Основные цвета | LOOKCOLOR
Основные цвета – это тона, с помощью которых можно получить все остальные оттенки.
Это КРАСНЫЙ ЖЕЛТЫЙ СИНИЙ (для печати — это МАДЖЕНТА, ЖЕЛТЫЙ, ЦИАН, ЧЕРНЫЙ см. ниже)
Если смешать между собой красные, синие и желтые световые волны, то получится белый свет. Однако, с красками такое слияние работать не будет. Для художников существует отдельная таблица смешения, которая пересекается с комбинацией волн, но соблюдает свои правилам.
Так на практике при соединение желтой, красной, синей краски получится оттенок коричневого, который не существует в спектральном свете, а является ответом нашего глаза на несбалансированное отражение волн. (см. физика цвета).
Желтый, красный, синий — разные по светлоте, в которой яркость на пике. Если их перевести в черно белый формат, то вы отчетливо увидите контраст.
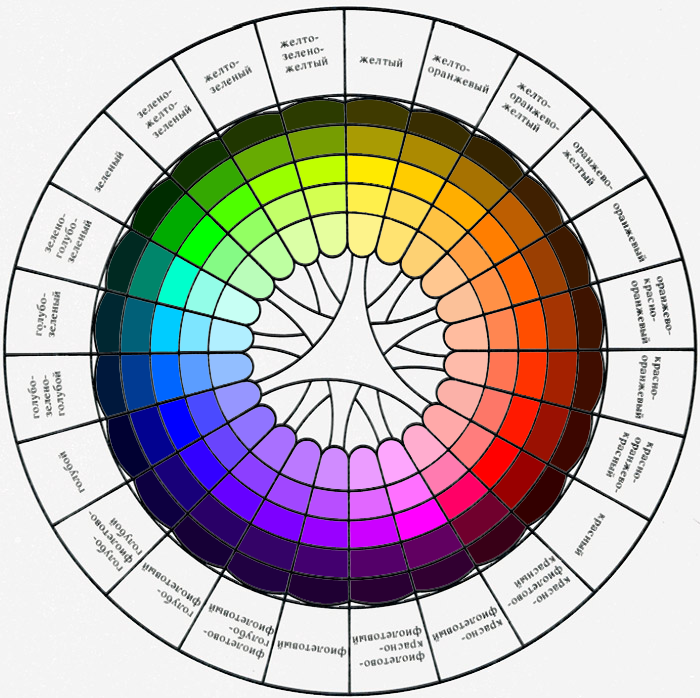
Сложно представить себе яркий темно-желтый тон, как и яркий светло-красный. За счет яркости в разных диапазонах светлоты создается огромная гамма промежуточных насыщенных красок: оранжевых, красно-оранжевых, салатовых, изумрудных, сине-зеленых, сиреневых, красно-фиолетовых, фиолетовых и др.
Содержание
- Построение оттенков из основных цветов
- Основные цвета краски для печати
Построение оттенков из основных цветов
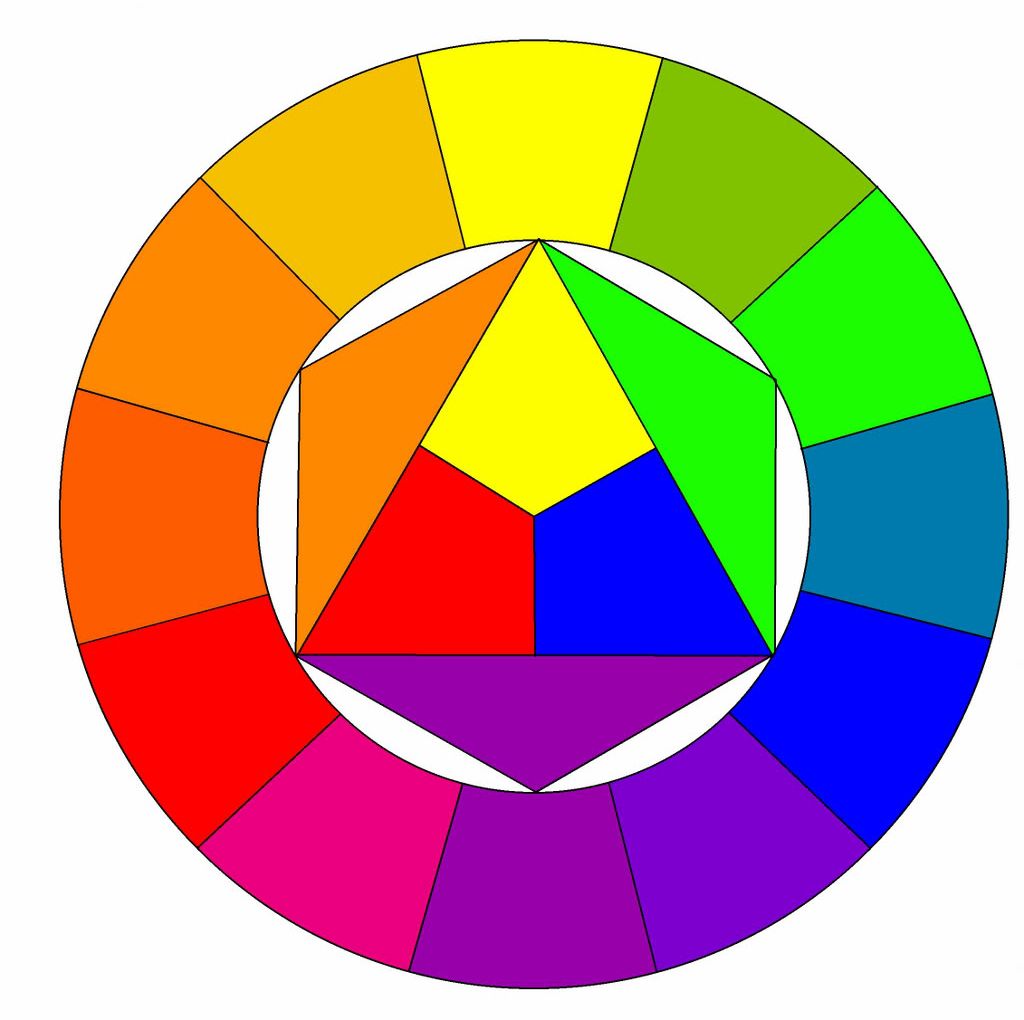
Пары из «упряжки» основных цветов образуют следующие краски второго круга:
_____ОРАНЖЕВЫЙ_____________ФИОЛЕТОВЫЙ_______________ЗЕЛЕНЫЙ____
ЖЕЛТЫЙ + КРАСНЫЙ = ОРАНЖЕВЫЙ (см. как получить оранжевый?)
КРАСНЫЙ + СИНИЙ = ФИОЛЕТОВЫЙ(см. как получить фиолетовый?)
СИНИЙ + ЖЕЛТЫЙ = ЗЕЛЕНЫЙ (см. как получить зеленый?)
