Руководство по работе с изображениями в Figma
Не секрет, что изображения являются огромной частью мира дизайнера. От поиска и редактирования до манипулирования и экспорта, мы постоянно работаем с изображениями в наших файлах дизайна.
Вы могли заметить, что в Figma изображения обрабатываются немного иначе, чем в других инструментах. Есть несколько разных способов их импорта и несколько уникальных опций редактирования. Есть также пара приемов, которые облегчают работу с изображениями в Figma. Так что, независимо от того, новичок ли вы и пользуетесь другим инструментом или просто хотите улучшить свой рабочий процесс, эти рекомендации наверняка заставят ваших коллег и арт-директоров спросить: «Погоди … как ты это сделал?!»
Импорт изображений в Figma
Через меню
Это может показаться очевидным, но, чтобы начать работать с изображениями в Figma, вам нужно сначала импортировать их в свой файл дизайна. Вы можете сделать это из меню, перейдя в File, затем щелкнув Place Image.
Затем откроется файловый браузер, позволяющий выбрать несколько изображений. Отсюда мы не просто бросаем их как попало на холст. Вместо этого Figma позволяет вам добавлять их по одному, кликая или перетаскивая. Это дает вам гораздо больший контроль над размещением и даже размером изображений при импорте.
Это может показаться простой вещью, но на самом деле она довольно мощная, особенно если учесть, как обрабатываются изображения в Figma. Позвольте мне быстро объяснить, почему.
В Figma мы не рассматриваем изображения как отдельный тип объекта, вместо этого мы рассматриваем их как заливку. Когда вы импортируете изображение, мы создаем прямоугольник с такими же размерами * и применяем к нему заливку изображения. Если вы знакомы с CSS, подумайте об этом как об установке изображения в свойстве background элемента div. Это значительно упрощает обрезку, изменение размера и замену изображения в процессе работы над дизайном.
Итак, вернемся к импорту. Как я уже сказал, когда вы используете метод Place Image, вы получаете возможность добавить несколько изображений по одному. Круто то, что, поскольку изображения обрабатываются как заливка, вы можете использовать этот метод для добавления выбранных изображений к уже существующим фигурам. Один из вариантов использования этого – быстрое добавление изображений профиля к трем разным дизайнам (круг, квадрат и прямоугольник с закругленными углами), которые вы хотите проверить.
С помощью перетаскивания
Второй способ импорта – перетаскивание. С вашего рабочего стола или из папки на вашем компьютере вы можете просто перетащить одно или несколько изображений в Figma. С помощью этого метода мы размещаем их на холсте ровными рядами по десять. Вы можете быстро воспользоваться нашими новыми функциями Smart Selection. Просто выберите все изображения, которые вы импортировали, а затем отрегулируйте интервал. Или, если вы хотите стать по-настоящему модным, вы можете быстро создать сетку, а затем поменять их местами, как в настоящем фотофиде.
Хотите больше узнать о Smart Selections? Ознакомьтесь с нашей справкой и статьей в блоге
Эти два метода импорта – импорт с помощью place image или перетаскивание – являются чрезвычайно универсальными, но они требуют, чтобы у вас уже были изображения, загруженные на ваш компьютер. Итак, что, если вы хотите быстро проверить кучу идей, не занимая драгоценное место на жестком диске? Не волнуйтесь, Figma поможет вам.
С помощью метода копировать + вставить
Третий способ импортировать изображения — это просто скопировать их и вставить в документ. Когда вы нашли идеальное изображение в Интернете, просто щелкните по изображению правой кнопкой мыши и выберите «Копировать». (Это должно работать в любом браузере). Вернувшись к Figma, вы можете вставить скопированное изображение в ваш файл.
Хотя этот метод работает только с одним изображением за раз, это быстрый способ опробовать кучу идей, плюс не нужно сохранять изображения на жестком диске.
Манипулирование изображениями в Figma
Теперь, когда у вас есть изображения в Figma, вы можете редактировать их по своему желанию.
По умолчанию изображения настроены так, чтобы заполнить любую фигуру, но мы даем вам полный контроль над этим. Если вы щелкнете по параметру заливки на панели свойств, вы увидите всплывающее окно. В верхней части этого окна вы найдете небольшой выпадающий список, который позволяет переключаться между Fill, Fit, Crop и Tile.
Fill
Как вы можете видеть, режим Fill расширяет изображение до размеров фигуры, в которой оно находится.
Fit
Режим Fit гарантирует, что вы всегда будете видеть полное изображение в вашей фигуре. Это может привести к появлению пустого пространства вокруг изображения.
