Узнаем как создать баннер в Фотошопе: пошаговая инструкция, советы начинающим
Каждый из нас ежедневно сталкивается с рекламой, смотря телевизор, сидя в Интернете, находясь на улице, в торговом центре и еще много где. В этой статье мы расскажем про один из самых популярных видов рекламы – баннеры. Вы узнаете, что такое баннеры, какие виды их бывают и как создать рекламный баннер в «Фотошопе».
Что такое баннерная реклама
Баннерная реклама – графическое изображение рекламного характера. Рекламные щиты на улицах, растяжки над магазинами, картинки на сайтах в Интернете, при клике на которые переходишь на другой сайт – все это баннеры. Уличные баннеры появились давно, когда еще не было даже радио. А вот в Интернет они просочились в 1994 году и быстро начали набирать популярность. На сегодняшний день ни один бизнес не обходится без рекламы, и в частности рекламы в Интернете, а баннеры — это один из весьма эффективных инструментов в деле продвижения товаров и услуг.
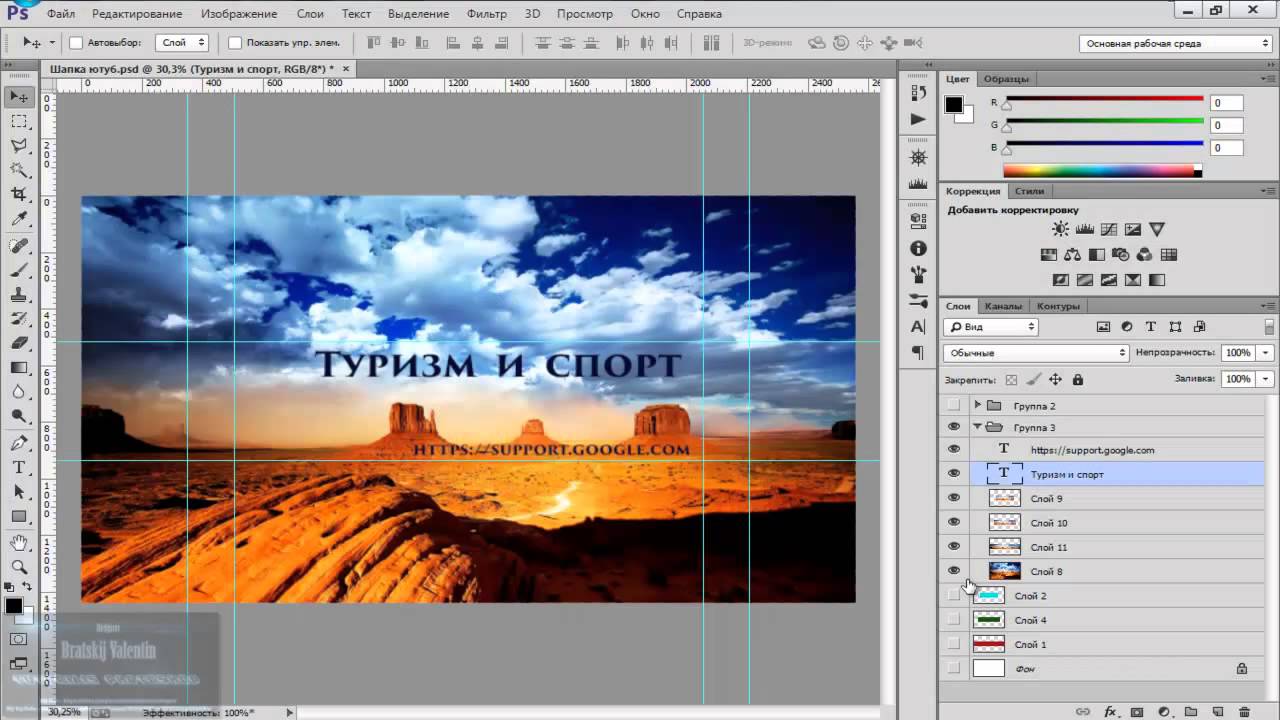
Узнаем как изготовить шапку для Youtube самостоятельно,…
Если вы читаете этот материал, то значит вы явно нуждаетесь в помощи? и хотите создать шапку для…
Какие виды баннеров бывают
- Наружный рекламный баннер. Изготавливается из специальной поливинилхлоридной пленки, винила, латексной или нейлоновой бумаги. Представляет собой прямоугольное полотно различных размеров, на котором печатается рекламная информация. Печать производится принтерами для широкоформатной печати — плоттерами.
- Рекламные баннеры в Интернете. Поначалу это были яркие запоминающиеся картинки, но с развитием технологий появились баннеры с анимированным содержанием, в виде короткого видеоклипа, и даже интерактивные мини-игры. В любом случае это реклама, поэтому в ней содержится гиперссылка, ведущая на определенный сайт. Даже если вы не кликнете на баннер, все равно в памяти останется информационное изображение рекламного характера.
Виды интернет-баннеров по способам реализации
Перед тем как узнать, как создать баннер в «Фотошопе», мы познакомимся с разновидностями способов их реализации.
Разновидности Фотошопа: краткое описание и особенности
Виды «Фотошопа» – версии программы от самой первой до современных. Онлайн-вариация…
- Статичные. Простейший баннер – картинка с рекламным содержимым. Размер файла небольшой, поэтому быстро загружается даже при медленном Интернете. Легко создать баннер как в «Фотошопе», так и в других графических редакторах.
- Анимированные. Весят они в несколько раз больше статичных, в связи с этим загружаются медленнее, но зато больше бросаются в глаза пользователю. Такой рекламный баннер создать в «Фотошопе» уже гораздо сложнее.
- Ричтекст (Rich text). Баннер, похожий на информационную статью с графической составляющей.
- HTML5, JS, флеш-анимация. Это уже баннеры, которые являются интерактивными мини-программами. Например: различные тесты, примитивные игры, опросники. Создать такой рекламный баннер в «Фотошопе», как вы понимаете, никак не получится.
Определение размеров баннера
Прежде чем узнать, как создать макет баннера в «Фотошопе», необходимо определиться с его размерами. Стандартом считается размер 100 х 100 пикселей. Самый часто используемый вариант – 468 х 60 и 234 х 60. Первая цифра определяет ширину, а вторая длину. Так что вертикальный баннер будет иметь размер, например, 60 х 468 пикселей. Поэтому важно знать, где вы будете размещать свой баннер.
Стандартом считается размер 100 х 100 пикселей. Самый часто используемый вариант – 468 х 60 и 234 х 60. Первая цифра определяет ширину, а вторая длину. Так что вертикальный баннер будет иметь размер, например, 60 х 468 пикселей. Поэтому важно знать, где вы будете размещать свой баннер.
Анимированная картинка: сложно ли ее сделать?
