как использовать инструмент Pen Curvature Pen
Введение
Инструмент «Перо» — один из самых полезных инструментов в Photoshop — используется художниками, дизайнерами и фотографами для всего: от создания векторных фигур до графики до создания масок на фотографиях. Однако, возможно, благодаря широкому спектру применений, он также известен как один из самых сложных инструментов для обучения использованию — требует нескольких инструментов выбора, инструментов конвертера и много нажатия клавиши Alt. См. Также: 86 лучших уроков Photoshop
К счастью, с выпуском Photoshop CC 2018 в прошлом месяце на конференции Adobe Max 2017 Adobe выпустила инструмент Curvature Pen. Это сочетает в себе все функции Pen в одном очень простом в использовании инструменте.
Хотите знать, как работает Curvature Pen? Тигз Райс показывает вам, как в этом уроке. Мы будем работать с простыми черными и белыми фигурами, чтобы дать вам лучшее общее представление о том, как его использовать, хотите ли вы использовать его с вашими произведениями, рисунками или фотографиями.
Step: 1
Сначала загрузите файл проекта, который мы будем использовать в качестве руководства для создания путей с помощью инструмента Curvature Pen. Откройте это изображение в Photoshop.
Step: 2
Выберите инструмент Curvature Pen в подразделении инструмента «Перо» на панели инструментов. Если вы впервые используете инструмент, и вы не можете его найти, выполните шаг 3 — в противном случае перейдите прямо к шагу 4.
Step: 3
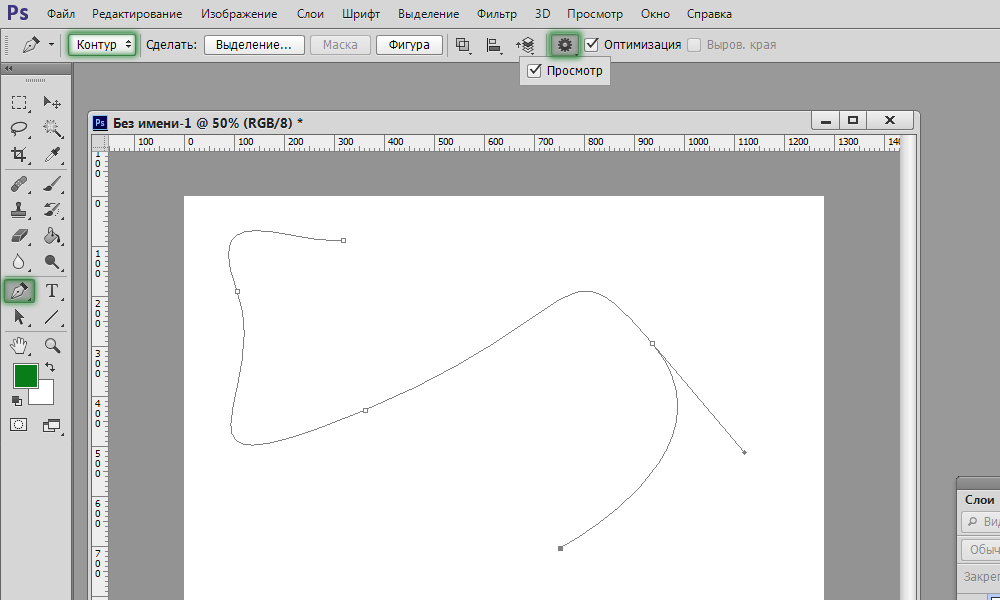
Если вы не можете найти инструмент Curvature Pen, перейдите в Edit> Toolbar …
Step: 4
С левой стороны в разделе «Дополнительные инструменты» прокрутите страницу вниз до конца и нажмите и перетащите инструмент «Curvature Pen» на панель инструментов в разделе «Перо».
Step: 5
Нажмите Готово, чтобы подтвердить и вернуться в главное окно Photoshop, чтобы теперь выбрать его для использования.
Step: 6
Нажмите, чтобы сделать свой первый пункт.
Step: 7
Затем перейдите и нажмите, чтобы создать вторую точку. На данный момент вы не заметите никакой разницы между инструментом Curvature Pen и обычным инструментом Pen, так как вы получите прямую линию.
Step: 8
Теперь перейдите и нажмите, чтобы добавить третью точку, и это произойдет, когда вы увидите инструмент Curvature Pen весной в действие, округляя последние три точки в одну плавную кривую.
Продолжайте нажимать точки по краю фигуры, пока не дойдете до начала круга.
Step: 9
Чтобы закрыть векторный путь, наведите курсор на начальную точку, пока не увидите маленькое О, а затем нажмите, чтобы закрыть путь.
Если какой-либо из ваших векторных точек выключен, и вам нужно перетасовать их, просто нажмите на точку и перетащите ее на место.
Step: 10
Вы можете добавить новые точки, щелкнув в любом месте векторного пути и щелкнув и перетащив его в нужное место.
Step: 11
В качестве альтернативы вы можете удалять точки, нажимая на них, чтобы активировать (после активации точка становится сплошной синей). Затем нажмите клавишу Backspace.
Самое замечательное в инструменте Curvature Pen заключается в том, что все эти функции управляются непосредственно внутри одного инструмента, вместо того, чтобы переключаться между несколькими инструментами по мере необходимости с помощью предыдущего инструмента Pen.
Step: 12
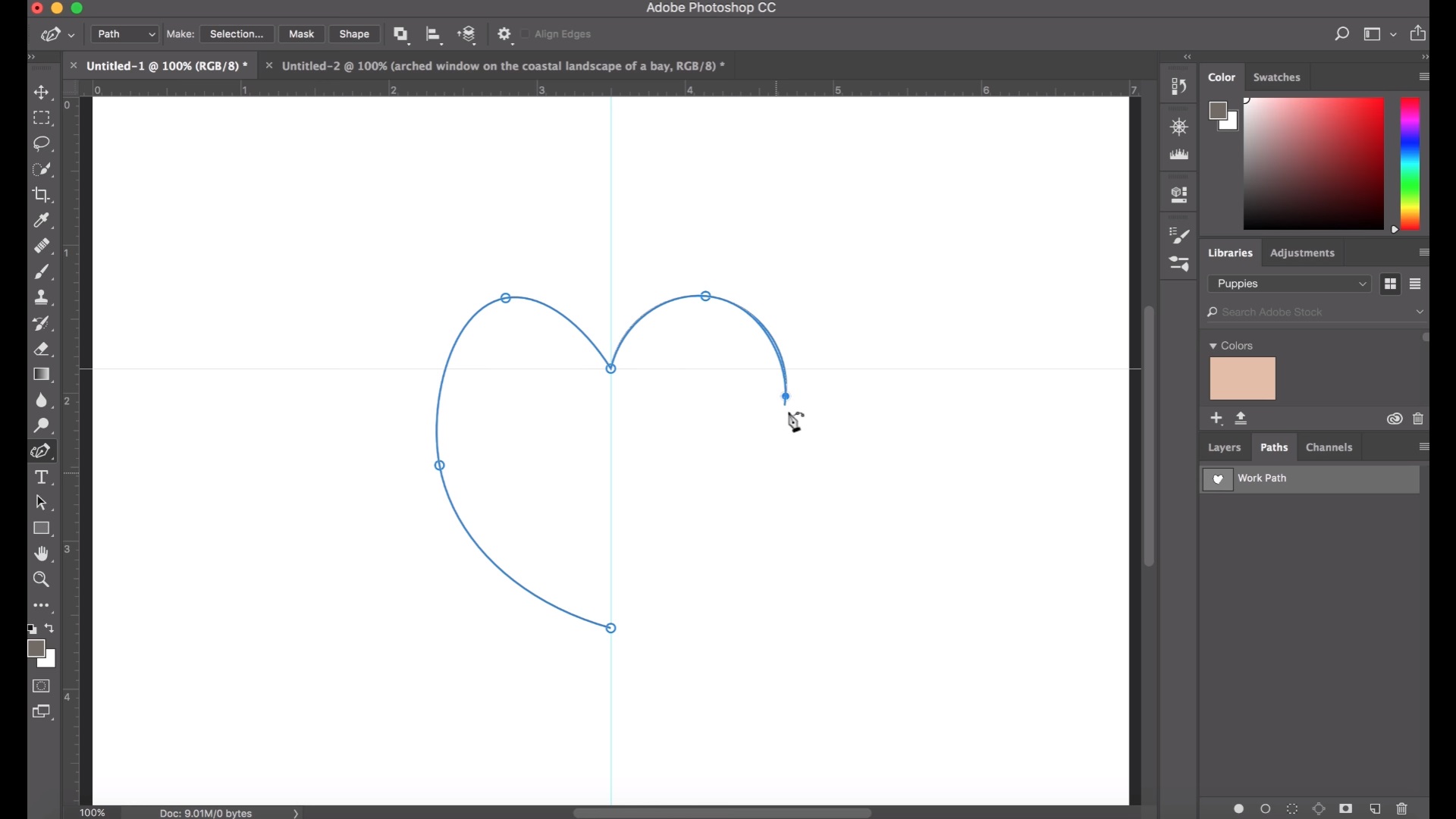
Перейдя к нашей следующей форме, вы можете видеть здесь, что у нас есть сердце, сочетание кривых и острых углов. Начиная с верхнего центра сердца, рисуйте вокруг одной стороны, как это было на предыдущих шагах.
