Создание макета страницы и верстка
Как правило, веб-страница состоит из множества различных элементов, которые могут иметь сложную структуру. Поэтому при создании веб-страницы возникает необходимость нужным образом позиционировать эти элементы, стилизовать их так, чтобы они располагались на странице нужным образом. То есть возникает вопрос создания макета страницы, ее верстки.
Существуют различные способы, стратегии и виды верстки. Изначально распространенной была верстка на основе таблиц. Так как таблицы позволяет при необходимости очень легко и просто разделить вcе пространство веб-страницы на строки и столбцы. Строками и столбцами довольно легко управлять, в них легко позиционировать любое содержимое. Именно это и определило популярность табличной верстки.
Однако табличная верстка создает не самые гибкие по дизайну страницы, что является особенно актуальным аспектом в мире, где нет одного единственного
разрешения экрана, за то есть большие экраны на телевизорах, малые экраны на планшетах и фаблетах, очень маленькие экраны на смартфонах и т.
Ранее в одной из прошлых тем рассматривалось действие свойства
В начале определим все блоки. При работе с элементами, которые используют обтекание и свойство float,
важен их порядок. Так, код плавающего элемента, у которого устанавливается свойство
Так, код плавающего элемента, у которого устанавливается свойство float, должен идти перед элементом, который обтекает плавающий элемент.
То есть блок сайдбара будет идти до блока основного содержимого:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Блочная верстка в HTML5</title>
<style>
div{
margin: 10px;
border: 1px solid black;
font-size: 20px;
height: 80px;
}
#header{
background-color: #ccc;
}
#sidebar{
background-color: #ddd;
}
#main{
background-color: #eee;
height: 200px;
}
#footer{
background-color: #ccc;
}
</style>
</head>
<body>
<div>Шапка сайта</div>
<div>Сайбар</div>
<div>Основное содержимое</div>
<div>Футер</div>
</body>
</html>
То есть пока получается примерно следующая страница:
Высота, граница и отступы блоков в данном случае добавлены только для красоты, чтобы идентифицировать пространство блока и отделять его от других.
Далее, чтобы переместить блок сайдбара влево по отношению к блоку основного содержимого и получить эффект обтекания, нам надо указать у блока сайдбара свойство
Последним шагом является установка отступа блока с основным содержимым от блока сайдбара. Поскольку при обтекании обтекающий блок может обтекать плавающий элемент и
справа и снизу, если плавающий элемент имеет меньшую высоту, то нам надо установить отступ, как минимум равный ширине плавающего элемента. Например, если
ширина сайдбара равна 150px, то для блока основного содержимого можно задать отступ в 170px, что позволит создать пустое пространство между двумя блоками.
При этом не стоит у блока основного содержимого указывать явным образом ширину, так как браузеры расширяют его автоматически, чтобы он занимал все доступное место.
Итак, принимая во внимание все выше сказанное, изменим стили блоков сайдбара и основного содержимого следующим образом:
#sidebar{
background-color: #ddd;
float: left;
width: 150px;
}
#main{
background-color: #eee;
height: 200px;
margin-left: 170px; /* 150px (ширина сайдбара) + 10px + 10px (2 отступа) */
}
В итоге у нас получится сайдбар по левую сторону от основного блока:
Высота блоков в данном случае указана условно для большей наглядности, в реальности, как правило, высоту будет автоматически устанавливать браузер.
Создание правого сайдбара будет аналогично, только теперь нам надо установить у сайдбара значение float: right, а у блока основного содержимого —
отступ справа:
#sidebar{
background-color: #ddd;
float: right;
width: 150px;
}
#main{
background-color: #eee;
height: 200px;
margin-right: 170px;
}
При этом разметка html остается такой же, блок сайдбара по прежнему должен предшествовать блоку основного содержимого.
НазадСодержаниеВперед
верстка — определение, правила процесса, подходы и типы
HTML-верстка — это создание каркаса сайта, основанного на готовом макете или представлениях верстающего. В ходе нее прорабатывается основная структура страницы — происходит деление на блоки, размечается текст, кнопки и другие элементы. После создания HTML-каркаса требуется придать ему стили через CSS, а также некоторый функционал, используя JS, PHP и другие веб-языки программирования, если в этом есть необходимость. Сам же процесс HTML-верстки включает в себя только прописывание каркаса сайта без каких-либо стилей или с их минимальным количеством.
Правила процесса верстки
С технической точки зрения — это самый важный процесс в создании любого сайта, так как более расширенный функционал уже накладывается на готовую верстку страницы. Дополнительно от качества макета, преобразованного в цифровой вариант зависит:
- Как будет выглядеть готовый сайт.

- Скорость загрузки сайта. Использование передовых стандартов HTML-верстки позволяет сильно сократить время загрузки страниц и контента на сайте. Пускай пользователи с хорошим интернет-соединением и не заметят особого прироста в скорости, это отметят поисковые роботы, что повлияет на ранжирование сайта в поисковых системах.
- Качество отображения контента в разных браузерах.
- Адаптивность внешнего вида страниц под другие устройства. Здесь, как и с браузерами, задача верстальщика сделать так, чтобы сайт можно было комфортно просматривать на любых экранах и устройствах.

- Адаптация под требования поисковых систем. В процессе верстки нужно указать специальные теги для прописывания заголовков, ключевых слов, описаний, плюс, правильно расположить их на странице. Также нужно не забывать об оптимизации скорости загрузки, адаптацию под разные браузеры и устройства — это тоже сильно влияет на продвижение ресурса.
В разработке сайта версткой называется процесс перевода дизайн-макета сайта в цифровой вид, читаемый браузерами, с учетом приведенных выше требований. Верстальщику нужно позаботиться о том, чтобы сайт не только выглядел красиво и в соответствии с макетом, но и был правильно реализован с технической точки зрения. В противном случае дальнейшие улучшения сайта и его продвижение будут затруднены.
Валидность верстки
Чтобы разработчикам было проще верстать были разработаны специальные стандарты валидности написанного кода. На данный момент актуален стандарт WC3.

