Сетки для адаптивного дизайна / Хабр
Мы собрали наиболее частые темы, связанные с сеткой в адаптивном дизайне, чтобы «повысить резкость» термина как такового и систематизировать практические знания: как настраивать сетку в дизайн-макете, по каким параметрам делать расчет, какие особенности адаптивной среды учитывать и на какие детали обращать внимание.
Задача сетки не только в том, чтобы поддержать эстетику, но и в том, чтобы сохранять контроль над процессом разработки, делать сам процесс гибким как для дизайнера и для разработчика. Сетка — это как хорошо упакованный рюкзак, который вы передаете разработчику, чтобы он смог им пользоваться с удобством и пониманием вашего видения проекта.
Прежде чем создавать сетку, нужно «исследовать рабоче поле» — сделать черновой макет страницы, найти ограничения и критические области, которые обязательно проявят себя на этапе детального проектирования. Это помогает свести абстрактное понимание задачи к конкретным целям.
Базовая сетка
Базовая сетка близка по свойствам и назначению к миллиметровой бумаге. Она нужна для создания удобной среды, которая позволит вам двигать мелкие детали макета не задумываясь и не беспокоясь о том, чтобы все расстояния между элементами были равны, единообразны.Шаг сетки зависит от таких атомарных неделимых частиц, как радио-кнопка, чекбокс, базовый шрифт и высота строки, минимальное расстояние между видимыми блоками контента, например, между фотографиями в галерее или карточками товаров.
