Псевдокласс :last-of-type | WebReference
Псевдокласс :last-of-type задаёт стиль последнего элемента определённого типа в группе братских элементов (имеющих одного родителя).
В качестве примера рассмотрим следующий код HTML:
<article> <h2>Роль цитокинов при дорсалгии</h2> <p>Автор: Гордон Фримен, канд. физ.-мат. наук</p> <p>Содержание статьи</p> <address>Почта: [email protected]</address> <p>Опубликовано: <time datetime="2018-11-27">27 ноября 2018</time></p> </article>
Псевдокласс :last-of-type без указания селектора выберет последние элементы каждого типа (<h2>, <p>, <address>, <time>) и установит для них красный цвет текста.
article :last-of-type { color: red; }При добавлении селектора к :last-of-type сперва выбираются указанные элементы, затем из них берётся последний элемент. Наличие других элементов (<h2> и <address>) и их порядок не учитываются.
Наличие других элементов (<h2> и <address>) и их порядок не учитываются.
article p:last-of-type { color: red; }Здесь будет выбран последний абзац внутри <article> и выделен красным цветом.
Вместо :last-of-type допустимо использовать :nth-last-of-type(1).
Синтаксис
Селектор:last-of-type { ... }Синтаксис| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps | |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>last-of-type</title> <style> p:last-of-type::after { content: ‘ ◄’; /* Добавляем символ в конце текста */ color: #c00000; /* Цвет символа */ } </style> </head> <body> <p>Этот старинный скандинавский напиток пришёл к нам из древних времен и воспет во многих песнях.
В данном примере в последнем абзаце текста добавляется специальный символ красного оттенка. Результат примера показан на рис. 1.
Рис. 1. Результат использования псевдокласса :last-of-type
Спецификация
| Спецификация | Статус |
|---|---|
| Selectors Level 4 | Рабочий проект |
| Selectors Level 3 | Рекомендация |
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.

- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 9 | 12 | 9.5 | 3.2 | 3.5 |
| 2.1 | 1 | 10 | 3.2 |
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.

Число указывает версию браузреа, начиная с которой элемент поддерживается.
Псевдоклассы
См. также
- :first-of-type и :last-of-type
- :nth-last-child() и :nth-last-of-type()
- Псевдокласс :first-of-type
- Псевдокласс :last-child
:nth-last-of-type() ⚡️ HTML и CSS с примерами кода
Псевдокласс :nth-last-of-type используется для добавления стиля к элементам указанного типа на основе нумерации в дереве элементов. В отличие от псевдокласса :nth-of-type отсчёт ведётся не от первого элемента, а от последнего.
- :active
- :any-link
- :blank
- :checked
- :current()
- :default
- :defined
- :dir()
- :disabled
- :empty
- :enabled
- :first
- :first-child
- :first-of-type
- :focus
- :focus-visible
- :focus-within
- :fullscreen
- :future
- :has()
- :host
- :host()
- :host-context()
- :hover
- :indeterminate
- :in-range
- :invalid
- :is()
- :lang()
- :last-child
- :last-of-type
- :left
- :link
- :local-link
- :not()
- :nth-child()
- :nth-col()
- :nth-last-child()
- :nth-last-col()
- :nth-last-of-type()
- :nth-of-type()
- :only-child
- :only-of-type
- :optional
- :out-of-range
- :past
- :placeholder-shown
- :read-only
- :read-write
- :required
- :right
- :root
- :scope
- :target
- :target-within
- :user-invalid
- :valid
- :visited
- :where()
Синтаксис
/* Выбирает каждый четвёртый элемент <p>
среди любой группы соседних элементов,
отсчёт начинается с последнего элемента */
p:nth-last-of-type(4n) {
color: lime;
}
Значения
odd- Все нечётные номера элементов, начиная с конца.

even- Все чётные номера элементов, начиная с конца.
<число>- Порядковый номер дочернего элемента относительно своего родителя. Нумерация начинается с
1, это соответствует последнему элементу в списке. <выражение>- Задаётся в виде
an±b, гдеaиbцелые числа, аn— счётчик, который автоматически принимает значение0,1,2,…
Если a равно нулю, то оно не пишется и запись сокращается до b. Если b равно нулю, то оно также не указывается и выражение записывается в форме an. a и b могут быть отрицательными числами, в этом случае знак плюс меняется на минус, например:
За счёт использования отрицательных значений a и b некоторые результаты могут также получиться отрицательными или равными нулю. Однако на элементы оказывают влияние только положительные значения из-за того, что нумерация элементов начинается с
Однако на элементы оказывают влияние только положительные значения из-за того, что нумерация элементов начинается с 1.
В табл. 1 приведены некоторые возможные выражения и ключевые слова, а также указано, какие номера элементов будут задействованы. Отсчёт ведётся от последнего элемента.