Валидность страницы определяется:
- Корректностью отображения блоков с контентом. Элементарно, если блоки верстки съезжают без какого-либо постороннего воздействия (изменение размера окна, разрешения), то это значит, что верстка невалидна. Вам требуется пересмотреть HTML-каркас или поработать со стилями, если проблема появилась после использования CSS-стилей.
- Адаптивностью под браузеры и разные размеры экрана. Если какой-то из блоков съезжает, не отображается или ведет себя странно при изменении размера окна, то означает, что ваша верстка невалидна. В идеале, у вас должен быть дизайн макет под мобильные устройства от дизайнера, с которым вы будете сверяться для определения корректности верстки.
- Наличие SEO-тегов и атрибутов. Их нельзя проверить при внешнем осмотре готовой страницы, но они должны присутствовать, если сайт в дальнейшем будет продвигаться в поисковиках. К таковым относятся различные мета-теги и атрибуты.

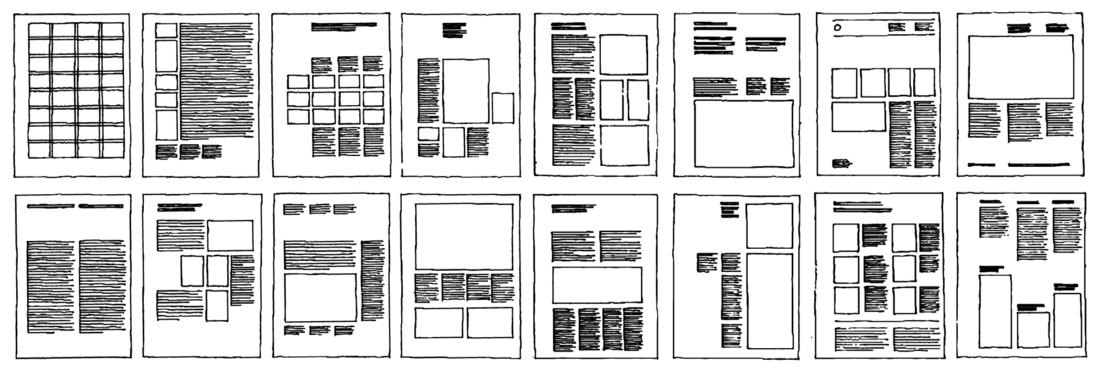
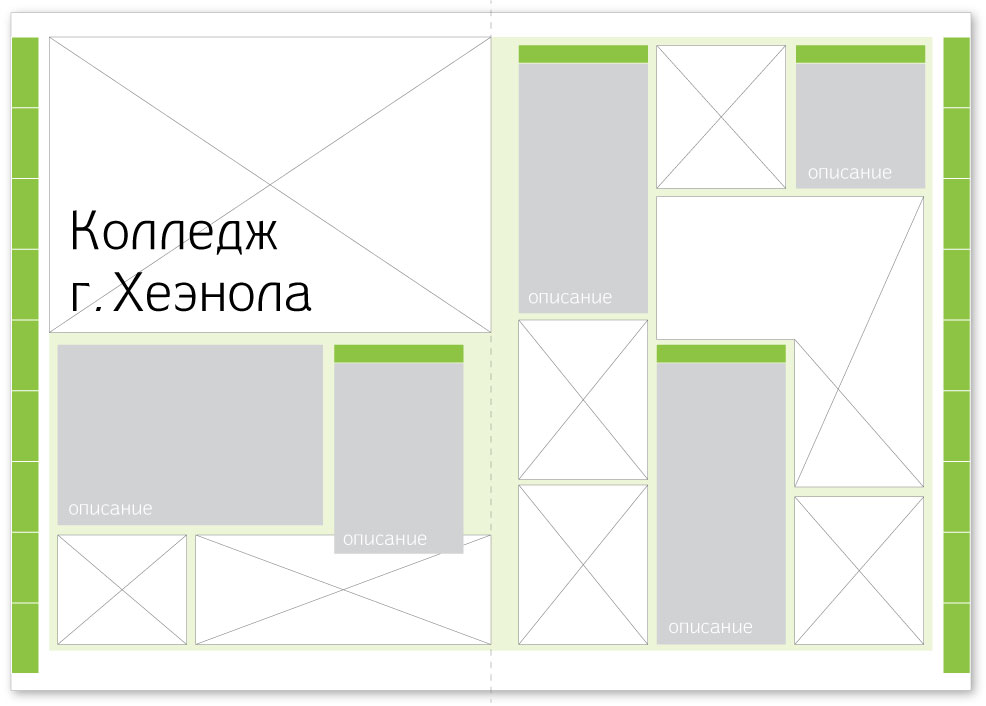
Стандартный шаблон расположения элементов в верстке
Для определения валидности верстки можно использовать специальные сервисы, однако ее можно проверить и в браузере, перейдя в режим разработчика. В нем настраивается размер и формат страницы, что позволяет посмотреть, как будет вести себя верстка на разных устройствах и размерах экрана.
Правила валидности верстки
Среди веб-разработчиков есть общепринятые стандарты, которым должна соответствовать HTML-верстка. Некоторые из них уже упоминались выше. Вот полный список общепринятых правил с пояснениями:
- Верстка должна корректно отображаться во всех основных браузерах и на разных устройствах или размерах окон. Это мы уже рассмотрели.
- Всегда заключайте атрибуты тегов в кавычки.
- Прописывайте основные заголовки исключительно с помощью тегов h2, h3 и так далее. При этом помните, что на странице должен быть только один тег h2, то есть заголовок самой страницы.
 Использование специальных заголовков необходимо для дальнейшего SEO-продвижения.
Использование специальных заголовков необходимо для дальнейшего SEO-продвижения. - Необходимо адаптировать верстку под использование через основные CMS. Исключение может быть в том случае, если заказчик не требует в дальнейшем подключение CMS к готовому сайту или в ТЗ уже прописана CMS, которая будет использоваться. В последнем случае нужно приложить все усилия, чтобы верстка корректно работала с выбранной CMS.
