Что такое адаптивный дизайн, и почему адаптивная верстка сайта дороже? — Дизайн на vc.ru
Адаптивность — одно из ключевых требований, предъявляемых к современным сайтам. Ресурс должен одинаково хорошо демонстрироваться на экране компьютера, планшете, смартфоне. Для этого создается адаптивный дизайн и используется адаптивная верстка. В итоге процесс веб-разработки усложняется, требует дополнительных ресурсов. Но результат стоит вложений: сайт отлично позиционируется на всех основных типах устройств, что гарантирует полноценный охват аудитории.
25 436 просмотров
Что такое адаптивный дизайн?
Адаптивность — это способность сайта «подстраиваться» под различные технические условия (а именно, под размеры экрана пользовательского устройства). Адаптивный сайт хорошо смотрится и на десктопном мониторе (обычный ПК), и на планшетном компьютере, и на экране смартфона. Причем качество отображения не зависит ни от диагонали, ни от позиционирования экрана.
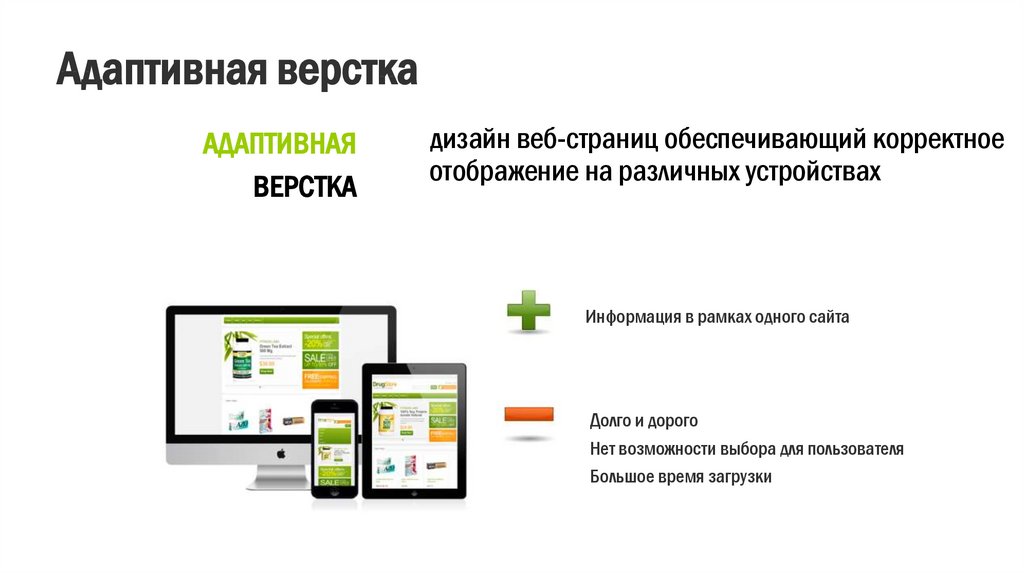
Адаптивная верстка — это такой способ создания веб-страниц, при котором они автоматически подстраиваются под размеры и ориентацию экрана устройства, а их дизайн варьируется в зависимости от действий пользователя.
Цель адаптивной верстки — добиться того, чтобы сайт оставался удобным и обеспечивал конверсию при загрузке на разных устройствах.
Почему так важен адаптивный дизайн
Сегодня около 50% пользователей посещают сайты с гаджетов — смартфонов, планшетов. Это удобно, ведь можно серфить по сети, находясь в любой точке пространства (где есть интернет) — лежа в кровати, на улице, в транспорте. Мобильная аудитория постоянно растет, и игнорировать ее потребности нельзя. Вот почему разработчики адаптируют сайты под портативные устройства.
Раньше, когда доля мобильной аудитории была сравнительно невелика, адаптивная верстка не считалась чем-то крайне необходимым. Теперь вопрос об адаптивности поднимается в обязательном порядке — это один из пунктов брифа на разработку сайта, который веб-студия высылает клиенту в самом начале сотрудничества.
Фактор юзабилити
Современные сайты конкурируют между собой, борясь за внимание и расположение людей. При этом пользователи все более критично относятся к тому, насколько удобно взаимодействовать с тем или иным ресурсом. Чем проще и комфортнее на сайте — тем больше привлекаемая им аудитория.
Судите сами, останетесь ли вы на страничке, когда на экране отображается лишь ее часть, а отдельные элементы дизайна «наползают» друг на друга? Это мешает, а иногда и не дает воспринимать информацию. Такой сайт раздражает, и как следствие — получает отказ. Пользователь закрывает страницу и переходит к конкуренту.
Не адаптированные (фиксированные) сайты плохо приспособлены к тому, чтобы демонстрироваться на мобильных устройствах. В лучшем случае, чтобы посмотреть страницу полностью, приходится использовать горизонтальную прокрутку. Текст зачастую не читается, а изображения занимают весь экран.