Step: 13
Когда вы дойдете до глубины души, нажмите на нижнюю точку сердца, как обычно. Но на этот раз дважды щелкните по точке, чтобы преобразовать ее в угол, а не в кривую.
Но на этот раз дважды щелкните по точке, чтобы преобразовать ее в угол, а не в кривую.
Step: 14
Продолжайте движение по краю сердечной формы, пока не достигнете вершины и не сходите с пути. Опять же, вам нужно будет дважды щелкнуть по начальной точке, чтобы превратить ее в угол, а не в кривую.
Step: 15
На этом этапе вы можете теперь вернуться к своей форме сердца и точно настроить любые моменты, требующие вашего внимания, или добавить любые дополнительные очки для более тонких деталей.
Step: 16
Хотите потренироваться на нескольких более сложных фигурах, прежде чем вы начнете работать самостоятельно? Для вас есть несколько дополнительных форм, которые вы можете использовать в файлах проекта.
«Adobe Photoshop. Базовый уровень». Занятие 12.1. Версия 2019
Первая часть конспекта к двенадцатому занятию курса «Adobe Photoshop. Базовый уровень» в его гибридной версии, стартовавшей в 2019 году. Курс состоит из 8 видоезанятий и 7 онлайн занятий. Конспекты сделаны только для видеозанятий, поскольку на онлайн занятиях идет разбор пройденной темы и домашних заданий. Здесь можно посмотреть полное описание и программу курса.
Базовый уровень» в его гибридной версии, стартовавшей в 2019 году. Курс состоит из 8 видоезанятий и 7 онлайн занятий. Конспекты сделаны только для видеозанятий, поскольку на онлайн занятиях идет разбор пройденной темы и домашних заданий. Здесь можно посмотреть полное описание и программу курса.
Перед записью на любой курс по Adobe Photoshop очень рекомендую прйти тест на знание программы. Как показывает опыт, самостоятельная оценка собственных знаний не всегда адекватно отражает их действительный уровень.
Конспекты к старой версии курса, состоявшей из 12 онлайн занятий и проходившей с 2012 по 2019 год можно найти здесь.
Дополнительные материалы — материалы, рекомендованные к изучению в процессе прохождения курса.
Для самостоятельного изучения — материалы, рассчитанные на самостоятельное освоение не только в процессе, но и по окончании курса.
Для стандартизации внешнего вида, обеспечения стабильности и удобства доступа, данные материалы представлены в виде документов Evernote с упрощенным форматированием. Чтобы перейти к оригиналу статьи, кликните по адресу сайта непосредственно под ее названием.
Чтобы перейти к оригиналу статьи, кликните по адресу сайта непосредственно под ее названием.
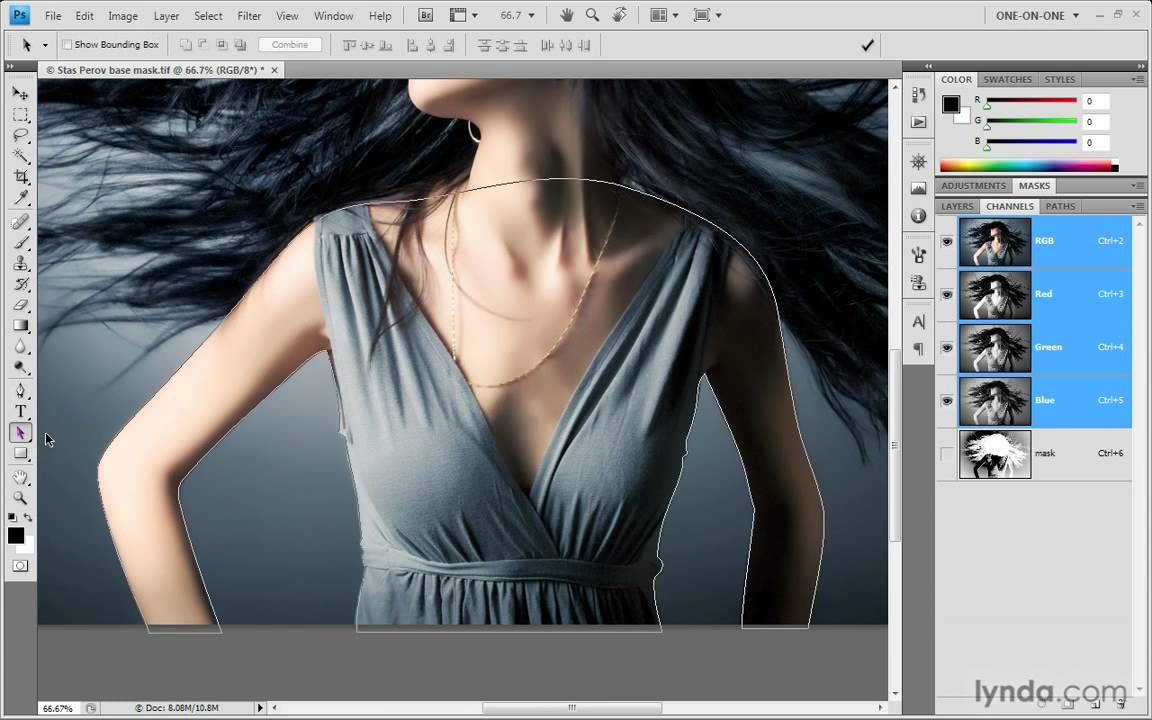
Для лучшей связи конспекта и занятия в соответствующих местах помещены миниатюры разбираемых в этот момент изображений.
Задачи на занятие
1. Познакомиться с путями (Path) и освоить методику быстрого построения контура
2. Научиться создавать при помощи путей векторные и растровые маски
3. Понять принципы создания реалистичных фотомонтажей
4. Научиться работать с текстом и верстать простые макеты
Для самостоятельного изучения:
Андрей Журавлев. «Работа с путями (Path) в Photoshop»
Liveclasses. Adobe Photoshop: работа с путями. Инструменты и операции
Liveclasses. Adobe Photoshop: работа с путями. Практика применения
Liveclasses. Adobe Photoshop: работа с текстом
Тема 21. Работа с путями (Path).
