Делаем сами: адаптивный сайт — Журнал «Код» программирование без снобизма
Время для нового проекта! Сегодня мы сделаем основу для адаптивного сайта. В результате получится веб-страница с котиками, а в следующий раз сделаем вашу адаптивную личную страницу на HTML. Но пока — котики.
Адаптивный сайт — это такой сайт, который подстраивается под размер экрана и хорошо выглядит как на большом компьютере, так и на маленьком телефоне.
В начале двухтысячных сайты были неадаптивными: они были свёрстаны под большие экраны, и если бы вы сейчас попробовали их открыть на мобильнике, вы бы удивились, как там всё неудобно. Текст мелкий, строки широкие, в интерфейс нужно «зумиться». Это не адаптивность.
Если бы вы открыли Яндекс в 1999 году с мобилки, пришлось бы зумиться
Вместе с появлением Айфонов появилась идея адаптировать сайты под узкие экраны мобильников. Текст должен читаться, картинки должны помещаться, а чтобы пользоваться сайтом, не нужно никуда зумиться.
То ли дело сейчас: страница Яндекса выглядит по-разному на компьютере и мобильном, чтобы было удобно
Адаптивность реализуется с помощью CSS: это набор команд, которые говорят браузеру, как оформлять содержимое страницы. В том числе с помощью CSS можно описать, как страница должна выглядеть на разных размерах экрана.
В том числе с помощью CSS можно описать, как страница должна выглядеть на разных размерах экрана.
Вы можете вручную прописать правила адаптивности для своего сайта. Поищите в Яндексе css media-queries, там нет ничего сложного, просто муторно: таких правил нужны десятки.
Другой способ — воспользоваться готовым набором инструментов для создания адаптивных сайтов. Их много разных, но мы в этой статье воспользуемся фреймворком Bootstrap. О фреймворках мы недавно писали: в нашем случае это будет как бы фундамент нашего сайта.
Цель этого текста — дать начальные знания о том, как можно просто сверстать любой адаптивный сайт. Мы понимаем, что получится простой сайт, но всему остальному можно научиться, если вы понимаете основы. Позже вы сможете сверстать более сложные сайты, если эти основы вам понятны.
Что такое Bootstrap
Бутстрап — это фреймворк для создания сайтов. У него много полезных возможностей: показывать всплывающие окна, выводить кнопки и ошибки, рисовать выпадающие меню и многое другое. В обычной жизни на программирование всей этой красоты могли бы уйти часы, в Бутстрапе это уже реализовано.
В обычной жизни на программирование всей этой красоты могли бы уйти часы, в Бутстрапе это уже реализовано.
Начинающим программистам: что такое фреймворки и библиотеки
Самое полезное для нас сейчас — адаптивная многоколоночная вёрстка Бутстрапа. Что она нам даёт:
- Можно красиво сверстать сайт, чтобы слева было меню, по центру основная колонка, справа ещё поле для рекламы. Или сделать сайт из трёх, четырёх, шести колонок — как Pinterest.
- Можно научить колонки сайта скрываться или менять размер в зависимости от размера экрана. Например, на большом экране выводить боковые колонки, а на маленьком — нет.
- Можно не особо думать о шрифтах, размерах и отступах: даже стандартная настройка Бутстрапа уже работает довольно неплохо.
- Не нужно думать, как всё это будет вести себя на мобильных устройствах, — всё адаптируется само.
Как его подключить к сайту
Чтобы использовать Бутстрап на странице, нужно написать такую команду, её рекомендует использовать официальный сайт движка:
<link rel="stylesheet" href="https://stackpath. bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
Эта команда загружает базовую версию Бутстрапа со внешнего сервера, где этот код официально хранится. Можно, конечно, скачать собственную версию Бутстрапа и поселить на свой сайт, но пользоваться внешним сайтом в нашем случае удобнее. Команду нужно вставить в разделе
<!DOCTYPE html> <html> <!-- служебная часть --> <head> <!-- заголовок страницы --> <title>Адаптивная вёрстка на Бутстрапе</title> <!-- настраиваем служебную информацию для браузеров --> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- загружаем Бутстрап --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> <style type="text/css"> </style> <!-- закрываем служебную часть страницы --> </head> <body> <!-- тут будет наша страница --> </body> <!-- конец всей страницы --> </html>
Сетка и колонки
Бутстрап для себя делит экран на 12 колонок, независимо от размера экрана. Даже маленький экран старого телефона Бутстрап разобьёт на 12 колонок и будет ими управлять. На этом холсте вы можете создавать блоки шириной с какое-то количество колонок. Например, чтобы написать текст на половину ширины экрана, нужно создать блок шириной 6 колонок.
Блоки живут не сами по себе, а как бы в таблицах. Вы говорите Бутстрапу: «Создай мне контейнер для блока, в контейнере — строку, внутри строки — колонку, а внутрь колонки — положи этот текст». Сейчас это выглядит странно, но позже вы привыкнете.
Строка заполняется ячейками слева направо. Когда кончается строка, можно создать новую строку и снова заполнить её ячейками разной ширины. Ширина ячеек выражается в колонках. Ячейка шириной на весь экран будет иметь ширину 12 колонок, на пол-экрана — 6 колонок. Чтобы разбить экран на три части по горизонтали, нужно 3 ячейки шириной по 4 колонки. Чтобы сделать сетку, как у обычного трёхколоночного сайта, попробуйте три ячейки: 2 колонки, 8 колонок, 2 колонки.
