20 потрясающих CSS3 техник, библиотек и примеров
В этом списке мы собрали для вас лучшие ресурсы с примерами CSS3 техник, а также демо-сайты различных разработчиков, раскрывающие се богатство CSS.
В список также включены англоязычные статьи, обрисовывающие новые фичи в CSS3 и несколько полезных библиотек, наполненных разными фишками.
Для полного эффекта от просмотра ссылок из данной статьи рекомендуем пользоваться последней версией современного браузера, например, хромом.
Прекрасно исполненная версия меню на чистом CSS. На самом деле здесь представлено целых семь разных вариантов, в каждом из которых используются новые функции перехода в CSS3 и с умом применяются селекторы для создания безупречного эффекта размытия. Посмотреть на код можно здесь.
На этом демо-сайте можно сгенерировать крайне реалистичные облака и даже поиграть с ними. Демо-код достаточно сложный, поскольку использует 3D-Transform функции CSS3 и JavaScript. Подробную инструкцию на английском можно прочитать здесь.
Здесь собраны логотипы известных компаний: изготавливались логотипы хардкорно, только с помощью CSS. При наведении мышкой на лого вы увидите, какие именно CSS-свойства использовались для создания изображений. На github можно посмотреть полный код.
Ещё один пример творческого подхода к CSS. Каждый пост этого tumblr-журнала представляет собой анимированную букву алфавита, оживающую с помощью CSS.
Простая, но стильная панель навигации. Её CSS-код состоит всего из 65 строк, но это не мешает ей оставаться эффектной. Глубина пространства создаётся опять же за счёт новых функций перехода и трансформации в CSS3.
Это CSS-версия простой Google Doodle анимации. Выполнена очень аккуратно, работает быстро, и никакого JavaScript!
Ещё один классный проект, посвящённый слайдерам для изображений. Он тоже работает как часы, не содержит ни капли JavaScript. Проект состоит из четырёх разных вариантов реализации и учебника. Руководство на английском можно почитать здесь.
Славное анимированное колечко, выполненное с помощью одного-единственного div-элемента и менее сотни строк CSS-кода.
Очередная демонстрация использования последних функций CSS3 — переходов, фильтров, 3D-трансформаций и проч. Сама по себе демонстрация не очень впечатляет, но вы только подумайте, сколько классного можно сделать, добавив ещё пару слоёв.
А вот несколько полезных статей и руководств о новых функциях CSS3.
Подробная статья о новых “гибких” контейнерах (так называемых “флексбоксах” — flexbox). Флексбоксы — это новый способ вёрстки страниц в CSS. Это удобное средство для изменения ширины, высоты и расположения HTML-элементов на странице. Если лень читать на английском много, можно прочесть краткую шпаргалку.
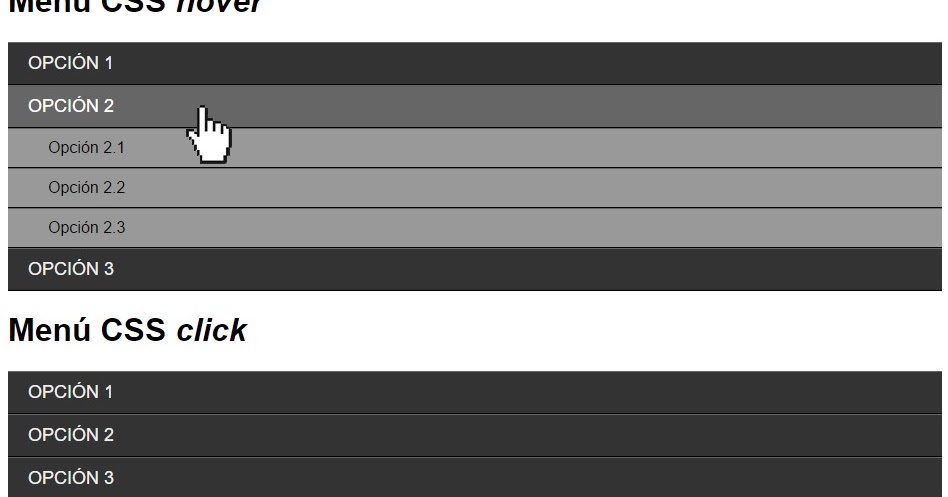
Руководство о том, как создать цветное меню навигации с анимированными выпадающими элементами. Никаких фокусов с изображениями или JavaScript — только чистый CSS.
Если вам интересны новые фильтры CSS, вы должны это прочесть. В этом пособии вы встретите множество удачных примеров использования фотофильтров, а также полезную информацию о поддержке фильтров браузерами и вопросах производительности.
В этом пособии вы встретите множество удачных примеров использования фотофильтров, а также полезную информацию о поддержке фильтров браузерами и вопросах производительности.
Одна из лучших статей в мире о CSS. В ней представлены CSS-формы и множество примеров того, как их создавать и использовать. Читать немедленно.
В этом руководстве авторы объясняют, как создать простые индикаторы выполнения процесса без использования сложных скриптов. Градиенты, полоски, эффектные отблески: вот это всё сделано с помощью CSS3-техник. Конечный результат выглядит безупречно.
Очень популярный на github проект. И не зря! Всё выполнено на CSS и значительно повышает производительность веб-проекта.
Spinkit — это коллекция настраиваемых индикаторов загрузки. А индикаторы загрузки нужны всем.
Что же вы увидите, перейдя по ссылке? Большую коллекцию кнопок.
Классное приложение, которое позволяет настроить кнопки-“выключатели” под себя и скопировать полученный CSS-код. А ещё там есть кнопки-“выключатели”, используемые в популярных ОС.
А ещё там есть кнопки-“выключатели”, используемые в популярных ОС.
СSS-библиотека подсказок для сайта, не требующих JavaScript.
Проект Colors.css нужен для тех, кто ненавидит подборку hex-кодов цветов. Это приятная альтернатива встроенному цветовому редактору.
Итак, надеемся, эти примеры и советы вдохновят вас на создание интересных и удобных CSS-поделок!
20 потрясающих CSS3 техник, библиотек и примеров
В этом списке мы собрали для вас лучшие ресурсы с примерами CSS3 техник, а также демо-сайты различных разработчиков, раскрывающие се богатство CSS.
В список также включены англоязычные статьи, обрисовывающие новые фичи в CSS3 и несколько полезных библиотек, наполненных разными фишками.
Для полного эффекта от просмотра ссылок из данной статьи рекомендуем пользоваться последней версией современного браузера, например, хромом.
Прекрасно исполненная версия меню на чистом CSS. На самом деле здесь представлено целых семь разных вариантов, в каждом из которых используются новые функции перехода в CSS3 и с умом применяются селекторы для создания безупречного эффекта размытия.
На этом демо-сайте можно сгенерировать крайне реалистичные облака и даже поиграть с ними. Демо-код достаточно сложный, поскольку использует 3D-Transform функции CSS3 и JavaScript. Подробную инструкцию на английском можно прочитать здесь.
Здесь собраны логотипы известных компаний: изготавливались логотипы хардкорно, только с помощью CSS. При наведении мышкой на лого вы увидите, какие именно CSS-свойства использовались для создания изображений. На github можно посмотреть полный код.
Ещё один пример творческого подхода к CSS. Каждый пост этого tumblr-журнала представляет собой анимированную букву алфавита, оживающую с помощью CSS.
Простая, но стильная панель навигации. Её CSS-код состоит всего из 65 строк, но это не мешает ей оставаться эффектной. Глубина пространства создаётся опять же за счёт новых функций перехода и трансформации в CSS3.
Это CSS-версия простой Google Doodle анимации. Выполнена очень аккуратно, работает быстро, и никакого JavaScript!
Ещё один классный проект, посвящённый слайдерам для изображений.
Славное анимированное колечко, выполненное с помощью одного-единственного div-элемента и менее сотни строк CSS-кода.
Очередная демонстрация использования последних функций CSS3 — переходов, фильтров, 3D-трансформаций и проч. Сама по себе демонстрация не очень впечатляет, но вы только подумайте, сколько классного можно сделать, добавив ещё пару слоёв.
А вот несколько полезных статей и руководств о новых функциях CSS3.
Подробная статья о новых “гибких” контейнерах (так называемых “флексбоксах” — flexbox). Флексбоксы — это новый способ вёрстки страниц в CSS. Это удобное средство для изменения ширины, высоты и расположения HTML-элементов на странице. Если лень читать на английском много, можно прочесть краткую шпаргалку.
Руководство о том, как создать цветное меню навигации с анимированными выпадающими элементами. Никаких фокусов с изображениями или JavaScript — только чистый CSS.
Никаких фокусов с изображениями или JavaScript — только чистый CSS.
Если вам интересны новые фильтры CSS, вы должны это прочесть. В этом пособии вы встретите множество удачных примеров использования фотофильтров, а также полезную информацию о поддержке фильтров браузерами и вопросах производительности.
Одна из лучших статей в мире о CSS. В ней представлены CSS-формы и множество примеров того, как их создавать и использовать. Читать немедленно.
В этом руководстве авторы объясняют, как создать простые индикаторы выполнения процесса без использования сложных скриптов. Градиенты, полоски, эффектные отблески: вот это всё сделано с помощью CSS3-техник. Конечный результат выглядит безупречно.
