Цвета | CSS
Выделение цветом участка текста — распространённый способ привлечь внимание пользователя на странице. Различные рекламные баннеры так и норовят сообщить нам о невероятной скидке, или что предложение закончится сегодня. Так же такое выделение может обозначать важную информацию, которая обязательно должна быть прочитана.
Используя CSS можно устанавливать цвет текста как для всей странице, так и для небольшого участка. Это определяется селектором, который будет выбран. Сам же цвет устанавливается с помощью свойства color, значением которого является цвет.
В этом уроке цвет будет записан в формате HEX — это шестнадцатеричное представление цвета, где #ffffff означает белый цвет, а #000000 чёрный. Для удобства, в конце урока, будет оставлена ссылка на портал, где можно выбрать любой цвет и получить его значение в формате HEX. Подробнее про цветовые модели в CSS будет рассказано в одном из следующих уроков.
Создадим параграф и выделим в нём одно слово. Для этого обернём в строчный тег <span> и дадим произвольный класс, с помощью которого и будем выбирать элемент в CSS:
<p><span>Внимание!</span> Важная информация</p>
.info {
color: #5263f3;
}
Внимание! Важная информация
Чтобы установить цвет текста для всей страницы можно использовать селектор body. Свойство color является наследуемым, поэтому цвет будет установлен для всех текстовых элементов:
body {
color: #333333;
}
Задание
В редакторе добавьте элемент <span> с классом violet и установите для него цвет равный <style>.
Если вы зашли в тупик, то самое время задать вопрос в «Обсуждениях». Как правильно задать вопрос:
- Обязательно приложите вывод тестов, без него практически невозможно понять что не так, даже если вы покажете свой код.
 Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи.
В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Прочитал урок — ничего не понятно 🙄Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов.
Кстати, вы тоже можете участвовать в улучшении курсов: внизу есть ссылка на исходный код уроков, который можно править прямо из браузера.
Полезное
Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.com/hexlet-basics
Границы в CSS (border, border-style, border-width, border-color, border-radius)
CSS свойство border — это универсальное свойство. Через его значение можно задать сразу несколько свойств: толщину границы, стиль и цвет. В коде это будет выглядеть так:
<div>Мышь</div>
В значении свойства border стоит сначала толщина (3px), затем стиль (solid) и в конце указан цвет (#c0d2de;). Результат будет таким:
Мышь
Свойство border универсальное. Поэтому если открыть редактор CSS кода в браузере (читайте об этом в статье «Редактор CSS в вашем браузере»), то можно увидеть стрелочку перед значением свойства:
Если кликнуть на эту стрелочку, то выпадет весь список свойств, которые задаются этой строкой:
Как можно увидеть, в списке перечисляются все четыре границы (-right-, -left-, -top-, -bottom-).
Если в названии свойств не ставить -right-, -left-, -top-, -bottom-, то значение свойств border-* будут автоматически применено ко всем четырём границам.
Выделим и разбёрем основные свойства: border-color, border-style, border-width. Обратите внимание, что бесполезно задавать только одно из этих свойств, но не ставить остальные. Необходимо одновременно задать толщину рамки. стиль и цвет, чтобы у элемента появилась рамка. Иначе рамки не будет. Поэтому эти свойства бесполезны по отдельности.
Стиль рамки (border-style)
Разберём на примерах различные значения свойства border-style:
none
— нет границ (толщина границ равна нулю)
hidden
— нет границ (то же самое, что и none)
dotted
— граница в виде точек
dashed
— граница в виде штрихов
solid
— сплошная линия
double
— двойная сплошная линия
groove
— линия в виде канавки или паза
ridge
— противоположность к groove
inset
— рамка с тенью с одной стороны
outset
— противоположность к inset — тень с другой стороны
Толщина рамки (border-width)
Значение свойства border-width задаётся в пикселях или в названии толщины. К примеру:
К примеру:
- «thin» = 2 px
- «medium» = 4 px
- «thick» = 6 px
Примеры использования:
<div>Мышь</div> <div>Мышь</div>
Мышь
Мышь
Цвет рамки (border-color)
Свойство border-color окрашивает рамку в определённый цвет. Значение этого свойства задаётся аналогично значению свойства «color», то есть через RGB, HEX или через название цвета (читайте больше в статье «Цвет текста (color)»).
