Вёрстка — Википедия
Материал из Википедии — свободной энциклопедии
Вёрстка — монтаж полос оригинал-макета из составных элементов: набранного текста, заголовков, таблиц, иллюстраций, украшений и пр. Также результат этого процесса, то есть готовые полосы[1][2]. Эта операция включает в себя формирование книжных, журнальных или газетных полос определенного формата. В процессе вёрстки полосы издания приобретают завершенный вид. От того, как размещены текст, таблицы, формулы, иллюстрационный материал, заголовки, зависит качество оформления издания.
Различают книжную, газетно-журнальную, акцидентную вёрстку в издательском деле и вёрстку веб-страниц в веб-дизайне. Вёрстка каждого вида издания имеет свои особенности и выполняется в соответствии с правилами.
Группы сложности верстки
Существует четыре группы сложности верстки:
- Вёрстка простого (сплошного) текста;
- Вёрстка текста с не шрифтовыми выделениями, таблицами, формулами;
- Сложная вёрстка (дополнительно к третьей группе — композиционные выделения)
История
В эпоху металлического набора вёрстка включала комплектацию текстовых строк, набранных вручную, на линотипе или монотипе, и иллюстрационных клише, обкладку этих элементов пробельными материалами (марзанами и бабашками), линейками и т. п.
По мере развития цифровых технологий вёрстку стали осуществлять на компьютерах с помощью специальных программ, наиболее популярными из которых, начиная с 1990-х, были Ventura Publisher, Adobe PageMaker, Adobe FrameMaker, Microsoft Publisher и QuarkXPress, а в настоящее время Adobe InDesign (преемник Adobe PageMaker). Из свободного программного обеспечения можно выделить систему Scribus. Альтернативу визуальным программам составляют системы языков компьютерной вёрстки, такие как LaTeX или Lout.
См. также
Примечания
wikipedia.green
Вёрстка — Википедия. Что такое Вёрстка
Материал из Википедии — свободной энциклопедииВёрстка — монтаж полос оригинал-макета из составных элементов: набранного текста, заголовков, таблиц, иллюстраций, украшений и пр. Также результат этого процесса, то есть готовые полосы[1][2]. Эта операция включает в себя формирование книжных, журнальных или газетных полос определенного формата. В процессе вёрстки полосы издания приобретают завершенный вид. От того, как размещены текст, таблицы, формулы, иллюстрационный материал, заголовки, зависит качество оформления издания.
Различают книжную, газетно-журнальную, акцидентную вёрстку в издательском деле и вёрстку веб-страниц в веб-дизайне. Вёрстка каждого вида издания имеет свои особенности и выполняется в соответствии с правилами.
Группы сложности верстки
Существует четыре группы сложности верстки:
- Вёрстка простого (сплошного) текста;
- Вёрстка текста с не шрифтовыми выделениями, таблицами, формулами;
- Вёрстка текста с выделениями, таблицами, формулами, иллюстрациями с подписью, многоколонная вёрстка;
- Сложная вёрстка (дополнительно к третьей группе — композиционные выделения)
История
В эпоху металлического набора вёрстка включала комплектацию текстовых строк, набранных вручную, на линотипе или монотипе, и иллюстрационных клише, обкладку этих элементов пробельными материалами (марзанами и бабашками), линейками и т. п.
По мере развития цифровых технологий вёрстку стали осуществлять на компьютерах с помощью специальных программ, наиболее популярными из которых, начиная с 1990-х, были Ventura Publisher, Adobe PageMaker, Adobe FrameMaker, Microsoft Publisher и QuarkXPress, а в настоящее время Adobe InDesign (преемник Adobe PageMaker). Из свободного программного обеспечения можно выделить систему Scribus. Альтернативу визуальным программам составляют системы языков компьютерной вёрстки, такие как LaTeX или Lout.
См. также
Примечания
wiki.sc
Верстка — Вікіпедія
Матеріал з Вікіпедії — вільної енциклопедії.


Ве́рстання — процес формування сторінок та смуг у видавничій справі та поліграфії.
Суть процесу — розміщення текстового та ілюстративного матеріалу на сторінках чи полосах друкованого або електронного видання, що відповідає певним технічним і естетичним вимогам та критеріям, за спеціальними правилами та вказівками замовника.
Починаючи з 1990-х верстка здійснюється переважно за допомогою комп’ютерів. Верстка має багато визначень. По-перше, верстка — виробничий процес монтажу всіх елементів сторінки видання в смугу набору. По-друге, версткою називають також тип комплектування ілюстрацій на смузі. Таких типів виділяють декілька:
- відкрита верстка: ілюстрація розміщується зверху або знизу смуги на всю її ширину;
- відкрита верстка в оборку: ілюстрація розміщується в одному з кутів смуги;
- закрита верстка в оборку: ілюстрація розміщується біля одного з бокових полів смуги і оточується текстом з трьох сторін;
- закрита верстка в розріз: ілюстрація розміщується на всю ширину смуги, а текст оточує її зверху та знизу;
- глуха верстка: ілюстрація з усіх сторін оточується текстом;
- смугова верстка: ілюстрація повністю займає смугу;
- верстка під обріз: ілюстрація виходить за поля сторінки так, що полів немає зовсім;
- верстка ілюстрацій з виходом на поле;
- верстка на полях: ілюстрація повністю виноситься на поле сторінки;
- розпашна верстка: ілюстрація через корінець переходить з однієї сторінки розвороту на іншу;
- комбінована верстка: на одній сторінці (одному розвороті) поєднуються різні типи верстки;
- ламана верстка: газетні матеріали на шпальті врізаються один в одного;
- симетрична верстка: текст, заголовки, ілюстрації розташовані взаємно врівноважено відносно один одного.
uk.wikipedia.org
вёрстка — Викисловарь
Морфологические и синтаксические свойства[править]
вёрст-ка
Существительное, неодушевлённое, женский род, 1-е склонение (тип склонения 3*a по классификации А. А. Зализняка).
Корень: -вёрст-; суффикс: -к; окончание: -а [Тихонов, 1996].
Произношение[править]
Семантические свойства[править]
Значение[править]
- полигр. действие по значению гл. верстать; процедура формирования печатных полос из текстовых и графических фрагментов ◆ Вёрстка издания заняла неделю.
- полигр. результат такой процедуры, сформированные полосы полиграфического или электронного издания ◆ В феврале сорок восьмого года я принес вёрстку на подпись Савицкому. Ворожейкин А. В., «Небо истребителя»
Синонимы[править]
Антонимы[править]
Гиперонимы[править]
- процесс, процедура
- продукт
Гипонимы[править]
Родственные слова[править]
| Ближайшее родство | |
| |
Этимология[править]
Происходит от сущ. верста, из праслав. *vьrsta, от кот. в числе прочего произошли: др.-русск. вьрста «возраст; пара; ровесник; мера длины», ст.-слав. врьста (др.-греч. ἡλικία), укр. верства́, болг. връст «возраст», сербохорв. вр́ста «ряд, вид», словенск. vŕsta «ряд; строка; вид; возраст», чешск. vrstva «слой», словацк. vrstva, польск. warstwa «ряд, слой», в.-луж. woršta. Связано с верте́ть; первонач. обозначало «оборот плуга». Ср. лит. var̃stas, varsnà «верста, расстояние, пропахиваемое за один раз в одну сторону», прич. vir̃stas, оск.-умбр. vorsus «мера пашни», буквально «оборот», лат. vorsus (versus), др.-инд. vr̥ttás «круглый, закрученный». Ср. ещё русск.-церк.-слав. съвьрсть «одинаковый возраст», словенск. vȓst «ряд, вид». См. све́рстник. Менее убедительно сближение с вери́га, верени́ца. Использованы данные словаря М. Фасмера. См. Список литературы.
Фразеологизмы и устойчивые сочетания[править]
Перевод[править]
Анаграммы[править]
ru.wiktionary.org
Вёрстка веб-страниц — Википедия. Что такое Вёрстка веб-страниц
 | Информация в этой статье или некоторых её разделах устарела. Вы можете помочь проекту, обновив её и убрав после этого данный шаблон. |
Вёрстка веб-страниц — создание структуры html-кода, размещающего элементы веб-страницы (изображения, текст и т. д.) в окне браузера, согласно разработанному макету[1], таким образом, чтобы элементы дизайна выглядели аналогично макету[2].
Вёрстка веб-страниц отличается от полиграфической тем, что необходимо учитывать разницу отображения элементов в различных браузерах и разницу в размерах рабочего пространства устройств
Процесс сложен и имеет творческую основу, ни один из способов не является каноничным и принятым как основа[1]. Все подходы к вёрстке имеют как преимущества, так и недостатки.
Хотя работа верстальщика скрыта от глаз, именно она обеспечивает бесперебойность при работе на различных устройствах, а также скорость загрузки каждой страницы сайта[1].
История развития верстки веб-страниц
Тим Бернерс-Ли, работая в Европейском институте физики частиц придумал язык, который концентрировался не на средствах оформления, а на логике разметки текста. Некоторое время страницы оформлялись в так называемом «академическом дизайне», например, lib.ru[3].
С появлением браузера Netscape ситуация изменилась. Разработчики да браузера внедряли нестандартные для html теги, призванные улучшить внешний вид документа[3]. Браузер был настолько распространённым, что нестандартные теги не вызывали беспокойств: нет смысла беспокоиться о том, что другие браузеры не поддерживают эти теги, когда только 10 % посетителей пользуется другими браузерами[3]. Сайты перестали разрабатываться в «академическом» стиле[3]. Над дизайном стали задумываться, а значит, потребовалась более сложная верстка[3].
С середины 1990-х MS Internet Explorer захватывал всё большую часть потребителей[3]. Подходы разработчиков браузеров различались, отличался и набор поддерживаемых технологий[3]. Всё это лишь добавляло неудобств для разработчиков сайтов — увеличивая время разработки сайта[3].
Во время борьбы за рынок на смену устаревающим и плохо поддерживающим стандарты Netscape 4 и Internet Explorer 4 (IE 4) пришли пятые версии браузеров[4]. IE 5 должна была не просто исправить ошибки предшественника, а улучшить поддержку стандартов CSS[4]. На этот шаг Майкрософт была обречена хотя бы потому, что вошла в группу W3C[4]. В процессе разработки разница в отображении сайтов стала настолько значительной (а часть сайтов вовсе не работали), что разработчикам пришлось создать специальный «режим совместимости»[4]. В таком режиме браузер работал «по старинке»[4]. Для того, чтобы использовать режим поддержки стандартов необходимо было в html-код добавить элемент <!DOCTYPE>[4]. Идея с режимом совместимости позднее перешла в остальные браузеры (например, Mozilla, Safari, Opera и т. д.)[4]. С развитием технологий разновидностей doctype оказалось слишком много, только к пятой версии html W3C предложили использовать короткую запись унифицировав стандарт[4].
