Разрешение и размер изображения в Photoshop
Автор Дмитрий Евсеенков На чтение 4 мин Просмотров 995 Обновлено
Размеры в пикселях
Вот фотография, полученная с 8-ми мегапиксельной камеры. Причина почему я назвал вам количество пикселей в матрице камеры, будет ясна позднее.
Очевидно, что фото, которое вы видите выше, является значительно уменьшенной версией от оригинальной фотографии, поскольку в натуральную величину версия будет слишком велика, для того, чтобы поместиться на экране. Но всё-таки, для лучшего понимания материала, давайте представим, что мы работаем с полноразмерной версией фотографии.
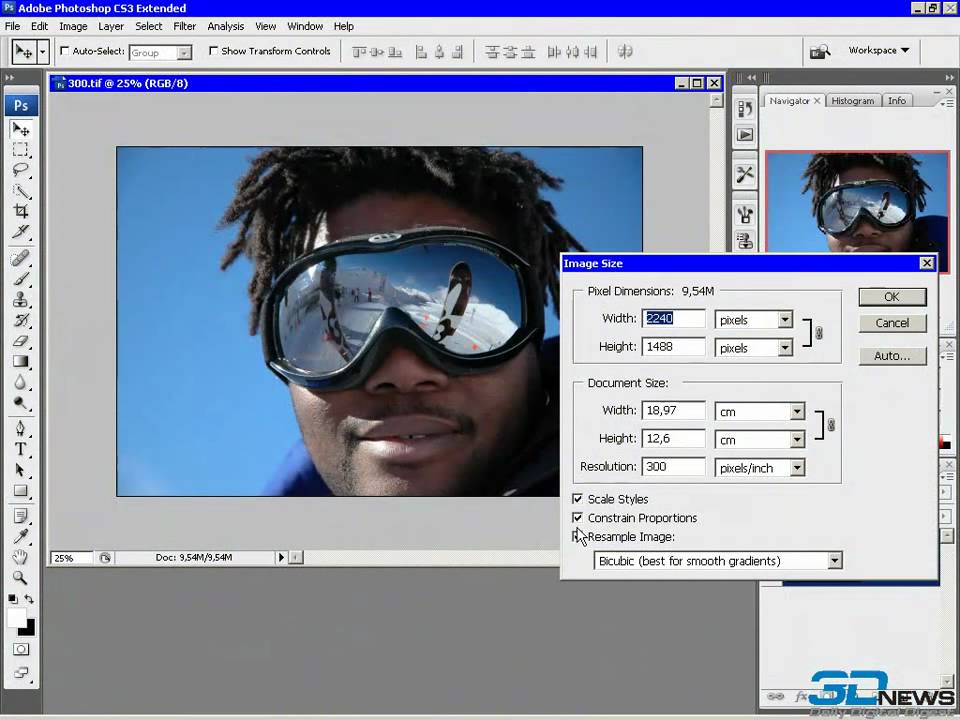
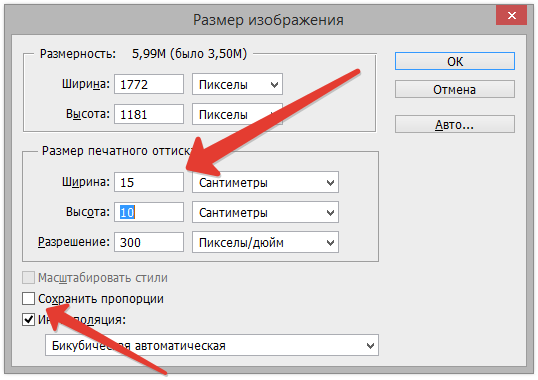
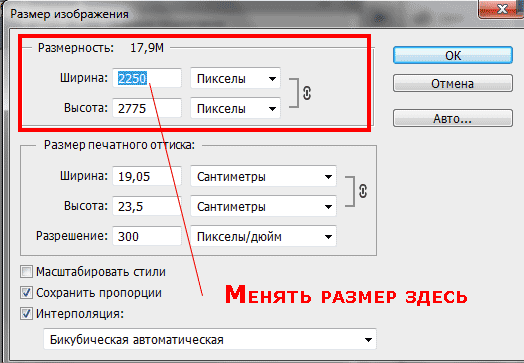
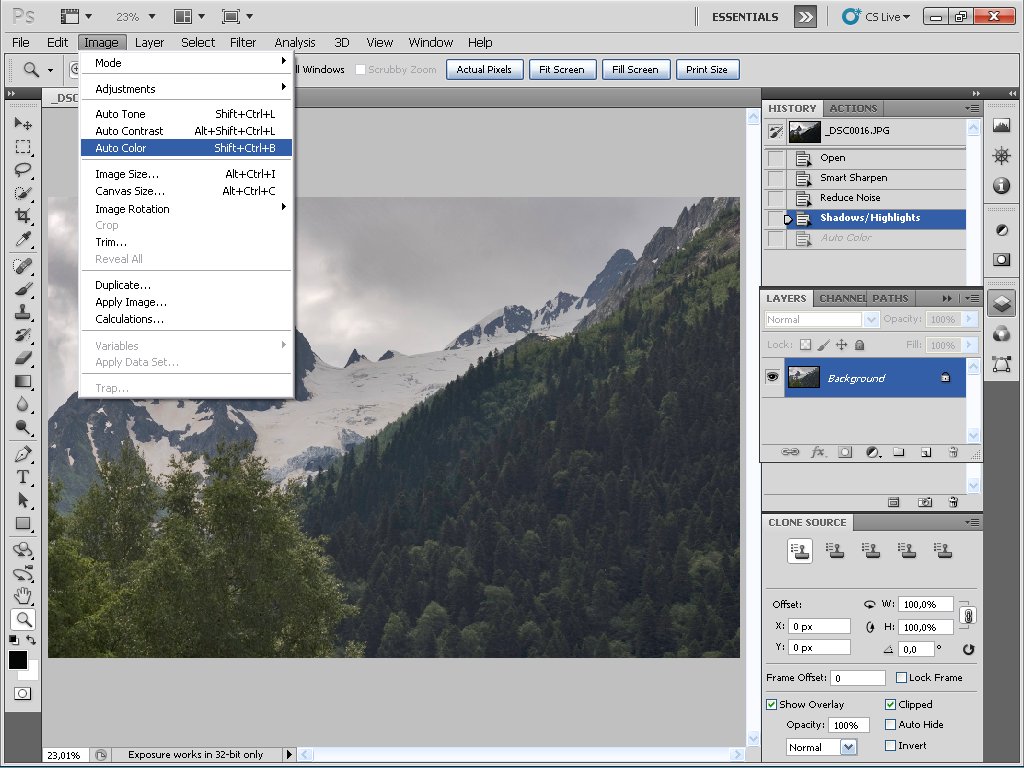
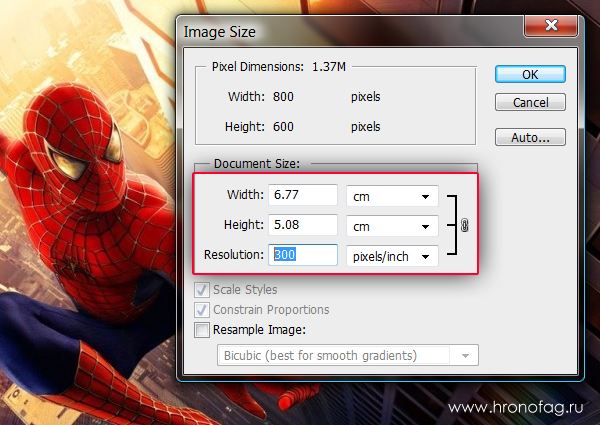
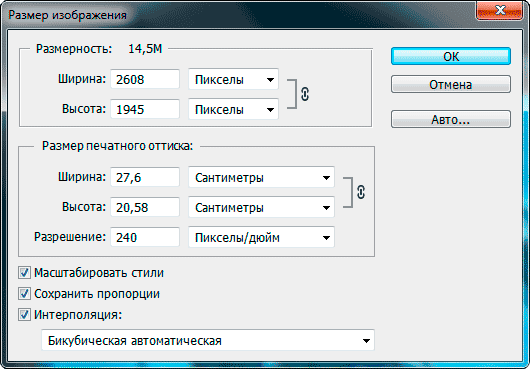
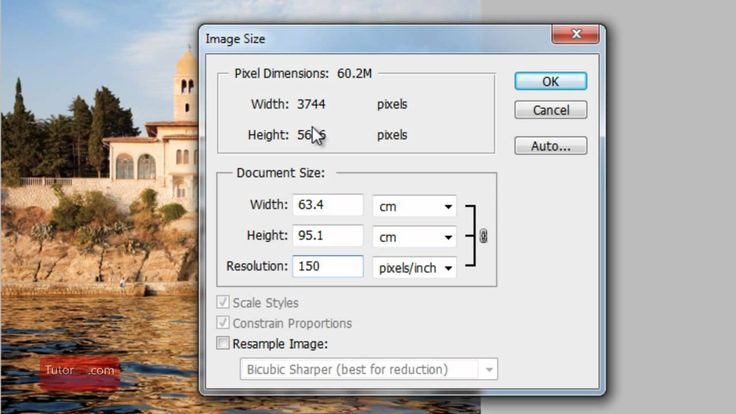
Для того, чтобы узнать, насколько велика фотография, которую мы открыли в Photoshop, идём по вкладке главного меню в верхней части экрана Изображение —> Размер изображения (Image —> Image Size) или просто нажать комбинацию клавиш Alt+Ctrl+I, после чего откроется диалоговое окно:
В начале диалоговое окно размера изображения может показаться немного пугающим и запутанным, но на самом деле, это довольно простое окно. Она разделено на две части, «Размерность» (Pixel Dimensions) и «Размер печатного оттиска» (Document Size). На данный момент, давайте проигнорируем раздел для печати «Размер печатного оттиска» и сосредоточимся на «Размерности» (Pixel Dimensions):
Она разделено на две части, «Размерность» (Pixel Dimensions) и «Размер печатного оттиска» (Document Size). На данный момент, давайте проигнорируем раздел для печати «Размер печатного оттиска» и сосредоточимся на «Размерности» (Pixel Dimensions):
Здесь Photoshop сообщает нам ширину и высоту нашего изображения в пикселях, иными словами, количество пикселей в нашем изображении слева направо и количество пикселей сверху вниз. Это очень важная информация, которая, кроме всего прочего, определяет размер файла нашего изображения. Итак, Photoshop сообщил мне, что моя фотография имеет ширину 3456 пикселей и высоту 2304 пикселей. Другими словами, она содержит 3456 пикселей слева направо, и 2304 пикселей от верха до низа. Чтобы узнать, сколько пикселей всего находится у меня в фото, мне нужно просто умножить ширину на высоту, в данном случае 3456 x 2304, что дает мне в общей сложности 7962624 пикселей. Это большая величина.
Помните, раньше я упомянул, что снимок сделан 8-ми мегапиксельной камерой? 8 мегапикселей — это 8 млн. пикселей. Это означает, что когда я сделаю фотографию этой камерой, фото будет состоять из 8 миллионов пикселей (примерно, конечно). К примеру, если у вас есть 12-мп камера, ваши фотографии будут состоять из 12-ти миллионов пикселей (правда, зачем столько много, мне непонятно).
пикселей. Это означает, что когда я сделаю фотографию этой камерой, фото будет состоять из 8 миллионов пикселей (примерно, конечно). К примеру, если у вас есть 12-мп камера, ваши фотографии будут состоять из 12-ти миллионов пикселей (правда, зачем столько много, мне непонятно).
С этим разобрались, первая часть диалогового окна «Размерность» сообщает нам ширину и высоту изображения в пикселях. Пока все хорошо. Теперь давайте посмотрим на вторую часть диалогового окна, «Размер печатного оттиска» (Document Size).
Размер печатного оттиска
Название этого раздела диалогового окна — перевод официальной русскоязычной версии Photoshop, хотя я бы перевёл его всё-таки буквально, именно как «Размер документа».
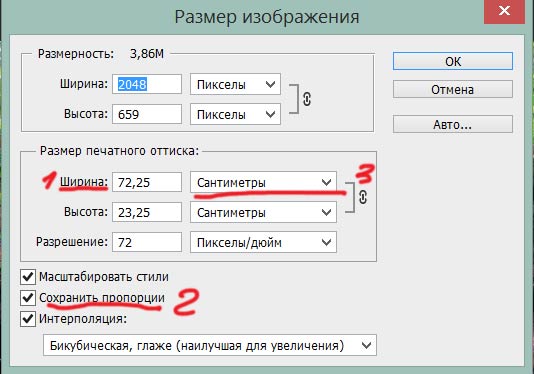
Эта часть диалогового окна «Размера изображения» является несколько более запутанной, чем первая, но и с ней разобраться труда не составит. В самом деле, обе эти части взаимосвязаны. Давайте разберёмся и с ней.
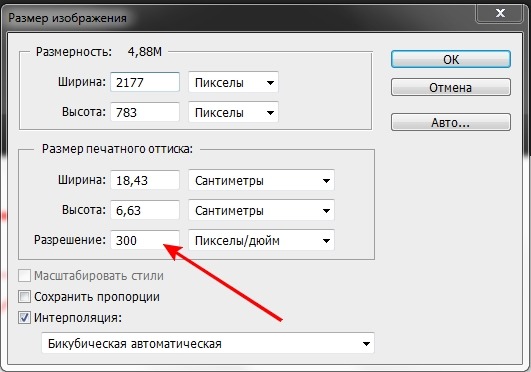
Обе эти части взаимосвязаны, но есть и отличия. Обратите внимание, в нижней части раздела имеется поле «Разрешение» (Resolution), а в этом поле стоит цифра «72». Обратите также внимание, справа имеется ещё одно поле, где имеется надпись говорить «пиксели/дюйм» (pixels/inch):
Обратите внимание, в нижней части раздела имеется поле «Разрешение» (Resolution), а в этом поле стоит цифра «72». Обратите также внимание, справа имеется ещё одно поле, где имеется надпись говорить «пиксели/дюйм» (pixels/inch):
Это говорит нам о том, что если мы будем печатать наше фото, то 72-е точки из наших 3456 пикселей по ширине и 72-е точки из наших 2304 пикселей по высоте будут напечатаны на каждом квадратном дюйме бумаги. «Разрешение изображения» означает, сколько пикселей вашего изображения слева направо и сколько пикселей сверху вниз будут печататься на каждом дюйме бумаги. Конечно, дюйм площади всегда квадратный, что означает, что количество пикселей по высоте и ширине всегда будет одинаковое, вот почему разделе «Разрешение» (Resolution) документа содержится только один параметр. Это число (здесь 72) будет одним и тем же как слева направо, так и сверху вниз.
Давайте вычислим фактический размер фото с этими параметрами (3456 на 2304 с разрешением 72 пикс/дюйм), который будет получен при печати. Для этого надо просто разделить количество пикселей на величину разрешения:
Для этого надо просто разделить количество пикселей на величину разрешения:
3456 разделить на 72 = 48 дюйма (121,92 сантиметра)
2304 разделен на 72 = 32 дюйма (81,28 сантиметра)
После этих сложнейших вычислений мы выяснили, что наше фото будет 48 дюймов в ширину и 32 в высоту. Это огромная фотография! Но постойте, разве мы не видим этих чисел 48 и 32 где-то раньше? Вроде где-то что-то такое было. Взгляните еще раз на раздел «Размер печатного оттиска»:
Посмотрите, значения ширины и высоты нашего изображения указаны — 48 дюймов — ширина и 32 дюйма — высота. И это именно то, что мы получили сами, когда высчитывали величину печатного изображения вручную.
Изменение размеров и разрешения изображения в Photoshop
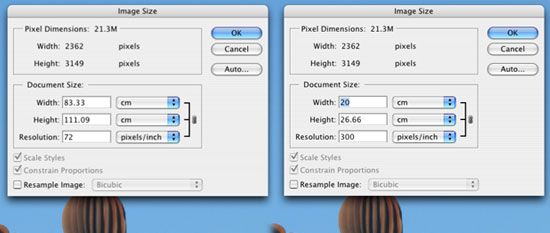
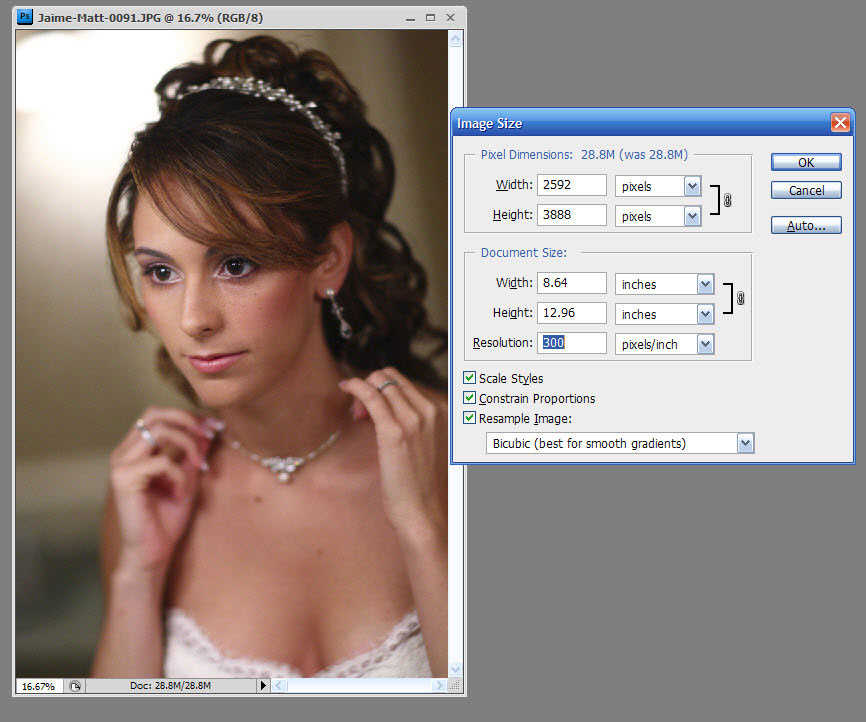
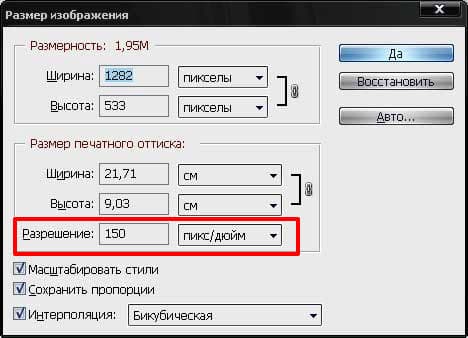
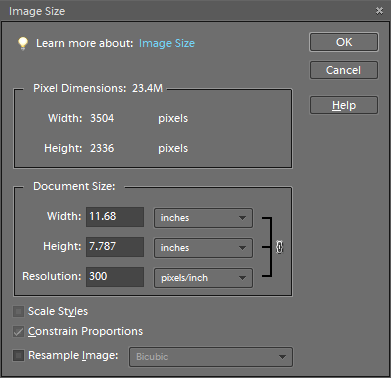
1. Выберите Image Size под
меню Image. Диалог для Mac и РС выглядит
почти одинаково . Интерфейс
разделен на три важных раздела. Верхний
раздел, » Pixel Dimensions » показывает
размер файла и размеры изображения в
пикселях по
ширине и высоте. Используя всплывающие
меню, Вы можете также устанавливать процент,
для изменения размера. Во втором разделе, помеченном
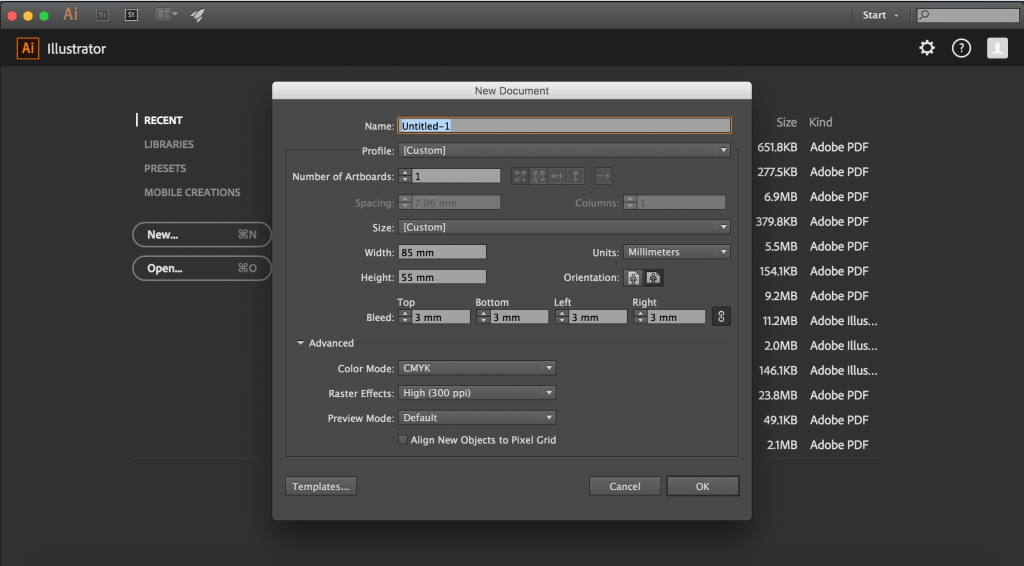
» Print Size » Вы можете
работать с размерами изображения в
различных системах измерения, в
зависимости от выбора в всплывающем меню рядом с
полями ввода данных. В этом примере на
Масе я установил дюймы, а на РС -см,
но Вы
можете также выбирать миллиметры, проценты, пункты, или
паки.
Последний раздел наиболее
важен. В девяти случаях из десяти,
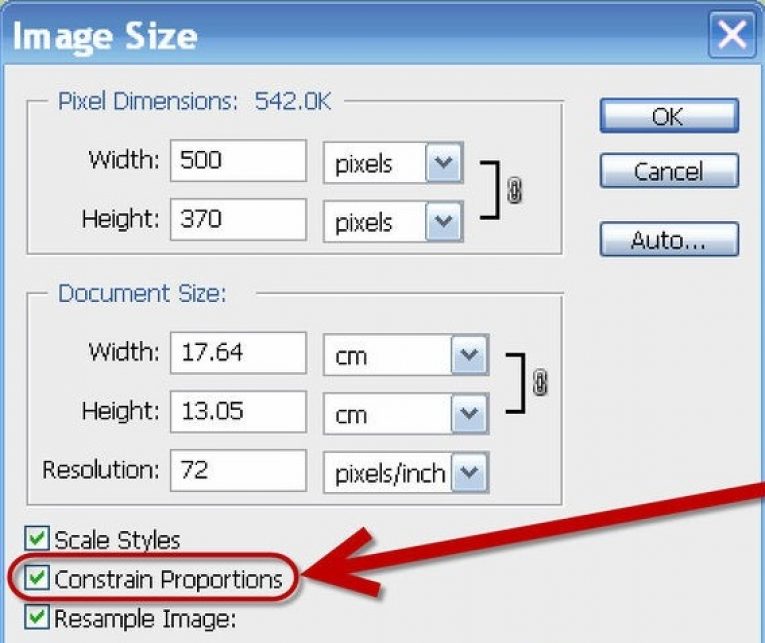
переключатель Constrain Proportions будет с
крестиком или галочкой, то есть
пропорции изображения при изменении
размеров будут соблюдаться. Так же он содержит
переключатель, который позволяет Вам прибавлять или
вычитать общее количество пикселей — когда переключатель
Resample Image включен, и здесь же Вы
управляете методом
интерполяции. Я рекомендую оставить «Bicubic» (best for smooth gradients)
Используя всплывающие
меню, Вы можете также устанавливать процент,
для изменения размера. Во втором разделе, помеченном
» Print Size » Вы можете
работать с размерами изображения в
различных системах измерения, в
зависимости от выбора в всплывающем меню рядом с
полями ввода данных. В этом примере на
Масе я установил дюймы, а на РС -см,
но Вы
можете также выбирать миллиметры, проценты, пункты, или
паки.