- Максимальное соответствие дизайн-макету. Обычно не требуется верстать “пиксель в пиксель”. Из-за погрешностей в размерах экранов или окон и особенностей программ для работы с дизайном допускаются небольшие расхождения с макетом. Однако они не должны быть заметны при беглом просмотре.
- CSS-стили нужно выносить в отдельный документ. Если проект сильно большой, то придется использовать сложную структуру из CSS-файлов. Прописывать стили прямо в HTML-структуре можно, но делать это не нужно.
- Если в дизайне предусмотрено размещение логотипа сайта в верхнем меню и/или в подвале, то его нужно делать в виде ссылки на главную страницу проекта.
 Исключение допускается только в случае с одностраничными сайтами.
Исключение допускается только в случае с одностраничными сайтами. - Рекомендуется давать понятные имена классам и идентификаторам в верстке, соответствующие их назначению или другим характеристикам. Это упростит и вам работу, и другим разработчикам, если над проектом трудится команда.
- Прописывайте комментарии к большим кускам кода. По аналогии с предыдущим пунктом так будет проще работать и вам, и коллегам.
- Придерживайтесь единого стиля оформления кнопок — надписи везде должны быть либо строчными, либо заглавными буквами, размер отступов, цветовая заливка, толщина обводки, реакция на наведение курсора и клик должны тоже быть примерно одинаковыми.
- Используйте одинаковые единицы измерений в таблицах стилей. Это тоже делает дальнейшую поддержку верстки более удобной.
- По возможности минимизируйте количество HTML и CSS кода. У вас не должно быть пустых классов, блоков, ненужных повторений стилей.
В идеале ваша верстка должна соответствовать всем указанным условиям.
Структура проекта
Помимо соблюдения основных правил валидной верстки важно соблюдать иерархию файлов и папок в проекте. Здесь можно выделить несколько рекомендаций:
- главная страница всегда верстается в файле index.html. Вам, конечно, ничего не мешает назвать его иначе, но в среде веб-разработки уже крепко закрепилось правило называть главный html-документ в проекте названием index;
- разделяйте HTML-каркас, CSS-стили и JS-скрипты по отдельным файлам. Об этом уже писалось выше. В теории, и скрипты, и стили можно писать прямо в HTML-файле, но такую верстку будет крайне сложно поддерживать;
- для больших проектов может потребоваться несколько файлов со стилями и скриптами. В таком случае в корневой папке проекта рекомендуется создать отдельную папку для CSS, JS или даже для стилей или скриптов отдельных страниц;
- изображения хранятся в папке img или images.
 Внутри этой папки могут быть другие папки для более лучшей разбивки, например, папка с иконками, фонами и так далее;
Внутри этой папки могут быть другие папки для более лучшей разбивки, например, папка с иконками, фонами и так далее; - создайте резервные копии. Этот совет больше актуален для крупных проектов.
Пример структуры файлов и папок в небольшом проекте
Подходы и типы верстки
Подходы к верстке определяют общее поведение сайта. Их существует несколько:
- Фиксированный. Размеры элементов в верстке строго фиксируются, а их изменение под размеры окна запрещается. Такой тип верстки уже почти не используется из-за трендов на адаптив.
Пример фиксированной верстки
- Резиновый. Блоки могут менять свою ширину в зависимости от размера окна, через которое просматривается верстка.
Пример резинового макета
- Адаптивный. В такой верстке заточено поведение под основные разрешения и устройства.
 Изменения внешнего вида происходят скорее рывками при достижении определенного разрешения экрана или окна, однако, данный тип верстки считается одним из самых популярных.
Изменения внешнего вида происходят скорее рывками при достижении определенного разрешения экрана или окна, однако, данный тип верстки считается одним из самых популярных.
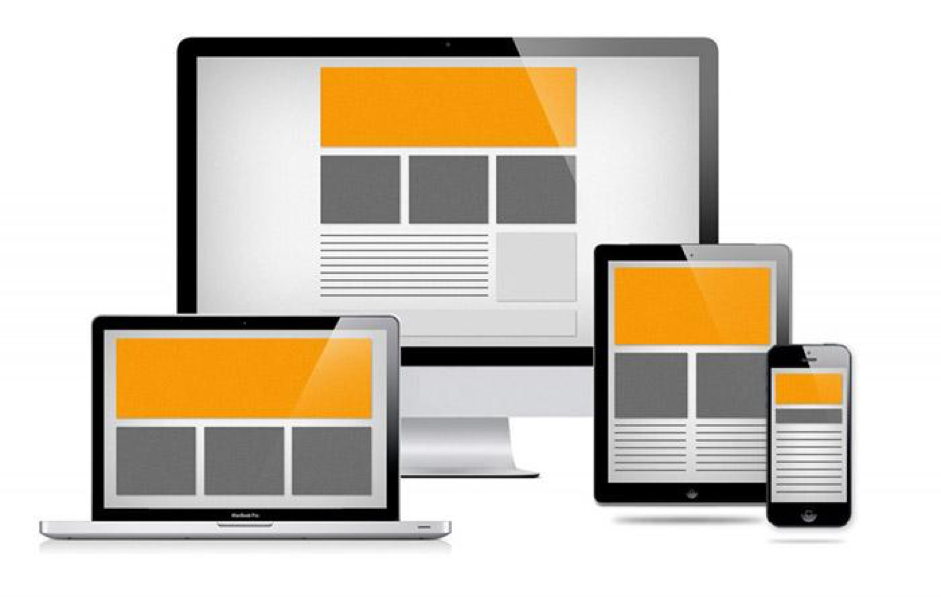
Пример адаптивного макета
- Отзывчивый. Самый “плавный” и одновременной адаптивный из рассмотренных вариантов. Сочетает в себе принципы адаптивной и резиновой верстки, благодаря чему элементы ведут себя как нужно на определенном разрешении, но при этом изменение внешнего вида происходит максимально плавно.
Пример поведения отзывчивой верстки
Типы же верстки стоит рассмотреть более подробно. Их выделяют всего три.
