Видео и аудио контент — Изучение веб-разработки
Теперь, когда мы спокойно добавляем простые изображения на веб-страницу, сделаем следующий шаг — начнём добавлять видео и аудиоплееры в ваши HTML-документы! В этой статье вы увидите, как это делать с элементами <video> и <audio> ; а в завершение посмотрите, как добавить титры и субтитры к вашим видео.
Веб-разработчики хотели использовать видео и аудио в Интернете в течение длительного времени, начиная с начала 2000-х годов, когда пропускная способность сети стала достаточной, чтобы поддерживать любое видео (видеофайлы намного больше, чем текст, или даже изображения). На раннем этапе базовые веб-технологии, такие как HTML, не имели возможности размещения на сайтах видео и аудио контента, поэтому запатентованные технологии (или плагины), такие как Flash (а затем и Silverlight), стали популярными для обработки такого контента. Такая технология работала нормально, но у неё было много недостатков, включавших плохую работу с функционалом HTML и CSS, проблемы безопасности и проблемы доступности.
Собственное решение устранило бы большую часть этой проблемы, если бы оно было реализовано правильно. К счастью, несколько лет спустя в спецификации HTML5 были добавлены такие функции, с элементами <video> и <audio>, и некоторые новые JavaScript API для их управления. Мы не будем рассматривать JavaScript здесь — только необходимые основы, которые могут быть достигнуты с помощью HTML.
Мы не будем учить вас, как создавать аудио и видеофайлы — для этого требуется совершенно другой набор навыков. Мы предоставили вам образцы аудио и видеофайлов и пример кода для вашего собственного эксперимента, на случай, если у вас нет под рукой собственных.
Примечание: Прежде всего, вы также должны знать, что есть немало OVPs (провайдеров онлайн-видео) вроде YouTube, Dailymotion и Vimeo, а также онлайн аудио-провайдеров вроде Soundcloud. Такие компании предлагают удобный и простой способ размещения и потребления видео, поэтому вам не нужно беспокоиться об огромном потреблении трафика. OVP даже обычно предлагают готовый код для встраивания видео и аудио в ваши веб-страницы. Если вы пойдёте по этому пути, то сможете избежать некоторых трудностей, которые мы обсуждаем в этой статье.
OVP даже обычно предлагают готовый код для встраивания видео и аудио в ваши веб-страницы. Если вы пойдёте по этому пути, то сможете избежать некоторых трудностей, которые мы обсуждаем в этой статье.
Элемент <video>
Элемент <video> позволяет вам вставлять видео достаточно легко. Очень простой пример выглядит так:
<video src="rabbit320.webm" controls>
<p>Ваш браузер не поддерживает HTML5 видео. Используйте <a href="rabbit320.webm">ссылку на видео</a> для доступа.</p>
</video>Описание параметров:
src- Точно так же, как для элемента
<img>, атрибутsrc(source — источник) содержит путь к видео, которое вы хотите внедрить. Он работает точно так же. controls- Пользователи должны иметь возможность контролировать воспроизведение видео и аудио (особенно это важно для людей, которые больны эпилепсией).
 Вы должны либо использовать атрибут
Вы должны либо использовать атрибут controls, чтобы использовать встроенный в браузер интерфейс управления или создать собственный интерфейс, используя соответствующие JavaScript API. Как минимум, интерфейс должен включать способ запуска и остановки медиа-носителя и регулировки громкости. - Параграф внутри тегов
<video> - Это называют
<video>, позволяя нам обеспечить поддержку для старых версий браузеров. Это может быть все, что вы захотите; в нашем примере мы предоставили прямую ссылку на видеофайл, поэтому пользователь может хотя бы получить к нему доступ, независимо от того, какой браузер он используют.
Встроенное видео будет выглядеть примерно так:
Вы можете посмотреть живой пример (взгляните также на исходный код).
Поддержка нескольких форматов
Присутствует одна проблема с приведенным выше примером, которую вы, возможно, уже заметили, если пытались получить доступ к прямой ссылке выше с помощью браузера, такого как Safari или Internet Explorer.
Давайте кратко рассмотрим терминологию. Форматы, такие как MP3, MP4 и WebM, называются форматами контейнеров. Они содержат различные части, которые составляют всю песню или видео — например, звуковую дорожку, видеодорожку (в случае видео) и метаданные для описания представленного носителя.
Например, файл WebM, содержащий фильм, имеет основную видеодорожку и одну дорожку с альтернативным ракурсом, плюс аудио для английского и испанского языков, в дополнение к аудио для дорожки с комментариями на английском языке. Также включены текстовые дорожки, содержащие закрытые субтитры для художественного фильма, испанские субтитры для фильма и английские субтитры для комментариев.
Аудио и видео треки также находятся в разных форматах, например:
- Контейнер WebM обычно загружает звук Ogg Vorbis с видео VP8 / VP9. Поддерживается в основном в Firefox и Chrome.
- Контейнер MP4 часто включает аудио AAC или MP3 с видео H.
 264. Поддерживается в основном в Internet Explorer и Safari.
264. Поддерживается в основном в Internet Explorer и Safari. - Более старый контейнер Ogg имеет тенденцию идти с аудио Ogg Vorbis и видео Ogg Theora. Поддерживалось главным образом в Firefox и Chrome, но было вытеснено более качественным форматом WebM.
Есть несколько особых случаев. Например, для некоторых типов аудио данные кодека часто хранятся без контейнера или с упрощенным контейнером. Одним из таких примеров является кодек FLAC, который чаще всего хранится в файлах FLAC, которые представляют собой просто необработанные дорожки FLAC.
Еще одна такая ситуация — всегда популярный файл MP3. «Файл MP3» на самом деле является звуковой дорожкой MPEG-1 Audio Layer III (MP3), хранящейся в контейнере MPEG или MPEG-2. Это особенно интересно, поскольку, хотя большинство браузеров не поддерживают использование мультимедиа MPEG в элементах <audio>, они могут поддерживать MP3 из-за его популярности.
Аудиоплеер обычно воспроизводит аудиодорожку напрямую, например файл MP3 или Ogg. Для этого не нужны контейнеры.
Для этого не нужны контейнеры.
Поддержка медиафайлов в браузерах
Вышеупомянутые форматы существуют для сжатия видео и аудио в управляемые файлы (необработанные видео и аудио очень большие). Браузеры содержат разные кодеки, вроде Vorbis или H.264, которые используются для преобразования сжатого звука и видео в бинарные данные и обратно. Каждый кодек имеет свои преимущества и недостатки, и каждый контейнер может также предлагать свои собственные положительные и отрицательные особенности, влияющие на ваше решение о том, какой из них использовать. Как указано выше, браузеры, к сожалению, не поддерживают одни и те же кодеки, поэтому вам придется предоставить несколько файлов для каждого медиа-продукта. Если вам не хватает правильного кодека для декодирования контента, он просто не сможет воспроизводиться.
Примечание: Возможно, вам интересно, как сложилась такая ситуация. MP3 (для аудио) и MP4/H.264 (для видео) широко поддерживаются и имеют высокое качество.
Все становится немного сложнее, потому что каждый браузер не только поддерживает свой набор форматов файлов-контейнеров, но и каждый из них поддерживает свой выбор кодеков. Чтобы максимизировать вероятность того, что ваш веб-сайт или приложение будет работать в браузере пользователя, вам может потребоваться предоставить каждый медиафайл, который вы используете, в нескольких форматах. Если ваш сайт и браузер пользователя не используют общий медиаформат, ваши медиа просто не будут воспроизводиться.
Из-за сложности обеспечения возможности просмотра мультимедийных файлов вашего приложения в любой комбинации браузеров, платформ и устройств, которые вы хотите использовать, выбор наилучшего сочетания кодеков и контейнера может оказаться сложной задачей. Смотрите выбор подходящего контейнера для получения помощи по выбору формата файла контейнера, наиболее подходящего для ваших нужд; аналогичным образом смотрите выбор видеокодека и выбор аудиокодека для помощи в выборе первых медиакодеков, которые будут использоваться для вашего контента и вашей целевой аудитории.
Смотрите выбор подходящего контейнера для получения помощи по выбору формата файла контейнера, наиболее подходящего для ваших нужд; аналогичным образом смотрите выбор видеокодека и выбор аудиокодека для помощи в выборе первых медиакодеков, которые будут использоваться для вашего контента и вашей целевой аудитории.
Еще одна вещь, о которой следует помнить: мобильные браузеры могут поддерживать дополнительные форматы, не поддерживаемые их настольными эквивалентами, точно так же, как они могут не поддерживать все те же форматы, что и настольная версия. Вдобавок ко всему, как настольные, так и мобильные браузеры могут быть спроектированы так, чтобы разгрузить обработку воспроизведения мультимедиа (либо для всех мультимедиа, либо только для определенных типов, которые он не может обрабатывать внутренне). Это означает, что поддержка мультимедиа частично зависит от того, какое программное обеспечение установил пользователь.
Так как мы это сделаем? Взгляните на следующий обновленный пример (и попробуйте живой пример):
<video controls>
<source src="rabbit320. mp4" type="video/mp4">
<source src="rabbit320.webm" type="video/webm">
<p>Ваш браузер не подддерживает HTML5 видео. Вот <a href="rabbit320.mp4">ссылка на видео</a> взамен.</p>
</video>
mp4" type="video/mp4">
<source src="rabbit320.webm" type="video/webm">
<p>Ваш браузер не подддерживает HTML5 видео. Вот <a href="rabbit320.mp4">ссылка на видео</a> взамен.</p>
</video>Здесь мы изъяли атрибут src из нашего тега <video>, и вместо этого включали отдельные элементы <source>, каждый из которых ссылается на собственный источник. В этом случае браузер пройдется по элементам <source> и начнёт воспроизводить первый из них, который имеет поддерживаемый кодек. Включение источников WebM и MP4 должно быть достаточно для воспроизведения вашего видео на большинстве платформ и браузеров в наши дни.
Каждый элемент <source> также имеет атрибут type. Он не обязательный, но рекомендуется его включать — он содержит MIME types видеофайла, браузеры могут прочитать их и сразу же пропустить видео, которые они не понимают. Если type не включен, браузеры загружают и пытаются воспроизвести каждый файл до тех пор, пока не найдут тот, который будет работать, затрачивая больше времени и ресурсов.
Другие параметры <video>
Есть ряд других параметры, которые вы можете включить в HTML5 элемент video. Взгляните на наш третий пример:
<video controls
autoplay loop muted
poster="poster.png">
<source src="rabbit320.mp4" type="video/mp4">
<source src="rabbit320.webm" type="video/webm">
<p>Your browser doesn't support HTML5 video. Here is a <a href="rabbit320.mp4">link to the video</a> instead.</p>
</video>
На выходе получим нечто, подобное этому:
Новые параметры:
widthandheight- Вы можете контролировать размер видео либо с помощью этих атрибутов, либо с помощью CSS. В обоих случаях видео поддерживают собственное соотношение ширины и высоты — известное как соотношение сторон. Если соотношение сторон не поддерживается установленными вами размерами, видео будет увеличиваться, чтобы заполнить пространство по горизонтали, а заполненному пространству по умолчанию будет задан сплошной цвет фона.

