Интернет-агентство BINN » Дизайн кнопок веб-сайта: руководство по CSS. Часть 2
Кнопки и значки на веб-сайте — это важная часть любого веб-сайта. Кнопка — это элемент дизайна, который помогает вашим пользователям ориентироваться на вашем сайте и быстрее совершать необходимые действия.
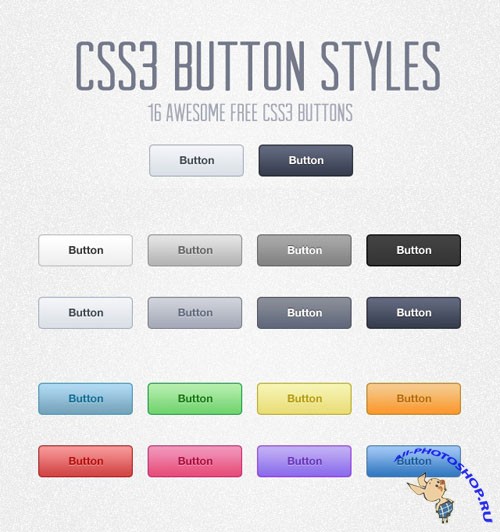
В 1-ой части нашей статьи мы рассказали вам о хорошем и плохом дизайне кнопок, поделились бесплатными шаблонам, а также научили создавать кнопки в CSS.
В этой части нашей статьи мы расскажем о том, как вы можете самостоятельно изменять дизайн и свойства кнопки в CSS.
Дизайн кнопок CSSЭтот код создает простую синюю кнопку, с которой пользователи могут взаимодействовать на сайте. Здесь есть строка HTML, с помощью которой этот код начинает работать.
Ниже мы рассмотрим способы использования CSS и HTML для того, чтобы отредактировать и настроить эту кнопку на основе ваших предпочтений в дизайне.
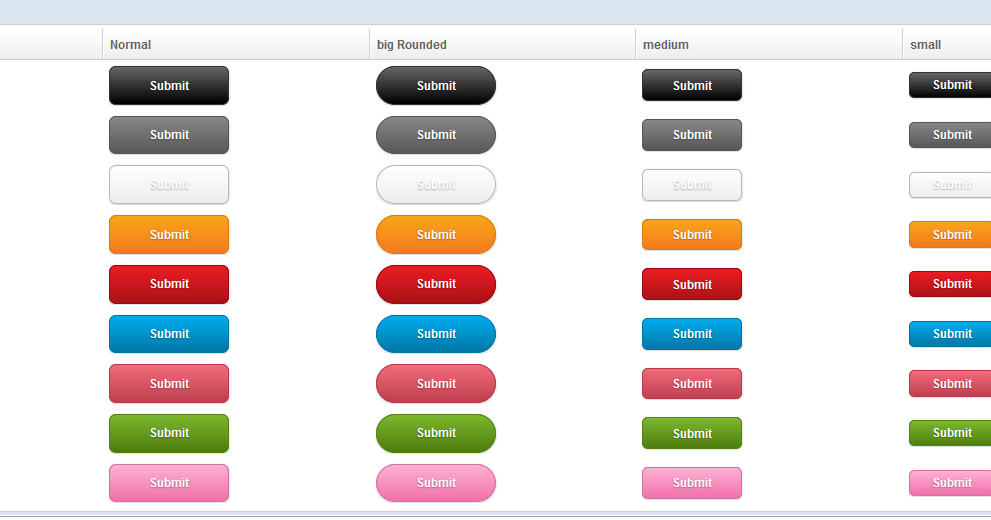
- Цветные кнопки;
Используйте свойство background-color, чтобы изменить цвет фона вашей кнопки.
- Закругленные углы;
Используйте свойство border-radius, чтобы изменить радиус границы для закругления углов кнопок — чем больше количество пикселей или их процент, тем больше округляются углы.
- Цветные границы;
Используйте свойство property, чтобы придать кнопкам цветные границы с белым фоном.
Используйте селектор :hover, чтобы стиль вашей кнопки менялся при наведении на нее указателя мыши. Используйте свойство
- Кнопки-тени;
Используйте свойство box-shadow, чтобы добавить тень вашей кнопке.
- Отключенные кнопки.
В некоторых случаях может потребоваться отключить кнопки. Используйте свойство opacity, чтобы добавить прозрачность вашей кнопке.
Инструменты для создания кнопокЕсли у вас слишком много кнопок на сайте, вы можете использовать специальные инструменты, которые помогут вам упростить процесс создания кнопок. Ниже мы рассмотрим некоторые из них:
Ниже мы рассмотрим некоторые из них:
Wix — это платная платформа CMS, которая упрощает веб-дизайн, благодаря красивым и интуитивно понятным функциям. С Wix вы не получите полную настройку кнопок, но в любом случае этот инструмент упрощает процесс их создания.
HubSpot CMS — это универсальная платформа, которая поможет создать функциональный веб-сайт. После оформления подписки вам достаточно просто выбрать готовый шаблон и стиль кнопок.
WordPress — это CMS с открытым исходным кодом. В ней также есть множество шаблонов и плагинов. Для того, чтобы создавать и настраивать кнопки в WordPress, вам потребуются базовые навыки в программировании.
Best CSS Button Generator — это бесплатный инструмент, который позволяет настраивать внешний вид кнопок вашего веб-сайта. При редактировании кнопки вы можете выбрать любой цвет и добавить тени при необходимости.
При окончании редактирования нажмите кнопку «Получить код», чтобы скопировать и вставить свой код в поле «Настроить дополнительный CSS» на своем веб-сайте.
CSS Button Generator — это бесплатный и простой в использовании инструмент для создания красивых кнопок с призывом к действию. В нем есть все основные функции, а также возможность настройки кнопки при наведении курсора.
Источник: hubspot.com
W3.CSS Кнопки
❮ Предыдущая Следующая Глава ❯
Кнопки
С W3.CSS, все HTML элементы могут быть кнопки.
