Верстка и веб разработка сайтов 2022
В этом курсе вы найдете все о современной верстке сайтов, для быстрого старта в профессию веб разработчик!
What you will learn
- -Вы узнаете как создавать сайты на языках HTML и CSS
- -Научитесь размещать свой сайт в сети интернет
- -Изучите HTML5
- -Изучите CSS3
- -Получите необходимые знания для использования библиотеки Bootstrap
- -Научитесь работать с препроцессором SASS/SCSS
- -Изучите методологию БЭМ
- -Научитесь создавать адаптивные сайты, которые будут выглядеть отлично на любом устройстве
- -Научитесь создавать дизайн сайтов
- -Изучите базу программы Figma
- -Научитесь работать в программе VS Code
- -Поймете все этапы разработки сайтов
- -Изучите современные стандарты позиционирования элементов сайта
- -Изучите технологию Flexbox
About this course
Привет!
Меня зовут Дима. И я предлагаю вам изучить то, как создавать современные, адаптивные веб сайты!
И я предлагаю вам изучить то, как создавать современные, адаптивные веб сайты!
Если вы не писали ни одной строчки кода — этот курс для вас!
Этот курс для абсолютных новичков, по этому мы начнем с самых основ и вместе, шаг за шагом, пройдем путь от установки редактора кода, до создания стильных, современных адаптированных под планшеты, телефоны и десктоп версии веб сайтов.
Изучим крепкую базу разработки и этапы создания сайтов!
Мы начнем, с изучения базы HTML и СSS, и да, здесь не будет теории, ведь все знания мы будем применять сразу, на реальных проектах, живых задачах, и на протяжении всего курса будем создавать современные веб сайты.
Мы будем изучать не просто HTML и CSS, мы изучим самые современные подходы к верстке, построению элементов и структуры веб сайтов согласно последним мировым стандартам современной разработки
Ваши сайты будет выглядеть отлично на всех устройствах!
Вы научитесь, создавать, адаптивные, интерактивные элементы используя CSS, такие, как карусели, кнопки, модальные окна и многое много другое.
Вы изучите современные методологии, и техники для быстрой и качественной разработки!
Конечно, в этом курсе мы изучим продвинутые техники такие как методология БЭМ, которая позволит нам создавать гибкие переиспользуемые элементы, для ускорения нашей работы в несколько раз. И да, знание этой методологии очень цениться работодателями.
Мы изучим не только CSS, но и его продвинутые препроцессоры такие как SASS/ SCSS, которые используют все современные веб разработчики и IT компании.
Библиотека bootstrap, для быстрого создания сайтов, у вас в кармане!
Дополнительно, мы изучим необходимую базу библиотеки Bootstrap, в которой собраны все компоненты веб сайтов, с помощью которых вы сможете создавать интерактивные адаптивные сайты практически не используя код.
Разработка сайтов в лучшем и современном программном обеспечении!
Мы освоим передовую и бесплатную программу для веб-разработчиков, VS Code, разберемся с ее настройками, плагинами и хитростями, что сделает нашу работу по истине комфортной.
Вы забудете то что программирование это сложно, нужна математика и необходима максимальная точность, ведь современные программы подскажут вам, где ошибки и какой код лучше использовать.
Вы научитесь создавать сайты «под ключ»
И чтобы стать востребованным профессионалом на фрилансе или при устройстве на вакансию верстальщик, вы изучите основы программы Figma, в которой создают дизайн макеты всех современных сайтов, и изучать мы ее будем шаг за шагом, создавая свой собственный уникальный дизайн сайта портфолио, который вы сверстаете полностью до последней буквы кода, и выложите в сеть интернет.
В конце курса, вы сможете не просто брать свои первые заказы, а сможете выполнять их под ключ начиная с создания дизайн макета сайта, и заканчивая выкладкой полностью готового сайта в сеть интернет.
Лучшая документация и ресурсы со всего интернета!
Дополнительно, вы узнаете множество мест, где вы найдете необходимую информацию по веб разработке, популярные платформы для разработчиков, лучшие и самые современные пособия, стоковые площадки материалов для ваших будущих сайтов и многое много другое.
И если вас пугают такие слова как, HTML5 CSS3 Адаптивный дизайн, FlexBox, Bootstrap, SCSS не беспокойтесь — этот курс для абсолютных новичков к концу курса, вы будете чувствовать себя как рыба в воде во всех этих темах, даже если вы не написали ни одной строчки кода за всю свою жизнь.
Я всегда на связи!
И будьте уверены, вы не останетесь одни, ведь после каждого небольшого урока, у вас будет возможность сравнить ваш код с моим или просто задать вопрос, ответы обычно не заставляют себя долго ждать.
Гарантия возврата денег!
И если у вас все еще остались сомнения, этот курс предоставляет возможность вернуть деньги потраченные на него если он вам не понравится в течение 30 дней.
В современном мире, стать программистом, может каждый.
Присоединяйтесь ко мне и вместе, мы изучим как то как создавать профессиональные, современные веб сайты.
До встречи на уроках!
Whom this course is for
Для начинающих веб разработчиков
Initial requirements
Никаких предварительных знаний не требуется
Meet the Instructors
How you will learn
 Курс состоит из множества видео где вместе с преподавателем вы будет создавать несколько проектов выполняя практические задания по новому материалу
Курс состоит из множества видео где вместе с преподавателем вы будет создавать несколько проектов выполняя практические задания по новому материалуCourse content
Certificate
Stepik
What you will get
Price
FAQ
How to pay from the company?
https://stepik.org/course/114109/promo
Direct link:
https://stepik.org/114109
Обучение веб-разработке | BrainsCloud.ru
Иван
Приятная подача материала, от простого к сложному
Просто самый понятный ментор в моей практике, очень доступно все рассказывает, всегда делает урок на основе практики, приятная подача материала, от простого к сложному, очень доволен, что приобрел курсы именно у Дмитрия, спасибо Вам!
Виктор
Видео 100% полезное
Огромное Вам спасибо за Ваши уроки, Дмитрий. Благодаря, которым я смог достичь своих целей и найти абсолютно все ответы на свои вопросы, которые меня ставили в тупик уже пару месяцев. Видео 100% полезное. Спасибо!!! Желаю Вам здоровья и удачи в ваших…
Видео 100% полезное. Спасибо!!! Желаю Вам здоровья и удачи в ваших…
Илья
Прошёл курс по HTML и CSS для начинающих. Спасибо большое Дмитрий за этот материал!!! Начал проходить этот курс, вообще не разбираясь в этом направлении. Теперь немного понимаю что к чему, хотя это всего лишь начало))) Всё здорово!!!! Без лишнего!!…
Крейда Антон Игоревич
Помог мне открыть мир верстки
Хочу сказать большое спасибо за курс Дмитрию который помог мне открыть мир верстки и т.д. В целом хочется похвалить за контент, ведь все доступно и понятно и не так страшно начинать развиваться дальше. Также хочется отметить приятный голос, что очень…
Виталий
На старости лет я решил кардинально поменять сферу деятельности
Хотел бы поблагодарить Дмитрия за замечательный и доходчивый курс. На старости лет я решил кардинально поменять сферу деятельности и, будучи гуманитарием и полным нулём в html/css, пройдя этот курс, я получил вполне конкретные базовые знания и базово. ..
..
Алина
За первые пять занятий узнала больше, чем из 700страничной книги
Огромное спасибо за такой прекрасный курс. За первые пять занятий узнала больше, чем из 700страничной книги. Все легко и понятно. Вы потрясающий педагог. С удовольствием продолжу обучение дальше!
Евгений
Автор курса, Дмитрий Валак, явно знает о чем учит
Я давно увлекаюсь версткой (аж с 2007го), но важно еще учиться правильно. С 2007го я учился сам (как получалось) и на форумах по верстке с меня постоянно угорали (верстал я табличной версткой). А вот пояснить конкретно, что не так, никто и не трудилс…
Макс
Все очень круто, максимально просто и профессионально
Прошел курс Создание сайтов на HTML и CSS для начинающих. Все очень круто, максимально просто и профессионально. Очень понравился ваш курс также хотелось би увидеть аналогичный курс по Javascript и научится чему-то новому и интересному. Если у вас ес…
Денис
Учтены все мелочи, на которые многие не обращают внимания
Привет Дмитрий. Прохожу курс для начинающих, начал абсолютно с нуля, хочу развиваться в этой сфере дальше, сейчас на 20ом уроке +- .
Вы большой профессионал, не пожалел, что приобрёл курс, все очень профессионально подготовлено, и учтены все мелочи…
Прохожу курс для начинающих, начал абсолютно с нуля, хочу развиваться в этой сфере дальше, сейчас на 20ом уроке +- .
Вы большой профессионал, не пожалел, что приобрёл курс, все очень профессионально подготовлено, и учтены все мелочи…
Александр Владимирович Кучеренко
Я увидел Ваше видео на Youtube, просмотрел дважды
Здравствуйте, Дмитрий! Меня всегда увлекало все, что так или иначе связано с компьютерами. В школе информатика была любимым предметом, книги про компьютеры и автоматику — любимыми книгами. В 90-х поступил в университет на факультет автоматики и вычис…
Валерий
Дорогу осилит идущий
Изучил данный курс и наконец-то пришло понимание того, что из себя представляет тот самый загадочный «таск-менеджер Gulp», а так-же Bootstrap, SASS и прочие «полезные и питательные» инструменты разработки. Для полноценного понимания материалов курса…
Александр
Так! хотелось бы начать с того что я «перелопатил» гору всякой инфы по-поводу всяческих курсов в Киеве. ..да,я нашел много разных крутых IT академий с их отличными курсами(так о них писалось),после которых обещают чуть ли не работу в этих же академиях…
..да,я нашел много разных крутых IT академий с их отличными курсами(так о них писалось),после которых обещают чуть ли не работу в этих же академиях…
Абдумалик
Здраствуйте! Прошел курсы Создание сайтов на HTML и CSS, скажу что курс был разработан на высоком уровне. Видно что проффесионал своего дела. Мне очень понравился этот курс. Хочется так же пройти курсы по Js, надеюсь что вы нас еще раз обрадуете)
Нурдаулет Торегалиев
Спасибо вам Дмитрий вы самый лучший учитель
Мне понравился этот курс. Я много мечтал чтобы записаться и накопил много денег чтобы стать студент в этом курсе. И вот я окончил курс и учил много интересов и много полезных вещей. Спасибо вам Дмитрий вы самый лучший учитель который я встречал и я о…
Хаким
Помимо меня Ваш курс изучили еще два моих младших брата
Здравствуйте, Дмитрий. Спасибо Вам большое за курс. Рассказываете все очень понятно, без воды, по делу. Я сам веб-дизайнер и мне было очень интересно узнать о верстке сайтов. Нравится, что в верстке одни и те же вещи можно делать разными путями….
