px, rem, em, fr, % — журнал «Доктайп»
Единицы измерения в CSS используют для определения размеров элементов, расстояний, шрифтов и других свойств. В статье расскажем про пять единиц измерения: px, em, rem, fr,%. Они делятся на абсолютные и относительные. Давайте разбираться, чем они отличаются.
💡 Абсолютные единицы измерения привязаны к настоящим физическим размерам.
Познакомиться со всеми абсолютными единицами измерения можно в спецификации. Среди них пиксели, сантиметры, миллиметры, дюймы и непривычные нам единицы измерения вроде одной сороковой доли сантиметра.
💡 Относительные единицы измерения описывают значения, которые зависят от других значений.
Познакомиться со всеми относительными единицами измерения можно в спецификации. Среди них em, rem, vh, ex и другие единицы измерения.
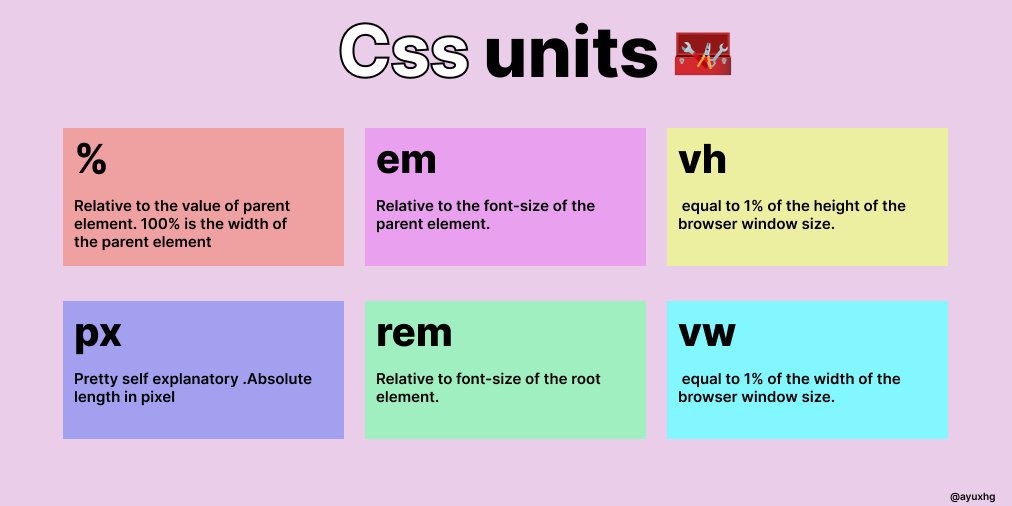
Варианты единиц измерения
pxПиксель бывает физическим и CSS-пикселем.
Физический пиксель — это пиксель на матрице девайса. Например, когда мы говорим, что ширина экрана устройства 480px, то подразумеваем, что по всей ширине находится 480 неделимых ячеек, где 1px равен одной ячейке.
CSS-пиксель — это единица измерения CSS, равная 1/96 части дюйма. Один пиксель не всегда равен одной ячейке на экране. Это зависит от плотности экрана, чем больше физических пикселей на экране, тем выше его плотность и тем детальнее выводимое на него изображение. Подробнее рассказали в статье «Как подготовить вёрстку к retina-экранам».
Пример использования
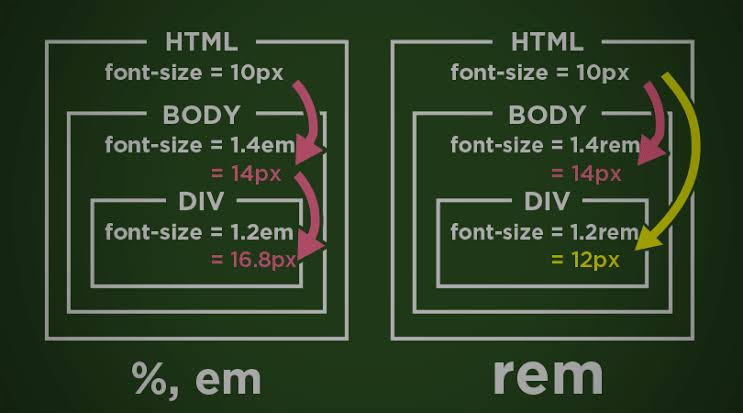
remЕдиница измерения, которая зависит от размера шрифта корневого элемента в документе — обычно <html>. Значение 1rem соответствует размеру шрифта корневого элемента. Например, если в теге <html> задан шрифт 16px, то для всех вложенных в него элементов font-size: 1. установит размер шрифта в  5rem;
5rem;24px.