Если смешивать вторичные цвета, то есть оранжевый, фиолетовый и зеленый, с основными (которые уже присутствуют в составе цвета), то их порядок не изменится, они так же останутся во втором круге, так как мы тока изменяем количество содержания, а не качество:
__ЖЕЛТО-ОРАНЖЕВЫЙ_____КРАСНО-ОРАНЖЕВЫЙ_____КРАСНО-ФИОЛЕТОВЫЙ___
ЖЕЛТЫЙ + ОРАНЖЕВЫЙ = ЖЕЛТО-ОРАНЖЕВЫЙ
КРАСНЫЙ + ОРАНЖЕВЫЙ = КРАСНО-ОРАНЖЕВЫЙ
КРАСНЫЙ + ФИОЛЕТОВЫЙ = КРАСНО-ФИОЛЕТОВЫЙ
__ФИОЛЕТОВО-СИНИЙ___________СИНЕ-ЗЕЛЕНЫЙ___________САЛАТОВЫЙ___
СИНИЙ + ФИОЛЕТОВЫЙ = СИНЕ-ФИОЛЕТОВЫЙ
СИНИЙ + ЗЕЛЕНЫЙ = СИНЕ-ЗЕЛЕНЫЙ
ЖЕЛТЫЙ + ЗЕЛЕНЫЙ = САЛАТОВЫЙ
Добавление во вторичные тона основные, но которые не присутствуют уже в нем, приводят к смешению всех трех основных цветов. Результатом получается коричневый. Такие пары называют дополнительными.
Результатом получается коричневый. Такие пары называют дополнительными.
КРАСНЫЙ + ЗЕЛЕНЫЙ (ЖЕЛТЫЙ + СИНИЙ) = КОРИЧНЕВЫЙ
СИНИЙ + ОРАНЖЕВЫЙ (КРАСНЫЙ + ЖЕЛТЫЙ) = КОРИЧНЕВЫЙ
Смешивая дополнительные оттенки, такие как фиолетовый + желтый, красный + зеленый, синий + оранжевый дают средне темный красно-коричневый оттенок. Если же смешивать не краску, а световые лучи, должен получится эффект серого света. Но так как краска, только отражает волну, то 100% замещения не будет.
Основные цвета краски для печати
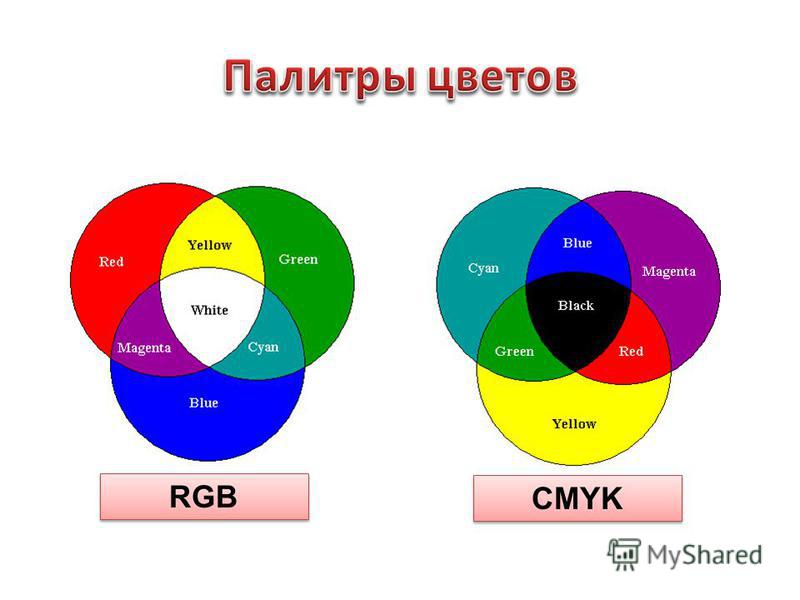
Очень важно получать максимум тонов из минимального набора краски для цветной печати. На сегодня существует 4 необходимые краски для реализации всего спектра, где красный заменен на насыщенный розовый. Такая цветовая модель называется CMYK.
МАДЖЕНТА, ЖЕЛТЫЙ, ЦИАН, ЧЕРНЫЙ
Где маджента — оттенок фуксии, циан — ярко-голубой цвет, а белым является тон печатного материала.
Как получить другие цвета и их оттенки: теория и практика. Жми на иконку.
Основные цвета | это… Что такое Основные цвета?
Смешивание цветов по аддитивной модели. В русском языке приняты следующие названия цветов, используемых в аддитивной модели: красный, зелёный, синийОсновные цвета — цвета, смешивая которые можно получить все остальные цвета и оттенки.
Содержание
|
История
Появление концепции основных цветов связано с необходимостью воспроизводить цвета, для которых в палитре художника не было точного цветового эквивалента. Развитие техники цветовоспроизведения требовало минимизации числа таких цветов, в связи с чем были разработаны концептуально взаимодополняющие методы получения смешанных цветов: смешивание цветных лучей (от источников света, имеющих определённый спектральный состав), и смешивание красок (отражающих свет, и имеющих свои характерные спектры отражения).
Развитие техники цветовоспроизведения требовало минимизации числа таких цветов, в связи с чем были разработаны концептуально взаимодополняющие методы получения смешанных цветов: смешивание цветных лучей (от источников света, имеющих определённый спектральный состав), и смешивание красок (отражающих свет, и имеющих свои характерные спектры отражения).
Различные варианты выбора «основных цветов»
Смешивание цветов зависит от цветовой модели. Существуют аддитивная и субтрактивная модели смешивания.
Аддитивная модель
Основная статья: Аддитивное смешение цветов
В аддитивной модели смешивания цвета получаются как смешивание лучей. При отсутствии лучей нет никакого цвета — чёрный, максимальное смешение даёт белый. Примером аддитивной цветовой модели является RGB.
Субтрактивный синтез цвета
Основная статья: CMYK
Способ, использующий отражение света и соответствующие красители. В субтрактивной модели смешивания цвета получаются как смешивание красок. При отсутствии краски нет никакого цвета — белый, максимальное смешение даёт чёрный. Примером субтрактивной цветовой модели является CMYK.
При отсутствии краски нет никакого цвета — белый, максимальное смешение даёт чёрный. Примером субтрактивной цветовой модели является CMYK.
Основных цветов по Иоганнесу Иттену существует всего 3: красный, жёлтый и синий. Остальные же цвета цветового круга образуются смешиванием этих трех в различных пропорциях.
Биофизические предпосылки
Основная статья: Зрение человека
Основная статья: Психология восприятия цвета
Основные цвета не являются свойством света, их выбор определяется свойствами человеческого глаза и техническими свойствами систем цветовоспроизведения.
Четыре «чистых» цвета
Психофизиологические исследования привели к предположению о существования неких «чистых» и уникальных цветов:[1] — красный, жёлтый, зелёный и синий, причём красный и зелёный образуют одну цветоконтрастную ось, а жёлтый и синий — другую.
Технические варианты реализации модели использования «основных цветов»
Эмиссионные спектрылюминофоров красного, зелёного и синего цвета, которые определяют возможности аддитивной модели цветовоспроизведения типичного дисплея на базе ЭЛТПримечания
- ↑ E.
 Bruce Goldstein Sensation and Perception. — 3rd ed.. — Wadsworth Publishing Co, 1989. — ISBN 0534096727
Bruce Goldstein Sensation and Perception. — 3rd ed.. — Wadsworth Publishing Co, 1989. — ISBN 0534096727
Ссылки
- Handprint : do «primary» colors exist? — a comprehensive site on color primaries, color perception, color psychology, color theory and color mixing.
- Ask A Scientist: Primary Colors
- The Color-Sensitive Cones at HyperPhysics
- Color Tutorial
- Смешивание цветов онлайн — Веб сервис для моделирования цвета при смешивании исходных цветов в любых пропорциях.
