Упражнение: верстаем пост блога | WebReference
Настало время для другого упражнения, которое покажет вам философию вёрстки более сложных сайтов на HTML5. Мы постараемся представить следующий пример в виде статьи блога.
Обратите внимание, что у нас есть один заголовок для статьи. Кроме того, имеется информация об авторе, а также фото и абзац с «цитатой». Стоит отметить, что в качестве веб-разработчика вы будете часто получать графический дизайн (вроде показанного выше) и должны воссоздать его через HTML.
Давайте начнем с элементов, которые всегда будут постоянными и неизменными. Как мы делали раньше, мы хотим добавить доктайп, тег <html>, <head> и <body>. Обратите внимание, что <head> должен содержать кодировку utf-8, так мы можем отобразить специальные символы на нашем сайте.
Наш начальный шаблон для кода будет выглядеть следующим образом.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
</head>
<body>
</body>
</html>Теперь добавим название.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Джастин Бивер увлечён HTML</title>
</head>
<body>
</body>
</html>На данный момент мы закончили шаблон, который теперь будет служить основой для содержания статьи.
Если мы сохраняем файл как article.html, а затем откроем его в браузере, то ничего не увидим, потому что тег <body> не содержит контента.
Как правило, начинаем с общего содержания, далее идет специфичное. Мы уточняем контент по мере продвижения. Давайте проанализируем наши фрагменты.
- В статье, вероятно, наиболее важной информацией будет заголовок с текстом: «Джастин Бивер: С тех пор, как я узнал HTML, моя жизнь повернулась на 180 градусов».
- Следующей важной информацией являются данные об авторе: «написал: Дамиан Вельгошик».
- Далее идёт первый абзац текста, затем место для фото и описание.

- Наконец, последний абзац содержит цитату: «Я, вероятно, спою об HTML в своём следующем альбоме».
Вот и все наши фрагменты. Такой тип анализа, когда мы смотрим на фрагменты помогает нам представить, как будет выглядеть код HTML. Иерархия начинается с самого общего элемента (родителя), затем продолжается с элементами, которые родитель содержит (дети) — это более конкретные, подробные элементы.
При таком понимании иерархии наша информация в коде HTML должна быть организована следующим образом.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Джастин Бивер увлечён HTML</title>
</head>
<body>
<article>
</article>
</body>
</html>Вы, возможно, заметили, что мы использовали элемент <article>, который содержится в родителе <body>. Статьи состоят из заголовка и содержания, так что все теги представляющие заголовок и абзацы, естественно, будут дочерними <article>.
Дополнительно к нашему списку элементов, который мы использовали до сих пор, добавится тег <header> — элемент, который маркирует заголовки.
Мы можем добавить <header> как дочерний в <article>. По мере продвижения по коду сверху вниз (с точки зрения значимости), заметьте, что мы также сдвигаемся глубже вправо, тем самым показывая, что элемент в иерархии находится ниже, чем компонент выше. В приведённом ниже примере, <header> находится не только ниже <article>, но и добавлен с отступом, чтобы показать его положение в иерархии.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Джастин Бивер увлечён HTML</title>
</head>
<body>
<article>
<header>
</header>
</article>
</body>
</html>Наш раздел заголовка готов, но что должно быть внутри <header>? Ну, мы уже обсуждали ранее, что у нас есть заголовок и автор. Мы будем использовать тег <h2> для заголовка текста, а <р> для автора. В HTML нет конкретного тега для автора, так что в этом случае мы используем <р> в качестве общего контейнера для текста.
Мы будем использовать тег <h2> для заголовка текста, а <р> для автора. В HTML нет конкретного тега для автора, так что в этом случае мы используем <р> в качестве общего контейнера для текста.
В приведённом ниже коде мы добавили теги <h2> и <p> в элемент <header>.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Джастин Бивер увлечён HTML</title>
</head>
<body>
<article>
<header>
<h2>Джастин Бивер: С тех пор, как я узнал HTML, моя жизнь повернулась на 180 градусов</h2>
<p>Написал: Дамиан Вельгошик</p>
</header>
</article>
</body>
</html>Кстати, следует отметить, что в дополнение к <h2>, есть заголовки более низкого уровня, которые выглядят так:
- <h3>
- <h4>
- <h5>
- <h5>
- <h6>
Эти элементы помогают отображать логическую структуру заголовков и подзаголовков. К примеру, если бы мы писали в книжном формате, то заголовок бы содержался в элементе <h2>. Затем, названия глав будут помечены через <h3>, а подразделы через <h4>.
К примеру, если бы мы писали в книжном формате, то заголовок бы содержался в элементе <h2>. Затем, названия глав будут помечены через <h3>, а подразделы через <h4>.
Обратите внимание, что вы не должны просто обозначить заголовок как <h5> по прихоти. Заголовки должны быть вложены в заголовки приоритетом выше, так что если у вас есть <h5>, то <h4> должен встречаться перед ним, а <h3> должен встречаться ещё раньше и так далее.
Например, эта книга могла бы выглядеть следующим образом.
<h2>Простой HTML5</h2> <h3>Мой первый сайт</h3> <h4>Валидатор W3C</h4> <h5>Знакомство с CSS</h5> <h5>Селекторы в CSS</h5>
Теперь перейдём к вёрстке первого абзаца текста. Мы хотим избежать вложения абзаца в <header>. Это имеет смысл, потому что абзац должен быть частью <article>. Таким образом, мы добавляем первый <р> в <article> с тем же приоритетом что и <header>, но под ним.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Джастин Бивер увлечён HTML</title>
</head>
<body>
<article>
<header>
<h2>Джастин Бивер: С тех пор, как я узнал HTML, моя жизнь повернулась на 180 градусов</h2>
<p>Написал: Дамиан Вельгошик</p>
</header>
<p>Джастин Бивер сделал признание, которого никак не ожидали даже самые
большие поклонники талантливого музыканта и поэта. Молодой певец признался,
что когда он набрал свой первый тег, его жизнь стала легче. Из окружения
канадца сообщают, что частные наставники Бивера, Райан Лослинг и
Николас Крейт, часто гуляют по Лос-Анджелесу, споря об инструменте
HTML-валидатор.</p>
</article>
</body>
</html>Далее мы добавляем фото плюс описание. Для этого типа контента, который связан со всем документом в целом, вроде фотографий, графиков или карт, мы будем использовать тег <figure>. Следует отметить, что условия использования <figure> важно в том смысле, что вы можете использовать дополнительный элемент <figcaption>, который добавляет описание под изображением.