Пример использования
emЕдиница измерения, которая задаёт размер шрифта равный родительскому элементу. Например, если у родительского элемента размер шрифта равен 16px, то font-size: 1.5em; установит размер шрифта дочернего элемента в 24px.
Пример использования
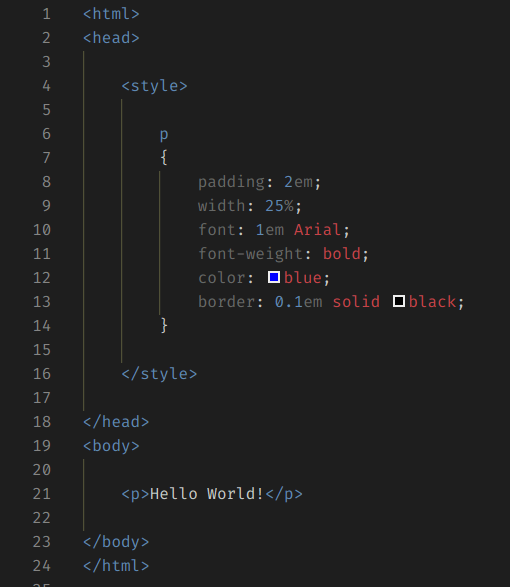
Для <h2> значение 2em означает, что размер шрифта будет в два раза больше, чем размер шрифта элемента-родителя.
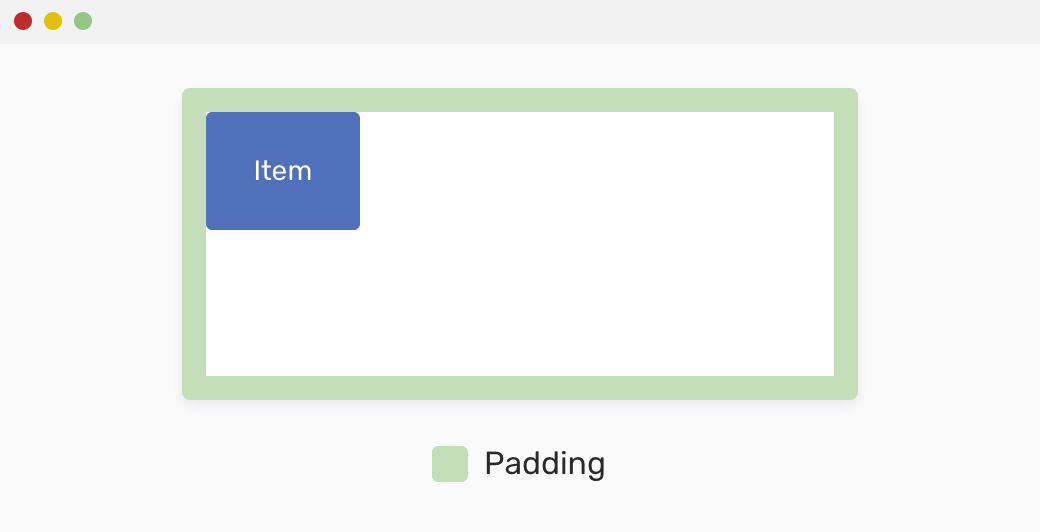
%Проценты задают размер относительно родительского элемента. Родительский элемент равен 100%, тогда width: 50%; будет равна половине ширины родительского элемента.
