border-color | CSS | WebReference
Устанавливает цвет границы на разных сторонах элемента. Свойство позволяет задать цвет границы сразу для всех сторон элемента или только для указанных.
Краткая информация
| Значение по умолчанию | Значение свойства color |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Анимируется | Да |
Синтаксис
border-color: [<цвет> | transparent]{1,4}Синтаксис| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
- См. цвет.
- transparent
- Устанавливает прозрачный цвет.

Разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. Результат зависит от количества и указан в табл. 1.
| Число значений | Результат |
|---|---|
| 1 | Цвет границы будет установлен для всех сторон элемента. |
| 2 | Первое значение устанавливает цвет верхней и нижней границы, второе — левой и правой. |
| 3 | Первое значение задаёт цвет верхней границы, второе — одновременно левой и правой границы, а третье — нижней границы. |
| 4 | Поочередно устанавливается цвет верхней, правой, нижней и левой границы. |
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
div {
padding: 10px;
border: 4px dotted;
border-color: {{ playgroundValue }};
}Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>border-color</title> <style> h2 { border-color: red white; /* Цвет границы */ border-style: solid; /* Стиль границы */ } p { border-color: #008a77; /* Цвет границы */ border-style: solid; /* Стиль границы */ padding: 5px; /* Поля вокруг текста */ } </style> </head> <body> <h2>Шоу-бизнес как внутридискретное арпеджио</h2> <p>Септаккорд, согласно традиционным представлениям, иллюстрирует однокомпонентный шоу-бизнес. </p> </body> </html>Рис. 1. Использование свойства border-color
Объектная модель
Объект. style.borderColor
style.borderColor
Примечание
Internet Explorer до версии 7.0 не поддерживает значение transparent.
Цвет границы в разных браузерах может несколько различаться при использовании значений стиля groove, ridge, inset или outset.
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Backgrounds and Borders Module Level 3 | Возможная рекомендация |
| CSS Level 2 (Revision 1) | Рекомендация |
| CSS Level 1 | Рекомендация |
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.

- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 4 | 7 | 12 | 1 | 9.2 | 1 | 1 |
| 1 | 1 | 6 | 1 |
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
Границы
См. также
- border-bottom-color
- border-left-color
- border-right-color
- border-top-color
- Граница в CSS
Рецепты
- Как добавить рамку к изображению при наведении?
Закругленные границы градиента в CSS. Вы когда-нибудь сталкивались с проблемами при настройке… | by Jonas Wolfram
4 минуты чтения·
10 июня 2022 г.Вы когда-нибудь сталкивались с проблемами при установке градиента в качестве цвета границы закругленной кнопки?
То, что легко сделать в таких инструментах дизайна, как Figma, на самом деле довольно сложно сделать в CSS.
Причина, по которой она громоздка в CSS, заключается в том, что набор свойств, связанных с границей, не подходит для комбинации градиентной границы и закругленных углов. Следующее перо демонстрирует проблему.
Вы можете видеть, что свойство border-radius игнорируется, по крайней мере визуально. Кажется, что радиус границы просто не учитывается. Быстрый поиск в Google показал, что два свойства, а именно border-image и border-radius , несовместимы друг с другом. Поэтому мы должны найти обходной путь.
Есть несколько способов подойти ко всему этому со своими плюсами и минусами. Далее я подробно расскажу о различных подходах и о том, в какой ситуации каждый подход может быть подходящим.
Один из подходов заключается в размещении двух фонов друг над другом. Нижний — это градиентный фон, который обрезается по рамке элемента. Верхний — это фон, окрашенный в тот же цвет, что и фон документа, который обрезается до поля заполнения элемента.
В результате кнопка выглядит точно так же, как на макете. Однако есть один недостаток. Проблема в том, что мы просто создаем иллюзию пустоты кнопки, используя тот же цвет, что и фон документа для верхнего фонового изображения. Теперь, если бы фон документа изменился, у нас могла бы возникнуть проблема с фоном кнопки, который не изменился бы соответствующим образом, что показало бы, что кнопка на самом деле не полая.
Изменение цвета фона документа показывает, что кнопка на самом деле не полаяСпособом решения этой проблемы могут быть переменные CSS. Однако это всегда останется «хакерским» решением.
В другом подходе за реальной кнопкой используется псевдоэлемент с градиентным фоном. Сама кнопка должна иметь цвет фона, аналогичный цвету документа. Снова при таком подходе создается иллюзия полой кнопки.
Преимущество этого подхода перед предыдущим сводится к изменению состояния. Если, например, состояние наведения должно сделать границу темнее, намного проще просто применить влияет на свойство псевдоэлемента вместо того, чтобы возиться со свойствами, связанными с фоном, на самом элементе кнопки.
