border — CSS | MDN
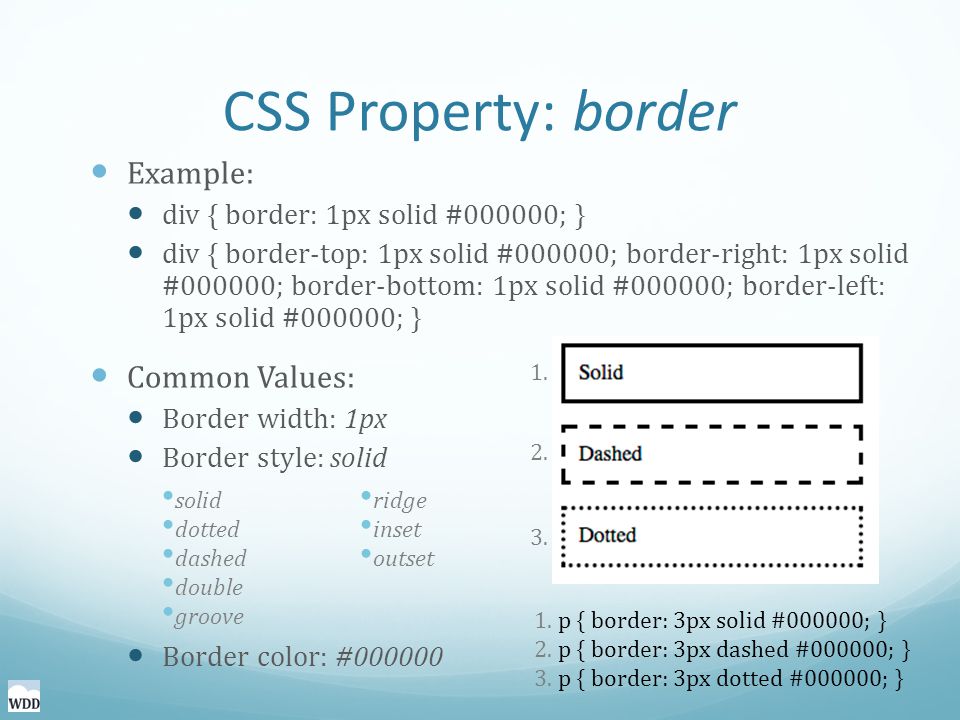
Свойство CSS border это универсальное свойство для указания всех персональных свойств границ за раз: border-width, border-style (en-US), и border-color (en-US).
Как и во всех универсальных свойствах, любое персональное значение, которое не указанно, устанавливается в начальное значение. Обратите внимание, border не может быть использован для указания пользовательского значения border-image (en-US), но вместо этого устанавливает его в начальное значение, т.е. none.
border: 1px; border: 2px dotted; border: medium dashed green;
Примечание: Рекомендуется использовать border, когда вы хотите установить все свойства границ одновременно. Тогда как универсальные свойства border-width, border-style (en-US), и border-color border принимает единственное значение для каждого свойства. И этот стиль применяется для всех четырёх границ.
И этот стиль применяется для всех четырёх границ.
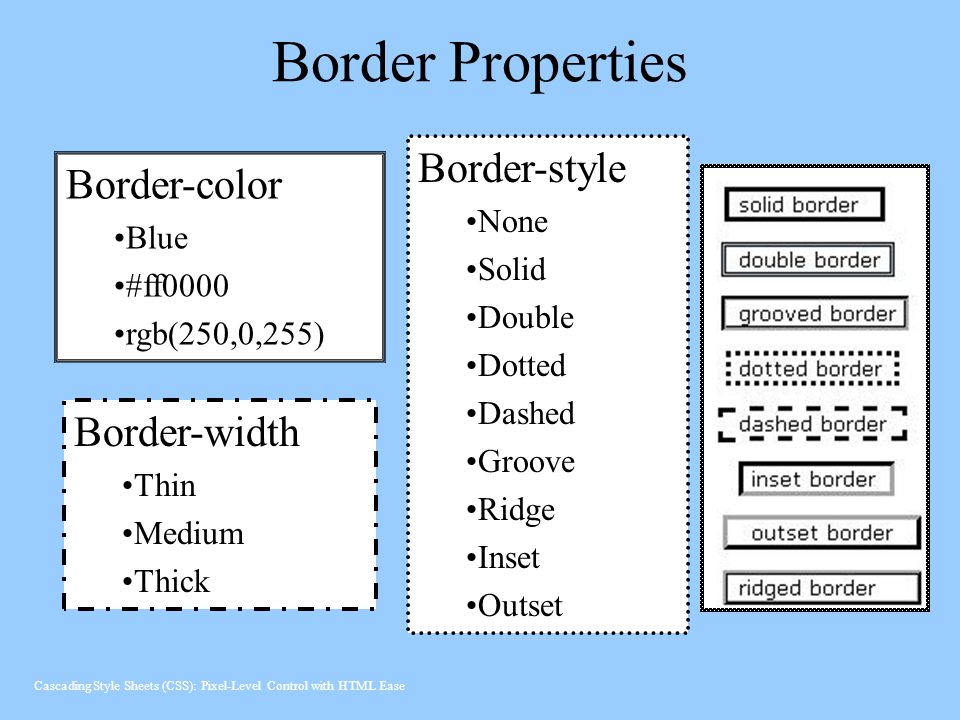
Свойство border указывается используя одно или более значений <br-width>, <br-style>, и <color> указанных ниже.
