Адаптивное меню CSS — 20 полезных сниппетов
0 ∞Приведенные в этой статье сниппеты адаптивного кода идеально подойдут для любого типа макетов. Вы найдете в этом перечне вертикальные и горизонтальные меню для сайта, выпадающие и боковые меню с различными анимационными эффектами. Адаптивный дизайн является техникой, в которой каждый год появляются новые тенденции. Эти сниппеты послужат дизайнерам в качестве отправной точки для многих веб-проектов.
- CSS-Only Dark Menu от Джона Ербанка
- Full Responsive Portfolio от Celine
- Bootstrap Navbar от Bobby
- Clean Dropdown Toggle от Бойда Массье
- Animated Sliding Bar от Антуана Виниаля
- Basic Responsive Menu от Эша Нельсона
- Sliding Drawer Hamburger Nav от Ханьлиня Чонга
- Single-Page Mic Nav от Travis
- Morphing Circular Menu от Sergio
- Pure CSS Flexbox Nav от Джо Уоткинса
- Animated Toggle от Джо Баггали
- Flexible Nav Menu от gantit
- Pure CSS Tabs от Мартина Гайдичара
- Pure CSS Breadcrumbs от Оливера Ноблича
- Batman Nav от Mighty Shaban
- Multilevel Dropdown от Стефани Уотер
- Pure CSS eBook Webapp от Энди Фицсаймона
- Equal-Width Navigation от Дориана Коврана
- Stylized Multilevel Navbox от Эндрю ДеБрю
- Dynamic Sliding Menu Bar от Филиппа Ферча
- Заключение
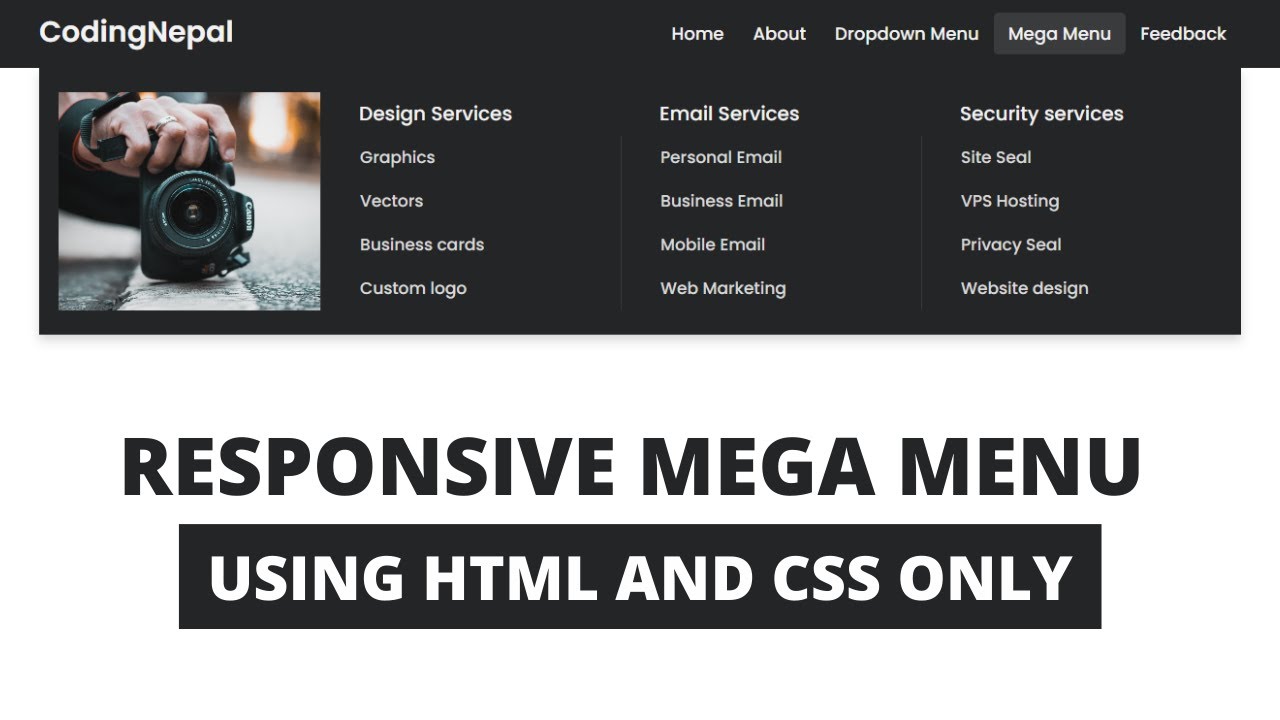
Кроме дизайна этот сниппет задает адаптивное выпадающее меню. Панель навигации при стандартном окне занимает обычное горизонтальное положение.