Табличный тип
По аналогии с фиксированной версткой является уже устаревшим решением. Суть заключается в том, что страница разбивается на таблицу с невидимыми границами. Ячейки этой таблицы заполняются контентом, создавая имитацию дизайна. Несмотря на то, что этот тип верстки уже устарел, ему все же обучают, плюс, некоторые заказчики могут требовать верстать сайт таблицами.
Пример табличной верстки
Свои позиции этот тип верстки сохраняется по следующим причинам:
- с помощью таблиц легче сделать адаптивную верстку, так как можно просто задать поведение конкретной ячейки при изменении размеров;
- нет проблем с адаптацией под разные браузеры — таблицы и их стили поддерживают все;
- проще выравнивать элементы относительно друга из-за особенностей их расположения в ячейках;
- больше возможностей для анимации изображений, так как их проще разбить на несколько частей, которые помещаются в соседние ячейки.
Однако, если бы все было так хорошо, то от табличной верстки никто не отказывался бы до сих пор:
- Во время прогрузки страницы пользователь видит всю таблицу. Если интернет у пользователя плохой, то стили таблицы могут и вовсе не загрузится.
- Табличная верстка требует соблюдение строгой иерархической структуры, что делает код более громоздким и влияет на качество его поддержки, расширения и скорость загрузки страницы.

- Поисковые роботы хуже индексируют контент в табличной верстке.
Сейчас не рекомендуется верстать сайт полностью, основываясь только на табличной верстке. Однако в верстке некоторых элементов вполне может быть использован подобный подход.
Блочный тип
Здесь уже в качестве основной структуры выступают секции и блоки — теги section и div. Сейчас это самый распространенный тип верстки. Стили для каждого блока прописываются отдельно в CSS файле, что, конечно, может создавать некоторые сложности при адаптивной верстке.
Пример блочной верстки
У блочного типа верстки выделяют следующие весомые преимущества:
- можно быстро изменить внешний сайта — достаточно внести пару правок в файл со стилями;
- требуется меньше объем кода, что делает дальнейшую поддержку проще, а скорость загрузки страницы выше;
- проще реализовывать нестандартное размещение элементов или нестандартный дизайн;
- легко настраивается поведение блоков под разные разрешения и устройства;
- роботы поисковых систем быстрее сканируют контент сайта, что улучшает ранжирование в выдаче.

Благодаря своим преимуществам блочная верстка является стандартом HTML-верстки. Конечно, у нее есть некоторые минусы, но они незначительны:
- Сложности с освоением. У новичков уходит больше времени, чтобы понять принцип расположения секций и блоков, а научиться работать со стилями и правильно их присваивать.
- Сложности с отображением в разных браузерах. Стили, применяемые к блокам могут поддерживаться в одних браузерах и не поддерживаться в других либо требовать использование альтернативных стилей. К счастью, в самых популярных современных браузерах такая проблема почти не наблюдается.
Рекомендуется уделить как можно больше внимание обучению этому типу верстки, так как он является самым популярным и вряд ли будет вытеснен в ближайшее время.
Верстка слоями
Такое решение появилось недавно и пока еще не сильно распространено. Помимо знаний HTML и CSS здесь потребуются углубленные познания в JavaScript, поэтому данный тип верстки не подойдет новичкам. Он позволяет быстро реализовывать самые разнообразные дизайн-идеи и эффекты. Пока технология только обрабатывается.
Он позволяет быстро реализовывать самые разнообразные дизайн-идеи и эффекты. Пока технология только обрабатывается.
У верстки с помощью слоев выделяют такие преимущества:
- еще более быстрая обработка страниц браузером;
- можно указывать расположение элементов на странице с высокой точностью;
- позиционирование слоев позволяет сделать интересную анимацию страниц.
Так как верстка слоями это пока еще новое направление, у него имеются свои недостатки:
- сложность в освоении — помимо HTML/CSS потребуется на хорошем уровне знать JS и различные библиотеки;
- могут быть проблемы с отображением контента в старых версиях даже популярных браузеров, некоторые нововведения могут вообще не поддерживаться текущими версиями браузеров;
- такой сайт сложнее поддерживать и расширять.
Пока верстка слоями используется в крупных и/или нестандартных проектах. Вероятно, в ближайшем будущем этот тип верстки станет более распространенным, но общим стандартом, как блочная верстка, вряд ли станет.
Вероятно, в ближайшем будущем этот тип верстки станет более распространенным, но общим стандартом, как блочная верстка, вряд ли станет.
Заключение
Задача HTML-верстальщика перенести разработанный дизайн-макет в понятный для браузера интерактивный вид. Помимо знаний самого HTML верстальщику будет не выжить без знаний CSS. Также очень желать освоить JavaScript хотя бы на самом базовом уровне.
Выбор технологий верстки может лежать полностью на верстальщике, если в ТЗ от заказчика не сказано иначе. Необходимо придерживаться общепринятых правил в верстке и, желательно, использовать наиболее популярные современные подходы к верстке. Анализируйте свои возможности, техническое задание и другие условиям, чтобы выбрать наиболее оптимальный путь для реализации поставленной задачи.
Что такое верстка сайта и какой она бывает
Верстка превращает макет в полноценный сайт. Она определяет, будут ли у сайта фиксированные размеры, сможет ли он расшириться, адаптируется ли к разным экранам и как будет отображать элементы.
Рассказываем, из чего состоит верстка сайта.
Что такое верстка сайтаДля корректной работы сайта нужен код, который распознают браузеры. Сначала дизайнер конструирует макет. Затем верстальщику нужно создать структуру всех элементов сайта и разобраться в коде. Каждое изображение и графический элемент на сайте должны выглядеть так же, как и в макете. Даже маленькая ошибка в верстке может привести к тому, что сайт не будет работать.
Каждый браузер может по-разному отображать элементы сайта. Поэтому их стоит проверять на разных платформах.
Чтобы верстка была адаптивной, не забывайте о требованиях устройств и поведении элементов. Например, нестандартные шрифты могут некорректно отображаться на смартфоне.
