Примеры CSS меню c анимацией с ресурса Codepen
Возможно, вы слышали о ресурсе Codepen, на котором можно создавать файлы примеров для использования их в проектах. В данной статье мы рассмотрим примеры различных меню, авторы которых разместили свой код на codepen.io.
Простые меню вы можете разобрать с помощью статьи «Виды горизонтальных меню для сайта». Здесь же будут рассмотрены примеры различных меню, появляющихся по клику на кнопке. В этих меню, помимо css-форматирования, используется код на JavaScript/jQuery.
Flexbox-меню с перекрытием экрана
Верстка меню основана на модели Flexbox. При появлении элементов меню происходит перекрытие экрана. Используются трансформации и анимация с помощью свойства transition. Также используется код на jQuery.
See the Pen Fullscreen flexbox overlay navigation by Mirko Zorić (@fluxus) on CodePen.
Меню со слайд-эффектом
При клике на элементах этого меню используется плавный переход подчеркивания для активной ссылки. Здесь есть не только css-форматирование, но и код на jQuery.
В примере используются html-, css- и js-препроцессоры. Если код вам непонятен, нажмите на стрелку в правом верхнем углу соответствующей вкладки и выберите пункт «View compiled HTML» и т.п. при редактировании этого примера на Codepen.
See the Pen A clean navigation slider by Roemerdt (@Roemerdt) on CodePen.18892
Цветное навигационное меню на основе CSS и jQuery
В этом css-меню используется эффект изменения цвета активной точки при наведении на один из пунктов. Как и в предыдущих меню, без jQuery здесь не обошлось.
See the Pen Colourful navigation by Lewi Hussey (@Lewitje) on CodePen. 18892
18892
Еще один вариант:
See the Pen css3 Responsive menu effect by Bogdan Blinnikov (@bonkalol) on CodePen.18892
Скошенное меню
В этом меню внешний вид обеспечивается с помощью CSS3-свойства transform: skew(). Очень интересный вид, полученный путем трансформации списка ссылок.
See the Pen Skewed Menu by Claudio Holanda (@kazzkiq) on CodePen.18892
CSS меню с эффектами при прокручивании и наведении
В этом меню использованы эффекты при прокручивании (скроллинге), связанные с 3d-трансформациями и увеличении масштаба при наведении. Также не обошлось без JavaScript.
Интересное меню с различными цветами и иконками для пунктов меню.
See the Pen Menu with scroll & hover effects by Ivan Bogachev (@sfi0zy) on CodePen.18892
Меню для мобильной версии сайта или приложения
Это меню «заточено» под мобильную версию сайта или мобильное приложение. Используется не только css-форматирование, но и JavaScript-код.
Боковое выезжающее меню с эффектом размытости стекла
Разметка с использованием CSS и нативного JS-кода
See the Pen Frosted Glass Menu | [best in chrome] by Dev Loop (@dev_loop) on CodePen. 18892
18892
Меню, предназначенное опять-таки либо для мобильной версии сайта, либо для мобильного приложения. В нем используются анимации SVG и CSS3 без подключения сторонних библиотек + код на JavaScript.
See the Pen SVG UI Navigation Concept by Alex Permyakov (@alexdevp) on CodePen.18892
Желеобразное меню для мобильных устройств
Очень интересное меню с приятной анимацией при скроллинге и прикосновении на мобильных устройствах. Требует подключения множества библиотек.
See the Pen Touch device jelly menu concept by LegoMushroom (@sol0mka) on CodePen.18892
Иконочное меню для мобильных
 18892
18892Меню с иконками для мобильных
See the Pen Fancy tab bar active animation by Aymen Mohammed (@aymen-mohammed) on CodePen.18892
CSS меню с кнопкой по центру header
Социальное меню с выезжающими иконками
See the Pen Mobile Menu by Ricardo Oliva Alonso (@ricardoolivaalonso) on CodePen.18892
Верхнее выезжающее css-меню c иконкой-гамбургером
Приятное боковое выезжающее меню с CSS-анимацией появления самого меню и изменения иконки-гамбургера. Подойдет как для основной версии сайта, так и для мобильной версии. Помимо CSS, используется минимальный код на JS.
Подойдет как для основной версии сайта, так и для мобильной версии. Помимо CSS, используется минимальный код на JS.
See the Pen Toggle menu by Tristan White (@triss90) on CodePen.18892
Еще один вариант с небольшими 3D-трансформациями.
See the Pen 3D Rotating Navigation by Elen (@ambassador) on CodePen.18892
Боковая панель с меню
Меню расположено на боковой выезжающей панели справа. При появлении меню основной контент сдвигается влево. Использован код на JS.