Можно сказать Бутстрапу: «Когда экран маленький, эту колонку выводи на всю ширину, а ту вообще прячь». Например, у нас в левой колонке было меню сайта, в центральной — основной текст, а в правой — всякие вспомогательные ссылки. Тогда говорим левой колонке на мобилке вывестись на всю ширину, основной колонке — тоже на всю ширину, а правой — скрыться. Получится мобильная версия сайта.
И так можно долго куражиться. Если интересно, прочитайте документацию по сеткам Бутстрапа — там всё понятно по картинкам.
Заголовок
Начнём с простого. Первое, что нам нужно, — заголовок всей страницы. Мы его сделаем отдельным блоком, чтобы ничего ему не мешало. Весь код разместим внутри раздела
Первое, что нам нужно, — заголовок всей страницы. Мы его сделаем отдельным блоком, чтобы ничего ему не мешало. Весь код разместим внутри раздела <body>:
<div >
<div>
<div>
<h3>Адаптивная вёрстка</h3>
</div>
</div>
</div>
Помните, выше мы писали про вложенность? Вот она пошла, родимая:
Первый блок — "container" — говорит Бутстрапу, что здесь сейчас будет происходить вёрстка сайта. Контейнеров на сайте может быть сколько угодно, они будут стоять один под другим.
Второй блок — "row" — означает, что началась строка из 12 колонок. В контейнер нужно обязательно вложить такой row, можно несколько. Представьте, что это строка таблицы.
В контейнер нужно обязательно вложить такой row, можно несколько. Представьте, что это строка таблицы.
Третий блок отвечает за ячейки в строке. Сейчас мы сказали браузеру, что независимо от размера экрана заголовку нужно выделить 12 ячеек. При этом заголовок не растянется на всю ширину — он займёт столько места, сколько бы занял при обычной вёрстке.
Добавляем котиков
Мы добавим в статью изображения котиков и посмотрим, как движок сам будет ими управлять в зависимости от размера экрана.
Сначала код, который мы поместим тоже в новый контейнер:
<div>
<div>
<div>
<img src="http://thecode.local/wp-content/uploads/2019/06/cat1.jpg">
</div>
<div>
<img src="http://thecode.local/wp-content/uploads/2019/06/cat2.jpg">
</div>
<div>
<img src="http://thecode.local/wp-content/uploads/2019/06/anton-kraev-1166716-unsplash.jpg">
</div>
</div>
</div>Если мы вставим это в наш шаблон страницы, вместе с первой частью кода, то увидим, что картинки расползлись и занимают слишком много места.
Чтобы котики уважали ширину ячеек, в которые их засовывают, пропишем в CSS-стилях специальную команду для тега <img>. Команда должна сказать, чтобы ширина картинки была не больше, чем максимальный размер блока, который под неё выделили:
img{ max-width: 100%; }
Этот код нужно вставить в начало страницы между тегами <style> и </style>.
Теперь всё нормально: картинка занимает максимальную ширину, которую ей даёт занять сетка Бутстрапа. Давайте посмотрим, что произойдёт при изменении размеров браузера:
Настраиваем размеры картинок
Чтобы на разных экранах картинки выглядели хорошо, давайте сделаем так, чтобы на средних экранах все коты были одного размера, а на маленьких — выстраивались одни под другими. Для этого изменим наш прошлый блок таким образом:
Для этого изменим наш прошлый блок таким образом:
</div>
<div>
<div>
<img src="http://thecode.local/wp-content/uploads/2019/06/cat1.jpg">
</div>
<div>
<img src="http://thecode.local/wp-content/uploads/2019/06/cat2.jpg">
</div>
<div>
<img src="http://thecode.local/wp-content/uploads/2019/06/anton-kraev-1166716-unsplash.jpg">
</div>
</div>Мы для каждой картинки добавили описание размеров блока для каждого размера экрана и разберём его на примере первой картинки. Теперь, если экран очень маленький (col) или просто маленький (col-sm), то первый блок с котиком займёт все 12 ячеек, то есть всю ширину. Если экран среднего размера (col-md) — то 4 ячейки, а если большой (col-lg) или очень большой (col-xl) — то пусть кот занимает по 2 ячейки.
Для второй картинки действуют те же самые правила, но размер кота на больших и очень больших экранах другой — 8 ячеек.
Вот что получилось в итоге — мы никак не программировали все вычисления размера экрана, подгонку под них изображений, не запрашивали постоянно, поменялся ли размер — за нас всё делал Бутстрап. Мы просто сказали ему, какого размера хотим видеть каждый блок, и всё — дальше работала магия фреймворка!