Панель навигации при стандартном окне занимает обычное горизонтальное положение.
На меньших контрольных точках меню располагается на весь экран. При наведении курсора на основные элементы меню на экран выводятся пункты подменю, имеющие более светлый серый фон. Это решение идеально подойдет для сайтов, на которых не слишком много ссылок на разделы. Таким образом они смогут отображаться на странице, как блок элементов.
Этот полностью адаптивный макет портфолио включает в себя простую, но эффективную панель навигации. Когда окно просмотра уменьшается до определенной контрольной точки, пункты адаптивного меню для сайта скрываются, на экране остается только кнопка переключения меню. Пользователь может нажать на нее, чтобы развернуть или скрыть меню, которое разворачивается внизу под заголовком.
Этот сниппет кода содержит несколько контрольных точек и устанавливается поверх Bootstrap.
При больших размерах окна просмотра ссылки навигации располагаются рядом с логотипом, а на меньших контрольных точках они смещаются вниз в собственную панель. Когда окно просмотра становится еще меньше, ссылки «прячутся» под переключатель меню. Это распространенный метод работает во всех браузерах.
Когда окно просмотра становится еще меньше, ссылки «прячутся» под переключатель меню. Это распространенный метод работает во всех браузерах.
Эта плоская адаптивная панель навигации с выпадающими меню создана на чистом CSS. В адаптивном состоянии панель навигации превращается в плавающее меню, в котором ссылки выводятся в виде блока. Каждое внутреннее выпадающее меню также может быть переключено, чтобы предоставить доступ к пунктам подменю.
Это выпадающее меню для сайта является одним из самых уникальных примеров навигации. Вы видите светло-зеленую вкладку, при нажатии на которую вверху разворачивается панель навигации со ссылками меню. Каждая ссылка имеет плавающую ширину и подстраивается под любой размер экрана.
На небольших экранах используется тот же эффект, но меню отображается вертикально, а не горизонтально. Обратите внимание на красивый эффект анимации, который управляется с помощью класса CSS .active.
На первый взгляд это меню кажется стандартным: традиционные ссылки, гамбургер-переключатель меню и плоская цветовая гамма. Хотя оно лишено гламурного блеска, меню работает и работает удобно и просто. Весь его код написан на Haml и SASS.
Хотя оно лишено гламурного блеска, меню работает и работает удобно и просто. Весь его код написан на Haml и SASS.
Возникновение раздвижных меню для сайтов породило множество споров между дизайнерами и разработчиками. Некоторые считают, что этот способ реализации позволяет поместить в меню много контента, не отнимая полезного пространства. Другие критикуют этот тип меню, так как ссылки скрыты от глаз пользователя.
По этой причине выдвижные меню следует использовать с осторожностью. В первую очередь, когда сайт имеет большое количество элементов навигации. И если вы ищете шаблон подобного типа меню, советую обратить внимание на данный сниппет. Он реализует структуру, с которой знакомы многие пользователи.
В этом меню ссылки занимают большую часть экрана, а с помощью фоновых шаблонов создается матричный эффект. Это не совсем практично для обычных сайтов, но этот эффект можно использовать для творческих проектов или веб-портфолио.
Давайте немного поэкспериментируем с этим примером меню для сайта. Взглянув на него, можно подумать, что это обычное выдвижное меню. Но после нажатия на иконку вы увидите уникальный анимированный эффект отображения меню.
Взглянув на него, можно подумать, что это обычное выдвижное меню. Но после нажатия на иконку вы увидите уникальный анимированный эффект отображения меню.
Данное решение вряд ли найдет широкое применение в коммерческой сфере. Но все равно это замечательный пример того, какое широкое поле для творчества предоставляет адаптивный дизайн.
Флексбокс CSS3 — это термин, используемый разработчиками, чтобы обозначить гибкую модель макетов CSS3. Мы уже публиковали полное руководство по Flexbox, с которым я советую вам ознакомиться.
Это меню построено на Flexbox, в котором ссылки распределяются в панели равномерно, независимо от размера экрана. Весь код написан на чистом HTML и CSS, реализована поддержка выпадающих меню для сайта.
Если вы любите эффекты анимации, то можете воспользоваться этим решением. По умолчанию ссылки выравниваются рядом, поддерживаются выпадающие подменю.
После уменьшения окна просмотра панель навигации скрывается под ссылкой переключения. Меню преобразуется в большой блок, который после выводится на экран с помощью анимации.