Очень популярный на github проект. И не зря! Всё выполнено на CSS и значительно повышает производительность веб-проекта.
Spinkit — это коллекция настраиваемых индикаторов загрузки. А индикаторы загрузки нужны всем.
Что же вы увидите, перейдя по ссылке? Большую коллекцию кнопок.
Классное приложение, которое позволяет настроить кнопки-“выключатели” под себя и скопировать полученный CSS-код. А ещё там есть кнопки-“выключатели”, используемые в популярных ОС.
СSS-библиотека подсказок для сайта, не требующих JavaScript.
Проект Colors.css нужен для тех, кто ненавидит подборку hex-кодов цветов. Это приятная альтернатива встроенному цветовому редактору.
Итак, надеемся, эти примеры и советы вдохновят вас на создание интересных и удобных CSS-поделок!
Источник:
Различные бесплатные и полезные фишки на HTML и CSS
Здесь Вы сможете совершенно бесплатно скачать несколько кнопок, разнообразных форм, модальных окон, таблиц, и ещё нескольких классных вещей уже свёрстанных в HTML и CSS. Их только нужно скачать и использовать на сайте.
Рекомендуем также посмотреть:
1. Кнопки войти на CSS
Скачать
2. Красивая регистрационная форма на HTML
Скачать
3.
 Таблица с ценами на сайт
Таблица с ценами на сайтСкачать
4. Красивые выключатели на HTML и CSS
Скачать
5. Кнопки скачать на CSS3
Скачать
6. Классный лист с задачами
Скачать
7.Тёмная корзина для интернет магазина на HTML
Скачать
8. Простая форма входа на CSS
Скачать
9. Простой виджет с табами
Скачать
10. Тёмные кнопки на CSS
Скачать
11.Тёмный календарь для сайта бесплатно
Скачать
12. Стильные часы
Скачать
13. Стеклянные и разноцветные кнопки на CSS
Скачать
14. Таблицы с ценниками
Скачать
15. Социальные кнопки
Скачать
16.
 Форма входа в стиле Facebook на CSS и HTML
Форма входа в стиле Facebook на CSS и HTMLСкачать
17. Металлический прогресс бар
Скачать
18. Форма контактов в модальном окне
Скачать
19. Навигация с уведомлениями на CSS
Скачать
20. Красивый блокнот
Скачать
21. Красивые окна уведомлений
Скачать
22. Аналитический виджет в тёмном оформлении
Скачать
23. Разноцветные и красивые кнопки на CSS
Скачать
24. Тёмная навигация по страницам на сайт
Скачать
25. Тёмный и светлый выпадающие списки
Скачать
26. Кнопки поделиться в социальных сетях
Скачать
27. Панель с настройками
Скачать
28.
 Тёмный калькулятор
Тёмный калькуляторСкачать
29. Бумажный блокнот
Скачать
Узнать больше интересного:
Документ не найден | htmlbook.ru
Мы искали, искали файл, который вы указали, но так и не нашли. Это может быть в одном из двух случаев:
- Вы сделали что-то неправильно.
- Мы сделали что-то неправильно.
Если не знаете, что делать, попробуйте перейти на главную страницу сайта или воспользоваться Помощью.
Чтобы в следующий раз не попадать в подобную ситуацию, пожалуйста, прослушайте краткую лекцию, в которой говорится, как и почему появляется страница с ошибкой под кодовым названием 404.
Как и почему появляется страница с ошибкой под кодовым названием 404
Вы, конечно, часто задавались вопросом, почему при наборе адреса страницы или при нажатии на некоторую ссылку, появляется совершенно не то, что ожидается, а загадочная и непонятная страница, содержащую информацию, абсолютно нам не нужную. Мало того, что мы получаем разочарование, поскольку вместо желаемого нам подсовывают «пустышку», так еще эту страницу обычно завешивают баннерами, словно ее только все и посещают.
Мало того, что мы получаем разочарование, поскольку вместо желаемого нам подсовывают «пустышку», так еще эту страницу обычно завешивают баннерами, словно ее только все и посещают.
Итак, страница с 404 ошибкой возникает в результате следующих ситуаций. И раз вы читаете данный текст, значит, находитесь в одной из них.
1. Адрес страницы набран с ошибкой
Ну, ошиблись, с кем не бывает. Посмотрите внимательно и наберите адрес еще раз. Если вы точно уверены, что набрали все правильно, переходим к следующему пункту.
2. Страница перемещена или удалена администратором сайта
Была страница, да сплыла. Может убрали ее, может переименовали, а может переместили, а может… Да все что угодно может. Потому что администратор всё, что захочет на сайте может делать. На то он и администратор! В этом случае остается только поймать его в темном углу и сказать вежливо: «Как же так! Куда страницу дел, спрашиваю в последний раз, страницу, раз твою два так, куда дел? А ну верни на место!». После чего, любой здравомыслящий человек, понимая глубину своего заблуждения и полной профнепригодности, делает перенаправление с адреса старой страницы на адрес новой. И мы довольные, можем снова набирать привычный адрес, уже не волнуясь о том, правильный он или нет.
После чего, любой здравомыслящий человек, понимая глубину своего заблуждения и полной профнепригодности, делает перенаправление с адреса старой страницы на адрес новой. И мы довольные, можем снова набирать привычный адрес, уже не волнуясь о том, правильный он или нет.
3. Разработчик неправильно указал адрес ссылки
И снова история повторяется с темным углом. Только на этот раз ловим разработчика, который верстал сайт и делал на нем ссылки. И опять вежливым тоном, поигрывая холодным, острым предметом возле его мягких частей тела, просим сделать все правильно. Устоять после такой невинной просьбы просто невозможно.
После прочитанного, возможно, у вас зародилась мысль, что на данной странице вы оказались исключительно по вине автора данного сайта. Смею вас уверить, что это не так. Почитайте первый пункт, там все написано.
Новый экспериментальный облик CSS-live.ru — CSS-LIVE
Проводы старого года – неплохой повод для обновления и смелых экспериментов. Если вы не впервые на CSS-live. ru, вы наверняка заметили, что у нас немножко поменялось оформление, и – надеюсь – что сайт стал чуть быстрее грузиться. Новая верстка – во многом эксперимент: в ней совсем нет оформительской графики, всё оформление сделано на CSS. Причем прямо в браузере, в live-режиме, т.е. вживую:)
ru, вы наверняка заметили, что у нас немножко поменялось оформление, и – надеюсь – что сайт стал чуть быстрее грузиться. Новая верстка – во многом эксперимент: в ней совсем нет оформительской графики, всё оформление сделано на CSS. Причем прямо в браузере, в live-режиме, т.е. вживую:)
Если хотите узнать, что толкнуло нас на этот эксперимент, как он помог нам добиться 100% в аудите Google Lighthouse по скорости, доступности, лучшим практикам и SEO, какие трудности преодолевали по пути и какие новые приемы использовали – добро пожаловать в эту статью!
Начало
Идея минималистичного, но оригинального дизайна для CSS-live преследовала меня уже давно. Были первые наброски еще в 2014-м. Кое-что оттуда пригодилось и позже, например, «переливчатое» подчеркивание ссылок и анимация логотипа в «заклинателя змей» при наведении. В последней версии сайта анимации вообще были «фишкой» (еще бы, львиную долю их сделал сам знаменитый Юрий Артюх!). Но всё-таки главное на нашем сайте – не спецэффекты, а контент. И хотелось по возможности обойтись без тяжелых JS-библиотек для сайта с названием CSS-live.
И хотелось по возможности обойтись без тяжелых JS-библиотек для сайта с названием CSS-live.
Много новых дизайнерских возможностей открыли CSS-гриды. Как-то раз, в ходе «игры» с расположением элементов, как-то сама собой сложилась надпись «CSS-live», составленная из пунктов меню. Максиму идея тоже понравилась…
Живой CSS в каждой букве
Оранжевая плашка в форме фигурных скобок — самой узнаваемой черты CSS, да и JS, и вообще фронтенда — уже давно часть «фирменного стиля» CSS-live.ru (фавиконка, аватарки в соцсетях), так что сделать из нее шапку сайта показалось логичным.
Да, один элемент, играющий роль и логотипа, и меню («2 в 1») выглядит непривычно, но мы решили — а почему бы нет? К тому же так уж исторически сложилось, что «главная навигация» у нас была не такой уж и главной — большинство хороших статей относилось к 2-3 рубрикам сразу, да и вообще грань между рубриками и тегами была довольно условной. Разбивка пунктов по трем группам-буквам даже помогла лучше структурировать навигацию: на букве «C» у нас собрались технологии, о которых мы рассказываем, на первой «S» — категории статей (теоретические, практические, ЧаВо, примеры…), а последняя «S» у нас как бы служебная — там текущие новости, информация о сайте и своего рода «музей» ценных материалов из прошлого (цикл статей о тайнах CSS2. 1, написанный в 2012 г. и во многом еще актуальный, но всё же 7 лет для веба — приличный срок). Там же уместился список наших «представительств» в соцсетях и каналах (можете посмотреть в инспекторе, как удалось сделать это без подсеток:).