Базовая сетка должна сочетаться с колоночной. Дефолтные настройки Photoshop предлагают дизайнеру сетку с шагом в 10 px, что соответствует смещению объекта по горячей клавише shift, но не соответствует ни кеглю шрифта, ни логике построения колонок и отступов. 10 px — целое число, но не более того.
Колоночная сетка
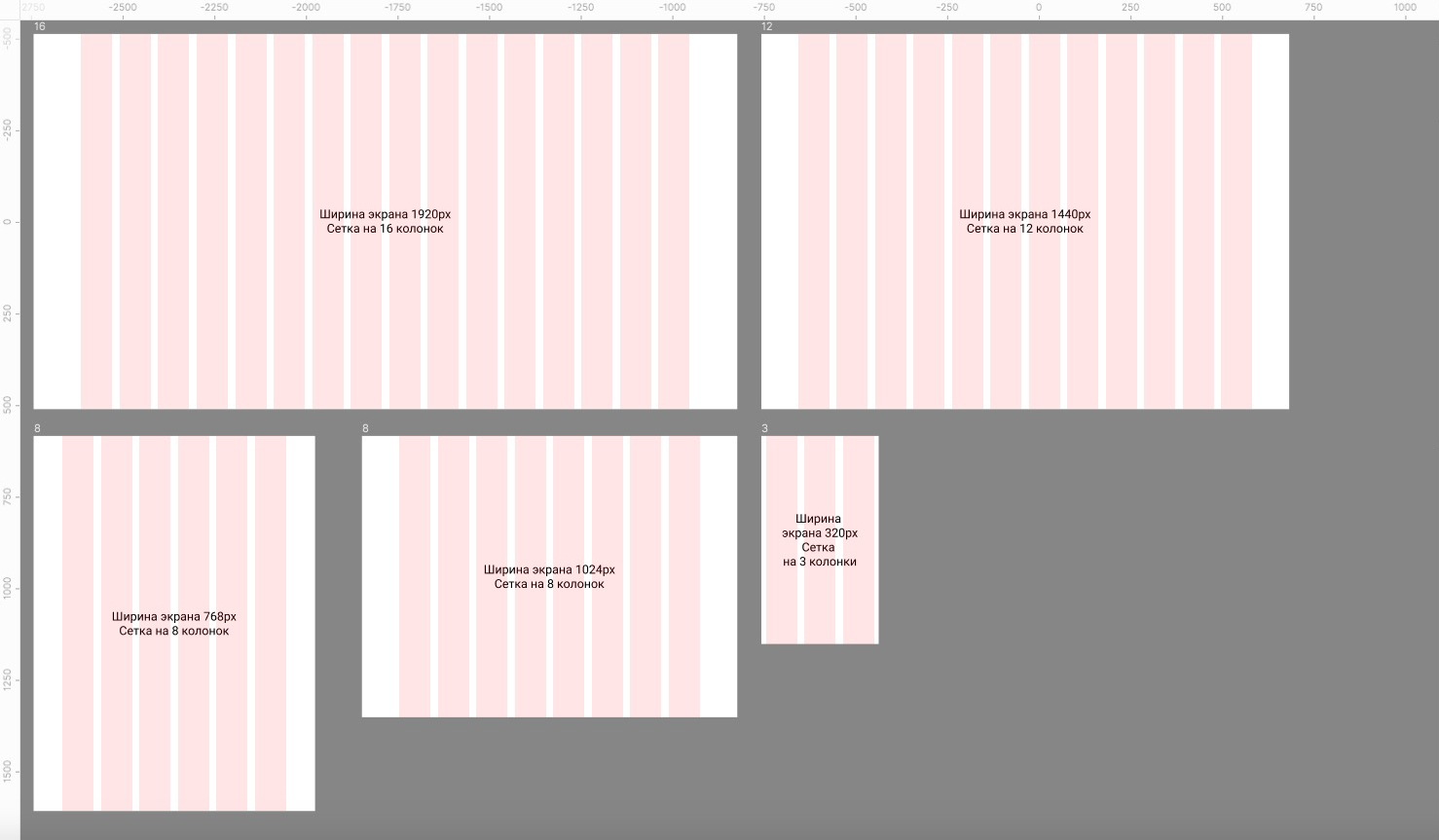
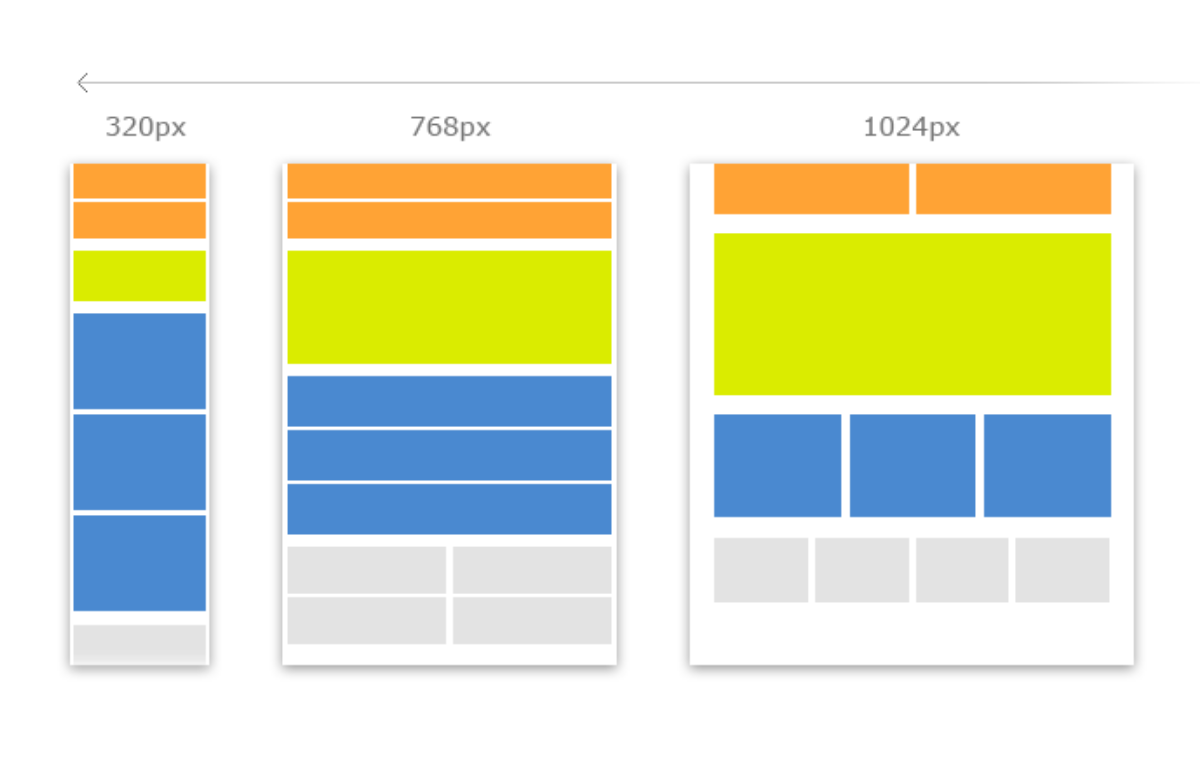
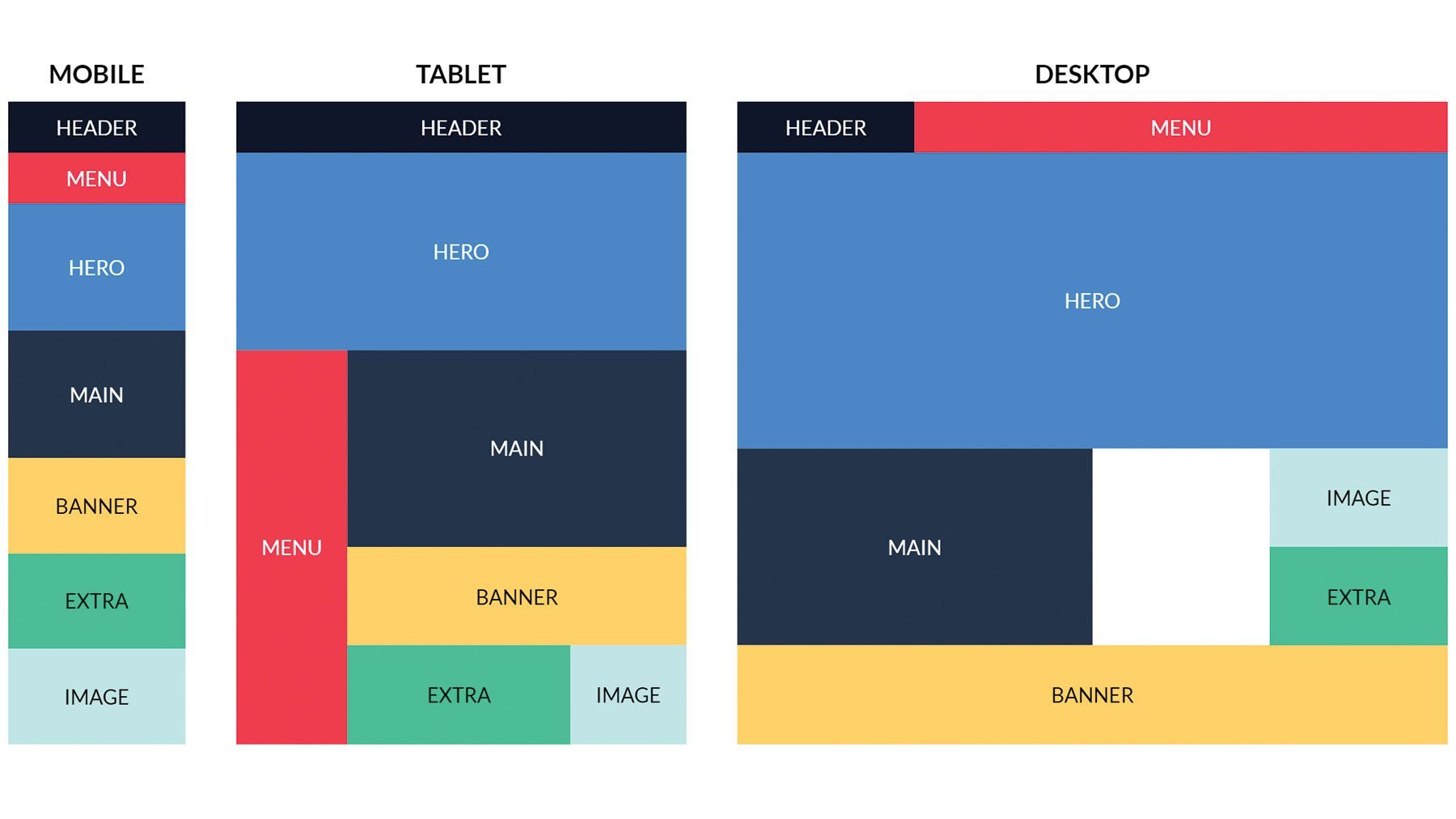
Для лендингов, сайтов с карточной структурой, портфолио и галерей резиновая адаптация работает хорошо. Для крупных агрегаторов и классифайдов с большим количеством форм, полей ввода и мелких контролов резиновое масштабирование создает трудности. Оно тяжело поддается контролю и часто деформирует элементы, разрушает структуру: теряются ключевые данные из первой прокрутки (например реклама), элементы сползают на следующую строку, целостность текстовых блоков разрушается, формы становятся чрезмерно широкими, пользователь вынужден слишком долго прокручивать страницу.В адаптивном дизайне нужно сохранять структуру макета и аккуратность подачи информации для всех разрешений, поэтому макеты следует делать для всех контрольных точек. При этом колонки сетки остаются статичными и добавляются по мере увеличения ширины экрана, а элементы меняют свое положение, подчиняясь колоночному ритму и точкам перехода,
 За таковые можно принять 640, 768, 960, 1024, 1280 и 1440. И для каждого разрешения экрана соответственно будет разное количество колонок.
За таковые можно принять 640, 768, 960, 1024, 1280 и 1440. И для каждого разрешения экрана соответственно будет разное количество колонок.Сколько колонок выбрать для сетки?
