html — Адаптивная высота на весь экран для каждого блока
Задать вопрос
Вопрос задан
Изменён 4 года назад
Просмотрен 996 раз
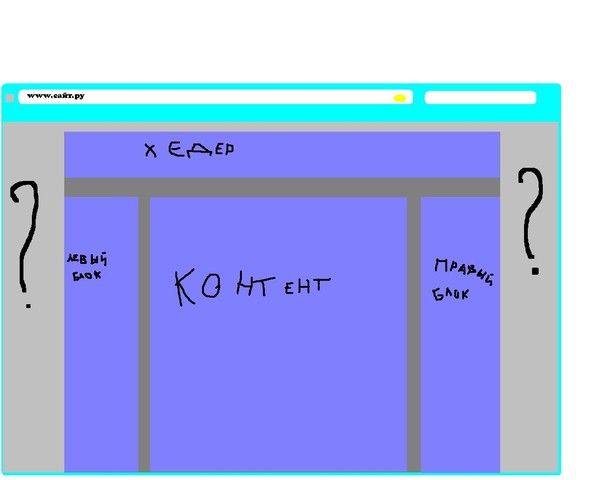
Как сделать чтобы высота бэкграунда растягивалась при увеличении высоты окна браузера? Паддингами не вариант, так как сайт с горизонтальной прокруткой, ниже есть скриншот как всё это выглядит в полноэкранном режиме, нужно чтобы бэкграунд растягивался при нажатие f11 например. Перепробывал уже все свойства у бэкграунда.
<article>
<div>
<div>
<div>
<img src="img/logo.png" alt="logo">
<h2>SM-Marketing</h2>
</div>
<div>
<div>
<h3>Методика №1</h3>
<p>по скоростному получению клиентов из интернета</p>
<p>или <br> как с полного нуля, <br> всего через пару дней <br> начать получать первые заявки</p>
</div>
<div>
<div><div>как найти новых клиентов</div></div>
<div><div>как получать больше заявок</div></div>
<div><div>как построить систему лидогенерации</div></div>
</div>
</div>
</div>
</div>
</article>
Ниже css
.slider__item width: 100% height: 100% .header background: url(../img/header_bg.png) background-repeat: no-repeat padding: 70px padding-bottom: 170px background-position: center background-size: 100% 100% .wraper max-width: 1200px margin: 0 auto .logo display: flex
- html
- css
.slider__item
min-height: 100vh
ну и ковер, что в посте выше
1Для растягивание используйте background-size: cover также можете задать min-height к шапке.
html {
background: url(images/bg.jpg) no-repeat center center fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
Полная статья https://css-tricks.com/perfect-full-page-background-image/
А также советую прочитать: https://www.w3schools.com/css/css_rwd_mediaqueries.asp
Чтобы для каждого размера экрана выдать свои классы.
Зарегистрируйтесь или войдите
Регистрация через GoogleОтправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
By clicking “Отправить ответ”, you agree to our terms of service and acknowledge that you have read and understand our privacy policy and code of conduct.
html — Как растянуть блок на всю высоту страницы?
CSS. Задача: есть высокий блок-контейнер, он по высоте не помещается на один экран (например,
Задача: есть высокий блок-контейнер, он по высоте не помещается на один экран (например, div, в котором много параграфов), надо задать фон этому блоку-контейнеру, чтобы он был закрашен полностью.Нашел вот такое решение: задать всем блокам-родителям height: 100%;, а блоку-контейнеру задать min-height: 100%;. Вот пример:
html, body {
height: 100%;
}
div {
min-height: 100%;
background-color: red;
border: 2px solid black;
}<div> <p>text text text text</p> <p>text text text text</p> <p>text text text text</p> <p>text text text text</p> <p>text text text text</p> <p>text text text text</p> <p>text text text text</p> <p>text text text text</p> <p>text text text text</p> <p>text text text text</p> <p>text text text text</p> <p>text text text text</p> <p>text text text text</p> <p>text text text text</p> </div>
Не понимаю, почему это работает.
min-height задает минимальную высоту. Получается, что минимальная высота содержимого дива равна 100% высоты содержимого div. Посмотрел в devtools, выяснилось, что div может быть по высоте больше, чем body и html.- html
- css
- css3
Почему это работает?
Потому что div просто переполняет (вылазит за границы) body и всё. Задавая overflow: hidden; для body
div просто обрезается (если высота экрана небольшая).html, body {
height: 100%;
overflow: hidden;
}
div {
min-height: 100%;
background-color: red;
border: 2px solid black;
}<div> <p>text text text text</p> <p>text text text text</p> <p>text text text text</p> <p>text text text text</p> <p>text text text text</p> <p>text text text text</p> <p>text text text text</p> <p>text text text text</p> <p>text text text text</p> <p>text text text text</p> <p>text text text text</p> <p>text text text text</p> <p>text text text text</p> <p>text text text text</p> </div>
Как с этим быть?
