html — Как изменить атрибут ЗНАЧЕНИЕ поля в режиме реального времени с помощью JavaScript?
спросил
Изменено 4 года, 4 месяца назад
Просмотрено 4к раз
Я хочу изменить значение поля ввода в режиме реального времени, когда пользователь вводит другое введите поле , желательно используя обычный JS, а не JQuery.
Пример: Пользователь вводит случайное значение в #input_1 , и В ТО ЖЕ ВРЕМЯ #input_2 получает все, что вводит пользователь, и устанавливает для него его значение.
Если пользователь удаляет число из значения #input_1 , за ним следует #input_2 , которое удаляет то же число из его значения.
Это все в в реальном времени
- javascript
- html
- формы
- ввод
13
Легко 😉
<ввод />
2
Есть много способов реализовать это. Вот как я бы это сделал:
HTML:
<ввод /> <ввод />
JS:
// Когда страница загрузится и отобразится...
window.addEventListener('DOMContentLoaded', ()=>{
// Получаем соответствующие элементы
const sourceField = document.getElementById('sourceField')
константное поле назначения = document.getElementById('destinationField')
// Когда пользователь вводит данные в первое текстовое поле...
sourceField.
addEventListener('input', ()=>{
// Установить значение целевого поля в значение исходного поля.
целевое поле.значение = исходное поле.значение
})
})
6
вы можете сделать это так
Вам нужно выбрать первый вход (по событию) и взять значение из этого входа и обновить во втором.
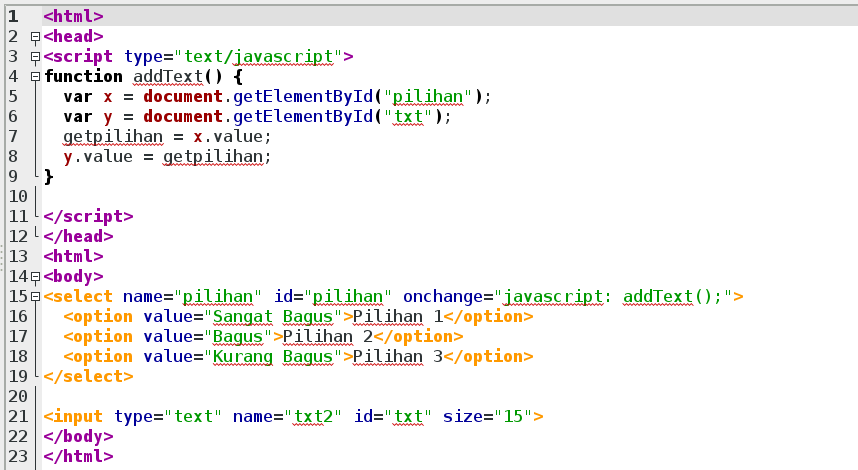
дескриптор функции(e){
var input1 = document.getElementById('input1').value;
console.log(вход1)
document.getElementById('input2').value = input1;
} <входное значение="" />
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Модель— Alpine.
 js
js x-model позволяет привязать значение входного элемента к данным Alpine.
Вот простой пример использования x-model для привязки значения текстового поля к фрагменту данных в Alpine.
Теперь, когда пользователь вводит в текстовое поле, сообщение будет отражено в теге .
x-model имеет двустороннюю связь, то есть одновременно «устанавливает» и «получает». В дополнение к изменению данных, если изменяются сами данные, элемент будет отражать изменение.
Мы можем использовать тот же пример, что и выше, но на этот раз мы добавим кнопку для изменения значения свойства message .
Теперь при нажатии кнопки значение элемента ввода будет мгновенно обновлено до «изменено».
x-model работает со следующими элементами ввода:
-
<тип ввода = "текст"> -
<текстовое поле> -
<тип ввода = "флажок"> -
<тип ввода = "радио"> -
<выбрать>
Один флажок с логическим значением
Несколько флажков, привязанных к массиву
Цвета:
Цвета:
Ответ:
Ответ:
Одиночный выбор
Цвет:
RedOrangeYellow
Цвет:
Одиночный выбор с заполнителем
Цвет:
Выбрать A ColorRedOrangeYellow
Цвет:
Множественный выбор
< опция>Желтый
Цвета:
RedOrangeYellow
Цвет:
Динамически заполняемые параметры выбора
9 0108<выбрать x-модель=" color">
Цвет:
Цвет:
. lazy
lazy При вводе текста по умолчанию x-model обновляет свойство при каждом нажатии клавиши. Добавив модификатор .lazy , вы можете заставить ввод x-model обновлять свойство только тогда, когда пользователь фокусируется от элемента ввода.
Это удобно для таких вещей, как проверка формы в реальном времени, когда вы можете не захотеть показывать ошибку проверки ввода до тех пор, пока пользователь не переместит табуляцию в другое поле.
Имя пользователя слишком длинное.
. номер По умолчанию любые данные, хранящиеся в свойстве через x-model , сохраняются в виде строки. Чтобы заставить Alpine сохранять значение как число JavaScript, добавьте модификатор .number .
number="age">
.debounce Добавив .debounce к x-model , вы можете легко отменить обновление связанного ввода.
Это полезно для таких вещей, как входные данные поиска в реальном времени, которые извлекают новые данные с сервера каждый раз, когда изменяется свойство поиска.
Время устранения дребезга по умолчанию составляет 250 миллисекунд, вы можете легко настроить его, добавив такой модификатор времени.
.throttle Подобно .debounce вы можете ограничить обновление свойств, запускаемое х-модель для обновления только через указанный интервал.
Интервал дроссельной заслонки по умолчанию составляет 250 миллисекунд, вы можете легко настроить его, добавив модификатор времени, подобный этому.
.fill По умолчанию, если вход имеет атрибут value, Alpine игнорирует его, и вместо этого значение ввода устанавливается равным значению свойства, связанного с использованием x-model .
Но если связанное свойство пусто, вы можете использовать атрибут значения ввода для заполнения свойства, добавив модификатор .fill .
Alpine предоставляет внутренние утилиты для получения и установки свойств, связанных с x-model
х-модель на невводном элементе. Доступ к этим утилитам можно получить через свойство _x_model элемента x-model ed. _x_model имеет два метода для получения и установки связанного свойства:
-
el.


 lazy
lazy 