15 Адаптивных jQuery плагинов Lightbox – Dobrovoimaster
Много раз делал обзоры различных галерей изображений, собрал обширную коллекцию эффектных слайд-шоу и лайтбокс-плагинов. Есть в копилке и Lighbox исключительно на CSS3, без подключения дополнительных js-библиотек. Но время не стоит на месте, пользователи всё чаще используют для сёрфинга интернета различные мобильные устройства, а значит адаптивность веб-элементов и в частности фото-галерей с эффектом «лайтбокс» становится одним из приоритетов, на который веб-дизайнерам и разработчикам стоит обращать внимание.
Представляю очередную подборку из 15 адаптивных jQuery плагинов Lightbox, которые дружат, как с десктопными браузерами, так и отлично вписываются в экраны различных мобильных устройств ( ноутбуки, смартфоны, планшеты и т.д.).
Смотрите демо на сайтах разработчиков, скачивайте понравившийся плагин и творите, творите, творите…
1. iLightbox
iLighbox — это лёгкий Лайтбокс-плагин jQuery с поддержкой широкого диапазона различных типов файлов: изображения, видео, Flash / SWF, содержание Ajax, фреймы и встроенные карты. Этот плагин также добавляет кнопки социальных сетей, что позволяет пользователям обмениваться контентом через Facebook, Twitter или Reddit. Отличная возможность организации эффектных слайд-шоу, галерей изображений и видео-роликов, с просмотром в обычном, и полноэкранном режимах.
Этот плагин также добавляет кнопки социальных сетей, что позволяет пользователям обмениваться контентом через Facebook, Twitter или Reddit. Отличная возможность организации эффектных слайд-шоу, галерей изображений и видео-роликов, с просмотром в обычном, и полноэкранном режимах.
iLighbox работает довольно шустро и при просмотре на мобильных устройствах, более чем корректно отображает обрабатываемый контент. Кроме всего прочего, используя этот плагин, вы легко сможете реализовать вывод информационных блоков по типу модального окна.
- Зависимость: jQuery
- Поддержка браузерами: IE7+, Chrome, Firefox, Safari и Opera
- Лицензия: А чёрт её знает)))
Демо | Скачать
2. SwipeBox
Swipebox — это плагин JQuery с поддержкой сенсорных экранов мобильных платформ. Помимо изображений плагин поддерживает встраиваемое видео с Youtube и Vimeo. Swipebox очень просто прикрутить к любому проекту, плагин имеет несколько интуитивно-понятных опций для настройки его функционал и поведения. На сайте разработчика подробнейшая документация по подключению и использованию плагина, без лишней воды всё только по делу, так что разобраться что, куда, и зачем, думаю будет не сложно.
На сайте разработчика подробнейшая документация по подключению и использованию плагина, без лишней воды всё только по делу, так что разобраться что, куда, и зачем, думаю будет не сложно.
- Зависимость: jQuery
- Поддержка браузерами: IE9+, Chrome, Safari, Firefox, Opera, IOS4+, Android и Windows Phone
- Лицензия: Не определил, может вам повезёт)))
Демо | Скачать
3. MagnificPopup
Давно известный и хорошо себя зарекомендовавший лайтбокс-плагин на jQuery или Zepto.js. Автор плагина — Дмитрий Семенов, являющийся разработчиком и плагина PhotoSwipe, о котором расскажу чуть ниже. Поставляется в виде плагина jQuery/Zepto, имеет более широкие возможности отсутствующие в PhotoSwipe, такие как поддержка видео, отображение карт и Ajax содержания, реализация модальных окон с встроенными формами. По всем критериям, это ещё один замечательный инструмент в обойме веб-разработчика. Отдельно имеется плагин для WordPress и подробнейшая документация по настройке, и использованию.
- Зависимость: jQuery 1.9.1+, или Zepto.js
- Лицензия: MIT license
ДемоСкачать
4. PhotoSwipe
Ещё одна Javascript-галерея изображений от Дмитрия Семёнова, в отличии от MagnificPopup без каких бы то ни было наворотов, но в то же время, весь самый необходимый функционал в наличии. Организация галерей независимо от наличия библиотеки jQuery, просмотр в обычном и полноэкранном режимах, увеличение изображений с элементами анимации, подписи к картинкам и элементы управления, адаптивная вёрстка, поддержка управления жестами сенсорных экранов, для простой и лёгкой фото-галереи всего этого вполне достаточно.
