уменьшите размер кода CSS онлайн (бесплатно)
Это совершенно бесплатный онлайн-инструмент для
Сжать CSS-код
Минимизируйте CSS-код
Он удаляет лишние пробелы и разрывы строк из кода, что уменьшает размер нашего файла кода и увеличивает скорость загрузки нашего веб-сайта.
Он также удаляет все ненужные комментарии (как однострочные, так и двухстрочные) из файла CSS, которые не требуются браузеру.
Этот инструмент помогает легко оптимизировать наш код CSS.
Как сжать файл CSS?
Следуйте инструкциям по сжатию файлов CSS онлайн (бесплатно):
Шаг 1: Скопируйте код CSS
Откройте текстовый редактор (VS Code, Atom, Notepad и т. д.) и найдите таблицу стилей CSS, которую нужно сжать или минимизировать.
Выберите таблицу стилей, нажав Ctrl+A (или Cmd+A), если вы хотите выделить ее всю, или выберите вручную, если хотите сжать только часть кода.
Скопируйте код, используя Ctrl+C (если вы используете компьютер с Windows) или Cmd+C (если вы используете Mac).
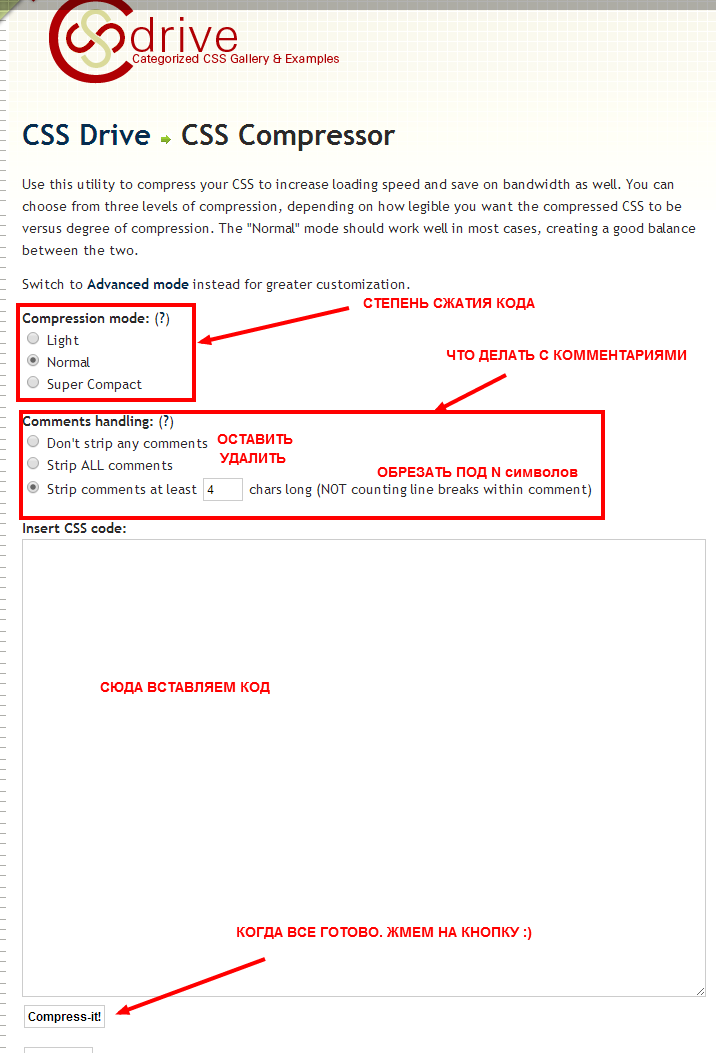
Шаг 2: Сжатие кода CSS
И нажмите на кнопку Сжать.
Код автоматически минимизируется, и экран прокручивается до sectionа «Сжатый CSS».
Все лишние пробелы, разрывы строк и комментарии будут удалены кодом.
Этот компрессор CSS не имеет ограничений, поэтому вы можете оптимизировать свои файлы CSS столько раз, сколько захотите.
Шаг 3: Скопируйте сжатый CSS
После сжатия кода экран автоматически переходит к сжатому sectionу.
Нажмите кнопку «Копировать», чтобы скопировать весь сжатый код.
Теперь вы можете вставить уменьшенный код таблицы стилей в реальную кодовую базу.