Через некоторое время работать блоками стало слишком неудобно, так как поддержки CSS у браузеров фактически не было, приходилось вставлять стили прямо в блоки, что усложняло разработку[3]. В это время для разработки стали применяться таблицы с невидимой границей, где многие стили не требовались — они были по умолчанию[3].
В 1998 году появляется спецификация Cascading Style Sheets Level 2 (CSS2), а потом и CSS2.1, что позволило выносить код оформления блоков в отдельные файлы и использовать на всех страницах сайта и даже кэшировать этот файл, а значит ускорять загрузку страниц[3]. Развитие этой технологии и поддержка со стороны браузеров привела к использованию блочной вёрстки, вместо таблиц[3].
Этапы вёрстки
Почему прямоугольники?
Прямоугольник получил исключительное значение благодаря способности делиться на любое число прямоугольников любых пропорций[5].
Как правило верстальщик получает от дизайнера утверждённый дизайн-макет страницы[1]. Далее, верстальщик анализирует полученный макет[1]. Разбивает его на горизонтальные линии (полосы) — «этажи». Далее, каждый «этаж» анализируется отдельно и разбивается на прямоугольные блоки — колонки.
Далее происходит рекурсивный процесс вёрстки этих отдельных строк, а в них столбцов[1].
После вёрстки страница проверяется на кросс-платформенность. В общем случае можно отвечать на следующие вопросы[1]:
- Одинаково ли отображается страница в браузерах и на разных операционных системах?
- Происходит ли критичное смещение блоков, если изменять размер шрифта в настройках браузера в меньшую и большую сторону?
- Происходит ли критичный сдвиг блоков, если отключить показ изображений в браузере?
- Оказывает ли существенное влияние на целостность страницы разрешение монитора?
Критические исправления вносятся в документ, и проверка повторяется с самого начала[1].
Верстка создаётся для шаблонов
Для сайта, как правило, не используются сверстанные документы. Документ после верстки разрезается на повторяющиеся кусочки и используется по всему сайту. Например, верхняя полоса с логотипом и нижняя с важной информацией. Такие кусочки верстки называются шаблонами (от англ. template)[1].
Ограничения
Одним из важных ограничений являются шрифты[1]. Гарнитурные наборы у всех операционных систем отличаются. Выбор гарнитуры не ограничен ничем, но не найдя указанного набора браузер использует настройки по умолчанию[1].
Многообразие форматов
Распространение веба тотально. На момент 2010 года веб-ресурс может быть открыт на любом мониторе от телевизора с предустановленным браузером до мобильного телефона. Возможности по отображению цветов на всех устройствах также различаются. Однако, основным вопросом в верстке является — отображение при различной ширине рабочего пространства[6].
Верстка отличается различными подходами к этому вопросу[6]:
- Фиксированная ширина — сайт отображается с одинаковой шириной вне зависимости от ширины окна браузера. Соответственно, на широкоформатных браузерах такие сайты имеют большие поля по краям, а на мелких экранах смартфонов показывают горизонтальную прокрутку.
- «Резиновая» ширина — полосы сайта растягиваются на весь экран, занимая место пропорционально настройкам верстальщика.
Исторически сложилось, что сайт — вертикальный формат, который занимает не более чем ширину экрана, чтобы избежать горизонтальной прокрутки[6]. Все возможности по управлению положения сайта (клавиатурные комбинации и полоса прокрутки и колесо мыши) настроены непосредственно на вертикальное передвижение[6].
Модульность и виды подходов к вёрстке
| Типовые веб-макеты | ||
|---|---|---|
| Одноколоночный | Двухколоночный | Трёхколоночный |
Ни один из способов не является каноничным и принятым как основной[1]. Все подходы к верстке имеют как преимущества, так и недостатки. Верстальщик, как специалист, сам выбирает какие инструменты использовать, основываясь на взвешивании достоинств и недостатков для конкретного проекта[7].
Модульная сетка структурно разбивает материал на отдельные блоки, для упрощения добавления новых элементов на страницу[7]. Некоторые верстальщики могут уйти от правил верстки, ради определённого проекта, но необходимость простого добавления вновь появляющихся элементов на странице обострит необходимость возврата к этим правилам[7].
Модульная сетка — набор направляющих, которые выравниваются относительно друг друга и делят собой макет на квадраты[7]. Позволяют, таким образом, независимо от остальной части сайта изменять единицу информации[7].

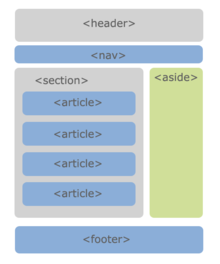
Основными инструментами для вёрстки являются фреймы, таблицы и div. В стандарте HTML5 фреймы больше не поддерживаются[8], а для работы стали доступны «семантические» блоки: header, main, nav, section, article, aside, footer. Однако блоки не дают определённых преимуществ, а являются лишь «синтаксическим сахаром».
Табличный подход
Таблицы являются удобным инструментом для выравнивания блоков. В html таблица делится на строки, которые в свою очередь делятся на ячейки, таким образом можно создавать неограниченное количество строк с неограниченным числом ячеек в каждой. Ячейки таблицы имеют особые настройки выравнивания, которые не встречаются более в других элементах. Это значит, что некоторые элементы дизайна крайне сложно сверстать без использования таблиц[9].
В деловом мире таблицы используется для сравнения данных, а также для наглядности[9].
Недостатком табличного подхода является то, что страница не будет отображена до тех пор, пока не будет загружен закрывающий тег таблицы, что является критичным при обрыве связи и медленном соединении. Также к недостаткам можно отнести избыток кода, усложняющий его понимание.
На момент 2011 года табличная верстка считается устаревшей[9].
Вёрстка слоями
Слой (от имени тега <layer>) — разработка компании Netscape, использованная в браузере Netscape Navigator[10]. Тег позволял показывать или скрывать его содержимое, устанавливать положение относительно окна браузера, накладывать слои друг на друга и включать содержимое блока из файла[10]. В спецификацию HTML не был включён[10].
Блочная вёрстка
Блочная вёрстка — верстка с помощью тега <div> и описывающего их множество таблицы стилей (CSS)[10]. Тег появился вследствие сознательного отказа консорциума «CSS Positioning (CSS-P)» от тега <layer>, чтобы создать аналогичный тег, но с поддержкой CSS в духе остальных тегов[10]. С помощью блочной верстки реализуют концепцию семантической вёрстки.
Вёрстка фреймами
Вёрстка фреймами — верстка с помощью одноимённого тега <frame>, который имеет иной способ позиционирования, а внутри себя включает отдельные html-страницы[11].
Фреймы просты в применении, поскольку необходимо заботиться только об отображении и перерисовке части окна браузера — одного фрейма, — остальные части находятся в другом фрейме и не перерисовываются без взаимодействия с ними[11]. Также возможно открытие ссылки в другом фрейме, что удобно при использовании главного меню в отдельном фрейме[11]. Страницы поделённые на фреймы имеют меньше кода, вследствие отсутствия повторяемых частей, которые не перезагружаются[11]. Они размещаются точно в нужном месте окна браузера[11].
Фреймы плохо индексируются поисковыми системами, поскольку на страницах с содержимым нет ссылок на другие страницы сайта и наоборот, в навигационной странице нет никакого содержимого[11]. Переход из поисковой страницы происходит на одну страницу, без загрузки других фреймов — навигации и логотипа[11]. Внутренние страницы нельзя добавить в закладки, потому что браузер не показывает изменения в адресной строке, отображая всегда только адрес сайта[11]. Совместимость между браузерами противоречива[11]. Одни и те же параметры интерпретируются браузерами всегда по-своему[11].
Разметка страницы
По принципам использования средств разметки HTML различают логическую разметку и презентационную (физическую).
Например, курсивный текст можно получить как с помощью тега <i>, так и с помощью тега <em>.
В первом случае курсив задаётся явным образом, а во втором на текст производится логическое ударение, которое обычно отображается курсивом.
Иными словами, при первом подходе ориентируются на внешний вид, а во втором — на логическое предназначение.
Преимуществом второго подхода является независимость вёрстки от используемого типа устройств и дизайна веб-страниц.
Если придерживаться логической разметки, то можно использовать один и тот же вариант вёрстки для экрана, печати и мобильных устройств, регулируя внешний вид с помощью отдельных файлов стилей.
Типы макетов
Все сайты по макету вёрстки можно разделить на 5 групп[12]:
- фиксированные (статические, имеющие фиксированную ширину),
- резиновые (проценты),
- эластичные (em),
- адаптивные,
- комбинированные.
Адаптивный
Адаптивная вёрстка/тип макета — дизайн, который подстраивается (адаптируется) под размер экрана, в том числе может происходить перестройка блоков с одного места на другое, или их замена блоками отображаемыми только при определённом разрешении. Адаптивная вёрстка пришла на смену идеи создания специальных мобильных версий сайта, «живущих» на отдельных поддоменах (например, m.wikipedia.org).
- Адаптивная вёрстка
Преимущества:
- Сайт будет отображаться при разных размерах экрана так, как это наиболее удобно пользователю;
Недостатки:
- Требует тщательной проработки нескольких макетов, для различных размеров экранов.
То есть у каждого вида дизайна есть свои минусы и плюсы и выбор зависит от решаемой задачи. При этом может использоваться и смешанный дизайн — некоторые столбцы табличного дизайна задать в процентах, а другие в пикселях.
Табличная вёрстка
Преимущества и недостатки
Браузеры преднамеренно расценивают таблицу как один объект, из-за чего содержимое таблицы не отображается до тех пор, пока оно целиком не будет загружено на локальный компьютер.[13]
При использовании таблицы в качестве каркаса для размещения элементов веб-страницы, её исходное преимущество обращается в недостаток, поскольку приводит к задержке вывода содержимого. Следует учитывать также и растущий объём веб-страниц при активном использовании таблиц, особенно в случае их вложенности друг в друга. Всё это приводит к тому, что табличная верстка вызывает ненужные задержки вывода информации в браузере.
Проблема возникает при множественной вложенности таблиц, что характерно для достижения определённых эффектов на веб-странице. Рост количества таблиц повышает шанс возникновения ошибок при вёрстке, увеличивает размер документов и снижает скорость загрузки файлов. Применение визуальных редакторов, вроде Adobe Dreamweaver или Microsoft FrontPage, для создания и правки документов облегчает работу с таблицами, но из-за обилия их параметров и в этом случае разработчики не застрахованы от появления ошибок и лишней работы, связанной с индивидуальным редактированием каждой таблицы.
Кроме того, использование таблиц для целей оформления не соответствует концепции семантичной вёрстки, подразумевающей использование элементов (тегов) в соответствии с их смыслом, семантическим значением. Элемент <table> и сопутствующие (<tr>,<th>,<td> и др.) предназначены для разметки табличной информации (то есть такой, в которой имеется смысловая связь между элементами, принадлежащими одному столбцу или одной строке). W3C, как разработчик языка HTML, призывает использовать HTML для логической разметки информации, а оформление (в том числе позиционирование различных блоков) описывать отдельно от (X)HTML-разметки (с помощью CSS, например).