1, написанный в 2012 г. и во многом еще актуальный, но всё же 7 лет для веба — приличный срок). Там же уместился список наших «представительств» в соцсетях и каналах (можете посмотреть в инспекторе, как удалось сделать это без подсеток:).
В дефисе и букве «l» от «live» тоже притаились функциональные элементы. Кстати, микроанимация всей конструкции при их активации — еще одна демонстрация гибкости современного CSS.
Ну и сейчас никуда без адаптивности. Широкую надпись в узкое мобильное окно не впишешь, пришлось ее перестраивать — к счастью, это оказалось не так сложно благодаря кастомным свойствам. Для читаемости крайние буквы пришлось чуть-чуть подвинуть CSS-трансформацией. Она же пригодилась при анимации свернутого меню в развернутое и обратно. Кстати, она тоже без JS, и срабатывает не только по клику (через скрытый чекбокс — трюк не всегда оправданный, но… почему бы нет?:), но и при активации ссылок и форм клавишей Tab (через новый псевдокласс :focus-within).
CSS-переменные же помогли очень легко добавить для сайта темную тему оформления, без которой тоже трудно представить себе серьезный сайт в 2019-м. Лишь для пары сторонних виджетов, изначально сделанных для светлого фона, пришлось применить трюк с filter:invert(93%).
Текст по линеечке
В новой версии сайта хотелось уделить больше внимания контенту. Чтобы не было слишком длинных строк, неудобных для чтения, текст был достаточно контрастным и нормально вел себя при масштабировании. В прошлой версии также были проблемы с таблицами, точнее, их адаптацией. Для адаптации таблиц всё-таки требовалась небольшая помощь JS, чтобы навесить необходимые атрибуты. Почему бы заодно с этим не попробовать улучшить что-нибудь еще? Например, вертикальный ритм, для которого в CSS разрабатываются сразу два механизма — Line Grid и Rhythmic Sizing — но ни один из них пока не поддерживается в браузерах без флагов.
Если вы просматриваете сайт на большом экране, скорее всего вы заметили ненавязчивые горизонтальные линии, по которым выровнен текст. Их шаг строго равен line-height основного текста (1.5 кегля шрифта), и все отступы между блоками кратны ему. Чтобы ритм не сбивался на вставках блоков с непредсказуемым содержимым (картинок, iframe-ов и т.п.), общая высота таких элементов искусственно увеличивается до ближайшего кратного этому шагу — именно так со временем обещает работать Rhythmic Sizing. На большом экране отступы крупных заголовков увеличиваются еще на один шаг. В узких колонках некоторые элементы могут показаться слишком «прижатыми» друг к другу, но с целой строкой отступа они выглядели бы вообще «оторванными», а что-то промежуточное сломало бы вертикальный ритм. Похоже, с развитием CSS такой выбор будет вставать всё чаще.
Их шаг строго равен line-height основного текста (1.5 кегля шрифта), и все отступы между блоками кратны ему. Чтобы ритм не сбивался на вставках блоков с непредсказуемым содержимым (картинок, iframe-ов и т.п.), общая высота таких элементов искусственно увеличивается до ближайшего кратного этому шагу — именно так со временем обещает работать Rhythmic Sizing. На большом экране отступы крупных заголовков увеличиваются еще на один шаг. В узких колонках некоторые элементы могут показаться слишком «прижатыми» друг к другу, но с целой строкой отступа они выглядели бы вообще «оторванными», а что-то промежуточное сломало бы вертикальный ритм. Похоже, с развитием CSS такой выбор будет вставать всё чаще.
Считается, что единый вертикальный ритм помогает чтению длинных текстов (а их у нас много). Проверим, так ли это! Ну и заодно оцените новую адаптивность таблиц (например, этой:)
Не пытайтесь повторить это
Эксперименты хороши тем, что в них можно попробовать и такое, что я сам не рискнул бы использовать где-то еще. Например, я не устоял перед соблазном поменять визуальный порядок блоков и на главной и архивных страницах вывести
Например, я не устоял перед соблазном поменять визуальный порядок блоков и на главной и архивных страницах вывести aside, идущий в коде позже, перед main, идущим раньше. Такой возможностью CSS-гридов восторгался сам Эрик Мейер, но в общем случае злоупотреблять ей не стоит.
Зато благодаря СSS Shapes, позволяющим обтекать текстом непрямоугольные контуры (о них на последних Web Standards Days в Минске хорошо рассказала Юлия Бухвалова), получился эффект, будто шапка сайта «плавает в гуще» текущей активности (новостей и комментариев) — по-моему, очень созвучный теме «CSS вживую». Может, ради такого всё-таки стоило чуть-чуть нарушить правила?.. 🙂
Еще более спорное решение, которое я всё же применил осознанно — display: contents для main на этих же страницах, что позволило вписать основные статьи и вспомогательные блоки в одну и ту же сетку. Это полностью соответствует замыслу CSS Display 3 уровня (об чем даже добавили специальное примечание), но браузеры пока, увы, до его правильного понимания не доросли. Осталась загвоздка и в спецификации HTML, где элементы с
Осталась загвоздка и в спецификации HTML, где элементы с display: contents почему-то считаются… «не отрендеренными» (хотя у них есть видимое и интерактивное дерево потомков!). Может быть, появление реальных сайтов, использующих CSS как задумано, поможет убедить браузеры, что их текущее поведение — баг. А они, в свою очередь, докажут редакторам спецификации HTML, что можно убрать элемент из визуальной структуры отображения, не ломая его семантики и доступности.
А вот на страницах отдельных статей (вот прямо здесь внизу, например) удалось визуально «перетасовать» блоки из двух разных aside-ов без display: contents и его издержек (надеюсь, временных). Можете посмотреть в отладчике, как:). Но тоже не злоупотребляйте!
100% в Google Lighthouse
Если в старину верстальщики боролись за «зеленую галочку» в валидаторах W3C, то сейчас ее заменила встроенная в браузер Chrome проверка множества показателей сайта сразу — скорости, доступности, оптимизации для поисковиков и т. п. Мы тоже решили не отставать.
п. Мы тоже решили не отставать.
По идее, легкое (весь CSS, за вычетом стилей плагинов типа WYSIWYG-редактора для комментариев, после gzip-сжатия занимает всего 7.5 кБ!) и простое (выдумывать что-то сложное и навороченное просто не было времени:) оформление сайта должно помогать быстрой загрузке. Но «маяк» высветил немало слабых мест.
Подсказки Lighthouse помогли несколько оптимизировать загрузку шрифтов (основной шрифт, «обычная» Lora для кириллицы, подгружается с помощью <link rel="preload">, так что 99% текста сразу отображается как надо — похоже, эта стратегия вполне дозрела!). Без document.write загрузка тоже стала ощутимо быстрее. Для выполнения рекомендации об отложенной загрузке (lazy-loading) картинок оказалось достаточным добавить к ним новый атрибут loading="lazy" (Chrome, где идет проверка, его уже поддерживает, надеюсь, что другие браузеры и стандарт вот-вот догонят). Правда, эта отложенная загрузка оказалась еще одним испытанием для вертикального ритма в случае, если пользователь переходит на новую страницу не к началу, а к какому-то месту в середине… но это дело поправимое. Был еще забавный момент, когда я сгоряча поставил этот атрибут и на картинку счетчика в подвале… и удивился внезапно упавшим показателям посещаемости: похоже, процентов 20 посетителей не прокручивали страницу до конца:). Но счетчик и так не слишком замедлял загрузку, особенно (тоже Lighthouse подсказал) при поддержке
Был еще забавный момент, когда я сгоряча поставил этот атрибут и на картинку счетчика в подвале… и удивился внезапно упавшим показателям посещаемости: похоже, процентов 20 посетителей не прокручивали страницу до конца:). Но счетчик и так не слишком замедлял загрузку, особенно (тоже Lighthouse подсказал) при поддержке <link rel="preconnect">.
Сильнее всего загрузку задерживали сторонние виджеты (предсказуемо). Но, как ни странно, «основной процесс» отрисовки поначалу тоже оказался долгим, даже дольше, чем в прошлой версии. Отчасти это, возможно, связано с выбранной схемой раскладки, в которой много элементов зависит от расположения друг друга (высота ячеек грида определяется автоматически, плюс содержимое еще выравнивается по нижней базовой линии заголовков, с помощью трюка с инлайн-блоками). Но оказалось, что на отрисовку влияют и совершенно неочевидные мелочи. В частности, в Safari простой hover-эффект на меню работал «рывками», а отладчик показывал непрерывную перерисовку чуть ли не всей страницы. Виновник нашелся быстро: им оказался…
Виновник нашелся быстро: им оказался… transition: all для ссылок! После замены all на явное перечисление меняющихся свойств и перерисовки, и «тормоза» сразу исчезли. На всякий случай, чтобы не нагружать браузер лишними перерисовками при анимации впридачу к и так непростой работе по начальной отрисовке страницы, я решил включить transition только когда у body появится класс ready, который ставится скриптом в знак полной готовности «облагороженной» DOM.
