Разметка текста с помощью HTML
Научимся добавлять на простейшую HTML-страницу текстовое содержание и правильно размечать его: абзацы, заголовки, подзаголовки, списки и многое другое.
×
Курс «Разметка текста»
В курсе «Структура HTML-документа» вы познакомились с тегами, необходимыми для создания простейшей HTML-страницы, и с некоторыми служебными тегами, которые не отображаются в браузере.
В этом курсе мы будем изучать теги для логической разметки текста. Использовать их можно только внутри тега <body>.
Начнём с простейшего тега <p>, с помощью которого создаются абзацы. По умолчанию абзацы начинаются с новой строки и имеют вертикальные отступы, которыми можно управлять с помощью стилей.
×
Курс «Разметка текста»
Для создания структуры больших текстов обычно используются заголовки.
В языке HTML для выделения заголовков предусмотрено целое семейство тегов: от <h2> до <h6>. Тег <h2> обозначает самый важный заголовок (заголовок верхнего уровня), а тег <h6> обозначает подзаголовок самого нижнего уровня.
На практике редко встречаются тексты, в которых встречаются подзаголовки ниже третьего уровня. Поэтому самыми часто используемыми тегами заголовков являются: <h2>, <h3> и <h4>.
Стоит отметить, что поисковые системы придают особое значение заголовкам, поэтому необходимо учиться правильно их использовать.
×
Курс «Разметка текста»
Списки часто используются в различных документах. Иногда, чтобы сделать список, пользователь просто нумерует строчки текста. Такой подход не является хорошим, так как в документе отсутствует логическая сущность «список».
Такой подход не является хорошим, так как в документе отсутствует логическая сущность «список».
В HTML существует семейство тегов для создания списков: неупорядоченных, упорядоченных и списков определений. В последующих заданиях мы будем тренироваться работать с ними.
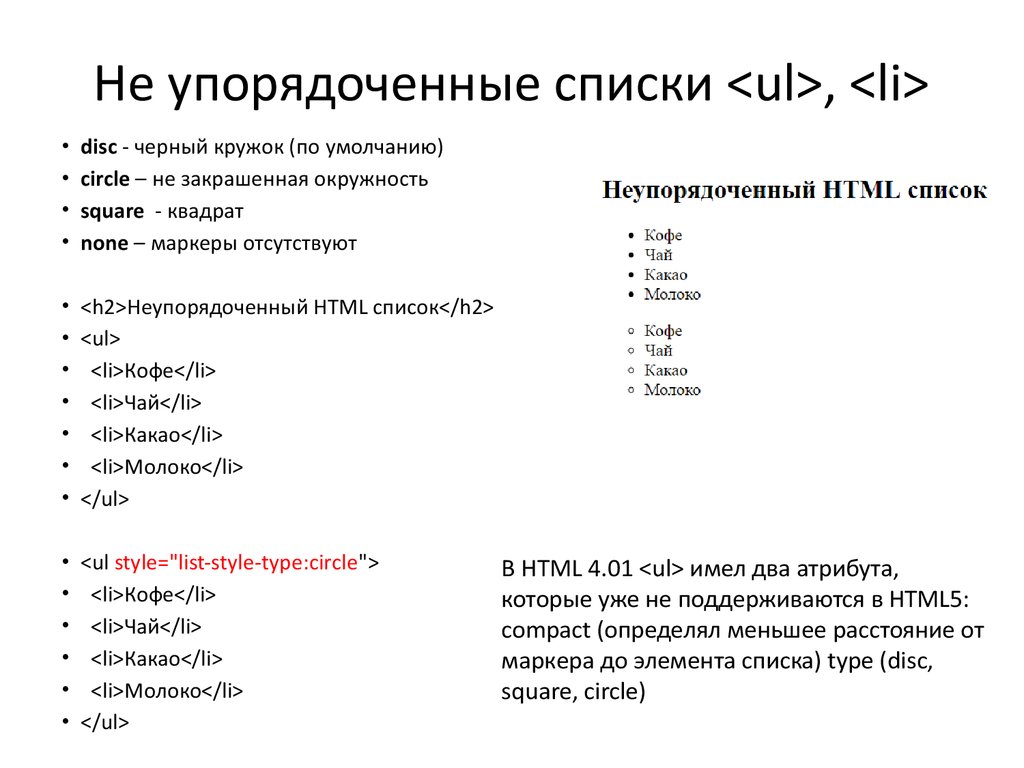
Неупорядоченные (или маркированные) списки создаются с помощью тега <ul> (Unordered List — неупорядоченный список), который может содержать внутри себя теги <li> (List Item, элемент списка), обозначающие «элемент списка».
<ul> <li>черный</li> <li>белый</li> </ul>
×
Курс «Разметка текста»
Упорядоченный список создаётся с помощью тега <ol>, который может содержать внутри себя теги <li>.
Если элементы неупорядоченного списка по умолчанию отмечаются маркерами, то элементы упорядоченного списка — нумеруются.