Простое руководство по выбору цветовой палитры для вашего дизайна
Цвет общается сам по себе, и, в конце концов, первое впечатление имеет значение. Но позвольте задать вам короткий вопрос: сколько времени вы тратите на выбор цветовой палитры для своих дизайнов?
Мы, дизайнеры, иногда забываем о важности цвета. Выбор правильной цветовой палитры важен, но не прост. Особенно, если вы начинаете.
Итак, что нужно, чтобы освоить выбор цветовой палитры? Ответ: практика . Хотя понимание того, как работает цвет, жизненно важно для успеха.
Хотя понимание того, как работает цвет, жизненно важно для успеха.
В этой статье мы делимся с участниками Freepik кратким и простым руководством по изучению основ теории цвета и тому, как применять эти концепции в своих творениях . Вот что мы рассмотрим:
- Понимание основ цветов
- Выбор цветовой палитры, подходящей для вашего дизайна
- Получите собственную цветовую палитру
1. Понимание основ цветов
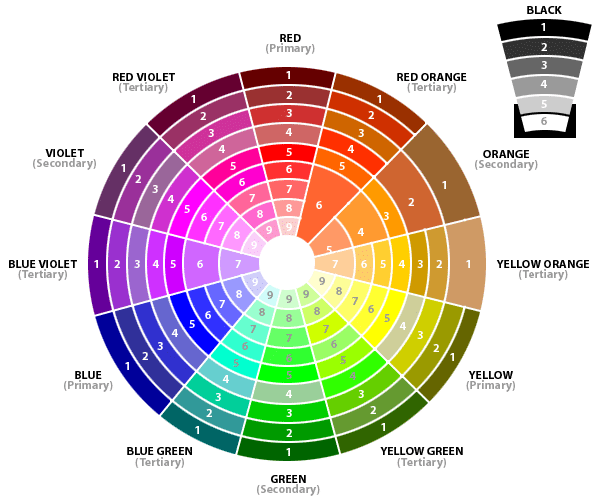
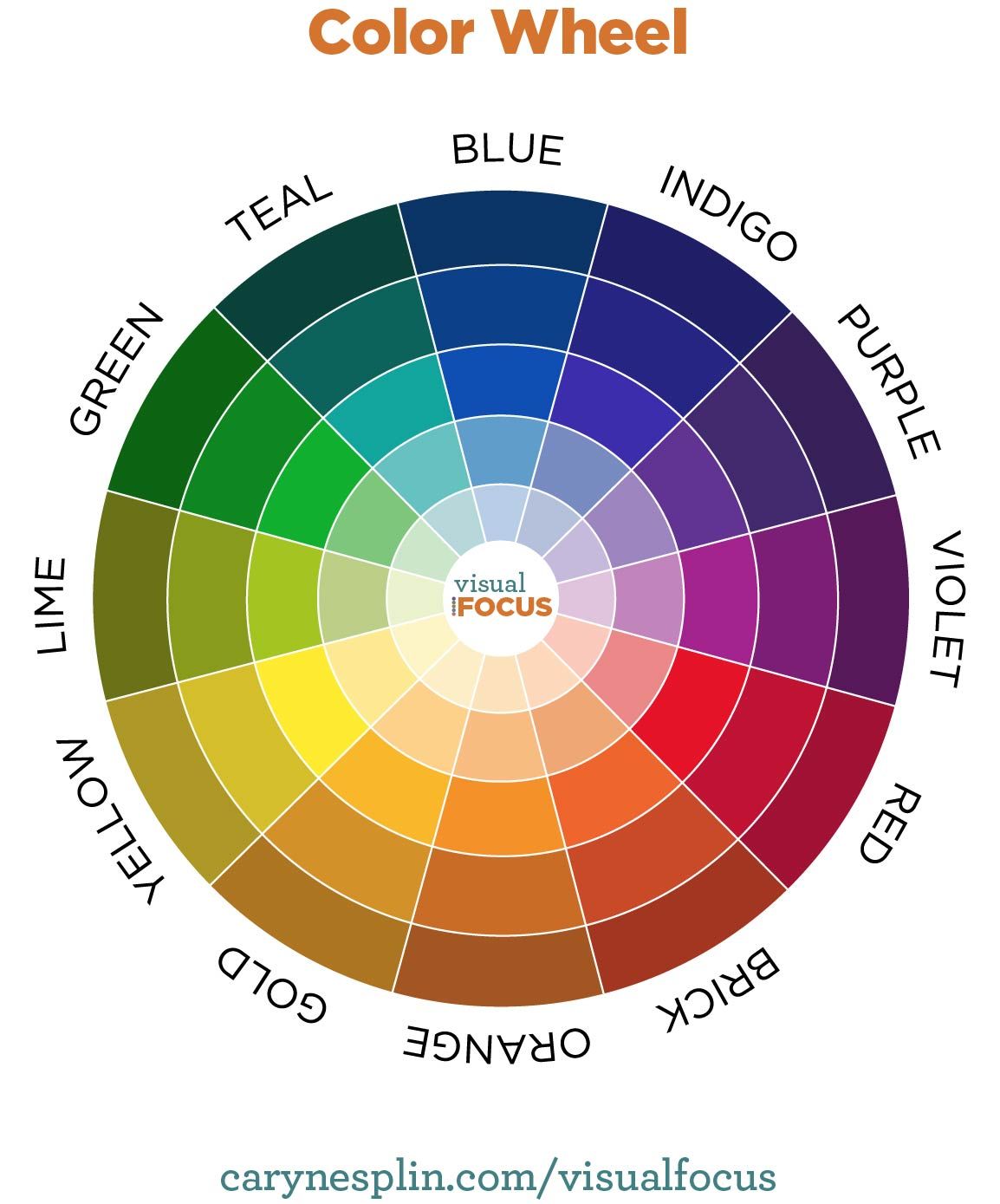
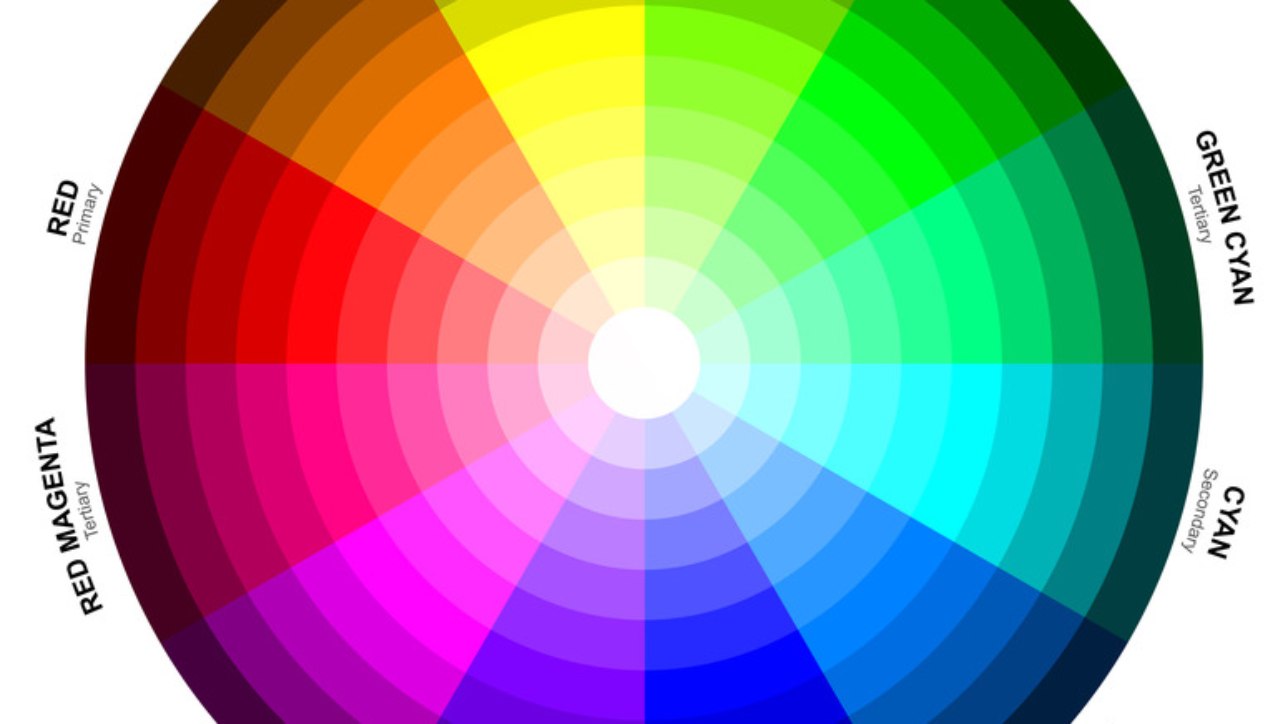
Цветовой круг
Отправной точкой теории цвета является цветовой круг , который в основном состоит из 12 чистых цветов. Цветовой круг помогает понять, как цвета сочетаются и соотносятся друг с другом. Остальные цвета создаются путем комбинирования и добавления вариаций к этим двенадцати оттенкам.
