Как использовать анимацию css учебник с примерами
Содержание:
В этой статье я хочу показать вам, как использовать библиотеку animate.css.
Несколько лет назад я работал над проектом мобильного приложения, в котором пользовательский интерфейс был довольно продвинутым, с большим количеством движений и градиентов. Это было похоже на каждое из тех современных мобильных приложений, которые хотели бы предоставить пользователям лучший визуальный опыт.
Мне потребовалось много времени, чтобы создать все анимации в CSS и сделать их плавными и красивыми в соответствии с инструкциями дизайнера. Тогда я начал искать какое-то решение, которое сделает эту задачу более удобной и даст мне нужный результат без каких-либо сюрпризов.
Именно так я нашел библиотеку Animate.css и с самого начала решил, что это то, что мне нужно. Лично я считаю, что многим фронтенд-разработчикам очень нравится эта библиотека, так как она позволяет нам сделать пользовательский интерфейс действительно потрясающим.
Сегодня я хотел бы дать вам простой учебник о том, как шаг за шагом использовать библиотеку Animate.css, чтобы помочь вам погрузиться в этот удивительный ресурс.
П.С. Если вы тот, кто предпочитает смотреть, а не читать, присоединяйтесь к нам на нашем канале YouTube, где мы публикуем все наши уроки в виде видео.
Начнем!
1. Что такое библиотека animation.css?
Как написал создатель библиотеки на веб-сайте, это «просто добавь воды CSS-анимации». Очень просто использовать библиотеку, которую можно загрузить как один файл CSS и добавить в свой проект, чтобы использовать одну из множества предопределенных анимаций, добавив класс к элементу.
2. Установка
Есть два способа начать использовать библиотеку Animate.css. Если вы используете npm или yarn, достаточно установить их с помощью одной из следующих команд:
$ npm установить animate.  css – сохранить
css – сохранить
или
Но если вы не используете ни один из них, просто загрузите уменьшенный файл .css или получите CDN и загрузите его в раздел заголовка вашего основного файла, как в приведенном ниже коде:
<голова>
или с CDN:
<голова>
Помимо очень простой установки, Animate.css содержит всего один файл, поэтому он не сильно влияет на время загрузки, а производительность страницы по-прежнему безопасна.
3. Как добавить анимацию к элементу на вашей странице?
Теперь я хотел бы объяснить вам шаг за шагом, как вы можете добавить любую из доступных анимаций к элементу на вашей странице.
Давайте представим, что у вас на странице есть элемент h2, и вы хотите добавить анимацию отскока. В каждый элемент необходимо добавить анимированный класс, а если хотите, чтобы он был бесконечным, то, конечно, добавить бесконечный класс.
После этого необходимо указать выбранный вами тип анимации в качестве другого класса, в нашем случае
И вуаля! Это работает очень хорошо. Вы также можете установить некоторые дополнительные параметры, и вы можете стилизовать его вручную или добавить другие классы в соответствии с таблицами ниже:
Или вы можете стилизовать его вручную, как и другие анимации в CSS, посмотрите пример ниже:
ч2 {
продолжительность анимации: 2 с;
анимация-задержка: 1с;
количество итераций анимации: 5;
} Теперь, когда стало более понятно, как его использовать, давайте узнаем о различном использовании анимаций, предоставляемых библиотекой Animation.
4. Загрузка анимации
Каждому макету нужен загрузчик для привлечения пользователей в ожидании данных. Animate.css может помочь нам создать красивую анимацию для любого макета. Давай попробуем!
Я решил использовать флип анимацию для трех вложенных элементов. Два большинства внутренних элементов имеют задержку, поэтому это означает, что анимация этих элементов начинается на 1 или 2 секунды позже. Каждый элемент имеет скорость медленнее , что, согласно таблице, означает 3 секунды.
5. Навигация с переключателем
Практически каждая страница нуждается в навигации, некоторые из них имеют типичную горизонтальную, но в настоящее время очень распространено использование переключаемого меню. Он современный, отзывчивый, удобный для пользователя и наверняка поможет клиентам запомнить ваш сайт.
Вот пример использования эффектов Animate.css в переключаемом меню с чистым Javascript.
6. Форма
Последний проект, который я хотел бы показать вам в этой статье с использованием библиотеки Animate.css, — это форма с простой проверкой.
Я хотел бы добавить эффект тряски для элемента ввода, когда поле обязательно, но не заполнено.
Вот реализация:
Заключение
Как вы могли видеть в нескольких приведенных выше примерах, анимация может оживить и украсить пользовательский интерфейс.
Это также делает пользовательский опыт намного лучше, потому что что может быть лучше, чем дрожащее поле, показывающее, что это то, что не соответствует значению?
С помощью CSS можно создать множество красивых и продвинутых анимаций с нуля. Вы можете посмотреть короткую памятку по анимациям в одной из наших предыдущих статей, но гораздо проще и удобнее использовать специальную библиотеку, например Animate.css. Тем более, что он настолько мал, что не повредит производительности сайта.
Сообщите нам в комментариях, пытались ли вы использовать Animate.
Спасибо за чтение,
Анна из Дуомли
Руководство по созданию HTML-таблицы
Как создать информационную панель с помощью учебника Bootstrap
Руководство по производительности React.js
Анна Данилек
Анна Данилек получила высшее образование в области управления бизнесом.
В течение многих лет она получала солидный опыт во фронтенд- и бэкенд-разработке, создавая программное обеспечение для известных ИТ-компаний.
Ее опыт в области ИТ — это React.JS, Angular, React Native, Flutter, Node.JS и Nest.JS.
В последние годы она вела бизнес для Duomly, уделяя особое внимание ИТ, а также онлайн-маркетингу, дизайну и созданию контента, например, ведению блогов и YouTube. В нерабочее время Анна ведет свой настоящий криминальный канал на YouTube, любит спорт, солнце и средиземноморскую кухню.