Нравится, что в верстке одни и те же вещи можно делать разными путями….
Дмитрий
Заполнил все пробелы, разобрался в том что не получалось и прогресс пошел.
Дмитрий спасибо за ваши курсы! Проходил много до этого и совсем не получалось верстать , решился снова на начальный уровень и не пожалел. Заполнил все пробелы, разобрался в том что не получалось и прогресс пошел.
Дмитрий
Стоит своих денег. Да даже, скорее всего, намного больше.
Отличный курс, настолько отличный, что даже неожиданно! Всё доступно объяснено, легко для повторения. По прохождению даже этого курса для начинающих можно уверенно верстать страницы. Кто сомневается — никаких сомнений! Стоит своих денег. Да даже, ско…
Никита
Могу сказать, что от курса остались только положительные эмоции
Прошел курс «Создание сайтов на HTML и CSS для начинающих». Могу сказать, что от курса остались только положительные эмоции. Благодаря этим урокам, я ознакомился со многими вещами как в html, так и в css. Очень понравился 3 блок, потому что в нем был…
Очень понравился 3 блок, потому что в нем был…
Александр
После Ваших уроков как-то у других и учиться не хочется
Добрый день! Курс очень крутой, очень много полезных моментов для себя нашёл, которых нет на бесплатных марафонах. После Ваших уроков как-то у других и учиться не хочется. Спасибо большое! С нетерпением жду от Вас других курсов и видеороликов на YouT…
Степан
Дмитрий очень кратко и ясно объясняет материал
Наблюдаю за Дмитрием продолжительное время, благодаря данному человеку у меня появился стимул стремиться к приобретению новых навыков с сфере компьютерного кода. Дмитрий очень кратко и ясно объясняет материал, все его курсы можно смотреть на одном ды…
Nikita
Я прошел курс и не пожалел потраченных денег и времени
Я начал изучать Python, чтобы освоить профессию бэкенд-разработчика. Но для этого нужно знать и фронтенд. Конечно очень много крутых курсов есть по HTML и CSS, но эти все курсы на английском языке, в котором я не силен. Большинство курсов на русском…
Большинство курсов на русском…
Евгений
Это первый шаг к профессиональной верстке
Прошел курс полностью. Мне понравилось. Это первый шаг к профессиональной верстке. Были некоторые проблемы из-за изменения текущих версий некоторых плагинов и библиотек, но все решаемо. И раздел по адаптивности сокращен, на мой взгляд. В остальном, о…
Элла
Я в полнейшем восторге от курса, однозначно советую всем!
Спасибо Дмитрию огромное, за этот интереснейший и полезнейший курс, состоящий из большого количества тем, которые автор очень доходчиво и понятно объясняет в мельчайших подробностях, что позволяет сформировать четкое представление того, что надо дела…
Иван
Автор действительно понимает, что рассказывает
От курса остались только положительные впечатления. Автор действительно понимает, что рассказывает и делает это максимально доступно и понятно. На курсе разбираются все аспекты создания сайта — от построения «скелета» веб-страницы до загрузки на хост. ..
..
Alexandr
Очень понравилась подача, без «воды», доступно и понятно
Прошел курс «HTML и CSS для начинающих». Остался очень доволен. Дмитрий, вам огромное спасибо и большой респект за курс! Очень понравилась подача, без «воды», доступно и понятно. Домашние задания, чтоб усвоить материал! Супер!!!
Татьяна
Очень нравится заниматься по данным видеоурокам
Очень нравится заниматься по данным видеоурокам. Понятно, содержательно. Есть д/з с самостоятельной проверкой, а также материалы урока, которые можно скачать. Мне нравится. Советую!!!
Илья
Ваши уроки, знания, это своего рода быстрая отправная точка
Спасибо Дмитрий, за ваш курс, очень внятно и подробно преподносите информацию. Вы помогаете многим, таким как, кто не уверен в себе но хочет изменится, тем кто хочет научится и не обладает финансовыми возможностями для своего образования. Теми знания…
Евгений
С конца 20-го года беру уже заказы на вёрстку
Учился по курсам Дмитрия весь 20-й год, понравилась глубокая, подробная и актуальная информация с наглядными примерами работы той или иной технологии. С конца 20-го года беру уже заказы на вёрстку, до сих пор возвращаюсь к этим курсам(купил у Димы вс…
С конца 20-го года беру уже заказы на вёрстку, до сих пор возвращаюсь к этим курсам(купил у Димы вс…
Андрей
Все темы изложены четко и понятно
Всем привет! Прошел обучение у Дмитрия «Html и CSS для начинающих», с начало сомневался: брать курс или нет? После прохождения понял, что сделал правильно что взял. Все темы изложены четко и понятно. Буду брать и другие курсы Дмитрия. Единственное, х…
Олег
Эти курсы — одни из самых лучших по основам HTML и CSS
Начинал несколько курсов по HTML, но одни были похожи на простое перечитывание документации, другие — слишком упрощённые. Случайно наткнулся на курсы Димы и в итоге они мне понравились больше всех, потому что, с одной стороны, всё объясняется про…
Иван
Спасибо Дмитрию за его «творение»! Прошел Html и CSS для начинающих. Подача четкая и по делу, чувствуется профессионал своего дела. Рекомендую к приобретению! Буду и дальше использовать в своем обучении продукты Дмитрия!
Цена очень даже приятная. Вс…
Вс…
Павел
Не сдавайтесь, идите до конца! Всем терпения!
Данный курс прошел примерно за пол месяца. Темп подачи материала вначале не устраивал, много приходилось останавливать видео и разбираться, т.к. иногда не было комментария что делается в моменте. Раз и все, а что нажал неизвестно. Один раз снач…
Melisbek uulu Beksultan
Вы очень хорошо проводите уроки мастер своего дела
Отличный курс, я собираюсь на курсы по FrontEnd разработке благодаря вам у меня есть старт, вы очень хорошо проводите уроки мастер своего дела процветания вам ! пламенный привет из Кыргызстана !!!!
Евгений
Дмитрий всё доступно и довольно подробно объясняет
Данные курсы отлично подойдут тем, кто не может или не хочет принимать участие в различных вебинарах, подстраиваться под расписание и предпочитает обучаться самостоятельно, в удобное для себя время. Дмитрий всё доступно и довольно подробно объясняет…
Карим
Когда начал «верстать в одного», были мысли забросить это все дело
Изначально начал изучать «верстку» не правильно, тобишь сразу с практики. Кстати по вашемууроку на примере сайта «Mogo».)))
Когда понял, что ничего сам сделать немогу, решил приобрести обучающий курс. Сразу скажу, любое обучение связанное с интел…
Кстати по вашемууроку на примере сайта «Mogo».)))
Когда понял, что ничего сам сделать немогу, решил приобрести обучающий курс. Сразу скажу, любое обучение связанное с интел…
Oleg
Данный курс рекомендую, если не хотите 90% времени тратить на гугл
Доброго времени суток Друзья! Хочу выразить благодарность Дмитрию за предоставленные курсы. На данный момент завершаю прохождение курса по верстке с помощью инструментов gulp, sasss, bootstrap. До покупки курса пробовал верстать на ломанной сборке…
Эрнест
По началу обучался в интернете, то что знал было не понятно до конца
По началу обучался в интернете, то что знал было не понятно до конца, где и когда использовать margin, padding, div и т.д не было понятно. Спасибо, Дмитрий за этот курс в котором объяснил основы.
Кирилл
Данный курс считаю отличным началом на своем пути
Хочу сказать огромное спасибо Дмитрию. Свой путь в сфере создания сайтов я начал именно с Ваших уроков, которые с каждым днем развивают мне все больше и больше. Неважно, уроки в ютубе или здесь — они все информативные, полезные и хорошо объяснены. Да…
Неважно, уроки в ютубе или здесь — они все информативные, полезные и хорошо объяснены. Да…
Алексей
Вообще очень импонировал преподаватель в видео
Всем привет! Решился на отзыв заранее, не первый раз сталкиваюсь с онлайн обучением. Много всяких аферистов. Но этот курс по моей тематике просто вызвал у меня очень большое доверие. Как преподаватель доносит информацию, само качество видео-уроков, у…
Василий
Курс по вёрстке транспортной компании был просто мега полезным
Дмитрий, хочу вас поблагодарить, курс по вёрстке транспортной компании был просто мега полезным! Думаю, что в финальную стадию проекта было бы полезно включить normalize — может ошибаюсь. Чуть позже собираюсь пройти курс «Профессиональная вёрстка» и…
Виталий
Для начинающих доступно и понятно!
Курс понравился! Для начинающих доступно и понятно! Большое спасибо за работу и потраченное время! Пойдём дальше развиваться и практиковаться!
Сергей
Сверстал сайт «Mogo» — было круто
Сверстал сайт «Mogo» — было круто. Сейчас приступил к верстке «ActiveBox». Думаю о приобритении курса «HTML & CSS с нуля для начинающих». Присоединяйтесь!