Для упорядоченного списка можно задать атрибут start, который изменяет начало нумерации. Например, код:
<ol start="3"> <li>раз</li> <li>два</li> </ol>
Приведёт к такому результату:
- раз
- два
×
Курс «Разметка текста»
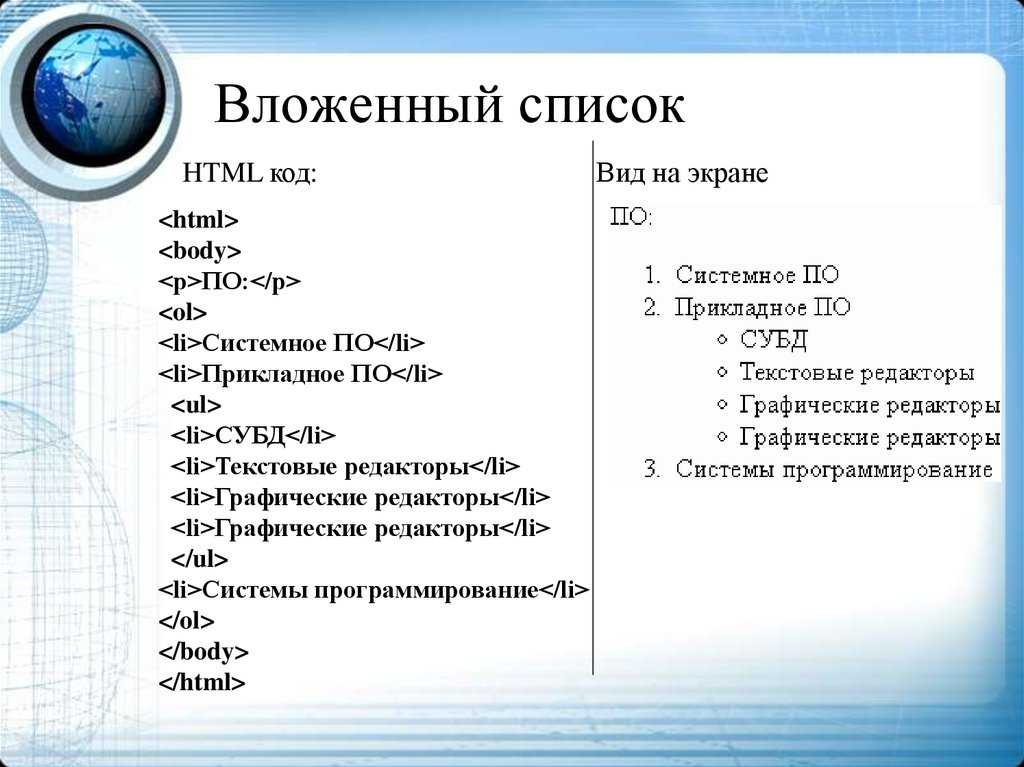
Создать многоуровневый список достаточно просто.
Сначала нужно создать список первого уровня, а затем внутрь любого элемента этого списка, между тегами </li>, добавить список второго уровня. При этом необходимо аккуратно закрывать все теги.
Пример правильного кода:
<ul>
<li>1
<ul>
<li>1.1</li>
<li>1.2</li>
</ul>
</li>
<li>2</li>
</ul>
Пример кода с ошибкой:
<ul>
<li>1</li>
<ul>
<li>1.
1</li>
<li>1.2</li>
</ul>
<li>2</li>
</ul>
В примере с ошибкой вложенный список вставлен не внутрь элемента списка, а между элементами, что недопустимо.
Количество уровней в списках не ограничено. В многоуровневом списке можно использовать как упорядоченные, так и неупорядоченные списки.
В этом задании мы потренируемся работать с многоуровневыми списками.
×
Курс «Разметка текста»
Хорошо. Вы создали двухуровневый список. Теперь задание посложнее.
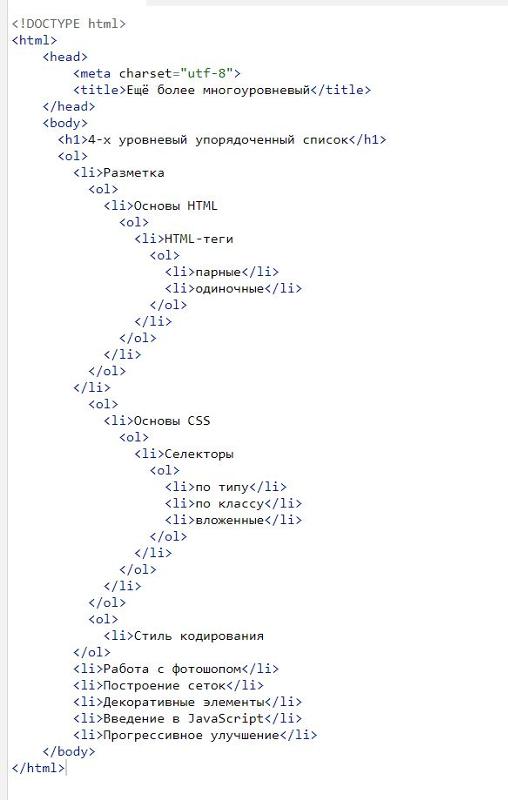
В этом задании вам нужно будет создать четырёхуровневый список, наподобие этого:
-
Разметка
-
Основы HTML
-
HTML-теги
- парные
- одиночные
-
HTML-теги
-
Основы CSS
-
Селекторы
- по типу
- по классу
- вложенные
-
Селекторы
- Стиль кодирования
-
Основы HTML
- Работа с фотошопом
- Построение сеток
- Декоративные элементы
- Введение в JavaScript
- Прогрессивное улучшение
×
Курс «Разметка текста»
Список определений создаётся с помощью трёх тегов:
<dl>(Definition List) обозначает сам список определений;<dt>(Definition Term) обозначает термин;<dd>(Definition Definition) обозначает определение термина.
Теги <dt> и <dd> пишутся парами внутри <dl>.
Например:
<dl> <dt>Термин</dt> <dd>Определение</dd> <dt>Второй термин</dt> <dd>И его определение</dd> <dt>Кошка</dt> <dd>Шерстяное изделие развлекательного характера</dd> </dl>
×
Курс «Разметка текста»
Ещё раз отметим, что этот курс посвящён логической разметке текста, поэтому уделяется особое внимание смыслу элементов, их предназначению, а не визуальному форматированию.