Последний раздел наиболее
важен. В девяти случаях из десяти,
переключатель Constrain Proportions будет с
крестиком или галочкой, то есть
пропорции изображения при изменении
размеров будут соблюдаться. Так же он содержит
переключатель, который позволяет Вам прибавлять или
вычитать общее количество пикселей — когда переключатель
Resample Image включен, и здесь же Вы
управляете методом
интерполяции. Я рекомендую оставить «Bicubic» (best for smooth gradients)
 Как
изменить и размеры и разрешение
Как
изменить и размеры и разрешение - -Выключить Resample Image
- -Ввести в поле Resolution разрешение, которое требует Ваш принтер, допустим разрешение печати Вашего принтера 600 dpi — максимально требуемое разрешение =300ppi (половина разрешения печати)
- -Проверить
получившиеся размеры изображения.
 (при этих размерах отпечаток будет иметь максимально возможное качество)
Если они Вас не устраивают понижайте
разрешение, но не ниже минимально допустимого разрешения , в случае домашнего принтера до
150dpi. (600*2/8 — рарешение печати делится на количество элементарных точек печати, необходимых для формирования растровых точек и умножается на два — коэфициент эффективного квантования)
(при этих размерах отпечаток будет иметь максимально возможное качество)
Если они Вас не устраивают понижайте
разрешение, но не ниже минимально допустимого разрешения , в случае домашнего принтера до
150dpi. (600*2/8 — рарешение печати делится на количество элементарных точек печати, необходимых для формирования растровых точек и умножается на два — коэфициент эффективного квантования) - -Даже, если размеры все еще малы, а разрешение минимально для Вашего принтера нажимайте ОК. (При этих размерах отпечаток будет допустимо среднего качества — не специалист не заметит ничего)
- -И второй раз вызывайте диалог Image Size
- -Включайте переключатель Resample Image.
- -Проверьте, что метод интерполяции установлен «Bicubic smoother (best for enlargement)»
- -Выставите
необходимые размеры и нажмите ОК.

!!! — Не
изменяйте одновременно разрешение и
размеры изображения — Photoshop при таких
расчетах переодически ошибается.
!!! — Если положение без выходное и увеличить имеющееся изображение надо в два — три раза, напишите Actions состоящий всего из одной команды: увеличение на 105%, и запускайте его раз за разом, пока не достигните размеров, близких к необходимым.

Photoshop CS имеет поле Scale Styles, поставив галочку в этом поле, при изменении размера — пропорционально изменятся и эффекты (стили) слоя, если они есть..
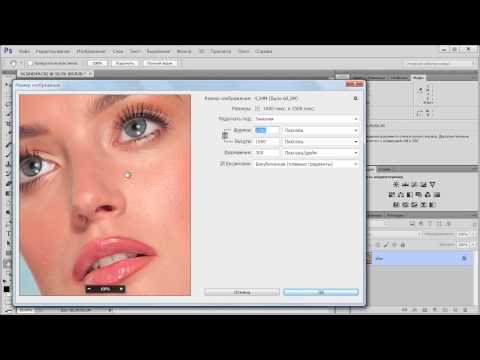
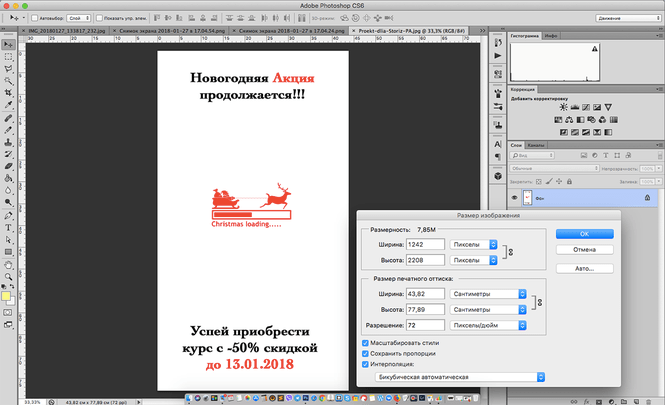
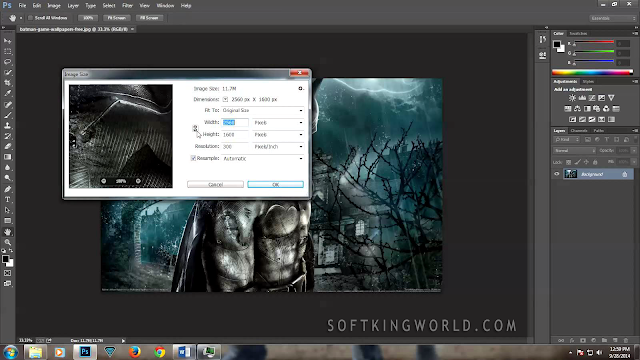
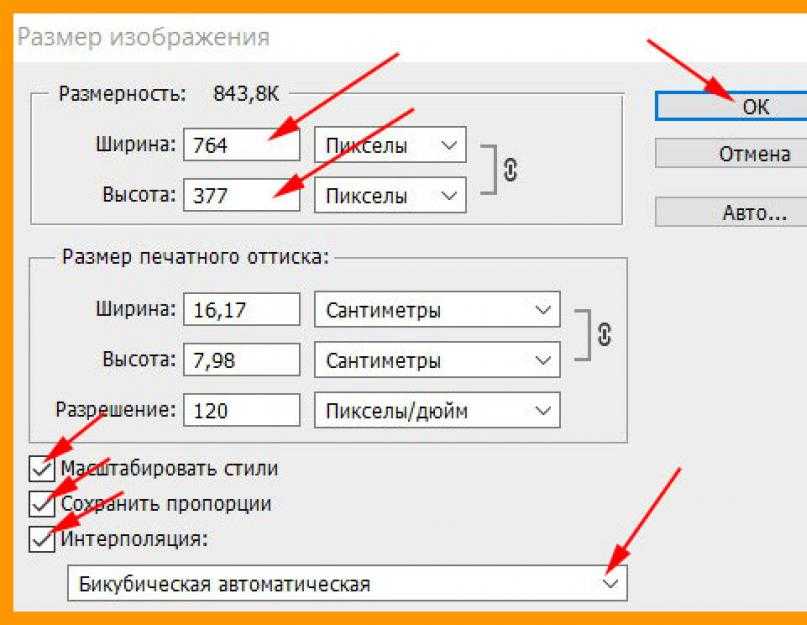
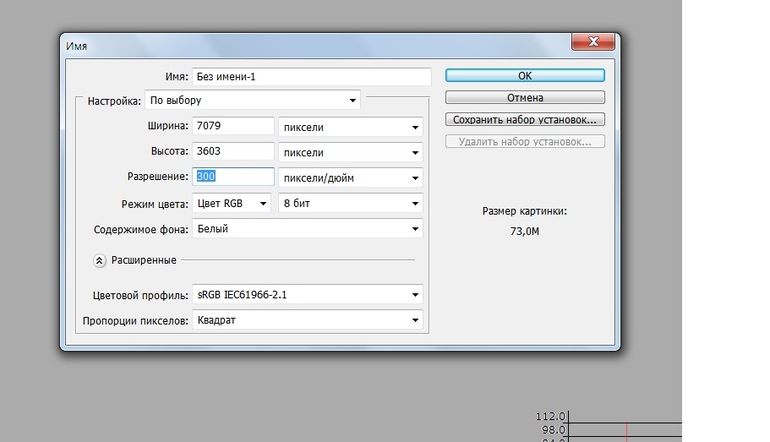
Не много о новом интерфейсе диалога управления размером изображения в Photoshop CC:
Здесь появилось окно пред просмотра. Первая строка — размер несжатого файла в мегабайтах. Шестерёнка за которой скрывается возможность включения или выключения масштабирования стилей путём установки и снятия галочки:
Вторая строка информационная — Dimension (единицы измерения) цифр что идут далее в этой строке:
Поля ввода значений ширины, высоты и их единицы измерения, связанные цепью, которую можно разорвать, нажав на её пиктограмму. Ниже поле Resolution (разрешение) и её единица измерения. Строка Resamples — если включено (галочка стоит) происходит перерасчет размера — интерполяция и самой вкусное — список алгоритмов перерасчета:
Автоматический выбор алгоритма, Preserve details (enlargement) — сохранение деталей (для увеличения), остальные алгоритмы не изменились и перешли из старой версии. Нижней строкой появилась возможность удалить шум — полезна при значительном увеличении размера.
Нижней строкой появилась возможность удалить шум — полезна при значительном увеличении размера.
В версии Photoshop 2018 появился алгоритм интерполяции Preserve Details 2.0:
Новый алгоритм даёт очень даже интересный результат увеличения картинки. Конечно детализация подробнее не становится, но та, что есть увеличивается не теряя чёткости, как видно выше, даже 500% тянет и остаётся только добавить фактурки и можно печатать
Часто необходимо получить заданный размер предмета на изображении. Что бы узнать масштаб изменения размеров изображения: инструментом Ruler Tool (линейка) — находится в палитре инструментов «под» пипеткой. Протяните линейкой предмет.
В палитре Info будет отображено текущее значение измеренного отрезка. Запустите калькулятор введите требуемый размер предмета в тех же единицах измерения, что и в палитре инфо; умножьте на сто (для дизайнеров: добавить два нуля) и разделить на значение из палитры инфо.
Результат — это масштаб его надо ввести в поле инструмента Image Size, предварительно изменив размерность этого поля на Percent.
Дальнейшие действия зависят от соответствия полученного разрешения требуемому разрешению (максимальному и минимальному) для конкретных условий печати. Подробнее о разрешении->
Как уменьшить разрешение в фотошопе
Пошаговая инструкция по уменьшению фотографии в фотошопе
Необходимость уменьшить размер изображения возникает во многих случаях — когда нужно сделать из фотографии аватар, или когда хочется загрузить художественное фото в социальную сеть, или когда изображение планируется использовать в шапке личного блога. Профессиональные фотоаппараты делают снимки весом до сотен мегабайт. Хранить на компьютере и выкладывать в интернет такие фотографии неудобно. Поэтому перед публикацией или записью на носитель размер изображений уменьшают, а резкость увеличивают.
Уменьшать фотографию удобнее всего в Adobe Photoshop, поскольку в этом редакторе есть инструменты не только для уменьшения линейных размеров, но и для оптимизации качества изображения. В зависимости от того, как будет использоваться фотография в итоге, можно выбрать подходящий способ.
0. Анализ изображения перед уменьшением
Прежде всего, следует разобраться, что значит – уменьшить изображение. Если фотография будет использоваться как аватар, она должна иметь определённый размер и разрешение (количество пикселей по вертикали и горизонтали) и небольшой вес (объём в КБ). Эти ограничения можно найти на сайте, куда будет загружен аватар. Если фотографию планируется просто выгрузить в интернет, например, в альбом на форуме, её размеры и объём нужно уменьшить до «разумных». Это значит, что при открытии полной версии фотография не должна выходить за пределы окна браузера. «Разумный объём» для публикации в вебе составляет не больше нескольких сотен килобайт.
Уменьшение размеров в случае с аватаркой и в случае с альбомом происходит по-разному. Для аватара вырезается лишь небольшой фрагмент изображения. Художественную фотографию чаще сохраняют целиком, и тогда используется не обрезка, а изменение пропорций. Если изображение изначально имеет подходящие размеры, но весит слишком много, можно искусственно ухудшить его качество. На хранение каждого пикселя будет отводиться меньше памяти, чем раньше. В зависимости от алгоритма сжатия различие исходного и «ухудшенного» изображения на глаз может быть почти незаметным.
Для аватара вырезается лишь небольшой фрагмент изображения. Художественную фотографию чаще сохраняют целиком, и тогда используется не обрезка, а изменение пропорций. Если изображение изначально имеет подходящие размеры, но весит слишком много, можно искусственно ухудшить его качество. На хранение каждого пикселя будет отводиться меньше памяти, чем раньше. В зависимости от алгоритма сжатия различие исходного и «ухудшенного» изображения на глаз может быть почти незаметным.
1.1. Уменьшение методом кадрирования
Независимо от того, как будет редактироваться изображение, его сперва нужно открыть. В Photoshop это делается через команду File → Open. Затем следует указать расположение изображения на компьютере.
Когда изображение загрузится в программу, оцениваем, все ли запечатленные объекты следует оставить на фотографии. Если нет, и требуется вырезать лишь какую-то часть картинки (например, лицо для аватара), стоит прибегнуть к инструменту Crop (Кадрирование). Есть два способа вырезать нужную область на фото.
Есть два способа вырезать нужную область на фото.
Кадрирование с использованием Crop
Выбираем значок Crop на панели инструментов. Она выглядит как вертикальная полоса с пиктограммами, и по умолчанию располагается в левой части окна.
Выбранный инструмент «Сrop»
Программа выделит прямоугольный участок фотографии. Вам нужно будет определить область обрезки и после нажатия Enter всё, что оставалось за пределами рамки, будет удалено.
Определение области обрезки
Кадрирование с использованием Rectangular Marquee Tool
Второй способ – выбрать инструмент Rectangular Marquee Tool (Прямоугольная область), который тоже находится на на той же панели.
Выбранный инструмент «Rectangular Marquee Tool»
Выделять область при помощи Rectangular Marquee Tool можно точно так же, как и через Crop. После выделения открываем Image → Crop.
1.2. Уменьшение с помощью Canvas Size.
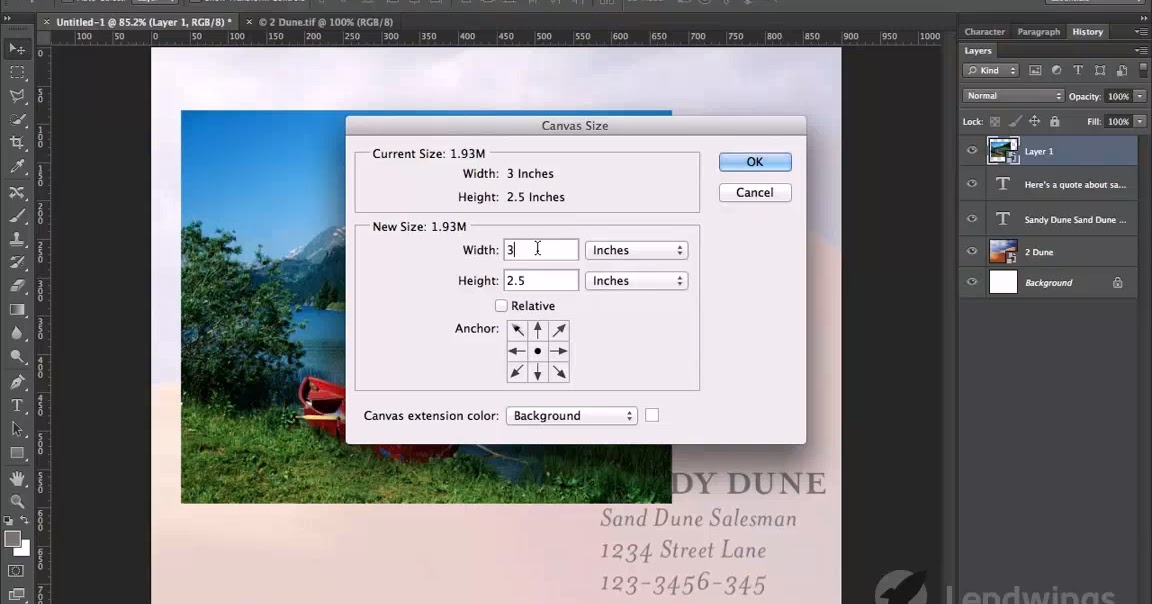
Чтобы обрезать изображение до точно определённых размеров, удалив при этом её крайние части, можно использовать меню Canvas Size (Размер холста). Он удобен, если, например, хочется убрать полосу засветки с края изображения. Его можно найти в меню Image → Canvas Size.
Он удобен, если, например, хочется убрать полосу засветки с края изображения. Его можно найти в меню Image → Canvas Size.
Настройка Canvas Size
Он выглядит как окно, в котором указаны текущие размеры фотографии и размеры, которые она будет иметь после редактирования. Пользователь задаёт конечные размеры и указывает, с какой стороны обрезать изображение. Единицы, в которых задаются размеры, можно менять – доступны пиксели, сантиметры, дюймы и т.д. Сторона обрезки указывается при помощи поля со стрелками в углу окна. После нажатия на «Ок» происходит кадрирование изображения.
2. Уменьшение размера и пропорции с помощью Image Size.
Когда фотография примет желаемый вид, можно переходить к изменению её размеров. Это делается через меню Image → Image Size (Размер изображения).
Настройка Image Size
Здесь можно уменьшать линейные размеры изоюражения, меняя их значение в пикселях, процентах, сантиметрах или других единицах. По умолчанию изменение одного значения ведёт за собой пересчёт другого значения. Благодаря этому пропорции фотографии сохраняются. Если по каким-то причинам пропорции картинки хочется исказить, следует нажать на иконку цепочки между значениями ширины и высоты. Менять размер изображения можно также за счёт уменьшения или увеличения его разрешения (пункт Resolution). Чем меньше разрешение, тем хуже качество фотографии, однако вес файла также уменьшается.
По умолчанию изменение одного значения ведёт за собой пересчёт другого значения. Благодаря этому пропорции фотографии сохраняются. Если по каким-то причинам пропорции картинки хочется исказить, следует нажать на иконку цепочки между значениями ширины и высоты. Менять размер изображения можно также за счёт уменьшения или увеличения его разрешения (пункт Resolution). Чем меньше разрешение, тем хуже качество фотографии, однако вес файла также уменьшается.
3. Сохранение и оптимизация размера средствами Photoshop
Наконец, после уменьшения фотографии, можно сохранить её в требуемом качестве. Помимо стандартного «Save as» фотошоп имеет инструмент «Save for web. », который находится в меню File.
Настройка «Save for web. » (клик для увеличения)
Большую часть окна занимает поле отображения фотографии. В этом поле она выглядит так же, как будет выглядеть на странице в сети.
В правой части окна можно выбирать формат сохранения и качество картинки. Чем выше его значения – тем лучше выглядит фотография. Грубое уменьшение качества осуществляется при помощи выпадающего списка. Его значения – High, Medium, Low – дают примерное представление о конечном виде фотографии. Тонкая «подгонка» проводится при помощи числового поля Quality. Под зоной просмотра отображается вес файла после сохранения.
Грубое уменьшение качества осуществляется при помощи выпадающего списка. Его значения – High, Medium, Low – дают примерное представление о конечном виде фотографии. Тонкая «подгонка» проводится при помощи числового поля Quality. Под зоной просмотра отображается вес файла после сохранения.
В поле Image Size можно указать нужные размеры для сохранение или процент уменьшения фотографии. По сути это то же меню, что и в предыдущем шаге, но с меньшим количеством настроек.
Благодаря всему этому можно подбирать оптимальные параметры сохранения, при которых фотография будет выглядеть почти как исходная, но весить в разы меньше.
Как изменить разрешение фотографии: способы и инструкция
Иногда бывает такое, что необходимо изменить размер изображения. Причиной этому может послужить много факторов. Во-первых, чем больше разрешение фотографии, тем больше ее размер, а такие файлы может быть проблематично хранить на устройстве. Во-вторых, если необходимо скинуть фотографию через Интернет, могут возникнуть проблемы, ведь некоторые файлообменники имеют максимально допустимый предел размера фото.
Именно поэтому в статье поговорим о том, как изменить разрешение фотографии. Это может пригодиться в работе за компьютером, поэтому приступим.
Что такое разрешение
Первым делом давайте разберемся, что такое разрешение. А термин в принципе простой: разрешением называют количество пикселей по вертикали и горизонтали изображения.
Как известно, чем больше фото имеет тех самых пикселей, тем больше его размер. Однако в наше время существует неисчислимое количество программ, которые способны уменьшить изображение, тем самым снизив его размер и не потеряв качество. Ну а сейчас подробнее поговорим о том, как изменить разрешение фотографии.
Хочется также сказать, что при уменьшении количества пикселей относительно оригинального значения фото не будет терять качество, но если это же значение увеличивать, то разница станет заметна.
Способ №1. Paint
С программой Paint, наверное, знаком каждый. Но несмотря на его маленькое количество функций, он способен помочь в изменении разрешения фотографии.
Итак, допустим, у вас есть фотография с разрешением 3 000 на 4 000, а вы хотите уменьшить это число в два раза. Для этого открывается Paint. Можно воспользоваться поиском, вызвав его с помощью клавиш Win + Q. Там сразу же нажимаем на «Файл» и выбираем «Открыть». В появившемся проводнике указываем путь к необходимой фотографии и нажимаем «Открыть».
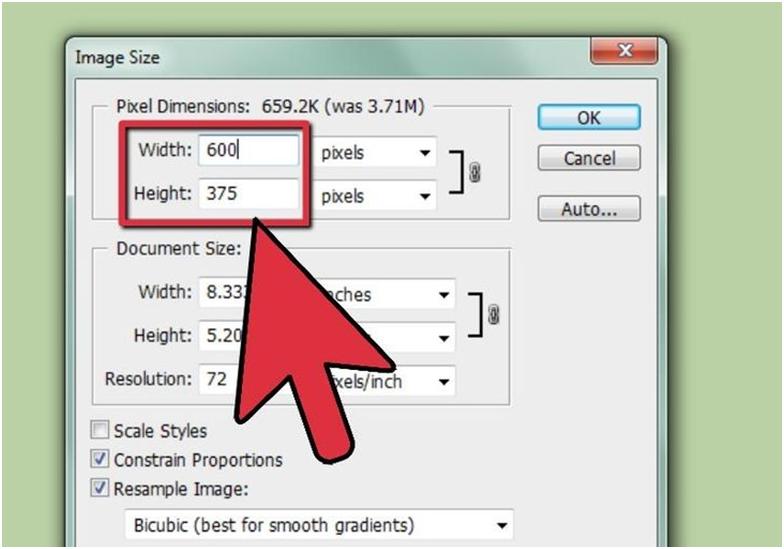
Перед вами теперь ваше фото. Чтобы изменить его разрешение, нажимаем «Изменить размер». Данная кнопка находится на верхней панели рядом с «Выделить».
Теперь открылось маленькое окошко, в котором в первую очередь надо выбрать, в каких величинах будет изменен размер. На выбор есть два варианта: пиксели и проценты. Выбираем первое. Теперь необходимо поставить галочку «Сохранить пропорции», это предотвратит тот случай, когда фото сузится или сплющится.
Теперь можно приступать к изменению размера. Так как мы изначально хотели уменьшить фото в два раза, то вводим в поле «По горизонтали» значение 2 000. Вы, наверное, заметили, что поле «По вертикали» заполнилось само, это из-за того, что стоит галочка «Сохранить пропорции».
Теперь нажимаем ОК и можем смело сохранять фото в новом размере: «Файл — Сохранить».
Это был первый способ, как изменить разрешение фотографии — в Paint, теперь переходим ко второму.
Способ № 2. Adobe PhotoShop
Теперь переходим от малого к большему, точнее от Paint к PhotoShop. Конечно, это два редактора изображений, но они ничем друг на друга не похожи, однако данный подход не будет кардинально отличаться от предыдущего.
Итак, начинаем разбираться, как изменить разрешение фотографии в программе PhotoShop. Для начала его необходимо открыть. Сразу после этого нажмите «Файл», а затем «Открыть» и проложите путь к вашей фотографии.
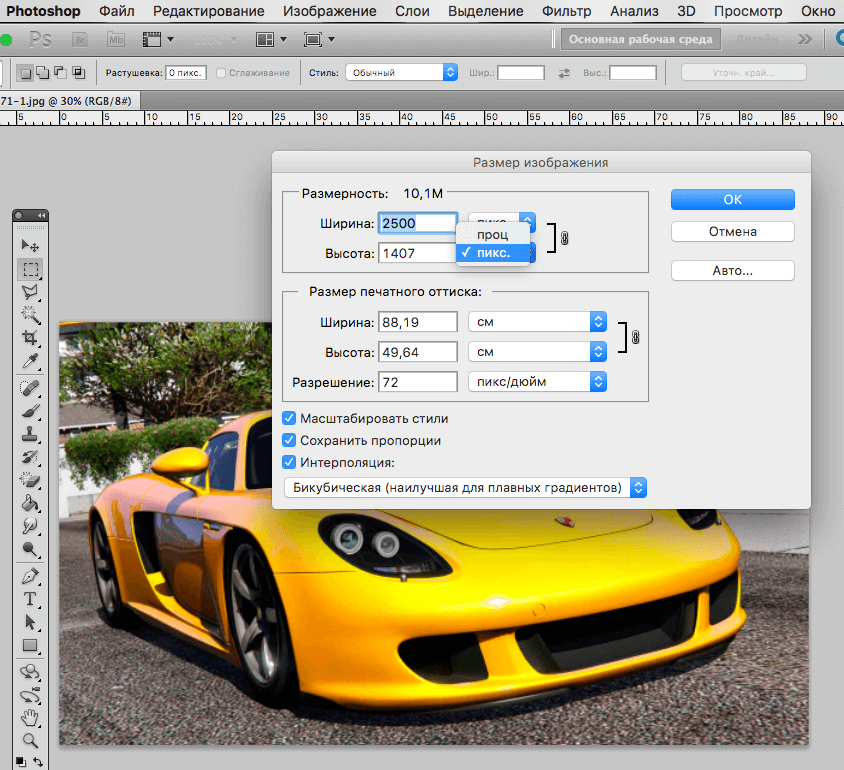
Теперь нажмите на той же панели инструментов пункт «Изображение». В списке выберите строку «Размер изображения. ». Или же можете просто нажать сочетание клавиш Alt + Ctrl + I.