Значения
<br-width>Толщина границ. По умолчанию
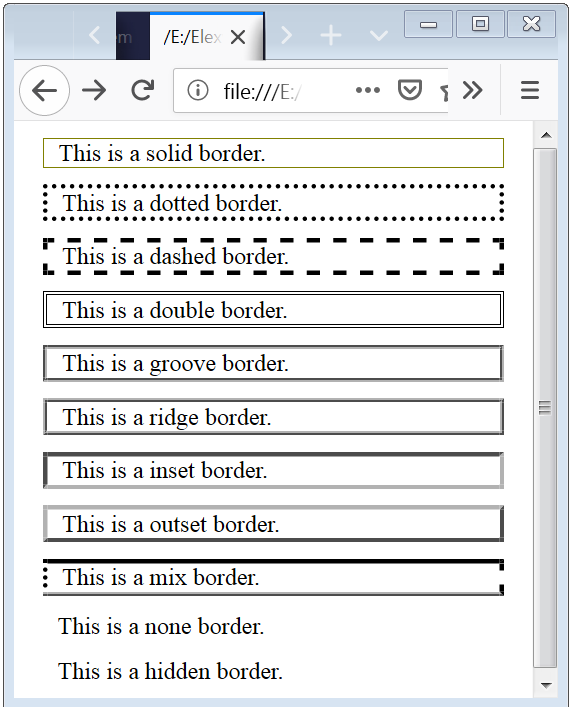
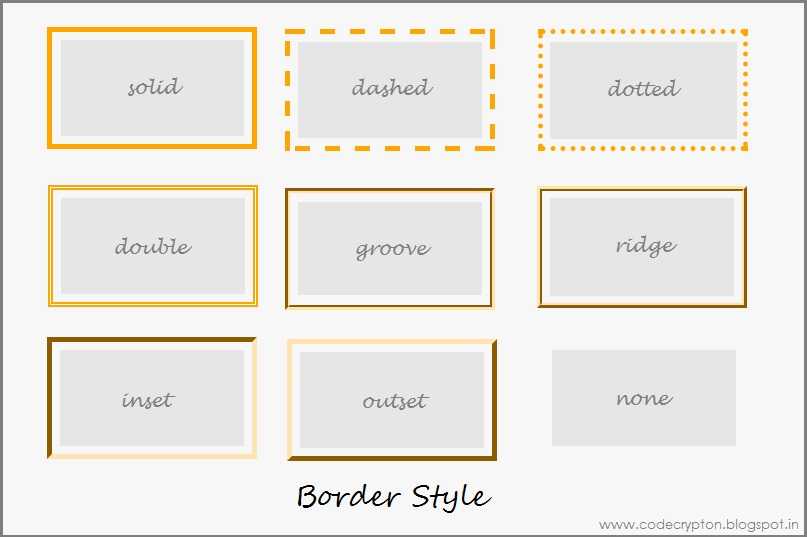
mediumесли отсутствует. Больше информацииborder-width.<br-style>Стиль линии границ. По умолчанию
noneborder-style(en-US).<color>Цвет границ. По умолчанию принимает значение свойства элементов
color(en-US). Больше информацииborder-color(en-US).
