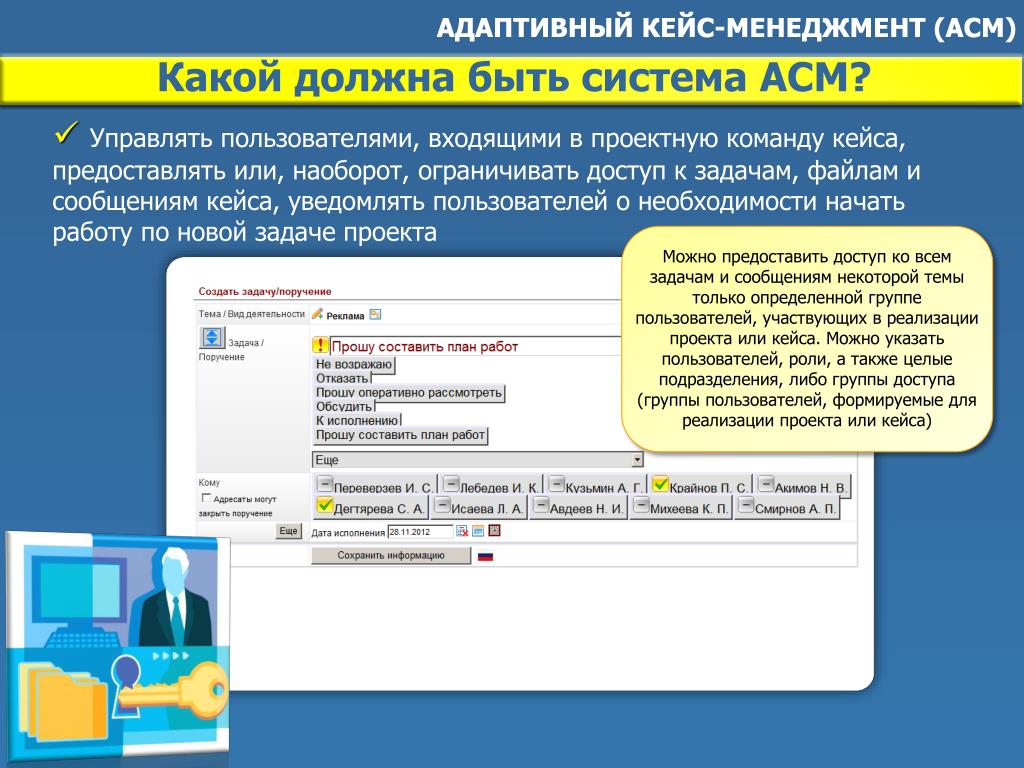
Типографика. Содержание · Bootstrap. Версия v4.0.0
Документация и примеры типографии Bootstrap, включая глобальные настройки, заголовки, текст документа, списки и т.д.
Глобальные настройки
Bootstrap предустанавливает глобальные стили отображения, типографии и ссылок. Когда нужно настроить больше элементов, проверьте наши классы текстовых утилит.
- Используйте набор встроенных шрифтов, который выберет лучшее семейство шрифтов
font-familyдля всех ОС и девайсов. - Для более широкой и доступной шкалы шрифтов BS4 использует шрифт браузера по умолчанию
font-size(обычно 16px), так что юзеры могут сами настроить шрифты через настройки шрифтов браузера. - Используйте атрибуты
$font-family-base,$font-size-baseи$line-height-baseкак типографическую базу для<body>. - Задавайте глобальные цвета ссылок через
$link-colorи применяйте подчеркивание ссылок только в
- Используйте
$body-bgдля заданияbackground-colorдля<body>(по умолчанию стоит#fff).
Эти стили находятся в _reboot.scss, а глобальные переменные определены в _variables.scss. Задавайте $font-size-base в rem.
Заголовки
Все HTML-заголовки (<h2>—<h6>) доступны в BS4.
| Заголовок | Пример |
|---|---|
|
|
h2. Заголовок bootstrap |
|
|
h3. Заголовок bootstrap |
|
|
h4. Заголовок bootstrap |
|
|
h5. Заголовок bootstrap Заголовок bootstrap |
|
| h5. Заголовок bootstrap |
|
|
h6. Заголовок bootstrap |
<h2>h2. Заголовок bootstrap </h2> <h3>h3. Заголовок bootstrap </h3> <h4>h4. Заголовок bootstrap </h4> <h5>h5. Заголовок bootstrap </h5> <h5>h5. Заголовок bootstrap </h5> <h6>h6. Заголовок bootstrap </h6>
Если вы хотите, чтобы стилизация шрифта совпадала с заголовком, но не можете использовать соотнесенный HTML-элемент, классы .h6 также доступны.
h2. Заголовок bootstrap
h3. Заголовок bootstrap
h4. Заголовок bootstrap
h5. Заголовок bootstrap
h5. Заголовок bootstrap
Заголовок bootstrap
h6. Заголовок bootstrap
<p>h2. Заголовок bootstrap </p> <p>h3. Заголовок bootstrap </p> <p>h4. Заголовок bootstrap </p> <p>h5. Заголовок bootstrap </p> <p>h5. Заголовок bootstrap </p> <p>h6. Заголовок bootstrap </p>
Настройка заголовков
Используйте имеющиеся общие классы для воссоздания маленького вторичного текста-подзаголовка из Bootstrap 3.
Заголовок отображения С выцветшим вторичным текстом
<h4> Заголовок отображения <small>С выцветшим вторичным текстом</small> </h4>
«Заголовок дисплея»
Традиционные заголовки созданы для «работы» «в глубине» вашей страницы. Если вам необходимо выделить заголовок, используйте «заголовок дисплея» — большего размера, слегка более вычурный.
| Display 1 |
| Display 2 |
| Display 3 |
| Display 4 |
<h2>Display 1</h2> <h2>Display 2</h2> <h2>Display 3</h2> <h2>Display 4</h2>
«Лид»
Создайте выделяющийся, отстоящий от основной массы параграф добавлением класса .lead.
Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Duis mollis, est non commodo luctus.
<p> Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Duis mollis, est non commodo luctus. </p>
Блочные текстовые элементы
Стили для обычных блочных элементов HTML5.
Тэг-выделитель для подсветки текста.
Удаленный текст.
Зачеркнутый.
Строка — дополнение к документу.
Подчеркнутая
Мелкий шрифт (типа нижний индекс).
Жирный текст.
Курсив.
<p>Тэг-выделитель для <mark>подсветки</mark> текста.</p> <p><del>Удаленный текст.</del></p> <p><s>Зачеркнутый.</s></p> <p><ins>Строка - дополнение к документу.</ins></p> <p><u>Подчеркнутая</u></p> <p><small>Мелкий шрифт (типа нижний индекс).</small></p> <p><strong>Жирный текст.</strong></p> <p><em>Курсив.</em></p>
Классы .mark и .small дают стили, одинаковые с тэгами <mark> и <small>, но помогают избежать нежелательных семантических последствий, которые могут возникнуть с тэгами.
Также, свободно пользуйтесь тэгами <b> и <i> в HTML5. <b> создан для выделения слов или фраз, когда выделение не придает словам дополнительной важности, а <i> выделяет цитаты, прямую речь, термины и т.д.
Классы текстовых утилит
Изменяйте выравнивание текста, стиль, «жирность» и цвет с помощью текстовых утилит и утилит цвета.
Сокращения
Реализация элемента <abbr> нужна для показа полной версии акронимов и сокращений по наведению. Этот тег имеет подчеркивание по умолчанию и показывает “help-cursor” для дополнительного контекста, а также для помощи юзерам-инвалидам.
Добавьте класс .initialism к сокращению для создания слегка уменьшенного шрифта.
attr
HTML
<p><abbr title="attribute">attr</abbr></p> <p><abbr title="HyperText Markup Language">HTML</abbr></p>
Цитаты
Для цитат с другого источника в вашем документе.
<blockquote> для создания цитаты.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
<blockquote> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p> </blockquote>
Наименование источника
Добавьте <footer> для идентификации источника. Оберните имя источника в <cite>.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
<blockquote> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p> <footer>Кто-то знаменитый в <cite title="Название источника">Source Title</cite></footer> </blockquote>
Выравнивание
Используйте текстовые утилиты, если необходимо изменить выравнивание блока цитат.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
<blockquote> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p> <footer>Кто-то знаменитый в <cite title="Название источника">Название источника</cite></footer> </blockquote>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
<blockquote> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p> <footer>Кто-то знаменитый в <cite title="Название источника">Название источника</cite></footer> </blockquote>
Списки
Без элементов стилизации
Удаляет свойство по умолчанию list-style и левый марджин элементов списка (только прямые «потомки»). Это работает лишь для прямых «потомков», т.е. вам необходимо будет добавлять класс для каждого из вложенных списков.
Это работает лишь для прямых «потомков», т.е. вам необходимо будет добавлять класс для каждого из вложенных списков.
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Integer molestie lorem at massa
- Facilisis in pretium nisl aliquet
- Nulla volutpat aliquam velit
- Phasellus iaculis neque
- Purus sodales ultricies
- Vestibulum laoreet porttitor sem
- Ac tristique libero volutpat at
- Faucibus porta lacus fringilla vel
- Aenean sit amet erat nunc
- Eget porttitor lorem
<ul>
<li>Lorem ipsum dolor sit amet</li>
<li>Consectetur adipiscing elit</li>
<li>Integer molestie lorem at massa</li>
<li>Facilisis in pretium nisl aliquet</li>
<li>Nulla volutpat aliquam velit
<ul>
<li>Phasellus iaculis neque</li>
<li>Purus sodales ultricies</li>
<li>Vestibulum laoreet porttitor sem</li>
<li>Ac tristique libero volutpat at</li>
</ul>
</li>
<li>Faucibus porta lacus fringilla vel</li>
<li>Aenean sit amet erat nunc</li>
<li>Eget porttitor lorem</li>
</ul>
Блочные
Удаляет у элементов списка значок слева и создает небольшой отступ margin с помощью сочетания классов . и  list-inline
list-inline.list-inline-item.
- Lorem ipsum
- Phasellus iaculis
- Nulla volutpat
<ul> <li>Lorem ipsum</li> <li>Phasellus iaculis</li> <li>Nulla volutpat</li> </ul>
Описание и выравнивание
Выравнивайте термины и описания по горизонтали, используя предустановленные классы сеточной системы BS4 (или семантические миксины). Для более длинных терминов вы можете добавить класс .text-truncate чтобы «усечь» текст эллипсисом.
- Списки описания
- A description list is perfect for defining terms.
- Euismod
-
Vestibulum id ligula porta felis euismod semper eget lacinia odio sem nec elit.
Donec id elit non mi porta gravida at eget metus.
- Malesuada porta
- Etiam porta sem malesuada magna mollis euismod.

- Truncated term is truncated
- Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus.
- Вложенность
-
- Список вложенных определений
- Aenean posuere, tortor sed cursus feugiat, nunc augue blandit nunc.
<dl>
<dt>Description lists</dt>
<dd>A description list is perfect for defining terms.</dd>
<dt>Euismod</dt>
<dd>
<p>Vestibulum id ligula porta felis euismod semper eget lacinia odio sem nec elit.</p>
<p>Donec id elit non mi porta gravida at eget metus.</p>
</dd>
<dt>Malesuada porta</dt>
<dd>Etiam porta sem malesuada magna mollis euismod.</dd>
<dt>Truncated term is truncated</dt>
<dd>Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. </dd>
<dt>Nesting</dt>
<dd>
<dl>
<dt>Nested definition list</dt>
<dd>Aenean posuere, tortor sed cursus feugiat, nunc augue blandit nunc.</dd>
</dl>
</dd>
</dl>
</dd>
<dt>Nesting</dt>
<dd>
<dl>
<dt>Nested definition list</dt>
<dd>Aenean posuere, tortor sed cursus feugiat, nunc augue blandit nunc.</dd>
</dl>
</dd>
</dl>
Отзывчивая «типографика»
Этот термин означает масштабирование текста и компонентов простой регулировкой коренного элемента font-size в медиа-запросах. Bootstrap не делает этого по умолчанию, но вы можете легко сделать это сами.
Вот пример. Выбирайте какие угодно font-size и медиа-запросы.
html {
font-size: 1rem;
}
@include media-breakpoint-up(sm) {
html {
font-size: 1.2rem;
}
}
@include media-breakpoint-up(md) {
html {
font-size: 1.4rem;
}
}
@include media-breakpoint-up(lg) {
html {
font-size: 1. 6rem;
}
}
6rem;
}
}Разработка адаптивных карточек для приложения — Teams
- Статья
- Чтение занимает 9 мин
Адаптивная карточка содержит произвольный текст элементов карточки и необязательный набор действий. Адаптивные карточки — это фрагменты содержимого с действиями, которые можно добавить в беседу с помощью бота или расширения для сообщений. Эти карточки с помощью текста, графики и кнопок обеспечивают широкие возможности взаимодействия с аудиторией.
Инфраструктура адаптивных карточек используется во многих продуктах Майкрософт, включая Teams. Вы можете отправлять карточки внутри сообщений пользователям с помощью ботов или расширений для сообщений. Кроме того, пользователи могут выполнять действия в карточках при их просмотре.
Кроме того, пользователи могут выполнять действия в карточках при их просмотре.
Комплект разработчика для пользовательского интерфейса Microsoft Teams
В комплекте разработчика для пользовательского интерфейса Microsoft Teams можно найти более полные рекомендации по проектированию адаптивных карточек в Teams, в том числе элементы, которые можно изменять по своему усмотрению. В комплекте разработчика для пользовательского интерфейса также охвачены такие важные области, как тема, специальные возможности и адаптивный размер.
Получить комплект разработчика для пользовательского интерфейса Microsoft Teams (Figma)
Вы также можете приступить к разработке адаптивных карточек непосредственно в браузере.
Попробовать конструктор адаптивных карточек
Типы адаптивных карточек
Главный имиджевый баннер
Наша самая большая карточка. Используется для публикации статей или сценариев, в которых изображение играет важнейшую роль.
Мобильная версия
Версия для настольного компьютера
Эскиз
Используется для отправки простого сообщения с действиями.
Мобильная версия
Версия для настольного компьютера
Список
Используется в сценариях, где пользователь должен выбрать элемент из списка, а элементам не требуется подробное объяснение.
Мобильная версия
Версия для настольного компьютера
Дайджест
Используется для новостных дайджестов и сводных публикаций. Примечание. Рекомендуем использовать карточку эскиза для одного обновления или новости.
Мобильная версия
Версия для настольного компьютера
Мультимедиа
Используется при объединении текста и мультимедиа, например звука или видео.
Мобильная версия
Версия для настольного компьютера
Люди
Лучше всего использовать для эффективного уведомления о тех, кто участвует в задаче.
Мобильная версия
Версия для настольного компьютера
Запрос
Используется для быстрого получения входных данных от пользователя с целью автоматического создания задачи или запроса.
Мобильная версия
Версия для настольного компьютера
ImageSet
Используется для отправки нескольких эскизов изображений.
Мобильная версия
Версия для настольного компьютера
ActionSet
Используется, когда пользователю нужно нажимать кнопку с последующим сбором дополнительных входных данных пользователя с той же карточки.
Мобильная версия
Версия для настольного компьютера
ChoiceSet
Используется для сбора нескольких входных данных от пользователя.
Мобильная версия
Версия для настольного компьютера
Структура
У адаптивных карточек есть множество гибких возможностей. Но как минимум мы настоятельно рекомендуем включать следующие компоненты в каждую карточку.
Мобильная версия
| Счетчик | Описание |
|---|---|
| A | Заголовок. Создавайте ясные и четкие заголовки. |
| Б | Копия основного текста. Сообщайте сведения, слишком длинные или недостаточно важные для включения в заголовок. |
| В | Основные действия. Рекомендуется включить от 1 до 3 основных действий. Вы можете выбрать до шести действий. |
Версия для настольного компьютера
| Счетчик | Описание |
|---|---|
| A | Заголовок. Создавайте ясные и четкие заголовки. |
| Б | Копия основного текста. Сообщайте сведения, слишком длинные или недостаточно важные для включения в заголовок. |
| В | Основные действия. Рекомендуется включить от 1 до 3 основных действий. Вы можете выбрать до шести действий. |
Рекомендации
Карточки, предназначенные для узкого экрана, хорошо масштабируются на более широких экранах (но не наоборот). Также следует предполагать, что пользователи будут просматривать ваши карточки не только на настольном компьютере.
Также следует предполагать, что пользователи будут просматривать ваши карточки не только на настольном компьютере.
Макеты столбцов
Используйте ColumnSet для форматирования содержимого карточки в таблицу или сетку. Существует несколько вариантов форматирования ширины столбца. Эти рекомендации помогут вам понять, когда использовать каждый из них.
"width": "auto": определяет размер каждого столбца вColumnSetсогласно контенту приложения, который вы включаете в этот столбец.- Рекомендуется использовать, если у вас есть контент различной ширины и не нужно указывать приоритет определенного столбца.
- Рекомендуется каждому
TextBlockприсвоить значение"wrap": true, так как текст не переносится по умолчанию. - Не рекомендуется присваивать значение
"width": "auto"для каждого контейнера столбца. Например, если рядом расположен элемент ввода и кнопка, кнопка может усекаться на некоторых экранах. Вместо этого присвойте значение
Вместо этого присвойте значение autoдля столбца с кнопками и другим контентом, который всегда должен быть полностью виден.
"width": "stretch": определяет размеры столбцов в зависимости от доступной шириныColumnSet. Когда несколько столбцов используют значение"stretch", они делят доступную ширину на равные части.- Рекомендуется использовать с одним столбцом, если все остальные столбцы имеют статическую ширину. Например, если в одном столбце содержатся эскизные изображения шириной 50 пикселей каждое.
"width": "<number>": определяет размеры столбцов пропорционально доступной ширинеColumnSet. Например, если вы присвоите трем столбцам значения"width": "1","width": "4"и"width": "5", столбцы используют 10, 40 и 50 процентов от доступной ширины."width": "<number>px": определяет размер столбцов по указанной ширине в пикселях. Этот подход удобен при создании таблиц.
Этот подход удобен при создании таблиц.- Рекомендуется использовать, когда не нужно изменять ширину отображаемого контента (например, числа и проценты).
- Не рекомендуется случайно превышать ширину возможностей отображения карточки. Помните, что доступная ширина экрана зависит от устройства. Кроме того, мобильная версия Teams не поддерживает горизонтальную прокрутку, как в классической версии Teams.
Пример: понимание того, когда нужно растягивать столбцы
- Design
- Code
Рекомендуется: на этом экране в нижней части карточки находятся два столбца. Ширине компонента ввода присвоено значение stretch, а ширине кнопки Выбрать — значение auto. Это гарантирует, что кнопка полностью остается в представлении.
Не рекомендуется: на этом экране параметру width обоих столбцов присвоено значение auto. В результате кнопка Выбрать, расположенная справа, немного усекается по сравнению с элементом ввода.
В результате кнопка Выбрать, расположенная справа, немного усекается по сравнению с элементом ввода.
Пример: использование меньшего количества столбцов
Рекомендуется: на мобильных устройствах, как правило, лучше отображаются макеты с небольшим количеством столбцов.
Не рекомендуется: использование слишком большого количества столбцов может перегружать содержимое карточки на мобильных устройствах.
Пример: применение фиксированной ширины
- Design
- Code
Если размер отображаемого контента не требуется изменять, настройте для столбцов определенную ширину в пикселях. В этом примере показан левый столбец размером 50 пикселей, а описания рядом с эскизами растягивают длину карточки.
Текст
Если вы используете TextBlock, ColumnSet или Input.ChoiceSet, присвойте свойству wrap значение true, чтобы ваша карточка не усекалась на мобильных устройствах.
Пример: как избежать усечения текста
- Design
- Code
Рекомендуется: на этом экране свойству wrap карточки присвоено значение true. Это позволяет тексту соответствовать любому размеру экрана.
Не рекомендуется: на этом экране карточка не использует свойство wrap, поэтому текст усекается на мобильном экране.
Контейнеры
Container позволяет сгруппировать набор связанных элементов.
- Рекомендуется использовать свойство
style, чтобы выделить контейнер. - Рекомендуется использовать свойство
selectAction, чтобы связать действие с другими элементами в контейнере. - Рекомендуется использовать свойство
Action.ToggleVisibility, чтобы сделать группу элементов сворачиваемой.
- Не рекомендуется использовать контейнеры для целей, отличных от упомянутых ранее.
изображения;
Следуйте этим рекомендациям при добавлении изображений на карточки.
- Рекомендуется разрабатывать изображения для экранов с высоким значением DPI, чтобы избежать пикселизации. Лучше отобразить изображение 100×100 пикселей в области 50×50 пикселей, чем наоборот.
- Рекомендуется: если необходимо управлять точным размером изображений, используйте свойства
widthиheight. - Не рекомендуется добавлять отступ к изображениям. Это обычно добавляет нежелательные проблемы с интервалами и макетом.
- Что касается цвета фона:
- Рекомендуется использовать прозрачный фон, чтобы ваши изображения адаптировались к любой теме Teams.
- Не рекомендуется включать фиксированный цвет фона, если не требуется демонстрировать пользователям определенный цвет.

