Почему дизайнеры должны переходить с px на rem – и как это сделать в Figma
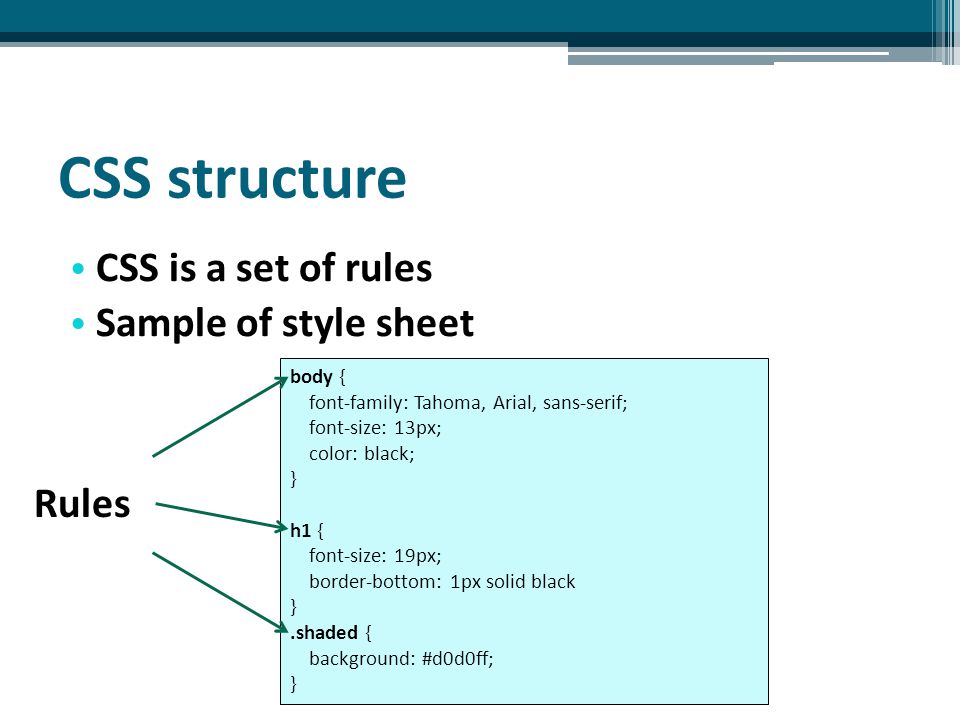
Проектирование с учетом доступности.
Если вы чем-то похожи на меня, то в течение последних лет с радостью использовали в Sketch и Figma пиксели (px), не задумываясь об этом. Мы привыкли к этой единице измерения. Это правильно, а если нет – команда разработчиков сможет это исправить, да? Кроме того, многие люди говорят, что мой дизайн должен быть идеальным до пикселя, верно?
Не совсем так (если только вы не истолковали «идеальный до пикселя», как избегание полупикселей). Приступим:
Так в чем же проблема использования значений в пикселях?
Пиксель – это абсолютная единица измерения, то есть 1 пиксель соответствует фиксированному физическому размеру (в зависимости от разрешения экрана). Теперь фиксированное значение кажется мечтой дизайнера. Оно означает полный контроль, поскольку мы проектируем 1x в Figma! Делаем так, чтобы все выглядело идеально! Однако использование px может создать серьезные препятствия для доступности
 Например, переопределение настроек размера шрифта, установленных пользователями.
Например, переопределение настроек размера шрифта, установленных пользователями.Font-Size Preference? Что это?
Каждый браузер имеет размер шрифта корневого элемента по умолчанию. Это означает, что текст без стиля будет отображаться с определенным размером, обычно 16px. Пользователи могут изменить размер шрифта корневого элемента в настройках браузера. Попробуйте сами Chrome → More Menu (три маленькие точки в верхнем правом углу) > Settings > Appearance > Custom fonts. Особенно это пригодится
Попробуйте в своем браузере!
Не только пользователи могут изменить это предпочтение. Разработчики также могут изменить размер шрифта корневого элемента с помощью CSS, используя тег html.
? Кстати: пользователи могут увеличить настройки масштабирования браузера вместо изменения размера шрифта корневого элемента. Это не вызовет проблем с px. Соответственно все будет масштабироваться. Однако точно так же, как мы не знаем, какой размер экрана будут использовать пользователи, мы не в курсе предустановленных ими вариантов, к тому же существуют четкие правила добавления масштабирования шрифтов от WCAG.
Это не вызовет проблем с px. Соответственно все будет масштабироваться. Однако точно так же, как мы не знаем, какой размер экрана будут использовать пользователи, мы не в курсе предустановленных ими вариантов, к тому же существуют четкие правила добавления масштабирования шрифтов от WCAG.
PX перезапишет пользовательские настройки
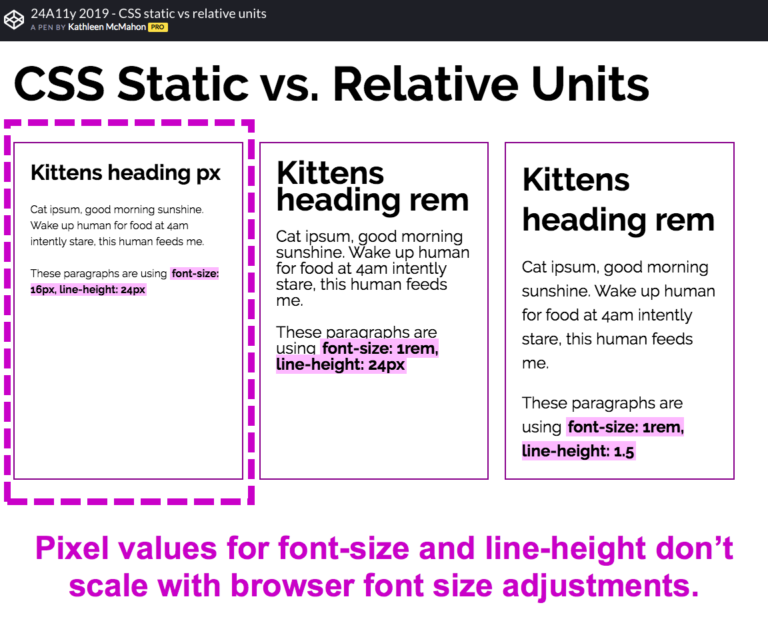
Позвольте мне показать пример. Итак, вы определили все размеры шрифта в пикселях. Предположим, что ваш заголовок h2 – 48px, а текст p – 16px. Похоже на разумные читабельные значения.
Значения в пикселях будут препятствовать пользовательским настройкам размера шрифта в браузере
Однако, поскольку значения в пикселях фиксированные, они перезаписывают любые настройки браузера. Это, как если бы они урезали все до размера шрифта корневого элемента. Даже если пользователь изменит размер корневого элемента, в нашем примере с 16px на 24px, это не повлияет на отображаемый размер. Таким образом, вы создали барьер для юзабилити.
Что изменится, если я буду использовать REM единицы измерения?
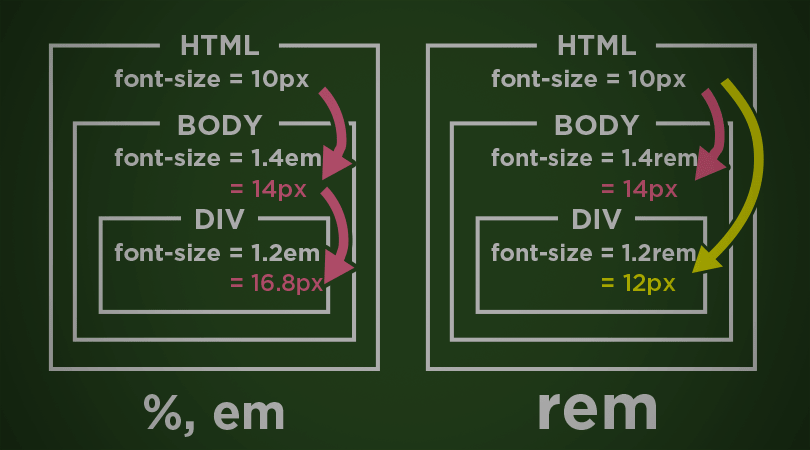
rem – относительная единица, относящаяся к размерам шрифта корневого элемента (r в rem означает корень – англ. root). Таким образом, большую часть времени 1rem = 16px, однако, если размер шрифта корневого элемента был изменен (помните, что это могли сделать пользователи или разработчик), например, на 24px, тогда 1rem = 24px.
1rem = текущая настройка размера шрифта корневого элемента
Использование модулей rem учитывает пользовательские настройки браузера
Итак, чтобы преобразовать заголовок h2 из 48px в rem, мы делим 48px/16px (мы предполагаем, что размер корневого элемента по умолчанию) = 3rem. Если вам так проще, просто представьте это в виде %. 1 rem – это 100%, а 3 rem – это 300%.
REM не переводится в пиксели как таковые, но вы можете рассчитать значение пикселей на основе размера шрифта корневого элемента. Весь смысл его использования в том, что значение не является фиксированным.