Что такое CSS?
CSS – это язык таблиц стилей, который используется с HTML для оформления разметки страницы.
CSS означает каскадную таблицу стилей.
Этот язык используется для описания того, как должны выглядеть элементы веб-страницы.
Мы используем CSS, чтобы задать цвет, отступы, поля, фон и т. д., а также общий вид и ощущение страницы.
д., а также общий вид и ощущение страницы.
Это делает наши HTML-элементы более стильными и профессиональными.
CSS необходим для каждого веб-сайта в Интернете. Профессиональный стиль на веб-сайте может увеличить удержание пользователей и тем самым послать положительный сигнал Google.
CSS можно использовать внутри HTML с помощью «тега стиля», но большинство разработчиков часто предпочитают использовать внешние таблицы стилей для дизайна и оформления своих веб-сайтов.
Внешние таблицы стилей имеют в конце расширение .css.
Что такое сжатие CSS?
Сжатие CSS — это метод, с помощью которого мы удаляем все лишние пробелы, разрывы строк и комментарии из наших файлов CSS.
Браузеры не отображают эти три вещи: разрывы строк, лишние пробелы и комментарии с нашего сайта.
Таким образом, если мы все еще храним эти вещи в наших таблицах стилей, это приведет к увеличению размера файла, что может быть фактором, влияющим на скорость нашей страницы и, таким образом, улучшающим рейтинг SEO.
Итак, если вы хотите минимизировать и оптимизировать свои таблицы стилей CSS в Интернете, вы можете воспользоваться нашим бесплатным инструментом сокращения CSS.
Минимизированный CSS быстрее?
Да, минимизированные CSS быстрее, потому что они не содержат ненужных строк кода, которые не отображаются браузером.
Браузер обрабатывает минимизированный CSS быстрее, чем файлы CSS, которые не были минимизированы (в них есть все, что не отображается браузером, и поэтому они имеют большой размер файла).
Почему люди минимизируют код?
Минификация кода имеет множество преимуществ, некоторые из них описаны ниже:
Уменьшить размер файла
Удаление ненужных символов из наших таблиц стилей может значительно уменьшить размер файла.
Минификация помогает удалить разрывы строк, множественные пробелы и комментарии из нашего исходного кода CSS.
Увеличить скорость страницы
Меньший размер файла означает меньшее время для обработки всей информации браузером и, следовательно, увеличение скорости страницы нашего веб-сайта.
Повышение скорости страницы может ускорить загрузку нашего контента для пользователей и их более быстрое обслуживание.
Улучшить рейтинг Google
Более высокая скорость страницы напрямую связана с более высоким рейтингом Google, и минификация помогает нам в этом.
Влияет ли минимизация на SEO?
Да, минимизация влияет на SEO, но в положительном ключе. Это может помочь нам хорошо ранжироваться в Google.
Минификация помогает увеличить скорость страницы нашего веб-сайта и, таким образом, сократить время ожидания для пользователя, который уменьшит показатель отказов нашей страницы, и наши страницы будут быстрее обслуживаться пользователями.
Увеличение Pagespeed напрямую связано с улучшением рейтинга Google.
Низкая скорость страницы может снизить наш рейтинг, независимо от того, насколько хорош или полезен наш веб-сайт.
Как узнать, минимизирован ли CSS?
Определить, минифицирован ли CSS, очень просто. Нам просто нужно взглянуть на исходный код таблицы стилей.
Если в таблице стилей CSS нет лишних пробелов, разрывов строк и комментариев, то CSS был минимизирован.
уменьшите размер кода HTML онлайн (бесплатно)
Это совершенно бесплатный онлайн-инструмент для
Сжать HTML-код
Минимизировать HTML-код
удаляя лишние пробелы и разрывы строк из кода, чтобы уменьшить размер нашего файла кода и увеличить скорость загрузки нашего веб-сайта.
Он также удаляет из HTML-файла все лишние комментарии, которые совсем не требуются браузеру.
Этот инструмент помогает легко оптимизировать наш файл кода HTML.
Как сжать HTML-файл?
Вот как сжать файлы HTML-кода онлайн (бесплатно):
Шаг 1: Скопируйте HTML-код
Перейдите в текстовый редактор (VS Code, Atom, Notepad и т. д.) и найдите исходный код HTML, который нужно сжать или минимизировать.