Табл. 1. Результат для различных значений псевдокласса
| Значение | Номера элементов | Описание |
|---|---|---|
1 | 1 | Последний элемент, является синонимом псевдокласса :last-of-type. |
5 | 5 | Пятый элемент с конца. |
2n | 2, 4, 6, 8, 10,… | Все чётные элементы, начиная с конца; аналог значения even. |
2n+1 | 1, 3, 5, 7, 9,… | Все нечётные элементы, начиная с конца; аналог значения odd. |
3n | 3, 6, 9, 12,… | Каждый третий элемент, начиная с конца. |
3n+2 | 2, 5, 8, 11, 14,… | Каждый третий элемент, начиная с предпоследнего. |
n+4 | 4, 5, 6, 7, 8,… | Все элементы, кроме последних трёх. |
-n+3 | 3, 2, 1 | Последние три элемента. |
5n-2 | 3, 8, 13, 18, 23,… | — |
even | 2, 4, 6, 8, 10,… | Все чётные элементы, начиная с конца. |
odd | 1, 3, 5, 7, 9,… | Все нечётные элементы, начиная с конца. |
Спецификации
- Selectors Level 4
- Selectors Level 3
Примеры
Пример 1
HTMLCSSРезультат
<div> <span>Это span.</span> <span>Это другой span.</span> <em>Это текст будет подчёркнут.</em> <span>Круто, этот span лаймовый!!!</span> <strike>Это вообще не span.</strike> <span>Это ещё один последний span.</span> </div>
span:nth-last-of-type(2) {
background-color: lime;
}
Пример 2
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>nth-last-of-type</title>
<style>
table {
width: 100%; /* Ширина таблицы */
border-collapse: collapse; /* Убираем двойные границы */
border-spacing: 0; /* Расстояние между ячейками */
}
td {
border: 1px solid #333; /* Параметры рамки */
padding: 3px; /* Поля в ячейках */
}
td:not(:first-of-type) {
border-left: 3px double #333; /* Граница слева */
}
td:first-of-type {
background: #eb9; /* Цвет фона */
}
td:nth-last-of-type(2n + 1) {
background: #f0f0f0; /* Цвет фона */
}
</style>
</head>
<body>
<table>
<tr>
<td> </td>
<td>2134</td>
<td>2135</td>
<td>2136</td>
<td>2137</td>
<td>2138</td>
</tr>
<tr>
<td>Нефть</td>
<td>16</td>
<td>34</td>
<td>62</td>
<td>74</td>
<td>57</td>
</tr>
<tr>
<td>Золото</td>
<td>4</td>
<td>69</td>
<td>72</td>
<td>56</td>
<td>47</td>
</tr>
<tr>
<td>Дерево</td>
<td>7</td>
<td>73</td>
<td>79</td>
<td>34</td>
<td>86</td>
</tr>
<tr>
<td>Камни</td>
<td>23</td>
<td>34</td>
<td>88</td>
<td>53</td>
<td>103</td>
</tr>
</table>
</body>
</html>
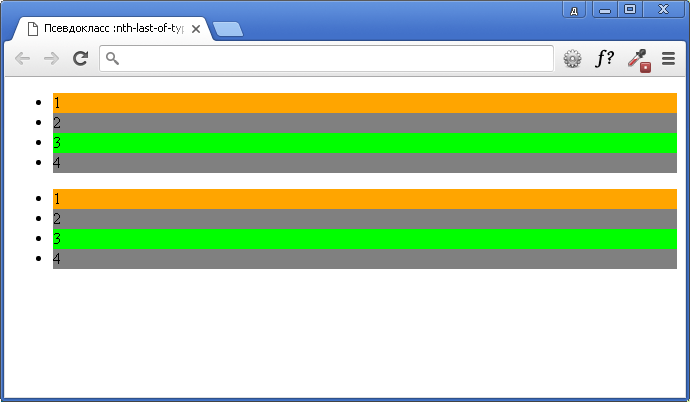
В данном примере псевдокласс :nth-last-of-type используется для выделения цветом всех нечётных колонок, начиная с последней.
Результат:
См. также
:nth-last-child:nth-of-type
Ссылки
- Псевдо-класс
:nth-last-of-type()MDN (рус.)
CSS: псевдокласс последнего типа — Изучите CSS
❮ Пред. Следующий ❯
Псевдокласс CSS :last-of-type выбирает элемент, который является последним элементом своего типа в списке дочерних элементов его родителя.
Псевдокласс :last-of-type аналогичен :nth-last-of-type.