Полный код страницы
<!DOCTYPE html> <html> <!-- служебная часть --> <head> <!-- заголовок страницы --> <title>Адаптивная вёрстка на Бутстрапе</title> <!-- настраиваем служебную информацию для браузеров --> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> <!-- задаём CSS-стили прямо здесь же, чтобы всё было в одном файле --> <style type="text/css"> img { max-width: 100%; } </style> <!-- закрываем служебную часть страницы --> </head> <body> <div> <div> <div> <h2>Адаптивная вёрстка</h2> </div> </div> </div> <div> <div> <div> <img src="http://thecode.local/wp-content/uploads/2019/06/cat1.jpg"> </div> <div> <img src="http://thecode.local/wp-content/uploads/2019/06/cat2.jpg"> </div> <div> <img src="http://thecode.local/wp-content/uploads/2019/06/anton-kraev-1166716-unsplash.jpg"> </div> </div> </div> </body> <!-- конец всей страницы --> </html>
Что дальше
Это лишь самые простые вещи, которые можно делать на Бутстрапе. Если вам понравилось, как страница реагирует на изменения экрана, — зайдите на getbootstrap.ru и почитайте остальные возможности фреймворка. В других статьях мы ещё вернёмся к этому движку и расскажем о его других возможностях.
Если вам понравилось, как страница реагирует на изменения экрана, — зайдите на getbootstrap.ru и почитайте остальные возможности фреймворка. В других статьях мы ещё вернёмся к этому движку и расскажем о его других возможностях.
Как построить адаптивный сайт при помощи CSS?!
Все говорят об адаптивном веб-дизайне. Но значит ли это, что все понимают, для чего он нужен?
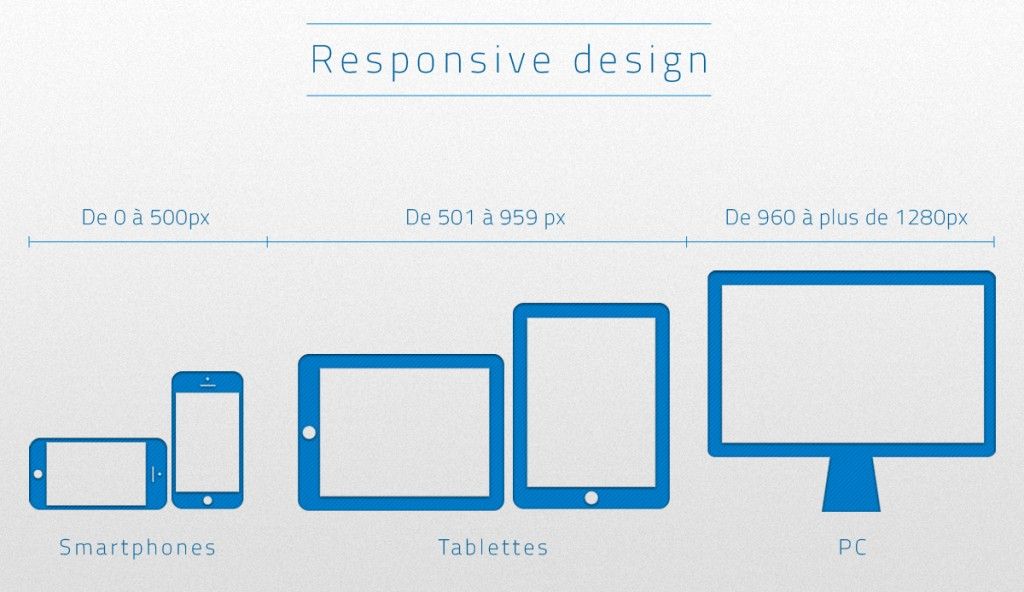
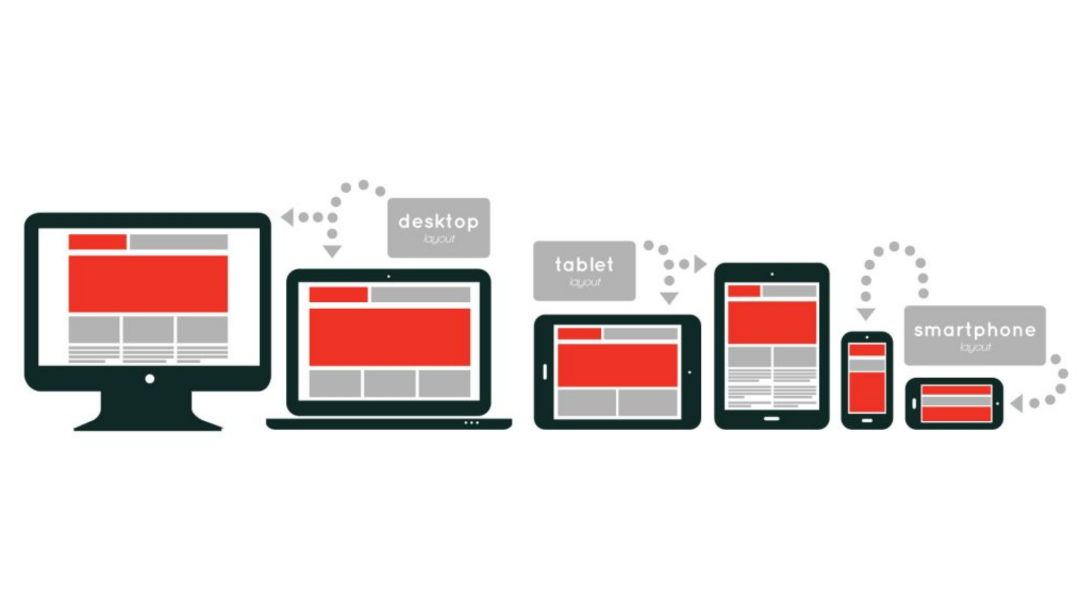
Респонсивный дизайн – это не только разработка сайтов для мобильных устройств, здесь речь идет об адаптации макетов под разные размеры экрана (viewports).
