Единицы измерения | CSS | CodeBasics
На протяжении всего курса, в качестве единиц измерения, использовались пиксели — наименьший элемент экрана, который выводит цвет. Множество пикселей (а в экране их много) формируют картинку, на которую вы и смотрите. Они использовались для указания размера шрифта, высоты и ширины элемента, внутренних и внешних отступов, межстрочного интервала и так далее.
Пикcели являются абсолютной единицей измерения в CSS. Что же это значит? Это значит, что вне зависимости от размера экрана значение, указанное в пикселях, сохранится. Если указан отступ в 30 пикселей, то он будет таким на телефоне, на телевизоре с диагональю в 102 дюйма и на домашней микроволновке.
С одной стороны это хорошо, ведь можно быть уверенным в том, что на разных устройствах все размеры сохранятся. В этом же заключается и проблема. Представьте себе текст с размером шрифта 12 пикселей. Он будет нормально читаться на среднестатистическом экране, но его использование на телевизоре или смартфоне приведёт к тому, что текст будет слишком маленьким для комфортного чтения, потому что устройства имеют разные размеры экранов.
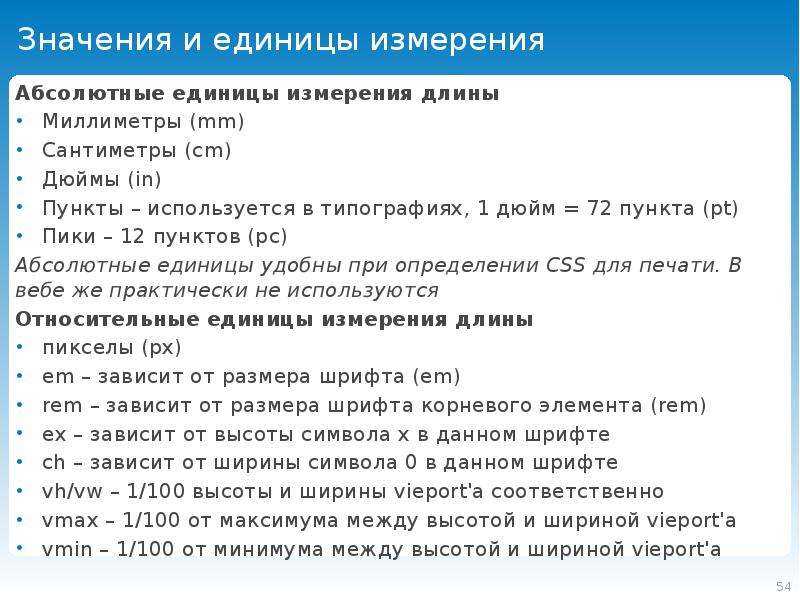
Помимо пикселей существуют и другие абсолютные единицы измерения:
- сантиметры
- миллиметры
- дюймы
- пункты
Хоть они нечасто используются, но могут быть полезны при вёрстке страницы для печати. На сайтах используются только пиксели.
В противовес абсолютным единицам измерения существуют относительные. По их названию понятно, что размер такого элемента не фиксируется, а высчитывается относительно чего-то. В случае с интернет-страницами этим «чего-то» является размер шрифта. Почему именно шрифт? Представьте, что вы, как пользователь, увеличиваете размер шрифта на сайте для собственного удобства. Если отступы, ширина, высота не будет привязана к размеру текста, то такой текст будет выходить за пределы блока. А текст — основа любой страницы в интернете.
Одной из относительных единиц измерения являются проценты. Они считаются от размера шрифта родительского элемента, то есть элемента, внутри которого находятся. Например,
Они считаются от размера шрифта родительского элемента, то есть элемента, внутри которого находятся. Например,
<section> <h3>Новости</h3> </section>
.news {
font-size: 20px;
}
.news h3 {
font-size: 200%;
}
Какого размера будет заголовок второго уровня? Правильный ответ: 40px, так как для секции news установлен размер шрифта в 20px. Относительно этого размера и высчитывалось значение 200%. Здесь неважно, какие теги есть ещё, в каких обёртках лежат эти новости — размер считается от значения font-size элемента news.