Анимация — довольно популярная разновидность картинок. Казалось бы, ее так сложно изготовить…
С чего начать
Вот мы узнали, что можно баннер создать в «Фотошопе» как больших размеров, так и миниатюрных. Но спешить не стоит и прежде, чем открыть программу, чтобы создать баннер, как и в любом творческом деле, надо прикинуть дизайн и содержимое. Мы советуем это сделать при помощи бумаги и карандашей. Сначала чертим прямоугольник, учитывая пропорции будущего баннера. Придумываем необходимый рекламный текст. Затем определяем, каким будет фон. Необходимости в рисовании всего этого нет, достаточно просто задуманное написать словами. Далее уже можно прикидывать, какие картинки можно вставить и где их стильно разместить, в том числе и возможный фирменный логотип. Скорее всего, получившееся на бумаге будет выглядеть как схематический план. Финальная стадия подготовки: ищем в Интернете картинки, подходящие под вашу идею. Важно помнить об авторских правах, поэтому подбираем картинки на бесплатных ресурсах.
Скорее всего, получившееся на бумаге будет выглядеть как схематический план. Финальная стадия подготовки: ищем в Интернете картинки, подходящие под вашу идею. Важно помнить об авторских правах, поэтому подбираем картинки на бесплатных ресурсах.
Делаем свой рекламный баннер
Итак, ваш макет готов. Теперь приступим непосредственно к основному процессу.
В этой статье мы сделаем статичный горизонтальный рекламный баннер размером 468 × 60 пикселей и текстом «Распродажа iPhone 5. Не упусти шанс» в программе «Фотошоп» версии CS6.
- Запускаем программу. Создаем новый документ с размерами 468 × 60 пикселей.
- Фон мы сделаем синим, плавно переходящим в белый. Для этого выбираем цвет в нижнем белом углу, затем выбираем инструмент «Градиентная заливка». Чтобы применить заливку, нажмите курсор на одной стороне холста и, не отпуская, проведите на другой конец. Пробуйте различные варианты, пока не найдете устраивающий вас.
- Следующим пунктом мы вставим картинку, которую нашли в поисковике.
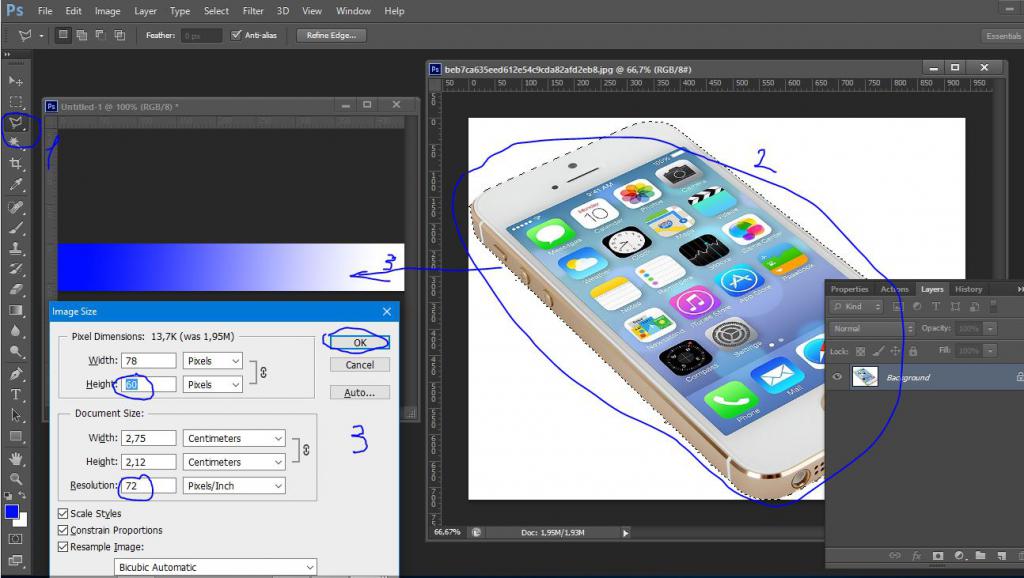
 Открываем ее в «Фотошопе». Для начала мы подгоним размер картинки под баннер – выбираем в меню вкладку «Изображение» и нажимаем «Размер изображения». Устанавливаем высоту 60 пикселей, ширина пропорционально уменьшится. Теперь надо отделить изображение смартфона от фона. Выбираем инструмент «Полигональное лассо» и выделяем необходимое пространство. После этого перемещаем выделенный участок при помощи команды «копировать-вставить».
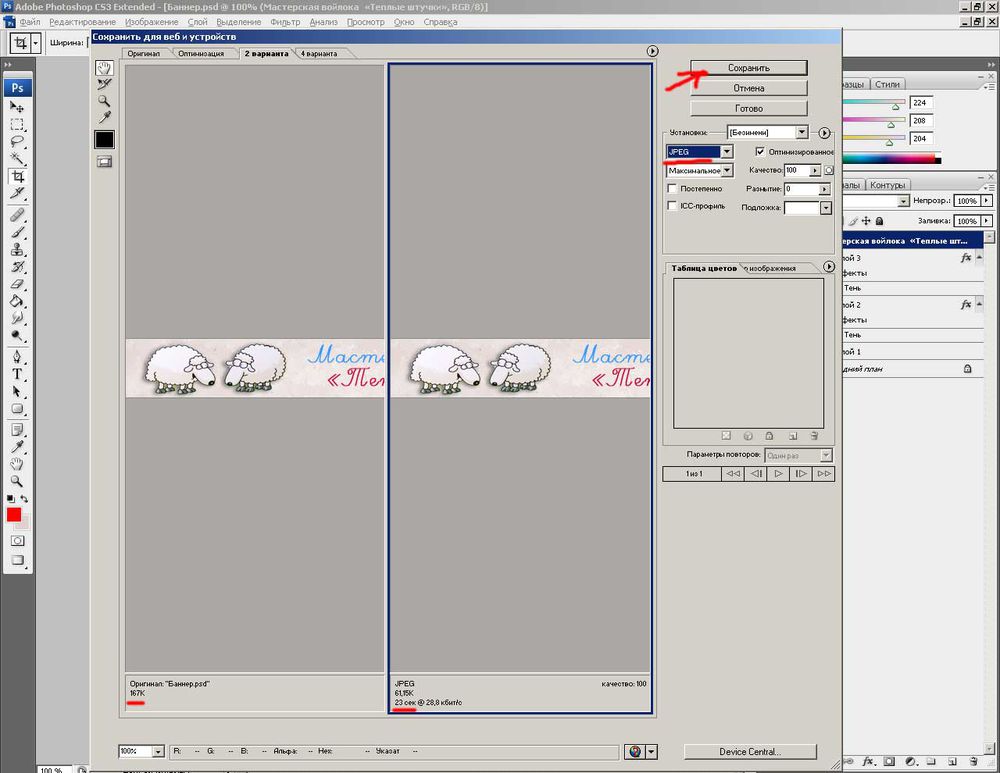
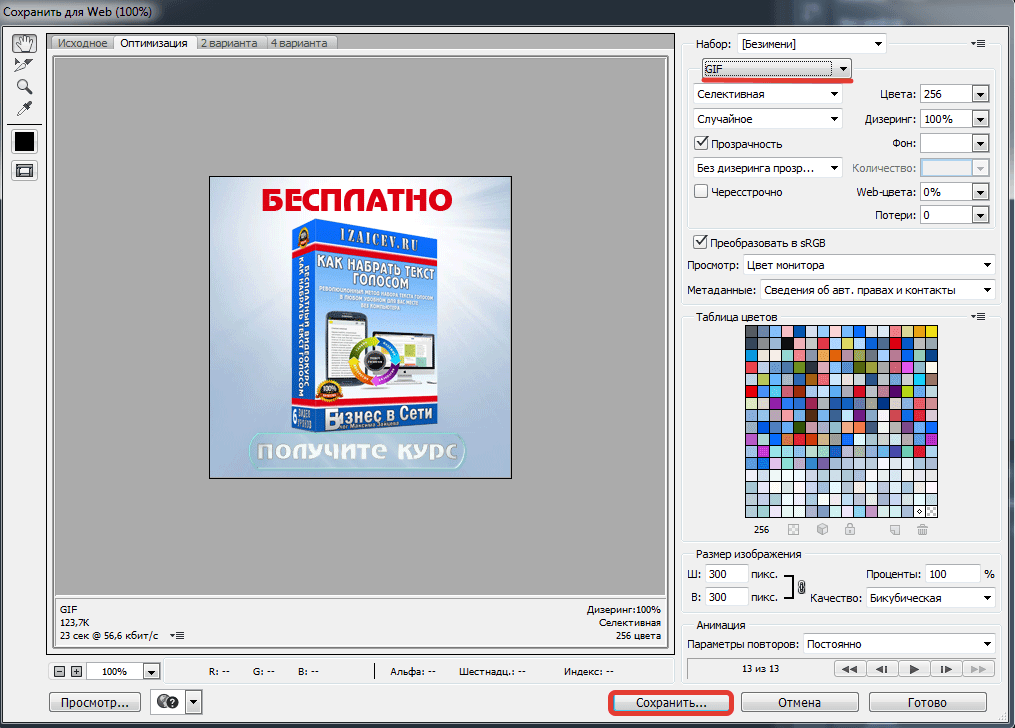
Открываем ее в «Фотошопе». Для начала мы подгоним размер картинки под баннер – выбираем в меню вкладку «Изображение» и нажимаем «Размер изображения». Устанавливаем высоту 60 пикселей, ширина пропорционально уменьшится. Теперь надо отделить изображение смартфона от фона. Выбираем инструмент «Полигональное лассо» и выделяем необходимое пространство. После этого перемещаем выделенный участок при помощи команды «копировать-вставить». - Вставляем текст, используя инструмент «Текст». Подгоняем размеры, подбираем шрифт и цвет. Можно воспользоваться готовыми шаблонами в окошке со стилями. Обратите внимание на вкладку «Слои». Там каждый элемент баннера – отдельный слой. Их можно копировать, удалять, менять различные свойства по отдельности. Мы дублировали слой с картинкой и переместили второе изображение в противоположную сторону холста. Остается только сохранить файл. При сохранении выбрать формат JPG, GIF или PNG.