В предыдущих заданиях вы познакомились с элементами, которые предназначены для разметки крупных блоков текста: заголовков, абзацев и списков. В этом и последующих заданиях мы познакомимся с элементами, предназначенными для разметки небольших фраз и отдельных слов.
Первые два тега предназначены, чтобы указать на важность слова или фразы.
Тег <strong> определяет важность
Тег <b> предназначен для выделения текста без придания ему особой важности.
Визуально оба тега одинаковы, они выделяют текст полужирным.
Лучше всего отличия этих тегов будут заметны людям, которые используют специальные настройки ОС, в частности, слепым и слабовидящим. Когда они включают функцию чтения текста, то «говорилка» будет интонацией выделять слова с тегом <strong>. То же самое касается и тегов <em> и <i>. Тег <em> «говорилка» будет выделять интонацией.
Отметим, что новый смысл тегу <b> придали в HTML5. Раньше это был тег, который просто делает текст полужирным. То есть он был предназначен только для визуального форматирования.
×
Курс «Разметка текста»
Следующие два тега предназначены для акцентирования внимания на слово или фразу.
Тег <em> определяет текст, на который сделан особый акцент, меняющий смысл предложения.
Например, если мы хотим подчеркнуть, что Кекс не любит питаться укропом (он больше за тунца), а любит только гонять его по полу, то разметим текст так:
Инструктор Кекс любит <em>играть</em> с укропом.
Тег <i> обозначает текст, который отличается от окружающего текста, но не является более важным. Обычно так выделяют названия, термины, иностранные слова.
Например, если мы хотим указать, что инспектор — это какой-то специальный термин, то разметим текст так:
Обычно Кекс пользовался <i>инспектором</i> браузера для поиска ошибок.
Визуально оба тега одинаковы, они выделяют текст курсивом.
Новый смысл тегу <i> придали в HTML5. Раньше это был просто тег для выделения текста курсивом.
×
Курс «Разметка текста»
Иногда возникает необходимость вставить в текст перенос строки, не создавая при этом абзац. Например, при разметке стихов или текстов песен.
Например, при разметке стихов или текстов песен.
Для этого в HTML предусмотрен одиночный тег <br>.
Иногда этот тег используется для разбиения текста на «как бы абзацы», что является плохим подходом. Используйте для разметки абзацев тег <p>.
Одиночный тег <hr> используется для того, чтобы создать горизонтальную линию-разделитель. На внешний вид этой линии можно влиять с помощью атрибутов, но правильней делать это с помощью CSS (это будет изучаться в последующих курсах).
×
Курс «Разметка текста»
В HTML существует несколько тегов для обозначения цитат:
<blockquote>предназначен для выделения длинных цитат, которые могут состоять из нескольких абзацев. Тег выделяет цитату как отдельный блок текста с отступами.<q>предназначен для выделения коротких цитат в предложениях. Текст внутри этого тега автоматически обрамляется кавычками.
Текст внутри этого тега автоматически обрамляется кавычками.<cite>используется для того, чтобы выделить источник цитаты, название произведения или автора цитаты.
Организуйте наиболее полные модули разметки Python и преобразования HTML.
Каталог статей
- 1. Описание:
- 2. Модуль взаимного преобразования:
- 1. Преобразование MD в HTML.
- ①, модуль уценки (рекомендуется):
- ②, модуль md-to-html (не рекомендуется):
- 2. Преобразуйте HTML в MD:
- ①, модуль tomd:
- ②, файл html2text (рекомендуется):
- ③, модуль html2markdown:
Сегодня я внезапно захотел узнать, как конвертировать между markdown и HTML, потому что есть два способа экспортировать блог, который я написал, в CSDN, поэтому я думаю, что я также могу конвертировать их друг в друга. Я думаю, что питон сейчас очень зрелый, и в этой области должны быть колеса. Поэтому я поискал в Интернете, чтобы разобраться.
Если вы конвертируете только один файл, рекомендуется конвертировать напрямую онлайн:Адрес онлайн-биржи
На самом деле в этом онлайн-адресе много онлайн-инструментов, вам нужно изучить его самостоятельно:
1. Преобразование MD в HTML.
Здесь я обнаружил, что можно использовать два модуля, ноmd-to-htmlМодуль плохо работает, и большая часть Интернета используетmarkdownМодуль.
①, модуль уценки (рекомендуется):
Вот один, который мне очень хорошоадрес блога, Желающие могут пойти учиться и посмотреть:
Шаг 1. Загрузите и установите:markdown
Второй шаг: подготовьте файл md, вот часть справочного документа md, написанного с использованием CSDN.
горячая клавиша --------------------------- Отменить: Ctrl / Command + Z Повторить: Ctrl / Command + Y Полужирный шрифт: Ctrl / Command + B Курсив: Ctrl / Command + I Заголовок: Ctrl / Command + Shift + H Неупорядоченный список: Ctrl / Command + Shift + U Упорядоченный список: Ctrl / Command + Shift + O Контрольный список: Ctrl / Command + Shift + C Вставить код: Ctrl / Command + Shift + K Вставить ссылку: Ctrl / Command + Shift + L Вставить картинку: Ctrl / Command + Shift + G Найти: Command + F Заменить: Command + G заглавие --------------------------- # Заголовок уровня 1 ## Заголовок 2 уровня ### Заголовок уровня 3 #### Четырехуровневый заголовок ##### Пятиуровневый заголовок ###### Заголовок шестого уровня Текстовый стиль --------------------------- * Выделенный текст * _ выделенный текст_ ** Полужирный текст ** __Жирный текст__ ==Текст разметки== ~~ Удалить текст ~~ > Цитируемый текст H ~ 2 ~ O жидкий.Результат операции 1024. Список --------------------------- -Проект * Вещь + Товар 1. Проект 1 2. Пункт 2 3. Пункт 3 - [ ] Запланированные задачи - [x] Миссия выполнена Ссылка --------------------------- Ссылка: [link](https://mp.csdn.net). Рисунок:  Картинка с размерами:  Изображение по центру:  Центрированные и размерные изображения: 
Шаг 3: Вы можете скопировать тест напрямую:
from markdown import markdown
print(dir(markdown))
file = open('help.md','r',encoding='utf-8').read()
html = markdown(file)
print(html)
with open('ret. html', 'w', encoding='utf-8') as file:
file.write(html)
html', 'w', encoding='utf-8') as file:
file.write(html)
Затем посмотрите входной файл ret.html.