Встречались и другие странные и нелогичные баги (?), не только в связи с оптимизацией. Например, Chrome на Маке (с «ретиной») почему-то странно обрабатывал em-ы в медиавыражениях: их границы срабатывали, как если бы дефолтный font-size был равен не 16px, а 18px. Неожиданно помогла замена font-size: 50% на font-size: calc(1rem / 2) для html.
Конечно, улучшать показатели еще есть куда, и впереди еще немало работы. Особенно для внутренних страниц с тяжелым визуальным редактором и др. «обвесом». Но как минимум главная страница при быстром интернете (без «тротлинга», искусственного замедления) уже набирает 100 баллов из 100 по 4 показателям из 5.
Особенно для внутренних страниц с тяжелым визуальным редактором и др. «обвесом». Но как минимум главная страница при быстром интернете (без «тротлинга», искусственного замедления) уже набирает 100 баллов из 100 по 4 показателям из 5.
Заключение
Это эксперимент. Поэтому нам очень важны ваши отзывы о том, что пока получается. Также заранее спасибо о любых найденных багах и проблемах. И… с наступающим 2020-м! 🙂
P.S. Это тоже может быть интересно:
9 полезных плагинов VS Code для вёрстки — Блог HTML Academy
Visual Studio Code — один из самых популярных редакторов кода. Многие разработчики предпочитают его, так как он удобен в использовании и содержит множество полезных расширений, с помощью которых легко оптимизировать работу.
Полезные плагины помогают допускать меньше ошибок при написании кода, да и значительно сокращают время работы. Чтобы
установить расширения, необходимо перейти во вкладку «Extensions» и с помощью поиска найти нужный плагин.
Сделали подборку популярных и полезных плагинов VS Code.
EmmetПомогает ускорить вёрстку. С помощью ! и tab можно создать базовую структуру кода за 1 секунду, либо быстро создать вложенные теги.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
Много разных фишек, с которыми можно разобраться и ускорить процесс работы. Поддержка emmet встроена прямо в редактор, устанавливать не нужно.
Material ThemeПриятная тема для редактора с разными акцентными цветами.
Live Server
Чтобы сразу увидеть результат работы. Нужно навести на строчку кода, нажать на правую кнопку мыши, выбрать «Open with
Live Server» и в браузере отобразится страница, которая автоматически будет перезагружаться.
Это очень удобно, так как любые изменения будут отображаться без обновления страницы. Не забывайте отключать плагин с помощью «Stop Live Server»
Как использовать Live Server в работе
CSS PeekПоказывает всплывающее окошко с CSS во время работы над HTML. Это упрощает работу и позволяет не искать нужное свойство среди множества классов в большом CSS-файле.
Bracket pair colorizerОкрашивает открывающие и закрывающие скобки в определённые цвета, что минимизирует количество ошибок и позволяет быстрее разобраться в коде.
Prettier — code formatterПриводит любой код в нормальный вид за считанные секунды. Комбинация Ctrl+Shift+P отформатирует документ и задаст структуру коду.
Auto rename tag
Удобен для переименования тегов в HTML. Если тег повторяется, при замене одного с помощью плагина, все другие будут
переименованы автоматически.
Показывает возможный путь к файлу в кавычках. Не нужно искать папку вручную, путь будет предложен автоматически.
HTML CSS SupportЕсли вы используете много классов и тегов, могут возникнуть ошибки при их написании. Плагин автоматически дополняет название ID или HTML-атрибута для определений, найденных в рабочей области, на которые ссылается link.
Используйте эти плагины на курсе по вёрстке сайтов
Запишитесь на ближайший поток курса «HTML и CSS. Профессиональная вёрстка сайтов», чтобы попробовать всё на практике.
Хочу на курсНажатие на кнопку — согласие на обработку персональных данных
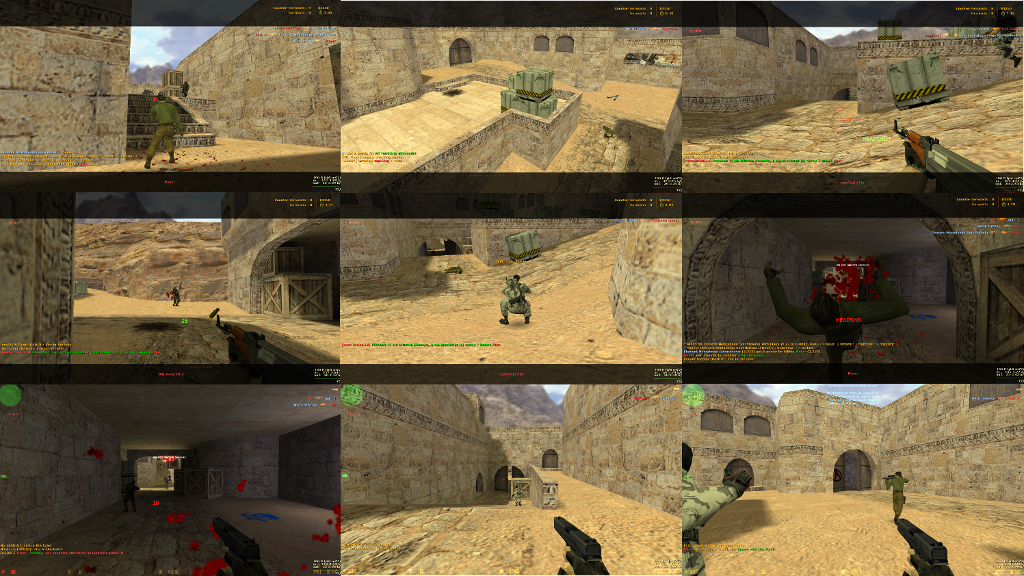
Counter Strike v34 — Фишки в Css
В этой статье будут рассмотрены несколько трюков, которые в определенных ситуациях могут очень вам помочь. Среди них: бесшумный спуск с лестницы, открывание двери «на себя», мини-прыжок и «волна победы».Бесшумный спуск с лестницы.
Спускаясь с вертикальной лестницы, хотите вы того или нет, вы издаете звук, соответственно привлекая внимание противника. Однако есть способ, с помощью которого можно спускаться абсолютно бесшумно с небольших местниц. Для этого нужно сделать следующее:
1. Подойти к лестнице и встать лицом к ней.
2. Нажать клавишу ходьбы(по дефолту Shift)
3. Теперь необходимо пройти чуть вперед. Вы должны упасть и остановится где-то посередине лестницы.
4. Последний шаг — нажатие на клавишу прыжка. После этого Вы должны тихо опуститься не землю.
Открытие дверей «на себя».
Сейчас довольно мало карт, на которых играют кланворы, где есть открывающиеся двери. Но все же они есть, и яркий пример тому: de_inferno, хотя дверь там всего одна. Насколько полезен этот трюк — это решает каждый сам игрок для себя. Мое же дело — просто сказать Вам, как это делать. Итак:
1. Подходим к двери.
2. Становимся лицом к двери, а затем поворачиваемся в сторону ее оси
3. Стейфимся в сторону двери и сразу отходим.
Мини-прыжок.
Наварное, самый полезный трюк из всех в этой статье. Применяется довольно часто профессиональными командами, например, на de_aztek в противоположных комнатах около моста. Полезен этот трюк тем, что убить во время «мини-прыжка», кроме как через стену, очень трудно в отличие от обычного прыжка.
Теперь как на деле сделать жтот прыжок:
1. Встаньте позади камня, ящика или другого заграждения.
2. Нажмите и быстро отпустите клавишу приседания.
3. Сразу после этого нажмите прыжок.
Волна победы.
Скорее не трюк, а прикол. Объяснить что за прикол довольно сложно.
Как сделать волну победы?
1. Посмотрите не небо
2. Возьмите в руки нож
3. Используйте вторичный огонь
4. Поменяйте нож на основное оружие
5. Проделайте шаги 2-4 несколько раз.
Матрица в Counter-Strike
Многие наверно смотрели этот фильм, но не каждый знает, что прыжок из Матрицы можно сделать и в CS.
Не знаю для чего, но у моделей террористов есть такая анимация! Все достаточно просто и делается в пару несложных действий и пару минут тренировки.
И так начнем:
1) Заходим в CS. Создаем, какую-нибудь de_карту и заходим за Террористов.
Примечание: Делать такой прыжок я пробовал на Counter-Strike 1.5 и 1.6, вообще, я думаю, это выйдет во всех версия, но врядле ниже 1.5 кто-то играет =].
2) Нужно быть с бомбой.
3) Для прыжка необходимо любое оружие кроме ножа. Нужно выстрелить пару патронов и включить перезарядку.
4) При перезарядке переключиться на бомбу. Так у вас на клавише Q прицепится быстрое переключение между бомбой и перезаряжающимся пистолетом или другим вашим оружием.
5) Далее ищите эффектное место для прыжка и зовете наблюдающих за вами со стороны. Когда подходящее место выбрано, с помощью Q возвращаете пистолет, но не даете ему перезарядиться и резко, все с помощью той же кнопки Q, переключаетесь на бомбу и прыгаете. Переключение с перезаряжающего пистолета на бомбу делается практически одновременно с прыжком. Разница с взятием бомбы и прыжком — доли секунды, но все же бомбу нужно брать раньше.