Ваш первый рекламный баннер готов, осталось только разместить его на нужном сайте. Все на самом деле оказалось довольно просто.
Все на самом деле оказалось довольно просто.
Это была ознакомительная статья для начинающих с минимально подробной инструкцией создания баннера. На просторах Интернета много специальной литературы и видеоуроков. Уделив несколько дней изучению этой замечательной программы, вы можете создавать гораздо более качественные рекламные баннеры. Также стоит отметить, что существуют аналогичные продукты с облегченным функциональными возможностями, а также приложения, специально сделанные для создания рекламных блоков.
Как подготовить макет баннера для печати?
Как подготовить макет баннера для печати?Не каждая типография готова предложить своим клиентам качественную и недорогую разработку дизайна баннеров. Если у вас ограничен бюджет или есть желание сэкономить, то создание макета можно осуществить самостоятельно. В программе Photoshop есть для этого все необходимое: установка размеров, возможности работы со шрифтами, цветовой гаммой и графическими объектами. Как же правильно создать макет, используя фотошоп?
Важные параметры для макета баннера
Подготавливая изображение, учитывайте:
- размеры полотна;
- разрешение картинки;
- отступы по краю полотна;
- сумму красок;
- формат готового файла.

Если с подготовкой макета вы работаете первый раз, то требуемые размеры и другие параметры можно выяснить, если позвонить в типографию, в которой вы планируете заказать печать баннера. Также, можно придерживаться некоторых общепринятых правил.
Разрешение и размеры для печати баннера
В зависимости от назначения макета, его показатели различаются:
- Стандартный городской формат баннера (1,2 на 1,8 метров) необходимо разрешение 75-150 dpi
- Полотно более крупное, например, 3 на 6 метров или больше, требуют 35-45 dpi
- Полотно с рекламным изображением для фасада здания (брандмауэр) печатается с разрешением менее 20 dpi
Стоит отметить, что для печати широкого формата достаточно разрешения в 72 dpi, а для интерьерной печати необходимо не менее 144 dpi и выше. Начиная работу в программе с баннером, первым делом следует правильно выставить размер. Измерения чаще всего считаются в миллиметрах. Самая малая толщина линий может быть от 0,35 мм. Мелкие шрифты при изготовлении баннера применять нельзя.
Мелкие шрифты при изготовлении баннера применять нельзя.
Требования к отступам
Изготавливая макет, следует предусмотреть отступы, по которым будет обрезано готовое полотно баннера.
- Как правило, рамка должна быть
Важно! Всю полезную информацию и изображения размещайте не ближе, чем в 50 мл от края полотна, поскольку в обратном случае, она будет плохо смотреться или может быть отрезана.
Сумма красок
Если собираетесь отдавать макет в непроверенную типографию, обратите внимание на этот параметр.
- Их сумма должна быть до 310 процентов для каждой из точек, по формуле CMYK
Можно более точно проверить сумму, если открыть макет в программе InDesign. Если же её у вас нет, постарайтесь аккуратно совмещать слои в Photoshop, без наложения друг на друга.
Формат файла
Лучше всего, перед обращением в типографию, сохранить готовый макет в одном из следующих форматов
- cdr
- eps
- tiff
Также, желательно иметь при себе jpeg файл с изображением макета и его бумажный образец.