В этом уроке мы рассмотрим основные принципы, лежащие в адаптивном веб-дизайне, для лучшего понятия этой техники. Затем, мы создадим адаптивный веб-сайт, который будет отлично масштабироваться на больших и малых экранах. Респонсивный веб-дизайн стал очень популярным, когда все больше и больше людей используют мобильные устройства, такие как iPhone, iPad, BlackBerry, а также другие смартфоны и планшеты с доступом к интернету.
Важно понимать, что сайт не должен быть построен под конкретный рабочий стол или мобильное устройство. Здесь важна способность макета адаптироваться под различные размеры.
Разочарование пользователей
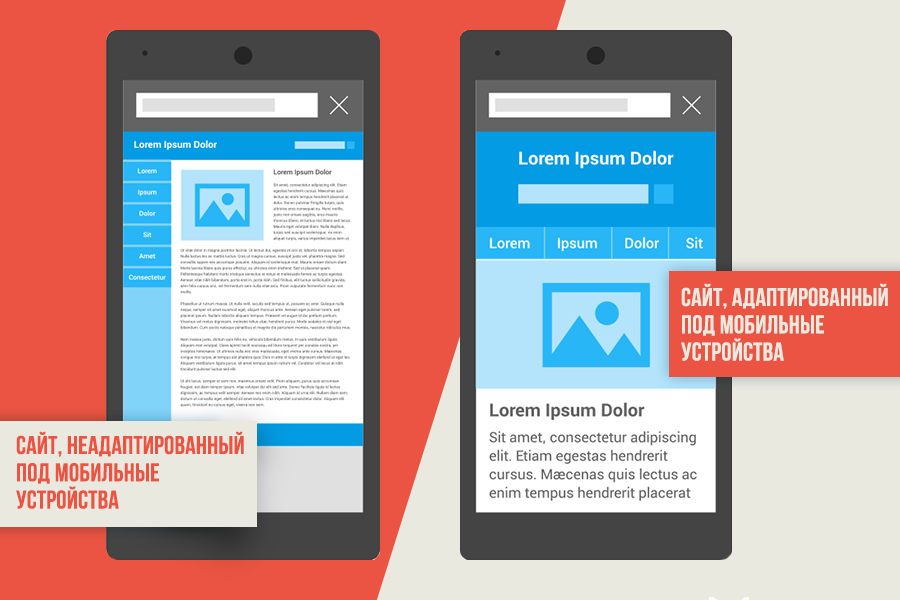
Некоторые люди думают, что сократить функционал и устранить контент, который они считают несущественным, это является нормальным для пользователя. Но как вы можете быть уверены, что информация, которую вы урезали или перенесли на вторичную страницу, не является контентом, который наиболее важный для меня?!
Во-первых, нужно понимать, что респонсивный дизайн, это не только забота о мобильном дизайне. Во-вторых, разработка хорошего адаптивного сайта, требует большое количество времени и усилий, а не только помощь медиа-запросов. С огромным и все возрастающим числом веб-устройств, очень важно, дать своему веб-сайту шанс эффективно облегчить пользовательский опыт.
Для респонсивного веб-сайта, мы можем использовать один и тот же код как для настольного компьютера, так и для мобильного устройства. Это удобно тем, что мы не должны отдельно корректировать контент для каждого устройства. Но многие веб-сайты скрывают свое содержимое, считая его ненужным для мобильных пользователей. В этом есть две проблемы:
Это удобно тем, что мы не должны отдельно корректировать контент для каждого устройства. Но многие веб-сайты скрывают свое содержимое, считая его ненужным для мобильных пользователей. В этом есть две проблемы:
- Во-первых, это эффективно наказывает мобильных пользователей, просматривающих сайт.
- Во-вторых, скрытые стили в CSS, не означает, что контент не загружается. Это может массово повлиять на эффективность, особенно для тех, у кого плохая связь.
Поэтому лучшим подходом к разработке веб-сайта, заключается в рассмотрении дизайна мобильных или небольших устройств, в первую очередь. Таким образом, вы сможете сосредоточиться на наиболее важной информации, которую ваш веб-сайт должен выдать. А потом, при необходимости, можно использовать условные методы загрузки, где ваши сетки макета, большие изображения и медиа-запросы, нанесены поверх уже существующей мало-экранного дизайна.
Пошаговое руководство
Для этого урока, мы создали веб-сайт, который прекрасно масштабируется между большими и малыми экранами. Вы сохраняете весь контент, на всех размерах экрана. И с помощью медиа запросов, навигация будет переключена с горизонтального на вертикальный дисплей, для небольших устройств.
Вы сохраняете весь контент, на всех размерах экрана. И с помощью медиа запросов, навигация будет переключена с горизонтального на вертикальный дисплей, для небольших устройств.