Третье решение включает в себя относительно новую технику CSS — маскирование. Однако маскирование по-прежнему не является стандартом CSS, и для обеспечения совместимости необходимо использовать префиксы поставщиков. С маскированием мы фактически создаем полую кнопку, которая не просто кажется полой. Применение маски к элементу означает, что впоследствии будут видны только те области элемента, которые определены в маске.
Кнопка без маскирования фона псевдоэлементаМаскаКнопка с фоном маскируемого псевдоэлементаВ этом конкретном примере мы можем просто использовать псевдоэлемент с линейным градиентом в качестве фона (так же, как и в предыдущем подходе) и затем вырежьте все, что не нужно, с помощью маски, показанной выше.
В коде вы можете увидеть свойство mask-image , для которого задан URL-адрес данных SVG, показанный на изображении выше. URL-адрес внешнего SVG также может быть предоставлен, однако встраивание SVG путем преобразования его в URL-адрес данных означает, что для использования SVG не требуется никакого дополнительного обращения к серверу. Поддержка браузеров уже довольно велика, около 9Покрытие 5%, если дополнительно к свойству
Поддержка браузеров уже довольно велика, около 9Покрытие 5%, если дополнительно к свойству mask-image предоставляется свойство -webkit-mask-image .
Этот подход может быть самым сложным, но и самым чистым. Он соответствует внешнему виду и поведению, которые мы видим в таких инструментах дизайна, как Figma. Также, поскольку фон установлен на псевдоэлементе, мы можем легко добавить переходы между состояниями. Единственным недостатком может быть то, что для того, чтобы сделать это правильно, маску необходимо настроить, и могут потребоваться некоторые знания SVG.
Анимация границы градиента CSS — Bram.us
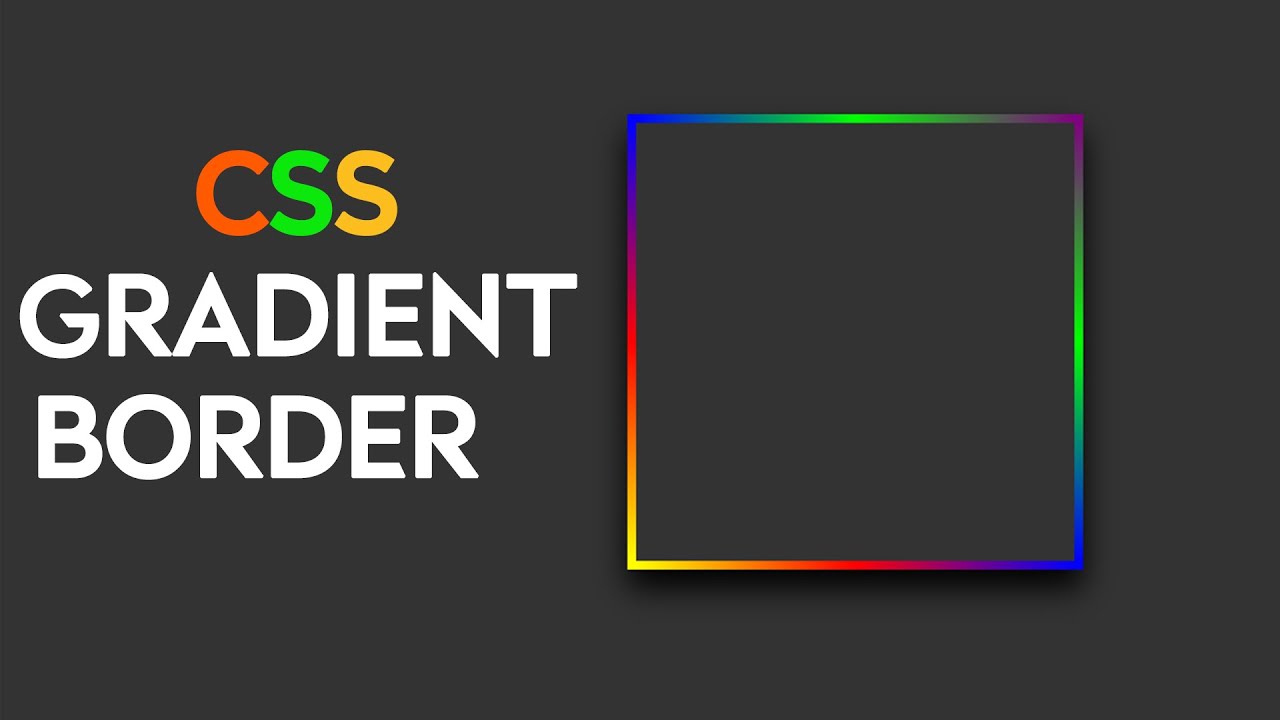
Недавно Стефани Эклс призвала возобновить использование CSS border-image . Не для того, чтобы использовать его с изображениями, что требует довольно неприятного синтаксиса, а для создания градиентных границ в CSS.