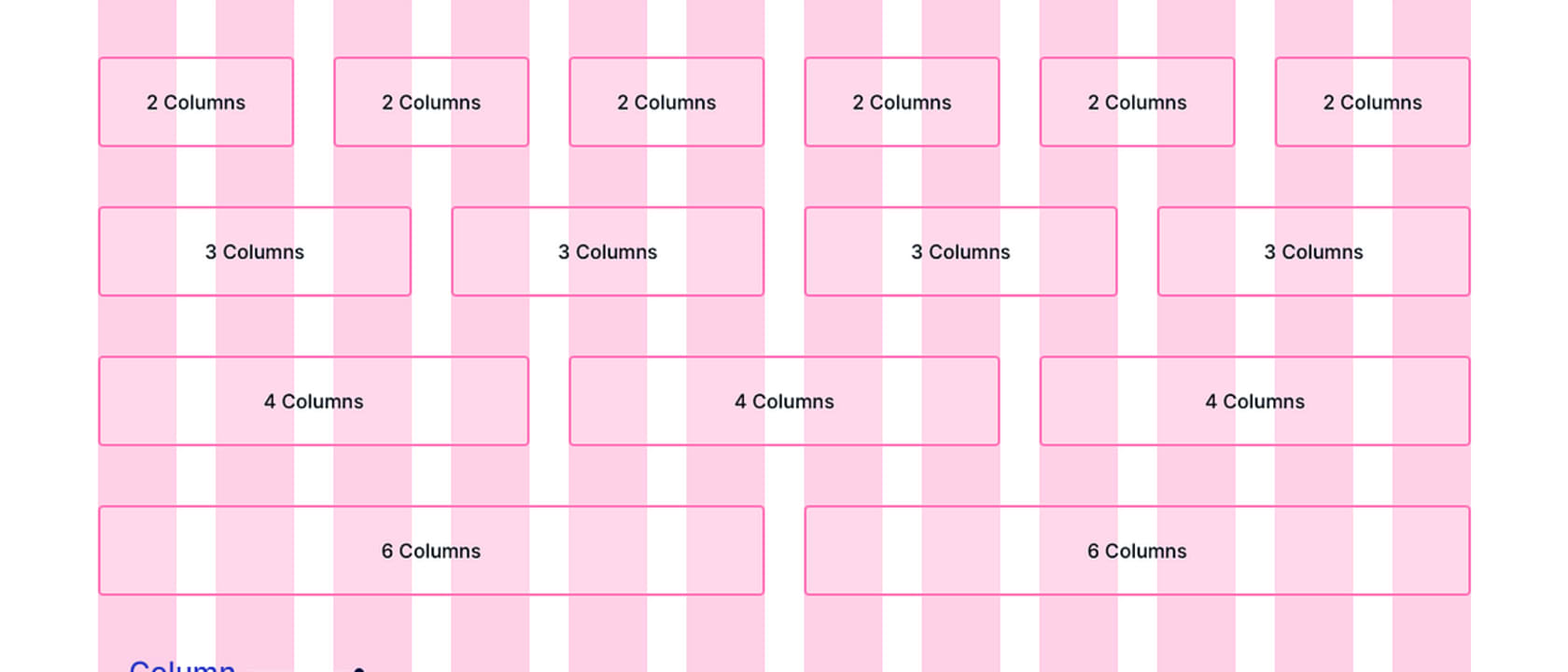
Колоночная сетка отвечает за горизонтальный ритм, и чтобы таковой возник, нужно выбрать соотношение ширины колонки и отступа, которое позволит легко менять положении более крупных блоков. Это возможно, когда в крупный блок помещается несколько колонок, например 3-4. Отступ в данном случае, это воздушное поле, в котором не следует размещать элементы. Это важно в том смысле, что
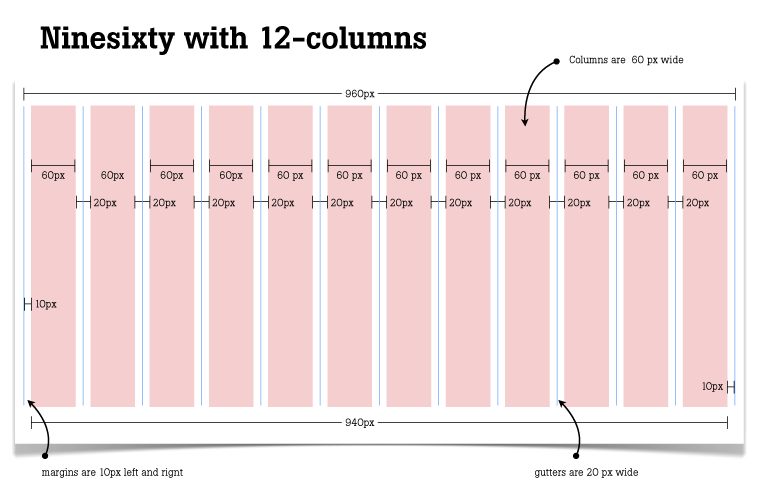
Соответственно, при выборе количества колонок нужно держать в уме, сколько прямоугольных модулей будет использоваться на странице. Например, будет галерея из шести фотографий с текстовыми описаниями, два крупных графика и три абзаца текста. Тогда число колонок должно быть кратно 2, 3 и 6. Подойдет число 12. Деление рабочей области в 960 px на 12 колонок с шириной отступов в 10, 12, 16, 15 и 20 px даст ширину колонок в 60, 64, 65, 68, 70 px.
Почему число в 12 колонок привычно? Все современные мониторы работают в разрешениях начиная, как минимум, с 1024×768. Разбиение рабочей области 960 px на 12 колонок подходит более всего, так как хорошо делится на колонки и отступы, кратные 2. Исходя из этого можно выбирать число колонок и для других разрешений — 10 колонок для 768 px, 16 колонок для 1280 px и 20 колонок для 1440 px и более. По сути колонки прибавляются либо убавляются для каждого разрешения.
Если же отталкиваться от задачи построить сетку под баннерную рекламу, то нужно найти оптимальную ширину отступа и колонки, исходя из деления ширины баннера в 300 и 240 px. Из всех вариантов деления подходящими (совпадающими) размерами будут 10, 12, 15, 20. Баннерная реклама, как таковая, проходит через большинство сайтов, почти как полоса общественного транспорта, и мы мало можем влиять на нее. Но можно рассчитать колонки иначе и допустить незначительный выход баннера за пределы одной колонки по правому краю, но тогда сама сетка будет строиться на других модулях (например, на карточках товаров или видео-роликов).