Но наиболее распространенные элементы <вход>, <кнопка>, и <a>:
пример
<input value=»Input Button»>
<button>Button Button</button>
<a href=»http://www.w3ii.com»>Link Button</a>
Попробуй сам «
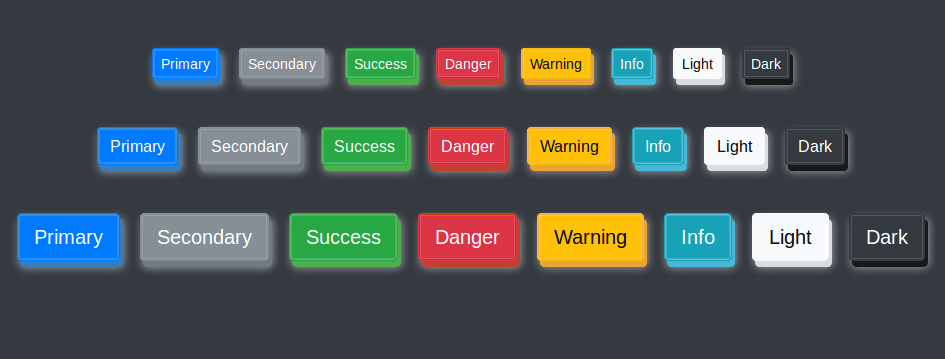
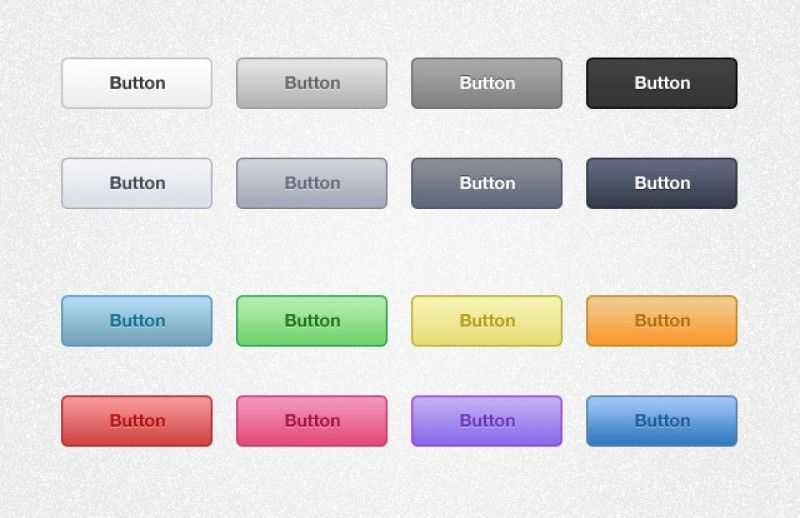
Цвета кнопки
Кнопки бывают всех цветов вам:
—
—
пример
<button>Khaki</button>
<button>Orange</button>
<button>Red</button>
<button>Purple</button>
Попробуй сам «
Hover Цвета
Hover эффекты бывают всех цветов вам:
пример
<button>Khaki</button>
<button>White</button>
<button>Red</button>
<button>Purple</button>
Попробуй сам «
Кнопка Формы
Кнопки бывают всех форм вам нужно:
пример
<button>Normal</button>
<button>Round</button>
<button>Rounder</button>
<button>and Rounder</button>
<button>and Rounder</button>
Кнопка Размеры
Кнопки бывают всех размеров, вам нужно:
пример
<button>Tiny</button>
<button>Small</button>
<button>Medium</button>
<button>Large</button>
<button>xLarge</button>
Попробуй сам «
Кнопка Границы
Кнопки могут иметь границ.
пример
<button>Button</button>
<button>Button</button>
<button>Button</button>
<button>Round</button>
<button>Round</button>
<button>Round</button>
<button>Button</button>
Попробуй сам «
Кнопки с текстовыми эффектами
Кнопки могут иметь курсивом и жирным текстовые эффекты.
пример
<button>Normal</button>
<button><i>Italic</i></button>
<button><b>Bold</b></button>
Попробуй сам «
Кнопки могут иметь тень текстовые эффекты.
пример
<button>Shadow</button>
<button
class=»w3-btn w3-red w3-text-shadow»><i>Shadow</i></button>
<button
class=»w3-btn w3-red w3-text-shadow»><b>Shadow</b></button>
Попробуй сам «
Кнопки могут иметь тонкие и широкие текстовые эффекты.
пример
<button>Normal</button>
<button>Slim</button>
<button>Wide</button>
Попробуй сам «
Полноширинного Кнопки
Для создания кнопки полной ширины, добавить класс W3-БТН-блок к элементу.
Кнопки полноширинного имеют ширину 100%, и охватывает всю ширину родительского элемента:
пример
<button>Button</button>
<button>Button</button>
<button>Button</button>
Попробуй сам «
Hover Эффекты / Кнопки для инвалидов
Кнопки выделяется при наведении курсора на них.
Обычные кнопки отображаются указатель пальцем.
Кнопки для инвалидов являются непрозрачными и не отображать «не знак парковки».
пример
<button>Button</button>
<button>Button</button>
<input type=»button»
class=»w3-btn» value=»Button»>
<input type=»button»
value=»Button» disabled>
Попробуй сам «
Группы кнопок
Кнопки могут быть сгруппированы вместе (без пробела между ними) с использованием «W3-БТН-группа»:
пример
<div>
<button>Button</button>
<button disabled>Button</button>
</div>
<div
class=»w3-btn-group»>
<button
style=»width:33. 3%»>One</button>
3%»>One</button>
<button>Two</button>
<button
class=»w3-btn w3-light-grey»>Three</button>
</div>
Попробуй сам «
Кнопки с эффектами Ripple
Кнопки могут иметь волновой эффект, когда они нажимали на:
пример
<button class=»w3-btn w3-ripple w3-red»>Button</button>
<button>Button</button>
Попробуй сам «
Кнопка Элементы
С W3.CSS, все элементы могут быть кнопка.
Изображение может быть кнопка
Любой DIV, верхний и нижний колонтитулы или другие контейнеры могут быть кнопка.