Если придерживаться вышеперечисленных рекомендаций, работа над макетом баннера не займет много времени, и в результате, вы сэкономите на работе дизайнера и создадите макет, который будет целиком соответствовать требованиям типографии.
Каков размер баннера в Photoshop — Blue Sky
Содержание
Каков размер баннера в Photoshop
В этом учебном пособии вы узнаете, как использовать изображения продуктов для создания рекламного баннера в Photoshop. После того как вы создали баннер в Photoshop, вы можете заменить изображения и текст для будущих баннеров по мере необходимости. В этом блоге объясняется, как добавить изображение, текст и кнопку в баннер.
Это руководство предназначено для новичков. Если вы никогда раньше не использовали Photoshop, вам следует ознакомиться с концепцией слоев. Вы можете присоединиться к нам в Blue Sky Graphics онлайн-курс графического дизайна для изучения программного обеспечения для графического дизайна, такого как Adobe Photoshop, InDesign и Illustrator, в индивидуальном онлайн-классе.
1. Баннер какого размера вам нужен?
Первый шаг — создать пустой файл нужного вам размера баннера. Ниже перечислены наиболее распространенные размеры баннеров. Используя приведенные ниже инструкции, вы можете ввести размеры в Photoshop.
В Photoshop или аналогичной программе выберите один из этих размеров баннера.
Перейдите в меню «Файл» > «Создать» в Photoshop.
В появившемся окне выберите «Web» и введите размеры 300 x 250 пикселей. Это один из самых распространенных размеров баннеров. Когда вы нажимаете «Создать», появляется новое пустое изображение.
2. Как создать баннер в Photoshop Включите изображение продукта в баннер.
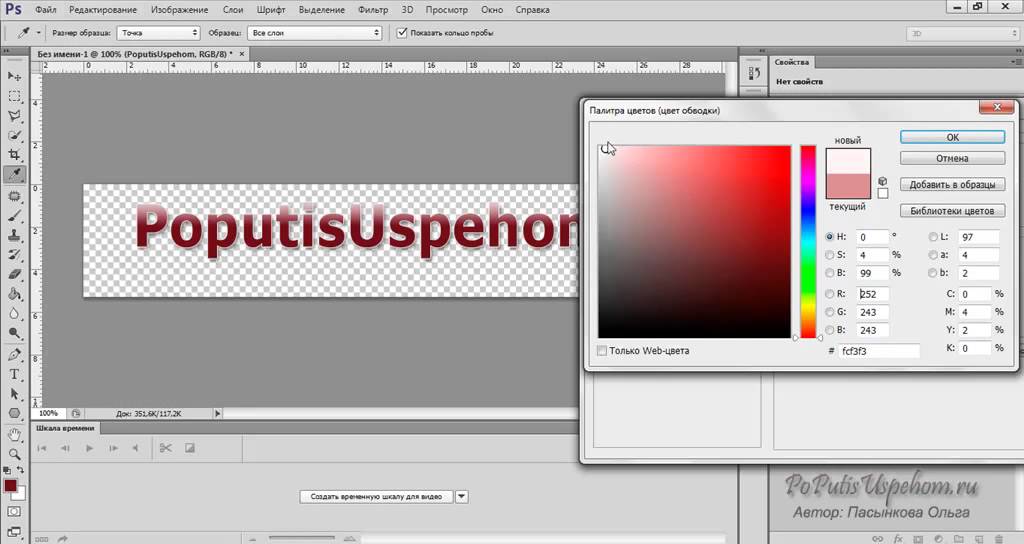
Перейдите в меню «Файл» > «Открыть» и выберите одно из изображений вашего продукта для включения в баннер. Необязательно: используйте изображение продукта с прозрачным фоном, если вы хотите иметь возможность изменять цвет фона в баннере (файл png, а не jpg). Можно использовать файл jpg, но фон будет виден в баннере. Клетчатый фон на снимке экрана ниже — это способ Photoshop указать, что фон прозрачен.
