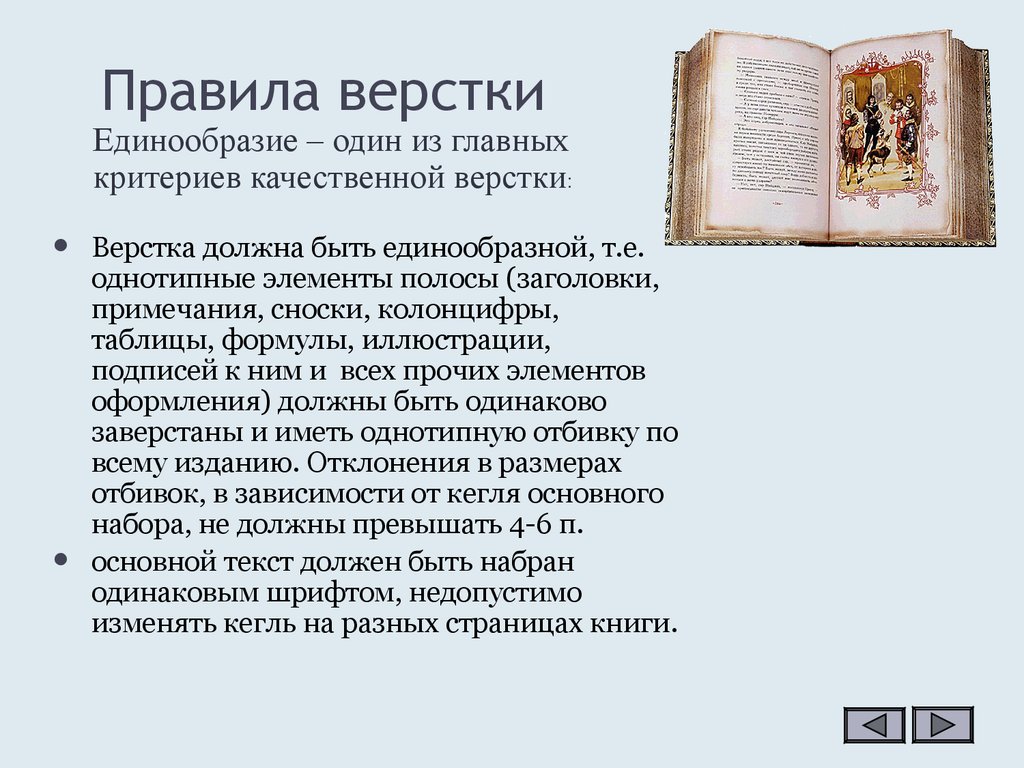
Критерии качественной верстки — требования, правила, примеры
Требования к верстке сайтов и веб-приложений меняются от года к году — то, что было актуально 2-3 года назад, сейчас считается устаревшим. Чтобы оставаться конкурентоспособным веб-разработчик должен знать, какие основные тренды и критерии предъявляются к верстке сегодня и будет актуально в ближайшем будущем. Это позволит быстро перестроиться и изучить новые технологии, в случае необходимости. Также знание новых критериев качественной верстки сайтов позволит получать больше заказов на фрилансе или продвижение по должности при работе в штате.
Критерии верстки, которые будут актуальны в 2022 году, относятся к общей картине. Не рассматривается адаптация под какую-то конкретную CMS, платформу, устройство или фреймворк. Для удобства критерии будут поделены на несколько больших категорий, касающихся какого-то важного компонента верстки.
Организационные критерии
Важны для правильного выстраивания иерархии папок и файлов проекта, а также взаимодействия с коллегами и заказчиками. В идеале, даже человек, не особо разбирающийся в верстке, должен понимать, за что отвечает тот или иной кусок кода, файл или папка в проекте. Начинающие верстальщики как раз этим критериям уделяют чаще всего мало внимания, делая классы с непонятными названиями, странную иерархию проекта, пренебрегают комментариями в коде.
В идеале, даже человек, не особо разбирающийся в верстке, должен понимать, за что отвечает тот или иной кусок кода, файл или папка в проекте. Начинающие верстальщики как раз этим критериям уделяют чаще всего мало внимания, делая классы с непонятными названиями, странную иерархию проекта, пренебрегают комментариями в коде.
Даже если вы занимаетесь фуллстак-разработкой и работаете только фрилансером, все равно важно уметь правильно организовывать проект в соответствии с общепринятыми стандартами. Так будет проще и вам, и клиенту, так как поддерживать такой продукт легче.
Придерживайтесь одного стиля кода
Соблюдайте одинаковые отступы и размещайте разные элементы на отдельных строках. На работоспособность кода это не повлияет, но его будет гораздо удобнее читать и вносить правки. Некоторые редакторы автоматически подстраивают нужное количество, чтобы отобразить иерархию вложенных элементов.
Правильная иерархия элементов в HTML
Придерживаться единого стиля нужно и в CSS, а не только HTML. Правила здесь те же — разделяйте между собой блоки со стилями; старайтесь прописывать цвета одним вариантом, например, через HEX или RGBA; делайте отступы во вложениях к стилю. Здесь тоже код будет работать корректно, даже если вы будете пренебрегать придерживаться единого стиля. Однако читать и редактировать его будет неудобно.
Правила здесь те же — разделяйте между собой блоки со стилями; старайтесь прописывать цвета одним вариантом, например, через HEX или RGBA; делайте отступы во вложениях к стилю. Здесь тоже код будет работать корректно, даже если вы будете пренебрегать придерживаться единого стиля. Однако читать и редактировать его будет неудобно.
Используйте понятные наименования
Прописывайте названия классов, атрибутов, файлов и папок словами на английском языке. Именно на английском, а не просто транслитерацией. Также названия должны быть понятны как вам, так и другому человеку, который будет работать с вашим проектом. Сокращения можно использовать, но только, если они общеприняты и при этом точно будут понятны вашим коллегам и клиентам.
Правильное название файлов и папок
В среде разработчиков принято называть файлы и папки в проекте с маленькой буквы, без использования пробелов и, очень желательно, на английском языке, а не транслитом. Если наименование состоит из нескольких слов и их нужно отделить друг от друга, то используйте знак нижнего подчеркивания, дефис или точку.
Корректно названные CSS-файлы
Делайте правильные комментарии
Свой код рекомендуется сопровождать комментариями, особенно, если с ним работаете не только вы. Комментарии должны быть понятны для стороннего читателя. Вы можете оставлять их к любому блоку кода, который сочтете нужным для дополнительного пояснения, однако не комментируйте сам код без необходимости. Если нужно закомментировать какой-то его фрагмент, то обязательно напишите пояснение, почему вы это сделали.
Комментарии в HTML
Избавляйтесь от неиспользуемых файлов
В “чистовом” варианте проекта не должно быть неиспользуемых файлов. К таковым относятся:
- файлы, не подключенные ни к одной из страниц;
- подключенные файлы, которые ничего не выполняют;
- пустые файлы.
Исключение можно сделать только для файлов изображений. Они могут быть не подключены к проекту, но только при условии, что он будет и дальше дорабатываться.