- Зависимость: Нет
- Поддержка браузерами: IE8+, Chrome, Firefox, Safari, Opera и ещё парочка мобильных браузеров
- Лицензия: MIT license
ДемоСкачать
5. Nivo Lightbox
Старый-добрый Nivo от разработчиков студии Dev7studios, которые давно и с завидным постоянством радуют нас своими работами. Nivo Lightbox плагин, как автономный плагин jQuery предоставляется абсолютно бесплатно, а за специализированный плагин для WordPress придётся отвалить от $39.00 до $149.00 в зависимости от типа лицензии. Хотя, скажу по секрету, если хорошо поискать в интернетах, можно нарыть и халявный вариант, конечно если вам позволят ваши принципы.
 Работает плагин очень быстро, практически без задержек, отображаемый контент отлично вписывается в размеры экранов мобильных устройств.
Работает плагин очень быстро, практически без задержек, отображаемый контент отлично вписывается в размеры экранов мобильных устройств.- Зависимость: jQuery
- Поддержка браузерами: IE9+, Chrome, Firefox, Safari и конечно Opera
- Лицензия: MIT license
Скачать
6. Lightbox для Bootstrap
Удивительно, но в таком популярном фреймворке как Bootstrap, Lightbox как таковой отсутствует, представленный, одноимённый плагин, был создан чтобы исправить ситуёвину. Конечно, в Bootstrap есть динамичные модальные окна, вот именно на них и опирается работа плагина Lightbox. Если вы плотно используете Bootstrap, я рекомендую применять эту библиотеку. Плагин хорошо интегрируется с базовым кодом Bootstrap. В итоге вы получите полноценные галереи изображений и возможность просмотра видео с YouTube в модальном окне.
- Зависимость: jQuery и Bootstrap Modal
- Поддержка браузерами: IE9+, Chrome, Firefox, Safari и конечно Opera
- Лицензия: GNU license
Скачать
7.
 ImageLightbox
ImageLightboxЭто лайтбокс плагин тоже без особых наворотов. Разработан специально для изображений, отсюда стало быть и название, ни видео, ни другие типы контента не поддерживаются, всё только на работу с картинками. Галерея с этим плагином получается динамичная и легко настраиваемая, дополнительной HTML разметки не требуется, достаточно одного тега <img> с идентификатором imagelightbox. Плагин работает очень просто и быстро, имеется возможность добавить подписи, элементы навигации и кнопку закрытия, по умолчанию закрывается лайтбокс по клику вне изображения. Уверен, этот плагин многим придётся по душе.
- Зависимость: jQuery
- Поддержка браузерами: IE9+, Chrome, Firefox, Safari и Opera
- Лицензия: На нет и суда нет
ДемоСкачать
8. MiniLightbox
Название плагина говорит само за себя. Всё по самому минимуму, библиотека jQuery не нужна, нет надобности в дополнительно разметке, обработка тега <img> с заданным классом для миниатюры, или же использование атрибута data-image-opened, в котором указывается путь до полноразмерной картинки.
- Зависимость: Нет
- Поддержка браузерами: IE10+, Chrome, Firefox, Safari и Opera
- Лицензия: MIT license
ДемоСкачать
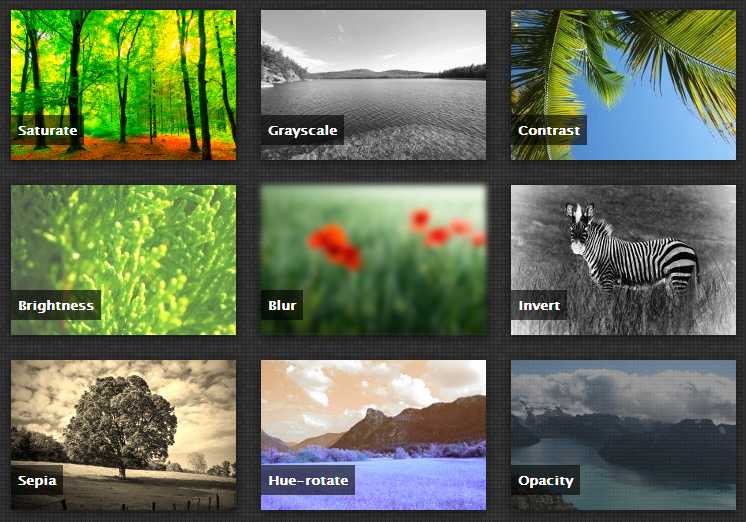
9. LightCase
Lightcase это ещё один замечательный лайтбокс-плагин. Он поставляется с несколькими вариантами анимации, что делает взаимодействие с пользователем более живым и насыщенным, плавное появление и увеличение, скролинг справа, слева, снизу, и сверху. Кроме того, плагин поддерживает различные типы контента, включая встроенное видео с Youtube, HTML, SWF, HTML5 видео и формы входа, iframe и карты Google. Возможность использования элементов управления (навигации) и подписей к изображениям.