Фото studioworkstock
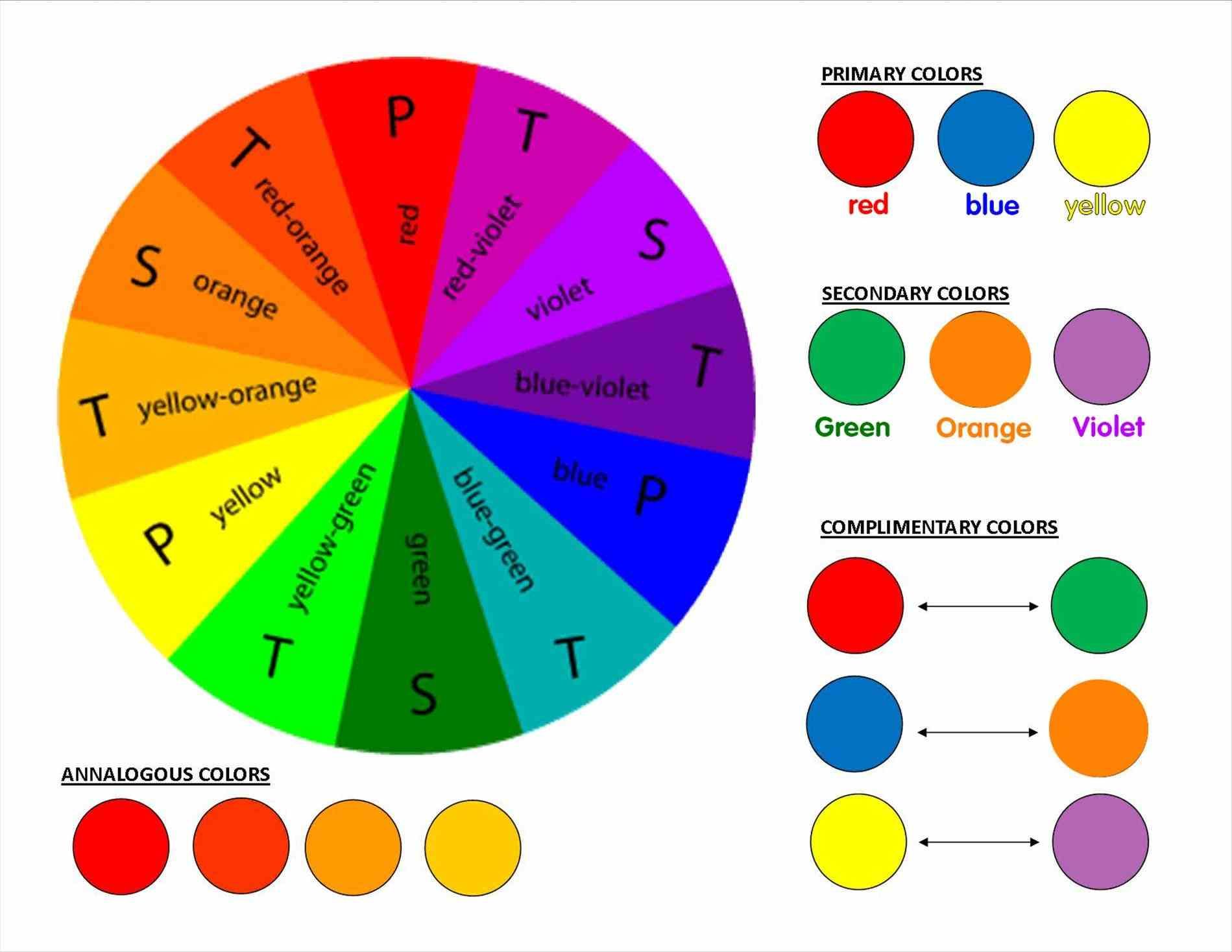
12 основных цветов одновременно разделены на три категории:
- Первичные цвета (красный, синий и желтый — в зависимости от цветовой системы): это «самые чистые» и не могут быть образованы добавлением вариаций.

- Вторичные цвета (оранжевый, зеленый и фиолетовый): они создаются путем объединения двух основных цветов.
- Третичные цвета: появляются путем комбинирования смежных основных и вторичных цветов. Например, сине-зеленый.
Свойства цвета
Смешивая 12 цветов колеса, мы можем получить множество вариаций. Чтобы понять их, вот несколько основных понятий:
- Оттенок: это сам цвет. Зеленый оттенок, красный оттенок, синий оттенок и т. д.
- Хром: относится к чистоте цвета без добавления к нему белого, черного или серого.
- Насыщенность : насколько смелый или бледный цвет.
- Значение : определяет светлоту, то есть насколько темным или светлым является цвет.
- Оттенок : образуется путем добавления белого к чистому оттенку.
- Оттенок : образуется путем добавления черного к чистому оттенку.

- Тон : образуется путем добавления серого к чистому оттенку.