В появившемся окне сразу же поставьте галочку напротив «Сохранить пропорции». А в графе «Размерность» выберите в выпадающем списке «Пикс. ». Теперь смело изменяйте размер фото.
». Теперь смело изменяйте размер фото.
После этого остается только сохранить его, но сделать это необходимо немного иным способом. Нажмите «Файл», затем «Сохранить как. » и выберите формат BMP. Это позволит сохранить качество изображения как у оригинала.
Теперь вы знаете, как изменить разрешение фотографии без потери качества с помощью программы PhotoShop.
Вывод
Как вы могли заметить, чтобы изменить фотографию, не надо много знать. Вышеперечисленные манипуляции сможет выполнить каждый, а в итоге вы получите желаемое: фото изменится, а качество останется прежним, притом размер файла заметно снизится. Надеемся, статья дала вам ответ на вопрос о том, как изменить разрешение фотографии.
Как изменить разрешение изображения в Фотошопе (Photoshop)
Начинающие пользователи часто имеют в виду под разрешением изображения его размер. Стоит уточнить, что размер изображения – это ширина и высота, а разрешение – это мера четкости деталей, которая измеряется в пикселях на дюйм (ppi). От «ppi» зависит качество картинки, чем больше это значение, тем качественней изображение.
От «ppi» зависит качество картинки, чем больше это значение, тем качественней изображение.
В данной статье будет показано, как изменить разрешение изображения в программе Фотошоп. В качестве примера будет использован Adobe Photoshop CC 2015.
Сверху на панели управления нажмите на вкладке «Изображение»(Image) и выберите пункт «Размер изображения»(Image Size) или зажмите сочетание клавиш Alt+Ctrl+i.
Откроется новое окно, в котором находятся требуемые настройки. С их помощью можно легко изменить размер и разрешение изображения. В строчке «Разрешение»(Resolution) будет стоять текущее значение разрешения, которое вы можете поменять.
Стоит отметить, что изменяя разрешение изображения, изменяется и размер исходного файла. Можно без опасений уменьшать значения «ppi», но если его увеличить, то общее качество картинки снизится. Для получения лучшего качества потребуется дальнейшая дополнительная обработка.
При смене разрешения для достижения наилучшего результата можно сменить метод интерполяции. Нажмите на раскрывающийся список в строке «Интерполяции»(Resemple), в нем будут отображены варианты обработки интерполяции.
Нажмите на раскрывающийся список в строке «Интерполяции»(Resemple), в нем будут отображены варианты обработки интерполяции.
Можете менять методы и смотреть в окне превью, как будет изменяться изображение. Для большей наглядности, выберите на картинке участок с мелкими деталями. После завершение настройки останется только нажать на клавишу «ОК».
Как изменить размер фото в Photoshop
Картинки и фотографии — это одни из самых популярных способов передачи информации. Мы регулярно выкладываем свои фото в социальные сети, картинками наполняются сайты и новостные ленты. Специальные изображения используются веб-дизайнерами для создания максимально красивых и привлекательных сайтов. Во всех случаях используются изображения разных форматов и размеров. К счастью, можно изменить размер любой фотографии. Программный продукт Adobe Photoshop предоставляет пользователю практические безграничные возможности для работы с картинками. В этой статье разберёмся, как уменьшить или увеличить изображение в Photoshop. Давайте же начнём. Поехали!
Давайте же начнём. Поехали!
Инструмент «Размер изображения»
В Photoshop реализован специальный метод, который позволяет сохранить резкость и детализацию фото при его увеличении. Этот метод имеется в версиях не старше, чем Photoshop CC.
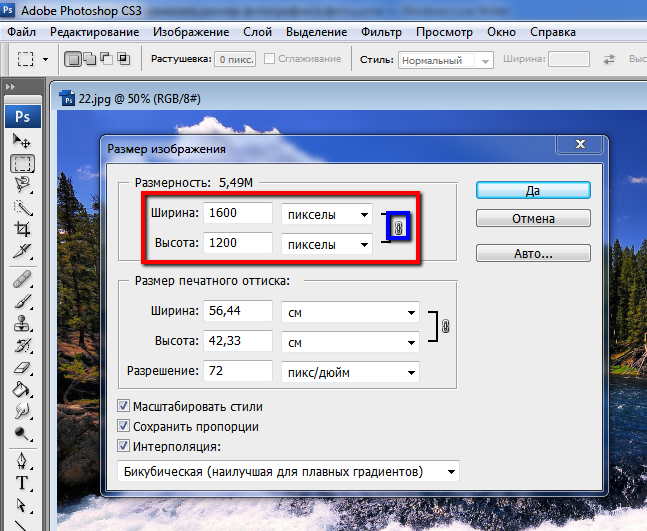
Для увеличения или уменьшения картинки запустите программу и перейдите в меню «Изображение». В выплывающем списке выберите пункт «Размер изображения». В открывшемся окне и будут производиться все необходимые настройки. Попасть в него можно воспользовавшись комбинацией клавиш Alt+Ctrl+I.
В окне «Размер изображения» обратите внимание на два пункта: «Ширина» и «Высота». Вы можете изменять их значения, чтобы добиться необходимых параметров. Если вы хотите, чтобы фотография уменьшалась или увеличивалась пропорционально, щёлкните по специальной иконке в виде звеньев слева. Если они сцеплены, то при изменении значения высоты, ширина также будет изменяться пропорционально. Если звенья расцеплены, то каждый параметр изменяется отдельно.
Справа можно выбрать единицы измерения. По умолчанию там установлено «Пиксель», так как именно эта единица измерения обычно считается наиболее удобной. Ниже вы можете установить разрешение, которое измеряется в пикселях на дюйм.
Если в процессе редактирования фотографии вы хотите обеспечить пропорциональную корректировку всех пикселей, обязательно выберите пункт «Ресамплинг». В случае необходимости выберите метод интерполяции в меню «Ресамплинг». Чтобы выбрать параметры ресамплинга, кликните по небольшому треугольнику, после этого развернётся список, в котором можно выбрать один из нескольких режимов:
- Автоматически (Photoshop самостоятельно подберёт наиболее подходящий метод).
- Сохранить детали (выбрав этот метод, становится доступной возможность уменьшения шума).
- Бикубическая с увеличением (использует интерполяцию для получения более гладкой картинки).
- Бикубическая с уменьшением (уменьшает изображения, повышая при этом резкость).

- Более плавные градиенты (анализирует цветы соседних пикселей, позволяет добиться плавных цветовых переходов).
- По соседним пикселям (такой метод применяется для сохранения чётких краёв).
- Билинейная (этот способ основан на добавлении новых пикселей к уже имеющимся, рассчитывая средний цвет).
Если сохранение общего числа пикселей вас не волнует, то можно обойтись без этого режима.
Кроме этого, можно выбрать нужный параметр в разделе «Подогнать под». По умолчанию установлено «Исходный размер». Изменять этот пункт необязательно.
Задав все необходимые настройки, щёлкните кнопку «ОК», чтобы изменения вступили в силу. После этого остаётся только сохранить картинку и наслаждаться полученным результатом.
Инструмент «Трансформация»
Изменения размеров с помощью инструмента «Размер изображения» далеко не единственный способ внести необходимые корректировки в исходное фото.
Некоторые почему-то забывают о трансформации. Это действительно отличный вариант, который пригодится многим из тех, кто только начинает осваивать все возможности Photoshop.
Подобный способ выгоднее всего использовать в таких ситуациях:
- нужно увеличить или уменьшить размеры всего исходного изображения;
- требуется поменять габариты вставленной картинки.
Начнём с увеличения и уменьшения всего изображения. Здесь нужно:
- Открыть картинку или фото.
- Через команду «Редактирование» выбрать вариант «Свободное трансформирование», либо же нажать сочетание кнопок Ctrl и T.
- Если эта команда не активная, и подсвечивается серым, тогда на фоновом слое стоит блокировка.
- Для снятия блокировки фонового слоя нужно дважды по нему кликнуть, и в окне «Новый слой» нажать на ОК.
- После открытия инструмента трансформирования вокруг изображения появится рамка. По её углам находятся специальные маркеры.
- Нужно потянуть за эти маркеры. Тем самым картинка будет увеличиваться или уменьшаться.
Задав необходимые габариты редактируемому изображению, в верхней части панели параметров нажмите на изображение галочки. В некоторых версиях Photoshop имеется ошибка, из-за которой эта галочка остаётся невидимой. Тут можно просто нажать на Enter. Кнопкой Esc можно отменить действия.
В некоторых версиях Photoshop имеется ошибка, из-за которой эта галочка остаётся невидимой. Тут можно просто нажать на Enter. Кнопкой Esc можно отменить действия.
При увеличении картинка часть изображения становится скрытым, поскольку выходит за рамки своего начального размера. Иногда это даже хорошо для редактирования. Но можно исправить ситуацию, открыв меню «Изображение» и нажав на кнопку «Показать всё».
Если же картинка будет уменьшаться, тогда появляется шахматный фон. Но переживать не стоит. Фактически это пустота, которая при сохранении картинки автоматически пропадает. Хотя лучше всё же отрезать лишнее, воспользовавшись инструментом «Тримминг» в разделе «Изображение».
Теперь к вопросу об изменениях размеров вставленной картинки в фоторедактор.
Тут ничего сложного. Нужно выделить вставленное изображение, и воспользоваться командой для трансформации. Как и в предыдущем случае, нужно кликнуть на маркер и потянуть за него в требуемую сторону.
Инструмент «Размер холста»
Этот способ вряд ли можно назвать самым популярным. Но некоторым пользователям он также пригодится. Потому взять его на вооружение стоит.
Но некоторым пользователям он также пригодится. Потому взять его на вооружение стоит.
Нюанс представленного метода заключается в том, что будет меняться размер разрешения редактируемой фотографии. При этом сама картинка, то есть исходное изображение, меняться не будет. Программа просто вырежет часть лишнего, если вы проводите процедуру уменьшения. Либо добавит фоновый цвет. Это уже станет актуальным в том случае, если картинка увеличивается.
Предположим, что у исходной картинки разрешение составляет 800х800 пикселей. Нужно кликнуть на меню «Изображение» и выбрать инструмент «Размер холста». Здесь задаётся соответствующий необходимый размер. К примеру, 600х600 пикселей.
Как результат трансформации картинки, 200 лишних пикселей будут удалены. Обрезание будет происходить по высоте и длине картинки.
Причём в меню настроек можно выбрать, откуда именно будет отрезаться лишнее, если вариант по умолчанию вас не устроит. А потому обрезать получится только конкретную сторону, либо равномерно со всех граней.
Кадрирование
Чтобы выполнить кадрирование редактируемой фотографии или картинки, нужно воспользоваться инструментом под названием «Рамка». Важно отметить, что он во многом напоминает принцип работы другого уже ранее рассмотренного инструмента. А именно «Размер холста».
За помощью рамки размер самого изображения меняться не будет. Оно обрезается при уменьшении, либо получают дополнительные пустоты при увеличении.
Уменьшение размера без потери качества
Крайне неприятно, когда вместе с размером картинки меняется её качество. Причём изменение происходит в худшую сторону.
Поменять размер, не затронув при этом качество, можно. Из 4 рассмотренных способов на такое способны лишь 2 инструмента. Это «Кадрирование» и «Размер холста».
При использовании таких инструментов картинка фактически меняется, но масштаб содержимого остаётся неизменным. Но тогда придётся принести в жертву часть редактируемого изображения, избавившись от его части.
Теперь вы знаете, как легко и быстро увеличить или уменьшить картинку в Photoshop. Пишите в комментариях, была ли эта статья полезна для вас, и задавайте интересующие вопросы по рассмотренной теме.
Пишите в комментариях, была ли эта статья полезна для вас, и задавайте интересующие вопросы по рассмотренной теме.
Урок 16. Размер и разрешение изображения. Форматы файлов._
Для просмотра видео нажмите на картинку.
Вы узнаете:
- Что такое разрешение изображения и какие бывают форматы файла.
- Как изменить размер и разрешение в окне Image Size (Размер изображения).
- Какие бывают алгоритмы интерполяции.
- Как подготовить изображение для размещения в интернете с помощью
- окна Save for Web (Сохранить для Web).
- Как получить минимальный вес файла при сохранении в JPG и GIF.
- Как сохранять в PNG, PNG-24, TIFF, PDF и PSD.
Урок состоит из следующих разделов:
1. Обучающее видео.
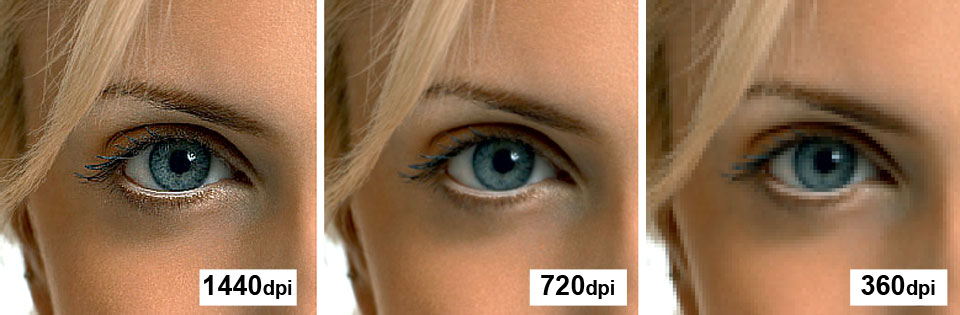
2. Как влияет Resolution (Разрешение) на качество снимка.
3. Image Size (Размер изображения).
4. Увеличение размера без потерь качества.
5. Плагины для изменения размеров изображений.
6. Подготовим изображение для размещения в интернете.
7. Save for Web (Сохранить для Web).
8. Сохранение в формат JPG.
9. Сохранение в формат GIF.
10. Сохранение в формат PNG.
11. Сохранение в формат TIFF.
12. Сохранение в формат PDF.
13. Сохранение в формат PSD.
14. Вопросы.
15. Домашнее задание.
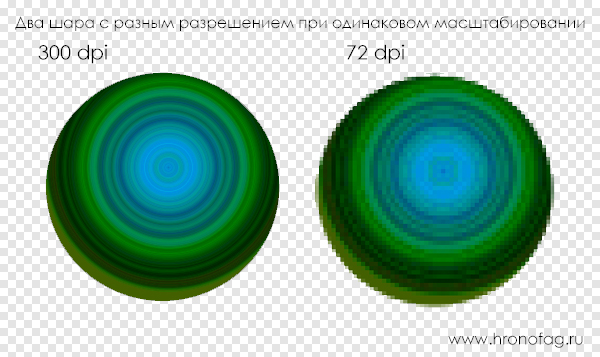
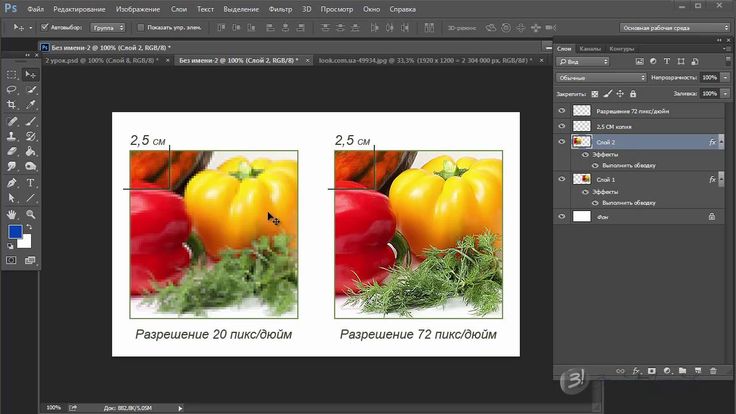
Как влияет Resolution (Разрешение) на качество снимка
Мы уже освоили азы программы, сделали свои собственные работы и теперь хотим показать их другим. В этом разделе пойдет речь о том, как это сделать правильно. Качество фотоснимка зависит от многих факторов. Одним из самых важных является разрешение.
Разрешение – это количество пикселей, из которых состоит растровое изображение. Многие из вас сталкивались с ситуацией, когда в фотоаппарате специально уменьшалось разрешение (больше фотографий влезет в карту памяти, а на маленьком дисплее они хорошо смотрятся). Вспомните первые камеры в мобильных телефонах с разрешением 0,3 МП. А потом, перенеся фотографии
А потом, перенеся фотографии
в компьютер на большой монитор, были разочарованы качеством, которое было безвозвратно утрачено в момент съемки. При увеличении тех фотографий в графическом редакторе результат становится еще хуже. Наклонные линии становятся зубчатыми, а фото кажется расплывчатым. Пиксели определяют, насколько изображение кажется нам резким, а их количество отвечает за максимальный размер отпечатка без потерь качества.
У нижнего левого края окна программы находится Status Bar (Строка состояния).
Здесь можно поменять масштаб отображения. Рядом с графой масштаба находится информация о документе. Щелкнув мышкой по стрелочке, вы попадете в дополнительное меню. Выберите команды, которые считаете необходимыми вам для предоставления информации.
Это поле удобно, но не позволяет изменять размер в соответствии с нашими запросами.
Image Size (Размер изображения)
Чтобы изменить разрешение или размер выберите в меню Image (Изображение) – ImageSize (Размер изображения). Или нажмите Alt + Ctrl + I.
Или нажмите Alt + Ctrl + I.
Из открывающихся меню полей Width (Ширина) и Height (Высота), расположенных в группе Document Size (Размер документа), выберите единицы измерения. Проценты, дюймы, см, мм, пункты, пк, колонки.
dpi – dots per inch (точки на дюйм) – Единицы измерения разрешения при печати.
ppi – pixels per inch (пиксели на дюйм) – Единицы измерения разрешения для компьютерных мониторов.
Resolution (Разрешение) – количество пикселей в 1 дюйме или сантиметре. Какое разрешение выбрать?
72 ppi – вполне достаточно для отображения фотографий на экране монитора. Для Web-графики тоже этого достаточно. При увеличении масштаба таких изображений разглядеть мелкие детали у вас не получится, потому что их там нет.
300 ppi – желательно устанавливать для фотографий, которые вы хотите выставить на продажу или распечатать на принтере. Хотя для печати средним значением является 267 ppi. У изображений с большим разрешением при увеличении масштаба просмотра, можно разглядеть мелкие детали.
Хотя для печати средним значением является 267 ppi. У изображений с большим разрешением при увеличении масштаба просмотра, можно разглядеть мелкие детали.
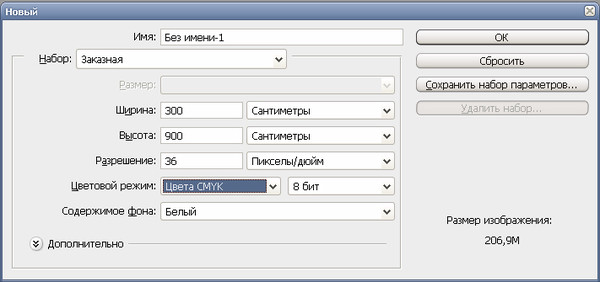
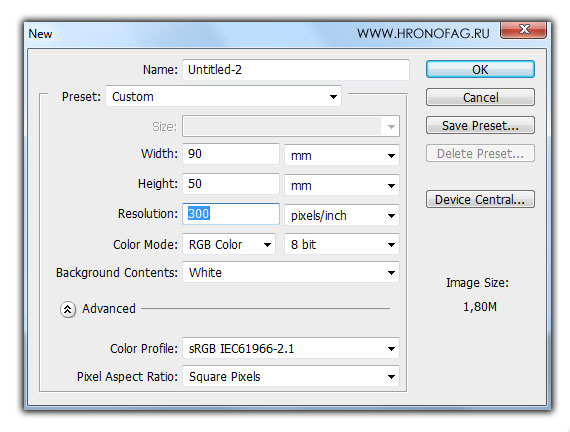
В качестве единиц измерения выберите pixels / inch (пиксели на дюйм), а не pixels /cm. Нам, не привыкшим измерять в дюймах, нужно быть особенно осторожными и не выбирать pixels /cm только на том основании, что сантиметры больше нравятся. Разница в 2,54 раза сразу скажется на вашем разрешении. Файлы станут гигантского веса. Так что при работе с данным окном и при создании нового документа следите, чтобы были выбраны пиксели на дюйм.
ScaleStyles (Масштабировать стили) – позволяет масштабировать стили, заданные в палитре Layers (Cлои) вместе с выбранным слоем.
ConstrainProportions (Сохранить пропорции) – связывать высоту и ширину, так что при изменении одного параметра меняется и другой. Самая распространенная ошибка у новичков – это отсутствие этой галочки. В результате изображение сплющивается или вытягивается.
В результате изображение сплющивается или вытягивается.
Resample Image (Интерполяция/Отслеживать изменения). При установке этой галочки изменение разрешения изображения (числа пикселов на дюйм) приведет к изменению размеров изображения c сохранением исходного разрешения. Если сбросить галочку, то увеличение разрешения изображения (например, с 72 до 300) приведет к уменьшению геометрических размеров изображения при печати. Будьте внимательны, чтобы не получить отпечаток размером с почтовую марку.
Алгоритмы интерполяции можно выбрать в выпадающем списке. В зависимости от этого выбора результат получается разный. Стоит потратить немного времени для того, что бы проверить их в действии.
При уменьшении разрешения обычно проблем не возникает, т. к. графическая информация просто отбрасывается. А вот для увеличения изображения программе приходится генерировать новые пиксели на основе анализа их соседей. Добавляя новые пиксели, программа не всегда выдает результат который бы нас удовлетворил.
Ресемплинг всегда сопровождается потерями в качестве. За исключением интерполяции с уменьшением числа пикселей для устранения дефектов сканирования и повышенной зернистости изображения. При сканировании выберите разрешение значительно больше необходимого. Произведите ресемплинг с уменьшением в несколько этапов. Зерно и другие артефакты будут устранены.
Nearest Neighbor (По соседним пикселам). Сохраняет четкие края. Самый простейший алгоритм,
в результате работы которого края имеют характерные зазубрены.
Bilinear (Билинейная). Вычисляется среднее значение на основе анализа соседних пикселей по горизонтали и вертикали.
Bicubic (Бикубическая). Наилучшая для плавных градиентов. Вычисляется среднее значение на основе анализа соседних пикселей не только по горизонтали и вертикали, но и по диагонали. Этот способ интерполяции работает с большим количеством смежных пикселей, производит серьезные вычисления значений этих элементов и создает новые пиксели, которые должны быть на этом месте. При небольших увеличениях фото этот способ вполне подойдет.
При небольших увеличениях фото этот способ вполне подойдет.
Начиная с CS и выше, появились два новых алгоритма интерполяции. Советую использовать именно их:
Bicubic Smoother (Бикубическая глаже) Наилучшая для увеличения.
Bicubic Sharper (Бикубическая четче). Наилучшая для уменьшения. Если вы чаще всего уменьшаете снимки, задайте этот алгоритм в качестве основного по умолчанию. Для этого выберите его в Edit(Редактирование) – Preferences (Установки) – General (Основные). Изменения вступят в силу после перезапуска Photoshop.