Это задавание height: 100%; блокам всех уровней вложенности довольно неудобно. Задайте просто нужному вам блоку
Задайте просто нужному вам блоку min-height: 100vh;, где vh — единицы высоты экрана. У body тогда будет по умолчанию height: auto; и body просто будет подстраиваться под содержимое.
Работу min-height: 100% можно понять на примере с установкой прилипающего футера. При этом есть стили:
* {
margin: 0;
padding: 0;
}
html,
body,
.wrapper {
height: 100%;
}
.content {
box-sizing: border-box;
min-height: 100%;
padding-bottom: 90px;
}
.footer {
height: 80px;
margin-top: -80px;
}
И разметка:
<div>
<div>
<p>ййй ййй ййй ййй ййй ййй ййй ййй ййй ййй ййй ййй ййй ййй ййй ййй ййй ййй ййй ййй ййй ййй ййй ййй ййй ййй ййй ййй ййй ййй ййй ййй ййй ййй ййй ййй ййй ййй ййй ййй ййй ййй ййй ййй ййй ййй ййй ййй ййй ййй ййй ййй ййй ййй ййй ййй ййй </p>
<p>ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц ццц </p>
<p>ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу ууу </p>
<p>ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк ккк </p>
<p>еее еее еее еее еее еее еее еее еее еее еее еее еее еее еее еее еее еее еее еее еее еее еее еее еее еее еее еее еее еее еее еее еее еее еее еее еее еее еее еее еее еее еее еее еее еее еее еее </p>
</div>
<div></div>
</div>
При этом min-height: 100% работает ТАК:
Если СОДЕРЖИМОГО МАЛО у блока
content, то его высота МИНИМАЛЬНО равна 100% высоты вьюпорта (wrapper— это 100% от высотыbody,body— это 100% от высотыhtml, аhtml— это 100% от высотыviewport При этом у блока content есть нижний
При этом у блока content есть нижний paddind-буфер отрицательный, а у блока блокаfooterесть отрицательныйmargin, который позволяет в случае, когда много содержимого, «наползти» на этотpadding-буфер.Если же содержимое НЕ ВЛЕЗАЕТ на экран (содержимого МНОГО в блоке
content), то высота определяется содержимым — содержимое растягивает.
Еще раз повторю, чтобы все запомнили — если содержимого мало, высота блока равна высоте вьюпорта (это и есть МИНИМАЛЬНОЕ значение высоты, то есть, меньше быть не может, а больше — пожалуйста, если сможешь растянуть содержимым), если много — высота блока БОЛЬШЕ высоты вьюпорта и определяется содержимым, которое на эту высоту и растягивает.
div {
display: flex;
flex-direction: row;
align-items: stretch;
}
1
Зарегистрируйтесь или войдите
Регистрация через Google Регистрация через Facebook Регистрация через почтуОтправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
By clicking “Отправить ответ”, you agree to our terms of service and acknowledge that you have read and understand our privacy policy and code of conduct.
html — видео HTML5 — отключить только полноэкранный режим
спросил
Изменено 7 лет, 5 месяцев назад
Просмотрено 31к раз
Я использую тег видео для своей страницы и пытаюсь исключить полноэкранный режим из элементов управления.
Я вижу, что «управление» в целом — это только утверждение «истина/ложь», но я ищу способ отключить полноэкранный режим из видео.
Я мог бы сделать управление ложным и использовать автовоспроизведение видео — тогда у меня нет управления — и видео будет просто воспроизводиться.. — но я думаю, что это слишком радикальное «решение».
Итак, какое решение можно предпринять для достижения того, что я ищу?
- html
- видео
Для браузеров, включающих теневую модель DOM (например, новейшую версию Chrome), вы по-прежнему можете использовать элементы управления по умолчанию, но скрыть полноэкранную кнопку.
Обязательно включите в свой CSS следующее:
видео::-webkit-media-controls-fullscreen-button
{
отображение: нет !важно;
}
Поскольку подобные манипуляции с теневым DOM становятся все более распространенным явлением, мы надеемся, что все больше браузеров будут их поддерживать. До тех пор придерживайтесь создания пользовательских элементов управления или размещения видео в iframe , если ваш src указывает на html-файл с тегом video , и вы указываете allowfullscreen="false" для iframe .
управляет — это бинарное состояние, у вас либо есть то, что предоставляет браузер, либо нет ничего.