autoplay- Этот атрибут позволяет сразу начать воспроизведение звука или видео, пока остальная часть страницы загружается. Вам не рекомендуется использовать автовоспроизведение видео (или аудио) на ваших сайтах, потому что пользователи могут найти это действительно раздражающим.
loop- Этот атрибут позволяет воспроизводить видео (или аудио) снова, когда он заканчивается. Это также может раздражать, поэтому используйте тогда, когда это действительно необходимо.
muted- Этот атрибут заставляет проигрыватель воспроизводить звук, отключенный по умолчанию.
poster- Этот атрибут принимает в качестве значения URL-адрес изображения, который будет отображаться до воспроизведения видео. Он предназначен для заставки к видео или рекламы.
preloadэтот атрибут используется в элементе для буферизации больших файлов.
 Он может принимать одно из трех значений:
Он может принимать одно из трех значений:"none"не буферизирует файл"auto"буферизирует медиафайл"metadata"буферирует только метаданные файла
Вы можете найти приведенный выше пример для воспроизведения на Github (также просмотрите исходный код.) Обратите внимание, что мы не включили атрибут autoplay в live-версию — если видео начнет воспроизводиться, как только страница загрузится, вы не увидите заставку к видео!
Элемент <audio>
Элемент <audio> работает точно так же, как элемент <video>, с несколькими небольшими отличиями, которые описаны ниже. Типичный пример может выглядеть так:
<audio controls>
<source src="viper.mp3" type="audio/mp3">
<source src="viper.ogg" type="audio/ogg">
<p>Your browser doesn't support HTML5 audio. Here is a <a href="viper.mp3">link to the audio</a> instead. </p>
</audio>
</p>
</audio>В браузере это вызывает следующее:
Он занимает меньше места, чем видеоплеер, поскольку нет визуального компонента — вам просто нужно отображать элементы управления для воспроизведения звука. Другие отличия от видео HTML5 заключаются в следующем:
- Элемент
<audio>не поддерживает атрибутыwidthиheight— опять же, нет визуального компонента, поэтому присваивать ширину или высоту не к чему. - Он также не поддерживает атрибут
posterопять же, из-за отсутствия визуального компонента.
Помимо этого, <audio> поддерживает все те же функции, что и <video> — просмотрите приведенные выше разделы для получения дополнительной информации о них.
Теперь мы обсудим немного более продвинутую концепцию, о которой очень полезно знать. Многие люди не могут или не хотят слышать аудио или видео контент, который они находят в Интернете, по крайней мере, в определенное время. Например:
Например:
- У многих людей есть слуховые нарушения (более известные как слабослышащие или глухие).
- Другие могут не слышать звук, потому что они находятся в шумной обстановке (например, в переполненном баре при показе спортивной игры) или, возможно, не хотят беспокоить других, если они находятся в тихом месте (например, в библиотеке).
- Люди, которые не говорят на языке из видео, могут захотеть увидеть текстовую расшифровку или даже перевод, чтобы помочь им понять медиа-контент.
Разве было бы неплохо иметь возможность предоставить этим людям транскрипцию слов, произносимых в аудио или видео? Благодаря HTML5 вы можете это сделать с форматом WebVTT и элементом <track>.
Замечание: «Транскрибировать» значит записывать устную речь в виде текста. Полученный текст представляет собой «стенограмму».
WebVTT — это формат для записи текстовых файлов, содержащих несколько строк текста, а также метаданные, такие как время, в которое вы хотите отображать каждую текстовую строку, и даже ограниченную информацию о стиле/позиционировании. Эти текстовые строки называются репликами, и вы можете отображать разные типы для разных целей, наиболее распространенными являются:
Эти текстовые строки называются репликами, и вы можете отображать разные типы для разных целей, наиболее распространенными являются:
- субтитры
- Переводы иностранного материала, для людей, которые не понимают слов, произнесенных в аудио.
- титры
- Синхронизированные транскрипции диалога или описания значимых звуков, чтобы люди, которые не могут слышать звук, поняли что происходит.
- рассчитанные описания
- Текст для преобразования в аудио, чтобы обслуживать людей с нарушениями зрения.
Типичный файл WebVTT будет выглядеть примерно так:
WEBVTT
1
00:00:22.230 --> 00:00:24.606
Это первый субтитр.
2
00:00:30.739 --> 00:00:34.074
Это второй.
...
Чтобы отобразить это вместе с воспроизведением мультимедиа HTML, вам необходимо:
- Сохраните его как
.vtt— файл, в разумном месте. - Ссылка на файл
.vttс элементом<track>.
<track>должен быть помещен в<audio>или<video>, но после элементов<source>. Используйте атрибутkind, чтобы указать, являются ли репликисубтитрами,титрамиилиописаниями. Кроме того, используйтеsrclang, чтобы сообщить браузеру, на каком языке вы записывали субтитры.
Вот пример:
<video controls>
<source src="example.mp4" type="video/mp4">
<source src="example.webm" type="video/webm">
<track kind="subtitles" src="subtitles_en.vtt" srclang="en">
</video>
Это приведет к просмотру видео с субтитрами, таким как:
Подробнее читайте в разделе добавление титров и субтитров к видео HTML5. Вы можете найти пример, который соответствует этой статье в Github, написанной Яном Девлином (см. также исходный код). В этом примере используется JavaScript, позволяющий пользователям выбирать между различными субтитрами. Обратите внимание, что для включения субтитров вам нужно нажать кнопку «CC» и выбрать вариант — английский, немецкий или испанский.
Обратите внимание, что для включения субтитров вам нужно нажать кнопку «CC» и выбрать вариант — английский, немецкий или испанский.
Примечание: Текстовые треки также помогут вам с SEO, так как поисковые системы особенно преуспевают в работе с текстом. Текстовые треки даже позволяют поисковым системам напрямую связываться с местом, происходящим в видео.
Активное обучение: Внедрение собственного аудио и видео
Для этого активного обучения мы (в идеале) хотели бы, чтобы вы вышли на улицу и записали некоторые из ваших собственных видео и аудио. Большинство телефонов в наши дни позволяют очень легко записывать аудио и видео, и, если вы можете перенести их на свой компьютер, вы можете их использовать. Возможно, вам придется сделать некоторое преобразование, чтобы в конечном итоге получить WebM и MP4 в случае видео, а также MP3 и Ogg в случае аудио, но есть достаточно программ, чтобы вы могли сделать это без особых проблем, таких как Miro Video Converter и Audacity. Мы хотели бы, чтобы вы попробовали сделать это!
Мы хотели бы, чтобы вы попробовали сделать это!
Если у вас нет какого-либо видео или аудио, вы можете свободно пользоваться нашими образцами аудио и видео файлов для выполнения этого упражнения. Вы также можете использовать наш образец кода для справки.
Мы хотим, чтобы вы сделали следующие действия:
- Сохраните аудио и видео файлы в новом каталоге на вашем компьютере.
- Создайте новый HTML файл в том же каталоге и назовите его
index.html. - Добавьте элементы
<audio>и<video>на страницу; чтобы они отображали элементы управления браузером по умолчанию. - Введите оба варианта элемента
<source>, чтобы браузеры находили оптимальный формат звука, который он поддерживает и загружает. Они должны включатьtypeатрибуты. - Дайте элементу
<video>заставку, которая будет отображаться до начала воспроизведения видео. Получайте удовольствие, создавая свою собственную заставку к видео.
Для дополнительного бонуса вы можете попробовать исследовать текстовые треки и выяснить, как добавить некоторые титры к вашему видео.
Мы надеемся, что вам понравилось играть с видео и аудио на веб-страницах! В следующей статье мы рассмотрим другие способы встраивания контента в Web, используя такие технологии, как <iframe> и <object>.
Видео на HTML-странице. Что такое HTML. Учебник по HTML.
Показать видео посетителям сайта можно:
- с помощью тега <video>;
- выложив видео-файл на YouTube.
Тег <video>
<style>
video {
display: block;
width: 720px;
max-width: 100%;
height: auto;
}
</style>
<video controls loop poster="/images/sp2all_ru_7sek_TV.jpg">
<source src="/images/sp2all_ru_7sek_TV.mp4" type="video/mp4">
<img src="/images/sp2all_ru_7sek_TV.jpg" alt="Совместные покупки">
</video>РЕЗУЛЬТАТ:
Атрибуты тега <video>
| autoplay | Автоматически запускает воспроизведение. |
| controls | Отображает элементы управления. |
| height | Определяет высоту окна для отображения видео. |
| loop | Зацикливает воспроизведение. |
| muted | Выключает звук при воспроизведении видео. |
| poster | Определяет URL-адрес файла изображения, которое будет отображаться во время загрузки видеофайла или до тех пор, пока пользователь не нажмет на кнопку PLAY. Если атрибут не задан, то будет отображаться первый кадр видеофайла. |
| preload | Определяет предварительную загрузку видео. Не является обязательным, некоторые браузеры игнорируют его. Возможные значения:
|
| width | Определяет ширину окна для отображения видео. |
Видео с YouTube
Для вставки видео с YouTube применяется тег <iframe>. Но при этом снижается скорость загрузки страницы сайта. А скорость загрузки сайта влияет на показатель конверсии и результаты ранжирования в поисковой выдаче.
Использование атрибута loading=»lazy» тега <iframe> решает эту проблему. Так отложенная загрузка видео YouTube экономит ~500 килобайт при начальной загрузке сайта.
<style>
.YouTube {
width: 616px;
max-width: 100%;
margin: 0 auto;
}
@media (max-width: 646px) {
.YouTube {
position: relative;
padding-bottom: 56.25%;
padding-top: 30px;
height: 0;
overflow: hidden;
}
.YouTube iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
}
</style>
<div>
<iframe loading="lazy" src="https://www. youtube.com/embed/np2M9KB5T4g" frameborder="0" allowfullscreen></iframe>
</div>
youtube.com/embed/np2M9KB5T4g" frameborder="0" allowfullscreen></iframe>
</div>РЕЗУЛЬТАТ:
Читать дальше: Карты изображений
Добавление видео на страницу при помощи HTML5
Тег <video> появился в HTML5, он позволяет добавлять и проигрывать видео на HTML-странице. Конечно, пока это будет работать только в некоторых браузерах: Safari 3,1 +, Firefox 3,5 +, и последние версии Оперы (и, возможно, в следующем выпуске Chrome).
«Старый» способ:
Брр, посмотрите этот ужасный код:
<object classid=»clsid:d27cdb6e-ae6d-11cf-96b8-444553540000″ codebase=»http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,40,0″>
<param name=»allowFullScreen» value=»true» />
<param name=»allowscriptaccess» value=»always» />
<param name=»src» value=»http://www. youtube.com/v/oHg5SJYRHA0&hl=en&fs=1&» />
youtube.com/v/oHg5SJYRHA0&hl=en&fs=1&» />
<param name=»allowfullscreen» value=»true» />
<embed type=»application/x-shockwave-flash» src=»http://www.youtube.com/v/oHg5SJYRHA0&hl=en&fs=1&» allowscriptaccess=»always» allowfullscreen=»true»>
</embed>
</object>
И как вы, надеюсь, знаете, у Вас должен быть установлен Flash-плеер для того, чтобы видео проигрывалось. Или это часто вставлялось с помощью JavaScript, а поэтому данный способ не является совершенным.
HTML5 способ:
Хороший, чистый, минимальный код:
<video src=»http://www.youtube.com/demo/google_main.mp4″ controls autobuffer>
<p> Try this page in Safari 4! Or you can <a href=»http://www.youtube.com/demo/google_main.mp4″>download the video</a> instead.</p>
</video>
Autoplay
Тег video имеет атрибут, который позволяет проигрывать видео сразу после загрузки страницы.
<video src=»abc.mov» autoplay>
</video>
* Хотя автозапуск видео не нравится большинству посетителей сайтов и прежде чем добавить этот атрибут для вашего HTML 5 видео, хорошенько подумайте о необходимости автозапуска видео.