- Зависимость: jQuery и CSS3
- Поддержка браузерами: IE9+, Chrome, Firefox, Safari и Opera
- Лицензия: GPL license
ДемоСкачать
10. Yalb
Еще один лайтбокс в двух вариантах исполнения. Версия Yalb (Vanilla) построена на чистом Javascript, использует js-функции, которые доступны только в современных браузерах. Все анимации осуществляется с помощью CSS-анимации и переходов(transition). Если вы хотели бы JQuery-версию, есть и такая, обратите внимание на jQuery.yalb
- Зависимость: Javascript или jQuery
- Поддержка браузерами: IE9+, Chrome, Firefox, Safari и Opera
- Лицензия: MIT license
Скачать
11. FeatherLight
 Помимо поддержки всех распространённых типов контента(текст, изображения, iframe, Ajax), присутствует возможность подключения дополнительного расширения галереи изображений, а также вы можете разработать своё собственное расширение для этого плагина, которое будет полностью соответствовать вашим потребностям при создании нового проекта. Как всё это хозяйство(разработка расширения) работает, особо не вникал, но те кого этот плагин вставит, думаю разберутся))).
Помимо поддержки всех распространённых типов контента(текст, изображения, iframe, Ajax), присутствует возможность подключения дополнительного расширения галереи изображений, а также вы можете разработать своё собственное расширение для этого плагина, которое будет полностью соответствовать вашим потребностям при создании нового проекта. Как всё это хозяйство(разработка расширения) работает, особо не вникал, но те кого этот плагин вставит, думаю разберутся))).- Зависимость: jQuery
- Поддержка браузерами: IE8+, Chrome, Firefox, Safari и Opera
- Лицензия: MIT license
Демо | Скачать
12. LightGallery
LightGallery — многофункциональный лайтбокс-плагин с множеством дополнительных возможностей. Поставляется с более чем 20 опций, для настройки мельчайших деталей Lightbox. Здесь есть всё, ну, или почти всё)). Полноценная галерея изображений с аккуратно выстроенными миниатюрами, с элементами навигации и прокруткой миниатюр. Простая html-разметка в виде неупорядоченного списка
Простая html-разметка в виде неупорядоченного списка <ul> с использованием атрибута data-src для полноразмерных картинок. Тоже самое и с видео из Youtube и Vimeo. Замечательно поддерживает все форматы видео HTML5, MP4, WebM, Ogg… Анимированные миниатюры, адаптивный макет с поддержкой мобильных устройств, слайд-эффекты и плавные переходы появления при переключении изображений, и другого контента. Внешний вид легко формируется и настраивается с помощью CSS. Предварительная загрузка изображений и оптимизация кода. Навигация с помощью клавиатуры для десктопов, а также возможность использования дополнительных шрифт-иконок. LightGallery — вот где настоящий «комбайн», главное не потеряться в обилии настроек и обширных возможностях этого плагина.
Тем кому нужен приличный слайдер, рекомендую обратить внимание на lightSlider от этих же разработчиков.
- Зависимость: jQuery
- Поддержка браузерами: IE7+, Chrome, Firefox, Safari, Opera, iOS, Android и Windows Phone
- Лицензия: MIT license
Демо | Скачать
13.
 StripJS
StripJSНепривычная, я бы даже сказал: необычная реализация lightbox, точнее, не совсем привычное представление содержания, когда изображение или видео, в оформлении лайтбокса, появляются справа, заполняя при этом не весь экран, а лишь на заданный размер полноразмерной картинки или видео. На больших экранах такой подход понятен, остаётся возможность взаимодействия со страницей. На маленьких экранах мобильных устройств, вся эта инновационная конструкция, плавно переходит в классический «лайтбокс». Задумка интересная, посмотрите демо, может кого и вставит такой креатив.