Распорки
При использовании таблиц широко известным приёмом стало применение распорок — прозрачных изображений высотой в один пиксель. Само изображение не отображается на веб-странице, но его можно масштабировать в любых пределах. Получается невидимая палочка определённой ширины или высоты, которая не дает ячейкам таблицы сблизиться меньше, чем на заданное расстояние. Распорки особенно были актуальны для браузера Netscape, который не показывал фон ячейки, если в ней ничего не размещалось. Чтобы избавиться от указанной особенности, и помещали в ячейку маленький прозрачный рисунок в формате GIF.
Подобные техники не только усложняют разработку универсальных веб-страниц, но и ведут к снижению скорости загрузки документа. Браузеру в этом случае приходится загружать элементы, которые не видны пользователю и, по сути, ему не нужны, но они входят в общий трафик сайта.
Блочная вёрстка
Слои представляют собой структурные элементы, которые можно размещать на веб-странице путём наложения их друг на друга с точностью до пикселя. В HTML 4 и XHTML слой — это элемент веб-страницы, созданный с помощью тега <div>, к которому применяется стилевое оформление.[14]
При этом придерживаются следующих принципов:
- Разделение содержимого и оформления;
- Активное применение тега <div>;
- Таблицы применяются только для представления табличных данных.
Слои можно размещать в окне браузера с точностью до пикселя. Положение слоя задаётся двумя координатами относительно любого угла окна браузера, родительского элемента или документа.
Скрипты позволяют изменять параметры слоя динамически. Это даёт возможность создавать на странице разные эффекты, такие как выпадающие меню, игры, разворачивающиеся баннеры, плавающие окна и прочее.
Свойства слоя удобно задавать и настраивать через стили. Возможности CSS расширяют спектр оформительских изысков. Использование стилевых таблиц позволяет несложными методами получить компактный и эффективный код.
Более современные версии браузеров стали строже придерживаться стандартов и содержать средства по работе со слоями.
Преимущества и недостатки
Слой можно перемещать, прятать и показывать без перезагрузки всей страницы. С помощью всего нескольких инструкций можно создавать разные эффекты, вроде выпадающих меню, всплывающих подсказок, движущихся элементов и другое. Добавление подобных трюков хотя и увеличивает объём кода, но не требует повторной загрузки и обновления документа и происходит без лишних задержек со стороны браузера. Кроме того, выразительность и привлекательность сайта во многом повышается благодаря использованию подобных приёмов со слоями.
Слои можно накладывать друг на друга, что упрощает размещение элементов на веб-странице и предоставляет больше возможностей при вёрстке.
Слои по сравнению с таблицами отображаются быстрее. Более высокая скорость достигается за счёт компактного кода и того, что отображение содержимого слоя происходит по мере его загрузки. Правда это может привести к «скачкам» элементов страницы по мере их подгрузки.
Не следует считать, что использование слоёв это панацея от всех бед. К сожалению, стандарты работы со слоями ещё не до конца устоялись и браузеры по-разному реализуют определённые возможности. Из-за этого основная сложность вёрстки слоями — создать универсальный код, который бы одинаково и без ошибок работал в разных браузерах («кросс-браузерность») и при разных разрешениях экрана. Приходится вникать в тонкости поведения браузеров при использовании различных элементов стилей.
См.также: Tableless web design
Верстальщик
Вёрсткой веб-страниц занимаются верстальщики. В общем случае в задачу верстальщика входят:
- создание кода веб-страницы с помощью соответствующего языка разметки. Таковыми могут быть, например, HTML, XHTML, XML.
- оформление ранее созданного кода страницы с помощью встроенных средств языка разметки, либо же с помощью каскадных таблиц стилей CSS
Инструменты верстальщика
Верстальщик использует следующее ПО:
А также иногда прибегает к помощи:
- WYSIWYG редакторов, в которых пользователь располагает все элементы, которые должны были быть получены с помощью HTML, используя графический интерфейс пользователя. После чего программа преобразует визуальное представление в HTML код. В данном случае автору не обязательно обладать исчерпывающим знанием HTML.
- программы автоматической верстки сайтов, которые извлекают слои с изображениями и текстом из дизайн-макета, созданного в графическом редакторе Adobe Photoshop или ему подобном и формируют из этих слоёв HTML код. Таким образом создается базовый каркас веб страницы, готовый к последующей доработке.
Использование WYSIWYG редакторов и программ автоматической верстки часто осуждается[15][16] из-за низкого качества получаемого кода. Тем не менее, зачастую для пользователей их использование удобнее ручного кодирования, а также не требуют глубокого знания HTML, и поэтому широко используются.
Валидность HTML-верстки
Валидность HTML-верстки — это её соответствие стандартам организации The World Wide Web Consortium (W3C). Отсутствие ошибок в вёрстке документа — один из основных показателей качества вёрстки. Автоматическая проверка вёрстки на ошибки может быть проведена как с помощью онлайн сервиса W3C, так и различными программами «валидаторами». Разные версии спецификации HTML предполагают различный синтаксис, поэтому тест верстки на валидность должен обязательно учитывать её Document Type.
Кроссбраузерность
Кроссбраузерность сайта — близкое к исходному дизайнерскому и функциональному виду отображение параметров страниц при использовании разных браузеров и их различных версий и модификаций.
Веб-разработчики принимают всевозможные усилия по унификации гипертекстовой разметки, направленные на разработку единого стандарта отображения в браузерах, но реализация этого — сложный технологический процесс из-за ряда конфронтаций среди разработчиков.
См. также
Примечания
- ↑ 1 2 3 4 5 6 7 8 9 10 11 12 13 Влад Мержевич. Основы верстки. htmlbook.ru (23.09.2010). Проверено 4 февраля 2016.
- ↑ Клименко, Р. Веб-мастеринг на 100 %
- ↑ 1 2 3 4 5 6 7 8 9 10 11 12 Вёрстка сайтов
- ↑ 1 2 3 4 5 6 7 8 Режимы браузеров.
- ↑ Что такое модульная вёрстка
- ↑ 1 2 3 4 Особенности верстки
- ↑ 1 2 3 4 5 Модульная сетка
- ↑ HTML5 differences from HTML4
- ↑ 1 2 3 Вёрстка с помощью таблиц.
- ↑ 1 2 3 4 5 Влад Мержевич. Блочная вёрстка (19.07.2011).
- ↑ 1 2 3 4 5 6 7 8 9 10 Фреймы.
- ↑ Типовые макеты
- ↑ Особенности таблиц //htmlbook.ru
- ↑ Блочная вёрстка //htmlbook.ru, 19.07.2011
- ↑ Sauer, C.: WYSIWIKI — Questioning WYSIWYG in the Internet Age. In: Wikimania (2006)
- ↑ Spiesser, J., Kitchen, L.: Optimization of html automatically generated by WYSIWYG programs. In: 13th International Conference on World Wide Web, pp. 355—364. WWW ’04. ACM, New York, NY (New York, NY, U.S., May 17-20, 2004)
Литература
- Влад Мержевич. Вёрстка веб-страниц.
Ссылки
wiki.sc
Вёрстка веб-страниц — Википедия
Информация в этой статье или некоторых её разделах устарела. Вы можете помочь проекту, обновив её и убрав после этого данный шаблон. |
Вёрстка веб-страниц — создание структуры html-кода, размещающего элементы веб-страницы (изображения, текст и т. д.) в окне браузера, согласно разработанному макету[1], таким образом, чтобы элементы дизайна выглядели аналогично макету[2].
Вёрстка веб-страниц отличается от полиграфической тем, что необходимо учитывать разницу отображения элементов в различных браузерах и разницу в размерах рабочего пространства устройств[1].
Процесс сложен и имеет творческую основу, ни один из способов не является каноничным и принятым как основа[1]. Все подходы к вёрстке имеют как преимущества, так и недостатки.
Хотя работа верстальщика скрыта от глаз, именно она обеспечивает бесперебойность при работе на различных устройствах, а также скорость загрузки каждой страницы сайта[1].
История развития верстки веб-страниц
Тим Бернерс-Ли, работая в Европейском институте физики частиц придумал язык, который концентрировался не на средствах оформления, а на логике разметки текста. Некоторое время страницы оформлялись в так называемом «академическом дизайне», например, lib.ru[3].
С появлением браузера Netscape ситуация изменилась. Разработчики да браузера внедряли нестандартные для html теги, призванные улучшить внешний вид документа[3]. Браузер был настолько распространённым, что нестандартные теги не вызывали беспокойств: нет смысла беспокоиться о том, что другие браузеры не поддерживают эти теги, когда только 10 % посетителей пользуется другими браузерами[3]. Сайты перестали разрабатываться в «академическом» стиле[3]. Над дизайном стали задумываться, а значит, потребовалась более сложная верстка[3].
С середины 1990-х MS Internet Explorer захватывал всё большую часть потребителей[3]. Подходы разработчиков браузеров различались, отличался и набор поддерживаемых технологий[3]. Всё это лишь добавляло неудобств для разработчиков сайтов — увеличивая время разработки сайта[3].
Во время борьбы за рынок на смену устаревающим и плохо поддерживающим стандарты Netscape 4 и Internet Explorer 4 (IE 4) пришли пятые версии браузеров[4]. IE 5 должна была не просто исправить ошибки предшественника, а улучшить поддержку стандартов CSS[4]. На этот шаг Майкрософт была обречена хотя бы потому, что вошла в группу W3C[4]. В процессе разработки разница в отображении сайтов стала настолько значительной (а часть сайтов вовсе не работали), что разработчикам пришлось создать специальный «режим совместимости»[4]. В таком режиме браузер работал «по старинке»[4]. Для того, чтобы использовать режим поддержки стандартов необходимо было в html-код добавить элемент <!DOCTYPE>[4]. Идея с режимом совместимости позднее перешла в остальные браузеры (например, Mozilla, Safari, Opera и т. д.)[4]. С развитием технологий разновидностей doctype оказалось слишком много, только к пятой версии html W3C предложили использовать короткую запись унифицировав стандарт[4].
Через некоторое время работать блоками стало слишком неудобно, так как поддержки CSS у браузеров фактически не было, приходилось вставлять стили прямо в блоки, что усложняло разработку[3]. В это время для разработки стали применяться таблицы с невидимой границей, где многие стили не требовались — они были по умолчанию[3].
В 1998 году появляется спецификация Cascading Style Sheets Level 2 (CSS2), а потом и CSS2.1, что позволило выносить код оформления блоков в отдельные файлы и использовать на всех страницах сайта и даже кэшировать этот файл, а значит ускорять загрузку страниц[3]. Развитие этой технологии и поддержка со стороны браузеров привела к использованию блочной вёрстки, вместо таблиц[3].