Download
Если браузер не знает, что делать с тегом video, или, если есть ошибка отображения, вы можете предложить скачать видео вместо его просмотра:
Autobuffer
Атрибут autobuffer используется, когда функция автозапуска не используется. Видео загружается в фоновом режиме, поэтому, когда пользователь запускает видео, он сможет сразу же проиграть по крайней мере некоторую часть содержания. Если оба атрибута — автозапуск и автобуферизация используются, то автобуферизация игнорируется.
Стоит отметить, что если браузер автоматически загружает видео, с или без автобуферизации, то вы ничего не можете с этим поделать. Это может вызвать долгую загрузку страницы, особенно если у вас есть много видео на вашей странице.
Poster
Используйте атрибут poster для отображения кадра видео (в формате. JPG,. PNG), в случае если видео не загружается по каким-либо причинам. Это могут быть локальные изображения или с другого веб-сайта.
<video src=»http://www.youtube.com/demo/google_main.mp» autobuffer controls poster=»whale.png»>
<p>Try this page in Safari 4! Or you can <a href=»http://www.youtube.com/demo/google_main.mp4″>download the video</a> instead.</p>
</video>
Вы должны использовать этот атрибут, если вы не хотите, чтобы пользователь ничего не увидел.
Controls
Добавление этого атрибута означает, что вы можете использовать свои собственные кнопки управления: воспроизведение / пауза / и т.д. для вашего видео. Safari имеет прекрасные кнопки по умолчанию, но вы можете создать свои собственные.
Текущие проблемы
Internet Explorer
Лидер рынка браузеров Internet Explorer не поддерживает на данный момент тег video, и это приходится учитывать при его использовании. Временным решением может быть сочетание старого способа вставки видео и нового, с помощью HTML5. Но код в таком случае выглядит ужасно:
Временным решением может быть сочетание старого способа вставки видео и нового, с помощью HTML5. Но код в таком случае выглядит ужасно:
<video src=»http://www.youtube.com/demo/google_main.mp4″ autobuffer controls poster=»whale.png»>
<object classid=»clsid:02bf25d5-8c17-4b23-bc80-d3488abddc6b»height=»360″ codebase=»http://www.apple.com/qtactivex/qtplugin.cab»>
<param value=»http://www.youtube.com/demo/google_main.mp4″>
<param value=»true»>
<param value=»false»>
<embed src=»http://www.youtube.com/demo/google_main.mp4″height=»360″ autoplay=»true» controller=»false» pluginspage=»http://www.apple.com/quicktime/download/»>
</embed>
</object>
</video>
Источник на англ. языке
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
Адаптивные изображения и видео на сайте — учебник CSS
После того, как вы разобрались с гибкой сеткой, настало время обратить внимание на другое содержимое веб-страниц, которое требует определенных манипуляций, чтобы стать адаптивным. Речь идет об изображениях и видео. Если вы просто добавите изображение на веб-страницу и уменьшите окно браузера, то увидите, что картинка не адаптируется под ширину окна, а сохраняет свои исходные размеры. Это может привести к появлению горизонтальной прокрутки, а также к тому, что изображение будет выходить за пределы адаптивной колонки:
Речь идет об изображениях и видео. Если вы просто добавите изображение на веб-страницу и уменьшите окно браузера, то увидите, что картинка не адаптируется под ширину окна, а сохраняет свои исходные размеры. Это может привести к появлению горизонтальной прокрутки, а также к тому, что изображение будет выходить за пределы адаптивной колонки:
Адаптивные изображения с помощью CSS
Как сделать изображение адаптивным с помощью CSS? Для начала вам понадобится убрать атрибуты ширины и высоты в теге изображения (если таковые имеются). Ваш HTML-код не должен их содержать:
<img src="https://goo.gl/PAuNsb" alt="baobab" /> <!-- атрибуты width и height необходимо убрать --> <img src="https://goo.gl/PAuNsb" alt="baobab" />
В таблицу стилей добавьте следующую запись:
img {
max-width: 100%;
}
Это означает, что максимальная ширина тега <img> будет равна ширине блока-контейнера, в котором он содержится. Изображение не сможет выйти за пределы своего родителя, а при изменении ширины родителя оно будет автоматически подстраиваться под нее.
Изображение не сможет выйти за пределы своего родителя, а при изменении ширины родителя оно будет автоматически подстраиваться под нее.
Точно так же можно сделать ширину изображения равной, например, половине ширины родительского контейнера:
img {
max-width: 50%;
}
Адаптивные видео
Чтобы сделать адаптивными теги <video>, а также <embed> и <object>, добавьте для них такой же CSS-код, как и для изображений. Желательно перечислить сразу все селекторы:
img, video, embed, object {
max-width: 100%;
}
Адаптивные iframe
Дела обстоят сложнее, если вы встраиваете видео через тег <iframe>. Тогда вышеописанный метод здесь не работает. Придется прибегнуть либо к помощи JavaScript, либо использовать более хитрый CSS-код.
Если вы выбрали второй вариант, вам понадобится поместить тег <iframe> в дополнительный контейнер <div>. Например:
Например:
<div> <iframe src="video_url" allowfullscreen></iframe> </div>
Затем добавьте следующий код CSS:
.video {
height: 0;
position: relative;
padding-bottom: 56.25%;
}
.video iframe {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
}
Как вы заметили, в коде присутствует свойство padding-bottom со странным значением 56.25%. Что это означает? Значение padding-bottom, указанное в процентах, считается относительно ширины блока. Число 56.25 мы получили, определив соотношение сторон встраиваемого видео (16:9) и разделив число короткой стороны на число длинной стороны, после чего умножив результат на 100:
Если вы собираетесь встраивать видео с другим соотношением сторон, скажем, 4:3, то для определения подходящего значения padding-bottom проделайте ту же процедуру:
Данный метод используется и в фреймворке Bootstrap.
Далее в учебнике: знакомство с Flexbox.
10 лучших Youtube-каналов для веб-разработчиков | GeekBrains
Базовые знания для начинающих, фишечки и тренды для продвинутых
https://d2xzmw6cctk25h.cloudfront.net/post/2131/og_image/82cbaef3db4cbf404b8f7ac9f951e5de.png
В 21 веке, чтобы быть успешным, нужно постоянно учиться. И веб-разработка не исключение. Появляются новые языки программирования, инструменты, меняется вёрстка, на смену одним элементам приходят другие. Поэтому важно держать руку на пульсе и быть в курсе, что в мире разработки нового.
Учиться можно по-разному. Необязательно обкладываться толстенными талмудами, тем более что книжки выпускаются (и тем более переводятся) недостаточно оперативно: информация в них может устареть. Другое дело — Youtube-каналы, которые создаются практиками и энтузиастами своего дела.
Портал 1stWebDesigner собрал 10 лучших аккаунтов для веб-разработчиков, и мы решили тоже поделиться ими, с русскоязычной аудиторией. Все каналы ведутся на английском, но если вы хотите стать успешными в профессии, вам в любом случае придётся выучить хотя бы базовый уровень и профессиональную лексику. Просмотр видео на английском поможет подтянуть язык и выучить полезные слова для общения с зарубежными коллегами, в том числе и сленговые. В крайнем случае включите субтитры — Youtube хорошо генерирует их на английском.
Все каналы ведутся на английском, но если вы хотите стать успешными в профессии, вам в любом случае придётся выучить хотя бы базовый уровень и профессиональную лексику. Просмотр видео на английском поможет подтянуть язык и выучить полезные слова для общения с зарубежными коллегами, в том числе и сленговые. В крайнем случае включите субтитры — Youtube хорошо генерирует их на английском.
Итак, переходим к заветному списку.
Этот канал специализируется на веб-разработке и обучении программированию. Здесь можно найти пошаговые инструкции по Angular 2, React.js, HTML, CSS, PHP, Rails и Node.js.
Автор записывает обучающие видео по запросам зрителей, а ещё довольно часто вещает в прямом эфире. Записи собраны в удобные плейлисты, среди которых (внезапно!) также есть серия видео веганских рецептов блюд с низкой жирностью. Новые ролики появляются дважды в неделю — в среду и в субботу.
На канале доступны обучающие видео по разработке и дизайну. Автор рассказывает о PHP, HTML, CSS, ActionScript, SQL, JavaScript и многом другом.
Автор рассказывает о PHP, HTML, CSS, ActionScript, SQL, JavaScript и многом другом.
Не просто обучающий канал, а полноценное шоу для вдохновения и получения новых знаний. Видео выходят каждую пятницу.
На этом канале рассматриваются все аспекты веб-разработки. И хоть новые видео давно не появляются, уже имеющейся информации более чем достаточно. Здесь можно узнать об HTML, JavaScript, CSS, React.js, Angular.js, DevOps, администрировании серверов, адаптивном дизайне и многом другом.
Это официальный канал сайта CSS-Tricks. Как очевидно из названия, здесь зрителям рассказывают о тонкостях и фишечках CSS. Для более полного погружения можно совмещать просмотр видео с чтением мануалов и советов на сайте.
На канале есть обучающие видео, которые охватывают все аспекты веб-разработки и программирования. Большое внимание также уделяется новым тенденциям.
Автор канала Джозеф Смит учит веб-дизайну и фишечкам разработки. Он регулярно рассказывает об HTML, CSS, PHP и jQuery.
Он регулярно рассказывает об HTML, CSS, PHP и jQuery.
Этот канал — кладезь полезных материалов для веб-разработчиков. Всего здесь собрано более 800 видео на разные темы для начинающих и уже более опытных специалистов..
Бесценный ресурс, который предлагает обучающие видео по всему, что связано с веб-разработкой, включая JavaScript, React, Node.js, Firebase, MongoDB, HTML, CSS. Здесь есть информация и для новичков, и для продвинутых кодеров.
Youtube-каналы — отличный помощник при обучении, но только ими ограничиваться не стоит. Чтобы в кратчайшие сроки стать веб-разработчиком, стоит сразу начать с систематизированных знаний и практики. Так организовано обучение на факультете веб-разработки Geek University: преподаватели дают актуальную информацию, а студенты в процессе обучения создают четыре реальных сервиса и приложения. Приходите учиться, ждём вас!
Верстка газеты в Indesign. Видео урок
После выхода уроков о полноценной верстке книги и верстке журнала, читатели блога просили меня создать видео урок о верстке газеты в программе Adobe Indesign. Прежде разберемся, чем газета отличается от других материалов. Газета — это периодическое издание, средство массовой информации. От журнала отличается большим форматом, частотой издания и многоколоночной версткой.
Прежде разберемся, чем газета отличается от других материалов. Газета — это периодическое издание, средство массовой информации. От журнала отличается большим форматом, частотой издания и многоколоночной версткой.
Верстка газеты во многом легче верстки журнала из-за того, что к тексту и фотографиям применяется минимум эффектов и дизайнерских приемов. Однако, главная задача дизайнера, как всегда, не просто скомпоновать вместе текст и фотографии, но и сделать информацию удобной для восприятия, выделить заголовки, грамотно расставить акценты и структурировать текст, чтобы читатель легко ориентировался на странице.
Текст в газете, как правило, делится на 3-6 колонок в зависимости от формата. Фотографии и рисунки тоже вставляются в прямоугольные блоки на ширину одной или нескольких колонок. Из-за большой частоты издания в верстке газеты приоритет отдается скорости и часто закрываются глаза на косяки и мелкие огрехи. Однако у газеты есть и четкие правила верстки о которых речь пойдет в этой статье.
