css — Скрыть содержимое div с помощью сss
В CSS можно танцевать только за счет чекбоксов и радио-кнопок. Есть селектор .elem:checked, позволяющий находить отмеченные чекбоксы. А еще есть HTML-тег <label>, который умеет при клике переключать эти чекбоксы (и может имитировать кнопку).
Плюс, CSS-селектор .bubu ~ .kuku находит все элементы с классом .kuku, которые находятся где-то ниже в коде от .bubu, при этом они оба должны быть одинакового «уровня» — т.е. не обернуты в дополнительные теги.
Поэтому пример: При клике на label, невидимый чекбокс отмечается,
а к его отметке привязан стиль для .bubu #hide:checked ~ .bubu {display: none;}
( i ) через . тыкают на класс, а через # — id.
.btn {
display: block;
width: 150px; padding: 2px;
font-size: 20px; text-align: center;
border: 2px solid orange;
cursor: pointer; user-select: none;
}
#hide {display: none;}
#hide:checked ~ .
bubu {display: none;}
.bubu {margin: 10px;}<label for="hide">Кнопка</label> <input type="checkbox"> <div>Какое-то содержание...</div> <div>Другое содержание...</div>
Но такой код при повторном клике — опять покажет текст. Если нужно его убрать навсегда, можно использовать одну радио-кнопку:
.btn {
display: inline-block;
width: 150px; padding: 2px;
font-size: 20px; text-align: center;
border: 2px solid orange;
cursor: pointer; user-select: none;
}
/* #hide-1, #hide-2 {display: none;} */
#hide-1:checked ~ .bubu {display: none;}
#hide-2:checked ~ .bubu {display: none;}
.bubu {margin: 10px;}<label for="hide-1">Кнопка-1</label> <label for="hide-2">Кнопка-2</label> <div> <input type="radio" name="hide-1"> <div>Какое-то содержание...1111</div> <div>Другое содержание...1111</div> </div> <div> <input type="radio" name="hide-2"> <div>Какое-то содержание...2222</div> <div>Другое содержание...2222</div> </div>
Невидимость радио убрал, чтобы было видно, что происходит. В этом случае завернул их в дополнительные блоки, чтобы #hide1 ~ .bubu не цеплял блоки, предназначенные для hide-2
За счет ~ разметка может быть чуть более свободной.
Если блок с «содержимым» точно один, и точно потом не забудете, почему там стоит этот чекбокс, можно использовать селектор .bubu + .kuku, который выделяет .kuku, находящийся непосредственно после .bubu, и между ними больше ничего не должно стоять:
#hide {display: none;}
#hide:checked + .bubu {display: none;}
.bubu {margin: 10px;}
.btn {
display: block;
width: 150px; padding: 2px;
font-size: 20px; text-align: center;
border: 2px solid orange;
cursor: pointer; user-select: none;
}<label for="hide">Кнопка</label> <input type="checkbox"> <div>Какое-то содержание...</div> <div>А это уже не скроется...</div>
Ещё четыре способа скрыть и показать элементы при помощи HTML и CSS — CSS-LIVE
Перевод статьи Four More Ways To Hide & Show Elements with HTML and CSS с сайта demosthenes.info, c разрешения автора — Дадли Стори.
Приквел к этой статье – «Четыре способа заставить элементы исчезнуть (и появиться) при помощи CSS» – был сосредоточен на классических техниках для скрытия элементов на странице; на этот раз используются методы, которые работают в современных браузерах, с некоторыми ограничениями для IE. Используется разметка, которая похожа на разметку из предыдущего примера:
<figure id="oymyakon"> <img src="nastya.jpeg" alt> <figcaption>Nastya, photographed by Sean Archer</figcaption> </figure> <p>Located deep in Siberia, the village of Oymyakon holds the title of the coldest permanently inhabited place on Earth, tied with Verkhoyansk.<p>From December to February, the weather in the tiny village (population 500) plummets to -50°F (-45C), with a record low of -90°F (-68C) registered in 1933. At those temperatures, a naked human left outside would freeze to death in under a minute…
CSS будет таким:
body {
color: #fff;
background: url(px.png) #333;
line-height: 1.4;
font-size: 1.1rem;
}
figure#oymyakon {
float: right; width: 50%;
font-size: 0;
}
figure#oymyakon img {
width: 100%; height: auto;
box-shadow: 0 0 12px rgba(0,0,0,.3)center;
font-size: 1rem;
font-style: italic;
margin-top: 1rem;
}
В этой статье я применяю разные техники для скрытия элемента <figure>: можно протестировать эти методы в интерактивном примере в начале оригинальной статьи или перейдя по этой ссылке на CodePen.