Клетчатый фон на снимке экрана ниже — это способ Photoshop указать, что фон прозрачен.
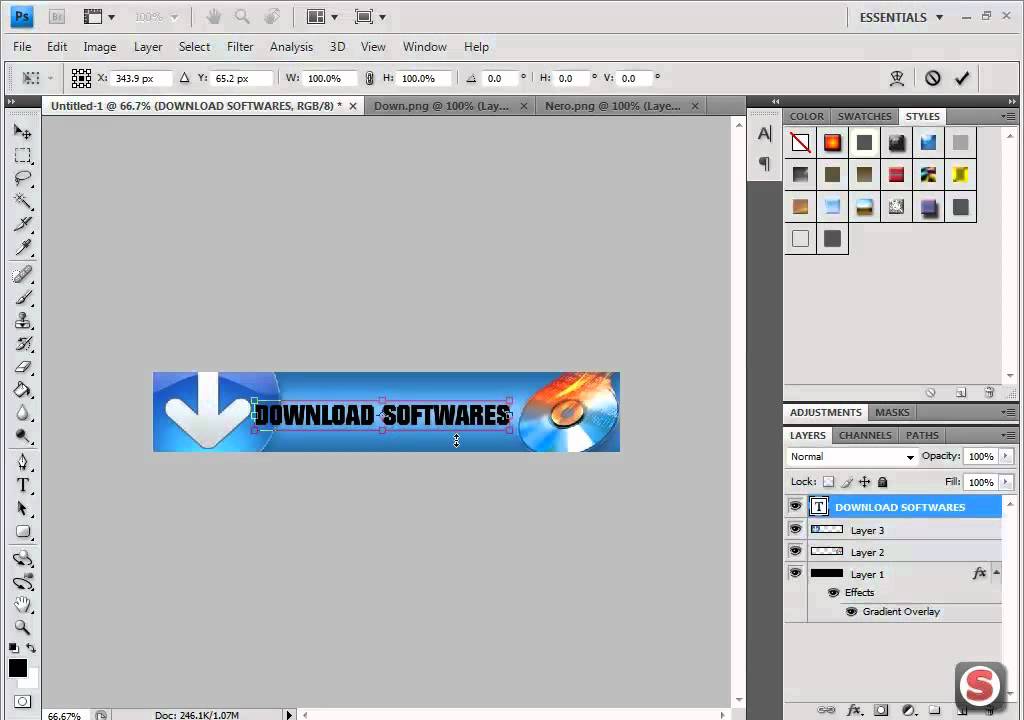
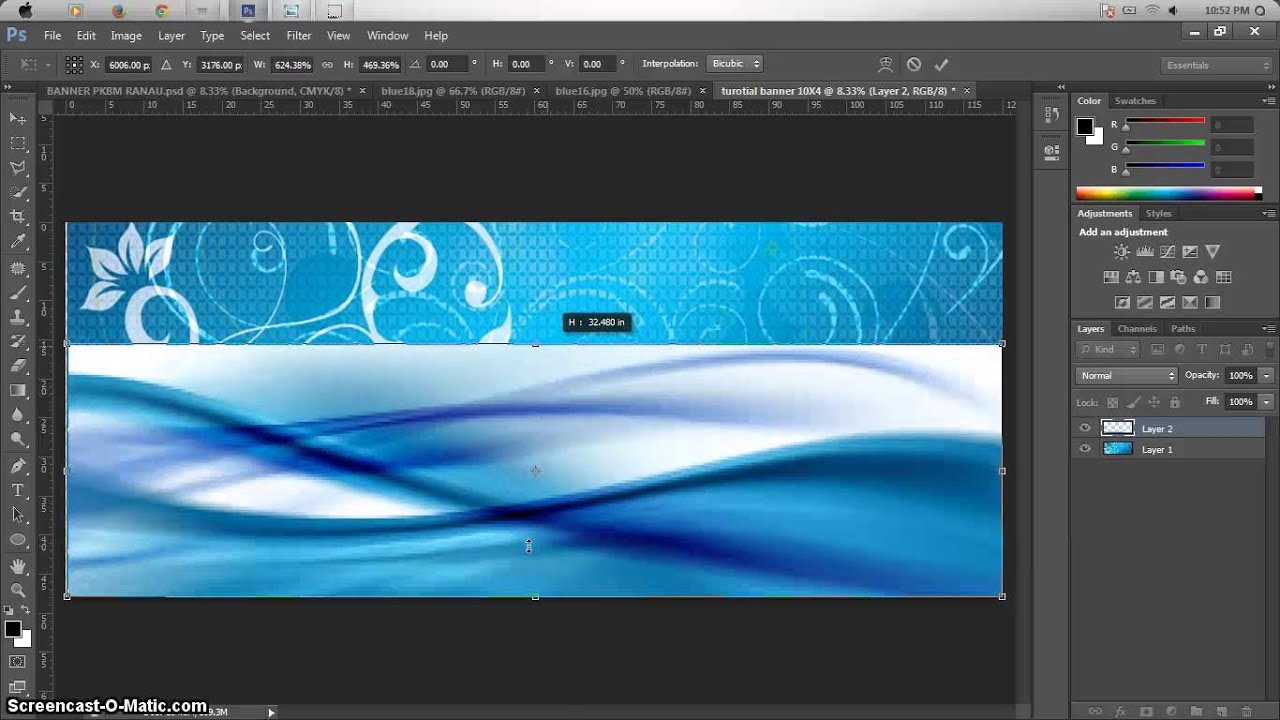
Затем выберите в меню «Окно» > «Упорядочить» > «Замостить все по вертикали». Это отображает изображение, а также шаблон баннера рядом.
Затем с помощью инструмента «Перемещение» (зеленая стрелка внизу) перетащите изображение продукта на баннер. Продукт теперь виден на вашем баннере, как показано здесь. Вы можете закрыть вкладку с изображением продукта, как только продукт окажется в шаблоне баннера.
3. Масштабируйте изображение, чтобы оно соответствовало баннеру.
Выберите «Правка» > «Свободное преобразование», чтобы изменить размер изображения продукта, чтобы оно соответствовало баннеру. Это разместит маркеры вокруг изображения вашего продукта, которые вы можете использовать для изменения его размера. Это также позволяет перемещать ваш продукт по баннеру. Поэтому измените размер и переместите его в нужное положение.
4. При желании измените цвет фона.
Поскольку мы используем изображение продукта с прозрачным фоном, мы можем изменить цвет фона на любой, какой захотим. На панели слоев в правом нижнем углу экрана выберите фоновый слой.
На панели слоев в правом нижнем углу экрана выберите фоновый слой.
Затем, как показано в левой части экрана, щелкните инструмент выбора цвета. Это активирует инструмент цвета. Выберите черный или любой другой цвет, который вы хотите.
5. Сделать фон красочным.
Щелкните в любом месте изображения с помощью инструмента «Заливка» (убедитесь, что слой 1 все еще выбран). Это делает фон черным.
6. Заполните пустые места на баннере текстом.
Я придерживаюсь белого фона до конца урока.
Выберите слой 2
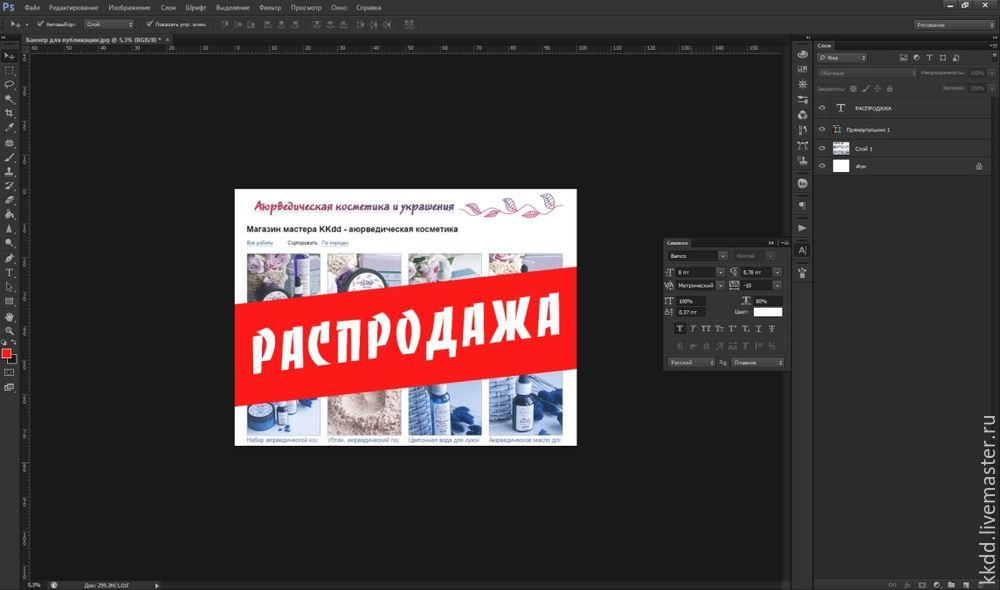
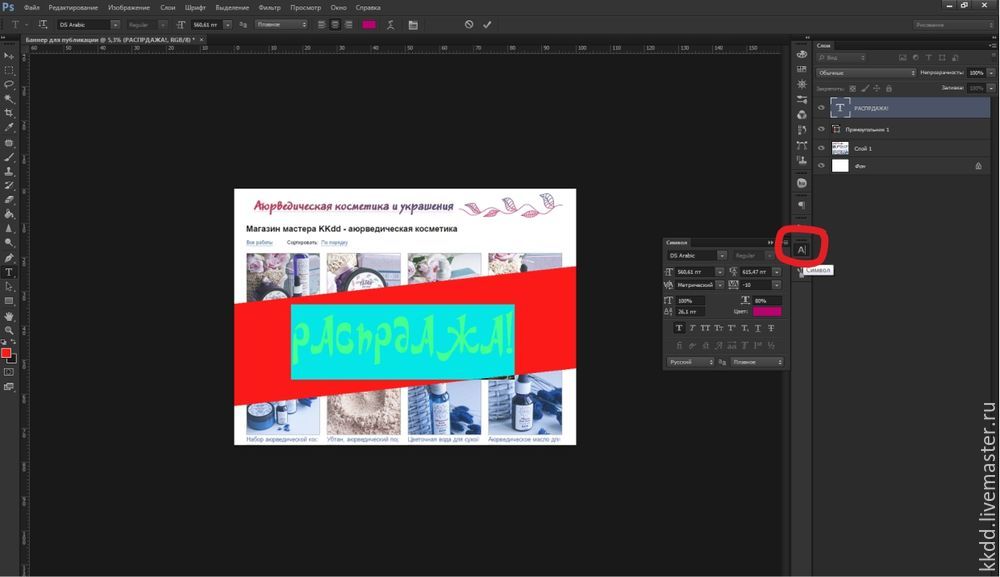
Это связано с тем, что мы хотим, чтобы текст отображался поверх баннера, поэтому выберите самый верхний слой. Затем выберите инструмент «Текст» и поместите курсор на баннер, где вы хотите, чтобы текст отображался. Вы заметите, что появилось текстовое поле, где вы можете ввести текст.