Плавающие кнопки
W3-БТН-плавающий класс, создает круговые кнопки, которые предназначены для важных функций:
+ +
пример
<a>+</a>
<a
class=»w3-btn-floating w3-disabled»>+</a>
Попробуй сам «
Используйте W3-БТН-плавающей большой класс для больших плавающих кнопок:
+ +
пример
<a>+</a>
<a
class=»w3-btn-floating-large w3-disabled»>+</a>
Попробуй сам «
❮ Предыдущая Следующая Глава ❯
Методы и ресурсы — Smashing Magazine
- Чтение за 12 минут
- Кодирование, Кнопки, CSS, Техники, Essentials
- Поделиться в Twitter, LinkedIn
Об авторе
Янко Йованович — дизайнер пользовательского интерфейса, инженер-программист, блогер, спикер и художник.

Кнопки, независимо от их назначения, являются важными элементами дизайна. Они могут быть конечной точкой веб-формы или призывом к действию. У дизайнеров есть много причин для оформления кнопок, в том числе для того, чтобы сделать их более привлекательными и повысить удобство использования. Однако одной из наиболее важных причин является то, что стандартные кнопки могут
Возможно, вы захотите взглянуть на следующие статьи по теме:
- Нажатие кнопок с помощью CSS3
- Освоение CSS, часть 1: стилизация элементов дизайна
- Разработка ссылок «Подробнее» и «Продолжить чтение»
- Элементы веб-дизайна: примеры и рекомендации
Прежде чем мы объясним, как оформлять кнопки, давайте проясним распространенное заблуждение: кнопки — это не ссылки.
Больше после прыжка! Продолжить чтение ниже ↓
В одной из своих статей Якоб Нильсен пишет о командных ссылках, которые представляют собой смесь ссылок и кнопок. Но он рекомендовал ограничивать командные ссылки действиями с незначительными последствиями и второстепенными командами. Чтобы узнать больше о первичных и вторичных командах (и действиях), ознакомьтесь с первичными и вторичными действиями в веб-формах Люка Вроблевски. Чтобы узнать больше о различиях между ссылками и кнопками, прочитайте «Создание полезных ссылок и кнопок на UXBooth».
Основные стили
Самый простой способ стилизовать ссылки и кнопки — добавить цвет фона, отступы и границы. Ниже приведены примеры кода для ссылки, кнопки и ввода («Отправить»).
Образец кнопки
.button { отступ: 5px; цвет фона: #dcdcdc; граница: 1px сплошная #666; цвет:#000; текстовое оформление: нет; }
Этот простой код минимизирует визуальные различия между ссылками и кнопками. А вот примеры кода выше:
Важно отметить, что эти три элемента отображаются по-разному с одним и тем же CSS . Таким образом, вы должны тщательно стилизовать эти элементы, чтобы обеспечить согласованность на вашем веб-сайте или в приложении.
Изображения
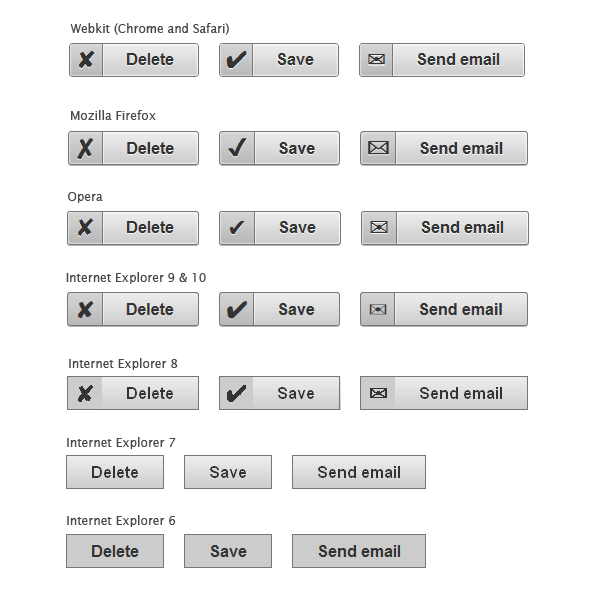
Добавление изображений к кнопкам может сделать кнопки более заметными. Иногда само изображение ясно сообщает о назначении кнопки ; например значок лупы для поиска или значок дискеты для сохранения. Самый простой способ добавить изображение к кнопке — использовать фоновое изображение, а затем расположить его соответствующим образом. Ниже приведены наши примеры со значком галочки.
.кнопка {
отступ: 5px 5px 5px 25px;
граница: 1px сплошная #666;
цвет:#000;
текстовое оформление: нет;
фон: #dcdcdc url(icon. png) без повтора прокрутки 5px по центру;
}
png) без повтора прокрутки 5px по центру;
} Состояния кнопок
Помимо состояния по умолчанию, кнопки и ссылки могут иметь два других состояния: наведение и активное (т.е. нажатое). Важно, чтобы кнопки выглядели по-разному в разных состояниях, чтобы пользователи понимали, что происходит. Любой элемент в состоянии наведения можно стилизовать, вызвав :hover Псевдокласс CSS.
а: наведите {
цвет:#f00;
} Хотя это очень важно, активное состояние редко применяется на веб-сайтах. Показывая это состояние, вы гарантируете, что ваши кнопки реагируют, и отправляете визуальный сигнал пользователям о том, что кнопка была нажата. Это называется изоморфным соответствием и представляет собой «отношение между появлением визуальной формы и сопоставимым человеческим поведением» (Люк Вроблевски, Site-Seeing). В статье «Состояние нажатой кнопки с помощью CSS» подробно рассматривается важность активного состояния.
а: активный {
цвет:#f00;
} Есть еще одно состояние, которое видно при навигации с помощью клавиатуры: состояние фокуса. Когда пользователь переходит к кнопке с помощью клавиши Tab, ее внешний вид должен измениться, желательно, чтобы он выглядел так же, как при наведении.
Когда пользователь переходит к кнопке с помощью клавиши Tab, ее внешний вид должен измениться, желательно, чтобы он выглядел так же, как при наведении.