Масштабирование элемента в 0
figure#oymyakon { transform: scale(0); }
Очевидно, если вы делаете что-то бесконечно маленьким, это «что-то» в итоге исчезнет. Стоит отменить, что изначальная область элемента сохранится, потому что действие трансформации по сути похоже на поведение элемента с position:
Возврат значения scale в значение 1 заставит элемент появиться снова; этот переход также может быть анимирован.
Минусы: Поддерживается во всех современных браузерах, но только начиная с IE9+. Нельзя применять к строчным элементам. Для старых версий браузеров требуются префиксы.
<figure id="oymyakon" hidden>
Хотя визуально он действует так же, как display: none, этот элемент фиксирует состояние элемента
При установке элементу, hidden указывает, что элемент еще не имеет или уже не имеет непосредственного отношения к текущему состоянию страницы.
Атрибут hidden уже используется для таких HTML5-элементов, как details. В отличие от других описанных здесь методов, атрибут hidden скрывает элемент от любых способов представления, включая печать, мобильные и скринридеры. Поддерживается всеми современными браузерами, за исключениями одного.
Минусы: Всё ещё не поддерживается в IE, хотя это легко решается в CSS при помощи селектора по атрибуту:
[hidden] { display: none; }
figure#oymyakon { height: 0; overflow: hidden; }
Традиционное решение. Фактически «схлопывает» элемент по вертикали и делает его невидимым; работает при условии, что у элемента нет видимой границы. Стоит отметить, что некоторое пространство на странице для скрытого элемента, вероятно, будет «забронировано»: несмотря на то, что у элемента нет высоты, у него всё ещё есть ширина и, возможно, поле, которые могут продолжать влиять на макет страницы.
Минусы: Не применяется к строчным элементам. Значение max-height может.
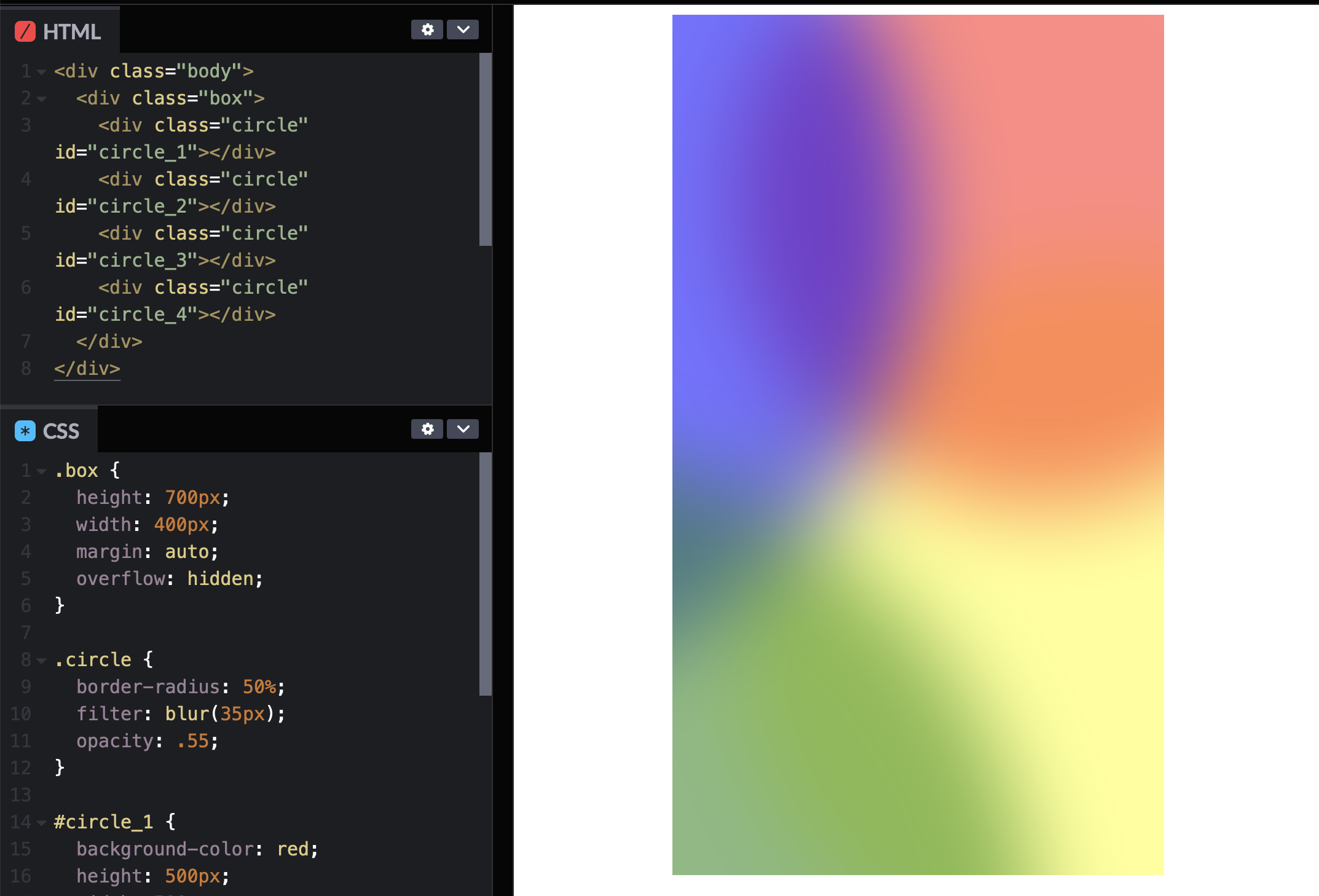
Фильтр размытия
figure#oymyakon { filter: blur(100px); }
Новейший подход, который вообще не будет работать в IE (по крайней мере на данный момент). И всё же blur – интересный вариант, который стоит рассмотреть на будущее.. Достаточное размытие делает элемент полностью невидимым, а при уменьшении значения blur до 0 элемент снова оказывается «в фокусе»