Выделите код, нажав Ctrl+A (или Cmd+A), если хотите выделить его целиком, или выберите вручную, если хотите сжать только часть кода.
Скопируйте код, используя Ctrl+C (если вы используете компьютер с Windows) или Cmd+C (если вы используете Mac).
Шаг 2: Сжатие HTML-кода
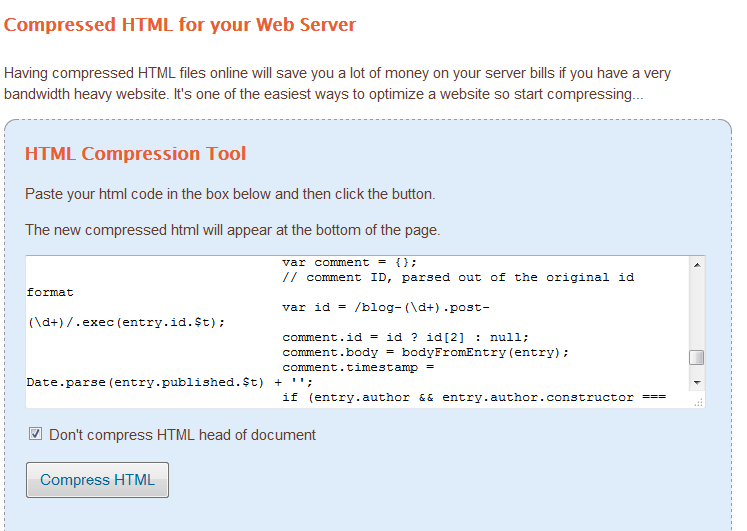
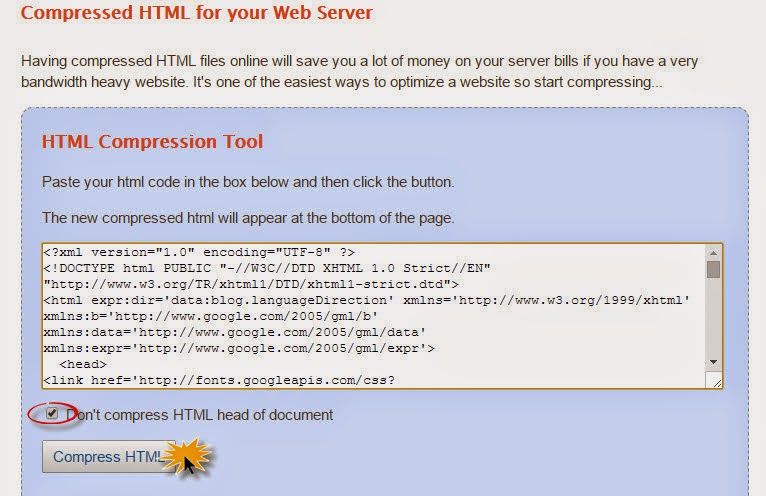
Вставьте скопированный код HTML в текстовую область «Ввод HTML».
И нажмите на кнопку Сжать.
Код автоматически минимизируется, и экран прокручивается до sectionа «Сжатый HTML».
Все лишние пробелы, разрывы строк и комментарии будут удалены кодом.
Этот минимизатор HTML не имеет ограничений, поэтому вы можете оптимизировать свои HTML-файлы столько раз, сколько захотите.
Шаг 3: Скопируйте сжатый HTML-код
После сжатия кода экран автоматически переходит к сжатому sectionу.
Нажмите кнопку «Копировать», чтобы скопировать весь сжатый код.
Теперь вы можете вставить уменьшенный код в реальную кодовую базу.
Что такое HTML?
HTML – это язык разметки, который широко используется в Интернете для создания веб-страниц и веб-приложений.
HTML означает язык разметки гипертекста.
Он используется для создания общей структуры веб-сайта.
Почти все веб-сайты, которые мы видим в Интернете, созданы с использованием HTML.
HTML используется в сочетании с CSS (каскадной таблицей стилей) и Javascript, чтобы веб-сайты выглядели хорошо и стильно. Они делают наши сайты более динамичными и функциональными.
HTML был разработан WHATWG (Рабочая группа по технологиям веб-гипертекстовых приложений).