Сейчас приступил к верстке «ActiveBox». Думаю о приобритении курса «HTML & CSS с нуля для начинающих». Присоединяйтесь!
Сергей Буров
Теперь моя верстка начинается только с gulp и scss
Новый шаг в развитии. Теперь моя верстка начинается только с gulp и scss. Это действительно очень редкий курс в котором Дмитрий рассказывает все возможные нюансы и новые подходы в верстке сайтов. Больше всего понравилось … да все наверно. Всем удач…
Арслан
Сам в веб-разработке не так давно и узнал много нового
Спасибо, Дмитрий, за такой курс по созданию сайта. Сам в веб-разработке не так давно и узнал много нового. Очень понравилась подача материала, без воды, как говорится, сразу практика. Круто, что ты показываешь свои ошибки в работе над сайтом и расска…
Артём
Прошёл с огромным удовольствием и энтузиазмом
Потрясающий курс от потрясающего автора. Прошёл с огромным удовольствием и энтузиазмом, ибо сразу понял, что я, как новичок, научусь многому новому и очень интересному для себя.
Сергей
Огромным плюсом является индивидуальный подход и прямое общение
Отличный курс. Однозначно стоит своих денег. Огромным плюсом является индивидуальный подход и прямое общение с преподавателем. Это намного ускоряет понимание материала и обучение. Дмитрий специалист своего дела. Всегда на связи, поможет и объяснит…
Рафаэль
Очень доволен, профессионально, разборчиво, много полезного узнал
Очень рад, что нашел сначала канал на youtube, ну а затем и прямую ссылку на сайт Дмитрия, курсом по верстке сайта Логистики очень доволен, профессионально, разборчиво, много полезного узнал из него. Спасибо!
Никита
Дмитрий все отлично объясняет и помогает понять сложные вещи
Отличный курс. Все четко и по делу, ничего лишнего. Брал курс с наставником. Созванивались с Дмитрием несколько раз, разбирали непонятные моменты. Дмитрий все отлично объясняет и помогает понять сложные вещи. Большое спасибо. Надеюсь скоро появится к. ..
..
Olzhas
Очень доходчиво все объясняется, без воды.
Спасибо за курс. Очень доходчиво все объясняется, без воды . С учетом 2-4 часа в день прошёл курс чуть меньше чем за месяц. Дальше ждём курс по js! Дмитрий спасибо.
Эдуард
Очень доволен всем
Я не особо разбираюсь в языках программирования но этот курс прошел за 10 дней. Очень доволен всем, жду JS.
Евгений
Спасибо Дмитрию за такой отличный курс
Спасибо Дмитрию за такой отличный курс по профессиональной, быстрой и комфортной верстке сайтов. Очень рад, что купил твои курсы. Из этого курса я узнал что такое GULP, Bootstrap, SASS научился нормально кодить. Огромное спасибо за твой курс, а та…
Сергей
Никакой «воды», все четко и по делу
Здравствуйте. Курсы Дмитрия хороши, прежде всего, простотой и ясностью объяснения материала. Никакой «воды», все четко и по делу. Материал разложен «по полочкам» — от простого к сложному. Но самое главное, что я уже давно занимаюсь веб-разработкой и,. ..
..
Tural Kerimov
У вас все шансы стать профессионалом в будущем
Отличный курс, подача материала прекрасна, размеренно и никакой спешки. Придерживаясь правил и советов которые дает Дмитрий у вас все шансы стать профессионалом в будущем. Чувствуется рука мастера и талант преподавателя.
Роман Ушаков
Знания были но они были разрознены и не хватало практики
Всем привет! До того как попасть к Дмитрию Валаку, я самостоятельно изучал сайтостроение. Знания были но они были разрознены и не хватало практики. И вот я чисто случайно нашёл в интернете сайт Димы. Начал заниматься, обучение очень нравится и сразу…
Руслан Ахметчев
Вот мечта и осуществилась!
Доброго времени суток, Дмитрий! Прежде всего хочу сказать огромное спасибо за твои труды в плане обучения. Вкладываешь в уроки прям всю душу, все рассказывается и объясняется в мельчайших подробностях. Работаю инженером — электроником в ЦОДе, даже пр…
Виктор Оберемко
Честно говоря, сомневался: брать курс или нет?
Всем привет! Прошел обучение у Димы, честно говоря, сомневался: брать курс или нет? Сейчас однозначно бы ответил себе «да». На протяжении всего курса получал обратную связь в течение 1-2-ух дней, что реально очень приятно. Те знания, которые дае…
На протяжении всего курса получал обратную связь в течение 1-2-ух дней, что реально очень приятно. Те знания, которые дае…
Андрей Блинников
После твоего первого ответа на мою первую домашку я чуть со стула не упал
Спасибо тебе огромное за твои уроки. Они действительно очень крутые. Всего за 1 месяц смог очень многому научиться. Даже в голове не было мысли, что смогу под конец верстать те макеты, что ты мне давал. Был приятно удивлён. Твои уроки очень красиво с…
Екатерина Ерофеева
Уже взяла курс для продвинутых и очень жду следующие курсы
Я прошла курс Основы HTML и CSS для начинающих. Решила взять курс с наставничеством, так как знала, что у меня будет маленькая тележка вопросов :) У меня была кое-какая теоретическая база, перед курсом. Но это была просто каша в голове. Этот курс по…
Александр Крюков
Уж если я чего решил…
Всем привет! Меня зовут Александр. Вот уже 55 лет я «топчу» эту бренную землю. Решил я как-то: «Научусь делать сайты!». Ну и как в песне у Владимира Семеновича (это Высоцкий — кто не знает): «Уж если я чего решил, то выпью обязательно…». Полазил по…
Ну и как в песне у Владимира Семеновича (это Высоцкий — кто не знает): «Уж если я чего решил, то выпью обязательно…». Полазил по…
Егор Бондарь
Единственный курс в рунете, в котором вы будете работать с реальным человеком
Дмитрий, огромное Вам спасибо за такой прекрасный курс! Всё очень доступно и предельно ясно, никакой воды, только реальные примеры! За месяц работы с Вами уже достаточно уверенно разбираюсь в HTML/CSS/HTML5/CSS3, более того, благодаря Вашим практичес…
Екатерина
Оказалось, это как раз то, чего мне не хватало
Я не являюсь полным новичком в верстке, и уже начальные знания были, нужно было кое-что вспомнить, подтянуть и понять в каких именно местах допускаю ошибки. И тут, на просторах интернета мне попался курс Дмитрия. Решила попробовать и не ошиблась! Ока…
Илья
Он не сулит золотых гор и не обещает за две недели сделать из вас супер профи
Прежде всего в меня курсе Дмитрия привлекла его открытость и честность. Он не сулит золотых гор и не обещает за две недели сделать из вас супер профи. Он не скрывает, что придется много и тяжело работать для достижения результата. Материал подается ч…
Он не сулит золотых гор и не обещает за две недели сделать из вас супер профи. Он не скрывает, что придется много и тяжело работать для достижения результата. Материал подается ч…
Раиль Исаев
На выходе я получил огромный багаж знаний и много практики
Курс просто замечательный! В видео уроках, Дима всё очень доходчиво и понятно объясняет! Материал весь только по делу, никаких лишних деталей нету. Только то, что необходимо для верстальщика. Самое главное не скучно, как бывает у большинства обуча…
Анжелика Александрова
Определилась, как и где я хочу зарабатывать верстальщиком
Обучение у тебя мне очень нравится! Освоила классный редактор Brackets и поняла, как должны выглядеть файлы html и css, что такое красивый код. Познакомилась с новыми для меня псевдо-классами и тегами html5. Научилась правильно раскраивать макет в Фо…
[:ru]Создание сайта с нуля
Создание сайта с нуля – ЧТО ЭТО ЗНАЧИТ?
Веб-сайт с нуля — это веб-сайт, созданный по индивидуальному заказу и написанный вручную.
Таким образом, создание веб-сайта с нуля просто означает, что сайт тщательно создается в соответствии с потребностями клиентов и их конкретными бизнес-требованиями.
Веб-сайты стали больше, чем просто маркетинговыми инструментами для бизнеса. В настоящее время люди могут использовать их практически для всего: от общения и встреч с друзьями до передачи информации, торговли, обучения и многого другого. Существуют различные конструкторы веб-сайтов, которые можно использовать для создания простых и работающих веб-сайтов. Однако у этих веб-конструкторов есть свои недостатки и множество недостатков. Вот почему ручное кодирование или разработка веб-сайта с нуля (на основе CMS) настоятельно рекомендуется владельцам бизнеса или профессионалам, которые хотят создать выдающийся веб-сайт для своего бизнеса или для себя.
ВЕБ-САЙТ С НУЛЯ и СОЗДАТЕЛИ ВЕБ-САЙТОВ
Создание веб-сайта с нуля дает множество преимуществ в том смысле, что сайт разработан таким образом, что привлекает внимание посетителей и загружается быстрее, чем веб-сайт, разработанный в конструкторах веб-сайтов. Однако это требует глубоких знаний в области дизайна UI\UX и технологий, таких как HTML (язык гипертекстовой разметки), CSS (стиль каскадного листа), PHP (препроцессор гипертекста), JS (JavaScript) или фреймворков JavaScript (например, AngularJS), а также базового понимания SEO (поисковая оптимизация). Поэтому настоятельно рекомендуется нанимать профессиональных веб-разработчиков или агентства веб-разработки, когда вам нужен профессиональный сайт, соответствующий вашим потребностям.