После верстки проверьте, как сайт работает на разных девайсах и в браузерах.
Также посмотрите, есть ли в коде незакрытые теги, корректна ли семантическая разметка для поисковиков. Убедитесь в кроссбраузерности и проверьте функциональность страницы.
Стандартные этапы верстки
- Вырезать графические элементы из макета (иконки и другие изображения) и загрузить их в одну папку.
- Выбрать шрифты.
- Сверстать страницы в HTML и CSS.
- Подключить JS-библиотеки, а также создать динамику элементов.
- Провести тесты.
Адаптивная верстка
Это самый популярный тип верстки, который будет правильно отображаться на любом устройстве. То есть у верстки будет своя версия для каждого типа девайса.
Сайт с адаптивной версткой загружается быстрее, потому что происходит не так много корректировок размера: сервер отправляет только элементы для конкретного устройства. Оптимизированный мобильный сайт обеспечивает лучший интерфейс — скорее всего, пользователи останутся на странице дольше, чем обычно.
Адаптивный веб-дизайн важен для поисковой оптимизации не меньше, чем качественный контент. Cайты с таким дизайном лучше ранжируются в поисковиках.
Cайты с таким дизайном лучше ранжируются в поисковиках.
Фиксированная верстка
Ширина элементов фиксированной верстки будет одинаковой для всех устройств. «Контейнер» сайта запрограммирован так, чтобы не перемещаться.
Экраны меньшего размера получают горизонтальную прокрутку, которая портит пользователю просмотр. Но изображения не перекрывают текст на мониторах с маленьким разрешением, потому что ширина всей страницы включает эти элементы. Еще один плюс верстки — полный контроль над интерфейсом сайта.
Табличная верстка
Для этого типа используют таблицы с информацией (то есть HTML-тег <table>). Сам сайт представлен как одна большая таблица.
Табличную верстку используют редко. Ее можно встретить, например, на сайтах франшиз. Они часто выполнены по одному шаблону, различается только контент. Это позволяет компаниям экономить деньги и время на разработку сайтов, а также создавать их в едином стиле.
Блочная верстка
Каждый элемент сайта находится в регулируемых блоках, содержащих информацию. Можно устанавливать их параметры — например, цвет или размер.
У этого типа верстки более легкий и чистый код, чем у других. Его лучше читают браузеры, что влияет на ранжирование ресурса в поисковиках. Кроме того, блоки позволяют создавать адаптивный дизайн — на любом девайсе сайт будет работать корректно, потому что блоки подстроены под размер устройства.
Инструменты для версткиAvocode
Инструмент для командной работы — в нем дизайнер и девелопер могут обмениваться информацией.
Преимущество Avocode — поддержка основных форматов без установки дополнительных плагинов. Программа поддерживает файлы Photoshop (PSD), Sketch, Adobe XD и Illustrator. Также доступна частичная интеграция с Figma.
Стоимость: $15 — для одного человека, $22 — для команды.
Bootstrap
Здесь много переменных и миксинов Sass, адаптивных систем сеток, обширных готовых компонентов и плагинов JavaScript. Bootstrap помогает создавать и настраивать сайты, ориентированные на мобильные устройства.
Bootstrap помогает создавать и настраивать сайты, ориентированные на мобильные устройства.
Стоимость: бесплатно.
CodeKit
Это программное обеспечение, которое помогает создавать CSS-, HTML- и JavaScript-код для сайта. CodeKit автоматически компилирует Sass, LESS, Haml, Markdown, Coffeescript и другие языки предварительной обработки, давая возможность разработать сайт на любом языке.
Программа позволяет не переключаться между текстовым редактором и браузером, внося изменения в HTML и стиль.
Стоимость: $38 — $45.
Divi
Конструктор страниц и тем WordPress. Редактор предлагает сотни готовых шаблонов для любого типа сайтов. В нем есть разные функции — от адаптивного редактирования до настраиваемого элемента управления CSS.
Стоимость: $89 — $249.
Framer
Новичков этот инструмент учит кодировать и создавать прототипы, а опытным специалистам позволяет визуализировать код — увидеть, как изменения могут повлиять на него, а также оценить работы и риски.
Бесплатная версия позволяет использовать до 2 редакторови до 3 проектов. Количество зрителей остается неограниченным. Платная версия подходит для команд, которые хотят управлять пользователями и сотрудничать с разработчиками. В ней доступны пользовательские шаблоны и шрифты, неограниченное количество проектов, а также частные ссылки для общего доступа.
Стоимость: $0 — $20.
Знакомство с текстовыми редакторами и документами с макетами страниц в Pages на Mac
Pages
Искать в этом руководстве
Руководство пользователястраниц для Mac
- Добро пожаловать
- Введение в страницы
- Текстовый редактор или верстка?