Наиболее практичным является использование в адаптивном дизайне нескольких контрольных точек. Вот почему мне нравится эта система навигации. В ней отображено, как стандартная горизонтальная панель навигации может пройти через множество различных фаз. Этот сниппет обеспечивает гибкость в настройке и может органично вписаться в любой сайт.
Вкладки считаются приемлемым решением для навигации, обеспечивающим перемещение между страницами и внутренним контентом. Когда окно просмотра уменьшается, то они ведут себя как обычный блок навигации с эффектами анимации. Стили дизайна можно легко расширить по своему вкусу.
«Хлебные крошки» не слишком популярны среди дизайнеров и разработчиков, но их вполне можно использовать для интерфейса навигации. Эти хлебные крошки реализованы без эффектов анимации, зато написаны на чистом CSS.
Посмотреть демо
В этом адаптивном меню для сайта ссылки установлены на одностраничный прокручиваемый макет, с их помощью осуществляется перемещение между разделами. При изменении размеров окна просмотра горизонтальное меню преобразуется в вертикальный блок, который скрывается за иконкой.
При изменении размеров окна просмотра горизонтальное меню преобразуется в вертикальный блок, который скрывается за иконкой.
Система меню красиво скомпонована. Она может пригодиться при разработке любого одностраничного макета.
Разработка многоуровневой навигации требует тщательного планирования. Этот сниппет является не только работоспособным, но и поддерживает адаптивные эффекты через CSS. Когда панель навигации уменьшается, пользователь может кликнуть по иконке, расположенной рядом с определенным пунктом меню и отобразить скрытое подменю. Эта техника позволяет поддерживать управляемость кода.
Интерфейс меню был разработан как имитация стандартного решения iOS с панелями навигации в верхней и нижней частях экрана. В этом сниппете был использован CSS-флексбокс, с помощью которого ссылки многоуровневого меню для сайта и элементы страницы пропорционально изменяют свой размер, чтобы соответствовать размеру окна браузера.
Этот интерфейс содержит равные по ширине блоки ссылок панели навигации. Каждая ссылка занимает одинаковый процент экрана по горизонтали до тех пор, пока не будет достигнута определенная малая контрольная точка. После этого панель меню скрывается под иконкой переключателя. Компактный, красивый и функциональный код.
Каждая ссылка занимает одинаковый процент экрана по горизонтали до тех пор, пока не будет достигнута определенная малая контрольная точка. После этого панель меню скрывается под иконкой переключателя. Компактный, красивый и функциональный код.
В этом сниппете тот же эффект был воспроизведен в сочетании адаптивной функцией. Это меню удивительно гибкое и достаточно уникальное по сравнению с другими примерами адаптивных решений.
Это плавающее меню для сайта может быть открыто из любого места сайта. Но при включении меню через иконку оно не раскрывается, а выезжает с правой стороны экрана.
Ссылки на больших экранах располагаются горизонтально и изменяют расположение на вертикальное при просмотре на небольших экранах. Меню работает очень плавно и естественно. Возможно, это немного сложная анимация, но она обязательно обратит на себя внимание пользователей.
Посмотреть демо
Удивительное разнообразие форм и элементов, доступных в адаптивном дизайне, способно привести в волнение даже самого искушенного разработчика.![]() Система навигации часто является одной из самых сложных областей адаптивного веб-дизайна, но эти сниппеты станут для вас отправной точкой, отталкиваясь от которой вы сможете генерировать собственные идеи.
Система навигации часто является одной из самых сложных областей адаптивного веб-дизайна, но эти сниппеты станут для вас отправной точкой, отталкиваясь от которой вы сможете генерировать собственные идеи.
Вадим Дворниковавтор-переводчик статьи «20 Useful CSS Snippets for Responsive Menus»
Адаптивное меню CSS — 20 полезных сниппетов
0 ∞Приведенные в этой статье сниппеты адаптивного кода идеально подойдут для любого типа макетов. Вы найдете в этом перечне вертикальные и горизонтальные меню для сайта, выпадающие и боковые меню с различными анимационными эффектами. Адаптивный дизайн является техникой, в которой каждый год появляются новые тенденции. Эти сниппеты послужат дизайнерам в качестве отправной точки для многих веб-проектов.