- Зависимость: jQuery
- Поддержка браузерами: IE7+, Chrome, Firefox, Safari, Opera, iOS 5+ и Android 3+
- Лицензия: Creative Commons BY-NC-ND 3.0 license
ДемоСкачать
14. LightLayer
Простой в использовании плагин лайтбокса, который хорошо сочетается с любым проектом и также хорошо смотрится на любом экране. В плагине LightLayer представлен контроль над множеством настроек, такими как изменение цвета фона и степени его прозрачности, положение базового блока, выбор эффектов переходов при открытии/закрытии, функции которыми пользователи могут манипулировать самостоятельно. Плагин отлично работает с содержанием внешних веб-сайтов, встроенными видео-плеерами и картами.
В плагине LightLayer представлен контроль над множеством настроек, такими как изменение цвета фона и степени его прозрачности, положение базового блока, выбор эффектов переходов при открытии/закрытии, функции которыми пользователи могут манипулировать самостоятельно. Плагин отлично работает с содержанием внешних веб-сайтов, встроенными видео-плеерами и картами.
- Зависимость: jQuery
- Поддержка браузерами: IE9+, Chrome, Firefox, Safari и Opera
- Лицензия: MIT license
Скачать
15. FluidBox
Fluidbox — лайтбокс плагин исключительно для изображений. Количество всевозможных вариаций представления изображений по-настоящему впечатляет. Плагин замечательно работает с изображениями в различном исполнении, включая плавающие изображения, изображение с абсолютным позиционированием, картинки и фотографии обрамлённые рамкой, и имеющие отступы, с одиночными изображениями, и объединёнными в галерею. В общем, что зря воду лить, расписать все возможности плагина в коротеньком представлении всё равно не получится, так что лучше посмотрите демо, покрутите, повертите и думаю, этот плагин понравится многим.
В общем, что зря воду лить, расписать все возможности плагина в коротеньком представлении всё равно не получится, так что лучше посмотрите демо, покрутите, повертите и думаю, этот плагин понравится многим.
- Зависимость: jQuery
- Поддержка браузерами: IE9+, Chrome, Firefox, Safari, Opera
- Лицензия: MIT license
ДемоСкачать
На этом пожалуй и всё! Надеюсь этот небольшой обзор, поможет вам разобраться в ворохе предлагаемых продуктов веб-разработки. Хочу заметить, что далеко не все из представленных в подборке плагины я использовал на рабочих проектах, большинство из них прощупывал на тестовых площадках или на лаколке, так что при возникновении каких-либо вопросов, скорее всего будем их решать вместе, а вместе, как всегда всё у нас получится.
Находитесь в поисках подходящего русифицированного шаблона для ваших целей? Вероятно, в таком случае, вам стоит посетить маркетплейс TemplateMonster. По той простой причине, что совсем недавно на сайте появился новый раздел шаблонов. Теперь каждый пользователь может ознакомиться с коллекцией HTML шаблонов на русском языке, которая будет обновлять и обновляться. Тексты для шаблонов были написаны вручную. Но это не единственный плюс данных готовых решений. Ведь в их пакеты можно найти все, что облегчит работу над разработкой онлайн-проекта, включая визуальный редактор.
По той простой причине, что совсем недавно на сайте появился новый раздел шаблонов. Теперь каждый пользователь может ознакомиться с коллекцией HTML шаблонов на русском языке, которая будет обновлять и обновляться. Тексты для шаблонов были написаны вручную. Но это не единственный плюс данных готовых решений. Ведь в их пакеты можно найти все, что облегчит работу над разработкой онлайн-проекта, включая визуальный редактор.
С Уважением, Андрей .
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:
Бесплатные галереи изображений и слайдеры jQuery — Best Of
Картинные галереи и слайдеры являются одними из самых популярных вариантов использования jQuery. Они позволяют вам предоставлять посетителям необходимое количество визуальной информации, сохраняя при этом ценное пространство на вашем сайте.
В результате ваша страница будет выглядеть менее загроможденной, но вы все равно сможете добавить все изображения, необходимые для передачи вашего сообщения. Галереи изображений и ползунки особенно хорошо подходят для страниц портфолио и страниц продуктов на сайтах электронной коммерции.
Галереи изображений и ползунки особенно хорошо подходят для страниц портфолио и страниц продуктов на сайтах электронной коммерции.