Соображения:
- размытие небольшого текста работает лучше чем изображения
- Размытые изображения могут добавить оставшейся части страницы оттенок цвета, в зависимости от их относительного размера и значения
- Чем выше значение
blur, тем больше требуется вычислительных циклов для его достижения; достаточно высокие значения могут существенно загрузить графический процессор, что делает эту технику нецелесообразной для мобильных устройств на данный момент.
- Поддерживается только в последней версии Firefox (35 версия – прим. перев.) (хотя есть возможность использовать SVG в качестве запасного варианта)
- Всё ещё требует браузерных префиксов для Chrome и Safari.
- Как уже было указано, не будет работать ни в каких версиях IE.
С этими и другими методами, рассмотренными в прошлой статье, у вас есть полный набор инструментов для создания элементов, которые появляются и исчезают на странице. Важно понимать, что не существует единственной «правильной» или «лучшей» техники: бывает лишь наиболее подходящий инструмент для конкретной задачи. Это относится и к JavaScript, у которого есть собственные методы для добавления и удаления элементов в DOM.
P.S. Это тоже может быть интересно:
Показать/скрыть div при клике с помощью CSS
Играйте в свое удовольствие
HTML
CSS
.hiddeniv {display: none; } .testA: focus ~ #testA {display: block; } .testB: focus ~ #testB {display: block; }
Выгоды
Вы можете размещать ссылки меню горизонтально = одну за другой в HTML-коде, а затем вы можете размещать весь контент один за другим в HTML-коде, после меню.
Другими словами, другие решения предлагают аккордеонный подход, когда вы щелкаете ссылку, и содержимое появляется сразу после ссылки. После этого контента появляется следующая ссылка.
При таком подходе вы не получите эффекта аккордеона. Вместо этого все ссылки остаются в фиксированном положении, и щелчок по любой ссылке просто обновляет отображаемый контент. Также нет ограничений по высоте контента.