Увеличение размера без потерь качества
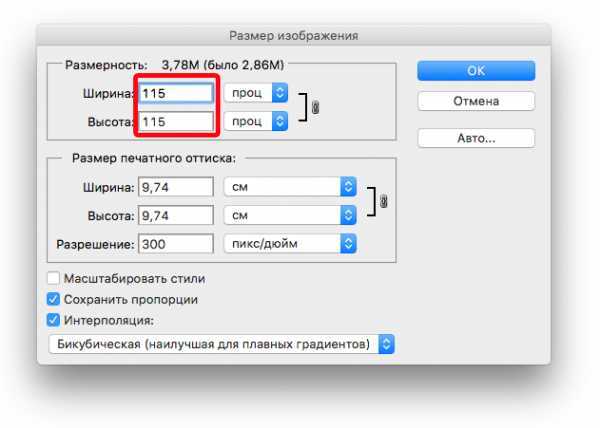
Я нашла в интернете простой способ увеличить размеры изображения с небольшой потерей качества и решила проверить так ли это. Я взяла маленькую картинку размером 5 на 5 см и увеличила ее в 2 раза, используя интерполяцию Bicubic Smoother (Бикубическая глаже). Справа от полей Width (ширина) и Height (Высота) выберите элемент % (проценты). Введите в эти поля значение 110, чтобы увеличить размер изображения на 10%.
Увеличение размера изображения на 10% не приводит к ухудшению его качества! Чтобы увеличить небольшое изображение во много раз, необходимо несколько раз увеличить его размеры на 10% (8 раз пришлось выполнить эту команду).
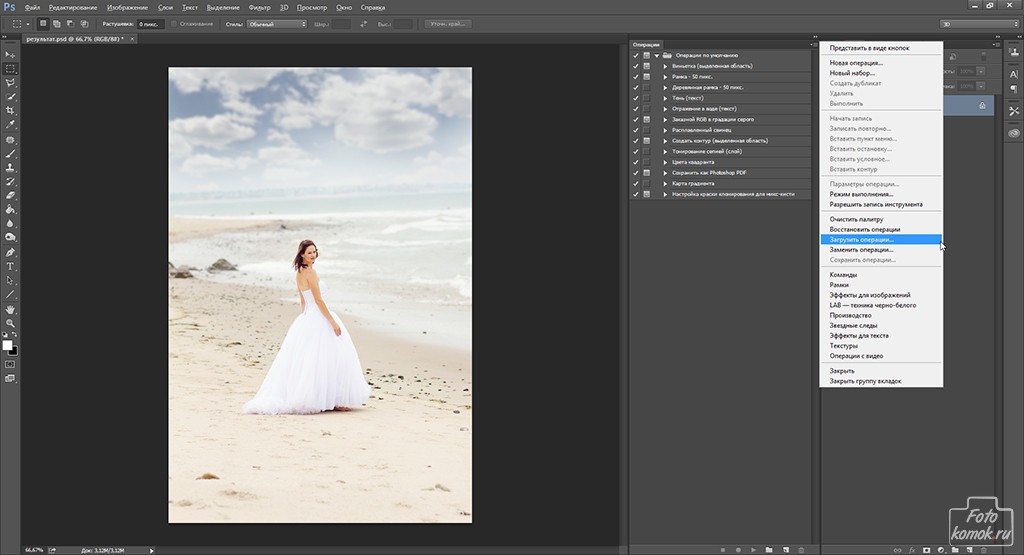
Затем решила записать Экшен для постепенного увеличения изображения, в надежде, что качество будет лучше и я смогу пользоваться этой формулой при следующих увеличениях.
Кстати, сделать это очень просто: откройте палитру Action (Операции/Сценарии). Она находится рядом с палитрой History (История). Нажмите на кнопку создать новую операцию. Появится окошко, в котором нужно ввести название операции (например, увеличить в 2р. по 10). Кружок внизу палитры станет красным, значит пошла запись. Измените Image Size (Размер изображения), как сказано ниже 8 раз, и нажмите на самый левый квадратик «Стоп». Все! Теперь для выполнения этой операции достаточно отметить ее курсором и нажать кнопку Play.Подробную информацию об Action (Операциях) вы найдете в уроке по автоматизации.
Результаты эксперимента представлены ниже. Вы видите разницу? Я нет. Но может зрение меня подводит. Мне кажется, оба результата стали заметно хуже по сравнению с маленьким исходником.
Так стоит ли овчинка выделки, если разница еле уловима? И неужели люди зря придумали этот алгоритм? Нет, не зря. Разница действительно есть, но заметна она лишь при очень большом увеличении (в 300% и выше). Размытость изображения после проведения Resample Image (Интерполяции) будет видна только при печати изображения, на экране это
При использовании инструментов трансформации (Ctrl+T), также меняется размер изображения. Причем происходит это так быстро, что мы даже не успеваем задуматься, на сколько, пострадает качество. Алгоритмы интерполяции беспощадно съедают пиксели при уменьшении и дорисовывают новые при увеличении.
Плагины для изменения размеров изображений.
В Photoshop есть достаточно средств для изменения размера изображения. Однако нельзя не отметить и других производителей.
- Alien Skin – BlowUp v1.0 plug-in for Adobe Photoshop. Лучшее чем бикубическая интерполяция. Плагин при изменении размера изображения сохраняет гладкие четкие края и линии, и создает четырехкратные (1600%) увеличения без появления ступенчатых артефактов и свечений. В некоторых случаях Blow Up позволяет увеличить изображение в шесть раз без видимых артефактов.
- SizeFixer SLR – Позволяет увеличивать изображение до формата А1
- SizeFixer XL . – Безграничное увеличение.
- PXL SMARTSCALE – Увеличивает до 1600% без потерь в качестве при печати.
Если поставить себе задачу можно найти и других достойных представителей. Не буду ничего советовать. Лично мне удобно пользоваться одной программой Photoshop. Но время идет быстро, возможно, когда вы будете читать этот текст появится новый супер плагин или ПО о котором я еще не знаю. Ну а мы продолжим изменять размеры и разрешения средствами Photoshop.
Подготовим изображение для размещения в интернете.
Обычные Save (Сохранить ) Ctrl+S и Save as… (Сохранить как…) Shift+Ctrl+S не дают возможности контролировать результат, да и вес файла получается большим.
Несмотря на то, что в окне сохранения есть ползунок регулирующий качество сжатия, размер файла получается при максимальном качестве все равно больше, чем при выборе другой команды Save for Web (Сохранить для Web).
Save for Web (Сохранить для Web)
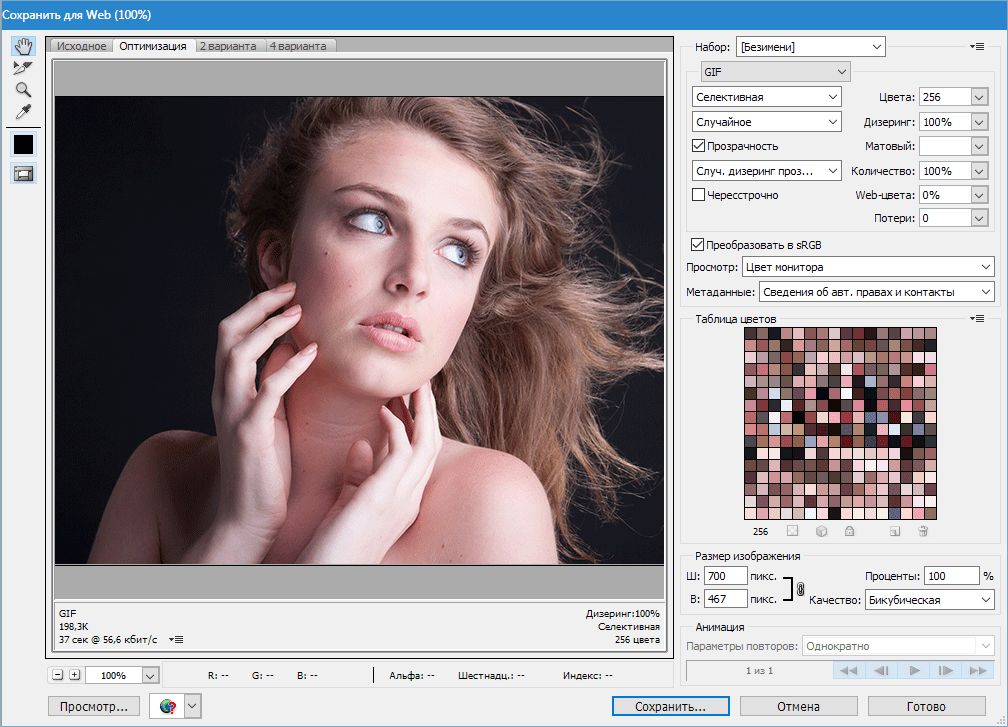
Выберите в меню File(Файл) – SaveforWeb (Сохранить для Web). Комбинация клавиш Alt + Shift +Ctrl + S. В этом окне мы можем наблюдать, как меняется качество при сжатии изображения. А так же контролировать вес файла и скорость его загрузки. Удобнее всего работать с вкладкой 2 — Up (2 варианта), т. к. можно сравнить на сколько пострадает качество ради маленького веса (важно чтобы картинки на сайте быстро загружались). Под изображением находятся комментарии: формат сжатия, размер файла после оптимизации и время загрузки.
Под изображением находятся комментарии: формат сжатия, размер файла после оптимизации и время загрузки.
В правой части окна находятся все основные настройки оптимизации.
Всего форматов сохранения для Web пять: GIF, JPG, PNG-8, PNG-24 и WBMP. Последний практически не используется.
В JPG лучше всего хранить объемные файлы фона сайта и фотографий для публикаций, в GIF, PNG-8 и PNG-24 – элементы дизайна, которые имеют небольшой объем и ограниченное количество цветов. К сожалению, PNG-24 не поддерживается браузером Internet Explorer 6, но количество пользователей IE6 быстро уменьшается и, следовательно, риск, что формат PNG-24 не откроется у кого-то на компьютере, уменьшается.
Файлы формата GIF и PNG-8 сохраняют прозрачность (но не альфа-канал). Чтобы сохранить прозрачность, нужно отметить галочку Transparency. WBMP – растровый формат для мобильных телефонов.
После того как вы нажмете «Сохранить» и введете название файла, появится это окно. Оно нужно лишь для того, чтобы напомнить Вам, что писать название файла при сохранении лучше английскими буквами, без пробелов и заглавных букв. Если не хотите впредь его видеть, отметьте галочкой «Не показывать снова».
Если не хотите впредь его видеть, отметьте галочкой «Не показывать снова».
Сохранение в формат JPG.
JPG – самый распространенный формат для хранения фотографий. К плюсам относится относительно небольшой размер файла. Основной минус – это сжатие с потерями качества. Теряются мелкие детали, появляются разводы и муар. При многократной перезаписи происходит постепенное искажение деталей, приводящее к значительной потере качества.
Настройки для формата JPG состоят в основном из настройки качества изображения (оно же сжатие) в процентах. Чтобы сохранить большой кусок фона можно увеличить размытие.
Для управления размером картинки в Save for Web (Сохранить для Web) есть раздел под названием Image Size (Размер изображения). Размеры вашей картинки не должны превышать 800 на 600 пикселей. Или нетерпеливый пользователь закроет окно браузера, не дождавшись пока картинка загрузится полностью.
Откройте файл кораблик. jpg. Выберите в меню File(Файл) команду Save for Web (Сохранить для Web). Выберите режим 2-Up (Два варианта). В разделе Image Size (Размер изображения) уменьшите размер изображения до 450*600. Можно это сделать предварительно, выбрав в меню Image (Изображение) – Image Size (Размер изображения), или нажав Alt + Ctrl + I.
jpg. Выберите в меню File(Файл) команду Save for Web (Сохранить для Web). Выберите режим 2-Up (Два варианта). В разделе Image Size (Размер изображения) уменьшите размер изображения до 450*600. Можно это сделать предварительно, выбрав в меню Image (Изображение) – Image Size (Размер изображения), или нажав Alt + Ctrl + I.
В правой части окна в списке выберите формат сохранения JPEG.
Список Compression quality (Качество сжатия) предлагает несколько значений – от Low (Низкое) до Maximum (Наилучшее). Более точная регулировка осуществляется ползунком Quality (Качество), расположенным правее. Для начала установите 100%. При столь высоком значении изображение
в правой части области просмотра (оптимизированное) практически не отличается от оригинала
в левой части. Взгляните на информационные поля в соответствующих частях области просмотра. Оригинал (несжатое изображение) занимает 625 Кбайт, а сжатое – 139,5 Кбайт. Даже при таком низком коэффициенте сжатия есть значительный выигрыш в размере файла. Время загрузки сжатого изображения 26 секунд – это слишком много, многие могут потерять терпение и уйти
Время загрузки сжатого изображения 26 секунд – это слишком много, многие могут потерять терпение и уйти
с вашей странички.
Установите ползунок Quality (Качество) посередине, примерно на 50%. Вы видите разницу между двумя изображениями? Нет? Тогда можно уменьшить Качество еще немного. Остановимся на 35%. Ниже 30 уже будет заметно ухудшение. Вес стал 23 кб, а скорость 5 сек. Иногда параметр Blur (Размытие) может сэкономить вам еще одну-две секунды. Но в нашем случае он не даст заметного результата, т.к. мы уже достаточно сильно сжали картинку.
Progressive (Прогрессивный) задает прогрессивную развертку изображения при загрузке в браузере. Этот параметр позволяет постепенно загружать изображение. С самого начала загрузки вы будете видеть часть изображения.
Optimized (Оптимизация/Оптимизированный) включает дополнительную оптимизацию внутренней структуры JPEG, что иногда еще сильнее сокращает размер файла.
ICC Profile (Встроенный профиль/Профиль ICC) позволяет внедрить в файл изображения цветовой профиль. Внедренный профиль увеличивает размер файла. Отметьте этот пункт только, если считаете необходимым, чтобы и другие знали какой у вас цветовой профиль.
Внедренный профиль увеличивает размер файла. Отметьте этот пункт только, если считаете необходимым, чтобы и другие знали какой у вас цветовой профиль.
Нажмите на кнопку просмотр и вы увидите, как ваше изображение будет открываться в браузере. Вы можете выбрать для просмотра любой из установленных на компьютере браузеров.
Сохраните сделанные настройки если вам нужно обработать много изображений. Для этого щелкните по значку меню опримизации и выберите Save Settings (Сохранить настройки). Введите в поле File name (Имя файла) какое-нибудь имя, и нажмите кнопку Save (Сохранить).
Теперь в списке Settings (Наборы/Параметры) появится введенное имя. При обработке следующего файла будет достаточно выбрать это имя из списка.
Сохранение в формат GIF
Для размещения на Web-странице изображений с прозрачными участками используется формат GIF, поддерживающий только индексированные цвета.
Количество цветов в его палитре задается в поле Colors (Цвета) и должно создавать зависимость между качеством и весом.
В перечне алгоритмов генерации индексированной палитры изображения по умолчанию предлагается вариант Selective (Селективная), дающий наилучшие результаты для изображений.
Следующий выпадающий список по умолчанию вариант Diffusion (Диффузия/Случайный) лучше использовать для фотографий, a Noise (Шум) – для фоновых текстур и градиентов. Pattern (Регулярный /Узор) создает повторяющийся узор.
Interlaced (Чересстрочно) – для постепенной загрузки изображения.
Степень сглаживания задается ползунком Dither (Дизеринг/Сглаживание). Чем выше сглаживание, тем больше размер файла.
Список Matte (Матовый/Кайма) создает переход кромки изображения к фоновому цвету страницы. Обычно кромка полупрозрачная, а это не поддерживается форматом GIF.
В результате при экспорте возникает характерный шум. Чтобы избежать его появления, установите в списке цвет фона Web-страницы. Полупрозрачные пиксели будут окрашены в этот цвет. Если снять галочку Transparency (Прозрачность), цвет, заданный в списке Matte (Матовый/Кайма), будет считаться фоновым и заполнит прозрачные участки изображения.
Полупрозрачные пиксели будут окрашены в этот цвет. Если снять галочку Transparency (Прозрачность), цвет, заданный в списке Matte (Матовый/Кайма), будет считаться фоновым и заполнит прозрачные участки изображения.
Перевод цветов к палитре Web осуществляется ползунком Web Snap (Web-цвета). Понаблюдайте за изменениями цветов изображения в зависимости от положения ползунка. Происходящие изменения отображаются в палитре изображения. На некоторых цветах палитры появляются белые ромбики.
Color Table (Таблица цветов) полезна не только для наблюдения. Она позволяет управлять отдельными цветами изображения.
Если щелкнуть по значку откроется дополнительный список.
Если вы хотите избежать существенных цветовых сдвигов в любых браузерах, но не хотите приводить все цвета к палитре Web, то можно сделать это выборочно. Задайте режим сортировки Sort by Popularity (Сортировка по частоте использования). Наиболее часто встречающиеся цвета расположатся слева направо.
Щелкните мышью на любом образце в палитре. Образец получит белую рамку, показывающую, что он выделен. Photoshop может сам выбрать цвет, наиболее близкий к выделенному, из палитры Web. Для этого надо щелкнуть на пиктограмме кубика в нижней части панели или выбрать команду Shift/Unshift Selected Colors to/from Web Palette(Заменить / Отменить замену выделенных цветов на цвета палитры Web).
Приведение всего изображения к палитре Web сделало переходы на изображении монитора чересчур резкими. Исправим этот дефект вручную. Сделайте на образце в палитре двойной щелчок мышью. Перед вами появится окно Color Picker (Палитра цветов). Убедитесь, что флажок Only Web Colors (Только цвета Web) в нем установлен. Выберите оттенок, ближайший к текущему цвету и закройте окно нажатием кнопки ОК (Да). Цвет будет отредактирован. Если вы находите его тоже неудачным, снова откройте окно Color Picker (Палитра цветов) и подберите другой.
Белый квадратик в нижнем углу образца указывает, что цвет блокирован. Блокированные цвета сохраняются в неприкосновенности при сокращении цветов в палитре изображения и при просмотре в браузере. Чтобы снять блокировку, щелкните на пиктограмме с изображением замка
Блокированные цвета сохраняются в неприкосновенности при сокращении цветов в палитре изображения и при просмотре в браузере. Чтобы снять блокировку, щелкните на пиктограмме с изображением замка
в нижней части панели.
Сохранение в формат PNG.
PNG позволяет хранить как индексированные, так и полноцветные изображения. Используемый алгоритм сжатия не приводит к потерям информации. Многократная обработка и перезапись лишена недостатков, присущих формату JPG. Форматы PNG-8 для индексированных изображений и PNG-24 для полноцветных. Параметры PNG-8 абсолютно аналогичны GIF, в PNG-24 есть только переключение режимов Transparency (Прозрачность), Interlaced (Чересстрочная развертка)
и параметров Matting (Матовый/Обработка краев).
Сохранение в формат TIFF
Сохранить в TIFF нельзя через Save for Web (Сохранить для Web).
Для сохранения воспользуйтесь Меню File (Файл) – Save as… (Сохранить как…). В поле тип файлов выберите TIFF.
TIFF поддерживает сжатие без потерь за счет большого увеличения размеров файла по сравнению с JPG. Этот формат считается лучшим для сохранения результатов сканирования, отправки факсов, распознавания текста и в полиграфии для печати. Имеется возможность сохранять изображение с разными алгоритмами сжатия и без сжатия вообще.
Этот формат считается лучшим для сохранения результатов сканирования, отправки факсов, распознавания текста и в полиграфии для печати. Имеется возможность сохранять изображение с разными алгоритмами сжатия и без сжатия вообще.
В TIFF сохраняется прозрачность и альфа‑каналы. В PhotoShop вы можете сохранить файл, содержащий слои.
В TIFF сохраняется информация о профиле ICC . Это дает возможность сохранить цвета без изменения при просмотре на разных мониторах и при выводе на печать.
TIFF широко распространен и на IBM PC, и на Apple. Это позволяет использовать его для передачи изображений с одной аппаратной платформы на другую без потери содержания. Также этот формат можно использовать для передачи данных между различными приложениями, «не понимающими» форматы друг друга, но «знающими» TIFF. При такой передаче будут сохранены многие атрибуты изображения, теряющиеся, например, при передаче данных через буфер обмена Windows.
Сохранение в формат PDF
PDF – это формат для представления электронных документов (безбумажный офис). Главное достоинство состоит в том, что документы выглядят одинаково на любых устройствах (экраны, принтеры). Элементы оформления не смещаются в разные стороны.
Главное достоинство состоит в том, что документы выглядят одинаково на любых устройствах (экраны, принтеры). Элементы оформления не смещаются в разные стороны.
Для сохранения воспользуйтесь Меню File (Файл) – Save as… (Сохранить как…). В поле тип файлов выберите PDF.
В разделе Система защиты можно поставить пароль на открытие файла, на печать, на сохранение и на редактирование.
Сохранение в формат PSD
PSD – это собственный формат PHOTOSHOP. В нем можно сохранить слои, маски, обтравочные маски, контуры, текст и другие моменты не законченной работы.
Вопросы:
- Какой формат файла не поддерживает сжатие без потерь?
– JPG
– PSD
– TIFF
- Какой алгоритм интерполяции лучше всего подходит для увеличения разрешения изображения?
– Nearest Neighbor(По соседним пикселам)
– Bilinear (Билинейный)
– Bicubic (Бикубический)
– Bicubic Smoother (Бикубическая глаже)
– Bicubic Sharper (Бикубическая четче)
- Какое разрешение нужно установить, чтобы сохранить изображения для интернета?
– 300
– 72
– 150
– 25
- Что нужно сделать в окне Image Size (Размер изображения), чтобы изменение размеров изображения происходило c сохранением исходного разрешения?
– Установить галочку Scale Styles (Масштабировать стили).
– Установить галочку Constrain Proportions (Сохранить пропорции).
– Установить галочку Resample Image (Интерполяция/Отслеживать изменения).
– Снять галочку Resample Image (Интерполяция/Отслеживать изменения).
– Снять галочку Constrain Proportions (Сохранить пропорции).
– Снять галочку Scale Styles (Масштабировать стили).
- Можно ли в окне Save for Web (Сохранить для Web) изменить размер изображения?
– Да.
– Нет.
- Какой формат файла нельзя выбрать в окне Save for Web (Сохранить для Web)?
– JPG
– PNG-26
– GIF
– TIFF
– PNG-8
Домашнее задание:
1. Откройте фотографию кораблик.jpg. Сохраните в формат JPG при помощи Save for Web (Сохранить для Web). Добейтесь следующих показателей: размер изображения 600*800 пикс; 39,49 к;
8сек /56,6 кбит в сек.
2. Откройте фотографию кораблик.jpg. Сохраните в формат GIF при помощи Save for Web (Сохранить для Web). У меня получилось сжать ее до 75 кб и добиться скорости загрузки 14 сек при 56 кбит/сек. Попробуйте добиться лучшего результата.
У меня получилось сжать ее до 75 кб и добиться скорости загрузки 14 сек при 56 кбит/сек. Попробуйте добиться лучшего результата.
Придется изменять цвета.
Отзывы и замечания учеников из группы тестирования учебника. Этот урок был последним для большинства учеников. Ответы на заданные вопросы добавлены в урок:
Настя: — Урок по размерам изображения оказался для меня абсолютно новой информацией… Никогда (даже для сайтов) не пользовалась данной функцией. Просто уменьшала размер файла и сохраняла как jpeg. Даже для того,чтобы тебе отправлять в письме файлы ведь можно оптимизировать размер таким образом? а ведь очень полезная информация, хотя и много теории. Про описанный метод увеличения маленьких картинок я читала и знала раньше,но никогда не пользовалась даже функцией увеличения размеров изображения через ресемплинг — просто увеличивала размер изображения, а в списке были стандартные настройки. теперь буду пользоваться алгоритмом бикубической глаже.
Познавательно было прочесть и для чего нужны иные форматы-раньше не знала для чего они. Если бы не пункт,что данные операции делаются уже на этапе сохранения работ,то этот урок можно было бы поставить одним из первых. Мне понравилось объяснение как сжать размер для формата gif через изменение цветовой палитры.
Елена З: — Здравствуйте, Света, по gif у меня что то не очень получается, при сохранении для web никогда очень сильно не уменьшаю изображение, благо интернет позволяет, всегда выбираю средние настройки.
B.Olga.B — Урок интересный, с сохранением в jpeg особых сложностей не было, а вот с gif пришлось помучится, сделала в двух версиях CS3 и CS5, но добиться Ваших результатов не получилось….