Общие технические моменты
Эти критерии уже влияют на корректную работу проекта и его правильное отображение в браузере. Здесь рассматриваются моменты с правильным подбором шрифтов, размера секций, поведения элементов и так далее.
Кроссбраузерность
Ваша итоговая верстка должна корректно работать во всех распространенных браузерах. В 2021 году с этим особых проблем нет, так как все популярные браузеры приводятся к единому стандарту. Однако, если вы хотите применить в проекте какую-нибудь новую технологию, то обязательно проверьте, поддерживается ли она популярными веб-обозревателями. Для корректной работы некоторых элементов в том или ином браузере, возможно, придется использовать префиксы.
В идеале внешний вид страниц, работа анимации, форм и прочего у проекта должны быть идентичными во всех браузерах. Однако, если имеются небольшие различия в отображении шрифтов и определенных стилей, то не стоит волноваться — это допустимо.
Размеры страницы
Странице необходимо задать минимальную ширину по фрейму для десктопов и мобильных устройств. У вас не должно быть горизонтальной прокрутке в наиболее часто используемых разрешениях экрана. Исключение допускается только в том случае, если это запланировано в самом макете сайта. Однако совсем исключать горизонтальную прокрутку не нужно — она должна появляться, если разрешение экрана устройства пользователя меньше минимально возможной ширины фрейма.
У вас не должно быть горизонтальной прокрутке в наиболее часто используемых разрешениях экрана. Исключение допускается только в том случае, если это запланировано в самом макете сайта. Однако совсем исключать горизонтальную прокрутку не нужно — она должна появляться, если разрешение экрана устройства пользователя меньше минимально возможной ширины фрейма.
Наполнение и взаимодействие элементов
Здесь важно избегать переполнения блоков и прочих элементов. Часто проблемы у новичков возникают с текстом, когда его становится больше, чем запланировано в макете и он не вмещается. В таком случае важно поработать над стилями текста и родительского элемента, чтобы:
- текст не выходил за рамки родительского блока при переполнении;
- текст не влиял на расположение других блоков, особенно за пределами родителя;
- у родительского блока должен быть минимально фиксированный размер на случай, если текста окажется слишком мало;
- требуется настроить перенос слов, если они длиннее максимальной ширины родителя.

Блоки с текстом без фиксированного размера
Похожие правила действуют и для другого типа контента — он не должен выходить за пределы границ родителя, смещать другие блоки или выходить за пределы главного контейнера. Также нужно продумать работу страницы или блока при изменении количества элементов в нем:
- элементы должны оставаться в рамках родительского блока даже при их увеличении;
- при уменьшении размера родителя или увеличения количества элементов они переносятся на новую строку;
- родительский блок должен иметь фиксированные минимальные размеры, которые не меняются при недостаточной наполненности;
- придерживайтесь единого выравнивания элементов на странице.
Настройка шрифтов
Шрифты должны корректно отображаться в разных браузерах. Возможны небольшие расхождения с основным макетом. Точного соответствия желательно добиться со следующими CSS-стилями шрифтов:
- font-family — сам шрифт и его тип;
- font-weight — толщина шрифта;
- font-style — начертание и подчеркивание;
- font-size — размер шрифта в любых принятых единицах измерения;
- line-height — высота строки;
- color — цвет текста.

Особое внимание рекомендуем обратить на font-family, font-size и color.
Взаимодействие с элементами
Некоторые элементы в макете могут меняться, например, при наведении или в активной позиции. Это может быть как простое изменение цвета и вида курсора, так и подгонка размеров, появление теней и так далее. В последних случаях изменение размера активного блока не должно сказываться на соседние элементы. Исключение может быть только в том случае, если это и так предусмотрено макетом.
Критерии HTML-верстки
Данные критерии будут касаться непосредственно HTML-разметки.
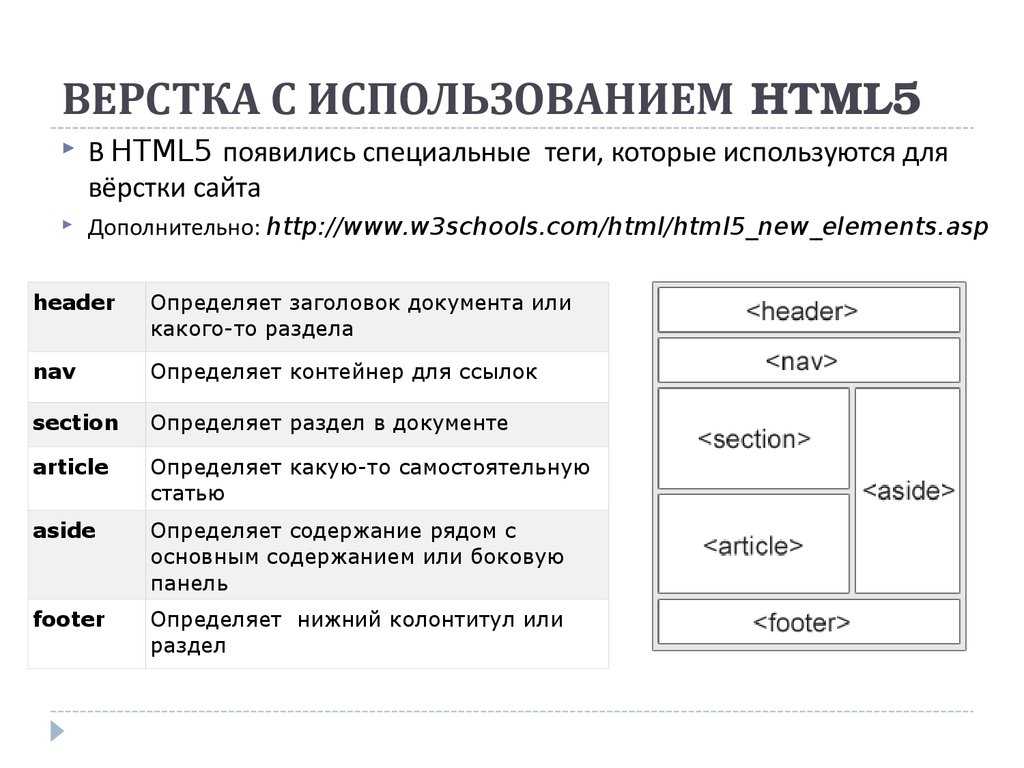
Структурные ориентиры HTML
На любой странице проекта, особенно на главной должны встречаться следующие теги-ориентиры:
- <header>. В этот тег включается вводная часть, которая обычно повторяется на других страницах сайта, например, меню, логотип, блок с контактами;
- <main>. Здесь идет основное содержимое страницы.
 Оно уникально для каждой страницы;
Оно уникально для каждой страницы; - <footer>. Подвальная секция. Обычно имеет одинаковый вид на всех страницах сайта, но может быть и уникальным для каждой страницы.
Пример стандартного HTML-каркаса
Еще часто встречаются следующие ориентиры, однако они необязательно должны быть конкретно в вашем проекте:
- <nav>. Здесь обычно располагается главное меню и другие навигационные элементы, одинаковые для всех страниц;
- <aside>. Разного рода дополнительное содержимое. Тоже уникально для каждой конкретной страницы.
