⚡️ HTML и CSS с примерами кода
Тег <a> (от англ. anchor — якорь, ссылка) предназначен для создания ссылок.
Для этого необходимо сообщить браузеру, что является ссылкой, а также указать адрес документа, на который следует сделать ссылку.
В качестве значения атрибута href используется адрес документа, на который происходит переход. Адрес ссылки может быть абсолютным и относительным. Абсолютные адреса работают везде и всюду независимо от имени сайта или веб-страницы, где прописана ссылка. Относительные ссылки, как следует из их названия, построены относительно текущего документа или корня сайта.
- a
- abbr
- b
- bdi
- bdo
- br
- cite
- code
- data
- del
- dfn
- em
- i
- ins
- kbd
- mark
- q
- ruby
- rtc
- rb
- rp
- rt
- s
- samp
- small
- span
- strong
- sub
- sup
- time
- u
- var
- wbr
Синтаксис
<a
download="имя файла"
href="адрес"
hreflang="код языка"
rel="отношение"
target="целевое окно"
type="MIME-тип">
. ..
</a>
..
</a>
Закрывающий тег обязателен.
Атрибуты
download- Предлагает скачать указанный по ссылке файл.
href- Задаёт адрес документа, на который следует перейти.
hreflang- Идентифицирует язык текста по ссылке.
ping- Этот атрибут уведомляет указанные в нём URL, что пользователь перешёл по ссылке.
referrerpolicy- Этот атрибут сообщает, какую информацию передавать ресурсу по ссылке
rel- Отношения между ссылаемым и текущим документами.
target- Имя окна или фрейма, куда браузер будет загружать документ.
type- Указывает MIME-тип документа, на который ведёт ссылка.
Также для этого элемента доступны универсальные атрибуты.
download
При наличии атрибута download (от англ. download — скачать) браузер не переходит по ссылке, а предложит скачать документ, указанный в адресе ссылки.
Синтаксис
<a download>Ссылка</a> <a download="<текст>">Ссылка</a>
Значения
Если атрибут download пишется без значения, то файл скачивается и сохраняется под своим исходным именем, как оно написано на сервере. В качестве значения можно указать рекомендуемое имя файла для сохранения на диск пользователя. При этом файл будет скачан и сохранён с именем, указанным в значении download. Расширение файла при этом останется исходным.
Значение по умолчанию
По умолчанию этот атрибут выключен.
href
Атрибут href (от англ. hypertext reference — гипертекстовая ссылка) задаёт адрес документа, на который следует перейти. Поскольку в качестве адреса ссылки может использоваться документ любого типа, то результат перехода по ссылке зависит от конечного файла. Так, архивы (файлы с расширением zip или rar) будут сохраняться на локальный диск. По умолчанию новый документ загружается в текущее окно браузера, однако это свойство можно изменить с помощью атрибута
По умолчанию новый документ загружается в текущее окно браузера, однако это свойство можно изменить с помощью атрибута
Синтаксис
<a href="<адрес>">...</a>
Значение по умолчанию
Нет.
hreflang
Атрибут hreflang (от англ. hypertext reference language — язык гипертекстовой ссылки) указывает язык документа, на который ведёт ссылка.
Синтаксис
<a hreflang="<язык>">...</a>
Значения
Код языка
Значение по умолчанию
Нет.
Примечание
Атрибут можно использовать для стилизации ссылок, ведущих на иностранные ресурсы.
referrerpolicy
Атрибут referrerpolicy сообщает, какую информацию передавать ресурсу по ссылке.
Синтаксис
<a referrerpolicy="<значение>">...</a>
Значения
no-referrer- не отправляет заголовок
Referer. no-referrer-when-downgrade- не отправляет заголовок
Refererресурсу безTLS(HTTPS). Это стандартное поведение браузера, если не указана иная политика. origin- отправляет такую информацию о текущей странице, как адрес, протокол, хост и порт.
origin-when-cross-origin- отправляет другим ресурсам только протокол, хост и порт, а внутри ресурса также отправляет путь.
unsafe-url- отправляет только ресурс и адрес (но не пароли или никнеймы). Это значение небезопасно, так как могут утечь ресурс и адрес с TLS-защищённых ресурсов на небезопасные.