②, модуль md-to-html (не рекомендуется):
Адрес модуля:
Первый шаг: установите md-to-html:
pip install md-to-html
Второй шаг: подготовьте файл gbk md, я прямо сейчас использую ошибку кодирования отчета, а затем создаю dbk txt на рабочем столе, но эффект преобразования чрезвычайно плох.
третий шаг:
Выполнять команды в cmd или powershell:
md-to-html -i .\help.txt -o .\ret2.html
Результат:
Не нашел. Автор просто переделал много вещей, так что эффект от этого модуля не очень хороший. Не рекомендуется использовать его. Рекомендуется использовать первый модуль.
2. Преобразуйте HTML в MD:
①, модуль tomd:
Адрес модуля.
Установка:
pip install tomd
Первый шаг: используйте только что созданный HTML-код или экспортируйте HTML-файл своего собственного блога для тестирования.
Здесь я публикую тот, который только что успешно перенес.
<h3>горячая клавиша</h3> <p>Отменить: Ctrl / Command + Z Повторить: Ctrl / Command + Y Полужирный шрифт: Ctrl / Command + B Курсив: Ctrl / Command + I Заголовок: Ctrl / Command + Shift + H Неупорядоченный список: Ctrl / Command + Shift + U Упорядоченный список: Ctrl / Command + Shift + O Контрольный список: Ctrl / Command + Shift + C Вставить код: Ctrl / Command + Shift + K Вставить ссылку: Ctrl / Command + Shift + L Вставить картинку: Ctrl / Command + Shift + G Найти: Command + F Заменить: Command + G</p> <h3>заглавие</h3> <h2>Заголовок уровня 1</h2> <h3>Заголовок уровня 2</h3> <h4>Заголовок уровня 3</h4> <h5>Заголовок уровня 4</h5> <h5>Заголовок 5 уровня</h5> <h6>Заголовок шестого уровня</h6> <h3>Текстовый стиль</h3> <p><em>Подчеркнутый текст</em> <em>Подчеркнутый текст</em></p> <p><strong>Жирный текст</strong> <strong>Жирный текст</strong></p> <p>==Текст разметки==</p> <p>~~ Удалить текст ~~</p> <blockquote> <p>Цитируемый текст</p> </blockquote> <p>H ~ 2 ~ O жидкий.Результат операции 1024.</p> <h3>Список</h3> <ul> <li>проект</li> <li> <p>проект</p> <ul> <li>проект</li> </ul> </li> <li> <p>Пункт 1</p> </li> <li>Пункт 2</li> <li> <p>Пункт 3</p> </li> <li> <p>[ ] Запланированные задачи</p> </li> <li>[x] Миссия выполнена</li> </ul> <h3>ссылка</h3> <p>Ссылка: <a href="https://mp.csdn.net">link</a>.</p> <p>Рисунок: <img alt="Alt" src="https://imgconvert.csdnimg.cn/aHR0cHM6Ly9hdmF0YXIuY3Nkbi5uZXQvNy83L0IvMV9yYWxmX2h5MTYzY29tLmpwZw" /></p> <p>Картинка с размерами: <img alt="Alt" src="https://imgconvert.csdnimg.cn/aHR0cHM6Ly9hdmF0YXIuY3Nkbi5uZXQvNy83L0IvMV9yYWxmX2h5MTYzY29tLmpwZw =30x30" /></p> <p>Изображение по центру: <img alt="Alt" src="https://imgconvert.csdnimg.cn/aHR0cHM6Ly9hdmF0YXIuY3Nkbi5uZXQvNy83L0IvMV9yYWxmX2h5MTYzY29tLmpwZw#pic_center" /></p> <p>Центрированные и размерные изображения: <img alt="Alt" src="https://imgconvert.
csdnimg.cn/aHR0cHM6Ly9hdmF0YXIuY3Nkbi5uZXQvNy83L0IvMV9yYWxmX2h5MTYzY29tLmpwZw#pic_center =30x30" /></p>
Второй шаг:
Код преобразования:
Среди них: ret.html — это указанный выше html, а make.md — успешно преобразованный файл уценки.