Дизайнерская сетка
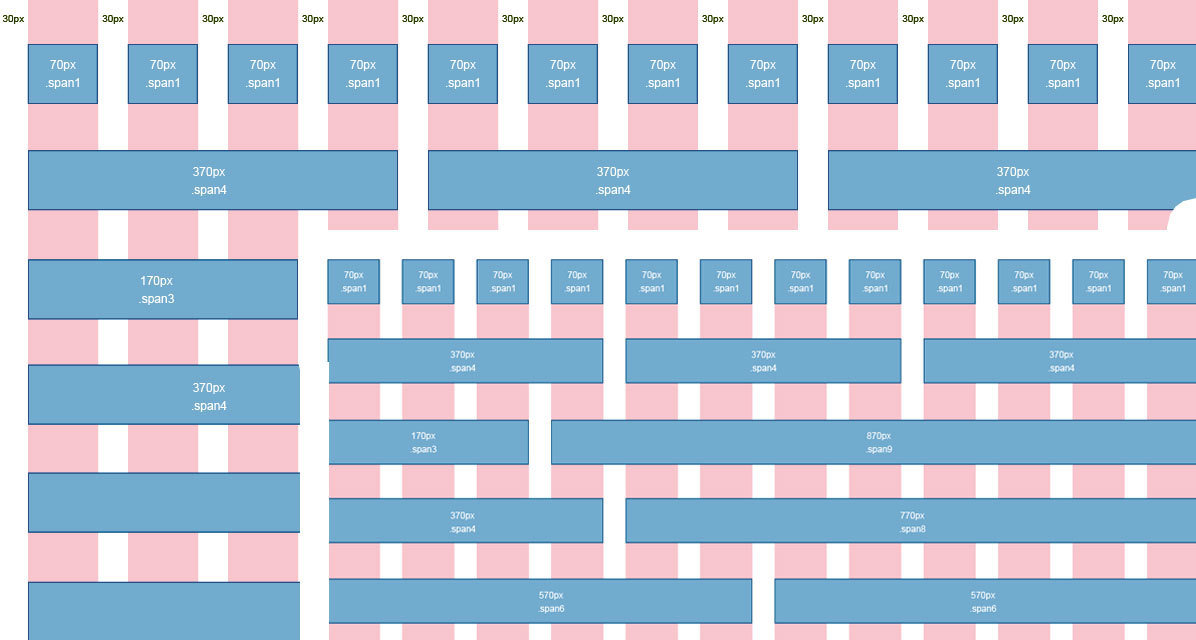
Дизайнеру нужно создать лейаут, который будет учитывать не только баннерную рекламу, но и другие не менее значимые элементы и типы контента: вертикальные постеры фильмов, квадратные музыкальные обложки, крупные фотографии, видео, статьи по десять штук в одном ряду и так далее. Лейаут может складываться из двух узких колонок по бокам и одной широкой по центру. Может из одинаковых колонок с широкими отступами, а может даже состоять из «плавающих» колонок (когда две, когда пять), но так, чтобы это становилось видимым за счет повторения компоновки материалов и вложение «меньшего в большее».Небольшая цитата из совет о якорных объектах Артема Горбунова
Прямоугольник — базовая фигура модульной вёрсткиХорошая крепкая сетка строится на прямоугольных модулях.
 Композиция удалась, если всё, что вы нарисовали, можно обвести пропорциональными прямоугольниками, и они помещаются на странице, не налезая друг на друга и подчиняясь горизонтальному и вертикальному ритму.
Композиция удалась, если всё, что вы нарисовали, можно обвести пропорциональными прямоугольниками, и они помещаются на странице, не налезая друг на друга и подчиняясь горизонтальному и вертикальному ритму.Что именно это значит на практике? Пример из физического мира — модульная сетка в стене с отверстиями Kerf Wall, на которой можно расположить ящики и полки в любом порядке. Вы можете даже велик повесить на такую стену — главное, чтобы объекты не мешали друг другу, иначе они свалятся. Тоже самое и с крепкой сеткой.
Отдельно о Сетке базовых линий (baselinegrid)
Исторически с понятием вертикального ритма хорошо знакомы пользователи InDesign. В настройках они могли задать высоту строки для горизонтальной сетки и работать по ней. Но для дизайнера вертикальный ритм — это «оптическое понятие», для расчета которого нет точных параметров, поскольку создается он кропотливой проработкой каждого текстового блока, строк и отступов. В веб-дизайне все эти тонкости реализовать тяжело.
Для создания вертикального ритма с помощью CSS разработчики используют оптически комфортную высоту строки базового шрифта и интерлиньяж всех текстов, кратный этой высоте. Текст, подчиненный такому вертикальному ритму, хорошо выглядит на странице с одной статьей, где много воздуха и не так сильно заметны слипшиеся текстовые строки большего размера шрифта.
Пример вертикального ритма на WebTuts+:
Наоборот, не лучшим образом получится применить вертикальный ритм ко всем текстам на странице, когда текстов разного размера много. Характерный пример — инструмент Калькулятора вертикального ритма.
В совете о работе с межстрочным расстоянием в блоках с разным размером текста Артем Горбунов говорит о том, что сетка базовых линий скорее вредна, и что высоту строки текста и отступов лучше настраивать вручную. Интерлиньяж текста следует подбирать в зависимости от формата (модуля, плашки, текстового блока). Если строки в текстовом блоке короткие, то интерлиньяж можно сделать меньше. Если текстовый блок достаточно широкий и строки в нем длинные, то интерлиньяж следует сделать больше, иначе текст потеряет удобство чтения.
Интерлиньяж текста следует подбирать в зависимости от формата (модуля, плашки, текстового блока). Если строки в текстовом блоке короткие, то интерлиньяж можно сделать меньше. Если текстовый блок достаточно широкий и строки в нем длинные, то интерлиньяж следует сделать больше, иначе текст потеряет удобство чтения.
Подбирать высоту строки следует по соотношениям внутри каждого абзаца текста: от длинны строки зависит интрельяж, от интрильяжа зависит отступ заголовка и все вместе зависят от внешних левого и правого полей, которые должны быть больше внутренних отступов по Правилу внутреннего и внешнего и Теории близости.
Существует множество фреймворков, CSS-сеток, и многие из них предлагают создавать высоты строки примерно в полтора раза большую, чем размер шрифта и вписывать в получившуюся линию все остальные строки текста. Например UnitGridSystem. Некоторые предлагают определять интервальное число и выставлять интрильяж для всех текстов кратный этому числу. Но в этом случае от части шрифтов придется отказаться. В качестве компромисса подойдет инструмент Grilover. Он отличается от других тем, что не просто регулирует высоту базовой строки шрифта, но и компенсирует слипание/расползание строк параметром Scale factor.
В качестве компромисса подойдет инструмент Grilover. Он отличается от других тем, что не просто регулирует высоту базовой строки шрифта, но и компенсирует слипание/расползание строк параметром Scale factor.