Совершить какое-либо конверсионное действие (например, заполнить форму заявки) на не адаптированном сайте и вовсе проблема.
Условие продвижения
Сайт, не адаптированный под устройства с небольшим экраном, неизбежно теряет часть мобильных пользователей. А это означает дополнительные отказы. Мало того что сайт теряет аудиторию — так он еще и проигрывает в ранжировании. Поисковые системы (Яндекс, Google) учитывают количество отказов: чем их больше — тем ниже опускается ресурс в выдаче.
Важно! Адаптивность — один из прямых факторов ранжирования. Поисковые системы учитывают, насколько сайт «mobile-friendly», и если нет — понижают его в рейтинге.
С 2018 года Google при ранжировании сайтов следует правилу Mobile-first index. Это означает, что поисковик в первую очередь анализирует тот контент, что отображается на мобильных устройствах. А ранжирование десктопных версий сайтов теперь подчиняется мобильной выдаче. Причем содержимое мобильной и десктопной версий должно быть идентичным, то есть приоритет отдается именно адаптивным ресурсам.
Получается, что из-за отсутствия адаптивности к мобильным устройствам страдает все поисковое продвижение. Не адаптированный для смартфонов и планшетов сайт сложнее найти и с компьютера. Охват аудитории сокращается, и бизнес теряет потенциальных клиентов.
Не адаптированный для смартфонов и планшетов сайт сложнее найти и с компьютера. Охват аудитории сокращается, и бизнес теряет потенциальных клиентов.
Источник продаж
Сайты, адаптированные к мобильным устройствам, обеспечивают более высокие продажи. Ведь около половины посетителей ресурса открывают его с гаджета (смартфона, планшета). И наоборот, «криво» отображающийся на смартфоне сайт теряет львиную долю горячих клиентов из числа мобильных пользователей.
Адаптивный дизайн или мобильная версия?
Следует различать адаптивность сайта и создание отдельной мобильной версии.
Адаптивная верстка — это неотъемлемая часть самого сайта. При таком подходе создается один ресурс, предназначенный для разных типов устройств. Он может быть более сложно устроен, содержит несколько разновидностей элементов дизайна. Зато администрировать его проще: например, чтобы поменять цены, достаточно внести изменение в одном месте, и оно будет отображаться везде.
Мобильная версия — это, по сути, отдельный сайт, который создается специально для отображения на маленьких экранах. Он максимально оптимизирован под мобильные устройства. Но администрирование усложняется — ведь теперь приходится вносить изменения не в один, а в два сайта. Это требует дополнительных ресурсов.
Почему адаптив дороже?
Адаптивный сайт в большинстве случаев обходится дороже обычного неадаптированного. Это объясняется большей трудоемкостью разработки.
Во-первых, для адаптивного дизайна необходимо создать несколько вариантов макетов — под разные размеры. Кроме того, требуется дополнительное проектирование для каждой версии. На это уходит больше усилий и времени веб-дизайнера. Следовательно, увеличиваются и сроки, и стоимость разработки.
Во-вторых, адаптивная верстка сложнее. Реализовать ее — более трудоемкий процесс. Для этого существует несколько способов, и разработчик выбирает наиболее подходящее, на его взгляд, решение.
В-третьих, повышается объем тестирования.
Расчет стоимости
Конечная стоимость адаптивного ресурса может отличаться от неадаптивного на 25-50%, в зависимости от типа и особенностей ресурса, выбранных технических решений и индивидуальных требований заказчика. Цена уточняется после анализа брифа и обсуждения техзадания.
Что такое адаптивный дизайн и чем он отличается мобильной версии сайта
Появление устройств разных типов привело к необходимости адаптировать веб-ресурсы под размеры каждого из них. Для этого стали использовать адаптивный дизайн. В статье мы расскажем, что такое адаптивная верстка, чем она отличается от мобильной версии сайта и какое решение может оптимально подойти вашему бизнесу.
Что такое адаптивный дизайн сайта?
Адаптивный сайт – это формат сайта, способный подстраиваться под разный тип устройств. Адаптивная версия позволяет создать сайт, который будет красивым и функциональным как на смартфоне, так и на планшете или мониторе компьютера.
Например, наш сайт является адаптивным. А чтобы более наглядно понять суть адаптивной верстки, вы можете открыть этот сайт одновременно с компьютера и со смартфона.
Вы увидите, что несмотря на разный размер и тип устройства, сайт выглядит корректно и работает функционально везде.
Пример адаптивного сайтаЧто такое мобильная версия сайта и чем она отличается от адаптивной верстки?
Мобильная версия сайта – это отдельный сайт, разработанный специально под мобильные устройства. Например, так функционирует известная социальная сеть ВКонтакте.
Главное отличие мобильной версии сайта от адаптивного дизайна в том, что адаптивная верстка позволяет создать единый сайт с одним доменом, который самостоятельно подстраивается под различные типы экранов.