а: фокус {
цвет:#f00;
} В приведенных ниже примерах показан общий способ стилизации состояний кнопок. Состояние наведения немного светлее, чем обычное состояние, а активное состояние имеет инвертированный градиент, имитирующий нажатие. Хотя вам не нужно ограничивать себя этим стилем, это хорошее место для начала.
Нам следует поговорить о том, как обращаться со свойством контура для состояний :active и :focus . Правильное обращение с этим свойством важно для удобства пользователей, использующих клавиатуру так же, как и мышь. В статье Better CSS Outline Suppression Патрик Лауке показывает, как кнопки и ссылки ведут себя в различных комбинациях состояний, и объясняет, почему свойство структуры следует вызывать только с состоянием :active .
Синяя кнопка «Купить сейчас» на Apple. com имеет немного более светлый фон для состояния наведения и стиль вставки для активного состояния. Даже основная навигационная кнопка на сайте Apple реализует все три состояния.
com имеет немного более светлый фон для состояния наведения и стиль вставки для активного состояния. Даже основная навигационная кнопка на сайте Apple реализует все три состояния.
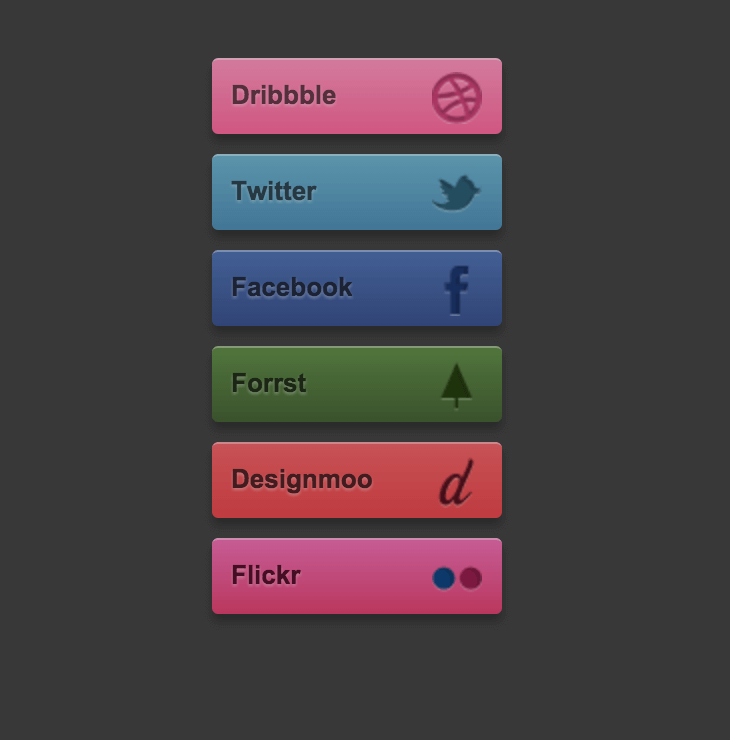
Хотя эта причудливая кнопка не реализует активное состояние, она имеет приятный эффект затухания при наведении.
Кнопка «Подробнее» на UX Booth становится зеленой при наведении и перемещается на один пиксель вниз в активном состоянии, что имитирует эффект нажатия кнопки.
Полезное чтение
В статье Новое открытие элемента Button показаны различия между ссылками и кнопками и объясняется, как легко стилизовать кнопки.
Стилизация кнопок формы охватывает основы оформления кнопок со множеством примеров.
Красивые кнопки CSS с набором значков показывает, как стилизовать кнопки с помощью фоновых изображений. Хотя они и не масштабируются, это действительно хорошие кнопки.
Recreating the Button — очень хорошая статья, в которой объясняется, как Google пришел к кнопкам, которые он использует на большинстве своих веб-сайтов.
Масштабируемые кнопки CSS с использованием PNG и цветов фона объясняет, как создавать действительно потрясающие кнопки для всех состояний. Хотя он использует jQuery, он изящно деградирует, если JavaScript отключен.
Раздвижные двери: гибкие кнопки
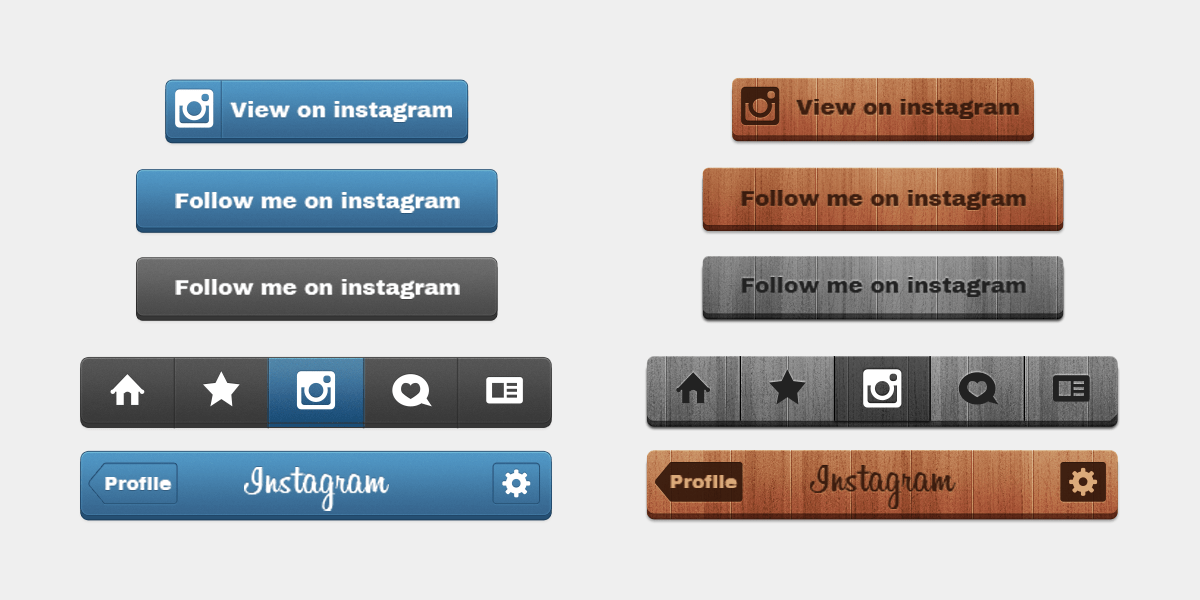
При оформлении кнопок необходимо учитывать одно важное соображение: масштабируемость. Масштабируемость в этом контексте означает возможность растягивать кнопку, чтобы она соответствовала тексту, и повторно использовать изображения. Если вы не хотите создавать разные изображения для каждой кнопки, рассмотрите технику «раздвижных дверей». Этот метод позволяет создавать масштабируемые, насыщенные кнопки.