Следует отметить, что условия использования <figure> важно в том смысле, что вы можете использовать дополнительный элемент <figcaption>, который добавляет описание под изображением.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Джастин Бивер увлечён HTML</title>
</head>
<body>
<article>
<header>
<h2>Джастин Бивер: С тех пор, как я узнал HTML, моя жизнь повернулась на 180 градусов</h2>
<p>Написал: Дамиан Вельгошик</p>
</header>
<p>Джастин Бивер сделал признание, которого никак не ожидали даже самые
большие поклонники талантливого музыканта и поэта. Молодой певец признался,
что когда он набрал свой первый тег, его жизнь стала легче. Из окружения
канадца сообщают, что частные наставники Бивера, Райан Лослинг и
Николас Крейт, часто гуляют по Лос-Анджелесу, споря об инструменте
HTML-валидатор.
</p>
<figure>
<img src="cat.jpg" alt="Кот Джастина Бивера доволен">
<figcaption>Счастливый кот Джастина Бивера</figcaption>
</figure>
</article>
</body>
</html>После добавленного изображения у нас есть ещё один абзац, который надо вставить в статью. Обратите внимание, что этот абзац содержит цитату, «Я, вероятно, спою об HTML в своём следующем альбоме». Мы можем анонсировать эту цитату так, что наш код будет иметь большую смысловую ценность. Возможно в будущем кто-то станет искать цитаты Джастина Бивера и эта маркировка поможет им найти цитату быстрее. В противном случае поисковые системы всегда будут иметь дело с одним огромным куском текста.
Для указания что часть текста является цитатой мы собираемся использовать тег <q> внутри нового абзаца.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Джастин Бивер увлечён HTML</title>
</head>
<body>
<article>
<header>
<h2>Джастин Бивер: С тех пор, как я узнал HTML, моя жизнь повернулась на 180 градусов</h2>
<p>Написал: Дамиан Вельгошик</p>
</header>
<p>Джастин Бивер сделал признание, которого никак не ожидали даже самые
большие поклонники талантливого музыканта и поэта. Молодой певец признался,
что когда он набрал свой первый тег, его жизнь стала легче. Из окружения
канадца сообщают, что частные наставники Бивера, Райан Лослинг и
Николас Крейт, часто гуляют по Лос-Анджелесу, споря об инструменте
HTML-валидатор.</p>
<figure>
<img src="cat.jpg" alt="Кот Джастина Бивера доволен">
<figcaption>Счастливый кот Джастина Бивера</figcaption>
</figure>
<p>Бивер уже создал несколько сайтов и не намерен останавливаться на достигнутом.
<q>Я, вероятно, спою об HTML в своём следующем альбоме</q>, - добавил певец.</p>
</article>
</body>
</html>
Молодой певец признался,
что когда он набрал свой первый тег, его жизнь стала легче. Из окружения
канадца сообщают, что частные наставники Бивера, Райан Лослинг и
Николас Крейт, часто гуляют по Лос-Анджелесу, споря об инструменте
HTML-валидатор.</p>
<figure>
<img src="cat.jpg" alt="Кот Джастина Бивера доволен">
<figcaption>Счастливый кот Джастина Бивера</figcaption>
</figure>
<p>Бивер уже создал несколько сайтов и не намерен останавливаться на достигнутом.
<q>Я, вероятно, спою об HTML в своём следующем альбоме</q>, - добавил певец.</p>
</article>
</body>
</html>Теперь сохраним код в файле с расширением .html и отобразим его в браузере.
Вы уже завершили свою вторую страницу. Отлично! Ещё один шаг чтобы стать профессиональным веб-разработчиком.
Автор: Дамиан Вельгошик
Последнее изменение: 24.06.2022
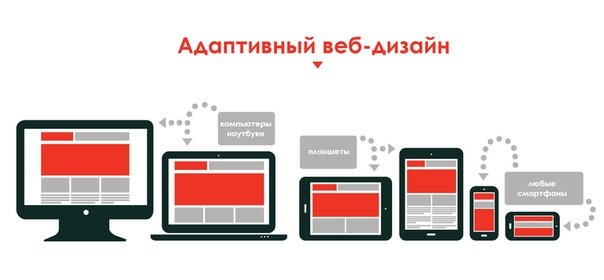
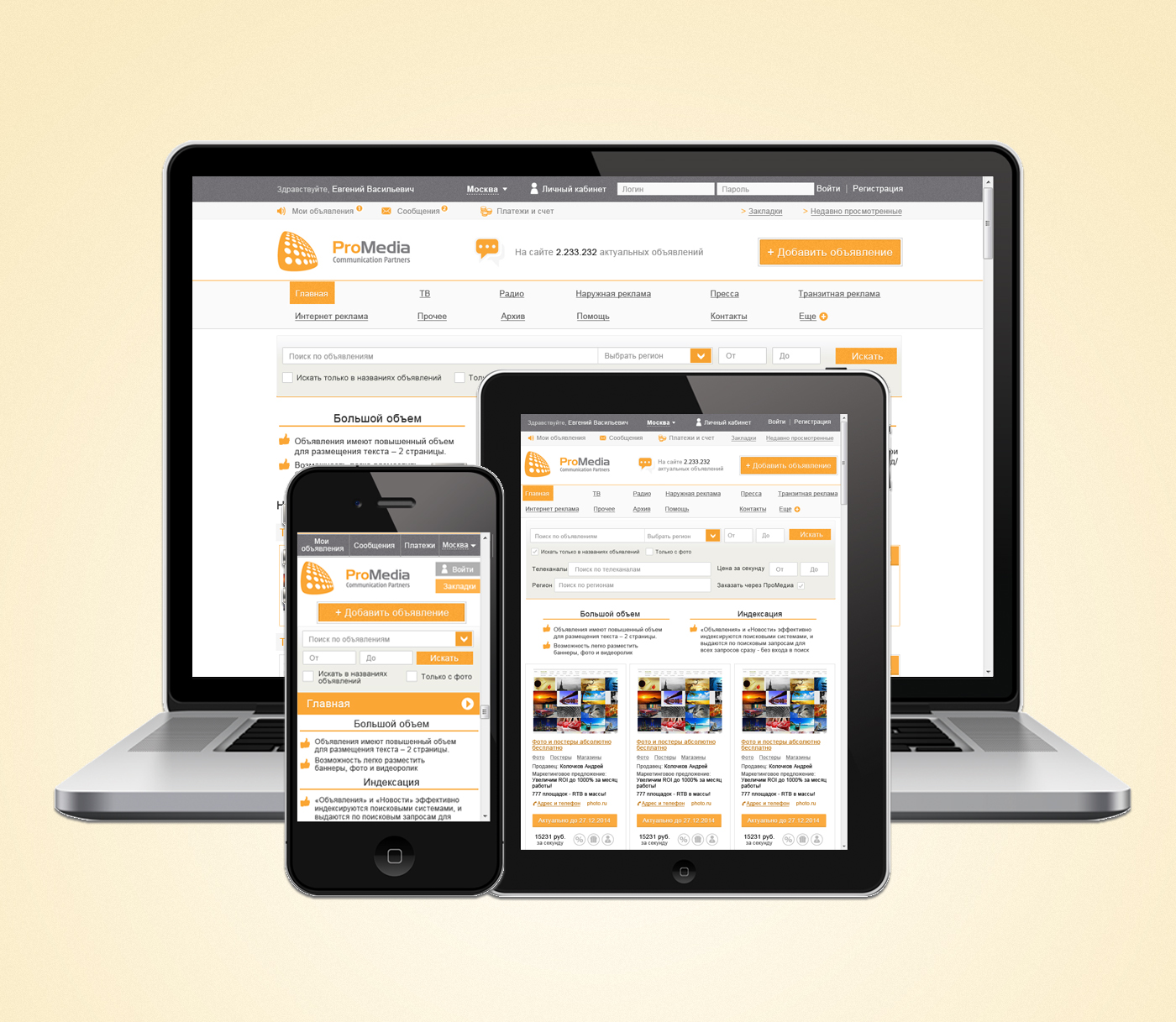
Как сделать адаптивный макет блога
❮ Назад Дальше ❯
Узнайте, как создать адаптивный макет блога с помощью CSS.