Использование сетки при передаче макетов в верстку
Сетку полезно передавать верстальщикам в виде отдельной спецификации. Вы можете не только приложить к основному джипегу дополнительный джипег с сеткой, но прописать на нем основные размеры — например шаг, отступ, ширину колонки, размеры шрифтов. Тогда соответствие вашего макета и верстки станет более точным, и контроль над разработкой и синхронизацией повысится с обеих сторон. Точно также как в мобильных интерфейсах существуют независимые пиксели (dp), так и в вебе это единицы rem. Вы можете создать разметку в пикселях или прописать ключевые элементы и расстояния в rem. Удобно когда шаг вашей сетки и rem кратен одному и тому же числу. Например, если шаг сетки 8 px, базовый шрифт — 16 px и rem равен 16 px, то размеры элементов и расстояния при кратности 4 будут становиться на сетку и иметь целое значение в rem. Это позволяет сразу видеть расстояния между элементами по шагам на сетке. Такие цельные значения без долгих расчетов можно получить наглядно, если воспользоваться Rem Калькулятором.
Это позволяет сразу видеть расстояния между элементами по шагам на сетке. Такие цельные значения без долгих расчетов можно получить наглядно, если воспользоваться Rem Калькулятором.Полезные ссылки:
О паттерне распознования текста и вертикальном ритме на Smash MagazineЕще о сетке на teehan+lax
Grilover и Typecast
Статьи и примеры сеток на The Grid System
Пример поиска композиции для дизайнерской сетки с помощью модулей — Gridfier.
- Статья
Адаптивные интерфейсы легко масштабируются на различных устройствах, чтобы содержимое лучше отображалась на экранах разных размеров. Адаптивный дизайн также избавляет от необходимости создавать несколько версий страниц сайта для поддержки различных устройств.
Адаптивный дизайн также избавляет от необходимости создавать несколько версий страниц сайта для поддержки различных устройств.
В рекомендациях по проектированию адаптивных страниц в среде разработки SharePoint используется система адаптивной сетки, основанная на Office UI Fabric. В этой статье описаны базовая система сетки страниц и пограничные значения, или ключевые размеры экрана, при использовании которых будет меняться разметка страниц.
Сетки типов страниц
Для каждой страницы в среде разработки SharePoint могут действовать собственные правила касательно применения адаптивной сетки Fabric. Благодаря этому каждая страница будет хорошо выглядеть независимо от того, для какого устройства она разработана, а интерфейс будет оптимизирован для соответствующей среды. Базовая сетка в классических средах SharePoint представляет собой структуру из 12 столбцов. Количество столбцов и интервал между ними регулируются в соответствии с шириной экрана.
В приведенных ниже разделах представлена базовая структура сетки, применяемая на страницах SharePoint разных типов, чтобы помочь вам лучше понять, как сетка регулируется в соответствии с потребностями интерфейса и устройства.
Сайты групп
Область контента для сайта группы закреплена в левой части экрана. На сайтах групп область навигации расположена слева, поэтому при добавлении веб-частей на сетку и перестраивании страницы она не перекрывается. Максимальная ширина области контента на сайте группы — 1204 пикселя, а минимальный размер — 320 пикселей для поддержки мобильных устройств.
В приведенных ниже примерах показано, как сетка регулируется с учетом основных пограничных значений на сайте группы.
Маленькая (320 x 568)
Маленькая сетка содержит один столбец по центру с полями по 20 пикселей слева и справа.
Средняя (480 x 854)
Средняя сетка содержит 12 столбцов с интервалами по 16 пикселей.
Крупная (640 x 1024)
Крупная сетка содержит 12 столбцов с интервалами по 24 пикселя.
XL (1024 x 768)
Сетка размера XL содержит 12 столбцов с интервалами по 24 пикселя.
XXL (1366 x 768)
Сетка размера XXL содержит 12 столбцов с интервалами по 32 пикселя.
XXXL (1920 x 1080)
Сетка размера XXXL содержит 12 столбцов с интервалами по 32 пикселя.
Страницы с несколькими столбцами и веб-части на сайтах групп
Веб-части масштабируются по горизонтали в зависимости от разметки страницы. Ниже показано, как размер веб-части корректируется, чтобы поместилась область навигации слева.
Сайты для общения
На сайтах для общения область навигации расположена вверху, а область контента — по центру. Максимальная ширина области контента на сайте для общения — 1204 пикселей, а минимальный размер — 320 пикселей для поддержки мобильных устройств.
В приведенных ниже примерах показано, как сетка регулируется с учетом основных пограничных значений на сайте для общения.
Маленькая (320 x 568)
Маленькая сетка содержит один столбец по центру с полями по 20 пикселей слева и справа.
Средняя (480 x 854)
Средняя сетка содержит 12 столбцов с интервалами по 16 пикселей.
Крупная (640 x 1024)
Крупная сетка содержит 12 столбцов с интервалами по 24 пикселя.
XL (1024 x 768)
Сетка размера XL содержит 12 столбцов с интервалами по 24 пикселя.
XXL (1366 x 768)
Сетка размера XXL содержит 12 столбцов с интервалами по 32 пикселя.
XXXL (1920 x 1080)
Сетка размера XXXL содержит 12 столбцов с интервалами по 32 пикселя.
Страницы с несколькими столбцами и веб-части на сайтах для общения
Веб-части масштабируются по горизонтали в зависимости от разметки страницы. Ниже показаны сайт для общения и веб-части для макетов с 1–3 столбцами.
Пограничные значения
Чтобы страница правильно перестраивалась на экранах всех размеров, пользовательский интерфейс SharePoint должен адаптировать разметку с учетом следующих пограничных значений ширины:
- 320 пкс
- 1024 пкс
- 1366 пкс
- 1920 пкс
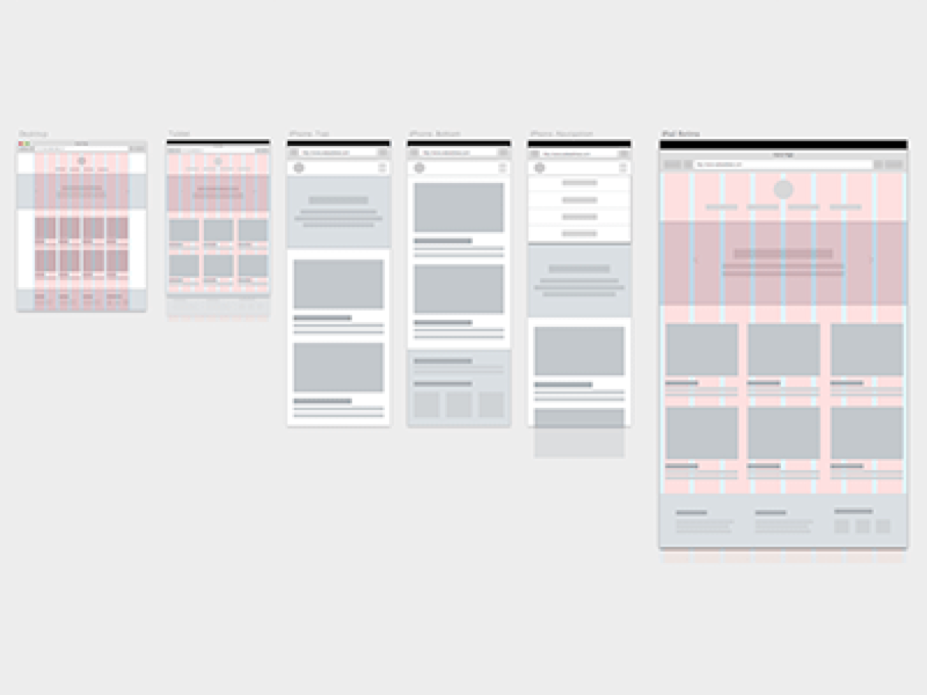
При использовании этих пограничных значений следует учитывать, как сместится контент после оптимизации окна просмотра в соответствии с ближайшим пограничным значением. Обратите внимание, что эта схема представлена в иллюстративных целях и не является точной.