Этапы вёрстки
Почему прямоугольники?
Прямоугольник получил исключительное значение благодаря способности делиться на любое число прямоугольников любых пропорций[5].
Как правило верстальщик получает от дизайнера утверждённый дизайн-макет страницы[1]. Далее, верстальщик анализирует полученный макет[1]. Разбивает его на горизонтальные линии (полосы) — «этажи». Далее, каждый «этаж» анализируется отдельно и разбивается на прямоугольные блоки — колонки.
Далее происходит рекурсивный процесс вёрстки этих отдельных строк, а в них столбцов[1].
После вёрстки страница проверяется на кросс-платформенность. В общем случае можно отвечать на следующие вопросы[1]:
- Одинаково ли отображается страница в браузерах и на разных операционных системах?
- Происходит ли критичное смещение блоков, если изменять размер шрифта в настройках браузера в меньшую и большую сторону?
- Происходит ли критичный сдвиг блоков, если отключить показ изображений в браузере?
- Оказывает ли существенное влияние на целостность страницы разрешение монитора?
Критические исправления вносятся в документ, и проверка повторяется с самого начала[1].
Верстка создаётся для шаблонов
Для сайта, как правило, не используются сверстанные документы. Документ после верстки разрезается на повторяющиеся кусочки и используется по всему сайту. Например, верхняя полоса с логотипом и нижняя с важной информацией. Такие кусочки верстки называются шаблонами (от англ. template)[1].
Ограничения
Одним из важных ограничений являются шрифты[1]. Гарнитурные наборы у всех операционных систем отличаются. Выбор гарнитуры не ограничен ничем, но не найдя указанного набора браузер использует настройки по умолчанию[1].
Многообразие форматов
Распространение веба тотально. На момент 2010 года веб-ресурс может быть открыт на любом мониторе от телевизора с предустановленным браузером до мобильного телефона. Возможности по отображению цветов на всех устройствах также различаются. Однако, основным вопросом в верстке является — отображение при различной ширине рабочего пространства[6].
Верстка отличается различными подходами к этому вопросу[6]:
- Фиксированная ширина — сайт отображается с одинаковой шириной вне зависимости от ширины окна браузера. Соответственно, на широкоформатных браузерах такие сайты имеют большие поля по краям, а на мелких экранах смартфонов показывают горизонтальную прокрутку.
- «Резиновая» ширина — полосы сайта растягиваются на весь экран, занимая место пропорционально настройкам верстальщика.
Исторически сложилось, что сайт — вертикальный формат, который занимает не более чем ширину экрана, чтобы избежать горизонтальной прокрутки[6]. Все возможности по управлению положения сайта (клавиатурные комбинации и полоса прокрутки и колесо мыши) настроены непосредственно на вертикальное передвижение[6].
Модульность и виды подходов к вёрстке
| Типовые веб-макеты | ||
|---|---|---|
| Одноколоночный | Двухколоночный | Трёхколоночный |
Ни один из способов не является каноничным и принятым как основной[1]. Все подходы к верстке имеют как преимущества, так и недостатки. Верстальщик, как специалист, сам выбирает какие инструменты использовать, основываясь на взвешивании достоинств и недостатков для конкретного проекта[7].
Модульная сетка структурно разбивает материал на отдельные блоки, для упрощения добавления новых элементов на страницу[7]. Некоторые верстальщики могут уйти от правил верстки, ради определённого проекта, но необходимость простого добавления вновь появляющихся элементов на странице обострит необходимость возврата к этим правилам[7].
Модульная сетка — набор направляющих, которые выравниваются относительно друг друга и делят собой макет на квадраты[7]. Позволяют, таким образом, независимо от остальной части сайта изменять единицу информации[7].
Основными инструментами для вёрстки являются фреймы, таблицы и div. В стандарте HTML5 фреймы больше не поддерживаются[8], а для работы стали доступны «семантические» блоки: header, main, nav, section, article, aside, footer. Однако блоки не дают определённых преимуществ, а являются лишь «синтаксическим сахаром».
Табличный подход
Таблицы являются удобным инструментом для выравнивания блоков. В html таблица делится на строки, которые в свою очередь делятся на ячейки, таким образом можно создавать неограниченное количество строк с неограниченным числом ячеек в каждой. Ячейки таблицы имеют особые настройки выравнивания, которые не встречаются более в других элементах. Это значит, что некоторые элементы дизайна крайне сложно сверстать без использования таблиц[9].
В деловом мире таблицы используется для сравнения данных, а также для наглядности[9].
Недостатком табличного подхода является то, что страница не будет отображена до тех пор, пока не будет загружен закрывающий тег таблицы, что является критичным при обрыве связи и медленном соединении. Также к недостаткам можно отнести избыток кода, усложняющий его понимание.
На момент 2011 года табличная верстка считается устаревшей[9].
Вёрстка слоями
Слой (от имени тега <layer>) — разработка компании Netscape, использованная в браузере Netscape Navigator[10]. Тег позволял показывать или скрывать его содержимое, устанавливать положение относительно окна браузера, накладывать слои друг на друга и включать содержимое блока из файла[10]. В спецификацию HTML не был включён[10].
Блочная вёрстка
Блочная вёрстка — верстка с помощью тега <div> и описывающего их множество таблицы стилей (CSS)[10]. Тег появился вследствие сознательного отказа консорциума «CSS Positioning (CSS-P)» от тега <layer>, чтобы создать аналогичный тег, но с поддержкой CSS в духе остальных тегов[10]. С помощью блочной верстки реализуют концепцию семантической вёрстки.
Вёрстка фреймами
Вёрстка фреймами — верстка с помощью одноимённого тега <frame>, который имеет иной способ позиционирования, а внутри себя включает отдельные html-страницы[11].
Фреймы просты в применении, поскольку необходимо заботиться только об отображении и перерисовке части окна браузера — одного фрейма, — остальные части находятся в другом фрейме и не перерисовываются без взаимодействия с ними[11]. Также возможно открытие ссылки в другом фрейме, что удобно при использовании главного меню в отдельном фрейме[11]. Страницы поделённые на фреймы имеют меньше кода, вследствие отсутствия повторяемых частей, которые не перезагружаются[11]. Они размещаются точно в нужном месте окна браузера[11].
Фреймы плохо индексируются поисковыми системами, поскольку на страницах с содержимым нет ссылок на другие страницы сайта и наоборот, в навигационной странице нет никакого содержимого[11]. Переход из поисковой страницы происходит на одну страницу, без загрузки других фреймов — навигации и логотипа[11]. Внутренние страницы нельзя добавить в закладки, потому что браузер не показывает изменения в адресной строке, отображая всегда только адрес сайта[11]. Совместимость между браузерами противоречива[11]. Одни и те же параметры интерпретируются браузерами всегда по-своему[11].
Разметка страницы
По принципам использования средств разметки HTML различают логическую разметку и презентационную (физическую).
Например, курсивный текст можно получить как с помощью тега <i>, так и с помощью тега <em>.
В первом случае курсив задаётся явным образом, а во втором на текст производится логическое ударение, которое обычно отображается курсивом.
Иными словами, при первом подходе ориентируются на внешний вид, а во втором — на логическое предназначение.
Преимуществом второго подхода является независимость вёрстки от используемого типа устройств и дизайна веб-страниц.
Если придерживаться логической разметки, то можно использовать один и тот же вариант вёрстки для экрана, печати и мобильных устройств, регулируя внешний вид с помощью отдельных файлов стилей.
Типы макетов
Все сайты по макету вёрстки можно разделить на 5 групп[12]:
- фиксированные (статические, имеющие фиксированную ширину),
- резиновые (проценты),
- эластичные (em),
- адаптивные,
- комбинированные.
Адаптивный
Адаптивная вёрстка/тип макета — дизайн, который подстраивается (адаптируется) под размер экрана, в том числе может происходить перестройка блоков с одного места на другое, или их замена блоками отображаемыми только при определённом разрешении. Адаптивная вёрстка пришла на смену идеи создания специальных мобильных версий сайта, «живущих» на отдельных поддоменах (например, m.wikipedia.org).
- Адаптивная вёрстка
Преимущества:
- Сайт будет отображаться при разных размерах экрана так, как это наиболее удобно пользователю;
Недостатки:
- Требует тщательной проработки нескольких макетов, для различных размеров экранов.
То есть у каждого вида дизайна есть свои минусы и плюсы и выбор зависит от решаемой задачи. При этом может использоваться и смешанный дизайн — некоторые столбцы табличного дизайна задать в процентах, а другие в пикселях.
Табличная вёрстка
Преимущества и недостатки
Браузеры преднамеренно расценивают таблицу как один объект, из-за чего содержимое таблицы не отображается до тех пор, пока оно целиком не будет загружено на локальный компьютер.[13]
При использовании таблицы в качестве каркаса для размещения элементов веб-страницы, её исходное преимущество обращается в недостаток, поскольку приводит к задержке вывода содержимого. Следует учитывать также и растущий объём веб-страниц при активном использовании таблиц, особенно в случае их вложенности друг в друга. Всё это приводит к тому, что табличная верстка вызывает ненужные задержки вывода информации в браузере.
Проблема возникает при множественной вложенности таблиц, что характерно для достижения определённых эффектов на веб-странице. Рост количества таблиц повышает шанс возникновения ошибок при вёрстке, увеличивает размер документов и снижает скорость загрузки файлов. Применение визуальных редакторов, вроде Adobe Dreamweaver или Microsoft FrontPage, для создания и правки документов облегчает работу с таблицами, но из-за обилия их параметров и в этом случае разработчики не застрахованы от появления ошибок и лишней работы, связанной с индивидуальным редактированием каждой таблицы.
Кроме того, использование таблиц для целей оформления не соответствует концепции семантичной вёрстки, подразумевающей использование элементов (тегов) в соответствии с их смыслом, семантическим значением. Элемент <table> и сопутствующие (<tr>,<th>,<td> и др.) предназначены для разметки табличной информации (то есть такой, в которой имеется смысловая связь между элементами, принадлежащими одному столбцу или одной строке). W3C, как разработчик языка HTML, призывает использовать HTML для логической разметки информации, а оформление (в том числе позиционирование различных блоков) описывать отдельно от (X)HTML-разметки (с помощью CSS, например).
Распорки
При использовании таблиц широко известным приёмом стало применение распорок — прозрачных изображений высотой в один пиксель. Само изображение не отображается на веб-странице, но его можно масштабировать в любых пределах. Получается невидимая палочка определённой ширины или высоты, которая не дает ячейкам таблицы сблизиться меньше, чем на заданное расстояние. Распорки особенно были актуальны для браузера Netscape, который не показывал фон ячейки, если в ней ничего не размещалось. Чтобы избавиться от указанной особенности, и помещали в ячейку маленький прозрачный рисунок в формате GIF.