Вот в принципе и все. Когда вы сможете прыгать так с первого раза, а не с успехом через раз, то можно для эффектности прыгать так на ламаков с ящиков. Также красиво выходит на гравитации. Но стоит помнить, что сами вы этот прыжок не увидите, только наблюдающие за вами со стороны.
Подсадка.
Ничего нового и сложного:
1.) нужно минимум два чела. Подбигаете к выступу сверху или стене куда хотите запрыгнуть.
2.) Один запрыгивает на сидящего второго.
3.) 2 отпускает сидеть, 1 подпрыгивает — и теперь вы башня! Стоите друг на друге и в два ствола смотрите любую точку. НО ВНИМАНИЕ! Если нижний будет сидеть, а не стоять — то у верхнего стрельба пойдет разбросом.
4.) Отвлекся… Итак далее — верхний подпрыгивает, и в тот момент когда он должен начать падать, подпрыгивает нижний. Верхний в воздухе падает на подпрыгнувшего нижнего и снова прыгает — таким образом нижний как бы подбрасывает верхнего.
Если стена слишком высоко — можно собрать башню из 3-х человек.
Трюк «Супермен!»
Все также как и в подсаживании.
0.) Лучше, чтобы у верхнего был быть куплен Бронижилет! (можно без каски) А у второго должен быть любой автомат.
1.) один запрыгивает на второго.
2.) Верхний делает прыжок.
3.) В этот момент нижний начинате стрелять ему по жопе… и верхний высоко улетает )))
В мувике Pub Masters была такая картина: Все знают de_aztec, когда ментовской снайпер сидит на мосту и ждет когда из-за яшика слева выйдет терор.
Тероры аккуратно подошли по канале к мосту снизу, собрали башню из 4- человек. И когда самый верхний прыгнул, тот что под ним своей очередью из автомата забросил его на мост… )))
Из глаз мента снайпера: сначала выстрелы в канале, и тут же огромная туша справа в упор ))) Бедный выстрелил и промазал от испуга.
чипов / меток | Документация Framework7
Чипы (теги) представляют собой сложные объекты в небольших блоках, таких как контакт. Они могут содержать фотографию, короткую строку заголовка и краткую информацию.
Макет чипа
Давайте посмотрим на базовый HTML макет чипа
Контурный чип
Где
Переменные CSS
Ниже приведен список связанных переменных CSS (настраиваемые свойства CSS).
: root {
--f7-chip-font-size: 14 пикселей;
--f7-chip-font-weight: нормальный;
--f7-chip-media-font-size: 16 пикселей;
--f7-chip-bg-color: rgba (0, 0, 0, 0.12);
--f7-chip-outline-border-color: rgba (0, 0, 0, 0.12);
--f7-цвет-кнопки-удаления-чипа: # 000;
}
: корень .theme-dark,
: root.theme-dark {
--f7-цвет-кнопки-удаления-микросхемы: #fff;
--f7-chip-bg-color: # 333;
--f7-chip-outline-border-color: rgba (255, 255, 255, 0,12);
}
.ios {
--f7-chip-height: 28 пикселей;
--f7-chip-padding-horizontal: 10px;
--f7-чип-цвет-текста: # 000;
}
.ios .theme-dark,
.ios.theme-dark {
--f7-цвет-текст-чипа: #fff;
}
.md {
--f7-chip-height: 32px;
--f7-chip-padding-horizontal: 12px;
--f7-chip-text-color: rgba (0, 0, 0, 0. 87);
}
.md .theme-dark,
.md.theme-dark {
--f7-chip-text-color: rgba (255, 255, 255, 0,87);
}
.aurora {
--f7-chip-height: 32px;
--f7-chip-padding-horizontal: 12px;
--f7-чип-цвет-текста: # 000;
}
.aurora .theme-темный,
.aurora.theme-dark {
--f7-цвет-текст-чипа: #fff;
}
87);
}
.md .theme-dark,
.md.theme-dark {
--f7-chip-text-color: rgba (255, 255, 255, 0,87);
}
.aurora {
--f7-chip-height: 32px;
--f7-chip-padding-horizontal: 12px;
--f7-чип-цвет-текста: # 000;
}
.aurora .theme-темный,
.aurora.theme-dark {
--f7-цвет-текст-чипа: #fff;
}
Примеры
<шаблон>
Чипсы
Фишки с текстом
Пример микросхемы
Другой чип
Еще один чип
Четвертый чип
Последний
Контурные фишки
Пример микросхемы
Другой чип
Еще один чип
Четвертый чип
Последний
Иконки
плюс_круг
add_circle
Добавить контакт
компас
location_on
Лондон
человек
человек
Джон Доу
Контактные чипы
 Джейн Доу
Джейн Доу
 Джон Доу
Джон Доу
 Адам Смит
Дж
Дженнифер
C
Крис
К
Кейт
Удаляемые фишки / теги
Цветные чипы
Красная фишка
Зеленая фишка
Голубая фишка
Апельсиновые чипсы
Розовая фишка
Красная фишка
Зеленая фишка
Голубая фишка
Апельсиновые чипсы
Розовая фишка
<сценарий>
экспорт по умолчанию (реквизиты, {$, $ f7, $ on}) => {
$ on ('pageInit', () => {
$ ('.
Адам Смит
Дж
Дженнифер
C
Крис
К
Кейт
Удаляемые фишки / теги
Цветные чипы
Красная фишка
Зеленая фишка
Голубая фишка
Апельсиновые чипсы
Розовая фишка
Красная фишка
Зеленая фишка
Голубая фишка
Апельсиновые чипсы
Розовая фишка
<сценарий>
экспорт по умолчанию (реквизиты, {$, $ f7, $ on}) => {
$ on ('pageInit', () => {
$ ('. chip-delete '). on (' щелчок ', function (e) {
e.preventDefault ();
var chip = $ (this) .parents ('. chip');
$ f7.dialog.confirm ('Вы хотите удалить этот крошечный демонстрационный чип?', function () {
chip.remove ();
});
});
})
return $ render;
}
chip-delete '). on (' щелчок ', function (e) {
e.preventDefault ();
var chip = $ (this) .parents ('. chip');
$ f7.dialog.confirm ('Вы хотите удалить этот крошечный демонстрационный чип?', function () {
chip.remove ();
});
});
})
return $ render;
}
Материал CSS-фишки Флажок Входные стили Пример
В примере стилей ввода флажков «Чипы CSS материала» разработчик предлагает вам различные стили оформления флажков.Все они практически одинаковые. Функциональность каждого из них равнозначна. В перспективе на открытом пространстве выберите строение и начните управлять им. Ширина обводки световых линий и основные движения делают эту структуру идеально подходящей для широкого спектра веб-сайтов и приложений. Поскольку здесь используется содержимое CSS, вы можете использовать любое известное скрывающее устройство для этой структуры. Кроме того, тени и закругленные углы используются проницательно, чтобы изолировать критическую часть от фундамента.
Один, в котором есть соответствующие стили текста, позволяющие вашим клиентам видеть конкретный контент в движении.Также не жалейте ни минуты, чтобы отрегулировать его часть и изменить часть секций, чтобы удовлетворить ваши наклонности.
Флажок CSS-чипы материала Флажок Входы Стили Live Preview
См. Перо удобные флажки от Адама Куинлана (@quinlo) на CodePen.
Флажки также используются для выбора различных вещей. Если вы разрабатываете продвинутую панель поиска, подобные флажки помогут клиенту эффективно выбрать нужные ему альтернативы.В полях поиска, но вы также можете использовать это на веб-сайтах с богатым содержанием, таких как сайты журналов и сайты реестра. В дополнение к изображению в дизайне используется небольшая поворотная анимация.
Движение отметки деления достаточно быстрое, чтобы смешивать отметку и добавление штампа. Как и предыдущий дизайн Lock, этот дополнительно сделан с использованием содержимого HTML5 и CSS3. Простая структура кода поможет вам эффективно переделать этот дизайн флажка начальной загрузки.
Как и предыдущий дизайн Lock, этот дополнительно сделан с использованием содержимого HTML5 и CSS3. Простая структура кода поможет вам эффективно переделать этот дизайн флажка начальной загрузки.
Это объединяет энергичные воздействия, которые показывают отметку, когда покупатель щелкает по ней. Кроме того, он в целом впишется в тематику и стиль веб-сайта, учитывая его легкость. Кроме того, демонстрация, исходный код или фрагмент кода этого примера стилей ввода с флажком «Чипы CSS» доступны в таблице для дизайна вашего веб-сайта.
| Об этом дизайне | |
| Автор: Адам Куинлан | Демо / исходный код |
| Сделано с помощью: HTML / CSS | Адаптивный: Да |
Chip API — Material-UI
Документация API компонента Chip React.Узнайте больше о реквизитах и точках настройки CSS.
Import
import Chip from '@ material-ui / core / Chip';
импортировать {Chip} из '@ material-ui / core'; Вы можете узнать больше о различиях, прочитав это руководство.
Чипы представляют собой сложные объекты в небольших блоках, таких как контакт.
Имя компонента
Имя MuiChip может использоваться для предоставления свойств по умолчанию или переопределений стиля на уровне темы.