- Знакомство с изображениями, диаграммами и другими объектами
- Создайте свой первый документ
- Введение в создание книги
- Используйте шаблоны
- Найти документ
- Открыть или закрыть документ
- Сохранить и назвать документ
- Распечатать документ или конверт
- Отменить или повторить изменения
- Используйте боковые панели
- Быстрая навигация
- Просмотр символов форматирования и руководств по макету
- Правители
- Изменить вид документа
- Сенсорная панель для страниц
- Настроить панель инструментов
- Установить настройки страниц
- Создайте документ с помощью VoiceOver
- Используйте VoiceOver для предварительного просмотра комментариев и отслеживания изменений
- Выберите текст и поместите точку вставки
- Добавить и заменить текст
- Скопируйте и вставьте текст
- Добавить, изменить или удалить поле слияния
- Управление информацией об отправителе
- Добавление, изменение или удаление исходного файла в Pages на Mac
- Заполнение и создание настраиваемых документов
- Используйте диктовку для ввода текста
- Акценты и специальные символы
- Форматирование документа для другого языка
- Используйте фонетические справочники
- Использовать двунаправленный текст
- Используйте вертикальный текст
- Добавьте дату и время
- Добавить математические уравнения
- Закладки и ссылки
- Добавить ссылки
- Измените шрифт или размер шрифта
- Установить шрифт по умолчанию
- Жирный, курсив, подчеркивание и зачеркивание
- Изменить цвет текста
- Добавление тени или контура к тексту
- Изменить заглавные буквы текста
- Введение в стили абзаца
- Применение стиля абзаца
- Создание, переименование или удаление стиля абзаца
- Обновление или возврат стиля абзаца
- Используйте сочетание клавиш, чтобы применить стиль текста
- Копировать и вставлять стили текста
- Автоматически форматировать дроби
- Создание и использование стилей символов
- Лигатуры
- Добавить буквицы
- Подъем и опускание символов и текста
- Форматирование китайского, японского или корейского текста
- Добавить эффект выделения к тексту
- Форматирование дефисов, тире и кавычек
- Установить интервалы между строками и абзацами
- Установить поля абзаца
- Форматировать списки
- Установить позиции табуляции
- Выравнивание и выравнивание текста
- Установить разбиение на страницы и разрывы строк и страниц
- Форматировать столбцы текста
- Связать текстовые поля
- Добавьте границы и правила (линии)
- Установите размер и ориентацию бумаги
- Установить поля документа
- Настройка разворота страниц
- Шаблоны страниц
- Добавить страницы
- Добавляйте и форматируйте разделы
- Изменение порядка страниц или разделов
- Дублирование страниц или разделов
- Удалить страницы или разделы
- Оглавление
- Библиография
- Сноски и концевые сноски
- Заголовки и колонтитулы
- Добавьте номера страниц
- Изменить фон страницы
- Добавить рамку вокруг страницы
- Добавляйте водяные знаки и фоновые объекты
- Создать собственный шаблон
- Добавить изображение
- Добавить галерею изображений
- Редактировать изображение
- Добавить и изменить фигуру
- Объединяйте или разбивайте фигуры
- Нарисуйте фигуру
- Сохранение фигуры в библиотеке фигур
- Добавление и выравнивание текста внутри фигуры
- Добавьте линии и стрелки
- Анимируйте, делитесь или сохраняйте рисунки
- Добавить видео и аудио
- Запись аудио
- Редактировать видео и аудио
- Установка форматов фильмов и изображений
- Размещение и выравнивание объектов
- Размещайте объекты с текстом
- Используйте направляющие для выравнивания
- Слой, группировка и блокировка объектов
- Изменить прозрачность объекта
- Заполнение фигур и текстовых полей цветом или изображением
- Добавить границу к объекту
- Добавить подпись или заголовок
- Добавьте отражение или тень
- Используйте стили объектов
- Изменение размера, поворот и отражение объектов
- Добавить или удалить таблицу
- Выбор таблиц, ячеек, строк и столбцов
- Добавление или удаление строк и столбцов таблицы
- Переместить строки и столбцы таблицы
- Изменение размера строк и столбцов таблицы
- Объединить или разъединить ячейки таблицы
- Изменение внешнего вида текста таблицы
- Показать, скрыть или изменить заголовок таблицы
- Изменение линий сетки и цветов таблицы
- Используйте стили таблиц
- Изменение размера, перемещение или блокировка таблицы
- Добавлять и редактировать содержимое ячейки
- Форматирование дат, валюты и т.
 д.
д. - Создание пользовательского формата ячейки таблицы
- Форматирование таблиц для двунаправленного текста
- Форматирование дат, валюты и т.
- Условное выделение ячеек
- Алфавитизация или сортировка данных таблицы
- Вычислять значения, используя данные в ячейках таблицы
- Используйте справку по формулам и функциям
- Добавить или удалить диаграмму
- Преобразование диаграммы из одного типа в другой
- Изменить данные диаграммы
- Перемещение, изменение размера и поворот диаграммы
- Изменение внешнего вида рядов данных
- Добавьте легенду, линии сетки и другие маркировки
- Изменение внешнего вида текста и меток диаграммы
- Добавление границы и фона к диаграмме
- Используйте стили диаграммы
- Проверять орфографию
- Поиск слов
- Найти и заменить текст
- Заменить текст автоматически
- Показать количество слов и другую статистику
- Просмотр аннотаций
- Установить имя автора и цвет комментария
- Выделите текст
- Добавить и распечатать комментарии
- Отслеживать изменения
- Отправить документ
- Опубликовать книгу в Apple Books
- Введение в сотрудничество
- Приглашайте других к сотрудничеству
- Совместная работа над общим документом
- Изменение настроек общего документа
- Прекратить совместное использование документа
- Общие папки и совместная работа
- Используйте Box для совместной работы
- Используйте iCloud Drive со страницами
- Экспорт в Word, PDF или другой формат файла
- Открытие книги iBooks Author в Pages
- Уменьшите размер файла документа
- Сохранение большого документа в виде файла пакета
- Восстановить более раннюю версию документа
- Переместить документ
- Удалить документ
- Заблокировать документ
- Защитить документ паролем
- Создание пользовательских шаблонов и управление ими
- Передача документов с помощью AirDrop
- Передача документов с Handoff
- Перенос документов с помощью Finder
- Если вы не можете добавить или удалить страницу
- Если вы не можете удалить что-то из документа
- Если вы не можете найти кнопку или элемент управления
- Если форматирование страницы постоянно меняется
- Горячие клавиши
- Символы сочетания клавиш
- Авторские права
Pages — это приложение для обработки текстов и верстки страниц в одном флаконе. Прежде чем выбрать шаблон для начала работы, решите, какой тип документа вы хотите создать:
Прежде чем выбрать шаблон для начала работы, решите, какой тип документа вы хотите создать:
Обработка текстов: Используется для создания документов, содержащих в основном текст, таких как отчеты или письма. Эти документы имеют область основного текста , где вы вводите текст, и текст перетекает с одной страницы на другую, при этом новые страницы создаются автоматически, когда вы достигаете конца страницы.
Когда вы открываете текстовый документ (или шаблон), вы можете просто начать печатать. Если вы хотите добавить текст отдельно от основного текста, вы можете добавить текстовое поле. Вы также можете добавлять изображения, диаграммы и другие объекты.