- CSS-Only Dark Menu от Джона Ербанка
- Full Responsive Portfolio от Celine
- Bootstrap Navbar от Bobby
- Clean Dropdown Toggle от Бойда Массье
- Animated Sliding Bar от Антуана Виниаля
- Basic Responsive Menu от Эша Нельсона
- Sliding Drawer Hamburger Nav от Ханьлиня Чонга
- Single-Page Mic Nav от Travis
- Morphing Circular Menu от Sergio
- Pure CSS Flexbox Nav от Джо Уоткинса
- Animated Toggle от Джо Баггали
- Flexible Nav Menu от gantit
- Pure CSS Tabs от Мартина Гайдичара
- Pure CSS Breadcrumbs от Оливера Ноблича
- Batman Nav от Mighty Shaban
- Multilevel Dropdown от Стефани Уотер
- Pure CSS eBook Webapp от Энди Фицсаймона
- Equal-Width Navigation от Дориана Коврана
- Stylized Multilevel Navbox от Эндрю ДеБрю
- Dynamic Sliding Menu Bar от Филиппа Ферча
- Заключение
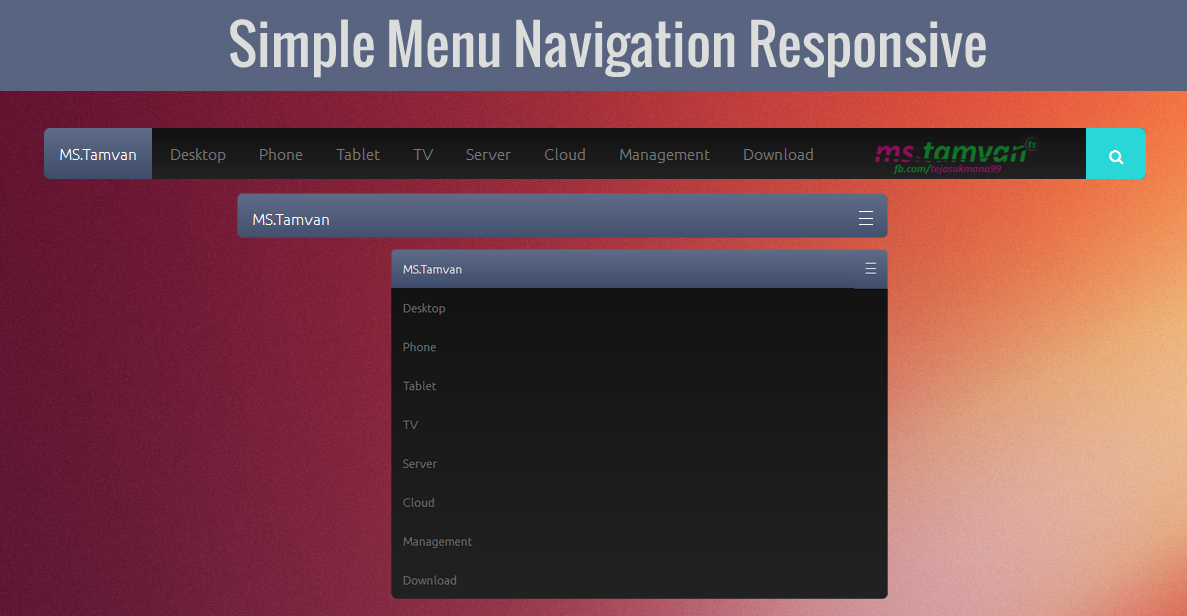
Кроме дизайна этот сниппет задает адаптивное выпадающее меню. Панель навигации при стандартном окне занимает обычное горизонтальное положение.
Панель навигации при стандартном окне занимает обычное горизонтальное положение.
На меньших контрольных точках меню располагается на весь экран. При наведении курсора на основные элементы меню на экран выводятся пункты подменю, имеющие более светлый серый фон. Это решение идеально подойдет для сайтов, на которых не слишком много ссылок на разделы. Таким образом они смогут отображаться на странице, как блок элементов.