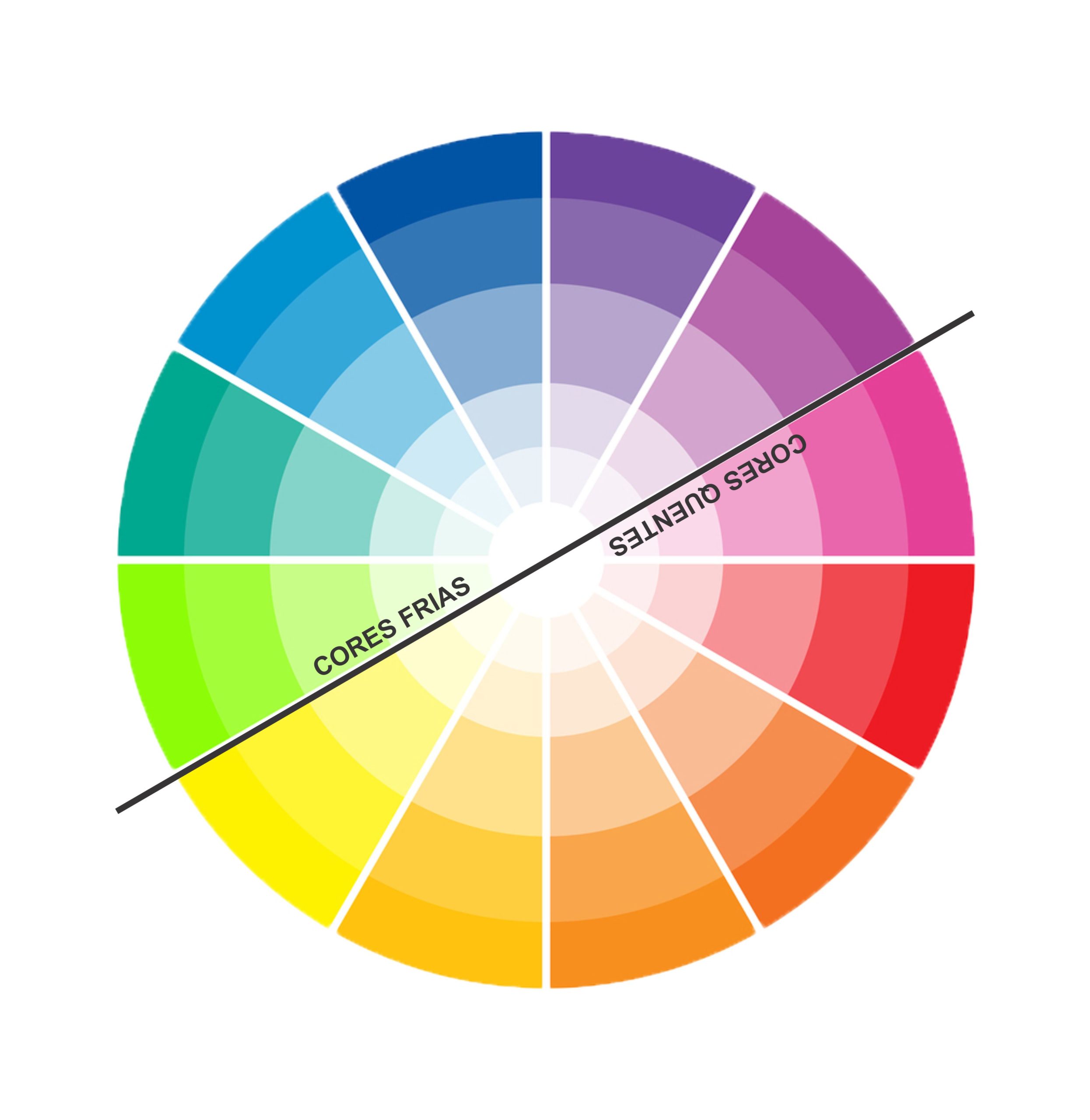
Теплые и холодные цвета
Еще одно различие в цветовом круге — теплые и холодные цвета. Они используются, чтобы отличить сине-зеленую область цветового круга от желто-красной.
Прохладные цвета — это синий и зеленый, которые ассоциируются с прохладными чувствами, а теплые цвета, такие как красный или оранжевый, вызывают у нас более теплые чувства.
Пример палитры холодных цветов
Пример палитры с теплыми цветами
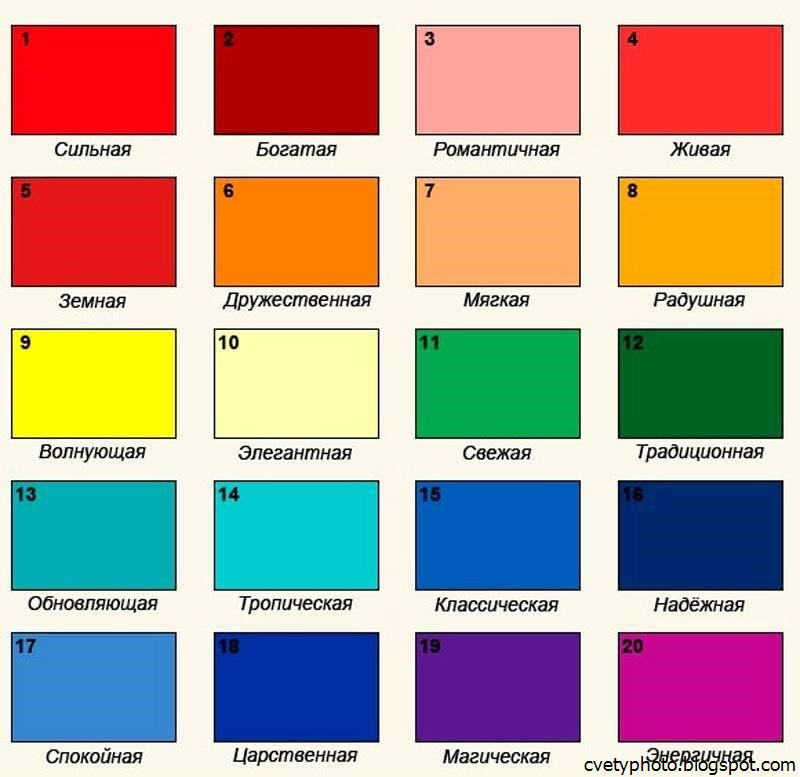
Значение цвета
Цвета сообщаются сами по себе, а это означает, что при правильном использовании они являются мощным инструментом. За каждым цветом стоит смысл. На самом деле психология цвета стала интересной темой не только для исследователей, но и для маркетологов.
Фото macrovector
Цветная продажа (как в прямом, так и в переносном смысле). Таким образом, выбор цветовой палитры для вашего дизайна имеет решающее значение и будет иметь прямое влияние на восприятие пользователя.
- Красный : любовь, огонь, энергия, сила
- Фиолетовый : власть, богатство, амбиции, королевская власть
- Синий : спокойствие, стабильность, доверие, глубина
- Зеленый : свежесть, природа, рост, безопасность
- Желтый : радость, энергия, позитивизм, яркость
- Оранжевый : тепло, творчество, счастье, успех
Однако очень важно помнить, что значения цветов тесно связаны с культурой, окружением человека и его восприятием. Что один цвет означает для меня, он может означать что-то другое для вас.
Психология цвета — действительно обширная тема, и мы не можем осветить ее в этой статье. Тем не менее, мы предлагаем вам подумать, принимая во внимание вышеизложенное: вы бы использовали те же цвета в шаблоне меню ресторана, что и на целевой странице, предлагающей услуги красоты и здоровья?
Цветовые отношения
Если вы новичок, вы можете использовать цветовые отношения в качестве отправной точки для создания своей цветовой палитры. Чтобы понять, как цвета сочетаются и соотносятся друг с другом, важно иметь в виду цветовой круг. Ниже приведены некоторые из основных цветовых схем:
Чтобы понять, как цвета сочетаются и соотносятся друг с другом, важно иметь в виду цветовой круг. Ниже приведены некоторые из основных цветовых схем:
- Монохроматический: t его цветовая гамма состоит всего из одного оттенка и его вариаций. Как правило, однотонные цветовые палитры являются выигрышным выбором, никаких рисков, цвета прекрасно сочетаются. Однако иногда они могут быть скучными.
- Аналог: относится к цветам, расположенным рядом друг с другом на цветовом круге.