Скругление краёв (border-radius)
Существует свойство «border-radius», которое часто используют на сайтах. Оно делает скругление краёв. В качестве значения ему можно задавать как пиксели, так и проценты. Приведём пример:
<div>Мышь</div>
Получится такой результат
Мышь
А если задать значение в процентах, то можно получить овал, задав значение скругления в 50%:
<div>Мышь</div>
Результат будет таким:
Мышь
Как и с остальными свойствами в этой статье, чтобы увидеть результат скругления, нужно задать значения для всех трёх свойств: border-style, border-width, border-color.
Была ли эта статья полезна? Есть вопрос?
Закажите недорогой хостинг Заказать
всего от 290 руб
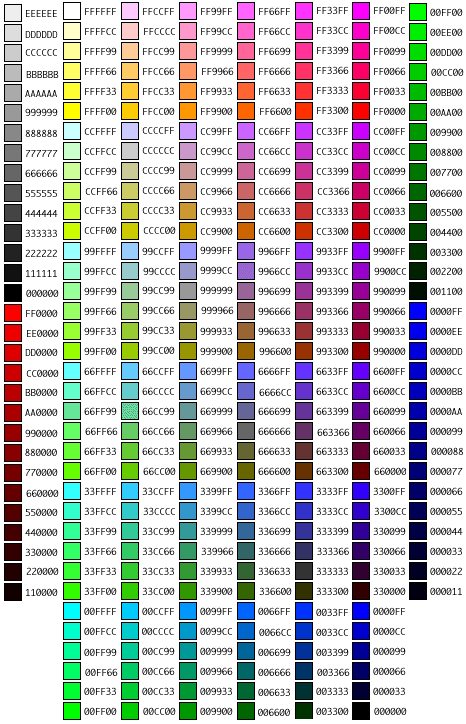
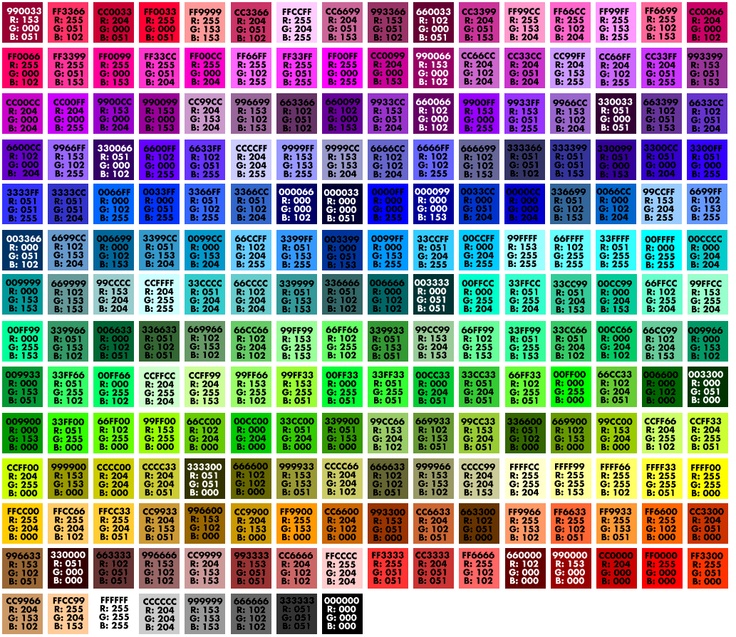
HTML CSS Color Онлайн библиотека цветов: разработка, веб-дизайн, фотошоп, искусство
x Понравилось? Хорошо, тогда, пожалуйста, подумайте о том, чтобы сделать пожертвование 🙂
Этот небольшой сайт является результатом напряженной работы одного человека. Сервер и домен оплачены моими средствами. Вся разработка новых функций иногда происходит только в нерабочее время и движима отчаянной страстью ее владельца. Если вам нравится этот сайт или он каким-то образом помог вам, вы можете поддержать этот ресурс финансово любым удобным для вас способом. Все средства будут немедленно вложены в будущую поддержку и разработку новых функций. Спасибо большое и да прибудет с вами Сила!