Универсальный селектор CSS2
Универсальный селектор CSS2
:last-of-type {
css объявления;
} Пример селектора :last-of-type:
<голова>
Название документа
<стиль>
p:последний тип {
фон: #8ebf42;
стиль шрифта: курсив;
цвет: #ееееее;
}
<тело>
:пример селектора последнего типа
Абзац 1
Абзац 2
Абзац 3
Попробуй сам »
Вложенные элементы также могут быть нацелены.
Селектор * используется, когда простой селектор не записан.
Пример целевых вложенных элементов:
<голова>
Название документа
<стиль>
статья:последний тип {
цвет фона: #8ebf42;
}
<тело>
<статья>
Этот "div" стоит первым.
Этот вложенный "span" последний!
Эта вложенная "em" первая, но эта вложенная "em" последняя!
Это "b" подходит!
Это последний "div"!
Попробуй сам »
Селекторы :last-child и :last-of-type имеют сходство, но между ними есть одно различие. :last-child очень специфичен и соответствует только самому последнему дочернему элементу родительского элемента, тогда как :last-of-type соответствует последнему вхождению указанного элемента.
Пример селекторов CSS :last-of-type и :last-child:
<голова>
Название документа
<стиль>
p:последний тип {
фон: #8ebf42;
стиль шрифта: курсив;
цвет: #еее;
}
охватывать {
дисплей: блок;
}
диапазон: последний ребенок {
фон: #8ebf42;
стиль шрифта: курсив;
вес шрифта: полужирный;
цвет: #еее;
отступ: 10 пикселей;
}
<тело>
:пример селекторов last-of-type и :last-child
Абзац 1
Абзац 2
Абзац 3
Небольшой текст
Небольшой текст
Небольшой текст
Попробуй сам »
Практикуйте свои знания
Псевдокласс CSS :last-of-type выбирает
если это последний дочерний элемент среди других элементов. на основе их индекса, начиная с последнего элемента вверх. если это единственный ребенок своего родителя. это последний элемент своего типа в списке дочерних элементов его родителя.
на основе их индекса, начиная с последнего элемента вверх. если это единственный ребенок своего родителя. это последний элемент своего типа в списке дочерних элементов его родителя.
Успех!
Неверно! Ты не правильно понял!
Как выбрать последний элемент определенного типа
Псевдокласс CSS :last-of-type поможет нам выбрать последний дочерний элемент своего типа div, span, p, article и т. д. среди группы его братья и сестры (прямой потомок его родителя)
Сначала это может показаться немного запутанным, но с приведенными ниже примерами вы полностью поймете это раз и навсегда!
Давайте начнем с простого примера и расширим его шаг за шагом, чтобы лучше понять эту концепцию:
<голова>
псевдокласс последнего типа
<тело>
<стиль>
основной :последний тип {
цвет фона: аква;
}
<основной>
Я первый div внутри основного!
Привет, это второй элемент div!
Я тег p, который здесь один! Но эй, посмотри на мой цвет!
Я здесь последний div, посмотри на мой цвет!
Попробуй сам »
В приведенном выше коде основной тег является родительским для тегов div и p. Мы указали в css, что мы хотим, чтобы наши последние прямые дочерние элементы основного тега (наш родитель здесь) имели цвет фона цвета морской волны ( main :last-of-type {
цвет фона: аква;
})
Мы указали в css, что мы хотим, чтобы наши последние прямые дочерние элементы основного тега (наш родитель здесь) имели цвет фона цвета морской волны ( main :last-of-type {
цвет фона: аква;
})
Обратите внимание на пробел между main и :last-of-type .
Итак, последний div и единственный p внутри основного тега будет цвета морской волны.
Вот результат:
<голова>
псевдокласс последнего типа
<тело>
<стиль>
основной :последний тип {
цвет фона: аква;
}
<основной>
Я первый div внутри основного тега!
Привет, это второй элемент div!
Я тег p, который здесь один! Но эй, посмотри на мой цвет
Я здесь последний div, посмотри на мой цвет!
Попробуй сам »
Теперь давайте немного расширим его, добавив другие теги между существующими тегами. Вот так:
Вот так:
<стиль>
основной :последний тип {
цвет фона: аква;
}
<основной>
<дел>
Я первый div внутри основного! Я здесь пролет И
Я тут другой спан!
Я здесь тег абзаца! А я тег em в p!
Теперь я последний!
Попробуй сам »
Итак, как вы видели, мы добавили несколько тегов span, em и p внутри прямых потомков основного тега .
Теперь теги внутри каждого прямого дочернего элемента будут рассматриваться как элемент последнего типа.
Это означает, что, например, в first div мы добавили два тега span , и последний будет выбран как последний тип span в его прямом родительском элементе, которым является first div , и сам этот div будет рассматриваться как тип div, связанный с его прямым родителем, который является основной тег .




 </strike>
<span>Это ещё один последний span.</span>
</div>
</strike>
<span>Это ещё один последний span.</span>
</div>