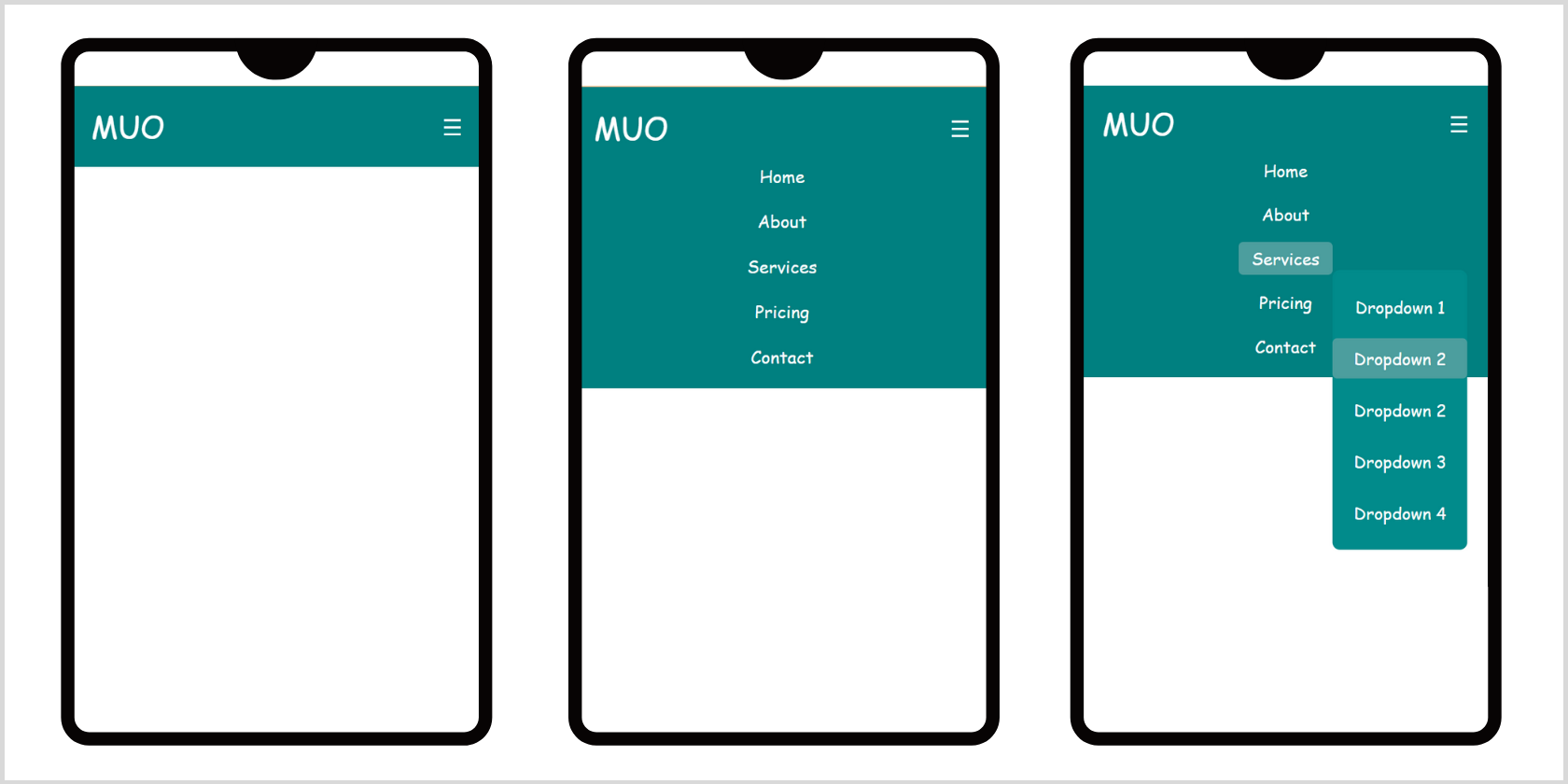
Этот полностью адаптивный макет портфолио включает в себя простую, но эффективную панель навигации. Когда окно просмотра уменьшается до определенной контрольной точки, пункты адаптивного меню для сайта скрываются, на экране остается только кнопка переключения меню. Пользователь может нажать на нее, чтобы развернуть или скрыть меню, которое разворачивается внизу под заголовком.
Этот сниппет кода содержит несколько контрольных точек и устанавливается поверх Bootstrap.
При больших размерах окна просмотра ссылки навигации располагаются рядом с логотипом, а на меньших контрольных точках они смещаются вниз в собственную панель. Когда окно просмотра становится еще меньше, ссылки «прячутся» под переключатель меню. Это распространенный метод работает во всех браузерах.
Когда окно просмотра становится еще меньше, ссылки «прячутся» под переключатель меню. Это распространенный метод работает во всех браузерах.
Эта плоская адаптивная панель навигации с выпадающими меню создана на чистом CSS. В адаптивном состоянии панель навигации превращается в плавающее меню, в котором ссылки выводятся в виде блока. Каждое внутреннее выпадающее меню также может быть переключено, чтобы предоставить доступ к пунктам подменю.
Это выпадающее меню для сайта является одним из самых уникальных примеров навигации. Вы видите светло-зеленую вкладку, при нажатии на которую вверху разворачивается панель навигации со ссылками меню. Каждая ссылка имеет плавающую ширину и подстраивается под любой размер экрана.
На небольших экранах используется тот же эффект, но меню отображается вертикально, а не горизонтально. Обратите внимание на красивый эффект анимации, который управляется с помощью класса CSS .active.
На первый взгляд это меню кажется стандартным: традиционные ссылки, гамбургер-переключатель меню и плоская цветовая гамма. Хотя оно лишено гламурного блеска, меню работает и работает удобно и просто. Весь его код написан на Haml и SASS.