Обратите внимание, что эта схема представлена в иллюстративных целях и не является точной.
Адаптивная сетка на сайтах групп и сайтах для общения регулируется при переходе от больших пограничных значений к значениям для мобильных приложений. Так сайт корректируется для устройства и размера его экрана. В приведенной ниже таблице описаны размеры сетки при различных пограничных значениях для размеров экранов популярных устройств.
| Ширина окна | Устройство | Пограничное значение | Столбцы | Интервал | Максимальное количество столбцов для раздела |
|---|---|---|---|---|---|
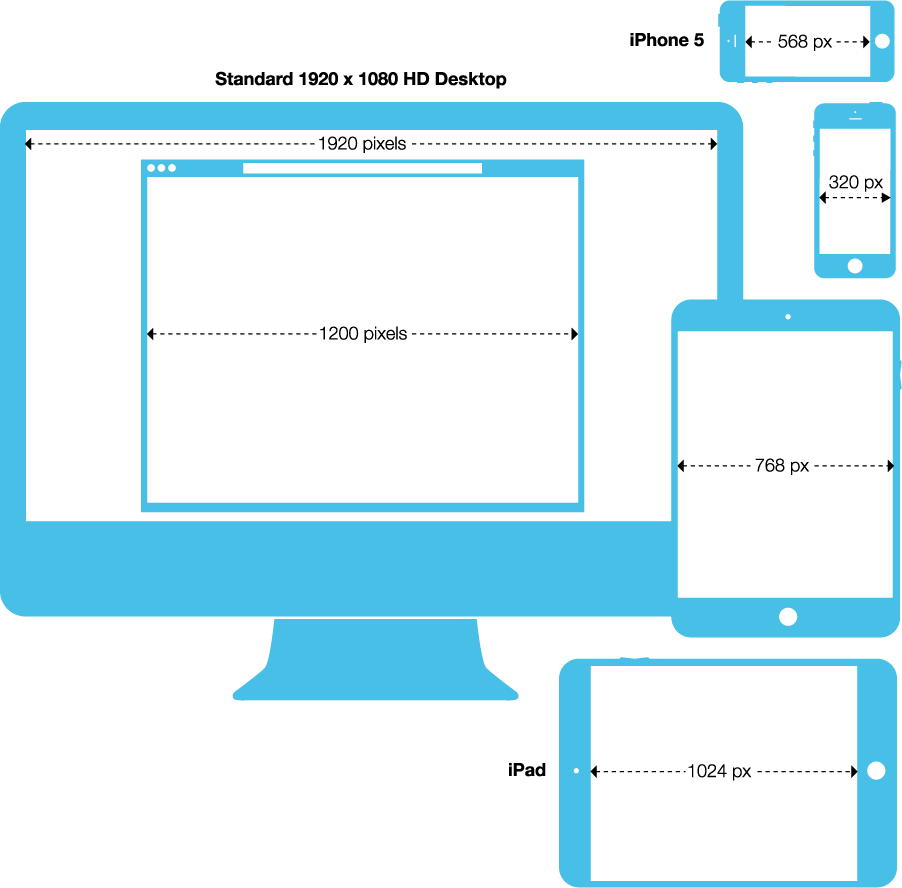
| 320 | iPhone 5/SE, 320 x 568 | Малый | 1 | Н/д | 1 |
| 480 | Устройство с 6-дюймовым экраном | Средний | 1 | Н/д | 1 |
| 640 | Устройство с 8-дюймовым экраном | Крупный | 12 | 16 | 2 |
| 768 | iPad с книжной ориентацией, 768 x 1024 | Крупный | 12 | 24 | 2 |
| 1024 | iPad с альбомной ориентацией, 1024 x 768 | Размер XL | 12 | 24 | 3 |
| 1368 | Surface Pro 3, 1368 x 912 | Размер XXL | 12 | 32 | 3 |
| 1440 | Surface Pro 4, 1440 x 960 | Размер XXL | 12 | 32 | 3 |
| 1600 | Веб-браузер, 1600 x 900 | Размер XXL | 12 | 32 | 3 |
| 1920 | Веб-браузер, 1920 x 1080 | Размер XXXL | 12 | 32 | 3 |
См.
 также
также- Набор инструментов и ресурсы для дизайна
- Принципы дизайна SharePoint
Отзывчивый дизайн сетки: Полное руководство | by Nitish Khagwal
Чтение: 8 мин.·
23 октября 2020 г.Я нахожу работу с сеткой полезной. Сетка помогает поддерживать согласованность между различными макетами и быстрее принимать дизайнерские решения. Сетки обеспечивают более точный контроль над выравниванием и компоновкой на экранах разных размеров.
В этой статье рассказывается о наиболее важном аспекте адаптивной сетки и о том, как дизайнеры продуктов могут адаптировать сетки в своем рабочем процессе проектирования.
Сетка состоит из трех основных компонентов, включая столбцы, промежутки и поля. Давайте попробуем их понять —
Колонки
Колонки — это воображаемые вертикальные блоки, которые используются для выравнивания контента. Мы определяем ширину столбцов либо в процентах (%), либо в фиксированных значениях.
Столбцы в адаптивной сеткеПромежутки
Промежутки — это промежутки между столбцами. Желоба помогают отделить содержимое. Мы определяем ширину желоба как фиксированные значения.
Желоба помогают отделить содержимое. Мы определяем ширину желоба как фиксированные значения.
Поля
Поля — это пространство между содержимым и краями экрана.
Мы определяем ширину боковых полей как фиксированные значения, которые определяют минимальное свободное пространство для каждого размера экрана.
Гибкие поля занимают оставшееся пространство после создания сетки со столбцами, промежутками и боковыми полями.
Гибкие поля меняются в зависимости от размера экрана.
Боковые и гибкие поля в адаптивной сеткеКонтент (изображения, текст или элементы пользовательского интерфейса) упаковывается в видимые или невидимые родительские контейнеры. Видимые контейнеры имеют рамку или блокировку заполнения, в то время как невидимые контейнеры имеют прозрачную блокировку.
Видимые родительские контейнеры включают такие компоненты, как карточки, баннеры и т. д.
Содержимое видимых родительских контейнеров, таких как карточки Невидимые родительские контейнеры включают такие разделы, как текст или функциональные блоки.