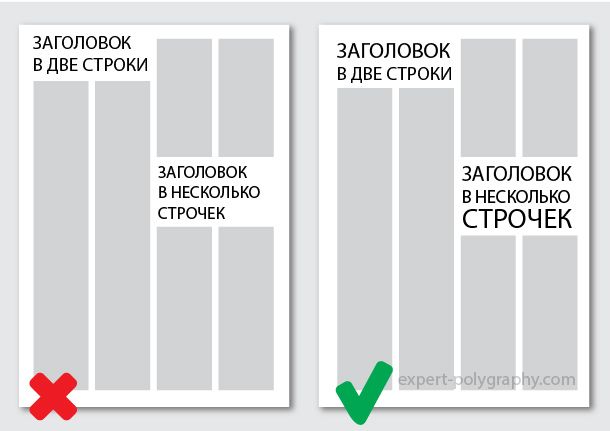
Правильная иерархия подзаголовков
В верстке обязательно использование заголовков. Как минимум, на странице должен быть один h2 и несколько h3 или ниже. Примечательно, что на странице должен быть только один заголовок h2, где описывается основная информация о ее содержимом. Он всегда должен идти самым первым, а после него уже другие заголовки. Для подзаголовков лучше использовать не H-теги, а тег <article>.
Для подзаголовков лучше использовать не H-теги, а тег <article>.
Иерархия заголовков в HTML
Различайте кнопки и ссылки
В HTML можно сделать из ссылки кнопку, прописав ей стили, однако нужно понимать, когда это можно делать, а когда не нужно:
- Кнопка, созданная с помощью <button> предусмотрена для действия именно на странице, например, отправки формы;
- Ссылка вида <a href=””> отвечает за переход между страницами сайта или других веб-ресурсов.
К кнопке <button> обязательно нужно прописывать тип действия в атрибуте type.
- обязательно должен быть атрибут href, даже если ссылка никуда не ведет;
- если ссылка никуда не ведет, то в href ставится символ #;
- в href можно указывать адреса электронной почты и номера телефона, правда, самому тегу <a> нужно будет присвоить соответствующий тип в атрибуте type.

Формы и поля форм
Если на странице предусмотрена форма, то к ней применимы следующие условия:
- поля и сама форма должны быть полностью работоспособными;
- поля формы должны быть обязательно внутри тега <form>;
- у тега <form> должен быть указан атрибут action;
- поля, обязательные к заполнению, должны иметь атрибут required;
- подписи полей форм обязательно должны быть привязаны к своим полям.
Избегайте лишних элементов
Начинающие разработчики часто в HTML-разметке по незнанию делают лишнюю обертку, пустые блоки. Проверяйте свой код на наличие ненужных элементов, которые никак не влияют на качество отображения контента и удаляйте их. Также по возможности старайтесь заменять обертки и другие элементы псевдоэлементами, если это возможно сделать.
Подключение фавикона
В готовом проекте к каждой странице желательно подключить фавикон через тег <link> в шапке проекта с атрибутом rel=»icon». Требования к файлу иконки следующие:
Требования к файлу иконки следующие:
- расширение файла ico;
- желательно назвать файл favicon.ico;
- размер файла 32×32 пикселя.
Подключать фавикон необязательно, особенно, если проект еще не планируется запускать.
Требования к CSS-стилям
При работе с CSS-стилями тоже нужно соблюдать общепринятые критерии верстки.
Правильное подключение
CSS-стили не пишутся в файле с HTML-разметкой. Для них предусмотрен отдельный файл или файлы с расширением css. В процессе подключения нужно учесть следующие требования:
- подключение производится в блоке <head> с помощью тега <link rel=»stylesheet»>;
- разрешается подключение нескольких файлов со стилями, но на первом месте должен идти файл с основными стилями;
- не добавляйте сторонние стили в один тег <link>;
- используйте стили в разметке только в особых случаях, например, для демонстрации поведения JS.

Пример правильного подключения стилей к HTML-файлу
Не используйте глобальные селекторы
Глобальные селекторы — это селекторы, отвечающие за стилизацию вообще всех тегов определенного типа. Идентификацию по ним проводить крайне нежелательно. Исключение можно сделать только для следующих глобальных селекторов: *, body, img, :root, в некоторых случаях для img, например, приведения всех картинок на странице к единому стилю.
Определение через ID
В CSS можно идентифицировать элемент по его тегу, классу и идентификатору. Разработчик будет работать преимущественно с классами. Присваивать каждому элементу ID, особенно, если он повторяется несколько раз на странице, нежелательно. Проводить определение элементов через ID рекомендуется в тех случаях, когда вы работаете с каким-то элементом, который встречается только один раз на странице.
Определяйте селекторы преимущественно через классы, так как это делает код более читаемым и предсказуемым, плюс, позволяет быстрее вносить в него изменения.
Правила работы со шрифтами в CSS
При определение шрифтов через CSS правил не так много:
- шрифты, подключаемые с помощью @font-face должны менять свой вид в зависимости от свойств font-weight и font-style;
- при указании шрифта через font-family должно быть указано не только название шрифта, но и его семейство: serif, sans-serif, monospace или другое.
Требования к оформлению изображений
При верстке также нужно учитывать стандарты, принятые для добавления изображений на страницу.
- JPG/JPEG для фотографий и фона, за исключением, если в качестве фона выступает паттерн;
- SVG для векторных изображений, которые должны иметь одинаковые качество на разных разрешениях, например, логотип;
- PNG для вспомогательных изображений — иконок, паттернов и так далее.
Если вы вставляете изображение на страницу не в качестве фона, то дополнительно рекомендуется прописать в стилях CSS или атрибутах тега размеры width и height. Также не забывайте заполнять у тега <img> атрибуты alt. Дополнительно можно указывать другие атрибуты, но alt обязательно заполнить.
Также не забывайте заполнять у тега <img> атрибуты alt. Дополнительно можно указывать другие атрибуты, но alt обязательно заполнить.
Заключение
Приведенные критерии являются маркером качественной верстки. Их необходимо соблюдать. На собеседованиях часто смотрят на это, так как потенциальному работодателю важно получить читаемую верстку, в которой, в случае необходимости сможет разобраться другой специалист. Также верстка, сделанная с учетом рассмотренных критериев делает работу сайта более стабильной, плюс, позволяет быстрее найти возможные ошибки в коде.
Правильная верстка шаблона — советы новичкам и не только… — Учимся создавать сайты — персональный блог верстальщика Заура Магомедова
Всем привет! Пишу данный пост на кануне великого майского праздника — 9 мая. Поэтому свой пост начну с поздравления. Желаю вам успехов и процветания в жизни и самого главное мирного неба над головой. Пусть все самое плохое останется в прошлом, а нас с вами ждет светлое будущее.
Пусть все самое плохое останется в прошлом, а нас с вами ждет светлое будущее.