Однако это требует глубоких знаний в области дизайна UI\UX и технологий, таких как HTML (язык гипертекстовой разметки), CSS (стиль каскадного листа), PHP (препроцессор гипертекста), JS (JavaScript) или фреймворков JavaScript (например, AngularJS), а также базового понимания SEO (поисковая оптимизация). Поэтому настоятельно рекомендуется нанимать профессиональных веб-разработчиков или агентства веб-разработки, когда вам нужен профессиональный сайт, соответствующий вашим потребностям.
В отличие от веб-сайтов, созданных на заказ, конструкторы веб-сайтов и веб-сайты-шаблоны поставляются с набором встроенных функций, которые в большинстве случаев больше, чем нужно вашему веб-сайту, и в результате плохо влияют на производительность. твой сайт. Основное правило таково: если у вас много времени и вы хотите создавать веб-страницы или блог только для своего хобби, попробуйте сделать это с помощью некоторых конструкторов веб-сайтов. В противном случае, чтобы получить качественный веб-сайт для развития вашего бизнеса, найдите агентство веб-разработки и доверьте свой проект веб-экспертам.
ПРЕИМУЩЕСТВА СОЗДАНИЯ САЙТА С НУЛЯ
- Сайт получает свой уникальный индивидуальный UI\UX дизайн и код (что может значительно увеличить продажи).
- Никакая реклама не будет загромождать сайт.
- Сайт имеет собственное уникальное доменное имя (что положительно повлияет на рост вашего бренда).
- Сайт будет оптимизирован для поисковых систем, что ускорит загрузку страниц.
- Сайт можно легко настроить, чтобы воспользоваться преимуществами SEO.
- Возможность легко редактировать и добавлять новый контент на сайт.
НЕОБХОДИМЫЕ ПРЕДПОСЫЛКИ ДЛЯ СОЗДАНИЯ ВЕБ-САЙТА С НУЛЯ
Опыт является ключом к кодированию отличного и привлекательного веб-сайта. Поэтому перед началом работы разработчик должен иметь по крайней мере следующее:
- Понимание HTML и PHP, а также синтаксиса и тегов
- Знание CSS и JavaScript
- Базовое понимание SEO
- Редактор кода
- Программное обеспечение для работы с макетами (например, Figma, Adobe Illustrator, Adobe Photoshop или Sketch)
- Последняя версия хороших браузеров, таких как Google Chrome, Safari, Mozilla Firefox и Internet Explorer
ПОШАГОВОЕ РУКОВОДСТВО ПО СОЗДАНИЮ ВАШЕГО САЙТА
Творчество и мастерство определяют результат каждого процесса создания сети. Веб-дизайнеры кодируют свои веб-сайты по-разному в зависимости от своих предпочтений. Хотя техника может отличаться, обычно создание веб-сайта включает следующие важные шаги.
Веб-дизайнеры кодируют свои веб-сайты по-разному в зависимости от своих предпочтений. Хотя техника может отличаться, обычно создание веб-сайта включает следующие важные шаги.
Шаг 1: Выбор доменного имени
Это важная часть путешествия. При выборе доменного имени убедитесь, что оно соответствует вашей коммерческой деятельности. Доменное имя, совпадающее с названием вашей компании, повышает узнаваемость вашего бизнеса в Интернете и укрепляет ваш бренд. Хороший SEO-специалист может сделать доменное имя запоминающимся, чтобы привлечь трафик на ваш сайт и, следовательно, увеличить ваши продажи.
Важно помнить:
EMD (Exact Match Domain) – это домен, точно соответствующий поисковому запросу. Сайт может быть расценен как спам, если его доменное имя не соответствует концепции компании. Некоторые фирмы незаконно используют EMD, используя ключевые слова, чтобы показываться в верхней части поисковой выдачи. Это может нанести ущерб будущему бизнеса, поскольку может привести к тому, что сайт будет удален или помещен в нижнюю часть поисковой выдачи.
Шаг 2: Разработка идеи макета
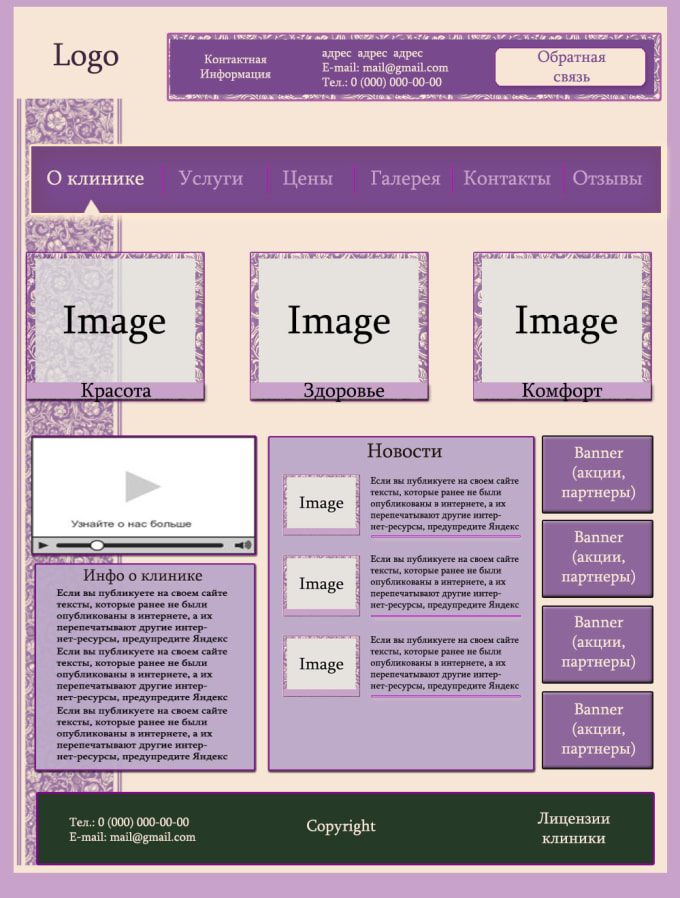
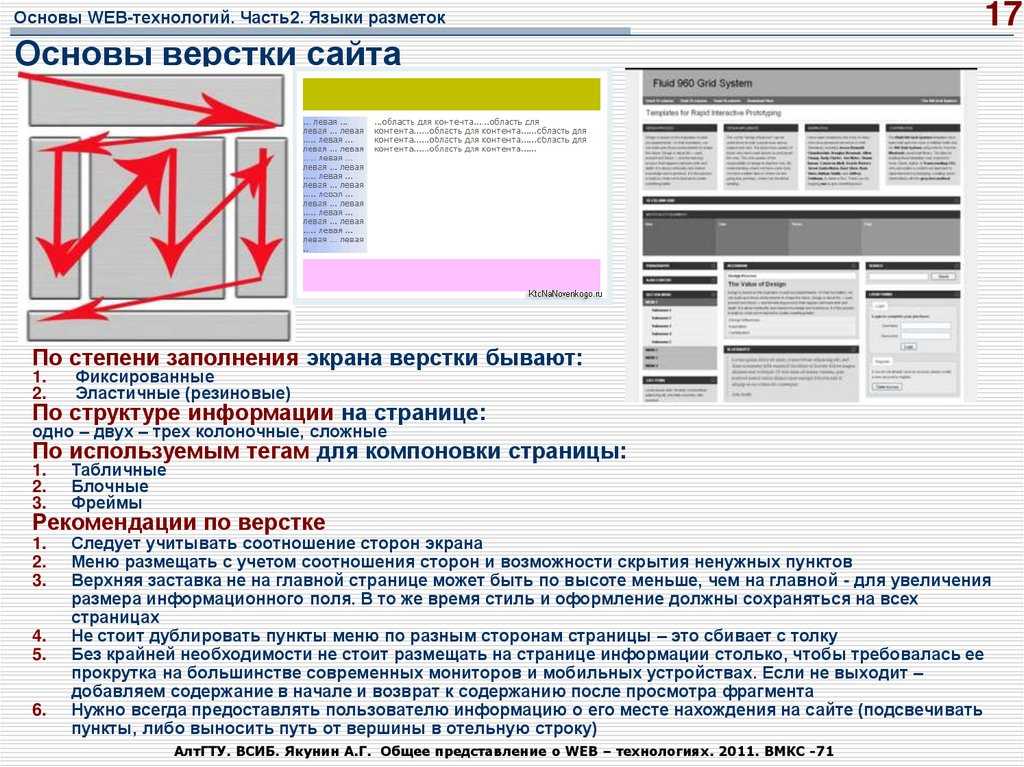
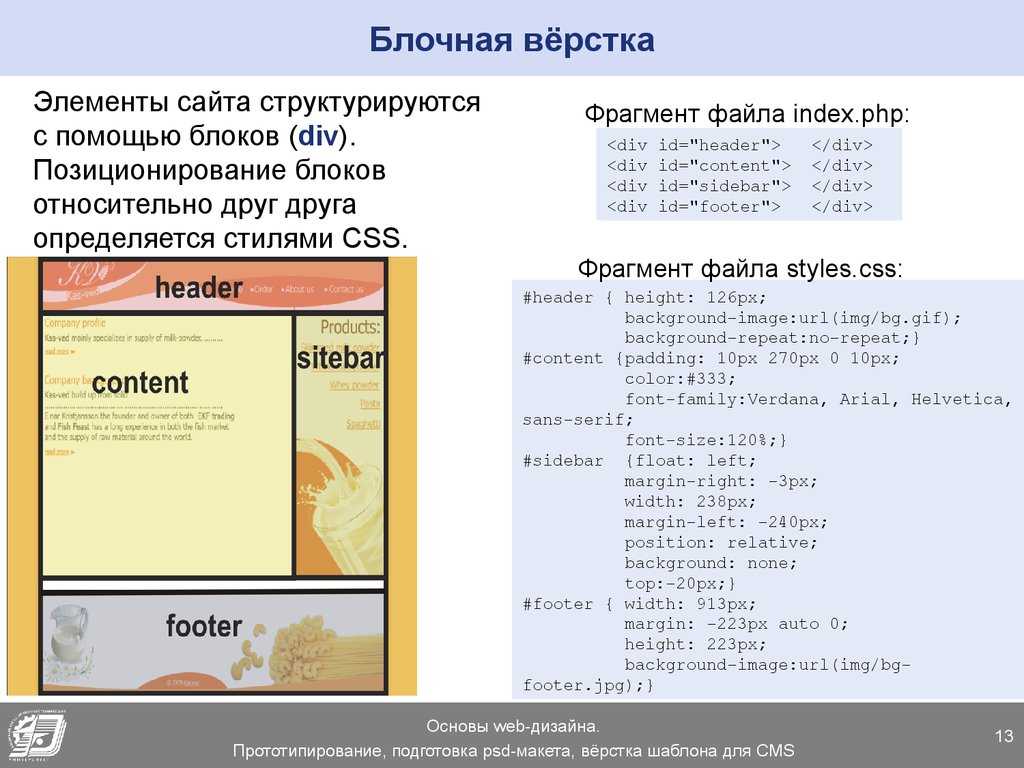
Каждый веб-сайт состоит из четырех основных разделов: заголовка, контента, боковой панели и нижнего колонтитула.