Для самостоятельного изучения:
Liveclasses. Adobe Photoshop: работа с путями. Инструменты и операции
Инструменты и операции
21.1 Что такое пути и для чего они нужны
- Пути — это элементы векторной графики, или, как их еще называют «Кривые Безье»
- Кривая Безье — это математически заданная кривая, поэтому она остается гладкой при любом увеличении
- Специализированной программой для работы с векторной графикой является Adobe Illustrator, в Photoshop пути применяются как вспомогательные элементы
- Пути не являются частью изображения и представляют собой просто набор лекал, используемых при решении различных задач
- Чаще всего с помощью путей строится точная граница объектов для их последующего вырезания или выборочной корекции
- Процесс построения пути, повторяющего форму объекта, называют: «обтравить», «оконтурить», «обойти путем», «оттрассировать»
- Таким образом вырезаются объекты с четкими плавными границами, маски для волос делаются на основе контрастов, содержащихся в каналах изображения
Для самостоятельного изучения:
RuGraphics. ru «Создание выделение с помощью «Пера» Pen Tool»
ru «Создание выделение с помощью «Пера» Pen Tool»
Википедия. «Кривые Безье»
21.2 Базовые операции в палитре Paths
- В командном меню работа с путями не представлена, поэтому все операции с ними выполняются через палитру Paths (Контуры) и выпадающее меню этой палитры
- Чтобы создать новый путь нужно кликнуть по второй справа кнопке Create new path (Создать новый контур) в нижней части палитры Paths (Контуры)
- Чтобы сделать пиктограмму пути крупнее нужно вызвать команду Panel Options (Параметры панели) и выбрать более крупную иконку
- Путь в палитре Paths (Контуры) является органайзером, аналогом прозрачного файла, в которую будут складываться отдельные контуры
- Активный в данный момент путь подкрашивается серым цветом, чтобы переключиться на другой путь достаточно кликнуть по нему
- Чтобы выделить несколько путей идущих по порядку, необходимо выделить крайний из них, зажать клавишу «Shift» и выделит крайний с друго конца
- Добавить или убрать из выделения любой из контуров можно зажав клавишу «Cmd» и кликнув рядом с его пиктограммой
- На экране отображаются контуры, находящиеся в активных путях
- Новый контур всегда будет строиться в активном пути, а если активных путей несколько, то в самом верхнем из них
- Любой контур можно скопировать из одного пути и вставить в другой, при этом положение вставленного контура будет точно таким же
- Деактивировать все пути можно кликнув по пустому пространству в палитре Paths (Контуры), или нажав клавишу «Enter», когда в палитре Tools (Инструменты) выбран любой инструмент по работе с путями
- Если на момент построения нового контура ни один из путей не активен, программа создаст временный путь Work Path (Рабочий контур) и контур будет строится в нем
- ВНИМАНИЕ!!! Временный путь Work Path (Рабочий контур) может быть только один, если он уже существует и не активен, при создании нового временного пути программа уничтожит старый со всем его содержимым
- Если в процессе работы появился временный путь Work Path (Рабочий контур), просто кликните по его названию в палитре Paths (Контуры) и переименуйте, он превратиться в обычный путь
- Чтобы удалить контур, нужно перенести его на правую кнопку с пиктограммой корзинки в нижней части палитры Paths (Контуры)
- Второй способ удаления пути — нажать на кнопку «Del» при условии, что ни один из контуров в этом пути не является активным
- Данный способ является опасным, потому что при таком удалении контура система не требует подтверждения, а нажать на кнопку «Del» можно случайно
21. 3 Инструменты для построения и работы с контуром
3 Инструменты для построения и работы с контуром
- Основным инструментом при работе с путями является Pen Tool (Перо)
- В процессе работы активным должен быть только инструмент Pen Tool (Перо), быстрый доступ к остальным инструментам организуется за счет специальных настроек и нажатия клавиш-модификаторов
- Чтобы перо строило путь, а не Shape (Фигуру), в первом выпадающем меню палитры Options (Параметры) выбрать настройку Path (Контур)
- Простой клик пером ставит в соответствующем месте опорную точку без усов
- Если нажать клавишу мышки и не отпуская ее потянуть курсор в сторону, из вновь созданной опорной точки будут сразу вытянуты усы
- В процессе создания усы связаны как по направлению, так и по длине
- Контур состоит из опорных точек и соединяющих их отрезков кривой (прямой)
- Если из обеих точек не выходят направляющие (усы) они соединяются отрезком прямой
- Если хотя бы из одной опорной точки выходит направляющая (ус), эти точки будут соединяться кривой
- Направление уса является касательной к кривой на входе в опорную точку, длина уса задает степень ее кривизны
- Если усы, выходящие из точки, связаны (образуют развернутый угол), контур проходит через это точку плавно, без излома
- По умолчанию усы, выходящие из опорной точки, связаны и образуют развернутый угол
- Чтобы замкнуть контур, нужно кликнуть пером по первой опорной точке контура
- Чтобы оставить контур не замкнутым, нужно прервать его построение, сделав не активным путь в котором строился контур, или кликнув за пределами контура белой стрелкой
- Для продолжения построения прерванного ранее контура кликните пером по его крайней точке, признаком активности контура является отображение всех его опорных точек
- Аналогичным образом можно соединить строящийся контур с уже имеющимся
- Цвет и ширину отображения путей можно изменить в настройках Preferences > Guides, Grid & Slices (Настройки > Направляющие, сетка и фрагменты)
- Инструмент Freeform Pen Tool (Свободное перо) строит путь по траектории движения курсора
- При обтравке Freeform Pen Tool (Свободное перо) бесполезен в силу низкой точности повторения реального контура объекта и низкого качества получающегося пути
- Инструмент Curvature Pen Tool (Перо кривизны) изменяет форму уже построенного контура, при этом работает более интерактивно и сложно, чем простое перемещение опорных точек
- Инструменты Add/Delete Anchor Point Tool (Перо (добавить/удалить опорную точку)) добавляют новые опорные точки и удаляют уже существующие опорные точек, без разрыва контура в месте удаления точки
- Чтобы обычное перо автоматически добавляло/удаляло опорные точки достаточно активировать в палитре Options (Параметры) настройку Auto Add/Delete (Оптимизация)
- Инструмент Path Selection Tool (Выделение контура), или «черная стрелка», выделяет весь контур целиком и позволяет его двигать и копировать
- Если черной стрелкой обвести прямоугольник, будут выделены все контуры, элементы которых попали в этот прямоугольник
- Инструмент Direct Selection Tool (Выделение узла), или «белая стрелка», работает с отдельными элементами контура: позволяет сдвигать опорные точки и изменять направляющие
- Чтобы изменить ус нужно переместить его крайнюю точку, при этом связь с противоположным усом сохраняется только по направлению
- Если белой стрелкой обвести прямоугольник, будут выделены все элементы контуров, которых попали в это прямоугольник.
 Добавлять или исключать элементы из выделения можно кликая по ним с зажатой клавишей «Shift»
Добавлять или исключать элементы из выделения можно кликая по ним с зажатой клавишей «Shift» - Чтобы на время превратить обычное перо в Direct Selection Tool (Выделение узла) нужно зажать клавиши «Cmd»
- Convert Point Tool (Угол) или «галочка» — инструмент для раздельной работы с направляющими
- Если галочкой подхватить ус за крайнюю точку, он отвяжется от противоположного уса (станет не зависимым по направлению). В результате в данном месте возникнет излом контура
- Теоритичеки, связать однажды развязанные усы невозможно, однако, на практике эта задача успешно решается: достаточно кликнуть галочкой по опорной точки (усы будут удалены) и не отпускаю клавишу мышки растянуть из нее новую пару связанных усов
- Чтобы на время превратить обычное перо в Convert Point Tool (Угол) нужно зажать клавиши «Alt»
- Чтобы удалить опорную точку, разорвав в этом месте контур, нужно активировать эту опорную точку и один раз нажать на кнопку «Del»
- После такого удаления опорной точки все остальные опорные точки данного контура будут активированы, поэтому второе нажатие на кнопку «Del» приведет к удалению остатков контура
Для самостоятельного изучения:
RuGraphics. ru «Векторный инструмент Photoshop. Произвольная Фигура»
ru «Векторный инструмент Photoshop. Произвольная Фигура»
21.4 Порядок операций для быстрого построения контура
- Процесс построения пути, повторяющего форму объекта, называют: «обтравить», «оконтурить», «обойти путем», «оттрассировать»
- Для быстрого и эффективного построения контура нужно работать циклически, как швейная машинка: каждый следующий стежок делается на чистовую и весь построенный участок контура является качественным
- Операция 1: ставим новую точку контура и сразу вытягиваем из нее усы так, чтобы предыдущая часть контура точно повторила границу объекта
- Операция 2: поправляем выходной ус так, чтобы можно было построить следующий участок контура
- Если в этом месте контур должен преломляться, развязываем усу, если нет — не развязываем
- Следите, чтобы длина усов была адекватна расстоянию между точками: чем оно больше, тем длиннее должны быть усы при той же кривизне контура
- При необходимости, возвращайтесь к предыдущим точкам и поправляйте их положение и выходящие из них усы
- Не гонитесь за скоростью, она придет сама собой.