Стойка
| Название | Тип | По умолчанию | Описание |
|---|---|---|---|
| аватар | элемент | Элемент аватара. | |
| дети | не поддерживается ProProp | Эта опора не поддерживается. Используйте опору компонента , если вам нужно изменить дочернюю структуру. | |
| классы | объект | Переопределить или расширить стили, примененные к компоненту. См. CSS API ниже для получения более подробной информации. См. CSS API ниже для получения более подробной информации. | |
| кликабельно | булев | Если истинно , чип будет активным и будет подниматься при нажатии, даже если свойство onClick не определено. Если false, фишка не будет кликабельна, даже если задано свойство onClick. Это можно использовать, например, вместе с опорой компонента, чтобы указать, что чип привязки доступен для щелчка. | |
| цвет | «по умолчанию» | «первичный» | «вторичный» | ‘по умолчанию’ | Цвет компонента.Он поддерживает те цвета темы, которые имеют смысл для этого компонента. |
| компонент | elementType | Компонент, используемый для корневого узла. Либо строка для использования HTML-элемента, либо компонента. | |
| deleteIcon | элемент | Заменить элемент значка удаления по умолчанию. Отображается, только если установлено onDelete . | |
| отключен | булев | ложный | Если истинно , микросхема должна отображаться в отключенном состоянии. |
| значок | элемент | Значок элемента. | |
| этикетка | узел | Содержимое метки. | |
| удалить | функция | Функция обратного вызова запускается при нажатии значка удаления. Если установлено, будет отображаться значок удаления. | |
| размер | «средний» | ‘small’ | средний | Размер микросхемы. |
| вариант | «по умолчанию» | ‘очерченный’ | ‘по умолчанию’ | Вариант использования. |
Ссылка перенаправляется в корневой элемент.
Любые другие предоставленные реквизиты будут предоставлены корневому элементу (собственный элемент).
CSS
| Название правила | Глобальный класс | Описание |
|---|---|---|
| корень | .MuiChip-корень | Стили, примененные к корневому элементу. |
| размер Малый | .MuiChip-sizeSmall | . Стили, применяемые к корневому элементу, если size = "small" . |
| цвет Основной | .MuiChip-colorPrimary | . Стили, применяемые к корневому элементу, если color = "primary" . |
| цвет Вторичный | .MuiChip-color вторичный | Стили, применяемые к корневому элементу, если color = "secondary" . |
| отключен | .Mui-отключен | Псевдокласс, применяемый к корневому элементу, если disabled = {true} . |
| кликабельно | .MuiChip-кликабельный | Стили, применяемые к корневому элементу, если определено onClick или clickable = {true} . |
| clickableColorPrimary | .MuiChip-clickableColorPrimary | Стили, применяемые к корневому элементу, если onClick и color = "primary" определены или clickable = {true} . |
| кликабельно ЦветВторичный | .MuiChip-clickableColorSecondary | . Стили, применяемые к корневому элементу, если onClick и color = "secondary" определены или clickable = {true} . |
| удаляемый | .MuiChip-удаляемый | Стили, применяемые к корневому элементу, если определено onDelete . |
| deletableColorPrimary | .MuiChip-deletableColorPrimary | . Стили, применяемые к корневому элементу, если определены onDelete и color = "primary" . |
| deletableColorSecondary | .MuiChip-deletableColorSecondary | . Стили, применяемые к корневому элементу, если определены onDelete и color = "secondary" . |
| выделено | .MuiChip-обрисованный в общих чертах | Стили, применяемые к корневому элементу, если option = "outlined" . |
| выделенное первичное | .MuiChip-outlined Primary | . Стили, применяемые к корневому элементу, если option = "outlined" и color = "primary" . |
| в общих чертах Вторичный | .MuiChip-outlined Secondary | . Стили, применяемые к корневому элементу, если option = "outlined" и color = "secondary" . |
| аватар | .MuiChip-аватар | Стили, примененные к элементу аватара . |
| аватар Маленький | .MuiChip-avatarSmall | Стили, применяемые к элементу аватара , если size = "small" . |
| avatarColorPrimary | .MuiChip-avatarColorPrimary | Стили, применяемые к элементу аватара , если color = "primary" . |
| avatarColor Secondary | .MuiChip-avatarColorSecondary | Стили, примененные к элементу avatar , если color = "secondary" . |
| значок | .MuiChip-значок | Стили, примененные к элементу icon . |
| icon Малый | .MuiChip-iconSmall | . Стили, примененные к элементу icon , если size = "small" . |
| iconColorPrimary | .MuiChip-iconColorPrimary | Стили, примененные к элементу icon , если color = "primary" . |
| iconColor Secondary | .MuiChip-iconColorSecondary | . Стили, примененные к элементу icon , если color = "secondary" . |
| этикетка | .MuiChip-этикетка | Стили, примененные к метке , охватывают элемент . |
| этикетка Мелкая | .MuiChip-labelSmall | . Стили, применяемые к метке , охватывают элемент , если size = "small" . |
| deleteIcon | .MuiChip-deleteIcon | Стили, примененные к элементу deleteIcon . |
| deleteIconSmall | .MuiChip-deleteIconSmall | Стили, примененные к элементу deleteIcon , если size = "small" . |
| deleteIconColorPrimary | .MuiChip-deleteIconColorPrimary | Стили, применяемые к элементу deleteIcon, если color = "primary" и option = "default" . |
| deleteIconColorSecondary | .MuiChip-deleteIconColorSecondary | Стили, применяемые к элементу deleteIcon, если color = "secondary" и option = "default" . |
| deleteIconOutlinedColorPrimary | .MuiChip-deleteIconOutlinedColorPrimary | Стили, применяемые к элементу deleteIcon, если color = "primary" и option = "outlined" . |
| deleteIconOutlinedColorSecondary | .MuiChip-deleteIconOutlinedColorSecondary | Стили, применяемые к элементу deleteIcon, если color = "secondary" и option = "outlined" . |
Вы можете переопределить стиль компонента с помощью одной из этих точек настройки:
Если этого недостаточно, вы можете проверить реализацию компонента для получения более подробной информации.
Demos
Material-UI Chips Tutorial and examples
24 января 2021 года, Лукас Сальваторе
Всем привет!
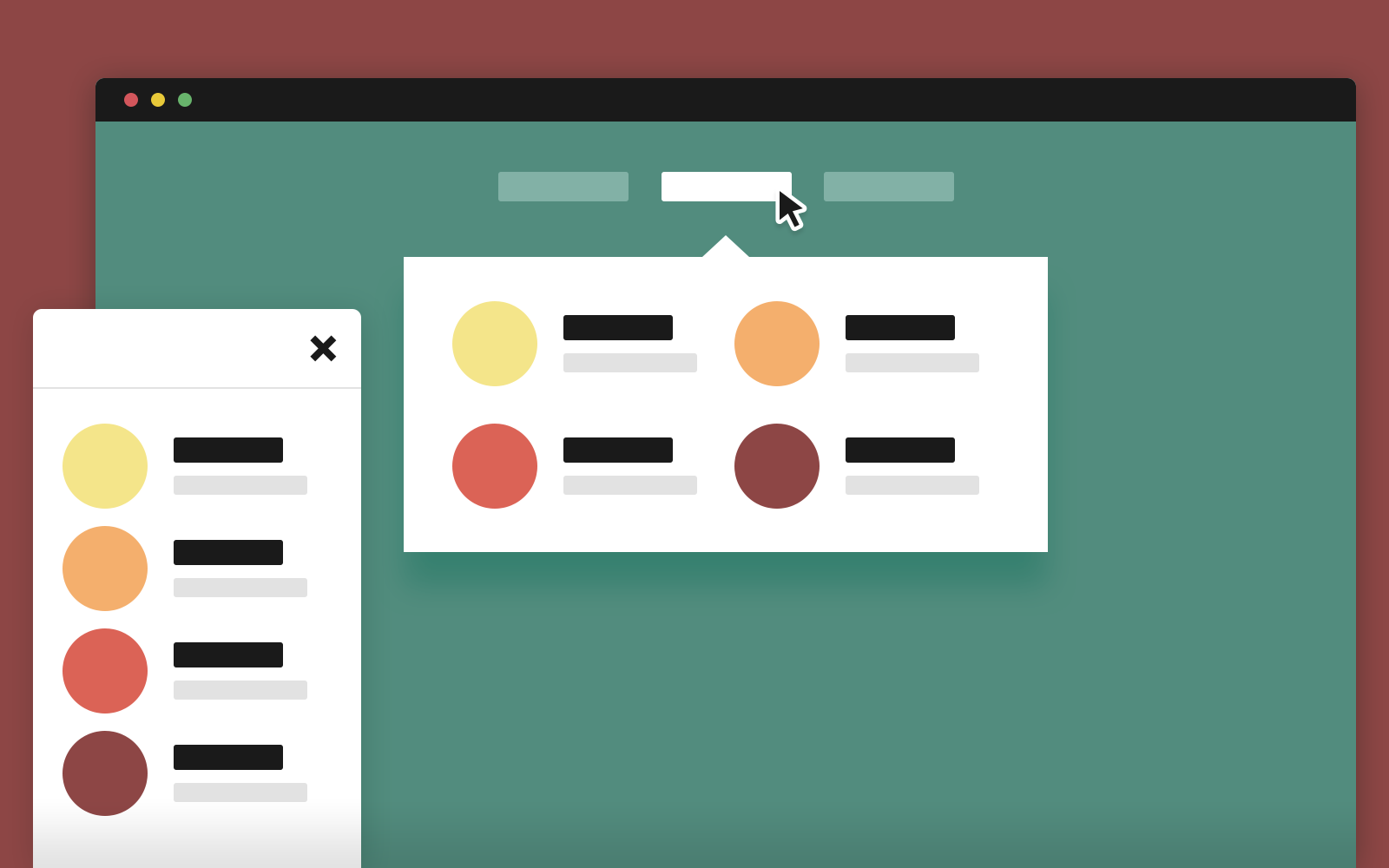
Сегодня я буду говорить о чипах Material-UI. Это тот маленький серый пузырек, который вы видите в таблице.Это круто для реализации небольших меток статуса или где-то еще, чтобы ваши статусы или контент типа категории немного выделялись. Как вы можете видеть, все они серые, что является компонентом чипа по умолчанию, но мы собираемся реализовать наши собственные цветовые чипы поверх этого для наших соответствующих статусов задач, например: выполнено , выполняется и не запущен . Если вы когда-либо использовали такое приложение, как Trello или Asana, мы к этому и стремимся.