- Дополнительные: противоположных цвета на цветовом круге. Эта цветовая схема отлично подходит для добавления контраста и создания привлекательной цветовой палитры.
Фото bizkette1
- Разделение дополнительных: эта схема u использует базовый оттенок и сочетает его с двумя цветами рядом с его дополнительными.
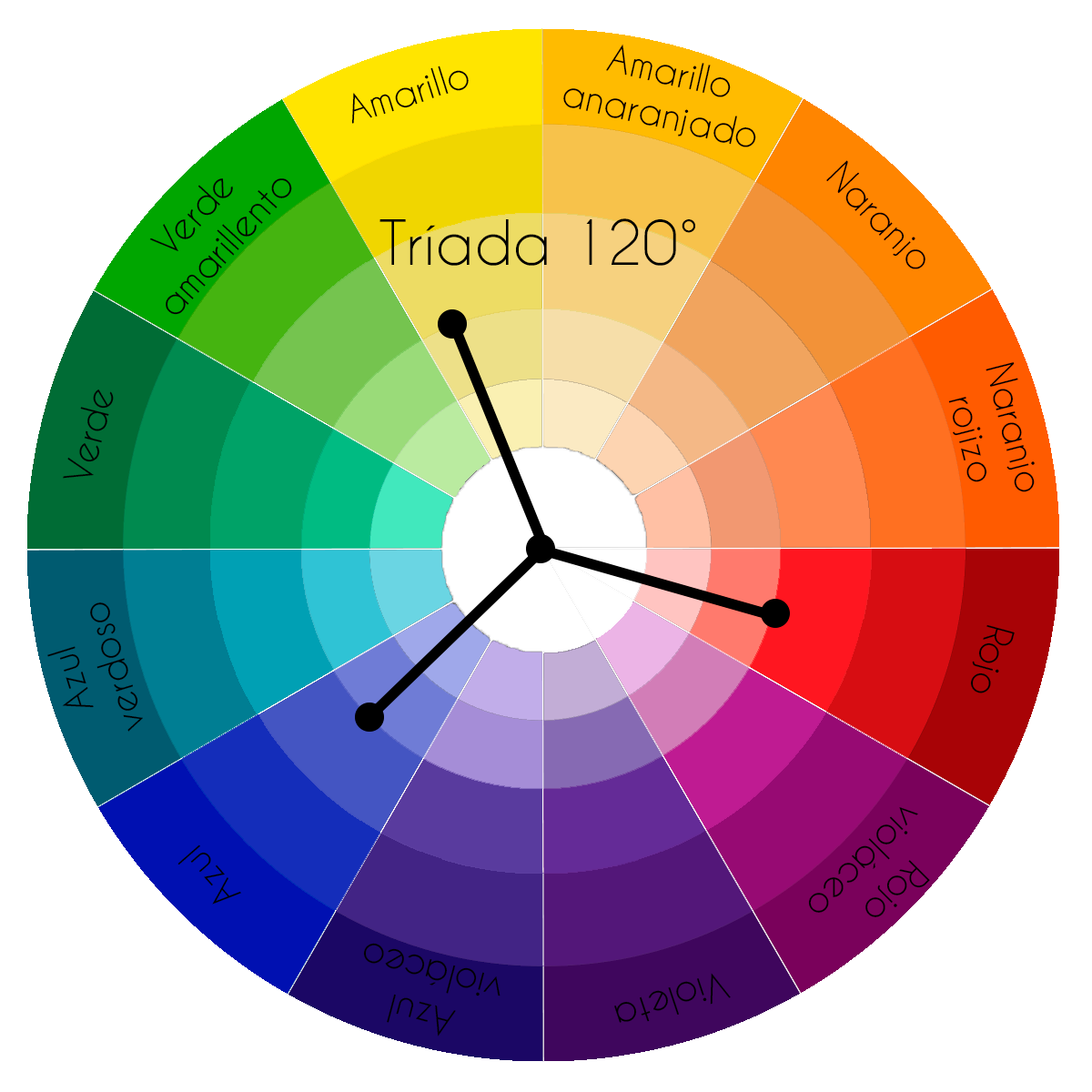
- Триада: образована тремя цветами, расположенными на одинаковом расстоянии друг от друга на цветовом круге.

2. Выбор цветовой палитры, подходящей для вашего дизайна
Как дизайнеры, мы постоянно работаем с различными дизайнами и проектами. Всякий раз, когда вы начинаете новый дизайн, важно думать о целевой аудитории . В этом случае контент авторов доступен миллионам пользователей по всему миру. Так что универсальность обязательна.
Дизайн баннера со скидками на Back Friday — это не то же самое, что приглашение на день рождения для 8-летнего ребенка. Верно? Ладно, разница в данном случае может показаться вам логичной. Но иногда это не так просто.
Вот почему, прежде чем начать, не торопитесь, чтобы подумать о дизайне, который вы разрабатываете. Упростит выбор подходящей цветовой палитры. Вот несколько советов, которые помогут вам:
- Подумайте о концепции, теме и стиле
Некоторые цвета традиционно ассоциируются с некоторыми темами. Например, Черная пятница — это черный цвет, часто в сочетании с красным или желтым. День Святого Патрика весь зеленый; красный и зеленый играют ведущую роль в рождественских сценах… Если концепция ясна, то вы сразу придумаете основной цвет.
День Святого Патрика весь зеленый; красный и зеленый играют ведущую роль в рождественских сценах… Если концепция ясна, то вы сразу придумаете основной цвет.
Но, если с концептом не связан конкретный цвет (или он допускает разные возможности), то вам придется подумать о том, что вы хотите передать дизайном и какой цвет для этого наиболее подходит.
Кроме того, стиль имеет решающее значение . Он определит цветовую палитру, так что не забывайте об этом!
В приведенном выше примере преобладает зеленый цвет. Этот оттенок традиционно связан с природой.
- Кто является целевой аудиторией?
Другими словами: для чего предназначен ваш дизайн? Представьте, что вы разрабатываете визитную карточку. Выбор цвета будет зависеть от того, кому вы адресуете открытку.
Вы хотите, чтобы он был более элегантным или предпочитаете радостный и веселый вид? Цвета имеют значение.
- Рискнуть
Если вы опытный дизайнер, лучший способ выделиться — быть оригинальным . Избегайте клише и экспериментируйте с цветами; возможно, вы придумаете что-то классное и необычное.
Приглашения на свадьбу не обязательно должны быть розовыми или голубыми. Выходите за рамки правил!
3. Получите собственную цветовую палитру
Воспринимайте этот процесс как рецепт. У нас уже есть все ингредиенты, так что теперь начинается самое интересное: пришло время создать цветовую палитру! Вот несколько советов, как начать создавать свою палитру:
- Вдохновитесь
Нам всем нужно вдохновение, чтобы придумывать свежие идеи. Оглянитесь вокруг. Используйте такие сайты, как Dribble, Pinterest или даже Instagram, чтобы найти идеи цветовой палитры. Всегда полезно посмотреть, как ваши любимые художники сочетают цвета, и черпать из них вдохновение.
Дизайнеры так привыкли работать в помещении, что иногда забывают реальный мир. Нужно вдохновение? Выйдите на улицу, посмотрите в окно… города наполнены красками, а природа – это священное место, где каждый художник ищет вдохновения.
→Совет: Обои и пейзажные фотографии также действительны, если вы не можете выйти на улицу .