 Следите за аккуратностью и старайтесь уменьшать количество правок предыдущих точек
Следите за аккуратностью и старайтесь уменьшать количество правок предыдущих точек - Мысленно разбивайте контур на участки более-менее постоянной кривизны. Стыки между ними и будут оптимальным положением опорных точек
- Можно сделать переменную кривизну контура между соседними точками если вытягивать из них усы разной длины
- Старайтесь строить контур из участков без двойного перегиба. Управлять таким контуром будет легче
- Любой контур можно представить как последовательность больше или меньше деформированных четвертинок окружности
- Старайтесь мыслить на 2-3 точки вперед, это защитит от неприятных тупиков в поисках следующей позиции для опорной точки
- При замыкании контура не забудьте потянуть в сторону курсор, чтобы вытянуть ус, входящий в начальную точку контура
Дополнительные материалы:
Андрей Журавлев. «Работа с путями (Path) в Photoshop»
21. 5 Основные ошибки при построении контура
5 Основные ошибки при построении контура
- При обтравке обычно используется масштаб отображения картинке на экране 200%-400%. Такой масштаб позволяет, с одной стороны, хорошо разглядеть все детали и нюансы границы объекта, а с другой стороны, уместить на экран участок между опорными точками и его окрестности, достаточные для растягивания усов
- Не жадничайте и ставьте точки там, где они необходимы. В противном случае подгонка контура под форму границы займет слишком много времени, а некоторые тонкие особенности формы вообще не получится повторить
- Не ставьте лишних точек. Это замедляет работу из-за избыточных операций и делает контур менее гладким и управляемым
- При большом количестве точек расстояние между ними и, как следствие, длина усов оказываются маленькими. В таком случае даже незначительные промахи в положении опорных точек и концов усов приводят к волнистости контура
- Следите, чтобы длина всех усов, как выходящих из одной точки в противоположные стороны, так и выходящих из соседних точек навстречу друг другу, были согласованы с расстоянием между точками
- Слишком малая длина усов может привести к мягкому надлому контура
- Обязательно вытягивайте из точки усы и не развязывайте их, если не хотите переломить в этом месте контур
21. 6 Степень детализации при обтравке
6 Степень детализации при обтравке
- Начинать тренировки лучше с обтравки букв. Чистота формы таких объектов делают путь более регулярным, но требуют достаточно точной симметрии
- По степени сложности литеры (из представленных в примере) идут в порядка «П», «З», «О»
- Сложность формы литер в разных гарнитурах возрастает в порядке: прямой рубленый шрифт (Helvetica Regular), прямой засечный шрифт (Times New Roman Regular), курсивный засечный шрифт (Times New Roman Italic)
- Одним из самых сложных объектов при островке являются кисти рук. Даже не очень сильное упрощение контура делает их форму неестественной (пальцы превращаются в сосиски), а точное построение требует очень большого количества точек
- Упрощение контура возможно при вырезании объекта, если сглаживание формы границ делает границу более аккуратной и приятной на вид
- Помните, что форма, которая задается границами объекта, должна быть согласована с формой, которая задается светл-теневым рисунком
Тема 22. Применение путей.
Применение путей.
Для самостоятельного изучения:
Liveclasses. Adobe Photoshop: работа с путями. Практика применения
22.1 Векторная маска
- Vector Mask (Векторная маска) — это маска слоя, сделанная на основе векторного контура
- Чтобы создать векторную маску нужно активировать слой, к которому она будет применяться, путь, из которого она будет создана, и отдать команду Layer > Vector Mask > Current Path (Слои > Векторная маска > Активный контур)
- Более быстрый способ создания векторной маски: произведя те же предварительные действия, кликнуть по кнопке быстрого создания маски в нижней части палитры Layers (Слои) с зажатой клавишей «Cmd»
- При активном слое его векторная маска появляется как временный путь в палитре Paths (Контуры)
- В дальнейшем векторная маска редактируется так же, как обычный путь
- Основной плюс векторной маски — возможность быстро редактировать контур вырезания с сохранением плавности границ
- Основной минус векторной маски — ограниченные возможности по ее доработке, ее можно только растушевать
- Чтобы граница вырезания не выглядела слишком резкой, маску нужно немного (в пределах одного пикселя) растушевать
- Растушёвку для векторной маски можно сделать через регулятор Feather (Растушевка) в палитре Properties (Свойства)
- Обычно пути применяют не напрямую в виде векторной маски, а как вспомогательные лекала для создания обычной (растровой) маски слоя
Для самостоятельного изучения:
RuGraphics. ru «Вырезаем фигуру человека из фотографии. Применение векторной маски»
ru «Вырезаем фигуру человека из фотографии. Применение векторной маски»
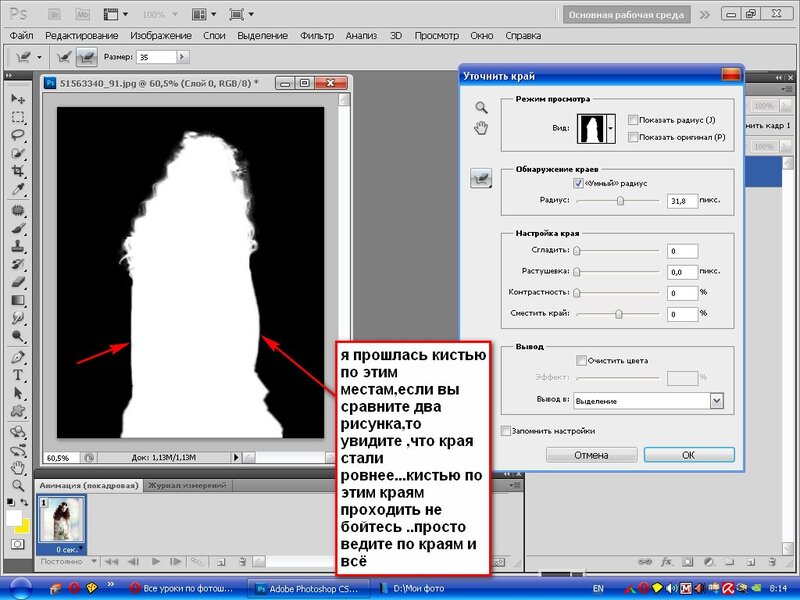
22.2 Проверка качества обтравки и доработка маски
- Проверка качества обтравки сводится к поиску артефактов вдоль границы объекта и производится при помощи подстановки вырезанного объекта на фона разного цвета
- После обтравки ее качество проверяют создав векторную маску и подставляя объект на белый, средне-серый, черный, красный, синий и зеленый фона
- Наиболее заметны артефакты будут на фоне противоположного цвета тому, на котором происходила съемка
- Ни на одном новом фоне на границе объекта не должны просматриваться следы старого фона
- При наличии мелких следов старого фона, или микроблоков, на границах, проще всего незначительно сдвинуть в этом месте границу вырезания вовнутрь объекта
- Чтобы избежать эффекта вырезания ножницами границу маски слегка растушевывают при помощи настройки Feather (Растушевка) в палитре Properties (Свойства)
- После размытия вдоль контура может появиться тонкое свечение от старого фона.
 Проще всего можно побороть этот эффект равномерно сдвинув границы маски вовнутрь, но сделать это быстро и просто с векторной маской невозможно
Проще всего можно побороть этот эффект равномерно сдвинув границы маски вовнутрь, но сделать это быстро и просто с векторной маской невозможно - Избежать такого эффекта можно сделав на основе контура растровую маску, предварительно завалив ее на один пиксел вовнутрь и размыв границы на тот же один пиксел
- Загружаем выделение по силуэту пути при помощи команды Make Selection (Выделить область) из выпадающего меню палитры Paths (Контуры), или кликнув по пиктограмме пути с зажатой клавишей «Cmd»
- Заваливаем границу выделения вовнутрь с помощью команды Select > Modify > Contract (Выделние > Модификация > Сжать) с настройкой 1px
- Рстушевываем границу выделения с помощью команды Select > Modify > Feather (Выделние > Модификация > Растушевка) с настройкой 1px
- Создаем маску слоя, которая автоматически формируется на основе активного выделения
- Перед быстрой загрузкой выделения по контуру пути хотя бы один раз загрузите ее с помощью команды Make Selection (Выделить область) из выпадающего меню палитры Paths (Контуры), чтобы проверить параметры при загрузке выделения
- Сдвиг границы маски и ее растушевка применимы только к четким резким границам.