Если вы когда-либо использовали такое приложение, как Trello или Asana, мы к этому и стремимся.
Дополнительно мы собираемся реализовать раскрывающийся список в диалоговом окне задачи, чтобы позволить пользователю выбрать статус из раскрывающегося списка, чтобы сохранить его в задаче.
Вы могли заметить, что этот шаблон приложения немного изменился по сравнению с моим последним обновлением. Сейчас я сосредотачиваюсь на создании приложения Task Tracker, у которого есть много отличных возможностей для обсуждения пользовательского интерфейса материалов и создания приложений в целом. Это будет частью большого проекта, который я начну в будущем. Вы можете скачать бесплатную версию этого шаблона здесь.Пожалуйста, подпишитесь на мой Youtube, если вам нравится этот контент.
А теперь приступим.
Material UI Chip color
Чтобы установить цвет Chip на Material-UI Chip, просто используйте свойство inline style, чтобы установить backgroundColor как обычное свойство CSS. Если вы хотите пофантазировать, вы можете обернуть этот компонент Styled-components или
Если вы хотите пофантазировать, вы можете обернуть этот компонент Styled-components или в Material-UI со стилями для установки корневого атрибута CSS . Но для этого примера это было слишком сложно.Примеры можно найти в песочнице выше.
Материал UI Chip Цвет значка
Если вы используете опору avatar на чипе, вы можете пройти через компонент Icon. Установить цвет значка так же просто, как установить опору встроенных стилей с опорой color CSS. См. Более подробную информацию в указанной выше песочнице.
Создание выбора микросхемы для статусов проекта
Это следует из приведенного выше видео на Youtube.
Итак, я сначала перейду к документации по интерфейсу материалов для чипов.Мне это не нужно, поэтому я просто нахожу простой пример. Я останавливаюсь, чтобы поиграть с Chip Playground, просто чтобы посмотреть, интересны ли какие-либо другие параметры для этого случая.
Затем я создаю новый файл, который назову StatusChip. Назначение этого компонента - динамически отображать чип на основе текущего статуса задачи. Я не хочу, чтобы это было сложнее, мы можем добавить дополнительный код для интерактивности и раскрывающегося списка в само диалоговое окно задачи. Так что сохраняйте этот компонент простым.
Назначение этого компонента - динамически отображать чип на основе текущего статуса задачи. Я не хочу, чтобы это было сложнее, мы можем добавить дополнительный код для интерактивности и раскрывающегося списка в само диалоговое окно задачи. Так что сохраняйте этот компонент простым.
Я импортирую этот компонент и заменяю существующий чип новым компонентом и подтверждаю, что все по-прежнему работает.
Я открываю Chrome Inspector, чтобы посмотреть, какой CSS мне нужно изменить, чтобы установить цвет фона. Я заметил, что достаточно просто установить цвет фона для корневого компонента.
Затем я проверяю цветовую палитру Material UI, чтобы найти цвета для нужных мне статусов. Я в основном просто смотрю на оттенки здесь, чтобы увидеть, что мне нужно значение цвета 300.Следующим шагом я проверяю, могу ли я установить встроенный стиль чипа с помощью свойства style, как это. Я импортирую цвета UI материала и пробую тестовое значение зеленого [300]. Я вижу, что это работает. Я также вижу, что хочу установить белый цвет текста.
Я также вижу, что хочу установить белый цвет текста.
Я импортирую остальные цвета и создаю оператор switch, чтобы определить, какой цвет я должен показать для каждого состояния.
Я останавливаюсь и понимаю, что моя красотка не работает над этим проектом, поэтому я снова настроил это, чтобы правильно форматировать.
Я подтверждаю, что мой новый метод работает.
Я также добавляю сюда новый заблокированный статус, поэтому он тоже будет красным цветом. Просто делает функцию статуса более интересной.
Теперь я обновляю свой TaskDialog, добавляя в него taskId, который я хочу отобразить. Я еще не настроил это, поэтому он отображал некоторые пустые значения. Значения были фактически установлены из другого диалогового окна в моем приложении, поэтому мне нужно подключить новый набор атрибутов для моих задач.
Я импортирую свой селектор redux для задач и использую его для получения данных о задачах. Изначально я хотел создать селектор для каждой задачи индивидуально, но я забыл, как передавать аргументы селектору, и понял, что будет проще найти задачу внутри диалога после получения всех задач. У меня уже был селектор для получения всех задач, так что это было легко сделать.
У меня уже был селектор для получения всех задач, так что это было легко сделать.
Итак, я нахожу задачу в своем диалоговом окне и могу подтвердить, что вижу правильные данные для этой задачи. Я использую атрибут name для множества фиктивных входов, поэтому вы видите, что он появляется здесь в нескольких местах.
Я закончил настройку атрибутов задачи, и теперь вы можете видеть, что статус правильно отображается как ввод текста.
Но я хочу, чтобы он был раскрывающимся списком и включал мой новый компонент SelectChip, поэтому сейчас я его реализую.Это позволит пользователям выбирать разные статусы из раскрывающегося списка.
Я удаляю ввод и использую созданный ранее статусный чип. Но вы можете видеть, что над ним нет метки, и между указанным выше вводом не так много отступов.
Я экспериментирую с некоторыми стилями FormLabel, пока не доволен этикеткой, которая выглядит красиво. Я снова использую некоторые встроенные стили только потому, что я еще не уверен, что это те компоненты, которые я использую.
Я доволен тем, как это сейчас выглядит.Но здесь нет интерактивности, поэтому пришло время реализовать компонент select для выбора различных статусов.
Я просматриваю веб-сайт пользовательского интерфейса материалов, и мне нужно немного времени, чтобы найти пример выбора, в котором есть настраиваемый пункт меню в раскрывающемся списке. Я хочу отобразить фишки в раскрывающемся меню, которое отличается от обычного раскрывающегося списка.
Как видно из документации, вы можете поместить все, что захотите, в выделение внутри MenuItem, поэтому я решил скопировать этот пример и запустить его.
После вставки моего StatusChip в MenuItem и обновления всех атрибутов я удивлен, насколько хорошо он выглядит с первой попытки. Как здорово это выглядит?
Наконец, мне нужно настроить обработчик изменений, поэтому я просто использую обработчик реакции, который я создал ранее для состояния состояния, и забываю, что мне нужно использовать e.target.value в обработчике изменений. Очень частая ошибка.
Очень частая ошибка.
Обработчик изменений работает, и я доволен этим и могу продолжить реализацию своих диалоговых функций.
Спасибо, что прочитали это. Загрузите наш бесплатный шаблон Material-UI, чтобы получить больше обновлений, и увидимся в следующий раз!
Демодуляция- Понимание взаимосвязи между чипами LoRa, щебетанием, символами и битами
Итак, что такое бит , символ , чип и chirp , и что они означают?
Бит
Бит - это наименьшая единица информации. В большинстве случаев мы пытаемся отправить эти биты от отправителя (TX) к получателю (RX).
Чтобы отправить эти биты в RX, они должны пройти через какой-то носитель, чтобы достичь места назначения. Это может быть любой металл, воздух, вода, оптоволокно и т. Д., Любая среда, которую вы только можете себе представить.
У каждого из них есть преимущества, недостатки и свои особенности, но мы в основном используем их, потому что нам нужно компенсировать недостатки других средств массовой информации.
Волоконная оптика используется, потому что она лучше передает сигнал с гораздо меньшим затуханием по сравнению с беспроводной передачей, в которой в качестве среды используется воздух, и намного дешевле по сравнению с медной связью, если мы говорим о больших расстояниях.
Недостаток этого носителя в том, что по нему нельзя передавать мощность, это было бы бессмысленно. Вы не можете повторно использовать эту мощность в конце, поэтому, если вы хотите запитать что-то во время передачи информации, вам придется использовать медь.