Пример использования
Контейнер занимает 80% ширины родительского элемента, а блок-коробка занимает 50% ширины контейнера.
frДоля свободного пространства — относительная единица измерения, которая используется в CSS Grid для распределения доступного пространства между ячейками. Свободное пространство в родительском элементе делится на равные доли —
Свободное пространство в родительском элементе делится на равные доли — fr, а дочерние элементы распределяют пространство между собой. На примере мы покажем, как пространство делится между элементами.
Пример использования
Для чего использовать
px
- Задаёт ширину и высоту элементов:
width: 200px;,height: 100px;. - Задаёт отступы и поля:
margin: 10px;,padding: 20px;. - Задаёт размер шрифта:
font-size: 16px;.
rem и em
- Задаёт размер шрифта:
font-size: 1.5rem;,font-size: 1.2em;. - Задаёт отступы и полей с учетом размера шрифта:
margin: 0.5rem;,padding: 0.8em;.
%
- Задаёт размер элементов относительно размеров родительского элемента:
width: 50%;,height: 75%;. - Задаёт отступы и поля относительно размеров родительского элемента:
margin: 10%;,padding: 5%;.
fr
- Используется для распределения доступного пространства между ячейками сетки:
grid-template-columns: 1fr 2fr;— распределит доступное пространство между двумя колонками в соотношении 1:2. - Используется для распределения пространства между элементами в гибком контейнере:
flex: 1fr;— распределит доступное пространство между элементами в контейнере.
Материалы по теме
- Как оформить текст: 11 главных CSS-свойств
- В каких браузерах тестировать вёрстку
- Как сделать жирный текст в CSS
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
ТелеграмПодкастБесплатные учебники
Почему em? / Хабр
grokruВремя на прочтение 2 мин
Количество просмотров 75KРазработка веб-сайтов *CSS *
Перевод
Автор оригинала: Chris Coyier
Это перевод заметки Криса Койера Why Ems? на css-tricks. com.
com.Я долгое время применял px для установки font-size, из-за чего размер шрифта не мог меняться в Internet Explorer 6-8. Переход на em имеет ряд преимуществ, и в этой статье они детально рассмотрены.
Изменение размеров шрифтов на разных экранах
Это основная проблема «пиксельных» размеров. К примеру, в CSS-стилях сайта font-size разных элементов типографики задан 50 раз в пикселях. В этом случае, используя media queries для масштабирования, придется настраивать каждый из этих 50 font-size. Однако если задавать размеры в em, то потребуется внести изменения только в теге body и свойство будет наследоваться:body {
font-size: x-large;
}
@media (max-width: 1000px) {
body { font-size: large; }
}
@media (max-width: 500px) {
body { font-size: medium; }
}
Разные пиксели
Значение px — это не то же самое, что физический пиксель экрана.
Относительные отступы
Предположим, что необходимо использовать картинки-иконки в текстовых заголовках сайта, которые должны иметь определенные отступы для корректного отображения. Нельзя использовать конструкции вроде padding-left: 20px, потому что эти 20 пикселей постоянны и не будут изменяться в соответствии с размером шрифта. А если указать отступы в em, то они станут относительными.Связи
Вообще, если все размеры в CSS задавать в em — font-size, margin, padding, то между дизайном и типографикой будут более гибкие связи — станет гораздо проще вносить правки без ущерба внешнему виду.Ложка дегтя
Все же у em есть несколько неприятных недостатков, например «каскадность»: если задать элементам обычного списка (li) font-size: 1.1em, то дочерние (вложенные) элементы будут суммировать это значение. Решить проблему можно применением li li { font-size: 1em; }, однако это очень муторно. Тут может помочь назначение размеров шрифта в rem, однако не все браузеры поддерживают этот способ (IE 9+). Теги:
Тут может помочь назначение размеров шрифта в rem, однако не все браузеры поддерживают этот способ (IE 9+). Теги:- CSS
- em
- Разработка веб-сайтов
- CSS
Всего голосов 59: ↑40 и ↓19 +21
Комментарии 82
Кирилл @grokru
co-founder at Beau
Telegram
Какой модуль CSS следует использовать?