 Применять такие команды к макам лохматых объектов категорически нельзя!
Применять такие команды к макам лохматых объектов категорически нельзя! - Команда Make Work Papth (Образовать рабочий контур) автоматически создает путь на основе активного выделения. Такой путь является крайне неаккуратным, поэтому применять эту команды категорически не рекомендуется
22.3 Создание сложной растровой маски на основе контуров
- Контуры для границ объектов, имеющих разный вид, удобнее разнести на отдельные пути
- В данном примере для обтравки бомбардировщика сделано три пути: общий силуэт самолета без лопастей и переплета передней кабины; силуэт смазанных лопастей; силуэт для элементов переплета в передней кабине
- Сборка маски производится на слоях и начинается с создания корректирующего слоя-заливки черного цвета
- Перед созданием слоя-заливки деактивируйтесь все пути в палитре Paths (Контуры)
- Каждый следующий элемент маски создаем на отдельном растровом слое для удобства их последующей раздельной доработки
22. 4 Взаимодействие контуров при создании выделений
4 Взаимодействие контуров при создании выделений
- Алгоритм взаимодействия выделений, загружаемых по разным контурам одного и того же пути, зависит от настроек инструмента Pen Tool (Перо), которые он имел на момент построения контуров
- Чтобы узнать, по какому алгоритму будет взаимодействовать выделение конкретного контура, нужно активировать его и взяв в руки белую или черную стрелку проверить настойку Path Operations (Операции с контуром) в палитре Options (Параметры)
- Настройка Combine Shapes (Объединить фигуры) добавляет выделение по данному контуру к остальным выделениям
- Настройка Subtract Front Shapes (Вычесть переднюю фигуру) вычитает выделение по данному контуру из выделений, сделанных по нижележащим контурам
- Настройка Intersect Shape Areas (Область пересечения фигур) ставляет область пересечения выделения по данному контуру с остальными выделениями
- Настройка Exclude Overlapping Shapes (Исключить пересекающиеся фигуры) дает выделение участков, лежащих внутри нечетного количества контуров, и отсутствие выделения участков, попадающих вовнутрь четного количества контуров
- В настройках Path Operations (Операции с контуром) пера показываются настройки не активных контуров, а самого пера
- Чтобы гарантированно и стабильно переключить режим активных контуров на Exclude Overlapping Shapes (Исключить пересекающиеся фигуры) нужно в настройках пера переключиться на любой ненужный режим, а потом опять переключиться на Exclude Overlapping Shapes (Исключить пересекающиеся фигуры)
- Загрузив выделение по силуэту самолета, заливаем его на отдельном слое белым цветом, после этого снимаем выделение и немного размываем получившийся белый силуэт для смягчения его границ
- Аналогичным образом поступаем с силуэтом лопастей, только задаем растушёвку с большим радиусом
22. 5 Маска для протяженных объектов постоянной ширины
5 Маска для протяженных объектов постоянной ширины
- При обтравке проводов, лески, ниток или любых других протяженных объектов постоянной ширины, их можно просто нарисовать на маске, подобрав соответствующий диаметр кисти
- Для этого нужно подобрать диаметр кисти, построить контуры по осевым линиям данных объектов и отдать команду Stroke Path (Выполнить ободку контура)
- При достаточно маленьком диаметре кисти (несколько пикселей) жесткость ее границ можно не снижать, края мазка и так будут достаточно жесткими
- Перед тем как отдать команду Stroke Path (Выполнить ободку контура) нужно произвести все настройки инструмента, которым будет производиться обводка контура
- Ключ Simulate Pressure (Имитировать нажим) активировать не нужно, чтобы не менялась ширина мазка
- После получения нужного силуэта превращаем его в выделение, объединяем слои, участвовавшие в создании маски, в группу и отключаем ее видимость
- Чтобы загрузить в качестве выделения сформированный на слоях ч/б силуэт, нужно кликнуть по пиктограмме композитного канала в палитре Channels (Каналы)
Для самостоятельного изучения:
pskurs. ru «Обводка контура в Фотошоп»
ru «Обводка контура в Фотошоп»
22.6 Shape Layer (Слой Фигура)
- Shape Layer (Фигура) — это слой в котором форма объектов задается векторными контурами, а заливка и обводка присваивается им как атрибут
- Чтобы получить Shape Layer (Фигура) нужно применить векторную маску к любому слою-заливке
- Настройка параметров заливки и обводки Shape Layer (Фигура) производится через палитру Options (Параметры) инструментов Path Selection Tool (Выделение контура) или Direct Selection Tool (Выделение узла)
- Все эффекты и стили слоя применяются к Shape Layer (Фигура) так же, как и к обычным слоям
- Первый плюс Shape Layer (Фигура) — возможность быстро перекрашивать графические элементы
- Второй плюс Shape Layer (Фигура) — возможность сильно менять размер таких фигур с сохранением плавности границ
Для самостоятельного изучения:
RuGraphics.ru «Пунктирная рамка и линия в Photoshop CS6»
© Андрей Журавлев (aka zhur74), 2012 г.
Редакция третья (2019 г.) переработанная и дополненная.
Первая публикаци https://zhur74.livejournal.com/98092.html
Учебное пособие по использованию инструмента «Перо» в Photoshop
Для тех, кто начинает работать с Photoshop, инструмент «Перо» может показаться очень пугающим. Это связано с тем, что большинство пользователей считают, что инструмент «Перо», как и обычное перо, должен рисовать линии в Photoshop, когда вы перетаскиваете его по холсту. Да, инструмент «Перо» может это сделать, но по-другому. И под разными я подразумеваю точные.
Механизм инструмента «Перо»
Инструмент «Перо» отличается от любого другого инструмента для рисования. Он специально разработан, чтобы помочь вам нарисовать точные кривые, которые вы хотите. Сначала нужно немного терпения, чтобы освоиться, но поверьте мне, оно того стоит.
Инструмент «Перо» предназначен для размещения двух точек в пространстве и изгиба линии между двумя точками, что позволяет рисовать идеально плавные кривые.
Допустим, я поместил две точки A и B на холсте Photoshop
Я хочу сделать кривую между ними. Итак, я нажму на центр линии, чтобы разместить точку изгиба.
Вы увидите, что точка изгиба представляет собой квадрат с двумя круглыми точками по бокам. Две круглые точки соединены с точкой изгиба квадрата прямой линией, и эта прямая линия точно параллельна линии, образуемой точками A и B.
Точка изгиба квадратаТочка изгиба квадрата — это точка, которая поможет вам нарисовать кривую. Просто щелкнув и перетащив его, вы сможете сделать линию между точками A и B кривой.
Вы также можете перетаскивать его по диагонали, чтобы сделать кривые с перекосом.
Две круглые точкиДве круглые точки по обе стороны от точки изгиба квадрата помогут вам дополнительно изменить кривую между точкой А и точкой изгиба квадрата; или точка B и точка изгиба квадрата.
Теперь вам нужно нажать и удерживать кнопку управления на клавиатуре (команда для Mac), а затем щелкнуть и перетащить круглые точки.
Кроме того, вы можете перемещать исходные точки A и B, нажимая клавишу управления (командная клавиша для Mac) и перетаскивая их мышью.
Прежде чем продолжить чтение, вы можете поиграть в Photoshop, щелкнув несколько точек с помощью инструмента «Перо»; сделайте линии кривыми и перемещайте различные точки, нажимая клавишу управления. Пробуйте, пока не научитесь пользоваться пером.
Выделение объектов с помощью инструмента «Перо»
Если есть что-то, в чем инструмент «Перо» хорош, так это выделение наиболее точных объектов. Даже если вы используете вкладку для рисования со стилусом, она все равно не превзойдет точность, которую может предложить инструмент пера.