В Photoshop добавьте текст к баннеру.
Вы можете изменить размер шрифта, цвет и другие параметры в меню в правой части экрана.
7.
 Измените настройки шрифта
Измените настройки шрифтаЩелкните и перетащите изображение с помощью инструмента «Прямоугольник». Некоторые инструменты расположены в подменю. Нажмите и удерживайте значок инструмента, чтобы открыть подменю. У одних инструментов есть подменю, у других нет.
Нажмите и перетащите углы прямоугольника, чтобы изменить его размер.
В Photoshop создайте кнопку.
Теперь на верхней панели выберите цвет в меню «Заливка».
Изменение цвета кнопки в Photoshop
Щелкните инструмент «Текст» еще раз, а затем прямоугольник, чтобы текст появился на прямоугольнике, чтобы он выглядел как кнопка. Введите какой-нибудь текст, например «Купить сейчас» или что-то подобное.
В Photoshop добавьте текст к кнопке.
Чтобы переместить и расположить текст, снова используйте инструмент «Перемещение», как мы делали ранее в этом руководстве для перемещения изображения. Вот готовый баннер после того, как вы его разместили.
Если вы хотите добавить свой логотип, откройте файл логотипа, затем с помощью инструмента «Перемещение» щелкните и перетащите логотип на баннер, изменив его размер и расположив по желанию.
8. Сохраните файл JPG и шаблон дизайна баннера.
Наконец, выберите «Файл» > «Сохранить как» и выберите JPG из раскрывающегося списка, чтобы сохранить файл в формате jpg для использования в Adwords и другой рекламе. Затем повторите процесс, но на этот раз сохраните как файл PSD. Это сохранит файл со всеми неповрежденными слоями, что позволит вам вернуться к нему позже, чтобы изменить изображение, текст или кнопку и создать новые баннеры. Шаблон оформления вашего баннера представляет собой PSD-файл.
Другие размеры баннера
После того, как вы создали баннер в 300250, создайте баннеры в других стандартных размерах, таких как 72890, 160600, 120600 и мобильные размеры. Создание шаблонов требует времени, но как только вы освоите основы, создание различных версий баннеров при запуске новых коллекций станет быстрым и легким.
Несмотря на то, что доступно несколько инструментов для создания шаблонов баннеров, работа в Photoshop обеспечивает наибольшую гибкость с точки зрения изменения размера, положения и настройки всех аспектов баннера.
Как создавать потрясающие баннеры для YouTube в Photoshop
Хотите привлечь больше зрителей на свой канал YouTube? Попробуйте эти советы по баннерам YouTube для Photoshop, чтобы создать красивые заголовки для своего канала.
Кредитная карта не требуется
Ресурсы
Как сделать баннер YouTube БЕЗ Photoshop! (Учебник по Pixlr) Создайте баннер для YouTube БЕСПЛАТНО 2019Ключевые цитаты:
- Добро пожаловать в еще один учебник на канале. Я покажу вам, ребята, как сделать баннер для вашего канала на YouTube, используя бесплатное программное обеспечение, известное как Pixlr. если это видео поможет вам поставить лайк, мы будем очень признательны, давайте наберем 200 лайков на видео, а также, если вы новичок, обязательно нажмите эту кнопку подписки и включите уведомления, чтобы быть в курсе будущих уроков. обрамляет различные видео на канале, и с учетом сказанного давайте сразу приступим к руководству. Первое, что вам нужно сделать, это нажать на первую ссылку в описании, и вы попадете на эту страницу прямо здесь, нажмите на создайте новое изображение, и мы сделаем ширину 2560 и высоту 1440, и мы собираемся щелкнуть прозрачным, нажмите «ОК», и я отведу вас прямо сюда, как полезный совет, просто чтобы начать увеличивать и уменьшать масштаб в этой программе нажмите и удерживайте кнопку Alt, а затем прокрутите вверх и вниз на
Ключевые цитаты:
- Сегодня я научу вас, как сделать игровой баннер для YouTube.
 люди, кто-нибудь смотрит, а не конкретная группа людей, но сегодня я буду помогать геймерам, и это будет конкретно то, как я делаю свои баннеры, вы знаете, что кто-то другой может сделать это немного иначе, и вам может понравиться их версия, вы знаете баннер лучше, но я не буду вдаваться в подробности, я просто расскажу о некоторых своих методах в процессе создания того, что я ищу, как я делаю баннер, а не просто показываю вам, ребята, все по одной причине, это будет намного короче, и вы, ребята, можете узнать больше о вещах самостоятельно, вы можете применять методы, но не знаете, полностью копируете то, что делаю я, и я действительно подчеркиваю, что очень важно иметь уникальный баннер YouTube, я знаю у многих людей есть те же типы баннеров YouTube, которые вы не отправляете в текстовые сообщения
люди, кто-нибудь смотрит, а не конкретная группа людей, но сегодня я буду помогать геймерам, и это будет конкретно то, как я делаю свои баннеры, вы знаете, что кто-то другой может сделать это немного иначе, и вам может понравиться их версия, вы знаете баннер лучше, но я не буду вдаваться в подробности, я просто расскажу о некоторых своих методах в процессе создания того, что я ищу, как я делаю баннер, а не просто показываю вам, ребята, все по одной причине, это будет намного короче, и вы, ребята, можете узнать больше о вещах самостоятельно, вы можете применять методы, но не знаете, полностью копируете то, что делаю я, и я действительно подчеркиваю, что очень важно иметь уникальный баннер YouTube, я знаю у многих людей есть те же типы баннеров YouTube, которые вы не отправляете в текстовые сообщения
Ключевые цитаты:
- Я собираюсь показать вам, как сделать баннер для вашего канала YouTube с помощью Photoshop.