Добро пожаловать
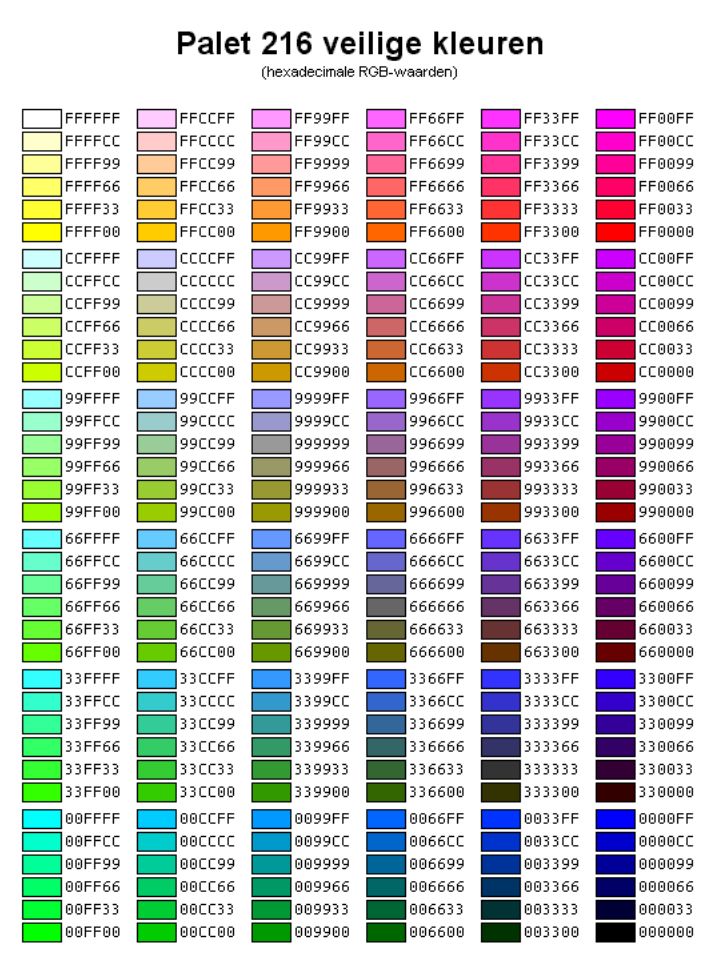
Палитра цветов, цветовой круг и все о цвете!HTML именованные цвета Цвета RGB Веб-безопасные цвета Случайные цвета Градиент
Случайные цветаподробнее!
#53B798
#82EFAF
#B66381
#82553A
#F9D95D
#021A6E
#E3EB7C
#B9F85D
#C6FD1F
#E7C6B0
#A97C4A
Color
Колесо Количество: 16777216Случайное
Цветовой градиент больше!Цвет Значения RGB
Выбор оттенка цвета часто возникает при работе с дизайном фона . Люди по-разному реагируют на разные внешние раздражители, поэтому и восприятие цвета различно. В идеальном мире цвет на экране компьютера совпадает с цветом , наблюдаемым пользователем. Но, к сожалению, в реальном мире этого не происходит. 9Цветовая модель 0005 RGB
Люди по-разному реагируют на разные внешние раздражители, поэтому и восприятие цвета различно. В идеальном мире цвет на экране компьютера совпадает с цветом , наблюдаемым пользователем. Но, к сожалению, в реальном мире этого не происходит. 9Цветовая модель 0005 RGB
Термин « цветовая модель » звучит непонятно и непонятно обычному пользователю. Оказывается, термина «цвет» в природе не существует. Цвет – это одна из световых характеристик, заданных человеком. Мозг, глаза — это измеритель RGB . RGB — это сокращение от слов: красный , зеленый и синий . Как цветов RGB генерируются на монитор компьютера ? Ответ довольно прост, сочетанием трех основных цветов. Если интенсивность равна 100%, будет получен белый цвет. Если отсутствуют все три цвета, получается черный цвет. Каждый цвет имеет диапазон от 0 до 255 .
В используется HTML #RrGgBb — запись, которую также называют шестнадцатеричной : каждая координата записывается в виде или двух шестнадцатеричных чисел без пробелов. Например, #RrGgBb — запись белого цвета — #FFFFFF.
Например, #RrGgBb — запись белого цвета — #FFFFFF.