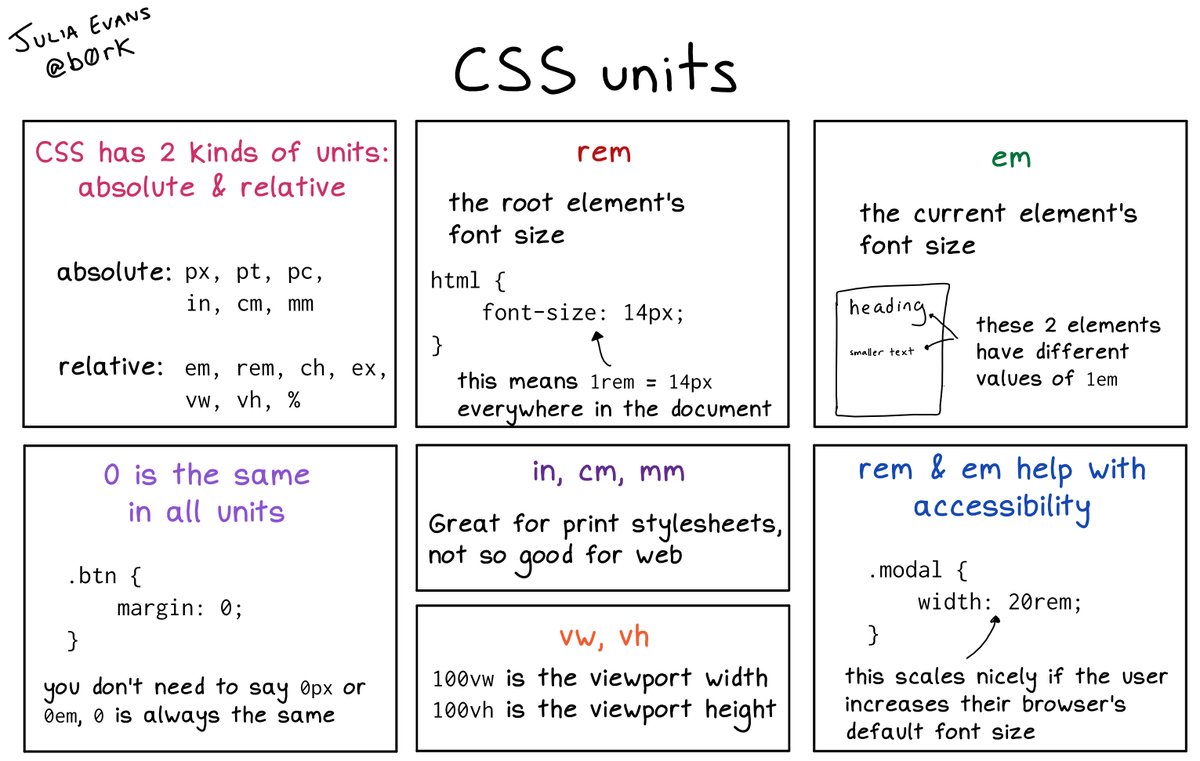
Вы изучите несколько модулей CSS для настройки размера шрифта текста при создании веб-страниц. Существует множество единиц, таких как pt, pc, ex и т. д., но в большинстве случаев вам следует сосредоточиться на трех самых популярных единицах: px, em и rem. Многие разработчики обычно не понимают, в чем разница между этими модулями; Итак, ниже подробное объяснение этих единиц.
Прежде чем продолжить, обратите внимание, что существует два типа длины блока: абсолютный и относительный .
Абсолютные длины
Единицы абсолютной длины фиксированы, и длина, выраженная в любой из них, будет отображаться точно как этот размер.
Абсолютные единицы длины не рекомендуются для использования на экране, поскольку размеры экрана сильно различаются. Однако их можно использовать, если известен носитель вывода, например, для печатного макета.
Блок | Описание |
|---|---|
см | см |
мм | мм 90 032 |
дюйма | дюйма (1 дюйм = 96 пикселей = 2,54 см) |
пикселей * | пикселя (1 пиксель = 1/96 дюйма) |
точек | точки (1 точка = 1/72 дюйма) 9000 3 |
pc | пик (1pc = 12 pt) |
Relative Lengths
Единицы относительной длины задают длину относительно другого свойства длины. Единицы относительной длины лучше масштабируются между разными средами рендеринга.