Ключевым элементом гибкости в адаптивном дизайне, является fluid ширина макета. Все, что вам нужно сделать, это создать wrapper, content и column widths, которые будут адаптироваться под различную ширину устройств. В этом нет ничего нового, но сейчас это важнее, чем когда-либо. Чтобы не усложнять задачу, мы создадим fluid страницу, состоящую из навигации, главного изображения и двух колонок, которая учитывает расположение на устройствах различных размеров. Мы, также включили respond.min.js, который позволяет медиа-запросам работать в IE6-8.
Основная HTML структура:
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="utf-8"/> <title>Респонсивный сайт Демо</title> <meta name="viewport" content="width=device-width, minimum-scale=1.0" /> <link href="styles/main.css" type="text/css" rel="stylesheet"> <!--[if lt IE 9]> <script src="//html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]--> <script type='text/javascript' src='scripts/respond.min.js'></script> </head> <body> <div> <header> <nav> <ul> <li> <a href="#main" title="к главному контенту">Скролл к контенту</a> </li> </ul> </nav> <h2>Logo</h2> <nav> <ul> <li><a href="#" title="Home">Главная</a></li> <li><a href="#" title="About">Купить</a></li> <li><a href="#" title="Work">Сервис</a></li> <li><a href="#" title="Contact">Контакты</a></li> </ul> </nav> <div> <img src="images/merc.
jpg" alt="banner" /> </div> </header> <section> <h2>Технические данные</h2> <p>Открытый автомобиль Mercedes 190 SL называли кабриолетом из-за трёхместной компоновки салона. Двигатель ставили один — новый четырёхцилиндровый агрегат рабочим объёмом 1,9 л. «Четвёрка» получилась путём отсечения двух цилиндров от рядного мотора родстера 300 SL Gullwing. У двух двигателей одинаковый диаметр цилиндра (85 мм), но ход поршня уменьшился с 88 до 83,6 мм. На «сто девяностом» мотор, оснащённый двумя карбюраторами Solex, выдавал 105 сил и 142 Н•м. Кабриолет (сухая масса — 1160 кг) комплектовался полностью синхронизированной «механикой» с четырьмя ступенями и мог разгоняться до 171 км/ч. Покупателям были доступны машины как с мягким верхом (цена — $3998), так и с демонтируемым жёстким ($4295). Производство в Штутгарте шло с 1955 по 1963 год, а всего был сделан 25 881 автомобиль.
</p> </section> <aside> <h2>История</h2> <p>История модели Mercedes SL уходит корнями в 1954 год — именно тогда на автосалоне в Нью-Йорке немцы представили двухдверку Mercedes 190 SL. Можете себе представить уровень эстетического шока посетителей тогдашнего мотор-шоу. Под кузовом пленительной красоты скрывалась укороченная платформа от седана Mercedes W120 Ponton и стальной монокок. Подвеска была полностью независимая — с двухрычажкой спереди и качающимися полуосями сзади. Длина — 4290 мм, расстояние между осями — 2400 мм. </p> </aside> </div> </body> </html>
CSS
Когда дело доходит до CSS, то установить max-width, будет хорошей идеей, это остановит сайт от масштабирования на огромных экранах, но не будет удерживать от сокращения страниц. Один из основных вопросов при переключении с фиксированной ширины на fluid, это изображения. В CSS, есть простое решения этой проблемы. Просто установите ширину изображения на 100%. Также добавим auto для высоты изображений, чтобы избежать сплющенных изображений в Опере и Сафари на малых экранах:
Один из основных вопросов при переключении с фиксированной ширины на fluid, это изображения. В CSS, есть простое решения этой проблемы. Просто установите ширину изображения на 100%. Также добавим auto для высоты изображений, чтобы избежать сплющенных изображений в Опере и Сафари на малых экранах:
/* Макет */
#wrapper {
width: 96%;
max-width: 920px;
margin: auto;
padding: 2%;
}
#main {
width: 60%;
margin-right: 5%;
float: left;
}
aside {
width: 35%;
float: right;
}
/* Logo h2 */
header h2 {
height: 98px;
width: 216px;
float: left;
display: block;
background: url(images/sllogo.png) 0 0 no-repeat;
text-indent: -9999px;
}
/* Навигация */
header nav {
float: right;
margin-top: 40px;
}
header nav li {
display: inline;
margin-left: 15px;
}
header nav ul li a {
text-decoration:none;
color:#333;}
#skipTo {
display: none;
}
#skipTo li {
background: #ccc;
}
/* Главная картинка*/
#banner {
float: left;
margin-bottom: 15px;
width: 100%;
}
#banner img {
width: 100%;
height: auto;
}
Ваше изображение будет отображаться на его родительском элементе в полную ширину, и будет сжиматься вместе с ним. Только убедитесь, что изображения max-width, не превышают максимальную ширину его контейнера.
Только убедитесь, что изображения max-width, не превышают максимальную ширину его контейнера.
Использование больших изображений может влиять на время загрузки. Поэтому для небольших экранов, существует респонсивный метод для изображений, который определяет размер экрана пользователя, и выдает меньше/больше картинку, в зависимости от того, что необходимо. Этот метод, пока еще сложно назвать идеальным, но все таки стоит его рассмотреть.