Подобные техники не только усложняют разработку универсальных веб-страниц, но и ведут к снижению скорости загрузки документа. Браузеру в этом случае приходится загружать элементы, которые не видны пользователю и, по сути, ему не нужны, но они входят в общий трафик сайта.
Блочная вёрстка
Слои представляют собой структурные элементы, которые можно размещать на веб-странице путём наложения их друг на друга с точностью до пикселя. В HTML 4 и XHTML слой — это элемент веб-страницы, созданный с помощью тега <div>, к которому применяется стилевое оформление.[14]
При этом придерживаются следующих принципов:
- Разделение содержимого и оформления;
- Активное применение тега <div>;
- Таблицы применяются только для представления табличных данных.
Слои можно размещать в окне браузера с точностью до пикселя. Положение слоя задаётся двумя координатами относительно любого угла окна браузера, родительского элемента или документа.
Скрипты позволяют изменять параметры слоя динамически. Это даёт возможность создавать на странице разные эффекты, такие как выпадающие меню, игры, разворачивающиеся баннеры, плавающие окна и прочее.
Свойства слоя удобно задавать и настраивать через стили. Возможности CSS расширяют спектр оформительских изысков. Использование стилевых таблиц позволяет несложными методами получить компактный и эффективный код.
Более современные версии браузеров стали строже придерживаться стандартов и содержать средства по работе со слоями.
Преимущества и недостатки
Слой можно перемещать, прятать и показывать без перезагрузки всей страницы. С помощью всего нескольких инструкций можно создавать разные эффекты, вроде выпадающих меню, всплывающих подсказок, движущихся элементов и другое. Добавление подобных трюков хотя и увеличивает объём кода, но не требует повторной загрузки и обновления документа и происходит без лишних задержек со стороны браузера. Кроме того, выразительность и привлекательность сайта во многом повышается благодаря использованию подобных приёмов со слоями.
Слои можно накладывать друг на друга, что упрощает размещение элементов на веб-странице и предоставляет больше возможностей при вёрстке.
Слои по сравнению с таблицами отображаются быстрее. Более высокая скорость достигается за счёт компактного кода и того, что отображение содержимого слоя происходит по мере его загрузки. Правда это может привести к «скачкам» элементов страницы по мере их подгрузки.
Не следует считать, что использование слоёв это панацея от всех бед. К сожалению, стандарты работы со слоями ещё не до конца устоялись и браузеры по-разному реализуют определённые возможности. Из-за этого основная сложность вёрстки слоями — создать универсальный код, который бы одинаково и без ошибок работал в разных браузерах («кросс-браузерность») и при разных разрешениях экрана. Приходится вникать в тонкости поведения браузеров при использовании различных элементов стилей.
См.также: Tableless web design
Верстальщик
Вёрсткой веб-страниц занимаются верстальщики. В общем случае в задачу верстальщика входят:
- создание кода веб-страницы с помощью соответствующего языка разметки. Таковыми могут быть, например, HTML, XHTML, XML.
- оформление ранее созданного кода страницы с помощью встроенных средств языка разметки, либо же с помощью каскадных таблиц стилей CSS
Инструменты верстальщика
Верстальщик использует следующее ПО:
А также иногда прибегает к помощи:
- WYSIWYG редакторов, в которых пользователь располагает все элементы, которые должны были быть получены с помощью HTML, используя графический интерфейс пользователя. После чего программа преобразует визуальное представление в HTML код. В данном случае автору не обязательно обладать исчерпывающим знанием HTML.
- программы автоматической верстки сайтов, которые извлекают слои с изображениями и текстом из дизайн-макета, созданного в графическом редакторе Adobe Photoshop или ему подобном и формируют из этих слоёв HTML код. Таким образом создается базовый каркас веб страницы, готовый к последующей доработке.
Использование WYSIWYG редакторов и программ автоматической верстки часто осуждается[15][16] из-за низкого качества получаемого кода. Тем не менее, зачастую для пользователей их использование удобнее ручного кодирования, а также не требуют глубокого знания HTML, и поэтому широко используются.
Валидность HTML-верстки
Валидность HTML-верстки — это её соответствие стандартам организации The World Wide Web Consortium (W3C). Отсутствие ошибок в вёрстке документа — один из основных показателей качества вёрстки. Автоматическая проверка вёрстки на ошибки может быть проведена как с помощью онлайн сервиса W3C, так и различными программами «валидаторами». Разные версии спецификации HTML предполагают различный синтаксис, поэтому тест верстки на валидность должен обязательно учитывать её Document Type.
Кроссбраузерность
Кроссбраузерность сайта — близкое к исходному дизайнерскому и функциональному виду отображение параметров страниц при использовании разных браузеров и их различных версий и модификаций.
Веб-разработчики принимают всевозможные усилия по унификации гипертекстовой разметки, направленные на разработку единого стандарта отображения в браузерах, но реализация этого — сложный технологический процесс из-за ряда конфронтаций среди разработчиков.
См. также
Примечания
- ↑ 1 2 3 4 5 6 7 8 9 10 11 12 13 Влад Мержевич. Основы верстки. htmlbook.ru (23.09.2010). Проверено 4 февраля 2016.
- ↑ Клименко, Р. Веб-мастеринг на 100 %
- ↑ 1 2 3 4 5 6 7 8 9 10 11 12 Вёрстка сайтов
- ↑ 1 2 3 4 5 6 7 8 Режимы браузеров.
- ↑ Что такое модульная вёрстка
- ↑ 1 2 3 4 Особенности верстки
- ↑ 1 2 3 4 5 Модульная сетка
- ↑ HTML5 differences from HTML4
- ↑ 1 2 3 Вёрстка с помощью таблиц.
- ↑ 1 2 3 4 5 Влад Мержевич. Блочная вёрстка (19.07.2011).
- ↑ 1 2 3 4 5 6 7 8 9 10 Фреймы.
- ↑ Типовые макеты
- ↑ Особенности таблиц //htmlbook.ru
- ↑ Блочная вёрстка //htmlbook.ru, 19.07.2011
- ↑ Sauer, C.: WYSIWIKI — Questioning WYSIWYG in the Internet Age. In: Wikimania (2006)
- ↑ Spiesser, J., Kitchen, L.: Optimization of html automatically generated by WYSIWYG programs. In: 13th International Conference on World Wide Web, pp. 355—364. WWW ’04. ACM, New York, NY (New York, NY, U.S., May 17-20, 2004)
Литература
- Влад Мержевич. Вёрстка веб-страниц.
Ссылки
wikipedia.green
Верстка — это… Что такое Верстка?
Виды верстки
Верстка различается по видам изданий, в которых она используется.
Книжно-журнальная верстка соответствует обычным правилам книжной верстки, хотя имеются специфические приемы для некоторых видов иллюстрированных журналов.
Газетная верстка имеет существенное отличие от книжно-журнальной: для нее характерно иное расположение текста и иллюстраций, а также довольно свободные правила переносов.
Акцидентная верстка предназначена для верстки отдельных небольших полиграфических продуктов: объявлений, бланков, рекламных листовок, афиш. Такая верстка именуется также мелочным набором.
См. подробнее «Верстка по видам изданий», с примерами.
Основные требования к свёрстанным полосам книжно-журнальных изданий
Основные требования к свёрстанным полосам следующие: абсолютно точные (до 0,5 п.) размеры полос как по ширине (формату строки), так и по высоте, без каких-либо перекосов или «распоров»; единообразие вёрстки по всему изданию и приводность вёрстки.
Что понимают под единообразием вёрстки
Единообразие вёрстки — это одинаковый характер вёрстки всех полос издания, имеющих одинаковые элементы, в частности: равенство всех спусков на начальных полосах, примерное равенство отбивок всех заголовков и подзаголовков различных рангов, примечаний в тексте, сносок, подписей под рисунками, одинаковый способ завёрстки однотипных иллюстраций (вразрез или в оборку), одинаковая отбивка колонтитулов и колонцифр, сигнатур и норм и т. п.
Что понимают под приводностью вёрстки и как она достигается
Приводностью вёрстки называют полное совпадение общих размеров чётных и нечётных полос, а также точное совмещение строк основного текста на этих полосах между собой (на просвет). Достигается приводность вёрстки путём приведения всех частей текста, набранного шрифтами кегля, отличного от основного, а также формул, таблиц и иллюстраций к целому числу строк основного кегля с помощью отбивок сверху и снизу.
Общие принципы вёрстки полос книжно-журнальных изданий
«Висячие» строки и правила, действующие в отношении таких строк
«Висячими» строками в типографской практике называют начальные абзацные строки, расположенные в конце полосы, а также концевые строки, расположенные в начале полосы. Технические правила вёрстки категорически запрещают наличие таких строк в свёрстанном издании, ибо они ухудшают удобочитаемость текста, а также искажают внешний вид полосы набора, лишая её традиционной прямоугольной формы. Современные правила лишь допускают оканчивать полосу концевой строкой, начинать полосу абзацной строкой, а также размещать в конце или начале полосы абзац из одной строки (например, в прямой речи, когда строка является одновременно и концевой и абзацной). Кроме того, допускается начинать полосу короткими строками в математических рассуждениях (например, часто встречающимися между формулами строками типа «и», «или», «здесь» и т. п.). «Висячие» строки в процессе вёрстки обязательно уничтожают, используя приёмы вгонки и выгонки строк.
Вгонка и выгонка строк
- Основная статья: Вгонка и выгонка строк
Вгонкой строки называют уменьшение числа набранных строк за счёт уменьшения междусловных пробелов в предшествующих строках.
Выгонкой строки называют увеличение числа набранных строк за счёт увеличения междусловных пробелов в предшествующих строках, в процессе которого за счёт части текста длинной концевой строки образуют новую концевую строку.
Перенос слова с полосы на полосу
Правила не ограничивают переносы слов с чётной полосы на нечётную, то есть переносы на одном развороте (разумеется, правила переносов слов должны соответствовать грамматическим[неоднозначная ссылка] и техническим требованиям, см. страницу «Особенности набора»). Но недопустимо переносить слова с нечётной полосы на чётную, это ухудшает удобочитаемость издания, так как читатель должен перевернуть страницу для чтения окончания слова. В настоящее время позволяется в виде исключения оставлять такие переносы в случаях, когда ликвидация их в конце нечётной полосы может нарушить другие правила вёрстки. И всё же следует рекомендовать избегать таких переносов, так как почти всегда можно их ликвидировать без нарушения других правил вгонкой или выгонкой строки в одной-двух предшествующих полосах.
Спуск и основные технические правила вёрстки спусковых полос
Спуском в типографской практике называют отступ в верхней части начальных полос — полос, начинающих разделы, части или главы издания. Сами начальные полосы в этом случае часто называют спусковыми полосами.
Размеры спусков в издании определяются издательством.