Настройка параметров страницы.
Верстка газеты принципиально отличается от книжной или журнальной верстки, поэтому при создании нового документа, необходимо определиться с размером страницы и количеством текстовых колонок. Для удобства создают разметку с делением на равные колонки или модульную сетку для верстки рекламных блоков.
Настройка шаблонов страницы
Прежде чем начать заполнять страницу текстом и изображениями, нужно настроить колонитулы в шаблоне страницы. Обычно в колонтитулах пишется номер страницы, название газеты, номер и дата выпуска и т.д. О том, как сделать автоматические колонтитулы и настроить шаблоны станиц, подробно показано в видео уроке здесь.
Размещение текстовых блоков и фотографий
Теперь можно приступать к наполнению страницы. В основном рубрики имеют один и тот же стиль верстки, для удобства можно настроить стили абзаца, чтобы каждый раз не настраивать форматирование текста. Для газет предпочитают использовать шрифты с засечками потому, что читателю легче «зацепиться» глазами за строку.
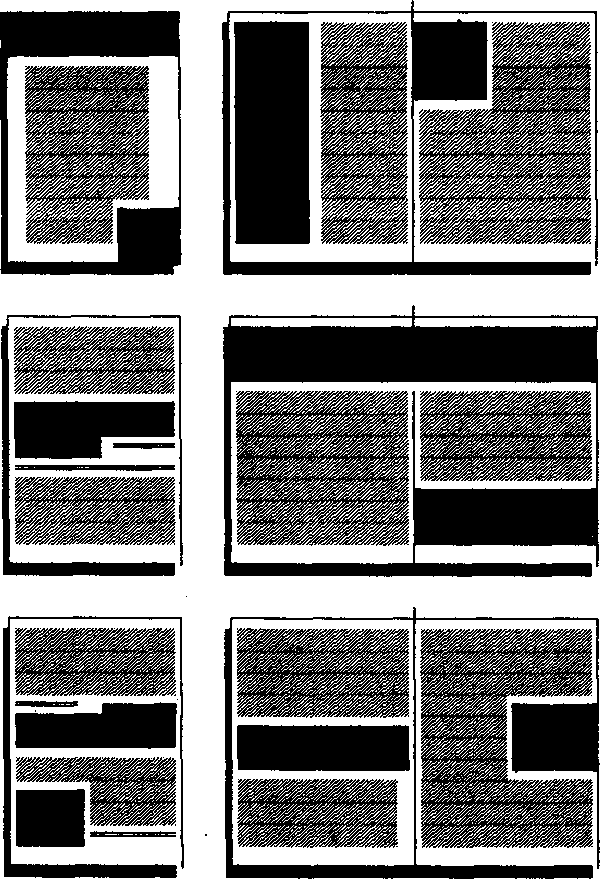
Распространенные ошибки при верстке газеты:
Количество текстовых колонок должно быть кратно изначально заданному. Разное количество колонок, как на рисунке слева, не красиво смотрится. Если вы используете разметку на 4 колонки, то две из них можно склеить в одну, как на рисунке справа.
Неправильное размещение изображений. Все фотографии тоже должны быть кратны величине колонки, если же необходим еще больший размер, то можно немного залезть на другие колонки как показано на рисунке справа.
Неправильный перенос текста вокруг изображения. Нужно переносить текст при окончании страницы или начале нового заголовка, текст должен проходить изображения насквозь.
Размещение заголовков на одном уровне. Избегайте ставить заголовки на одном уровне потому, как они сливаются в одну строчку и затрудняют восприятие.
Пробелы в заголовках не являются грубым нарушением, пустое место вокруг обращает больше внимания на подзаголовок и облегчает чтение, тем не менее в газете всегда стараются использовать абсолютно все пустое пространство. Если появляются слишком большие, не красивые пробелы, постарайтесь по другому организовать текст заголовка или увеличить размер отдельных строк.
Если появляются слишком большие, не красивые пробелы, постарайтесь по другому организовать текст заголовка или увеличить размер отдельных строк.
Кроме, всего вышеописанного необходимо избегать полутонов и слишком мелких деталей. Оборудование, на котором печатаются газеты, рассчитано под высокую скорость и низкую стоимость, по этой причине мелкие детали и слабые заливки плохо пропечатываются. Разные темы на одной странице лучше разделять тонкими линиями, а не увеличением расстояния между ними.
Видео урок:
Как сверстать газету в Indesign.
(Visited 33 698 times, 2 visits today)
Как вставить видео в письмо: простые способы для тех, кто не знает HTML
Визуальное повествование — явный тренд, который будет занимать все большую долю в контенте. Простого текста уже недостаточно — гораздо лучше воспринимаются фотографии, гифки и видео. Сегодня поговорим о том, как совместить видеоконтент и email рассылки, и расскажем несколько надежных и простых способов, как вставить видео в письмо.
Сегодня поговорим о том, как совместить видеоконтент и email рассылки, и расскажем несколько надежных и простых способов, как вставить видео в письмо.
Зачем вставлять видео в email рассылку
Видео становится популярнее как формат контента. Youtube на втором месте среди самых посещаемых сайтов в мире — правда, Facebook уже дышит ему в затылок, но и в этой соцсети выше всего ранжируются именно посты с видео.
Видео обладает огромной смысловой вместимостью. Представьте, что человек на фото показался вам неприятным, а в живом общении сразу вас очаровал — общением, голосом, мимикой, языком тела. Вот так и с видео: оно позволяет показать гораздо больше, чем фото и тем более текст.
Так почему бы не добавить видеоконтент в email рассылки? Видео в письмах не просто разнообразит их внешний вид, оно привлечет внимание, даст возможность удачно показать товары или придаст бренду человечности. А заодно увеличит количество открытий, переходов по ссылкам и конверсий в продажи.
Вот немного статистики:
- 68% пользователей предпочтут узнать о свойствах продукта из короткого видео, а не из текста. Значит, даже короткая гифка с демонстрацией туфель сработает лучше, чем два абзаца текста или три фотографии.
- Упоминание видео в теме письма может увеличить Open rate. Разные источники называют цифры от 6 до 19%.
- Видео в письме поднимет CTR на 65%.
Как вставить видео в письмо
Первый способ, который приходит в голову, — встроить видео в код письма. Но это невозможно, если не владеешь HTML. И еще проблема — очень мало почтовых клиентов могут проигрывать встроенное таким образом видео. Это Apple Mail, Outlook для Apple, предустановленные почтовые клиенты в iOS10+ и Sumsung Galaxy, программа Thunderbird. Остальные отобразят не видео, а его обложку или стоп-кадр.
Есть еще несколько способов, как вставить видео в письмо без программиста и головной боли. Разберемся в каждом из них и посмотрим, как сделать это в блочном конструкторе SendPulse.
Как вставить видео ссылкой в письмо
Первый, самый простой способ — это гиперссылка в тексте письма. Не забывайте, что почтовые системы не любят «голых» ссылок в тексте и считают это признаком спама. Всегда оборачивайте ссылку в текст. Старайтесь писать так, чтобы пользователю было максимально понятно — когда он нажмет на ссылку, перейдет к просмотру видео.
Вот как добавить видео в текст письма с помощью ссылки в SendPulse. Напишите текст в письме с помощью блока «Текст», выделите нужный кусочек и нажмите на кнопку «Добавить ссылку»:
Выбираем текст, на который хотим добавить ссылкуВ открывшемся окне вставляем ссылку, здесь же можно отредактировать текст, на который наложена ссылка. При желании напишите заголовок — это текст, который всплывает при наведении курсора на ссылку:
Добавляем нужную ссылкуКак вставить видео в письмо CTA кнопкой
Чуть более продвинутый способ вставить видео в письмо — CTA кнопка. Она привлечет больше внимания, чем обычная гиперссылка. Не забудьте, что призыв на кнопке должен логично продолжать текстовую подводку к ней.
Не забудьте, что призыв на кнопке должен логично продолжать текстовую подводку к ней.
Чтобы создать CTA кнопку для видео в SendPulse, вставьте блок «Кнопка» после текста. В панели редактирования в правой части экрана настройте кнопку: добавьте ссылку на видео, выберите размер и цвет самой кнопки и текста, ее положение относительно центра письма, степень скругления углов и так далее:
Вставляем видео в текст письма с помощью CTA кнопкиКак вставить видео в письмо ссылкой с Youtube
Блок «Видео» в конструкторе SendPulse позволит создать в письме картинку с кнопкой воспроизведения в центре. Выглядит как на самом YouTube, поэтому подписчики сразу поймут, что для просмотра нужно кликнуть на картинку. Не понадобятся ни дополнительная CTA кнопка, ни гиперссылка в тексте.
Чтобы добавить видео в письмо таким способом, перетяните блок «Видео» в свой шаблон и вставьте ссылку в панели редактирования блока:
Добавляем видео в письмо через ссылку с YouTubeОбратите внимание! Если вы создаете письма не в конструкторе, а в упрощенном HTML-редакторе, то можете добавлять ссылки не только с YouTube, но и с Vimeo.
Как вставить видео в письмо картинкой со ссылкой
Можно добавить в письмо видео с любого ресурса, не только YouTube или Vimeo. Выглядеть будет похоже, но придется потратить чуть больше времени.
Выберите интересный кадр из своего видео, в любом графическом редакторе добавьте на него изображение кнопки проигрывания. Добавьте на картинку ссылку на видео в панели редактирования блока, чтобы при клике пользователь переходил на страницу просмотра.
Важно! Не забывайте ко всем изображениям в письме добавлять альтернативный текст. Если картинка не загрузится, благодаря альтернативному тексту пользователь поймет, что именно находится на этом месте.
Добавляем видео в письмо в виде активной картинки-ссылкиМожно совмещать способы. Например, сделать активную картинку-ссылку и добавить гиперссылку в текст рядом. На случай, если картинка не отобразится или пользователь не догадается на нее кликнуть. Еще вариант — активная картинка-ссылка и рядом CTA кнопка. Используйте и комбинируйте эти варианты так, как вам нужно.
Используйте и комбинируйте эти варианты так, как вам нужно.
Как вставить видео в письмо гифкой
Можно использовать гифку в качестве превью, она привлечет больше внимания, чем статичная картинка. В SendPulse можно добавлять в письма гифки, а также делать их гиперссылками на другие страницы, например, с полной версией видео. Опция доступна в упрощенном HTML-редакторе.
В упрощенном редакторе нажмите на кнопку «Видео», в открывшемся окне вставьте ссылку на нужное видео на YouTube или Vimeo и нажмите «Сгенерировать GIF». Для гифки можно выбрать любой кусочек видео длиной до 5 секунд. Чтобы гифка была активной ссылкой на полное видео, оставьте галочку в чекбоксе «Добавить наложение кнопки на изображение».
В редакторе SendPulse создаем гифку из видео c YouTube и добавляем ее в письмоСлишком тяжелая гифка может не отобразиться в письме. Чтобы такой проблемы не было, мы ввели ограничение — гифку в SendPulse можно создать из видео, которое весит максимум 100 Мб.
Обратите внимание! Три полезных совета, чтобы видео в письме работало эффективно: упоминайте видео в теме письма; пишите интересную подводку к видео — заинтригуйте, упомяните пользу, которую подписчик получит от просмотра; выбирайте для превью живой и динамичный кадр, лучше всего — с людьми.