Итак, чтобы ответить на наш первоначальный вопрос: «Что изменится в нашем дизайне при использовании rem вместо px». Ответ:
Прелесть в том, что, используя единицы rem для определения размера шрифта, вы как дизайнер сохраняете гармонию и иерархию шкалы шрифтов, но при этом предоставляете пользователям гибкость в адаптации размеров шрифта.
А что насчет EM?
И rem, и em относятся к размеру корневого элемента, но они не интерпретируют его одинаково во всем вашем дизайне.
rem → значение, кратное размеру шрифта корневого элемента вашего браузера, например, размер шрифта корневого элемента = 16px, тогда 1rem = 16px
em → значение, кратное размеру шрифта элемента, в котором оно используется, например, размер шрифта контейнера 2rem = 32px, таким образом, 1em = 32px внутри контейнера
Использование em-единиц учитывает настройки браузера пользователя, но относится к элементу, в котором они используются
Таким образом, он по-прежнему соблюдает настройки браузера, но всегда относится к следующему более высокому элементу, в некоторых случаях это может быть корневой элемент, но он также, как в нашем примере, может быть контейнером с установленным размером шрифта. Хорошо, я признаю, что в первый раз это сбивает с толку. Я приготовил для вас заметку на codepen.
Хорошо, я признаю, что в первый раз это сбивает с толку. Я приготовил для вас заметку на codepen.
See the Pen REM EM and PX by moonlearning (@moonlearning) on CodePen.
? Примечание: вы много прочитаете, что они относятся к родительскому элементу. Да, em может наследовать настройки от родительского элемента, но по определению оно: «Равно вычисленному значению свойства шрифта элемента, в котором оно используется». Есть отличная статья, объясняющая это более подробно.
Так что это довольно увлекательный и динамичный способ настройки таких вещей, как внутренние отступы и поля. И rem, и em имеют свои сильные и слабые стороны в зависимости от варианта использования. Опытные фронтенд-разработчики прекрасно их объединяют. Однако, работая с Figma, вы можете заметить, что, хотя расчет rem  Поэтому лично я, как дизайнер, придерживаюсь определения всех значений в rem и обязательно отмечаю, что команда разработчиков имеет полный контроль над конвертированием их в другие единицы, например, em, где это необходимо. О том, как и зачем я это делаю, я расскажу чуть позже.
Поэтому лично я, как дизайнер, придерживаюсь определения всех значений в rem и обязательно отмечаю, что команда разработчиков имеет полный контроль над конвертированием их в другие единицы, например, em, где это необходимо. О том, как и зачем я это делаю, я расскажу чуть позже.
Вкратце
Но в Figma нет REM-модулей?! Что мне делать?
Это то, о чем большинство веб-разработчиков не знают: ни в одной программе проектирования интерфейса даже в таких продвинутых, как Sketch и Figma, мы в настоящее время не можем проектировать в rem / em единицах.
Итак, UX / UI дизайнеры вынуждены проектировать в px, в мире, где доступность является юридическим требованием… Да, это странно, да, это печально, учитывая, насколько продвинута Figma в других областях, и да, я уверен, что это будет исправлено в ближайшее время (задача не из легких, если только не добавить в Figma режим проверки, как быстрое исправление). И да, да, я знаю, что в идеальном мире все дизайнеры должны быть идеальными программистами, есть много статей об этом, но это не тема моей статьи. А пока давайте посмотрим, какие есть варианты у дизайнеров, использующих Figma, чтобы начать работать в относительных единицах.
И да, да, я знаю, что в идеальном мире все дизайнеры должны быть идеальными программистами, есть много статей об этом, но это не тема моей статьи. А пока давайте посмотрим, какие есть варианты у дизайнеров, использующих Figma, чтобы начать работать в относительных единицах.
Решение 1: Дизайн остается в PX и преобразуется в относительные единицы во время кодинга. И вся команда знает об этом!!!
Это хорошо работает, если вы работаете в тесной команде и четко распределяете обязанности. Разработчики должны знать о проблеме «в Figma только px» и переводить в CSS все пиксели в относительные единицы.
px в Figma, rem/em (или любые другие подходящие единицы) в CSS
На самом деле это неплохое решение, потому что, если вы работаете с хорошей технической командой, они будут гораздо более осведомлены о последних технологиях и требованиях доступности, которые, как уже упоминалось, представляют собой гораздо больше, чем просто относительные единицы.
Метод 62,6%
При этом размер шрифта корневого элемента в CSS установлен на 62,5%. Таким образом, вы как бы подделываете размер корневого элемента в 10px, но продолжаете выдавать правильные значения. Нет, вы не трогаете реальный размер шрифта корневого элемента. Вы просто настраиваете его в своей разметке с помощью относительных измерений, и никто никогда ничего не узнает. Очень круто и хорошо объяснено в этой статье.
html {font-size: 62.5%;
/* 62.5% of the base size of 16px = 10px./
}
body {
font-size: 1.6rem;
/ reset 10*1.6 = 16px, to make sure you do not get any 10px around /
}
.someClass {
font-size: 2.4rem;
/ 10*2.4 = 24px */
}
Увійти у повноекранний режимВихід із повноекранного режимуSass Mixin
Сама Figma рекомендует этот Sass Mixin для простого преобразования px в rem. Вы также найдете там немного магии метода 62,6%, если немного проскроллите вниз.
Вы также найдете там немного магии метода 62,6%, если немного проскроллите вниз.
Источник: screenshot mixin
Решение 2. Используйте инструмент передачи проекта разработчикам (например, Zeplin)
Прелесть Figma в том, что вам больше не нужен другой инструмент для передачи проекта разработчикам. Однако, если вы используете для передачи такой инструмент, как Zeplin, он предоставляет фантастический способ просто переключить единицы измерения на rem. Мне нравится, что есть отдельная таблица стилей для блоков интервалов, которая автоматически отображается в rem.
Использование rem в Zeplin. Источник: сайт поддержки Zeplin
Все равно стоит указать команде, что исходные файлы Figma остаются в пикселях. Я немного расстроен, что не вижу такого конвертера rem в режиме проверки Figma, но, зная Figma, я уверен, что он вскоре появится.
Вы также можете использовать любой другой инструмент передачи проекта с этой опцией, например, Avocode, Anima и многие другие. Лично мне нравится Zeplin.
Решение 3. Определите значения PX и REM в таблицах стилей
Я предпочитаю именно это решение. В любом случае я добавляю эти значения в свои таблицы стилей, особенно когда работаю на фрилансе со сменяющимися разработчиками. UX в UX / UI дизайне исходит из юзабилити, поэтому я обязан убедиться, что проектирую для каждого пользователя.
Точно так же, как я использую «on color» в своей таблице стилей цветов, чтобы напоминать себе и всем остальным о необходимости проверять контрастность для доступности. Этот прием помогает напомнить всем, что конечный результат должен быть в относительных единицах.
Таблица стилей типографики
Поэтому, когда дело доходит до перехода от дизайна к разработке, я просто добавляю значения rem к значениям px в таблицу стилей типографики. Важно иметь оба значения, поскольку дизайнерам, работающим с файлом, понадобятся пиксели.
Важно иметь оба значения, поскольку дизайнерам, работающим с файлом, понадобятся пиксели.
Таблица стилей типографики. Источник moonlearing.io
Кстати, в Figma фактические единицы пикселей безразмерны, я предполагаю, что это нужно, чтобы не путать пиксели, используемые для дизайна, и пиксели разрешения экрана (в Figma мы проектируем так называемое 1x, где 1px = 1pt, но это тема для отдельной статьи, следите за обновлениями и подписывайтесь на автора).
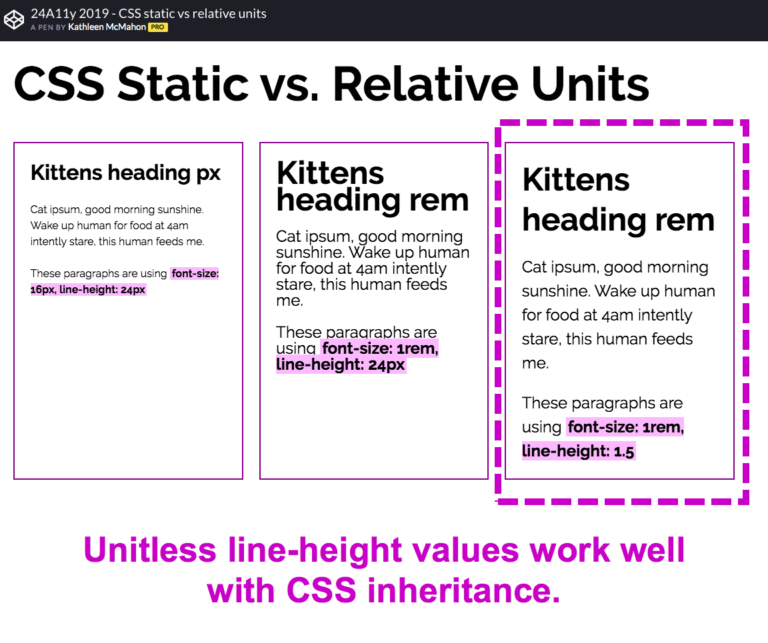
Не забудьте также перевести высоту строки в относительные единицы! В этом случае вам не нужно использовать rem, вы можете просто использовать безразмерное число, например, 1.5. Оно рассчитает высоту строки из заданного размера шрифта. Поэтому размер шрифта 16px и высота строки 1.5 приведут к 16px * 1.5 = высота строки 24px.