Узнайте, как создать адаптивный макет блога, который варьируется от двух до полных столбцов в зависимости от ширины экрана.
Измените размер окна обозревателя, чтобы увидеть ответный эффект:
Шаг 1) добавить HTML:
Пример
<div><h3>Blog Name</h3>
</div>
<div>
<div>
<div>
<h3>TITLE HEADING</h3>
<h5>Title
description, Dec 7, 2017</h5>
<div
style=»height:200px;»>Image</div>
<p>Some
text..</p>
</div>
<div
class=»card»>
<h3>TITLE HEADING</h3>
<h5>Title description, Sep 2, 2017</h5>
<div
class=»fakeimg»>Image</div>
<p>Some text..</p>
</div>
</div>
<div>
<div>
<h3>About Me</h3>
<div
style=»height:100px;»>Image</div>
<p>Some
text about me in culpa qui officia deserunt mollit anim. .</p>
.</p>
</div>
<div>
<h4>Popular Post</h4>
<div>Image</div><br>
<div>Image</div><br>
<div
class=»fakeimg»>Image</div>
</div>
<div>
<h4>Follow Me</h4>
<p>Some text..</p>
</div>
</div>
</div>
<div>
<h3>Footer</h3>
</div>
Шаг 2) добавить CSS:
Пример
body {font-family: Arial;
padding: 20px;
background: #f1f1f1;
}
/* Header/Blog Title */
.header {
padding: 30px;
font-size: 40px;
text-align: center;
background: white;
}
/* Create two unequal
columns that floats next to each other */
/* Left column */
.leftcolumn
{
float: left;
width: 75%;
}
/* Right column */
.rightcolumn
{
float: left;
width: 25%;
padding-left: 20px;
}
/* Fake image */
. fakeimg {
fakeimg {
background-color: #aaa;
width: 100%;
padding: 20px;
}
/* Add a
card effect for articles */
.card {
background-color: white;
padding: 20px;
margin-top: 20px;
}
/* Clear floats after the columns */
.row:after {
content: «»;
display: table;
clear:
both;
}
/*
Footer */
.footer {
padding: 20px;
text-align: center;
background: #ddd;
margin-top: 20px;
}
/* Responsive layout — when the screen
is less than 800px wide, make the two columns stack on top of each other
instead of next to each other */
@media screen and (max-width: 800px) {
.leftcolumn,
.rightcolumn {
width: 100%;
padding: 0;
}
}
Совет: Перейдите на наш сайт CSS верстка учебник, чтобы узнать больше о макетов веб-сайта.
Совет: Перейти на наш CSS отзывчивый веб-дизайн учебник, чтобы узнать больше о отзывчивый веб-дизайна и сеток.
❮ Назад Дальше ❯
22 лучших примера красивого дизайна блога
Согласно недавнему опросу, 70% клиентов полагаются на советы экспертов и инсайдеров. Правильно — это означает, что большинство людей доверяют блогерам больше, чем знаменитостям, журналистам или политикам.
Но как заставить людей влюбиться в ваш блог? (Помимо замечательного содержания, конечно.)
Так же, как домашняя страница вашего веб-сайта похожа на входную дверь в ваш бизнес, дизайн вашего блога — почти как приветственный коврик — является входной дверью в ваш бизнес-блог.
Если вы не привлекаете людей визуально, как вы заставите их предпринять следующие шаги, чтобы действительно прочитать (и, надеюсь, подписаться) ваш контент? После того, как вы закончите создавать качественный контент, вам все равно придется представить его таким образом, чтобы он четко определял, о чем ваш блог.
Изображения, текст и ссылки должны быть правильно показаны — в противном случае читатели могут отказаться от вашего контента, если он не представлен таким образом, чтобы он был привлекательным, легким для восприятия и вызывающим больший интерес.
Вот почему мы собрали несколько примеров домашних страниц блогов, чтобы помочь вам создать идеальный блог для ваших читателей. Проверьте их ниже.
Красивые примеры блогов, которые вас вдохновят
- Help Scout
- Истории Майкрософт
- Пандо
- Дизайнерское молочко
- Фубиз
- Склад веб-дизайнеров
- Измельчаемый
- Брит + Ко
- Истории любви Tesco Food
- HubSpot
- Я люблю типографику
- 500px
- Проводной
- Золото
- Перекодировать
- плюралсайт
- Мел
- Дорожный бокс черного цвета
- Pixelgrade
- БаркПост
- Гудвилл Индастриз Интернэшнл
- Весенний
Бесплатный ресурс
77 блестящих примеров домашних страниц, блогов и целевых страниц
Расскажите нам немного о себе ниже, чтобы получить доступ сегодня:
Вдохновляющие примеры красивого дизайна домашней страницы блога900 71 1.
 Помощь разведчику
Помощь разведчику Иногда лучший дизайн блога оказывается еще и самым простым. Help Scout, производитель программного обеспечения для обслуживания клиентов, использует уникальный, но минималистичный дизайн в своем блоге, который нам нравится — он ограничивает текст и визуальные эффекты и охватывает пустое пространство.
Что нам особенно нравится в этом блоге, так это использование избранных изображений для всех сообщений, включая раздел «Самые последние сообщения», в котором выделяются последние или особенно популярные записи. Эти изображения привлекают внимание читателей и сигнализируют о том, о чем пост. И это работает — все в дизайне этого блога говорит о чистоте и удобочитаемости.