Какое видео лучше вставлять в email рассылку
Вы можете добавлять в письма любые видео, которые интересны ЦА. Или довериться статистике и предпочесть самые популярные форматы согласно исследованию HubSpot:
- объяснение;
- демонстрация продукта;
- инструкции how to;
- рекомендации, отзывы.
Добавьте героя в свои видео. Персонализированные ролики удерживают внимание на 35% дольше, чем неперсонализированные. К тому же это помогает пользователям стать ближе к бренду — симпатию гораздо проще испытывать к конкретному объекту, то есть человеку или персонажу, чем к абстрактной компании.
По возможность делайте короткие видео. Замечали, что во многих онлайн-курсах даже 20-минутные занятия разбиты на несколько блоков? Исследования показывают, что средний пользователь смотрит только 77% от минутного видео. Для ролика на две минуты и дольше этот показатель резко падает до 57% и продолжает снижаться с увеличением длины. Это не значит, что надо обязательно сжимать или резать все, что дольше двух минут, например, длинные вебинары. Просто избавляйтесь от лишних деталей в видео и смотрите на отклик своей ЦА.
Просто избавляйтесь от лишних деталей в видео и смотрите на отклик своей ЦА.
Что стоит запомнить
Видео в рассылках — это альтернативный способ донести информацию для подписчиков. Видеоконтент становится популярнее: например, больше половины пользователей предпочтут посмотреть видео о продукте, а не читать его описание.
Самые популярные форматы видео — это объяснения, демонстрация продукта, инструкции и рекомендации. Но вы можете вставлять в письма любые видео, которые полезны и интересны вашей целевой аудитории.
Что сделать, чтобы видео в письме сработало эффективней и собрало больше просмотров:
- Упоминайте видео в теме письма.
- Пишите интересную подводку к видео — заинтригуйте, расскажите о пользе, которую подписчик получит от просмотра.
- Выберите для превью живой и динамичный кадр, лучше всего — с людьми.
- Добавьте персонажа в видео — персонализированные ролики дольше удерживают внимание зрителя и помогают формировать эмоциональную связь с брендом.

- По возможности делайте короткие видео. Это не значит, что часовой вебинар нужно разделить на десяток частей. Но если делаете короткий ролик на две минуты, подумайте, можно ли сократить его до минуты. Это серьезно повысит досматриваемость.
Как добавить видео в свое письмо в сервисе SendPulse:
- Ссылкой в текст.
- CTA кнопкой.
- Картинкой — либо сделайте картинку активной ссылкой, либо еще добавьте рядом CTA кнопку или ссылку в текст.
- Гифкой.
Делитесь видеоконтентом, чтобы ваши рассылки были яркими, полезными для подписчиков и приносили больше результата. Регистрируйтесь в SendPulse и тестируйте, какой способ добавлять видео в письма лучше подойдет именно вам.
[Всего: 7 Средний: 5/5]Изменение макета видео (режим «Динамик» и «Галерея») — справочный центр Zoom
Обзор
Есть 3 макета видео, когда никто из участников собрания не использует общий доступ к экрану: вид выступающего, вид галереи и плавающее окно эскизов. Когда кто-то демонстрирует общий доступ к экрану, вы можете использовать параллельный режим или просматривать общий доступ к экрану в режиме «Динамик». Любой из этих макетов можно использовать в полноэкранном или оконном режиме, за исключением плавающих эскизов.
Когда кто-то демонстрирует общий доступ к экрану, вы можете использовать параллельный режим или просматривать общий доступ к экрану в режиме «Динамик». Любой из этих макетов можно использовать в полноэкранном или оконном режиме, за исключением плавающих эскизов.
Вы также можете закрепить или выделить видео до 9 участников.
Эта статья охватывает:
Предварительные требования
Просмотр галереи (мобильное приложение):
- 3 и более участников встречи
Отображение до 49 эскизов на странице в режиме просмотра галереи:
- Настольный клиент Zoom для Windows или macOS, версия 5.2.0 или выше
- Максимальное количество участников, отображаемых на экране в режиме просмотра галереи установлено на 49 участников в настройках видео настольного клиента
Примечание : Если ваш компьютер не соответствует требованиям ЦП, этот параметр недоступен.
- Поддерживаемые процессоры для одного монитора
- Intel i5
- 4 ядра или выше
- 4-го поколения и выше
- Я ntel i7, i9, Xeon
- Intel Atom
- Другие процессоры Intel
- 6 ядер или выше
- 3,0 ГГц или выше
- AMD Ryzen 5 серии
- Intel i5
- Поддерживаемые процессоры для двух мониторов
- Intel i5
- 4 ядра или выше
- 6-го поколения и выше
- 2.0 ГГц или выше
- Intel i7, i9, Xeon
- Intel Atom
- 6 ядер или выше
- частота 1,6 ГГц и выше; ИЛИ
- 8 ядер или выше
- Другие процессоры Intel
- 8 ядер и выше
- 3,0 ГГц или выше; ИЛИ
- 12 ядер или выше
- AMD Ryzen 7/9 серии
- Intel i5
- Примечание : При использовании двух мониторов в представлении галереи клиента рабочего стола все равно будет отображаться только на одном мониторе.

Индивидуальная организация видео:
- Настольный клиент Zoom
- Версия Windows 5.2.2 или выше
- macOS версии 5.2.2 или выше
Мобильное приложение - Zoom
- iOS версии 5.4.3 или выше (только на iPad)
- Zoom Rooms версия 5.3.0 или более поздняя, необходимая для отслеживания организации-хозяина
Вид динамика
Speaker view переключает большое видеоокно между тем, кто говорит с 3 или более участниками собрания.Если это только вы и еще один участник, ваше видео будет меньше вверху, а их видео появится внизу.
Во время встречи вы можете настроить порядок видео или переключаться между режимами «Спикер» и «Галерея».
Просмотр галереи
Представление «Галерея» позволяет вам видеть миниатюры участников в виде сетки, которая расширяется и сжимается, когда участники присоединяются к собранию и покидают его. В зависимости от вашего процессора, настольный клиент может отображать до 49 участников на одном экране представления галереи.Если на собрании присутствует более 49 участников, на каждой странице отображается 49 эскизов. Просмотрите до 1000 эскизов, щелкнув стрелку вправо или влево в представлении галереи, чтобы отобразить следующую страницу с 49 участниками.
В зависимости от вашего процессора, настольный клиент может отображать до 49 участников на одном экране представления галереи.Если на собрании присутствует более 49 участников, на каждой странице отображается 49 эскизов. Просмотрите до 1000 эскизов, щелкнув стрелку вправо или влево в представлении галереи, чтобы отобразить следующую страницу с 49 участниками.
Во время встречи вы можете настроить порядок видео или переключаться между режимами «Спикер» и «Галерея».
Полный экран
Вы можете переключить любой из макетов (кроме плавающего окна эскизов) в полноэкранный режим, дважды щелкнув окно масштабирования.
Чтобы выйти из полноэкранного режима, дважды щелкните еще раз или нажмите клавишу Esc на клавиатуре.
Примечание : в более старых версиях macOS щелкните Meeting и Войдите в полноэкранный режим в строке верхнего меню.
Настройка заказа видео
В режиме просмотра галереи вы можете щелкнуть и перетащить видео, чтобы создать собственный порядок видео. После первого изменения все остальные плитки участников останутся на своих местах, пока их не переместят.Новые участники будут добавлены в правом нижнем углу на последней странице, если их несколько. Ваш настраиваемый порядок будет виден только вам, или организатор может развернуть свое настраиваемое представление для всех участников. Этот заказ можно отменить, и он вернется к состоянию по умолчанию.
После первого изменения все остальные плитки участников останутся на своих местах, пока их не переместят.Новые участники будут добавлены в правом нижнем углу на последней странице, если их несколько. Ваш настраиваемый порядок будет виден только вам, или организатор может развернуть свое настраиваемое представление для всех участников. Этот заказ можно отменить, и он вернется к состоянию по умолчанию.
- Щелкните и перетащите любое видео участника в нужное место на экране.
- Продолжайте по мере необходимости, чтобы добиться желаемого порядка на экране.
- (Необязательно) В качестве хоста щелкните Просмотр , чтобы включить или отключить эти параметры:
- Follow’s Video Order (доступно только организатору): заставить всех участников отображать ваш индивидуальный порядок видео.Если эта функция включена, участник не сможет изменить порядок.
Примечание : Пользовательский порядок будет применяться к просмотру галереи и активному выступающему для участников, использующих настольный клиент, мобильное приложение или Zoom Rooms.
- Отпустите заказ с видео : Отмените заказ и вернитесь к порядку по умолчанию.
Примечание : Когда участники, не являющиеся участниками видео, активируют свое видео, они будут добавлены на последнюю страницу представления галереи в правом нижнем углу.
- Follow’s Video Order (доступно только организатору): заставить всех участников отображать ваш индивидуальный порядок видео.Если эта функция включена, участник не сможет изменить порядок.
Плавающее окно эскизов
Плавающее окно эскизов позволяет свернуть главное окно масштабирования, но оставить видео поверх других открытых приложений. Вы можете перемещать окно по экрану по мере необходимости или полностью скрыть видео.
Для переключения в режим просмотра плавающих эскизов:
- Щелкните значок свертывания, расположенный в правом верхнем углу для Windows или в верхнем левом углу для macOS.
- В мини-окне вы можете свернуть видео, щелкнув стрелку слева.Щелкните стрелку еще раз, чтобы развернуть миниатюру видео.
- Находясь в этом режиме, вы также можете легко отключить / включить звук самостоятельно или включить / выключить видео, нажав кнопки и соответственно.

- Чтобы закрыть плавающее окно миниатюр и вернуться к полному окну масштабирования, щелкните стрелку справа.
Макет при демонстрации экрана
При просмотре общего содержимого вы увидите макет, аналогичный представлению «Спикер», где общий контент находится внизу, а другие плитки видео — вверху.В полноэкранном режиме общий контент будет заполнять весь экран, а фрагменты видео станут меньшего размера, подвижные миниатюры.
Вы также можете просматривать общий экран в параллельном режиме.
Скрыть участников без видео
- Когда вы находитесь в режиме просмотра галереи, вы можете щелкнуть по трем точкам в правом верхнем углу любого поля участника, у которого либо отключено видео, либо к нему подключены по телефону.
- Щелкните Скрыть не-видео Участники , чтобы скрыть всех участников без видео.
- Чтобы снова отобразить участников без видео, нажмите кнопку Просмотр в правом верхнем углу экрана и выберите Показать участников без видео .

Переключение между режимами просмотра галереи и динамиков
- Начать встречу или присоединиться к ней.
- Щелкните View в правом верхнем углу, а затем выберите Speaker или Gallery
Note : если вы показываете 49 участников на экране, вам может потребоваться перейти в полноэкранный режим или отрегулировать размер. вашего окна, чтобы разместить все 49 эскизов.
- Начать встречу или присоединиться к ней.
По умолчанию мобильное приложение Zoom отображает Active Speaker View. Если один или несколько участников присоединятся к собранию, вы увидите миниатюру видео в правом нижнем углу. - Проведите пальцем влево от экрана активного выступающего, чтобы переключиться в вид галереи.
Примечание : Вы можете переключиться на просмотр галереи, только если у вас есть 3 или более участников на собрании.
Одновременно можно просматривать видео до 4 участников.Вы можете проводить пальцем влево, чтобы просмотреть видео других участников. - Проведите пальцем вправо к первому экрану, чтобы вернуться к просмотру активного выступающего.
Примечание : Просмотр галереи позволяет видеть до 16 участников одновременно и до 25 участников одновременно при просмотре на iPad Pro 11 дюймов и 12,9 дюймов.