Родительские контейнеры начинаются и заканчиваются на краю столбца. Родительские контейнеры никогда не могут начинаться или заканчиваться на краю желобов или боковых полей.
Выравнивание столбцов родительского контейнераСодержимое внутри родительского контейнера размещается независимо и обязательно не выравнивается со столбцами.
Количество столбцов, используемых для составления сетки, называется структурой столбцов.
8, 12, 16 и 20 — это несколько наиболее распространенных структур столбцов для адаптивного макета. Это зависит от ваших требований к дизайну, какую структуру колонн вы выберете для своего проекта.
8/12/16/20 Сетчатые структуры столбцовСтруктура из 12 столбцов является наиболее гибкой. Он может дополнительно разбиваться, чтобы выровнять содержимое либо в 4–4–4 или 3–3–3–3 родительские контейнеры размера .
Точка останова — это определенный диапазон размеров экрана, в котором макет перестраивается в соответствии с доступным размером экрана для наилучшего просмотра макета.
Структура столбца, ширина столбца, ширина поля и поля зависят от точки останова. Родительские контейнеры либо складываются, либо масштабируются в соответствии с различными точками останова, чтобы перенастроиться для наилучшего просмотра.
Масштабирование и наложение сеткиРазмер столбца уменьшается, если на меньшем экране достаточно места для размещения содержимого. Столбец располагается вертикально, если содержимое не помещается в доступное пространство на меньшем экране.
Сетка может функционировать тремя различными способами в разных контрольных точках.
Давайте попробуем их понять —
Фиксированные сетки
Фиксированная сетка имеет столбцы фиксированной ширины и гибкие поля. Фиксированная сетка имеет фиксированную ширину содержимого, которая не изменяется в определенном диапазоне точек останова, а гибкие поля занимают оставшееся пространство.
Поведение сетки с фиксированной ширинойГибкая или полноразмерная сетка
Гибкая сетка имеет столбцы с изменяемой шириной, фиксированные промежутки и фиксированные боковые поля. Гибкая сетка имеет гибкую ширину содержимого, которая идет от края до края в соответствии с размером экрана.
Гибкая сетка имеет гибкую ширину содержимого, которая идет от края до края в соответствии с размером экрана.
В гибкой сетке столбцы либо увеличиваются, либо уменьшаются, чтобы адаптироваться к доступному пространству.
Fluid Grid BehaviorГибридные сетки
Гибридная сетка имеет компоненты как с изменяемой шириной, так и с фиксированной шириной.
В современных макетах некоторые элементы полностью выходят за пределы сетки и выравниваются на экране от края до края. Заголовки, нижние колонтитулы, видимые контейнеры без полей или изображения — вот лишь некоторые из распространенных примеров.
Поведение гибридной сеткиЕсли ширина содержимого превышает доступный размер экрана, фиксированная сетка резко превращается в изменчивую сетку, адаптирующуюся ко всему доступному пространству на экране для адекватного размещения содержимого.
Я предпочитаю 12-колоночную структуру для разработки адаптивного макета. В соответствии с вашими требованиями к дизайну вы можете выбрать любую структуру столбцов. Независимо от того, какую структуру колонн вы выберете, фундамент останется прежним.
Независимо от того, какую структуру колонн вы выберете, фундамент останется прежним.
Вы никогда не должны проектировать с большими разрешениями, такими как 1440×900, 1600×900 или 1920×1080, если это не является преднамеренным или вы не знаете, что делаете.
1280×800 — наименьшее возможное разрешение рабочего стола. И плавный макет, и макет с фиксированной шириной, разработанный для разрешения 1280 × 800, могут легко адаптироваться к большим экранам, но обратный метод становится довольно сложным.
Итак, давайте начнем с монтажной области размером 1280×800 —
Настройка сетки макета фиксированной ширины
Чтобы настроить сетку фиксированной ширины, мы используем фиксированное числовое значение для полей и столбцов. Я рекомендую столбцы шириной 74 пикселя, отступы шириной 32 пикселя и боковые поля 16 пикселей с каждой стороны.
Настройка сетки макета с фиксированной шириной Столбцы шириной 74 пикселя и промежутки шириной 32 пикселя приводят к ширине содержимого 1240 пикселей (исключая боковые поля по 16 пикселей с каждой стороны, т. е. 1272 пикселя) , которые используют максимально доступный размер экрана.
е. 1272 пикселя) , которые используют максимально доступный размер экрана.
В разных контрольных точках, когда ширина содержимого макета с фиксированной шириной превышает текущий размер экрана, сетка с фиксированной шириной начинает вести себя как плавающая сетка.
Настройка сетки гибкого макета
Чтобы настроить сетку гибкой ширины, мы используем фиксированные числовые значения для желобов и автоматически вычисляемые значения (в %) для столбцов.
Настройка сетки гибкого макетаСетка гибкого макета использует весь размер экрана для ширины основного содержимого, оставляя боковые поля по 16 пикселей с каждой стороны.
Для мобильных устройств мы используем гибкую сетку, в которой промежутки и боковые поля имеют фиксированные числовые значения. Я рекомендую отступы шириной 16 пикселей и боковые поля шириной 16 пикселей с каждой стороны.
Мы можем проектировать мобильные интерфейсы на артборде размером 360×640.
Мобильные устройства имеют маленькое разрешение экрана. Если мы отобразим 12 отдельных столбцов, промежутки и боковые поля в таком маленьком разрешении, проектирование в масштабе станет довольно громоздким.
Если мы отобразим 12 отдельных столбцов, промежутки и боковые поля в таком маленьком разрешении, проектирование в масштабе станет довольно громоздким.
Итак, мы объединяем столбцы в группу из 3, чтобы создать 4 толстых столбца, сохраняя сетку макета гладкой и удобной для быстрого принятия решений по выравниванию.
Мы настраиваем сетки для планшетов так же, как и для мобильных устройств. Я рекомендую отступы шириной 32 пикселя и боковые поля шириной 16 пикселей с каждой стороны.
Мы можем создавать интерфейсы для планшетов на артборде размером 768×1024.
Гибкая настройка сетки для планшетаПри желании вы можете объединить столбцы в группу из 2, чтобы создать 6 толстых столбцов для чистой и удобной настройки сетки.
В Material Design явно рекомендуются отступы 24 пикселя и боковые поля 32 пикселя. Вы также можете использовать эти значения для дизайна планшета.
Вариант макета сетки определяет структуру основного содержимого макета. Мы используем различные варианты макета сетки для различных требований к макету.
Мы используем различные варианты макета сетки для различных требований к макету.
Несколько контейнеров уровня страницы охватывают ширину основного содержимого.
Количество контейнеров на уровне страницы, используемых для переноса основного содержимого, определяет вариант макета.
Давайте попробуем разобраться в них —
Макет с одной колонкой
Макет с одной колонкой или полноширинный вариант макета — один из самых популярных вариантов для целевых и ведущих страниц.