Бабенко Юлия: — Привет, Света. Ну наконец я дошла до финала. Спасибо тебе большое за уроки, я очень много узнала, остается только практиковаться и практиковаться!!!!!!! Ты большая умничка, очень хорошо обьясняешь! Таких уроков в интернете не найти! Этот урок понравился, никогда так не сохраняла, а оказывается это так легко и весят меньше, правда GiF формат трудноват, но это лишь потому что нет практики! Спасибо огромное!!!!!!!!!!!!!!!!!!!!!!!! Скажи пожайлусто, а будут ли еще уроки, ждать нам чего то нового?????? и в какие сроки, а то уже так привыкли делать домашние задания).
P.S. Так быстро еще у меня никогда файлы не загружались))))))))))))).
Елена Михайлова: — Отправляю Вам домашнее задание к уроку и комментарии к нему. Слышала, что уроков 36, будет ли продолжение? Очень удивлена, что пришла к финишу шестой, очень переживала что я в отстающих. Я Вас не забуду и с удовольствием продолжу сотрудничество. Сейчас у меня впечатления от курса только самые положительные.
Автор: — Лена, было очень приятно с Вами сотрудничать. Очень боюсь, что Вы теперь переключитесь на что-нибудь другое и забудете про меня. Я так привыкла исправлять ошибки по Вашим подсказкам…
Надежда Диденко: — Добрый вечер, Света. Высылаю отчет о проделанной работе — неужели это все? Я как то так уже привыкла ждать уролки… как в школе. Надежда.
Автор: — В отчете который прислала Надежда 31 пункт замечаний и дополнений!!!!!!!!!!!!!! Надежда, спасибо Вам огромное! Ваша помощь просто на вес золота.

Как задать размер изображения в фотошопе
Содержание
- 1 Сведения о размерах в пикселях и о разрешении напечатанных изображений
- 1.1 Быстрое отображение текущего размера изображения
- 2 Размер файла
- 3 Сведения о разрешении монитора
- 4 Сведения о разрешении принтера
- 5 Определение оптимального разрешения изображения
Здравствуйте уважаемый посетитель сайта! Если вы еще не знаете или просто не умеете изменить размер изображения в фотошопе, то тогда вам сюда. Прочитав, данный урок вы очень быстро и легко научитесь изменить размер изображения в фотошопе. Урок простой и рассчитан на каждого начинающего пользователя пк.
Поменять размер картинке в программе фотошоп очень просто и делается это в несколько шагов, о которых я сейчас вам расскажу.
Итак, чтобы изменить размер фотографии, нам нужно открыть любое изображение в программе фотошоп, затем навести курсор мыши на пункт «Изображение» и один раз нажать левую кнопку мыши, в открывшемся меню нажать на пункт «Размер изображения».
Также для быстрого открытия окна «смены размеров картинки», нажимаем комбинацию клавиш «Ctrl+Alt+I».
Когда вы выберите пункт «Размер изображения…», в программе фотошоп откроется окошко «Размер изображения».
Напротив строки «Размеры» вы увидите оригинальный размер картинки, в моем случае размер фотографии имеет 1024 px. на 768 px.
Обратите внимание: напротив пункта «Ширина» и «Высота» у вас может стоять размер фото в дюймах, для удобства лучше всего выставить пиксели.
Если у вас стоит размер в дюймах или в других измерительных мерах, то нажимаем на кнопку единицы измерения и выставляем значение «Пиксели».
Когда вы выставите значение пикселей, вы можете поменять разрешение картинке.
В строке «Ширина» указываем нужное вам значение, а в строке «Высота» будет выставлена автоматически.
В этом уроке для начинающих пользователей фотошоп покажу как изменить размер изображения в фотошопе. Если вы уже достаточно долго работаете с программой, то для вас этот урок будет бесполезен, так как в нем я буду разбирать основы.
Первым делом открываем фотошоп и изображение, которое будет пытаться изменить. Для изменения нам понадобится зайти в «Изображение -> Размер изображения» (Image -> Image Size). Горячее сочетание клавиш «Alt+Ctrl+I».
Открывается новое окно с которым мы будем разбираться.
Размер изображения — какой объем на данный момент фотография занимает. Если мы будем изменять ширину или высоту изображения, то программа будет показывать какой размер фотография будет иметь после применения действия, а также какой размер она занимала до этого.
Справа от этого пункта есть специальная шестеренка, под которой спрятана настройка «Масштабировать стили«. Она должна быть активна и отмечена галочкой. Отвечает она за то, что если вы применяли на фотографии какие-то эффекты или стили, то при изменении размеров она также будут изменяться.
Следующий пункт «Размер» — отображение размеров фотографии, которое может измеряться в процентах, пикселях, дюймах сантиметрах и т. д.
д.
Пункт «Подогнать под» — это заготовки, которые вы можете использовать. Можно загружать какие-то сторонние, выбирать из уже существующих или сохранять какие-то свои. Понадобится это может, если вы часто пользуетесь функцией изменения изображения.
Самые главные параметры «Ширина» и «Высота«. Слева идет показатель, а справа в чем он измеряется. Может быть в пикселях, процентах, дюймах, сантиметрах и т.д.
Слева от ширины и высоты есть специальная связка, которая позволяет «Сохранять пропорции«. Например, когда будет изменяться ширина, сохраняя пропорции, автоматически будет изменяться и высота.
И наоборот, если щелкнуть по изображению цепочки, то связь исчезнет. Теперь, если вы будете изменять, например, высоту, то ширина останется без изменения.
Если щелкнуть обратно по цепочки, то все вернется к исходному значению.
Следующий параметр «Разрешение» отвечает за качество фотографии. Может измеряться в пикселях на дюйм, либо в пикселях на сантиметр. Для обычного монитора достаточно значения в 72 Пикселы/дюйм, а для печати лучше ставить 300 Пикселы/дюйм.
Может измеряться в пикселях на дюйм, либо в пикселях на сантиметр. Для обычного монитора достаточно значения в 72 Пикселы/дюйм, а для печати лучше ставить 300 Пикселы/дюйм.
«Ресамплинг» отвечает за изменение объема данных изображения. Если вы начинающий пользователь, то я предлагаю эту опцию оставить на пункте «Автоматически».
Ну и напоследок стоит сказать о том, что лучше всего уменьшать размер изображения, так как при этом оно максимально сохраняет свое качество. При увеличении изображения оно теряет в качестве.
На этой странице
В Photoshop обновлено диалоговое окно «Размер изображения». Дополнительные сведения см. в разделе Изменение размера изображения.
Сведения о размерах в пикселях и о разрешении напечатанных изображений
Размеры в пикселах изменяют общее число пикселов по ширине и длине изображения. Разрешение является мерой четкости деталей растрового изображения и исчисляется в пикселах на дюйм (ppi). Чем больше пикселов на дюйм, тем выше разрешение. В целом изображение с более высоким разрешением позволяет получить более высокое качество при печати.
Чем больше пикселов на дюйм, тем выше разрешение. В целом изображение с более высоким разрешением позволяет получить более высокое качество при печати.
Если ресамплинг изображения не выполняется (см. раздел Ресамплинг), объем данных изображения остается неизменным при изменении размеров или разрешения печати. Например, при изменении разрешения файла его высота и ширина изменяются так, чтобы объем данных изображения оставался прежним.
Photoshop позволяет увидеть соотношение между размером изображения и его разрешением в диалоговом окне «Размер изображения» (меню «Изображение» > «Размер изображения» ). Снимите параметр «Интерполяция», так как изменять объем данных изображения не требуется. Затем измените ширину, высоту или разрешение. При изменении одной из величин остальные будут приведены в соответствие первой. Если выбран параметр «Ресамплинг изображения», можно изменить разрешение, ширину и высоту изображения в соответствии с требованиями печати или вывода на экран.
Быстрое отображение текущего размера изображения
Если необходимо быстро отобразить текущие размеры изображения документа, воспользуйтесь справочным окном в нижней части окна документа.
Размер файла
Размер файла изображения — это физический размер файла, в котором хранится изображение. Он измеряется в килобайтах (КБ), мегабайтах (МБ) или гигабайтах (ГБ). Размер файла пропорционален размерам изображения в пикселах. Чем больше количество пикселов, тем детальнее изображение, получаемое при печати. Однако для их хранения требуется больший объем дискового пространства, а редактирование и печать замедляются. Таким образом, при выборе разрешения необходимо найти компромисс между качеством изображения (которое должно содержать все необходимые данные) и размером файла.
Другим фактором, влияющим на размер файла, является его формат. Из-за различий в методах сжатия, используемых в форматах файлов GIF, JPEG, PNG и TIFF, размеры файлов при одинаковых размерах в пикселах могут сильно отличаться. Аналогично влияют на размер файла битовая глубина цвета и количество слоев и каналов.
Аналогично влияют на размер файла битовая глубина цвета и количество слоев и каналов.
Photoshop поддерживает максимальные размеры изображения в пикселах, равные 300 000 по горизонтали и вертикали. Это ограничение определяет предельно допустимые размеры и разрешение изображения на экране и при печати.
Сведения о разрешении монитора
Разрешение монитора описывается в размерах (в пикселах). Например, если разрешение монитора и размеры фотографии в пикселах одинаковы, то при просмотре в масштабе 100 % фотография будет занимать весь экран. Размер изображения на экране зависит от совокупности факторов — от размеров изображения в пикселах, размера монитора и разрешения монитора. Photoshop позволяет изменять видимый размер изображения на экране, поэтому пользователь может легко обрабатывать изображения любого размера.
При подготовке изображений к просмотру на экране следует ориентироваться на монитор с минимально возможным разрешением.
Сведения о разрешении принтера
Разрешение принтера измеряется в точках на дюйм, dpi. Как правило, чем больше точек на дюйм, тем лучше качество печатного изображения. Большинство струйных принтеров обладают разрешением от 720 до 2880 dpi. (С технической точки зрения, в отличие от устройств фотовывода и лазерных принтеров, струйные принтеры оставляют микроскопические кляксы.)
Как правило, чем больше точек на дюйм, тем лучше качество печатного изображения. Большинство струйных принтеров обладают разрешением от 720 до 2880 dpi. (С технической точки зрения, в отличие от устройств фотовывода и лазерных принтеров, струйные принтеры оставляют микроскопические кляксы.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Чтобы напечатать высококачественную фотографию на струйном принтере, необходимо, чтобы разрешение изображения было не менее 220 ppi.
Линиатура растра представляет собой количество выводимых точек или полутоновых ячеек на дюйм при печати изображений в режиме градаций серого или цветоделения. Линиатура растра (называемая также частотой растра ) измеряется в линиях на дюйм (lpi), т. е. линиях ячеек на дюйм в полутоновом растре. Чем выше разрешение устройства вывода, тем выше (тоньше) видимая частота растра.
Соотношение между разрешением изображения и линиатурой растра определяет качество детализации отпечатанного изображения. Чтобы получить полутоновое изображение наивысшего качества, обычно используется изображение, разрешение которого превышает линиатуру растра в полтора или даже два раза. Но для некоторых изображений и устройств вывода хорошие результаты может дать и более низкое разрешение. Чтобы определить линиатуру растра принтера, необходимо обратиться к документации принтера или к поставщику услуг.
Чтобы получить полутоновое изображение наивысшего качества, обычно используется изображение, разрешение которого превышает линиатуру растра в полтора или даже два раза. Но для некоторых изображений и устройств вывода хорошие результаты может дать и более низкое разрешение. Чтобы определить линиатуру растра принтера, необходимо обратиться к документации принтера или к поставщику услуг.
Некоторые устройства фотовывода и лазерные принтеры с разрешением 600 dpi используют технологии растрирования, отличные от полутонирования. Если печать изображения выполняется на подобном устройстве, обратитесь к поставщику услуг или к документации принтера за рекомендациями по выбору разрешения изображения.
Определение оптимального разрешения изображения
Если планируется печать изображения с использованием полутонового растра, диапазон подходящих разрешений изображения зависит от линиатуры растра устройства вывода. Photoshop может определить рекомендуемое разрешение изображения, основываясь на линиатуре растра устройства вывода.
Если разрешение изображения более чем в 2,5 раза превышает частоту растра, то при попытке печати изображения появится предупреждающее сообщение. Это означает, что разрешение изображения выше, чем это необходимо для печати на данном принтере. Сохраните копию файла, а затем понизьте разрешение.
Как поменять разрешение картинки в фотошопе
Перед тем, как в Фотошопе увеличить картинку , нужно правильно установить разрешение. Его нужно изменять в частности для печатных целей, поскольку качество печати зависит от разрешения изображения.
- Откройте Photoshop, перейдите в меню File>Open (Файл>Открыть) и выберите изображение:
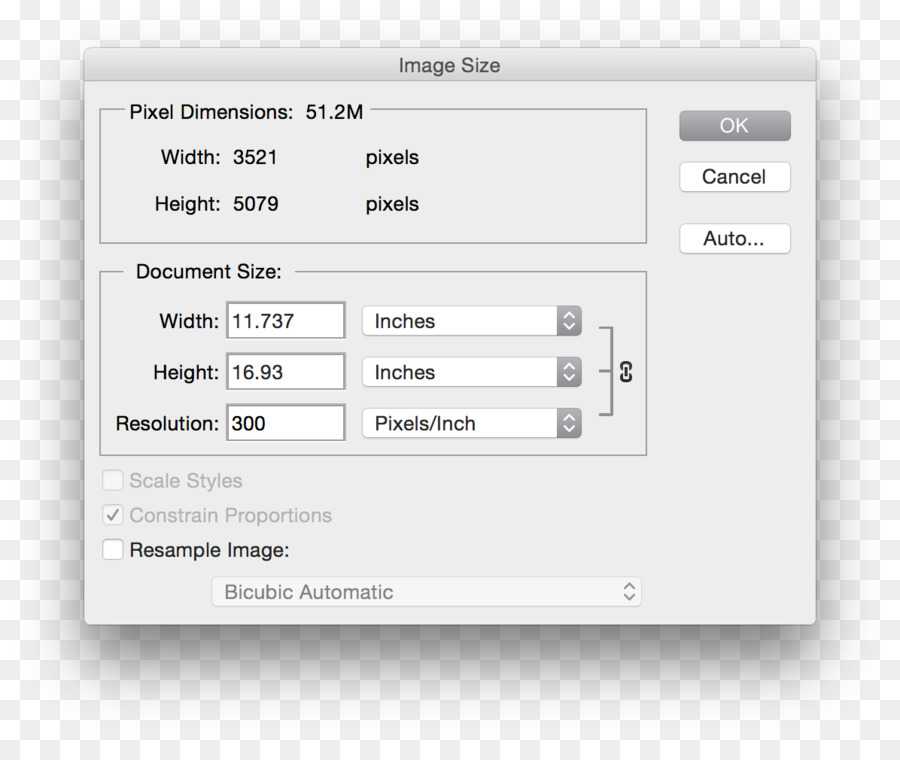
- Перейдите в меню Image>Image Size(Изображение>Размер изображения):
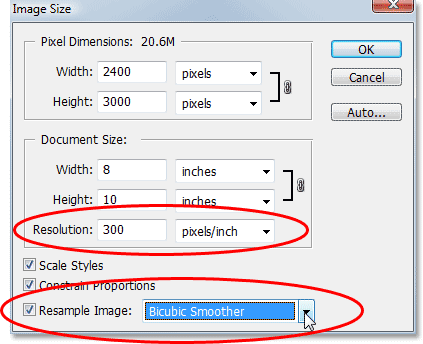
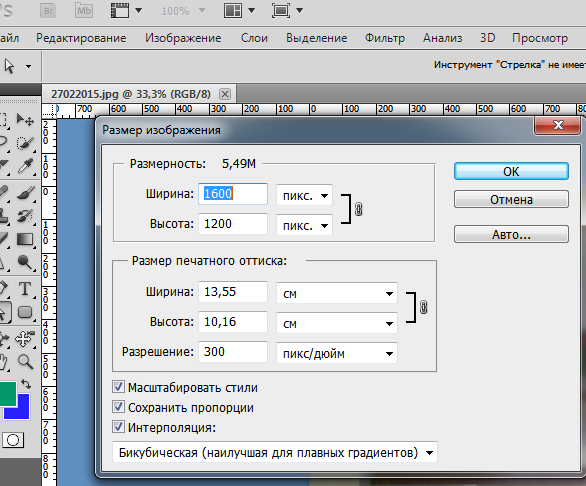
- Диалоговое окно Image Size (Размер изображения) будет выглядеть, как показано на снимке ниже:
- Чтобы изменить только разрешение, снимите галочку с Resample Image (ресамплинг):
Перед тем, как увеличить разрешение картинки в Фотошопе , мы говорим программе, что не хотим менять количество пикселей в изображении. Это происходит, когда мы изменяем размер изображений ( увеличиваем или уменьшаем их ). При изменении разрешения мы не меняем количество пикселей на фото, меняется только значение того, сколько из этих пикселей будет отображаться на дюйм:
Это происходит, когда мы изменяем размер изображений ( увеличиваем или уменьшаем их ). При изменении разрешения мы не меняем количество пикселей на фото, меняется только значение того, сколько из этих пикселей будет отображаться на дюйм:
- В поле Resolution(Разрешение) введите нужный размер:
Обратите внимание, что когда вы вводите значение в поле Resolution ( Разрешение ), значения ширины и высоты документа также изменяются:
- Нажмите кнопку «ОК», чтобы сохранить изменения:
Теперь вы знаете, как увеличить разрешение картинки в Фотошопе .
В этом примере у нас было изображение с разрешением 300 пикселей на дюйм. Я хотела его опубликовать, поэтому изображение должно было быть как минимум 600 пикселей на дюйм. Помним, что мы не добавили и не уменьшили количество пикселей изображения.
Обратите внимание, что ширина и высота документа уменьшились наполовину, а разрешение удвоилось. Это означает, что для того, чтобы использовать разрешение 600 пикселей на дюйм и сохранить высокое качество, я могу распечатать это изображение только размером 5 x 3. 33 дюймов:
33 дюймов:
Что произойдет, если мы уменьшим наше разрешение?
Как вы уже догадались, ширина и высота нашего документа удвоились, когда мы уполовинили наше разрешение. Теперь мое изображение можно распечатать большего размера, но качество будет намного хуже. Поэтому нужно знать, как увеличить качество картинки в Фотошопе .
Что все это значит?
Заметьте, что размер в пикселях никогда не меняются. Мы начали с изображения 3000 на 2000 пикселей и закончили с размерами все еще 3000 на 2000 пикселей. Это важно помнить, потому что, когда мы меняем разрешение мы меняем только значение которое указывает, сколько пикселей будет отображаться на дюйм изображения, а не сколько пикселей составляют изображение.
Представьте, что вы и ваш друг находитесь в поле, и у каждого полное ведро с 5000 семян растений. Вы должны посадить все свои 5000 семян на 1-дюймовых квадратах поля. Теперь представьте, что вам разрешено посадить только 150 семян на дюйм, а вашему другу разрешается посадить 300 семян на дюйм. У обоих одинаковое количество семян, но вам потребуется вдвое больше площади поверхности в поле, чтобы посадить все свои семена.
У обоих одинаковое количество семян, но вам потребуется вдвое больше площади поверхности в поле, чтобы посадить все свои семена.
Посчитаем, чтобы стало более понятно, как увеличить разрешение картинки в Фотошопе :
Изображение в примере составляет 3000 на 2000 пикселей
600 пикселей на дюйм: 3000 пикселей / 600 пикселей на дюйм = 5 дюймов.
2000 пикселей / 600 пикселей на дюйм = 3,33 дюйма.
300 пикселей на дюйм: 3000 пикселей / 300 пикселей на дюйм = 10 дюймов.
2000 пикселей / 300 пикселей на дюйм = 6,667 дюйма.
150 пикселей на дюйм: 3000 пикселей / 150 пикселей на дюйм = 20 дюймов.
2000 пикселей / 150 пикселей на дюйм = 13,33 дюйма.
72 пикселя на дюйм: 3000 пикселей / 72 пикселей на дюйм = 41.67 дюйма.
2000 пикселей / 72 пикселя на дюйм = 27.78 дюймов.
Как разрешение влияет на печать?
В этом примере изображение было распечатано лазерным принтером на стандартных листах бумаги размером 8,5 на 11 дюймов:
72 пикселя на дюйм: Размер документа настолько большой, что не помещается на листе размером 8,5 на 11 дюймов и обрезается. Качество печати крайне низкое, в результате чего изображение выглядит очень размытым.
Качество печати крайне низкое, в результате чего изображение выглядит очень размытым.
150 пикселей на дюйм: Размер документа по-прежнему слишком большой для листа размером 8,5 на 11 дюймов, качество посредственное, но не слишком подходящее.
300 пикселей на дюйм: Изображение почти заполняет весь лист бумаги и качество печати очень хорошее с четкими, резкими деталями.
600 пикселей на дюйм: Изображение значительно меньше, чем другие файлы, но качество очень высокое.
Какое же разрешение выбрать? При 72 и 150 пикселях на дюйм изображения слишком низкого качества для получения высококачественной печати, так что они выбывают. Изображения с 300 и 600 пикселями на дюйм выглядели очень четко, но изображение с 600ppi было слишком мало. Для этого примера разрешение 300 пикселей на дюйм подходит лучше всего из-за большого печатного размера и высокого качества.
Поиск наилучшего разрешения – это лучший способ, как увеличить качество картинки в Фотошопе .
Данная публикация представляет собой перевод статьи « How to Change Image Resolution Using Adobe Photoshop » , подготовленной дружной командой проекта Интернет-технологии. ру
ру
Начинающие пользователи часто имеют в виду под разрешением изображения его размер. Стоит уточнить, что размер изображения – это ширина и высота, а разрешение – это мера четкости деталей, которая измеряется в пикселях на дюйм (ppi). От «ppi» зависит качество картинки, чем больше это значение, тем качественней изображение.
В данной статье будет показано, как изменить разрешение изображения в программе Фотошоп. В качестве примера будет использован Adobe Photoshop CC 2015.
Сверху на панели управления нажмите на вкладке «Изображение»(Image) и выберите пункт «Размер изображения»(Image Size) или зажмите сочетание клавиш Alt+Ctrl+i.
Откроется новое окно, в котором находятся требуемые настройки. С их помощью можно легко изменить размер и разрешение изображения. В строчке «Разрешение»(Resolution) будет стоять текущее значение разрешения, которое вы можете поменять.
Стоит отметить, что изменяя разрешение изображения, изменяется и размер исходного файла. Можно без опасений уменьшать значения «ppi», но если его увеличить, то общее качество картинки снизится. Для получения лучшего качества потребуется дальнейшая дополнительная обработка.
Можно без опасений уменьшать значения «ppi», но если его увеличить, то общее качество картинки снизится. Для получения лучшего качества потребуется дальнейшая дополнительная обработка.
При смене разрешения для достижения наилучшего результата можно сменить метод интерполяции. Нажмите на раскрывающийся список в строке «Интерполяции»(Resemple), в нем будут отображены варианты обработки интерполяции.
Можете менять методы и смотреть в окне превью, как будет изменяться изображение. Для большей наглядности, выберите на картинке участок с мелкими деталями. После завершение настройки останется только нажать на клавишу «ОК».
На этой странице
В Photoshop обновлено диалоговое окно «Размер изображения». Дополнительные сведения см. в разделе Изменение размера изображения.
Сведения о размерах в пикселях и о разрешении напечатанных изображений
Размеры в пикселах изменяют общее число пикселов по ширине и длине изображения. Разрешение является мерой четкости деталей растрового изображения и исчисляется в пикселах на дюйм (ppi). Чем больше пикселов на дюйм, тем выше разрешение. В целом изображение с более высоким разрешением позволяет получить более высокое качество при печати.
Чем больше пикселов на дюйм, тем выше разрешение. В целом изображение с более высоким разрешением позволяет получить более высокое качество при печати.
Если ресамплинг изображения не выполняется (см. раздел Ресамплинг), объем данных изображения остается неизменным при изменении размеров или разрешения печати. Например, при изменении разрешения файла его высота и ширина изменяются так, чтобы объем данных изображения оставался прежним.
Photoshop позволяет увидеть соотношение между размером изображения и его разрешением в диалоговом окне «Размер изображения» (меню «Изображение» > «Размер изображения» ). Снимите параметр «Интерполяция», так как изменять объем данных изображения не требуется. Затем измените ширину, высоту или разрешение. При изменении одной из величин остальные будут приведены в соответствие первой. Если выбран параметр «Ресамплинг изображения», можно изменить разрешение, ширину и высоту изображения в соответствии с требованиями печати или вывода на экран.