С развитием веб-технологии появилось расширение RGB. Буква А обозначает Альфу; он определяет уровень прозрачности цвета . В настоящее время легко управлять прозрачностью элементов веб-страницы . Так что если вы столкнетесь с RGBA (или aRGB), не путайтесь, это просто стандартный RGB с заданным уровнем прозрачности (альфа-канал).
Твиты пользователя @color_html
HTML
Названия цветов количество: 140 AliceBlue
#F0F8FF
Античный белый
#FAEBD7
Аква
#00FFFF
Аквамарин
#7FFFD4
Azure
#F0FFFF
Бежевый
#F5F5DC
Бисквит
#FFE4C4
Черный
#000000
Бланшированный миндаль
#FFEBCD
Синий
#0000FF
Сине-фиолетовый
#8A2BE2
Коричневый
# A52A2A
БерлиВуд
#DEB887
CadetBlue
#5F9EA0
Шартрез
#7FFF00
Шоколад
#D2691E
Коралловый
#FF7F50
Васильковый
#6495ED
Кукурузный шелк
#FFF8DC
Малиновый
#DC143C
Голубой
#00FFFF
Темно-синий
#00008B
Темно-голубой
#008B8B
ТемныйЗолотарник
#B8860B
Темно-серый
# A9A9A9
Темно-зеленый
#006400
Темный хаки
#BDB76B
Темно-пурпурный
#8B008B
Темно-оливково-зеленый
#556B2F
Темно-оранжевый
#FF8C00
DarkOrchid
#9932CC
Темно-красный
#8B0000
DarkSalmon
#E9967A
DarkSeaGreen
#8FBC8B
DarkSlateBlue
#483D8B
DarkSlateGray
#2F4F4F
Темно-бирюзовый
#00CED1
Темно-фиолетовый
#9400D3
DeepPink
#FF1493
DeepSkyBlue
#00BFFF
ДимГрей
#696969
DodgerBlue
#1E90FF
Огнеупорный кирпич
#B22222
Цветочный белый
#FFFFAF0
ФорестГрин
#228B22
Фуксия
#FF00FF
Гейнсборо
#DCDCDC
GhostWhite
#F8F8FF
Золото
#FFD700
Золотарник
#DAA520
Серый
#808080
Зеленый
#008000
ЗеленыйЖелтый
#ADFF2F
Медовая роса
#F0FFF0
Горяче-розовый
#FF69B4
IndianRed
#CD5C5C
Индиго
#4B0082
Цвет слоновой кости
#FFFFF0
Хаки
#F0E68C
Лаванда
#E6E6FA
лавандовый румянец
#FFF0F5
ГазонГрин
#7CFC00
ЛимонныйШифон
#FFFACD
Голубой
#ADD8E6
Светлый коралл
#F08080
Светло-голубой
#E0FFFF
Золотарник светлыйЖелтый
#FAFAD2
Светло-зеленый
#90EE90
Светло-серый
#D3D3D3
Светло-розовый
#FFB6C1
Легкий лосось
#FFA07A
LightSeaGreen
#20B2AA
Светло-голубой
#87CEFA
LightSlateGray
#778899
LightSteelBlue
#B0C4DE
Светло-желтый
#FFFFE0
Лайм
#00FF00
Зеленый лайм
#32CD32
