. Например, блок Div может иметь цвет фона или тени. Вы также можете указать заполнение блока Div, чтобы добавить пространство между краем блока Div и содержимым внутри. Вы можете щелкнуть и перетащить, чтобы настроить отступ (как показано в примере ниже), удерживая Shift при перетаскивании, чтобы настроить все четыре стороны одновременно. Вы также можете размещать блоки Div внутри других блоков Div. Вот пример, когда блок Div помещается внутрь другого и оформляется так, чтобы он выглядел как горизонтальный разделитель. Вы можете дублировать блок Div и его содержимое. Это можно сделать двумя способами: При дублировании блока Div, как и любого другого элемента, вы также дублируете класс и связанные с ним стили. После дублирования блока Div его можно перетащить в другое место на странице — например, в раздел, контейнер или другой блок Div. Вы также можете нажать Command + X (на Mac) или Control + X (на Windows), чтобы вырезать, выберите элемент, в котором должен находиться блок Div, а затем нажмите Command + V (на Mac) или Control + V (в Windows) для вставки внизу выбранного элемента. Вы можете преобразовать блок Div в блок ссылок, чтобы связать его и его содержимое с другими ресурсами. Это полезно, когда вы понимаете, что использовали блок Div вместо блока Link при группировке контента в макете. Чтобы изменить блок Div на блок Link, убедитесь, что блок Div не содержит элементов ссылки, затем щелкните правой кнопкой мыши блок Div и преобразуйте его в блок Link. display: flex . Flex-контейнер ведет себя как блочный элемент: он отображается на новой строке и занимает все пространство, которое может быть в линейном направлении. Это внешний тип дисплея блок .
display: flex , который имеет тип внутреннего отображения flex , устанавливающий контекст форматирования flex для прямых дочерних элементов.
display: flex ) и Grid Layout ( display: grid ), по-прежнему участвует в блочном и встроенный макет из-за того, что тип внешнего отображения этих методов равен блок . Изменение контекста форматирования, в котором участвует элемент
используется для выделения слова и отображается жирным шрифтом в браузерах. Обычно не имеет смысла отображать этот элемент как элемент уровня блока, разбивая его на новую строку. Если вы хотите все элементов для отображения в виде блочных элементов, вы можете сделать это, установив display: block на . Это означает, что вы всегда можете использовать большинство семантических элементов HTML для разметки своего контента, а затем изменить способ его отображения с помощью CSS.
Это означает, что вы всегда можете использовать большинство семантических элементов HTML для разметки своего контента, а затем изменить способ его отображения с помощью CSS. Div block | Webflow University
 Кнопки, контейнеры и разделы — это все блоки Div с некоторыми дополнительными свойствами. В определенной степени блок Div может быть любым, каким вы захотите. Например, блоки Div можно использовать для создания пространства или в качестве разделителей, но чаще всего блок Div используется для группировки других элементов. Он определяет разделение в документе HTML.
Кнопки, контейнеры и разделы — это все блоки Div с некоторыми дополнительными свойствами. В определенной степени блок Div может быть любым, каким вы захотите. Например, блоки Div можно использовать для создания пространства или в качестве разделителей, но чаще всего блок Div используется для группировки других элементов. Он определяет разделение в документе HTML. Добавить блок Div

Стиль блока Div
Вложение блоков Div

Установите ширину и высоту, затем добавьте поля.Добавить фон . Дублирование блока Div
Дублировать правой кнопкой мыши
Дублировать с помощью ярлыков
 Любые изменения стиля, которые вы вносите в один блок Div, повлияют на все остальные блоки Div с тем же именем класса, независимо от того, находятся ли они на той же странице или на другой странице.
Любые изменения стиля, которые вы вносите в один блок Div, повлияют на все остальные блоки Div с тем же именем класса, независимо от того, находятся ли они на той же странице или на другой странице. Преобразование блоков Div в блоки ссылок


 Для борьбы с такими проблемами существуют так называемые хаки. Хак — это набор приемов, когда отдельным браузерам подается код, который понимается только этим браузером, а остальными игнорируется.
Для борьбы с такими проблемами существуют так называемые хаки. Хак — это набор приемов, когда отдельным браузерам подается код, который понимается только этим браузером, а остальными игнорируется.

 ..
.. </div>
<div>
В любых делах при максимуме сложностей<br/>Подход к проблеме все-таки один:<br/>
Желанье - это множество возможностей,<br/>А нежеланье - множество причин.
</div>
</div>
</body>
</div>
<div>
В любых делах при максимуме сложностей<br/>Подход к проблеме все-таки один:<br/>
Желанье - это множество возможностей,<br/>А нежеланье - множество причин.
</div>
</div>
</body>


 container {
clear: both; /* Отменяет действие float */
}
container {
clear: both; /* Отменяет действие float */
} </div>
<div>
Всходит солнце, бодрое от холода, </br>
Золотится отблеском окно. </br>
Утро тихо, радостно и молодо. </br>
Белым снегом всё запушено.
</div>
<div>
И всё утро яркие и чистые</br>
Буду видеть краски в вышине, </br>
И до полдня будут серебристые </br>
Хризантемы на моём окне.</br></br>
1903
</div>
</body>
</div>
<div>
Всходит солнце, бодрое от холода, </br>
Золотится отблеском окно. </br>
Утро тихо, радостно и молодо. </br>
Белым снегом всё запушено.
</div>
<div>
И всё утро яркие и чистые</br>
Буду видеть краски в вышине, </br>
И до полдня будут серебристые </br>
Хризантемы на моём окне.</br></br>
1903
</div>
</body> </br>
В верхних стёклах - небо ярко-синее</br>
И застреха в снеговой пыли.
</div>
<div>
Всходит солнце, бодрое от холода, </br>
Золотится отблеском окно. </br>
Утро тихо, радостно и молодо. </br>
Белым снегом всё запушено.
</div>
<div>
И всё утро яркие и чистые</br>
Буду видеть краски в вышине, </br>
И до полдня будут серебристые </br>
Хризантемы на моём окне.</br></br>
1903
</div>
</body>
</br>
В верхних стёклах - небо ярко-синее</br>
И застреха в снеговой пыли.
</div>
<div>
Всходит солнце, бодрое от холода, </br>
Золотится отблеском окно. </br>
Утро тихо, радостно и молодо. </br>
Белым снегом всё запушено.
</div>
<div>
И всё утро яркие и чистые</br>
Буду видеть краски в вышине, </br>
И до полдня будут серебристые </br>
Хризантемы на моём окне.</br></br>
1903
</div>
</body> Между этими блоками соблюдаются горизонтальные поля, границы и отступы. Блоки могут быть выровнены по вертикали по-разному. : их нижние или верхние части могут быть выровнены, или базовые линии текста внутри них могут быть выровнены. Прямоугольная область, содержащая блоки, образующие линию, называется строковым блоком». — 9.4.2
Между этими блоками соблюдаются горизонтальные поля, границы и отступы. Блоки могут быть выровнены по вертикали по-разному. : их нижние или верхние части могут быть выровнены, или базовые линии текста внутри них могут быть выровнены. Прямоугольная область, содержащая блоки, образующие линию, называется строковым блоком». — 9.4.2