Итак, теперь перейдем к нашей теме. Говорить сегодня будем про верстку. Почему я решил написать данный пост? Есть тому причины. А именно? Моя основная работа — это разработка сайтов, т.е. я создаю сайты клиентам на заказ. Естественно в этом деле не без конкурентов. Часто приходится сталкиваться с работой других верстальщиков. За 5 лет работы я накопил огромный опыт в верстке, но я тем не менее не считаю себя прям гуру верстальщиком и профи, мне есть еще чему учиться. Но извините меня, мне попадаются такие работы верстальщиков, что хочется кричать и вопить на весь интернет — корявая верстка, ужасно написанный код, скорость оставляет желать лучшего. И что самое главное, клиент ведь доволен. В общем, решил открыть глаза хоть немногим на это безобразие.
Основные моменты я разделил по группам.
Код Html и Css
Использование разметки html5
Сегодня верстка с использованием разметки html4 используется все реже и реже. Лично я верстаю только, используя разметку html5. Нет, я не имею ничего против html4 и не считаю это прям грубой ошибкой. Просто я такой человек, который привык идти в ногу со временем.
Лично я верстаю только, используя разметку html5. Нет, я не имею ничего против html4 и не считаю это прям грубой ошибкой. Просто я такой человек, который привык идти в ногу со временем.
Использование разметки html5 открывает намного больше возможностей верстальщику. Так зачем же тогда использовать устаревшие методы. Признаться честно есть такие люди, которые не любят что то менять, как привыкли работать по старинке, так и работают… Работая в данной сфере, которая развивается катастрофически бурными темпами таким быть нельзя. Если вы такой человек, то я советую вам задуматься — а тем ли вы делом занимаетесь…
Комментарии в коде
Комментарии в коде очень важны. Да, они увеличивают немного вес файла, но лично для меня это не принципиально. Для меня важнее удобство. Следует иметь ввиду, что данным кодом, что вы настрочили могут пользоваться не только вы, но и другие верстальщики. Также здесь же отмечу, что когда вы пишете код, то разделяйте стили отдельными блоками. В роли разделителей как раз будут выступать комментарии.
/** — Сайдбар — **/…
/** — конец Сайдбар — **/
И удобно, и визуально красиво.
Скрипты и стили только на нужных страницах
Если открыть исходный код любого шаблона, то заметим, что в голове документа (head) бывает подключено много стилей и скриптов. Следует отметить, что страница загружается сверху вниз и соответственно мы не увидим нижний блок, пока не загрузятся все верхние элементы, включая стили и скрипты. Если у вас есть скрипы и стили, которые работают только на определенных страницах, то потрудитесь сделать так, чтобы они загружались именно на данных страницах, а не на всех страницах сайта. Ведь каждый подключенный скрипт или файл стилей уменьшает скорость загрузки страницы. Я уверен в любой cms это можно реализовать на раз, два.
Я уверен в любой cms это можно реализовать на раз, два.
Лишние пробелы в html и css
Иногда открываешь шаблон, в котором уже потрудился так называемый опытный верстальщик и видишь огромные пустые пространства между строчками кода. Зачем создавать такие большие пробелы? Если кто не знает — пробел это тоже символ, а лишние символы увеличивают вес файла. Таким образом, мы тратим бесценные ресурсы на загрузку вот этих самых бесполезных символов.
Многие из вас видели минимизированные версии файлов скриптов или стилей css. Код данных файлов читать практически невозможно, но вот вес файла сжат до минимума. Поэтому, не создавайте лишние пробелы, но в тоже время проследите, чтобы код ваш оставался легко читаемым. В любом случае, с данными файлами Вам придется еще работать.
Порядок подключения скриптов и стилей
В верстке есть определенные правила подключения файлов скриптов и стилей. Сначала всегда в исходном коде документа идет подключение стилей, а потом уже скриптов. Объясняется это тем, что на загрузку и выполнения скриптов тратится больше времени, чем на загрузку стилей. С использованием разметки html5 есть возможность асинхронной загрузки стилей и скриптов. Более подробно об этом можете почитать здесь. Желательно вообще все скрипты по возможности перенести в нижнюю часть страницы, до закрывающего тега </body>. Но не все скрипты могут работать при таком варианте подключения. Поэтому подключаем в подвале осторожно, следя за работоспособностью сайта.
Объясняется это тем, что на загрузку и выполнения скриптов тратится больше времени, чем на загрузку стилей. С использованием разметки html5 есть возможность асинхронной загрузки стилей и скриптов. Более подробно об этом можете почитать здесь. Желательно вообще все скрипты по возможности перенести в нижнюю часть страницы, до закрывающего тега </body>. Но не все скрипты могут работать при таком варианте подключения. Поэтому подключаем в подвале осторожно, следя за работоспособностью сайта.
Если на сайте используется библиотека jQuery, то имейте ввиду, что все плагины, которые работают на ее основе должны подключаться всегда ниже, иначе браузер не поймет методы инициализации скриптов.
Оптимизация кода css (максимально без дублирования стилей)
Прежде, чем приступать к верстке шаблона изучите сначала макет сайта в формате psd, открыв его в фотошопе. Если вы видите, что у вас идут практически одинаковые блоки по оформлению на разных страницах, то попытайтесь сделать так, чтобы у них были одни стили. Давайте объясню на примере, чтобы было понятней о чем я толкую. К примеру, вы верстаете макет интернет-магазина и у вас на главной странице выводятся блоки последних новинок товара и хиты продаж. Оформление одного товара во всех блоках одинаковое. Хиты продаж от последних новинок могут отличаться, к примеру, только скажем цветом рамки. Обычная рамка серая, а в хитах продаж она красная. Как быть? Вы задаете общий класс блоку с товаром, например, — «product» и пишете для него стили по умолчанию с серой рамкой. Далее родительскому блоку Хиты продаж вы задаете класс, к примеру, — «hot». Теперь для всех товаров с родительским классом «hot» переопределяете рамку одной строчкой кода — «border-color: red». Т.е. вам не надо копировать опять стили товара для блока Хиты продаж для того, чтобы поменять цвет рамки. Надеюсь примерно поняли к чему я клоню. Кстати, такое же оформление товара может быть и в списке товаров категории. Т.е. один написанный код оформления может использоваться на разных страницах при необходимости переопределения некоторых стилей.
Давайте объясню на примере, чтобы было понятней о чем я толкую. К примеру, вы верстаете макет интернет-магазина и у вас на главной странице выводятся блоки последних новинок товара и хиты продаж. Оформление одного товара во всех блоках одинаковое. Хиты продаж от последних новинок могут отличаться, к примеру, только скажем цветом рамки. Обычная рамка серая, а в хитах продаж она красная. Как быть? Вы задаете общий класс блоку с товаром, например, — «product» и пишете для него стили по умолчанию с серой рамкой. Далее родительскому блоку Хиты продаж вы задаете класс, к примеру, — «hot». Теперь для всех товаров с родительским классом «hot» переопределяете рамку одной строчкой кода — «border-color: red». Т.е. вам не надо копировать опять стили товара для блока Хиты продаж для того, чтобы поменять цвет рамки. Надеюсь примерно поняли к чему я клоню. Кстати, такое же оформление товара может быть и в списке товаров категории. Т.е. один написанный код оформления может использоваться на разных страницах при необходимости переопределения некоторых стилей.
Такой подход создает удобочитаемый и легкий по весу код.