Переключение главной навигации
Основная причина, почему вам надо сменить навигацию, это происходящая минимизация, которая может привести к нечитаемости и трудности нажатия кнопок. Используя этот метод, вы облегчите жизнь пользователя. Вы также можете заметить в коде, что мы внесли изменения в #main и aside разделы, для соединения их в одну колонку.
/* Медиа-запросы */
@media screen and (max-width: 480px) {
#skipTo {
display: block;
}
header nav, #main, aside {
float: left;
clear: left;
margin: 0 0 10px;
width: 100%;
}
header nav li {
margin: 0;
background: #ccc;
display: block;
margin-bottom: 3px;
}
header nav a {
display: block;
padding: 10px;
text-align: center;
}
Вы заметите, что на некоторых мобильных устройствах, ваш веб-сайт, автоматически сжимается под размеры данного экрана. Этот момент, как раз и становится проблемой, когда нам нужно увеличить размер экрана, чтобы навигировать по неудобному содержания.
Этот момент, как раз и становится проблемой, когда нам нужно увеличить размер экрана, чтобы навигировать по неудобному содержания.
Чтобы разрешить медиа-запросам войти в полный эффект, обычный мобильный, оптимизированный, респонсивный сайт должен содержать что-то вроде следующего:
<meta name="viewport" content="width=device-width, minimum-scale=1.0, maximum-scale=1.0" />
Cвойство width, отвечает за размер области просмотра. Он может быть установлено на определенное число пикселей, width=960, или на device-width значение, что является шириной экрана в пикселях в масштабе 100%. initial-scale свойство управляет масштабом при первой загрузке страницы. maximum-scale, minimum-scale, и user-scalable свойства, контролируют то, как пользователи могут масштабировать страницу (больше/меньше).
Высоких конверсий!
10-03-2016
Элементы компьютерного кода HTML
❮ Назад Далее ❯
HTML содержит несколько элементов для определения пользовательского ввода и
компьютерный код.
Пример
<код>
х = 5;
у = 6;
г = х + у;
Попробуйте сами »
HTML
Для ввода с клавиатуры Используется элемент HTML для определения ввода с клавиатуры. Содержимое внутри отображается в браузере
моноширинный шрифт по умолчанию.
Пример
Определить текст как ввод с клавиатуры в документе:
Сохраните документ, нажав Ctrl + S
Результат:
Сохраните документ, нажав Ctrl + S
Попробуйте сами »
HTML
Для вывода программы Элемент HTML используется для
определить образец вывода из компьютерной программы. Содержимое внутри отображается в
моноширинный шрифт браузера по умолчанию.
Пример
Определить некоторый текст как образец вывода компьютерной программы в документе:
Сообщение с моего компьютера:
Файл не найден.
Нажмите F1, чтобы
продолжить
Результат:
Сообщение с моего компьютера:
Файл не найден.
Нажмите F1, чтобы продолжить.0022 <код> используется элемент
для определения фрагмента компьютерного кода. Содержимое внутри отображается в
моноширинный шрифт браузера по умолчанию.
Пример
Определить текст как компьютерный код в документе:
x = 5;
у = 6;
г = х + у;
Результат:
х = 5;
у = 6;
г = х + у;
Попробуйте сами »
Обратите внимание, что элемент не сохраняет лишних пробелов и разрывов строк.
Чтобы исправить это, вы можете поместить элемент внутрь элемента
Пример
x = 5;
у = 6;
г = х + у;
Результат:
х = 5;
у = 6;
г = х + у;
Попробуйте сами »
HTML
Для переменных Используется элемент HTML
для определения переменной в программировании или в математическом выражении. содержимое внутри обычно отображается курсивом.
содержимое внутри обычно отображается курсивом.
Пример
Определите некоторый текст как переменные в документе:
Площадь треугольника: 1/2 x b x h, где < вар>б — основание, а h — высота по вертикали.
Результат:
Площадь треугольника: 1/2 x 90 136 b 90 137 x 90 136 h 90 137 , где 90 136 b
— это основание, а h — высота по вертикали.Попробуйте сами »
Резюме главы
- Элемент
- Элемент
- Элемент
- Элемент
- Элемент
HTML-упражнения
Проверьте себя с помощью упражнений
Упражнение:
Определите текст "var person;" как программный код.
Пример кода: var person;
Запустить упражнение
Элементы компьютерного кода HTML
| Тег | Описание |
|---|---|
| <код> | Определяет программный код |
| Определяет ввод с клавиатуры | |
| <образец> | Определяет вывод компьютера |
| <вар> | Определяет переменную |
| <пред> | Определяет предварительно отформатированный текст |
Полный список всех доступных тегов HTML см. в нашем справочнике по тегам HTML.
❮ Предыдущий Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник CSS
Учебник JavaScript
Учебник How To
Учебник SQL
Учебник Python
Учебник W3.CSS
Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
2 Top 9 Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.
 CSS
CSS Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
| О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Руководство для начинающих по адаптивному веб-дизайну в 2023 году
В связи с тем, что Интернет все чаще используется с мобильных устройств, уже недостаточно иметь статичный дизайн веб-сайта, который хорошо выглядит только на экране компьютера.