Обычный размер спуска — около 1/4 высоты полосы, считая от её верха до первой строки текста, причем все заголовки, шапки и заставки включают в размер спуска.
По техническим правилам вёрстки размер спусков по всему изданию должен быть строго одинаковым, однако допускается уменьшение или увеличение спуска на одну-две строки основного кегля в связи с тем, что на спусковых полосах текста меньше, чем на обычных и отсутствуют предшествующие полосы, в которых можно было бы вогнать или выгнать строки для правильного окончания полосы (без «висячей строки» и без переноса на чётную полосу).
Заставка и правила её вёрстки
Заставкой называют изображение, выполненное в виде иллюстрации или акцидентного набора из линеек или орнаментов и размещаемое в начале главы, раздела или части издания на спусковой полосе, как правило, в самом верху её в счёт спуска. При наличии заставок именно с них начинается каждая спусковая полоса.
Заставки, как правило, подготавливают заранее. Чаще всего заставки одновременно служат иллюстрациями к следующим за ними частям или главам издания.
Концевая полоса и основные правила вёрстки концевых полос
Концевой полосой называют последнюю полосу издания или его главы, раздела, отдельного рассказа, после которой следующий текст начинается с начальной полосы. Концевая полоса чаще всего бывает неполной.
Не разрешается на концевой полосе оставлять слишком мало текста. Как правило, он должен занимать не менее ¼ её высоты, то есть не менее размера спуска на начальных полосах. Если же текста на полосе меньше, то необходимо либо вогнать его в несколько предшествующих полос, либо, наоборот, выгнать несколько строк из предыдущих полос на концевую.
Не рекомендуется также оставлять на концевой полосе слишком малый пробел снизу; пробельный материал должен занимать не менее трёх-четырёх строк основного кегля. Если места остаётся меньше, то выгонкой строк доводят концевую полосу до полной или же вгонкой строк увеличивают нижний пробел до минимально допустимых размеров.
Конечно, все вгонки и выгонки не должны нарушать другие технические правила набора.
Допускается оставлять одну-две пробельных строки перед полосой, начинающейся заголовком без спуска. Однако таких «особых случаев» быть не должно, ибо в пределах одной-двух, максимум трёх, предшествующих полос всегда возможно выгнать одну-две строки, сделав рассматриваемую полосу полной. Нельзя только выполнять эту задачу путём чрезмерного увеличения междусловных пробелов и, тем более посредством увеличения межабзацного или межстрочного расстояния.
Часто на концевых полосах размещают также более или менее сложные концовки.
Концовки и основные правила их вёрстки
Концовками называют линейки, специальные линейки с утолщениями, украшения, а иногда и небольшие иллюстрации, устанавливаемые в конце разделов, глав и других частей издания. На концевых полосах, занимающих всю полосу, концовку не ставят.
Колонцифры, основные варианты их набора и вёрстки
Колонцифрами называют номера страниц печатного издания, устанавливаемые в каждой полосе набора, кроме некоторых особых полос.
Колонцифры по выбору издательства могут быть размещены внизу полосы или же сверху — в одной строке с колонтитулом или без него. Чаще всего колонцифры выключают в наружный край полосы (на чётных полосах в левый край, на нечётных — в правый), но иногда и по центру полосы.
Для колонцифр обычно применяют шрифт той же гарнитуры, что и для основного текста, но сниженного на 2 п. кегля. В изданиях особого назначения и оформления (справочники, словари, указатели и т. п.) колонцифры возможно набирать шрифтами других гарнитур и повышенных кеглей.
Основные требования к набору и размещению нижних колонцифр
Нижние колонцифры обычно набирают шрифтом кг. 8 той же гарнитуры, что и основной текст; выключают в наружный край полосы и отбивают от нижней строки текста пробелом, приводящим всю высоту полосы вместе с колонцифрой к величине, кратной цицеро. Например, полоса имеет высоту 49 строк корпуса, то есть 10 кв. 10 п., колонцифру кг. 8 отбивают пробелом 6 п., тогда общая высота полосы составит 10 кв.10 п.+8 п.+6 п.=10½кв.
Как уже отмечалось, нижние колонцифры в заданный формат полосы не входят, то есть кегль колонцифры и отбивку её добавляют к заданному формату полосы.
Технологические инструкции предусматривают снижение кегля колонцифры по сравнению с кеглем основного текста на 2 п., однако это следует делать лишь в тех случаях, когда основной текст набирают шрифтом кг. 10 п. Если основной текст набирают шрифтом кг. 8 п., то колонцифры также набирают шрифтом кг. 8 п. Издательство имеет право выбрать любой кегль и шрифт колонцифры, и в некоторых изданиях кегль колонцифр может быть даже больше, чем кегль основного шрифта.
По указанию издательства нижние колонцифры можно выключать посередине формата. Если по обеим сторонам колонцифры ставят тире, то отбивают последние от колонцифры на полукегльную.
Основные требования к набору и размещению верхних колонцифр
Верхние колонцифры по указанию издательства, как правило, размещают в одной строке с колонтитулом и выключают в наружный край, иногда с колонлинейкой при выключке колонцифры по центру или также в наружный край. В обоих случаях колонцифра (вместе с колонтитулом или колонлинейкой) входит в заданный формат полосы набора, и её отбивают от начала полосы по правилам отбивки колонтитулов.
В отдельных случаях (в словарях, энциклопедиях, справочниках) верхние колонцифры можно набирать и без колонтитулов. При этом они снова должны быть установлены выше заданной высоты полосы с отбивкой от начала текста на 4-12 п. для обеспечения кратности общей высоты полосы (с колонцифрой) цицеро. Часто такие колонцифры набирают шрифтом повышенного кегля с выключкой в наружный край. Их набор не отличается от набора нижних колонцифр.
Иногда в двухколонных изданиях колонцифрами нумеруют не полосы, а колонки, тогда на всех полосах колонцифра левой колонки выключается в левый край, а правой колонки — в правый край. Верхние колонцифры в настоящее время почти не размещают посередине колонки в тире.
На каких полосах издания не ставят колонцифры
Колонцифры всех видов не ставят на титульных полосах издания (титуле, контртитуле, фронтисписе, авантитуле, шмуцтитулах), на пустых полосах (оборот титула, шмуцтитула, полосы «для записей» и т. п.), на полосах с выходными сведениями и на полосах, полностью занятых иллюстрациями (в научных и технических изданиях, на полосах со схемами, чертежами и т. п., как правило, по указанию издательства колонцифры ставят). Все перечисленные полосы входят в счёт страниц издания. Не ставят колонцифры также на вклейках, которые не входят в общий счёт страниц издания.
Верхние колонцифры (с колонтитулами, колонлинейками или без них) не ставят на всех спусковых (начальных) полосах. Нижние колонцифры не ставят на всех концевых полосах.
Колонтитулы, основные правила их набора и размещения
Колонтитулами называют текстовые строки, располагаемые над основным текстом каждой полосы, улучшающие оформление издания и облегчающие пользование им (облегчается нахождение нужного раздела издания, слова в словаре и т. п.).
В современных изданиях не применяют колонтитулов, имеющих чисто оформительское значение, так называемых «мёртвых» колонтитулов — одинаковых по всей книге. Обычно применяют колонтитулы «живые», переменные, то есть разные для разных разделов и глав книги.
Колонтитулы обычно набирают в «красную строку», всегда одной текстовой строкой, шрифтом, значительно отличающимся от шрифта основного текста, — курсивом, полужирным курсивом, капителью, прописными сниженного кегля и т. п. Иногда колонтитулы выключают в наружный край или в оба края полосы (в словарных изданиях и энциклопедиях).
В большинстве случаев в одной строке с колонтитулом размещают и колонцифру. При размещении строки колонтитула в «красную» колонцифру выключают в наружный край. При размещении колонтитулов в край колонцифру обычно выключают в «красную строку».
Весьма часто колонтитул закрывают тонкой линейкой на полный формат без отбивки или с небольшой (на 2 п.) отбивкой его снизу от текста. Иногда линейки дают и сверху и снизу. В этих случаях для обеспечения зрительной равномерности отбивки текстовых строк колонтитула от линеек делают отбивку сверху (над строками, набранными прописными буквами) на 2 п. большей, чем снизу.
Колонтитулы (с колонцифрами или без них) входят в заданный формат полосы, их отбивают от первых строк основного текста на кегль основного шрифта или несколько больше с таким расчётом, чтобы общий формат полосы был кратным основному кеглю или цицеро. Например, при основном кг. 10 п. колонтитул кг. 6 п. с двухпунктовой линейкой можно отбить (конечно, одинаково по всему изданию) на 12 п. (обеспечивается кратность кеглю) или же, в частности, при формате 49 строк — на 14 п., чем будет обеспечена кратность высоты полосы цицеро (10 кв. 10 п.+2 п.=10½ кв.).
Красная строка — строка, выключенная по центральной оси полосы или колонки (с красной строки обычно набирают заголовки, формулы). Иногда красной строкой называют начальную строку с абзацным отступом.
В каких случаях на полосах издания не ставят колонтитула
Колонтитулы не ставят на всех титульных полосах издания (титулы, шмуцтитулы, полосы с выходными сведениями и т. п.), на пустых полосах (оборот титула, шмуцтитула, полосы «для записей» и т. п.), на полосах с иллюстрациями (кроме научной и технической литературы), а также на спусковых (начальных) полосах издания. Общая высота всех перечисленных полос должна быть точно равна текстовым полосам с колонтитулом.
Колонлинейки и правила их применения
Колонлинейками называют линейки или украшения, располагаемые на каждой полосе издания над основным текстом (с отбивкой от него) в качестве элемента художественного оформления издания. В этом смысле колонлинейками следует называть также линейки, входящие в состав колонтитулов.
В качестве колонлинеек применяют различные линейки и украшения, как правило, на полный формат строк набора, но иногда и на меньший формат с выключкой по центру или в наружный край. Часто вместе с колонлинейками применяют и колонцифру — над линейкой или внутри её с выключкой также по центру или в наружный край. Правила завёрстки колонлинеек точно такие же, как колонтитулов.
Титульный лист и правила его вёрстки
Титульным листом или титулом называют первую выходную страницу издания, на которой помещены основные сведения о нём — фамилия автора, название, место и год издания и др.
Как правило, титул размещается на первой полосе издания и занимает всю полосу, однако в журналах весьма часто титул заменяют «шапкой», то есть размещают все титульные данные лишь в верхней части первой полосы. В некоторых изданиях, имеющих контртитул или фронтиспис, титул размещают на третьей полосе издания.
Именно с установки титула (а при наличии также контртитула, фронтисписа и авантитула) начинают вёрстку каждого издания. На всех перечисленных элементах колонцифры, колонтитулы, нормы и сигнатуры не ставят.