Значение по умолчанию
no-referrer-when-downgrade
rel
Атрибут rel (от англ. relation — связь, отношение)
relation — связь, отношение)
href. Несмотря на то, что большинство браузеров не поддерживают атрибут rel, на сайтах часто можно встретить код rel="nofollow", предназначенный для поисковых систем Google и Яндекс. Ссылки, помеченные таким образом, не передают PageRank и ТИЦ.Синтаксис
<a rel="текст">...</a>
Значения
alternate- Даёт альтернативные представления текущего документа.
author- Указывает ссылку на автора текущего документа или статьи.
bookmark- Постоянная ссылка на ближайший родительский раздел.
help- Ссылка на контекстно-зависимую справку.
icon- Импортирует иконку для представления текущего документа.

license- Указывает, что основное содержание текущего документа распространяется по лицензии, описанной в указанном документе.
next- Указывает, что текущий документ является частью серии и ссылка ведёт на следующий документ в серии.
nofollow- Не передавать по ссылке ТИЦ и PR.
noreferrer- Требует, чтобы пользовательский агент не посылал в HTTP-заголовке Referer, если пользователь переходит по ссылке.
prefetch- Указывает, что целевой ресурс должен быть заранее кэширован.
prev- Указывает, что текущий документ является частью серии и ссылка ведёт на предыдущий документ в серии.
search- Даёт ссылку на ресурс, который может быть использован для поиска по текущему документу и связанных с ней страниц.
stylesheet- Импортирует таблицу стилей.
tag- Указывает, что метка (тег) имеет отношение к текущему документу.

Значение по умолчанию
Нет.
target
По умолчанию, при переходе по ссылке документ открывается в текущей вкладке браузера. Это поведение можно изменить с помощью атрибута target (от англ. target — цель) элемента <a>. В качестве значения используется имя фрейма, заданное атрибутом name элемента <iframe>, или зарезервированное ключевое слово. При указании имени фрейма ссылка будет открываться во фрейме.
Синтаксис
<a target="...">...</a>
Значения
В качестве значения используется имя фрейма, заданное атрибутом name. Если установлено несуществующее имя, то будет открыта новая вкладка браузера. В качестве зарезервированных имен используются следующие.
_blank- Загружает страницу в новую вкладку браузера.
_self- Загружает страницу в текущую вкладку.

_parent- Загружает страницу во фрейм-родитель; если фреймов нет, то это значение работает как
_top- Отменяет все фреймы и загружает страницу в полном окне браузера; если фреймов нет, то это значение работает как
_self.
Значение по умолчанию
_self
type
Атрибут type (от англ. type — тип) устанавливает MIME-тип документа, на который указывает ссылка. Этот атрибут носит рекомендательный характер и может использоваться для стилизации ссылок с заданным типом документа. Атрибут type должен добавляться только при наличии атрибута href.
Синтаксис
<a href="<адрес>" type="<MIME-тип>">...</a>
Значения
MIME-тип
Значение по умолчанию
Нет.
Спецификации
- Referrer Policy
- WHATWG HTML Living Standard
- HTML5
- HTML 4.
 01 Specification
01 Specification
Примеры
Пример со ссылкой
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>А</title>
</head>
<body>
<p>
<a href="image/xxx.jpg"
>Посмотрите на мою фотографию!</a
>
</p>
<p>
<a href="page/tip.html">Как сделать такое же фото?</a>
</p>
</body>
</html>
Результат:
Пример с якорем:
<!DOCTYPE html>
<html>
<head>
<title>anchor</title>
<style>
#anchor {
margin-top: 999px;
}
</style>
</head>
<body>
<a href="#anchor">Go to anchor</a>
<div>Anchor</div>
</body>
</html>
Результат:
Создания ссылки для написания письма
<a href="mailto:[email protected]" >Отправить сообщение в никуда</a >
Для дополнительных деталей использования mailto, таких как тема, текст или другое, смотрите RFC 6068.
Создание ссылки с номером телефона
С телефонами, способными выходить в Интернет и ноутбуками, которые привязаны к телефонам, ссылки с номером телефона становятся всё больше и больше полезными.
<a href="tel:+491570156">+49 157 0156</a>
Для дополнительных деталей о протоколе tel, смотрите RFC 2806 и RFC 2396.
Ссылки
- Тег
<a>MDN (рус.)
Справочник CSS | WebReference
ГлавнаяСправочники
Руководства
Вёрстка Веб-технологии
КурсыРецептыПрактикаСамостоятельнаяВикторина
- !
- A
- B
- C
- D, E
- F
- H, I, J
- L
- M
- O
- P
- Q, R, S
- T
- U, V
- W
- Z
- @
- Селекторы
- Псевдоклассы
- Псевдоэлементы
- Значения
- Функции
- Единицы
{{getTitleByKey(key)}}
- {{element.