Вычисления в Figma
Если вы не знаете, то вы можете рассчитать что угодно прямо на панели свойств. Таким образом, вы можете просто разделить заданный размер шрифта на 16px и записать новое значение в таблицу стилей. Вам нужно снова умножить его на 16px, чтобы восстановить значение в пикселях. Для высоты строки, я просто использую %, так как для меня это намного проще, а затем перевожу их в таблице стилей, например, 150% в 1.5.
Вам нужно снова умножить его на 16px, чтобы восстановить значение в пикселях. Для высоты строки, я просто использую %, так как для меня это намного проще, а затем перевожу их в таблице стилей, например, 150% в 1.5.
Используйте панель свойств как калькулятор
Используйте плагин Hand››over
Вы также можете использовать этот отличный плагин, который сделает всю работу за вас. В Figma просто выберите элемент, и он покажет вам значения в rem. Вы можете скачать его бесплатно в Figma Community. Оставьте размер корневого элемента 16px.
Плагин Hand >> over переведет для вас px в rem
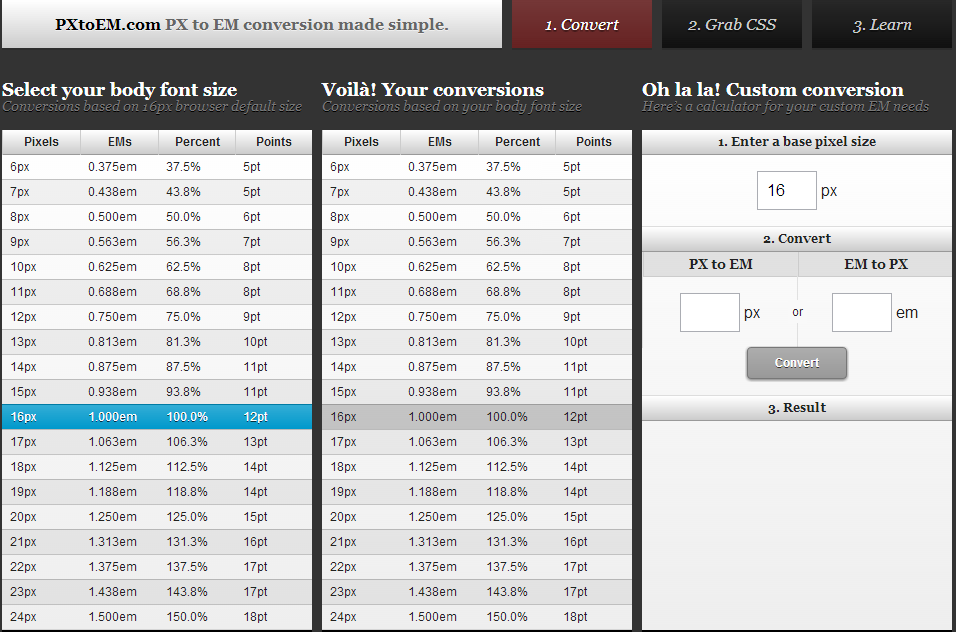
Используйте онлайн-конвертер
Есть много конвертеров, например, nekoCalc. Вы также можете использовать определенное соотношение и попробовать что-то вроде этого. Подробнее об использовании шкал адаптивного типа читайте здесь.
Вычисление rem из предполагаемого базового размера 16px
Система интервалов и компоненты
Я использую систему интервалов 8pt для большинства своих проектов. Это означает, что все кратно 8 (обязательно подпишитесь на автора, статья об этом вскоре появится). Теперь это прекрасно работает с предполагаемым размером корневого элемента по умолчанию 1rem = 16px. Как вы могли заметить, я также делаю размер шрифта и высоту строки кратными 8 (иногда нужно выбирать значение кратное 4), поэтому я редко получаю сумасшедшие rem десятичные дроби.
Это означает, что все кратно 8 (обязательно подпишитесь на автора, статья об этом вскоре появится). Теперь это прекрасно работает с предполагаемым размером корневого элемента по умолчанию 1rem = 16px. Как вы могли заметить, я также делаю размер шрифта и высоту строки кратными 8 (иногда нужно выбирать значение кратное 4), поэтому я редко получаю сумасшедшие rem десятичные дроби.
Система интервалов 8pt, выбранные блоки в px, rem и описательное именование
Итак, как только моя система настроена, я просто применяю ее к своим компонентам.
Компонент с измерениями
Я добавляю rem только для того, чтобы напоминать себе и всем остальным использовать относительные единицы. Тем не менее, я добавляю примечание, в котором ясно указывается, что последнее слово в выборе компонентов и модулей остается за командой разработчиков. Иногда em могут быть более разумным решением.
Имейте в виду, что когда дело доходит до интервала, em иногда может быть гораздо лучшим решением, чем rem.
Тестирование и вычисление em в Figma было бы кошмаром, поэтому лучше доверить настройку реальных компонентов экспертам. Тем не менее, буду рад услышать другие решения!
? Несколько слов об именах интервальных блоков
Существует множество различных подходов, и некоторые дизайн-системы уже имеют заданную систему и именование интервалов.
Идеальное соглашение об именах – описательное, легкое для запоминания и… вот здесь появляется сложность… масштабируемое.
При настройке интервала я использую три группы S, L и M, где S – это мелкие элементы, например, внутри компонента, M – расстояния внутри групп и L – для разделения секций (грубо говоря). Внутри этих групп я добавляю размеры (всегда кратные 8) по мере необходимости, например. S-200 = 16px = 1rem. Сейчас я не использую 1, 2, 3 по той причине, что в будущем могу добавить или убрать размеры. Я не использую 10, 20, 30, так как их путают с пикселями, поэтому, как и с цветовыми вариантами, я использую шаг в 100 единиц, что дает мне большую гибкость. Однако, это не устоявшееся правило, а просто способ, который с течением времени мне показался наиболее удобным.
Однако, это не устоявшееся правило, а просто способ, который с течением времени мне показался наиболее удобным.
Не переживайте по поводу контура в 1px!
Это совершенно нормально! Нет проблем с наличием контура в 1px. Речь идет о том, чтобы сделать контент масштабируемым и пригодным к потреблению.
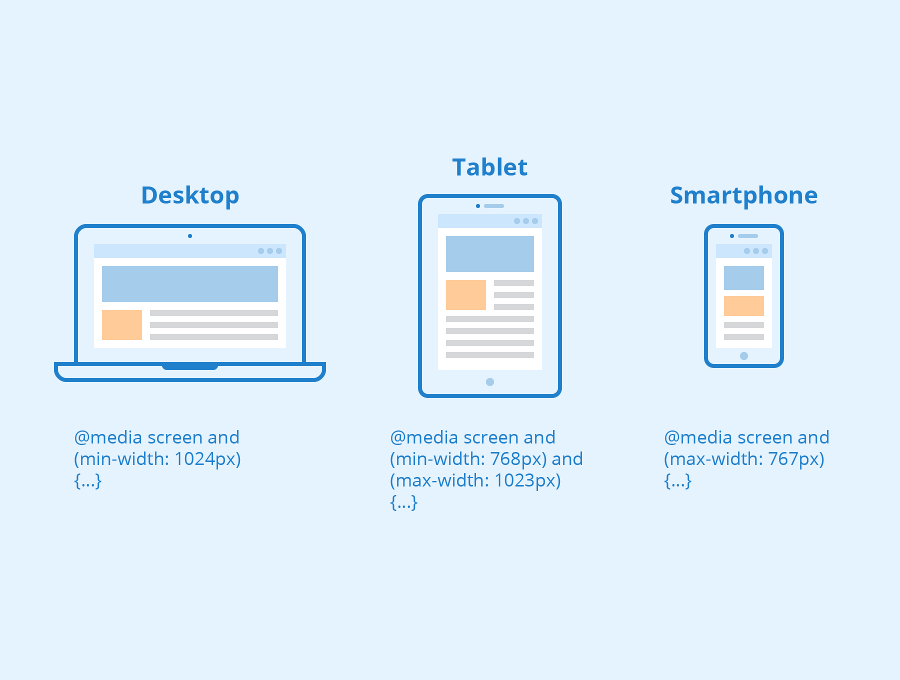
А как насчет точек останова?
Как UX / UI дизайнер, вы редко будете отвечать за выбор системы сеток (если только вы не используете настраиваемую CSS сетку, которая является моей любимой). Поэтому вам, скорее всего, будет предоставлен набор возможных точек останова для использования в вашем дизайне (всех или некоторых из них, зависит от вас).