Подробнее об Анне Данилец
Если вам понравилось, поделитесь и прокомментируйте!
12 лучших библиотек CSS-анимации 😍 | Автор: Souptik Debnath
Опубликовано в
·
Чтение: 4 мин. й, вы обязательно найдете библиотека для вас среди этих библиотек анимации CSS. Вот лучших 12 библиотек анимации CSS!
Итак, приступим без лишних слов!
1. Animate CSS
Animate CSS — это библиотека готовых кроссбраузерных анимаций для использования в ваших веб-проектах. Отлично подходит для выделения, домашних страниц, ползунков и подсказок, привлекающих внимание.
2. Magic Effects
Magic CSS — это набор простых анимаций, которые можно включить в ваши веб-проекты или проекты приложений.
3. Animista
Animista
Animista — это библиотека анимации CSS и место, где вы можете играть с коллекцией готовых анимаций CSS и загружать только те, которые будете использовать.
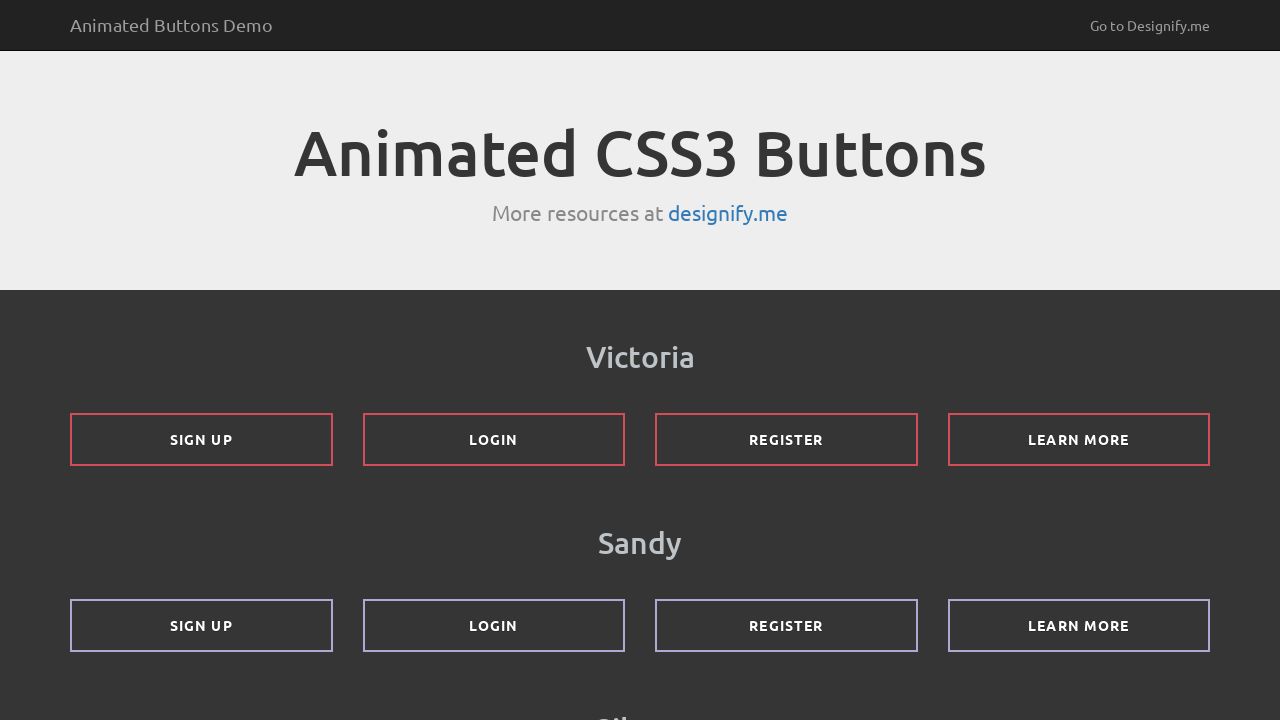
4. Библиотека анимации
Это коллекция анимаций на чистом CSS. Вы можете переопределить имя класса анимации для объекта, чтобы он анимировался. Вы можете изменить имя класса, связанного с элементом, чтобы активировать его переход.
5.
Гамбургеры — это коллекция из более чем 10 примеров CSS-анимации гамбургеров, которые очень хорошо подходят для навигации на мобильных устройствах.
6. Whirl
Whirl — подборка анимаций загрузки CSS. Это избавляет разработчика от боли, потому что у него уже есть 106 вихрей и больше.
7. Wicked CSS
Для тех, кто хочет оживить свои сайты милыми анимационными эффектами. Найдите все, что вам нужно, здесь на сайте и загрузите файл CSS. Теперь вы готовы начать добавлять анимацию к своему контенту с помощью простых классов.
Найдите все, что вам нужно, здесь на сайте и загрузите файл CSS. Теперь вы готовы начать добавлять анимацию к своему контенту с помощью простых классов.
8. Three Dots
Three Dots — это набор анимаций загрузки CSS, созданных с помощью всего одного элемента. Я думаю, что проект может не только улучшить ваши навыки CSS, но и улучшить ваше воображение.
9. CSShake
Некоторые классы CSS для перемещения вашего DOM! Простые в использовании классы, которые добавят разного рода встряску в каждую часть вашего сайта.
10. VOV CSS
В эту библиотеку CSS включено несколько функций, включая затухание, масштабирование, колеса, встряхивание, повороты, размытие, вращение и скольжение.
11. Mimic CSS
В отличие от фреймворков, Mimic CSS является встроенным CSS. Этот CSS-фреймворк работает как шарм.