Поэтому перед началом работы дизайнеру необходимо создать эскиз, отображающий структуру будущего сайта с помощью ручки и бумаги или специального программного обеспечения, такого как Figma или Axure.
Шаг 3: Создание макета для веб-сайта
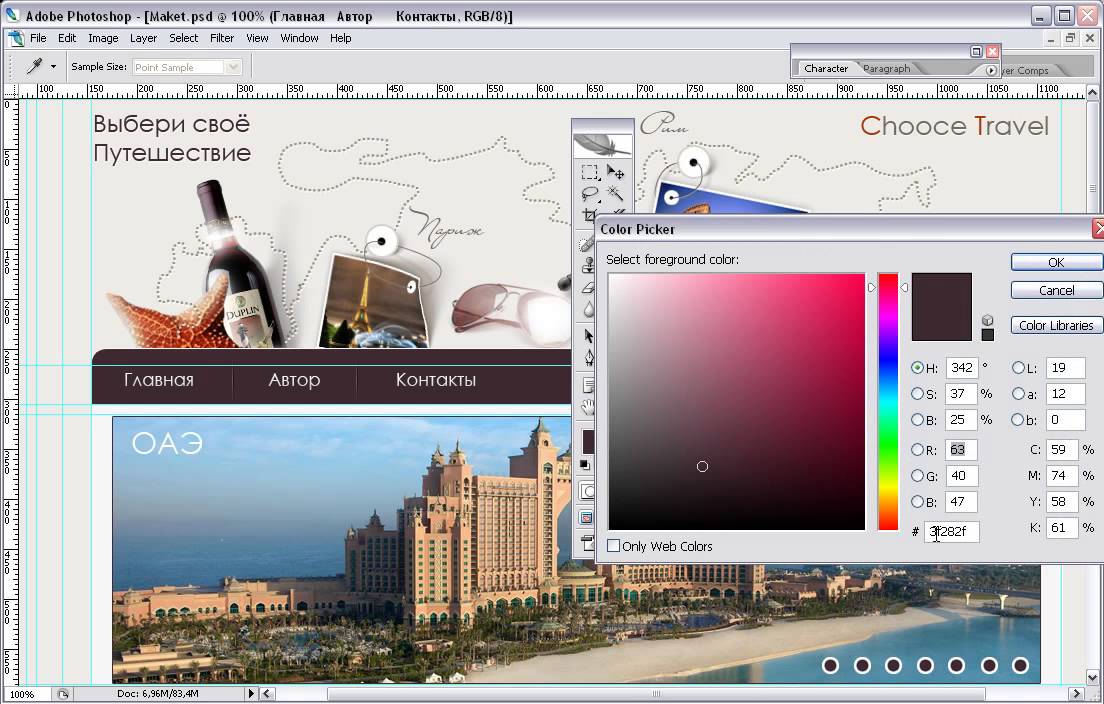
Дизайнер создает макет с помощью таких программ, как Figma, Photoshop или Sketch. Они начинают с выбора идеальной ширины и разрешения будущего веб-сайта, затем проектируют каждый раздел, заполнители и блоки. Навигационная панель, боковая панель, логотип (воспользуйтесь сервисом дизайна логотипа F5 Studio или прочитайте статью как создать логотип: 5 основных принципов дизайна логотипа), слоган, футер, текстовые поля также создаются и заполняются фиктивным контентом, который впоследствии будет заменен фактическим веб-контентом после завершения сайта.
Особое внимание уделяется необходимым элементам, которые продолжат активно взаимодействовать с пользователем, UI-дизайну и UX-дизайну. Тщательно проработан раздел товаров, услуг и блоков, содержащих призыв к действию, а также блоки с анимацией.
Тщательно проработан раздел товаров, услуг и блоков, содержащих призыв к действию, а также блоки с анимацией.
Готовый файл проекта из графического редактора затем нарезается на небольшие полезные фрагменты, которые передаются разработчикам и, наконец, экспортируются на веб-сайт
Важно отметить, что в некоторых случаях разработка более сложных проекты требуют наличия внутренних страниц, в таких случаях также разрабатывается прототип и дизайн этих страниц.
В F5 Studio мы используем профессиональный подход к услугам разработки корпоративных сайтов. Наши дизайнеры UI/UX начинают с исследования посетителей веб-сайта, чтобы создать четкий путь пользователя. Затем дизайнер UX использует Figma (подробнее об этом превосходном инструменте веб-дизайна) для создания дизайна веб-сайта.
Шаг 4: Работа с внутренним и внешним интерфейсом веб-сайта
На основе макета, созданного веб-дизайнером, разработчики внешнего интерфейса «анимируют» сайт, создавая блок за блоком и страницу за страницей.
Интегрируется ранее заданная в проекте структура сайта, загружается графическое и текстовое наполнение и готовится первый прототип сайта, готовый к использованию.
Разработчики внешнего интерфейса:
Разработчики внешнего интерфейса управляют функциями веб-страницы, они в основном несут ответственность за все, что пользователи видят, открыв веб-страницу. Другими словами, Front-End разработчики сосредотачиваются только на пользовательском интерфейсе и пользовательском опыте.
Back-End-разработчики:
Back-End-разработчики отвечают за базу данных и практически за все процессы, происходящие за кулисами, которые пользователь не может видеть.
Их задача — написать коды, обеспечивающие связь между веб-сайтом и сервером (это делается с использованием таких технологий, как PHP, NodeJS, MySQL и т. д.).
Шаг 5: Обеспечение качества
Специалисты по обеспечению качества обеспечивают полное отсутствие каких-либо ошибок или багов на сайте и следят за тем, чтобы готовый продукт работал в соответствии со всеми требованиями, описанными в техническом задании заказчика.
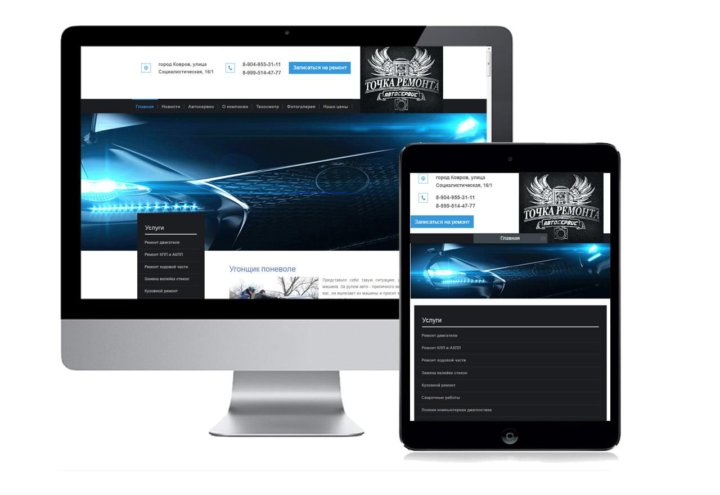
Они также следят за тем, чтобы веб-сайт помещался на любом экране и чтобы все его блоки или разделы, разработанные на исходном макете, корректно отображались на всех устройствах и в современных браузерах.
Шаг 6: Проверка и оптимизация
Весь веб-сайт должен быть проверен, чтобы убедиться, что он соответствует установленным нормам и стандартам. Это обеспечивает параллельную интерпретацию веб-страниц разными машинами, браузерами и посетителями. Это включает проверку HTML и CSS, простую SEO-оптимизацию на странице, кросс-браузерное тестирование.
Сколько времени занимает создание сайта с нуля и от чего это зависит?
Создание нового веб-сайта с нуля — трудоемкий процесс. Всегда доверяйте эту задачу профессионалу, если вам нужен приятный сайт, который служит своему прямому назначению.
Допустим, все идет по плану, а у руля вашего проекта работает опытный разработчик? Как долго вам придется ждать, прежде чем вы сможете запустить свой новый веб-сайт?