Макет страницы: Используется для создания документов с более индивидуальным дизайном, таких как информационные бюллетени, книги или плакаты. Документ макета страницы похож на холст, на который вы добавляете текстовые поля, изображения и другие объекты, а затем размещаете объекты на странице по своему усмотрению.

При открытии документа с макетом страницы (или шаблона) область основного текста отсутствует; чтобы добавить текст, вам нужно добавить текстовое поле и ввести его. Новые страницы необходимо добавлять вручную.
Шаблоны страниц предназначены либо для обработки текстов, либо для макетов страниц. То, как вы добавляете или удаляете страницы, работаете с объектами и т. д., зависит от типа выбранного вами шаблона. Если вы начинаете документ с одним типом шаблона, вы можете преобразовать документ в другой тип. Например, если вам нравятся стили текста, цвета и макет шаблона «Школьный бюллетень», но вам нужна гибкость дизайна документа с макетом страницы, вы можете преобразовать документ в макет страницы. См. Использование шаблонов.
Как узнать, какой тип документа вы просматриваете
Чтобы узнать, настроен ли шаблон (или документ) для обработки текста или макета страницы, откройте его. Щелкните на панели инструментов и проверьте, установлен ли флажок «Основная часть документа». Если да, то это текстовый документ. Если нет, то это документ макета страницы.
Если да, то это текстовый документ. Если нет, то это документ макета страницы.
См. также Создайте свой первый документ в Pages на MacДобавление и замена текста в Pages на MacУстановите размер и ориентацию бумаги в Pages на MacДобавление страниц в Pages на Mac
Максимальное количество символов: 250
Пожалуйста, не указывайте личную информацию в своем комментарии.
Максимальное количество символов — 250.
Спасибо за отзыв.
Макет страницы (Microsoft Word)
Макет страницы — это термин, используемый для описания того, как каждая страница вашего документа будет выглядеть при печати. В Word макет страницы включает такие элементы, как поля, количество столбцов, внешний вид верхних и нижних колонтитулов и множество других соображений. При разработке своих страниц вы можете использовать инструменты, которые Word предоставляет вам в этом отношении.
Советы, рекомендации и ответы
Следующие статьи доступны по теме «Макет страницы». Щелкните название статьи (выделено полужирным шрифтом ), чтобы увидеть соответствующую статью.
Добавление номеров страниц
Вы когда-нибудь хотели добавить номера страниц в свой документ? Word позволяет управлять многими аспектами нумерации страниц. Вот как легко добавить номера страниц.
Добавление номеров страниц в верхние или нижние колонтитулы
Хотя Word имеет формат номеров страниц по умолчанию, вы можете создать и указать, как вы хотите, чтобы они отображались в документе. Верхние и нижние колонтитулы делают это возможным, и этот совет объясняет, как это сделать.
Точное количество строк на странице
В некоторых случаях вам может потребоваться разместить на печатной странице точное количество строк. Это может быть легче сказать, чем сделать, поскольку часто может показаться, что Word работает против вас. Вот как убедиться, что вы получите именно то, что вам нужно.
Вот как убедиться, что вы получите именно то, что вам нужно.
Автоматическая нумерация страниц в нескольких документах
Word позволяет указывать начальный номер страницы для документа, что удобно, если у вас есть несколько документов, которые необходимо распечатать в последовательном порядке. В этом совете обсуждается, как вы можете настроить номера страниц для автоматического «перетекания» из одного документа в другой.
Автоматическая нумерация страниц в новых документах
Если вы хотите, чтобы в ваших документах были номера страниц по умолчанию, самое простое решение — внести изменения в шаблоны. Затем вы можете создавать новые документы на основе шаблона, содержащего номера страниц.
Изменение полей страницы
Частью определения макета страницы является указание размера полей, окружающих текст на странице. Word позволяет легко изменять поля, используемые на ваших страницах.
Изменение номера начальной страницы
Word обычно нумерует страницы в документе, начиная с одной и до тех пор, пока у вас не будет страниц. При желании вы можете настроить номер начальной страницы для любого раздела документа. Это легко сделать, как описано здесь.
При желании вы можете настроить номер начальной страницы для любого раздела документа. Это легко сделать, как описано здесь.
Создание точечных страниц
Хотите добавить страницу с другим номером страницы в Word, не затрагивая весь документ? Решение немного сложное, но оно того стоит.
Создание боковых колонтитулов
Боковой заголовок можно использовать в качестве элемента макета для документа. Вы можете создавать боковые заголовки в документе с помощью текстовых полей, как описано в этом совете.
Уменьшение расстояния между основным текстом и текстом нижнего колонтитула
Выяснение того, как вы хотите, чтобы текст вашего документа отображался на печатной странице, иногда может быть немного запутанным. Word предоставляет множество параметров, которые могут повлиять на внешний вид. Этот совет посвящен настройкам, влияющим на расстояние между основным текстом и текстом нижнего колонтитула.
Шрифт по умолчанию для нумерации страниц
Нумерация страниц является обычным дополнением к документам и очень помогает читателям. Если вы хотите легко форматировать номера страниц, вам нужно понять, как Word их форматирует. Этот совет объясняет, как лучше всего добиться желаемого форматирования.
Если вы хотите легко форматировать номера страниц, вам нужно понять, как Word их форматирует. Этот совет объясняет, как лучше всего добиться желаемого форматирования.
Определение макета страницы
Перенос документа на бумагу — основная цель обработки текста. Вот некоторые концепции, которые важны при рассмотрении того, как должна быть оформлена ваша страница.
Устранение пробелов в верхней части страницы
При форматировании абзацев в Word у вас есть несколько вариантов настройки интервалов перед, внутри и в конце каждого абзаца. Вот как убрать лишнее пространство, которое иногда может появляться в верхней части страницы.
Сноски в двух колонках
При планировании того, как будут выглядеть ваши печатные страницы, вы можете поместить сноски в несколько колонок. Лучший способ решения этой проблемы зависит от используемой вами версии Word.