Если вы не хотите, чтобы браузер предоставлял полноэкранный элемент управления, но вам нужен пользовательский интерфейс, вам необходимо отключить элементы управления и реализовать собственный пользовательский интерфейс с помощью JavaScript.
2Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя адрес электронной почты и парольОпубликовать как гость
Электронная почтаТребуется, но не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.
Встречайте верхний уровень: решение z-index:10000
Встречайте верхний уровень: решение z-index:10000
Опубликовано • Обновлено
Джей ТомпкинсWhimsy Dev Supreme! Инженер по связям с разработчиками @ Google
Содержание
- DevTools
- Вот и все!
Верхний слой находится над связанным с ним документом в окне просмотра браузера, и каждый документ имеет один связанный верхний слой. Это означает, что элементам, перемещенным на верхний уровень, не нужно беспокоиться о z-index или иерархии DOM. Они также получают аккуратную ::backdrop псевдоэлемент для игры. Спецификация полноэкранного API содержит более подробную информацию, поскольку полноэкранный режим был отличным примером использования верхнего уровня до того, как появилась поддержка диалогового окна .
Верхний слой помогает решить проблему отображения содержимого поверх остальной части документа .
Важно помнить:
- Верхний слой находится за пределами
документапотока. -
z-indexне влияет на верхний слой. - Каждый элемент верхнего слоя имеет стильный псевдоэлемент
::backdrop. - Каждый элемент и
::backdropсоздают новый контекст стека. - Элементы верхнего слоя располагаются стопкой в порядке их появления в наборе. Последний в, появляется сверху. Если вы хотите продвигать элемент, удалите его и добавьте снова.
Как мы имитировали верхний слой до сих пор? Что ж, нередко можно увидеть, как разработчики удаляют пустой элемент контейнера в конце кузов . И тогда это будет использоваться как «искусственный» верхний слой. Идея состоит в том, что этот контейнер располагается выше всего остального в стеке. Когда вы хотите продвигать что-то выше всего остального, вы добавляете это в этот контейнер. Мы можем видеть это в популярных пакетах, таких как SweetAlert, reactjs-popup, Magnific Popup и других.
Мы можем видеть это в популярных пакетах, таких как SweetAlert, reactjs-popup, Magnific Popup и других.
С новыми встроенными компонентами и API, такими как и «Popover», вам не придется прибегать к этим обходным путям. Вы можете продвигать контент на верхний уровень.
Платформы пользовательского интерфейса позволяют нам совмещать продвигаемые элементы с их составными аналогами. Но они часто разделяются в DOM, когда дело доходит до рендеринга.
При использовании верхнего уровня продвигаемые элементы находятся там, где вы помещаете их в свой исходный код (например, ). Неважно, на скольких слоях в DOM находится элемент. Он будет переведен на верхний уровень, и вы сможете проверить его там, где вы ожидаете, вместе с HTML-кодом вашего компонента. Это упрощает одновременную проверку как триггерного элемента, так и продвигаемого элемента в DOM. Особенно полезно, например, если ваш элемент триггера обновляет атрибуты. Это также дает дополнительное преимущество для доступности, поскольку элементы расположены вместе.
Чтобы проиллюстрировать верхний слой по сравнению с высоким z-index , рассмотрим эту демонстрацию.
В этой демонстрации вы можете открыть всплывающее окно SweetAlert, а также открыть верхний слой <диалог> . Откройте , а затем попробуйте открыть всплывающее окно SweetAlert. Вы увидите, что он появляется под нашим элементом верхнего слоя. И корень нашего всплывающего окна SweetAlert использует z-index из 10000 с позицией : fixed .
.swal-overlay {
z-index: 10000;
положение: фиксированное;
} Вам не нужно применять какие-либо стили к <диалогу> , чтобы он отображался поверх всего остального содержимого.
# DevTools
И это подводит нас к поддержке DevTools. Chrome DevTools добавляет поддержку элементов верхнего уровня, чтобы вы могли проверить верхний слой. Это упрощает отладку и визуализацию того, как все складывается на верхнем уровне или даже что находится на верхнем уровне.

 slider__item
width: 100%
height: 100%
.header
background: url(../img/header_bg.png)
background-repeat: no-repeat
padding: 70px
padding-bottom: 170px
background-position: center
background-size: 100% 100%
.wraper
max-width: 1200px
margin: 0 auto
.logo
display: flex
slider__item
width: 100%
height: 100%
.header
background: url(../img/header_bg.png)
background-repeat: no-repeat
padding: 70px
padding-bottom: 170px
background-position: center
background-size: 100% 100%
.wraper
max-width: 1200px
margin: 0 auto
.logo
display: flex
 При этом у блока content есть нижний
При этом у блока content есть нижний