Таблица стилей типографики с точками останова. Источник: moonlearing.io
Boostrap, например, сохраняет все точки останова в px, при этом определяя большинство других размеров в rem и em, «это потому, что ширина области просмотра в пикселях и не изменяется с размером шрифта».![]() Другие, такие как Zurb foundation, используют em (обратите внимание, что здесь, похоже, em побеждает rem). Я решил, что буду указывать, как и в других моих таблицах стилей, px, а также em (не rem).
Другие, такие как Zurb foundation, используют em (обратите внимание, что здесь, похоже, em побеждает rem). Я решил, что буду указывать, как и в других моих таблицах стилей, px, а также em (не rem).
Точка останова и единицы измерения – непростая задача (по крайней мере, для меня, как дизайнера), поскольку есть еще кое-что, что нужно учитывать, например, браузеры, которые вы используете… и множество мнений вокруг. Если вы захотите подробнее узнать об этой теме, вот отличная статья.
Хорошо, я понял, но на самом деле изменение размера шрифта корневого элемента требует больших усилий для такого небольшого количества людей!
Верно (хотя это не займет так много времени, как только вы осознаете это). Так почему же UX / UI дизайнер должен беспокоиться об относительных единицах? Потому что вы хороший человек и не станете парковаться на стоянке для инвалидов просто потому, что так удобнее (по крайней мере, я надеюсь, что вы не станете). Если вам нужна другая причина, по закону вы обязаны сделать свой веб-сайт доступным, и одна небольшая часть этого требования (среди многих других, объясненных WCAG) позволяет пользователям масштабировать текст. В разделе 1.4.4 WCAG заявляет «1.4.4 Изменение размера текста: …размер текста можно изменять без вспомогательных технологий до 200 процентов без потери содержимого или функциональности. (Уровень AA)»
В разделе 1.4.4 WCAG заявляет «1.4.4 Изменение размера текста: …размер текста можно изменять без вспомогательных технологий до 200 процентов без потери содержимого или функциональности. (Уровень AA)»
Итак, в двух словах: создание «идеального до пикселя дизайна» стало просто преступлением… и мне это никогда не нравилось.
Спасибо за прочтение!
Перевод статьи uxdesign.cc
Единицы измерения в CSS em, rem, pt, px, vw, vh, vmin, vmax, ex, ch, и другие . Основы CSS
На этой странице
Единицы измерения в CSS
В CSS применяется несколько единиц измерения. Самая известная единица измерения – пиксели , но есть и другие единицы , которые не так популярны , но очень удобны в некоторых случаях использования .
Таблица рекомендуемых единиц в CSS
| Media | Рекомендуемые | Редкое использование | Нечастое использование | Не рекомендуется |
|---|---|---|---|---|
| Экран | em, rem, % | px | ch, ex, vw, vh, vmin, vmax | cm, mm, in, pt, pc |
| Для печати | em, rem, % | cm, mm, in, pt, pc | ch, ex | px, vw, vh, vmin, vmax |
Относительные единицы
В отличие от абсолютных единиц , таких как пиксели , поинты или сантиметры , вы также можете определять размеры в относительных единицах , таких как процент , em или rem . Относительные единицы также соответствуют стандартам доступности .
Относительные единицы также соответствуют стандартам доступности .
В большинстве браузеров размер шрифта по умолчанию равен 16px , вы можете использовать это значение в качестве основы для вычислений (например , 16 пикселей равно 1em , 1rem или 100%).
| Ед. изм | Описание |
|---|---|
| % | Проценты |
| em | Размер шрифта элемента (например, 2,5em означает, что шрифт в 2,5 раза больше обычного шрифта) |
| rem | Размер шрифта корневого элемента документа |
| ch | Ширина символа «0» в монофонических шрифтах, где все символы имеют одинаковую ширину, 1 канал равен 1 символу |
| ex | x — Высота текущего шрифта, измеренная по высоте нижнего регистра x |
Содержимое файла style.css
@charset "utf-8"
@media screen and (max-width: 767px) {
body {
max-width: 767px;
height auto;
}
}
body {
font-family: 'Fira Code', monospace;
}
h3 {
font-family: "Verdana"
font-size: 1. 8rem;
color: blue;
}
div {
box-sizing: border-box;
color: black;
margin-bottom: 4px;
padding: 4px;
width: 400px;
}
.percent {
font-size: 200%;
}
.em {
font-size: 1em;
}
.rem {
font-size: 1rem;
}
.ch {
font-size: 1ch;
}
.ex {
font-size: 1ex;
}
8rem;
color: blue;
}
div {
box-sizing: border-box;
color: black;
margin-bottom: 4px;
padding: 4px;
width: 400px;
}
.percent {
font-size: 200%;
}
.em {
font-size: 1em;
}
.rem {
font-size: 1rem;
}
.ch {
font-size: 1ch;
}
.ex {
font-size: 1ex;
}Содержимое файла index.html
<!doctype html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Относительные единицы CSS</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
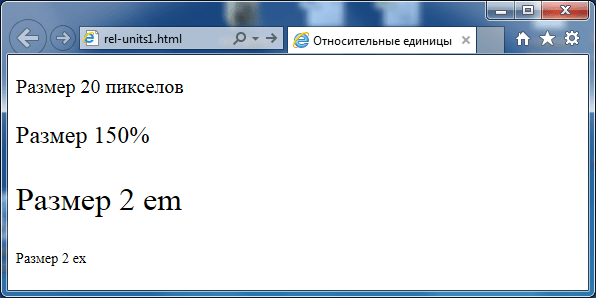
<h3>Относительные единицы CSS</h3>
<div>font-size: 200%</div>
<div>font-size: 1em</div>
<div>font-size: 1rem</div>
<div>font-size: 1ch</div>
<div>font-size: 1ex</div>
</body>
</html>Открыть пример в новом окне
Подключения стилей CSS.Различие между em и rem
Различие заключается в наследовании . rem — Значение основано на корневом элементе (html). Каждый дочерний элемент использует html размер шрифта в качестве основы для расчета.
rem — Значение основано на корневом элементе (html). Каждый дочерний элемент использует html размер шрифта в качестве основы для расчета.
em — Зависит от размера шрифта родительского элемента .
rem — Значительно упрощает расчет размера шрифта. При использовании вложенных элементов или даже нескольких вложенных элементов (например, списков) размер шрифта больше не нужно рассчитывать по отношению к размеру шрифта родительского элемента. rem всегда вычисляет размер шрифта относительно html тега.
Абсолютные единицы
Абсолютные единицы фиксированы в его размере , длину сантиметра не обсудить . Если у вас есть случай , когда требуется точная длина , вы должны использовать абсолютные единицы (например , для компонентов , размер которых не следует изменять) . Они также могут быть полезны, если вы хотите определить ограничения , чтобы области не стали слишком широкими или слишком узкими . Абсолютные единицы не меняются в зависимости от размера экрана , направления или других изменений .
Абсолютные единицы
| Ед. изм | Описание | Размер | cm | Сантиметры | 1 cm = 1 cm |
|---|---|---|
| mm | Миллиметры | 10 mm = 1 cm |
| in | Дюймы | 1 in = 96px = 2.54 cm |
| px | Пиксель | 1 px = 1/96th of 1 in |
| pt | Пункт | 1 pt = 1/72 of 1 in |
| pc | Пика | 1pc = 12 pt |
Содержимое файла style.css
@charset "utf-8"
@media screen and (max-width: 767px) {
body {
max-width: 767px;
height auto;
}
}
body {
font-family: 'Fira Code', monospace;
}
h3 {
font-family: "Verdana"
font-size: 1.8rem;
color: blue;
}
.cm {
background: purple;
height: 1cm;
}
. mm {
background: blue;
height: 10mm;
}
.in {
background: orange;
height: 1in;
}
.pt {
background: green;
height: 72pt;
}
.px {
background: deepskyblue;
height: 96px;
}
.pc {
background: lightcoral;
height: 6pc;
}
mm {
background: blue;
height: 10mm;
}
.in {
background: orange;
height: 1in;
}
.pt {
background: green;
height: 72pt;
}
.px {
background: deepskyblue;
height: 96px;
}
.pc {
background: lightcoral;
height: 6pc;
}Содержимое файла index.html
<!doctype html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Абсолютные единицы</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<h3>Абсолютные единицы</h3>
<div><strong>Cантиметры:</strong>height = 1cm (1cm = 1cm)</div>
<div><strong>Миллиметры:</strong>height = 10mm (10mm = 1cm)</div>
<div><strong>Дюймы:</strong>height = 1in (1in = 2.54cm)</div>
<div><strong>Пункт:</strong>height: 72pt (72pt = 1in = 2.54cm)</div>
<div><strong>Пиксель:</strong>height: 96px (96px = 1in = 2. 54cm)</div>
<div><strong>Пика:</strong>height: 6pc (6pc = 1in = 2.54cm)</div>
</body>
</html>
54cm)</div>
<div><strong>Пика:</strong>height: 6pc (6pc = 1in = 2.54cm)</div>
</body>
</html>Открыть пример в новом окне
Подключения стилей CSS.Смотрите также источник.