See the Pen CSS3 side panel with menu by Darren Huskie (@Huskie) on CodePen. 0
0
Еще один пример для панели администратора
See the Pen Sidebar template by Mohamed Azouaoui (@azouaoui-med) on CodePen.18892
Интересное боковое меню для лэндинга или одноэкранной презентации
Неоновая анимация при наведении на горизонтальное и вертикальное меню
See the Pen Menu Or Nav Hover Styles by Dev Loop (@dev_loop) on CodePen.18892
Выезжающее сбоку меню
В коде используется не только css, но и JS-код
See the Pen Sliding Menu by Dev Loop (@dev_loop) on CodePen.
Второй вариант выезжающего сбоку меню основан только на CSS:
See the Pen Pure CSS Hamburger fold-out menu by Erik Terwan (@erikterwan) on CodePen.18892
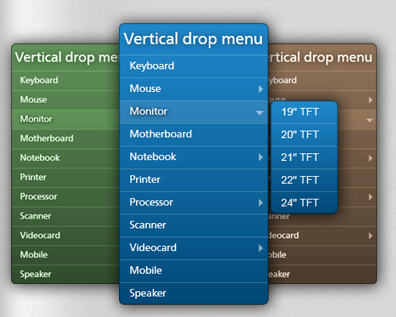
Боковое css-меню с анимацией
See the Pen Pure CSS3 Mega Dropdown Menu With Animation (Vertical) by Rizky Kurniawan Ritonga (@rizkykurniawanritonga) on CodePen.18892
Выезжающее сверху CSS меню
При нажатии на кнопку-гамбургер сверху с анимацией появляется меню. Контент смещается вниз с отступами слева и справа. Помимо css-transition использован несложный код на jQuery.
See the Pen Off canvas menu by Mark Murray (@markmurray) on CodePen. 0
0
Навигационное меню в стиле Material Design
Приятное меню, которое появляется со слайд-эффектом с помощью css-transition и небольшого jQuery-кода.
See the Pen Material design navigation by Lewi Hussey (@Lewitje) on CodePen.0
Еще один вариант в стиле Material Design с круглыми кнопками
See the Pen CSS Gooey Menu (Version 3) by Lucas Bebber (@lbebber) on CodePen.18892
Вторая версия меню с круглыми кнопками.
See the Pen Floatting Draggable Menu (Messenger like) by Andy Pagès (@andyNroses) on CodePen. 18892
18892
Раскрывающееся вниз (Dropdown) меню
В примере использованы CSS и JS-код.
See the Pen CSS3/Javascript Pure Dropdown Menu by Pedro Nauck (@pedronauck) on CodePen.18892
Еще один вариант dropdown-меню
See the Pen Swanky Pure CSS Drop Down Menu V2.0 by Jamie Coulter (@jcoulterdesign) on CodePen.18892
Вариант с интересной анимацией при наведении
See the Pen Solution for Long Drop Down Items by Larry Geams Parangan (@larrygeams) on CodePen.18892
Трансформация скоса в выпадающем меню при наведении курсора мыши
See the Pen CSS Swinging Panel Menu by Seth Abbott (@sethabbott) on CodePen. 18892
18892
Выпадающее (Dropdown) меню на CSS
See the Pen Pure CSS DropDown Menu by Andor Nagy (@andornagy) on CodePen.18892
Выпадающее по клику меню в стиле Bootstrap
See the Pen OnClick Dropdown by Sazzad (@sazzad) on CodePen.18892
Выезжающее меню слева в стиле Bootstrap 3
See the Pen Awesome Bootstrap 3 Sidebar Navigation by Jay Holtslander (@j_holtslander) on CodePen.dark
Выезжающее меню с CSS-анимацией
Только CSS, без JS-кода
See the Pen CSS Drop-Down Menu Transitions by Shaw (@shshaw) on CodePen. 18892
18892
Выезжающее сверху меню с анимацией
Есть переключатель для темной/светлой темы и анимация в виде круга, перемещающегося за курсором мыши. CSS+JS-код.
See the Pen Overlay menu by Ivan Grozdic (@ig_design) on CodePen.18892
Отзывчивое мега-меню с использованием jQuery
See the Pen Responsive and Mega menu by Arjun Amgain (@arjunamgain) on CodePen.18892
CSS-меню с несколькими уровнями вложенности
See the Pen Multi level css only push menu by Shven (@Shven) on CodePen.18892
Отзывчивое меню с несколькими уровнями вложенности
Использует не только CSS, но и jQuery.