Визуальный вид
Отступы
Просмотрите визуально шаблон сайта, обратите внимание на отступы между блоками. То же самое касается всех элементов: поля форм, кнопки, расстояние между пунктами меню, расстояние между текстом и картинками, расстояние между текстом и видео, отступы в ячейках таблиц и т.д. Особое внимание следует уделить отступам слева и справа от краев окна браузера до общего контейнера сайта. Этим пунктом многие верстальщики просто пренебрегают. Вроде бы все хорошо, но когда начинаешь уменьшать размеры окна браузера, то все элементы начинают прилипают к краям окна браузера, что в свою очередь смотрится просто отвратительно.
Вообще об отступах следует думать дизайнеру, но просто дело все в том, что дизайнер в силу своей неопытности может не учесть такой момент. В плане отступов должна существовать некая гармония, т.е. отступы в определенных блоках или между ними должны быть одинаковыми. Например, отступы между колонками сайта — 30px, внутри блоков — 15px. Я всегда стараюсь придерживаться этой гармонии, тем более в последнее время у меня все макеты сайта нарисованы по модульной сетке bootstrap. А там как раз такие вот отступы.
Например, отступы между колонками сайта — 30px, внутри блоков — 15px. Я всегда стараюсь придерживаться этой гармонии, тем более в последнее время у меня все макеты сайта нарисованы по модульной сетке bootstrap. А там как раз такие вот отступы.
Также хочу сказать и об некоторых элементах, например, поля формы, кнопки. Текст в текстовом поле не должен прилипать к краям. Также и кнопки с фоном или бордюром. Например, в текстовом поле формы я всегда задаю отступы — padding: 5px 10px, т.е. сверху, снизу по 5px, а по краям — 10px. Для меня это норма, меньше уже не то.
Картинки
Частенько попадаются сайты, картинки в которых уменьшены средствами css или html. Я считаю, извините за выражение, это натуральным извращением. Во-первых, это утяжеляет страницу. Картинки хоть и визуально кажутся маленькими, на самом деле они большего разрешения и соответственно весят больше. Во-вторых, масштабирование картинок таким образом искажает их. Уменьшение картинок следует делать в графическом редакторе, далее их нужно сохранить в оптимизированном формате (оптимальное соотношение качества картинки к его весу) и только потом уже загружать на сайт. Оптимальный размер небольших картинок — это ~50кб. Если вам нужно изменить размеры большому количеству картинок, то можете воспользоваться специальной программкой — XnView MP. Ну просто замечательная программа!
Оптимальный размер небольших картинок — это ~50кб. Если вам нужно изменить размеры большому количеству картинок, то можете воспользоваться специальной программкой — XnView MP. Ну просто замечательная программа!
Верстка максимально без картинок средствами css
Когда я верстаю макет, то я всегда стремлюсь к тому, чтобы верстать максимально без использования картинок. Почему? Да, потому что css3 дает нам такую возможность. Например, градиент — сейчас нет необходимости вырезать однопиксельную полосу и пускать ее на повторение. Другое дело, если вы хотите угодить таким браузерам, как ИЕ 7, Ие 8, но для них я ставлю заглушку. Градиент можно создать, используя определенные правила в css. Сейчас не буду вдаваться в подробности, если интересно, то можете почитать на сайте htmlbook.ru. Я же не парюсь над этими правилами, а просто использую градиент-генератор, например этот или этот.
Если говорить об иконках, то я все чаще использую в своей практике иконочный шрифт. Об иконочном шрифте я еще буду писать, только не в рамках данной статьи. Посмотреть как выглядит иконочный шрифт можете на моем блоге, на том, на котором вы сейчас находитесь. Я недавно поменял дизайн сайта и как раз в качестве иконок применил иконочный шрифт.
Посмотреть как выглядит иконочный шрифт можете на моем блоге, на том, на котором вы сейчас находитесь. Я недавно поменял дизайн сайта и как раз в качестве иконок применил иконочный шрифт.
Вы можете спросить, а в чем преимущества? Ну, во-первых, они легко масштабируются, т.к. они векторного типа изображения, а вектор при масштабировании практически не теряет в качестве. Ну и еще некоторые прелести. Как говорил, сейчас не буду углубляться.
Анимация максимально средствами css
Как то, бродя по англоязычным сайтам, я натыкался на такие шедевры, что прям, как говориться — ни в сказке сказать, ни пером описать. На сайтах используется анимация, причем вся анимация работает исключительно средствами css3. Применение скриптов для анимации — минимально.
Сегодня анимация на сайтах используется сплошь и рядом. Так вот, лично я считаю, что надо в это дело включать максимально css. Как я уже говорил выше css-файл браузер загружает и отрабатывает быстрее, чем js-файл. Конечно, я не говорю, что от JavaScript и jQuery стоит отказаться, вовсе нет. На самом деле бывают случае, когда анимацию мне легче сделать именно через jQuery.
На самом деле бывают случае, когда анимацию мне легче сделать именно через jQuery.
В общем, по поводу использования анимации на сайте вы меня поняли.
На данном пункте я свою статью завершаю. Если что то придет в голову, обязательно дополню. Что то затянулось у меня написание статьи. Дело в том, что все мысли приходят на досуге или когда занят каким то другим делом. В этот момент самое главное вовремя записать мыслю, иначе испариться и когда придет повторно не известно.
В общем, друзья, давайте делать качественные сайты!
Если кто хочет покритиковать, то милости прошу в комментариях… До новых встреч!
Что вам подходит? — Smashing Magazine
- 14 минут чтения
- Кодирование, Макеты, CSS
- Поделиться в Twitter, LinkedIn
Об авторе
Редакция Smashing раз в две недели готовит выпуски информационного бюллетеня с большой любовью и признательностью за старую добрую сеть с последними советами и рекомендациями для … Больше о The Smashing ↬
 Но окончательное решение настолько зависит от удобства использования, что его нельзя принимать легкомысленно. Итак, со всей путаницей, есть правильное решение? Принимая во внимание несколько факторов и правильно настроив окончательный дизайн, вы можете получить успешный дизайн макета, который пожинает все преимущества.
Но окончательное решение настолько зависит от удобства использования, что его нельзя принимать легкомысленно. Итак, со всей путаницей, есть правильное решение? Принимая во внимание несколько факторов и правильно настроив окончательный дизайн, вы можете получить успешный дизайн макета, который пожинает все преимущества.В этой статье обсуждаются плюсы и минусы каждого типа макета. Любой из них можно использовать для создания успешного макета веб-сайта, если вы помните об удобстве использования.
Зачем все споры? Дизайн веб-страницы сводится к удобству использования, и это может быть трудно сбалансировать, потому что пользователи веб-сайта могут учитывать множество различных переменных среди них.