- Не рекомендуется добавлять в
TextBlockцвет фона, приводящий к снижению удобства чтения. Например, если у вас темный фон, используйте более светлый цвет текста и наоборот.
Действия
Рекомендуется: используйте до шести основных действий
Адаптивные карточки могут поддерживать шесть основных действий, но большинству карточек это не требуется. Действия должны быть четкими, краткими и простыми. Чем меньше, тем лучше.
Не рекомендуется: используйте более шести основных действий
Адаптивные карточки должны представлять быстрое интерактивное содержимое. Слишком много действий могут перегружать пользователя.
Частота
Рекомендуется: будьте краткими
В беседу можно легко отправить несколько карточек, но после прокрутки и исчезновения карточек с экрана они становятся менее полезными. Попробуйте ограничиться основными моментами. Это особенно актуально в каналах, где пользователи более склонны воспринимать элементы как ненужный «шум».
См. также
- Карточки и модули задач
- Карточки и модули задач, поддерживаемые в боте Teams
- Работа с универсальными действиями для адаптивных карточек
- Ответ на действие отправки модуля задач
- Пользовательские просмотры
Функции — Nebo
Увеличьте свою продуктивность с Nebo
Создавайте Документ, чтобы легко вводить текст как с клавиатуры, так и стилусом. Это единственное в своем роде приложение, позволяющее объединять два метода ввода текста благодаря технологии интерактивного рукописного ввода.
Стилус
Когда вы пишете, написанные слова распознаются. Коснитесь дважды, чтобы преобразовать, или используйте жесты стилусом для редактирования.
Возможность редактировать
Используйте интуитивно понятные жесты для редактирования контента.

Cтереть слово можно с помощью вычеркивания, разбить или соединить слова, нарисовав линию, применять форматирование, подчеркивая или обводя.
Адаптивность
Оптимальная читаемость независимо от устройства.
Написанное перерисовывается как введенный текст, независимо от того, произошло ли изменение ориентации устройства или переключение устройств.
Поддержка нескольких режимов
Рукописный текст может чередоваться с напечатанным, с ними можно выполнять одинаковые действия.
Используйте рукописный ввод или клавиатуру: независимо от способа ввода содержимое будет обрабатываться единообразно.
Добавляйте любое содержимое
Добавляйте интерактивные диаграммы, редактируемые формулы, эскизы и изображения с комментариями.
Диаграмма
Рисуйте диаграммы и редактируйте их. Соединения фиксируются и не разрываются при перемещении элементов. Редактируйте с помощью жестов и преобразуйте результаты.
Свободно выражайте свои мысли
Создавайте Заметки или добавляйте такие разделы в Документы Nebo. Пишите где угодно, рисуйте что угодно, затем копируйте содержимое между страницами и в другие приложения.
Свободно работайте с идеями на странице, размер которой изменяется в соответствии с содержимым.
Выделяйте содержимое с помощью инструмента «лассо», а затем перемещайте его, изменяйте размер или копируйте на другие страницы и в другие приложения.
Импорт и аннотирование документов PDF
Импортируйте документ PDF, затем аннотируйте его с помощью стилуса. Копируйте, перемещайте, меняйте размер, удаляйте и изменяйте цвет ваших пометок, затем экспортируйте документ PDF со сделанными аннотациями.
Копируйте, перемещайте, меняйте размер, удаляйте и изменяйте цвет ваших пометок, затем экспортируйте документ PDF со сделанными аннотациями.
Делитесь своим содержимым
Экспортируйте в различных форматах. Создавайте ссылки для доступа к своему содержимому. С легкостью копируйте и вставляйте в другие приложения.
Экспорт
Экспортируйте содержимое в виде документов Word или файлов PDF. Вставляйте в другие приложения в виде текста, редактируемых диаграмм (PowerPoint), LaTeX (математические выражения) и так далее.
Подробности о функциях
Документы
Лучшее распознавание рукописного ввода
Nebo обеспечивает самое точное в мире распознавание рукописного текста с использованием мощного, постоянно улучшаемого ИИ.

Динамический макет
Создавайте динамические рукописные заметки, которые упорядочиваются, когда вы поворачиваете устройство или корректируете макет. Страница увеличивается по мере того, как вы пишете, и все содержимое сохраняет адаптивность размера, даже рукописный текст.
Преобразования письма в текст
Записывайте заметки, добавляйте списки и настраивайте отступ, используйте различные эмодзи с помощью стилуса. Когда закончите, преобразуйте написанное в печатный текст, готовый к отправке.
Пользовательский словарь
Совершенствуйте качество распознавания рукописного ввода в Nebo, добавляя отсутствующие слова (такие как названия брендов или аббревиатуры) в пользовательский словарь.

Распознавание контрольных списков
Создавайте многоуровневые рукописные списки с возможностью отмечать выполненные пункты для организации вашего содержимого и поддержания порядка.
Более быстрое форматирование
Стирайте содержимое, добавляйте и удаляйте абзацы и пробелы, задавайте заголовки и выделяйте текст с помощью простых и понятных жестов.
Несколько способов ввода
Переключайтесь между рукописным письмом, вводом текста с клавиатуры и диктовкой, не прерывая ход мыслей.
Различное содержимое
Обогатите свое содержимое, добавляя и аннотируя картинки и фотографии.
 Добавляйте объекты эскизов, чтобы свободно рисовать на пустом полотне.
Добавляйте объекты эскизов, чтобы свободно рисовать на пустом полотне.Смарт-диаграммы
Рисуйте диаграммы от руки, свободно редактируя и перемещая элементы, а затем преобразуйте написанное в печатный текст и привлекательные фигуры. Созданные диаграммы остаются редактируемыми и интерактивными после вставки в PowerPoint.
Математические вычисления
Используйте математические объекты, чтобы записать уравнения и матрицы на нескольких строках, а затем вставляйте их в другие приложения или LaTeX. Nebo даже может выполнить для вас простые вычисления.
Разделы «Заметка»
Добавляйте разделы «Заметка» к Документам, чтобы свободно писать и рисовать без ограничений места или размещения.
 Содержимое Заметок можно копировать на другие страницы и в другие приложения.
Содержимое Заметок можно копировать на другие страницы и в другие приложения.
Заметки
Творите свободнее
Пишите, делайте зарисовки, используйте мозговой штурм на масштабируемом полотне для творчества. Содержимое Заметок можно копировать в Документы Nebo для преобразования или вставлять в другие приложения.
Импортированные файлы
Импорт и аннотирование
Импортируйте файлы PDF, Word и PowerPoint в блокноты в виде PDF, затем размечайте их с помощью стилуса. Когда все готово, содержимое можно экспортировать в PDF вместе с аннотациями.
Все страницы
Выбор типа ручки
Оформляйте содержимое в желаемом стиле, используя различные доступные типы ручек: фломастер, авторучка, кисть или маркер.

Фоны страниц
Вы можете устанавливать странице цвет фона из палитры доступных, чтобы упорядочить содержимое, или просто на свой вкус.
Темный режим
Nebo поддерживает темный режим, обеспечивающий комфортный просмотр содержимого в условиях низкой освещенности, независимо от того, какие цвета используются для надписей и фона.
Управляйте своим содержимым
Организуйте блокноты, страницы и коллекции, просто перетаскивая их.
Глобальный поиск
Быстро ищите по всей библиотеке Nebo, включая рукописное содержимое, текст на диаграммах и аннотации PDF.

Синхронизируйте свое содержимое
Синхронизируйте свое содержимое с помощью iCloud (только iOS), Google Drive или Dropbox. Требуется бесплатная учетная запись MyScript.
Создать ссылку
Делитесь любой страницей Nebo, публикуя ее копию с помощью веб-ссылки nebo.app, с настраиваемыми параметрами доступа. Для предоставления доступа с помощью веб-ссылки требуется бесплатная учетная запись MyScript.
Копирование и вставка
Копируйте и вставляйте содержимое на другие страницы и в другие приложения.
Простой экспорт
Экспортируйте Документы в форматах .
 docx, PDF, текст или .nebo. Экспортируйте Заметки в PNG, PDF или SVG. Экспортируйте импортированные файлы в PDF. Можно даже экспортировать несколько страниц в единый документ.
docx, PDF, текст или .nebo. Экспортируйте Заметки в PNG, PDF или SVG. Экспортируйте импортированные файлы в PDF. Можно даже экспортировать несколько страниц в единый документ.Резервное копирование библиотеки
Создавайте резервные копии всей библиотеки одним нажатием, чтобы не беспокоиться о сохранности данных.
Практически без задержек
Письмо в Nebo напоминает письмо на бумаге, но при этом обеспечивает гибкость и широкие возможности цифрового содержимого.
Использование любого стилуса
В Nebo для письма и рисования поддерживаются как активные, так и пассивные стилусы.
Пользовательский интерфейс на 11 языках
Интерфейс Nebo доступен на следующих языках: английский, испанский, итальянский, китайский (традиционное письмо), китайский (упрощенное письмо), корейский, немецкий, португальский, русский, французский и японский.

Доступ к вашему содержимому на iPhone
Загрузите Nebo Viewer — бесплатное сопутствующее приложение, предназначенное для просмотра, поиска и отправки содержимого Nebo (доступно только для чтения) с iPhone. Для доступа к вашему содержимому в Nebo Viewer требуется облачная синхронизация и бесплатная учетная запись MyScript.
Совместимость с процессорами Apple
Приложение Nebo совместимо с новыми процессорами Apple, что позволяет вам работать со своей библиотекой на компьютерах Mac с чипами M1/M2.
66 языков рукописного ввода
Азербайджанский, албанский, английский (Великобритания), английский (Канада), английский (США), английский (Филиппины), английский (Южная Африка), армянский, африкаанс, баскский, белорусский, болгарский, боснийский, венгерский, вьетнамский, галисийский, гаэльский, голландский, греческий, грузинский, датский, индонезийский, исландский, испанский (Испания), испанский (Колумбия), испанский (Мексика), итальянский, казахский, каталанский, китайский (традиционное письмо, Гонконг), китайский (традиционное письмо, Тайвань), китайский (упрощенное письмо), корейский, латвийский, литовский, малагасийский (Мадагаскар), македонский, малайский, монгольский, немецкий (Австрия), немецкий (Германия), норвежский, польский, португальский (Бразилия), португальский (Португалия), румынский, русский, себуанский (Филиппины) сербский (кириллица), сербский (латиница), словацкий, словенский, суахили (Танзания), татарский, турецкий, украинский, филиппинский (Филиппины), финский, фламандский, французский (Канада), французский (Франция), хорватский, чешский, шведский, эстонский, японский.
Адаптивные изображения — Изучение веб-разработки
- Назад
- Обзор: Multimedia and embedding
- Далее
В данной статье мы изучим концепцию гибких (responsive) изображений — таких, которые отображаются хорошо на устройствах с сильно отличающимися размерами экрана, разрешением, и другими характеристиками — и рассмотрим инструменты, которые имеются в HTML для их реализации. Responsive images — только одна часть (и хорошее начало) гибкого веб-дизайна, темы, которая будет рассмотрена подробнее в будущем модуле на тему CSS.
Какую проблему мы пытаемся решить адаптивными изображениями? Давайте рассмотрим типичный сценарий. Обычный веб-сайт может содержать изображение в заголовке, для улучшения визуального восприятия пользователем, а также несколько изображений в контенте под ним. Вы, вероятно, захотите, чтобы изображение в заголовке занимало всю ширину окна, а изображения в контенте размещались где-то внутри колонки с контентом. Давайте посмотрим на следующий простой пример:
Давайте посмотрим на следующий простой пример:
Такая вёрстка хорошо выглядит на широкоформатных экранах ноутбуков и настольных ПК, (вы можете посмотреть посмотреть демо-пример и найти исходный код на Github.) Мы не будем подробно рассматривать CSS, скажем только следующее:
- Содержимому тега
mainзадана максимальная ширина 1200 пикселей. Если окно браузера выше этой ширины, то содержимое сайта остаётся на 1200 пикселей и центрирует себя в доступном пространстве. Если окно браузера ниже этой ширины, содержимое устанавливается в 100% от ширины экрана. - Изображение в шапке всегда будет оставаться в центре тега header вне зависимости от ширины браузера. Если сайт будет просматриваться на узких экранах, то важные детали в центре изображения (люди) всё равно будут видны. Все, что выходит за пределы ширины экрана будет скрыто. Высота шапки 200 пикселей.
- Изображения в содержимом заданы так, что если ширина body становится меньше чем ширина изображения, то изображения начинают сжиматься и остаются всегда внутри body и не выступают за его пределы.