- Использование генераторов цветовой палитры
Это действительно полезно для начинающих. Если вы только начинаете и не знаете, как выбрать цветовую палитру, не волнуйтесь. В Интернете есть целая вселенная цветовых генераторов, которые помогут вам в этом.
Вот некоторые из любимых цветовых генераторов наших дизайнеров : Colourlovers, Coolors, Paletton или Adobe. Генератор Adobe весьма полезен, так как вы можете изучать тенденции и сохранять свои цветовые палитры. Кроме того, в Instagram полно интересных аккаунтов, посвященных цветовым сочетаниям.
Другой вариант — извлечь цветовую палитру из картинки (которую, кстати, мы любим). Такие сайты, как генератор палитр, позволяют загружать любое изображение и получать цветовую палитру.
- Ваша очередь
Цветов так много, что иногда мы расстраиваемся и не можем выбрать цветовую палитру. Большинство цветовых палитр формируются из пяти цветов, , и мы также согласны с этим числом (чем меньше, тем лучше). Для начала убедитесь, что ваша цветовая палитра включает следующее:
Основной цвет: выберите цвет в качестве базового оттенка и создайте на его основе палитру.
Нейтральные цвета: включение нейтральных цветов (серого, бежевого и т. д.) поможет вам сохранить баланс в палитре.
Акцентный цвет: Добавление акцентного цвета отлично подходит для простых или нейтральных цветовых палитр. Он будет выделяться и добавит изюминку вашему дизайну.
- Эксперимент
Как только вы освоите сочетания цветов, поэкспериментируйте с цветами, рискните и посмотрите, что получится. Практика приводит к совершенству, так что со временем это станет легче.
Заключение
За теорией цвета стоит целый мир. В этом кратком руководстве мы просто рассмотрим основы цветовых отношений, чтобы понять, как они работают. Если вы только что стали участником Freepik или все еще не можете выбрать цветовую палитру, эти советы помогут вам.
Выбор цветовой палитры — не случайный процесс. Это требует практики и некоторых знаний. Преимущество в том, что мы все окружены цветами. Куда ни глянь, повсюду цветовая палитра.
Что вы думаете? Есть ли какой-нибудь совет, который вы используете для создания палитры? Другой инструмент? Оставьте комментарий и поделитесь своими мыслями с нами!
Станьте участником прямо сейчас!
Амелия РубиоТеория цвета | Как использовать цветовой круг в своих проектах
«Она так разозлилась, что увидела красный цвет».
«Когда идет дождь, ему грустно».
«Они позеленели от зависти».
Цвет может вызывать эмоции, успокаивать, предупреждать и даже раздражать! Это один из самых доступных аспектов дизайна, но в то же время очень сложный и технический предмет. Давайте совершим краткий информационный экскурс в теорию цвета, чтобы вы могли использовать ее принципы и тактику, чтобы сделать убедительный выбор цвета для своих дизайнов.
Если вы ищете цвет для проекта, мы включили несколько приятных палитр для каждого раздела и добавили шестизначные «шестнадцатеричные» коды для этих цветов. Возьмите ручку и запишите те, которые вам нравятся, или познакомьте их со своими хорошими друзьями, г-жой Копировать и г-ном Вставить.
Познакомьтесь с цветовым кругом
Это традиционное цветовое колесо с 12 спицами может показаться простым, но на самом деле его изобрел один из величайших ученых всех времен, сэр Исаак Ньютон, еще в 1666 году. По сути, оно показывает цвета, расположенные по кругу, чтобы указать отношения между ними. Это цветовое колесо по-прежнему является стандартом для художественного и визуального дизайна и использует цветовую модель RYB (красно-желто-синяя), но есть и другие (CMYK для печати и RGB для экранов).
Это цветовое колесо по-прежнему является стандартом для художественного и визуального дизайна и использует цветовую модель RYB (красно-желто-синяя), но есть и другие (CMYK для печати и RGB для экранов).
Основные цвета в цветовой модели RYB
В традиционном цветовом круге есть три основных цвета, из которых получаются все остальные цвета: красный, синий и желтый. Поскольку эти цвета рассматриваются как основные строительные блоки, их можно использовать вместе, чтобы передать темы простоты, надежности и силы.
Вторичные цвета в цветовой модели RYB
Смешайте два основных цвета вместе, и вы получите вторичный цвет. Вторичными цветами в этой цветовой модели являются оранжевый, фиолетовый и зеленый.
Третичные цвета в цветовой модели RYB
Существует шесть третичных цветов, которые образуются путем смешивания основного и вторичного цветов. Третичные цветовые схемы содержат цвета, которые иногда называют «двухименными», но они содержат больше основного цвета, чем вторичного.
Некоторые называют красно-фиолетовый пурпурным; красно-оранжевый, как киноварь; сине-фиолетовый как фиолетовый; сине-зеленый, как бирюзовый; желто-оранжевый, как янтарный; и желто-зеленый, как шартрез.
Использование цветовой гармонии для выбора цвета
При выборе цветовой гаммы один подход, который вы можете попробовать, это выбрать цвета, которые хорошо гармонируют, естественно. Идея цветовой гармонии заключается в том, что создаваемая вами комбинация идеально сбалансирована с нужным количеством контраста. Цель состоит в том, чтобы придумать дизайн, который не слишком мягкий, но и не слишком диссонирующий.
Выбор лучших цветов для вашего дизайна зависит от того, что вы хотите, чтобы ваши цвета говорили. Учитывайте цветовую символику. Помимо того, что с одними цветами работать лучше, чем с другими, каждый цвет — независимо от того, где он находится на цветовом круге — несет в себе свое собственное значение, которое распространяется во времени и культурах.
Подробнее о выборе подходящих цветовых схем. Если вы предпочитаете мгновенное вдохновение, посмотрите нашу подборку из 100 уникальных цветовых комбинаций.
Как подобрать аналогичные цвета для дизайна
Аналогичные цвета располагаются рядом на цветовом круге. Использование этих цветов вместе создает успокаивающее, безмятежное ощущение, потому что цвета естественно сочетаются друг с другом. Подумайте об осенних листьях: красном, оранжевом и желтом. Однако, чтобы не усыпить зрителя, вы можете использовать черный, белый или серый цвет для контраста или добавить дополнительный цвет к своей схеме.
Как подобрать дополнительные цвета
Еще один путь к гармонии – это сочетание дополнительных цветов, которые расположены прямо напротив друг друга на колесе (например, фиолетовый и желтый). Эти цветовые сочетания имеют максимальную контрастность, создавая захватывающий, яркий дизайн. Просто будьте осторожны, чтобы не злоупотреблять этим методом, иначе ваш дизайн может быть слишком раздражающим.
Как выбрать триадную цветовую схему для дизайна
Триадные цветовые схемы состоят из трех цветов, расположенных на равном расстоянии друг от друга, образующих треугольник на цветовом круге. При использовании триадных цветовых схем важно выбрать один цвет в качестве ведущего, а два других оставить в качестве вспомогательных. Это убережет дизайн от чрезмерной лихорадки и поможет создать пути для направления внимания туда, куда вы хотите.
Работа с раздельной комплементарной цветовой схемой
Раздельная комплементарная цветовая схема является выигрышной для начинающих дизайнеров, потому что в ней трудно ошибиться. Начните с одного цвета и посмотрите на цветовой круг в поисках его прямого дополнения — вместо того, чтобы выбирать этот цвет, выберите два аналогичных цвета по обе стороны от него. Так, например, если ваш первый цвет желто-зеленый (также известный как зеленовато-желтый), обратите внимание на красно-фиолетовый, но выберите фиолетовый и красный в качестве второго и третьего цветов.