Хотя оно лишено гламурного блеска, меню работает и работает удобно и просто. Весь его код написан на Haml и SASS.
Возникновение раздвижных меню для сайтов породило множество споров между дизайнерами и разработчиками. Некоторые считают, что этот способ реализации позволяет поместить в меню много контента, не отнимая полезного пространства. Другие критикуют этот тип меню, так как ссылки скрыты от глаз пользователя.
По этой причине выдвижные меню следует использовать с осторожностью. В первую очередь, когда сайт имеет большое количество элементов навигации. И если вы ищете шаблон подобного типа меню, советую обратить внимание на данный сниппет. Он реализует структуру, с которой знакомы многие пользователи.
В этом меню ссылки занимают большую часть экрана, а с помощью фоновых шаблонов создается матричный эффект. Это не совсем практично для обычных сайтов, но этот эффект можно использовать для творческих проектов или веб-портфолио.
Давайте немного поэкспериментируем с этим примером меню для сайта. Взглянув на него, можно подумать, что это обычное выдвижное меню. Но после нажатия на иконку вы увидите уникальный анимированный эффект отображения меню.
Взглянув на него, можно подумать, что это обычное выдвижное меню. Но после нажатия на иконку вы увидите уникальный анимированный эффект отображения меню.
Данное решение вряд ли найдет широкое применение в коммерческой сфере. Но все равно это замечательный пример того, какое широкое поле для творчества предоставляет адаптивный дизайн.
Флексбокс CSS3 — это термин, используемый разработчиками, чтобы обозначить гибкую модель макетов CSS3. Мы уже публиковали полное руководство по Flexbox, с которым я советую вам ознакомиться.
Это меню построено на Flexbox, в котором ссылки распределяются в панели равномерно, независимо от размера экрана. Весь код написан на чистом HTML и CSS, реализована поддержка выпадающих меню для сайта.
Если вы любите эффекты анимации, то можете воспользоваться этим решением. По умолчанию ссылки выравниваются рядом, поддерживаются выпадающие подменю.
После уменьшения окна просмотра панель навигации скрывается под ссылкой переключения. Меню преобразуется в большой блок, который после выводится на экран с помощью анимации.
Наиболее практичным является использование в адаптивном дизайне нескольких контрольных точек. Вот почему мне нравится эта система навигации. В ней отображено, как стандартная горизонтальная панель навигации может пройти через множество различных фаз. Этот сниппет обеспечивает гибкость в настройке и может органично вписаться в любой сайт.
Вкладки считаются приемлемым решением для навигации, обеспечивающим перемещение между страницами и внутренним контентом. Когда окно просмотра уменьшается, то они ведут себя как обычный блок навигации с эффектами анимации. Стили дизайна можно легко расширить по своему вкусу.
«Хлебные крошки» не слишком популярны среди дизайнеров и разработчиков, но их вполне можно использовать для интерфейса навигации. Эти хлебные крошки реализованы без эффектов анимации, зато написаны на чистом CSS.
Посмотреть демо
В этом адаптивном меню для сайта ссылки установлены на одностраничный прокручиваемый макет, с их помощью осуществляется перемещение между разделами. При изменении размеров окна просмотра горизонтальное меню преобразуется в вертикальный блок, который скрывается за иконкой.
При изменении размеров окна просмотра горизонтальное меню преобразуется в вертикальный блок, который скрывается за иконкой.
Система меню красиво скомпонована. Она может пригодиться при разработке любого одностраничного макета.
Разработка многоуровневой навигации требует тщательного планирования. Этот сниппет является не только работоспособным, но и поддерживает адаптивные эффекты через CSS. Когда панель навигации уменьшается, пользователь может кликнуть по иконке, расположенной рядом с определенным пунктом меню и отобразить скрытое подменю. Эта техника позволяет поддерживать управляемость кода.
Интерфейс меню был разработан как имитация стандартного решения iOS с панелями навигации в верхней и нижней частях экрана. В этом сниппете был использован CSS-флексбокс, с помощью которого ссылки многоуровневого меню для сайта и элементы страницы пропорционально изменяют свой размер, чтобы соответствовать размеру окна браузера.
Этот интерфейс содержит равные по ширине блоки ссылок панели навигации. Каждая ссылка занимает одинаковый процент экрана по горизонтали до тех пор, пока не будет достигнута определенная малая контрольная точка. После этого панель меню скрывается под иконкой переключателя. Компактный, красивый и функциональный код.