Лен
#FAF0E6
Пурпурный
#FF00FF
Бордовый
#800000
СреднийАквамарин
#66CDAA
MediumBlue
#0000CD
MediumOrchid
#BA55D3
MediumPurple
#9370DB
MediumSeaGreen
#3CB371
MediumSlateBlue
#7B68EE
MediumSpringGreen
#00FA9A
СреднийБирюзовый
#48D1CC
MediumVioletRed
#C71585
Полуночный синий
#191970
Мятный крем
#F5FFFA
МистиРоуз
#FFE4E1
Мокасины
#FFE4B5
НавахоБелый
#FFDEAD
Военно-морской флот
#000080
Олдлейс
#FDF5E6
Олива
#808000
OliveDrab
#6B8E23
Оранжевый
#FFA500
ОранжевыйКрасный
#FF4500
Орхидея
#DA70D6
Бледный золотарник
#EEE8AA
Бледно-зеленый
#98FB98
Бледно-бирюзовый
#AFEEEE
Бледно-фиолетовый красный
#DB7093
Папайя Кнут
#FFEFD5
Персиковый пафф
#FFDAB9
Перу
# CD853F
Розовый
#FFC0CB
Слива
#DDA0DD
Синий порошок
#B0E0E6
Фиолетовый
#800080
Красный
#FF0000
РозиБраун
#BC8F8F
Королевский синий
#4169E1
СедлБраун
#8B4513
Лосось
#FA8072
СэндиБраун
#F4A460
SeaGreen
#2E8B57
SeaShell
#FFF5EE
Сиенна
#A0522D
Серебро
#C0C0C0
SkyBlue
#87CEEB
SlateBlue
#6A5ACD
SlateGray
#708090
Снег
#FFFAFA
SpringGreen
#00FF7F
SteelBlue
#4682B4
Желто-коричневый
# D2B48C
Бирюзовый
#008080
Чертополох
# D8BFD8
Помидор
#FF6347
Бирюза
#40E0D0
Фиолетовый
#EE82EE
Пшеница
#F5DEB3
Белый
#FFFFFF
Белый дым
# F5F5F5
Желтый
#FFFF00
Желто-зеленый
#9ACD32
Цвет HTML и CSS
Начнем с цветов HTML . Они обозначаются шестью знаками, идущими после знака фунта ( # , или резкое ). Например, #000000. Цвет HTML задается с помощью HEX-кода . HEX цвет — это шестнадцатеричное понятие RGB . Напомним, что цветов представлены тремя группами HEX-чисел . Каждой группе соответствует определенный цвет . Каждому из трех цветов – красному, зеленому и синему – соответствует обозначение, начинающееся с 00 до 9.0075 ФФ . Цветовая модель , основанная на красных, зеленых и синих компонентах , называется RGB (красный, зеленый, синий). Фон также является важным понятием. С помощью CSS можно создать фон веб-страницы и другие записи. Опытный веб-дизайнер утешается мыслью, что CSS позволяет использовать 16777216 цветов , представленных в названии, понятие RGB или HEX-код .