Обычный синтаксис
border =
<line-width> || (en-US)
<line-style> || (en-US)
<color>"><line-width> =
<length [0,∞]> | (en-US)
thin | (en-US)
medium | (en-US)
thick"><line-style> =
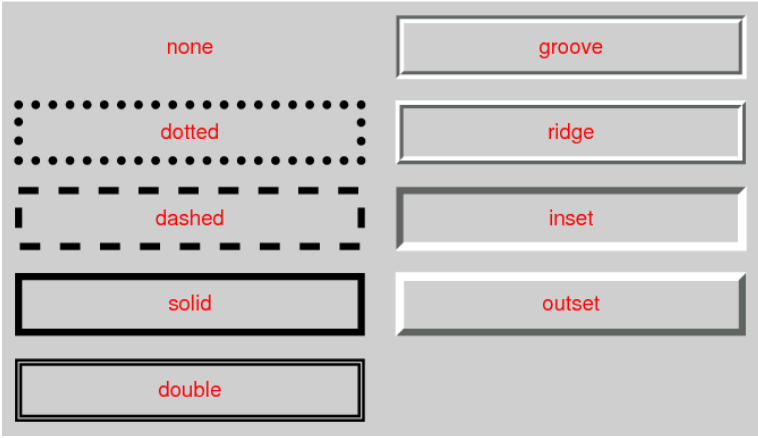
none | (en-US)
hidden | (en-US)
dotted | (en-US)
dashed | (en-US)
solid | (en-US)
double | (en-US)
groove | (en-US)
ridge | (en-US)
inset | (en-US)
outset
HTML
<div>Look at my borders.</div> <p>Вы можете редактировать CSS ниже для экспериментов со стилями границ!</p> <style contenteditable> .fun-border { border: 2px solid red; } </style>
CSS
style {
display: block;
border: 1px dashed black;
}
Результат
| Specification |
|---|
| CSS Backgrounds and Borders Module Level 3 # propdef-border |
| Начальное значение | как и у каждого из подсвойств этого свойства:
|
|---|---|
| Применяется к | все элементы. Это также применяется к Это также применяется к ::first-letter. |
| Наследуется | нет |
| Обработка значения | как и у каждого из подсвойств этого свойства:
|
| Animation type | как и у каждого из подсвойств этого свойства:
|
BCD tables only load in the browser with JavaScript enabled. Enable JavaScript to view data.
Enable JavaScript to view data.
border-radius-related CSS properties:border-top-left-radius(en-US),border-top-right-radius(en-US),border-bottom-right-radius(en-US),border-bottom-left-radius(en-US)
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.
Want to get more involved?
Learn how to contribute.
This page was last modified on by MDN contributors.
border-width — CSS | MDN
CSS-свойство border-width определяет ширину рамки элемента. Но обычно её задают не отдельно, а в составе свойства border.
| Начальное значение | как и у каждого из подсвойств этого свойства:
|
|---|---|
| Применяется к | все элементы. ::first-letter. |
| Наследуется | нет |
| Обработка значения | как и у каждого из подсвойств этого свойства:
|
| Animation type | как и у каждого из подсвойств этого свойства:
|
Общий синтаксис (en-US):
border-width =
<line-width>{1,4} (en-US)"><line-width> =
<length [0,∞]> | (en-US)
thin | (en-US)
medium | (en-US)
thick
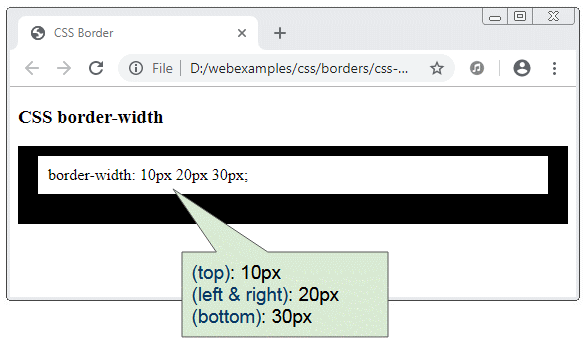
border-width: ширина /* Одно значение */ border-width: вертикальная горизонтальная /* Два значения */ border-width: верх горизонтальная основание /* Три значения */ border-width: верх право основание лево /* Четыре значения */ border-width: inherit /* Родительское значение */
Values
<br-width>: Is either a non-negative explicit <length>value or a keyword denoting the thickness of the bottom border. The keyword must be one of the following values:
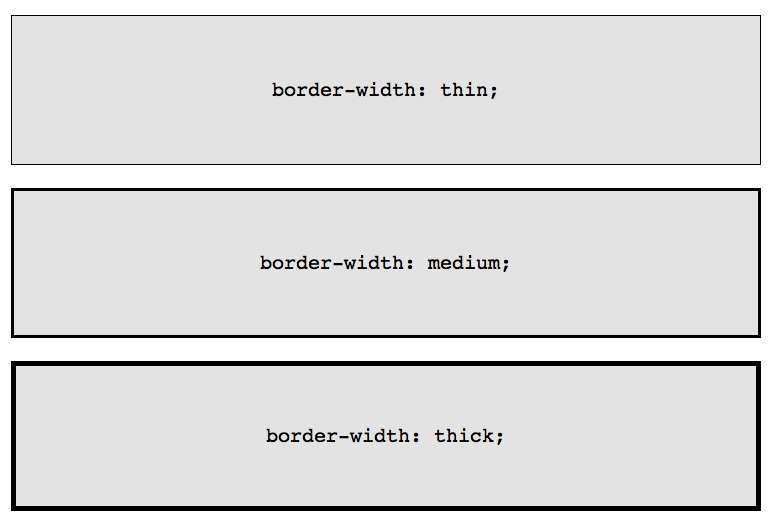
The keyword must be one of the following values:thinA thin border mediumA medium border thickA thick border The specification doesn’t precisely define the thickness of each of the keywords, which is therefore implementation specific. Nevertheless, it requests that the thickness does follow the thin ≤ medium ≤ thickinequality and that the values are constant on a single document.