Макет с одним столбцом и контейнером уровня страницыМы можем либо объединить 12 столбцов, чтобы создать родительский контейнер с одним столбцом, либо мы можем распределить 12 столбцов по группам родительских контейнеров.
Но все упаковано только в один контейнер уровня страницы.
Макет с двумя столбцами
Макет с двумя столбцами имеет два контейнера уровня страницы. Как правило, один контейнер уровня страницы имеет больший вес столбца по сравнению с другим.
В макете с двумя столбцами столбцы распределяются либо по 9–3, либо по 8–4 родительских контейнера для создания ширины основного содержимого.
Интерфейсы с одной боковой панелью — отличный пример двухколоночного макета.
Макет с тремя столбцами
Макет с тремя столбцами имеет три контейнера на уровне страницы. Один контейнер уровня страницы разделяет больший вес столбца по сравнению с двумя другими контейнерами уровня страницы.
Макет с тремя столбцами и контейнером на уровне 3 страницВ макете с тремя столбцами столбцы распределяются либо в 3–6–3, либо в 2–8–2 родительских контейнерах для создания ширины основного содержимого.
Интерфейсы с двумя боковыми панелями могут быть быстрым примером трехколоночного макета.
Макет боковой панели фиксированной ширины
Макет боковой панели фиксированной ширины работает немного иначе.
Фиксированная компоновка боковой панели Ширина боковой панели фиксирована в пределах диапазона точек останова, а оставшееся пространство занято либо контейнером фиксированной ширины, либо контейнером изменяемой ширины.
Информационная панель с закрепленными боковыми панелями — прекрасный пример макета боковой панели с фиксированной шириной.
В первую очередь нужно понимать, что разработка макета в средстве прототипирования и программирование имеют существенную разницу.
Когда дело доходит до кода, мы можем либо объединить столбцы, либо сложить их.
Мы можем объединить 12 столбцов, чтобы создать макет с одним столбцом, или мы можем распределить 12 столбцов в набор сложенных или параллельных групп, чтобы создать родительские контейнеры для различных вариантов макета.
Вы всегда должны убедиться, что ваш разработчик знает о том, какие ширины столбцов, отступы и боковые поля вы использовали для настольных компьютеров, мобильных устройств и планшетов при разработке макета в современных инструментах прототипирования.
Разработчики используют довольно популярные фреймворки, такие как Bootstrap, Zurb Foundation и т. д., где значения столбцов, промежутков и боковых полей сильно различаются в соответствии со стандартизированным подходом.
Однако мы можем легко настроить эти значения с помощью грубого обходного пути в популярных адаптивных фреймворках для наилучшего макета на экранах разных размеров.
Не стесняйтесь экспериментировать с различными структурами столбцов, столбцами, промежутками и значениями боковых полей, чтобы найти то, что лучше всего подходит для вас.
Но да! Если вы больше сосредоточены на быстрых результатах в сжатые сроки, используйте рекомендуемые числовые значения и побеждайте в игре с сеткой, как PRO .
Спасибо!
Вы достигли крайнего дна! Я ценю это!
Я надеюсь, что это руководство поможет вам начать работу над проектами адаптивного дизайна на прочной сетке. Если вы считаете эту статью полезной, пожалуйста, 👏👏
Не стесняйтесь обращаться в другом месте — Instagram , Twitter , или Dribbble .
Здорово! Bie 👋 👋
13 лучших адаптивных сеточных систем CSS для вашего веб-дизайна
Skeleton — это набор файлов CSS для веб-дизайнеров, которым необходимо быстро создавать адаптивные сеточные макеты. Skeleton — это больше, чем просто система сеток, он также предлагает несколько основных функций для решения общих задач веб-макетов, таких как сброс CSS для нормализации вашего CSS.
Skeleton — это больше, чем просто система сеток, он также предлагает несколько основных функций для решения общих задач веб-макетов, таких как сброс CSS для нормализации вашего CSS.
Основная цель Neat grid framework — продвигать чистую семантическую HTML-разметку с помощью миксинов Sass, чтобы избежать лишних презентационных классов и переноса раздел элементов. Начните работу с Neat, прочитав их документы и изучив несколько примеров.
Если вы приверженец минимализма, то Simple Grid — это система, которую стоит проверить, поскольку она призвана предоставить вам минимум, необходимый для создания адаптивного макета сетки CSS. Кроме того, 1140 пикселей — это базовая ширина Simple Grid, а не более распространенные 1024 пикселя, потому что создатель Simple Grid считает, что мы переросли это соглашение.
Подход этой адаптивной сетки заключается в том, чтобы в первую очередь разрабатывать веб-макеты для мобильных устройств. Подобно философии Neat, обсуждавшейся ранее, если вы обеспокоены заполнением разметки избыточным количеством презентационных классов CSS, у вас есть возможность использовать Sass’s 9. 0213 Функция @extend с помощью csswizardry-grids.
0213 Функция @extend с помощью csswizardry-grids.
Одной из уникальных особенностей Profound Grid является то, что он точно воспроизводит макеты с плавной сеткой во всех поддерживаемых браузерах. Как эта отзывчивая сеточная система CSS достигает такого успеха? Используя отрицательные поля для расчета размеров столбца.
Griddle предназначен для веб-дизайнеров и веб-сайтов, ориентированных на современные браузеры. Эта система сетки CSS создается с использованием функций и миксинов Sass. Он использует возможности CSS inline-block и box-sizing , что дает вашим макетам некоторые новые возможности, которые не могут предоставить вам традиционные макеты на основе плавающих элементов.
7. Сверхмощные адаптивные сетки
Если вы чувствуете, что другие системы сетки CSS слишком ограничивают ваши возможности, если ваш приоритет — максимальный контроль над тем, как ваш адаптивный макет адаптируется к экрану просмотра пользователя, если вы заботитесь о хорошо названных классах CSS в вашей разметки, вам обязательно нужно взглянуть на адаптивные сетки Extra Strength.
Это решение сетки CSS решает проблему, которая часто возникает, когда мы масштабируем наши макеты; непропорциональные размеры желобов между различными ситуациями просмотра. Пропорциональные сетки позволяют использовать фиксированные единицы измерения для водосточных желобов, сохраняя при этом изменчивые столбцы.
Эта сетка CSS является облегченной, всего 250 байт. Если вам просто нужна несложная адаптивная сетка и ничего более, и если вы очень заботитесь о производительности веб-интерфейса, этот крошечный фреймворк сетки, который имеет только два класса CSS, — это то, что вам нужно.
Адаптивная сеточная система предоставляет вам немного больше гибкости по сравнению с другими сеточными системами CSS, поскольку она дает вам возможность использовать любое количество столбцов, которое вам нужно. Попрощайтесь с ограничительно диктаторскими сетками из 12 или 16 столбцов, если вы пойдете по этому пути.
Если вы знакомы и знакомы с самой популярной системой сеток, 960 Grid System, то rwdgrid — отзывчивая сетка CSS, использующая синтаксис и философию 960 Grid System — стоит того.