🎉 Время возродить старое свойство CSS!
Когда было объявлено о `border-image`, я был сбит с толку, потому что синтаксис был таким диким.
Но в современных браузерах это *самый простой* способ создания градиентных границ.
Узнайте больше о границах CSS в новом руководстве по ModernCSS: https://t.co/W7YVS7f0Jp pic.twitter.com/nj6WSmBplC
— Стефани Эклз (@5t3ph) 11 декабря 2020 г.
Любопытно посмотреть, что мы можем с ними сделать, и я сделал несколько демо с помощью CodePen.
~
Самое простое использование — установить некоторый тип градиента CSS в качестве border-image :
div {
граница: сплошная 3em;
изображение границы: линейный градиент (вправо, зеленый, желтый) 1;
} См. Gradient Border CSS Pen от Bramus (@bramus) на CodePen.
Тогда я подумал, можно ли анимировать границу, чтобы она вращалась вдоль края.
~
Чтобы анимировать градиент границы, вам нужно добавить туда угол — используя пользовательское свойство — которое вы анимируете, используя некоторые @keyframes .
раздел {
--угол: 0 градусов;
/* … */
border-image: linear-gradient(var(--angle), green, yellow) 1;
анимация: 10s вращаются линейно бесконечно;
}
@ключевые кадры вращаются {
к {
--угол: 360 градусов;
}
} Используя пользовательское свойство, мы можем заставить браузер правильно автоматически интерполировать это значение от 0 градусов до 360 градусов
@property at-rule @property --angle {
синтаксис: '<угол>';
начальное значение: 0 градусов;
наследует: ложь;
} ⚠️ Как @свойство 9На момент написания статьи 0016 поддерживается только в Chromium, демоверсии с этого момента будут работать только в основанных на нем браузерах (например, Google Chrome, Microsoft Edge, …).
Для браузеров, которые его не поддерживают, вы можете добавить отдельные ключевые кадры для каждого шага, как показано в этой демонстрации.
См. градиентную рамку Pen CSS (анимированную) от Bramus (@bramus) на CodePen.
~
Хотя эффект здесь выглядит довольно хорошо, он не будет хорошо работать с более чем двумя цветами. Возьмем, к примеру, эту радужную анимированную градиентную границу:
См. Радужную рамку градиента Pen CSS (анимация, попытка 1) от Bramus (@bramus) на CodePen.
🕵️♂️ Вы можете лучше всего видеть, что происходит, переключая опцию заполнения там… тьфу, это не то, что нам нужно!
Чтобы исправить это, я сначала подумал об использовании радиального градиента, но мне нужен конический градиент:
Таким образом, каждый цвет градиента будет красиво расширяться до границы, что приведет к правильной анимации.
раздел {
/* … */
border-image: конический градиент (от var (--angle), красный, желтый, лайм, цвет морской волны, синий, пурпурный, красный) 1;
} 💁♂️ Чтобы конец градиента хорошо сочетался с его начальным цветом, мы должны повторить указанный цвет — например. красный — как последняя запись.
См. Градиент градиента радуги CSS Pen (анимированный) от Bramus (@bramus) на CodePen.
При переключении заливки вы можете видеть, что border-image здесь растягивает цвет перпендикулярно его краю, вместо того, чтобы позволить градиенту «пройти». Это может быть не на 100% то, что вы хотите, но для меня это было именно то, к чему я стремился 🙂
🎩 Для браузеров, отличных от Houdini, вы можете проверить эту вилку, которая использует отдельные ключевые кадры для анимации градиента.
~
Вам помогло? Как то, что вы видите?Поблагодарите меня кофе.
Я делаю это не ради прибыли, но небольшое единовременное пожертвование наверняка вызовет у меня улыбку. Спасибо!
BuymeaCoffee (3 €)
Чтобы быть в курсе событий, вы можете подписаться на @bramus или подписаться на @bramusblog в Twitter.
Автор: Брамус! Опубликовано в Исходное содержаниеМетки: изображения границ, границы, css, градиентыБрамус — веб-разработчик из Бельгии, работающий инженером по связям с разработчиками Chrome в Google. С того момента, как он открыл для себя view-source в возрасте 14 лет (еще в 1997 году) , он влюбился в Интернет и с тех пор (далее…) возится с ним. Посмотреть больше сообщений
Если не указано иное, содержимое этого сообщения распространяется под лицензией Creative Commons Attribution 4.