Контртитул и особенности его вёрстки
Контртитулом называют чётную полосу, размещенную напротив главного титула издания (нечетная полоса). Иначе говоря, контртитул размещают в одном развороте с главным титулом издания (как правило, в многотомных или переводных изданиях). В многотомных изданиях на контртитуле размещают сведения, относящиеся ко всему изданию, на главном титуле — сведения, относящиеся лишь к данному тому. В переводных изданиях на контртитуле обычно помещают те же сведения, что и на титуле, но на языке оригинала.
Как правило, контртитул размещают на второй полосе издания (титул в этом случае — на третьей).
Фронтиспис и особенности его вёрстки
Фронтисписом называют рисунок, размещаемый на одном развороте с титулом на четной полосе. Обычно рисунок фронтисписа не имеет подписи, но иногда вместо подписи дают автограф автора.
Как правило, фронтиспис помещают на второй полосе издания (титул — на третью). Рисунок размещают на оптической середине полосы заданного формата.
Авантитул и особенности его вёрстки
Авантитулом называют полосу, являющуюся оборотом контртитула или фронтисписа (как правило, первую полосу издания), если на ней помещают какой-либо текст (например, название книги). Обычно название книги (фамилия автора) для авантитула набирают шрифтом той же гарнитуры, что и титул, но значительно сниженного (по сравнению с титульным листом) кегля не более 12—14 п.
Текст авантитула размещают на оптической середине полосы заданного формата (очень редко — в другом месте полосы, например, в верхней части полосы с выключкой вправо).
Аналогично завёрстывают издательскую марку или рисунок.
Какие элементы издания могут быть завёрстаны на обороте титула
Оборот титула в книжных изданиях может быть пустым. В научных и технических изданиях на обороте титула обязательно размещают номер универсальной десятичной классификации (в левом верхнем углу), номер библиотечно-библиографической классификации (ББК) и авторский знак (в правом нижнем углу). Кроме того, на обороте титула может размещаться аннотация, а иногда и выходные сведения.
Аннотация и основные правила ее вёрстки
Аннотацией называют краткое изложение содержания и назначения книжного издания или журнальной статьи.
Аннотацию обычно размещают на обороте титула, набирают шрифтом сниженного кегля на уменьшенный формат и размещают по оптической середине полосы с двусторонней втяжкой.
Аннотацию к журнальным статьям обычно набирают шрифтом сниженного кегля на полный формат полосы, в том числе при двух- и трехколонном наборе текста статьи и размещают под заголовком с небольшой отбивкой от текста.
Выпускные данные и правила их вёрстки
Выпускные данные — это основные данные об издании, включающие в себя сведения о лицах, подготовивших и выпустивших издание, в частности, для книжных изданий — фамилии, имена и отчества всех авторов, фамилии редактора, художника, технического редактора, корректоров, даты подписания книги в набор и печать, количественные показатели издания (формат бумаги и доля листа, объём в печатных и учетно-издательских листах, тираж), а также полные названия и адреса издательства и типографии, номер заказа.
Выпускные данные набирают чаще всего шрифтом кг. 6 п., либо на полный формат строки набора, либо на значительно сниженный формат с выключкой строк в «красную» и завёрстывают на последней полосе издания. Если они набраны на полный формат, то их размещают под тонкой линейкой внизу полосы, если же на сниженный формат, то — по оптической середине полосы. Иногда выпускные данные размещают на обороте титула внизу полосы под тонкой линейкой.
Шмуцтитул и особенности его вёрстки
Шмуцтитулом называют внутренний титул — отдельную полосу, где размещают заголовок части, раздела или главы книги, а иногда отдельных произведений, входящих в сборник. Шмуцтитул содержит обычно одну или несколько строк текста, иногда номер раздела, фамилию автора.
Текст шмуцтитулов оформляют аналогично оформлению титула — шрифт той же гарнитуры, но сниженного кегля. Главные строки размещают обычно на оптической середине. Группировка строк текста должна соответствовать титулу и системе рубрикации книги.
Шмуцтитулы завёрстывают всегда на нечётную полосу, оборот шмуцтитула остается пустым. Если предшествующий текст был закончен на нечётной полосе, то его нужно вогнать в предшествующие полосы или выгнать из предшествующих полос строки с тем, чтобы текст предыдущего раздела был закончен на четной полосе. Оставлять перед шмуцтитулом пустую полосу нежелательно.
Посвящение и правила его вёрстки
Посвящением называют надпись в начале книги, в которой автор указывает лицо или группу лиц, которым данное произведение посвящается.
Посвящение обычно набирают на сниженный формат выделительным шрифтом (курсив, курсив полужирный, шрифт иной гарнитуры), кегль которого не меньше кегля основного текста. Завёрстывают посвящение часто на отдельной нечетной полосе после титула, в верхней её части (со спуском 1-2 кв.) с отступом справа на ½-1½ кв. или иногда по оптической середине полосы. В некоторых случаях посвящение завёрстывают на первой текстовой полосе в счёт спуска, но обязательно над всеми заголовками.
В конце текста посвящения точки не ставят.
Как набирают и где завёрстывают эпиграф
Эпиграфом называют цитату из сочинений известных авторов, пословицу или афоризм, выражающий основную мысль книги, её отдельной части или главы. Эпиграфы всегда набирают на суженный формат (от ⅓ до ⅔ формата строки основного набора) шрифтом меньшего кегля, часто выделительным, например, курсивом. Если в эпиграфе дается иностранный текст с переводом, то их набирают разными начертаниями шрифта (часто основной текст — курсивом, а перевод — прямым), причём перевод отбивают на 4-8 п. В конце эпиграфа ставят точку или иной, необходимый по смыслу знак (весьма часто — многоточие, ибо текст цитаты обрывается). В кавычки текст эпиграфа не заключают. Почти всегда имеется ссылка на источник; её набирают отдельной строкой с выделением шрифтом без точки на конце и с отбивкой от текста эпиграфа на 2-4 п.
Иногда (в художественных произведениях улучшенного оформления) эпиграф ко всей книге завёрстывают на отдельной нечетной полосе после титула, а эпиграфы к отдельным частям издания — на шмуцтитулах после названия части. Чаще эпиграф ко всему произведению размещают на первой текстовой полосе над первым заголовком в счет спуска; над таким эпиграфом может быть только графическая заставка. Эпиграфы к отдельным частям или главам размещают под названиями этих частей с достаточной отбивкой от рубрик и от текста (как правило, не менее 20 п. над эпиграфом и 12 п. под ним).
Эпиграфы всегда помещают либо в правый край полосы, либо с большим отступом слева (примерно на половину формата строки основного текста).
Порядок вёрстки предисловия, введения и вступительной статьи
Введение и предисловие почти всегда набирают шрифтом той же гарнитуры и того же кегля, что и основной текст; предисловие часто набирают также шрифтом на кегль меньше. В предисловие иногда увеличивают межстрочное расстояние (для выделения его или чтобы начать текст с нечетной полосы), во введении же этого не делают никогда. Вступительную статью чаще набирают шрифтом сниженного кегля с увеличенным межбуквенным расстоянием.
Порядок завёрстки послесловия и заключительной статьи
Послесловие и заключительную статью, как правило, набирают шрифтом той же гарнитуры, что и основной текст, но кеглем, сниженным на 2 п. Завёрстывают их сразу же после авторского текста с нечетной полосы.
При наличии и послесловия и заключительной статьи раньше завёрстывают послесловие. После этих элементов следуют примечания, указатели и оглавление или содержание (завёрстываемое в конце издания).
Затекстовые примечания и комментарии, порядок их вёрстки
Затекстовыми примечаниями обычно называют сноски к основному тексту издания, вынесенные в конец книги (в этом случае, как правило, знаки выноски в тексте имеют порядковую нумерацию). Комментариями называют объяснение или толкование отдельных положений основного текста, также помещаемые в конце издания.
Затекстовые примечания и комментарии всегда набирают шрифтом сниженного кегля; каждое примечание набирают с новой строки с абзаца, учитывающего равнение знаков сноски в пределах полосы. Чаще всего в таких примечаниях повторяют слово, к которому относится данное примечание. Слово набирают с выделением курсивом, разрядкой, реже — полужирным и отделяют его от текста примечания точкой и тире.
В отдельных изданиях затекстовые примечания и комментарии разделяют на части, разделы или главы издания. Если тексты примечаний короткие, их можно набирать в две колонки. Завёрстывают затекстовые примечания и комментарии после послесловия или заключительной статьи, а при их отсутствии — после основного текста, всегда с нечетной полосы со спуском. Довольно часто рубрику к ним дают шапкой.
Приложения и порядок их завёрстки
Приложениями называют материалы, дополняющие, разъясняющие или иллюстрирующие текст и помещаемые в конце издания (обычно научного, учебного или технического). В качестве приложений часто помещают различные официальные материалы, таблицы, документы и т. п.
Несколько приложений (как правило, нумерованных) можно верстать все в подбор или каждое с новой полосы. Спуск обычно дают лишь перед первым приложением. Если приложения в издании отделены шмуцтитулом, то и первое приложение может быть дано без спуска.
Указатели
Указатели — это справочный материал, помогающий читателю быстро найти нужный текст в издании. Указатели заглавий помещают часто в последних номерах годового комплекта журналов.
Библиографические списки, основные особенности их набора и вёрстки
Библиографическими списками или указателями литературы называют перечни использованной в издании или рекомендуемой для углубленного изучения литературы с краткими сведениями (библиографическими записями простой структуры) о каждом упоминаемом издании. Различают прикнижные, внутрикнижные, внутрижурнальные и пристатейные указатели литературы.
В каждой библиографической записи, как правило, даются сведения об авторах, названии издания, номере тома, месте и годе издания, а для журнальных статей — об авторах, названии статьи, названии журнала, годе его издания и номере. Набор указателей литературы характеризуется применением различных видов выделений, частым использованием иностранных шрифтов, особой системой сокращений и расстановки знаков препинания.
Прикнижные списки литературы завёрстывают после приложений на отдельной полосе со спуска. Внутрикнижные и пристатейные указатели литературы (к отдельным частям, главам или статьям) размещают в подвёрстку к тексту этих разделов как дополнительный текст
Оглавление и содержание, особенности их завёрстки
Оглавление — перечень всех входящих в издание частей, разделов, глав и параграфов с указанием номеров страниц, на которых они начинаются; содержание — перечень всех разделов, статей или отдельных произведений, помещенных в издании, также с указанием номеров страниц начала каждой статьи. Они являются составной частью почти всех книжных и журнальных изданий. Оглавление или содержание размещают в самом начале или в самом конце издания (по выбору издательства).
Особенности набора оглавлений и содержаний — наличие шрифтов самых различных начертаний, большое количество разных отступов и втяжек, равнение разрядов цифр в номерах страниц и рядов отточий, отделяющих конец текста в каждой позиции от цифр. В подавляющем большинстве случаев (за исключением лишь изданий особого оформления) оглавления и содержания набирают шрифтом сниженного кегля, как правило, петитом.