inherit- : Is a keyword indicating that all four values are inherited from their parent’s element calculated value.
A mix of values and lengths
HTML
<p>
one value: 6px wide border on all 4 sides</p>
<p>
two different values: 2px wide top and bottom border, 10px wide right and left border</p>
<p>
three different values: 0. 3em top, 9px bottom, and zero width right and left</p>
<p>
four different values: "thin" top, "medium" right, "thick" bottom, and 1em right</p>
3em top, 9px bottom, and zero width right and left</p>
<p>
four different values: "thin" top, "medium" right, "thick" bottom, and 1em right</p>
CSS
#sval {
border: ridge #ccc;
border-width: 6px;
}
#bival {
border: solid red;
border-width: 2px 10px;
}
#treval {
border: dotted orange;
border-width: 0.3em 0 9px;
}
#fourval {
border: solid lightgreen;
border-width: thin medium thick 1em;
}
p {
width: auto;
margin: 0.25em;
padding: 0.25em;
}
Result
| Specification | Status | Comment |
|---|---|---|
| CSS Backgrounds and Borders Module Level 3 Определение ‘border-width’ в этой спецификации. | Кандидат в рекомендации | No direct change, the <length> CSS data type extension has an effect on this property. |
| CSS Level 2 (Revision 1) Определение ‘border-width’ в этой спецификации.  | Рекомендация | Added the constraint that values’ meaning must be constant inside a document. |
| CSS Level 1 Определение ‘border-width’ в этой спецификации. | Рекомендация |
BCD tables only load in the browser with JavaScript enabled. Enable JavaScript to view data.
- The border-related shorthand properties:
border,border-style(en-US),border-color(en-US) - The border-width-related properties:
border-bottom-width(en-US),border-left-width(en-US),border-right-width(en-US),border-top-width(en-US)
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.

Want to get more involved?
Learn how to contribute.
This page was last modified on by MDN contributors.
border — CSS: Каскадные таблицы стилей
Свойство CSS border устанавливает границу элемента. Он устанавливает значения border-width , border-style и border-color .
Это свойство является сокращением для следующих свойств CSS:
-
цвет границы -
с каймой -
ширина границы
/* стиль */ граница: сплошная; /* ширина | стиль */ граница: 2px пунктирная; /* стиль | цвет */ граница: начало #f33; /* ширина | стиль | цвет */ граница: средняя пунктирная зеленая; /* Глобальные значения */ граница: наследовать; граница: начальная; граница: возврат; граница: обратный слой; граница: не установлена;
Свойство border может быть указано с использованием одного, двух или трех значений, перечисленных ниже. Порядок значений не имеет значения.