Но важно помнить, что font-size — наследуемое свойство. Если оно явно не указано у элемента news в нашем примере, то, для него, будет установлено значение
<main>
<section>
<h3>Новости</h3>
</section>
</main>
main {
font-size: 16px;
}
h3 {
font-size: 200%;
}
Какой размер у заголовка второго уровня? Правильный ответ: 32px. Если построить логическую цепочку размеров шрифта, то она выглядит так:
Если построить логическую цепочку размеров шрифта, то она выглядит так:
- У элемента
<main>размер шрифта установлен в значение16px - У элемента с классом
newsнет отдельного указания размера шрифта, поэтому оно наследуется от16px - У заголовка второго уровня размер шрифта
200%. Значение устанавливается относительно размера шрифта родителя, то есть блока с классом.news. Итого получается16px * 2 = 32px
Существует ещё несколько основных относительных единиц измерения:
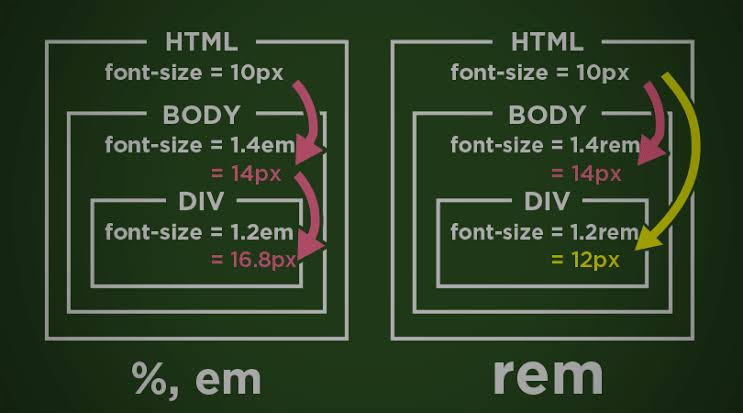
- em. определяется относительно размера шрифта у родительского элемента, т.е.
1.5emбудет на 50% больше базового вычисленного размера шрифта родителя. Очень похоже на использование процентов, только указывается немного по другому - rem. определяется относительно размера шрифта у корневого элемента, т.

html(значение по-умолчанию 16px)
Задание
Добавьте <div> с классом header. Установите размер шрифта в 22px. Внутрь <div> вложите параграф с классом offer и установите размер шрифта в 200%. Стили запишите в теге <style>
Если вы зашли в тупик, то самое время задать вопрос в «Обсуждениях». Как правильно задать вопрос:
- Обязательно приложите вывод тестов, без него практически невозможно понять что не так, даже если вы покажете свой код. Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи.
В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Прочитал урок — ничего не понятно 🙄Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Кстати, вы тоже можете участвовать в улучшении курсов: внизу есть ссылка на исходный код уроков, который можно править прямо из браузера.
Полезное
←Предыдущий
Следующий→Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.com/hexlet-basics
Единицы измерения в CSS | Справочник HTML CSS
В данной статье рассмотрим единицы измерения в css. Рассмотрим в чем разница абсолютных и относительных единиц и какие лучше использовать в разных случаях.
Рассмотрим в чем разница абсолютных и относительных единиц и какие лучше использовать в разных случаях.