 =’value’]
=’value’] - [attr$=’value’]
- [attr*=’value’]
- [attr~=’value’]
- [attr|=’value’]
Псевдоклассы
- :active
- :blank
- :checked
- :default
- :disabled
- :empty
- :enabled
- :first-child
- :first-of-type
- :focus
- :focus-within
- :fullscreen
- :hover
- :in-range
- :indeterminate
- :invalid
- :lang
- :last-child
- :last-of-type
- :link
- :not
- :nth-child
- :nth-last-child
- :nth-last-of-type
- :nth-of-type
- :only-child
- :only-of-type
- :optional
- :out-of-range
- :placeholder-shown
- :read-only
- :read-write
- :required
- :root
- :target
- :valid
- :visited
Псевдоэлементы
- ::after
- ::backdrop
- ::before
- ::first-letter
- ::first-line
- ::placeholder
- ::selection
Вендорные свойства, псевдоклассы, псевдоэлементы
Эти свойства работают только в определённых браузерах. Префикс -moz- для Firefox, -ms- для Internet Explorer, -webkit- для Chrome и Safari, -o- для Opera.
Префикс -moz- для Firefox, -ms- для Internet Explorer, -webkit- для Chrome и Safari, -o- для Opera.
- -moz-orient
- -ms-interpolation-mode
- ::-ms-browse
- ::-ms-check
- ::-ms-clear
- ::-ms-expand
- ::-ms-fill
- ::-ms-fill-lower
- ::-ms-fill-upper
- ::-ms-reveal
- ::-ms-thumb
- ::-ms-ticks-after
- ::-ms-ticks-before
- ::-ms-tooltip
- ::-ms-track
- ::-ms-value
Значения свойств
- currentColor
- inherit
- initial
- unset
- Адрес
- Время
- Медиа-запросы
- Проценты
- Размер
- Строка
- Угол
- Фильтр
- Цвет
- Число
Функции
- attr()
- blur()
- brightness()
- calc()
- clamp()
- contrast()
- drop-shadow()
- grayscale()
- hue-rotate()
- invert()
- linear-gradient()
- opacity()
- perspective()
- radial-gradient()
- repeating-linear-gradient()
- repeating-radial-gradient()
- rotate()
- rotateX()
- rotateY()
- rotateZ()
- saturate()
- sepia()
- scale()
- scaleX()
- scaleY()
- scaleZ()
- skew()
- skewX()
- skewY()
- translate()
- translateX()
- translateY()
- translateZ()
- var()
Единицы
Размер
- ch
- cm
- em
- ex
- in
- mm
- pc
- pt
- px
- rem
- vh
- vmax
- vmin
- vw
Угол
- deg
- grad
- rad
- turn
Время
- s
- ms
Разрешение
- dpi
- dpcm
- dppx
Анимация
Список свойств, к которым применима анимация.
Значения свойств
Функции
Единицы CSS
Типы элементов
@-правила
Анимация
Границы
Контент
Логические
Отступы и поля
Печать
Позиционирование
Псевдоклассы
Псевдоэлементы
Размеры
Списки
Таблицы
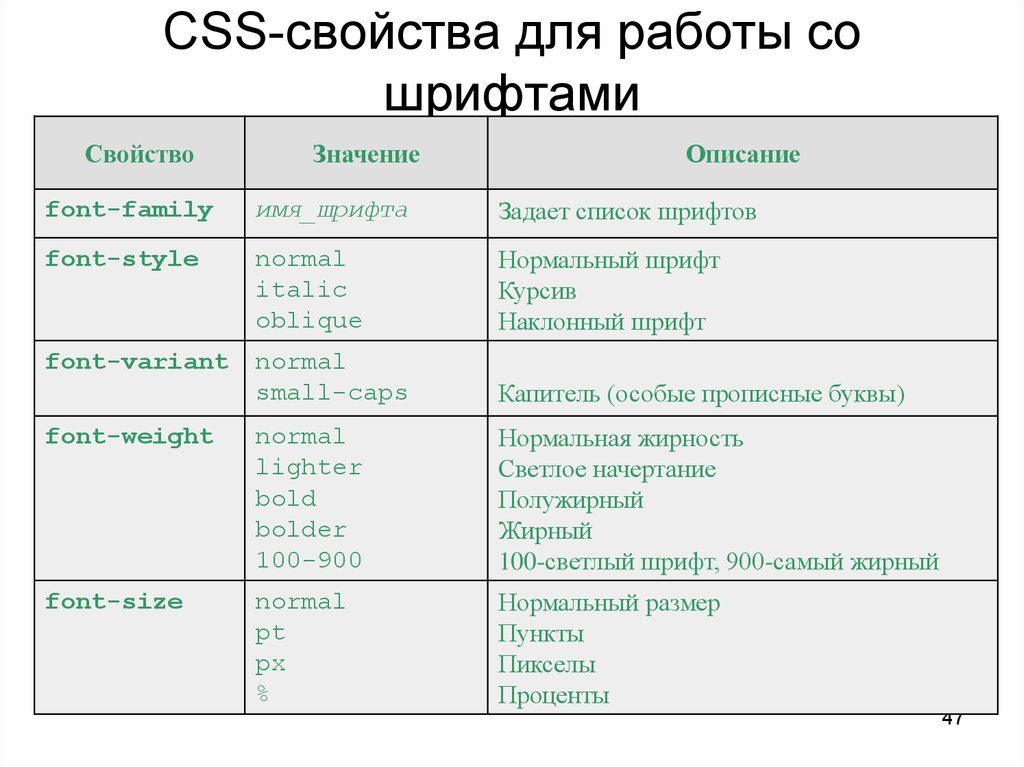
Текст и шрифт
Флексы
Форматирование
Формы
Цвет и фон
Тег HTML abbr
❮ Назад Полный справочник HTML Далее ❯
Пример
Аббревиатура размечена следующим образом:
ВОЗ была основана в 1948 году.
Попробуйте сами »
Подробнее это сами» примеры ниже.
Определение и использование
Тег определяет аббревиатуру или акроним, например «HTML»,
«CSS», «Мистер»,