Файлы HTML имеют расширение .htm или .html в конце.
Что такое сжатие HTML?
Сжатие HTML — это метод, с помощью которого мы уменьшаем размер файла HTML, удаляя лишние пробелы, удаляя несколько разрывов строк и комментарии из исходного кода файла.
Удаление лишних пробелов, разрывов строк и комментариев не влияет на реальный код нашего файла. Эти вещи не анализируются и не компилируются через браузер.
Таким образом, фактическая структура, разметка нашего файла остается прежней.
Следует ли сжимать HTML?
Да, мы обязательно должны сжать и минимизировать исходный HTML-код перед его загрузкой в Интернет.
Файлы HTML, которые используются для создания разметки нашего веб-сайта, содержат много разрывов строк (Enter), пробелов и комментариев.
Эти вещи нужны только людям для лучшей читаемости кода.
Но наш браузер не требует этих вещей. Они не компилируются браузером и всегда игнорируются.
Поэтому мы удаляем их, сжимая и минимифицируя исходный код с целью уменьшить размер файла и увеличить скорость загрузки нашего сайта.
Как узнать, минимизирован ли HTML?
Мы можем легко определить, минифицирован ли HTML, просто взглянув на исходный код файла.
HTML-файл минимизируется только в том случае, если исходный код файла не содержит разрывов строк, лишних пробелов или комментариев.
Вы можете использовать наш бесплатный инструмент для минимизации HTML, чтобы удалить все ненужные строки текста из кода.
Лучший минимизатор CSS — Minify CSS Online
Лучший минимайзер CSS
- Копировать и вставить код CSS
- Загрузить файлы CSS
Введите код CSS для сжатия:
Добавьте до 10 нескольких файлов CSS
Добавить еще один файл CSS
О программе Best CSS Minifier
Добро пожаловать в инструмент SEOMagnifier Best CSS Minifier , который позволяет сжимать файлы CSS онлайн. Важно знать, что Google и другие инструменты веб-поиска оценивают ваш сайт по скорости вашего сайта. Скорость вашего сайта будет определять и приносить трафик на ваш сайт. В случае, если ваш сайт загружается очень долго, шанс потерять клиента возрастает в десятки раз.
Важно знать, что Google и другие инструменты веб-поиска оценивают ваш сайт по скорости вашего сайта. Скорость вашего сайта будет определять и приносить трафик на ваш сайт. В случае, если ваш сайт загружается очень долго, шанс потерять клиента возрастает в десятки раз.
Ваш сайт должен содержать большое количество документов, включая HTML, CSS и JavaScript. Вам нужно, чтобы этот код был настолько совершенным и быстрым, насколько можно было бы ожидать в данных обстоятельствах.
Основным недостатком системы кодирования является то, что эти коды CSS предназначены для интерпретации людьми. Он содержит дополнительные пробелы и форматирование, которые не требуются для компьютерной интерпретации.
Теперь это легко решить!
Вы можете минимизировать CSS с помощью инструмента минимизации.
Что такое минификация? Что такое инструмент?
Давайте посмотрим.
Что такое минификация? Термин, используемый в программировании и означающий удаление и стирание всего неважного и бессмысленного, что не требуется для функционирования кода CSS . Между тем, минимизация вашего кода ускоряет загрузку вашей страницы, делая гостей и веб-индексы веселее, в противном случае они раздражаются и никогда не возвращаются обратно.
Между тем, минимизация вашего кода ускоряет загрузку вашей страницы, делая гостей и веб-индексы веселее, в противном случае они раздражаются и никогда не возвращаются обратно.
Использование минимизации поможет вам в следующих файлах CSS :
1. Пустые символыСимволы новой строки
- Замечания
- Разделители деталей
Символы такого типа используются для придания коду согласованности, но они не требуются для корректного выполнения кода. Минимизация вашего кода особенно важна для переведенных диалектов, которые продолжают работать в Интернете, например, CSS, HTML и JavaScript. Это уменьшает объем кода, которым необходимо обмениваться через Интернет. Дело в том, что сеть по-прежнему имеет ограниченную меру скорости передачи, и предоставление самого маленького и простого кода обеспечит веб-серверов преимуществ.
