html — Как выровнять блок-контейнер по центру страницы
Вопрос задан
Изменён 9 месяцев назад
Просмотрен 15k раза
Есть HTML:
<body>
<div >
Контейнер
</div>
</body>
Как выровнять блок .container по центру <body> независимо от ширины страницы?
- html
- css
- вёрстка
3
Можно использовать Grid Layout или Flex Layout, но прежде убедитесь, что требование заказчика позволяет использовать эти технологии. Для этого есть хороший сайт: Can I use…. Удачи!
Вот песочница для Flex;
UPD: Исправил пример.
container по оси: X, то задайте свойства: margin: 0 auto;, и пропишите свою ширину, ибо это блочный элемент, и он по ширине занимает всё допустимое пространство..page {
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}
.container {
background: #000;
width: 30%;
color: #fff;
}<body> <div>Lorem</div> </body>
html{
height: 100%;
}
body{
display: flex;
justify-content: center;
align-items: center;
height: 100%;
}
.container{
width: 50vw;
height: 50vh;
background: red;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div></div>
</body>
</html>С помощью flex в css
align-items: center по вертикали
justify-content: center по горизонтали
.body { height: 180px; display: flex; align-items: center; justify-content: center; }
<body>
<div >
Контейнер
</div>
</body> margin: 0 auto; — автоматические внешние отступы по горизонтали.
body {margin: 0; background: #ddd;}
.container {display: block; width: 70%; height: 100vh; margin: 0 auto; background: #aaa;}<body>
<div>
Контейнер
</div>
</body>Вверху, все решения грамоздкие, мое решение самое краткое и в чем-то красивое!
.body {
display: flex;
width: 100vw;
height: 100vh;
}
.container {
margin: auto;
}<body>
<div>
Контейнер
</div>
</body>1
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
html — Как правильно выровнять по центру страницы?
Задать вопрос
Вопрос задан
Изменён 1 год 3 месяца назад
Просмотрен 152 раза
Кто знает как разместить див по центру страницы, я пробовал несколько способов но оставался в верхнем левом углу. Что я делаю не так?
html код:
Что я делаю не так?
html код:
h2{
font-family: Arial Black,Arial Bold,Gadget,sans-serif;
}
h5{
margin-top: -60px;
font-family: Arial Black,Arial Bold,Gadget,sans-serif;
}
pre{
margin-bottom: -40px;
}
#field{
width: 300px;
border-radius: 50px;
height: 30px;
}
.btns{
cursor: pointer;
margin-top: 5px;
}
#footer{
bottom: 0;
left: 0;
position: absolute;
width: 100%;
display: flex;
justify-content: center;
background-color: lightgrey;
text-align: center;
} <div>
<pre>
<h2>MSearch </h2>
<h5>Convenient search engine</h5>
</pre>
<input type="search" placeholder="To find what?"><br>
<img src="img/google.png">
<img src="img/yahoo.png">
<img src="img/bing.png">
<img src="img/yandex.png">
<img src="img/youtube.
png">
<img src="img/wikipedia.png">
<img src="img/msn.png">
</div>
<div>
<footer>
MultiSearch:copyright: - All rights reserved.<br>
2021 - 2021
</footer>
</div>Спасибо.
- html
- css
0
div{
width: 100vw;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}<div> text </div>
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Как выровнять элементы блока по центру с помощью CSS?
Улучшить статью
Сохранить статью
- Последнее обновление: 12 авг, 2021
Улучшить статью
Сохранить статью
Известно, что «блоки» занимают всю строку, заставляя другие элементы начинаться с новой строки. Другими словами, они имеют ширину 100% веб-страницы или контейнера, содержащего блок. В этой статье мы рассмотрим, как блокировать элементы, которые обычно ведут себя, и как центрировать их с помощью CSS.
Другими словами, они имеют ширину 100% веб-страницы или контейнера, содержащего блок. В этой статье мы рассмотрим, как блокировать элементы, которые обычно ведут себя, и как центрировать их с помощью CSS.
Поведение блочных элементов: Любой элемент можно настроить так, чтобы он вел себя как блок, установив для свойства отображения блок «отображение: блок». Есть некоторые другие элементы, такие как заголовки, теги div, которые по умолчанию заблокированы. Таким образом, они занимают всю строку или всю ширину веб-страницы или контейнера, содержащего ее. Даже если наш контент занимает 20% ширины веб-страницы, свойство блока все равно зарезервирует полную 100% ширину веб-страницы или контейнера, содержащего ее.
Как центрировать эти блочные элементы: Мы видели, как ведет себя этот блочный элемент, мы заметили, что, поскольку они занимают полную ширину строки, для их центрирования у нас есть только свойство поля, которое управляет ими по горизонтали.
Поле может управлять положением блочного элемента как по горизонтали, так и по вертикали. Чтобы отцентрировать их, мы можем настроить свойство поля таким образом, чтобы оно располагалось в центре.
Примечание: Мы видим, что «text-align: center» не центрирует элементы блока. Они центрируют только неблочные или встроенные блочные элементы.