В этой статье мы отобрали для вас лучшие галереи изображений и слайдеры jQuery. Поскольку они являются плагинами jQuery, вам нужно только добавить их в раздел head вашей HTML-страницы вместе с библиотека jQuery по умолчаниюустановите их в соответствии с документацией (обычно всего несколько строк кода) и отпустите.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Читайте также: имиджевые карусели в веб-дизайне — преимущества и лучшие практики
Bootstrap Slider
Bootstrap Slider — это бесплатный, готовый для мобильного использования, сенсорный слайдер изображений, который отлично смотрится на любом экране или в браузерах. Вы можете добавлять изображения, видео, миниатюры, текст, кнопки к слайдам.
Предварительный просмотр слайдера
Слайдер предварительного просмотра продукта сделан с полным использованием jQuery, который выглядит и чувствует себя как собственное приложение само по себе. Код этого плагина чистый и тщательно продуманный.
Код этого плагина чистый и тщательно продуманный.
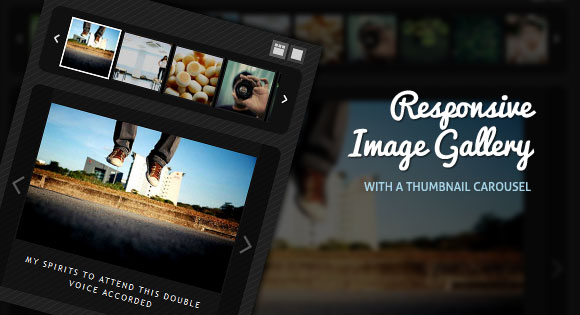
Расширяемая Галерея изображений
Expandable Image Gallery — это удивительный плагин, который расширяется одним щелчком мыши в полноразмерную галерею. Этот плагин можно использовать для раздела «О нас», для предварительного просмотра продукта или для получения дополнительной информации о продукте.
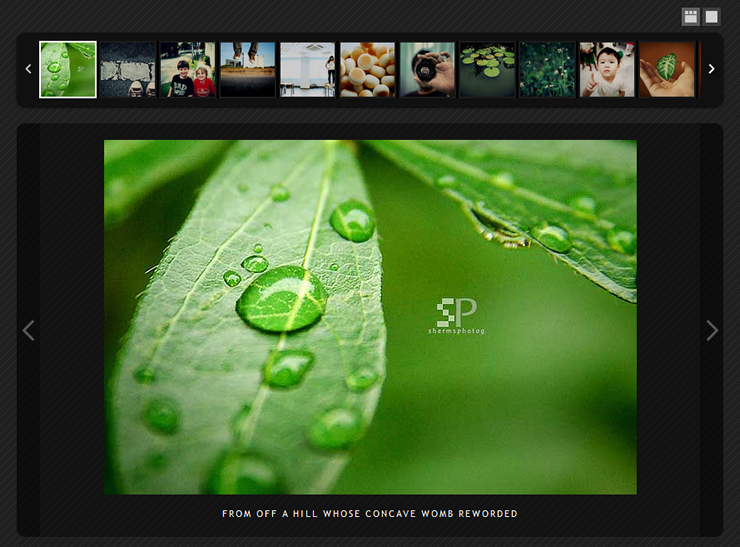
Fotorama
Fotorama — это адаптивный плагин галереи для jQuery, который работает как в настольных, так и в мобильных браузерах. Он предлагает несколько вариантов просмотра изображений, включая миниатюры, пролистывание, кнопки «предыдущий следующий», автоматическую загрузку слайд-шоу или навигацию по маркерам.
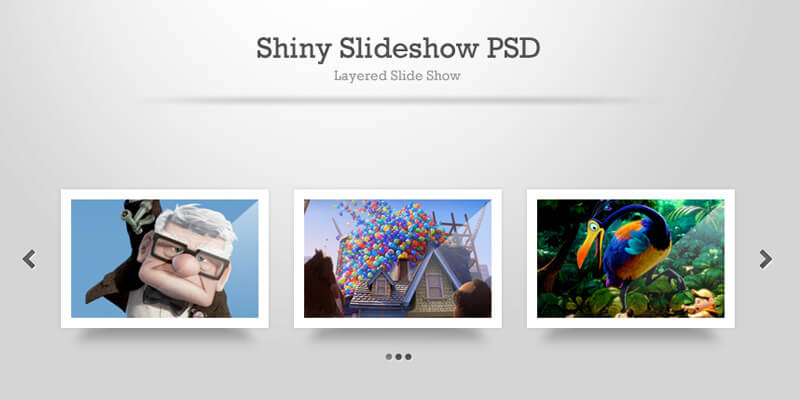
Слайдер с эффектом погружения
Immersive Slider позволяет создавать уникальный слайдер, который соответствует слайду просмотра, который вы видите на телевизионном веб-сайте Google. Вы можете изменить фоновое изображение, и оно будет размытым, чтобы сфокусировать изображение слайдера.