- Чтобы переключиться из режима просмотра активных выступающих, нажмите Перейти в режим просмотра галереи в верхнем левом углу окна «Масштаб». Если вы не видите элементы управления, коснитесь экрана, чтобы они отобразились.
Примечание : Вы можете переключиться на просмотр галереи, только если у вас есть 3 или более участников на собрании.
Это переключит в вид галереи. Вы можете просматривать до 16 (4×4) или 25 (5×5) человек одновременно. - Чтобы вернуться к просмотру активного динамика, коснитесь экрана, чтобы просмотреть элементы управления, и коснитесь Переключиться на активный динамик в верхнем левом углу окна масштабирования.

- Начните встречу или присоединитесь к ней с помощью веб-клиента.
- Щелкните View в правом верхнем углу, а затем выберите Speaker или Gallery
Note : Просмотр галереи в веб-клиенте в настоящее время ограничен 9 видео на страницу.Это связано с техническими ограничениями веб-клиента и поддержанием согласованности во всех поддерживаемых веб-браузерах.
Zoom: выберите макет видео | IT @ UMN
Для вас как организатора, совладельца и участника Zoom доступны несколько вариантов макета видео.
Варианты компоновки
В Zoom есть 4 варианта макета видео:
Активный динамик (раскладка по умолчанию)
- Переключает большое видеоокно на текущего выступающего.
- Доступно независимо от совместного использования экрана
Просмотр галереи
- Показывает до 25 участников одновременно, используйте стрелку для прокрутки оставшихся участников
- Доступно независимо от совместного использования экрана
- Участники могут щелкать плитки выступающих и перетаскивать их в желаемом порядке; Хост может включить режим Follow Host View Mode для управления / блокировки порядка расположения ячеек выступающих для всех участников
- Вы можете скрыть участников, не являющихся участниками видео, чтобы те, у кого нет веб-камер или видео отключено, не отображались
Мини
- сжимает видео Zoom, но сохраняет его поверх других приложений, открытых на вашем компьютере
- : вы можете перемещать окно по экрану или полностью скрывать видео.

- доступен только в том случае, если на собрании или веб-семинаре никто не показывает свой экран
- Используйте значок свертывания (вверху справа в Windows или вверху слева в Mac), чтобы перейти в режим мини-окна.
Параллельный режим
- позволяет одновременно видеть общий экран вместе с просмотром динамиков или галереей.
- : вы можете переместить разделитель между общим экраном и видео, чтобы изменить относительный размер каждой части.
- не работает при использовании двух мониторов / дисплеев или проектора
Для получения дополнительной информации, дополнительных снимков экрана и подробных инструкций по использованию любого из вышеперечисленного см. Как изменить макет видео? в Справочном центре Zoom.В частности, о режиме бок о бок см. В разделе Режим бок о бок для совместного использования экрана.
Pin Video
Pin video отключает режим Active Speaker , чтобы видеть только определенного выступающего. Закрепление видео другого участника повлияет только на ваш просмотр, но не на просмотр других участников или облачные записи. Облачные записи следуют за точкой зрения ведущего.
Закрепление видео другого участника повлияет только на ваш просмотр, но не на просмотр других участников или облачные записи. Облачные записи следуют за точкой зрения ведущего.
Функция закрепления видео доступна только при использовании клиента Zoom для настольного приложения для собраний.
Инструкции по закреплению видео со снимками экрана см. В разделе «Закрепление видео» в справочном центре Zoom.
Закрепление участников с множественным увеличением
По умолчанию, только Хосты и совместные хосты на настольном клиенте Zoom версии 5.2.3 и выше могут закреплять несколько человек. Организаторы и совладельцы могут включить эту функцию для отдельных участников (например, для перевода на ASL).
Примечание: Организатор или соведущий должен включить эту функцию для каждого участника во время каждой встречи :
- Выберите участника.
- Найдите участника, для которого хотите включить эту функцию, и нажмите Еще.

- Выберите Разрешить многополюсное соединение.
В центре внимания видео
Spotlight видео устанавливает участника или нескольких участников в качестве основного активного выступающего для всех участников. Все участники будут видеть только этого выступающего как активного. Эта функция часто используется для выделения основного докладчика.
Примечание: Только ведущий или соведущий может выделять видео.
Требования
- Встречи
- Вебинары
- Desktop Client версии 5.2.2 или выше требуется для выделения нескольких видео
См. Статью Spotlight Video в справочном центре Zoom для получения подробных инструкций, включая снимки экрана, по использованию этой функции на вашем устройстве.
Закрепите видео участника и настройте макет видео на встрече Zoom: Ресурсы Zoom: Инструменты и ресурсы: Keep Teaching: Университет Индианы
Обзор
Вы можете управлять способом отображения видео в Zoom. Например, вы можете оставить видео определенного участника собрания на экране, изменить размеры видео и скрыть участников, не являющихся участниками собрания. Эти параметры полезны для того, чтобы видео переводчика ASL оставалось видимым и хорошо размещенным во время собрания Zoom.
Например, вы можете оставить видео определенного участника собрания на экране, изменить размеры видео и скрыть участников, не являющихся участниками собрания. Эти параметры полезны для того, чтобы видео переводчика ASL оставалось видимым и хорошо размещенным во время собрания Zoom.
Закрепить видео
По умолчанию Zoom пытается переключить основное видео на участника, который говорил последним. Чтобы видео участника не пропало, закрепите его:
- Щелкните правой кнопкой мыши видео участника или наведите курсор на видео участника и щелкните появившиеся три точки ().
- В появившемся меню выберите.
Режимы отображения видео
Используйте соответствующий режим отображения видео ниже, чтобы освободить место для видео и увеличить пространство на экране.
Используйте вид галереи, чтобы освободить место для видео
Попробуйте просмотр галереи, чтобы максимально увеличить размер закрепленного видео и других активных участников. Чтобы оптимизировать пространство для видео, которое вы хотите просмотреть, удалите собственный просмотр и удалите участников, которые не делятся видео.
Чтобы оптимизировать пространство для видео, которое вы хотите просмотреть, удалите собственный просмотр и удалите участников, которые не делятся видео.
Перейти к просмотру галереи
Когда опция доступна, щелкните в правом верхнем углу, чтобы перейти в режим галереи.
Скрыть участников без видео
- Щелкните правой кнопкой мыши любого участника, у которого либо отключено видео, либо он набран по телефону; либо наведите курсор на видео участника и щелкните появившиеся три точки ().
- В появившемся меню выберите, чтобы скрыть всех пользователей с отключенным видео.
Скрыть собственное изображение
- Щелкните видео правой кнопкой мыши или наведите курсор на видео участника и щелкните появившиеся три точки ().
- В появившемся меню выберите.
Используйте режим бок о бок, чтобы освободить больше места для видео во время демонстрации экрана
Во время демонстрации экрана закрепленное видео может стать меньше желаемого. Вы можете настроить относительный размер общего видеоконтента и просмотра галереи, переключившись в режим бок о бок:
Вы можете настроить относительный размер общего видеоконтента и просмотра галереи, переключившись в режим бок о бок:
- При просмотре общего экрана вверху нажмите.
- В появившемся меню выберите.
- Общий видеоконтент будет слева.Справа появятся участники. При желании переместите разделитель влево или вправо, чтобы установить относительный размер каждого.
Дополнительные сведения см. В разделе «Режим бок о бок для совместного использования экрана».
Использовать полноэкранный режим
Чтобы максимально увеличить пространство экрана в Zoom, используйте полноэкранный режим. Наведите курсор на окно «Масштаб», а затем нажмите кнопку с четырьмя стрелками в правом верхнем углу.
Чтобы выйти из полноэкранного режима, наведите курсор на окно «Масштаб» и нажмите кнопку или нажмите Esc .
Сочетания клавиш для управления видом
Следующие сочетания клавиш позволяют быстро изменить вид в Zoom. Полный список сочетаний клавиш, доступных в Zoom, см. В разделе Горячие клавиши и сочетания клавиш для Zoom.
Полный список сочетаний клавиш, доступных в Zoom, см. В разделе Горячие клавиши и сочетания клавиш для Zoom.
Окна
-
Alt-F1: переключить на вид активного выступающего -
Alt-F2: перейти к просмотру галереи -
Alt-F: вход или выход из полноэкранного режима -
Esc: выйти из полноэкранного режима
macOS
-
Command-Shift-W: переключение между видом активного выступающего или видом галереи -
Command-Shift-F: вход или выход из полноэкранного режима -
Esc: выйти из полноэкранного режима
Используйте второе устройство или экран
Рассмотрите возможность использования второго устройства или экрана.Затем вы можете развернуть собрание Zoom на одном экране или устройстве и одновременно отображать другой контент на втором экране.
Дополнительная информация
Дополнительные параметры настройки просмотра в Zoom см. В разделе Как изменить макет видео и закрепить видео.
В разделе Как изменить макет видео и закрепить видео.
Настройка макета видео для составных архивов
Вы можете использовать OpenTok REST API для настройки макета видео в Архив OpenTok.
Эта функция применяется к составным архивам, а не к отдельным архивам.(Для получения общей информации о Архивы OpenTok, см. Руководство разработчика архива OpenTok.)
Обзор
По умолчанию архивы OpenTok упорядочивают видео из сеанса OpenTok в виде плитки. макет. Например, ниже показан макет, когда есть 1, 2, 4 или 5 потоков за сеанс:
Этот макет известен как наиболее подходящий. В качестве альтернативы вы можете выбрать количество других предопределенных макетов. Для других макетов вы назначаете класс имя для каждого видеопотока OpenTok, чтобы определить, как оно будет отображаться в макет.(См. Стандартные типы макетов.)
Вы также можете определить свои собственные макеты с помощью CSS. См. Определение
нестандартные макеты.
По умолчанию размер скомпонованного архива 640×480 пикселей. Отдельные видео OpenTok расположены в прямоугольниках-контейнерах внутри архивного видео. Если аспект соотношение видео отдельного потока не совпадает с коэффициентом контейнера (для Например, если это HD-видео или видео с демонстрацией экрана), оно будет помещено в поместиться в контейнер. Например, на следующем рисунке показан оптимальная компоновка с двумя видео 4: 3 (1 и 4) и двумя видео HD (2 и 3):
Вы также можете настроить составной архив для использования разрешения 1280×720 (HD) при вызове метод запуска архива OpenTok REST API.В этом случае предопределенные макеты корректируются для использования соотношения сторон 16: 9.
Для использования этой функции:
Вы также можете определить свои собственные макеты.
Определение исходного типа макета
Когда вы запускаете архив для сеанса, используя OpenTok REST API, вы можете,
при желании укажите исходный тип макета архива.
Установите следующий URL-адрес запроса POST:
https://api.opentok.com/v2/project/{apiKey}/archive
Установите Content-Type на application / json и установите тип макета как
свойство данных JSON, отправленных в запросе POST:
{
"sessionId": "2_MX44NTQ1MTF - bm1kTGQ0RjVHeGNQZE51VG5scGNzdVl0flB-",
"макет": {
"тип": "пункт"
},
"имя": "имя_архива",
"outputMode": "составленный"
} Если вы используете собственный макет (см. Определение
нестандартные макеты),
установите для свойства тип значение "custom" и передайте таблицу стилей в качестве дополнительного свойства — таблица стилей :
{
"sessionId": "2_MX44NTQ1MTF - bm1kTGQ0RjVHeGNQZE51VG5scGNzdVl0flB-",
"макет": {
"тип": "индивидуальный",
"таблица стилей": "поток.инструктор {должность: абсолютная; ширина: 100%; высота: 50%;} "
},
"имя": "имя_архива",
"outputMode": "составленный"
} Вы также можете указать тип макета, который будет использоваться при наличии потока совместного использования экрана. в сеансе, задав свойство
в сеансе, задав свойство screenhareType свойства макета (см.