Не говоря уже о том, что при разработке дизайна вы также должны учитывать планшеты, ноутбуки 2-в-1 и разные модели смартфонов с разными размерами экрана.
Так что если вы поместите свой контент в одну колонку и закроете его, это не поможет.
Благодаря адаптивному веб-дизайну вы можете быть уверены, что ваш веб-сайт будет выглядеть наилучшим образом на экранах мобильных телефонов, планшетов, ноутбуков и настольных компьютеров.
И это улучшение пользовательского опыта означает более высокую конверсию и рост бизнеса.
В этом руководстве вы найдете все, что вам нужно знать об адаптивном дизайне веб-сайтов, включая определения, пошаговое руководство, примеры и многое другое.
Посмотрите наше видеоруководство по адаптивному веб-дизайну:
Что такое адаптивный веб-дизайн?
Адаптивный дизайн — это подход к веб-дизайну, который позволяет вашему веб-контенту адаптироваться к разным размерам экранов и окон различных устройств.
Например, ваш контент может быть разделен на разные столбцы на экранах настольных компьютеров, потому что они достаточно широкие, чтобы вместить этот дизайн.
Если вы разделите свой контент на несколько столбцов на мобильном устройстве, пользователям будет трудно читать и взаимодействовать с ним.
Адаптивный дизайн позволяет предоставлять несколько отдельных макетов вашего контента и дизайна на разные устройства в зависимости от размера экрана.
Недостаточно, чтобы ваш сайт хорошо выглядел на экране компьютера. 🖥 Планшеты, ноутбуки 2-в-1 и смартфоны — все это часть уравнения... и это руководство охватывает все, что вам нужно знать об адаптивном дизайне. дизайн и адаптивный дизайн заключается в том, что адаптивный дизайн адаптирует рендеринг одностраничной версии. Напротив, адаптивный дизайн предоставляет несколько совершенно разных версий одной и той же страницы. Отзывчивый и адаптивный дизайнОбе эти тенденции являются важными тенденциями веб-дизайна , которые помогают веб-мастерам контролировать, как их сайт выглядит на разных экранах, но подход отличается.
Благодаря адаптивному дизайну пользователи будут получать доступ к одному и тому же базовому файлу через браузер независимо от устройства, но код CSS будет управлять макетом и отображать его по-разному в зависимости от размера экрана. В адаптивном дизайне есть сценарий, который проверяет размер экрана, а затем обращается к шаблону, разработанному для этого устройства.
В адаптивном дизайне есть сценарий, который проверяет размер экрана, а затем обращается к шаблону, разработанному для этого устройства.
Почему адаптивный дизайн так важен
Если вы новичок в веб-дизайне, разработке или ведении блога, вы можете задаться вопросом, почему адаптивный дизайн вообще так важен.
Ответ прост. Уже недостаточно создавать дизайн для одного устройства. Мобильный веб-трафик обогнал настольный компьютер и теперь составляет большую часть трафика веб-сайта, составляя более 51%.
Доля рынка мобильных, планшетных и настольных компьютеровКогда более половины ваших потенциальных посетителей используют мобильные устройства для работы в Интернете, вы не можете просто предоставить им страницу, предназначенную для настольных компьютеров. Это было бы трудно читать и использовать, и это привело бы к плохому пользовательскому опыту.
Но это еще не все. Пользователи мобильных устройств также составляют большую часть посещений поисковых систем.
Наконец, за последние несколько лет мобильные стали одним из самых важных рекламных каналов. Даже на постпандемическом рынке расходы на мобильную рекламу выросли на 4,8% до 91,52 млрд долларов.
Независимо от того, решите ли вы размещать рекламу в социальных сетях или используете органический подход, такой как YouTube SEO, подавляющее большинство вашего трафика будет поступать от мобильных пользователей.
Если ваши целевые страницы не оптимизированы для мобильных устройств и не просты в использовании, вы не сможете максимизировать рентабельность инвестиций в свои маркетинговые усилия. Плохие показатели конверсии приведут к меньшему количеству лидов и потерям расходов на рекламу.
Отзывчивы ли сайты WordPress?
Адаптивность сайтов WordPress зависит от темы вашего сайта WP. Тема WordPress — это эквивалент шаблона для статического веб-сайта, который управляет дизайном и макетом вашего контента.
Если вы используете тему WordPress по умолчанию, такую как Twenty Twenty, дизайн будет адаптивным, но, поскольку это дизайн с одним столбцом, вы можете не заметить этого, глядя на него на разных экранах.
Если вы используете другую тему WordPress, вы можете проверить, является ли она адаптивной, сравнив, как она выглядит на разных устройствах, или с помощью инструментов разработчика Chrome.
Составные части адаптивного веб-дизайна
В этом разделе мы рассмотрим базовую основу адаптивного веб-дизайна и его различные составляющие.
CSS и HTML
Основой адаптивного дизайна является сочетание HTML и CSS, двух языков, которые управляют содержимым и макетом страницы в любом веб-браузере.
HTML против CSS (Источник изображения: codingdojo.com)HTML в основном управляет структурой, элементами и содержимым веб-страницы. Например, чтобы добавить изображение на веб-сайт, вы должны использовать такой HTML-код:
Вы можете установите «класс» или «идентификатор», на который вы позже сможете настроить таргетинг с помощью кода CSS.