2. Microsoft Work & Life Полное раскрытие: мы уже полностью изучили микросайты Microsoft. Ничего не поделаешь — что может быть лучше, чем оживить бренд старой школы с помощью блога, который может похвастаться красивым, интерактивным и вдохновляющим фирменным контентом? Кроме того, квадратные изображения в макете этих историй напоминают логотип Microsoft. Это помогает ему достичь ценной согласованности бренда.
Это помогает ему достичь ценной согласованности бренда.
Microsoft Work & Life также является ярким примером того, как бизнес-блог может стать основным активом для общего ребрендинга. В последние годы Microsoft работала над гуманизацией своего бренда, в основном в ответ на конкуренцию с Apple.
Микросайт «Работа и жизнь» имеет простой слоган — «Узнайте, как мы помогаем людям оставаться на связи, заниматься и продуктивно работать — на работе, в школе, дома и на отдыхе». Это, так сказать, более мягкая сторона Microsoft.
Когда вы пытаетесь передать определенное сообщение бренда, вы можете использовать свой блог для его передачи — как с точки зрения эстетики, так и с точки зрения содержания.
3. PandoВажным аспектом хорошо оформленного блога является последовательная цветовая схема и стиль. В конце концов, 80% потребителей говорят, что цвет повышает узнаваемость бренда.
Интересно наблюдать, как постоянство цвета может объединить более разнообразные элементы дизайна. Pando, блог, который исследует цикл запуска, включает в себя установленную палитру цветов — оранжевый, зеленый, бледно-голубой, лавандовый и темно-желтый — в нескольких разделах своего сайта. Эти цвета отображаются на фоне, в полосах выделения и в определенных областях текста.
Pando, блог, который исследует цикл запуска, включает в себя установленную палитру цветов — оранжевый, зеленый, бледно-голубой, лавандовый и темно-желтый — в нескольких разделах своего сайта. Эти цвета отображаются на фоне, в полосах выделения и в определенных областях текста.
Но он также использует несколько разных шрифтов, каждый из которых выглядит органично, когда связан единой цветовой схемой.
4. Design MilkDesign Milk, интернет-магазин современного дизайна, использует простой макет для выделения своих постов. Если стрелка рядом с надписью «Читать» в левом верхнем углу указывает вниз, вы можете прокручивать избранные изображения и текст тизеров для различных статей. Если стрелка рядом с надписью «Читать» указывает вверх, вы видите идеальную демонстрацию тем блога и выделенных сообщений.
Это стратегия внутренних ссылок, которая помогает читателям дольше оставаться на сайте.
Значки социальных сетей в верхней части каждого сообщения приятно дополняют общий вид сайта. Их легко заметить, и они позволяют легко делиться контентом Design Milk. (А чтобы узнать больше о добавлении кнопок социальных сетей в свой блог, ознакомьтесь с этим сообщением.)
Их легко заметить, и они позволяют легко делиться контентом Design Milk. (А чтобы узнать больше о добавлении кнопок социальных сетей в свой блог, ознакомьтесь с этим сообщением.)
Fubiz, блог об искусстве и дизайне, является примером действительно элегантного дизайна, который также включает в себя некоторые интересные персонализации.
На главной странице блога читатели могут легко прокручивать «Основные моменты». Ниже находится Creativity Finder, где посетители могут выбрать свою персону — от «любитель искусства» до «фрилансер» — местоположение и тип контента, который они ищут. Оттуда читатели могут просматривать контент, специально предназначенный для них.
Изображения тоже не могут не понравиться. Каждое представленное изображение имеет особый стиль. Используя дизайн, чтобы выделить эти мощные фотографии, Fubiz может визуально привлечь посетителей к своему контенту.
Для похожего внешнего вида посмотрите коллекцию тем CMS Hub на торговой площадке Envato.
С таким названием, как «Webdesigner Depot», неудивительно, что этот новостной сайт дизайна визуально привлекателен.
Нам особенно нравятся адаптивные изображения в каждом отдельном сообщении. Легкое движение изображения, когда читатели просматривают ряд статей, помогает привлечь внимание посетителей.
И посмотрите, как эффективно используется избранное изображение, чтобы выделить самую последнюю статью. Этот подход сразу же привлекает зрителя к последнему контенту блога.
Более того, цветовая схема, фон и шрифты одинаковы, благодаря чему этот блог выглядит профессионально, но при этом отличается от основных шаблонов блогов, к которым вы, возможно, привыкли.
7. Mashable Я имею в виду, просто посмотрите на это изображение заголовка — смелые цвета, узнаваемые гаджеты и контрастный текст. Это абсолютно бросается в глаза читателю — без каламбура.
Mashable разбивает свой контент на три заметных раздела на главной странице:
- Новые сообщения привлекают внимание большим изображением и тремя выделенными блоками.
- Сообщения для каждого раздела привлекают внимание благодаря избранному изображению в верхней части двух-трех столбцов с кратким списком заголовков под ним.
- Затем справа отобразятся сообщения «Популярные» с полужирным текстом поверх теневого изображения.
Этот многоаспектный подход к отображению контента может помочь читателям решить, какие новости для них важнее всего. Они могут быстро выбирать между привлекающими внимание главными новостями, самыми горячими сообщениями или историями на тему, которая им больше всего интересна.
«Похожие истории», которые заканчиваются каждой публикацией, также являются отличной функцией, позволяющей читателям получить больше интересующего их контента.
8. Brit + Co Все на домашней странице Brit + Co говорит о чистоте, теплоте и гостеприимстве. В нем нет беспорядка, что делает контент более удобоваримым, а макет чрезвычайно организован.
В нем нет беспорядка, что делает контент более удобоваримым, а макет чрезвычайно организован.
Мы также обращаем внимание на сезонность сайта — от фонариков из тыквы из авокадо на первое октября до рецептов ужина на День святого Валентина. Восхитительный и изобилующий красочными забавными фотографиями, иллюстрирующими содержание каждой истории.
Тонкий заголовок «Истории этой недели» также служит хорошим способом продвижения популярного контента, не слишком бросаясь в глаза. Кроме того, с такими великолепными визуальными эффектами мы приняли к сведению намек на Pinterest. Этот значок важно включить, когда в вашем блоге так много привлекательных изображений.
9. Tesco Food Love StoriesНам нравится красочный, последовательный дизайн Tesco Food Love Stories от британской сети продуктовых магазинов Tesco.
Помните, как мы постоянно твердим о постоянстве бренда? Посмотрите, как этот бренд естественно включает логотип в свои фотографии и видео.
Чего удалось достичь Tesco, так это идеального баланса между простотой и смелостью. Оформление минимальное, но не скучное. Теплые и приятные оттенки подчеркивают каждую изюминку контента и рецепт, а фотографии добавляют красок всему сайту. Это отличный пример того, как правильное изображение может создать привлекательный внешний вид по принципу «меньше значит больше», особенно если это соответствует общей концепции вашего бренда.