макеты совместного использования экрана):
{
"sessionId": "2_MX44NTQ1MTF - bm1kTGQ0RjVHeGNQZE51VG5scGNzdVl0flB-",
"макет": {
"type": "bestFit",
"screenhareType": "pip"
},
"имя": "имя_архива",
"outputMode": "составленный"
} Аутентификация вызова REST с помощью токена JWT (см. OpenTok REST API аутентификация):
X-OPENTOK-AUTH: <токен> Запрос возвращает код ответа с ошибкой 400, если вы указали недопустимый тип.
Вы также можете указать исходный тип макета при запуске архив с использованием SDK сервера OpenTok:
Если вы не укажете исходный тип макета, в составленном архиве будет использоваться Тип макета Best Fit. Если вы укажете любой другой тип макета, обязательно примените соответствующие классы макета для потоков в сеансе OpenTok (см. Назначение классов макета для OpenTok потоки).
См. Стандартные типы макетов.
Стандартные типы макетов.
Динамическое изменение типа макета при архивной записи
Вы можете динамически изменить тип макета, позвонив по номеру / archive / layout REST API.Сделайте запрос PUT по следующему URL-адресу:
https://api.opentok.com/v2/project/{apiKey}/archive/{archiveId}/layout
Установите Content-Type на "application / json" и включите тип макета в качестве
свойство данных JSON в запросе PUT:
{
"тип": "пункт"
} Если вы используете пользовательский
макет набора тип свойство "custom" и передать в таблице стилей в качестве дополнительного
свойство - таблица стилей :
{
"тип": "индивидуальный",
"таблица стилей": "поток.инструктор {должность: абсолютная; ширина: 100%; высота: 50%;} "
} Вы также можете указать тип макета, который будет использоваться при совместном использовании экрана
поток в сеансе, установив свойство screenhareType (см. макеты совместного использования экрана):
макеты совместного использования экрана):
{
"type": "bestFit",
"screenhareType": "pip"
} Аутентификация вызова REST с помощью токена JWT (см. OpenTok REST API аутентификация):
X-OPENTOK-AUTH: <токен> Запрос возвращает код ответа с ошибкой 400, если вы указали недопустимый тип.
Вы также можете изменить тип макета с помощью SDK сервера OpenTok:
При указании типа макета, отличного от типа макета Best Fit по умолчанию, обязательно примените соответствующие классы макета для потоков в сеансе OpenTok (см. Назначение классов макета для OpenTok потоки).
Макет видео
Выбор для авто, 1, 2 или 4 участников видеовстречи видимых
Вы можете изменить макеты видео только после того, как вы уже начали видеозвонок с глазу на глаз.
Внимание! Если вы измените макет собрания, вы измените его для всех участников, а не только для себя. Благодаря нашей технологии Single-Stream все видят один и тот же видеопоток. Если вы хотите запретить участникам изменять макет видео, вы всегда можете перейти в настройки своей комнаты и деактивировать настройки макета для своей комнаты (вы должны быть владельцем комнаты).
Если вы хотите запретить участникам изменять макет видео, вы всегда можете перейти в настройки своей комнаты и деактивировать настройки макета для своей комнаты (вы должны быть владельцем комнаты).
Как изменить раскладку
Чтобы изменить макет, нажмите кнопку «Дополнительные параметры» в нижнем левом углу.Далее у вас будет обзор различных функций. Просто выберите Макет .
Вы можете выбрать один из следующих четырех вариантов компоновки:
Авто - это означает, что участники вашего видеозвонка размещаются автоматически. Может отображаться до 9 человек. Таким образом, отображаются первые 9 человек, которые входят в вызов. Если один из них нажмет на выключенную камеру, будет показан 10-й. Это что-то вроде очереди.
Одиночный - это означает, что на видео отображается только один человек.Хотя этот параметр можно изменить, выбрав другого человека.
Два - это означает, что в видеопотоке отображаются два человека. Опять же, этот параметр можно изменить, выбрав двух других людей.
Четыре - это означает, что в видеопотоке отображаются четыре человека. Опять же, этот параметр можно изменить, выбрав еще четырех человек.
Если вы предпочитаете видеть на экране двух людей, нажмите два. Затем перетащите имя динамиков в нужное место.
Теперь нажмите применить . Большой! Установлено новое расположение динамиков!
На следующем видео показан весь процесс:
Нужна поддержка?
Если у вас есть какие-либо комментарии, предложения или вопросы, не стесняйтесь обращаться по адресу [email protected]!
Как изменить макет видео Zoom?
Обзор
Есть 3 макета видео, когда никто из участников собрания не показывает экран: «Активный докладчик», «Галерея» и «Мини».Когда кто-то демонстрирует экран, вы можете использовать параллельный режим или просматривать общий доступ к экрану с помощью Active Speaker или Gallery View. Вы также можете скрыть участников, не использующих видео. Любой из этих макетов можно использовать в полноэкранном или оконном режиме, за исключением мини-окна.
Вы также можете закрепить или выделить видео участника. Закрепить видео позволяет отключить просмотр активного выступающего и просматривать только конкретного выступающего. Закрепление видео другого пользователя повлияет только на ваш компьютер и локальные записи, но не на просмотр других участников или облачные записи.Подробнее о закреплении видео.
Spotlight видео делает пользователя основным активным выступающим для всех участников собрания и облачных записей. Чтобы привлечь внимание, вам нужно как минимум 3 участника собрания с включенным видео, и это может сделать только организатор. Узнайте больше о выделении видео.
Это руководство охватывает:
• Полный экран
• Активный динамик
• Просмотр галереи
• Мини
• Макет при совместном использовании экрана
• Скрыть участников без видео
Полный экран
Вы можете развернуть любой макет, кроме мини-окна, в полноэкранный режим, щелкнув значок с четырьмя стрелками в правом верхнем углу окна масштабирования.Вы можете выйти из полноэкранного режима, нажав кнопку «Выйти из полноэкранного режима» в том же месте или нажав клавишу Esc на клавиатуре.
Примечание. В более старых версиях MacOS выберите «Собрание» и «Вход в полноэкранный режим» в строке верхнего меню.
Активный динамик
Активный выступающий - это макет видео по умолчанию. Это переключит большое видеоокно между тем, кто говорит. Если это встреча один на один, ваше видео будет отображаться вверху, а видео другого участника - ниже.
Подробнее об Active Speaker.
Смотреть галерею
Вы также можете выбрать просмотр макета видео в режиме галереи. При использовании режима просмотра галереи вы сможете видеть до 49 участников одновременно, и у вас будет стрелка для прокрутки оставшихся участников.
Нажмите «Просмотр галереи» в правом верхнем углу окна масштабирования, чтобы перейти в режим «Просмотр галереи». Подробнее об отображении участников в виде галереи.
Мини-окно
Mini Window позволяет минимизировать масштабирование видео, но оставить его поверх всех других приложений, открытых на вашем компьютере.Вы можете перемещать окно по экрану по мере необходимости или полностью скрыть видео.
- Чтобы переключиться в режим мини-окна, щелкните значок свертывания. Он находится вверху справа для Windows или вверху слева для Mac.
- В режиме мини-окна вы можете свернуть видео, щелкнув стрелку слева.
- Чтобы выйти из режима мини-окна, щелкните стрелку справа.
Макет при демонстрации экрана
Когда вы просматриваете совместное использование экрана, вы можете просматривать его с активным выступающим или в виде галереи в верхней части экрана или в параллельном режиме.Узнайте больше о режиме бок о бок.
- Щелкните значок обмена в правом верхнем углу окна Zoom, чтобы переключить контент для видеопотока.
- Щелкните значок в правом верхнем углу, чтобы вернуть его обратно, или щелкните «Переключиться на общий доступ к содержимому».
- Щелкните «Параметры просмотра», затем «Режим бок о бок», чтобы переключиться в режим бок о бок.
Скрыть участников без видео
- Находясь в представлении галереи, щелкните правой кнопкой мыши любого участника, у которого либо отключено видео, либо он набрал номер по телефону, либо вы можете щелкнуть 3 точки в правом верхнем углу поля их участника.
- Выберите «Скрыть участников, не использующих видео», чтобы скрыть всех пользователей, у которых отключено видео.
- Чтобы снова отобразить участников без видео, щелкните Всего участников без видео в верхней части экрана и выберите Показать участников без видео.
Видео галерея - плейлист YouTube, галерея каналов от YotuWP - плагин WordPress
Посмотреть демо | Документ | Контакты и поддержка | Домашняя страница
Чем дольше вы будете держать посетителей на сайте, тем лучше.Видео изменило правила игры для нас лично в том, что касается того, чтобы люди дольше оставались на сайте.
YotuWP - ваше решение для встраивания видео YouTube на ваш сайт. YotuWP - это современная мобильная адаптивная видеогалерея. Легко вставляйте видео из плейлиста видео YouTube, идентификаторов каналов и видео на свой веб-сайт WordPress.
Ресурс поддержки от:
- Видео из плейлиста
- Видео с канала
- Видео от имени пользователя
- Видео из списка идентификаторов видео
- Вставить отдельное видео только с URL-адресом видео.
Показать еще
Макеты
- Сетка: с видео в несколько столбцов и информацией о вертикальном видео. Вы можете изменить количество столбцов в настройках.
- Список: с одной колонкой и горизонтальной информацией о видео
- Mix: это комбинированный макет между сеткой и макетом списка. Вы можете изменить количество столбцов в настройках.
Показать еще
Режим проигрывателя
- Large: Большой игрок во главе галереи. Видео элемента воспроизводится при нажатии на миниатюру элемента или заголовок галереи.
- Модальное окно / всплывающее окно / лайтбокс: новое всплывающее окно / лайтбокс YouTube, отображаемое при нажатии на миниатюру элемента или заголовок галереи.
Показать еще
Генератор коротких кодов
Позволяет создавать шорткод YotuWP для использования в конструкторах страниц, виджетах, описании продукта…
Основные характеристики:
- Легко встраивать видео плейлиста / канала в сообщение / страницу WordPress
- Пользовательский макет для отображения видео
- Видео галерея отзывчивая
- Плеер с большой рамкой сверху
- Плеер со всплывающим окном / лайтбоксом / модальным окном с миниатюрами
- Игрок реагирует
- Пейджер и кнопки загрузки
- Совместимость с конструкторами страниц через Генератор коротких кодов
- Настройки стиля: цвет кнопок, стиль кнопок
СТАТЬ ПРЕМИАЛЬНЫМ ПОЛЬЗОВАТЕЛЕМ
YotuWP имеет версию Pro, которая имеет несколько дополнительных преимуществ.Всего 21 доллар на старт!
- Схема карусели
- Схема кладки
- Макет слева для большого игрока
- Правое расположение большого игрока
- Flip Layout с 40+ эффектами
- Замена: замените заголовок, описание и миниатюру видео на ваши персонализированные данные, изображение
- Стилизация нескольких миниатюр видео
- Мета-данные видео: просмотр, лайк, комментарии, дата публикации
- 12+ иконок при наведении
- Пользовательский текст для кнопок Далее, Назад, Загрузить еще
- Цветовое оформление заголовка, описания, метаданных
Бесплатная демоверсия
- Загрузите файлы плагина в каталог
/ wp-content / plugins / yotuwpили установите плагин напрямую через экран плагинов WordPress. - Активируйте плагин через экран «Плагины» в WordPress
- Перейдите в меню YotuWP, чтобы установить значения по умолчанию для макета, проигрывателя, а также введите свой ключ API YouTube.