Принцип заключается в том, что два изображения скользят друг по другу, позволяя кнопке растягиваться до содержимого . Обычно это делается путем вложения элемента span в ссылку. Как показано на изображении выше, у каждого элемента есть собственное фоновое изображение, позволяющее создать эффект скольжения. Два приведенных ниже фрагмента кода показывают структуру и основные стили для этого эффекта.
Два приведенных ниже фрагмента кода показывают структуру и основные стили для этого эффекта.
Стандартная кнопка раздвижных дверей
a {
фон: прозрачный URL('button_right.png') без повтора прокрутки вверху справа;
дисплей: блок;
плыть налево;
/* отступы, поля и другие стили здесь */
}
промежуток {
фон: прозрачный URL('button_left.png') без повторов;
дисплей: блок;
/* отступы, поля и другие стили здесь */
} Преимущества этого метода заключаются в том, что он:
- Это простой способ создания визуально насыщенных кнопок;
- Обеспечивает доступность, гибкость и масштабируемость;
- Не требует JavaScript;
- Работает во всех основных браузерах.
Полезное чтение
Статья «Раздвижные двери CSS» на A List Apart (часть 1 и часть 2) посвящена основам этой техники. Хотя эти статьи немного устарели, их должен прочитать каждый веб-разработчик.
Также немного устарела, «Создание пуленепробиваемых графических кнопок ссылок с помощью CSS» — отличная статья, в которой показано, как создавать пуленепробиваемые, изменяемые по размеру, сжатые кнопки. Также обязательна к прочтению.
Также обязательна к прочтению.
Filament Group предлагает множество отличных статей и руководств. Его вторая статья о кнопках CSS, «Стиль элемента кнопки с помощью раздвижных дверей CSS», объясняет, как создавать кнопки, комбинируя методы. Хотя он не поддерживает активное состояние, его можно легко расширить.
Если вам нужны кнопки в стиле Wii, в статье «Простые круглые ссылки CSS (кнопки Wii)» представлены все необходимые ресурсы и пояснения по их стилизации.
Обычный способ реализовать технику раздвижных дверей CSS — использовать два изображения. Однако статья CSS Sliding Door Using Only One Image показывает, что можно добиться того же эффекта, используя только одно изображение.
Овальные кнопки CSS и Квадратные кнопки CSS от Dynamic Drive — две другие статьи, демонстрирующие эффективность раздвижных дверей CSS.
Спрайты CSS: одно изображение, немного
При использовании спрайтов CSS один файл изображения содержит несколько графических элементов , обычно выложенные в виде сетки. Разбивая изображение, мы показываем только один спрайт за раз. Для кнопок мы можем включить графику для всех трех состояний в один файл. Этот метод эффективен, поскольку требует меньше ресурсов, а страница загружается быстрее. Все мы знаем, что много запросов к серверу для нескольких небольших ресурсов может занять много времени. Вот почему CSS-спрайты так удобны. Они значительно сокращают количество обращений к серверу. Они настолько мощны, что некоторые разработчики используют спрайты CSS для всей своей графики. Обзор Holy Sprites о трюках CSS предлагает несколько очень креативных решений.
Разбивая изображение, мы показываем только один спрайт за раз. Для кнопок мы можем включить графику для всех трех состояний в один файл. Этот метод эффективен, поскольку требует меньше ресурсов, а страница загружается быстрее. Все мы знаем, что много запросов к серверу для нескольких небольших ресурсов может занять много времени. Вот почему CSS-спрайты так удобны. Они значительно сокращают количество обращений к серверу. Они настолько мощны, что некоторые разработчики используют спрайты CSS для всей своей графики. Обзор Holy Sprites о трюках CSS предлагает несколько очень креативных решений.
В приведенном ниже примере показано простейшее использование спрайтов CSS. Одно изображение содержит графику для всех трех состояний кнопки. Настраивая свойство background-position , мы определяем точную позицию фонового изображения, которое нам нужно. Изображение, которое мы выбираем для отображения, соответствует положению фона сверху: -30 пикселей и слева: 0 .
а {
фон: белый url(buttons.png) 0px 0px без повтора;
}
а: наведите {
фоновая позиция: -30px 0px;
}
а: активный {
фоновая позиция: -60px 0px;
} Для получения общей информации и ресурсов по CSS-спрайтам ознакомьтесь с The Mystery of CSS Sprites: Techniques, Tools and Tutorials».
Полезное чтение
В этом простом руководстве «Как создать простую кнопку с помощью спрайтов изображений CSS» Крис Спунер объясняет, как создать изображение спрайтов CSS в Photoshop и использовать его с CSS.
Преобразование элемента кнопки с помощью раздвижных дверей и спрайтов изображений показывает, как обогатить элемент кнопки комбинацией раздвижных дверей и спрайтов изображений. Он реализует активное состояние очень интересным образом, не используя разные изображения или цвета, а скорее позиционируя.
CSS 3: кнопки будущего
CSS 3 позволяет нам создавать визуально богатые кнопки с помощью всего нескольких строк кода. Пока что это самый простой способ создания кнопок. Недостатком CSS 3 является то, что в настоящее время он поддерживается только Firefox и Safari. Положительным моментом является то, что кнопки, стилизованные с помощью CSS 3 , изящно деградируют в неподдерживаемых браузерах . Используя свойства браузера
Недостатком CSS 3 является то, что в настоящее время он поддерживается только Firefox и Safari. Положительным моментом является то, что кнопки, стилизованные с помощью CSS 3 , изящно деградируют в неподдерживаемых браузерах . Используя свойства браузера -moz-border-radius (для Firefox) или -webkit-border-radius (для Safari), вы можете определить радиус углов. Вот несколько примеров того, что можно сделать со свойством радиуса границы.