Crop
Режим Crop позволяет изменять размеры и перемещать изображение по границам фигуры.
Tile
Ну . .. вы поняли! Замостить плиткой 🙂
.. вы поняли! Замостить плиткой 🙂
Советы и приемы
Теперь, когда вы являетесь экспертом по импорту и обработке изображений в Figma, я хотел бы поделиться несколькими советами и приемами, которые помогут применить эти методы на практике.
Быстрое кадрирование (Quick Crop)
Нужно быстро обрезать изображение? Выберите слой изображения, а затем нажмите кнопку кадрирования на верхней панели инструментов. Или, если вы являетесь поклонником сочетаний клавиш (что и должно быть), просто нажмите и удерживайте клавишу option и дважды кликните по изображению, чтобы открыть настройку кадрирования.
Изображения, как стили
Знаете ли вы, что вы можете создать стиль из своего изображения, а затем опубликовать его в своей командной библиотеке? Для этого просто выберите изображение, нажмите кнопку «Создать стиль» и дайте ему имя. Отсюда вы можете либо сохранить стиль локально для файла, в котором вы работаете, либо опубликовать его в своей библиотеке.
Слои заливки и режимы наложения
Я не буду вдаваться в подробности всех режимов наложения, но я объясню, как полезно добавить несколько слоев заливки.
Допустим, вы хотите, чтобы ваше изображение было черно-белым. Один из способов сделать это – настроить ползунок насыщенности под настройками заливки. Однако, если вам когда-нибудь понадобится заменить это изображение на другое, вам придется повторно применить этот параметр насыщенности. Здесь пригодятся слои заливки и режимы наложения.
Добавив сплошную заливку, установив цвет на черный или белый, а затем изменив режим наложения на color, вы получите черно-белые изображения с более точным контролем.
Копирование слоев заливки
Одна хитрость, которую я обнаружил в Figma, которая сэкономила мне массу времени, заключается в том, что вы можете копировать и вставлять слои заливки (это также относится и к слоям Stroke и Effect). Продолжая приведенный выше пример, это позволяет быстро взять этот черно-белый заливочный слой и применить его к дополнительным изображениям с помощью сочетания клавиш command+c и command+v.![]()
Изображения, как контур
Хотя может быть не так много вариантов использования изображения в качестве контура, полезно знать, что Figma поддерживает это. J
Как я уже говорил, изображения являются важной частью процесса проектирования. Независимо от того, работаете ли вы с ними ежедневно или только когда вам нужно обновить аватар в Twitter, вы не можете их игнорировать. Итак, от поиска предпочтительного метода импорта для ускорения процесса проектирования с использованием стилей изображений, надеюсь, это руководство было полезным. Есть какие-нибудь дополнительные советы и рекомендации, которые я, возможно, упустил? Обязательно дайте мне знать в Twitter!
* Обратите внимание, что разрешение изображений, размер которых превышает 4000 пикселей, будет уменьшено для обеспечения производительности.
* Все изображения в этом руководстве взяты с unsplash.com и diverseui.com.
Перевод статьи Josh Dunsterville
Как сделать изображение черно белым css
Как сделать элемент чёрно-белым и обратно цветным средствами CSS? Вот кроссбраузерный вариант создания чёрно-белого изображения или элемента из цветного.
Код CSS
Внимание! Возможно, Вы уже увидели строчку с
В ней мы подключаем файл для того, чтобы обесцвечивание работало и в Firefox.
Достаточно просто создать файл grayscale.svg и добавить в него следующее:
ИЛИ (если хотим избежать создание дополнительного SVG-файла) добавляем к уже созданному классу строку:
Теперь его убираем обесцвечивание, то есть делаем элементом снова цветным. Например, при наведении курсора на элемент:
Код CSS
Пример работы, исходники — чёрно-белое изображение CSS
Добавляю к статье долгожданные пример работы и исходники.
Если в каком-то из браузеров не работает, напишите, пожалуйста. Буду дорабатывать)
Чтобы не делать два изображения — одно цветное другое черно-белое. Можно воспользоваться средствами CSS.
Сделаем, чтобы при наведении на картинку в ссылке цветное изображение менялось на черно-белое. Для этого в css файл добавим такой код:
В тойже папке, где находится файл css c этим кодом, создадим файл grayscale. svg с таким содержанием
svg с таким содержанием
Это нужно для Firefox, иначе при наведении мышки на картинку, картинка исчезнет. Картинка исчезает очень ненадолго при первом наведении мышки, думаю, потому что нужно какое-то время чтобы этот файл закачался.