У каждого веб-разработчика есть свой график
Типичный проект требует около 4-6 недель
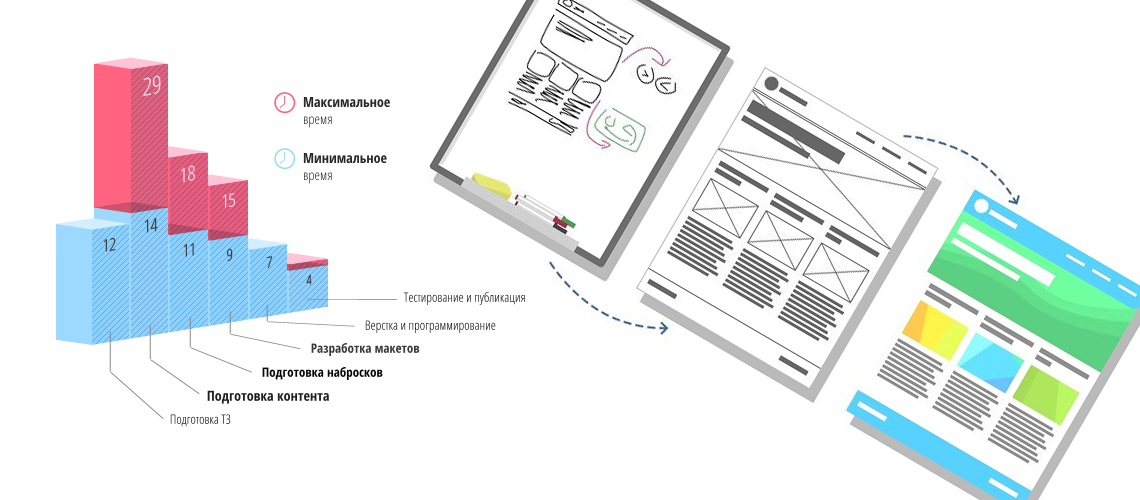
Веб-разработка — это поэтапный процесс. Клиент, как правило, очень активно участвует и часто имеет общее мнение о том, готов ли сайт к запуску. Вот как может выглядеть типовая временная шкала для стандартного веб-сайта, разработанного и спроектированного с нуля и состоящего из 5–7 страниц.
Клиент, как правило, очень активно участвует и часто имеет общее мнение о том, готов ли сайт к запуску. Вот как может выглядеть типовая временная шкала для стандартного веб-сайта, разработанного и спроектированного с нуля и состоящего из 5–7 страниц.
- Фаза открытия (3–4 дня)
Эта фаза отмечена интенсивными исследованиями и планированием. Здесь разработчик связывается с клиентом, чтобы создать дорожную карту для всего проекта. Действия на этапе обнаружения включают, среди прочего, исследование целевой аудитории, потребностей клиента, текущих тенденций, будущих ожиданий и анализ конкурентов. На данном этапе сайт в основном уже сформирован. Проект может существовать только в виде каркаса с картой сайта для предлагаемой структуры контента и документации. - Клиентские версии (2–4 дня)
Клиенту предоставляются результаты, полученные разработчиком на этапе обнаружения. Клиент рассматривает различные предложения разработчика о том, как должен продвигаться проект, а также об ожидаемых результатах. Затем он/она может высказать свое недовольство, и после того, как все проблемы будут решены, начинается дизайн веб-сайта.
Затем он/она может высказать свое недовольство, и после того, как все проблемы будут решены, начинается дизайн веб-сайта. - Этап проектирования (3–6 дней)
Создание веб-сайта начинается с проектирования. Дизайнеры проекта воплощают идею сайта в жизнь, создавая визуальные элементы концепции вашего сайта. Они находят способы убедиться, что веб-сайт будет соответствовать вкусу и ожиданиям клиента. В конце этого этапа веб-дизайнер представляет клиенту макет желаемого веб-сайта. - Изменения дизайна (2-4 дня)
Клиенту предоставляется макет веб-сайта. Макеты — это своего рода краткий обзор того, над чем будут работать разработчики. Они дают клиенту представление о том, как будет выглядеть готовый сайт. На этом этапе клиенты могут запросить изменения дизайна, и как только они будут удовлетворены, проект будет передан на стол разработчика. - Этап разработки (6–10 дней)
С таким же успехом можно сказать, что именно здесь резина встречается с дорогой. Теперь разработчики создают вам веб-сайт на основе утвержденных вами дизайнов. Разработчики гарантируют, что функциональность и удобство использования будут гарантированы для всех устройств и браузеров. По завершению этапа разработки вы получаете прототип вашего сайта.
Теперь разработчики создают вам веб-сайт на основе утвержденных вами дизайнов. Разработчики гарантируют, что функциональность и удобство использования будут гарантированы для всех устройств и браузеров. По завершению этапа разработки вы получаете прототип вашего сайта. - Фаза тестирования и модификации (2–4 дня)
Прототип, который вы получите от своего дизайнера, поможет вам оценить, насколько хорошо работает ваш веб-сайт. Вы даже можете использовать его для сбора отзывов о его удобстве использования от нескольких тестировщиков. На этом этапе вы также можете попросить разработчика внести любые коррективы, которые, по вашему мнению, необходимы для полной оптимизации вашего сайта. Как только все настроено, ваш сайт будет готов к запуску. - Запуск (менее суток)
Запуск включает перенос веб-сайта на серверы хостинга и размещение его в Интернете.
Три основных фактора влияют на временную шкалу
- Компетентность членов команды.
 Большинство проектов веб-разработки делятся на этапы, каждый из которых назначается отдельному человеку. Приверженность, знания и опыт человека, работающего с конкретным жерновом, определяют скорость, с которой эта веха будет завершена.
Большинство проектов веб-разработки делятся на этапы, каждый из которых назначается отдельному человеку. Приверженность, знания и опыт человека, работающего с конкретным жерновом, определяют скорость, с которой эта веха будет завершена. - Размер веб-сайта. Само собой разумеется, что для создания сложного веб-сайта требуется больше времени, чем для создания простого. Поэтому, если вам нужен большой веб-сайт с множеством сложных функций, наберитесь терпения, так как его запуск может занять некоторое время.
- Спецификации клиента — в конечном счете, именно клиент определяет, насколько быстро или медленно он хочет, чтобы работа продвигалась.
При создании сайта с нуля могут иметь значение и другие второстепенные элементы. Однако, когда над вашим проектом работает авторитетное веб-агентство, вы можете быть уверены, что ваш проект будет развиваться в соответствии с планом. - Организация процесса веб-разработки. Если вы используете Figma для веб-дизайна (Sketch или Photoshop) веб-сайта, можно с нуля закодировать этот дизайн Figma или любой другой формат в высокопроизводительные веб-сайты WordPress.
 Разработка веб-сайта на WordPress — это экономически выгодный способ. Сочетание разработки Figma и WordPress позволяет сделать ваш бизнес-сайт по-настоящему экстраординарным. Если вам нужен более интерактивный веб-сайт, вы можете использовать современные фреймворки JavaScript или создавать веб-приложения с помощью SPA, PWA и бессерверных технологий. Но это более дорогой стек веб-технологий.
Разработка веб-сайта на WordPress — это экономически выгодный способ. Сочетание разработки Figma и WordPress позволяет сделать ваш бизнес-сайт по-настоящему экстраординарным. Если вам нужен более интерактивный веб-сайт, вы можете использовать современные фреймворки JavaScript или создавать веб-приложения с помощью SPA, PWA и бессерверных технологий. Но это более дорогой стек веб-технологий.
Чтобы оптимизировать свой бюджет, вы можете выбрать разработку веб-сайта с фиксированной ценой
Заключение
Эта статья была предназначена для того, чтобы подчеркнуть преимущества, которые могут предоставить веб-сайты, созданные на заказ, и процесс, которому необходимо следовать, прежде чем создавать веб-сайт с нуля. Подводя итог, можно сказать, что, хотя конструкторы веб-сайтов могут помочь создавать простые веб-сайты без необходимости иметь опыт в области ИТ, они остаются ограниченными и не подходят для коммерческих целей.
Созданные на заказ веб-сайты идеально подходят для бизнеса, поскольку они просты в обслуживании и содержат функции, необходимые для развития бизнеса. Таким образом, идеальный способ создания бизнес-сайтов — это создать его с нуля, однако для этого требуются некоторые знания в области ИТ. Поэтому перед тем, как начать заниматься, рекомендуется обратиться за консультацией к профессионалу.
Таким образом, идеальный способ создания бизнес-сайтов — это создать его с нуля, однако для этого требуются некоторые знания в области ИТ. Поэтому перед тем, как начать заниматься, рекомендуется обратиться за консультацией к профессионалу.
Каждый может решить, какой вариант лучше для него, в зависимости от его целей и ожиданий.
Макеты веб-дизайна с нуля
Ах, чистый холст: наверное, моя любимая часть процесса проектирования. Что мне в ней нравится, так это множество возможностей, которые она предоставляет: свобода действий для творчества без каких-либо ограничений, которые вступают в игру в дальнейшем. Все может случиться!
Есть несколько способов приблизиться к этому этапу. Некоторым нравится прыгать прямо в Photoshop (или их любимый инструмент компоновки), но лично я стараюсь какое-то время оставаться «аналоговым» и работать со старой доброй бумагой и ручками.
Такие инструменты дают гораздо больше свободы, чем использование мыши и экрана компьютера. Они позволяют нам отбрасывать идеи, как только они приходят нам в голову, и быть максимально выразительными, совершенно не заботясь о таких вещах, как аккуратность, которые — по крайней мере на данном этапе — просто мешают творчеству. Если вы еще не работали таким образом, попробуйте: это очень освобождает.
Они позволяют нам отбрасывать идеи, как только они приходят нам в голову, и быть максимально выразительными, совершенно не заботясь о таких вещах, как аккуратность, которые — по крайней мере на данном этапе — просто мешают творчеству. Если вы еще не работали таким образом, попробуйте: это очень освобождает.
Чтобы еще больше выйти за пределы своей зоны комфорта, попробуйте делать наброски в совершенно другой среде, чем та, в которой вы делаете свои более законченные проекты. Если вы не используете компьютер, вы можете путешествовать налегке и не беспокоиться о таких вещах, как электричество, поэтому используйте это как предлог, чтобы выйти на улицу. Если это солнечный день, найдите участок травы. Если идет дождь, насладитесь суетой местной кофейни.
Альбом для рисования
Мое оружие на данном этапе — мой надежный блокнот формата А5, который достаточно мал, чтобы его можно было легко носить с собой, но достаточно велик, чтобы вместить множество идей. Я сам предпочитаю пустой — потому что он кажется самым «свободным». Многие дизайнеры отдают предпочтение Moleskine. Позже, когда вы будете готовы привести в порядок свои наброски (очевидно, что нецелесообразно вечно продолжать путь беспорядка произвольной формы), использование бумаги с квадратной сеткой может стать отличным способом выбора вашей собственной структуры сетки, но подробнее об этом в момент.