2. Сравнение скорости Чтобы сравнить скорость вашего предыдущего файла и уменьшенного файла, используйте инструменты тестирования скорости Google и отметьте разницу.
Просто вклейте свой URL и получите результат. Вы должны делать это регулярно. Я настоятельно рекомендую полное обследование, чтобы вы знали количественную оценку изменений, которые произошли в результате ваших усилий.
Каждый сайт уникален и работает независимо. Давайте углубимся в тему и узнаем об инструменте минификации.
Минимизация кода — это не то же самое, что упаковка информации. Упакованная информация требует задачи распаковки, прежде чем ее можно будет запустить. Код меньше, чем первый для реального обмена, однако дополнительный шаг распаковки увеличивает время до запуска кода.
Минимизированный код может продолжать работать. Его можно легко интерпретировать как исходный код.
Самый эффективный метод сжатия файлов CSS вручную Существует несколько видов инструментов, которые можно использовать для физического минимизации кода. Вы можете минимизировать вручную или использовать один из многочисленных бесплатных онлайн-инструментов для минимизации CSS и переупорядочивать код на своем веб-сайте и на нем.
Вы можете минимизировать вручную или использовать один из многочисленных бесплатных онлайн-инструментов для минимизации CSS и переупорядочивать код на своем веб-сайте и на нем.
1.
Минимизация вручнуюПри необходимости вы можете минимизировать свой код вручную. Я не назначаю это, так как трудно представить грубые ошибки
2.
Инструменты закрытияИнструменты закрытия — это набор инструментов от Google Developers. Он включает в себя множество инструментов, которые позволяют ускорить ваш код JavaScript. Вот краткий обзор некоторых инструментов, помогающих минимизировать код.
- v Компилятор закрытия
Компилятор закрытия — это агент оптимизации JavaScript, который пересматривает ваш код и ограничивает мертвое пространство, позволяя загружать его быстрее. Он также проверит пунктуацию, ссылки на переменные и сортировку, а также предупредит об основных проблемах с JavaScript. Ваш код будет улучшен, станет менее громоздким и менее требовательным к поддержке. Это делает ваш код консервативным и улучшает его выполнение.
Ваш код будет улучшен, станет менее громоздким и менее требовательным к поддержке. Это делает ваш код консервативным и улучшает его выполнение.
v Линтер закрытия