Абсолютные единицы измерения
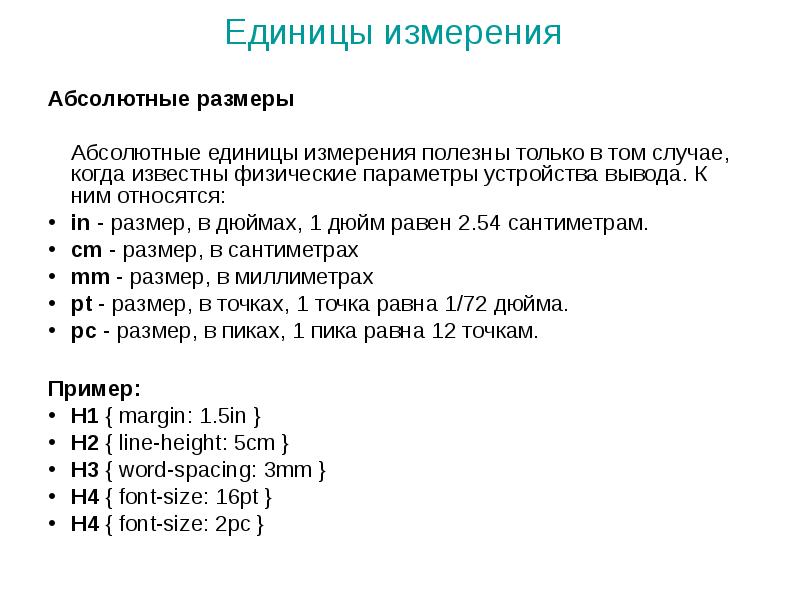
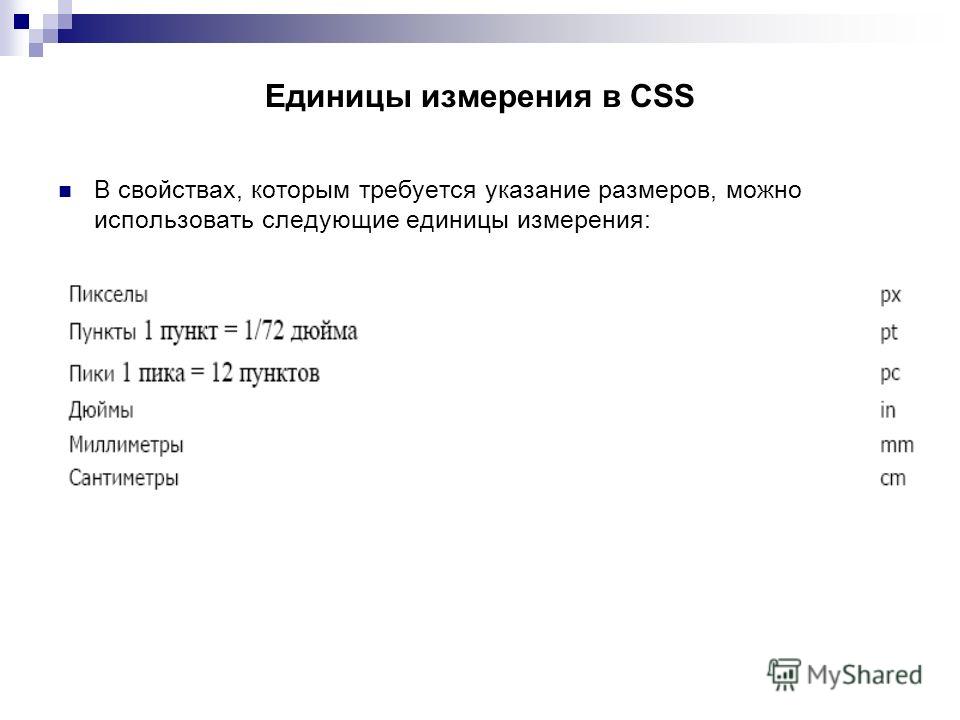
Абсолютные единицы имеют фиксированный размер и не зависят от устройства или браузера пользователя. В css есть 6 абсолютных единиц: px, cm, mm, pt, pc, in.
Из абсолютных единиц чаще всего используют пиксели, так как они являются самыми понятными и удобными. Другие абсолютные единицы использовать не очень удобно, так как в итоге браузер пересчитывает их значения в пиксели, а размер пикселя может быть разным в зависимости от экрана.
px — пиксели (физические пиксели экрана)
cm — сантиметры (38px)
mm — миллиметры (3.8px)
pt — пункты (4/3px)
pc — пики (16px)
In — дюймы (96px)
Относительные единицы измерения
Относительные единицы измерения более часто используются, они позволяют удобно создавать адаптивную верстку, хотя некоторые элементы все же удобнее задавать в абсолютных единицах. Как понятно из названия значения задаются относительно другой величины, более подробно рассмотрим дальше. В css есть 9 относительных единиц:
Как понятно из названия значения задаются относительно другой величины, более подробно рассмотрим дальше. В css есть 9 относительных единиц:
% — проценты. Если указать размер блока в процентах, то размер будет рассчитываться относительно родительского элемента. Если указывать размер текста, то он будет рассчитываться относительно текущего значения font-size.
em — значение относительно текущего размера шрифта. Чаще всего используется для задания размера шрифта. Например, если по умолчанию размер шрифта установлен 16px, значение 1em будет соответствовать этому же значению, 2em равно 32px.
rem — значение относительно размера шрифта (font-size) корневого элемента (<html>). Используется по аналогии с em.
ex — значение относительно высоты символа ‘x’
ch — значение относительно ширины символа ‘0’
vh — значение относительно высоты области просмотра (viewport), значения от 0 до 100
vw — значение относительно ширины области просмотра (viewport), значения от 0 до 100
vmin — значение относительно меньшего значения vh или vw, значения от 0 до 100
vmax — значение относительно большего значения vh или vw, значения от 0 до 100
Небольшое пояснение для vmin / vmax. Если ширина области просмотра больше высоты, то vmin будет рассчитываться от высоты, а vmax от ширины. Например ширина области просмотра 1000px, а высота 400px, то значение 1vmin = 4px, 1vmax = 10px.