Leastjs
Leastjs — это адаптивный плагин jQuery для создания потрясающей галереи для ваших изображений. Когда вы наводите курсор мыши на изображение, появляется курсор с текстом. Когда вы нажимаете на изображение, оно расширяется во всю ширину.
Когда вы наводите курсор мыши на изображение, появляется курсор с текстом. Когда вы нажимаете на изображение, оно расширяется во всю ширину.
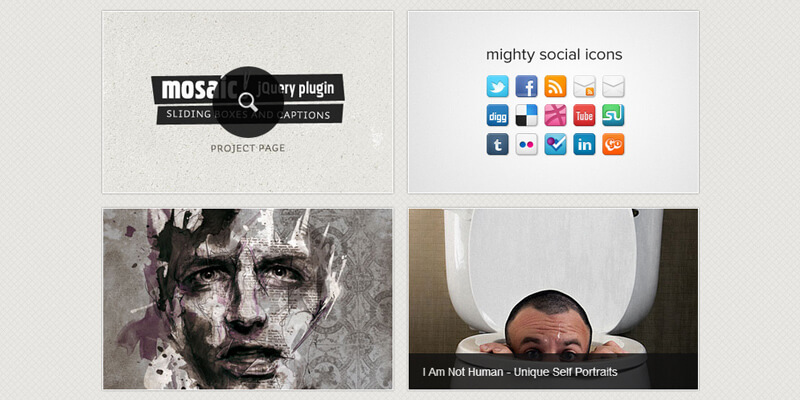
Шаблон раздвижных панелей
Этот плагин будет идеальным выбором для любого портфолио. Все панели с изображениями перемещаются вдоль оси Y (ось X на меньших устройствах). Изображения скользят, чтобы показать выбранный контент.
Шаблон портфолио Squeezebox
Шаблон портфолио Squeezebox был создан во время экспериментов с эффектами движения для портфолио. Вводное изображение (или блок) раскрывается, чтобы показать элементы портфеля, которые выдвигаются.
Shuffle Images
Shuffle Images — удивительный адаптивный плагин, позволяющий создавать галерею с изображениями, которые перемешиваются при наведении курсора мыши.
Бесплатный плагин jQuery Lightbox
Бесплатный плагин jQuery Lightbox позволяет отображать одно или несколько изображений на одной странице. Вы также можете увеличить изображение или вернуться к исходному размеру.
PgwSlider — Отзывчивый слайдер для jQuery
PgwSlider — это миниатюрный слайдер изображений с одной целью, созданный для демонстрации слайдов изображений и ничего более. Он минимален, потому что код jQuery легок, что делает загрузку действительно быстрой.
Он минимален, потому что код jQuery легок, что делает загрузку действительно быстрой.
Галерея рассеянных поляроидов
Scartered Polaroids Gallery — удивительный слайдер с плоским дизайном. Предметы внутри контейнера движутся хаотично, что выглядит потрясающе.
Надежный контент-фильтр
Bouncy Content Filter — идеальное решение для интернет-магазинов или портфолио. Это позволяет пользователям быстро переключаться с одной категории изображений на другую.
Простой jQuery Slider
Простой jQuery Slider говорит за свое имя. Этот плагин состоит из немного JavaScript, немного HTML5 и немного CSS3. Демонстрация по умолчанию показывает только текстовый слайдер, но с некоторыми изменениями вы можете включить визуальный контент, например фотографии и видео.
Glide JS
Glide JS — простой, чистый, быстрый, плавный и отзывчивый плагин-слайдер jQuery. Плагин легкий и простой в настройке.
Полноэкранный слайдер с параллаксом
Этот удивительный слайдер jQuery с наведением цвета, текстом и изображением подойдет для любого веб-сайта, от портфолио до корпоративного. Он обеспечивает плавную прокрутку параллакса и медленное отображение текста.
Он обеспечивает плавную прокрутку параллакса и медленное отображение текста.