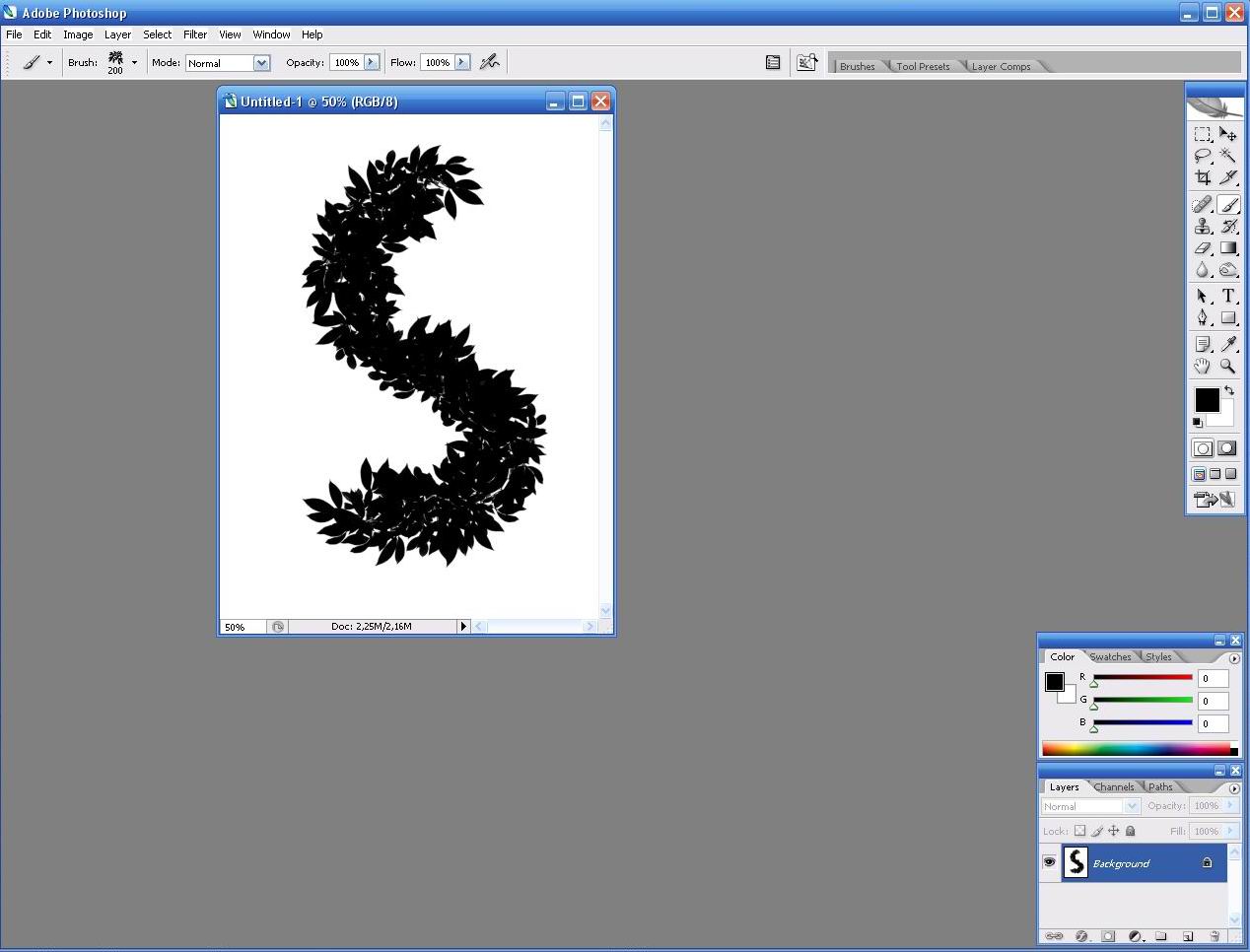
Для сегодняшнего урока давайте возьмем пример этого изображения.
Давайте попробуем вырезать этот вектор заставки из изображения. Это то, что мы сделаем.
- Выберите инструмент «Перо»
- Щелкните одну точку на контуре всплеска и другую где-то здесь.
 Обозначим их как a1 и b1 .
Обозначим их как a1 и b1 .
Вы можете видеть, что контур всплеска между этими двумя точками представляет собой s-образную кривую.
- Поместите контрольную точку в центр двух точек a1 и b1. Щелкните и перетащите эту контрольную точку, чтобы создать кривую между a1 и b1.
- Поскольку это s-образная кривая, вы заметите, что кривая больше похожа на букву c и не соответствует точному пути между a1 и b1. Теперь пришло время использовать круглые точки на обоих концах контрольной точки.
- Отрегулируйте круглую точку рядом с b1, чтобы получить кривую прямо между контрольной точкой и b1. Не забудьте нажать клавишу Ctrl (cmd для Mac), щелкая и перетаскивая круглые точки. Вы увидите, что это довольно близко, но кривая все еще может быть усовершенствована.
- Теперь мы переместим исходные точки. Нажмите клавишу Ctrl, щелкните и перетащите точку b1.

Вы можете видеть, что теперь вы нарисовали идеальную s-кривую с контрольными точками инструмента «Перо».
- Добавьте новую контрольную точку b2 рядом с b1 и повторите те же действия. Не забудьте изменить положение круглых и квадратных контрольных точек, чтобы получить правильную кривую. Между двумя точками можно добавить более одной контрольной точки.
- Продолжайте размещать новые точки инструмента «Перо» и продолжайте те же шаги, пока не вернетесь к первой точке инструмента «Перо» и не сделаете полный круг.
- Щелкните правой кнопкой мыши на изображении и выберите «сделать выбор».
- Просто нажмите «ОК» в следующем диалоговом окне.
- Теперь вы увидите, что выделение марширующих муравьев появилось на пути, который вы сделали с помощью инструмента «Перо».
- Нажмите ctrl (cmd для Mac) + c, а затем ctrl + v, чтобы вставить выделение на новый слой (слой 1).

- Скройте все остальные слои, чтобы увидеть, что вы сделали копию своего выделения на отдельном новом слое.
Выделение — это лишь одно из применений инструмента «Перо». Есть и другие способы использования, но обо всех мы узнаем в наших следующих постах.
Поначалу работа с пером может немного раздражать. Это связано с тем, что пока вы настраиваете одну кривую, другая начинает двигаться. Но помните, вы всегда можете переместить все точки, чтобы получить правильную форму. Как всегда, первый шаг самый трудный. Продолжайте практиковаться, и вы быстро освоите перо.
Хотите улучшить свои навыки фотошопа? Присоединяйтесь к нашему лучшему онлайн-курсу по фотошопу уже сегодня!
Чтобы узнать больше о том, как Upskillist может помочь вам, нажмите кнопку ниже:
Как пользоваться инструментом «Перо» в Photoshop
Инструмент «Перо» — один из самых мощных инструментов выделения в Photoshop. Профессиональные дизайнеры всегда используют инструмент «Перо», чтобы сделать точный выбор. Если вы овладеете искусством использования инструментов пера, вы сможете делать выбор, как профессиональные дизайнеры.
Если вы овладеете искусством использования инструментов пера, вы сможете делать выбор, как профессиональные дизайнеры.
Новички думают, что использовать перо слишком сложно. Через некоторое время я собираюсь прояснить это заблуждение. В этой статье вы узнаете , как использовать инструмент «Перо» в Photoshop 9.0022 как профессионал. Прочитав этот пост, вы узнаете, как правильно пользоваться инструментами пера.
Что такое инструмент «Перо» в Photoshop?
По сути, инструмент «Перо» — это инструмент выделения, который выделяет объекты путем создания контуров. С помощью этого инструмента дизайнеры могут создавать различные формы.
Инструмент «Перо» также используется для создания обтравочных контуров в Photoshop. В целом дизайнеры могут выбрать любой объект с четкими краями с помощью инструмента «Перо».
Возможно, вам интересно, как делать выделение с помощью инструмента «Перо» в Photoshop. Что ж, вам просто нужно выбрать инструмент и нарисовать пути вокруг целевого объекта. Он создает векторные пути для покрытия любого объекта любой формы.
Он создает векторные пути для покрытия любого объекта любой формы.
Инструментом «Перо» можно точно выделять простые, средние, сложные и сверхсложные объекты. Позвольте мне показать вам, где находится инструмент «Перо» в Photoshop.
Где взять инструмент «Перо» в Photoshop?