Быстрое отображение текущего размера изображения
Если необходимо быстро отобразить текущие размеры изображения документа, воспользуйтесь справочным окном в нижней части окна документа.
Размер файла
Размер файла изображения — это физический размер файла, в котором хранится изображение. Он измеряется в килобайтах (КБ), мегабайтах (МБ) или гигабайтах (ГБ). Размер файла пропорционален размерам изображения в пикселах. Чем больше количество пикселов, тем детальнее изображение, получаемое при печати. Однако для их хранения требуется больший объем дискового пространства, а редактирование и печать замедляются. Таким образом, при выборе разрешения необходимо найти компромисс между качеством изображения (которое должно содержать все необходимые данные) и размером файла.
Другим фактором, влияющим на размер файла, является его формат. Из-за различий в методах сжатия, используемых в форматах файлов GIF, JPEG, PNG и TIFF, размеры файлов при одинаковых размерах в пикселах могут сильно отличаться. Аналогично влияют на размер файла битовая глубина цвета и количество слоев и каналов.
Аналогично влияют на размер файла битовая глубина цвета и количество слоев и каналов.
Photoshop поддерживает максимальные размеры изображения в пикселах, равные 300 000 по горизонтали и вертикали. Это ограничение определяет предельно допустимые размеры и разрешение изображения на экране и при печати.
Сведения о разрешении монитора
Разрешение монитора описывается в размерах (в пикселах). Например, если разрешение монитора и размеры фотографии в пикселах одинаковы, то при просмотре в масштабе 100 % фотография будет занимать весь экран. Размер изображения на экране зависит от совокупности факторов — от размеров изображения в пикселах, размера монитора и разрешения монитора. Photoshop позволяет изменять видимый размер изображения на экране, поэтому пользователь может легко обрабатывать изображения любого размера.
При подготовке изображений к просмотру на экране следует ориентироваться на монитор с минимально возможным разрешением.
Сведения о разрешении принтера
Разрешение принтера измеряется в точках на дюйм, dpi. Как правило, чем больше точек на дюйм, тем лучше качество печатного изображения. Большинство струйных принтеров обладают разрешением от 720 до 2880 dpi. (С технической точки зрения, в отличие от устройств фотовывода и лазерных принтеров, струйные принтеры оставляют микроскопические кляксы.)
Как правило, чем больше точек на дюйм, тем лучше качество печатного изображения. Большинство струйных принтеров обладают разрешением от 720 до 2880 dpi. (С технической точки зрения, в отличие от устройств фотовывода и лазерных принтеров, струйные принтеры оставляют микроскопические кляксы.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Чтобы напечатать высококачественную фотографию на струйном принтере, необходимо, чтобы разрешение изображения было не менее 220 ppi.
Линиатура растра представляет собой количество выводимых точек или полутоновых ячеек на дюйм при печати изображений в режиме градаций серого или цветоделения. Линиатура растра (называемая также частотой растра ) измеряется в линиях на дюйм (lpi), т. е. линиях ячеек на дюйм в полутоновом растре. Чем выше разрешение устройства вывода, тем выше (тоньше) видимая частота растра.
Соотношение между разрешением изображения и линиатурой растра определяет качество детализации отпечатанного изображения. Чтобы получить полутоновое изображение наивысшего качества, обычно используется изображение, разрешение которого превышает линиатуру растра в полтора или даже два раза. Но для некоторых изображений и устройств вывода хорошие результаты может дать и более низкое разрешение. Чтобы определить линиатуру растра принтера, необходимо обратиться к документации принтера или к поставщику услуг.
Чтобы получить полутоновое изображение наивысшего качества, обычно используется изображение, разрешение которого превышает линиатуру растра в полтора или даже два раза. Но для некоторых изображений и устройств вывода хорошие результаты может дать и более низкое разрешение. Чтобы определить линиатуру растра принтера, необходимо обратиться к документации принтера или к поставщику услуг.
Некоторые устройства фотовывода и лазерные принтеры с разрешением 600 dpi используют технологии растрирования, отличные от полутонирования. Если печать изображения выполняется на подобном устройстве, обратитесь к поставщику услуг или к документации принтера за рекомендациями по выбору разрешения изображения.
Определение оптимального разрешения изображения
Если планируется печать изображения с использованием полутонового растра, диапазон подходящих разрешений изображения зависит от линиатуры растра устройства вывода. Photoshop может определить рекомендуемое разрешение изображения, основываясь на линиатуре растра устройства вывода.
Если разрешение изображения более чем в 2,5 раза превышает частоту растра, то при попытке печати изображения появится предупреждающее сообщение. Это означает, что разрешение изображения выше, чем это необходимо для печати на данном принтере. Сохраните копию файла, а затем понизьте разрешение.
пикселей, размер изображения и разрешение изображения в Photoshop
Хотите получить наилучшие результаты при изменении размера изображений в Photoshop? Начните с изучения всего о пикселях, размере изображения и разрешении!
Автор сценария Стив Паттерсон.
В этом уроке я познакомлю вас с тремя важными темами, которые необходимы для работы с цифровыми изображениями в Photoshop, а именно: пикселей , размер изображения и разрешение изображения . Четкое понимание того, как пиксели, размер изображения и разрешение связаны друг с другом, необходимо для получения наилучших результатов при изменении размера изображений как для печати, так и для Интернета.
Мы начнем с изучения пикселей, основных строительных блоков всех цифровых изображений. Затем мы узнаем, как пиксели связаны с размером изображения. И закончим мы изучением того, как размер изображения и разрешение изображения работают вместе, чтобы управлять размером печати вашего изображения! Мы даже опровергнем распространенное мнение о том, что разрешение никак не связано с размером файла вашего изображения.
Мы узнаем все об изменении размера изображения в последующих уроках этой главы. А пока давайте начнем с самого начала, изучая пиксели, размер изображения и разрешение!
Что такое пиксели?
Термин пиксель является сокращением от «элемент изображения», а пиксели — это крошечные строительные блоки, из которых состоят все цифровые изображения. Подобно тому, как картина создается из отдельных мазков кисти, цифровое изображение создается из отдельных пикселей.
В Photoshop при просмотре изображения с обычным масштабом (100 % или меньше) пиксели обычно слишком малы, чтобы их можно было заметить. Вместо этого мы видим то, что выглядит как непрерывное изображение со светом, тенями, цветами и текстурами, которые смешиваются вместе, создавая сцену, которая выглядит очень похожей на реальный мир (изображение из Adobe Stock):
Вместо этого мы видим то, что выглядит как непрерывное изображение со светом, тенями, цветами и текстурами, которые смешиваются вместе, создавая сцену, которая выглядит очень похожей на реальный мир (изображение из Adobe Stock):
Цифровое изображение, открытое в Photoshop. Изображение предоставлено: Adobe Stock.
Пристальный взгляд на пиксели
Но, как и любой хороший фокус, то, что мы видим, на самом деле иллюзия. И чтобы разрушить иллюзию, нам просто нужно присмотреться. Чтобы просмотреть отдельные пиксели изображения, все, что нам нужно сделать, это увеличить масштаб. Я выберу инструмент «Масштаб» на панели инструментов:
.Выбор инструмента масштабирования.
Затем я щелкну несколько раз по одному из глаз женщины, чтобы увеличить его. Каждый раз, когда я нажимаю, я приближаюсь. И если я увеличу масштаб достаточно близко, мы начнем видеть, что то, что выглядело как непрерывное изображение, на самом деле представляет собой набор крошечных квадратов. Эти квадраты являются пикселями:
Эти квадраты являются пикселями:
Увеличение позволяет увидеть отдельные пиксели.
А если увеличить еще больше, то мы увидим, что каждый пиксель отображает один цвет. Все изображение на самом деле представляет собой просто сетку из однотонных квадратов. Если смотреть с достаточно большого расстояния, наши глаза смешивают цвета, создавая изображение с большим количеством деталей. Но вблизи наш цифровой мир создают пиксели:
.Крупный план пикселей изображения, каждый из которых отображает один цвет.
Пиксельная сетка
Обратите внимание: как только вы увеличиваете изображение достаточно близко (обычно выше 500%), вы начинаете видеть светло-серый контур вокруг каждого пикселя. Это Photoshop’s Pixel Grid , и он существует только для того, чтобы было легче увидеть отдельные пиксели. Если вас отвлекает пиксельная сетка, вы можете отключить ее, перейдя в меню View в строке меню, выбрав Show , а затем выбрав Pixel Grid . Чтобы снова включить его, просто выберите его снова:
Чтобы снова включить его, просто выберите его снова:
Перейдите в «Вид» > «Показать» > «Пиксельная сетка».
Уменьшение масштаба для просмотра изображения
Чтобы уменьшить масштаб в пикселях и просмотреть все изображение, перейдите в меню View и выберите Fit on Screen :
Переход к просмотру > по размеру экрана.
И теперь, когда мы уменьшили масштаб, отдельные пиксели снова стали слишком маленькими, чтобы их можно было заметить, и мы снова видим иллюзию детальной фотографии:
При нормальном расстоянии просмотра пиксели сливаются вместе, образуя изображение.
См. наше полное руководство по навигации по изображениям в Photoshop
Что такое размер изображения?
Итак, теперь, когда мы знаем, что пиксели — это крошечные квадратики цвета, из которых состоит цифровое изображение, давайте рассмотрим связанную тему, размер изображения . Размер изображения относится к ширине и высоте изображения в пикселях. Это также относится к общему количеству пикселей в изображении, но на самом деле нам нужно заботиться о ширине и высоте.
Это также относится к общему количеству пикселей в изображении, но на самом деле нам нужно заботиться о ширине и высоте.
Диалоговое окно «Размер изображения»
Информацию о размере изображения лучше всего найти в диалоговом окне «Размер изображения» в Photoshop. Чтобы открыть его, перейдите в меню Image и выберите Image Size :
.Переход к Изображение > Размер изображения.
В Photoshop CC в диалоговом окне «Размер изображения» слева отображается область предварительного просмотра, а справа сведения о размере изображения. Я рассмотрю диалоговое окно «Размер изображения» более подробно в следующем уроке. А пока мы просто рассмотрим необходимую информацию:
Диалоговое окно «Размер изображения» в Photoshop CC.
Размеры в пикселях
Ширина и высота изображения в пикселях известны как его размеры пикселя , и в Photoshop CC мы можем просмотреть их рядом со словом Размеры в верхней части диалогового окна. Здесь мы видим, что мое изображение имеет ширину 4509 пикселей (px) и высоту 3000 пикселей:
Здесь мы видим, что мое изображение имеет ширину 4509 пикселей (px) и высоту 3000 пикселей:
Photoshop CC включает новый параметр «Размеры» вверху.
Если размеры отображаются в единицах измерения, отличных от пикселей, например, в дюймах или процентах, щелкните маленькую стрелку рядом со словом «Размеры» и выберите пикселей из списка:
Размеры могут отображаться в различных типах измерений.
Это говорит нам о том, что мое изображение содержит 4509 пикселей слева направо и 3000 пикселей сверху вниз:
Размер изображения в пикселях.
Нахождение общего количества пикселей
Чтобы вычислить общее количество пикселей в изображении, нам просто нужно перемножить значения ширины и высоты. Так что в этом случае 4509 x 3000 = 13 527 000, или примерно 13,5 миллионов пикселей. Вам не нужно знать общее количество пикселей. Но по мере того, как вы приобретете больше опыта в изменении размера изображений, вы обнаружите, что знание общего количества пикселей заранее даст вам хорошее представление о том, насколько большим вы можете напечатать изображение, как мы увидим далее, когда будем рассматривать разрешение изображения.
Что такое разрешение изображения?
Таким образом, если пиксель — это крошечные цветные квадраты, из которых состоят все цифровые изображения, а размер изображения — это количество пикселей в изображении слева направо (ширина) и сверху вниз (высота), что такое разрешение изображения ? Разрешение изображения определяет, насколько большой или маленькой будет фотография, напечатанная в зависимости от текущего размера изображения.
Важно заранее понимать, что разрешение изображения влияет только на размер распечатал версию изображения. Это не имеет никакого эффекта при просмотре изображения на экране. Я рассматриваю эту тему более подробно в моем руководстве по мифам о веб-разрешении 72 ppi, и мы еще раз рассмотрим его в конце этого руководства.
Соединение ширины, высоты и разрешения
В диалоговом окне «Размер изображения» под словом «Размеры» вы найдете поля Ширина , Высота и Разрешение . Здесь мы можем не только просмотреть текущие настройки, но и изменить их:
Здесь мы можем не только просмотреть текущие настройки, но и изменить их:
Параметры ширины, высоты и разрешения.
Опция ресамплинга
Прежде чем мы двинемся дальше, если вы посмотрите ниже значения Разрешения, вы найдете еще одну важную опцию под названием Resample . И по умолчанию Resample включен. Мы узнаем все об опции Resample, когда рассмотрим, как изменять размер изображений. Но вкратце Resample позволяет нам изменить количество пикселей в изображении:
Опция ресемплинга.
Почему вы хотите изменить количество пикселей? Если текущий размер изображения слишком мал для печати фотографии нужного вам размера, вы можете использовать Resample, чтобы добавить больше пикселей, известных как 9.0021 повышающая дискретизация . Или, если вы хотите отправить свою фотографию по электронной почте друзьям или загрузить ее в Интернет, а текущий размер слишком велик, Resample позволит вам уменьшить количество пикселей, известное как с понижением разрешения .
Опять же, мы узнаем все о повышающей и понижающей дискретизации, когда будем рассматривать, как изменять размер изображений. На данный момент, чтобы увидеть, как разрешение влияет на размер печати изображения, снимите флажок Resample, чтобы отключить его:
Снятие флажка с опции Resample.
Изменение размера печати, а не размера изображения
Как только вы выключите Resample, вы заметите, что тип измерения для значений ширины и высоты изменится. Вместо просмотра ширины и высоты в пикселях, как было минуту назад, я теперь вижу их в дюймов . И вместо того, чтобы сказать мне, что мое изображение имеет ширину 4509 пикселей и высоту 3000 пикселей, мне теперь говорят, что оно имеет ширину 15,03 дюйма и высоту 10 дюймов:
.Измерения ширины и высоты теперь отображаются в дюймах, а не в пикселях.
На самом деле, если вы щелкнете поле типа измерения для ширины или высоты, вы заметите, что пиксели теперь неактивны и недоступны. Это связано с тем, что при отключенном Resample мы не можем изменить физическое количество пикселей в изображении. Все, что мы можем сделать, это изменить размер изображения.0021 напечатайте , а размер печати обычно измеряется в дюймах (или сантиметрах, в зависимости от того, где вы находитесь):
Это связано с тем, что при отключенном Resample мы не можем изменить физическое количество пикселей в изображении. Все, что мы можем сделать, это изменить размер изображения.0021 напечатайте , а размер печати обычно измеряется в дюймах (или сантиметрах, в зависимости от того, где вы находитесь):
Отключение Resample не позволяет нам добавлять или удалять пиксели.
Как работает разрешение изображения?
Разрешениеуправляет размером печати изображения, устанавливая количество пикселей, которые будут втиснуты в каждый дюйм бумаги как по вертикали, так и по горизонтали. Вот почему значение разрешения измеряется в пикселей на дюймов, или « ppi «. Так как изображение имеет ограниченное количество пикселей, чем больше мы набиваем эти пиксели вместе на бумаге, тем меньше изображение будет напечатано.
Например, мое значение разрешения в настоящее время установлено на 300 пикселей/дюйм. Это означает, что когда я собираюсь распечатать изображение, 300 его пикселей по ширине и 300 пикселей по высоте будут втиснуты в каждый квадратный дюйм бумаги. Теперь 300 пикселей могут показаться не такими уж большими. Но помните, это 300 по ширине и по высоте. Другими словами, это 300 умножить на 300, всего 90 000 пикселей на квадратный дюйм:
Теперь 300 пикселей могут показаться не такими уж большими. Но помните, это 300 по ширине и по высоте. Другими словами, это 300 умножить на 300, всего 90 000 пикселей на квадратный дюйм:
Текущее разрешение, измеренное в пикселях на дюйм.
Как определить размер печати
Чтобы определить размер печати изображения, все, что нам нужно сделать, это разделить его текущую ширину и высоту в пикселях на значение разрешения. Если мы снова посмотрим на раздел «Размеры» вверху, мы увидим, что ширина моего изображения по-прежнему составляет 4509 пикселей:
.Текущая ширина в пикселях.
Если разделить 4509при текущем значении разрешения 300 получаем 15.03. Другими словами, ширина моего изображения при печати будет 15,03 дюйма, точное значение, указанное в поле «Ширина»:
.4509 пикселей ÷ 300 пикселей/дюйм = 15,03 дюйма.
И снова в разделе Размеры видим, что высота моего изображения по-прежнему 3000 px:
Текущая высота в пикселях.
Если мы разделим 3000 на текущее разрешение 300, то получим 10. Это означает, что высота изображения при печати будет 10 дюймов, как показано в поле Высота:
3000 пикселей ÷ 300 пикселей/дюйм = 10 дюймов.
Изменение разрешения изменяет размер печати
Если мы изменим значение разрешения, количество пикселей в изображении не изменится, но изменится размер отпечатка. Обратите внимание, что если я уменьшу разрешение с 300 пикселей на дюйм до 150 пикселей на дюйм, размеры в пикселях останутся прежними: 4509 x 3000 пикселей. Но ширина и высота увеличиваются. Поскольку я буду выдавливать на бумагу вдвое меньше пикселей на дюйм как по горизонтали, так и по вертикали, ширина и высота удвоятся:
Уменьшение разрешения увеличивает размер отпечатка.
Изменение размера печати изменяет разрешение
А так как все, что мы меняем, это размер печати, то изменение ширины или высоты изменит разрешение. Фактически, когда параметр Resample, который мы рассмотрели ранее, отключен, все три значения (ширина, высота и разрешение) связаны вместе. Изменение одного автоматически меняет остальные.
Изменение одного автоматически меняет остальные.
Если я уменьшу значение ширины до 10 дюймов, то, чтобы сохранить соотношение сторон изображения прежним, Photoshop автоматически изменит значение высоты на 6,653 дюйма. И чтобы все изображение поместилось в новый, меньший размер печати, пиксели должны быть упакованы более плотно, поэтому значение разрешения увеличилось до 450,9.пикселей/дюйм:
Изменение ширины и высоты изменяет разрешение.
Влияет ли разрешение изображения на размер файла?
Распространенное заблуждение относительно разрешения изображения состоит в том, что оно каким-то образом влияет на размер файла изображения. Многие люди считают, что перед тем, как отправить фотографию по электронной почте или загрузить ее в Интернет, необходимо уменьшить ее разрешение, чтобы уменьшить размер файла. Это просто неправда. Поскольку изменение разрешения не меняет количество пикселей в изображении, оно никак не влияет на размер файла.
Если вы посмотрите рядом со словами «Размер изображения» в верхней части диалогового окна, вы увидите число, обычно отображаемое в мегабайтах (М). В моем случае это 38,7М. Это число представляет собой размер изображения в памяти вашего компьютера. Когда вы открываете изображение в Photoshop, оно копируется с вашего жесткого диска, распаковывается из файла, в котором оно было сохранено, а затем помещается в оперативную память, чтобы вы могли работать с ним быстрее. Число, отображаемое в диалоговом окне «Размер изображения», представляет собой фактический несжатый размер изображения:
В моем случае это 38,7М. Это число представляет собой размер изображения в памяти вашего компьютера. Когда вы открываете изображение в Photoshop, оно копируется с вашего жесткого диска, распаковывается из файла, в котором оно было сохранено, а затем помещается в оперативную память, чтобы вы могли работать с ним быстрее. Число, отображаемое в диалоговом окне «Размер изображения», представляет собой фактический несжатый размер изображения:
Размер изображения в мегабайтах показан вверху.
Более низкое разрешение по сравнению с размером файла
Доказать, что разрешение изображения не влияет на размер файла, несложно. Просто следите за размером при изменении разрешения. Пока параметр Resample отключен, поэтому вы не меняете количество пикселей в изображении, независимо от того, что вы выберете для значения разрешения, размер файла в верхней части всегда останется прежним.
Здесь я снизил разрешение с 300 пикселей на дюйм до 30 пикселей на дюйм. Поскольку на дюйм бумаги приходится так мало пикселей, размер отпечатка увеличился до колоссальных 150,3 x 100 дюймов. Но даже при таком очень низком значении разрешения размер изображения в памяти остается неизменным и составляет 38,7М:9.0003
Но даже при таком очень низком значении разрешения размер изображения в памяти остается неизменным и составляет 38,7М:9.0003
Снижение разрешения печати не влияет на размер файла.
Более высокое разрешение по сравнению с размером файла
И здесь я увеличил разрешение до 3000 пикселей/дюйм. Это уменьшает размер отпечатка до 1,503 дюйма x 1 дюйм, но опять же не влияет на размер файла, который по-прежнему составляет 38,7 МБ. Единственный способ уменьшить размер файла изображения — либо уменьшить количество пикселей в изображении (используя параметр Resample), либо сохранить файл в формате, поддерживающем сжатие (например, JPEG), либо и то, и другое. Простое изменение разрешения печати не изменит размер файла:
Увеличение разрешения печати также не влияет на размер файла.
Итак, как сделать уменьшить количество пикселей в изображении? И какое значение разрешения необходимо для получения высококачественных отпечатков? Я отвечу на эти и другие вопросы в отдельных уроках этой главы.
И вот оно! Это быстрый взгляд на пиксели, размер изображения и разрешение изображения, три важные темы, о которых вам нужно знать, чтобы получить наилучшие результаты при изменении размера изображений в Photoshop! В следующем уроке мы более подробно рассмотрим мощную команду «Размер изображения» в Photoshop CC!
Вы можете перейти к любому другому уроку в этой главе «Изменение размера изображений в Photoshop». Или посетите наш раздел «Основы Photoshop», чтобы узнать больше!
Разрешение изображения в Photoshop для начинающих
Это видео и письменное руководство объясняют, что такое разрешение изображения в Photoshop. Вы поймете размер и разрешение изображения, чтобы вы могли определить идеальный размер для любого проекта печати на экране, чтобы все всегда выглядело четким.
1
АКЦИИ
С тобой такое когда-нибудь случалось? Вы выбираете фотографию и вставляете ее в другую картинку, и вдруг размер не соответствует вашим ожиданиям? Это случилось со мной, когда я впервые использовал Photoshop. Как только вы поймете разрешение и размер изображения, работать станет намного проще. Я бы сказал, что это фундаментальный навык, который вам нужно понять.
Как только вы поймете разрешение и размер изображения, работать станет намного проще. Я бы сказал, что это фундаментальный навык, который вам нужно понять.
Или, может быть, кто-то попросит вас предоставить изображение с разрешением 300 dpi или 2000 пикселей по длинному краю. Этот урок объяснит вам все это.
Чтобы по-настоящему понять это, лучше всего посмотреть видео выше, где все четко и медленно объясняется.
Возьмем это изображение, я открыл линейки (Ctrl/Cmd+R), и оно чуть больше 11 дюймов.
И это изображение ниже меньше 10 дюймов.
Когда я перетаскиваю или копирую и вставляю эту «маленькую» бабочку в основное изображение (Как объединить фотографии в Photoshop), она вдруг становится огромной! Почему? Я объясню все это.
Разница между DPI и PPI
Вы услышите два термина: DPI (точек на дюйм) и PPI (пикселей на дюйм). Это будет DPCM (точек на сантиметр) или пикселей/см (пикселей на сантиметр), если вы находитесь за пределами США. Я буду использовать дюймы, но заменю сантиметры на дюймы, и все будет работать точно так же.
Я буду использовать дюймы, но заменю сантиметры на дюймы, и все будет работать точно так же.
Очень часто эти термины используются неправильно. Некоторые люди просто называют все DPI, и они, вероятно, из аналоговой эпохи и никогда не обновляли свой словарный запас для цифровых, что нормально. Очень скоро вы узнаете, что они означают.
Оба эти термина используются для описания плотности , которая также известна как разрешение .
Разница в следующем:
- DPI (точек на дюйм) для печати. (точки — это чернильные точки на бумаге или других поверхностях).