See the Pen CSS3 Responsive Menu Dropdown + Submenu width Logo by emre (@emredenx) on CodePen.18892
CSS-меню с вкладками
Стоит, наверное, отключить видимость radio-переключателей в конечной версии меню.
See the Pen No JS: Tabs that scale down to menu by Jake Albaugh (@jakealbaugh) on CodePen.18892
Варианты анимации иконки-гамбургера
See the Pen Hamburger Menu Animations by Tamino Martinius (@Zaku) on CodePen.18892
SVG-Анимация при наведении на иконку гамбургера в боковой панели
See the Pen SVG Gooey Hover Menu Concept by Michael Leonard (@mikel301292) on CodePen. 18892
18892
Еще варианты анимации иконки-гамбургера.
See the Pen CSS Menu Icon Animation: Know Your Menu by Olivia Ng (@oliviale) on CodePen.18892
Различные варианты оформления меню вы можете найти также на freefrontend.com, onaircode.com и navnav.co.
Просмотров: 18 293
Меню и навигация
Эффект наведения следящий за курсором
Подчеркивание ссылки при наведении на пункт меню
Canvi — off-canvas панель навигации
Canvi навигационная панель (off-canvas) с несколькими параметрами для настройки. Можно использовать сразу несколько панелей на одной странице, устанавливать адаптивную ширину и использовать свои стили для панели.
Эффект зачеркивания при наведении в меню
Эффект зачеркивания при наведении на пункт в горизонтальном меню. Наиболее эффектно будет смотреться на лендингах, где горизонтальное меню расположено поверх фонового изображения.
Наиболее эффектно будет смотреться на лендингах, где горизонтальное меню расположено поверх фонового изображения.
Slinky — адаптивное многоуровневое меню
Легкий адаптивный плагин многоуровневого меню. Меню больше подходит для отображений на мобильных устройствах.
Гибкое горизонтальное меню
Небольшой скрипт, который поможет в создании более эстетического адаптивного горизонтального меню. Если размер экрана не позволяет отобразить все пункты горизонтального меню, то данный скрипт перемещает эти пункты в выпадающее меню — «три точки». Использование этого скрипта, позволит отображать адаптивную иконку (гамбургер), тогда, когда вы сами это решите, так как меню теперь будет всегда смотреться аккуратно.
Slide out sidebar меню
Плавно выдвигающееся меню боковой панели. Реализации данного меню уже несколько лет, однако мы решили вспомнить о нём и прикрутить иконки font-awesome, шрифт roboto и обновить modernizr.
Mega dropdown меню
Mega dropdown меню — jQuery плагин для реализации большого выпадающего меню с множеством подкатегорий для сайтов с большим количеством контента.
Диагональное меню на CSS
Используя возможности CSS3 в этом уроке сделаем диагональное меню, и напишем media queries, чтобы придать ему адаптивности.
Lavalamp меню на CSS3
Скользящий эффект для меню при наведении, который более известен, как lavalamp эффект. Эффект реализован только на CSS с помощью transitions и селектора ~.
Анимированный border с меню
Создание off-canvas (вне основной страницы) навигации с анимированным border эффектом.
Адаптивное много-уровневое меню
Сегодня сделаем адаптивное много-уровневое меню. Для мобильной версии добавим несколько строчек jаvascript кода. Для лучшего восприятия пунктов навигации, добавим для каждого иконки, воспользовавшись уже знакомым нам по предыдущим урокам — font-awesome. css
css
Плагин адаптивной навигации без зависимостей от каких-либо библиотек и с быстрой поддержкой touch устройств.
Популярные статьи
Реклама
Опрос
Табы или пробелы?
Табы
Пробелы
Что?!
Новости
Подпишись
Присоединяйся, чтобы узнать все самое интересное для frontend разработчика и анонсы статей с сайта.
Разное
Реклама
Свежие статьи
15 Tailwind Menu
Коллекция бесплатных компонентов Tailwind CSS menu от Codepen и других ресурсов.
- Меню CSS
- Меню начальной загрузки
- Меню JavaScript
- Реагировать Меню
- Меню jQuery
О коде
Анимированные иконки меню гамбургеров
Коллекция анимированных значков гамбургер-меню Tailwind CSS. Только HTML, без пользовательского CSS, без JavaScript.