from tomd import Tomd
md_text = open('ret.html', 'r', encoding='utf-8').read()
markdown = Tomd(md_text).markdown
with open('make.md', 'w', encoding='utf-8') as file:
file.write(markdown)
Успешный файл md:
## горячая клавиша Отменить: Ctrl / Command + Z Повторить: Ctrl / Command + Y Полужирный шрифт: Ctrl / Command + B Курсив: Ctrl / Command + I Заголовок: Ctrl / Command + Shift + H Неупорядоченный список: Ctrl / Command + Shift + U Упорядоченный список: Ctrl / Command + Shift + O Контрольный список: Ctrl / Command + Shift + C Вставить код: Ctrl / Command + Shift + K Вставить ссылку: Ctrl / Command + Shift + L Вставить картинку: Ctrl / Command + Shift + G Найти: Command + F Заменить: Command + G ## Заглавие # Заголовок уровня 1 ## Заголовок 2 уровня ### Заголовок уровня 3 #### Четырехуровневый заголовок ##### Пятиуровневый заголовок ###### Заголовок шестого уровня ## Стиль текста ** Акцентный текст ** ** Акцентный текст ** ** Полужирный текст ** ** Полужирный текст ** ==Текст разметки== ~~ Удалить текст ~~ > Цитируемый текст H ~ 2 ~ O жидкий.Результат операции 1024. ## Список -Проект <li> Вещь <ul> -Проект Пункт 1 Пункт 3 [ ] Запланированные задачи ## Ссылка Ссылка: [link](https://mp.csdn.net). Рисунок: <img alt="Alt" src="https://imgconvert.csdnimg.cn/aHR0cHM6Ly9hdmF0YXIuY3Nkbi5uZXQvNy83L0IvMV9yYWxmX2h5MTYzY29tLmpwZw" /> Картинка с размерами: <img alt="Alt" src="https://imgconvert.csdnimg.cn/aHR0cHM6Ly9hdmF0YXIuY3Nkbi5uZXQvNy83L0IvMV9yYWxmX2h5MTYzY29tLmpwZw =30x30" /> Изображение по центру: <img alt="Alt" src="https://imgconvert.csdnimg.cn/aHR0cHM6Ly9hdmF0YXIuY3Nkbi5uZXQvNy83L0IvMV9yYWxmX2h5MTYzY29tLmpwZw#pic_center" /> Центрированные и размерные изображения: <img alt="Alt" src="https://imgconvert.csdnimg.cn/aHR0cHM6Ly9hdmF0YXIuY3Nkbi5uZXQvNy83L0IvMV9yYWxmX2h5MTYzY29tLmpwZw#pic_center =30x30" />
②, файл html2text (рекомендуется):
Адрес модуля:
Установите модуль:
pip install html2text
Код конверсии:
import html2text
md_text = open('ret. html', 'r', encoding='utf-8').read()
markdown = html2text.html2text(md_text)
with open('make2.md', 'w', encoding='utf-8') as file:
file.write(markdown)
html', 'r', encoding='utf-8').read()
markdown = html2text.html2text(md_text)
with open('make2.md', 'w', encoding='utf-8') as file:
file.write(markdown)
Наконец, создается файл make2.md.
## горячая клавиша Отменить: Ctrl / Command + Z Повторить: Ctrl / Command + Y Полужирный: Ctrl / Command + B Курсив: Ctrl / Command + I Заголовок: Ctrl / Command + Shift + H Неупорядоченный список: Ctrl / Command + Shift + U Упорядоченный список: Ctrl / Command + Shift + O Контрольный список: Ctrl / Command + Shift + C Вставить код: Ctrl / Command + Shift + K Вставить ссылку: Ctrl / Command + Shift + L Вставить картинку: Ctrl / Command + Shift + G Найти: Command + F Заменить: Command + G ## Заглавие # Заголовок уровня 1 ## Заголовок 2 уровня ### Заголовок уровня 3 #### Четырехуровневый заголовок ##### Пятиуровневый заголовок ###### Заголовок шестого уровня ## Стиль текста _ Выделенный текст_ _ выделенный текст_ ** Полужирный текст ** ** Полужирный текст ** ==Текст разметки== ~~ Удалить текст ~~ > Цитируемый текст H ~ 2 ~ O жидкий.Результат операции 1024. ## Список * Вещь * Вещь * Вещь * Пункт 1 Пункт 2 * Пункт 3 * [ ] Запланированные задачи * [x] Миссия выполнена ## Ссылка Ссылка: [link](https://mp.csdn.net). Рисунок:  Картинка с размерами:  Изображение по центру:  Центрированные и размерные изображения: 
③, модуль html2markdown:
Адрес модуля:
установка:
pip install html2markdown
Код конверсии:
import html2markdown
md_text = open('ret.html', 'r', encoding='utf-8').read()
markdown = html2markdown. Результат операции 1024.
## Список
* Вещь
*
Вещь
* Вещь
*
Пункт 1
* Пункт 2
*
Пункт 3
*
\[ \] Запланированные задачи
* \[x\] Миссия выполнена
## Ссылка
Ссылка: [link](https://mp.csdn.net).
Рисунок: 
Картинка с размерами: 
Изображение по центру: 
Центрированные и размерные изображения: 
Результат операции 1024.
## Список
* Вещь
*
Вещь
* Вещь
*
Пункт 1
* Пункт 2
*
Пункт 3
*
\[ \] Запланированные задачи
* \[x\] Миссия выполнена
## Ссылка
Ссылка: [link](https://mp.csdn.net).
Рисунок: 
Картинка с размерами: 
Изображение по центру: 
Центрированные и размерные изображения: 
Сравнивая результаты файлов уценки трех модулей, я обнаружил, что сгенерированный эффект второго модуля довольно хорош (сравнивая результаты проекта, остальные в основном такие же).