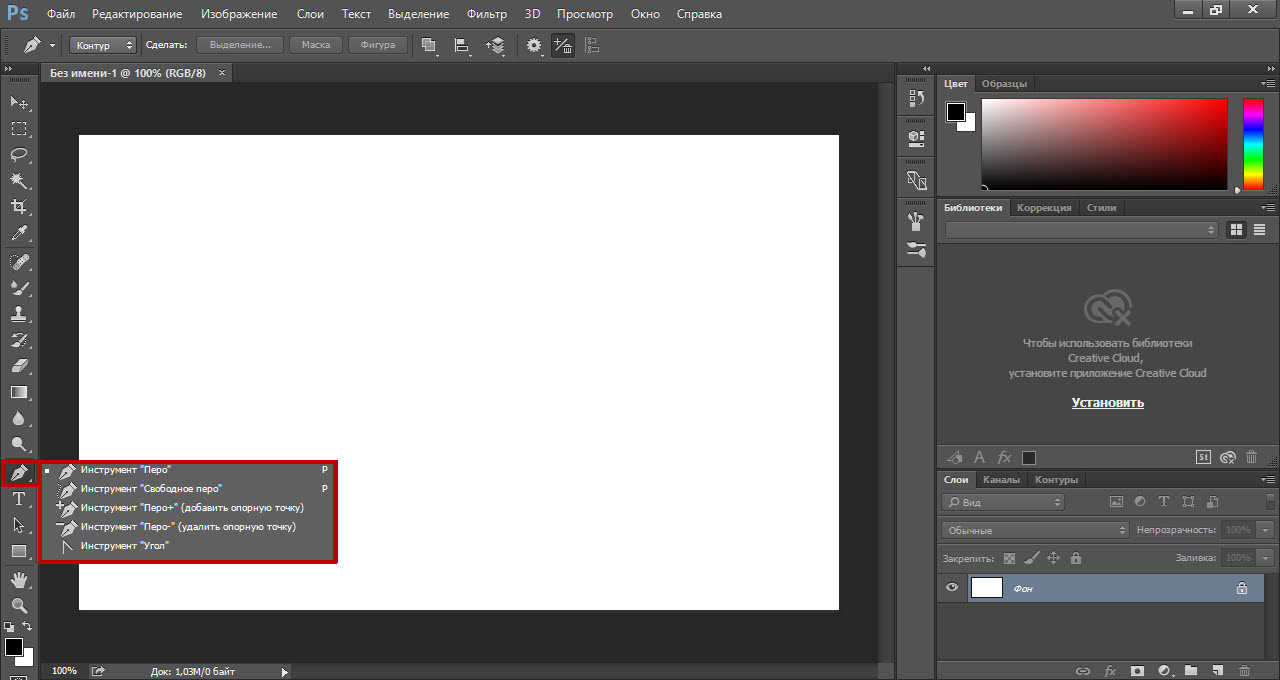
Вы можете включить инструмент «Перо» в левой части панели инструментов редактирования. Он показывает знак пера пера. Вы можете получить его с помощью этого значка инструмента пера.
В этом инструменте вы также можете заметить инструмент «Свободное перо», инструмент «Добавить опорную точку», «Удалить опорную точку» и «Преобразовать точку». Вы узнаете об этих инструментах в нижней части этой статьи.
Эти инструменты используются для настройки созданных путей. «P» — это сочетание клавиш для включения инструмента «Перо».
Как рисовать контуры с помощью инструмента «Перо» в Photoshop?
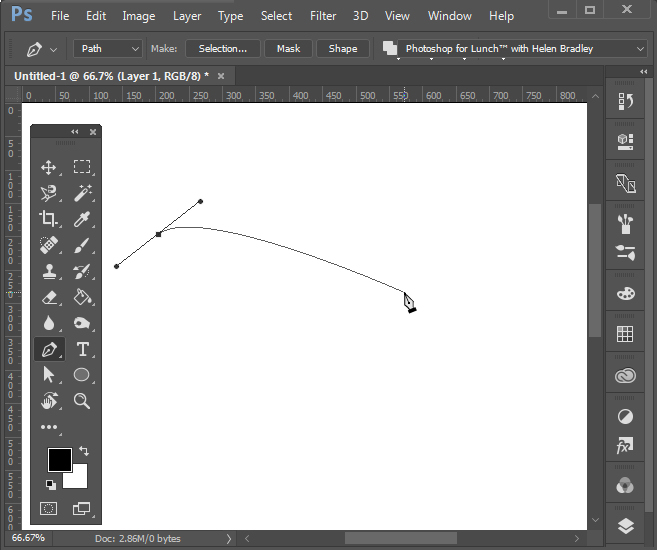
С помощью инструмента «Перо» можно рисовать как прямые, так и изогнутые векторные линии. Прежде всего, выберите стандартный инструмент «Перо» и выберите параметр «Путь» сверху.
Прежде всего, выберите стандартный инструмент «Перо» и выберите параметр «Путь» сверху.
Просто щелкните левой кнопкой мыши на холсте, и он создаст опорную точку. Затем щелкните в любом другом месте холста. Обе опорные точки будут соединены прямыми линиями.
Чтобы нарисовать изогнутые линии в Photoshop, нужно нажать и удерживать клавишу мыши. Рядом с этим перетащите мышь вверх или вниз, чтобы получить изогнутые линии. Вот пример.
Теперь вы должны быть готовы применить технику создания пути к объекту. Давайте выделим объект с помощью инструмента «Перо».
Шаг 1: Откройте вашу фотографию в Photoshop
В самом начале вы должны открыть свою фотографию. Вы можете напрямую перетащить изображение в Photoshop или выбрать изображение из опции «открыть». После этого вы должны нажать на стандартный инструмент пера слева.
Вверху будет две опции: форма и путь. Вы должны выбрать вариант пути, чтобы выбрать любой объект.
Шаг 2: Увеличьте изображение и создайте контур
На втором этапе нажмите «CTRL и +» вместе, чтобы увеличить изображение. Вы должны увеличивать масштаб, пока не получите четкое представление о краях. Затем вы должны нажать на область контура объекта.
Вы должны увеличивать масштаб, пока не получите четкое представление о краях. Затем вы должны нажать на область контура объекта.
Вы должны начать снизу или с угла вашего объекта. Отсюда я создал первую точку привязки.
После изгиба линии линия траектории идет в другом направлении. В этом случае нажмите клавишу ALT и щелкните точку привязки, чтобы удалить ненужную линию пути.
После этого вы можете приступить к созданию дополнительных опорных точек для покрытия объекта. При выборе объекта с помощью инструмента «Перо» в Photoshop вам может потребоваться изменить направление пути в некоторых точках.
В этом случае удерживайте клавишу «ALT» и перетаскивайте линии в соответствии с формой объекта, чтобы изменить направление траекторий. Убедитесь, что созданные опорные точки и пути покрывают объект, исключая фоновую область.
Шаг 3: Закройте свой путь
После завершения выделения вокруг объекта вы должны закрыть свой путь к начальной точке. Вот вам пример.
Я закрыл путь в той же точке привязки, с которой начал. Вы должны сделать то же самое с вашим изображением. У вас есть, как закрыть путь? Хорошо, вот окончательный вид после создания контуров с помощью инструмента «Перо».
Вы можете сохранить созданный путь из панели пути. Для этого вам нужно нажать на панель пути и дважды щелкнуть «рабочий путь». Он покажет вам поле для переименования созданного пути.
Переименуйте его и нажмите Enter, чтобы сохранить путь. Теперь пришло время сделать выбор. Вот процесс выбора для следующего шага.
Шаг 4: Сделайте выделение
На этом этапе вам нужно щелкнуть правой кнопкой мыши по объекту и выбрать в меню «Сделать выделение».
Немедленно линии векторного пути будут преобразованы в выделение. Вот объект в выбранной форме.
Наконец, мы получили объект, выделенный с помощью инструмента «Перо» в Photoshop. Теперь вы можете легко отделить объект от исходного фона. Вы также можете сохранить изображение вместе с путем.
Чтобы сохранить путь, вы должны сохранить изображение в формате JPG. При сохранении изображения в формате PNG сохраненный путь будет потерян.
Как использовать Pen Tool для удаления фона в Photoshop?
После выделения с помощью инструмента «Перо» можно легко удалить фон одним щелчком мыши. У вас есть объект в форме «Сделать выбор»? Хорошо, нажмите «CTRL + J», чтобы загрузить выделение на новый прозрачный слой.
После этого отключите основной слой, и он представит выбранный вами объект на прозрачном фоне. Если вы сохраните это изображение в формате JPG, оно сделает фон белым.
Вы хотите, чтобы фон оставался прозрачным, как на изображении выше? Для этого вам нужно сохранить изображение в формате PNG.