10. HubSpotБлог HubSpot находит способ упаковать много интересного контента на страницу, оставаясь при этом приятным для глаз. Обратите внимание, что в верхней части страницы есть одна запись в блоге с большим изображением, заголовком и призывом к действию, чтобы прочитать больше. Представленное изображение является уникальным для бренда благодаря привлекательному сочетанию фотографии и графики, привлекающих внимание.
Справа находится список лучших сообщений, чтобы заинтересовать читателей разнообразным контентом в блоге. Это позволяет читателям легко подключиться к HubSpot или узнать больше.
Это позволяет читателям легко подключиться к HubSpot или узнать больше.
К тому же, опять постоянство. По мере того, как вы продолжаете прокручивать страницу вниз, каждый раздел визуально согласуется, независимо от того, какую тему, подкаст, видео или запись в блоге вы ищете. Использование этой стратегии может помочь вам укрепить доверие к бренду.
11. Я люблю типографикуЕсли вы увлекаетесь дизайном, вы понимаете силу шрифтов. Правильный шрифт может заставить слова петь на веб-странице, в то время как неправильный выбор может испортить чтение. Таким образом, блог, в котором представлены сотни шрифтов, должен проявить творческий подход к дизайну блога.
I Love Typography идеально сочетает в себе чистый и простой дизайн. Три вертикальных столбца отделяют темы блога и самые популярные сообщения от последних добавлений в блог. Между тем, он посвящает правую колонку выделенным функциям блога. В этом разделе представлена забавная интерактивная графика (например, эта милая кассета), которая уравновешивает яркие цвета и формы, которые преобладают в сообщениях в левой части блога.
Если вы создаете блог впервые, это разумный способ позаимствовать. Вы также можете ознакомиться с этими советами по созданию успешного блога.
12. 500pxБлог фотографии, 500px, ведет с одной избранной статьей и большой, жирной фотографией высокого разрешения, чтобы привлечь читателя. Это делает его довольно ясным, о чем блог. — он может похвастаться ценным контентом о фотографии с захватывающими фотографиями.
К тому же, как здорово, что ссылки на социальные сети прямо там, очевидно, отображаются вверху страницы? Они поддерживают интерес читателей к контенту и упрощают обмен фотографиями. Кроме того, контент с изображениями получает в два раза больше внимания на Facebook, чем посты без изображений.
13. Проводной Чем больше тем в вашем блоге, тем более хаотичным может быть опыт для ваших читателей. Вот почему нам нравится освежающая простота дизайна блога Wired.
В зависимости от размера вашего экрана может быть восемь или более заголовков только вверху страницы, но этот дизайн по-прежнему легко сканировать и находить. выбор позволяет быстро понять категорию, автора и заголовок для каждого сообщения с первого взгляда.
Если ваш блог начинался с простого, но вам трудно заставить его работать по мере его роста, этот блог станет отличным источником вдохновения для редизайна. Вы также можете использовать эту книгу для редизайна своего веб-сайта блога.
14. GoldeGolde — еще один блог, который использует изображения для отличного общения. Используя название бренда в качестве отправной точки для своего блога «Золотой час», Golde делает избранное изображение центром внимания каждого поста в блоге.
Великолепная фотография использует желтые и зеленые тона на каждой фотографии. Это создает последовательное, теплое и привлекательное ощущение, привлекающее вас к каждому посту в блоге.
После того, как вы нажмете на сообщение, этот блог идеально использует пространство под текстом для выделения продуктов, рецептов и других полезных ресурсов.
15. ПерекодироватьДля многих блогов реклама является полезным способом получения дохода. Многие малые предприятия предлагают блог для освещения своих продуктов и услуг. В то же время другим автономным блогам сложно найти баланс между дизайном и необходимостью монетизации своего контента.
В Recode представлены последние технические новости с использованием асимметричной сетки. Жирные эскизы в сочетании с текстом заголовка выровнены с более крупными изображениями с наложенным текстом, набранным заглавными буквами.
Такое разнообразие подходов к изображению и тексту позволяет зрителям легко сканировать и выбирать сообщение, которое они хотят прочитать. Макет также включает в себя некоторую анимацию, и это добавляет азарта макету блога.
Этот дизайн не только удобен для пользователя, но и позволяет размещать в блоге рекламу, не отвлекающую внимание. В то же время они также не сливаются с органическим контентом, позволяя Recode создавать для своих читателей аутентичный опыт.
В то же время они также не сливаются с органическим контентом, позволяя Recode создавать для своих читателей аутентичный опыт.
Этот блог — прекрасное напоминание о том, что дизайн блога не должен быть слишком вычурным.
Обратите внимание на заголовок, выделенный жирным шрифтом вверху и в центре страницы. Затем показанная иллюстрация вверху использует яркий фон и простой текст белым на черном. Это смелое присутствие бренда остается постоянным на протяжении всего блога компании.
Чистые шрифты, например, соответствуют логотипу и соответствуют четкому и информативному голосу бренда. А структура сетки и заголовки для каждого раздела позволяют легко понять, что вы можете найти в блоге.
Нам также нравятся легко перемещаемые ссылки на архив вверху и то, как легко просматривать архив блога с минимальной прокруткой.
17. Карандаш Многие блоги хотят показать читателям немного всего, что они предлагают. Но глубина может быть столь же соблазнительной для читателей, как и широта. Если вы хотите, чтобы ваши посетители погрузились в то, что говорят авторы вашего блога, этот дизайн блога дает им простой выбор — просто начните читать.
Но глубина может быть столь же соблазнительной для читателей, как и широта. Если вы хотите, чтобы ваши посетители погрузились в то, что говорят авторы вашего блога, этот дизайн блога дает им простой выбор — просто начните читать.
Благодаря расширенному тизеру в заголовке в центре внимания блога Crayon находится последний пост в блоге. Когда читатель прокрутит страницу вниз, он найдет сетку с большим количеством контента из блога.
Нам также нравится цветовое кодирование по темам, что позволяет легко находить интересующие блоги с первого взгляда. Вы можете увидеть больше примеров дизайна блога с перемоткой текста здесь.
18. Black TravelboxВо избежание путаницы, Black Travelbox не производит чемоданы. Компания производит средства личной гигиены для путешествий. Но компания проделала большую работу, соединив свои портативные бальзамы, кондиционеры и многое другое с радостью путешествий.
Кроме того, люди из блога этой компании «Travel and Slay» кое-что знают о согласованности бренда в разных каналах. Блог имеет простую цветовую схему, а соответствующие шрифты помогают создать единый пользовательский интерфейс от магазина до общего контента. В то же время он содержит смелые, красочные изображения, чтобы привлечь внимание читателей.
Блог имеет простую цветовую схему, а соответствующие шрифты помогают создать единый пользовательский интерфейс от магазина до общего контента. В то же время он содержит смелые, красочные изображения, чтобы привлечь внимание читателей.
Посетите веб-сайт и пролистайте — мы думаем, это здорово, что изображения различаются, но каждая запись в блоге посвящена разным «путешественникам». Затем он упаковывает каждый пост яркими фотографиями, умными интервью и радостными историями.
19. PixelgradePixelgrade — это студия дизайна, которая создает потрясающие темы WordPress для творческих людей и малого бизнеса. Их страница блога отлично справляется с выделением одного из последних или популярных сообщений в блоге, наряду с четким призывом к действию и коротким отрывком.
Что мне больше всего нравится, так это то, что дизайн страницы на 100% соответствует их бренду. Если вам нравится дизайн их блога, скорее всего, вы также захотите попробовать одну из их умных и красиво оформленных тем WordPress.
Чтобы узнать больше об идеях дизайна блога WordPress, ознакомьтесь с этим постом о темах WordPress для блоггеров.
20. BarkPostМы в HubSpot немного любим собак. Поэтому, когда на наш радар попал блог, посвященный жизни владельца собаки, он привлек наше внимание.
BarkPost, блог компании-производителя коробок для собак BarkBox, является прекрасным примером дизайна по многим причинам. Во-первых, обратите внимание на большой забавный шрифт в каждом заголовке — его легко и быстро читать даже с мобильного устройства.
Очаровательные изображения также делают сообщения по каждой теме заметными — и, конечно же, все в соответствующем бренду, заслуживающем доверия синем цвете.
Нам также нравится, что BarkPost привлекает внимание к дочерним компаниям. Интересуетесь ли вы уходом за зубами собачек или лучшим кормом для вашего щенка, этот забавный дизайн блога позволяет родителям и любителям собак легко находить последние новости и ресурсы.
Кто сказал, что некоммерческие организации не могут вести блог? Нет, они должны. Ознакомьтесь с этим окончательным руководством по маркетингу для некоммерческих организаций, чтобы сделать свой бизнес лучше.
В этом примере чистая, красочная навигация Goodwill (опять же — заслуживающий доверия синий) привлекает читателя к важным элементам этого блога.
Сообщения также аккуратно расположены и легко доступны для читателей. Кроме того, посетители могут выбрать наиболее важный для них тип информации, выбрав тему с помощью простых кнопок на графике в верхней части страницы.
Наконец, нам нравится акцент на личных историях в блоге Goodwill. В этом дизайне есть длинные тизеры, которые ведут читателей к программам этой организации. Такой подход позволяет легко понять, почему так много людей решили поддержать Goodwill.
22. Springly Springly поддерживает движение поезда некоммерческих блогов, который отлично использует простой формат сетки, выделяя самые большие ресурсы большинства некоммерческих организаций — преданных людей.
Этот блог имеет упрощенный дизайн с лаконичным текстом и четкой цветовой палитрой для некоммерческих организаций, которые ищут полезные ресурсы.
Каждая карточка статьи содержит имя и фотографию автора, привлекая внимание к авторам. Он также показывает, сколько времени потребуется, чтобы прочитать пост.
Выдвижение времени и людей на первый план соответствует тому, на чем сосредоточено большинство некоммерческих организаций. Такой подход делает блог более ценным для тех, кто с наибольшей вероятностью внесет свой вклад и будет его использовать.
Все еще ищете вдохновение и идеи? Нажмите здесь, чтобы ознакомиться с более чем 70 примерами дизайна блогов, домашних страниц и целевых страниц.
Используйте эти примеры дизайна блога, чтобы создать свой лучший блог
Создание красивого блога — это не только внешний вид. Если вы хотите, чтобы ваши читатели действительно влюбились, дизайн вашего блога должен соответствовать потребностям и ожиданиям ваших пользователей. Что для них важнее всего? А что предлагает ваш блог такого, чего никто другой не может предложить?
Что для них важнее всего? А что предлагает ваш блог такого, чего никто другой не может предложить?
Не просматривайте эти вдохновляющие дизайны блогов. Используйте их в качестве трамплина, чтобы представить, как ваш блог может быть связан с вашей аудиторией и улучшить дизайн вашего блога. Затем наблюдайте, как растет ваша читательская аудитория.
Примечание редактора: этот пост был первоначально опубликован в 2013 году и обновлен для большей полноты.
12 красивых примеров макетов блогов компаний, которые могут вдохновить вас
Большинство веб-сайтов компаний включают блог как часть своей стратегии создания контента, и на это есть веские причины. Блоги дают возможность общаться с аудиторией и дают читателям возможность найти информацию, о которой они хотят узнать больше. Как и любая часть веб-дизайна, существует множество различных подходов к дизайну блога.
Наряду с подкастами, социальными сетями, информационными бюллетенями по электронной почте и другим контентом, блог компании может быть еще одной важной частью общей стратегии бизнеса в отношении контента.
Макет блога компании может включать множество вещей. Он может содержать кейсы, новости компании, инфографику, закулисные истории, а также другой актуальный контент, который хотел бы знать потенциальный клиент. Ведение блога добавляет аутентичности цифровому маркетингу компаний и помогает наладить более личную связь со своей аудиторией.
Отличный контент — это только часть малого бизнеса или корпоративного блога. Наряду с хорошо проработанными и хорошо написанными постами, успешный блог также должен иметь четкую организацию. Пометка постов и иная их категоризация могут иметь большое значение для того, чтобы сделать этот контент доступным.
У ведения блога есть еще одно ценное преимущество — помощь в поисковой оптимизации. Когда содержимое веб-сайта поддерживается новым и обновляется за счет активного ведения блога, поисковые роботы сканируют его и понимают, что это не забытый тупик. Сообщения в блогах полны релевантного контента и ключевых слов, которые также помогут поисковым роботам определить, о чем веб-сайт. Бизнес-блог не только помогает вашим целевым клиентам, но и может помочь в его SEO-рейтинге. И самое замечательное в Webflow для ведения блогов заключается в том, что он не зависит от тяжелых платформ плагинов, таких как использование WordPress. Это гарантирует, что ваш контент загружается быстро, и вам не нужно следить за постоянными обновлениями.
Бизнес-блог не только помогает вашим целевым клиентам, но и может помочь в его SEO-рейтинге. И самое замечательное в Webflow для ведения блогов заключается в том, что он не зависит от тяжелых платформ плагинов, таких как использование WordPress. Это гарантирует, что ваш контент загружается быстро, и вам не нужно следить за постоянными обновлениями.
12 макетов блога, которые вдохновят вас на создание собственного
Давайте рассмотрим 12 различных макетов блога, чтобы понять, почему они важны, и вдохновить вас, когда вам нужно разработать собственный дизайн.
1. Impira
Предприятия генерируют множество данных, о некоторых из которых они могут совершенно не знать. Будь то неструктурированные данные, встроенные в PDF-файлы, метаданные изображений или часть других типов медиа, программное обеспечение Impira использует эту информацию с помощью ИИ. Они показывают, как их приложение упрощает сбор и управление этой информацией, и все это на модном и современном бизнес-сайте.
В их блоге содержится широкий спектр актуального контента. Изучаются такие темы, как гиперавтоматизация, машинное обучение, а также другие темы, связанные с данными. Они не просто перефразируют контент. Они предлагают подробные статьи, которые соответствуют их области знаний.
Верхняя часть макета блога посвящает полный экран своему последнему сообщению. Ниже расположены еще три поста, каждый из которых занимает равномерно распределенную колонку. Эти записи, наряду с основной рекомендуемой статьей, эффективно помещают 4 статьи перед кем-то всего за короткую прокрутку. Двигаясь дальше по экрану, мы получаем этот интерактивный список статей.
При более низком веб-дизайне это могло быть долгим и скучным пользовательским опытом. Вместо этого разнообразие способов отображения этих блогов не позволяет макету быть слишком переполненным, что позволяет легко идентифицировать каждый отдельный пост.
2. Atelier and Avenue
Созданный для агентства Atelier and Avenue с чувством утонченности, он так хорошо отражает бренды класса люкс, которые обслуживает их агентство. Пролистывание этого веб-сайта похоже на перелистывание страниц модного журнала о моде.
Пролистывание этого веб-сайта похоже на перелистывание страниц модного журнала о моде.
Они показывают, что даже своим блогом они не из тех, кто впадает в условности, озаглавив его «Наблюдения». Верхнее пространство макета посвящает почти весь экран первой избранной статье, а макет с накоплением соответствует печатному ощущению остальной части дизайна. Прокрутив вниз, вы увидите больше их записей, все они немного расположены в шахматном порядке, что еще больше добавит изысканности дизайну.
Хотя они не так активно обновляют это, все темы соответствуют ценностям их агентства. Одним из их собственных преимуществ в помощи своим клиентам в электронной коммерции и улучшении их цифрового присутствия является то, что они избегают любых потенциальных конфликтов интересов. Рекомендуемый блог вверху «4 неприемлемых конфликта интересов «классических» консалтинговых компаний и агентств» объясняет, почему это проблема, и еще больше укрепляет аргументы в пользу их использования в качестве агентства.
Atelier and Avenue придерживаются внешнего вида веб-сайта своего агентства с элегантностью, которая затрагивает каждый элемент их дизайна, включая их блог. Благодаря этому они показывают своей целевой аудитории, состоящей из высококлассных компаний, что они не являются вашим заурядным цифровым агентством.
3. Lambda School
Не заставлять студентов платить за обучение до тех пор, пока они не найдут работу, — это бизнес-модель, которую приняли многие учебные заведения, связанные с технологиями. Lambda Schools выделяется как одна из наиболее известных, с курсами, которые помогают людям сделать карьеру в качестве веб-разработчиков или специалистов по данным.
Их блог служит еще одним каналом помощи своим ученикам, освещая широкий круг тем, связанных со школой. От профилей учеников до объявлений о школе Lambda — они используют свой блог, чтобы информировать своих учеников.
Они называют свой блог «The Commons». Эта связь с общими ресурсами в кампусе колледжа, который функционирует как централизованное место для студенческих ресурсов, является идеальным названием для этого раздела их веб-сайта.
На странице блога есть собственная навигация с такими параметрами навигации, как «Советы по карьере», «Сообщество Lambda» и «В новостях», что дает учащимся прямой доступ к сообщениям, связанным с этими областями. Наряду с упорядоченной сеткой постов и большим количеством пустого пространства учащемуся не нужно тратить много времени на поиск нужной информации.
4. Решетка
Компании предлагают больше возможностей для удаленной работы. С этим новым способом работы предприятиям нужны инструменты, чтобы их сотрудники оставались на связи и удостоверились, что все работают для достижения одних и тех же целей компании. Lattice предлагает программное обеспечение, которое помогает компаниям адаптироваться к этому новому способу ведения бизнеса.
Они называют свой блог «Resources for Humans Magazine» и предлагают большой выбор статей с релевантным содержанием, о котором хотел бы прочитать любой сотрудник отдела кадров или другой руководитель.
Этот блог имеет собственную навигацию, отличную от остальной части основного сайта. Благодаря культуре компании, вовлеченности сотрудников, отзывам сотрудников и другим связанным пунктам меню это дает кому-то прямой путь к чтению тем, о которых он хочет узнать больше.
Благодаря культуре компании, вовлеченности сотрудников, отзывам сотрудников и другим связанным пунктам меню это дает кому-то прямой путь к чтению тем, о которых он хочет узнать больше.
Этот макет следует формату, которому следуют многие веб-сайты, связанные с журналами и новостями. С большой избранной публикацией, занимающей левую сторону, и колонкой статей справа, навигация кажется знакомой и интуитивно понятной.
5. Ноябрь Пять
Ноябрь Пять открывает свой бизнес-сайт, говоря, что они «создают цифровой опыт, который продвигает людей и бизнес вперед». Далее следует несколько подробных тематических исследований о том, как они помогли своим клиентам в достижении этих целей.
Они начинают свой блог с огромного шрифта и заявления, подытоживающего, что эти посты рассказывают как об их успехах, так и о проблемах, которые им пришлось преодолеть. Они сразу выдают то, о чем кто-то будет читать.
Прокрутив вниз, мы попадаем в это место, где левая рука занята большими заголовками блогов, а справа — сопутствующими изображениями. Изменение текста на красный при наведении действительно привлекает ваше внимание. В этом аккуратном макете из двух столбцов также много свободного места.
Изменение текста на красный при наведении действительно привлекает ваше внимание. В этом аккуратном макете из двух столбцов также много свободного места.
Наряду с новостями компании и тем, что происходит за кулисами, они охватывают такие области, как разработка приложений, стековые технологии и другие темы, интересующие дизайнеров и тех, кто занимается технологиями. Они не берут слишком узкую область ведения своего блога, вместо этого выбирая широкий спектр тем, чтобы поддерживать интерес.
6. Retrium
Ретроспективы дают членам команды возможность оценить свой успех и сообщить, насколько хорошо продвигается проект на каждом этапе пути. Retrium оптимизирует этот процесс и позволяет интегрировать данные в эти ретроспективы, чтобы лучше понять, как идут дела.
Веб-семинары и другой соответствующий контент в их блоге обсуждают такие вещи, как обновления продуктов, способы использования данных, а также другие темы, связанные с технологическим бизнесом. Статьи расположены в виде карточек с богатым золотым цветом для кнопок «Подробнее», а также с удобным тегом вверху, классифицирующим тип контента для отдельных сообщений. Это отличный пример того, как с помощью некоторых изящных применений цвета вы действительно можете призывать к действию прямо с экрана.
Это отличный пример того, как с помощью некоторых изящных применений цвета вы действительно можете призывать к действию прямо с экрана.
7. Luhhu
Zapier предлагает мощную платформу для автоматизации процессов и обмена данными между различными приложениями. Он может делать так много, но также имеет много движущихся частей. Luhuh здесь, чтобы помочь компаниям лучше интегрировать Zapier и сделать их автоматизацию более эффективной.
Их блог также зарекомендовал себя как эксперт по Zapier, и почти каждый пост касается одного и того же аспекта использования этого программного обеспечения. Это не только позиционирует себя как авторитет в отношении Zapier, но и наличие всего этого соответствующего контента также способствует улучшению SEO.
С точки зрения дизайна они упрощают работу с двумя столбцами. Они дают достаточно информации, чтобы вы знали, о чем каждый пост — и здесь довольно много постов. Чистое расположение статей хорошо организовано, и их легко просмотреть, чтобы найти что-то, что может представлять интерес.
8. Dwellito
Сборные дома превратились в нишевую форму архитектуры. Dwellito – это торговая площадка для модульных домов, которая предоставляет потенциальным клиентам необходимую информацию, чтобы помочь им найти тот, который будет соответствовать их личным вкусам и бюджету.
Содержание их блога охватывает темы, о которых потенциальные покупатели хотели бы узнать, и ответы на многие вопросы, которые у них могут возникнуть. Он действует как неотъемлемая часть их контент-маркетинга, помогая превратить потенциальных клиентов в платных клиентов.
Эта домашняя страница блога с современной типографикой и лаконичным макетом говорит о том же минимализме, которому следуют современные модульные дома. Ничто не потеряется в ненужных декоративных украшениях. Вместо этого есть прямая линейность, которая держит все вместе.
9. Freshpaint
Freshpaint предоставляет компаниям программный инструмент для автоматизации аналитики веб-сайтов, а также возможность отправлять их в другие приложения. Он использует силу данных для продвижения маркетинговых усилий без использования кода. Независимо от того, являетесь ли вы менеджером проекта или другим сотрудником отдела маркетинга, Freshpaint предлагает удобный и мощный набор аналитических инструментов.
Он использует силу данных для продвижения маркетинговых усилий без использования кода. Независимо от того, являетесь ли вы менеджером проекта или другим сотрудником отдела маркетинга, Freshpaint предлагает удобный и мощный набор аналитических инструментов.
Блог представляет собой красивый блок из двух столбцов с анимированным эффектом наведения, который поднимает каждую запись с экрана. Этот нежный эффект делает так много для того, чтобы приблизить кого-то к фактическому нажатию на одну из этих статей, и придает немного размерности веб-дизайну. Так много блогов страдают от неподвижных сеток, и это тонкое взаимодействие оживляет эту страницу.
10. Math4ma
Имея докторскую степень по математике в CUNY Graduate Center и в настоящее время работает постдоком на основанной Google X, фабрике Moonshot, Тай-Даная Брэдли является опытным ученым и исследователем. В ее блоге рассказывается, над чем она работает, а также другой соответствующий контент, связанный с математикой.
Математика может быть пугающей. Но каждая из этих записей содержит достаточно информации, чтобы даже неспециалист мог получить базовое представление о том, о чем говорится в каждой публикации.
Другим вариантом дизайна, который помогает с пониманием, являются встроенные кавычки. У каждого блога есть ключевая точка, выделенная серым цветом, выделенная в центр. То, что может быть сложной концепцией, превращается в простое для понимания описание. Это остается верным всей ее философии в отношении математики, которая направлена на то, чтобы демистифицировать ее и сделать ее более доступной.
Несмотря на то, что эти посты затрагивают некоторые важные темы, стиль написания не позволяет им упасть слишком далеко в яму академического жаргона. Прямолинейный тон и реальный голос не пугают даже тех из нас, кто не является знатоком математики.
11. Hello Sign
Нам всем приходилось подписывать документы электронной подписью, и HelloSign существует как еще одно приложение для этого.
Можно было бы подумать, что с готовым продуктом, таким как HelloSign, блог компании не имеет значения. HelloSign поставляется с целой библиотекой сообщений в блогах, имеющих отношение к бизнесу. Любой успешный блог должен предоставлять информацию, которую люди не смогут найти где-либо еще, а HelloSign предоставляет много практической информации.
Категории блога включают «Интеллектуальный бизнес», «Компания» и «Продукты». Благодаря надежному блогу, регулярно обновляемому с актуальными бизнес-темами, они не только дают своей целевой аудитории много информации для чтения, но, как мы обсуждали выше, это может дать хороший SEO-ускорение для веб-сайта.
12. Аарон Уорд
Аарон Уорд предлагает инструкции, помогая людям организовывать свои собственные онлайн-классы. Есть как бесплатный мастер-класс, так и платные варианты.
Он учит людей, как получать дополнительный доход, обучая тому, что они знают. Его работа руководствуется предпринимательским духом, помогая другим найти способ монетизировать свои умственные способности.



 Молодой певец признался,
что когда он набрал свой первый тег, его жизнь стала легче. Из окружения
канадца сообщают, что частные наставники Бивера, Райан Лослинг и
Николас Крейт, часто гуляют по Лос-Анджелесу, споря об инструменте
HTML-валидатор.</p>
<figure>
<img src="cat.jpg" alt="Кот Джастина Бивера доволен">
<figcaption>Счастливый кот Джастина Бивера</figcaption>
</figure>
<p>Бивер уже создал несколько сайтов и не намерен останавливаться на достигнутом.
<q>Я, вероятно, спою об HTML в своём следующем альбоме</q>, - добавил певец.</p>
</article>
</body>
</html>
Молодой певец признался,
что когда он набрал свой первый тег, его жизнь стала легче. Из окружения
канадца сообщают, что частные наставники Бивера, Райан Лослинг и
Николас Крейт, часто гуляют по Лос-Анджелесу, споря об инструменте
HTML-валидатор.</p>
<figure>
<img src="cat.jpg" alt="Кот Джастина Бивера доволен">
<figcaption>Счастливый кот Джастина Бивера</figcaption>
</figure>
<p>Бивер уже создал несколько сайтов и не намерен останавливаться на достигнутом.
<q>Я, вероятно, спою об HTML в своём следующем альбоме</q>, - добавил певец.</p>
</article>
</body>
</html>