Не нужно выбирать аналогичные цвета, отстоящие от прямого дополнения всего на одну галочку; пока они находятся на одинаковом расстоянии от прямого дополнения, это работает.
Выбор четырехцветной схемы для дизайна
Если ваша цветовая схема включает четыре цвета, она четырехцветная (приставка «тетра» означает «четыре»). Для прямоугольной тетрадной (также называемой «двойной дополнительной») цветовой схемы выберите две дополнительные пары. Поскольку пары расположены напротив друг друга на цветовом круге, они обеспечивают хороший контраст, но вам нужно следить за балансом между теплыми и холодными цветами. Вы можете сделать это, выбрав, подчеркивая ли теплоту или прохладу, а затем просто используйте противоположные цвета более экономно.
Выбор квадратной четырехугольной цветовой схемы
Похожий, но немного отличающийся подход — квадратная цветовая схема; каждый цвет равномерно распределен по цветовому кругу, поэтому между всеми цветами существует одинаковое напряжение. В своем дизайне вы можете выбрать один из них в качестве доминирующего, а остальные использовать в качестве акцентов.
В своем дизайне вы можете выбрать один из них в качестве доминирующего, а остальные использовать в качестве акцентов.
Как выбирать цвета по диапазону тонов
Цветовой круг, как мы его изобразили здесь, показывает чистые оттенки снаружи круга. Чистые оттенки — это наиболее насыщенная версия цвета — это яркие, интенсивные цвета с одинаковыми значениями. Использование только чистых оттенков в дизайне может действовать на последний нерв вашего зрителя. Вместо этого вы можете свободно использовать оттенки, оттенки и тона этих оттенков.
Что такое оттенки, оттенки и тона?
Оттенки, оттенки и тона — это вариации оттенка, получаемые путем комбинирования чистого оттенка с черным, белым или обоими.
Добавьте белый цвет к оттенку, и вы получите оттенок , менее интенсивный и менее насыщенный. Их также называют пастелью (см. ниже).
Добавьте черный цвет к оттенку, и вы получите оттенок , более темный, насыщенный и интенсивный цвет.

Добавьте черный и белый (серый) цвета, чтобы создать тон того же оттенка.
Дизайн с использованием полутоновых цветов
Среднетоновые цвета занимают промежуточное положение между светлыми и темными. Хотя вы можете создать приглушенную цветовую схему, полностью основанную на средних тонах, вы также можете выбрать цветовую палитру, которая фокусируется на средних тонах с одним насыщенным оттенком в качестве акцентного цвета. Или вы можете захотеть использовать другие дизайнерские рычаги, такие как размер, движение или форма, чтобы привлечь внимание к приглушенному дизайну.
Средние тона выглядят элегантно, не слишком громко и не слишком тихо. Они отлично подходят для осенних и зимних цветов, особенно если вы стремитесь к нежному праздничному дизайну, который отказывается от яркости традиционного хеллоуинского оранжевого и черного или такого же яркого красного цвета, связанного с Сантой.
Выбор пастельных тонов
Эти цвета, также называемые «оттенками», представляют собой бледные варианты насыщенных оттенков. Пастельные тона — это культурный пробный камень, который появляется каждые несколько десятилетий (кухни 50-х, эпизоды сериала «Полиция Майами» 80-х, фильмы Уэса Андерсона 2000-х) и вызывают успокаивающую беззаботную атмосферу. Поскольку пастели состоят из всех первичных, вторичных и третичных цветов, вы можете комбинировать их, используя аналогичные, дополнительные, раздельно-дополняющие и т. д. цветовые схемы, или добавить немного серьезности с более богатым акцентным цветом.
Пастельные тона — это культурный пробный камень, который появляется каждые несколько десятилетий (кухни 50-х, эпизоды сериала «Полиция Майами» 80-х, фильмы Уэса Андерсона 2000-х) и вызывают успокаивающую беззаботную атмосферу. Поскольку пастели состоят из всех первичных, вторичных и третичных цветов, вы можете комбинировать их, используя аналогичные, дополнительные, раздельно-дополняющие и т. д. цветовые схемы, или добавить немного серьезности с более богатым акцентным цветом.
Узнайте (и посмотрите) больше в нашем руководстве по использованию пастельных тонов.
Выбор нейтральных цветов
Нейтральные цвета, также называемые «ахроматическими», — это цвета, в которых отсутствует сильный оттенок. Наиболее распространенными нейтральными цветами являются серый, черный, белый, коричневый, коричневый и не совсем белый. Как и средние тона, нейтральные цвета прекрасно сочетаются с ярким акцентным цветом или работают вместе, чтобы создать приглушенную цветовую схему. Некоторые нейтральные цвета могут принимать аспекты цветов, рядом с которыми они расположены, так что имейте это в виду.
Как выбрать теплые и холодные цвета
Если разделить цветовой круг линией посередине, с одной стороны будут теплые цвета (от красного до желтого), а с другой — холодные (от сине-зеленого до сине-фиолетового). Эта базовая группа часто ассоциируется с миром природы: «теплые» цвета отражают дневной свет или закат, а «холодные» цвета отражают воду и небо. Существуют некоторые разногласия по поводу точного разделения теплых и холодных цветов, когда речь идет о зеленом. Некоторые цветовые круги показывают как теплый зеленый, так и холодный зеленый. Имеет смысл!
Дизайн с использованием теплых цветов
Теплые цвета кажутся «продвигающимися» в дизайне, что означает, что они кажутся длиннее, крупнее и ближе к зрителю. Для создания контраста можно сочетать яркий теплый цвет с дополнительным цветом, который будет холодным. Считается, что теплые цвета вызывают чувство волнения, энергии и страсти.
Дизайн в холодных тонах
Холодные цвета создают ощущение спокойствия и доверия. Их часто считают «отступающими» — они заставляют предметы казаться еще дальше. Чтобы создать контраст, вы можете комбинировать холодный цвет с дополнительным цветом, который по необходимости должен быть теплым.
Их часто считают «отступающими» — они заставляют предметы казаться еще дальше. Чтобы создать контраст, вы можете комбинировать холодный цвет с дополнительным цветом, который по необходимости должен быть теплым.
Создание монохроматической цветовой схемы
Монохроматическая цветовая схема основана на одном оттенке с вариациями за счет изменения его насыщенности. Дизайны с такой цветовой схемой, которые иногда называют «тон в тон», можно рассматривать либо как а) элегантно простые, либо как б) выразительные, либо и то, и другое. Как и в случае с другими цветовыми схемами, монохроматические оттенки одного оттенка хорошо смотрятся с вкраплениями контрастного цвета тут и там. Становится особенно важно опираться на другие элементы дизайна, чтобы обеспечить контраст и фокус.
Заключительные мысли: черный и белый цвета?
Об этом ведутся споры, но что касается дизайна, мы голосуем «за». Britannica предлагает научное объяснение — короткая версия состоит в том, что черный и белый не входят в видимый спектр световых волн, поэтому не считаются физическими цветами.

 Bruce Goldstein Sensation and Perception. — 3rd ed.. — Wadsworth Publishing Co, 1989. — ISBN 0534096727
Bruce Goldstein Sensation and Perception. — 3rd ed.. — Wadsworth Publishing Co, 1989. — ISBN 0534096727