Как пользоваться инструментом Freedom Pen?
В опции инструмента «Перо» есть еще один инструмент под названием «Инструмент «Перо свободы». Итак, как использовать этот инструмент Freedom Pen? Это еще одна форма инструмента «Перо» в Photoshop. С помощью этого инструмента вы можете свободно рисовать пути без каких-либо определенных линий или фигур.
С помощью этого инструмента вы можете свободно рисовать пути без каких-либо определенных линий или фигур.
Вам просто нужно зажать левую клавишу мыши и навести курсор на изображение. Он будет рисовать пути. В графическом дизайне инструмент «Свободное перо» используется для создания случайных форм.
Но сделать точный выбор с помощью этого инструмента довольно сложно. Поэтому опытные дизайнеры предпочитают использовать стандартный инструмент «Перо», а не инструмент «Свободное перо», чтобы создать точный путь. Также доступны несколько параметров для настройки созданных путей. Об этом вы узнаете ниже.
Как использовать инструмент «Добавить опорную точку»?
Позвольте мне показать вам некоторые основные приемы работы с пером. Ниже инструмента «Свободное перо» вы найдете «Добавить инструмент «Добавить опорную точку». Предположим, вы создали векторную линию. Но вы хотите изогнуть путь от средней точки. В этом случае вам нужно добавить точку привязки на этой линии.
Вот где этот инструмент важен. Используя этот инструмент, вы можете добавлять точки привязки к существующим путям. Например, мы должны добавить точку привязки в середине этой линии.
Для этого вам нужно выбрать «Добавить инструмент точки привязки» в опции инструмента «Перо» и щелкнуть векторную линию. Это создаст новую точку привязки. Вот результат.
Как использовать инструмент «Удалить опорную точку»?
Удалить точку привязки требуется для удаления существующей точки привязки из линии пути. Давайте посмотрим здесь.
Чтобы удалить указанную точку привязки, необходимо выбрать «Инструмент «Удалить точку привязки». После этого кликните по точке привязки левой клавишей мыши. Это сотрет опорную точку.
Как использовать инструмент преобразования точек?
Чтобы правильно использовать инструмент «Перо» в Photoshop, вы должны изучить использование инструмента «Преобразовать точку». С помощью этого инструмента вы можете перемещать и растягивать линию пути в любом направлении. Посмотрите на этот прямоугольник.
Посмотрите на этот прямоугольник.
Нажмите и удерживайте мышь на прямоугольнике. Затем перетащите его в том направлении, в котором вы хотите растянуть линию. Он сохранит базовую линию статической и переместит линию, на которую вы нажали.
Как добавить и использовать инструмент «Перо кривизны» в Photoshop CC?
Инструмент «Перо кривизны» доступен в Photoshop CC 2018 и других последних версиях. Это еще один тип инструмента «Перо», специально используемый для создания изогнутых контуров. С помощью этого инструмента вы можете рисовать изогнутые и круглые формы, не сгибая линии.
Хотите узнать, как использовать инструмент «Перо кривизны» в Photoshop CC? Что ж, вам нужно создать более двух точек преобразования, чтобы получить изогнутый путь.
Чтобы получить путь замкнутого круга, вы должны нажать на начальную точку преобразования. Вам нужно перейти на панель пути и дважды щелкнуть рабочий путь, чтобы сохранить его.
Можно ли добавить дополнительные пути к существующему пути с помощью инструмента «Перо»?
При использовании инструмента «Перо» новички часто испытывают необходимость добавлять дополнительные контуры в существующие векторные линии. Adobe Photoshop позволяет вам сделать это с помощью функции «Исключить перекрывающуюся форму». Например, мы можем добавить новый путь внутри этого прямоугольника.
Adobe Photoshop позволяет вам сделать это с помощью функции «Исключить перекрывающуюся форму». Например, мы можем добавить новый путь внутри этого прямоугольника.
Нам нужно выбрать опцию «Исключить перекрывающуюся фигуру» сверху и начать создавать контуры из центра. После этого мы можем включить выбор пути для этих закрытых путей вместе.
Теперь позвольте мне показать вам пример фотографии продукта электронной коммерции. Во время работы над Mug вы должны добавить дополнительную векторную линию в эту область ручки.
Итак, вы должны выбрать параметры исключения перекрывающихся фигур и начать создавать пути, следуя описанной выше процедуре. Вот и все.
Теперь мы собираемся перейти к опции «Форма».
Как использовать инструмент «Перо» в Photoshop для создания фигур? — Путь против формы
В основном, инструмент «Перо» работает в двух разных режимах: контур и форма. Когда вы выбираете режим контура, перо создаст векторную линию без добавления какого-либо дополнительного слоя. В этом случае он работает только как инструмент выделения.
В этом случае он работает только как инструмент выделения.
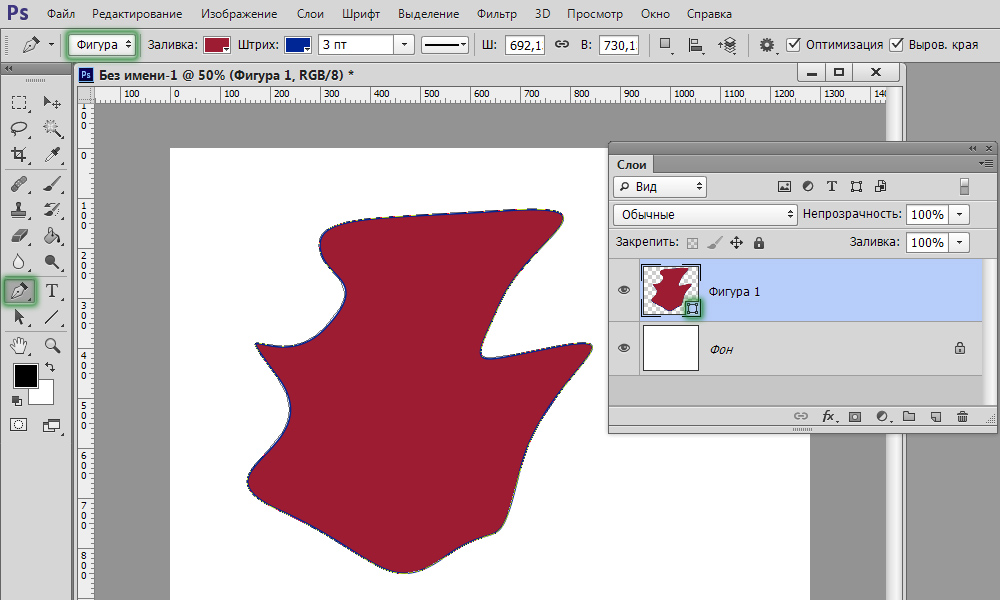
С другой стороны, режим формы добавляет дополнительный слой заливки вместе с контуром. Вот вариант формы, доступный вверху.
Когда вы выберете эту опцию, созданный вами путь будет заполнен как новый слой заливки. Здесь вы можете увидеть образец.
Используя этот режим, вы можете создавать такие фигуры, как звезды, сердца, ромбы или что-то еще. Иногда дизайнеры логотипов используют эту функцию для создания потрясающих логотипов с помощью инструмента «Перо».
К этому моменту вы узнали, как использовать инструмент «Перо» в Photoshop для редактирования изображений. У вас есть дополнительные требования? Получите это покрыто здесь.
Получите профессиональный подход к своей фотографии
У нас есть команда профессиональных дизайнеров, которые выполнят ваши требования к услуге Clipping Path.

 Добавлять или исключать элементы из выделения можно кликая по ним с зажатой клавишей «Shift»
Добавлять или исключать элементы из выделения можно кликая по ним с зажатой клавишей «Shift» Следите за аккуратностью и старайтесь уменьшать количество правок предыдущих точек
Следите за аккуратностью и старайтесь уменьшать количество правок предыдущих точек Проще всего можно побороть этот эффект равномерно сдвинув границы маски вовнутрь, но сделать это быстро и просто с векторной маской невозможно
Проще всего можно побороть этот эффект равномерно сдвинув границы маски вовнутрь, но сделать это быстро и просто с векторной маской невозможно Применять такие команды к макам лохматых объектов категорически нельзя!
Применять такие команды к макам лохматых объектов категорически нельзя! Обозначим их как a1 и b1
Обозначим их как a1 и b1 