Они обозначаются шестью знаками, идущими после знака фунта ( # , или резкое ). Например, #000000. Цвет HTML задается с помощью HEX-кода . HEX цвет — это шестнадцатеричное понятие RGB . Напомним, что цветов представлены тремя группами HEX-чисел . Каждой группе соответствует определенный цвет . Каждому из трех цветов – красному, зеленому и синему – соответствует обозначение, начинающееся с 00 до 9.0075 ФФ . Цветовая модель , основанная на красных, зеленых и синих компонентах , называется RGB (красный, зеленый, синий). Фон также является важным понятием. С помощью CSS можно создать фон веб-страницы и другие записи. Опытный веб-дизайнер утешается мыслью, что CSS позволяет использовать 16777216 цветов , представленных в названии, понятие RGB или HEX-код .
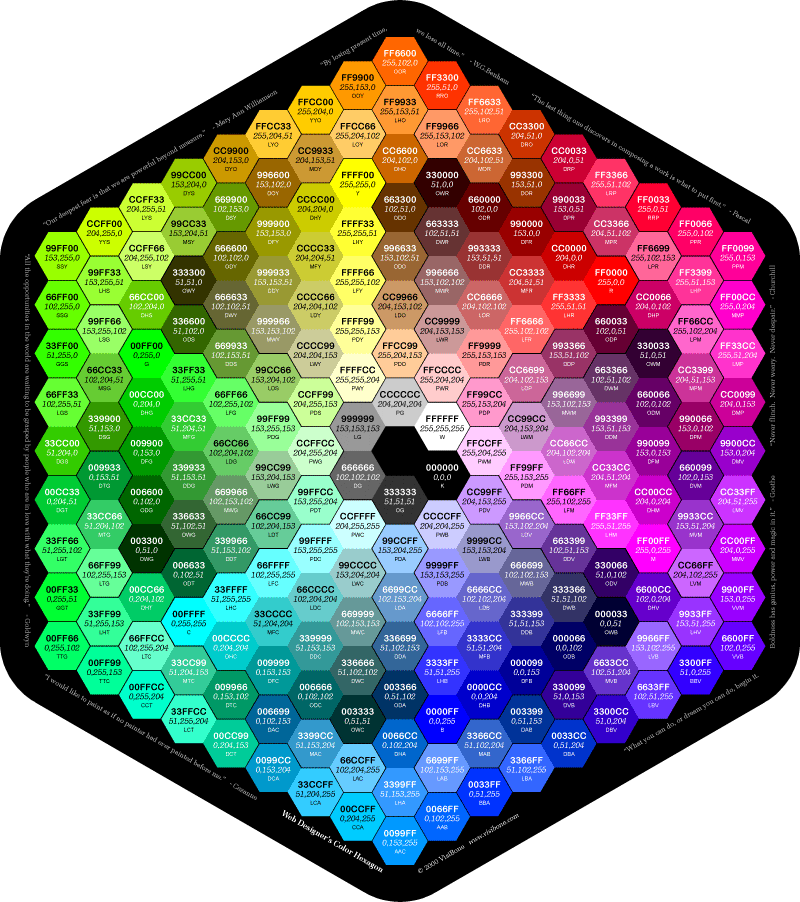
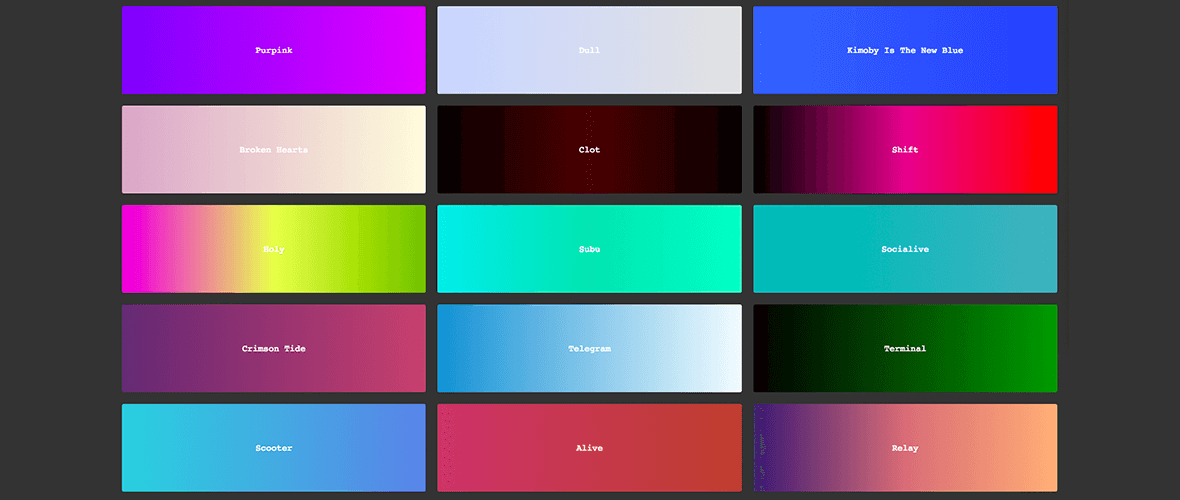
Просматривая Интернет-сайты , мы часто обращаем внимание на эффекты, фон и задник, блики и т. д. В веб-дизайне все это делается с помощью цветового градиента (плавное смешение цветов). Вот вопрос. Как лучше подобрать правильную цветовую комбинацию? Проблема правильного выбора цвета часто встречается при веб-дизайне . Некоторые цветов смешиваются гармонично некоторые нет. Цветовой круг помогает как новичку, так и профессиональному веб-дизайнеру решить дилемму выбора цвета .
д. В веб-дизайне все это делается с помощью цветового градиента (плавное смешение цветов). Вот вопрос. Как лучше подобрать правильную цветовую комбинацию? Проблема правильного выбора цвета часто встречается при веб-дизайне . Некоторые цветов смешиваются гармонично некоторые нет. Цветовой круг помогает как новичку, так и профессиональному веб-дизайнеру решить дилемму выбора цвета .
Цветовая схема в цветовом круге соответствует палитре цветов RGB , где можно легко различить красный, синий и зеленый цвета. дополнительных цветов генерируются комбинацией основных цветов. Они бывают желтыми, голубыми (небесно-голубыми) и фиолетовыми.