Sliiide
Функциональность этого фантастического плагина выходит далеко за рамки базовых потребностей. Sliiide поможет вам создавать интерактивные пункты меню, так что вы можете указать скользящее меню внизу, сверху, слева и справа от страницы.
Zoom Slider
Это простая галерея слайдеров с функцией масштабирования. Как только вы нажмете кнопку масштабирования, изображение будет масштабировано. Это идеальное решение для интернет-магазинов.
Слайдер с эффектом призмы
Prism Effect Slider — отличная идея для блоггеров. Этот ползунок добавляет логотип призмы на каждое изображение, и он изменяется при прокрутке.
Отзывчивый параллакс Drag-слайдер с прозрачными буквами
Этот удивительный слайдер показывает слова с огромными заглавными буквами. Вы можете легко изменить шрифт, размер шрифта, цвет шрифта и скорость анимации.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Галерея изображений jQuery: отзывчивая, простая и мощная
Фотографии сделаны кем-то, доставлено Uploadcare
Настройка
Просто скопируйте и вставьте фрагменты ниже, чтобы интегрировать Fotorama.
1. Это идет к вашей страницы:
2. Затем, где бы вы ни хотели разместить галерею на своей странице :
<дел>

Пример: Basic
3. Наслаждайтесь!
CDN компании Fotorama обеспечивается CDNJS , который питается от 24 центров обработки данных по всему миру, не стесняйтесь использовать его.
Или загрузите ZIP , распакуйте и разместите на своем сервере:
fotorama-4. 6.4.zip
6.4.zip
Добро пожаловать в Fotorama.io, универсальную платформу для создания визуального контента!
Наша платформа позволяет компаниям, маркетологам и частным лицам создавать потрясающий визуальный контент, такой как графика, изображения и видео. Мы понимаем важность визуального контента в современном цифровом мире и стремимся предоставить нашим пользователям инструменты, необходимые им, чтобы выделиться из толпы.
С Fotorama.io вы можете создавать визуальный контент профессионального качества без какого-либо предварительного опыта проектирования. Наш удобный интерфейс и функция перетаскивания позволяют легко создавать привлекательную графику, изображения и видео всего за несколько кликов.
Наша платформа включает в себя широкий спектр функций и инструментов, которые помогут вам создать идеальный визуальный контент для ваших нужд. Сюда входят настраиваемые шаблоны, обширная библиотека стоковых изображений и видео, интуитивно понятный редактор и инструменты для совместной работы над командными проектами. С Fotorama.io вы можете создавать визуально ошеломляющий контент, который находит отклик у вашей аудитории.
С Fotorama.io вы можете создавать визуально ошеломляющий контент, который находит отклик у вашей аудитории.
Кроме того, мы предлагаем ряд расширенных функций, позволяющих вывести процесс создания визуального контента на новый уровень. Наша платформа включает в себя передовые инструменты для редактирования изображений и видео, возможности анимации и функции улучшения изображений на основе искусственного интеллекта. Это гарантирует, что ваш визуальный контент будет не только визуально привлекательным, но и привлекательным и эффективным.
Мы стремимся предоставить нашим пользователям наилучшие возможности, поэтому мы предлагаем отличную поддержку клиентов и техническую помощь. Наша команда состоит из опытных профессионалов в области дизайна и маркетинга, и мы стремимся помочь вам достичь ваших целей посредством создания визуального контента.
Независимо от того, представляете ли вы малый бизнес, желающий создавать свои собственные маркетинговые материалы, маркетолог, желающий создать привлекательный контент для социальных сетей, или человек, желающий выразить свое творчество, у Fotorama. io есть все, что вам нужно для создания визуально потрясающего контента, который захватывает внимание вашей аудитории.
io есть все, что вам нужно для создания визуально потрясающего контента, который захватывает внимание вашей аудитории.
Присоединяйтесь к сообществу Fotorama.io сегодня и начните создавать визуальный контент, который выделяется! Спасибо, что посетили нашу платформу.
15 лучших адаптивных плагинов галереи изображений jQuery — Bashooka
Анри —
Сегодня у меня есть коллекция из 15 лучших адаптивных плагинов галереи изображений jquery, которые помогут вам создать красивую адаптивную галерею изображений со множеством потрясающих эффектов и переходов для вашего сайта.
С помощью этого плагина вы просто устанавливаете библиотеку и запускаете ее. Вы можете настроить его с любым количеством фотографий, и каждый слайд занимает весь экран. Я предпочитаю этот плагин другим слайд-шоу, которые занимают только часть экрана. С этим плагином все внимание переходит на слайд-шоу и первое видимое изображение.