Только HTML, без пользовательского CSS, без JavaScript.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия попутного ветра: 3.0.18
О коде
Мегаменю
Мегаменю на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия попутного ветра: 2.2.19
О коде
Анимация меню гамбургера
Анимация открытия и закрытия меню гамбургера с помощью TailwindCSS. Нет пользовательского CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия попутного ветра: 2.0.3
О коде
Мобильное меню Попутный ветер
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия попутного ветра: 2. 0.3
0.3
О коде
Меню Biings
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия попутного ветра: 2.0.0+
О коде
Lo-Fi Tailwind CSS Mega Menu
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия попутного ветра: 1.8.10
О коде
Компонент навигации
Компонент навигации боковой панели.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия попутного ветра: 1.4.6
О коде
Темный навигационный компонент
Темный навигационный компонент Tailwind CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия попутного ветра: 1. 4.6
4.6
О коде
Панель меню GSAP + Tailwind 3D
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: vue.js, gsap.js
Версия попутного ветра: 1.4.6
О коде
Многоуровневое выпадающее меню с анимацией
Вложенное выпадающее меню. Полезно при отображении многоуровневого контента. Восхитительный анимационный.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия попутного ветра: 1.2.0
О коде
Многоуровневый раскрывающийся список
Многоуровневый раскрывающийся список для Tailwind CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия попутного ветра: 1.2.0
О коде
Параметры папки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: alpine. js
js
Версия попутного ветра: 1.2.0
О коде
Простая панель навигации
Очень простая панель навигации для быстрого создания веб-сайтов и приложений.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия попутного ветра: 0.3.0
О коде
Мобильная навигация Dribbble
Мобильный навигационный компонент Dribbble с Tailwind CSS. Без дополнительного CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: boxicons.css
Версия попутного ветра: 1.1.2
О коде
Airbnb-подобная панель навигации
Навигационная панель в стиле Airbnb для Tailwind CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия попутного ветра: 0. 3.0
3.0
68 меню JavaScript
Коллекция бесплатных ванильных навигационных меню JavaScript примеров кода: отзывчивых, анимированных, выпадающих, липких и полностраничных . Обновление коллекции апреля 2020 года. 35 новых предметов.
- Меню начальной загрузки
- Меню CSS
- Меню jQuery
- Реагировать Меню
- Меню попутного ветра
О коде
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Выбор вектора/проекта
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Целевая страница туристического видео
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Боковая панель Твиттера
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: нет
Зависимости: gsap. js
js
О коде
Выдвижная навигация с GSAP 3
Совместимые браузеры: Chrome, Edge, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
Эффект наведения на кнопку
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
С код
Навигация Endless Wheel, созданная с помощью AlpineJS и TailwindCSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: tailwind.css, alpine.js
О коде
Меню для анимации внутренней страницы с фоновым изображением сетки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Полноэкранная панель навигации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимация навигации по меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap. js
js
О коде
Целевая страница веб-сайта для путешествий/отслеживания
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Контекстное меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Модная навигация
Причудливая навигация с эффектами наведения.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Навигация при наведении изображения
Длительность вступительной анимации меняется. Отслеживание положения мыши с помощью переменных CSS. Контур текста раскрывается при наведении.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимация трехмерной навигации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Прыгающая липкая навигация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap. js
js
О коде
Навигация в полноэкранном режиме
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Навигация Stretch
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
Жирная анимация при наведении с помощью Splitting.js
Добавлен Splitting.js, чтобы включить другие глупые идеи анимации при наведении.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: splitting.css, splitting.js
О коде
Взаимодействие при наведении ссылки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: splitting.js
О коде
Взаимодействие при наведении меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: локомотив-scroll. css, imagesloaded.js, локомотив-scroll.js, gsap.js
css, imagesloaded.js, локомотив-scroll.js, gsap.js
О коде
Анимация изображения меню при наведении
Эффект наведения для меню, в котором появляются изображения с анимацией для каждого элемента.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Навигация по сетке
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
Контекстное меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Бесконечно прокручиваемое вертикальное меню
Краткий обзор того, как работает меню с бесконечной прокруткой, основанное на иллюзии циклической прокрутки клонированных элементов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Адаптивная навигация с анимацией
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome. css
css
О коде
Расширяемое меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Подчеркивание заголовка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Текстовое меню мигания в шахматном порядке
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
SVG-навигация
Tinker с синтаксисом SVG, элемент textPath и атрибут startOffset для создания интригующей навигации. Анимировано с помощью anime.js.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: аниме.js
О коде
Меню навигации по кусочкам бумаги
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap. js
js
О коде
Полностраничная навигация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: gsap.js
О коде
Навигация по оконной шторке
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Полностраничная навигационная анимация
Концепция навигационного меню, в которой три полосы заполняют экран. Это происходит так, как будто блоки складываются друг в друга. При сворачивании меню последовательность обратная.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Полностраничная навигация
Создана полностраничная навигация с использованием anime.js и некоторых SVG.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: аниме. js
js
О коде
Перекидная навигация
Немного подтормаживает при первом перевороте…
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Плавная прокрутка липкой навигации по скроллингу.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Анимация навигации CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css
О коде
Переполнение заголовка навигации в мобильной навигации
Идея этой навигации заголовка состоит в том, чтобы переместить элементы, которые больше не помещаются в навигационный ящик/мобильную навигацию. Хитрость заключается в том, чтобы задать заголовку заданную высоту и разрешить перенос элементов навигации заголовка, но скрыть переполнение. Затем используйте JavaScript, чтобы проверить все элементы, которые были завернуты, и показать их в ящике/мобильной навигации.