Очень важно для веб-дизайнер работать с цветом умело и грамотно. Нет смысла отрицать связь между цветом и эмоциями . Уважающий себя веб-дизайнер не упустит возможности воспользоваться этим воздействием. Обычный пользователь не запомнит цвет фона , но, пробыв некоторое время в сети, у него сформируется определенное отношение к веб-сайту. Правильный выбор цвета не только гарантирует позитивный настрой сайта, но и значительно облегчает восприятие подаваемой информации.
Правильный выбор цвета не только гарантирует позитивный настрой сайта, но и значительно облегчает восприятие подаваемой информации.
Значение CSS: Цвет | HTML Собака
Значения цвета , используемые с такими свойствами, как color и background-color .
Значение цвета может принимать одну из следующих форм:
| Значение | Описание | Пример |
|---|---|---|
# | Шестнадцатеричный красный-зеленый-синий. Может состоять из шести или трех шестнадцатеричных цифр (от 0 до F). Используя шесть цифр, первые две определяют количество красного, вторые две — количество зеленого, а третьи две — количество синего. Трехзначная форма — это сокращенное обозначение, в котором первая цифра красная, вторая — зеленая, а третья — синяя. | p { color: #ff0000 } |
RGB() | Функциональный красно-зелено-синий. Содержит три значения, разделенных запятыми, каждое из 0 до 255 или 0% до 100% . Первое определяет количество красного, второе количество зеленого и третье количество синего. | body { background: rgb(0,127,0) } |
rgba() | Функциональный красно-зелено-синий с альфой. Как функциональный RGB, с дополнительным значением от 9от 0638 0 до 1 , который определяет прозрачность. 0 — полная прозрачность, 1 — сплошной, 0,3 — 30% сплошной и т. д. | h2 { background: rgba(0,0,0,0. |
hsl() | Оттенок-насыщенность-яркость. Содержит три значения, разделенных запятыми. Первое значение, оттенок, от 0 до 360 или 0% до 100% и представляет собой угол на цветовом круге. 0 (или 360 ) — красный, 120 — зеленый, 240 — синий и т. д. насыщенность). Третье значение, яркость, находится в диапазоне от 0% (черный) до 100% (белый). | p { цвет: hsl(240,100%,75%) } |
хсла() | Оттенок-насыщенность-яркость с альфой. Как Hue-saturation-lightness, с дополнительным значением от 0 до 1 , которое определяет прозрачность. 0 — полная прозрачность, 1 — сплошной, 0,7 — 70% сплошной и т. д. д. | h2 { background: hsla(0,0%,100%,0.1) } |
прозрачный | Прозрачный. | .alt {фон: прозрачный} |
черный | Черное ключевое слово. Эквивалент #000000 / rgb(0,0,0) | p { цвет: черный } |
серебро | Серебряное ключевое слово. Эквивалент #c0c0c0 / RGB(192 192 192) | p { цвет: серебристый } |
серый | Серое ключевое слово. Эквивалент #808080 / rgb(128,128,128) | p { цвет: серый } |
белый | Белое ключевое слово. Эквивалент #ffffff / rgb(255,255,255) | p { цвет: белый } |
темно-бордовый | Бордовое ключевое слово. Эквивалент #800000 / rgb(128,0,0) | p { цвет: темно-бордовый } |
красный | Красное ключевое слово. Эквивалент #ff0000 / rgb(255,0,0) | p { цвет: красный } |
фиолетовый | Фиолетовое ключевое слово. Эквивалент #800080 / rgb(128,0,128) | p { цвет: фиолетовый } |
фуксия | Ключевое слово Фуксия. Эквивалент #ff00ff / rgb(255,0,255) | p { цвет: фуксия } |
зеленый | Зеленое ключевое слово. Эквивалент #008000 / rgb(0,128,0) | p { цвет: зеленый } |
известь | Лайм ключевое слово. Эквивалент #00ff00 / rgb(0,255,0) | p { цвет: салатовый } |
оливковое | Оливковое ключевое слово. Эквивалент #808000 / rgb(128,128,0) | p { цвет: оливковый } |
желтый | Желтое ключевое слово. Эквивалент #ffff00 / rgb(255,255,0) | p { цвет: желтый } |
темно-синий | Ключевое слово военно-морского флота. Эквивалент #000080 / RGB(0,0,128) | p { цвет: темно-синий } |
синий | Синее ключевое слово. |

 Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть. .. */
.. */  8) }
8) }