Единицы измерения — CSS — Дока
- Единицы измерения длины или расстояния
- Относительные величины
- Абсолютные величины
- Единицы измерения углов
- Единицы измерения времени
- Единицы, связанные с разрешением экрана
- Проценты
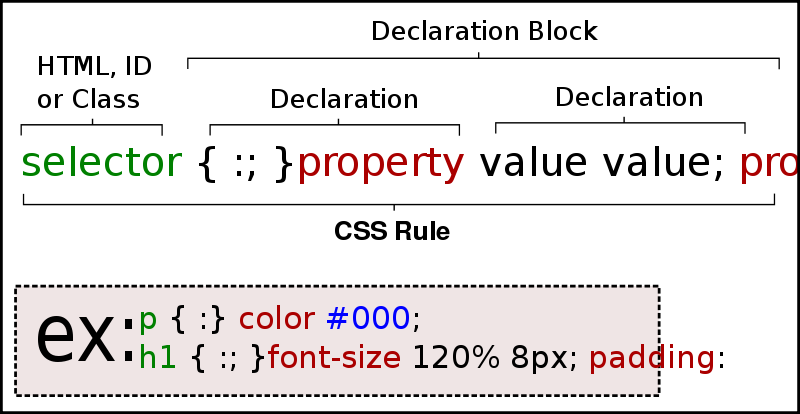
Каждое CSS-правило состоит из одной или нескольких пар «свойство-значение». В зависимости от свойства значение может быть, например, числом, или ключевым словом, или несколькими числами с единицами измерения (например, 45deg или 100px). Рассмотрим основные единицы измерения.
Единицы измерения длины или расстояния
Секция статьи «Единицы измерения длины или расстояния»Относительные величины
Секция статьи «Относительные величины»Используются для задания размера или расстояния относительно чего-либо. Например,
Например, vh считается относительно высоты вьюпорта (области просмотра страницы в окне браузера).
emзадаёт величину относительно вычисленного размера шрифта элемента. Если для элементаfont, то- size : 20px 2emбудут эквивалентны40px. При задании размера шрифта вemон считается относительно размера шрифта родительского блока.remрассчитывается относительно размера шрифта корневого элемента. Для веб-страницы это<html>. По умолчанию размер шрифта для<html>равен16px. При таких условиях2remэквивалентны32px.vhзадаёт размер в процентах от высоты вьюпорта.1vhсоставляет 1% от высоты.vwзадаёт размер в процентах от ширины вьюпорта.1vwсоставляет 1% от ширины.vminсчитается относительно меньшей стороны вьюпорта. Если ширина вьюпорта больше высоты, то
Если ширина вьюпорта больше высоты, то vminбудет считаться относительно высоты. И наоборот.1vminсоставляет 1% от меньшей стороны вьюпорта.vmaxсчитается относительно большей стороны вьюпорта.1vmaxсоставляет 1% от большей стороны.exзадаёт величину относительно метрики шрифтаx. Так называется расстояние между базовой линией шрифта и средней линией строчных букв. Обычно это высота буквы- height xв шрифте, отсюда и названиеx. Эту экзотическую величину можно использовать, например, при стилизации верхних или нижних индексов. В примере ниже свойство- height bottomсо значением1exподнимет верхний индекс на высоту строчных букв:
sup { position: relative; bottom: 1ex;}
sup {
position: relative;
bottom: 1ex;
}
Открыть демо в новой вкладкеcapсчитается относительно высоты заглавных букв шрифта.
chзадаёт величину относительно ширины символа0(ноль) в шрифте. В моноширинных (с фиксированной шириной символа) шрифтах (Courier, Menlo, Monaco и других) указание размера10chбудет в точности соответствовать ширине 10 символов. В других шрифтах будет наблюдаться расхождение, ведь, например, ширина цифры 1 меньше, а ширина буквы Ш — больше ширины символа0.ic— это эквивалентchв восточных языках (китайском, корейском, японском). Задаёт размер относительно размера иероглифа 水 (вода).lhзадаёт размер относительно межстрочного интервала. Если прописано свойствоline, то- height : 16px 2lhэквивалентно32px.rlhто же, что иlh, но относительноlineэлемента- height <html>.
Абсолютные величины
Секция статьи «Абсолютные величины»Абсолютные величины ни от чего не зависят и привязаны к физическим единицам измерения: дюймам или сантиметрам. Этот факт имеет исторические предпосылки. Когда появились первые программы предпечатной подготовки, возникла необходимость понимать, как картинка на экране будет соответствовать напечатанному варианту. Экраны мониторов в то время были примерно одинаковые, и оказалось, что одному дюйму на экране соответствуют 72 экранных точки. Именно это соотношение зафиксировано в единице измерения
Этот факт имеет исторические предпосылки. Когда появились первые программы предпечатной подготовки, возникла необходимость понимать, как картинка на экране будет соответствовать напечатанному варианту. Экраны мониторов в то время были примерно одинаковые, и оказалось, что одному дюйму на экране соответствуют 72 экранных точки. Именно это соотношение зафиксировано в единице измерения pt. С развитием технологий улучшались экраны и их разрешение, в один дюйм стало умещаться 96 точек, и это было зафиксировано в px.
pxсоответствуют пикселям на экране.1pxинтерпретируется как 1/96 дюйма.cm— сантиметры.1cm=96px./ 2 . 54 in— дюймы.1in=96px=2.. 54cm mm— миллиметры.1mm=1./ 10cm Q— четверть миллиметра.
1=Q 1./ 40cm pc— пики.1pc=1./ 16in pt— пункты.1pt=1./ 72in
Абсолютные величины, отличные от пикселей, удобно использовать для вывода на печать.
На сегодняшний день существуют экраны с разной плотностью пикселей и разным разрешением, поэтому соотношение единиц измерения к точкам экрана утратило прежний смысл. Сантиметры и дюймы при выводе на экран не будут соответствовать своим реальным размерам.
Единицы измерения углов
Секция статьи «Единицы измерения углов»Используются, как правило, для задания угла поворота элемента, направления линейного градиента или угла поворота конического градиента.
deg— градусы угла. Полная окружность содержит 360 градусов. В тригонометрии 0° соответствует пересечению окружности с осью x, и градусы отсчитываются против часовой стрелки. В CSS
В CSS 0degсоответствует пересечению окружности с осью y, а градусы отсчитываются по часовой стрелке:
grad— градианы. 1/100 от прямого угла (0.9°). Полная окружность содержит 400 градиан. Эта единица измерения чуть удобнее градусов в плане практических расчётов.rad— радианы. Полная окружность содержит 2π (~6.2832) радиан.turn— оборот. Полная окружность соответствует одному обороту (1turn). Поворот элемента на 90 градусов соответствует0.. 25turn
Единицы измерения времени
Секция статьи «Единицы измерения времени»Используются для задания длительности анимации или перехода в свойствах animation и transition.
ms— миллисекунда.s— секунда.1s=1000ms.
Единицы, связанные с разрешением экрана
Секция статьи «Единицы, связанные с разрешением экрана»Используются для указания плотности пикселей (разрешения экрана) в медиавыражениях.
dpi— указывает плотность пикселей в точках на дюйм (dots per inch). Обычные экраны имеют плотность пикселей 72 или 96dpi, но при печати это разрешение гораздо выше (300 и более точек на дюйм).1dpi=0. В примере ниже изменим размер шрифта при печати на устройствах с плотностью пикселей больше 300:. 39dpcm
@media print and (min-resolution: 300dpi) { .element { font-size: 8pt; }}
@media print and (min-resolution: 300dpi) {
.element {
font-size: 8pt;
}
}
dpcm— плотность пикселей в точках на сантиметр.1dpcm=2.. 54dpi dppx,x— описывает плотность в точках наpx. Поскольку соотношениеinиpxравно 1/96,1dppx=96dpi.
Проценты
Секция статьи «Проценты»Используются, чтобы указать, что значение представляет собой долю от другой величины. Исходное значение, от которого берётся часть, может относиться как к самому элементу, так и к его предку. Всё зависит от того, для какого свойства мы применяем проценты.
Исходное значение, от которого берётся часть, может относиться как к самому элементу, так и к его предку. Всё зависит от того, для какого свойства мы применяем проценты.
Например, при указании width ширина элемента будет высчитана как 50% (половина) от ширины родителя. Но если мы укажем в процентах положение фона background, это значение будет высчитано относительно ширины самого элемента.
Если вы нашли ошибку, отправьте нам пул-реквест!
Во время отправки формы что-то пошло не так. Попробуйте ещё раз?
←
current
alt + ←
→
vw, vh, vmin, vmax
alt + →
обязательных единиц измерения длины CSS: px, em и rem | by Moon
Photo by Pankaj Patel on Unsplash Чтобы сделать вашу страницу адаптивной по размеру ширины или высоты, вы должны учитывать процент использования (%) — возможно. Когда многие дизайнеры работают с фронтенд-разработчиками, они дают разработчикам процентные единицы, по крайней мере, исходя из моего собственного опыта.
Когда многие дизайнеры работают с фронтенд-разработчиками, они дают разработчикам процентные единицы, по крайней мере, исходя из моего собственного опыта.
Но есть и более полезные модули, не только для адаптивных веб-сайтов, но и для облегчения размещения элементов в правильном положении.