Как это работает
В вашем HTML , у вас сначала есть DIV . Все остальное находится внутри этого DIV . Это важно — это означает, что каждый элемент в вашем решении (в данном случае A для ссылок и DIV для контента) является родственным для любого другого элемента.
Во-вторых, теги привязки ( A ) имеют свойство tabindex . Это делает их кликабельными, и поэтому они могут получить фокус. Нам это нужно для работы CSS. В равной степени это могут быть DIV s, но мне нравится использовать A для ссылок — и они будут оформлены как другие мои анкоры.
В-третьих, каждый пункт меню имеет уникальное имя класса. Это сделано для того, чтобы в CSS мы могли идентифицировать каждый пункт меню по отдельности.
В-четвертых, каждый элемент контента представляет собой DIV и имеет class="hiddendiv" . Однако каждый элемент контента имеет уникальный идентификатор .
В вашем CSS мы устанавливаем для всех элементов .hiddeniv значение display:none; — то есть прячем их все.
Во-вторых, для каждого пункта меню у нас есть строка CSS. Это означает, что если вы добавите больше пунктов меню (т. е. и больше скрытого контента), вам придется обновить свой CSS, да.
е. и больше скрытого контента), вам придется обновить свой CSS, да.
В-третьих, CSS говорит, что когда .testA получает фокус ( .testA:focus ), то должен отображаться соответствующий DIV , , идентифицированный ID ( #testA ).
Наконец, когда я только что сказал «соответствующий DIV «, трюк здесь заключается в символе тильды ( ~ ) — этот селектор выберет родственный элемент, , и это не обязательно должен быть самый следующий элемент , который соответствует селектору, который в данном случае является уникальным значением идентификатора ( #testA ).
Именно эта тильда отличает это решение от других предлагаемых, и это позволяет вам просто обновлять некоторую «панель отображения» с другим содержимым, основываясь на нажатии одной из этих ссылок, и вы не так ограничены, когда дело доходит до того, где и как вы организуете свой HTML. Однако все, что вам нужно, это убедиться, что ваши скрытые DIV содержатся в том же родительском элементе, что и ваши интерактивные ссылки.
Приправить по вкусу.
Как скрыть элементы с помощью CSS на вашем веб-сайте
Независимо от того, насколько великолепна ваша тема, насколько талантливы ваши разработчики или насколько совершенен дизайн вашего веб-сайта, есть вероятность, что в какой-то момент вы захотите что-то изменить. что-нибудь. Не так уж много, просто, возможно, уберите это боковое меню или сделайте так, чтобы это текстовое поле исчезло. Но на одной странице, не везде. Для этого вам нужно понять два конкретных свойства CSS, видимость и отображают , что может помочь вам скрыть определенные элементы на определенных страницах немного разными способами.
Подпишитесь на наш канал Youtube
- 1 Почему вы хотите скрыть элементы?
- 2 Как найти элемент, который нужно скрыть
- 3 Использование отображаемого CSS
- 4 Использование видимости CSS
- 5 Когда использовать видимость и когда использовать отображение
- 6 Как скрыть элементы на определенных страницах в WordPress
- 7 Завершение с помощью CSS Hide Element
Почему вы хотите скрыть элементы?
Одним из наиболее распространенных элементов, который владельцы веб-сайтов хотят скрыть, является заголовок сайта. Или, может быть, более конкретно, навигационное меню заголовка. Может быть, метаданные поста в блоге или раздел комментариев. Вопрос в том, зачем кому-то это нужно? Почему бы не удалить данные из дизайна сайта полностью?
Или, может быть, более конкретно, навигационное меню заголовка. Может быть, метаданные поста в блоге или раздел комментариев. Вопрос в том, зачем кому-то это нужно? Почему бы не удалить данные из дизайна сайта полностью?
В общем, потому что мешает тот самый единственный элемент, но его удаление не стоит того, чтобы переписывать тему или страницу, чтобы вырезать . Возможно, на вашей странице «О нас» есть список постов в блоге, но вы не хотите публиковать там метаданные. У вас нет причин переписывать файл шаблона для этого экземпляра. Таким образом, вы можете удалить его с помощью CSS.