Многие дизайнеры отдают предпочтение Moleskine. Позже, когда вы будете готовы привести в порядок свои наброски (очевидно, что нецелесообразно вечно продолжать путь беспорядка произвольной формы), использование бумаги с квадратной сеткой может стать отличным способом выбора вашей собственной структуры сетки, но подробнее об этом в момент.

Наброски — это удобный способ придумывать идеи, а доработка ваших набросков перед переходом в Photoshop означает, что вы сможете быстро отделить хорошие идеи от плохих, не тратя время в реальном приложении макета. Тем не менее, нет смысла слишком сильно улучшать наброски, потому что детальный дизайн лучше всего сохранить для среды, в которой он в конечном итоге будет испытан: на экране. Лично я делаю наброски в своем блокноте до тех пор, пока не разочаровываюсь в том, что не разрабатываю технические детали в Photoshop. На этом этапе пора начинать блокировать элементы с помощью каркасов.
Каркасы и сетки
Каркасы могут означать разные вещи для разных людей и даже различаться от проекта к проекту. Некоторым дизайнерам или клиентам нравятся каркасы, чтобы вдаваться в мельчайшие детали и определять точные пропорции сетки, которым в конечном итоге будет следовать сайт. Другие относятся к ним как к «подчищенным» версиям самых изысканных набросков. На самом деле, нет никаких жестких и быстрых правил, по которым нужно жить, за исключением того, что каркас должен позволить вам увидеть, как будет выглядеть веб-сайт, прежде чем что-либо из того, что я называю «красивым материалом», будет добавлено сверху. Как я уже говорил в прошлом выпуске статьи о работе в качестве веб-дизайнера-одиночки, именно поэтому хорошей идеей будет отделить каркасный и эстетический этапы дизайна: хотя они оба являются частями того, что можно условно назвать «фазой дизайна». , они фокусируют внимание вашего клиента на разных аспектах, по одной части за раз. Очень грубо можно сказать, что вайрфреймы позволяют им думать о макете с точки зрения взаимодействия, а эстетика позволяет им сосредоточиться исключительно на эмоциональных переживаниях.
Как я уже говорил в прошлом выпуске статьи о работе в качестве веб-дизайнера-одиночки, именно поэтому хорошей идеей будет отделить каркасный и эстетический этапы дизайна: хотя они оба являются частями того, что можно условно назвать «фазой дизайна». , они фокусируют внимание вашего клиента на разных аспектах, по одной части за раз. Очень грубо можно сказать, что вайрфреймы позволяют им думать о макете с точки зрения взаимодействия, а эстетика позволяет им сосредоточиться исключительно на эмоциональных переживаниях.
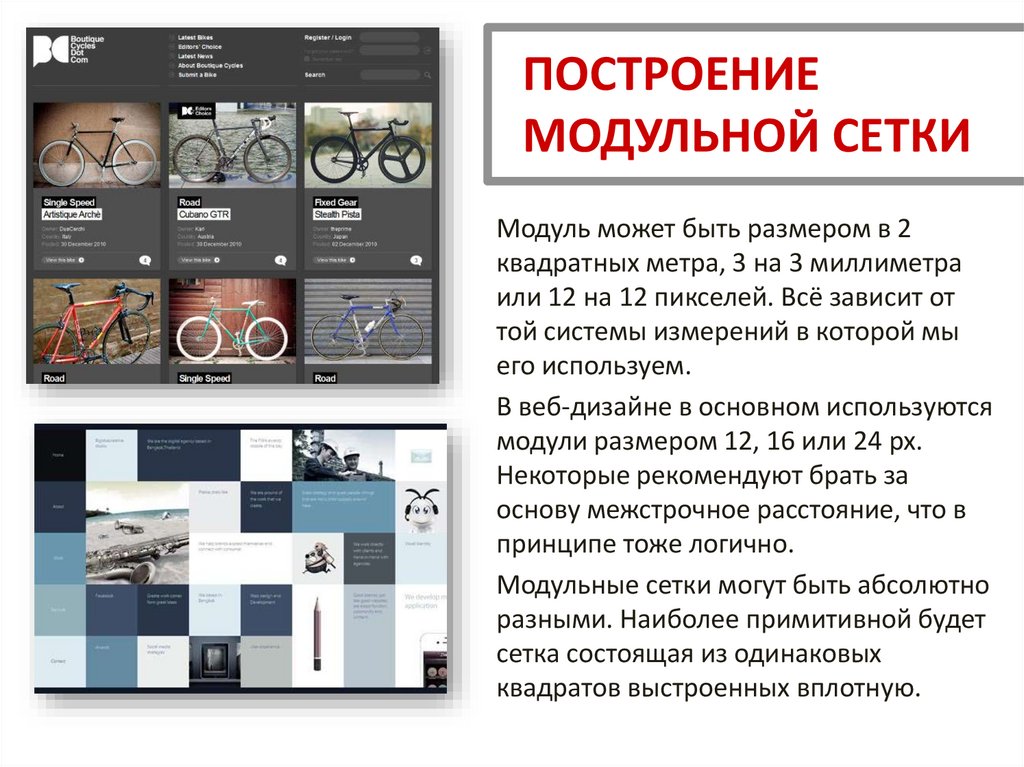
. Решите ли вы определить точную сетку на этапе каркаса или позже, когда вы приступите к «правильному» дизайну, является важным решением. Популярной сеткой является система сеток 960, которая шириной 960 пикселей может быть разделена на множество различных внутренних ширин, например, на 16 или 12 столбцов одинаковой ширины с промежутками. Однако на самом деле не имеет значения, какую сетку вы используете, будь то ваша собственная или созданная другими, потому что в конечном итоге она должна соответствовать содержанию и давать вам (дизайнеру) и другим (сопровождающему сайту) руководство. это позволяет эстетически выравнивать различные элементы страницы. Продуманное выравнивание, переносимое на различные страницы сайта, помогает создать визуальную согласованность. В своей презентации «Стены рушатся» дизайнер Энди Кларк напоминает нам, что для больших сайтов с большим количеством динамического контента мы разрабатываем систему, а не страницу. (Энди также является большим поклонником создания собственных сеток на заказ, которые диктуются содержанием сайта. Ряд его экспериментов с различными сетками можно найти здесь).
Однако на самом деле не имеет значения, какую сетку вы используете, будь то ваша собственная или созданная другими, потому что в конечном итоге она должна соответствовать содержанию и давать вам (дизайнеру) и другим (сопровождающему сайту) руководство. это позволяет эстетически выравнивать различные элементы страницы. Продуманное выравнивание, переносимое на различные страницы сайта, помогает создать визуальную согласованность. В своей презентации «Стены рушатся» дизайнер Энди Кларк напоминает нам, что для больших сайтов с большим количеством динамического контента мы разрабатываем систему, а не страницу. (Энди также является большим поклонником создания собственных сеток на заказ, которые диктуются содержанием сайта. Ряд его экспериментов с различными сетками можно найти здесь).
Для получения дополнительной информации о теории сетки и о том, как принципы из мира искусства могут помочь при выборе макета, например, использование правила третей или золотого сечения для определения относительной ширины, см. книгу Марка Боултона «Практическое руководство по проектированию для Интернет или моя собственная недавняя книга «Сексуальный веб-дизайн».
книгу Марка Боултона «Практическое руководство по проектированию для Интернет или моя собственная недавняя книга «Сексуальный веб-дизайн».
Итак, с нашими эскизами, служащими основой для наших вайрфреймов, и с нашим вайрфреймом, помогающим сформулировать сетку, на которой мы будем основывать фактический дизайн, пришло время перейти к самой важной части проекта и начать превращать наши идеи во что-то, напоминающее функционирующий Веб-сайт.
Мой любимый инструмент для этой задачи (и для этапа создания каркаса перед ней) — Photoshop, который, хотя и не идеален, является мощной программой, которая позволяет мне визуализировать то, что у меня в голове, самым быстрым и простым способом, по крайней мере, в первая часть этапа проектирования. Другие предпочитают Fireworks, созданный специально для веб-дизайна. Но опять же, инструмент не важен: важно, что вы с ним делаете!
Со временем я все чаще обнаруживаю, что на самом деле не существует одного инструмента для выполнения всех необходимых мне задач, и я все чаще обращаюсь к браузеру и рассматриваю его как самостоятельный инструмент дизайна.
Есть одна очевидная причина, по которой проектирование в браузере имеет большой смысл: именно там будет просматриваться законченный сайт. Есть множество других причин, но для меня типографика является одной из самых важных — мне еще предстоит найти приложение, которое могло бы точно имитировать способ отображения шрифта в браузере, а также то, как текст отображается по-разному в разных браузерах и на разных платформах. разных операционных системах, в любом случае не существует единственно «правильного» рендеринга.
Гибкую ширину, такую как на clearleft.com, сложно представить в статических макетах Photoshop — отличная причина для разработки в браузере Дизайн в браузере также значительно экономит время. Изменение одной или двух строк CSS, чтобы повлиять на что-то вроде ширины столбца или высоты строки на всем тестовом сайте, часто будет намного быстрее, чем внесение тех же изменений в макете, где изменение необходимо будет внести в несколько элементов, т.е. -экспорт и так далее. Это также означает тестирование, чтобы увидеть, что работает, а что нет, можно сделать за считанные секунды. Рассмотрим 20-страничный сайт, на каждой странице которого есть 10 элементов div, содержащих текст. Если у вас есть макет для каждой страницы, было бы очень сложно изменить ширину поля между каждым текстовым блоком с 10 до 15 пикселей. Но в браузере вам нужно только открыть таблицу стилей, изменить что-то вроде div.text { margin:0 15px } и все готово. Просто нажмите «Сохранить», а затем обновите браузер!