В CSS значения, которые вы помещаете в элементы DOM, такие как 17px для ширины, внутренне называются значениями длины . Но что это значит? В CSS длина относится к значению расстояния.
Например, для ширины длина означает расстояние от поля содержимого от левой стороны квадрата до правой. Для размера шрифта длина означает расстояние от левой до правой стороны буквы.
Таким образом, простой вывод заключается в том, что длина в CSS в основном означает расстояние некоторого объекта, который может быть размером шрифта или шириной, от его начальной позиции до конечной позиции. Мы представляем этот размер в px, em или около того.
Я попытаюсь объяснить это более подробно с помощью нескольких интересных историй.
Вы можете проверить разрешение монитора вашего компьютера на вкладке настроек, если вы используете Mac. Вот состояние разрешения моих мониторов: Retina 13 дюймов, Retina 15 дюймов и LG 27 дюймов. Видите ли вы все разные числа в скобках, например 2560 x 1600? Эти числа представляют разрешение в пикселях ширины x пикселях высоты.
Разрешение монитора Retina 13 дюймов / Retina 15 дюймов / LG 27 дюймовНо в Chrome ширина полноразмерного окна не показывает вам те же пиксели, что и на вкладке настроек Mac. Например, ширина моего полноразмерного окна Chrome на 27-дюймовом мониторе составляет 1920.
Посмотрите это потрясающее видео о пикселях: «Что такое пиксели и как они работают?»Это связано с тем, что определения пикселей различаются для мониторов и браузеров. В мониторах пиксель — это физическая точка растрового изображения. Вы можете считать пиксель минимальной единицей, которая заполняет монитор. Но в браузерах это работает иначе.
Источник изображения: Wikimedia Commons Пиксель, с точки зрения единицы измерения в браузерах, определяется расстоянием чтения между глазами и монитором. Когда вы смотрите на монитор, рекомендуемое расстояние от монитора составляет 28 дюймов, что составляет 71 см (это может отличаться в зависимости от региона).
Когда вы смотрите на монитор, рекомендуемое расстояние от монитора составляет 28 дюймов, что составляет 71 см (это может отличаться в зависимости от региона).
Несколько сотен лет назад некоторые европейские страны, такие как Бельгия и Англия, определяли официальную единицу измерения, используя длину руки человека. А длина руки в Бельгии в ту эпоху была 28 дюймов. Это значение по-прежнему используется для расчета расстояния чтения от монитора.
Источник изображения (слева): http://inamidst.com/stuff/notes/csspxПри разрешении 96 DPI на один дюйм приходится 96 точек. Когда ваши глаза смотрят в определенную точку на экране, вы видите одну точку в пределах одного квадратного дюйма. Затем мы можем нарисовать угол между глазами и точкой, от верхней точки точки до нижней. этот угол называется « α » в этой документации или угол зрения в другой документации.
tan(α) = опп./прил.
tan(α) = ((1/96) / 2) / 28
tan(α) = (1/192) / 28
tan(α) = 1/5376
α = arctan(1/5376) Следовательно,
радиан = arctan(px/5376) * 2
px = 5376 * tan(радиан/2)
Используя угол зрения, можно вывести формулу для получения одного пикселя на экране. Таким образом, пиксель в CSS рассчитывается по значению DPI экрана.
Таким образом, пиксель в CSS рассчитывается по значению DPI экрана.
Конечно, вам вообще не обязательно знать обо всем этом, но я пытаюсь дать вам краткое изложение истории или истории возникновения подразделения пикселей .
Таким образом, вывод этой истории в том, что пиксель в CSS определяется не так, как он определяется физическим устройством. И теоретически значение пикселя в CSS может отличаться в зависимости от того, какой DPI у монитора: высокий DPI и низкий DPI могут использовать разные значения пикселей. Однако в настоящее время, если полученное значение пикселя слишком отличается от среднего значения пикселя, браузеры автоматически настраивают его для вас, чтобы вы не чувствовали, что размер шрифта такой уж странный.
Таким образом, px обычно не рекомендуется использовать для создания адаптивного веб-сайта, поскольку он фиксирует размер шрифта, а не изменяет его.
em — относительная длина CSS для размера шрифта. px — это абсолютная длина, так как ей не важен размер браузера, а em относится к размеру шрифта элемента.
Я покажу вам несколько примеров, чтобы понять, как работает это устройство.
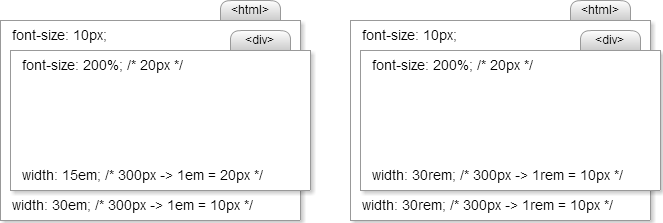
Давайте подумаем о теге div со следующим CSS.
div {
ширина: 2em;
} Изображение предоставлено авторомТогда ширина этого элемента будет 40 пикселей, потому что em ищет размер шрифта элемента, который в этом примере равен 20 пикселей. Таким образом, ширина становится равной 40px.
Что делать, если размер шрифта элемента div не задается вами, а наследуется от родительского элемента?
Изображение предоставлено авторомЕсли размер шрифта элемента установлен на наследование, он наследует размер от родительского элемента, 15px в этом примере. После этого ширина рассчитывается до 30 пикселей.
Использование em в CSS означает, что вы всегда должны быть очень осторожны. Как я показал в некоторых примерах, em в основном зависит от размера шрифта элемента, который может быть легко изменен дизайном. Было бы огромной головной болью исправлять побочные эффекты от этого каждый раз, когда вы меняете размер шрифта некоторых элементов.
Поэтому я лично не рекомендую вам использовать это, если оно вам действительно не нужно.
rem также является относительной длиной CSS, но немного отличается от em. Когда em ищет размер шрифта элемента DOM, родителя или самого себя, rem всегда ищет самый верхний элемент, элемент HTML.
Вот пример.
div {
ширина: 2rem;
} Изображение предоставлено авторомЭто гораздо проще и легче вычислить.
Чтобы установить размер шрифта по умолчанию для элемента HTML равным 10px, вы можете поместить эту формулу в ваш normalize.css или reset.css .
html {
размер шрифта: 62,5%;
} Размер шрифта по умолчанию составляет 16 пикселей, поэтому, умножив его на 62,5%, можно получить 10 пикселей. Лично мне этот агрегат нравится больше всего. Его легче поддерживать, он более удобочитаем и меньше зависит от других тегов.
Я познакомил вас с тремя различными единицами CSS: px (абсолютная длина), em и rem (относительная длина). Я также объяснил, как определяется px в вашем браузере, хотя это было краткое и краткое объяснение. Вы можете проверить исходную документацию в разделе «Ресурсы» ниже, если вам интересно.
Я также объяснил, как определяется px в вашем браузере, хотя это было краткое и краткое объяснение. Вы можете проверить исходную документацию в разделе «Ресурсы» ниже, если вам интересно.
Одна из самых важных вещей при создании адаптивного веб-сайта — сделать его простым в обслуживании. С этой точки зрения, я думаю, что Рэм — самый простой для этого.
- Отношение между пиксами и радианами
- Единица CSS — W3Schools
- font-relative-length Спецификация W3C
- Ell — Википедия
- DPI — Википедия
В чем разница между PX, EM, REM и %, VWEM и ВХ?
При проектировании с помощью Elementor вы можете заметить, что некоторые элементы имеют варианты размеров, что позволяет вам выбрать PX, EM, REM, %, VW, или VH . Но что на самом деле означают эти параметры, и когда вы должны использовать один вместо другого?
Начнем с основ.
В CSS можно указать размеры или длину элементов, используя различные единицы измерения. Единицы измерения, которые вы найдете в некоторых параметрах Elementor, включают PX, EM, REM, %, VW и VH , хотя в CSS доступно еще несколько. Не каждый элемент Elementor будет предлагать все эти единицы. Elementor представляет только те параметры, которые наиболее подходят для данного элемента.
Единицы измерения, которые вы найдете в некоторых параметрах Elementor, включают PX, EM, REM, %, VW и VH , хотя в CSS доступно еще несколько. Не каждый элемент Elementor будет предлагать все эти единицы. Elementor представляет только те параметры, которые наиболее подходят для данного элемента.
Самый важный аспект, который нужно знать о различных единицах измерения, заключается в том, что некоторые единицы, такие как PX, являются абсолютными единицами, а некоторые — относительными единицами.
Абсолютные единицы
PX : Пиксели (px) считаются абсолютными единицами, хотя они относятся к DPI и разрешению устройства просмотра. Но на самом устройстве блок PX фиксирован и не меняется на основе какого-либо другого элемента. Использование PX может быть проблематичным для адаптивных сайтов, но они полезны для поддержания постоянного размера некоторых элементов. Если у вас есть элементы, размер которых не должен изменяться, то использование PX — хороший выбор.