- PPI (пикселей на дюйм) — это пиксели. (цифровое разрешение на экране)
Средний стандарт печати 300 dpi. Это означает, что если вы возьмете квадрат со стороной 1 дюйм и посчитаете все чернильные точки, то на площади в 1 дюйм окажется 300 точек. Это файл с высоким разрешением, потому что это высокая концентрация точек. Если бы вы печатали с более низким разрешением, например 80 точек на дюйм, точки были бы достаточно большими, чтобы их можно было увидеть невооруженным глазом. (Конечно, разрешение печати может быть намного выше 300, но давайте просто возьмем 300 в качестве стандарта (это все еще стандарт), так как этого достаточно для большинства проектов, и это руководство для начинающих, поэтому я не буду вдаваться в линейный экран и другие вещи, которые вам не нужны, чтобы понять эту концепцию.)
Если бы вы печатали с более низким разрешением, например 80 точек на дюйм, точки были бы достаточно большими, чтобы их можно было увидеть невооруженным глазом. (Конечно, разрешение печати может быть намного выше 300, но давайте просто возьмем 300 в качестве стандарта (это все еще стандарт), так как этого достаточно для большинства проектов, и это руководство для начинающих, поэтому я не буду вдаваться в линейный экран и другие вещи, которые вам не нужны, чтобы понять эту концепцию.)
Итак, разрешение печати определяется количеством точек в дюйме. Чем выше число, тем выше разрешение.
Хорошо, давайте поговорим о Пикселах на дюйм (цифровых)
Если вы никогда не печатаете, вам даже не нужно беспокоиться о DPI, так как вы никогда не будете иметь дело с точками. Хорошей новостью является то, что формула одинакова для DPI и PPI, и если вам нужна печать с разрешением 300 точек на дюйм, файл может быть с разрешением 300 точек на дюйм, поскольку программное обеспечение для печати преобразует его, но я забегаю вперед.
На экране разрешение измеряется в пикселях на дюйм (или пикселях на сантиметр). В недавнем прошлом все экраны имели разрешение 72ppi. Теперь с HD, 4K, 5K и дисплеями Retina на ноутбуках, планшетах и телефонах (да, телефоны также используют ppi) разрешение может быть любым, часто приближаясь к разрешению печати. Я очень скоро научу вас, как определить разрешение вашего монитора, если вы еще не знаете.
Хорошо, поехали,
Единственное число, которое имеет значение на экране, — это фактические Размеры в пикселях . Это смелое заявление, но позвольте мне показать вам.
Помните изображение бабочки? Он был шириной 10 дюймов.
Посмотрите на размеры в пикселях, это 3000 px X 2250 px (изображение>размер изображения)
И другое изображение было 11,451 дюйма, но его реальные размеры в пикселях составляют всего 939 px x 932 пикселя.
Так как же бабочка размером 10 дюймов может казаться больше, чем изображение размером 11,4 дюйма? Из-за разрешения.
Бабочка имеет разрешение 300 пикселей на дюйм, а другое изображение — только 82 пикселей на дюйм.
Вот почему размеры в реальных пикселях важны на экране, и это фактический размер изображения.
Есть 3 компонента размера/разрешения изображения.
- (D) Размеры: реальный размер в пикселях
- (S) Размер: в дюймах или см
- (R) Разрешение: Сколько пикселей в этом дюйме.
Мы можем рассчитать размеры, если умножим размер на разрешение. например, если вам нужно доставить 10-дюймовое изображение с разрешением 100 ppi вам понадобятся размеры 1000 пикселей ( 10 x 100 = 1000 )
Давайте посмотрим на это внимательно.
Исходный файл, который мы рассмотрели, имеет ширину 939 пикселей (ширина всегда предшествует высоте)
Это изображение имеет разрешение экрана 82 ppi (разрешение монитора, 82 пикселя умещаются на один дюйм размера экрана) Ширина файл 11,451 дюйма.
Итак, для расчета размеров 11,451 х 82 = 939 (S x R = D)
Чтобы определить размер: 939 ÷ 82 = 11,451 (D ÷ R = S)
Чтобы определить разрешение: 939 ÷ 11,451 = 82 (D ÷ S = R)
Глядя на это изображение, у нас достаточно пикселей, чтобы красиво отобразить его с разрешением 11,451 дюйма, если мы имеем 82 пикселя на дюйм. Это будет хорошо смотреться на экране.
При выключенном ресемпле. Если мы изменим разрешение на 300 пикселей на дюйм (достаточно для печати), мы сможем распечатать это только на 3,13 дюйма. Обратите внимание, что размеры не меняются, так что это тот же размер, что и на предыдущем снимке.
В цифровом файле единственное, что влияет на его фактический размер, — это размеры в пикселях. Разрешение говорит нам, насколько большим может быть файл в этом разрешении.
Это полезно, если вы знаете, что вам нужно создать изображение определенного размера и разрешения.
Определение размера нового документа
Допустим, вы собираетесь создать плакат размером 10 на 7,5 дюймов. Это будет напечатано с разрешением 300 DPI. (Вам всегда понадобится 2 единицы информации при подготовке файла, окончательный размер (в дюймах или см) и разрешение ). Если они не говорят вам разрешение, считайте, что это 300 для печати.
Это будет напечатано с разрешением 300 DPI. (Вам всегда понадобится 2 единицы информации при подготовке файла, окончательный размер (в дюймах или см) и разрешение ). Если они не говорят вам разрешение, считайте, что это 300 для печати.
Таким образом, вы должны вычислить 10 x 300, что равно 3000. Таким образом, ваш документ должен быть шириной 3000 пикселей.
Высота 7,5: 7,5 х 300 = 2250 пикселей.
Ваш постер должен быть создан с разрешением 3000 x 2250 px . Конечно, вы можете просто ввести ширину, высоту и разрешение, и Photoshop сделает за вас математические расчеты. На самом деле вам не нужно заниматься этой математикой, но чтобы понять, что происходит, вам нужно знать, как это работает.
Работа на экране
Вы никогда не должны оценивать размер изображения на экране в дюймах или сантиметрах, только в реальных пикселях. Единственное число, которое имеет значение на экране, — это фактические размеры в пикселях . (на самом деле разрешение влияет только на линейки в Photoshop, это выдуманное число, которое помогает вам рассчитать размер изображения для печати. Единственное, что существует, — это фактические пиксели).
(на самом деле разрешение влияет только на линейки в Photoshop, это выдуманное число, которое помогает вам рассчитать размер изображения для печати. Единственное, что существует, — это фактические пиксели).
Если вы работаете только с экраном, измените единицу измерения на пиксели и работайте в пикселях. Чтобы изменить единицу измерения, нажмите Ctrl/Cmd+R, чтобы включить линейки. Щелкните правой кнопкой мыши линейку и выберите единицу измерения, которую хотите использовать.
И последнее, вы можете использовать разрешение для отображения на мониторе в натуральную величину
Помните, мы говорили о разрешении экрана? Почему это имеет значение?
Если разрешение файла установлено на разрешение экрана, изображение будет отображаться в реальном размере при 100-процентном увеличении.
Вы также можете определить разрешение экрана:
Установите увеличение изображения на 100%
Измерьте документ на экране с помощью линейки.
Перейдите к изображению>Размер изображения
Отключите передискретизацию и введите ширину в дюймах (или см)
Разрешение будет обновлено, чтобы отобразить фактическое разрешение вашего монитора. Теперь 1 дюйм на линейке будет равен 1 дюйму на вашем экране. (прикольно да).
Теперь 1 дюйм на линейке будет равен 1 дюйму на вашем экране. (прикольно да).
Хорошо, это было немного более технически, чем наше обычное пошаговое руководство. Я надеюсь, что это было полезно для вас. Если вы не совсем поняли, посмотрите видео, там все очень просто.
Я добавлю еще один урок о том, как изменить размер ваших изображений.
Помогают ли вам эти учебники для начинающих (или, точнее, фундаментальные учебники)?
Рад видеть вас в КАФЕ!
Просмотрите наши сотни других бесплатных руководств здесь или найдите то, что вы ищете, с помощью поиска в верхней части страницы.
Вы также можете просматривать темы в меню бесплатных руководств.
Если вы готовы серьезно заняться Photoshop, ознакомьтесь с нашими полными курсами здесь
PS Не забудьте присоединиться к нашему списку рассылки и следить за мной в социальных сетях>
- Youtube.
(в последнее время я публиковал забавные истории в Instagram и Facebook)
Вы можете получить мою бесплатную электронную книгу по режимам наложения слоев здесь
углубляясь в Photoshop, я только что запустил углубленный курс Photoshop. Он называется «Секреты Photoshop: Photoshop 2020 для цифровых фотографов». Ознакомьтесь с ним здесь 9.0003
Он называется «Секреты Photoshop: Photoshop 2020 для цифровых фотографов». Ознакомьтесь с ним здесь 9.0003
Настройка разрешения Photoshop: полное руководство и шпаргалка
Разрешение сенсора камеры отличается от разрешения монитора, которое отличается от разрешения принтера. Adobe Photoshop объединяет все три, предоставляя вам полный контроль над тем, как будет представлено ваше изображение. Но только если вы знаете, как работает каждое другое разрешение.
В этой статье я (1) кратко опишу разрешение сенсора камеры, разрешение монитора или экрана и разрешение печати, (2) рассмотрю, как Photoshop управляет каждым из них, и (3) выложу некоторые наиболее полезные настройки для обработки вашего изображения. изображения с помощью фотошопа.
Что такое разрешение?
Для фотографов разрешение — это не то, что вы делаете каждый день Нового года (если только вы не решили выйти и сделать больше фотографий). И это не то, что делают выборные должностные лица, например резолюцию Конгресса, устанавливающую июль Национальным месяцем мороженого.
В терминах фотографии разрешение относится к «способности различать два отдельных, но смежных объекта или источника света или между двумя почти равными длинами волн света», согласно словарю.com. Другими словами, мы говорим о способности различать или видеть мелкие детали в текстуре, цвете, освещении или форме. Фотографическое разрешение обычно измеряется в пикселях. Как правило, чем выше разрешение, тем четче и детальнее будет изображение.
Камеры и датчики
Датчики камеры состоят из миллионов пикселей (мегапикселей или мегапикселей), каждый из которых регистрирует количество и длину волны (или цвет) света, которому он подвергается при открытии затвора. Разрешение сенсора измеряется в «эффективных мегапикселях» (некоторые пиксели сенсора могут фактически не использоваться для записи изображения). Мой Nikon D750 оснащен полнокадровым сенсором на 24,3 МП. Датчик размером 36 на 24 мм записывает данные для изображения размером 6016 на 4016 пикселей.
Как правило, чем больше пикселей в датчике заданного размера, тем лучше разрешение, тем больше деталей вы можете четко записать и тем большего размера вы можете распечатать это изображение. Чем больше файлы, тем больше места они занимают на вашем жестком диске и, после определенного момента, тем медленнее они могут выполнять постобработку.
Чем больше файлы, тем больше места они занимают на вашем жестком диске и, после определенного момента, тем медленнее они могут выполнять постобработку.
Пока речь идет о максимально возможном разрешении. В реальном мире качество вашего объектива и нашей техники тоже имеют значение. Все возможные разрешения в мире не сделают резким дрожащий, расфокусированный снимок. Ключевым решением в этой ситуации является ваше решение пойти и купить лучший объектив и улучшить технику.
Мониторы
Разрешение экрана также измеряется в пикселях и чаще всего указывается как длина и ширина экрана в пикселях, например, 1920 x 1080 (также считается Full HD). Более новые дисплеи 4K имеют горизонтальное разрешение около 4000 пикселей (обычно 3840 или 4096). Когда-то старые мониторы отображали 72 пикселя на дюйм (PPI), но сегодня 24-дюймовый монитор Full HD отображает около 92 PPI, а 24-дюймовый монитор 4K отображает около 186 PPI. Чем больше, тем (в основном) лучше, поэтому монитор 4K обеспечивает более четкое и чистое изображение, чем монитор HD, но также потребует от вашего компьютера большей вычислительной мощности.
Принтеры
Разрешение принтера определяет, насколько плотно принтер ложит капли чернил на бумагу, измеряется в точках на дюйм (DPI). Например, Canon PIXMA PRO 100 имеет разрешение 4800 x 2400 dpi (принтеры часто могут печатать больше точек по вертикали, чем по горизонтали). Чем выше разрешение принтера, тем мельче детали и плавнее переходы между тонами цвета. Все, что с разрешением 1440 dpi или выше, хорошо.
Некоторые принтеры позволяют выбрать подходящее значение dpi для ваших нужд, например, 300 dpi для чернового изображения или 1200 dpi для готового отпечатка.
[x_alert type=”success”]ПРИМЕЧАНИЕ. Если вы отправляете изображение в лабораторию для публикации в журнале, например, им потребуется определенный номер «линейного экрана» для разрешения, но это совсем другое. статья. [/x_alert]
Еще не запутались? Тогда как насчет этого: многие домашние струйные принтеры имеют разрешение печати по умолчанию от 240 до 300 пикселей на дюйм. Многие печатные лаборатории запрашивают файлы изображений с разрешением 300 ppi. Это предполагает печать на бумаге. Например, для печати на холсте могут потребоваться файлы с несколько более низким разрешением. Лаборатория подскажет, какое разрешение требуется для конкретного носителя печати.
Это предполагает печать на бумаге. Например, для печати на холсте могут потребоваться файлы с несколько более низким разрешением. Лаборатория подскажет, какое разрешение требуется для конкретного носителя печати.
PPI, DPI, о боже! Держитесь — в конце концов это обретет смысл!
Photoshop и разрешение
Все камеры, мониторы и принтеры измеряют разрешение по-разному, но Photoshop обеспечивает бесперебойную работу всего этого. Вот как.
При первом открытии изображения в Photoshop выберите «Изображение» > «Размер изображения». Вы увидите размеры сенсора в пикселях вверху, а затем длину и ширину вашего изображения в пикселях или дюймах (или других единицах измерения, в зависимости от того, что вы использовали в последний раз).
Окно «Размер изображения» при первом открытии в Photoshop Предположим, вы выполняете все действия по редактированию и не обрезаете изображение. Разрешение вашего изображения будет таким же, как и раньше, хотя размер вашего файла может увеличиться. Все идет нормально.
Все идет нормально.
Теперь пришло время распечатать изображение. Если вы не выполните повторную выборку при изменении размера изображения, объем данных останется неизменным независимо от того, насколько большим или маленьким вы будете печатать.
Допустим, вы хотите сделать отпечаток размером 4 x 6 дюймов. Если у вас снят флажок Resample, ваше разрешение увеличивается с 300 до 1004 пикселей на дюйм — размеры изображения меньше, но размеры в пикселях и размер изображения остаются прежними. Вы изменили размер изображения. Это более высокое разрешение, чем может печатать ваш принтер, поэтому он будет работать с исходным значением 240 или 300 пикселей на дюйм.
Изменение размера изображения до 6″ на 4″ Если установить флажок Resample, разрешение останется прежним (300), но размеры в пикселях уменьшатся с 6016 x 4016 до 1798 x 1200, а размер изображения уменьшится со 138,2 до 12,3 МБ. Фотошоп убирает пиксели. Вы изменили размер и уменьшили разрешение изображения. Обратите внимание, что изображение на экране может казаться меньше — об этом позже.
Допустим, вы хотите сделать отпечаток большего размера, например, 16 x 24. Если флажок «Пересэмплирование» не установлен, разрешение изменится на 251, а размеры в пикселях и размер изображения останутся прежними. Вы изменили размер изображения. У него такое же количество пикселей, но они немного больше разбросаны.
Размер изменен до 24″ x 16″Если у вас установлен флажок Resample, ваше разрешение останется на уровне 300 ppi, но размер в пикселях увеличится до 7190 x 4800 (размер файла также увеличится). Photoshop создает новые пиксели, чтобы увеличить фотографию. Вы изменили размер и увеличили разрешение изображения.
Размер изменен до 24″ x 16″ и передискретизирован Как понижение, так и повышение разрешения могут уменьшить резкость и детализацию, поскольку вы удаляете или создаете пиксели. Способность Photoshop интерполировать пиксели с повышением или понижением дискретизации настолько хороша, что вы не заметите заметной разницы в качестве изображения при скромных изменениях размера.
Мы уже упоминали, что многие принтеры имеют разрешение печати по умолчанию 240 пикселей на дюйм. Это также значение по умолчанию для модуля печати Lightroom. Как правило, отправка файла изображения на струйный принтер с разрешением от 240 до 300 пикселей на дюйм дает очень хорошую печать для большинства размеров бумаги. У Джима Хармера есть статья о мегапикселях и размере печати здесь .
Для отпечатка, который можно держать в руке, важны мелкие детали, и этого разрешения будет достаточно. По мере того, как вы получаете более крупные отпечатки, люди будут видеть их на большем расстоянии, поэтому разрешение не должно быть таким высоким. Например, разрешение на большом рекламном щите, который вы видите с расстояния в сто футов или более, может быть 50 пикселей на дюйм или даже ниже!
Разрешение и сеть, или пиксель есть пиксель есть пиксель
Монитор отображает ваше изображение попиксельно — это все, о чем он заботится. Ваш размер в пикселях — это то, как монитор будет отображать изображение. Для использования в Интернете или для отображения в электронной почте вы можете установить любое разрешение в Photoshop — это не имеет значения. Это не влияет на то, как отображается изображение. Например, если вы используете устаревшую функцию Photoshop «Сохранить для Интернета», вы даже не получите поле для разрешения.
Для использования в Интернете или для отображения в электронной почте вы можете установить любое разрешение в Photoshop — это не имеет значения. Это не влияет на то, как отображается изображение. Например, если вы используете устаревшую функцию Photoshop «Сохранить для Интернета», вы даже не получите поле для разрешения.
Проще говоря, хотя я могу заказать принтер для печати с разрешением 240 или 300 пикселей на дюйм, я ничего не могу сделать, чтобы пиксели на вашем мониторе двигались ближе друг к другу или дальше друг от друга. Таким образом, установка разрешения для Интернета — пустая трата времени.
Но подождите, моя фотография была 6016 x 4016 пикселей. Как это будет отображаться на мониторе 1920×1280? Несколько лет назад он отображался бы с разрешением 6016 x 4016 пикселей. Он был бы больше экрана, и вам пришлось бы прокручивать вверх и вниз и из стороны в сторону, чтобы увидеть его. Некоторые из нас, пожилых (точнее, «более опытных») фотографов, помнят об этом.
Некоторые из нас, пожилых (точнее, «более опытных») фотографов, помнят об этом.
Сегодня на веб-сайтах и в браузерах есть скрипты и виджеты, которые динамически изменяют размер фотографий в соответствии с размером экрана, исключая прокрутку. Вы можете опубликовать одно изображение, размер которого автоматически изменяется на лету для каждого устройства и экрана. Facebook, например, берет вашу фотографию и сжимает ее, чтобы она поместилась на вашей стене Facebook на рабочем столе или на вашем мобильном устройстве. Google изменяет размер вашего изображения, чтобы оно соответствовало размеру экрана, на котором оно отображается.
Одна из причин, по которой вам нужно изменить размер фотографии, — это ускорить ее загрузку. Веб-сайт может медленно отображать гигантские размеры файлов, и в наши дни ни у кого нет терпения ждать. Вы можете уменьшить размеры изображения до 1920 x 1080. Этого достаточно, чтобы хорошо отображать изображение на большинстве мониторов, и достаточно мало для быстрого рендеринга.
Другая причина, по которой вам может понадобиться изменить размеры изображения в пикселях, — это когда вы хотите разместить его в шаблоне, таком как Word Press. Например, в статьях «Улучшение фотографии» мы используем изображения не шире 900 пикселей, чтобы они соответствовали шаблону. Facebook запрашивает изображения профиля размером 170 x 170 и фотографии обложки размером 851 x 315, чтобы соответствовать шаблонам их страниц.
Но в обоих этих случаях разрешение не входит в уравнение. Ведь пиксель есть пиксель.
Да будет решено:
Установить разрешение для печати: 240 или 300 пикселей на дюйм хорошо подходят для струйных принтеров. Обратитесь в свою лабораторию, чтобы узнать, что им требуется для печати.
Не устанавливайте разрешение для Интернета, но рассмотрите возможность установки размеров вашей фотографии примерно 1920 на 1080 (в альбомной ориентации). Также проверьте рекомендуемые размеры изображений для сайтов, использующих шаблон, таких как блоги Facebook, Instagram или WordPress. В противном случае это не имеет значения!
В противном случае это не имеет значения!
Раскрытие ссылок
Как использовать сверхвысокое разрешение в Photoshop
Поделиться:
В марте 2021 года без особой помпы Adobe внедрила новый инструмент в свое программное обеспечение для обработки Adobe Raw. Он назывался Super Resolution и делал именно то, о чем говорили его названия, увеличивая разрешение файлов RAW.
Несмотря на скромный релиз Adobe, Интернет приветствовал этот новый инструмент как революцию в пост-продакшне. Некоторые комментаторы дошли до того, что объявили о смерти сенсоров сверхвысокого разрешения. Гипербола была реальной, кликбейт обширным. Это заставило меня задуматься.
Зачем нам суперразрешение?
Как я пишу сегодня, 100-мегапиксельные датчики легко доступны, но не по цене для фотографа-энтузиаста. Они есть в профессиональных среднеформатных камерах более высокого класса. Причина этого в том, что такое разрешение действительно нужно только профессиональным фотографам высокого класса.
Большинство из нас живет в мире 24-мегапиксельных сенсоров, и, честно говоря, для большинства энтузиастов и профессионалов этого более чем достаточно.
Нет ничего нового в увеличении размера изображения. Фотошоп умеет делать это с самого первого дня. Однако стандартные способы увеличения размера изображения в Photoshop основывались на простых математических алгоритмах. Это было бы нормально для увеличения размера на 10-20%, но все, что больше, действительно начало бы проявляться.
Старый способ увеличения разрешения. Джейсон Роу ФотографияОднако современное программное обеспечение использует машинное обучение для повышения масштаба, что позволяет значительно увеличить изображения.
Большинство наших изображений можно увидеть только в Интернете. Некоторые могут распечатать свои изображения, а 24-мегапиксельный файл даст вам красивый и очень крупный отпечаток, если обращаться с ним осторожно. Однако есть одна конкретная область, где я считаю, что Super Resolution может быть очень полезным. То есть в изменении размера изображений со старых датчиков.
То есть в изменении размера изображений со старых датчиков.
Имея это в виду, я решил сравнить Super Resolution на старом файле Nikon D100 6MP и сравнить его с современным файлом Fuji 18MP.
Изменение размера Nikon D100 Raw
Мой первоначальный план состоял в том, чтобы сравнить необработанные изображения Fuji .RAF с Fuji S2 2004 года выпуска с современной камерой Fuji серии X. Однако, в лучших традициях продуманных планов, ничего хорошего не вышло. Изображение Super Resed S2 оказалось сжатым по ширине примерно до половины размера. Это может быть как-то связано с этим конкретным датчиком Fuji в то время. Так что я поспешно составил план Б и пошел за файлом D100, камерой, которая у меня была примерно в то же время, что и Fuji S2.
Ах, все пошло не так. Файл Fuji S2 Pro после Super Resolution. Джейсон Роу Фотография Чтобы дать разумное представление о разнице, я выбрал одно и то же место для файла D100 и файла Fuji X, Тауэрский мост в Лондоне. Несмотря на то, что условия освещения и положение сильно различаются, оба изображения получаются красивыми и четкими, а детализация моста позволит провести хорошее сравнение.
Процесс увеличения изображения очень прост. Вы открываете файл RAW в Adobe RAW, щелкаете по нему правой кнопкой мыши и выбираете «Улучшить». Откроется окно Enhance Preview. Суперразрешение должно быть отмечено по умолчанию, но если это не так, просто установите его и нажмите «Улучшить».
Super Resolution удивительно прост в использовании. Фото Джейсона Роу.Теперь Adobe запустит математику машинного обучения, и через некоторое время на временной шкале Adobe Raw появится новое увеличенное изображение. На моем Apple Silicon Mac Mini это занимает буквально 3-4 секунды, так как процессор Apple M1 имеет очень мощные ядра машинного обучения.
Конечным результатом является изображение с двойным разрешением по горизонтали и вертикали, что фактически увеличивает разрешение в четыре раза. Для моего скромного D100 это означало переход с 3000×2000 пикселей на 6000×4000 пикселей. Что довольно близко к 18-мегапиксельной камере Fuji X-Pro1, которую я использую для сравнения.