Еще после прыжка! Продолжить чтение ниже ↓
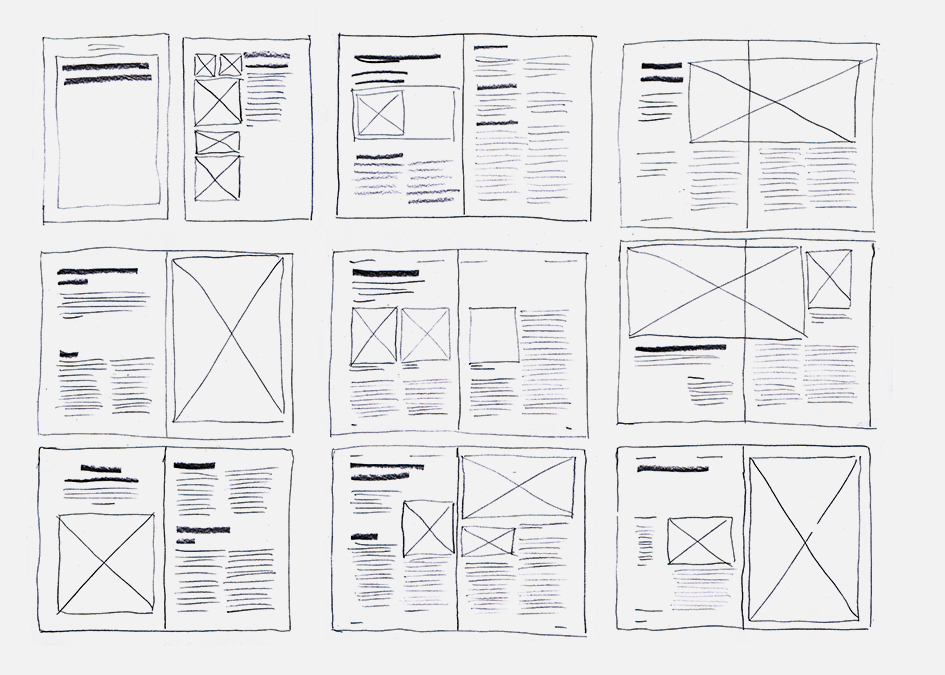
При разработке макета веб-сайта для большой аудитории дизайнер должен учитывать следующие потенциальные различия между посетителями: Не имея стандартного размера веб-сайта для работы, веб-дизайнеры сталкиваются с многочисленными проблемами, когда приходит время приступить к работе. Хотя большинство дизайнеров и разработчиков сочли бы определение фиксированного и изменчивого макета веб-сайта элементарным, мы рассмотрим его просто для ясности. Фиксированный макет веб-сайта имеет оболочку фиксированной ширины, а компоненты внутри нее имеют ширину в процентах или фиксированную ширину. Важно то, что элемент контейнера (обертки) не перемещается. Независимо от того, какое разрешение экрана у посетителя, он увидит ту же ширину, что и другие посетители. На изображении выше показана общая схема макета веб-сайта с фиксированной шириной. Компоненты внутри фиксируются на 520, 200 и 200 пикселей соответственно. Ширина 960 пикселей стала стандартом в современном веб-дизайне, поскольку предполагается, что большинство пользователей веб-сайтов просматривают сайт с разрешением 1024×768 или выше. В гибком макете веб-сайта, также называемом гибким макетом, большинство компонентов внутри имеют ширину в процентах и, таким образом, подстраиваются под разрешение экрана пользователя. На изображении выше показан гибкий (жидкий) макет веб-сайта. В то время как некоторые дизайнеры могут задавать заданную ширину определенным элементам в гибких макетах, например полям, в макете обычно используется ширина в процентах, чтобы представление настраивалось для каждого пользователя. Многие дизайнеры предпочитают фиксированные макеты гибким, потому что их легче сделать и они обеспечивают большую уверенность в том, что то, что видит дизайнер, видит и пользователь. Тем не менее, плюсы и минусы выявляются даже при дизайне с гибкой компоновкой. Вот пять примеров от дизайнеров, которые максимально эффективно используют макеты с фиксированной шириной. Эти веб-сайты включают в себя множество элементов дизайна, идеальный сценарий для использования фиксированного макета . Дизайнеры имеют больший контроль над размещением дополнительных элементов дизайна вокруг областей содержимого и могут более точно работать с шириной содержимого и навигации. Обратите внимание, что во всех этих примерах дизайнеры используют непрерывное изображение для работы с большими разрешениями экрана. Если вы выбрали фиксированный дизайн страницы, вы должны знать эти несколько приемов, чтобы обойти недостатки этого макета и создать успешный дизайн. Сегодня большинство дизайнеров исходят из того, что большинство пользователей Интернета имеют разрешение экрана 1024×768 или выше. Как видите, 640×480 даже не регистрируется на графике. Анализ W3Schools показал, что 0% пользователей имеют такое разрешение экрана. Хотя на самом деле у некоторых пользователей действительно есть такое разрешение экрана, статистика показывает, что они составляют достаточно небольшой процент, поэтому дизайнеры должны иметь возможность игнорировать размер и при этом предлагать широкие возможности использования. Даже для людей, которые используют этот размер разрешения, они, вероятно, используют его в основном на небольших портативных компьютерах и обычно не используют его в качестве основного разрешения экрана. Однако эти статистические данные, вероятно, не так точны , как можно было бы надеяться. Поскольку посетители W3Schools в основном принадлежат к определенной демографической группе (дизайнеры и разработчики), информация немного предвзята. Следующая интересная таблица взята с сайта SohTanaka.com, чей блогер провел небольшое исследование, сравнивая, как некоторые из крупнейших веб-сайтов адаптировались к разрешению экрана в феврале 2006 г. по сравнению с февралем 2008 г. Для всех четырех основных веб-сайтов, участвовавших в исследовании, произошел полный переворот. Даже крупнейшие интернет-компании теперь предполагают, что их аудитория имеет большее разрешение экрана. Другие исследования разрешения экрана можно найти в следующих источниках: При этом большинство дизайнеров выбирают фиксированную ширину 960 или 760 пикселей . Макет 9Ширина 60 пикселей подходит для пользователей с разрешением 1024×768 или выше, с небольшим пространством для полей. При работе с дизайном с фиксированной шириной убедитесь, что по крайней мере центрирован обертывающий div, чтобы сохранить ощущение баланса ( Дизайнеры могут не использовать гибкий дизайн страницы по разным причинам, но преимущества макета часто упускаются из виду. Ниже приведены плюсы и минусы, о которых следует подумать при рассмотрении гибкого дизайна веб-страницы. Ниже приведены два дизайна, в которых ширина в процентах используется для соответствия различным разрешениям экрана. Первый пример в каждом наборе изменяет ширину содержимого в соответствии с шириной экрана, а второй снимок экрана использует различную ширину для пустого пространства. Несмотря на то, что плавные макеты могут создавать некоторые проблемы, некоторые из этих проблем можно решить с помощью нескольких приемов. Чем меньше гибкий веб-дизайн зависит от графики и сложных методов , тем легче будет его создавать и поддерживать. Он также будет более совместим с альтернативными разрешениями экрана. Благодаря более чистому коду и дизайну проблемы совместимости легче предотвращать, находить и устранять. Smashing Magazine, например, использует гибкий макет веб-страницы, и для простоты расширяется только верхняя черно-оранжевая панель навигации, в зависимости от ситуации пользователя. В противном случае область содержимого расширяется и сужается по мере необходимости, а разумное использование CSS охватывает ситуации, в которых боковая панель и внутреннее содержимое могут конфликтовать. Два свойства CSS, min-width и max-width, можно использовать для создания фиксированной ширины, если экран пользователя слишком мал или слишком велик для использования макета. К сожалению, большинство версий Internet Explorer не поддерживают параметры min-width и max-width. Однако обойти это просто с помощью выражения, специфичного для IE. Подробнее об этом читайте в статье Максимальная и минимальная высота и ширина в Internet Explorer. При работе с макетами веб-страниц существует третий вариант. Дизайнеры иногда предпочитают эластичный дизайн, потому что он смешивает два других основных типа макета . Он работает, измеряя все элементы с помощью em. Цитата ниже точно объясняет, что такое em и почему он может быть полезен. Хотя предполагается, что эластичный дизайн предлагает больше преимуществ, он