Относительные единицы
EM : относительно родительского элемента
REM : относительно корневого элемента (HTML TAG)
% : относительно родительского элемента
VW : Относительно к визу. VH : Относительно высоты области просмотра
В отличие от PX, относительные единицы, такие как %, EM и REM, лучше подходят для адаптивного дизайна, а также помогают соответствовать стандартам доступности. Относительные единицы лучше масштабируются на разных устройствах, потому что они могут увеличиваться и уменьшаться в зависимости от размера другого элемента.
Давайте рассмотрим простой пример.
В большинстве браузеров размер шрифта по умолчанию составляет 16 пикселей. Относительные единицы рассчитывают размер от этой базы. Если вы измените эту базу, установив базовый размер для тега HTML с помощью CSS, то это станет основой для расчета относительных единиц на всей остальной части страницы. Точно так же, если пользователь регулирует размер шрифта, это становится основой для расчета относительных единиц.
Точно так же, если пользователь регулирует размер шрифта, это становится основой для расчета относительных единиц.
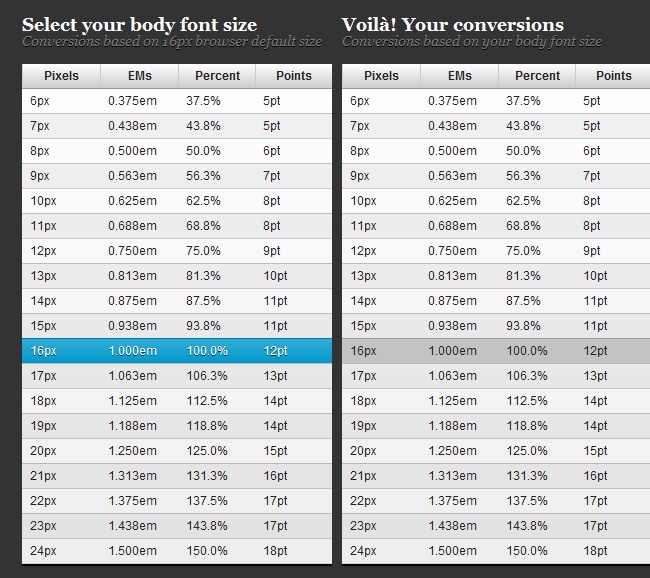
Так что же означают эти единицы измерения, когда речь идет о 16px по умолчанию?
Указанное вами число будет умножено на размер по умолчанию.
1em = 16px (1 * 16)
2em = 32px (2 * 16)
.5em = 8px (.5 * 16)
1Rem = 16px
2Rem = 32px
.5Rem = 8px
.100% = 16px
200% = 32px
50% = 8px
Хорошо, отлично, но что, если вы или пользователь измените размер по умолчанию? Поскольку это относительные единицы, окончательные значения размера будут основаны на новом базовом размере. Хотя по умолчанию установлено значение 16 пикселей, если вы или пользователь измените его на 14 пикселей, расчетные размеры в конечном итоге будут следующими:
1em = 14px (1 * 14)
2em = 28px (2 * 14)
.5em = 7px (.5 * 14)
1Rem = 7px
2Rem = 28px
.
100% = 14 пикселей
200% = 28 пикселей
50% = 7 пикселей
Это дает пользователю свободу настраивать размер шрифта браузера по умолчанию, сохраняя при этом относительный масштаб каждого элемента, который вы указали. .
В чем разница между EM и REM?
Глядя на график выше, видно, что EM и REM выглядят совершенно одинаково. Так чем же они отличаются?
Проще говоря, они различаются в зависимости от наследования. Как уже упоминалось, REM основан на корневом элементе (HTML). Каждый дочерний элемент, который использует REM, будет затем использовать корневой размер HTML в качестве точки расчета, независимо от того, указаны ли для родительского элемента какие-либо другие размеры.
EM, с другой стороны, основан на размере шрифта родительского элемента. Если размер родительского элемента отличается от размера корневого элемента, расчет EM будет основываться на родительском элементе, а не на корневом элементе. Это означает, что вложенные элементы, использующие EM для определения размера, могут иногда иметь размер, который вы не ожидали. С другой стороны, это дает вам более тонкий контроль, если вам нужно указать размер для определенной области страницы.
С другой стороны, это дает вам более тонкий контроль, если вам нужно указать размер для определенной области страницы.
А как насчет %, VW и VH? О чем они?
В то время как PX, EM и REM в основном используются для определения размера шрифта, %, VW и VH в основном используются для полей, отступов, интервалов и ширины/высоты.
Повторим еще раз: VH означает «высоту окна просмотра», то есть высоту видимого экрана. 100VH будет представлять 100% высоты области просмотра или полной высоты экрана. И, конечно же, VW означает «ширину окна просмотра», то есть ширину видимого экрана. 100VW будет представлять 100% ширины области просмотра или полной ширины экрана. % отражает процент от размера родительского элемента, независимо от размера области просмотра.
Давайте посмотрим на несколько примеров, где Elementor дает опции %, VW и VH.
Ширина столбцов : Если вы отредактируете макет столбца Elementor, вы заметите, что доступна только одна единица измерения ширины — %. Ширина столбца работает хорошо и отзывчиво только при использовании процентов, поэтому другого варианта нет.
Ширина столбца работает хорошо и отзывчиво только при использовании процентов, поэтому другого варианта нет.
Поля : Поля раздела могут быть указаны либо в PX, либо в %. Использование % обычно предпочтительнее, чтобы поля не превышали размер содержимого, например, при уменьшении масштаба для мобильного устройства. Используя процент от ширины устройства, ваши поля останутся относительно размера контента, что почти всегда предпочтительнее.
Заполнение : Заполнение секции может быть указано в PX, EM или %. Как и в случае с полями, часто предпочтительнее использовать либо EM, либо %, чтобы отступы оставались относительными по мере масштабирования страницы.
Размер шрифта : Если вы отредактируете типографику элемента, например заголовка, вы увидите четыре варианта: PX, EM, REM и VH
Вы когда-нибудь создавали большой заголовок и восхищались тем, насколько он великолепен? смотрели на десктопе, только чтобы понять, что он слишком велик для мобильных устройств? (Признание вины: бывало, и не раз).
Ключом к элегантному решению этой проблемы является использование EM, REM или VW вместо PX. Что вы выберете, зависит от вашей конкретной ситуации. Обычно я выбираю EM, потому что хочу, чтобы размер был относительно родителя заголовка. Но если вы предпочитаете, чтобы размер относился к размеру корня (HTML), вместо этого выберите REM. Или вы можете установить его относительно ширины области просмотра (VW), если это лучше подходит для вашего случая.
Обратите внимание, что вы также можете установить определенные значения размера шрифта PX для каждого устройства, используя значки устройств, чтобы указать размер для рабочего стола, планшета и мобильного устройства. Но это по-прежнему накладывает ограничения на скорость отклика и доступность, поэтому имейте это в виду, если выберете PX.
Подробнее о VW и VH
Единицы области просмотра представляют собой процент от текущей области просмотра браузера (текущий размер браузера). Хотя это похоже на % единиц, есть разница. Единицы области просмотра рассчитываются как процент от текущего размера области просмотра браузера. С другой стороны, процентные единицы рассчитываются как процент от родительского элемента, который может отличаться от размера окна просмотра.
Единицы области просмотра рассчитываются как процент от текущего размера области просмотра браузера. С другой стороны, процентные единицы рассчитываются как процент от родительского элемента, который может отличаться от размера окна просмотра.
Давайте рассмотрим пример окна просмотра мобильного экрана размером 480 x 800 пикселей.
1 VW = 1% ширины окна просмотра (или 4,8 пикселя)
50 VW = 50% ширины окна просмотра (или 240 пикселей)
1 VH = 1% высоты окна просмотра (или 8 пикселей)
50 VH = 50% высоты области просмотра (или 400 пикселей)
Если размер области просмотра изменяется, соответственно изменяется и размер элемента.
Когда следует использовать один блок вместо другого?
В конечном счете, на этот вопрос нет идеального ответа. В общем, часто лучше выбрать одну из относительных единиц вместо PX, чтобы ваша веб-страница имела наилучшие шансы на отображение красивого адаптивного дизайна. Выберите PX , если вам нужно гарантировать, что размер элемента никогда не изменится ни в одной точке останова и останется неизменным независимо от того, выбрал ли пользователь другой размер по умолчанию. Блоки PX обеспечивают стабильные результаты, даже если они не идеальны.
Блоки PX обеспечивают стабильные результаты, даже если они не идеальны.
EM относится к размеру шрифта родительского элемента, поэтому, если вы хотите масштабировать размер элемента на основе размера его родителя, используйте EM.
REM относится к размеру корневого (HTML) шрифта, поэтому, если вы хотите масштабировать размер элемента на основе корневого размера, независимо от размера родительского элемента, используйте REM. Если вы использовали EM и обнаружили проблемы с размерами из-за большого количества вложенных элементов, REM, вероятно, будет лучшим выбором.
VW полезен для создания элементов полной ширины (100%), которые заполняют всю ширину области просмотра. Конечно, вы можете использовать любой процент ширины области просмотра для достижения других целей, например, 50% для половины ширины и т. д.