- Отредактируйте свою страницу / сообщение / пользовательское сообщение, затем нажмите кнопку YotuWP, чтобы начать вставку шорткода с помощью встраивания winzard.
Инструкции по установке
- Загрузите файлы плагина в каталог
/ wp-content / plugins / yotuwpили установите плагин напрямую через экран плагинов WordPress. - Активируйте плагин через экран «Плагины» в WordPress
- Перейдите в меню YotuWP, чтобы установить значения по умолчанию для макета, проигрывателя, а также введите свой ключ API YouTube.
- Отредактируйте свою страницу / сообщение / пользовательское сообщение, затем нажмите кнопку YotuWP, чтобы начать вставку шорткода с помощью встраивания winzard.
- Загрузите файлы плагина в каталог
Как получить ключ API данных YouTube?
Получите инструкции по API Youtube.
Как включить всплывающий модальный проигрыватель?
Перейдите на вкладку настроек YotuWP> Общие> Плеер> Режим проигрывателя
Затем выберите параметр «Всплывающее окно», затем нажмите «Сохранить изменения» и попробуйте.Как вывести плеер на полную ширину?
Перейдите на вкладку настроек YotuWP> Общие> Плеер> Ширина плеера
Затем введите значение 0, нажмите «Сохранить изменения» и попробуйте.Как убрать верхнюю и нижнюю черную полосу на миниатюре видео?
Перейдите на вкладку настроек YotuWP> General> Video Thumbnail Ratio
Затем выберите значение «HD - 16: 9», затем нажмите «Сохранить изменения» и попробуйте.
Пытаюсь работать с ними, но никто не отвечает мне.Поэтому мой кейс PayPal останется в силе, пока кто-нибудь не отправит мне ответное сообщение, чтобы помочь.
Плагинбыл добавлен компанией как вредоносное ПО и имеет это раздражающее уведомление, которое не исчезает. Интересно, работает ли команда разработчиков на Norton?
Это надежный, гибкий и простой в использовании.
Я никогда не нажимал ничего, что явно давало разрешение этому плагину или его разработчикам отправлять мне электронные письма.Плагин работает как описано. Однако мне не нравится получать такие письма. В первом письме была тема «Готовы? Добро пожаловать в видеогалерею YotuWP!» и выступил в качестве знакомства с Энтони, который, по всей видимости, является основателем компании. Также упоминается, что они будут продолжать присылать мне электронные письма, как будто они мне нужны. Второе электронное письмо, полученное через 2 дня, представляет собой ссылку на статью в блоге на их сайте. Если я правильно помню, политика разработчика WP не разрешает разработчикам плагинов очищать электронную почту администратора / пользователя без ЯВНОГО разрешения администратора.Запрос пожертвований или обновления до премиум-класса уместен только в панели администратора, желательно только при взаимодействии с самим плагином, но многие плагины и темы, конечно же, используют API admin_notices, чтобы пилить нас повсюду в бэкэнде. Я не отписываюсь ... Ни разу не подписывалась. Я не подписывался на это, поэтому я сообщил об этом как о спаме в Gmail и SES.
es una aplicacion excelente
Простой в использовании, отличный макет и отличные результаты
Прочитать 240 отзывов«Видеогалерея - плейлист YouTube, галерея каналов от YotuWP» - программное обеспечение с открытым исходным кодом.Следующие люди внесли свой вклад в этот плагин.
авторов1.3.4.5 - 22 августа 2020 г.
- Авто рядом с видео
- Ошибка исходного сообщения в браузере консоли
- След. / Назад / Загрузить еще проблема один раз заменить специальными символами
Скоро выйдет новая версия!
1.3.4 - 22 ноября 2018 г.
- [Добавить] Hover Effects - анимация при наведении курсора на миниатюру видео на галерее. 20+ эффектов.
- [Добавить] Настройка фоновой галереи.Вы можете установить фон через YotuWP> Стиль> Цвет фона галереи
- [Fix] Макет адаптивный на мобильном телефоне, планшете
1.3.3.1 - 8 сентября 2018 г.
- [Добавить] Функция очистки данных кеша - YotuWP> Cache. Позволяет очищать видеоданные, кэширование списка видео при обновлении нового видео или контента на YouTube
- [Добавить] Включение / отключение данных отслеживания - YotuWP> Общие настройки> API> Включить отслеживание
- [Fix] Макет на моб.
- [Fix] Всплывающее окно карусели
- [Fix] Авто следующее видео
1.3.3 - 26 июля 2018
1.3.2 - 16 июля 2018 г.
- [Добавить] Название силы игрока
- [Добавить] Язык проигрывателя по умолчанию
- [Добавить] Показать или скрыть аннотации
- [Fix] Описание разрыва строки
- [Fix] Разрыв макета сетки
1.3.1 - 24 июня 2018 г.
- [New] Сохранить последнюю вкладку для повторного открытия после сохранения настроек.
- [Добавить] Новый стиль панели макета.
- [Fix] Действия с уведомлениями на уровне администратора.
- [Fix] Другие стили css.
1.3 - 15 мая 2018
- [New] Новый макет настроек панели.
- [Добавить] Установите 0 для автоматического центрирования плеера на экране.
- [Добавить] Стили миниатюр видео.
- [Изменить] Установить с автоматическим заполнением контейнера плеера.
- [Fix] Проблема с воспроизведением IE.
- [Fix] Удалить приватное видео
1.2.7 - 29 марта 2018 г.
- [Fix] Исправить код предупреждения видео
- [Fix] Исправить сетку с 1 столбцом
- [Fix] Исправить макет Mix
- [Fix] Мобильный сенсорный
1.2.6 - 24 февраля 2018 г.
- [Fix] Исправить поддержку языков
- [Добавить] Автоматические настройки следующего видео на вкладке «Проигрыватель»
- [Добавить] Больше макета пейджера
1.2.4 - 24 февраля 2018 г.
- [Fix] Исправить поддержку языков
- [Fix] Пагинация для списка из видео
- [Fix] Выбор цвета стиля
- [Fix] Основание миниатюр видео на числовых столбцах
- [Fix] Соотношение размеров миниатюр видео для проигрывателя лайтбоксов.
- [Fix] Значок воспроизведения лучше отображается в зависимости от размера эскиза.
1.2.3 - 8 декабря 2017 г.
- [Новое] Опция "Похожие видео" для плеера. Вы можете показать или скрыть их
- [Новое] Соотношение размеров миниатюр видео. YotuWP позволяет установить соотношение сторон для миниатюр с вариантами 4: 3 и 16: 9
- [Новое] Настройки стиля для кнопок, такие как цвет, стиль, положение. Вы также можете изменить цвет кнопки и форму кнопки.
- [Fix] Стиль ответа для макетов List и Mix.
1.2.2 - 21 ноября 2017 г.
- [Fix] Исправлено мобильное воспроизведение видео.
- [Fix] Стиль прерывания от версии 1.2.1
1.2.1 - 19 ноября 2017 г.
- [Новое] Генератор коротких кодов: создание коротких кодов для использования в виджетах, описании продуктов, построителе страниц или другом месте, которое поддерживает запуск коротких кодов.
- [Улучшение] Новый стиль администратора со стилем материала.
1.2 - 4 ноября 2017 г. - большое обновление
- [Улучшение] Новое ядро для админки и фронтенда. С сильным орудием и скоростью.
- [Новое] Встраивать пользовательские видео.
- [Новое] Управление кешем, помогает система работать быстро и плавно.
- [Новое] Смещение прокрутки, интервал между верхней частью браузера и плеером при открытии видео в режиме Lager Player.
- [Новое] Статус загрузки для списка и результатов поиска администратора
- [Новое] Поддержка одиночного видеоплеера. Просто поместите ссылку на видео во вкладку Videos by ids
- [Fix] Дисплей с 5,6 столбцами
- [Fix] Модальный проигрыватель на мобильном
- [Fix] Настройки плеера для мультигалереи
1.1.10 - 11 октября 2017 г.
- [Улучшение] Включить шаблон перезаписи для разработчика. Просто добавьте папку / yotu / в свою тему, затем скопируйте шаблоны и измените.
- [Fix] Ошибка Javascript в старой версии 1.1.9
1.1.9 - 10 октября 2017 г.
- [Новое] Миниатюры видео в модальном / всплывающем проигрывателе. Включить проигрывателем> Показать миниатюры
- [Новое] Загрузить еще тип разбивки на страницы. Включите в настройках> Тип разбивки на страницы
- [Новое] Загружайте больше видео в виде эскизов видео.
- [Улучшение] Улучшено отображение видео в лайтбоксе.
- [Улучшение] Новый стиль для админки.
- [Улучшение] Автозаполнение контейнером для игрока со значением 0.
- [Улучшение] Истинный номер нумерации страниц для списка видео каналов.
- [Fix] Разрыв строки с некоторыми специальными видео.
1.1.8 - 22 сентября 2017 г.
- [Добавить] Значок воспроизведения при наведении курсора мыши
- [Добавить] Название проигрываемого видео. Проигрыватель> Название игры
- [Добавить] Боковая панель журнала изменений на панели настроек
- [Улучшение] Автоматически скрывать разбиение на страницы, когда есть только одна страница.
- [Fix] Настройки исправления включают
1.1.7 - 12 сентября 2017 г.
- [Fix] Настройки исправления включают
- [Изменить] Изменить документ и боковую панель поддержки
1.1.6 - 12 сентября 2017 г.
- [Fix] Исправить источник ошибок в версии 1.1.5
1.1.5 - 12 сентября 2017 г.
- [Новое] Добавление заголовка проигрываемого видео поверх проигрывателя
1.1.4 - 5 сентября 2017 г.
- [Новое] Добавление параметров проигрывателя на шорткод
- [Обновить] Параметры обновления в настройках всплывающих окон
- [Обновить] Обновить новый логотип и значок
1.1.3 - 28 августа 2017 г.
- [Новое] Добавить мульти видео по id
- [Новое] Добавить режим проигрывателя: Большой видеоплеер / Всплывающее окно видеоплеера. Проверьте YotuWP> Player> Player Mode
1.1.1 - 25 августа 2017 г.
- Добавление сообщения и документа

 Вы должны либо использовать атрибут
Вы должны либо использовать атрибут  264. Поддерживается в основном в Internet Explorer и Safari.
264. Поддерживается в основном в Internet Explorer и Safari. mp4" type="video/mp4">
<source src="rabbit320.webm" type="video/webm">
<p>Ваш браузер не подддерживает HTML5 видео. Вот <a href="rabbit320.mp4">ссылка на видео</a> взамен.</p>
</video>
mp4" type="video/mp4">
<source src="rabbit320.webm" type="video/webm">
<p>Ваш браузер не подддерживает HTML5 видео. Вот <a href="rabbit320.mp4">ссылка на видео</a> взамен.</p>
</video>
 Он может принимать одно из трех значений:
Он может принимать одно из трех значений: </p>
</audio>
</p>
</audio>


 youtube.com/embed/np2M9KB5T4g" frameborder="0" allowfullscreen></iframe>
</div>
youtube.com/embed/np2M9KB5T4g" frameborder="0" allowfullscreen></iframe>
</div>