Это также означает тестирование, чтобы увидеть, что работает, а что нет, можно сделать за считанные секунды. Рассмотрим 20-страничный сайт, на каждой странице которого есть 10 элементов div, содержащих текст. Если у вас есть макет для каждой страницы, было бы очень сложно изменить ширину поля между каждым текстовым блоком с 10 до 15 пикселей. Но в браузере вам нужно только открыть таблицу стилей, изменить что-то вроде div.text { margin:0 15px } и все готово. Просто нажмите «Сохранить», а затем обновите браузер!
Компания 37signals известна тем, что предпочитает дизайн на основе браузера. В своем посте «Почему мы пропускаем Photoshop» Джейсон Фрайд объясняет, почему компания переходит сразу к HTML и CSS: «В макете Photoshop нельзя открывать меню, нельзя вводить текст в поле макета Photoshop, вы не можете щелкнуть ссылку в макете Photoshop. С другой стороны, HTML/CSS — это реальный опыт». Я считаю, что этот подход следует использовать там, где это уместно. Я по-прежнему делаю 80 процентов своего дизайна в Photoshop и использую дизайн на основе браузера для настройки и принятия более сложных решений, например, о типографике. Photoshop — необходимый инструмент для сайтов с большим количеством графики (то, что я делаю довольно часто), но по понятным причинам он не так необходим для такой компании, как 37signals, поскольку ее продукты используют меньше изображений и отдают предпочтение простым блокам цвета и текстовым элементам, таким как как несколько полей формы. Опять же, все сводится к выбору наиболее подходящего инструмента для работы.
Photoshop — необходимый инструмент для сайтов с большим количеством графики (то, что я делаю довольно часто), но по понятным причинам он не так необходим для такой компании, как 37signals, поскольку ее продукты используют меньше изображений и отдают предпочтение простым блокам цвета и текстовым элементам, таким как как несколько полей формы. Опять же, все сводится к выбору наиболее подходящего инструмента для работы.
мгновенно показать вам, как ваш сайт выглядит не только в нескольких браузерах, но и на нескольких устройствах. Ни один дизайнер не может игнорировать растущий спрос на совместимость с мобильными устройствами, и хотя это стало немного проще благодаря популярности iPhone и десктопного интерфейса Mobile Safari, все же есть ключевые различия.
С разницей возникают неработающие макеты, поэтому имеет смысл как можно скорее увидеть, происходят ли они и где они происходят.
Работа с фиксированными макетами всегда была самым простым вариантом, но с эластичными и плавными макетами дело обстоит иначе. Это добавляет дополнительный уровень неопределенности, поскольку допускается перемещение большего количества частей проекта, поэтому необходимо учитывать несколько сценариев. И как показать эти изменения на плоском макете? Нет никаких сомнений в том, насколько неудобно это делать в Photoshop, где вам нужно будет создать несколько версий страницы, отображаемых с разной шириной. Если вы создаете эластичные или гибкие макеты, дизайн в браузере стоит сделать как можно раньше в процессе.
Константы макета
Я большой поклонник попыток создавать сайты, которые выходят за рамки условностей и делают что-то немного более интересное, чем все другие клоны. Однако инновации эффективны только тогда, когда они сбалансированы с соответствием, и давайте признаем, иногда нам просто нужно соответствовать! Следовательно, некоторые элементы веб-дизайна появляются время от времени, и почему бы и нет? Возьмите скромный заголовок: трудно найти сайт, на котором его нет. Но четко определенный заголовок добавляет некоторый брендинг и согласованность для всего сайта, а когда он содержит навигацию, он дает пользователям гарантированную базу, к которой они могут вернуться и найти свой путь. Заголовки на самом деле не обязательно должны быть в верхней части страницы: я думаю о них больше как о точке фокусировки. Возьмем, к примеру, balhar.com: «заголовок» на самом деле представляет собой полосу, расположенную вертикально по центру экрана.
Но четко определенный заголовок добавляет некоторый брендинг и согласованность для всего сайта, а когда он содержит навигацию, он дает пользователям гарантированную базу, к которой они могут вернуться и найти свой путь. Заголовки на самом деле не обязательно должны быть в верхней части страницы: я думаю о них больше как о точке фокусировки. Возьмем, к примеру, balhar.com: «заголовок» на самом деле представляет собой полосу, расположенную вертикально по центру экрана.
 д. Зачем загромождать свою страницу такими вещами, которые отвлекать внимание от основной читаемой статьи? Конечно, есть веские причины выделять эти элементы, но часто мы объединяем их, даже не задумываясь. Не так обстоит дело с большим футером: это способ представления большого количества разрозненной информации (например, списков блогов, ссылок в социальных сетях и ежедневных закладок), не прерывая чтения основной статьи.
д. Зачем загромождать свою страницу такими вещами, которые отвлекать внимание от основной читаемой статьи? Конечно, есть веские причины выделять эти элементы, но часто мы объединяем их, даже не задумываясь. Не так обстоит дело с большим футером: это способ представления большого количества разрозненной информации (например, списков блогов, ссылок в социальных сетях и ежедневных закладок), не прерывая чтения основной статьи.Художественное оформление
Если есть какая-то область веб-дизайна, которую я сейчас нахожу интересной, так это концепция художественного оформления, внедренная в наш подход к макету: то, чего до недавнего времени, к сожалению, не хватало в нашем онлайн-мире. Популяризированный подходом Джейсона Санта-Марии к своим записям в блогах, мантию теперь подхватили многие дизайнеры, которые стремятся относиться к своим сообщениям в блогах с той осторожностью, которая обычно присуща статьям в офлайн-журналах. Ключевым моментом является то, что каждый пост имеет уникальный дизайн или вариант «базового» дизайна и, таким образом, сам по себе является уникальным опытом. Вместо того, чтобы поддаваться жесткости шаблонов (в чем мы все виноваты), каждая статья разрабатывается в соответствии с ее содержанием. Сайт Дастина Кертиса — отличный пример: за исключением панели навигации и нижнего колонтитула, каждая страница выглядит совершенно по-разному. Сайт Грега Вуда — еще один пример в том же духе, но с еще меньшим количеством констант. Каждая статья имеет свою индивидуальность и выглядит абсолютно красиво.
Вместо того, чтобы поддаваться жесткости шаблонов (в чем мы все виноваты), каждая статья разрабатывается в соответствии с ее содержанием. Сайт Дастина Кертиса — отличный пример: за исключением панели навигации и нижнего колонтитула, каждая страница выглядит совершенно по-разному. Сайт Грега Вуда — еще один пример в том же духе, но с еще меньшим количеством констант. Каждая статья имеет свою индивидуальность и выглядит абсолютно красиво.
Конечно, художественное оформление каждой отдельной страницы — это не то, что можно применить ко всем веб-сайтам. На самом деле, если быть честными, количество сайтов, которые подходят для такого подхода, относительно невелико. Но это говорит о том, что верстка в Интернете, наконец, взрослеет, и мы начинаем достигать того, чем печатный дизайн наслаждался годами. Даже если это лишь слегка повлияет на другие сайты, где полноценное художественное оформление не подходит, это, несомненно, отличная вещь и признак того, что веб-дизайнеры больше не боятся делать то, что у них получается лучше всего, — дизайн!
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь и получите неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть учетная запись? Войдите здесь
*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
Команда Creative Bloq состоит из группы поклонников дизайна и изменилась и развилась с момента основания Creative Bloq в 2012 году.

 Таким образом, создание веб-сайта с нуля просто означает, что сайт тщательно создается в соответствии с потребностями клиентов и их конкретными бизнес-требованиями.
Таким образом, создание веб-сайта с нуля просто означает, что сайт тщательно создается в соответствии с потребностями клиентов и их конкретными бизнес-требованиями.
 Затем он/она может высказать свое недовольство, и после того, как все проблемы будут решены, начинается дизайн веб-сайта.
Затем он/она может высказать свое недовольство, и после того, как все проблемы будут решены, начинается дизайн веб-сайта. Теперь разработчики создают вам веб-сайт на основе утвержденных вами дизайнов. Разработчики гарантируют, что функциональность и удобство использования будут гарантированы для всех устройств и браузеров. По завершению этапа разработки вы получаете прототип вашего сайта.
Теперь разработчики создают вам веб-сайт на основе утвержденных вами дизайнов. Разработчики гарантируют, что функциональность и удобство использования будут гарантированы для всех устройств и браузеров. По завершению этапа разработки вы получаете прототип вашего сайта. Большинство проектов веб-разработки делятся на этапы, каждый из которых назначается отдельному человеку. Приверженность, знания и опыт человека, работающего с конкретным жерновом, определяют скорость, с которой эта веха будет завершена.
Большинство проектов веб-разработки делятся на этапы, каждый из которых назначается отдельному человеку. Приверженность, знания и опыт человека, работающего с конкретным жерновом, определяют скорость, с которой эта веха будет завершена. Разработка веб-сайта на WordPress — это экономически выгодный способ. Сочетание разработки Figma и WordPress позволяет сделать ваш бизнес-сайт по-настоящему экстраординарным. Если вам нужен более интерактивный веб-сайт, вы можете использовать современные фреймворки JavaScript или создавать веб-приложения с помощью SPA, PWA и бессерверных технологий. Но это более дорогой стек веб-технологий.
Разработка веб-сайта на WordPress — это экономически выгодный способ. Сочетание разработки Figma и WordPress позволяет сделать ваш бизнес-сайт по-настоящему экстраординарным. Если вам нужен более интерактивный веб-сайт, вы можете использовать современные фреймворки JavaScript или создавать веб-приложения с помощью SPA, PWA и бессерверных технологий. Но это более дорогой стек веб-технологий.