Поэтому можно добавить однопиксельную прозрачную картинку и сразу применить к ней фильтр.
Зададим для этой однопиксельной картинки класс blank, и добавим, соответственный, css код:
UPD1:
Инструменты серверного программирования недоступны. Только клиентский CSS.
Мб объяснить заказчику, что браузер — не фотошоп?)
Всё ещё ищете ответ? Посмотрите другие вопросы с метками css3 css или задайте свой вопрос.
дизайн сайта / логотип © 2022 Stack Exchange Inc; материалы пользователей предоставляются на условиях лицензии cc by-sa. rev 2022.1.7.41110
Нажимая «Принять все файлы cookie» вы соглашаетесь, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Как сделать элемент чёрно-белым и обратно цветным средствами CSS? Вот кроссбраузерный вариант создания чёрно-белого изображения или элемента из цветного.
Код CSS
Внимание! Возможно, Вы уже увидели строчку с
В ней мы подключаем файл для того, чтобы обесцвечивание работало и в Firefox.
Достаточно просто создать файл grayscale.svg и добавить в него следующее:
ИЛИ (если хотим избежать создание дополнительного SVG-файла) добавляем к уже созданному классу строку:
Теперь его убираем обесцвечивание, то есть делаем элементом снова цветным. Например, при наведении курсора на элемент:
Код CSS
Пример работы, исходники — чёрно-белое изображение CSS
Добавляю к статье долгожданные пример работы и исходники.
Если в каком-то из браузеров не работает, напишите, пожалуйста. Буду дорабатывать)
Узнайте, как создать «черно-белое» изображение с помощью CSS.
Черно-белое изображение
Оттенки серого (100%)
Используйте свойство CSS filter для преобразования изображения в Черное и белое.
Пример в градациях серого
Изменить цвет всех изображений на черный и белый (100% серый):
Перейдите на наш CSS Images учебник, чтобы узнать больше о том, как стиль изображений.
Перейдите в наш CSS Filter свойство, чтобы узнать больше о CSS фильтров.
Привет. Сегодня уже никого не удивишь красивыми эффектами на сайтах. Некоторые вот уже последние 10 лет делают это на Flash, другие — ещё не перестали делать на Javascript, но самые продвинутые уже давно используют CSS3. Вот этим мы сегодня и займемся.
Научимся как обесцветить картинку CSS (Grayscale image css), и сделаем это красиво
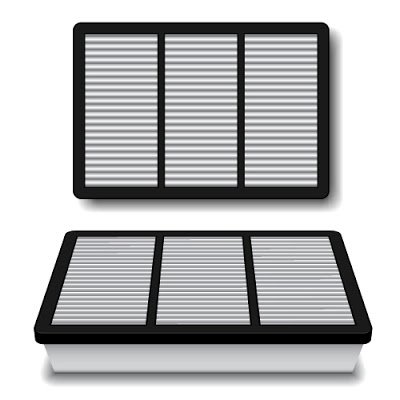
Итак, начнем с простого, нам нужны красивые фото, возьмём вот такое:
Нам нужно его обесцветить (обесцветить картинку CSS — убрать цвета, сделать картинку черно-белой). Для этого (да и вообще для работы с графикой) в CSS3 есть специальное средство filter.
Вот его мы и применим.
Решение: обесцветить картинку CSS
Сначала сверстаем саму картинку:
Затем пропишем для картинки стиль:
Теперь наша картинка станет черно-белой.
Можно, конечно, на этом остановится, но гораздо интереснее, когда картинка ещё и отвечает на действия пользователя.
Предлагаю сделать так, чтобы при наведении на картинку, она плавно становилась цветной.
На самом деле, сделать это совсем не сложно, и вовсе не обязательно знать Javascript.
Анимировать обесцветить картинку CSS
Немного дополним наш предыдущий стиль:
Это позволит картинке при наведении на неё мышкой, становится цветной. А ещё восмользуемся CSS3 transition, чтобы сделать процесс обесцвечивания анимированным:
Параметр all в transition говорит, что правило будет работать для всех стилей, а второй параметр — время анимации.
В первый параметр можно указать определённое свойство (например height, чтобы анимировать только высоту), а во второй время в секундах (можно в десятичных дробях — 0,1s).
Ну вот и всё. А получилось у нас следующее (попробуйте навести на картинку ниже).
в блоге Грегори Филлипса
Css фильтра черно-белых изображений в блоге Грегори Филлипса Фильтр черно-белого изображения Css . Css технология фронтенда для веб-разработки. Этот фильтр изображений css преобразует изображение, чтобы придать ему формат.