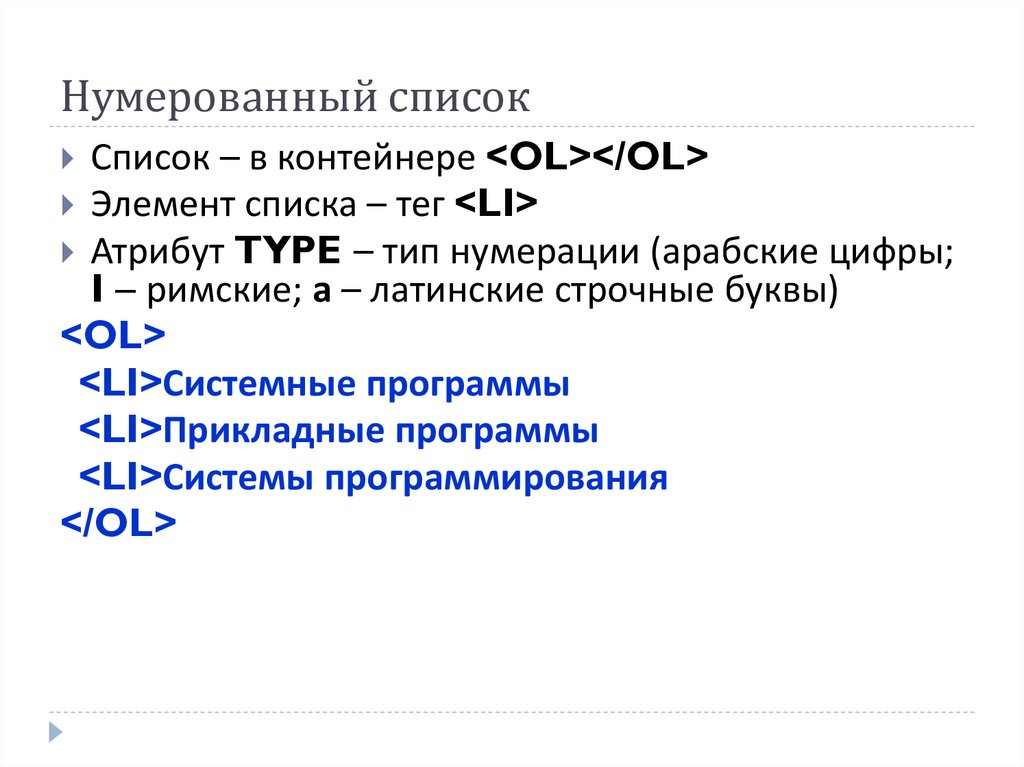
Нумерованный список HTML | Типы атрибутов с синтаксисом и примерами
В этом разделе мы узнаем, как реализовать упорядоченные списки в HTML. Как описать или отобразить упорядоченный список? Это очень просто и легко; они используются для описания списка информации в контенте. И еще один метод заключается в том, что в одном списке может быть несколько элементов списков.
Списки в HTML можно разделить на три типа:
- Упорядоченный список
- Ненумерованный список
- Список определений
В этой статье мы рассмотрим спецификацию упорядоченного списка на примере. Упорядоченный список определяет конкретную упорядоченную информацию при создании списка; например, он показывает ординатную информацию или нумерацию информации.
Синтаксис упорядоченного списка
Упорядоченный список создается с использованием тега с именем
- element и заканчивается тегом
Примеры заказанного списка
Давайте посмотрим на пример, указанный ниже:
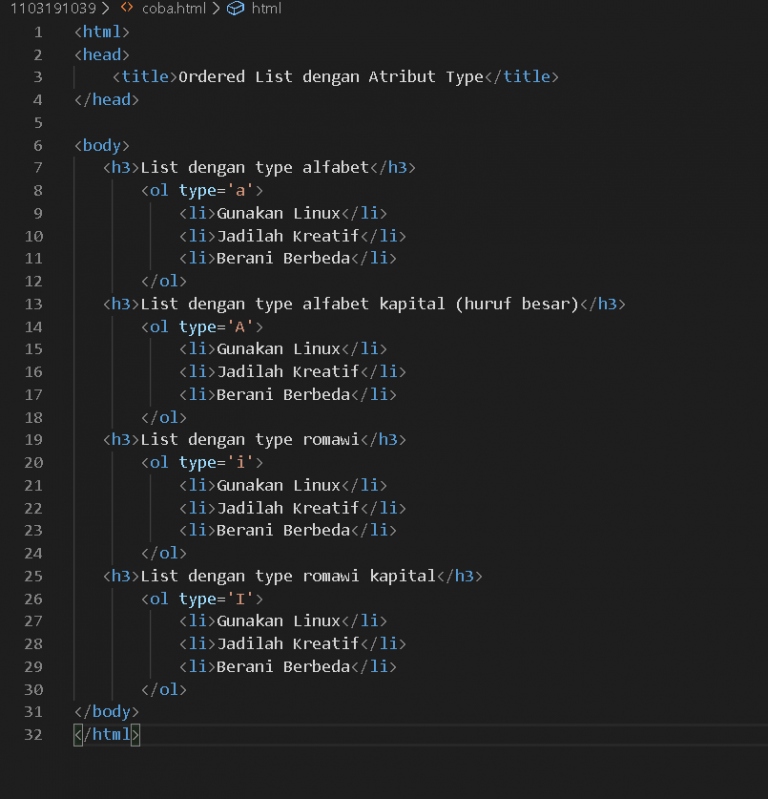
Пример #1
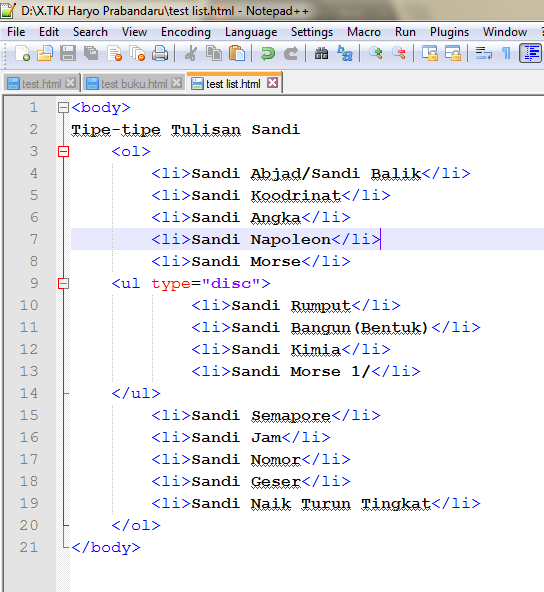
<голова>Упорядоченный список HTML <тело>Существует 6 разных авиакомпаний:
<ол тип="1">
Вывод:
Это даст вам результат вроде
Пример #2
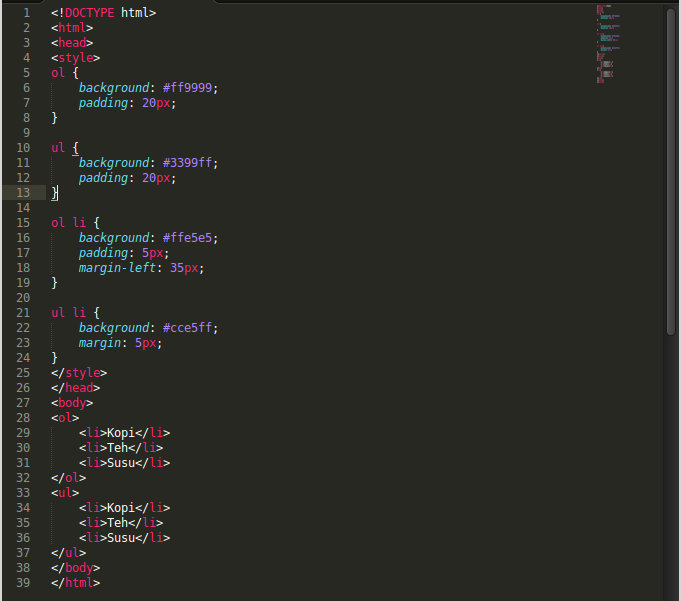
Упорядоченный список с цветами. В следующем примере мы использовали определенное свойство счетчика, определяющее автоматический подсчет элементов списка в
В следующем примере мы использовали определенное свойство счетчика, определяющее автоматический подсчет элементов списка в
<голова>Упорядоченный список HTML с цветами <тело> <стиль> ол ли { счетчик-приращение: список; тип стиля списка: нет; положение: родственник; } ол ли: до { цвет: #ff0000; содержимое: счетчик(список) "."; слева: -22px; положение: абсолютное; выравнивание текста: по центру; ширина: 24 пикселя; <ол>