Центрирование элементов блока с использованием свойства поля: Нам нужно указать поля слева и справа, чтобы они выглядели центрированными. Нам не нужно делать это вручную, у нас есть одно значение свойства «auto», которое автоматически установит отступ таким образом, чтобы наш блочный элемент располагался в центре. Используйте приведенное ниже свойство CSS, чтобы центрировать элемент блока.
margin: auto
Пример 1:
HTML
0059 div class = "myblock" > 0060 |
Вывод:
центрированный блок
Пример 2: У нас есть одно изображение, вокруг которого есть пространство, поэтому по умолчанию неблочный элемент будет рядом, а не тегом img. на следующей строке. После установки свойства «display: block» мы можем сделать наше изображение блочным элементом. Его можно центрировать с помощью свойства «margin: auto».
Примечание: Тег body был установлен в свойство text-align: center. Мы знаем, что это не влияет на элементы блока.
HTML
|
. Выход:
9923.0003
Далее
Как выровнять содержимое div по низу с помощью CSS?
Как центрировать элементы с помощью CSS
В этом посте вы узнаете все возможные способы центрирования элементов на странице с помощью простого CSS.
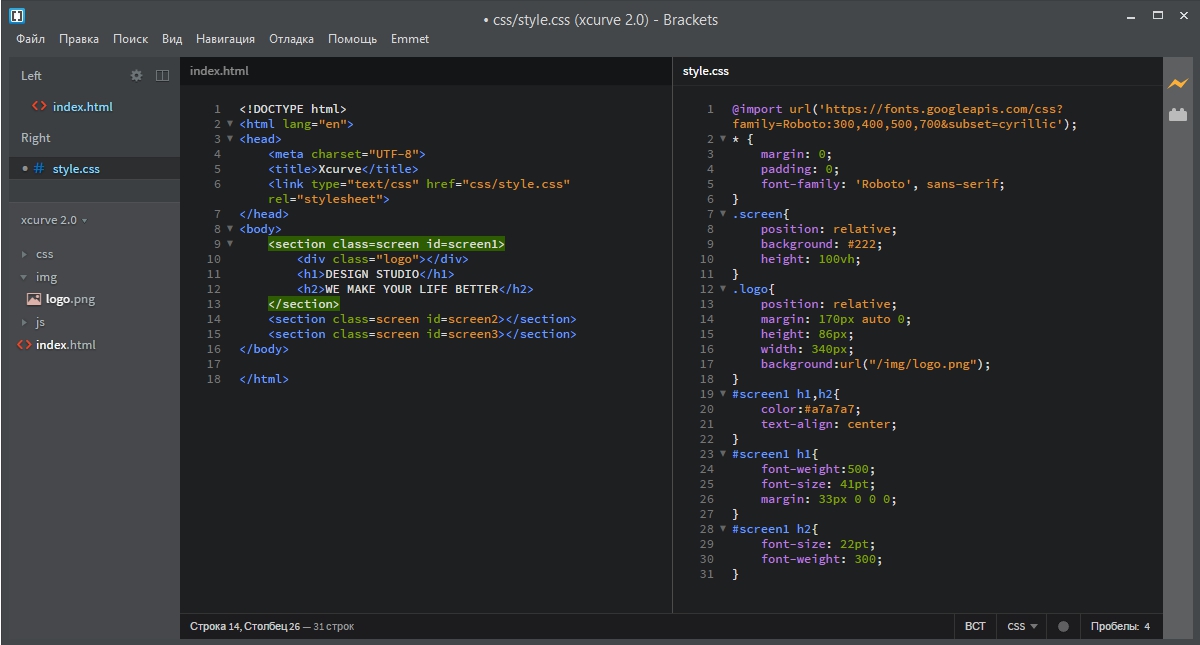
Итак, у меня есть совершенно пустая страница, и вот как выглядят мои HTML и CSS.
<голова>
Это название веб-страницы
<тело>
тело {
фон: #6886a2;
}
Выравнивание текста
Первая возможность, которую мы можем использовать для выравнивания элементов, это text-align:center . Но вот важный момент.
Мы можем центрировать только встроенные элементы или встроенные блочные элементы.
<дел>ПРИВЕТ, CSS
.контейнер {
выравнивание текста: по центру;
}
.содержание {
ширина: 200 пикселей;
}
Этот код не будет работать, потому что наши класс content представляет собой блок, и мы не можем центрировать элементы блока. Что мы можем сделать, чтобы это исправить, так это установить inline-block .
.контент {
ширина: 200 пикселей;
отображение: встроенный блок;
}
Теперь он отцентрирован правильно, потому что мы рассматриваем наш div как встроенный блок.
На самом деле у нас есть много элементов, которые встроены по умолчанию. Например, вместо div мы не можем написать внутри img .
<дел>

 body {
height: 180px;
display: flex;
align-items: center;
justify-content: center;
}
body {
height: 180px;
display: flex;
align-items: center;
justify-content: center;
}
 MyBlock {
MyBlock { MyInline {
MyInline { class
class  0"
0"  0003
0003
 контейнер {
дисплей: гибкий;
выравнивание содержимого: по центру;
}
контейнер {
дисплей: гибкий;
выравнивание содержимого: по центру;
}