Порядок значений не имеет значения.
Примечание: Граница будет невидимой, если ее стиль не определен. Это связано с тем, что стиль по умолчанию равен none .
Значения
-
Устанавливает толщину границы. По умолчанию
среднийесли отсутствует. См.ширина границы.-
<стиль строки> Устанавливает стиль границы. По умолчанию
нетесли отсутствует. См.стиль границы.-
<цвет> Задает цвет границы. По умолчанию
currentcolor, если отсутствует. См.цвет границы.
Как и для всех сокращенных свойств, любые пропущенные вложенные значения будут установлены в исходное значение. Важно, border нельзя использовать для указания пользовательского значения для border-image , вместо этого он устанавливает исходное значение, т. е.
е. none .
Сокращение border особенно полезно, когда вы хотите, чтобы все четыре границы были одинаковыми. Однако, чтобы сделать их отличными друг от друга, вы можете использовать длинные свойства border-width , border-style и border-color , которые принимают разные значения для каждой стороны. Кроме того, вы можете нацеливать одну границу за раз с помощью физической (например, border-top ) и логические (например, border-block-start ) свойства границы.
Границы и контуры
Границы и контуры очень похожи. Однако контуры отличаются от границ следующими способами:
- Контуры никогда не занимают места, так как они рисуются за пределами содержимого элемента.
- Согласно спецификации контуры не обязательно должны быть прямоугольными, хотя обычно они таковыми и являются.
| Исходное значение | как каждое из свойств сокращения:
|
|---|---|
| Applies до | 9999999 |
ALPLEES. Это также относится к ::first-letter . | |
| Унаследовано | нет |
| Вычисленное значение | как каждое из свойств сокращения:
border-color : as каждое из свойств сокращенной записи:
|
| Тип анимации | . Как у каждого свойства Shorthand:
border-style : дискретный border-width : как каждое из свойств сокращения:
|
Граница = 6 . > ||
> ||
<стиль строки> ||
<цвет> "> =
|
тонкий |
средний |
толстый
"> =
нет |
скрытый |
с точками |
пунктир |
твердый |
двойной |
канавка |
гребень |
вставка |
начало
Установка розовой границы начала
HTML
У меня есть граница, контур и тень блока! Удивительно, не так ли?
CSS
раздел {
кайма: 0,5рем, начало розовое;
канва: 0,5рем однотонный хаки;
box-shadow: 0 0 0 2rem небесно-голубой;
радиус границы: 12px;
шрифт: жирный 1rem без засечек;
поля: 2re;
набивка: 1рем;
смещение контура: 0,5 бэр;
}
Результат
Спецификация CSS-фон и границы модуля 3
# Propdef-грамотный состав  Включите JavaScript для просмотра данных.
Включите JavaScript для просмотра данных.-
ширина границы -
с каймой -
цвет рамки -
контур - Фоны и рамки
- Изучение CSS: фоны и границы
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.
- Сообщить о проблеме с содержимым.
- Посмотреть исходный код на GitHub.
Хотите принять участие?
Узнайте, как внести свой вклад.
Последний раз эта страница была изменена участниками MDN.