Затем используйте JavaScript, чтобы проверить все элементы, которые были завернуты, и показать их в ящике/мобильной навигации.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: resizeobserver.js
О коде
Меню навигации с круговой анимацией
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Взаимодействие с меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Навигация и дополнительная навигация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: аниме.js
О коде
Щелчковое меню
Щелчковые меню: доступное и постоянно улучшаемое меню с раскрывающимися списками.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Перетаскиваемое меню с предварительным просмотром сетки изображений
Перетаскиваемое встроенное меню с разрозненными эскизами предварительного просмотра сетки изображений.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: imagesloaded.js, charm.js, tweenmax.js, draggabilly.js
О коде
Интерактивное круговое меню
Интерактивное радиальное меню в HTML, CSS и JS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
О коде
Креативное меню для гамбургеров
Гамбургер-меню с использованием нового свойства CSS clip-path .
Совместимые браузеры: Chrome, Edge (частично), Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Красивый эффект для навигации
Отличный эффект наведения и щелчка для панели навигации или других элементов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Навигация с SVG
SVG используется для анимации панели навигации. Эффекты срабатывают при наведении и клике.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: tweenmax.js
О коде
Ленточное меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Желейное меню
Концепт желейного меню в HTML, CSS и JS.
Совместимые браузеры: Chrome, Edge (частично), Firefox, Opera, Safari
Отвечает: нет
Зависимости: —
О коде
Кнопки навигации
Кнопки навигации пользовательского интерфейса.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome. css
css
О коде
Кодовое меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Панели меню сетки CSS
Анимированные панели меню на основе сетки CSS. Щелкните переключатель в верхнем левом углу, чтобы увидеть его в действии.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Выпадающее меню
Пользовательское раскрывающееся меню.
О коде
Адаптивная боковая панель/навигационная панель
Вертикальная/горизонтальная адаптивная боковая панель/навигационная панель.
О коде
Навигация вне холста с переходами страниц
Больше экспериментов с переходами и навигацией. Решил добавить немного для переходов страниц.
О коде
Шаблон боковой панели
Шаблон боковой панели с выпадающим меню на основе Bootstrap.
О коде
Индикаторы боковой панели
Боковое меню с индикаторами.
О коде
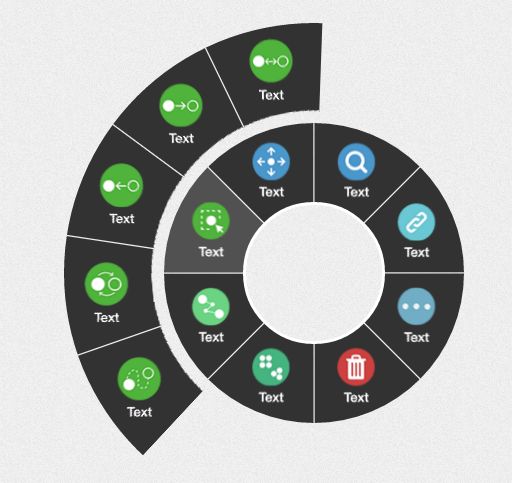
Круговая навигация
Экспериментальное меню навигации для технического сайта. Создан на платформе GreenSock Animation и SVG.
О коде
Подменю Развернуть
Игривая анимация, расширяющая подменю на панели инструментов в веб-приложениях. Переводит, затухает и трансформирует иконки SVG. Вдохновленный Вирджилом Панасом, переход в подменю на дриббле.
О коде
Кнопка вкладки Morphing со списком
Кнопка морфинга с выпадающим списком под ней.
О коде
Текстовый редактор ES6/контекстное меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css,
О коде
Эффект подсветки при наведении
Использует переменные CSS, но все равно отлично выглядит без них.