Ед. | Относительно размера шрифта элемента (2em означает удвоенный размер текущего шрифта) | |
|---|---|---|
ex | Относительно x-высоты текущего шрифта (используется редко) | |
ч | Относительно ширины «0» ( ноль) | |
rem* | Относительно размера шрифта корневого элемента | vw | Относительно 1% ширины окна просмотра* |
vh | Относительно 1% высоты окна просмотра* | vmin | Относительно 1% меньшего размера области просмотра* |
vmax | Относительно 1% большего размера окна просмотра* | |
% | Относительно родительского элемента |
1.
 Px (Пиксели)
Px (Пиксели)Пиксель, вероятно, является наиболее используемой единицей измерения в CSS и очень популярен, когда речь идет о настройке размера шрифта текста на веб-страницах. Один пиксель (1 пиксель) определяется как 1/96 дюйма в печатных СМИ.
Однако на экранах компьютеров они обычно не связаны с реальными измерениями, такими как сантиметры и дюймы, как вы можете подумать; они просто определены как маленькие, но видимые. То, что считается видимым, зависит от устройства.
Разные устройства имеют разное количество пикселей на дюйм на экранах, что называется плотностью пикселей. Если бы вы использовали количество физических пикселей на экране устройства для определения размера контента на этом устройстве, у вас возникла бы проблема с тем, чтобы все выглядело одинаково на экранах всех размеров.
Здесь на помощь приходит соотношение пикселей устройства. По сути, это просто способ подсчитать, сколько места CSS-пиксель (1 пиксель) займет на экране устройства, что позволит ему выглядеть одинаково по размеру по сравнению с другим устройством.
Ниже приведен пример:-
Это абзац
Lorem ipsum, dolor sit amet consect etur adipisicing elit.
Reprehenderit incidunt perferendis iure veritatis cupiditate delectus
omnis at! Officiis preesentium officia, nemo veniam consequatur
nostrum sunt aliquid ipsam, corporis quas quaerat. Lorem ipsum dolor
sit amet consectetur adipisicing elit. Hic quam beatae voluptatibus
amet possimus iure impedit acceptenda Differentio aliquid debitis, autem
vel ullam aut, quod corporis ratione atque ducimus dolorum.
.container {
ширина: 100%;
высота: 100вх;
дисплей: гибкий;
выравнивание-контента: по центру;
align-items: center;
}
.container div {
максимальная ширина: 500 пикселей;
отступ: 5 пикселей 20 пикселей;
граница: 1 пиксель, сплошная серая;
border-radius: 10px;
}
p {
размер шрифта: 16 пикселей;
} output
Верхнее поле показывает, как оно выглядит при отображении на большом экране, например, ноутбука, а нижнее поле — как оно выглядит при отображении на меньшем экране, например, на телефоне.
Обратите внимание, что текст в обоих полях имеет одинаковый размер. В основном так работает пиксель. Это помогает веб-содержимому (не только тексту) выглядеть одинаково на разных устройствах.
2. Em (M)
Единица em получила свое название от прописной буквы «M» (em), так как большинство единиц CSS пришли из типографики. Он использует текущий размер шрифта родительского элемента в качестве основы. Его можно использовать для увеличения или уменьшения размера шрифта элемента на основе размера шрифта, унаследованного от родителя.
Допустим, у вас есть родительский элемент div с размером шрифта 16 пикселей. Если вы создадите элемент абзаца в этом div и зададите ему размер шрифта 1em, размер шрифта абзаца будет равен 16px.
Однако, если вы зададите другому абзацу размер шрифта 2em, это будет преобразовано в 32px. Рассмотрим пример ниже. р>1 em на основе 10 пикселей
2 em на основе 10 пикселей


 div-one {
div-one { 

 ..] тогда они не подходят для установки ширины поля?
..] тогда они не подходят для установки ширины поля? Реферат от Atlassian Design идеально подходит:
Реферат от Atlassian Design идеально подходит: