Что такое верстка сайта простыми словами
- Создание сайта
- Дизайн сайта
- Верстка сайта
- Адаптивная верстка сайта
- Фиксированная верстка сайта
В век цифровых технологий, многие пользуются интернетом, а именно определенными сайтами. Когда возникает необходимость в решении каких-либо вопросов, мы ищем ответ на просторах интернета, переходя с сайта на сайт в поисках нужной информации. При этом большинство пользователей понятия не имеют, как создается сайт. В принципе, людям не обязательно знать, как делают сайты, достаточно того, чтобы они могли найти нужную информацию. Но все же, для общего развития стоит хотя бы поверхностно понимать, как создаются сайты.
Рекламное агентство Москва подготовило краткий, но достаточно понятный материал, о том, как создаются сайты.
Первым этапом создания сайта, в принципе, как и для многих иных товаров и предметов, является создание дизайн-макета. Дизайн сайта создается в графическом редакторе таким образом, чтобы он изначально показывал вид желаемого сайта. Например, это как визуализация дома — создается маленькая подробная копия дома, чтобы на начальном этапе можно было наглядно посмотреть на будущее жилье. Таким образом, дизайн сайта — это отправная точка создания сайта.
После того как дизайн сайта создан, наступает самый важный и ответственный момент — это верстка сайта. Это сложный технологический процесс, с которым по силу справиться только опытному веб-мастеру.
Чтобы было понятнее, своими словами, верстка сайта на заказ — это создание разметки HTML для браузера, чтобы ему было понятнее как именно должен отображаться сайт в реальности, т.е. это своего рода общение с браузером на его же языке. От верстки зависит корректное отображение сайта в интернете, т.е. создавая конкретные и правильные HTML разметки, можно получить желаемое отображение того дизайн-макета, который был создан на начальном этапе.
От верстки зависит корректное отображение сайта в интернете, т.е. создавая конкретные и правильные HTML разметки, можно получить желаемое отображение того дизайн-макета, который был создан на начальном этапе.
Верстка сайта осуществляется с помощью специальных языков программирования, базовыми из которых являются HTML и CSS. Каждый из этих языков программирования отвечает за внешний вид готового сайта. Так, язык HTML отвечает за структуру сайта, за последовательность его элементов, что где должно быть расположено и прочее, а язык CSS отвечает за внешний вид элементов сайта, например, с помощью языка CSS можно изменить шрифт и цвет текста, поместить картинку с лева, а рядом справа поместить текст, и прочее.
Верстка — сложный процесс, а хороший верстальщик на вес золота, в этом не стоит экономить, потому что от верстки зависит дальнейшая работоспособность сайта. Например, если плохо сделана верстка, то сайт может долго грузиться, если верстка сделана без учета адаптивности на разных устройствах, то вряд ли вы сможете нормально прочитать информацию с телефона и прочее.
Таким образом, мы вкратце разобрали, что такое верстка и как она делается. И главное то, что верстка требует профессиональных знаний.
Заказать верстку сайта
Что такое верстка сайта? Адаптивная верстка сайта — что это такое?
08 апреля 2020Основные критерии качества верстки сайта
РазработкаСайты
Содержание
- Что представляет собой верстка сайта
- Пример верстки
- Важные критерии качества верстки
- Что такое адаптивная верстка
Что представляет собой верстка сайта
Процесс создания сайта состоит из нескольких этапов, верстка – это один из обязательных этапов, который следует после создания макета сайта дизайнером.
Что же это такое? Давайте обратимся к Википедии:
Вёрстка веб-страниц — создание структуры html-кода, размещающего элементы веб-страницы (изображения, текст и т. д.) в окне браузера, согласно разработанному макету таким образом, чтобы элементы дизайна выглядели аналогично макету.
д.) в окне браузера, согласно разработанному макету таким образом, чтобы элементы дизайна выглядели аналогично макету.
Если еще проще, то верстка – это процесс преобразования картинки в html-код — язык разметки, понятный браузеру.
Пример верстки
Любой сайт, который вы видите в интернете — это совокупность программ, файлов с кодом. Верстка — это описание блоков и элементов сайта в виде кода. Например, вот часть HTML-кода одной из страниц нашего сайта:
Важные критерии качества верстки
У любой работы есть свои критерии оценки качества. И веб-разработка — не исключение. Существует множество параметров, по которым можно оценить верстку веб-страниц, но мы выделим 3 из них, которые наиболее важны и не требуют от заказчика знания технической части процесса:
| Соответствие верстки макету дизайнера | Верстальщик в своей работе выполняет роль человека, который делает репродукцию картины художника (в данном случае в его роли выступает дизайнер). Все элементы в верстке должны максимально точно соответствовать макету — по размерам, цвету и положению. Все элементы в верстке должны максимально точно соответствовать макету — по размерам, цвету и положению. |
| Кроссбраузерность | Кроссбраузерная верстка одинаково хорошо отображается во всех браузерах, через которые могут смотреть сайт. |
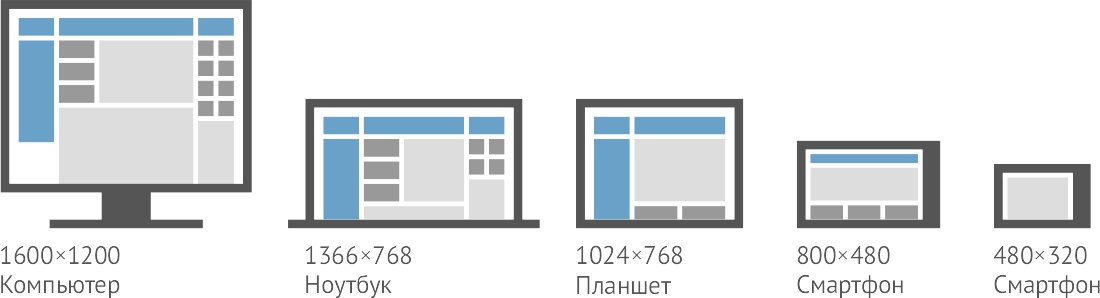
| Адаптация под разные устройства | Сейчас пользователь может зайти на сайт с разных устройств: со смартфона, планшета, ноутбука или с персонального компьютера с огромным монитором. Важно, чтобы верстка сайта при разной ширине экрана подстраивалась (адаптировалась) под него и при этом не залезала за область экрана и не «ломалась». |
| Валидный код | Существуют стандарты, определенные правила, по которым должен писаться HTML-код. Качественная верстка соответствует этим правилам. Это важно как для корректного отображения сайта браузерами, так и для SEO-продвижения — роботы поисковых систем учитывают, нет ли ошибок в коде. |
Что такое адаптивная верстка
Адаптивная верстка – это верстка, которая подстраивается под разные разрешения экрана. При этом на странице может измениться положение элементов, их размер и даже полностью внешний вид.
Блок с портфолио на нашем сайте на экране шириной больше 960px
Тот же блок для экрана шириной 420px
На большом экране блок со списком находится слева, а справа — блоки с картинками в 3 колонки. На маленьком же экране блоки с картинками «убежали» под список и «встали» в 2 колонки.
Меню для ПК на нашем сайте:
Меню для мобильных устройств:
Меню для мобильных «схлопывается» в кнопку и разворачивается по клику, то есть этот элемент полностью изменяется при просмотре с телефонов.
Правила изменения верстки заранее продумываются дизайнером и верстальщиком. Благодаря этому сайтом удобно и комфортно пользоваться на любом устройстве с любой шириной экрана. В настоящее время большинство сайтов делаются адаптивными, и поисковые системы отдают приоритет именно такому виду верстки.
Мы любим дарить подарки!
Все способы получить клиентов из интернета: список из
30 каналов продаж в интернете с кратким описанием каждого. Даю согласие на обработку персональных данных в соответствии с политикой конфиденциальностиКейсы
Молодежный проект
«Инициативы Ямала»
Автоматизация 4 500 заявок
Подробнее
Онлайн доставка
молочных продуктов
«Золотые луга»
Рост продаж в 8 раз
Подробнее
Ресторан баварской кухни
Brezelino
Вывели в онлайн
Поток заказов вырос с 10 до 40 в день
Подробнее
Kalita Language Studio
Привели новых клиентов
Подробнее
Семейный гриль-ресторан Rancho
Заполняемость ресторана выросла на 20%
Подробнее
Интернет-магазин подарочных наборов
для детей Play Plan Box
Объем продаж вырос в 7 раз
Цена привлечения клиента снижена в 2 раза
Подробнее
Портфолио
Статьи и полезные материалы
Все статьи
Все сложно и непонятно?
Закажите обратный звонок — мы позвоним и все объясним
Макет веб-сайта: Основы | SendPulse
Макет сайта — это расположение элементов страницы, направленное на обеспечение наилучшего взаимодействия с пользователем. Он определяет последовательность, в которой посетители замечают визуальные компоненты и объекты, на которые они обращают наибольшее внимание.
Он определяет последовательность, в которой посетители замечают визуальные компоненты и объекты, на которые они обращают наибольшее внимание.
В статье мы определяем элементы и типы макета сайта. Мы объясняем, как разработать эффективный макет, и приводим примеры веб-сайтов, которые конвертируются.
Элементы макета сайта
По данным CLIQUE, 94% первых показов веб-сайта связаны с дизайном. Ваш макет должен быть четким и привлекательным, чтобы мотивировать посетителей оставаться на нем в течение длительного времени. Изучите ниже основные элементы веб-сайта и то, как они влияют на взаимодействие с пользователем.
- Внешний вид. Пользователям требуется около 50 миллисекунд, чтобы сформировать мнение о вашем веб-сайте. Ваш макет должен быть интуитивно понятным, простым и красивым, чтобы привлечь их внимание. Люди должны сразу понять, что вы продаете. Сделайте каждую страницу удобной для просмотра и разместите элементы в соответствии с визуальной иерархией.

- Навигация. 38% потребителей просматривают навигационные ссылки при первом посещении веб-сайта. Люди могут перемещаться по веб-сайту, используя меню заголовков, нижний колонтитул или призывы к действию. Неплохо было бы добавить кнопку «Наверх» и таким образом сделать поиск более удобным. Вы можете создать карту веб-сайта, чтобы логически упорядочить весь контент.
- Брендирование. Примечательный логотип и название вашей компании должны быть четко определены. Ваш веб-сайт должен повышать узнаваемость бренда посетителей и позволять им легко отличать ваш бизнес от других. Вы можете сделать это, реализовав один и тот же дизайн на упаковке, в социальных сетях, на сайте, в автономном режиме и даже в продуктах. Кроме того, выберите определенную цветовую палитру, так как 22% потребителей ищут привлекательные цвета при первом посещении веб-страницы.
- Изображения и видео. Они могут передать ваши ценности, показать товары, которые вы продаете, или предоставить полезную информацию о вашем бренде.
 Будьте предельно внимательны к качеству контента, так как 40% потребителей ценят фотографии и изображения, а 21% считают, что видео являются главными визуальными элементами в веб-дизайне.
Будьте предельно внимательны к качеству контента, так как 40% потребителей ценят фотографии и изображения, а 21% считают, что видео являются главными визуальными элементами в веб-дизайне. - Содержание. Организуйте данные, используя заголовок, заголовки и списки. Крайне важно придерживаться одного тона голоса, поэтому, прежде чем писать контент для своего веб-сайта, разработайте стиль, который будет соответствовать всему вашему брендингу. Предоставляйте только полезные данные в удобной для понимания форме.
- Типография. Важно то, что вы пишете в своих текстах, но важно и то, как вы их пишете. Выберите один или два читаемых шрифта и используйте их во всех своих медиа-аккаунтах. Это позволит вам повысить узнаваемость бренда и узнаваемость вашего бизнеса.
- Удобный для Интернета и мобильных устройств макет. По данным Statista, мобильные телефоны генерируют 54,4% мирового трафика, поэтому оптимизация вашего сайта для пользователей с разных устройств имеет решающее значение.
 Мы рекомендуем разрабатывать ваш веб-сайт в соответствии с принципами UX, чтобы обеспечить исключительно положительный пользовательский опыт. Также важно разработать его в соответствии с требованиями SEO, чтобы выйти на первые места в поисковой выдаче.
Мы рекомендуем разрабатывать ваш веб-сайт в соответствии с принципами UX, чтобы обеспечить исключительно положительный пользовательский опыт. Также важно разработать его в соответствии с требованиями SEO, чтобы выйти на первые места в поисковой выдаче. - Оптимизация скорости. Google утверждает, что вероятность отказов увеличивается на 32% при времени загрузки страницы 1-3 секунды, и на 90% до 5 секунд. Эти статистические данные доказывают, что оптимизация скорости имеет решающее значение. Чтобы ваш сайт загружался быстрее, вам следует сжимать изображения, видео и гифки. Кроме того, вы можете перенести его на лучший хост, уменьшить количество плагинов и использовать кеширование.
- Пробел. Помогает сосредоточить внимание зрителей на самых важных элементах. Пустое пространство необходимо для создания более читаемых текстов, соединения различных компонентов веб-сайта, выработки визуальной иерархии и повышения привлекательности дизайна.
 Мы рекомендуем оставлять небольшое пространство между каждым элементом контента, чтобы его было легче воспринимать.
Мы рекомендуем оставлять небольшое пространство между каждым элементом контента, чтобы его было легче воспринимать.
Теперь вы понимаете основные элементы сайта и как их правильно применять. Давайте подробнее рассмотрим типы макетов, которые вы можете использовать в своем дизайне.
Типы макетов веб-сайтов
- Макет с одним столбцом
- Макет полноэкранного изображения
- Горизонтальная полоса
- Z-образный макет
- F-образная раскладка
- Макет разделенного экрана
- Асимметричное расположение
- Макет карты
- Макет магазина
Выбор наиболее привлекательного макета имеет решающее значение. Это позволяет сделать ваш веб-сайт простым в использовании, сосредоточить внимание посетителей на наиболее важных элементах и передать ваше маркетинговое сообщение. Ниже мы представляем 10 самых популярных типов макетов и некоторые идеи о том, как их эффективно использовать.
Макет с одним столбцом
Одноколоночная компоновка чрезвычайно распространена. Он включает контент в один вертикальный столбец, поэтому зрители могут прокручивать его, чтобы найти больше данных. Этот макет хорошо выглядит как на мобильных, так и на веб-экранах. Дизайнеры часто используют его для размещения давно читаемых постов в блогах. В таком случае разделите текст на части и добавьте изображения, видео и гифки, чтобы контент было легче воспринимать.
Источник: Line25Макет полноэкранного изображения
Макет полноэкранного изображения включает только одно изображение и иногда слоган. Зрители не могут прокрутить его, чтобы найти больше информации, так как его тип должен изображать продукты, а не описывать их. Макет полноэкранного изображения позволяет произвести потрясающее первое впечатление, поскольку 90% данных, которые обрабатывает наш мозг, являются визуальными. Однако он не подходит для некоторых веб-сайтов, таких как блоги, онлайн-журналы, магазины и других, где вам нужно разместить много контента.
Макет с горизонтальной полосой
Макет с горизонтальной полосой включает фотографии, видео и иллюстрации, занимающие весь экран. Когда пользователи просматривают такие веб-сайты, они видят новые полноэкранные изображения. Вы можете добавить броские слоганы или краткие описания, чтобы предоставить больше деталей. Этот макет позволяет вам привлекать потребителей и организовывать информацию по разделам, создавая изображения с различными цветами фона.
Источник: Дизайн МондоZ-образный макет
Макет Z-шаблона основан на поведении людей при сканировании. Исследования говорят, что потребители воспринимают небольшие фрагменты информации в зигзагообразной форме. Вы должны указать наиболее важные данные, на которых зрители останавливают свое внимание. Например, дизайнеры часто размещают логотипы в левом верхнем углу, меню навигации вверху и призывы к действию внизу страницы. Вы можете смешивать текст и изображения, чтобы заинтересовать потребителей и упростить сканирование.
Макет F-образной формы
МакетF-шаблона также разработан в соответствии с поведением зрителей при сканировании. Люди читают огромные массивы данных в форме буквы «F». Мы рекомендуем использовать этот макет для долго читаемых постов. Помните, что потребители больше внимания уделяют тексту с левой стороны, поэтому его лучше организовывать с помощью списков. Кроме того, вы можете разместить навигационное меню, баннеры или специальные предложения выше, так как потребители всегда замечают элементы в верхней части страницы.
Источник: Monster PostМакет разделенного экрана
Компоновка разделенного экрана состоит из двух столбцов, разделенных по центру вертикально. Он подходит компаниям, которые продают два разных продукта или предлагают два разных типа контента. Кроме того, вы можете использовать его, если вы ориентируетесь на два сегмента аудитории, например, мужчин и женщин, подростков и взрослых и т. д. Разделение экрана позволяет найти баланс, но может показаться скучным. Не размещайте слишком много текста, добавляйте изображения и анимированные детали, чтобы ваш сайт выглядел более динамично.
Не размещайте слишком много текста, добавляйте изображения и анимированные детали, чтобы ваш сайт выглядел более динамично.
Асимметричная планировка
Асимметричный макет основан на разделенном экране, но части не равны. Это позволяет вам сосредоточить внимание зрителей на наиболее важных частях контента, добавив им визуальный вес. Для этого используйте яркие цвета и делайте одни элементы больше других. Асимметричный макет помогает сделать ваш веб-дизайн более динамичным и привлекательным, а также позволяет людям быстрее просматривать страницы.
Источник: пионердизайнМакет карты
Макет карты состоит из нескольких частей контента, организованных в одинаковых блоках. Каждая карточка обычно включает заголовок, изображение и несколько предложений текста. Если зрители нажимают на нее, браузер ведет их на отдельную страницу с описанием этого продукта. Этот макет подходит для веб-сайтов с большим количеством контента. Чтобы сделать его более интерактивным, вы можете добавить предварительный просмотр размером с укус. Обратите внимание на пустое пространство между карточками, так как его отсутствие может негативно сказаться на читабельности вашего сайта.
Чтобы сделать его более интерактивным, вы можете добавить предварительный просмотр размером с укус. Обратите внимание на пустое пространство между карточками, так как его отсутствие может негативно сказаться на читабельности вашего сайта.
Макет журнала
Макет журнала необходим, когда нужно разместить много контента на одной странице. Он основан на модульной сетке. Вы можете размещать контент в столбцах и выделять важную информацию, добавляя визуальный вес. Приоритизируйте данные, используя заголовки и яркие цвета, увеличьте наиболее заметные фрагменты контента и разместите их в центре страницы. Ваш макет должен оставаться удобочитаемым и содержать пробелы между элементами, чтобы его было легче просматривать.
Источник: specky boy После того, как вы выбрали тип макета, который больше всего подходит для вашего веб-сайта, пришло время спроектировать его в соответствии с вашими потребностями. Узнайте, как это сделать, в следующем разделе.
Согласно Обзору 42, 75% людей судят о надежности компании по ее веб-сайту. Выбор и разработка удобного макета напрямую влияет на количество конверсий. Узнайте, как создать эффективный веб-сайт ниже.
- Установите свои цели. Макет веб-сайта побуждает посетителей к определенным действиям, поэтому вы должны создать его в соответствии с целями вашей компании. Возможно, вы захотите повысить узнаваемость бренда среди потребителей, проинформировать их о чем-то или продать свою продукцию. Обратите внимание, что макеты могут варьироваться от страницы к странице в зависимости от ваших целей.
- Оцените количество и важность контента, который вы разместите. Размер текста, изображений и видео определяет выбор макета. Вам нужно понять, на каком контенте нужно сосредоточить внимание пользователей, чтобы создать визуальную иерархию и в то же время сделать так, чтобы все элементы целостно смотрелись вместе.
- Создание каркасов.
 Он позволит вам распределить пространство и расставить приоритеты для основных элементов. Обратите особое внимание на белое пространство и его распределение. 79% потребителей только просматривают страницы, поэтому вам следует облегчить восприятие данных. Обратите внимание, что ваш каркас должен подходить для всех размеров экрана, поэтому очень важно начинать с самого маленького, обычно для мобильных телефонов, и постепенно увеличивать его.
Он позволит вам распределить пространство и расставить приоритеты для основных элементов. Обратите особое внимание на белое пространство и его распределение. 79% потребителей только просматривают страницы, поэтому вам следует облегчить восприятие данных. Обратите внимание, что ваш каркас должен подходить для всех размеров экрана, поэтому очень важно начинать с самого маленького, обычно для мобильных телефонов, и постепенно увеличивать его. - Определение стилистики и создание контента. Затем следует выбрать цветовую палитру и определить внешний вид вашего сайта. Стиль должен оставаться одинаковым во всех ваших медиа-аккаунтах и соответствовать вашему брендингу.
- Используйте передовые сервисы для разработки. Создание веб-сайта может показаться сложным, но сейчас существует множество сервисов, которые могут вам помочь. Используйте конструктор перетаскивания SendPulse, чтобы создать лендинг или интернет-магазин, не написав ни строчки кода.
 Вы можете вставлять виджеты многоканальной подписки и добавлять кнопки и несколько ссылок на учетные записи социальных сетей, чтобы оптимизировать свой веб-сайт.
Вы можете вставлять виджеты многоканальной подписки и добавлять кнопки и несколько ссылок на учетные записи социальных сетей, чтобы оптимизировать свой веб-сайт. - Проверьте производительность и оптимизируйте. Удобный дизайн нуждается в постоянном улучшении, чтобы оставаться актуальным. Вы можете попросить нескольких человек попробовать ваш сайт и оставить отзыв. Их действия лучше записывать на экран, чтобы сразу найти и устранить проблемы.
Теперь вы почти готовы создать функциональный и эстетичный макет, который будет преобразовываться. Продолжайте читать, чтобы открыть для себя примеры эффективных веб-сайтов и получить некоторые идеи для будущего развития.
Примеры макетов веб-сайтов, которые конвертируют
HubSpot утверждает, что 50% пользователей уверены, что дизайн веб-сайта влияет на бренд в целом. Тенденции меняются, но основы конвертирующего макета остаются прежними. Изучите несколько примеров, чтобы получить идеи для вашего веб-дизайна.
Shopify
Эта платформа электронной коммерции позволяет людям запускать бренды и продавать через свой веб-сайт. Дизайнеры создали бесплатную пробную страницу на основе одноколоночного макета. Несколько блоков включают в себя все элементы, которые потребители учитывают перед принятием решения. Такое решение позволяет зрителям сразу изучить все преимущества и оформить подписку.
RealSpace
Это сервис архитектурного рендеринга и 3D-анимации. Его дизайн выглядит стильно и привлекательно и идеально подходит для прогрессивных и технологически образованных специалистов, на которых они нацелены. На первом снимке экрана дизайн основан на макете с разделенным экраном, но изменен путем размещения изображения в центре. Второй экран представляет собой сетку карточек, которая позволяет вам больше узнать о решениях, предлагаемых компанией. На этом веб-сайте много свободного места и потрясающие изображения, которые мотивируют зрителей продолжать поиск и, возможно, начать пользоваться сервисом.
Мудрый
Это сервис для перевода денег. За основу разработки сайта дизайнеры взяли Z-образную верстку. Главное преимущество его главной страницы заключается в том, что она включает в себя калькулятор комиссий и советы по использованию платформы. Вы можете щелкнуть CTA, чтобы открыть страницы с подробным описанием преимуществ. Как правило, макет прост для понимания и очень привлекателен.
Поздравляем, теперь вы знаете, что такое макет сайта, его элементы и типы. Используйте конструктор SendPulse, чтобы создать эффектный лендинг, не нанимая дизайнера. Продвигайте его с помощью наших кампаний по электронной почте, SMS и веб-push, чтобы привлечь и конвертировать множество клиентов.
Последнее обновление: 23.03.2023
Как создать эффективный макет сайта (+ идеи и примеры) — Go WordPress
Каждый, кто пользуется Интернетом, ежедневно просматривает примеры макетов сайтов. Тем не менее, если вы не дизайнер или не находитесь в процессе создания собственного сайта, мало кто из нас задумывается о том, что на самом деле делает структуру веб-страницы хорошей.
Тем не менее, если вы не дизайнер или не находитесь в процессе создания собственного сайта, мало кто из нас задумывается о том, что на самом деле делает структуру веб-страницы хорошей.
Вы можете инстинктивно почувствовать это, когда столкнетесь с менее чем удовлетворительным. Но знаете ли вы, как разработать макет веб-сайта, который понравится вашим посетителям и позволит вам достичь того, чего вы хотите от своего сайта?
Если ответ на этот вопрос отрицательный, не волнуйтесь, эта статья именно для этого. Далее мы определим, что такое макет веб-сайта и какие элементы важны для его создания. После этого мы рассмотрим различные типы макетов, включая несколько примеров. Наконец, мы расскажем вам, как выбрать макет для собственного веб-сайта, а также как создать простой макет для его визуализации.
Позвольте нашим специалистам создать ваш собственный веб-сайт WordPress.com.
Если вам нужна целевая страница или полноценный сайт электронной коммерции, академия онлайн-обучения или интерактивный информационный сайт для вашего бизнеса, мы можем создать его для вас.
НАЧАТЬ
Макет веб-сайта: определение
Давайте начнем с самого основного вопроса, что мы подразумеваем под «макетом веб-сайта»? В предложении это означает способ, которым элементы на ваших веб-страницах (контент, навигация, верхний и нижний колонтитулы и все остальное видимое) устроены так, чтобы отображать информацию, содержащуюся в них.
В отличие от структуры веб-сайта, макет фокусируется на работе с отдельными страницами и на том, как пользователи потребляют контент на ваших страницах. Он меньше заботится о том, чтобы вести их по вашему сайту в целом (хотя, конечно, это тоже его часть).
Хотя разные веб-страницы на вашем сайте могут (и должны) иметь разные макеты, основная структура обычно остается неизменной. Например, информация, необходимая на странице магазина, сильно отличается от информации на странице продукта или что-то вроде 9.0215 О разделе . В то же время основные элементы макета, особенно верхний и нижний колонтитулы, обычно остаются неизменными на большинстве страниц.
Это обеспечивает единообразие взаимодействия с пользователем, а также гибкость предоставления пользователям различных типов контента.
Какова цель макета вашего сайта?
Хороший макет способен удерживать пользователей на вашей странице дольше и привлекать их. Плохая планировка может сделать наоборот. Во времена, когда большинство посетителей покидают ваш сайт в течение десяти секунд, вам нужно максимальное преимущество, которое вы можете получить. Вот некоторые вещи, которые достигается с помощью хорошего макета веб-сайта:
- Производит хорошее первое впечатление – Пользователи менее чем за полсекунды решают, нравится им ваш сайт или нет, поэтому вам лучше убедиться, что ваш макет соответствует действительности.
- Естественно привлекает внимание к важному контенту – В центре внимания каждого веб-сайта находится контент, будь то продукты или информация. Структура вашей страницы может либо направлять пользователей к ней, либо от нее.

- Обеспечивает надежный пользовательский интерфейс (UX) — Хороший макет помогает посетителям найти то, что они ищут, как на странице, так и на сайте. Он также устанавливает элементы по отношению друг к другу, определяет их последовательность и присваивает вес нужным элементам.
- Обеспечивает руководство — Макет предоставляет направляющие для ваших пользователей. Он размещает самый важный контент вверху и ведет его вниз по странице к вашей цели.
Лучший макет веб-сайта — это тот, который вы едва заметите, потому что вы можете легко найти каждый элемент, который ищете. Он также направлен на вашу целевую группу, ее предпочтения, поведение и потребности.
11 Распространенные типы макетов веб-сайтов
Чтобы дать вам представление о том, как может выглядеть макет веб-сайта, давайте рассмотрим некоторые распространенные типы, типы веб-сайтов, для которых они наиболее подходят, и примеры. Имейте в виду, что для некоторых из них различие немного размыто. Часто к одному сайту можно применить более одного принципа компоновки.
Часто к одному сайту можно применить более одного принципа компоновки.
1. Z-образный шаблон
Этот Z-образный макет основан на естественном взгляде многих людей на содержимое веб-сайта. Они начинаются сверху слева, сканируются вверх справа, затем идут вниз влево и снова вправо.
Вы можете воспользоваться этим, например, разместив логотип в левом верхнем углу, а меню навигации напротив него. Ваша самая важная информация, такая как ваш заголовок и визуальные эффекты, появляется по диагонали слева от нее, а призыв к действию снова справа от нее.
Этот макет веб-сайта очень удобен для беглого просмотра и наиболее подходит для сайтов с относительно небольшим содержанием, которому вы хотите уделить много внимания, например, призыву к действию, формам и кнопкам.
Вы также можете выстроить несколько Z-образных узоров с чередующимися элементами, чтобы вести посетителей зигзагом вниз и поддерживать их интерес.
2. F-шаблон
Этот макет также основан на обычном поведении при сканировании страниц, впервые обнаруженном/определенном Nielsen Norman Group.
Его можно наблюдать как на настольных компьютерах, так и на мобильных устройствах, особенно на сайтах с большим количеством текста. Это делает его хорошо подходящим для веб-сайтов с большим количеством опций или письменным контентом, который необходимо быстро сканировать, например. новостные сайты или страницы результатов поиска. Вы можете воспользоваться этим, используя левую сторону в качестве якоря.
Тем не менее, важно отметить, что в последние годы NNG заявил, что, хотя F-шаблон является естественной последовательностью чтения, он не подходит для пользователей и веб-сайтов. Они заявляют, что вы должны побуждать читателей потреблять остальную часть вашего контента с помощью форматирования текста, такого как маркеры, или визуальных эффектов, таких как значки и изображения.
3. Журнал
Макеты журналов вдохновлены печатными газетами и журналами, и существует множество примеров таких веб-сайтов. Обычно они состоят из нескольких столбцов, состоящих из отдельных контейнеров, которые создают сложную визуальную иерархию.
В этом макете веб-сайта различным элементам часто присваивается разный вес, чтобы показать их относительную важность. Вы можете сделать это, например, с помощью больших заголовков или использования изображений. Это создает многоуровневую иерархию.
Цель состоит в том, чтобы позволить посетителям быстро просматривать большое количество информации. Как следствие, это отличный выбор для веб-сайтов с большим количеством контента, особенно для тех, которые охватывают множество тем. Информационные панели, например, для веб-приложений, также являются хорошими кандидатами. Тема Gazette — еще один отличный пример того, как использовать макет журнала.
4. Сетка
Сетчатые макеты, также называемые блочными макетами веб-сайтов, распределяют элементы по странице в соответствии с четким базовым порядком.
В результате получается хорошо структурированный и геометрически упорядоченный дизайн. Он идеально подходит для сайтов с большим количеством одинаково важного контента, например. портфели. Связанные страницы часто появляются в виде изображения, заголовка и короткой аннотации.
портфели. Связанные страницы часто появляются в виде изображения, заголовка и короткой аннотации.
Если ваш контент не имеет одинакового приоритета, существует множество вариантов определения относительной важности различных элементов.
5. Модульный
Следующим в нашем списке примеров макетов веб-сайтов является особый вид сетки, также известный как блочный макет. В нем каждая единица контента имеет свое собственное пространство, равномерно распределена, и поэтому ее легко найти. Возможно, вы хорошо знакомы с ним по Pinterest и другим сайтам, использующим карточный макет.
Этот макет веб-сайта также отлично подходит для мобильного дизайна, поскольку он хорошо перестраивается для небольших экранов. Если вы хотите использовать его, он больше всего подходит для бизнес-сайтов, коллекций контента, таких как страницы продуктов, или для отображения пользовательских типов сообщений.
6. Один столбец
Наш следующий пример макета веб-сайта упорядочивает весь контент в один вертикальный столбец и упорядочивает его последовательно.
Макеты с одним столбцом популярны и просты в использовании, особенно на мобильных устройствах, где пользователи предпочитают прокручивать страницы, щелкая их со страницы на страницу. С этой целью он выигрывает от кнопки возврата наверх и липкого меню.
Если ваш контент очень насыщен текстом, не забудьте разбить его изображениями, чтобы обеспечить удобочитаемость. Как вы можете себе представить, этот макет веб-сайта часто используется для блогов и всего, что имеет конвейер контента, похожий на ленту. Целевые страницы также являются хорошим кандидатом.
7. Контент-ориентированный
Как следует из названия, этот макет наиболее подходит для веб-сайтов, чья основная привлекательность — это (письменный) контент. Это похоже на вариант с одним столбцом, часто с одним основным столбцом и одним или несколькими боковыми столбцами для дополнительной информации.
Хотя основное внимание уделяется основному контенту, вы можете окружить его другими элементами, которые вы хотите, чтобы посетители заметили после перехода на страницу главной достопримечательности. Это может быть форма подписки на новостную рассылку на боковой панели, реклама вашего продукта или услуги или рекламный баннер.
Это может быть форма подписки на новостную рассылку на боковой панели, реклама вашего продукта или услуги или рекламный баннер.
Естественно, такая структура страниц лучше всего подходит для блогов или других веб-сайтов, которые в основном занимаются письменной деятельностью. В то же время отдельные страницы на веб-сайтах с другим макетом также могут выиграть от подхода, ориентированного на контент.
8. Полноэкранный
Это макет веб-сайта, который занимает всю страницу. Боковых панелей нет, экран выглядит как единое целое.
Иногда этот дизайн сочетается с модульной сборкой, которая прокручивает экран за экраном, так что каждый раздел представляет собой отдельную страницу. На заднем фоне часто есть изображение или даже видео.
Полноэкранные макеты лучше всего подходят для одностраничных дизайнов, повествования и страниц продуктов. Они работают лучше всего, если вы сочетаете их с очаровательными цветами и/или визуальными эффектами. Если вам нравится этот внешний вид, тема Afterlight может стать для вас хорошим вариантом.
9. Hero
Особый тип полноэкранного макета веб-сайта с большим изображением вверху (также называемым «основным изображением»), который содержит основные элементы, такие как заголовок вашего сайта, призыв к действию и т. д.
Основные макеты хороший способ быстро привлечь внимание и уточнить тему страницы, особенно для продуктов. Это большое смелое визуальное заявление с дополнительной информацией в виде текстовых элементов.
Макет лучше всего подходит для страниц продуктов и веб-сайтов электронной коммерции в целом. Однако некоторые блоги также используют его.
10. Разделенный экран
В этом макете веб-сайта экран разделен посередине.
Макеты с разделенным экраном обеспечивают сбалансированную симметрию, позволяющую представить две разные идеи и уделить им одинаковое внимание. Кроме того, вы также можете продемонстрировать одну и ту же идею с разных сторон или использовать ее для разделения клиентов электронной коммерции в начале их пути.
Разделенный экран — отличный вариант для веб-сайтов, которые используют два разных типа контента (например, изображения и текст) или предлагают два разных пути клиента. Он также подходит просто для веб-сайтов, которым нужен современный вид. Тем не менее, он не так хорош для текстового дизайна, потому что он плохо масштабируется, особенно на мобильных устройствах.
11. Асимметричный
Дизайн, похожий на разделенный экран или сетку, но с неравномерным распределением, обеспечивающим дополнительную динамику.
Вы можете использовать масштаб, цвет, ширину и другие параметры, чтобы выделить на странице различные точки фокусировки и выделения. Однако асимметрия не означает хаос. В основе лежит порядок, обеспечивающий элегантность и соответствие.
Какие кандидаты подходят для асимметричных макетов веб-сайтов?
Веб-сайты, которые хотят сделать что-то современное, инновационное и динамично направлять внимание пользователя. Бизнес-сайты, онлайн-портфолио или целевые страницы являются главными бенефициарами.
Как выбрать макет веб-сайта
Имея более полное представление о существующих типах макетов веб-сайтов, как выбрать правильный макет для своего веб-сайта? Вот несколько практических советов, как это сделать.
Учитывайте тип создаваемого веб-сайта
Как вы видели выше, разные макеты веб-сайтов более или менее подходят для разных типов веб-сайтов. Поэтому, чтобы выбрать правильный для вас, вы должны сначала четко представлять, какой сайт вы строите.
Бизнес-сайты, магазины, блоги — все они имеют очень разные фокусы и требуют разного макета. Ясность в этой сфере – первый шаг к правильному выбору.
Определите свои цели
Кроме того, макет также зависит от того, чего вы пытаетесь достичь. Создавая его, всегда делайте это, имея в виду цель. Как для вас выглядит успех? Какое поведение пользователей вы пытаетесь поощрять?
Зная это заранее, вы сможете выбрать дизайн, соответствующий вашим целям.
Сделайте свое исследование
Ваш веб-сайт не существует в вакууме. Посмотрите на веб-сайты того же типа, что и ваш (например, блог, электронная коммерция, B2B, B2C и т. д.), но продают разные типы продуктов/услуг или обслуживают другие отрасли/ниши, отличные от ваших.
Посмотрите на веб-сайты того же типа, что и ваш (например, блог, электронная коммерция, B2B, B2C и т. д.), но продают разные типы продуктов/услуг или обслуживают другие отрасли/ниши, отличные от ваших.
Когда вы это сделаете, определите общие макеты веб-сайтов, лучшие практики, что выглядит хорошо, и посмотрите, что вы можете улучшить с вашим макетом.
Думай о том, что тебе нравится
Да, веб-сайт в первую очередь предназначен для обслуживания других людей. Однако, в то же время, это также должно быть что-то, что вам нравится. Если вас отталкивает собственный веб-сайт, маловероятно, что вы будете вкладывать энергию и энтузиазм, необходимые для его запуска и достижения успеха.
По этой причине, обдумывая, какой макет веб-сайта выбрать, также проведите некоторый самоанализ. Подумайте, что лично вам нравится и хотелось бы видеть на вашем сайте.
Основывайте свой дизайн на общих макетах
Макеты веб-сайтов, которые мы обсуждали выше, широко известны, потому что они работают. Со временем они доказали свою пригодность для использования, знакомы пользователям и готовы к работе. Поэтому рекомендуется использовать один из установленных макетов, а затем добавить к нему свой индивидуальный вкус.
Со временем они доказали свою пригодность для использования, знакомы пользователям и готовы к работе. Поэтому рекомендуется использовать один из установленных макетов, а затем добавить к нему свой индивидуальный вкус.
Создание макета макета веб-сайта
Темы WordPress достаточно гибки, чтобы поддерживать различные типы макетов страниц из коробки. Но что, если вы разрабатываете свою собственную тему или работаете с разработчиком веб-сайта? В этом случае вы можете захотеть создать каркас. Это помогает наметить макет страницы, а также прояснить ваши идеи и перенести их на бумагу.
Что такое каркас и как его создать?
Каркас похож на карту вашей страницы. Это не законченный дизайн, а то, что показывает его структуру.
Вот как создать простую каркасную схему:
- Подумайте о пути пользователя — Знайте, каковы ваши цели с вашим макетом, куда вы хотите направить посетителей и что вы хотите, чтобы они делали.
- Создавайте эскизы (и начинайте с мобильных устройств) .
 Каркасы не должны быть сверхмощными или детализированными. Таким образом, вы можете сразу приступить к работе (см. инструменты ниже). Хорошая идея — начать с мобильного дизайна, а затем перейти к экранам большего размера.
Каркасы не должны быть сверхмощными или детализированными. Таким образом, вы можете сразу приступить к работе (см. инструменты ниже). Хорошая идея — начать с мобильного дизайна, а затем перейти к экранам большего размера. - Создайте базовую структуру — Взгляните с высоты птичьего полета, сначала решите основные проблемы проектирования. Подумайте, где разместить навигацию и другие основные элементы пользовательского интерфейса.
- Определите области контента — Отметьте, куда идет ваш контент. Для этого важно знать контент, который вы будете использовать заранее (как количество слов, так и изображения), чтобы вы могли точно включить его в карту.
- Итерация — Даже если вы удовлетворены своей первой идеей, сделайте еще несколько проходов, чтобы дать себе варианты. Часто требуется время, чтобы лучшие идеи всплыли на поверхность.
- Тест . После того, как вы собрали несколько идей макета веб-сайта, пришло время представить их потенциальным пользователям и собрать отзывы.
 Перечисленные ниже инструменты подходят и для этого. Получение отзывов из реальной жизни полезно для улучшения и приближения к финальной версии.
Перечисленные ниже инструменты подходят и для этого. Получение отзывов из реальной жизни полезно для улучшения и приближения к финальной версии. - Промыть и повторить — Делайте это снова и снова, пока не будете удовлетворены результатами и не будете готовы перейти к этапу проектирования.
Совет профессионала : Знаете ли вы, что сайты, размещенные на WordPress.com, содержат шаблоны каркасных блоков, которые вы можете использовать? Это шаблоны, которые ближе к чистому листу для вашей страницы без особого дизайна, но они включают в себя базовую структурную компоновку. Просто выберите понравившийся шаблон каркаса из библиотеки шаблонов и настройте его в соответствии со своими потребностями.
Дополнительные советы
Чтобы создать наилучший макет веб-сайта, следует помнить несколько советов и концепций:
- Создайте визуальную иерархию что он фокусируется на них. Убедитесь, что они размещены там, где их легко заметить и идентифицировать.

- Используйте сетку — Почти весь веб-дизайн основан на какой-либо сетке. Он обеспечивает порядок, базовую структуру и основу, по которой вы можете упорядочивать элементы своей страницы.
- Используйте правило шансов – Используйте нечетное количество элементов, а не четное. Таким образом, фокус всегда находится на одном элементе, а не между двумя из них.
- Обеспечение сканируемости — Мы уже говорили о шаблонах чтения. При разработке макета веб-сайта обязательно учитывайте то, как посетители потребляют контент, чтобы было легко уловить суть вашего сайта.
- Сосредоточьтесь на сгибе — Сгиб — это место, где экран обрывается, когда кто-то впервые попадает на ваш сайт. Над ней, в той части, которую посетители увидят первой, у вас должен быть самый важный контент и призыв к действию.
- Используйте достаточно свободного пространства – Негативное пространство, часть без содержимого, так же важно, как и само содержимое.
 Это дает пространство для дыхания и позволяет акцентировать внимание пользователей там, где вы хотите.
Это дает пространство для дыхания и позволяет акцентировать внимание пользователей там, где вы хотите.
Инструменты для создания каркасов
Для создания каркасов можно использовать различные виды инструментов:
- Ручка и бумага — классический, но мощный, простой в новый инструмент.
- Whimsical — инструмент для совместной работы, который работает с каркасами, а также позволяет получать отзывы. Он также прост в использовании и имеет бесплатный план.
- Проницательность — похожа на Причудливую. Также работает для совместного проектирования. Поставляется с каркасными шаблонами и имеет бесплатный план для трех онлайн-досок.
- Figma — популярный инструмент для проектирования и прототипирования, в котором есть бесплатные наборы каркасов для быстрого запуска. Используйте бесплатный план, чтобы начать без оплаты.
- Каркасные шаблоны WordPress.com. Если вы хотите начать с предварительно разработанного каркасного шаблона и настраивать его, на WordPress.
 com есть несколько шаблонов, которые упростят эту задачу.
com есть несколько шаблонов, которые упростят эту задачу.
Найдите правильный макет сайта для вашего сайта WordPress
Макет — один из решающих факторов удобства использования вашего сайта. По этой причине он заслуживает достаточного внимания, чтобы вы могли обслуживать своих посетителей наилучшим образом.
Установленные структуры страниц — отличный способ начать работу. Они зарекомендовали себя с течением времени и способны оправдать установленные ожидания пользователей. Хотя вы можете (и должны) добавить свой собственный вкус, вам не нужно изобретать велосипед. Также часто возможно и целесообразно использовать более одного макета на веб-сайте, особенно на разных страницах.
Принимая решения, учитывайте тип вашего веб-сайта, цели, отрасль и личные предпочтения. Затем используйте каркас, чтобы зафиксировать свои идеи для макета вашего сайта. И помните, все дело в ваших пользователях. Лучшие макеты — это те, которые они почти не замечают.
Хотите больше советов? Получайте уведомления о новых сообщениях по электронной почте.


 Будьте предельно внимательны к качеству контента, так как 40% потребителей ценят фотографии и изображения, а 21% считают, что видео являются главными визуальными элементами в веб-дизайне.
Будьте предельно внимательны к качеству контента, так как 40% потребителей ценят фотографии и изображения, а 21% считают, что видео являются главными визуальными элементами в веб-дизайне. Мы рекомендуем разрабатывать ваш веб-сайт в соответствии с принципами UX, чтобы обеспечить исключительно положительный пользовательский опыт. Также важно разработать его в соответствии с требованиями SEO, чтобы выйти на первые места в поисковой выдаче.
Мы рекомендуем разрабатывать ваш веб-сайт в соответствии с принципами UX, чтобы обеспечить исключительно положительный пользовательский опыт. Также важно разработать его в соответствии с требованиями SEO, чтобы выйти на первые места в поисковой выдаче. Мы рекомендуем оставлять небольшое пространство между каждым элементом контента, чтобы его было легче воспринимать.
Мы рекомендуем оставлять небольшое пространство между каждым элементом контента, чтобы его было легче воспринимать. Он позволит вам распределить пространство и расставить приоритеты для основных элементов. Обратите особое внимание на белое пространство и его распределение. 79% потребителей только просматривают страницы, поэтому вам следует облегчить восприятие данных. Обратите внимание, что ваш каркас должен подходить для всех размеров экрана, поэтому очень важно начинать с самого маленького, обычно для мобильных телефонов, и постепенно увеличивать его.
Он позволит вам распределить пространство и расставить приоритеты для основных элементов. Обратите особое внимание на белое пространство и его распределение. 79% потребителей только просматривают страницы, поэтому вам следует облегчить восприятие данных. Обратите внимание, что ваш каркас должен подходить для всех размеров экрана, поэтому очень важно начинать с самого маленького, обычно для мобильных телефонов, и постепенно увеличивать его. Вы можете вставлять виджеты многоканальной подписки и добавлять кнопки и несколько ссылок на учетные записи социальных сетей, чтобы оптимизировать свой веб-сайт.
Вы можете вставлять виджеты многоканальной подписки и добавлять кнопки и несколько ссылок на учетные записи социальных сетей, чтобы оптимизировать свой веб-сайт.
 Каркасы не должны быть сверхмощными или детализированными. Таким образом, вы можете сразу приступить к работе (см. инструменты ниже). Хорошая идея — начать с мобильного дизайна, а затем перейти к экранам большего размера.
Каркасы не должны быть сверхмощными или детализированными. Таким образом, вы можете сразу приступить к работе (см. инструменты ниже). Хорошая идея — начать с мобильного дизайна, а затем перейти к экранам большего размера. Перечисленные ниже инструменты подходят и для этого. Получение отзывов из реальной жизни полезно для улучшения и приближения к финальной версии.
Перечисленные ниже инструменты подходят и для этого. Получение отзывов из реальной жизни полезно для улучшения и приближения к финальной версии.
 Это дает пространство для дыхания и позволяет акцентировать внимание пользователей там, где вы хотите.
Это дает пространство для дыхания и позволяет акцентировать внимание пользователей там, где вы хотите. com есть несколько шаблонов, которые упростят эту задачу.
com есть несколько шаблонов, которые упростят эту задачу.