Каждая ссылка занимает одинаковый процент экрана по горизонтали до тех пор, пока не будет достигнута определенная малая контрольная точка. После этого панель меню скрывается под иконкой переключателя. Компактный, красивый и функциональный код.
В этом сниппете тот же эффект был воспроизведен в сочетании адаптивной функцией. Это меню удивительно гибкое и достаточно уникальное по сравнению с другими примерами адаптивных решений.
Это плавающее меню для сайта может быть открыто из любого места сайта. Но при включении меню через иконку оно не раскрывается, а выезжает с правой стороны экрана.
Ссылки на больших экранах располагаются горизонтально и изменяют расположение на вертикальное при просмотре на небольших экранах. Меню работает очень плавно и естественно. Возможно, это немного сложная анимация, но она обязательно обратит на себя внимание пользователей.
Посмотреть демо
Удивительное разнообразие форм и элементов, доступных в адаптивном дизайне, способно привести в волнение даже самого искушенного разработчика. Система навигации часто является одной из самых сложных областей адаптивного веб-дизайна, но эти сниппеты станут для вас отправной точкой, отталкиваясь от которой вы сможете генерировать собственные идеи.
Система навигации часто является одной из самых сложных областей адаптивного веб-дизайна, но эти сниппеты станут для вас отправной точкой, отталкиваясь от которой вы сможете генерировать собственные идеи.
Вадим Дворниковавтор-переводчик статьи «20 Useful CSS Snippets for Responsive Menus»
10 лучших адаптивных систем меню в jQuery/JavaScript/CSS (обновление 2023 г.)
Что такое адаптивное меню?
Адаптивное меню автоматически преобразует обычную горизонтальную навигацию по сайту в адаптивное, удобное для мобильных устройств меню навигации для кроссплатформенных веб-сайтов и веб-приложений.
Почему вы должны использовать адаптивное меню?
С ростом популярности смартфонов все больше и больше пользователей просматривают веб-сайты через мобильные устройства и планшеты. И Google объявил, что Google преимущественно использует мобильную версию контента для индексации и ранжирования.
Чтобы обеспечить лучший пользовательский интерфейс, вам может понадобиться адаптивная система меню для ваших веб-сайтов или веб-приложений для доступа к устройствам и платформам.
Лучшее адаптивное меню
В этом блоге вы найдете список 10 лучших адаптивных систем меню, реализованных на jQuery, Vanilla JavaScript или даже на чистом CSS/CSS3. Я надеюсь тебе понравится.
Первоначально опубликовано 17 ноября 2017 г., обновлено 6 февраля 2023 г.
Содержание:
- Плагины отзывчивого меню jQuery
- Библиотеки адаптивного меню Vanilla
- Адаптивные меню на чистом CSS
Подключаемые модули адаптивного меню jQuery:
Плагин Amazon Like Drop Down Menu с jQuery — Menu Aim
Плагин jQuery для запуска событий, когда курсор пользователя направлен на определенные элементы раскрывающегося меню. Для создания отзывчивых мега-выпадающих списков, таких как Amazon.
[Демо] [Скачать]
Плагин jQuery для адаптивного бокового меню — sidr
Плагин jQuery, который упрощает создание адаптивных боковых меню с классными темами на вашей веб-странице.
[Демо] [Скачать]
Отзывчивый, совместимый с сенсорным экраном и кросс-браузерный подключаемый модуль выпадающего меню jQuery, который поддерживает неограниченное количество подменю и работает хорош как в настольном, так и в мобильном макете.
[Демо] [Скачать]
slicknav — это простой и удобный в использовании плагин меню jQuery для создания адаптивного и кроссбраузерного многоуровневого навигационного меню на вашем веб-сайте.
[Демо] [Скачать]
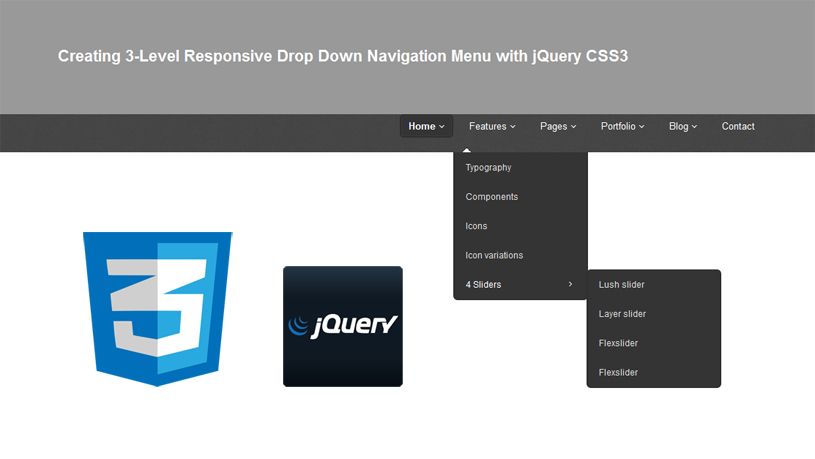
Плагин jQuery Navigation Menu для создания отзывчивых и кроссплатформенных многоуровневых выпадающих меню для навигации по сайту. Он поставляется с множеством вариантов настройки меню и поддерживает все устройства, такие как настольные компьютеры, планшеты, мобильные устройства и т. д. Измените размер демонстрационной страницы, чтобы увидеть, как она работает на мобильных устройствах.