Final Tiles Grid Gallery — это окончательный плагин для создания галереи изображений jQuery, альтернатива скучному макету Masonry или Isotope.
Gridzy — это простая в использовании галерея, которая всегда подстраивается под ваш макет. Он полностью адаптивный и настраиваемый. Gridzy фокусируется на производительности, доступности и стабильности, обеспечивая при этом наилучшие возможности для пользователей любого устройства. В нем нет десятков причудливых эффектов и скинов, но он служит хорошей основой для ваших собственных классных вещей.
Галерея изображений очень проста в реализации. Он сенсорный, отзывчивый, быстрый и поддерживает облачное хранилище. Многоуровневая навигация в альбомах, лайтбокс, множество эффектов при наведении на миниатюры, слайд-шоу, полноэкранный режим, нумерация страниц, отложенная загрузка изображений, темы, глубокие ссылки, навигация вперед/назад, i18n и загрузка фотоальбомов Flickr/Picasa/Google+ среди прочего. .
.
Этот плагин для jQuery упорядочивает ваши изображения так, чтобы они точно помещались в контейнере. Вы можете определить отступы между изображениями, задать границы изображений css и определить целевую высоту строки.
Это HTML | CSS | JQuery Grid с лайтбоксом, вы можете указать миниатюры для сетки, и когда вы нажмете на нее, чтобы открыть лайтбокс, он загрузит обычное изображение, вы можете указать текст для подписей и для лайтбокса. Также вам не нужно загружать все изображения сразу (в целях повышения производительности), поэтому вы можете указать количество изображений для загрузки при первой загрузке и количество изображений для загрузки при нажатии кнопки «загрузить больше изображений».
Metro Gallery — гибкая и простая в интеграции фотогалерея, представленная в Metro Design. Это позволяет вам создать свою уникальную фотостену с вашими индивидуальными настройками.
Это подключаемый модуль JQuery, который позволяет создавать высококачественную галерею изображений с выравниванием. Заполните все пробелы!
Заполните все пробелы!
Общей проблемой для людей, создающих сайты, является создание элегантной галереи изображений, которая управляет изображениями различных размеров. Flickr и Google+ отлично справляются с этой ситуацией, цель этого плагина — дать вам силу этих решений с новым быстрым алгоритмом.
Легкий сценарий модального окна галереи изображений, который использует только CSS3 для плавной анимации и переходов, использует рендеринг графического процессора, которым можно полностью управлять и тематизировать непосредственно из CSS.
S Gallery — адаптивный плагин jQuery для галереи изображений. Это потрясающий плагин jQuery, который использует анимацию CSS3 для отображения изображений в очень аккуратной и аккуратной форме.
Устали от прямых сеток, где все выровнено по вертикали и горизонтали? Почему бы не наклонить все на 45 градусов? Этот плагин jQuery позволяет вам легко сделать это!
SuperBox — это новый плагин jQuery, над которым я работал последние несколько дней. SuperBox продвигает все «изображение» и «лайтбокс» на один шаг вперед, уменьшая зависимость JavaScript и загрузки изображения, чтобы оставить лайтбокс в прошлом! Используя атрибуты HTML5 data-*, адаптивные макеты и jQuery, вот SuperBox.
SuperBox продвигает все «изображение» и «лайтбокс» на один шаг вперед, уменьшая зависимость JavaScript и загрузки изображения, чтобы оставить лайтбокс в прошлом! Используя атрибуты HTML5 data-*, адаптивные макеты и jQuery, вот SuperBox.
SuperBox творит чудеса как статическая галерея изображений, которую вы можете щелкнуть, чтобы открыть полную версию изображения. Каждое изображение в демоверсии имеет одинаковый размер, но SuperBox поддерживает любой размер изображения.
Pinterest любит отзывчивую сетку изображений для jQuery, которая не отстой. Это позволяет вам делать такие вещи. Попробуйте уменьшить ваш браузер. Он отзывчивый и удивительно быстрый!
Отзывчивая, легко настраиваемая галерея jquery с макетом каменной кладки. Почти вся анимация и эффекты основаны на функциях CSS.
Гамма-галерея — это экспериментальная галерея адаптивных изображений, в которой делается попытка обеспечить регулируемый подход к адаптивным изображениям с учетом макета сетки и полного просмотра слайд-шоу.