Почти каждая группа в Google, создающая JavaScript, использует Closure Linter. Он проверяет ваши записи на наличие проблем, например, должность администратора, отсутствие точек с запятой, разделение и т. д. Это заставляет при устранении неполадок гарантировать, что в вашем коде есть все жизненно важные компоненты для запуска.
Где я могу найти хорошие инструменты сжатия CSS?Чтобы минифицировать CSS онлайн , существует ряд бесплатных инструментов, которые помогают сократить лишнее в файлах CSS .
Минимизированные файлы с помощью этих инструментов помогают эффективно и правильно запускать веб-сайт.
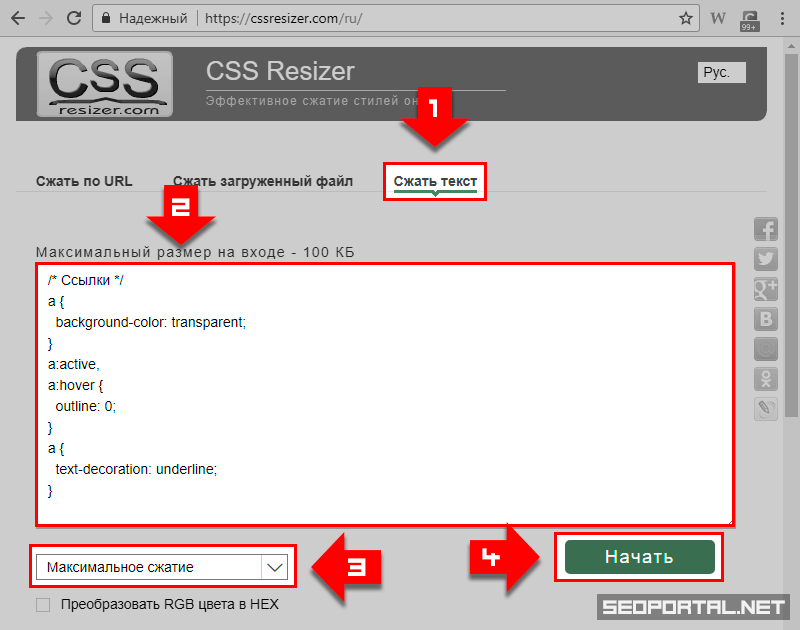
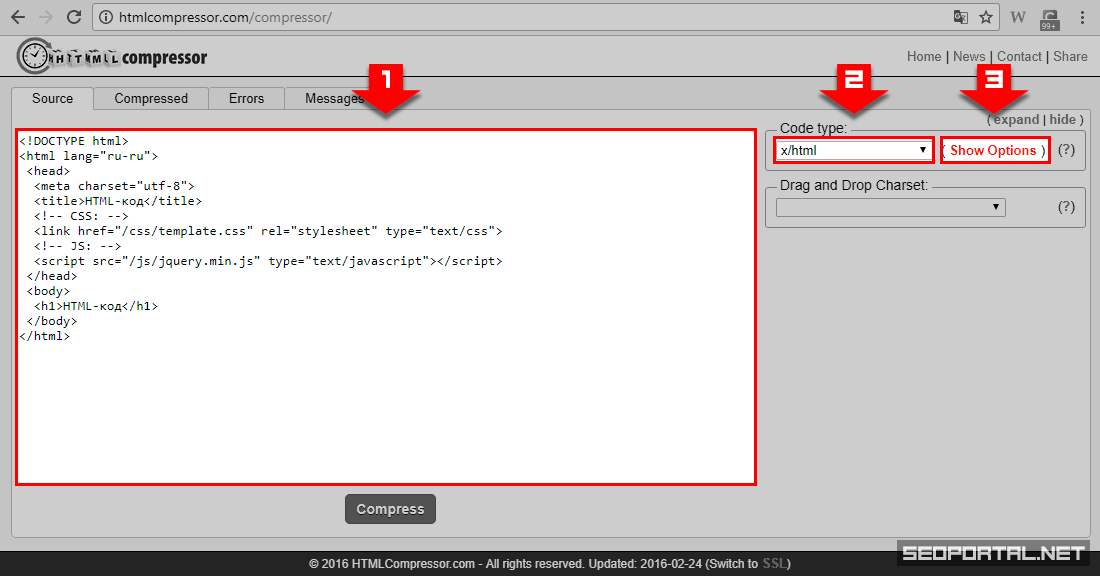
Список лучших инструментов CSS Minifier 2019 года
|
|
|
|
|
|
|
|
|
- Эти инструменты бесплатны и уменьшают ваш код CSS за считанные секунды.

Online CSS Minifier — один из лучших инструментов для минимизации, доступных на веб-сервер . Это продукт SEO-инструментов, который автоматически минимизирует ваши файлов CSS . Код остается прежним, но он уменьшен примерно в восемь раз по сравнению с исходным CSS-кодом . Скопируйте или вставьте в поле или загрузите файлы, чтобы уменьшить их.
Как минимизировать CSS онлайн с помощью SEO Magnifier?- Прежде всего, перейдите на «страницу инструментов CSS Minifier» .
- Скопируйте и вставьте код CSS.
- Или Выберите файл CSS.
- Разгадайте капчу.
- Нажмите кнопку «Минифицировать CSS», чтобы уменьшить файл CSS.
- Нажмите кнопку загрузки, чтобы загрузить уменьшенный файл CSS.

Доступно множество онлайн-инструментов, но этот работает более эффективно. Гораздо лучше использовать инструмент, чем делать это вручную. Это сэкономит ваше драгоценное время и позволит избежать ошибок.
Вот несколько причин для использования этого инструмента: Работа с минимизатором CSS:Метод работы с инструментом минифера CSS очень прост. Когда вы копируете файл в поле или загружаете его, он начинает навигацию по файлу. Он автоматически удаляет все лишние пробелы и запятые, которые встречаются на его пути. Когда навигация и задача удаления выполнены, он предоставляет для загрузки уменьшенный файл . Вы можете скачать файл одним щелчком мыши.
Вывод: Попробуйте SEO-увеличитель CSS-минимизатор, чтобы ускорить загрузку вашего сайта в программы вашего клиента. Один из способов помочь в этом — минимизировать код CSS. Это особенно важно для более медленных локалей. Минимизация вашего кода — невероятный способ повысить скорость вашей страницы. Итак, вы минимизировали свой CSS-код ? Вы использовали лучший инструмент, который я прописал выше?