Создание PDF-файла с использованием цветов CMYK
Преобразование документа Word в формат PDF, пригодный для коммерческого принтера, может быть сложной задачей. В этом совете рассматривается только одна проблема, с которой можно столкнуться — заставить ваши изображения использовать цветовую модель CMYK.
В этом совете рассматривается только одна проблема, с которой можно столкнуться — заставить ваши изображения использовать цветовую модель CMYK.
Получение правильного общего количества страниц
Word позволяет вставлять в документ динамические номера страниц. Однако с некоторым форматированием номеров страниц трудно понять, как получить именно те номера страниц, которые вы хотите.
Оставление четных страниц пустыми
Хотите напечатать документ только на нечетных страницах распечатки? Есть несколько вещей, которые вы можете попробовать, как подробно описано в этом совете.
Ограничение количества страниц документа
Вам нужно, чтобы ваш документ умещался в пределах определенного количества страниц? Это может быть почти невозможно сделать в Word; на самом деле вам, возможно, придется рассмотреть другое программное обеспечение, чтобы выполнить работу.
Примечания на полях в Word
Некоторые типы документов полагаются на примечания на полях слева или справа от основного текста. Сделать так, чтобы они отображались в Word, может быть непросто, поскольку нет встроенной функции, которая их создает. В этом совете обсуждается один подход, который вы можете использовать, который включает таблицы.
Сделать так, чтобы они отображались в Word, может быть непросто, поскольку нет встроенной функции, которая их создает. В этом совете обсуждается один подход, который вы можете использовать, который включает таблицы.
Индикатор отсутствия разрыва страницы
Введите разрыв страницы в Word, и этот разрыв страницы может не отображаться на экране так, как вы ожидаете. Это связано с тем, как Word вставляет разрыв страницы в документ, как описано в этом совете.
Нет пробела в начале страницы
Хотите убедиться, что Word правильно обрабатывает пробел перед абзацем, когда абзац находится вверху страницы? Проверьте вещи, обсуждаемые в этом совете, и вы получите именно тот интервал, который вам нужен.
Исчезновение нечетных номеров страниц
Номера страниц на печатных страницах часто являются необходимой частью форматирования документа. Что делать, если распечатка не включает некоторые из ожидаемых номеров страниц? Вот краткое обсуждение того, что может вызвать проблему такого типа и как ее исправить.
Предотвращение разброса заголовков
Несомненно, вы захотите отформатировать документ так, чтобы заголовки оставались в абзаце, следующем за заголовком. Вот как отформатировать заголовки, чтобы Word позаботился об этом автоматически.
Печать формата A4 на бумаге формата Letter
Для тех, кто во всем мире использует метрическую систему, стандартный размер многих документов называется страницей A4. Если вы не являетесь частью метрического мира, вы можете задаться вопросом, как напечатать ваши документы формата A4 на бумаге формата Letter, не затрагивая нумерацию страниц документа. Этот совет объясняет, как.
Быстрое отображение диалогового окна «Параметры страницы»
Диалоговое окно «Параметры страницы» незаменимо при настройке общего вида документа. Вы можете быстро отобразить диалоговое окно, зная, где нажимать на линейки, как описано в этом совете.
Выбор размера бумаги
Большую часть времени мы печатаем на бумаге стандартного размера для нашего региона, например, на бумаге формата Letter или A4. Тем не менее, Word позволяет вам выбирать все виды размеров бумаги. Вот как вы указываете размер, который хотите использовать.
Тем не менее, Word позволяет вам выбирать все виды размеров бумаги. Вот как вы указываете размер, который хотите использовать.
Начало нового раздела на нечетной странице
Обычное соглашение о нумерации страниц, используемое в публикации, заключается в том, что новые главы (а иногда и новые разделы) начинаются на нечетной странице. Word упрощает такое разбиение на страницы; просто следуйте инструкциям, описанным в этом совете.
Две схемы нумерации страниц в одном документе
Word отлично подходит для нумерации страниц, если вам нужна только одна последовательная схема нумерации в документе. Если вам нужны две отдельные схемы нумерации, вам необходимо применить некоторые обходные пути, описанные в этом совете.
Общие сведения о размерах страниц
При создании документа необходимо учитывать окончательный размер создаваемой страницы. Word поддерживает самые разные размеры страниц, и вы можете изменить их «в любое время», используя приемы, описанные в этом совете.
Общие сведения о полях переплета
Почти все знают, что Word позволяет устанавливать для документа верхнее, нижнее, левое и правое поля. Существует еще один тип маржи, который также может быть полезен. Известный как поле желоба, он имеет очень специфическое назначение в макете вашей страницы.
Использование заголовка в один столбец в макете с несколькими столбцами
Хотите, чтобы на одной странице было разное количество столбцов? Word упрощает использование, например, заголовка, который использует один столбец, даже если большая часть страницы состоит из нескольких столбцов. Вот как выполнить дизайн.
Использование номеров глав с номерами страниц
Нужно ли добавлять номера страниц, которые включают в себя также номер главы? Это относительно легко сделать, как описано в этом совете.
Использование продолженных строк
Вы можете создать специальную схему нумерации страниц верхнего и нижнего колонтитула, используя вложенные поля.




 Использование специальных заголовков необходимо для дальнейшего SEO-продвижения.
Использование специальных заголовков необходимо для дальнейшего SEO-продвижения. Исключение допускается только в случае с одностраничными сайтами.
Исключение допускается только в случае с одностраничными сайтами. Внутри этой папки могут быть другие папки для более лучшей разбивки, например, папка с иконками, фонами и так далее;
Внутри этой папки могут быть другие папки для более лучшей разбивки, например, папка с иконками, фонами и так далее; Изменения внешнего вида происходят скорее рывками при достижении определенного разрешения экрана или окна, однако, данный тип верстки считается одним из самых популярных.
Изменения внешнего вида происходят скорее рывками при достижении определенного разрешения экрана или окна, однако, данный тип верстки считается одним из самых популярных.

 д.
д.