 Я понимаю, что не у всех есть Photoshop, поэтому, если достаточно людей хотят, чтобы я это сделал, я могу сделать еще один учебник по этому вопросу, но я буду использовать бесплатное программное обеспечение, так что любой из вас, ребята, у которых нет Photoshop, вы все равно можете следовать моему руководству и сделать баннер для своего канала на YouTube, поэтому, если вы хотите увидеть это, обязательно поставь лайк, как только видео наберет 250 лайков, я продолжу и опубликую это, поэтому первое, что нужно сделать, и это довольно очевидно, это просто перейти к файлу, нажать «новый», а затем мы собираемся установить параметры на 2560 для ширины и для высоты это будет тысяча четыреста сорок, и я просто собираюсь пойти дальше и поставить прозрачный, вам не нужно этого делать, но убедитесь, что ваши параметры для вашего файла именно такие ширина и высота, а затем просто нажмите
Я понимаю, что не у всех есть Photoshop, поэтому, если достаточно людей хотят, чтобы я это сделал, я могу сделать еще один учебник по этому вопросу, но я буду использовать бесплатное программное обеспечение, так что любой из вас, ребята, у которых нет Photoshop, вы все равно можете следовать моему руководству и сделать баннер для своего канала на YouTube, поэтому, если вы хотите увидеть это, обязательно поставь лайк, как только видео наберет 250 лайков, я продолжу и опубликую это, поэтому первое, что нужно сделать, и это довольно очевидно, это просто перейти к файлу, нажать «новый», а затем мы собираемся установить параметры на 2560 для ширины и для высоты это будет тысяча четыреста сорок, и я просто собираюсь пойти дальше и поставить прозрачный, вам не нужно этого делать, но убедитесь, что ваши параметры для вашего файла именно такие ширина и высота, а затем просто нажмите
 потому что я также покажу вам, что вам нужно знать, чтобы работать в призыве к действию
потому что я также покажу вам, что вам нужно знать, чтобы работать в призыве к действиюКлючевые цитаты:
- Сегодня, ребята, я собираюсь научить вас, как сделать свой собственный баннер YouTube для вашего канала и действительно вывести оформление вашего канала на новый уровень сегодня, ребята, мы собираемся использовать Photoshop CC 2018 как наше любимое программное обеспечение для обработки фотографий, и я хочу сказать вам, ребята, что это абсолютно бесплатно, хотя вам нужно будет установить Photoshop, не беспокойтесь об этом, это не стоит ни цента, и я покажу вам, как именно чтобы сделать это, как только мы перейдем прямо к этому уроку, но прежде чем мы это сделаем, я быстро хотел сделать объявление, поэтому я начинаю транслировать на Twitch, и вы можете найти меня на wwe.com текст косой черты вперед и белый я оставлю ссылка прямо здесь, а также внизу в описании, так что идите, покажите мне немного любви и следите за моим каналом на подергивании, а затем, ребята, я хочу сообщить вам, что в моем магазине товаров есть несколько потрясающих новых товаров.
 У меня есть леггинсы, квадратные футболки и несколько потрясающих футболок. рубашки, а также ограниченный тираж с золотым принтом и логотипом
У меня есть леггинсы, квадратные футболки и несколько потрясающих футболок. рубашки, а также ограниченный тираж с золотым принтом и логотипом
Ключевые цитаты:
- Войдите, чтобы сообщить о неприемлемом содержании
- Учебник по веб-дизайнуВ этом учебнике по веб-дизайну я покажу вам, как создайте главное изображение, используя фотографию с мобильного устройства и фотошоп
- Учебник по веб-дизайну для начинающих будет представлять собой серию видеороликов, которые помогут вам начать работу с веб-дизайном
- Это отправная точка для создания веб-сайта
- Программное обеспечение, которое я использую в этом руководстве, — это photoshop cc
- Зарегистрируйтесь сегодня с InMotion Hosting и получите скидку 57% на хостинг и полный доступ к моим курсам Divi и WordPress бесплатно.
 Если вы уже работаете дизайнером-фрилансером, вам может быть трудно выполнить все требования к социальным сетям и рекламным платформам
Если вы уже работаете дизайнером-фрилансером, вам может быть трудно выполнить все требования к социальным сетям и рекламным платформамКлючевые цитаты:
- Это руководство поможет вам узнать все, что вам нужно знать, чтобы создать успешный канал на YouTube
- Во-первых, вы нужно решить, какой контент вы будете создавать для своего канала — будь то игры, комедии, развлечения, спорт, новости и т. д.
- Зная это, вы понимаете, почему важно создавать релевантный контент для вашей аудитории
- Например, если вы хотите создать канал, посвященный исключительно созданию видео о красоте и макияже, вы не назвали бы свой канал « Руководство для суперигроков».
 Это может ввести в заблуждение и сбить с толку аудиторию.
Это может ввести в заблуждение и сбить с толку аудиторию. - Если вы чувствуете себя в тупике или испытываете трудности с поиском бренда для себя, попробуйте поискать похожих пользователей YouTube или создателей, которые вам нравятся в вашей категории
- Программное обеспечение, такое как RendrFX, является идеальным инструментом для создания заставок, концовок и слайд-шоу, которые вы можете использовать во всех своих видео. -к действиям обычно подразумевается, что аудитории предлагается поставить лайк видео, прокомментировать видео, подписаться на создателя в социальных сетях и подписаться на канал YouTube
- RendrFX может предоставить вам инструменты, необходимые для создания профессионального, потрясающего вступления это обязательно поможет вашему каналу расти.
Ключевые цитаты:
- Crello — визуальный редактор, позволяющий создавать изображения для социальных сетей, рекламные баннеры, постеры, заголовки электронных писем и другие популярные форматы
- Crello — бесплатный редактор графического дизайна, который позволяет любому создавать анимированные дизайны и изображения для социальных сетей, блогов, рекламы и печатных материалов.
 за свои творческие проекты
за свои творческие проекты - Вот почему в Crello есть готовые к использованию шаблоны, все они созданы профессиональными дизайнерами
- Crello ориентирован на одну и ту же аудиторию, но предлагает уникальную функцию, которой нет в других продуктах — бесплатные анимированные шаблоны, которые каждый может настроить и использовать в своих проектах
- Первые имеют более четкое представление о том, что хотят видеть в результате, и создают дизайн с нуля, используя наши услуги как альтернативу более сложным инструментам для графического дизайна, таким как Adobe Photoshop или Illustrator
- Вторая группа использует наши готовые шаблоны Crello, так как поиск и реализация их идей — одна из самых больших проблем при создании визуального контента. время и деньги, поскольку они создают профессиональные проекты без необходимости нанимать дизайнеров.