Вы также можете управлять основными атрибутами, такими как высота и ширина, в своем HTML, но это больше не считается лучшей практикой.
Вместо этого CSS используется для редактирования дизайна и макета элементов, которые вы включаете на страницу с помощью HTML. Код CSS может быть включен в раздел



 0" />
<link href="styles/main.css" type="text/css" rel="stylesheet">
<!--[if lt IE 9]>
<script src="//html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<script type='text/javascript' src='scripts/respond.min.js'></script>
</head>
<body>
<div>
<header>
<nav>
<ul>
<li>
<a href="#main" title="к главному контенту">Скролл к контенту</a>
</li>
</ul>
</nav>
<h2>Logo</h2>
<nav>
<ul>
<li><a href="#" title="Home">Главная</a></li>
<li><a href="#" title="About">Купить</a></li>
<li><a href="#" title="Work">Сервис</a></li>
<li><a href="#" title="Contact">Контакты</a></li>
</ul>
</nav>
<div>
<img src="images/merc.
0" />
<link href="styles/main.css" type="text/css" rel="stylesheet">
<!--[if lt IE 9]>
<script src="//html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<script type='text/javascript' src='scripts/respond.min.js'></script>
</head>
<body>
<div>
<header>
<nav>
<ul>
<li>
<a href="#main" title="к главному контенту">Скролл к контенту</a>
</li>
</ul>
</nav>
<h2>Logo</h2>
<nav>
<ul>
<li><a href="#" title="Home">Главная</a></li>
<li><a href="#" title="About">Купить</a></li>
<li><a href="#" title="Work">Сервис</a></li>
<li><a href="#" title="Contact">Контакты</a></li>
</ul>
</nav>
<div>
<img src="images/merc. jpg" alt="banner" />
</div>
</header>
<section>
<h2>Технические данные</h2>
<p>Открытый автомобиль Mercedes 190 SL называли кабриолетом из-за трёхместной компоновки салона.
Двигатель ставили один — новый четырёхцилиндровый агрегат рабочим объёмом 1,9 л. «Четвёрка» получилась путём
отсечения двух цилиндров от рядного мотора родстера 300 SL Gullwing. У двух двигателей одинаковый диаметр
цилиндра (85 мм), но ход поршня уменьшился с 88 до 83,6 мм. На «сто девяностом» мотор, оснащённый двумя
карбюраторами Solex, выдавал 105 сил и 142 Н•м. Кабриолет (сухая масса — 1160 кг) комплектовался полностью
синхронизированной «механикой» с четырьмя ступенями и мог разгоняться до 171 км/ч. Покупателям были доступны машины как с мягким верхом (цена — $3998), так и с демонтируемым жёстким ($4295).
Производство в Штутгарте шло с 1955 по 1963 год, а всего был сделан 25 881 автомобиль.
jpg" alt="banner" />
</div>
</header>
<section>
<h2>Технические данные</h2>
<p>Открытый автомобиль Mercedes 190 SL называли кабриолетом из-за трёхместной компоновки салона.
Двигатель ставили один — новый четырёхцилиндровый агрегат рабочим объёмом 1,9 л. «Четвёрка» получилась путём
отсечения двух цилиндров от рядного мотора родстера 300 SL Gullwing. У двух двигателей одинаковый диаметр
цилиндра (85 мм), но ход поршня уменьшился с 88 до 83,6 мм. На «сто девяностом» мотор, оснащённый двумя
карбюраторами Solex, выдавал 105 сил и 142 Н•м. Кабриолет (сухая масса — 1160 кг) комплектовался полностью
синхронизированной «механикой» с четырьмя ступенями и мог разгоняться до 171 км/ч. Покупателям были доступны машины как с мягким верхом (цена — $3998), так и с демонтируемым жёстким ($4295).
Производство в Штутгарте шло с 1955 по 1963 год, а всего был сделан 25 881 автомобиль. </p>
</section>
<aside>
<h2>История</h2>
<p>История модели Mercedes SL уходит корнями в 1954 год — именно тогда на автосалоне
в Нью-Йорке немцы представили двухдверку Mercedes 190 SL. Можете себе представить уровень эстетического шока посетителей тогдашнего мотор-шоу. Под кузовом пленительной красоты скрывалась
укороченная платформа от седана Mercedes W120 Ponton и стальной монокок. Подвеска была полностью независимая — с двухрычажкой спереди и качающимися полуосями сзади. Длина — 4290 мм,
расстояние между осями — 2400 мм. </p>
</aside>
</div>
</body>
</html>
</p>
</section>
<aside>
<h2>История</h2>
<p>История модели Mercedes SL уходит корнями в 1954 год — именно тогда на автосалоне
в Нью-Йорке немцы представили двухдверку Mercedes 190 SL. Можете себе представить уровень эстетического шока посетителей тогдашнего мотор-шоу. Под кузовом пленительной красоты скрывалась
укороченная платформа от седана Mercedes W120 Ponton и стальной монокок. Подвеска была полностью независимая — с двухрычажкой спереди и качающимися полуосями сзади. Длина — 4290 мм,
расстояние между осями — 2400 мм. </p>
</aside>
</div>
</body>
</html>