 Текст внутри этого тега автоматически обрамляется кавычками.
Текст внутри этого тега автоматически обрамляется кавычками. Результат операции 1024.
Список
---------------------------
-Проект
* Вещь
+ Товар
1. Проект 1
2. Пункт 2
3. Пункт 3
- [ ] Запланированные задачи
- [x] Миссия выполнена
Ссылка
---------------------------
Ссылка: [link](https://mp.csdn.net).
Рисунок: 
Картинка с размерами: 
Изображение по центру: 
Центрированные и размерные изображения: 
Результат операции 1024.
Список
---------------------------
-Проект
* Вещь
+ Товар
1. Проект 1
2. Пункт 2
3. Пункт 3
- [ ] Запланированные задачи
- [x] Миссия выполнена
Ссылка
---------------------------
Ссылка: [link](https://mp.csdn.net).
Рисунок: 
Картинка с размерами: 
Изображение по центру: 
Центрированные и размерные изображения: 
 html', 'w', encoding='utf-8') as file:
file.write(html)
html', 'w', encoding='utf-8') as file:
file.write(html)
 Результат операции 1024.</p>
<h3>Список</h3>
<ul>
<li>проект</li>
<li>
<p>проект</p>
<ul>
<li>проект</li>
</ul>
</li>
<li>
<p>Пункт 1</p>
</li>
<li>Пункт 2</li>
<li>
<p>Пункт 3</p>
</li>
<li>
<p>[ ] Запланированные задачи</p>
</li>
<li>[x] Миссия выполнена</li>
</ul>
<h3>ссылка</h3>
<p>Ссылка: <a href="https://mp.csdn.net">link</a>.</p>
<p>Рисунок: <img alt="Alt" src="https://imgconvert.csdnimg.cn/aHR0cHM6Ly9hdmF0YXIuY3Nkbi5uZXQvNy83L0IvMV9yYWxmX2h5MTYzY29tLmpwZw" /></p>
<p>Картинка с размерами: <img alt="Alt" src="https://imgconvert.csdnimg.cn/aHR0cHM6Ly9hdmF0YXIuY3Nkbi5uZXQvNy83L0IvMV9yYWxmX2h5MTYzY29tLmpwZw =30x30" /></p>
<p>Изображение по центру: <img alt="Alt" src="https://imgconvert.csdnimg.cn/aHR0cHM6Ly9hdmF0YXIuY3Nkbi5uZXQvNy83L0IvMV9yYWxmX2h5MTYzY29tLmpwZw#pic_center" /></p>
<p>Центрированные и размерные изображения: <img alt="Alt" src="https://imgconvert.