Узнайте, как другие профессионалы расширили свой бизнес в Интернете с помощью B12
Барбара Бартельсмейер
Партнер / главный операционный директор, Action Logistix
Я могу сделать [редактирование веб-сайта] самостоятельно, и это так же просто, как работать в документе Word. Если мне понадобится дополнительная помощь, я напишу команде B12 по электронной почте, и в течение 24 часов, бум, дело сделано. В B12 есть замечательная команда людей, которые делают это так просто.
Если мне понадобится дополнительная помощь, я напишу команде B12 по электронной почте, и в течение 24 часов, бум, дело сделано. В B12 есть замечательная команда людей, которые делают это так просто.
Барбара Бартельсмейер
Партнер / главный операционный директор, Action Logistix
Прочитать историю Барбары БартельсмейерДжиа Джунаид
Основатель Atlas Law
Мне нравится, что B12 предлагает мне обновить некоторые функции [веб-сайта] и добавить интеграции, такие как онлайн-планирование, для повышения эффективности в моей юридической фирме. Эти рекомендации часто представляют собой вещи, которые я бы никогда не принял во внимание, но они оказались невероятно полезными.
Джиа Джунаид
Основатель Atlas Law
Прочитать историю Джии ДжунаидЭнтони Белл
Основатель и управляющий партнер The Bell Group
С B12 качество 10/10. Я чувствую, что получил законченный продукт создания сайта с нуля, но это было намного проще.
Энтони Белл
Основатель и управляющий партнер The Bell Group
Прочтите историю Энтони БеллаХизер Карнес
Основатель Envision HR
B12 подняла всю планку профессионализма веб-сайтов.

 Открываем ее в «Фотошопе». Для начала мы подгоним размер картинки под баннер – выбираем в меню вкладку «Изображение» и нажимаем «Размер изображения». Устанавливаем высоту 60 пикселей, ширина пропорционально уменьшится. Теперь надо отделить изображение смартфона от фона. Выбираем инструмент «Полигональное лассо» и выделяем необходимое пространство. После этого перемещаем выделенный участок при помощи команды «копировать-вставить».
Открываем ее в «Фотошопе». Для начала мы подгоним размер картинки под баннер – выбираем в меню вкладку «Изображение» и нажимаем «Размер изображения». Устанавливаем высоту 60 пикселей, ширина пропорционально уменьшится. Теперь надо отделить изображение смартфона от фона. Выбираем инструмент «Полигональное лассо» и выделяем необходимое пространство. После этого перемещаем выделенный участок при помощи команды «копировать-вставить».
 люди, кто-нибудь смотрит, а не конкретная группа людей, но сегодня я буду помогать геймерам, и это будет конкретно то, как я делаю свои баннеры, вы знаете, что кто-то другой может сделать это немного иначе, и вам может понравиться их версия, вы знаете баннер лучше, но я не буду вдаваться в подробности, я просто расскажу о некоторых своих методах в процессе создания того, что я ищу, как я делаю баннер, а не просто показываю вам, ребята, все по одной причине, это будет намного короче, и вы, ребята, можете узнать больше о вещах самостоятельно, вы можете применять методы, но не знаете, полностью копируете то, что делаю я, и я действительно подчеркиваю, что очень важно иметь уникальный баннер YouTube, я знаю у многих людей есть те же типы баннеров YouTube, которые вы не отправляете в текстовые сообщения
люди, кто-нибудь смотрит, а не конкретная группа людей, но сегодня я буду помогать геймерам, и это будет конкретно то, как я делаю свои баннеры, вы знаете, что кто-то другой может сделать это немного иначе, и вам может понравиться их версия, вы знаете баннер лучше, но я не буду вдаваться в подробности, я просто расскажу о некоторых своих методах в процессе создания того, что я ищу, как я делаю баннер, а не просто показываю вам, ребята, все по одной причине, это будет намного короче, и вы, ребята, можете узнать больше о вещах самостоятельно, вы можете применять методы, но не знаете, полностью копируете то, что делаю я, и я действительно подчеркиваю, что очень важно иметь уникальный баннер YouTube, я знаю у многих людей есть те же типы баннеров YouTube, которые вы не отправляете в текстовые сообщения Я понимаю, что не у всех есть Photoshop, поэтому, если достаточно людей хотят, чтобы я это сделал, я могу сделать еще один учебник по этому вопросу, но я буду использовать бесплатное программное обеспечение, так что любой из вас, ребята, у которых нет Photoshop, вы все равно можете следовать моему руководству и сделать баннер для своего канала на YouTube, поэтому, если вы хотите увидеть это, обязательно поставь лайк, как только видео наберет 250 лайков, я продолжу и опубликую это, поэтому первое, что нужно сделать, и это довольно очевидно, это просто перейти к файлу, нажать «новый», а затем мы собираемся установить параметры на 2560 для ширины и для высоты это будет тысяча четыреста сорок, и я просто собираюсь пойти дальше и поставить прозрачный, вам не нужно этого делать, но убедитесь, что ваши параметры для вашего файла именно такие ширина и высота, а затем просто нажмите
Я понимаю, что не у всех есть Photoshop, поэтому, если достаточно людей хотят, чтобы я это сделал, я могу сделать еще один учебник по этому вопросу, но я буду использовать бесплатное программное обеспечение, так что любой из вас, ребята, у которых нет Photoshop, вы все равно можете следовать моему руководству и сделать баннер для своего канала на YouTube, поэтому, если вы хотите увидеть это, обязательно поставь лайк, как только видео наберет 250 лайков, я продолжу и опубликую это, поэтому первое, что нужно сделать, и это довольно очевидно, это просто перейти к файлу, нажать «новый», а затем мы собираемся установить параметры на 2560 для ширины и для высоты это будет тысяча четыреста сорок, и я просто собираюсь пойти дальше и поставить прозрачный, вам не нужно этого делать, но убедитесь, что ваши параметры для вашего файла именно такие ширина и высота, а затем просто нажмите У меня есть леггинсы, квадратные футболки и несколько потрясающих футболок. рубашки, а также ограниченный тираж с золотым принтом и логотипом
У меня есть леггинсы, квадратные футболки и несколько потрясающих футболок. рубашки, а также ограниченный тираж с золотым принтом и логотипом Это может ввести в заблуждение и сбить с толку аудиторию.
Это может ввести в заблуждение и сбить с толку аудиторию. за свои творческие проекты
за свои творческие проекты