все же имеет свои плюсы и минусы, как и два других стиля макета. Эластичный и гибкий макеты невероятно похожи внешне, настолько, что их обычно путают друг с другом. Однако эластичные дизайны используют em вместо процентов и зависят в первую очередь от размера шрифта. Эти дизайны подстраиваются под размер текста, который пользователи устанавливают для своего браузера. Выбор между фиксированным и изменчивым веб-сайтом во многом зависит от типа самого веб-сайта. Взвесьте вышеперечисленные плюсы и минусы, чтобы определить правильное решение для вашего сайта. Веб-сайт портфолио, например, лучше всего отображать в макете с фиксированной шириной, чтобы у вас было больше контроля над дизайном. Вы не только сможете лучше контролировать расположение отдельных элементов в дизайне, но и изображения в витрине вашего портфолио будут лучше обрабатываться с фиксированной шириной. Любой дизайнер, который ищет 100% совместимость , должен потратить время на настройку гибкого макета. В таком случае основная проблема заключается не в избытке пустого пространства на больших разрешениях экрана, а в малом проценте пользователей с маленьким разрешением экрана. Для веб-сайтов с большой аудиторией может быть важно учитывать даже самый маленький процент пользователей. Но даже помимо этого, веб-сайты с большой аудиторией в любом случае должны иметь простой и чистый дизайн, что может быть эффективно реализовано с помощью гибкого макета. Все еще не можете решить? Эластичный или частично эластичный дизайн все еще возможен. При правильном использовании эластичные макеты могут принести самые большие преимущества по сравнению с обоими другими типами<. Дизайнеры часто используют принцип эластичного макета при использовании em для шрифтов и контейнеров, а затем используют разумное сочетание процентов и ширины пикселей для установки остальных элементов макета. Комментарий Хайди Кул о фиксированной, жидкой и эластичной компоновке
Этот дизайнер делает несколько замечательных замечаний о работе с другими людьми, которые будут использовать макет и могут не так много знать о веб-дизайне: Комментарий от madr к записи Куда пропали все гибкие конструкции?
Здесь сделаны еще два хороших замечания об использовании макетов с фиксированной шириной: Любой браузер, кроме Safari 3 и ниже (будет Safari 4), Firefox 2 и ниже и IE6 и ниже (которые скоро будут считаться устаревшими/устаревшими) имеют поддержку масштабирования страницы вместо изменения размера текста , что делает время, затрачиваемое на создание гибкого и эластичного дизайна, неоправданным, поскольку большинство посетителей даже не заметят этого». Комментарий jphilapy к записи Куда пропали все гибкие конструкции?
Два хороших момента в поддержку макетов с плавной шириной: Мобильные телефоны, такие как iPhone, и игровые приставки становятся реальной альтернативой просмотру веб-страниц. Как правило, эти устройства имеют меньшее разрешение и могут извлечь выгоду из гибкого веб-дизайна». Комментарий от Calrion о макетах с гибкой и фиксированной шириной
Прозрачный чехол для использования эластичных дизайнов: Я пользователь Windows, и я максимизирую. В основном я максимизирую, потому что я могу лучше рассмотреть любое приложение, которое я использую, и потому что у меня обычно много мусора на моем рабочем столе. Кроме того, при максимальном увеличении моего браузера (Firefox) остается максимальное пространство для элементов интерфейса, в частности панели инструментов ссылок и области вкладок. С точки зрения удобства использования жидкость , вероятно, лучше всего подходит для опытных пользователей , так как ширина их браузера контролируется. Для менее опытных пользователей лучше всего подойдет эластичный , так как он автоматически не станет слишком широким. Комментарий Георга к записи о макетах с гибкой и фиксированной шириной
Объяснение того, как один дизайнер использует сочетание всех трех элементов для достижения наилучших результатов: Использование минимального/максимального значения для всей страницы, чтобы оно оставалось в пределах 600–1200 пикселей и центрировалось выше. Те же хаки для IE/win. Тестирование всего на экранах шириной от 600 до 2400, а остальное оставить каждому посетителю. Текстовые строки не станут слишком широкими (максимум 600 пикселей), а страница не порвется слишком рано под нагрузкой. Большинство комментариев, которые я получаю, заключаются в том, что посетители не замечают ничего, что их действительно беспокоит , и что это легко читается. Думаю, это означает, что это рабочий компромисс . Ваш сайт у меня работает нормально, так что назову это хорошим компромиссом. Мои старые глаза говорят, что текст слишком мелкий, поэтому я увеличиваю его до 200% в Opera на экране 1280. Никаких проблем». Вас также могут заинтересовать следующие дополнительные ссылки: Клавиатура Comfort Curve 2000 Wireless Desktop 3000 Microsoft Windows XP Home Edition Windows 7 Home Basic Windows Vista Home Basic Дополнительно. В этой статье описывается, как изменить раскладки клавиатуры для клавиатур Microsoft, перечисленных в разделе «Относится к». Вы можете настроить свою клавиатуру для использования другого языка или раскладки клавиатуры, например канадской многоязычной, испанской или США-Дворака. Вместе с операционной системой Microsoft Windows устанавливается большой выбор раскладок клавиатуры. Как правило, раскладку клавиатуры в Windows следует настраивать так, чтобы она соответствовала фактической используемой клавиатуре. Если вы можете выбрать другую раскладку, имейте в виду, что клавиши на клавиатуре могут отображать символы, отличные от тех, что отображаются на экране. Чтобы настроить клавиатуру для использования другого языка или раскладки клавиатуры, используйте метод, соответствующий вашей версии Windows. Примечание. Нажмите кнопку Пуск , введите intl.cpl в поле Начать поиск и нажмите клавишу ВВОД. На вкладке Клавиатуры и язык щелкните Изменить клавиатуру . Щелкните Добавить . Разверните нужный язык. Разверните Список клавиатур , установите флажок Канадский французский и нажмите OK . В параметрах нажмите Просмотр раскладки , чтобы сравнить раскладку с реальной клавиатурой. В Список языков ввода по умолчанию , щелкните Французский (Канада) — Канадский французский , а затем дважды щелкните OK . В диалоговом окне Язык и региональные стандарты нажмите OK . Примечание На панели задач появится панель Language . Когда вы наводите указатель мыши на эту полосу, появляется всплывающая подсказка, описывающая активную раскладку клавиатуры. Щелкните строку Язык , а затем щелкните FR Французский (Канада) . Нажмите кнопку Пуск , введите intl.cpl в поле Выполнить и нажмите