Результат операции 1024.</p>
<h3>Список</h3>
<ul>
<li>проект</li>
<li>
<p>проект</p>
<ul>
<li>проект</li>
</ul>
</li>
<li>
<p>Пункт 1</p>
</li>
<li>Пункт 2</li>
<li>
<p>Пункт 3</p>
</li>
<li>
<p>[ ] Запланированные задачи</p>
</li>
<li>[x] Миссия выполнена</li>
</ul>
<h3>ссылка</h3>
<p>Ссылка: <a href="https://mp.csdn.net">link</a>.</p>
<p>Рисунок: <img alt="Alt" src="https://imgconvert.csdnimg.cn/aHR0cHM6Ly9hdmF0YXIuY3Nkbi5uZXQvNy83L0IvMV9yYWxmX2h5MTYzY29tLmpwZw" /></p>
<p>Картинка с размерами: <img alt="Alt" src="https://imgconvert.csdnimg.cn/aHR0cHM6Ly9hdmF0YXIuY3Nkbi5uZXQvNy83L0IvMV9yYWxmX2h5MTYzY29tLmpwZw =30x30" /></p>
<p>Изображение по центру: <img alt="Alt" src="https://imgconvert.csdnimg.cn/aHR0cHM6Ly9hdmF0YXIuY3Nkbi5uZXQvNy83L0IvMV9yYWxmX2h5MTYzY29tLmpwZw#pic_center" /></p>
<p>Центрированные и размерные изображения: <img alt="Alt" src="https://imgconvert. csdnimg.cn/aHR0cHM6Ly9hdmF0YXIuY3Nkbi5uZXQvNy83L0IvMV9yYWxmX2h5MTYzY29tLmpwZw#pic_center =30x30" /></p>
csdnimg.cn/aHR0cHM6Ly9hdmF0YXIuY3Nkbi5uZXQvNy83L0IvMV9yYWxmX2h5MTYzY29tLmpwZw#pic_center =30x30" /></p>
 Результат операции 1024.
## Список
-Проект
<li>
Вещь
<ul>
-Проект
Пункт 1
Пункт 3
[ ] Запланированные задачи
## Ссылка
Ссылка: [link](https://mp.csdn.net).
Рисунок: <img alt="Alt" src="https://imgconvert.csdnimg.cn/aHR0cHM6Ly9hdmF0YXIuY3Nkbi5uZXQvNy83L0IvMV9yYWxmX2h5MTYzY29tLmpwZw" />
Картинка с размерами: <img alt="Alt" src="https://imgconvert.csdnimg.cn/aHR0cHM6Ly9hdmF0YXIuY3Nkbi5uZXQvNy83L0IvMV9yYWxmX2h5MTYzY29tLmpwZw =30x30" />
Изображение по центру: <img alt="Alt" src="https://imgconvert.csdnimg.cn/aHR0cHM6Ly9hdmF0YXIuY3Nkbi5uZXQvNy83L0IvMV9yYWxmX2h5MTYzY29tLmpwZw#pic_center" />
Центрированные и размерные изображения: <img alt="Alt" src="https://imgconvert.csdnimg.cn/aHR0cHM6Ly9hdmF0YXIuY3Nkbi5uZXQvNy83L0IvMV9yYWxmX2h5MTYzY29tLmpwZw#pic_center =30x30" />
Результат операции 1024.
## Список
-Проект
<li>
Вещь
<ul>
-Проект
Пункт 1
Пункт 3
[ ] Запланированные задачи
## Ссылка
Ссылка: [link](https://mp.csdn.net).
Рисунок: <img alt="Alt" src="https://imgconvert.csdnimg.cn/aHR0cHM6Ly9hdmF0YXIuY3Nkbi5uZXQvNy83L0IvMV9yYWxmX2h5MTYzY29tLmpwZw" />
Картинка с размерами: <img alt="Alt" src="https://imgconvert.csdnimg.cn/aHR0cHM6Ly9hdmF0YXIuY3Nkbi5uZXQvNy83L0IvMV9yYWxmX2h5MTYzY29tLmpwZw =30x30" />
Изображение по центру: <img alt="Alt" src="https://imgconvert.csdnimg.cn/aHR0cHM6Ly9hdmF0YXIuY3Nkbi5uZXQvNy83L0IvMV9yYWxmX2h5MTYzY29tLmpwZw#pic_center" />
Центрированные и размерные изображения: <img alt="Alt" src="https://imgconvert.csdnimg.cn/aHR0cHM6Ly9hdmF0YXIuY3Nkbi5uZXQvNy83L0IvMV9yYWxmX2h5MTYzY29tLmpwZw#pic_center =30x30" />
 html', 'r', encoding='utf-8').read()
markdown = html2text.html2text(md_text)
with open('make2.md', 'w', encoding='utf-8') as file:
file.write(markdown)
html', 'r', encoding='utf-8').read()
markdown = html2text.html2text(md_text)
with open('make2.md', 'w', encoding='utf-8') as file:
file.write(markdown)
 Результат операции 1024.
## Список
* Вещь
* Вещь
* Вещь
* Пункт 1
Пункт 2
* Пункт 3
* [ ] Запланированные задачи
* [x] Миссия выполнена
## Ссылка
Ссылка: [link](https://mp.csdn.net).
Рисунок:

Картинка с размерами:

Изображение по центру:

Центрированные и размерные изображения:

Результат операции 1024.
## Список
* Вещь
* Вещь
* Вещь
* Пункт 1
Пункт 2
* Пункт 3
* [ ] Запланированные задачи
* [x] Миссия выполнена
## Ссылка
Ссылка: [link](https://mp.csdn.net).
Рисунок:

Картинка с размерами:

Изображение по центру:

Центрированные и размерные изображения:

 Результат операции 1024.
## Список
* Вещь
*
Вещь
* Вещь
*
Пункт 1
* Пункт 2
*
Пункт 3
*
\[ \] Запланированные задачи
* \[x\] Миссия выполнена
## Ссылка
Ссылка: [link](https://mp.csdn.net).
Рисунок: 
Картинка с размерами: 
Изображение по центру: 
Центрированные и размерные изображения: 
Результат операции 1024.
## Список
* Вещь
*
Вещь
* Вещь
*
Пункт 1
* Пункт 2
*
Пункт 3
*
\[ \] Запланированные задачи
* \[x\] Миссия выполнена
## Ссылка
Ссылка: [link](https://mp.csdn.net).
Рисунок: 
Картинка с размерами: 
Изображение по центру: 
Центрированные и размерные изображения: 