Если ширина области просмотра больше высоты, то vmin будет рассчитываться от высоты, а vmax от ширины. Например ширина области просмотра 1000px, а высота 400px, то значение 1vmin = 4px, 1vmax = 10px.
Заключение
Css предлагает много вариантов задания размеров. Для разных случаев удобно использовать разные единицы измерения.
Для задания размеров блокам удобно использовать % или задавать значения в пикселях px для свойств max-width, min-width, чтобы было удобно делать адаптивную верстку.
Для задания размера шрифтам часто используют em и rem. Например, чтобы увеличить шрифт для мобильных устройств, нужно будет изменить значение только у html элемента при использовании rem единиц.
Значения vh, vw, vmin, vmax удобно использовать, например, для модальных окон или если нужно чтобы секция сайта была на весь экран пользователя.
Значения ex, ch более экзотические и используются крайне редко.
Логические свойства и значения CSS — CSS: Каскадные таблицы стилей
Модуль логических свойств и значений CSS вводит логические свойства и значения, которые обеспечивают возможность управления компоновкой с помощью логических, а не физических сопоставлений направлений и размеров.
Модуль также определяет логические свойства и значения для свойств, ранее определенных в CSS 2.1. Логические свойства определяют относительные по направлению эквиваленты соответствующих им физических свойств.
Блочное или встроенное
Логические свойства и значения используют абстрактные термины
- Размер блока
Размер, перпендикулярный потоку текста в строке, т. е. вертикальный размер в режимах горизонтального письма и размер по горизонтали в режимах вертикального письма.
 Для стандартного английского текста это вертикальный размер.
Для стандартного английского текста это вертикальный размер.- Встроенный размер
Размер, параллельный потоку текста внутри строки, т. е. размер по горизонтали в режимах горизонтального письма и размер по вертикали в режимах вертикального письма. Для стандартного английского текста это размер по горизонтали.
Свойства размеров
-
размер блока -
линейный размер -
максимальный размер блока -
макс. встроенный размер -
минимальный размер блока -
мин. встроенный размер
Свойства полей, границ и отступов
-
border-block -
бордюр-цвет -
бордюр-блок-конец -
граница-блок-конечный цвет -
бордюрный блок-конец -
бордюр-блок-конец ширины -
пограничный блок-старт -
начальный цвет границы блока -
начало блока границы -
начальная ширина граничного блока -
бордюрный блок -
ширина блока границ -
цвет рамки -
бордюрный -
встроенный цвет границы -
граница-встроенный-конец -
граница встроенного конечного цвета -
бордюр-инлайн-энд-стиль -
граница-встроенная-конечная-ширина -
граница-инлайн-старт -
граница-встроенный-начальный цвет -
бордюр-встроенный-стартовый стиль -
граница-встроенная-начальная-ширина -
встроенный бордюр -
встроенная ширина границы -
граница-начало-начало-радиус -
граница-начало-конец-радиус -
граница-конец-начало-радиус -
граница-конец-конец-радиус -
с каймой -
ширина границы -
поля(логические -
блок полей -
край-блок-конец -
маржа-блок-старт -
маржа встроенная -
поле-встроенный-конец -
маржа-инлайн-старт -
заполнение(логическийЭкспериментальный ключевое слово ) -
колодка -
конец подкладочного блока -
стартовый блок -
встроенная прокладка -
внутренний конец -
дополнение-встроенное начало
Свойства для плавания и позиционирования
-
очистить(inline-endиinline-startключевые слова) -
float(inline-endиinline-startключевые слова) -
вкладыш -
вставной блок -
вставка-конец блока -
вставка-блок-старт -
врезной-врезной -
вставка-врезка-конец -
вставка-инлайн-старт
Свойства для ограничения размера
-
содержат-внутренний-размер-блока -
содержат встроенный встроенный размер
Другие свойства
-
заголовок-сторона(встроенный-конецивстроенный-началоключевые слова) -
блок перелива -
встроенный перелив -
overscroll-behavior-block -
overscroll-behavior-inline -
изменение размера(блокивстроенныеключевые слова) -
text-align(endиstartключевые слова)
Устаревшие свойства
-
offset-block-endCheck cross-browser support before using.»> Нестандартный Устаревший (теперьвставка-конец блока) -
смещение-блок-началоНестандартный Устаревший (теперьвставка-блок-начало) -
смещенный-встроенный-конецНестандартный Устаревший (теперьвставка-вставка-конец) -
смещение-инлайн-стартНестандартный Устаревший (сейчасinset-inline-start)
- Основные понятия логических свойств и значений
- Логические свойства для определения размера
- Логические свойства полей, границ и отступов
- Логические свойства для плавания и позиционирования
| Спецификация |
|---|
| Логические свойства и значения CSS Уровень 1 |
Полное описание см. информация о способности.