Преимущества адаптивного дизайна перед мобильной версией сайта
Из преимуществ адаптивной верстки перед мобильной версией сайта мы выделили 3 самых важных:
- Единый сайт и домен. Вам не нужно создавать два сайта для смартфона и десктопной версии и тратить время на разработку и поддержку сначала одного, потом другого. Если вы, конечно, планируете использовать сайт на разных устройствах. Кроме того, разработка двух сайтов вместо одного будет стоить дороже.
- Выше ранжирование в поисковых системах вроде Google. Поисковики более высоко индексируют сайты с адаптивным дизайном из-за большого потока мобильного трафика. Кроме того, сам факт наличия адаптированной версии сайта уже является преимуществом в глазах поисковой системы.
- Также сайты с адаптивной версткой легче оптимизировать под SEO. А вот оптимизировать мобильный сайт придется отдельно от основного.
Недостатки адаптивного дизайна
У адаптивного дизайна, несмотря на его функциональность есть и недостатки. Вот они:
Вот они:
- Сайт с адаптивным дизайном загружается медленнее, чем мобильная версия сайта. Это связано с тем, что загружается код для всех устройств.
- Внесение изменений в сайт с адаптивным дизайном отражается на всех версиях. В мобильной версии можно внести желаемые изменения именно для мобильных устройств и это никак не затронет основную десктопную версию.
- В ряде случаев может быть дорого разработать уникальный функционал только для мобильных устройств. А в мобильной версии сайта всегда можно сделать отдельные функции и контент только для мобильных пользователей.
Сроки и стоимость разработки адаптивного дизайна сайта и мобильной версии
Время разработки сайта с адаптивным дизайном сугубо индивидуально. А стоимость такой адаптации сайта начинается от 15% до 40% рабочих часов, затраченных на разработку десктопной версии.
Разработка мобильной версии сайта по времени и цене также индивидуальна и зависит от запроса клиента. При этом количество часов может доходить до 100% и больше от десктопной версии. А подробнее о стоимости разработки сайта вы можете узнать в нашей статье «Сколько стоит разработать сайт?».
А подробнее о стоимости разработки сайта вы можете узнать в нашей статье «Сколько стоит разработать сайт?».
Что лучше: мобильная версия или адаптивный дизайн?
И адаптивная верстка сайта, и мобильная версия остаются актуальными, несмотря на свои различия. Делать выбор необходимо исходя из потребностей пользователей, стоимости и времени разработки и т.д.
- Если вы собираетесь подключать поисковую оптимизацию и вам нужен единый сайт и домен, то адаптивная верстка сайта может стать наиболее оптимальным вариантом.
- Если же вам предпочтительна более высокая скорость загрузки, необходим уникальный функционал для мобильных устройств, то можно обратить внимание и на отдельную мобильную версию сайта.
Программное обеспечение Adaptive Planning Cloud EPM для планирования предприятия
- США (английский)
- Австралия (английский)
- Бельгия (английский)
- Канада (английский)
- Канада (французский)
- Дания (английский)
- Германия (нем.
 )
) - Испания (Испания)
- Финляндия (английский)
- Франция (французский)
- Гонконг (английский)
- Индонезия (английский)
- Ирландия (английский)
- Италия (итальяно)
- 日本 (日本語)
- 대한민국 (한국어)
- Малайзия (английский)
- Мексика (испанский)
- Нидерланды (Нидерланды)
- Новая Зеландия (английский)
- Норвегия (английский)
- Австрия (немецкий)
- Швейцария (немецкий)
- Suisse (французский)
- Швейцария (английский)
- Сингапур (английский)
- Южная Африка (английский)
- Швеция (английский)
- Тайвань (английский)
- Таиланд (английский)
- Соединенное Королевство (английский)
Войдите в свою учетную запись адаптивного планирования рабочего дня.
Войти
Кто добивается успеха с нами
Наши клиенты добиваются удивительных результатов.
Сокращение времени планирования на три-четыре недели.
Посмотреть видео (2:19)
Переход к ежемесячному прогнозированию через четыре дня.
Посмотреть историю
Может моделировать несколько сценариев и видеть влияние на бизнес.
Посмотреть видео (2:31)
Полная прозрачность факторов затрат для контроля над расходами.
Посмотреть историю
Чтобы продолжить, примите файлы cookie.
Этот контент заблокирован из-за ваших настроек файлов cookie для этого сайта. Нажимая здесь, вы принимаете Условия использования и Политику конфиденциальности YouTube. Workday сохранит ваш выбор в файле cookie сеанса.
Программное обеспечение для финансовой отчетности и инструментальной панели FP&A
- США (английский)
- Австралия (английский)
- Бельгия (английский)
- Канада (английский)
- Канада (французский)
- Дания (английский)
- Германия (нем.


 )
)