Или, в качестве другого примера, вы хотите просто удалить раздел комментариев к одному сообщению или странице без использования редактора. CSS позволит вам либо скрыть, либо полностью удалить его, не затрагивая другие части сайта. Одной из популярных причин скрытия элемента с помощью CSS на определенной странице или в публикации является настройка размера шрифта или заголовка. Там, где тема и макет блога все еще применяются, сезонное изменение шрифта для конкретной страницы вместе со скрытыми метаданными и боковой панелью можно выполнить с помощью нескольких строк кода, а не полной настройки шаблона или редизайна.
Там, где тема и макет блога все еще применяются, сезонное изменение шрифта для конкретной страницы вместе со скрытыми метаданными и боковой панелью можно выполнить с помощью нескольких строк кода, а не полной настройки шаблона или редизайна.
Какой бы ни была ваша причина, у вас есть несколько способов скрыть элементы.
Как найти элемент, который нужно спрятать
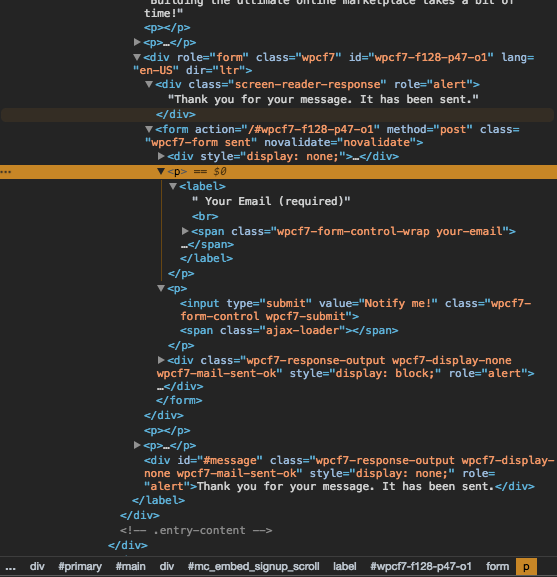
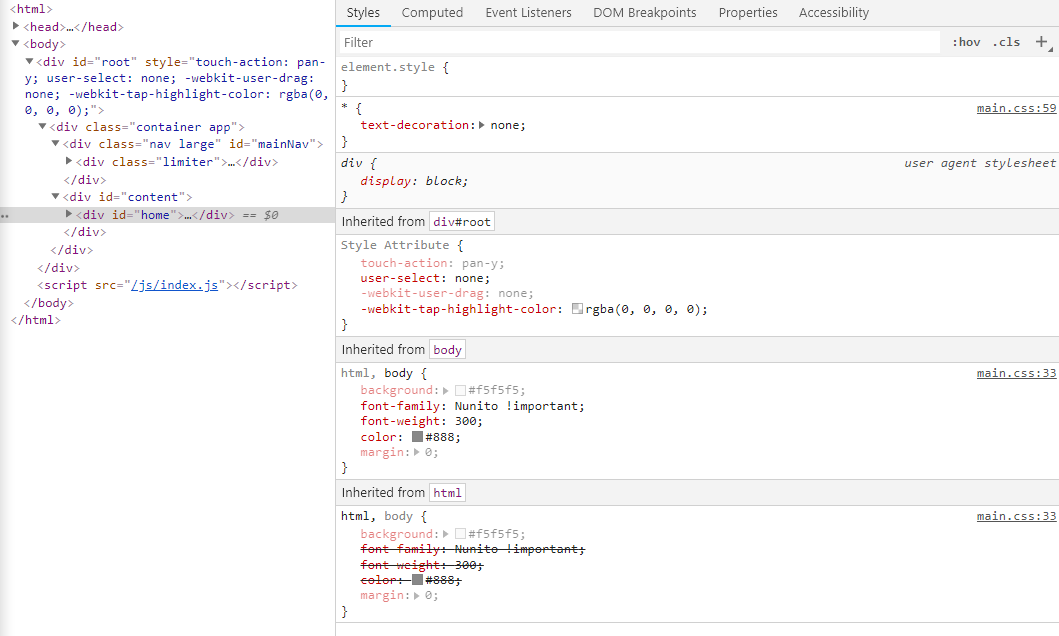
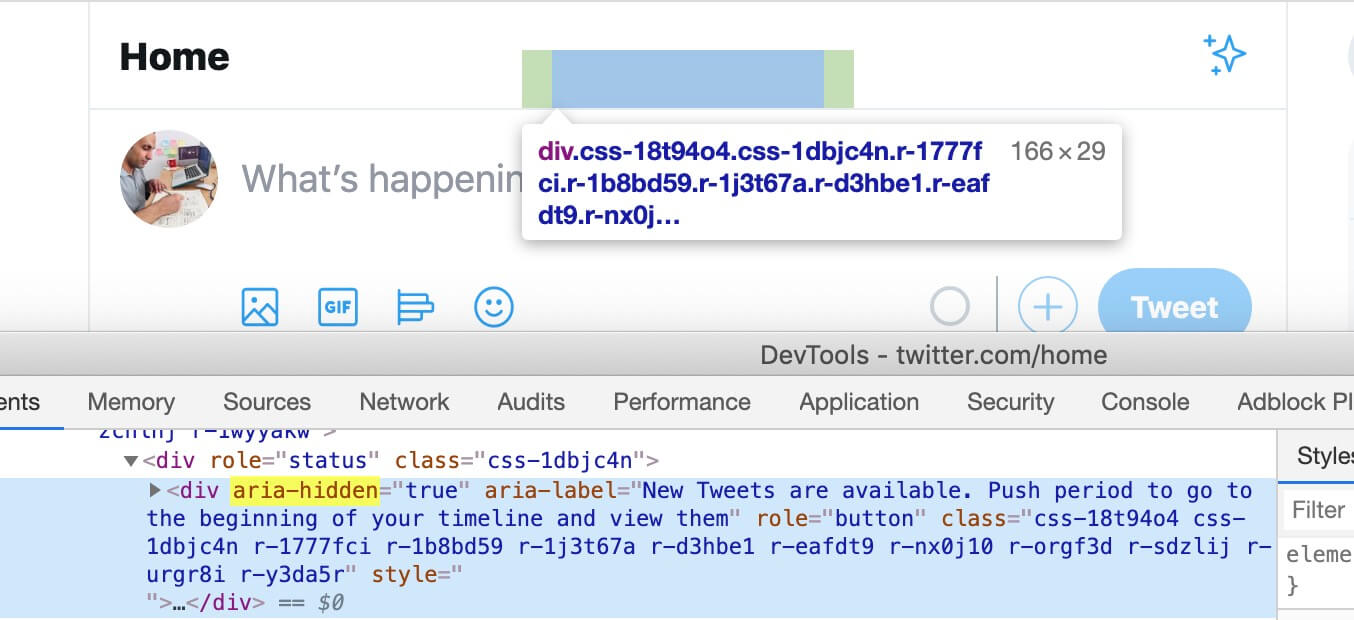
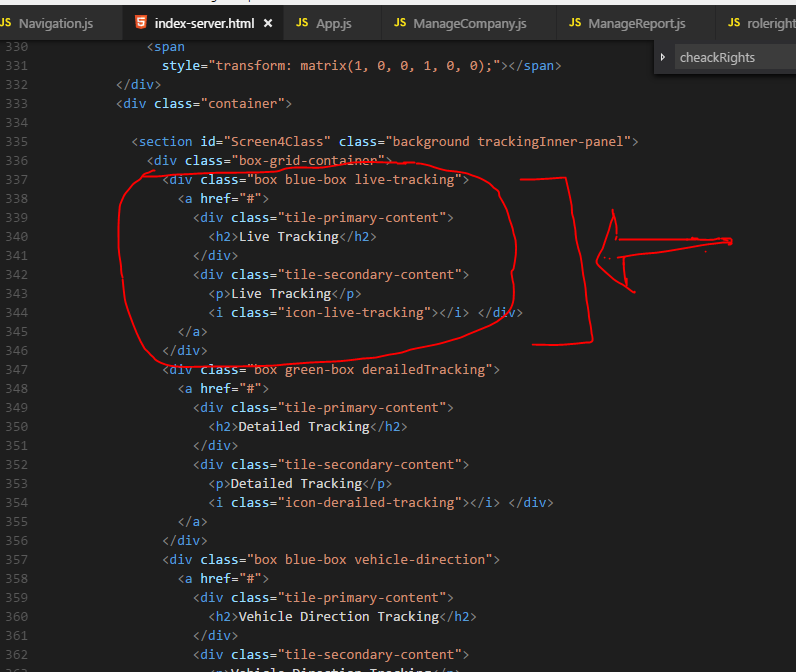
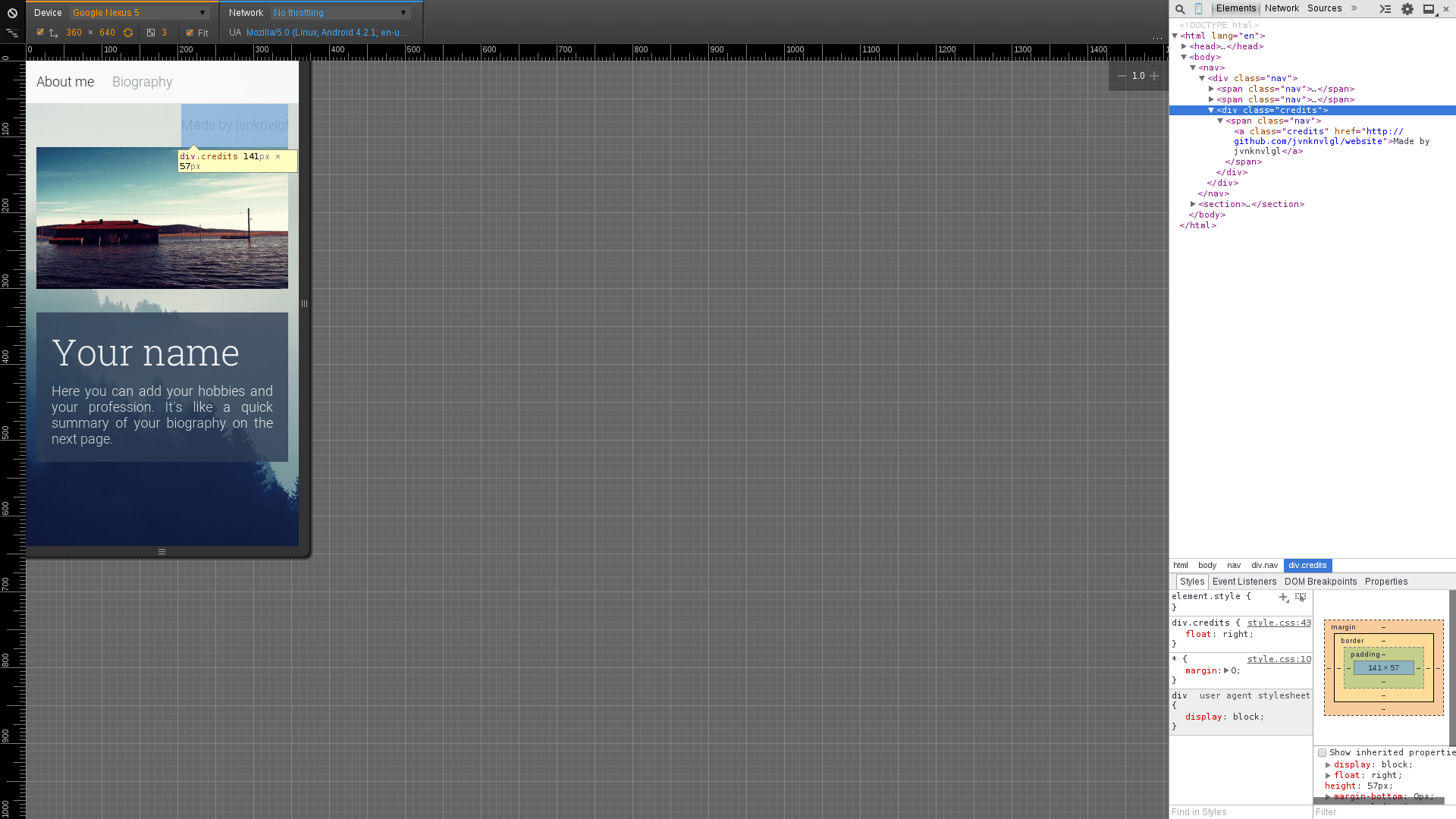
Если вы знаете, какой элемент хотите скрыть, но не знаете, как его назвать, вы всегда можете щелкнуть его правой кнопкой мыши и выбрать Проверить . Откроется панель Dev Tools в вашем браузере, где вы сможете найти идентификатор CSS или класс, который он использует.