Всё хорошо, однако проблемы начинаются, когда вы просматриваете сайт на устройстве с небольшим экраном – шапка внизу выглядит нормально, но теперь она занимает значительную высоту экрана; первое изображение в контенте напротив, выглядит ужасно – при таком размере едва можно рассмотреть людей!
Было бы намного лучше показывать обрезанную версию изображения, на котором видны важные детали снимка, когда сайт отображается на узком экране, и, возможно, что-то среднее между обрезанным и оригинальным изображениями для экранов средней ширины, таких как планшеты – это известно как art direction problem.
Кроме того, нет нужды встраивать такие большие изображения на страницу, если она просматривается на маленьком экране мобильного устройства; это называется resolution switching problem — растровое изображение представляет собой точно-заданное количество пикселей по ширине и высоте; как мы успели заметить, когда рассматривали векторную графику, растровое изображение становится зернистым и выглядит ужасно, если оно отображается в размере большем, чем оригинальный (тогда как векторное изображение нет). В то же время, если изображение отображается в гораздо меньшем размере, чем оригинальный, это приведёт к напрасной трате трафика — пользователи мобильных устройств будут грузить большое изображение для компьютера, вместо маленького для их устройства. Идеально было бы иметь несколько файлов в разных разрешениях, и отображать нужный размер в зависимости от устройства, обращающегося к веб-сайту.
В то же время, если изображение отображается в гораздо меньшем размере, чем оригинальный, это приведёт к напрасной трате трафика — пользователи мобильных устройств будут грузить большое изображение для компьютера, вместо маленького для их устройства. Идеально было бы иметь несколько файлов в разных разрешениях, и отображать нужный размер в зависимости от устройства, обращающегося к веб-сайту.
Сложность в том, что для некоторых устройств с большим разрешением экрана нужны изображения большего чем ожидается размера, чтобы чётче отображалось. По сути это всё одна задача в разных условиях.
Можно предположить, что векторные изображения могли бы решить эти проблемы. В какой-то степени это так. У них небольшой вес и размер, поэтому их можно использовать почти в любом случае. Они хороши для простой графики, узоров, элементов интерфейса и т. д. Сложнее создать векторное изображение с большим количеством деталей, как, например, на фото. Растровые изображения (JPEG) для нашего примера подходят больше.
Такого рода проблемы не было в начале существования веба, в первой половине 90-х годов – тогда единственными устройствами для просмотра веб-страниц были настольные компьютеры и ноутбуки, так что создатели браузеров и авторы спецификаций даже не задумывались о создании решения. Технологии отзывчивых изображений были реализованы недавно для решения проблем, указанных выше. Они позволяют вам предоставить браузеру несколько изображений, каждое из которых отображает одно и то же, но содержит разное количество пикселей (resolution switching), или разные изображения с отдельными областями основного изображения (art direction).
Примечание: Новые возможности обсуждаются в статье — srcset/sizes/<picture> — все они поддерживаются последними версиями современных настольных и мобильных браузеров (включая Microsoft Edge, но не Internet Explorer).
В этом разделе рассмотрим две вышеописанные проблемы и покажем, как их решить с использованием инструментов HTML <img>. Как показано на примере выше — изображение в заголовке используется только как украшение сайта и установлено как фоновое с помощью CSS. CSS больше подходит для адаптивного дизайна чем HTML, об этом поговорим в следующем модуле о CSS.
Как показано на примере выше — изображение в заголовке используется только как украшение сайта и установлено как фоновое с помощью CSS. CSS больше подходит для адаптивного дизайна чем HTML, об этом поговорим в следующем модуле о CSS.
Разные разрешения: Разные размеры
Итак, какую проблему решают разные разрешения? В зависимости от устройства нужно отобразить одно и то же изображение, но разных размеров. Посмотрите на вторую картинку в примере. Стандартный элемент <img> обычно позволяет указать только один путь к файлу:
<img src="elva-fairy-800w.jpg" alt="Elva dressed as a fairy">
Однако есть два новых атрибута — srcset and sizes — позволяющих добавить дополнительные изображения с пометками, чтобы браузер выбрал подходящее. Пример на Github: responsive.html (также смотри источник кода).
<img srcset="elva-fairy-320w.jpg 320w,
elva-fairy-480w.jpg 480w,
elva-fairy-800w.jpg 800w"
src="elva-fairy-800w. jpg" alt="Elva dressed as a fairy">
jpg" alt="Elva dressed as a fairy">Атрибуты srcset и sizes кажутся сложными, но они не так плохи, если вы отформатируете их как в примере выше: каждая часть значения атрибута с новой строки. Значение состоит из списка элементов через запятую, каждый из которых включает три части. Давайте рассмотрим эти значения:
srcset включает названия изображений, среди которых браузер выберет нужное и их размеры. Перед каждой запятой части значения в таком порядке:
- Название изображения (
elva-fairy-480w.jpg.) - Пробел.
- Актуальная ширина картинки в пикселах (
480w) — заметьте, что здесь используетсяwвместоpx, как вы могли ожидать. Эта настоящая ширина изображения, которая может быть просмотрена в свойствах картинки на вашем компьютере (например, на Mac нужно открыть картинку в Finder и нажать Cmd + I , чтобы вывести информацию на экран).
sizes определяет перечень медиавыражений (например, ширину экрана) и указывает предпочтительную ширину изображения, когда определённое медиавыражение истинно — это то, о чём мы говорили выше. В нашем случае, перед каждой запятой мы пишем:
- Медиа-условие (
(max-width:480px)) — вы можете больше узнать об этом в CSS topic, но сейчас давайте скажем, что медиа-условие описывает возможное состояние экрана. В этом случае, мы говорим «когда viewport width меньше или равен 480 пикселям». - Пробел.
- Ширину слота (в оригинале «width of the slot»), занимаемую изображением, когда медиа-условие истинно. (
440px)
Note: Для ширины слота, вы можете указать абсолютные значения (px, em) или значение относительно окна просмотра (vw), но НЕ проценты. Вы могли заметить, что у последнего слота нет медиа-условия — это значение по умолчанию, которое станет актуальным, если ни одно из предыдущих медиа-условий не будет истинно. Браузер игнорирует все последующие проверки после первого совпадения, так что будьте внимательнее к порядку их объявления.
Браузер игнорирует все последующие проверки после первого совпадения, так что будьте внимательнее к порядку их объявления.
Итак, с такими атрибутами, браузер сделает следующее:
- Посмотрит на ширину экрана устройства.
- Попытается определить подходящее медиа-условие из списка в атрибуте
sizes. - Посмотрит на размер слота к этому медиавыражению.
- Загрузит изображение из списка из
srcset, которое имеет тот же размер, что и выбранный слот, или, если такого нет, то первое изображение, которое больше размера выбранного слота.
И это всё! На текущий момент, если поддерживающий браузер с viewport width 480px загрузит страницу, медиа-условие (max-width: 480px) будет истинно, следовательно, будет выбран слот 440px, тогда будет загружено изображение elva-fairy-480w.jpg, так как свойство ширины (480w) наиболее близко значение 440px. Условно, изображение 800px занимает на диске 128KB, в то время как версия в 480px только 63KB — экономия в 65KB. Теперь представьте, что у вас страница, на которой много изображений. Используя это технику, вы обеспечите мобильным пользователям большую пропускную способность.
Теперь представьте, что у вас страница, на которой много изображений. Используя это технику, вы обеспечите мобильным пользователям большую пропускную способность.
Старые браузеры, не поддерживающие эти возможности, просто проигнорируют их и возьмут изображение по адресу из атрибута src.
Note: В описании элемента <head> вы найдёте строку <meta name="viewport" content="width=device-width">: это заставляет мобильные браузеры адаптировать их реальный viewport width для загрузки web-страниц (некоторые мобильные браузеры нечестны насчёт своего viewport width, вместо этого они загружают страницу в большем viewport width, а затем ужимают её, что не очень хорошо сказывается на наших отзывчивых изображениях или дизайне. Мы расскажем вам об этом больше в будущем модуле.)
Полезные инструменты разработчика
Есть несколько полезных браузерных инструментов разработчика, чтобы помочь с определением необходимой ширины слотов и т. д., которые вам нужно использовать. Когда я работал над ними, я сначала загружал фиксированную версию моего примера (
д., которые вам нужно использовать. Когда я работал над ними, я сначала загружал фиксированную версию моего примера (not-responsive.html), затем открывал Responsive Design View (Tools > Web Developer > Responsive Design View), который позволяем взглянуть на layout вашей веб-страницы как если бы они были просмотрены через устройства с различными размерами экрана.
Я устанавливал viewport width на 320px, затем на 480px; для каждой я обращался к DOM Inspector, кликал по элементу <img> в котором мы заинтересованы, далее смотрел размер во вкладке Box Model с правой стороны дисплея. Это должно дать вам необходимую ширину изображения
А дальше вы можете проверить работает ли srcset если установить значение viewport width таким каким вы хотите (например, установить узкую ширину), открыв Network Inspector (Tools > Web Developer > Network) и затем перезагрузить страницу. Это должно дать вам перечень ресурсов которые были загружены чтобы составить (собрать) web-страницу, и тут вы можете проверить какой файл изображения был выбран для загрузки.
Переключения разрешений: Одинаковый размер, разные разрешения
Если вы поддерживаете несколько разрешений экрана, но все видят ваше изображение в одном и том же размере на экране, вы можете позволить браузеру выбирать изображение с подходящим разрешением используя srcset с x-дескриптором и без sizes — более простой синтаксис! Найти пример как это выглядит можно здесь srcset-resolutions.html (смотрите также the source code):
<img srcset="elva-fairy-320w.jpg,
elva-fairy-480w.jpg 1.5x,
elva-fairy-640w.jpg 2x"
src="elva-fairy-640w.jpg" alt="Elva dressed as a fairy">
В данном примере, к изображению применяется CSS таким образом, что оно имеет ширину в 320 пикселей на экране (также называемое CSS-пикселями):
img {
width: 320px;
}В этом случае, нет необходимости в sizes — браузер просто определяет в каком разрешении отображает дисплей и выводит наиболее подходящее изображение в соответствии с srcset. Таким образом, если устройство, подключаемое к странице, имеет дисплей стандартного/низкого разрешения, когда один пиксель устройства представляет (соответствует) каждый CSS-пиксель, то будет загружено изображение
Таким образом, если устройство, подключаемое к странице, имеет дисплей стандартного/низкого разрешения, когда один пиксель устройства представляет (соответствует) каждый CSS-пиксель, то будет загружено изображение elva-fairy-320w.jpg (применён x1, то есть вам не надо включать его). Если устройство имеет высокое разрешение, в два пикселя устройства на каждый CSS-пиксель или более, то будет загружено изображение elva-fairy-640w.jpg. 640px изображение имеет размер 93KB, тогда так 320px изображение — всего 39KB.
Художественное оформление
Подводя итоги, проблема художественного оформления заключается в желании изменить отображаемое изображение чтобы оно соответствовало разным размерам отображения изображения. Например, если на веб-сайте отображается большой пейзажный снимок с человеком посередине при просмотре в браузере на настольном компьютере, то при просмотре веб-сайта в мобильном браузере он уменьшается; он будет выглядеть плохо так как человек будет очень меленьким и его будет тяжело разглядеть. Вероятно будет лучше показать меньшую портретную картинку в мобильной версии на которой человек отображается в увеличении (в приближении). Элемент
Вероятно будет лучше показать меньшую портретную картинку в мобильной версии на которой человек отображается в увеличении (в приближении). Элемент <picture> позволяет нам применять именно такое решение.
Возвращаясь к нашему оригинальному примеру not-responsive.html, мы имеем изображение которое очень нуждается в художественном оформлении:
<img src="elva-800w.jpg" alt="Chris standing up holding his daughter Elva">
Давайте исправим это при помощи элемента <picture>! Так же как <video> и <audio>, элемент <picture> это обёртка содержащая некоторое количество элементов <source> которые предоставляют браузеру выбор нескольких разных источников, в сопровождении крайне важного элемента <img>. Код responsive.html выглядит так:
<picture> <source media="(max-width: 799px)" srcset="elva-480w-close-portrait.jpg"> <source media="(min-width: 800px)" srcset="elva-800w.jpg"> <img src="elva-800w.jpg" alt="Chris standing up holding his daughter Elva"> </picture>
- Элемент
<source>принимает атрибутmedia, который содержит медиа-условие; при помощи этих условий определяется, какое изображение будет выведено. В данном случае, если ширина viewport’a составит 799px или меньше, будет выведено изображение первого элемента<source>. Если ширина составит 800px и более — второго. - Атрибут
srcsetсодержит путь изображения, которое будет выведено. Обратите внимание, что, как и в примере с<img>выше,<source>может принимать атрибутыsrcsetиsizesс несколько предопределёнными изображениями. Так вы можете не только поместить группу изображений внутри элемента<picture>, но и задать группу предписаний для каждого из них. В реальности вы вряд ли захотите заниматься этим очень часто. - Вы всегда должны использовать элемент
<img>, сsrcиalt, прямо перед</picture>, иначе изображения не появятся. Это нужно на тот случай, когда ни одно из медиа-условий не удовлетворено (например, если бы вы убрали второй элемент
Это нужно на тот случай, когда ни одно из медиа-условий не удовлетворено (например, если бы вы убрали второй элемент <source>)или браузер не поддерживает элемент<picture>.
Этот код позволяет нам выводить отзывчивое изображение и на широких, и на узких экранах, как показано ниже:
Примечание: вам следует использовать атрибут media только при художественном оформлении; когда вы используете media, не применяйте медиа-условия с атрибутом sizes.
Почему это нельзя сделать посредством CSS и JavaScript?
Когда браузер начинает загружать страницу, он начинает загрузку изображений до того, как главный парсер начал загружать и интерпретировать CSS и JavaScript. В среднем, эта техника уменьшает время загрузки страницы на 20%. Но она не так полезна в случае с адаптивными изображениями, поэтому и необходимы такие решения, как srcset. Например, вы не могли бы загрузить элемент <img>, потом определить ширину вьюпорта при помощи JavaScript и динамически изменить источник изображения. Изначальное изображение было бы уже загружено к тому времени, как вы загрузили его меньшую версию, что плохо.
Изначальное изображение было бы уже загружено к тому времени, как вы загрузили его меньшую версию, что плохо.
Смело используйте современные форматы изображений
Есть несколько новых форматов изображения (таких, как WebP и JPEG-2000), которым удаётся сохранять высокое качество при малом размере файла. Тем не менее, браузеры поддерживают их не полностью.
<picture> позволяет нам использовать их в старых браузерах. Вы можете прописать MIME-тип внутри атрибута type, браузер сразу определит файлы такого типа как неподдерживаемые:
<picture> <source type="image/svg+xml" srcset="pyramid.svg"> <source type="image/webp" srcset="pyramid.webp"> <img src="pyramid.png" alt="regular pyramid built from four equilateral triangles"> </picture>
- Не используйте атрибут
media, если вам не нужно художественное оформление. - В элементе
<source>можно указывать путь к изображениям только того типа, который указан вtype.
- Как и в предыдущих примерах, при необходимости вы можете использовать
srcsetиsizes.
Самостоятельно создайте отзывчивое, художественно оформленное изображение для широких и узких экранов, используя <picture> и srcset.
- Напишите простую HTML-разметку.
- Найдите широкоформатное пейзажное фото с какой-нибудь яркой деталью. Создайте веб-версию изображения посредством графического редактора, потом обрежьте его, чтобы крупнее выделить деталь, и создайте второе изображение (примерно 480px достаточно).
- Используйте элемент
<picture>для работы с художественно оформленной картинкой. - Обозначьте несколько разных размеров для этой картинки.
- Используйте
srcset/sizeдля описания переключения при смене размеров вьюпорта
Примечание: Используйте инструменты разработчика, чтобы отследить смену размера, как было описано выше.
Это все для отзывчивых изображений — мы надеемся, вам понравилось играть с этими новыми технологиями. Напомним, что мы здесь обсуждали две различные проблемы:
- Художественное оформление: Проблема, при которой вы хотите использовать обрезанные изображения для различных макетов — например, ландшафтное изображение для полных экранов на макете компьютера и портретное изображение, показывающее увеличенный основной объект, для мобильного макета. Всё это может быть решено с помощью
<picture>элемента. - Переключение разрешений: Проблема, при которой вы хотите использовать файлы изображений меньшего размера на устройствах с узким экраном, поскольку им не нужны огромные изображения, как на настольных дисплеях, а также дополнительно, что вы хотите использовать изображения разного разрешения для экранов с высокой/низкой плотностью. Эту проблему можно решить с помощью векторной графики (SVG изображений), и
srcsetиsizesатрибуты.
Это так же подводит нас к окончанию целого модуля «Мультимедиа и встраивание»! Единственное, что вам осталось сейчас сделать перед тем, как двигаться дальше — это попробовать наше мультимедийное задание и посмотреть, как вы усвоили материал. Веселитесь!
- Отличное введение в отзывчивые изображения от Джейсона Григсби
- Отзывчивые изображения: Если вы только меняете разрешения используйте srcset — включает больше объяснений того,как браузер выбирает,какое изображение использовать
<img><picture><source>
- Назад
- Обзор: Multimedia and embedding
- Далее
Last modified: , by MDN contributors
Адаптивный веб-дизайн: как выбрать размер шрифта
Вы читаете «Размеры шрифта в UI дизайне: Полное руководство».
Быстрая навигация по главам: Введение · iOS · Android · Веб · Принципы
Итак, эта статья для вас, если вы работаете с веб-дизаном и хотите ориентироваться (примерно) в размерах шрифтов — какой где лучше использовать.
Ниже я привожу информацию по мобильному дизайну и веб-дизайну — если очень хочется, можно сразу перейти к этим разделам. На дворе уже 2019, веб-сайты всё лучше и лучше адаптируются под девайсы. Узнаем поподробнее? Погнали.
Рекомендации по веб-типографике — мобильный дизайн
Если вы создаёте макет веб-сайта или приложения, которым можно будет пользоваться с телефона, зарубите себе на носу раз и навсегда:
- Размер шрифта в инпутах не менее 16px. Если шрифт будет меньше, на iOS браузер приблизит строку ввода, сместив её влево и обрезав правую сторону так, что после пользования строкой пользователю придется отдалять уже вручную.
Вот так это выглядит:
За гифку отдельное спасибо шустрому Ste Grainer. Можете ознакомиться с его статьёй по авто-зуму здесь.
Вся остальная информация о размерах шрифта в мобильном вебе в основном сводится к следующему:
- Размер шрифта основного текста должен быть около 16px.
 Цель: чтобы текст на вашем телефоне (при стандартном расстоянии от глаз) читался так же легко, как и на странице хорошо отпечатанной книги (при стандартном — обычно чуть большем — расстоянии от глаз).
Цель: чтобы текст на вашем телефоне (при стандартном расстоянии от глаз) читался так же легко, как и на странице хорошо отпечатанной книги (при стандартном — обычно чуть большем — расстоянии от глаз). - Для второстепенного текста, подписей для полей и картинок используйте размер на пару значений меньше: например, 13px или 14px. Уменьшать размер только на одну единицу я не рекомендую — в таком случае его будет легко спутать с обычным текстом. Менее важный текст должен быть оформлен соответственно, чтобы намеренно подчеркнуть его меньшую значимость.
- Проверяйте, как выглядит ваш дизайн на самом устройстве. Максимально обратите своё внимание на этот совет: макет приложения на экране ноутбука и макет приложения на экране смартфона в ваших руках дают абсолютно разные ощущения. В начале своего дизайнерского пути я едва ли не каждый раз поражался тому, как макет, который я делал на компьютере, по-другому выглядел на мобильном устройстве.
 Размеры шрифтов, отступы — всё слетало к чертям. Поэтому используйте Sketch Mirror, Figma Mirror или что вам там больше нравится, только проверяйте свой дизайн на самих девайсах.
Размеры шрифтов, отступы — всё слетало к чертям. Поэтому используйте Sketch Mirror, Figma Mirror или что вам там больше нравится, только проверяйте свой дизайн на самих девайсах. - По всем остальным вопросам касаемо размеров шрифтов в вебе, идите читать гайдлайны материального дизайна — это понятный, хорошо структурированный, метко написанный (и вполне содержательный) материал. Чем больше я расту как дизайнер, тем больше убеждаюсь в следующем: хоть у Apple и есть максимальный авторитет с точки зрения дизайна, сегодня Google благополучно вытирает об него ноги. Только не говорите дизайнерам-снобам, что я так сказал.
Руководство по веб-типографике на ПК
Когда речь заходит о выборе основного размера текста для вашего веб-сайта веб-приложения, в большинстве случаев дизайн представляет собой один из двух следующих видов:
- Текстовые страницы. Статьи, блоги, новостные сводки и т.д. — главная цель использования этих страниц — чтение.
 Взаимодействие с пользователем здесь практически сводится на нет, разве что придётся пару раз по ссылкам кликнуть — и то не факт.
Взаимодействие с пользователем здесь практически сводится на нет, разве что придётся пару раз по ссылкам кликнуть — и то не факт. - Интерактивные страницы. Приложения, которые подразумевают листание, клики, поиск нужного пункта в списке или таблице, редактирование, ввод текста и т.д. На такой странице может быть много текста, но не такого, который можно просто читать, как книгу.
Привести пару примеров? Вот эта страница, на которой вы находитесь, — текстовая. А новостная лента на Facebook — интерактивная. Обе страницы преследуют слегка разные цели, поэтому разберем их по-отдельности. Информация об обеих может быть вам полезной. Страница «О нас» какого-нибудь безумного веб-приложения тоже нагружена текстом. А на странице «Контакты» в каком-нибудь ванильном бложике может быть много взаимодействия.
Текстовые страницы
Короче говоря, на текстовых страницах нужно использовать более крупные размеры шрифта. Если подразумевается, что пользователь должен долго что-то читать, будьте лапочками: не заставляйте людей напрягать зрение. Конечно, шрифты отличаются друг от друга, даже в одном кегле, но вот о чём речь:
Если подразумевается, что пользователь должен долго что-то читать, будьте лапочками: не заставляйте людей напрягать зрение. Конечно, шрифты отличаются друг от друга, даже в одном кегле, но вот о чём речь:
- 16px — абсолютный минимум для текстовых страниц
- 18px — лучше начинать с этого размера. Вы же не печатаете текст в ворде с одинарным межстрочником. Вы оформляете текст для людей, которые сидят в метре от своих допотопных мониторов.
- 20px+ — поначалу может показаться прям очень огромным, но попробовать его стоит в любом случае. Сайт medium.com может похвастаться лучшим дизайном текстовых страниц, а размер шрифта по умолчанию там равен 21px.
Существует отличный эмпирический способ, похожий на тот, о котором я уже говорил в разделе про мобильный веб: текст на вашем веб-сайте (при стандартном расстоянии от монитора) должен читаться так же легко, как и в хорошей книжке (при стандартном расстоянии от страниц). Это, на самом деле, довольно бесячее и тупое занятие: вам надо закрыть один глаз и, сщурившись, смотреть на книгу, держа её при это вертикально, что выглядит довольно-таки тупо. Найдите какое-нибудь уединенное местечко и проверьте свой сайт на работоспособность: читается ли мой шрифт даже с расстояния в метр? Даже с учётом моего острого, не испорченного годами зрения? Ну, вы поняли.
Это, на самом деле, довольно бесячее и тупое занятие: вам надо закрыть один глаз и, сщурившись, смотреть на книгу, держа её при это вертикально, что выглядит довольно-таки тупо. Найдите какое-нибудь уединенное местечко и проверьте свой сайт на работоспособность: читается ли мой шрифт даже с расстояния в метр? Даже с учётом моего острого, не испорченного годами зрения? Ну, вы поняли.
Интерактивные страницы
Итак, для интерактивных страниц, подойдут и размеры поменьше. На самом деле, исходя из количества информации, которую единовременно получает пользователь, даже текст в 18px может быть слишком крупным для комфортного чтения. Зайдите на свою почту, в twitter, в любое приложение, где нужно скорее «сканировать» страницу, нежели чем читать; зайдите в приложение, которое предоставляет данные — вряд ли вы найдёте там длинные абзацы текста в 18px. Вместо этого нормой будет 14-16px. Однако одним размером шрифта дело не обойдётся. Скорее всего, для менее значимой информации будут использоваться более мелкие кегли, а для более значимой — кегли побольше (заголовки, подзаголовки и под-подзаголовки и так далее), и всё это будет смешано в одну большую типографическую солянку.
А теперь важная мысль: на любой интерактивной странице размер шрифта в МЕНЬШЕЙ степени зависит от свода правил (я о тебе говорю, скейлинг шрифтов), чем от определённых потребностей каждого участка текста и взаимодействия между ними.
Например:
- Шрифт для названий событий — 12px, medium, в начертании, которое полностью отсутствует в гайдлайнах материального дизайна. Но вот когда эти названия нужно уместить в 7 колонок на экране, ширина которого составляет всего лишь 1440px, а многие события состоят всего из одного-двух слов, данный размер шрифта идеален. Совсем чуть-чуть уменьшишь — и уже не прочитать. Совсем чуть-чуть увеличишь — и слишком много названий окажутся обрезаны. Дизайн — это череда компромиссов, ребята. Если вы не знаете, ради чего вы на этот компромисс идёте, возможно, вы идёте на него не там.
- Указатели времени слева («12pm», «1pm» и т.д.) имеют размер 10px. Это ещё один стиль текста, который полностью отсутствует в гайдлайнах.
 А горизонтальное пространство у нас на вес золота. Возле каждого события в любом случае указано время его начала. Почему бы тогда не сделать время слева поменьше?
А горизонтальное пространство у нас на вес золота. Возле каждого события в любом случае указано время его начала. Почему бы тогда не сделать время слева поменьше? - Размер дат — 48px. И вновь ничего подобного в материальном дизайне. В данном случае не знаю, почему не использовать 45px — ведь это официальный размер текста для второго монитора, но если бы разработку дизайна поручили мне, то я бы использовал жирный шрифт размером 48px, и вот здесь жирность создавала бы проблемы. Она привлекла бы слишком много внимания. Поэтому я в любом случае поработал бы ещё над стилем.
Помните об этом, когда будете разрабатывать дизайн интерактивных веб-страниц. К каждому тексту нужен индивидуальный подход. Согласованность — это хорошо, но вряд ли пользователь разозлится, если размер шрифта будет меньше на одно значение px, чем нужно — но он точно разозлится, если не сможет найти то, что ищет.
свежак
Deadsign
Твиты от @deadsignru
UI
29 Nov 2021
UI
04 Nov 2021
UI
28 Oct 2021
Адаптивный дизайн в Figma — Convertmonster
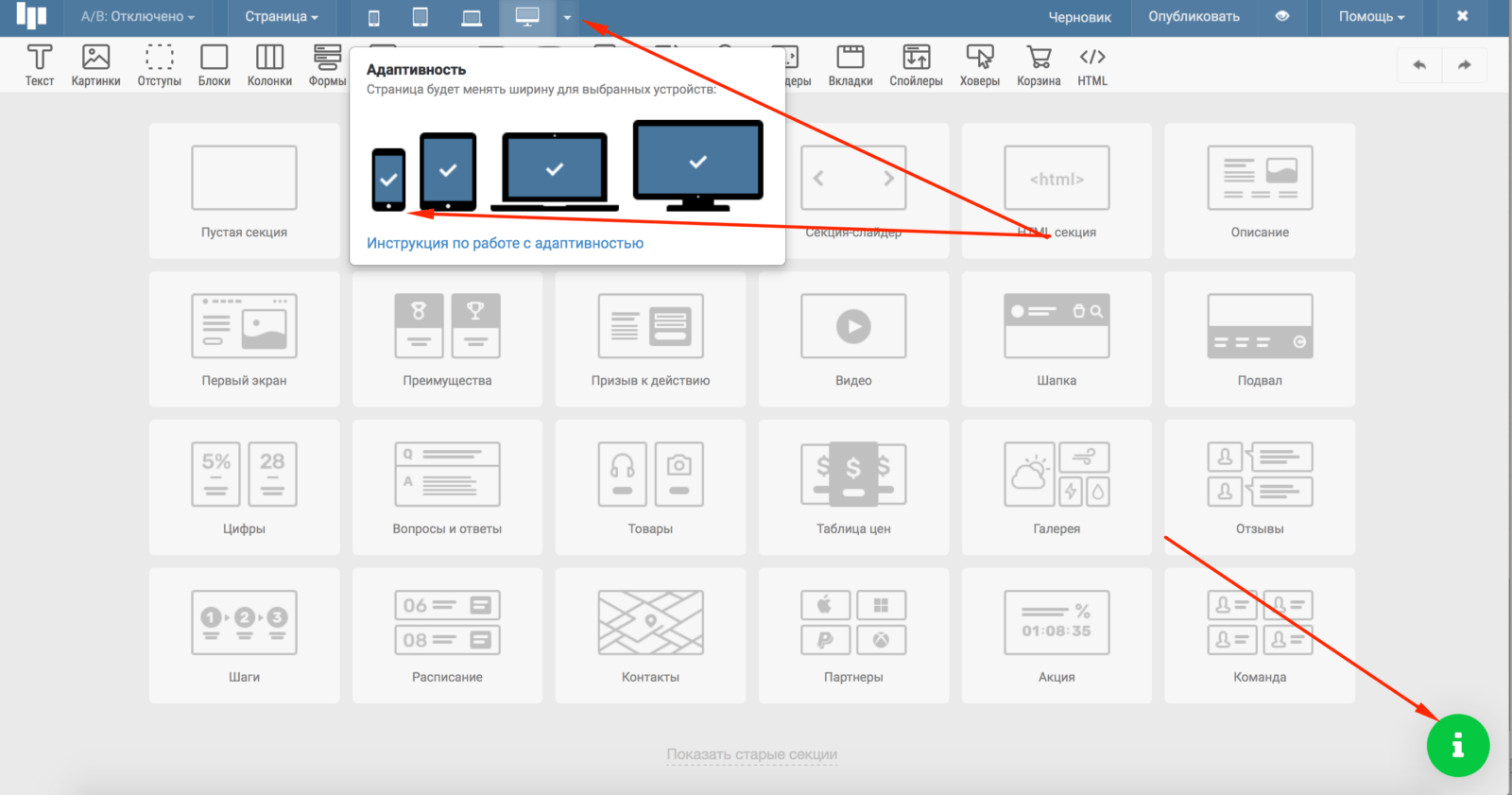
Адаптивный дизайн – это способность проекта подстраиваться под все современные цифровые устройства. При разработке макета обязательно нужно предусмотреть возможность адаптива, чтобы пользователь смог комфортно просматривать страницы через телефон или планшет. Сегодня расскажем, как сделать адаптивный дизайн в графическом редакторе Figma. В него включен ряд инструментов, способных подогнать фреймы по ширине и высоте. Этот вариант адаптива называется растягивающейся версткой, где при изменении размеров окна дочерние объекты также будут меняться, расширяясь и сжимаясь.
При разработке макета обязательно нужно предусмотреть возможность адаптива, чтобы пользователь смог комфортно просматривать страницы через телефон или планшет. Сегодня расскажем, как сделать адаптивный дизайн в графическом редакторе Figma. В него включен ряд инструментов, способных подогнать фреймы по ширине и высоте. Этот вариант адаптива называется растягивающейся версткой, где при изменении размеров окна дочерние объекты также будут меняться, расширяясь и сжимаясь.
Как работает адаптивность в figma?
Интернет-сайт рекомендуется сделать адаптивным, чтобы он одинаково корректно смотрелся на всех цифровых устройствах. Поэтому верстальщик обязан позаботиться о том, чтобы все важные элементы поместились на экране. У пользователя не должно возникнуть трудностей при просмотре страниц сайта. Если некоторые ссылки в навигации не являются важными, их следует поместить в гамбургер-меню. Этот список будет открываться при нажатии. Остальной контент рекомендуется разместить в виде ленты новостей, так как для пользователей удобнее прокручивать ленту, чтобы узнать последние апдейты и получить больше информации.
Версию страниц для смартфонов рекомендуется сделать облегченной, чтобы посетителя не отвлекали посторонние объекты. Идеальный вариант – это светлый шаблон для веб-сайта. Для телефонов стоит применить крупный шрифт для удобства чтения. Графическое сопровождение типа jpg-файлов при просмотре на ПК отображается полностью, для смартфонов их следует уменьшить, чтобы они помещались на экране полностью. Вся остальная графика, которая составляет интерфейс сайта, должна сжиматься и подстраиваться под конкретное устройство, именно так работает адаптивность. Сейчас мы разберем, как сделать резиновую верстку для вашего макета.
Работа с меню Constraints
У каждого объекта есть панель свойств, которая появляется сбоку при щелчке по форме. С её помощью можно производить разные действия – масштабировать, менять цвет и так далее. Один из параметров является Constrains, он позволяет делать привязку к краям. Для этого существуют раскрывающиеся списки меню. Каждое ключевое слово привязывает к определенному краю: left/слева, right/справа, top/сверху, bottom/снизу, center/центр. Также присутствуют пункты, где можно произвести настройку сразу по двум параметрам. Left and Right и Top and bottom.
Также присутствуют пункты, где можно произвести настройку сразу по двум параметрам. Left and Right и Top and bottom.
Во всех случаях объект будет привязан к определенному краю, кроме пункта, где указано сразу два условия.
На примере выше мы задали сразу четыре условия привязки, воспользовавшись двумя списками. Здесь произойдет растягивание по всему холсту.
Scale – придает объекту свойство увеличиваться пропорционально фрейму. Масштабируются не только формы, но и отступы по краям.
Если нужно сделать центрирование контейнера, то для этого существует center, который настраивается в двух плоскостях (высота и ширина). Container будет придерживаться центра того места, где был размещен.
Крупный проект состоит из интерфейса и вложенных друг в друга блоков. Функция выравнивания пригодится, если существует задача сделать центрирование, ориентируясь на один из блоков. В таком случае стоит помнить, что манипуляция с привязкой осуществляются только внутри фрейма. Поэтому вначале создаем frame и придумываем ему имя block-1. Если он был создан за пределами макета, то переносим его на макет, у которого, предположим, название main-frame. В итоге у нас получится следующее:
Поэтому вначале создаем frame и придумываем ему имя block-1. Если он был создан за пределами макета, то переносим его на макет, у которого, предположим, название main-frame. В итоге у нас получится следующее:
Теперь rectangle (прямоугольник): применяем свойства Constrains, и квадрат будет выравниваться по отношению к block-1.
Создание адаптивного дизайна
Для создания адаптивного дизайна потребуется инструмент Auto-Layout. Он позволяет создавать динамические фреймы. Они меняются в зависимости от содержимого, если вы напишете текст, то область расшириться. Чтобы включить опцию auto-layout нужно выбрать frame и в правой панели нажать плюс, как показано на скриншоте ниже:
Если frame гораздо больше, чем текстовое поле, то при копирование в него текста произойдёт автоматическое сжатие. В нашем случае слой под названием frame-1 примет более компактный вид, как показано на картинке:
Обратите внимание на отступы по бокам, они были проставлены в настройках по умолчанию. Для их изменения следует открыть окно, нажав на иконку “Alignment and padding”. Посередине находится выравнивание, здесь предлагается сделать выравнивание по левому и правому краю, а также центру, по вертикальной плоскости и по горизонтальной, соответственно. Чтобы протестировать, рекомендуется увеличить размер области и попытаться выровнять текст внутри.
Для их изменения следует открыть окно, нажав на иконку “Alignment and padding”. Посередине находится выравнивание, здесь предлагается сделать выравнивание по левому и правому краю, а также центру, по вертикальной плоскости и по горизонтальной, соответственно. Чтобы протестировать, рекомендуется увеличить размер области и попытаться выровнять текст внутри.
По бокам от опции “alignment” присутствуют четыре поля с цифрами. Если поменять значения, то расстояния от края до элемента изменятся. Другой способ, переназначить отступы, это воспользоваться Mixed, здесь все цифры требуется записать, как в стилях CSS, т.е. через запятую.
На панели есть две иконки “стрелки”, они указывают направление расположения “блоков”. Чтобы посмотреть, как это работает, рекомендуется разместить сразу несколько объектов, например “Rectangle”. Перед размещением нужно выключить auto-layout, если рабочая область недостаточного размера, то её следует растянуть, и уже потом размещать. Активируем снова auto-layout и в настройках меняем “alignment” по центру, а дальше щелкаем по направлению и смотрим результат:
У нас теперь несколько блоков. Над квадратами можно производить дополнительные действия, например:
Над квадратами можно производить дополнительные действия, например:
- Spacing between items – отступ между прямоугольниками.
- Space between – автоматически проставляется расстояние между объектами при изменении области. Если оставить второй пункт в этом списке, то параметр первого изменится на auto.
В правой панели есть раздел resizing, он используется, когда требуется убрать пустое пространство. На выбор два раскрывающихся списка по “ширине” и “высоте”. Чтобы уменьшить область, нужно щелкнуть по “Hug contents”. На скриншоте показан пример “до” и “после”.
Примечание: наглядно можно увидеть, что если создать frame, расширить его, добавить несколько объектов, после этого применить auto-layout, то ключевые объекты будут отображены по центру, а остальное пространство будет убрано.
Внутренние примитивы также могут изменяться. Свойство Fill Container растягивает объект по всему холсту. Доступно два варианта по горизонтали и вертикали. В resizing также присутствует квадрат настроек, если на него навести мышкой, то появятся стрелки. Щелкая по ним, примитивы будут меняться в размерах.
В resizing также присутствует квадрат настроек, если на него навести мышкой, то появятся стрелки. Щелкая по ним, примитивы будут меняться в размерах.
Функцию Fill container можно использовать только на внутренних объектах фрейма. Для главной области есть hug container. Но при разработке, встречаются задачи, где требуется задействовать сразу два этих свойства. Рассмотрим пример, создадим frame и назовём его page-1, второй объект разместим внутри и дадим название left-frame. Нарисуем несколько примитивов, для каждого фрейма применим свойство auto layout, как показано ниже. Опция автоматически уменьшит слой page-1, поэтому размер width следует проставить вручную.
Щёлкнем по left-frame и настроим параметры resizing. Теперь в опции выбираем пункт, указанный на скриншоте ниже. После этого дочерний frame растянется на всю область. При изменении height у page 1, внутренний блок также будет увеличиваться или уменьшаться в размерах.
Допустим, центральный примитив rectangle, нужно сделать динамически видоизменяемым. Для этого поменяем свойства у прямоугольника, как показано в примере ниже. После выполнения всех действий при изменении параметр высоты у page1, размер rectangle также будет видоизменяться.
Для этого поменяем свойства у прямоугольника, как показано в примере ниже. После выполнения всех действий при изменении параметр высоты у page1, размер rectangle также будет видоизменяться.
С текстовыми полями нужно производить те же действия. Например, при добавлении текста блоки расположенные ниже должны смещаться вниз. Как этого добиться? Для начала добавим еще frame, придумаем название container-text. Сделаем так, чтобы местоположение в иерархии было выше остальных слоев, начинаем заполнять область текстовыми полями их будет всего два.
- Краткое описание (description) статьи.
- Ссылка “читать полностью”.
В text-1 находится фрагмент статьи, взятый с официального сайта figma, а в text-2 ссылка для перехода, где можно полностью ознакомиться со статьей. Ниже показан образец, как это выглядит.
Container-text следует преобразовать в auto-layout и в resizing установить опцию fill container.
Чтобы text-2 сдвигался в зависимости при увеличении текстового поля, следует в text-1 поменять значение на Hug contents.
Ниже предоставлен пример, где при заполнении текстового поля text-1 надпись “Читать подробнее” сдвигается вниз.
Категории со статьями размещаются списком или три в ряд. Допустим, нужно сделать верстку нескольких карточек. Они будут состоять из двух блоков. Первый – это картинка статьи, вторая является общим контейнером, где будет содержаться всё, включая графическое превью (предварительный просмотр).
Начнем создание нового фрейма назовём его category-frame. Укажем размеры 1500 на 1000 пикселей. На главной области нужно добавить еще три фрейма. Имя объектам рекомендуется дать article-frame (1,2,3). Внутренняя часть карточек будет содержать превью, картинку и текст с описанием. Имя прямоугольников preview-(1,2,3). Полностью макет выглядит как на картинке:
Теперь в catеgory-frame добавим auto layout и, соответственно, то же самое нужно сделать с внутренними слоями. Внешний frame “направление по горизонтали”, внутренний – по вертикали.
При добавлении auto layers в article-frame(1-3) произойдёт сжатие объекта до минимальных размеров, вам потребуется вручную отредактировать высоту. На оставшееся пространство следует разместить два текстовых поля. Одно – это краткое описание статьи, второе – “читать подробнее”. Если вставить целый абзац, то текстовое поле расширится и верстка собьётся, как показано ниже:
На оставшееся пространство следует разместить два текстовых поля. Одно – это краткое описание статьи, второе – “читать подробнее”. Если вставить целый абзац, то текстовое поле расширится и верстка собьётся, как показано ниже:
Чтобы исправить проблему в свойствах параметра “W”, нужно указать значение “400”. Текстовое поле назовём text-1, дальше делаем дубликаты text-2 и text-3. Разместим их в соответствующие фреймы, кроме того, нужно у карточки указать место для перехода на полную статью, например, “Читать подробнее”. Для выделения ссылок в тексте надо использовать синий цвет. Наша категория со статьями почти готова, осталось только у text(1-3) изменить значение на “hug contents” Результат на картинке ниже:
После заполнения любого текстового поля с именем text-(1-2-3), надпись “читать подробнее” сместится вниз.
Особенности адаптивного дизайна для мобильных устройств
Получив техническое задание, разработчик уточняет у заказчика, под какие цифровые устройства делать дизайн. Клиент говорит – “под все”, и дизайнер озадачен, так как количество существующих разрешений велико и если нет опыта, то процесс разработки окажется трудоемким.
Клиент говорит – “под все”, и дизайнер озадачен, так как количество существующих разрешений велико и если нет опыта, то процесс разработки окажется трудоемким.
Для начала нужно понимать, что верстальщик работает в первую очередь с диапазоном размеров, поэтому для экранов требуется задавать жесткие рамки макета. Давайте разберемся, под какое оборудование какую ширину и высоту следует устанавливать.
- ПК – 1920 на 1280 пикселей, последний параметр можно сделать и 1440.
- Планшеты 1024 (768) на 1000.
- Смартфоны 480 (320), в некоторых случаях делают единый интерфейс на 360, тогда потребуется проверить корректность отображения верстки.
Рассмотрим задачу, где требуется разместить иконки. Для начала создадим frame для смартфона. Заходим и выбираем подходящее устройство, например, “iPhone 11 Pro Max”.
Создадим первые icons (для этого можно использовать инструмент rectangle) и упакуем их в frame. Быстрый способ это сделать – выделить объекты и нажать (Ctrl+ALT+G). Придумываем названия row-frame-1. Дальше делаем дубликаты row-frame-2, row-frame-3 и так далее, пока полностью не заполним.
Быстрый способ это сделать – выделить объекты и нажать (Ctrl+ALT+G). Придумываем названия row-frame-1. Дальше делаем дубликаты row-frame-2, row-frame-3 и так далее, пока полностью не заполним.
К главному фрейму применим Auto-layout и в панели Design установим в Spacing Between Items 10 пикселей.
Чтобы адаптивный дизайн умел подстраиваться под все размеры цифровых устройств, можно сделать растягивающуюся верстку. Для начала у всех фреймов с названием row-frame-(1-9) установим Resizing “fill container”. То же самое нужно сделать с каждой иконкой. При увеличении размера внутренние объекты также будут менять ширину и высоту.
Вся иерархия состоит их этих настроек:
- IPhone 11 Pro Max-1 – “Fixed width и height”.
- Row-frame-(1-9) – Fill container (vertical и horizontal).
- Rectangle-(1-36) – те же настройки, что и во втором пункте.
Для того, чтобы получить доступ к опции Rectangle, нужно добавить Auto-layout во все слои с названием row-frame.
Этот вариант подойдет, когда необходимо оформить дизайн, где все блоки растягиваются и сжимаются при изменении масштаба. Что делать, если требуется оставить иконки без изменения, но при просмотре на разных устройствах увеличивать только расстояние между ними? Достаточно поменять настройки. Вот список изменений:
- Row-frame-(1-9) – Alignment and between нужно настроить на space between.
- Rectangle-(1-36) – resizing нужно настроить на fixed width и height.
После выполнения этих пунктов, иконки будут находиться на определённом расстоянии. Верстка будет подстраиваться под размер экрана.
Если в приложении требуется части интерфейса прикрепить к краям, то в этом случае подойдет опция Constrains. Размещаем блок и настраиваем Constrains по правому краю границы, второй можно прикрепить слева, как показано на картинке:
Когда дело доходит до разработки контентной части, здесь нужно сделать так, чтобы фрейм динамически расширялся при заполнении текстового поля. Как этого добиться? Просто создаем frame c именем content-frame, добавляем туда text и небольшой абзац. Подстраиваем наше описание под размеры content-frame.
Как этого добиться? Просто создаем frame c именем content-frame, добавляем туда text и небольшой абзац. Подстраиваем наше описание под размеры content-frame.
Последнее, что требуется сделать, это в content-frame добавить Auto-Layout, после этого frame расширится до нужных размеров. Дальше пользователь может вписывать текст или стирать его, контентная часть будет автоматически масштабироваться по вертикали.
Статья может плотно прилегает к границам контейнера. В Фигме это можно исправить, настроив отступы по четырем граням. Полностью результат можно видеть на картинке:
Figma mirror
Специальное приложение для просмотра макета на телефоне. Когда пользователь редактирует кадр в основной программе, то изменения вступают в силу и на мобильном устройстве. И все, что происходит в редакторе, отобразится на экране смартфона. Пользователь увидит, как выглядит верстка на мобильном устройстве. Вот пример работы расширения:
Адаптивный дизайн сайта – это необходимость для ведения успешного бизнеса онлайн. Многие пользователи смотрят интернет-страницы на телефонах и планшетах. Если ресурс будет динамически подстраиваться под гаджеты, то клиенты станут дольше задерживаться на странице, что положительно скажется на продвижении. Методы, приведенные в статье, помогут настроить верстку для вашего проекта в сервисе Фигма.
Многие пользователи смотрят интернет-страницы на телефонах и планшетах. Если ресурс будет динамически подстраиваться под гаджеты, то клиенты станут дольше задерживаться на странице, что положительно скажется на продвижении. Методы, приведенные в статье, помогут настроить верстку для вашего проекта в сервисе Фигма.
Адаптивный текст: создание удобочитаемого текста для разных размеров экрана | by Kelvin Tham
Многие из вас, возможно, уже знают об адаптивном веб-дизайне. Процитировано из Википедии, адаптивный веб-дизайн ( RWD ) — это n подход к веб-дизайну, который обеспечивает хорошее отображение веб-страниц на различных устройствах и в окнах или размерах экрана. Адаптивный текст сам по себе является подходом к созданию текстов на веб-странице, которые можно хорошо читать на различных устройствах и экранах разных размеров . Это означает не только изменение размера на другом экране. Он обеспечивает хорошую читаемость и связность между текстом и элементами, которые его окружают. Сама первая веб-страница является полнотекстовой.
Сама первая веб-страница является полнотекстовой.
Неоспорим тот факт, что текст является одним из основных компонентов Интернета и по сей день. Имея это в виду, есть некоторые вещи, которые могут помочь вам создать хороший адаптивный текст.
В море тысячи рыб. Как и шрифты для Интернета.
Вы можете просматривать и загружать множество привлекательных шрифтов в Интернете. Эта свобода также имеет некоторые недостатки. Использование пользовательского шрифта на вашем веб-сайте означает добавление дополнительной работы HTTP-запроса для получения шрифта. При загрузке шрифта браузер может отображать Flash of Unstyled Text (FOUT) и Flash of Invisible Text (FOIT).
Вы всегда можете использовать веб-безопасный шрифт, чтобы обеспечить максимальную совместимость между браузерами/операционными системами. Есть несколько шагов, которые вы можете предпринять, чтобы избежать FOUT/FOIT.
1. Включите только тот шрифт, который вам нужен.
Включите только тот шрифт, который вам нужен. Например, если вы используете Google Font CDN, вам будет предоставлен выбор шрифта, который вы хотите включить.
Вы можете выбрать толщину и стиль шрифта, который будет включен. Если вы решите добавить шрифт на выделенный сервер, используйте формат WOFF или WOFF2 .
Имеет меньший размер, чем другие форматы. Он сжат в формате gzip и оптимизирован для Интернета. Загвоздка в том, что IE8 ниже не поддерживает его. Это не должно быть проблемой, поскольку сама Microsoft переходит на Edge.
Совет. Если вы создаете сайт с использованием мелкого шрифта, вам могут подойти семейства шрифтов Reading Edge.
2. Подготовить резервные комбинации
В случае, если шрифт не может быть загружен (например, сервер CDN не работает или недоступен на устройстве), браузер попытается загрузить указанный вами шрифт следующим. Это пример использования Arial (следующий — шрифт устройства Sans-Serif по умолчанию) в качестве запасного шрифта для Roboto. Ниже GIF показано, как происходит FOUT, если резервный шрифт загружается перед основным шрифтом.
Это пример использования Arial (следующий — шрифт устройства Sans-Serif по умолчанию) в качестве запасного шрифта для Roboto. Ниже GIF показано, как происходит FOUT, если резервный шрифт загружается перед основным шрифтом.
Довольно сложно найти правильный резервный шрифт. Вы можете использовать этот веб-сайт сопоставления шрифтов, чтобы проверить, какой шрифт может быть подходящим запасным вариантом, и поработать с его свойством. Цель состоит в том, чтобы уменьшить смещение макета, когда происходит FOUT. Я изменил размер шрифта Arial с на 500 и межбуквенный интервал на 0,1 пикселя.
3. Предварительно загрузите шрифт
По умолчанию шрифт загружается после того, как браузер увидит любые файлы CSS, которые на него ссылаются (используя @font-face атрибут ) . Чтобы приспособиться к этому, вы можете предварительно загрузить свой шрифт. Большинство браузеров поддерживают его.
. Потому что может быть сложно сопоставить версию шрифта, предоставленную CDN, с той, которую вы используете в CSS.
Вы выбрали шрифт, что дальше?
Пришло время выбрать базовый размер шрифта. Базовый размер шрифта — это размер шрифта для основного содержимого. При определении базового размера необходимо учитывать платформу (настольная/мобильная) и тип веб-страницы (страница с большим количеством текста/страница с большим количеством действий).
Страницы с большим количеством текста
Страницы с большим количеством текста, например новости, блоги, статьи и т. д. Примерами веб-сайтов являются Medium и Wikipedia. На такой странице главное, что делает пользователь, — это читает. На странице доступно лишь небольшое взаимодействие, возможно, только переход по ссылке.
д. Примерами веб-сайтов являются Medium и Wikipedia. На такой странице главное, что делает пользователь, — это читает. На странице доступно лишь небольшое взаимодействие, возможно, только переход по ссылке.
Если вы создаете веб-сайт для компьютеров и мобильных устройств, хорошим началом будет использование шрифта размером не менее 16 пикселей . Это размер шрифта по умолчанию в большинстве браузеров. Но не полагайтесь только на это. Пользователи могут изменить настройку размера шрифта по умолчанию, а некоторые браузеры, такие как Opera Mini или Android Webview, не используют 16 пикселей по умолчанию. Не бойтесь использовать больший размер. Некоторые веб-сайты даже используют размер 20+ пикселей, например Medium (21px).
При разработке для мобильных устройств убедитесь, что вы читаете основной текст на реальном устройстве. Вы должны убедиться, что текст читаем, как в хорошо напечатанной книге.
Интерактивная страница
На страницах такого типа пользователь столкнется с большим количеством интерактивности. Нажатие раскрывающегося списка, редактирование списка элементов, ввод текста и т. д. Вы можете найти это на временной шкале Facebook, в Календаре Google или на сайте Marketplace.
Нажатие раскрывающегося списка, редактирование списка элементов, ввод текста и т. д. Вы можете найти это на временной шкале Facebook, в Календаре Google или на сайте Marketplace.
Текст здесь не главное, но все же важная часть страницы. Вы можете использовать размер шрифта меньше 16px для длинного текста. Например, веб-сайт Twitter использует 15 пикселей в теле твита.
Совет. Используйте минимальный размер вводимого текста 16 пикселей в iOS Safari. Ввод с размером шрифта менее 16 пикселей заставит браузер увеличить страницу.
Шкала шрифта представляет собой ряд размеров шрифта, которые соотносятся друг с другом, поскольку они увеличиваются в одном и том же отношении. У вас есть базовый размер. Следующим шагом является масштабирование с использованием некоторого коэффициента. Это определит размер шрифта для заголовка, заголовка, подзаголовка, тела и так далее.
Как и в случае с интервалом в музыке, для вас уже было задано соотношение типографики. Вы можете просмотреть список, поэкспериментировать с ним и определить, какая шкала лучше всего подходит для вашего сайта.
Вы можете просмотреть список, поэкспериментировать с ним и определить, какая шкала лучше всего подходит для вашего сайта.
Масштаб шрифта может сильнее повлиять на страницу с большим количеством текста.
Соответственно, вы можете установить разные базовые размеры для разных точек останова с одинаковыми масштабами. Базовый размер в следующей контрольной точке (по горизонтали) будет следовать той же шкале, что и та, которую мы используем для каждого стиля текста, например, h2, h3, h4, h5, H5, H6, p и т. д. (по вертикали)
Идеально Четвертая (1,333) шкала для каждого стиля текста и между контрольными точками.Или установите разные масштабы по горизонтали и вертикали. Например, использование Perfect Fourth (1.333) для разных стилей текста и использование Major Third (1.250) для разных контрольных точек.
Также никогда не помешает узнать, как широко используемые дизайн-системы справляются с типографикой, например, Material Design Type System.
Не зацикливайтесь на этом. Шкала действует только как ориентир. Вы можете настроить шкалу шрифта так, чтобы она хорошо выглядела на вашем веб-сайте.
Один из лучших способов сделать адаптивный текст в Интернете — использовать относительные единицы, такие как rem и em . По шкале типов, которую мы определили, мы видим размер в em 9.0048 справа от блока размером пикселей .
em — это единица измерения, равная текущему размеру шрифта. Использование этого свойства CSS означает, что его значение зависит от размера шрифта элемента. Использование 2em означает 2-кратный размер текущего шрифта.
Если em используется для свойства font-size , то значение относится к родительскому размеру шрифта.
рем проще, чем em . Он равен корневому ( ) размеру шрифта. Использование этого в свойствах CSS означает, что его значение зависит от размера корневого шрифта.
Использование этого в свойствах CSS означает, что его значение зависит от размера корневого шрифта.
Тогда когда мы используем
em? Когда мы используемрем?
У rem и em есть свои плюсы и минусы. Допустим, мы хотим создать это представление.
HTML будет таким.
Вот как мы достигаем этого, используя всего эм .
Использование всех em позволит отрегулировать интервал относительно размера шрифта элемента. Это хорошо. Так что, когда мы или пользователь изменим размер шрифта, интервал будет следовать. А что произойдет, если мы изменим горизонтальное поле p на 1em ?
О-о! Левый отступ заголовка не выровнен с p . Если мы все еще хотим принудительно использовать только em , мы можем изменить отступ на 0.3em 0.25em . Это требует дополнительной работы, если мы хотим изменить отступ p позже. Лучше использовать
Лучше использовать rem для горизонтальной прокладки.
Это выровняет левый интервал между заголовком и абзацем. Расстояние по горизонтали зависит от размера корневого шрифта.
Правило здесь состоит в том, чтобы использовать em для свойства, которое необходимо масштабировать относительно его размера шрифта , и использовать rem для остальных. Используя относительную единицу ( em и rem ) вместо px мы получаем преимущество адаптивного интервала в зависимости от размера шрифта. Поэтому, когда пользователь изменит размер шрифта по умолчанию, наш веб-сайт будет быстро масштабироваться.
Совет: относительная единица измерения в CSS — это не только
emирем. Вы можете увидеть список здесь.
Чтение включает горизонтальное и вертикальное движение. Чтение слишком длинного текста может вызвать утомление. Выяснено, что идеальная длина равна 45–75 символа (включая пробелы и знаки препинания). Есть хорошая статья, в которой обсуждается, почему это так.
Выяснено, что идеальная длина равна 45–75 символа (включая пробелы и знаки препинания). Есть хорошая статья, в которой обсуждается, почему это так.
Я просто расскажу, как этого добиться. Во-первых, это букмарклет Криса Койера. Букмарклет предназначен для раскрашивания текста от 45 до 75 символов. С помощью выделения вы можете настроить размер шрифта или расстояние между элементами (отступы и поля).
Подсвечивает символы от 45 до 75А как насчет вертикального движения? Слишком тесная строка может затруднить чтение. Слишком широкая линия может привести к потере целостности содержимого.
Вы можете настроить высоту строки , чтобы приспособиться к этому. Установить его около 150% от размера шрифта — хорошее эмпирическое правило.
Если вам лень справляться с этим самостоятельно, вам может помочь библиотека FlowType.
Это и другие вещи, которые вам, возможно, необходимо знать об адаптивной веб-типографике.
Растеризатор текста и сглаживание.
Различные браузеры могут отображать шрифт по-разному. Даже один и тот же браузер в разных ОС (например, macOS и Windows) может отображать шрифт по-разному. Это происходит потому, что каждая ОС может иметь разные ядра механизм рендеринга текста . Брэм Стейн (Netmag) написал статью, в которой это объясняется более подробно. Существует также библиотека под названием Type Rendering Mix, которую вы можете использовать для обеспечения последовательного рендеринга текста.
Интеграция Lighthouse
Lighthouse будет помечать страницы со слишком маленьким размером шрифта. Lighthouse помечает страницы, на которых 60% или более текста имеет размер шрифта менее 12 пикселей.
Пример отчета о размере шрифта Lighthouse (https://web.dev/font-size/) Разработка адаптивного текста — это не просто следование руководству или шаблону. Конечно, то, что мы здесь обсудили, будет полезно при определении наилучшей структуры типографики для вашего веб-сайта. Если какой-то масштаб не подходит для контента вашего сайта, настройте его.
Если какой-то масштаб не подходит для контента вашего сайта, настройте его.
Сбалансируйте размер шрифта, высоту строки и расстояние между ними. Измерьте и попробуйте поместить его в реальный макет. Есть много вещей, которые следует учитывать, например, размер экрана, операционная система, браузеры и т. д. Попробуйте свой текст на разных устройствах, особенно на мобильных. Не бойтесь нарушать правило и используйте лучшую структуру текста для своего сайта.
Спасибо за прочтение!
Типографика · Bootstrap
Документация и примеры типографики Bootstrap, включая глобальные настройки, заголовки, основной текст, списки и многое другое.
Глобальные настройки
Bootstrap устанавливает базовые глобальные стили отображения, типографики и ссылок. Когда требуется больше контроля, проверьте текстовые служебные классы.
- Используйте собственный стек шрифтов, который выбирает лучшее семейство шрифтов