6-мегапиксельная D100 по сравнению с 24-мегапиксельной D100
После обработки я взял 6-мегапиксельное изображение, вырезал и вставил его в 24-мегапиксельное изображение. Разница в размерах ошеломляет. При масштабировании 6-мегапиксельного изображения до 100 % изображение получается довольно четким, однако при увеличении до 200 % размер файла становится таким же, как у 24-мегапиксельного файла, изображение с более низким разрешением четко показывает алиасинг вдоль контрастных краев.
Разница в размерах ошеломляет. При масштабировании 6-мегапиксельного изображения до 100 % изображение получается довольно четким, однако при увеличении до 200 % размер файла становится таким же, как у 24-мегапиксельного файла, изображение с более низким разрешением четко показывает алиасинг вдоль контрастных краев.
24-мегапиксельное изображение при масштабе 100% не имеет искажений по краям и сохраняет впечатляющую резкость. Возможно, есть очень небольшое смягчение краев, похожее на сглаживающие фильтры в играх, однако это не умаляет общего качества изображения. Интересно, что хроматические аберрации, по-видимому, также уменьшились. Это хорошо видно по краям 6-мегапиксельного файла, но, кажется, исчезло из 24-мегапиксельного файла.
Исходное 6-мегапиксельное изображение в масштабе 100% в Photoshop. Джейсон Роу Фотография. Версия 24 мегапикселя, также на 100% в Photoshop. Автор Джейсон Роу Фото: Экстремальное сравнение крупным планом. Слева — 6 мегапикселей, справа — 24 мегапикселя
Слева — 6 мегапикселей, справа — 24 мегапикселя24-мегапиксельный файл D100 по сравнению с 18-мегапиксельным файлом Fuji X-Pro1
Таким образом, настоящим испытанием для увеличения старых файлов является то, насколько хорошо они выдерживают более современный датчик. Для этого я открыл файл Fuji RAF в Adobe RAW и без каких-либо исправлений открыл его в Photoshop.
Здесь действительно начинают проявляться 10 лет технического прогресса. Fuji явно резче, имеет больше контраста и деталей. Отчасти это может быть связано с условиями освещения, отчасти с качеством объектива, но разница все равно очень заметна.
Fuji справа ясно показывает прогресс в сенсорных технологиях. Автор: Jason Row Photography При просмотре файла Fuji в масштабе 125% в Photoshop, при просмотре, аналогичном файлу D100, изображение по-прежнему сохраняет качество, в нем отсутствуют какие-либо артефакты и алиасинг. Динамический диапазон, безусловно, является важным фактором для любого изображения, а у сенсора Fuji он значительно больше. Это то, что Super Resolution не может улучшить, по крайней мере, на данный момент.
Это то, что Super Resolution не может улучшить, по крайней мере, на данный момент.
Super Resolution — мощный и чрезвычайно полезный инструмент. Для современных камер это позволяет фотографам преодолевать ограничения разрешения. Это особенно полезно, если нужно обрезать изображение очень близко.
Для фотографов, которые работают некоторое время, это позволяет нам вдохнуть новую жизнь в старые изображения. Мы можем взять цифровое изображение 15-20-летней давности и увеличить его достаточно хорошо, чтобы распечатать его приличного размера.
Для тех из вас, кто использует камеры Fuji, я создал видео, показывающее мои методы предотвращения артефактов червя при использовании Super Resolution на датчиках X-Trans. Вы можете найти это здесь.
Чего он не может заменить, так это заменить динамический диапазон, контрастность и точность цветопередачи современного сенсора. Тем не менее, мы находимся только в первой итерации Super Resolution, и с экспоненциальным ростом вычислительной фотографии будущее выглядит действительно очень интересным.
Дополнительная литература:
- Используйте эти основные методы постобработки для ускорения рабочего процесса Рабочий процесс одного фотографа
- Как работать в Photoshop быстрее | Простые советы по ускорению вашего рабочего процесса в Photoshop0003 Суперразмер Использование суперразрешения в Photoshop
Photoshop углубился в области искусственного интеллекта. Недавно они выпустили обновление (март 2021 г.), в котором используется искусственный интеллект для увеличения изображений без ущерба для качества. Adobe Camera Raw теперь имеет функцию улучшения, которая придает нашим изображениям сверхвысокое разрешение. Всего за несколько кликов мы можем удвоить размер наших изображений. Теперь мы все можем создавать огромные высококачественные отпечатки и дисплеи даже с относительно небольшими камерами. В этом руководстве показано, как получить доступ к этой новой функции. Мы также научим вас технике непрерывного увеличения фотографий с потенциально экспоненциальным увеличением размера с помощью суперразрешения в Photoshop AI.

Увеличение изображений с помощью Photoshop — Super Resolution | Учебное пособие по Photoshop
Посмотреть это видео на YouTube
ИИ со сверхвысоким разрешением в PhotoshopТеперь мы можем увеличивать наши изображения в Photoshop с гораздо большей уверенностью. По мере того, как фотошоп использует технологию искусственного интеллекта, он становится все лучше. Функция Super Resolution в Camera Raw удваивает высоту и ширину наших изображений. Это увеличивает количество пикселей в четыре раза и использует искусственный интеллект для устранения пикселизации. Итак, изображение, которое было 1920×1080 теперь можно сделать 3840×2160 практически без ухудшения качества.

Я уверен, как и я, было время, когда вы хотели, чтобы одно из ваших изображений могло быть больше без ущерба для качества. Теперь они могут быть. Это блестящая функция для фотографов, которые продают отпечатки. Это также позволяет тем, кто любит постобработку, очень близко подойти к изображению для редактирования.
Вот как получить доступ к этой функции в Adobe Camera Raw.1. Если вы не видите открытую киноленту, щелкните значок кинопленки.
2. Нажмите на три точки в правом верхнем углу миниатюры изображения.
3. В меню выберите Улучшить.
4. Установите флажок рядом с Super Resolution.
5. Это отобразит изменения в окне предварительного просмотра.
6. Вы также получите расчетное время для завершения (помните, что это компьютерные минуты, которые могут сильно различаться).
7.
 Нажмите кнопку «Улучшить» и позвольте ИИ делать свое дело.
Нажмите кнопку «Улучшить» и позвольте ИИ делать свое дело.8. После завершения процесса у вас будет изображение, которое стало в два раза шире и выше, чем раньше, и в 4 раза больше пикселей.
– Продолжение руководства ниже –
Подписался на нашу рассылку,
Скачал наш БЕСПЛАТНЫЙ курс Photoshop
Получил БЕСПЛАТНУЮ панель Easy Panel для Photoshop
И получил наше БЕСПЛАТНОЕ основное руководство по маскам яркости в электронной книгеАдрес электронной почты
Увеличение изображений в PhotoshopПоскольку эта функция есть в Adobe Camera Raw, это не означает, что ее можно применять только к файлам RAW. Вы также можете увеличивать плоские изображения, такие как Jpeg. Что вы можете сделать, так это отменить пикселизацию пиксельного изображения. Таким образом, если вы поместите в ACR изображение с пикселизацией, вы можете увеличить его и удалить пикселизацию.
 Однако вы можете поместить изображение и экспоненциально увеличить его, повторив процесс.
Однако вы можете поместить изображение и экспоненциально увеличить его, повторив процесс.Здесь у меня есть изображение, которое начиналось как квадрат со стороной 100 пикселей. Я использовал улучшение Super-Resolution, чтобы сделать его 200px. Затем я сохраняю изображение в формате Jpeg и повторяю процесс, так что изображение получается с 400 пикселями. Ниже изображения увеличены до одинакового размера, чтобы вы могли видеть улучшение пикселизации.
- 100px
- 200px
- 400px
Хотя выше я использовал очень простое клипарт-изображение, принцип работает точно так же для сложного пейзажного изображения или портретной фотографии.
Изменение размера изображений в PhotoshopЧтобы изменить размер сплющенных изображений, таких как JPEG, с помощью функции сверхвысокого разрешения в Photoshop, вам необходимо открыть изображения через Adobe Bridge. Ниже мы покажем вам, как открыть изображение в Camera Raw.
 Затем, как сохранить увеличенное изображение и увеличивать его снова и снова.
Затем, как сохранить увеличенное изображение и увеличивать его снова и снова.1. При открытом Adobe Bridge вам нужно найти файл, который вы хотите открыть.
2. Щелкните левой кнопкой мыши изображение, размер которого нужно увеличить, чтобы оно отображалось в большом окне предварительного просмотра.
3. Щелкните правой кнопкой мыши изображение в окне предварительного просмотра и выберите «Открыть в Camera Raw».
4. Выполните 8 шагов из руководства «
ИИ со сверхвысоким разрешением в Photoshop» выше.5. Теперь, когда у вас есть увеличенное изображение, выберите
File > Export > Export As .6. Сохраните увеличенное изображение в формате Jpeg.
7. Вернитесь в Adobe Bridge и снова начните с шага 2. Щелкните левой кнопкой мыши изображение, размер которого нужно увеличить. Это будет уже увеличенное изображение, которое вы только что сохранили.

8. Выполните шаги 3–7, чтобы экспоненциально увеличить изображение в Photoshop без потери качества.
Как получить идеальную отделку для публикации изображений в ИнтернетеТеперь, когда у нас есть фантастическое изображение, масштабное и высококачественное, нам нужно его рекламировать. Дилемма, с которой мы сталкиваемся при загрузке изображений на наши веб-сайты или профили в социальных сетях, — это размер файла. Нам нужно, чтобы размер файла был относительно небольшим, но нужно сохранить как можно больше деталей. Здесь на помощь приходит Raya Pro. Используйте функцию «Резкость и изменение размера для Интернета» на панели «Фильтр и отделка», чтобы изменить размер изображения в зависимости от высоты или ширины, а также автоматически повысить резкость деталей. Это означает, что ваши изображения можно просматривать онлайн в идеальном качестве.
Ниже у нас есть увеличенное слева изображение. Справа то же изображение с увеличенным размером, но с измененным размером и резкостью с помощью Raya Pro.

Фото Buzz Andersen On Unsplash
Другие статьи, которые могут заинтересовать васКак изменить изображение в Photoshop и сохранить лучшие качества
. Шаг за шагом)
Благодарим вас за чтение этой статьи о сверхразмерах Использование сверхвысокого разрешения в Photoshop. Обязательно подпишитесь на нашу рассылку, чтобы получать дополнительные руководства и отличные предложения.Подписка на нашу рассылку.
Скачал наш БЕСПЛАТНЫЙ курс Photoshop.
Получили БЕСПЛАТНУЮ панель Easy для Photoshop.
И получите нашу БЕСПЛАТНУЮ электронную книгу Essential Guide To Luminosity Masks.Адрес электронной почты
БЕСПЛАТНЫЙ курс Photoshop
Искусство фотографии
Raya Pro для Photoshop
Опубликовано Опубликовано в Учебники Photoshop для начинающих, Photoshop для начинающих, Учебники
Размер и разрешение изображения — Видеоруководство по Photoshop
Из курса: Фотошоп один на один: основы
Размер и разрешение изображения
“
— [Инструктор] В этом фильме я познакомлю вас с двумя важными темами, которые имеют решающее значение для понимания Photoshop в частности, а также мира цифровых изображений в целом. И это размер изображения и разрешение. Теперь ключевым игроком во всем этом является пиксель, квадратная единица цвета.
 Прямо сейчас мы смотрим на цифровое изображение, очень графическое в Photoshop, и, скажем, я нажимаю и удерживаю клавишу Z, чтобы получить доступ к инструменту масштабирования на лету, а затем я перетащу к вот так, и обратите внимание, что даже до того, как я доберусь до коэффициента масштабирования 500%, я вижу, что у меня есть квадратные пиксели внутри этого изображения, а затем, если я увеличу масштаб дальше, я увижу эту пиксельную сетку, поэтому я получил белые линии, окружающие каждый пиксель. И так всегда происходит в Photoshop, независимо от того, имеете ли вы дело с пиксельным слоем, векторным слоем, редактируемым текстом или чем-то еще, что вы в конечном итоге всегда работаете в этих квадратных единицах, известных как пиксели. Теперь количество пикселей внутри изображения — это размер изображения, а количество пикселей, упакованных в квадратный дюйм при печати этого изображения, — это разрешение. И позвольте мне показать вам, как это выглядит. У меня есть это слайд-шоу, которое я настроил, используя функцию, называемую композицией слоев, которую вы можете исследовать, если хотите, перейдя в меню окна и выбрав команду композиций слоев, но вы, вероятно, предпочтете просто сидеть и смотреть эта демонстрация.
Прямо сейчас мы смотрим на цифровое изображение, очень графическое в Photoshop, и, скажем, я нажимаю и удерживаю клавишу Z, чтобы получить доступ к инструменту масштабирования на лету, а затем я перетащу к вот так, и обратите внимание, что даже до того, как я доберусь до коэффициента масштабирования 500%, я вижу, что у меня есть квадратные пиксели внутри этого изображения, а затем, если я увеличу масштаб дальше, я увижу эту пиксельную сетку, поэтому я получил белые линии, окружающие каждый пиксель. И так всегда происходит в Photoshop, независимо от того, имеете ли вы дело с пиксельным слоем, векторным слоем, редактируемым текстом или чем-то еще, что вы в конечном итоге всегда работаете в этих квадратных единицах, известных как пиксели. Теперь количество пикселей внутри изображения — это размер изображения, а количество пикселей, упакованных в квадратный дюйм при печати этого изображения, — это разрешение. И позвольте мне показать вам, как это выглядит. У меня есть это слайд-шоу, которое я настроил, используя функцию, называемую композицией слоев, которую вы можете исследовать, если хотите, перейдя в меню окна и выбрав команду композиций слоев, но вы, вероятно, предпочтете просто сидеть и смотреть эта демонстрация. Итак, обратите внимание, что это изображение открыто в стопроцентном размере, которое вы можете увидеть здесь, на вкладке заголовка. Итак, другими словами, я вижу один пиксель изображения для каждого пикселя экрана, и это изображение просто имеет размер 972 пикселя в ширину и 670 пикселей в высоту, что означает, что у нас есть в общей сложности 972 умножить на 670, что равно чуть более 650 000 пикселей, что звучит как большое число, и это было бы, если бы мы говорили, скажем, о картофельных чипсах, но когда речь идет о цифровых изображениях. на самом деле это очень небольшое количество пикселей. Теперь это общее количество пикселей известно как размер изображения, а размер изображения описывает размеры пикселей и общее количество пикселей. Еще раз, в данном случае 972 на 670 равно 650 000 плюс пикселей. Итак, у нас есть то, что обычно называют низким разрешением или коротким изображением с низким разрешением. Но это немного неправильное название, потому что на самом деле у нас есть небольшое изображение и изображение с небольшим количеством пикселей.
Итак, обратите внимание, что это изображение открыто в стопроцентном размере, которое вы можете увидеть здесь, на вкладке заголовка. Итак, другими словами, я вижу один пиксель изображения для каждого пикселя экрана, и это изображение просто имеет размер 972 пикселя в ширину и 670 пикселей в высоту, что означает, что у нас есть в общей сложности 972 умножить на 670, что равно чуть более 650 000 пикселей, что звучит как большое число, и это было бы, если бы мы говорили, скажем, о картофельных чипсах, но когда речь идет о цифровых изображениях. на самом деле это очень небольшое количество пикселей. Теперь это общее количество пикселей известно как размер изображения, а размер изображения описывает размеры пикселей и общее количество пикселей. Еще раз, в данном случае 972 на 670 равно 650 000 плюс пикселей. Итак, у нас есть то, что обычно называют низким разрешением или коротким изображением с низким разрешением. Но это немного неправильное название, потому что на самом деле у нас есть небольшое изображение и изображение с небольшим количеством пикселей. Теперь, разрешение другое животное. Это количество пикселей, упакованных в линейный дюйм или миллиметр, так что это изображение имеет разрешение сто пикселей на дюйм, и, конечно, оно не обязательно должно быть в дюймах, вы можете измерить разрешение в миллиметрах или сантиметрах. или что у вас есть, но это всегда линейно. Итак, другими словами, в случае с этим изображением у меня есть сто пикселей на дюйм по горизонтали, а также сто пикселей на дюйм по вертикали, или всего 10 000 пикселей на квадратный дюйм, что опять же звучит как очень большое число, но на самом деле это низкое разрешение. И, кстати, это число, значение разрешения относится только к печати, на экране оно на 100% бессмысленно. Таким образом, независимо от того, имеет ли это изображение разрешение сто пикселей на дюйм или 300 пикселей на дюйм, его способ печати будет выглядеть точно так же на экране, независимо от того, просматривается ли он здесь, в Photoshop, в Интернете или на любом другом цифровом устройстве. дисплейное устройство.
Теперь, разрешение другое животное. Это количество пикселей, упакованных в линейный дюйм или миллиметр, так что это изображение имеет разрешение сто пикселей на дюйм, и, конечно, оно не обязательно должно быть в дюймах, вы можете измерить разрешение в миллиметрах или сантиметрах. или что у вас есть, но это всегда линейно. Итак, другими словами, в случае с этим изображением у меня есть сто пикселей на дюйм по горизонтали, а также сто пикселей на дюйм по вертикали, или всего 10 000 пикселей на квадратный дюйм, что опять же звучит как очень большое число, но на самом деле это низкое разрешение. И, кстати, это число, значение разрешения относится только к печати, на экране оно на 100% бессмысленно. Таким образом, независимо от того, имеет ли это изображение разрешение сто пикселей на дюйм или 300 пикселей на дюйм, его способ печати будет выглядеть точно так же на экране, независимо от того, просматривается ли он здесь, в Photoshop, в Интернете или на любом другом цифровом устройстве. дисплейное устройство. Это не означает, что разные экраны не имеют разных разрешений, они определенно есть. Я собираюсь перейти к этому последнему изображению прямо здесь, и оно основано на куче скриншотов, поэтому я собираюсь скрыть реальный интерфейс Photoshop, нажав Shift + F, чтобы мы видели этот скриншот дисплей Mackintosh Retina. Итак, этот снимок сделан с моего собственного MacBook Pro, и, как вы можете видеть, мы просматриваем изображение со стопроцентным коэффициентом увеличения. Итак, снова мы видим один пиксель изображения для каждого пикселя экрана, что является наиболее точным представлением. Теперь это конкретное устройство имеет разрешение 2880 на 1800 пикселей или чуть более 5 миллионов пикселей, что означает, что экранное разрешение составляет около 221 пикселя на дюйм. И вы можете получить то же самое на ПК, на дисплее с высоким разрешением. Однако вы можете работать на устройстве с гораздо более низким разрешением, например, 1440 на 9 пикселей.00, которое является одним из разрешений, поддерживаемых монитором, который я использую сейчас, и это дало бы мне около 1,3 миллиона пикселей всего или около 111 пикселей на дюйм, и в этом случае изображение будет выглядеть на экране как это на сотне коэффициент масштабирования в процентах.
Это не означает, что разные экраны не имеют разных разрешений, они определенно есть. Я собираюсь перейти к этому последнему изображению прямо здесь, и оно основано на куче скриншотов, поэтому я собираюсь скрыть реальный интерфейс Photoshop, нажав Shift + F, чтобы мы видели этот скриншот дисплей Mackintosh Retina. Итак, этот снимок сделан с моего собственного MacBook Pro, и, как вы можете видеть, мы просматриваем изображение со стопроцентным коэффициентом увеличения. Итак, снова мы видим один пиксель изображения для каждого пикселя экрана, что является наиболее точным представлением. Теперь это конкретное устройство имеет разрешение 2880 на 1800 пикселей или чуть более 5 миллионов пикселей, что означает, что экранное разрешение составляет около 221 пикселя на дюйм. И вы можете получить то же самое на ПК, на дисплее с высоким разрешением. Однако вы можете работать на устройстве с гораздо более низким разрешением, например, 1440 на 9 пикселей.00, которое является одним из разрешений, поддерживаемых монитором, который я использую сейчас, и это дало бы мне около 1,3 миллиона пикселей всего или около 111 пикселей на дюйм, и в этом случае изображение будет выглядеть на экране как это на сотне коэффициент масштабирования в процентах.

 (при этих размерах отпечаток будет иметь максимально возможное качество)
Если они Вас не устраивают понижайте
разрешение, но не ниже минимально допустимого разрешения , в случае домашнего принтера до
150dpi. (600*2/8 — рарешение печати делится на количество элементарных точек печати, необходимых для формирования растровых точек и умножается на два — коэфициент эффективного квантования)
(при этих размерах отпечаток будет иметь максимально возможное качество)
Если они Вас не устраивают понижайте
разрешение, но не ниже минимально допустимого разрешения , в случае домашнего принтера до
150dpi. (600*2/8 — рарешение печати делится на количество элементарных точек печати, необходимых для формирования растровых точек и умножается на два — коэфициент эффективного квантования)


 Познавательно было прочесть и для чего нужны иные форматы-раньше не знала для чего они. Если бы не пункт,что данные операции делаются уже на этапе сохранения работ,то этот урок можно было бы поставить одним из первых. Мне понравилось объяснение как сжать размер для формата gif через изменение цветовой палитры.
Познавательно было прочесть и для чего нужны иные форматы-раньше не знала для чего они. Если бы не пункт,что данные операции делаются уже на этапе сохранения работ,то этот урок можно было бы поставить одним из первых. Мне понравилось объяснение как сжать размер для формата gif через изменение цветовой палитры. P.S. Так быстро еще у меня никогда файлы не загружались))))))))))))).
P.S. Так быстро еще у меня никогда файлы не загружались))))))))))))).


 Нажмите кнопку «Улучшить» и позвольте ИИ делать свое дело.
Нажмите кнопку «Улучшить» и позвольте ИИ делать свое дело. Однако вы можете поместить изображение и экспоненциально увеличить его, повторив процесс.
Однако вы можете поместить изображение и экспоненциально увеличить его, повторив процесс. Затем, как сохранить увеличенное изображение и увеличивать его снова и снова.
Затем, как сохранить увеличенное изображение и увеличивать его снова и снова.

 Прямо сейчас мы смотрим на цифровое изображение, очень графическое в Photoshop, и, скажем, я нажимаю и удерживаю клавишу Z, чтобы получить доступ к инструменту масштабирования на лету, а затем я перетащу к вот так, и обратите внимание, что даже до того, как я доберусь до коэффициента масштабирования 500%, я вижу, что у меня есть квадратные пиксели внутри этого изображения, а затем, если я увеличу масштаб дальше, я увижу эту пиксельную сетку, поэтому я получил белые линии, окружающие каждый пиксель. И так всегда происходит в Photoshop, независимо от того, имеете ли вы дело с пиксельным слоем, векторным слоем, редактируемым текстом или чем-то еще, что вы в конечном итоге всегда работаете в этих квадратных единицах, известных как пиксели. Теперь количество пикселей внутри изображения — это размер изображения, а количество пикселей, упакованных в квадратный дюйм при печати этого изображения, — это разрешение. И позвольте мне показать вам, как это выглядит. У меня есть это слайд-шоу, которое я настроил, используя функцию, называемую композицией слоев, которую вы можете исследовать, если хотите, перейдя в меню окна и выбрав команду композиций слоев, но вы, вероятно, предпочтете просто сидеть и смотреть эта демонстрация.
Прямо сейчас мы смотрим на цифровое изображение, очень графическое в Photoshop, и, скажем, я нажимаю и удерживаю клавишу Z, чтобы получить доступ к инструменту масштабирования на лету, а затем я перетащу к вот так, и обратите внимание, что даже до того, как я доберусь до коэффициента масштабирования 500%, я вижу, что у меня есть квадратные пиксели внутри этого изображения, а затем, если я увеличу масштаб дальше, я увижу эту пиксельную сетку, поэтому я получил белые линии, окружающие каждый пиксель. И так всегда происходит в Photoshop, независимо от того, имеете ли вы дело с пиксельным слоем, векторным слоем, редактируемым текстом или чем-то еще, что вы в конечном итоге всегда работаете в этих квадратных единицах, известных как пиксели. Теперь количество пикселей внутри изображения — это размер изображения, а количество пикселей, упакованных в квадратный дюйм при печати этого изображения, — это разрешение. И позвольте мне показать вам, как это выглядит. У меня есть это слайд-шоу, которое я настроил, используя функцию, называемую композицией слоев, которую вы можете исследовать, если хотите, перейдя в меню окна и выбрав команду композиций слоев, но вы, вероятно, предпочтете просто сидеть и смотреть эта демонстрация.