Для лучших результатов вы можете комбинировать закругленные углы CSS 3 со свойством фонового изображения. Пример ниже показывает типичную кнопку с градиентным изображением, первое без закругленных углов, а второе с.
По сравнению с раздвижными дверями этот метод намного проще. Однако, если вы хотите сохранить визуальную согласованность во всех браузерах, используйте раздвижные двери, поскольку они работают во всех основных браузерах, включая IE6. Чтобы узнать больше о возможностях CSS 3, прочтите Увлекательные функции и возможности CSS 3: более 30 полезных руководств». А вот несколько хороших руководств по стилизации кнопок с помощью функций CSS 3.
А вот несколько хороших руководств по стилизации кнопок с помощью функций CSS 3.
Полезное чтение
Super Awesome Buttons With CSS 3 и RGBA демонстрирует мощь CSS 3 с закругленными углами, тенями Mozilla и RGBA, цветовым режимом, который добавляет альфа-смешивание к вашим любимым свойствам CSS. Это один из лучших примеров кнопок CSS 3.
Создание кнопок без изображений с помощью CSS 3 объясняет недостатки использования изображений для кнопок и показывает несколько вариантов создания кнопок CSS 3 без изображений.
Мгновенные инструменты: полезны ли они?
Существуют инструменты для создания кнопок, такие как Easy Button и Menu Maker и My Cool Button, а также для создания CSS-спрайтов, такие как CSS Sprite Generator, но вопрос в том, действительно ли они помогают создавать кнопки, соответствующие вашим потребностям. Хотя они настраиваются и просты в использовании, ваше творчество и контроль над результатами ограничены, что делает кнопки среднего вида. Использование универсальных кнопок не является хорошей идеей.
Использование универсальных кнопок не является хорошей идеей.
Решение заключается в использовании Photoshop (или его бесплатной альтернативы) и проверенных методов, описанных в этой статье. Если вы новичок в Photoshop, вот несколько отличных руководств по созданию удивительных кнопок.
Если вы не знаете, с чего начать, iPhone-кнопка в Photoshop — идеальный выбор. Всего за 10-15 минут вы сможете создать такие же кнопки, как на iPhone.
Как создать гладкую и чистую кнопку в Photoshop — это очень подробное руководство, которое проведет вас через 30 простых шагов и поможет вам изучить основы Photoshop. Кроме того, в статье объясняется, как использовать эту графику в сочетании с HTML и CSS для создания полнофункциональных кнопок CSS.
Кнопки и удобство использования: вместо выводов
Описанные выше приемы помогут вам создать потрясающие кнопки. Однако, поскольку они играют решающую роль в удобстве использования веб-сайта, кнопки должны соответствовать некоторым ключевым принципам:
- Сначала обратите внимание на маркировку.
 Всегда маркируйте кнопки названием действия, которое выполняет пользователь . И всегда делайте это глаголом. Распространенной ошибкой является пометка кнопок «Перейти» для различных действий, таких как поиск, отправка электронной почты и сохранение. Ярлыки также должны быть короткими и по существу; нет необходимости загромождать пользовательский интерфейс.
Всегда маркируйте кнопки названием действия, которое выполняет пользователь . И всегда делайте это глаголом. Распространенной ошибкой является пометка кнопок «Перейти» для различных действий, таких как поиск, отправка электронной почты и сохранение. Ярлыки также должны быть короткими и по существу; нет необходимости загромождать пользовательский интерфейс. - Как уже упоминалось, включите все состояния кнопок (по умолчанию, при наведении, активно), чтобы предоставить пользователю четкие визуальные подсказки о том, что происходит. Контуры кнопок должны оставаться только в активном состоянии.
- Четкое различие между первичными и вторичными действиями . Самое важное действие должно быть самым заметным. Обычно это делается путем присвоения первичным и вторичным действиям разных цветов.
- Обратите особое внимание на согласованность . Кнопки должны быть одинаковыми во всем веб-приложении, как визуально, так и по поведению.
 Используйте раздвижные двери CSS для повторно используемых кнопок или закругленные углы CSS 3, чтобы сохранить согласованность.
Используйте раздвижные двери CSS для повторно используемых кнопок или закругленные углы CSS 3, чтобы сохранить согласованность. - Хотя это очевидно, мы должны отметить, что вся область кнопки должна быть кликабельной.
Создание полезных ссылок и кнопок объясняет, почему пользователи иногда ждут кнопок, а ссылки — в других случаях. Он также показывает, как выбирать между двумя элементами.
Как спроектировать кнопки для повышения удобства использования объясняет некоторые принципы удобства использования, которые следует учитывать при разработке кнопок. Он охватывает основы использования значков, внешнего вида, поведения, иерархии и согласованности.
17+ круглых кнопок CSS [примеры и способы создания]
При создании пользовательского интерфейса для веб-приложения каждый браузер поставляется со стилями, кнопками, текстовыми полями по умолчанию, и любой пользовательский интерфейс ввода имеет свой собственный стиль по умолчанию.