- Для более инклюзивной и доступной шкалы шрифтов мы предполагаем, что корневой каталог браузера по умолчанию
размер шрифта(обычно 16 пикселей), чтобы посетители могли настроить свои браузеры по умолчанию по мере необходимости. - Используйте атрибуты
$font-family-base,$font-size-baseи$line-height-baseв качестве нашей типографской базы, примененной к - Установите глобальный цвет ссылки с помощью
$link-colorи примените подчеркивание ссылки только к:hover. - Используйте
$body-bg, чтобы установитьbackground-colorна#fffпо умолчанию).
Эти стили можно найти в пределах _reboot.scss , а глобальные переменные определены в _variables.scss . Обязательно установите $font-size-base в rem .
Рубрики
Доступны все заголовки HTML от до .
| Товарная позиция | Пример |
|---|---|
| х2. Начальный заголовок |
| х3. Заголовок начальной загрузки |
| h4. Заголовок начальной загрузки |
| h5. Заголовок начальной загрузки |
| h5. Заголовок начальной загрузки |
| h6. Заголовок начальной загрузки |
h2.
Заголовок начальной загрузки
h3. Заголовок начальной загрузки
h4. Заголовок начальной загрузки
h5. Заголовок начальной загрузки
h5. Заголовок начальной загрузки
h6. Заголовок начальной загрузки
9Также доступны классы от 0047 .h2 до .h6 , когда вы хотите подобрать стиль шрифта заголовка, но не можете использовать связанный элемент HTML.
х2. Заголовок начальной загрузки
h3. Заголовок начальной загрузки
h4. Заголовок начальной загрузки
h5. Заголовок начальной загрузки
h5. Заголовок начальной загрузки
h6. Заголовок начальной загрузки
h2. Заголовок начальной загрузки
h3. Заголовок начальной загрузки
h4. Заголовок начальной загрузки
h5. Заголовок начальной загрузки
h5. Заголовок начальной загрузки
h6. Заголовок начальной загрузки
Настройка заголовков
Используйте включенные служебные классы, чтобы воссоздать небольшой вторичный текст заголовка из Bootstrap 3.
Необычный заголовок дисплея
С блеклым вторичным текстомНеобычный заголовок дисплея
С блеклым второстепенным текстом
Показать заголовки
Традиционные элементы заголовков лучше всего подходят для содержания вашей страницы. Если вам нужен заголовок, чтобы выделиться, рассмотрите возможность использования отображает заголовок — более крупный и немного более самоуверенный стиль заголовка. Имейте в виду, что эти заголовки по умолчанию не адаптивны, но можно включить адаптивные размеры шрифта.
| Дисплей 1 |
| Дисплей 2 |
| Дисплей 3 |
| Дисплей 4 |
Экран 1
Экран 2
Экран 3
Экран 4
Свинец
Выделите абзац, добавив .lead .
Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Duis mollis, est non commodo luctus.
Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Duis mollis, est non commodo luctus.
Элементы встроенного текста
Стили для обычных встроенных элементов HTML5.
Вы можете использовать тег метки, чтобы выделить текст.
Эта строка текста должна рассматриваться как удаленный текст.
Эта строка текста считается неточной.
Эта строка текста должна рассматриваться как дополнение к документу.
Эта строка текста будет отображаться как подчеркнутая
Эта строка текста должна рассматриваться как мелкий шрифт.
Эта строка выделена жирным шрифтом.
Эта строка выделена курсивом.
Тег mark можно использовать для выделения текста.