цвет границы - CSS: каскадные таблицы стилей
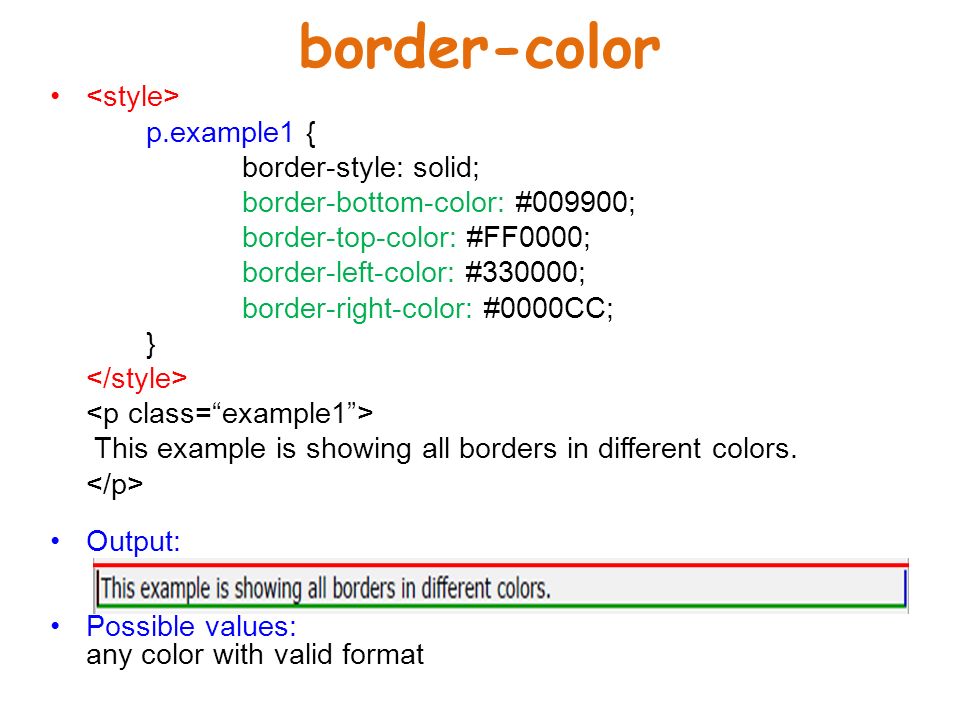
цвет границы сокращенное свойство CSS устанавливает цвет границы элемента.
Каждая сторона может быть установлена индивидуально с помощью border-top-color , border-right-color , border-bottom-color и border-left-color ; или используя режим записи border-block-start-color , border-block-end-color , border-inline-start-color и border-inline-end-color .
Дополнительную информацию о цветах границ можно найти в цветах CSS.
Это свойство является сокращением для следующих свойств CSS:
-
border-bottom-color -
граница левая цвет -
граница правого цвета -
цвет верхней границы
/* значения */
цвет границы: красный;
/* сверху и снизу | Лево и право */
цвет границы: красный #f015ca;
/* сверху | влево и вправо | нижний */
цвет границы: красный rgb(240, 30, 50, 0,7) зеленый;
/* сверху | право | дно | левый */
цвет границы: красный желтый зеленый синий;
/* Глобальные значения */
цвет границы: наследовать;
цвет границы: начальный;
цвет границы: вернуться;
цвет границы: обратный слой;
цвет границы: не установлен;
Свойство border-color может быть указано с использованием одного, двух, трех или четырех значений.
- Когда указано одно значение , он применяет один и тот же цвет к всем четырем сторонам .

- Когда указаны два значения , первый цвет применяется к верхнему и нижнему , второй — к левому и правому .
- Когда указаны три значения , первый цвет применяется к 9 верхним 0006 , второй до слева и справа , третий до снизу .
- Когда указаны четыре значения , цвета применяются к верхнему , правому , нижнему и левому в указанном порядке (по часовой стрелке).
Значения
-
<цвет> Определяет цвет границы.
Исходное значение В качестве каждого из свойств сокращения:
-
Граница на границе : CurrentColor -
Граница-верховое цвето -
border-left-color : currentcolor
Применяется ко всем элементам . Это также относится к
Это также относится к ::first-letter . Унаследовано NO Вычисленное значение Как каждый из свойств сокращения:
-
Пограничный цвет-красот : Computed Color -
. right-color : вычисленный цвет -
border-top-color : вычисленный цвет
Тип анимации как каждое из свойств сокращения:
6 70004 border-bottom-color : цвет border-left-color : цвет border-right-color : цвет border-top-color 9 90 цвет 0
цвет границы =
{1,4}
Полное использование цвета границы
HTML
border-color: red; эквивалентно
<ул>
border-top-color: красный;правый цвет границы: красный;border-bottom-color: красный;border-left-color: красный;border-color: gold red; эквивалентно
<ул>
border-top-color: gold;правый цвет границы: красный;border-bottom-color: gold;border-left-color: красный;border-color: красно-голубой золотой; эквивалентно
<ул>
border-top-color: красный;цвет правой границы: голубой;border-bottom-color: gold;цвет левой границы: голубой;border-color: красный, голубой, черный, золотой; эквивалентно
<ул>
border-top-color: красный;цвет правой границы: голубой;border-bottom-color: черный;border-left-color: gold; CSS
#justone {
цвет границы: красный;
}
#горцверт {
цвет границы: золотой красный;
}
#топвертботт {
цвет границы: красно-голубое золото;
}
#trbl {
цвет границы: красное голубое черное золото;
}
/* Установить ширину и стиль для всех элементов div */
дел {
граница: сплошная 0,3 см;
ширина: авто;
поле: 0,5em;
набивка: 0,5 см;
}
ул {
маржа: 0;
стиль списка: нет;
}
Результат
Спецификация Логические свойства и значения CSS Уровень 1
# логическое-сокращение-ключевое слово Фоны и границы CSS Уровень 3
# цвет границы
Таблицы BCD загружаются только в браузере с включенным JavaScript.