Css технология фронтенда для веб-разработки. Этот фильтр изображений css преобразует изображение, чтобы придать ему формат.
Веб-подход этой статьи состоит в том, чтобы изменить цвет изображения на черно-белый, используя свойство фильтра в css. См. ручку на codepen. Web сумма преобразования в виде a или a.
CSS-фильтры Площадка для онлайн-редактирования фотографий Orangeable
Web примените черно-белый фильтр к вашим изображениям. Web примените черно-белый фильтр к вашим изображениям. Недавно мне пришлось изменить цвет белого. Web, чтобы создать черно-белое изображение с помощью css, мы будем использовать значение шкалы серого фильтра свойства filter.
Изображение предоставлено: ginva.com Фильтр черно-белых изображений Css — Web Применение черно-белого фильтра к изображениям. Web, чтобы создать черно-белое изображение с помощью css, мы будем использовать значение шкалы серого фильтра свойства filter. Черно-белый фильтр изображения Css.
Web, чтобы создать черно-белое изображение с помощью css, мы будем использовать значение шкалы серого фильтра свойства filter. Черно-белый фильтр изображения Css.
Фильтр черно-белых изображений Css . Всего одним щелчком мыши все ваши фотографии станут черно-белыми. В Интернете много раз возникает необходимость преобразования цветного изображения в черно-белое или в оттенках серого. Черно-белый фильтр изображения Css.
Кредит изображения : stackoverflow.comФильтр черно-белого изображения Css — Web Вот фрагмент кода CSS, который поможет вам преобразовать изображение в черно-белое при наведении курсора мыши. Версия изображения в градациях серого использует смесь черного и . Черно-белый фильтр изображения Css.
Кредит изображения : stackoverflow.com Черно-белый фильтр изображения Css — Кажется, причина в этом. Веб css, который мы написали здесь, позволяет нам визуально преобразовывать изображение в черно-белое на лету в нашем браузере, без необходимости сохранять новые версии в Photoshop. Черно-белый фильтр изображения Css.
Веб css, который мы написали здесь, позволяет нам визуально преобразовывать изображение в черно-белое на лету в нашем браузере, без необходимости сохранять новые версии в Photoshop. Черно-белый фильтр изображения Css.
Фильтр черно-белого изображения Css — Веб много раз возникает необходимость преобразования цветного изображения в черно-белое или в оттенках серого. Web недавно мне пришлось изменить цвет белого изображения. Черно-белый фильтр изображения Css.
изображение предоставлено: newbedev.orgЧерно-белый фильтр изображения Css — свойство фильтра можно использовать для применения специальных эффектов, таких как размытие, падение. Web, чтобы применить фильтр, просто добавьте фильтр: Black And White Image Filter Css.
Новая функция: фильтры CSS | Блог Webflow
Теперь вы можете добавлять фильтры CSS к любому элементу в конструкторе Webflow.
Хавьер Чаварри
Ничего не найдено.
Фильтры добавляют еще один мощный инструмент в ваш набор инструментов для дизайна, позволяя добавлять к вашим проектам такие графические эффекты, как размытие, повышение резкости, изменение цвета и многое другое.
И хотя вы привыкли применять подобные фильтры к изображениям, вы можете применять фильтры CSS к любому элементу: кнопкам, тексту, видео — чему угодно!
Все новые параметры фильтров можно найти в разделе «Эффекты» на вкладке «Стиль»:
Новые фильтры CSS можно найти в разделе «Эффекты» на вкладке «Стиль».Каждый тип фильтра также дает значения, которые можно использовать для точной настройки эффектов, например радиус фильтра размытия.
Вот 8 совершенно новых фильтров CSS, которые можно применить в Designer:
1. РазмытиеПрименяет к элементу размытие по Гауссу. Увеличьте значение радиуса, чтобы сделать элементы еще более размытыми.
2. Поворот оттенка
Поворот оттенка Добавляет поворот оттенка к выбранному элементу, регулируя цвета элемента на основе значения угла: 0 градусов оставляет элемент нетронутым, а 180 переносит вас на противоположную сторону круга, а 360 вернет вас на круги своя. Максимальное значение — 1440 градусов, т. е. 4 раза по кругу.
3. НасыщенностьНасыщает выбранный элемент до степени, определяемой выбранным значением количества. Количество варьируется от 0 до 100+, что позволяет получить некоторые сверхнасыщенные результаты.
4. ЯркостьПозволяет сделать элемент более или менее ярким. Значение 0% делает элемент полностью черным, а значение 100% оставляет элемент без изменений. Вы также можете установить яркость выше 100 %, чтобы добиться еще более ярких результатов.