Эта строка текста должна рассматриваться как удаленный текст.
Эта строка текста больше не соответствует действительности.Эта строка текста должна рассматриваться как дополнение к документу.
Эта строка текста будет отображаться как подчеркнутая
Эта строка текста должна рассматриваться как мелкий шрифт.
Эта строка выделена жирным шрифтом.
Эта строка выделена курсивом.
9Также доступны классы 0383
.markи.smallдля применения тех же стилей, что ии, избегая любых нежелательных семантических последствий, которые могут иметь теги.Хотя это и не показано выше, не стесняйтесь использовать
ив HTML5.предназначен для выделения слов или фраз без придания им дополнительной важности, тогда какв основном предназначен для голосовых, технических терминов и т.д.
Текстовые утилиты
Изменяйте выравнивание текста, трансформируйте его, стиль, толщину и цвет с помощью наших текстовых и цветных утилит.
Сокращения
Стилизованная реализация HTML-элемента
для аббревиатур и акронимов для отображения расширенной версии при наведении курсора. Аббревиатуры имеют подчеркивание по умолчанию и получают курсор справки, чтобы предоставить дополнительный контекст при наведении курсора и пользователям вспомогательных технологий.Добавить
.инициализмна аббревиатуру для немного меньшего размера шрифта.атрибут
HTML
атрибут
HTML
Цитаты
Для цитирования блоков содержимого из другого источника в вашем документе. Оберните
вокруг любого HTML в качестве цитаты.Lorem ipsum dolor sit amet, consectetur adipiscing elit. Целое число можно поставить заранее.
<цитата>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Целое число ставится перед ставкой.
Наименование источника
Добавьте
для идентификации источника. Заключите название исходной работы в.Lorem ipsum dolor sit amet, consectetur adipiscing elit. Целое число можно поставить заранее.
<цитата>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Целое число ставится перед ставкой.
Выравнивание
При необходимости используйте текстовые утилиты, чтобы изменить выравнивание цитаты.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Целое число можно поставить заранее.
<цитата>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Целое число ставится перед ставкой.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Целое число можно поставить заранее.
<цитата>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Целое число ставится перед ставкой.
Списки
Без стиля
Удалить стандартный стиль списка
и левое поле для элементов списка (только непосредственные дочерние элементы). Это относится только к непосредственным дочерним элементам списка , что означает, что вам также нужно будет добавить класс для любых вложенных списков.
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Целое число слов и масса
- Facilisis in pretium nisl aliquet
- Nulla volutpat aliquam velit
- Phasellus iaculis neque
- Гнойная сода ultricies
- Vestibulum laoreet porttitor sem
- Ac tristique libero volutpat на
- Faucibus porta lacus fringilla vel
- Энейский сит амет эрат нунк
- Eget porttitor lorem
<ул>
Встроенный
Удалить маркеры списка и применить небольшое поле с комбинацией двух классов, . и  list-inline
list-inline .list-inline-item .
- Лорем ипсум
- Фазеллус якулис
- Нулла волютпат
<ул>
Выравнивание списка описаний
Выровняйте термины и описания по горизонтали, используя предопределенные классы нашей системы сетки (или семантические примеси). Для более длинных терминов вы можете дополнительно добавить класс .text-truncate , чтобы обрезать текст многоточием.
- Списки описаний
- Список описаний идеально подходит для определения терминов.
- Эуисмод
Vestibulum id ligula porta felis euismod semper eget lacinia odio sem nec elit.
Donec id elit non mi porta gravida at eget metus.
- Порт Малесуада
- Etiam porta sem malesuada magna mollis euismod.
- Усеченный термин усекается
- Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus.