После этого элемент будет выделен, когда вы наведете курсор и щелкните нужную строку (линии) в инструменте проверки справа.
После этого он просто использует эти селекторы для настройки с помощью CSS. Обратите внимание, что синтаксис селектора, прикрепленный к элементу при наведении курсора (1) , — это то, что будет в вашем файле/поле CSS. Встроенные селекторы в (2) — это то, что отображается браузером.
Встроенные селекторы в (2) — это то, что отображается браузером.
Использование отображения CSS
Самый простой способ скрыть элемент — полностью удалить его. Свойство display:none делает именно это. Он полностью удаляет любой элемент, к которому вы его прикрепляете. Этот фрагмент страницы просто больше не будет отображаться, а занимаемое им место на странице будет удалено, а макет скорректирован.
Возможно, это самый распространенный способ удаления элементов на странице. Вы можете использовать его для удаления всего сайта или настроить таргетинг на отдельные страницы или типы сообщений.
Использование видимости CSS
visible:hidden CSS очень похож на display:none. Теоретически их можно использовать для достижения той же цели. Однако большая разница в том, что в этом случае вы не удаляете элемент. Благодаря видимости вы просто делаете его невидимым. Самая большая разница с точки зрения дизайна заключается в том, что с видимость , сам скрытый элемент все равно будет занимать место в дизайне.
Если вы хотите удалить верхний колонтитул на странице, но хотите сохранить интервал от верхней части DOM, вы будете использовать это.
При рендеринге страницы место останется, но элемента не будет.
Когда использовать видимость и когда использовать дисплей
Основная причина использования одного бита, если скрыть элемент CSS поверх другого, довольно проста. Когда вы используете display:none , все наследование дочерних элементов скрыто. Все, что получает свой стиль или вложено в элемент, просто исчезнет. При visibility:hidden , поскольку пространство элемента остается, все дочерние элементы выбранного элемента остаются видимыми.
Если, например, вы хотите скрыть фон строки и одного столбца, вы должны использовать видимость: скрытый для сохранения форматирования и отображения других элементов, удаляя только указанных вами. Использование display:none в этом случае удалит всю строку или столбец, реорганизовав содержимое страницы.
Как скрыть элементы на определенных страницах в WordPress
Когда дело доходит до скрытия элементов на определенных страницах в WordPress с помощью любого из этих методов, вам, скорее всего, потребуется найти класс идентификатора страницы для любой конкретной страницы, на которой вы хотите скрыть элемент. Имейте в виду, что это просто идентификатор страницы, а не идентификатор CSS. По сути, это селектор класса CSS: .page-id-1337 , например.
Вы можете найти идентификатор страницы или сообщения в URL-адресе страницы редактирования. Самый быстрый способ — просто навести курсор на ссылку и увидеть URL-адрес предварительного просмотра.
Вы также можете найти этот идентификатор, заглянув в адресную строку любой страницы Edit или Preview . Число, указанное в этих URL-адресах, является идентификатором страницы, который вы будете использовать в селекторе CSS для выбора элементов на этой конкретной странице и больше нигде на сайте.


 ..1111</div>
</div>
<div>
<input type="radio" name="hide-2">
<div>Какое-то содержание...2222</div>
<div>Другое содержание...2222</div>
</div>
..1111</div>
</div>
<div>
<input type="radio" name="hide-2">
<div>Какое-то содержание...2222</div>
<div>Другое содержание...2222</div>
</div> ..</div>
<div>А это уже не скроется...</div>
..</div>
<div>А это уже не скроется...</div>

 hiddeniv {display: none; }
.testA: focus ~ #testA {display: block; }
.testB: focus ~ #testB {display: block; }
hiddeniv {display: none; }
.testA: focus ~ #testA {display: block; }
.testB: focus ~ #testB {display: block; }