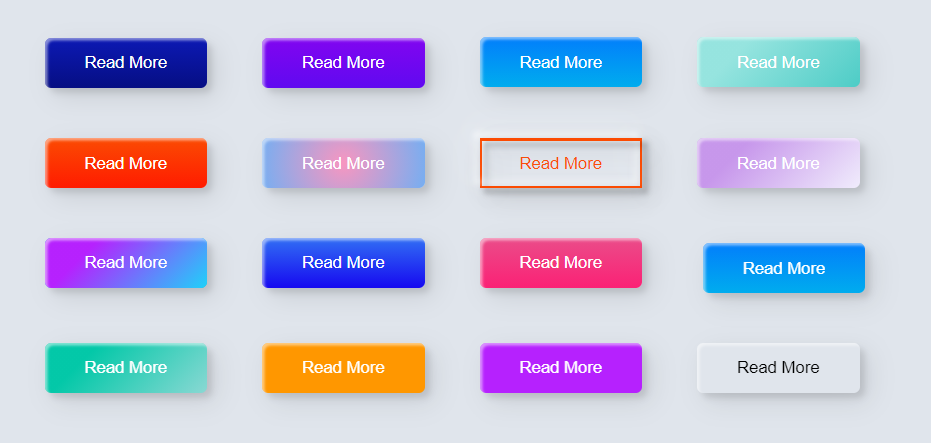
С помощью CSS вы можете редактировать эти стандартные стили и создавать уникальный внешний вид. HTML Круглые кнопки, стилизованные с помощью CSS , сделают ваш сайт более интересным и привлекательным, потому что у вас есть свой собственный стиль.
HTML Круглые кнопки, стилизованные с помощью CSS , сделают ваш сайт более интересным и привлекательным, потому что у вас есть свой собственный стиль.
Круглая кнопка CSS может выглядеть более стильно и элегантно, чем квадратная кнопка по умолчанию, которая может выглядеть немного резкой и брутальной. Минимализм и современный вид хорошо сочетаются со скругленными углами, благодаря чему пользовательский интерфейс выглядит и ощущается более мягким и менее резким.
Как сделать кнопку более округлой CSS?
См. перо на КодПене.
Чтобы создать закругленную кнопку, вы должны использовать свойство CSS border-radius .
Чем выше значение этого свойства, тем более круглыми будут углы.
Вы можете использовать любую единицу CSS для свойства boorder-radius . Это могут быть пиксели, ems, rems, проценты и т. д.
д.
Вот пример кнопки со слегка закругленными углами:
.my-button{
/* Добавление закругленных углов */
border-radius: 5px; граница: 1px сплошная #000;
отступ: 10px 20px;
фон: желтый;
размер шрифта: 2em;
курсор: указатель;
}
HTML-разметка не требует ничего особенного. В этом случае мы будем использовать элемент button , но вы можете использовать любой другой, например div , span или p .
А вот кодовая ручка с примером, так что вы можете немного поиграть с ним:
См. перо на КодПене.
Открыть CodePen
Примеры круглых кнопок CSS
Вдохновляетесь ли вы или просто нуждаетесь в чем-то другом, отличном от стиля браузера по умолчанию — у нас есть кое-что для каждого, так что вот более 15 удивительных круглых кнопок, стилизованных с помощью CSS, которые вы можете использовать.
1. Круглые кнопки CSS с эффектом наведения
См. перо на КодПене.
Открыть CodePen
В нашем первом примере у нас есть классные круглые кнопки CSS, которые имеют эффект наведения на них. Они теряют сплошной цвет фона при наведении курсора, попробуйте!
Если вы думаете о добавлении эффектов наведения к своим круглым кнопкам, ознакомьтесь с этим списком с 10 лучшими эффектами наведения кнопок CSS
Расстояние между значками хорошее, и они выглядят очень минимальными, вы можете легко изменить цвета в коде CSS, так как есть некоторые переменные, которые вы можете редактировать.
Кнопки сделаны с использованием тегов ссылок HTML, поэтому вы знаете, что они будут полезны с точки зрения SEO.
2. Минимальные круглые 3D-кнопки
См. перо
на КодПене.
перо
на КодПене.
Открыть CodePen
Создан на чистом CSS (без сторонних библиотек). CSS легко понять, так как все названо соответствующим образом.
Каждая кнопка использует HTML-тег ссылки, так что это будет хорошо с точки зрения SEO, а HTML-разметка легко используется повторно и понятна.
Стиль минималистичный и выглядит очень современно.
3. Круглая кнопка флажка CSS
См. перо на КодПене.
Открыть CodePen
Не каждая круглая кнопка CSS должна быть основным HTML-тегом ссылки, эта использует флажок в фоновом режиме и действует как тумблер.
Он трехмерный и анимируется при переключении между двумя состояниями. Это выглядит очень круто и очень увлекательно.
4. Круглая кнопка 3D CSS с галочкой
См. перо
на КодПене.
перо
на КодПене.
Открыть CodePen
Трехмерная HTML-кнопка с галочкой внутри. После нажатия она загорается синим цветом. Вы также можете изменить этот цвет, если он не соответствует вашему стилю.
Просто чистый CSS, никаких сторонних библиотек, поэтому очень портативный, и для его использования не требуется предварительный рендеринг.
Вы также можете использовать предопределенные переменные CSS для изменения цветов. Делает это очень легко для вас.
5. Тонкая круглая кнопка переключения 3D (CSS)
См. перо на КодПене.
Открыть CodePen
Еще одна круглая кнопка CSS на основе флажка. Он продуманно настроен так, чтобы его можно было многократно использовать, как и в HTML, используется класс-оболочка, а структура достаточно проста.
Тонкое изменение анимации между двумя состояниями выглядит потрясающе и чрезвычайно минимально, совсем не подавляя.
Он просто использует тень, чтобы создать эффект перемещения кнопки вверх и вниз, что очень легко.
6. Кнопка Arcade Round (CSS)
См. перо на КодПене.
Открыть CodePen
Что-то немного другое и более конкретное: великолепно выглядящая трехмерная аркадная кнопка, которая имеет классный эффект при нажатии на нее.
Это было бы здорово для игрового веб-сайта или любого другого дизайна, связанного с аркадами. Забавная кнопка, которую можно использовать для создания привлекательного пользовательского интерфейса.
7. Значки с круглыми кнопками CSS
См. перо на КодПене.
Открыть CodePen
Круглые значки кнопок на чистом CSS с текстом и разделенным фоном между верхом и низом каждой кнопки.
Структура HTML очень чистая и простая для понимания, вы можете ввести свой собственный текст, подзаголовок и нижнюю иконку.