- Вложение
- Вложенный список определений
- Aenean posuere, tortor sed cursus feugiat, nunc augue blandit nunc.
<дл>
Vestibulum id ligula porta felis euismod semper eget lacinia odio sem nec elit.
Donec id elit non mi porta gravida at eget metus.
Адаптивные размеры шрифта
Bootstrap v4. 3 поставляется с возможностью включения адаптивных размеров шрифта, что позволяет более естественно масштабировать текст в зависимости от размера устройства и области просмотра. RFS можно включить, изменив переменную
3 поставляется с возможностью включения адаптивных размеров шрифта, что позволяет более естественно масштабировать текст в зависимости от размера устройства и области просмотра. RFS можно включить, изменив переменную $enable-responsive-font-sizes Sass на true и перекомпилировав Bootstrap.
Для поддержки RFS мы используем миксин Sass для замены наших обычных свойств размера шрифта . Адаптивные размеры шрифта будут объединены в calc() работает со смесью rem и единиц измерения окна просмотра, чтобы обеспечить адаптивное поведение масштабирования. Подробнее о RFS и его конфигурации можно найти в репозитории GitHub.
Работа с адаптивным текстом в Adobe Captivate
Руководство пользователя Отмена
Поиск
- Руководство пользователя Captivate
- Знакомство с Captivate
- Новые возможности Adobe Captivate
- Системные требования Adobe Captivate
- Скачать Adobe Captivate
- Новые возможности Adobe Captivate (выпуск 2019 г.
 ) Обновление 5
) Обновление 5 - Новые возможности Adobe Captivate (выпуск 2019 г.) Обновление 2
- Примечания к выпуску Adobe Captivate 11.8
- Примечания к выпуску Adobe Captivate
- Системные требования и инструкции по загрузке для Adobe Captivate Draft
- Адаптивный дизайн проекта с помощью Adobe Captivate
- Создание проектов
- Создание различных типов проектов в Adobe Captivate
- Настройка размера проекта Adobe Captivate
- Адаптивный дизайн проекта с помощью Adobe Captivate
- Создание проектов виртуальной реальности (VR)
- Работа с адаптивным текстом в Adobe Captivate
- Работа с темами в Adobe Captivate
- Как применить определенные свойства вида в адаптивных проектах
- Как создавать файлы резервных копий для проектов Adobe Captivate
- Панель активов
- Создание ветвления и принудительной навигации в Captivate
- Заменить изображение на сцене
- Добавление объектов и управление ими
- Работа с объектами с несколькими состояниями в Adobe Captivate
- Объектные эффекты
- Вставка веб-объектов в проекты Adobe Captivate
- Работа со стилями объектов в Adobe Captivate
- Как вращать объекты в Adobe Captivate
- Изменение размера и положения объектов по пикселям
- Как управлять объектами с помощью панели инструментов «Основные параметры»
- Как объединить объекты на слайде
- Как управлять объектами в библиотеке
- Как сгруппировать объекты в Adobe Captivate
- Редактировать информацию об объекте с помощью панели расширенного взаимодействия
- Как копировать, вставлять и дублировать объекты в Adobe Captivate
- Управление видимостью объектов
- Как изменить порядок отображения объектов в Adobe Captivate
- Применение теней к объектам
- Как выровнять объекты в Adobe Captivate
- Как добавить отражение к объектам в Adobe Captivate
- Импорт активов в проект Captivate
- Слайды
- Добавление слайдов в проект Adobe Captivate
- Редактирование слайдов в проекте Adobe Captivate
- Удалить слайды проекта Adobe Captivate
- Изменение порядка слайдов в Adobe Captivate
- Установка свойств слайда в Adobe Captivate
- Добавление и преобразование заметок к слайдам в аудиофайлы с помощью Adobe Captivate
- Настройка слайдов для проверки знаний в Adobe Captivate
- Как добавить переходы между слайдами в Adobe Captivate
- Как работать с мастер-слайдами в Adobe Captivate
- Как заблокировать слайды Adobe Captivate
- Как скрыть или исключить слайды в проекте Adobe Captivate
- Как группировать и разгруппировать слайды в Adobe Captivate
- Временная шкала и сетки
- Использование линеек и направляющих
- Работа с сетками в Adobe Captivate
- Работа с таймлайном
- Горячие клавиши в Adobe Captivate
- Работа с диафильмом
- Как настроить рабочее пространство Adobe Captivate
- Как использовать библиотеку Adobe Captivate
- Как использовать панель ветвления в Adobe Captivate
- Использование линеек и направляющих
- Создание тестов
- Вставка слайдов с вопросами в проекты Adobe Captivate
- Установка параметров викторины для Adobe Captivate
- Как дать учащимся возможность отправлять все ответы на вопросы теста одновременно
- Как настроить слайды с вопросами в Adobe Captivate
- Использование случайных слайдов с вопросами в Adobe Captivate
- Как разрешить пользователям вернуться к викторине
- Импорт вопросов из файлов формата CSV
- Импорт вопросов из файлов формата GIFT
- Как вставить предварительные тесты в Adobe Captivate
- Аудио
- Как вставить аудио в проект Adobe Captivate
- Как предварительно просмотреть звук в Adobe Captivate
- Как редактировать аудиофайлы с помощью Adobe Captivate
- Просмотр сведений об аудио в Adobe Captivate
- Установка параметров записи звука и запись звука
- Как экспортировать аудио из Adobe Captivate
- Видео
- Слайд видео
- Работа с видео событий в Adobe Captivate
- Различия между событиями и синхронизированными видео в Adobe Captivate
- Интерактивные объекты
- Добавление интерактивных кнопок в проекты Captivate
- Создание кликбоксов в Adobe Captivate
- Добавление полей ввода текста с помощью Adobe Captivate
- Как добавить звук в блоки и кнопки
- Как добавить JavaScript в поля и кнопки в Adobe Captivate
- Взаимодействия
- Создание учебных взаимодействий в Adobe Captivate
- Создание взаимодействий с помощью перетаскивания в Adobe Captivate
- Как настроить виджеты и взаимодействия в Adobe Captivate
- Использование переменных Adobe Captivate в виджетах
- Установка свойств виджетов с помощью Adobe Captivate
- Как создавать статические, интерактивные виджеты и виджеты вопросов в Adobe Captivate
- Как добавить виджеты в проект Adobe Captivate
- Неинтерактивные объекты
- Создание и редактирование интеллектуальных фигур
- Редактируйте и создавайте текстовые подписи с помощью Captivate
- Как использовать изображения и ролловеры с Captivate
- Как настроить смарт-фигуры в Adobe Captivate
- Как создать области масштабирования в Adobe Captivate
- Как настроить звук для неинтерактивных объектов
- Как создавать скользящие слайдлеты в Adobe Captivate
- Как создавать ролловеры в Adobe Captivate
- Изменение свойств мыши в Adobe Captivate
- Использование полей выделения в Captivate
- Работа с образцами в Adobe Captivate
- Исправить размер и положение неинтерактивных объектов
- Добавление анимации в проект Adobe Captivate
- Расширенное редактирование и обзоры проектов
- Как связать проекты Adobe Captivate
- Импорт, экспорт и удаление содержимого
- Обшивки
- Создавайте проекты со специальными возможностями в Adobe Captivate
- Создание оглавления (TOC) с помощью Adobe Captivate
- Изменение размера проектов Adobe Captivate
- Проекты и настройки проектов
- Предварительный просмотр проектов в Adobe Captivate
- Переменные и дополнительные действия
- Переменные Adobe Captivate
- Как создавать пользовательские переменные в Adobe Captivate
- Расширенные действия в Adobe Captivate
- Общие действия в проектах Adobe Captivate
- Изменение или удаление пользовательских переменных в Adobe Captivate
- Как назначить расширенные действия событию
- Запись проектов
- Создание интерактивных видео
- Автоматическая и ручная запись с помощью Captivate
- Установка параметров записи в Adobe Captivate
- Запись видеодемонстраций с помощью Adobe Captivate
- Как записывать моделирование программного обеспечения в Adobe Captivate
- Как приостановить запись
- Публикация проектов
- Предварительный просмотр и публикация адаптивных проектов
- Публикация проекта в Adobe Captivate Prime
- Публикация проектов в виде файлов HTML5 с помощью Adobe Captivate
- Публикация проектов в виде исполняемых файлов
- Публикация проектов в виде файлов MP4 с помощью Adobe Captivate
- Установка параметров публикации в Adobe Captivate
- Использование веб-шрифтов из Adobe Fonts в Adobe Captivate
- Сообщить результаты теста на внутренний сервер
- Использование Adobe Captivate с другими приложениями
- Импорт и редактирование презентаций PowerPoint в Captivate
- Загрузка проекта Adobe Captivate в систему управления обучением
- Узнайте об интерфейсе Common JavaScript для Adobe Captivate
- Как публиковать проекты Captivate в Microsoft Word
- Использование Adobe Connect с Captivate
- Как добавить проекты Captivate в интерактивную справочную систему RoboHelp
- Как упаковать несколько SCO с помощью Adobe Multi-SCORM Packager
- Устранение неполадок Adobe Captivate
- Устранение известных проблем и ограничений в последних версиях Adobe Captivate, Adobe FrameMaker и Adobe RoboHelp.