 </div>
<p>Вы можете редактировать CSS ниже для экспериментов со стилями границ!</p>
<style contenteditable>
.fun-border {
border: 2px solid red;
}
</style>
</div>
<p>Вы можете редактировать CSS ниже для экспериментов со стилями границ!</p>
<style contenteditable>
.fun-border {
border: 2px solid red;
}
</style>
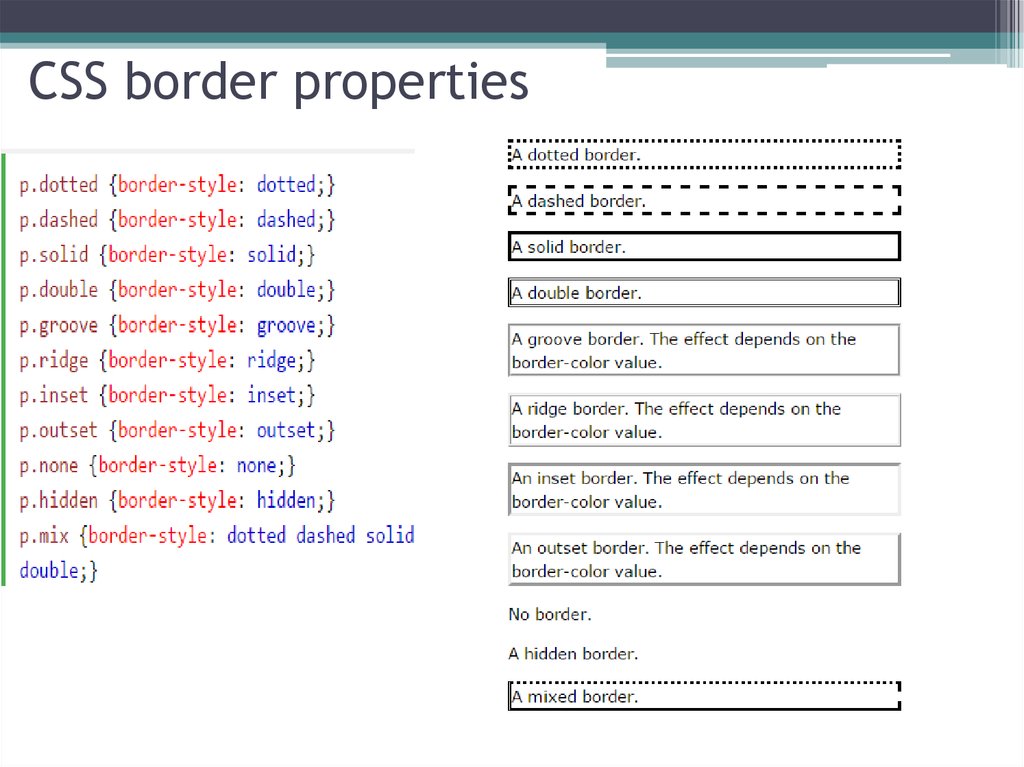
 The keyword must be one of the following values:
The keyword must be one of the following values: 3em top, 9px bottom, and zero width right and left</p>
<p>
four different values: "thin" top, "medium" right, "thick" bottom, and 1em right</p>
3em top, 9px bottom, and zero width right and left</p>
<p>
four different values: "thin" top, "medium" right, "thick" bottom, and 1em right</p>

 :
: 
 > ||
> ||  Включите JavaScript для просмотра данных.
Включите JavaScript для просмотра данных.

 Это также относится к
Это также относится к