Несмотря на то, что это значки, вы можете использовать их и сделать их интерактивными, чтобы пользователь мог перейти на новую страницу или инициировать действие.
8. Круглые кнопки с набивкой
См. перо на КодПене.
Открыть CodePen
Набор круглых кнопок с чистой структурой HTML, в которой используются теги ссылок, поэтому они отлично подходят для целей SEO.
Вы можете легко изменить текст и добавить больше к каждой кнопке. Они имеют минималистичный вид и впишутся в любой современный и чистый дизайн.
9. Анимированные круглые кнопки
См. перо
на КодПене.
перо
на КодПене.
Открыть CodePen
Два примера анимированных круглых кнопок. Первый имеет эффект ротора, внешняя обивка вращается, когда вы наводите курсор. Вторая кнопка пульсирует своей границей при наведении.
Структура HTML проста и понятна. Вы можете изменить текст внутри тега ссылки, что также отлично подходит для целей SEO, поскольку веб-сканеры могут легко следовать этим кнопкам.
Анимация плавная и тонкая.
10. Анимированные круглые кнопки CSS
См. перо на КодПене.
Открыть CodePen
Минималистичные и тонкие анимированные круглые кнопки CSS со значками посередине.
Каждая кнопка также имеет собственный текст внизу. Значки красиво расположены по центру кнопки, а структура HTML чистая.
При наведении появляется классный эффект, а когда вы убираете мышь, появляется анимация выхода.
11. Круглые пуговицы с каймой
См. перо на КодПене.
Открыть CodePen
Набор очень простых, но эффективных круглых кнопок CSS, только чистый HTML и CSS, никаких сторонних библиотек или предварительных рендереров CSS.
Измените цвет в коде CSS, чтобы он соответствовал вашему дизайну. Они также имеют приятный тонкий эффект наведения на них.
12. Кнопки CSS «квадратный-круглый»
См. перо на КодПене.
Открыть CodePen
В этом примере показано, как можно постепенно увеличивать округлость кнопок CSS, начиная с квадрата и двигаясь к полному кругу.
Иногда полностью закругленная кнопка не работает хорошо в каждом дизайне, и вы можете захотеть создать только закругленную кнопку с углами, проверьте CSS, он достаточно прост и показывает, как вы можете создать этот стиль.
13. Закругленные кнопки «плюс» и «минус»
См. перо на КодПене.
Открыть CodePen
Если вы ищете темные кнопки, эта кнопка для вас. У нас есть несколько кнопок «плюс» и «минус» с эффектами наведения и щелчка, очень тонкие эффекты, но не подавляющие.
И HTML, и CSS просты и понятны, отлично подходят, если вы хотите внести изменения или улучшения.
14. Плавающие круглые кнопки CSS
См. перо на КодПене.
Открыть CodePen
Здесь, в этом примере, у нас есть несколько круглых кнопок на чистом HTML и CSS, они используют тег «a», поэтому они отлично подходят для SEO.
Самое классное здесь то, что эти кнопки используют CSS float для их позиционирования, проверьте CSS, чтобы увидеть, как все это работает.
См. перо на КодПене.
Открыть CodePen
Создан с использованием фреймворка bootstrap CSS и небольшого количества jQuery для запуска всплывающей анимации для каждой кнопки.
Эти кнопки имеют свои собственные эффекты наведения и всплывающую анимацию, при нажатии которой граница расширяется и остается там на несколько секунд. Очень тонкий и легкий.
Также есть несколько шестиугольных вариантов, если они вам нравятся.
16. Круглые кнопки Bootstrap (CSS)
См. перо на КодПене.
Открыть CodePen
Набор круглых кнопок, созданных с использованием CSS-фреймворка Bootstrap.
Их можно использовать по-разному, и, как вы видите, все они имеют свои собственные значки, которыми можно хвастаться.
17. Пользовательские круглые кнопки CSS
См. перо на КодПене.
Открыть CodePen
Классный набор круглых кнопок CSS, немного деревенский. У них есть анимация при наведении и клике.
Если удерживать нажатой кнопку, кнопка перемещается дальше во время анимации.
См. перо на КодПене.
Открыть CodePen
Набор кнопок с чистым HTML и CSS, которые имеют круглую форму с социальными значками посередине. Отлично подходят для использования в нижнем колонтитуле веб-сайта или в нижней части веб-сайта.
Попробуйте навести курсор на каждую кнопку и посмотрите, какой у них эффект наведения.
- 20 лучших тумблеров CSS [Примеры]
- Красивые индикаторы выполнения CSS [Примеры]
- Гамбургер-меню на чистом CSS с примерами
- 20 классных вкладок HTML и CSS [примеры]
Об авторе:
Люк Эмбри — разработчик полного стека, бакалавр компьютерных наук, проживающий в Великобритании.

 button {
отступ: 5px;
цвет фона: #dcdcdc;
граница: 1px сплошная #666;
цвет:#000;
текстовое оформление: нет;
}
button {
отступ: 5px;
цвет фона: #dcdcdc;
граница: 1px сплошная #666;
цвет:#000;
текстовое оформление: нет;
}  png) без повтора прокрутки 5px по центру;
}
png) без повтора прокрутки 5px по центру;
}  Всегда маркируйте кнопки названием действия, которое выполняет пользователь . И всегда делайте это глаголом. Распространенной ошибкой является пометка кнопок «Перейти» для различных действий, таких как поиск, отправка электронной почты и сохранение. Ярлыки также должны быть короткими и по существу; нет необходимости загромождать пользовательский интерфейс.
Всегда маркируйте кнопки названием действия, которое выполняет пользователь . И всегда делайте это глаголом. Распространенной ошибкой является пометка кнопок «Перейти» для различных действий, таких как поиск, отправка электронной почты и сохранение. Ярлыки также должны быть короткими и по существу; нет необходимости загромождать пользовательский интерфейс. Используйте раздвижные двери CSS для повторно используемых кнопок или закругленные углы CSS 3, чтобы сохранить согласованность.
Используйте раздвижные двери CSS для повторно используемых кнопок или закругленные углы CSS 3, чтобы сохранить согласованность.