- Ранняя сборка Captivate (2019 г.)релиз) на macOS Big Sur (macOS 11)
- Исправление для VR-контента, не воспроизводимого на устройствах
- Настройка SSL для просмотра в реальном времени на устройствах
- Проблемы с активацией Captivate (выпуск 2019 г.) в macOS Catalina
- Адаптивные курсы Captivate не будут автоматически воспроизводиться в браузерах
- Проблемы с панелью ресурсов в Adobe Captivate (выпуск 2019 г.)
- Ошибка 103 при установке Adobe Captivate
- Проблемы при предварительном просмотре проекта Captivate
- Устранение известных проблем и ограничений в последних версиях Adobe Captivate, Adobe FrameMaker и Adobe RoboHelp.
Адаптивный текст — важная функция адаптивного дизайна.
Вы можете установить размеры текста для всех точек останова, используя Правка > Диспетчер стилей объектов > Формат текста. Образец текста отображает изменения в разных представлениях.
Вы также можете просматривать динамические изменения в тексте, переходя от одной точки останова к другой в адаптивном проекте. Вы также можете динамически редактировать текст в каждом представлении точки останова.
Вы также можете динамически редактировать текст в каждом представлении точки останова.
Captivate поддерживает взаимосвязь родитель-потомок между точками останова в представлениях «Настольный компьютер — планшет» и «Планшет — мобильное устройство» соответственно. Настройки, которые вы делаете для точки останова, существуют во всех нижних представлениях точки останова, если только вы не измените настройки для определенного представления и не разорвете связь.
Эта связь не передается с мобильного устройства на планшет и с планшета на рабочий стол.
Иллюстрация, демонстрирующая разрывы связи
Например, предположим, что вы создали текстовую подпись в представлении для рабочего стола, затем в представлении для планшета, а затем в представлении для мобильных устройств адаптивного проекта. В этом случае, если вы перейдете к представлению точки останова для мобильных устройств, вы увидите три текстовых подписи, доступных в представлении tihs. Если щелкнуть каждую текстовую подпись, вы увидите границу текстовой подписи, представляющую соответствующий цвет представления точки останова. Это показано на рисунке ниже:
Это показано на рисунке ниже:
Теперь первая текстовая подпись имеет ссылку, связанную с представлением рабочего стола. Вторая текстовая подпись имеет ссылку, связанную с просмотром планшета. Вы можете понять эту ссылку на основе цветового кодирования. Предположим, в мобильном представлении вы изменили текст во второй текстовой подписи (то есть текст, созданный ранее в представлении планшета, как показано на рисунке выше), тогда существующая ссылка для этой текстовой подписи из представления планшета не работает, и она считается нативная текстовая подпись для просмотра на мобильных устройствах. Вы можете понять эту неработающую ссылку, основываясь на цвете границы заголовка текста для второго текста. Теперь в этом случае вторая текстовая подпись также имеет оранжевый, а не синий цвет.
Аналогичным образом, если вы измените текст в первой текстовой подписи, первая ссылка на текстовую подпись с представлением рабочего стола будет разорвана, и она будет считаться собственной текстовой подписью мобильного представления. Вы можете увидеть это на рисунке ниже.
Вы можете увидеть это на рисунке ниже.
На приведенном выше рисунке показано, как разрывается связь со ссылкой на текст в каждом представлении. Ссылки между текстовыми заголовками в каждом представлении могут быть нарушены из-за различных других факторов, включая, помимо прочего, текст, позицию и свойства позиции.
При разрыве связи между мобильным телефоном и планшетом или между планшетом и основными точками останова вы можете восстановить связь, применив свойства позиции, текста и текста ко всем представлениям.
Свойства позиции
Теперь вы можете обновлять свойства положения объектов во всех видах, чтобы они соответствовали свойствам текущего выбранного текстового элемента. Для поддержки применения свойств положения объекта во всех представлениях включено контекстное меню правой кнопки мыши. Этот параметр повторно связывает объекты между представлениями в адаптивных проектах.
Предположим, вы создали пару текстовых надписей в основном представлении, но во время работы над проектом вы непреднамеренно изменили положение текстовой подписи в представлениях для планшетов и мобильных устройств. Позже вы поняли это изменение и хотите сохранить исходное положение, которое вы используете в основном виде, чтобы оно сохранялось и во всех других видах. В этом случае вы можете выбрать текстовую подпись на основном виде, щелкнуть правой кнопкой мыши и выбрать Применить свойства позиции ко всем видам.
Применение свойств позиции ко всем представлениямТекст и свойства текста
Сбросить свойства адаптивных текстовых элементов или обновить все представления, чтобы они соответствовали свойствам текущего выбранного текстового элемента. Для поддержки применения текста и свойств текста во всех представлениях включено контекстное меню правой кнопки мыши. Этот параметр повторно связывает объекты между представлениями в адаптивных проектах.
Например, предположим, что вы создали пару текстовых подписей в основном представлении, но изменили текст и свойства текста (такие как символ, стиль и т. д.) в представлениях для планшетов и мобильных устройств. На более позднем этапе, если вы хотите сохранить текст и свойства текста основного вида для всех остальных представлений, вы можете сделать это, щелкнув правой кнопкой мыши заголовок текста в основном виде и применив текст и свойства текста ко всем видам.
Даже если вы примените несколько текстовых форматов, таких как цвет или стиль шрифта, к каждому слову, текст сохранит формат во всех адаптивных представлениях проекта. Иерархический упорядоченный и неупорядоченный список элементов (например, маркированный текст) проходит через все представления.
Если вы уже установили какие-либо свойства текста для каждой точки останова в диспетчере стилей объектов (OSM), то настройки OSM сохраняются. Любое последующее изменение каждой точки останова не отменяет настройки OSM.
Adobe Captivate поддерживает регулировку размера шрифта текста, чтобы он соответствовал тексту в текстовых подписях в основных представлениях, представлениях для планшетов и мобильных устройств, а также в промежуточных представлениях. Но если вы все еще сталкиваетесь с проблемами усечения текста, используйте параметры «Авто» или «% относительного размера» для высоты текстовой подписи, и подпись будет автоматически увеличиваться, чтобы вместить весь текст в подписи.
Текстовые объекты в разных представлениях адаптивных проектов могут иметь цветовое кодирование. Мы можем видеть различное цветовое кодирование границ текстовой области в окне свойств. Раньше это было применимо только к свойствам положения.
В адаптивном проекте каждое представление точки останова имеет свой цвет. Вы можете увидеть этот цвет в верхней части представления точки останова. Например, фиолетовый цвет на изображении ниже указывает на представление «Рабочий стол».
Цвет, обозначающий вид точки останова Теперь текст, созданный в представлении «Рабочий стол», представляет собой цветовой код синего цвета вокруг границы заголовка текста в окне свойств. Точно так же текст, созданный в представлении планшета, имеет зеленый цвет, а текст в представлении для мобильных устройств представляет собой код оранжевого цвета.
Точно так же текст, созданный в представлении планшета, имеет зеленый цвет, а текст в представлении для мобильных устройств представляет собой код оранжевого цвета.
Войдите в свою учетную запись
Войти
Управление учетной записью
Адаптивные стили — Chakra UI
Пользовательский интерфейс Chakra по умолчанию поддерживает адаптивные стили. Вместо добавления вручную @media запросов и добавление вложенных стилей по всему коду, пользовательский интерфейс Chakra позволяет
вы должны предоставить значения объекта и массива, чтобы добавить стили, адаптированные для мобильных устройств.
Мы используем медиа-запрос
@media(min-width), чтобы убедиться, что ваши интерфейсы мобильный в первую очередь.
Адаптивный синтаксис зависит от точек останова, определенных в объекте темы. Чакра
Пользовательский интерфейс предоставляет точки останова по умолчанию, вот как это выглядит:
Чакра
Пользовательский интерфейс предоставляет точки останова по умолчанию, вот как это выглядит:
const breakpoints = {
sm: '30em',
md: '48em',
lg: '62em',
xl: '80em',
9x0002 '2: '2}
Чтобы сделать стили адаптивными, вы можете использовать синтаксис массива или объекта.
Синтаксис Array#
Все реквизиты стиля принимают массивы в качестве значений для адаптивных стилей, ориентированных на мобильные устройства. Этот является рекомендуемым методом.
Допустим, у вас есть ящик со следующими свойствами:
Это поле
что ты нужно сделать:
Это ящик
Для интерпретации значений отклика массива, Чакра Пользовательский интерфейс преобразует значения, определенные в theme.breakpoints и сортирует их в порядке возрастания. После этого мы наносим на карту
значения, определенные в массиве, к контрольным точкам
После этого мы наносим на карту
значения, определенные в массиве, к контрольным точкам
// Это точки останова по умолчанию '2xl': '96em',
}
// Внутри мы преобразуем в это
const breakpoints = ['0em', '30em', '48em', '62em', '80em', '96em' ]
Вот как интерпретировать этот синтаксис:
-
300px: От0emвверх -
400px: От30emи выше -
500px: От48emвверх
Чтобы пропустить определенные точки останова, вы можете передать
nullв любую позицию в массиве. чтобы избежать создания ненужного CSS.
Синтаксис объекта #
Вы также можете определить значения отклика с псевдонимами точек останова в объекте. Любой Неопределенный ключ псевдонима будет определять базовое, не отвечающее значение.
Допустим, у вас есть Текст , который выглядит следующим образом:
Это текст
Чтобы сделать fontSize отзывчивым с использованием синтаксиса объекта, вот что вам нужно
сделать:
Это адаптивный текст
Помните, что пользовательский интерфейс Chakra использует медиа-запрос min-width для адаптивного дизайна .
Точки останова:
sm = 30em,md = 48em,lg = 62em,xl = 80em
Вот как интерпретировать этот синтаксис:
-
основание: от0emи выше -
md: от48emи выше -
lg: от62emи выше
More Examples#
Это работает для каждого свойства стиля в спецификации темы, что означает, что вы можете изменить стиль большинства свойств в заданной точке останова.
<>
height={{
base: '100%', // 0-48em
md: '50%', // 48em-80em,
90'002 xl: %', // 80em+}}
bg='teal.400'
width={[
'100%', // 0-30em
'50%', // 30em-48em
'25%', // 48em-62em
'15%', // 62em+
]}
/>
{/* размер адаптивного шрифта */}
Размер шрифта {/* адаптивное поле */}
{/* адаптивное заполнение */}
Padding
Под капотом#
Этот ярлык является альтернативой написанию медиазапросов рукой. Учитывая
следующее:
Учитывая
следующее:
Будет создан CSS, который выглядит следующим образом
.Box {
ширина: 100%;
}
@media screen and (min-width: 30em) {
.Box {
ширина: 50%;
}
}
@media screen and (min-width: 48em) {
.Box {
ширина: 25%;
}
}
Эквивалент этого стиля, если вы передали его как объект.
Настройка точек останова#
В некоторых сценариях может потребоваться определить пользовательские точки останова для
заявление. Мы рекомендуем использовать общие псевдонимы, такие как см , мд , лг , и xl .
Чтобы определить пользовательские точки останова, просто передайте их в тему как объект.
Примечание. Убедитесь, что модуль css ваших точек останова одинаков. Использовать все
пикселейили всеem, не смешивайте их.
// 1. Импортируйте утилиты
import { extendTheme } from '@chakra-ui/react'
// 2. Обновите точки останова как пары ключ-значение
const breakpoints = {
sm: '320px',
md: '768px',
lg: '960px',
xl: '1200px',
'2xl': '1536px',
0 9 // 5 9 // . Расширьте тему
const theme = extendTheme({ breakpoints })
// 4. Теперь вы можете использовать пользовательские точки останова
function Example() {
return
}
Примечание. Если вы используете пикселя в качестве значений точки останова, убедитесь, что всегда укажите значение для точки останова
2xl, которая по умолчанию имеет значение пикселей "1536px" .
Demo#
Вот простой пример компонента маркетинговой страницы, в котором используется многослойный макет. на маленьких экранах и расположение рядом на больших экранах (измените размер
браузер, чтобы увидеть его в действии) :
на маленьких экранах и расположение рядом на больших экранах (измените размер
браузер, чтобы увидеть его в действии) :
<Изображение
borderRadius='lg'
width={{ md: 40 }}
src='https://bit.ly/2jYM25F'
alt='Женщина платит за покупку'
/>
fontWeight='bold'
textTransform='uppercase'
fontSize='sm'
letterSpacing='wide'
color='teal.600'
>
Маркетинг
mt={1}
display='block'
fontSize='lg'
lineHeight='normal'
fontWeight='semibold'
> 5 001
href='5#'
Поиск клиентов для вашего нового бизнеса
Запуск нового бизнеса с нуля требует много тяжелой работы.
Вот пять идей
, которые вы можете использовать, чтобы найти своих первых клиентов.
Редактировать эту страницу на GitHub
Адаптивный дизайн — Tailwind CSS
Обзор
Каждый служебный класс в Tailwind можно применять условно в разных точках останова, что делает его частью пирога для создания сложных адаптивных интерфейсов, даже не выходя из HTML.
По умолчанию существует пять точек останова, основанных на распространенных разрешениях устройств:
| Префикс точки останова | Minimum width | CSS |
|---|---|---|
sm | 640px | @media (min-width: 640px) { ... } |
md | 768px | @media (min-width: 768px) { ... } |
lg | 1024px | @media (min-width: 1024px) { . |
xl | 1280px | @media (мин-ширина: 1280px) {...} |
2xl | 1536PX | @Media (MIN-WIDTH: 1536PX) {MIN-WIDTH: 1536PX) {MIN-WIDTH: 1536PX) {MIN-WIDTH: 1536PX) {MIN-WIDTH: 1536PX) {MIN-WIDTH: 1536PX) {MIN-WIDTH: 1536PX) {MIN-WIDTH: 1536PX) {MIN-WIDTH: 1536PX). Чтобы добавить утилиту, но она будет действовать только в определенной точке останова, все, что вам нужно сделать, это указать перед утилитой имя точки останова, за которым следует символ |