VH полезен для создания элементов полной высоты (100%), которые заполняют всю область просмотра. высота. Конечно, вы можете использовать любой процент высоты области просмотра для достижения других целей, например, 50% для половины высоты и т. д.
высота. Конечно, вы можете использовать любой процент высоты области просмотра для достижения других целей, например, 50% для половины высоты и т. д.
% похоже на VW и VH, но это не длина, которая зависит от ширины или высоты области просмотра. Вместо этого это процент от ширины или высоты родительского элемента. Процентные единицы часто используются, например, для установки ширины полей.
Elementor позволяет легко выбрать вариант, который лучше всего подходит для вашего дизайна. В конце концов, это ваш выбор.
em, rem и px — Cody Loyd
Опубликовано в CSS
У вас есть много вариантов, когда дело доходит до единиц внутри CSS. Вы можете сбить с толку, какие единицы измерения использовать, и в Интернете полно несколько противоречивых советов по этой теме. Здесь я изложу свои мысли по этому поводу.
Начну с вывода: по большей части не имеет значения, что вы используете, но лично я предпочитаю использовать rem для размеров шрифта и px для почти всего остального. В этой статье я объясню почему.
В этой статье я объясню почему.
определения
Из трех рассматриваемых нами единиц px является наиболее распространенным.
CSS-пиксель , обозначаемый в CSS с суффиксом
MDN https://developer.mozilla.org/en-US/docs/Glossary/CSS_pixelpx, представляет собой единицу длины, которая примерно соответствует ширине или высоте одиночной точки, которую человеческий глаз может без труда увидеть, но в противном случае как можно меньше. По определению, это физический размер одного пикселя при плотности пикселей 9.6 DPI, расположенный на расстоянии вытянутой руки от глаз зрителя.
Как бы то ни было, 1 пиксель не обязательно равен ровно одному физическому пикселю на дисплее. Особенно сегодня, когда технология мониторов постоянно совершенствуется, настройки программного обеспечения могут резко изменить размер одного «пикселя». использовал их много.
em — это относительная единица, которая относится к размеру шрифта родительского элемента. Итак, если размер шрифта родителя равен 16px, то
Итак, если размер шрифта родителя равен 16px, то 1em будет 16px , а 2em будет 32px . С em важно понимать, что если изменяется размер шрифта элемента, то меняется и значение em . Итак, если вы установите размер шрифта некоторого элемента равным 2em , а один из его дочерних элементов также будет 2em , вычисленное значение этих двух размеров шрифта не будет одинаковым. Ребенок будет в два раза больше родителя.
rem очень похож на em , за исключением того, что вместо того, чтобы всегда ссылаться на родительский элемент, он всегда ссылается на размер шрифта корневого HTML-элемента. Итак, в предыдущем примере, если и родитель, и потомок получают 2rem , вычисленное значение будет одинаковым.
Очевидно, что существует больше вариантов, чем просто em, rem и px, и есть веские причины, по которым вы можете рассмотреть возможность использования других единиц в определенных ситуациях. Эта статья конкретно о трех в названии. (эта статья mdn — хороший краткий обзор всех вариантов) Во-вторых, мне 9 лет.0007 в основном здесь рассказывается о наиболее распространенных способах использования этих единиц в типичном пользовательском интерфейсе: определение размеров шрифта, полей, отступов, высоты и ширины. Мои мысли и советы могут быть применимы и в других случаях, но я не пытаюсь указать конкретное правило, которому нужно следовать в каждой ситуации.
Эта статья конкретно о трех в названии. (эта статья mdn — хороший краткий обзор всех вариантов) Во-вторых, мне 9 лет.0007 в основном здесь рассказывается о наиболее распространенных способах использования этих единиц в типичном пользовательском интерфейсе: определение размеров шрифта, полей, отступов, высоты и ширины. Мои мысли и советы могут быть применимы и в других случаях, но я не пытаюсь указать конкретное правило, которому нужно следовать в каждой ситуации.
последствия
Одной из основных причин, по которой кто-то захочет использовать относительную единицу вместо более абсолютной px , является доступность. Многие пользователи по разным причинам меняют размер шрифта по умолчанию в своем браузере, чтобы улучшить читаемость. Длины, которые определены либо в em или rem изменятся, а значения px останутся неизменными.
Итак, если вы хотите, чтобы ваши пользователи могли увеличить размер шрифта в своем браузере и чтобы это повлияло на ваш веб-сайт, вы должны использовать либо em , либо rem . Однако это не означает, что было бы целесообразно кодировать каждых длин как относительную единицу.
Однако это не означает, что было бы целесообразно кодировать каждых длин как относительную единицу.
Кроме того, в наши дни гораздо проще увеличить масштаб веб-сайта в большинстве современных браузеров. При масштабировании масштабируются даже абсолютные значения в пикселях. По этой причине один убедительный (хотя и слегка устаревший) ответ о переполнении стека предполагает, что использование относительных единиц не стоит усилий. Разумеется, за ним следует более новый и еще более подробный ответ, говорящий об обратном. Масштабирование очень хорошо работает в современных браузерах. Обычно увеличение масштаба эмулируется с использованием меньшего экрана, поэтому, если вы достаточно увеличите масштаб, браузер вызовет ваши медиа-запросы и отобразит мобильную версию сайта.
поведение масштабирования в chromeпредложения
Мое личное мнение таково, как я сказал выше: используйте rem для размера шрифта и px для всего остального. На мой взгляд,
На мой взгляд, em сбивает с толку больше, чем оно того стоит, и может привести к запутанным ошибкам, связанным с размером. Думает ли кто-то из Stack Overflow, что люди могут изменить размер шрифта в своем браузере, также в значительной степени не имеет значения. Если опция есть, мы должны кодировать таким образом, чтобы учитывать пожелания пользователя, поэтому, по крайней мере, для размера шрифта я рекомендую использовать рем . Однако решение использовать rem или px для таких вещей, как поля и отступы, зависит от предпочтений дизайна. Рассмотрим следующее:
В приведенном выше клипе обе карты используют rem для определения размера шрифта. Левая карта использует rem для определения отступов/полей, а правая карта использует px. Очевидная разница в том, что все отступы и поля масштабируются внутри соответствующей карты вместе со шрифтом. Лично я предпочитаю эффект карты пикселей справа. Относительная карта более точно имитирует увеличенное изображение, но я предпочитаю, чтобы пиксельная карта сохраняла пространство, не увеличивая пробелы вокруг текста. Вы можете поиграть с этим примером здесь.
Вы можете поиграть с этим примером здесь.
Одна из возможных проблем при совместном использовании px и rem заключается в том, что масштабирование может нарушить некоторые макеты. Это зависит от того, как вы все настроили, но если (например) ваш макет заголовка сломается, если текст внутри него выйдет за пределы или перенесется на вторую строку, вы можете не захотеть использовать эту опцию. В этой ситуации моя первая рекомендация — сделать все возможное, чтобы ваши макеты были достаточно гибкими, чтобы учитывать такие вещи, как обтекание текстом и переполнение. Если это невозможно, то лучше просто использовать px для всего. Размеры вашего шрифта не изменятся в зависимости от настроек пользователя, но они по-прежнему смогут использовать функцию масштабирования своего браузера, которая нарушит макеты только в том случае, если вы не выполнили никаких адаптивных стилей.
Итак, чтобы повторить мой вывод: я определенно предпочитаю использовать относительные единицы для определения размера шрифта, чтобы вы могли уважать настройки пользователя, но я лично не думаю, что это имеет большое значение, если ваш макет достаточно сложен, что вы не можете его поддерживать .



 8rem;
color: blue;
}
div {
box-sizing: border-box;
color: black;
margin-bottom: 4px;
padding: 4px;
width: 400px;
}
.percent {
font-size: 200%;
}
.em {
font-size: 1em;
}
.rem {
font-size: 1rem;
}
.ch {
font-size: 1ch;
}
.ex {
font-size: 1ex;
}
8rem;
color: blue;
}
div {
box-sizing: border-box;
color: black;
margin-bottom: 4px;
padding: 4px;
width: 400px;
}
.percent {
font-size: 200%;
}
.em {
font-size: 1em;
}
.rem {
font-size: 1rem;
}
.ch {
font-size: 1ch;
}
.ex {
font-size: 1ex;
} mm {
background: blue;
height: 10mm;
}
.in {
background: orange;
height: 1in;
}
.pt {
background: green;
height: 72pt;
}
.px {
background: deepskyblue;
height: 96px;
}
.pc {
background: lightcoral;
height: 6pc;
}
mm {
background: blue;
height: 10mm;
}
.in {
background: orange;
height: 1in;
}
.pt {
background: green;
height: 72pt;
}
.px {
background: deepskyblue;
height: 96px;
}
.pc {
background: lightcoral;
height: 6pc;
} 54cm)</div>
<div><strong>Пика:</strong>height: 6pc (6pc = 1in = 2.54cm)</div>
</body>
</html>
54cm)</div>
<div><strong>Пика:</strong>height: 6pc (6pc = 1in = 2.54cm)</div>
</body>
</html> Если ширина вьюпорта больше высоты, то
Если ширина вьюпорта больше высоты, то 