Содержание или оглавление всегда набирают со спуска, оно может занимать неполную полосу (тогда его следует разместить по оптической середине полосы) или несколько полос.
Содержание (оглавление) в начале издания завёрстывают в книгах (обычно техническая, учебная и научная литература) вслед за титулом (эпиграфом, посвящением на отдельной полосе) с нечётной полосы.
В конце издания оглавление (содержание) может размещаться на любой полосе, после него следуют только выходные данные.
В журнальных изданиях содержание размещают иногда на обороте титульного листа, на самом титульном листе под шапкой, на второй или третьей полосах обложки, а в последнее время часты случаи размещения содержания журнала на узкой вклейке перед первой полосой. В этих случаях содержание может быть и без спуска.
Дополнительные тексты и основные правила их вёрстки
Основным текстом называют текст, которому принадлежит главная роль в раскрытии содержания издания — книги, журнальной статьи, газеты. Все добавочные объяснения, уточнения, примеры, описания опытов, вспомогательные и второстепенные материалы, в которых излагаются необязательные подробности или справочные сведения, а также примечания внутритекстовые и затекстовые, сноски, списки литературы, вступительные и заключительные статьи, указатели, комментарии и т. п., называют дополнительными текстами.
Дополнительные тексты набирают шрифтом сниженного кегля (по сравнению с кеглем шрифта основного текста) той же гарнитуры (иногда иной).
При вёрстке изданий с дополнительными текстами чрезвычайно важно соблюсти приводность вёрстки, то есть совпадение строк основного текста на лицевой стороне и обороте каждого листа и точность размеров всех полос. Это достигается правильным выбором отбивки дополнительных текстов от основного, причем общий размер вертикальной отбивки должен быть выбран таким, чтобы высота дополнительного текста вместе с отбивками была кратна кеглю строк основного текста, а отбивки дополнительного текста сверху и снизу должны быть либо равны между собой, либо отбивка сверху должна быть несколько меньше, чем снизу.
Очевидно, что при переходе дополнительного текста с полосы на полосу его отбивают от основного текста или сверху (когда дополнительный текст расположен внизу полосы) или снизу (когда он расположен в верхней части полосы). Однако и при этом общая высота дополнительного текста с отбивкой на полосе должна быть кратна кеглю основного текста.
Вёрстка сносок
Как завёрстывают простые сноски
Сносками называют дополнения или пояснения к основному или дополнительному текстам, помещаемые внизу страницы (или колонки) при наличии у текста, к которому данные разъяснения относятся, знака выноски (звездочки или цифры на верхнюю линию).
Сноски всегда набирают шрифтами той же гарнитуры, что и текст, но, как правило, сниженным кеглем. Так, при наборе основного текста шрифтом кг. 10 п. все сноски, как и дополнительные тексты, набирают шрифтом кг. 9 п., однако в изданиях, где основной текст набирают кг. 8 п., часто и сноски могут быть набраны тем же кеглем.
Набор каждой сноски начинают с абзацного отступа, равного абзацному отступу в основном тексте; если же на одну полосу попадают несколько сносок со знаками выноски, состоящими из нескольких звёздочек или разного числа цифр, то знаки выноски должны быть выровнены между собой, и для меньших по формату знаков выноски абзацный отступ увеличивается. После знака выноски в наборе сносок ставят полукегельную, текст каждой сноски начинают с прописной буквы и заканчивают точкой. Иногда короткие сноски набирают в подбор, разделяя их знаками тире с двухпунктовой отбивкой с обеих сторон.
Как завёрстывают сноски, которые не могут быть размещены в пределах одной полосы
Если сноска слишком велика или на полосе есть несколько сносок, последнюю из которых нельзя по каким-либо причинам полностью разместить на данной полосе, разрешается перенести её на следующую полосу, повторяя снова отбивку, линейку и продолжив перенесенную сноску. При этом на предшествующей полосе (на которой остался знак выноски) должно остаться не менее трех строк переносимой сноски, а на последующей полосе переносимую сноску нельзя начинать абзацной или концевой строкой. Если на полосе, куда перенесена часть сноски, есть ещё другие сноски, то их подвёрстывают к перенесенной сноске без отбивок со своей нумерацией.
Как завёрстывают линейку, отделяющую сноски от основного текста
Сноски от основного текста отделяют тонкой линейкой длиной 1 кв., завёрстываемой в левый край с отбивкой от текста, равной или несколько большей, чем отбивка от текста сноски.
Иногда для отделения сносок от текста используют тонкую линейку на полный формат строки набора; отбивка такой линейки, естественно, такая же, как и короткой линейки.
В некоторых изданиях при наборе текста и сносок разными кеглями линейки вообще не используют, ограничиваясь общим пробелом.
Как завёрстывают сноски на концевой полосе
Сноски на концевых полосах нежелательны, наличие их следует расценивать как ошибку издательства, однако, если они всё же есть, то завёрстывать их рекомендуется непосредственно под текстом с обычными отбивками и линейкой. После сноски ставят концовку (если она есть). Встречаются, правда, случаи, когда издательства требуют размещать сноски на концевой полосе в нижней её части, от чего издание проигрывает с точки зрения оформления.
Примечания в тексте и правила их завёрстки
Внутритекстовыми примечаниями называют дополнительный текст, разъясняющий или уточняющий основной, но помещенный непосредственно за разъясняемым текстом и снабженный словом «Примечание».
Примечания чаще всего набирают шрифтом сниженного кегля. Тогда при завёрстке их необходимо дать соответствующие отбивки. Но иногда примечания набирают шрифтом основного кегля со втяжкой, превышающей размер абзацного отступа не менее, чем на одну кегельную. В этом случае отбивок не требуется.
Слово «Примечание» набирают, как правило, с выделением — курсивом или разрядкой, с абзацного отступа, причем вторые строки должны быть набраны на полный формат без дополнительных втяжек (если все примечания набраны со втяжкой, то абзацный отступ дают сверх втяжки, а вторые строки набирают на формат со втяжкой). Если имеется несколько нумерованных примечаний, следующих одно за другим, слово «Примечание» не повторяют, а их нумерацию выравнивают по разрядам цифр, то есть первые строки каждого примечания дают с большой втяжкой (абзацный отступ плюс ширина слова «Примечание»).
Особенности вёрстки цитат
Цитатой называют дословное воспроизведение в тексте выдержки из произведений другого автора. Цитаты бывают внутритекстовые, набираемые в подбор с основным текстом, и самостоятельные, набираемые отдельными абзацами.
Внутритекстовые цитаты набирают шрифтом того же кегля, что и текст, иногда с выделением, обязательно в кавычках. Такие цитаты верстают так же, как и текст.
Самостоятельные цитаты набирают шрифтом меньшего, а иногда и большего кегля. При вёрстке, естественно, требуется их отбивка, обеспечивающая приводность вёрстки.
Если цитата набрана со втяжкой, то последняя должна быть больше абзацного отступа хотя бы на кегельную.
Как правило, цитата заканчивается ссылкой на источник или просто фамилией автора в скобках. Если такую ссылку дают в сноске, то непосредственно за цитатой ставят знак выноски без отбивки от кавычки, заканчивающей цитату. Пропуски в цитатах, начало цитаты с середины предложения или окончание её не в конце предложения обозначают многоточиями, которые не отбивают от начала и конца цитаты и от слов, у которых сделан перерыв; после многоточия в этом случае ставят пробел. Кавычки от многоточия также не отбивают. Самостоятельные цитаты могут быть набраны и без кавычек.
Перечисления, правила их набора и вёрстки
Перечислениями называют тексты, разбитые на пункты и подпункты, имеющие цифровое или буквенное обозначение. Перечисления могут быть набраны тремя способами: все пункты в подбор с разделением запятыми или точками с запятой, все пункты с абзацного отступа или со втяжками вторых строк с разделением точками или точками с запятой. В первом случае перечисления набирают шрифтом кегля основного текста; для вёрстки они являются простым текстом. В двух последних случаях возможно использование основного кегля или же снижение кегля, тогда при вёрстке перечисления отбивают от основного текста так же, как дополнительный текст.
Нумеруют перечисления арабскими цифрами с точкой или со скобкой, прописными или строчными буквами русского алфавита с точкой или скобкой, реже — римскими цифрами или латинскими буквами. Каждый пункт перечисления начинают с прописной лишь в случаях, когда в конце каждого пункта стоит точка, в остальных случаях — со строчной. Цифры, обозначающие отдельные пункты, должны быть выровнены по разрядам в пределах каждой полосы, за исключением случаев, когда пункты набраны с абзацного отступа и текст в каждом пункте достаточно велик.
После обозначения пункта и знака (точка, скобка) всегда ставят полукегельную. Если вторые строки перечислений набирают со втяжкой, то начало всех строк должно быть выровнено, то есть втяжку подсчитывают, как сумму размеров абзацного отступа, цифрового обозначения, знака за ним и полукегельной отбивки.
При переносе перечисления с полосы на полосу рекомендуется заканчивать полосу полным пунктом, то есть начинать следующую полосу с нового пункта. Как и во всех случаях, совершенно недопустимы висячие строки, то есть абзацные отступы (начала пунктов) в конце полосы или концевые строки (окончание пункта) в начале полосы.
Втяжка — способ нешрифтового выделения ряда строк в тексте путем их набора меньшим, чем текст издания в целом, форматом.
Обычное расположение отдельных элементов издания при вёрстке
Обычный порядок вёрстки всех элементов издания (если они имеются) может быть следующим:
- авантитул или издательская марка на первой полосе
- контртитул или фронтиспис — на второй полосе
- титул — на третьей полосе (если все ранее перечисленные элементы отсутствуют, то на первой)
- аннотация, а иногда и выпускные данные на обороте титула; посвящение или эпиграф ко всей книге — пятая (третья) полоса с пустым оборотом
- на следующей нечётной полосе может (по оригиналу) размещаться содержание или оглавление; за ним — снова с нечётной полосы — вступительная статья, далее (опять с нечётной полосы) — предисловия; после всех предисловий на нечётной полосе — введение или (при его отсутствии) начало текста.
- По окончании основного текста обычно следуют: послесловие, заключительная статья (желательно с нечётной полосы), затекстовые примечания и комментарии (обычно с нечётной полосы со спуском, а иногда и со шмуцтитулом), приложения (всегда с нечётной полосы со спуском, при наличии шмуцтитула — можно без спуска), списки литературы со спуском на отдельной полосе, указатели — также с новой полосы со спуском, оглавление или содержание (с новой полосы со спуска) и, наконец, выпускные данные на отдельной полосе (по оптической середине или снизу) или на последней полосе оглавления (внизу на полный формат).
- После выпускных данных иногда можно разместить книжные объявления или полосы «для заметок», но чаще их помещают после оглавления до выпускных данных.
См. также
Ссылки
dic.academic.ru