5. Контрастность Регулирует уровень контрастности в элементе, где 0 % соответствует полностью серому, 100 % оставляет элемент без изменений, а все, что выше 100 %, создает сверхконтрастные эффекты.
Самый простой способ превратить цветную фотографию в черно-белый шедевр.
7. СепияХотите придать своему сайту винтажный вид? Тогда фильтр Sepia для вас. Значения варьируются от 0% до 100%, поэтому вы можете контролировать, насколько винтажными будут ваши изображения.
8. ИнвертироватьИнвертирует значения цвета в выбранном изображении, при этом 0 % оставляет изображение без изменений, а 100 % создает полностью инвертированные значения.
Раскройте свой творческий потенциал в Интернете
Создавайте полностью настраиваемые, готовые к производству веб-сайты — или сверхточные прототипы — без написания ни строчки кода. Только с вебфлоу.
Начните бесплатно
Подпишитесь на участие в программе предварительной оценки Webflow
Спасибо! Теперь вы подписаны!
Ой! Что-то пошло не так при подписке.
Начните бесплатно
3 творческих применения фильтров CSS Поскольку вы можете комбинировать фильтры CSS, применять их к состояниям наведения и добавлять их к любому элементу, существует множество творческих способов заставить фильтры CSS работать на ваших веб-сайтах.![]()
Вот только 3 идеи, которые мы придумали:
1. Добавление и изменение порядка нескольких эффектовПопробуйте добавить пару разных фильтров CSS к элементу, а затем перетаскивать их для создания различных визуальных эффектов.
Не доволен результатом? Щелкните значок глаза, чтобы скрыть эффект, и, если вам нравится результат, щелкните значок корзины, чтобы избавиться от этого эффекта.
Вы можете добавить несколько фильтров CSS к элементу, перетащить их, чтобы изменить порядок, сделать их невидимыми и удалить их. 2. Применение различных эффектов к различным состояниямНапример, вы можете легко сделать эскизы фотографий в блоге черно-белыми при наведении, инвертировать цвета ссылок и т. д.
Фильтр CSS, добавленный при наведении, — это творческий способ добавить интерактивности. 3. Отфильтруйте любые вещиВам не кажется, что это стоковое видео достаточно «попсовое»? Просто подождите, пока вы не увидите, что он делает, когда вы поворачиваете его оттенок, инвертируете его цвета или создаете оттенки серого!
Вы даже можете добавлять фильтры CSS к видео! Что вы будете делать с фильтрами CSS? Нам не терпится увидеть, что вы создадите с помощью этой новой функции! Поделитесь тем, что вы сделали с фильтрами, в комментариях ниже или твитните @webflowapp с хэштегом #MadeInWebflow.
Примечание редактора: Когда мы впервые опубликовали этот пост, мы ошибочно заявили, что фильтры CSS могут использоваться во взаимодействиях. Сегодня единственное взаимодействие, с которым вы можете использовать фильтры CSS, — это состояние наведения кнопок и других ссылок. Мы рассматриваем возможность добавления интерактивной поддержки для фильтров CSS, но пока нет точных сроков. Мы будем держать вас в курсе!
19 мая 2016 г.
Объявления
Поделиться
Рекомендуем прочитать
Объявления Объявления ОбъявленияПодпишитесь на Webflow Inspo
Получите лучшее, самое крутое и новейшее в дизайне и без -код доставляется на ваш почтовый ящик каждую неделю.
Электронная почта
Вы можете отказаться от подписки в любое время, никаких обид. Политика конфиденциальности
Все готово, следите за нашим следующим информационным бюллетенем!
К сожалению, адрес электронной почты недействителен. Попробуйте еще раз!
Попробуйте еще раз!
Подробнее о Designer
Designer
Сила CSS, HTML и JavaScript в визуальном холсте.
Взаимодействия
Визуально создавайте взаимодействия и анимацию веб-сайта.
Подробнее о взаимодействиях
CMS
Определите собственную структуру контента и создавайте дизайн с использованием реальных данных.
Подробнее о CMS
Электронная торговля
Прощайте, шаблоны и код — визуально оформляйте свой магазин.
Подробнее об электронной торговле
Редактор
Редактируйте и обновляйте содержимое сайта прямо на странице.
Подробнее о Редакторе
Хостинг
Настройте молниеносный управляемый хостинг всего за несколько кликов.
Подробнее о хостинге
Начните бесплатно Пробуйте Webflow столько, сколько хотите, с нашим бесплатным стартовым планом. Приобретите платный план сайта, чтобы публиковать, размещать и разблокировать дополнительные функции.