Один из способов помочь в этом — минимизировать код CSS. Это особенно важно для более медленных локалей. Минимизация вашего кода — невероятный способ повысить скорость вашей страницы. Итак, вы минимизировали свой CSS-код ? Вы использовали лучший инструмент, который я прописал выше?
Сжатие файлов CSS онлайн
Перетащите файлы CSS сюда
(до 100 файлов по 40 МБ каждый)
Чтобы сжать все выходные файлы в ZIP-файл, нажмите значок «» справа, затем нажмите «Добавить в ZIP». Чтобы загрузить один файл, просто щелкните правой кнопкой мыши ссылку на файл и выберите «Сохранить ссылку как…».
| Имя файла | Исходный размер | Размер вывода | Размер Сжатый | Действия |
|---|
Настройки
Установите уровень сжатия CSS на «Нормальное сжатие» или «Самое высокое сжатие».
 Настройки необязательны, вы можете закрыть раздел «Настройки», нажав «X» справа.
Настройки необязательны, вы можете закрыть раздел «Настройки», нажав «X» справа.Добавить файлы
Перетащите несколько файлов CSS в раздел «Выбрать файлы». Размер каждого файла CSS может составлять до 40 МБ.
Сжать файлы
Пакетное сжатие автоматически запускается при загрузке файлов. Пожалуйста, будьте терпеливы, пока файлы загружаются или сжимаются.
Выходные файлы
Выходные файлы будут перечислены в разделе «Выходные файлы». Чтобы сжать все выходные файлы в ZIP-файл, нажмите значок «» справа, затем нажмите «Добавить в ZIP».
 Вы можете щелкнуть правой кнопкой мыши имя файла и нажать «Сохранить ссылку как…», чтобы сохранить файл. Выходные файлы будут автоматически удалены с нашего сервера через два часа, поэтому, пожалуйста, загрузите их на свой компьютер или сохраните в онлайн-сервисах хранения, таких как Google Drive или Dropbox, как можно скорее.
Вы можете щелкнуть правой кнопкой мыши имя файла и нажать «Сохранить ссылку как…», чтобы сохранить файл. Выходные файлы будут автоматически удалены с нашего сервера через два часа, поэтому, пожалуйста, загрузите их на свой компьютер или сохраните в онлайн-сервисах хранения, таких как Google Drive или Dropbox, как можно скорее.
Используйте этот компрессор CSS для сжатия кодов CSS, чтобы уменьшить размер файла, сократить время загрузки и снизить пропускную способность веб-сайта. Файлы CSS, используемые на сайте compresss.com, были сжаты этим компрессором CSS.
Каскадные таблицы стилей (CSS) — это язык таблиц стилей, используемый для описания представления документа, написанного на языке разметки, таком как HTML. CSS является краеугольным камнем технологии World Wide Web, наряду с HTML и JavaScript.
CSS позволяет разделить представление и содержимое, включая макет, цвета и шрифты. Это разделение может улучшить доступность контента, обеспечить большую гибкость и контроль в спецификации характеристик представления, позволить нескольким веб-страницам совместно использовать форматирование, указав соответствующий CSS в отдельном файле .



 Настройки необязательны, вы можете закрыть раздел «Настройки», нажав «X» справа.
Настройки необязательны, вы можете закрыть раздел «Настройки», нажав «X» справа. Вы можете щелкнуть правой кнопкой мыши имя файла и нажать «Сохранить ссылку как…», чтобы сохранить файл. Выходные файлы будут автоматически удалены с нашего сервера через два часа, поэтому, пожалуйста, загрузите их на свой компьютер или сохраните в онлайн-сервисах хранения, таких как Google Drive или Dropbox, как можно скорее.
Вы можете щелкнуть правой кнопкой мыши имя файла и нажать «Сохранить ссылку как…», чтобы сохранить файл. Выходные файлы будут автоматически удалены с нашего сервера через два часа, поэтому, пожалуйста, загрузите их на свой компьютер или сохраните в онлайн-сервисах хранения, таких как Google Drive или Dropbox, как можно скорее.