«Доктор», «Как можно скорее», «Банкомат».
Совет: Используйте глобальный код атрибут title , чтобы показать описание для
аббревиатура/аббревиатура при наведении курсора на элемент.
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| <сокращение> | Да | Да | Да | Да | Да |
Глобальные атрибуты
Тег поддерживает глобальные атрибуты в HTML.
Атрибуты событий
Тег поддерживает атрибуты событий в HTML.
Дополнительные примеры
Пример
также можно использовать с для определения аббревиатура:
CSS
язык, описывающий стиль документа HTML.
Попробуйте самостоятельно »
Связанные страницы
HTML DOM Справочник: Abbreviation объект
Настройки CSS по умолчанию
Большинство браузеров будут отображать со следующими значениями Default:
. {
отображение: встроенное;
}
Попробуйте сами »
❮ Предыдущая Полный справочник HTML Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
900 Справочник
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3. CSS
CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
CSS :селектор ссылок
❮ Предыдущий Справочник по селекторам CSS Далее ❯
Пример
Выбрать и оформить непросмотренные ссылки:
a:link
{
цвет фона: желтый;
}
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Селектор :link используется для выбора непосещенных ссылок.
Примечание: Селектор :link не стилизует ссылки, которые вы уже посетили.
Совет: Используйте селектор :visited для оформления ссылок на посещенные страницы, Селектор :hover для оформления ссылок при наведении на них курсора, а :active селектор для оформления ссылок при нажатии на них.
| Версия: | УС1 |
|---|
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает селектор.
| Селектор | |||||
|---|---|---|---|---|---|
| :ссылка | 4,0 | 7,0 | 2,0 | 3.1 | 9,6 |
Синтаксис CSS
:link {
объявления css ;
}
Дополнительные примеры
Пример
Выберите и стилизуйте непосещенные, посещенные, наведенные и активные ссылки:
/* непросмотренная ссылка */
a:link {
color: green;
}
/* посещенная ссылка */
a:посетили {
цвет: зеленый;
}
/* указатель мыши над ссылкой */
a:hover {
color: red;
}
/* выбранная ссылка */
a:active {
цвет: желтый;
}
Попробуйте сами »
Пример
Ссылки стилей с разными стилями:
a. ex1:hover, a.ex1:active {
ex1:hover, a.ex1:active {
цвет: красный;
}
a.ex2:hover, a.ex2:active {
размер шрифта: 150%;
}
Попробуйте сами »
Связанные страницы
Учебник CSS: Ссылки CSS
Учебник CSS: Псевдоклассы CSS
❮ Предыдущая Справочник по селекторам CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Лучшие ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
Top6s Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.


 ..
</a>
..
</a>
 ..</a>
..</a>



 01 Specification
01 Specification =’value’]
=’value’]