информация о способности.
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.
- Сообщить о проблеме с содержимым.
- Посмотреть исходный код на GitHub.
Последний раз эта страница была изменена участниками MDN.
Единицы CSS | Проект Odin
Введение
Существует множество различных единиц измерения, которые можно использовать для определения размеров в CSS. Этот урок познакомит вас с наиболее важными и покажет, где можно узнать об остальных.
Результаты обучения
- Вы узнаете разницу между относительными и абсолютными единицами измерения
- Вы узнаете, когда уместно использовать разные юниты.
Абсолютные единицы
Абсолютные единицы — это единицы, которые всегда одинаковы в любом контексте.
px — это абсолютная единица измерения, потому что размер пикселя не меняется относительно чего-либо еще на странице. На самом деле, px — единственная абсолютная единица измерения, которую вы должны использовать для веб-проектов. Остальные из них имеют больше смысла в настройках печати, потому что они связаны с физическими единицами, такими как 9.0034 в (дюйм) и см (сантиметр).
Относительные единицы
Относительные единицы — это единицы, которые могут меняться в зависимости от их контекста. Есть несколько из них, с которыми вы, вероятно, столкнетесь и захотите использовать.
эм и рем
em и rem относятся к размеру шрифта, хотя они часто используются для определения других размеров в CSS. Вы часто будете видеть их оба, поэтому мы собираемся объяснить оба, но, как правило, предпочтительнее 9.0034 рем .
1em — это размер шрифта элемента (или родителя элемента, если вы используете его для установки размера шрифта ). Так, например, если размер шрифта
Так, например, если размер шрифта элемента равен 16px , то установка его ширины на 4em сделает его ширину 64px ( 16 * 4 == 64 ).
1rem — это размер шрифта корневого элемента (либо :root , либо html ). Математика работает так же с rem , как это было с em , но без дополнительной сложности отслеживания размера шрифта родителя. Использование em может означать, что конкретный размер может измениться при изменении контекста, что, скорее всего, не является тем поведением, которое вам нужно.
Рекомендуется использовать относительный размер, например rem , для определения размеров шрифта на вашем веб-сайте . Многие браузеры позволяют пользователям изменять базовый размер шрифта для повышения удобочитаемости. Если это вообще возможно, рекомендуется уважать пожелания пользователя относительно размера шрифта. Об этом вы узнаете из заданий по чтению.
Об этом вы узнаете из заданий по чтению.
Единицы области просмотра
Единицы vh и vw относятся к размеру окна просмотра. В частности, 1vh равно 1% высоты области просмотра, а 1vw равно 1% ширины области просмотра. Это может быть полезно в любое время, когда вы хотите, чтобы что-то было размером относительно окна просмотра, например, включая героев в полный рост, полноэкранные интерфейсы, подобные приложениям.
Назначение
- Значения и единицы CSS охватывают все доступные единицы измерения.
- В статье Единицы CSS подробно рассказывается о том, как и когда вы можете использовать
em,remилиpx. - Fun with Viewport Units демонстрирует некоторые интересные вещи, которые можно делать с
vhиvw.
Проверка знаний
Этот раздел содержит вопросы для проверки вашего понимания этого урока.


 Для стандартного английского текста это вертикальный размер.
Для стандартного английского текста это вертикальный размер.