клавишу ВВОД. На Языки вкладку, нажмите Детали . В разделе Установленные службы нажмите Добавить . В списке Язык ввода выберите нужный язык. Например, выберите Французский (Канада) . В Раскладка клавиатуры/список IME , щелкните Канадский французский , а затем щелкните OK . В списке выберите один из установленных языков ввода для использования при запуске списка компьютеров , нажмите Французский (Канада) — Канадский французский , а затем нажмите OK . В региональных и языковых параметрах , нажмите OK . Примечание. На панели задач отображается панель Language . Когда вы наводите указатель мыши на эту полосу, появляется всплывающая подсказка, описывающая активную раскладку клавиатуры. Щелкните строку Язык , а затем щелкните Французский (Канада) . Нажмите кнопку Пуск, введите osk в поле Начать поиск и нажмите клавишу ВВОД. Сопоставьте клавиатуру на экране с физической клавиатурой, чтобы убедиться, что раскладка совпадает. Чтобы проверить символы верхнего регистра, щелкните клавишу Shift на клавиатуре или на экране и сопоставьте символы, напечатанные на клавиатуре. Щелкните Start , введите osk в поле Run и нажмите ENTER . д.),
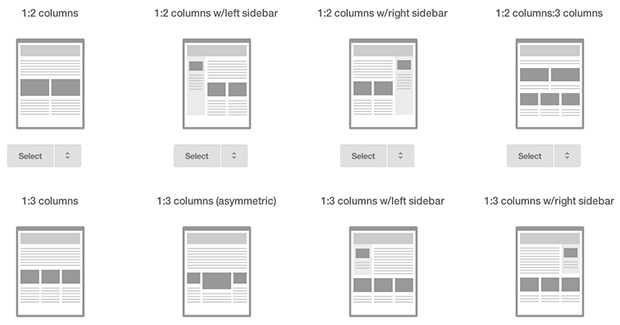
д.), 1. Разница между фиксированным и изменчивым макетом
Фиксированные макеты веб-сайтов

Гибкие макеты веб-сайтов
2. Фиксированный дизайн веб-страницы
Pros

Минусы

Примеры макетов с фиксированной шириной
3. Как обойти недостатки фиксированного дизайна веб-страницы
Глядя на статистику
 Согласно опросу, опубликованному W3Schools, это не так (обратите внимание, что к статистике W3Schools следует относиться с долей скептицизма, более подробная информация о ней приведена ниже):
Согласно опросу, опубликованному W3Schools, это не так (обратите внимание, что к статистике W3Schools следует относиться с долей скептицизма, более подробная информация о ней приведена ниже): Другие исследовательские источники показывают другие результаты, но лишь незначительно. Согласно статистике разрешений отдельных компаний в 2009 году, разрешение экрана 800×600 использовалось менее чем у 10% пользователей.
Другие исследовательские источники показывают другие результаты, но лишь незначительно. Согласно статистике разрешений отдельных компаний в 2009 году, разрешение экрана 800×600 использовалось менее чем у 10% пользователей. 960px или 760px?
 Для дизайнеров, которые хотят разместить примерно 10% пользователей с разрешением экрана 800×600, макет шириной 760 пикселей работает хорошо и по-прежнему подходит для больших экранов.
Для дизайнеров, которые хотят разместить примерно 10% пользователей с разрешением экрана 800×600, макет шириной 760 пикселей работает хорошо и по-прежнему подходит для больших экранов. Всегда центрируйте макет
margin: 0 auto; обычно помогает). В противном случае для пользователей с большим разрешением экрана весь макет будет спрятан в углу. 4. Гибкий дизайн веб-страницы
Pros

Минусы
Примеры гибкого дизайна страницы

5. Приведение гибкого дизайна веб-страницы в действие
Используйте простой дизайн
Min-width и Max-width
 В этом случае макет получает полосу прокрутки и функционирует как макет с фиксированной шириной. Просмотрите страницы W3Schools в свойствах CSS min-width и max-width ниже для получения более подробной информации:
В этом случае макет получает полосу прокрутки и функционирует как макет с фиксированной шириной. Просмотрите страницы W3Schools в свойствах CSS min-width и max-width ниже для получения более подробной информации: «Пиксель — это немасштабируемая точка на экране компьютера, тогда как em — это квадрат размера шрифта.
 Поскольку размеры шрифтов различаются, em — это относительная единица, которая соответствует предпочтениям пользователей в отношении размера текста».
— Патрик Гриффитс, A List Apart
Поскольку размеры шрифтов различаются, em — это относительная единица, которая соответствует предпочтениям пользователей в отношении размера текста».
— Патрик Гриффитс, A List Apart Pros
Минусы

Примеры эластичного дизайна страницы
7. Что подходит для вашего сайта?
 Многие дизайнеры, а не только те, у кого есть портфолио, могут предпочесть макеты с фиксированной шириной для простота использования и уверенность, которую он дает им .
Многие дизайнеры, а не только те, у кого есть портфолио, могут предпочесть макеты с фиксированной шириной для простота использования и уверенность, которую он дает им .
Что говорят другие дизайнеры
«Я возвращаюсь к этому вопросу. Мы используем фиксированную ширину на case.edu, потому что:
Как видите, основная часть этих проблем связана с тем, что наши сайты распространяются, создаются и обслуживаются людьми с разным уровнем квалификации. Если бы я работал только над одним сайтом и занимался кодированием, то я бы основывал решение на целях, содержании и т. д.».
“ Баннеры и рекламные объявления обычно состоят из изображений и флэш-роликов , что затрудняет создание эластичного или гибкого дизайна. Я работаю в газетном мире уже полтора года, и реклама в этих областях действительно святая корова. Так же как и изображения статей, для которых эластичный макет сделал бы область просмотра слишком большой для верхнего изображения.

«Гибкие сайты можно настроить для работы с разными разрешениями. Нет необходимости в жарких спорах или исследованиях о размерах экрана пользователей. Кроме того, статистика разрешения экрана — это миф; мало кто запускает браузер в полноэкранном режиме, и у многих есть панели инструментов, боковые панели или другие виджеты, занимающие ценное место на экране.
«Я думаю, что «эластичный» макет — лучший вариант. Жидкость до точки , затем исправлена, чтобы строки текста и т.
 д. не становились смехотворно длинными.
д. не становились смехотворно длинными. «Гибкая основная часть, фиксированные боковые панели и (возможно) некоторые эластичные части — мой предпочтительный метод компоновки.
 Я всегда держу текстовые области в пределах максимальной ширины 600 пикселей и взламываю IE/win.
Я всегда держу текстовые области в пределах максимальной ширины 600 пикселей и взламываю IE/win. Дополнительные ресурсы
Как изменить раскладку клавиатуры
 .. Меньше
.. Меньше Резюме
Дополнительная информация
 В этих методах в качестве примера используется канадско-французская раскладка клавиатуры.
В этих методах в качестве примера используется канадско-французская раскладка клавиатуры. Windows 7 или Windows Vista
 Например, разверните французский (Канада).
Например, разверните французский (Канада).
Windows XP
Как убедиться, что выбранная раскладка соответствует клавиатуре
Windows 7 или Windows Vista

Windows XP



 Оно уникально для каждой страницы;
Оно уникально для каждой страницы;