д. Измените размер демонстрационной страницы, чтобы увидеть, как она работает на мобильных устройствах.
[Демо] [Скачать]
Библиотеки адаптивного меню Vanilla JS:
Новый перспективный стандарт мобильной навигации для Интернета, обеспечивающий непревзойденный пользовательский опыт. Все в пределах досягаемости большого пальца. Не нужно тянуться или использовать вторую руку, чтобы открыть меню гамбургеров.
[Демо] [Скачать]
Адаптивное многоуровневое боковое меню с JavaScript/CSS
Адаптивное боковое меню с многоуровневыми подменю, написанными на простом JavaScript и CSS.
[Демо] [Скачать]
Адаптивная боковая панель навигации с помощью JavaScript и CSS3
Небольшая библиотека JavaScript, которая поможет вам создать удобную для мобильных устройств, полностью отзывчивую и компактную боковую панель навигации для ваших веб-проектов. На небольших экранах он преобразует навигацию боковой панели в меню вне холста со значком переключения, когда размер области просмотра достигает точки останова, указанной в медиа-запросах CSS3 (по умолчанию 992 пикселя).
[Демо] [Скачать]
Адаптивные меню на чистом CSS:
Адаптивная навигация по заголовку только с помощью CSS — Luxbar
Библиотека CSS, используемая для создания адаптивной, удобной для мобильных устройств навигации по заголовку, которая полностью настраивается с помощью классов CSS.
[Демо] [Скачать]
Красивый и удобный для мобильных устройств плагин jQuery для создания отзывчивых и вложенных многоуровневых выпадающих меню с плавной анимацией выпадающего меню и некоторыми полезными функциями. варианты навигации.
[Демо] [Скачать]
Заключение:
Хотите больше плагинов jQuery или библиотек JavaScript для создания потрясающих адаптивных меню в Интернете и на мобильных устройствах? Ознакомьтесь с разделами Адаптивное меню jQuery и Адаптивное меню JavaScript/CSS.
См. также:
- Лучшее адаптивное выпадающее меню
- Лучшие компоненты аккордеонного меню
- Лучшие плагины кругового меню
- Лучшие системы мегаменю
- Лучшие мобильные меню вне холста
- Лучшая плавающая кнопка действия (всплывающее меню) Плагины
- Лучшие плагины полноэкранной навигации
- Лучшие адаптивные меню JavaScript и CSS
- Лучшие мобильные навигационные системы вне холста
- Лучшие компоненты меню Vue.
 js для улучшения навигации по приложениям
js для улучшения навигации по приложениям
Адаптивный макет — демонстрация управления меню ASP.NET AJAX
По запросу ничего не найдено.
Темы Показать все темыПеретащите горизонтальный ползунок, чтобы изменить размер меню и посмотреть, как оно адаптируется к различным значениям ширины.
- Описание
- ASPX
- C#
- VB
- ResponsiveLayoutPage.aspx
Элемент управления DevExpress ASP.
Элемент управления ASPxMenu может автоматически изменять размер или скрывать свои элементы при изменении размера окна браузера. Доступность этой функции контролируется свойством SettingsAdaptivity.Enabled.
Связанные настройки:
- SettingsAdaptivity.EnableAutoHideRootItems — перемещает корневые элементы меню один за другим во всплывающее меню, скрытое под кнопкой с многоточием, при изменении ширины браузера.
- SettingsAdaptivity.EnableCollapseRootItemsToIcons — скрывает текст корневых элементов меню и отображает только значки, когда внутренняя ширина окна меньше значения свойства SettingsAdaptivity.CollapseRootItemsToIconsAtWindowInnerWidth.
- SettingsAdaptivity.EnableCollapseToSideMenu — преобразует горизонтальное меню в вертикальное боковое меню, когда внутренняя ширина окна меньше значения свойства SettingsAdaptivity.


 js для улучшения навигации по приложениям
js для улучшения навигации по приложениям