 </dd>
<dt>Nesting</dt>
<dd>
<dl>
<dt>Nested definition list</dt>
<dd>Aenean posuere, tortor sed cursus feugiat, nunc augue blandit nunc.</dd>
</dl>
</dd>
</dl>
</dd>
<dt>Nesting</dt>
<dd>
<dl>
<dt>Nested definition list</dt>
<dd>Aenean posuere, tortor sed cursus feugiat, nunc augue blandit nunc.</dd>
</dl>
</dd>
</dl> 6rem;
}
}
6rem;
}
} Вместо этого присвойте значение
Вместо этого присвойте значение  Этот подход удобен при создании таблиц.
Этот подход удобен при создании таблиц.




 Добавляйте объекты эскизов, чтобы свободно рисовать на пустом полотне.
Добавляйте объекты эскизов, чтобы свободно рисовать на пустом полотне. Содержимое Заметок можно копировать на другие страницы и в другие приложения.
Содержимое Заметок можно копировать на другие страницы и в другие приложения.

 docx, PDF, текст или .nebo. Экспортируйте Заметки в PNG, PDF или SVG. Экспортируйте импортированные файлы в PDF. Можно даже экспортировать несколько страниц в единый документ.
docx, PDF, текст или .nebo. Экспортируйте Заметки в PNG, PDF или SVG. Экспортируйте импортированные файлы в PDF. Можно даже экспортировать несколько страниц в единый документ.

 jpg" alt="Elva dressed as a fairy">
jpg" alt="Elva dressed as a fairy">
 jpg">
<img src="elva-800w.jpg" alt="Chris standing up holding his daughter Elva">
</picture>
jpg">
<img src="elva-800w.jpg" alt="Chris standing up holding his daughter Elva">
</picture>
 Это нужно на тот случай, когда ни одно из медиа-условий не удовлетворено (например, если бы вы убрали второй элемент
Это нужно на тот случай, когда ни одно из медиа-условий не удовлетворено (например, если бы вы убрали второй элемент 

 Цель: чтобы текст на вашем телефоне (при стандартном расстоянии от глаз) читался так же легко, как и на странице хорошо отпечатанной книги (при стандартном — обычно чуть большем — расстоянии от глаз).
Цель: чтобы текст на вашем телефоне (при стандартном расстоянии от глаз) читался так же легко, как и на странице хорошо отпечатанной книги (при стандартном — обычно чуть большем — расстоянии от глаз). Размеры шрифтов, отступы — всё слетало к чертям. Поэтому используйте Sketch Mirror, Figma Mirror или что вам там больше нравится, только проверяйте свой дизайн на самих девайсах.
Размеры шрифтов, отступы — всё слетало к чертям. Поэтому используйте Sketch Mirror, Figma Mirror или что вам там больше нравится, только проверяйте свой дизайн на самих девайсах. Взаимодействие с пользователем здесь практически сводится на нет, разве что придётся пару раз по ссылкам кликнуть — и то не факт.
Взаимодействие с пользователем здесь практически сводится на нет, разве что придётся пару раз по ссылкам кликнуть — и то не факт. А горизонтальное пространство у нас на вес золота. Возле каждого события в любом случае указано время его начала. Почему бы тогда не сделать время слева поменьше?
А горизонтальное пространство у нас на вес золота. Возле каждого события в любом случае указано время его начала. Почему бы тогда не сделать время слева поменьше?
 Заголовок начальной загрузки
Заголовок начальной загрузки

 д.
д. 
 Целое число можно поставить заранее.
Целое число можно поставить заранее.

 ) Обновление 5
) Обновление 5
 Точки останова:
Точки останова: 
 Вот пять идей
Вот пять идей  .. }
.. }  jpg" alt="Современная архитектура здания">
jpg" alt="Современная архитектура здания">

 Не думайте о
Не думайте о 
 .. }
«рабочий стол»: «1280 пикселей»,
// => @media (минимальная ширина: 1280 пикселей) { ... }
},
}
}
.. }
«рабочий стол»: «1280 пикселей»,
// => @media (минимальная ширина: 1280 пикселей) { ... }
},
}
} 
 Вы найдете несколько вариантов для этого типа функциональности, включая этот пример, в котором используется Vue.js.
Вы найдете несколько вариантов для этого типа функциональности, включая этот пример, в котором используется Vue.js. В приведенном ниже примере для этого используется миксин SASS с фоном из бумаги для заметок, чтобы доказать это.
В приведенном ниже примере для этого используется миксин SASS с фоном из бумаги для заметок, чтобы доказать это. Pen Responsive fonts with CSS Variables by Dannie Vinther
Pen Responsive fonts with CSS Variables by Dannie Vinther