Битовая скорость - это количество битов, переданных или обработанных за единицу времени.
$$ Бит \ скорость = R_b $$
Символ
Если вы хотите передавать по этим различным типам носителей, вы должны описать и передать эти биты информации таким образом, чтобы они достигли места назначения.
Символ представляет один или несколько битов данных, это может быть тип сигнала или код.
Символьная скорость - это количество изменений символа за единицу времени, оно может быть равным или меньшим, чем битовая скорость. Символьная скорость также известна как скорость передачи и скорость модуляции.
Символьная скорость также известна как скорость передачи и скорость модуляции.
Вот пример того, какие линейные коды существуют и какие модуляции.
$$ Символ \ скорость = R_s $$
Чип
Чип - это основной двоичный элемент последовательности данных в контексте передачи с расширенным спектром, и, чтобы избежать путаницы, они назвали его иначе, чем бит.
Расширенный спектр - это идея распределения ваших данных по полосе пропускания, таким образом, передача будет более избыточной и менее подверженной помехам. Если вы хотите достичь такой же надежности без использования расширенного спектра, вам придется передавать в узкой полосе с относительно высокой мощностью. Это мешает другим передачам и противоречит самой сути телекоммуникаций, что вы успешно передаете информацию, не беспокоясь о передаче кому-либо еще.
Chip rate - это количество чипов, переданных или полученных за единицу времени, и оно намного больше, чем скорость передачи символов, что означает, что несколько чипов могут представлять один символ. {SF} \ $.
{SF} \ $.
У вас не может быть коэффициент расширения равный нулю, потому что вы делите на ноль. Наименьшее число, которое вы можете ввести в качестве коэффициента расширения, равно 1, а в случае \ $ 100 \ bps \ $, чип-рейт будет \ $ 200 \ cps \ $, поэтому верно, что:
$$ R_c> R_b> R_s $$
Если вас интересует, какие существуют другие технологии с расширенным спектром, использующие концепцию микросхемы, ознакомьтесь с методом доступа с кодовым разделением каналов.
Чирп
ЛЧМ - это сигнал, в котором частота увеличивается (ЛЧМ вверх) или уменьшается (ЛЧМ вниз).В QPSK, BPSK и многих типах цифровой модуляции они использовали синусоидальные волны в качестве символов, но в CSS они используют щебетание, которые не изменяют напряжение / мощность во времени, а изменяют частоту во времени.
-Продолжение следует-
Мне нужно пересмотреть ответ с части микросхемы, потому что вычисление вещей из двух документов (1, 2) не дает одинаковый результат, а на видео все еще не ясно, что мы берем как микросхема или символ в модулированном сигнале CSS.
Ресурсы
Чип
Спектр распространения
Методы модуляции
Бит, символ и скорость чипа
Читать далее
Скорость передачи в бодах и скорость передачи
Методы мультиплексирования
Современные методы цифровой модуляции
Теория связи с расширенным спектром
Системы спутниковой связи: системы, методы и технологии
Некоторые приложения и измерения технологии Chirp Spread Spectrum (CSS)
Цифровая передача: введение с помощью моделирования с VisSim / Comm (сигналы и коммуникационные технологии)
CSS - страницы справки по спецификациям: am9513
Печатная платаи USB-счетчики / таймеры на базе микросхемы AMD Am9513
spec поддерживает ПК-карты счетчиков / таймеров и USB-устройства.
на микросхеме Advanced Micro Devices Am9513.Хотя производство оригинального чипа AMD закончилось
в 1995 г. (через двадцать лет) совместимые чипы
от других производителей оставались доступными в течение многих лет. К сожалению, по состоянию на конец 2012 г. появляется производство совместимых
чипы прекратили свое существование, и поставщики прекратили выпуск счетчика / таймера
изделия на основе фишек.
Чрезвычайно экономичный
счетчики / таймеры на базе микросхемы Am9513 будут по-прежнему поддерживаться
по спецификации .
Эти устройства работают достаточно хорошо, и если удастся найти модуль
на задней полке продавца или на вторичном рынке это было бы
стоит схватить.
К сожалению, по состоянию на конец 2012 г. появляется производство совместимых
чипы прекратили свое существование, и поставщики прекратили выпуск счетчика / таймера
изделия на основе фишек.
Чрезвычайно экономичный
счетчики / таймеры на базе микросхемы Am9513 будут по-прежнему поддерживаться
по спецификации .
Эти устройства работают достаточно хорошо, и если удастся найти модуль
на задней полке продавца или на вторичном рынке это было бы
стоит схватить.
, поддерживаемые спецификацией , включают: Measurement Computing (ранее ComputerBoards) модели CIO-CTR05 / 10/20 карты ISA, карты PCI-CTR05 / 10 / 20HD PCI, и серию USB-4300; Карты Keithley-Metrabyte Model CTM-05/10 ISA, Карты ISA и PCI серии Scientific Solutions Labmaster, PCI-карта Kontron PCIDCC5 / 20-P.
Микросхема Am9513 содержит пять 16-битных счетчиков, которые можно программировать.
в широком диапазоне конфигураций.
Хотя платы могут содержать более одного чипа,
первая микросхема на плате таймера / счетчика используется как главный таймер. spec Программирование использует два счетчика
мастер-таймера для 32-битного счетчика детектора, два для
32-битный счетчик монитора и один для 16-битного счетчика прошедшего времени.
На платах с двумя или четырьмя микросхемами
каждая дополнительная микросхема запрограммирована на еще два 32-битных счетчика детектора. spec поддерживает чип Am9513
как счетчик заданного времени с использованием функции tcount ()
и предустановка количества мониторов с использованием
mcount ().
spec Программирование использует два счетчика
мастер-таймера для 32-битного счетчика детектора, два для
32-битный счетчик монитора и один для 16-битного счетчика прошедшего времени.
На платах с двумя или четырьмя микросхемами
каждая дополнительная микросхема запрограммирована на еще два 32-битных счетчика детектора. spec поддерживает чип Am9513
как счетчик заданного времени с использованием функции tcount ()
и предустановка количества мониторов с использованием
mcount ().
Примечание, spec release 5.06.03 включает несколько обновлений для поддержки Am9513.С обновлением одновременно можно настроить более одной карты типа Am9513,
где дополнительные карты должны быть настроены только как счетчики.
Также был изменен код для улучшения стробирования таймера, хотя
требуется дополнительная перемычка, чтобы изменение вступило в силу.
Раньше таймер запускался одной инструкцией,
за которой следует другая инструкция, которая выпустила стробирующий сигнал
что тормозило счетчики. В новом коде таймер также будет стробироваться стробирующим сигналом,
но только если установлена дополнительная перемычка с выхода 1 на выход 1 .(См. Раздел «КОНФИГУРАЦИЯ ОБОРУДОВАНИЯ» ниже). spec будет проверять наличие дополнительной перемычки.
Если он отсутствует, spec запрограммирует таймер на отсутствие ворот, как раньше,
и распечатайте сообщение с предложением добавить перемычку.
В новом коде таймер также будет стробироваться стробирующим сигналом,
но только если установлена дополнительная перемычка с выхода 1 на выход 1 .(См. Раздел «КОНФИГУРАЦИЯ ОБОРУДОВАНИЯ» ниже). spec будет проверять наличие дополнительной перемычки.
Если он отсутствует, spec запрограммирует таймер на отсутствие ворот, как раньше,
и распечатайте сообщение с предложением добавить перемычку.
Также обратите внимание, spec release 5.09.02
включает несколько значительных обновлений для поддержки Am9513.
Чипы счетчика / таймера, совместимые с Am9513, используемые компанией Measurement Computing
в картах PCI и USB-устройствах
ведут себя немного иначе, чем оригинальные чипы.Эта разница не позволяла чипам работать.
в режиме подсчета на монитор, используя исходный код спецификации spec .
Этот выпуск включает обходной путь в поддержке спецификации ,
и режим подсчета на мониторе теперь работает.
Кроме того, spec release 5.09.02 включает команды counter_par () для доступа к цифровые порты ввода / вывода на всех версиях устройства. См. Раздел ФУНКЦИИ ниже.
Используйте редактор конфигурации spec ( edconf , обычно вызываемый config), чтобы выбрать таймер и настроить каналы масштабатора.Для карт ISA введите базовый адрес на экране Device . Для всех карт введите количество фишек, которые будут использоваться на игровом поле:
НОМЕР РЕЖИМА АДРЕСА УСТРОЙСТВА СКАЛЕРОВ
ДА 0x340 3 Am9513 Счетчик / Таймер (ISA)
ДА 0: 0 3 Счетчик / таймер Am9513 (PCI)
ДА 0 3 Счетчик / таймер Am9513 (USB)
ДА 0x340 2 Am9513 Только счетчик (ISA)
ДА 0: 0 2 Am9513 Только счетчик (PCI)
ДА 0 2 Am9513 Только счетчик (USB)
Соответствующие записи в файле конфигурации будут:
PC_AM9513 = isa_address number_of_channels
PCI_AM9513 = количество_каналов pci = шина : слот
USB_AM9513 = серийный_номер число_каналов
PC_AM9513C = isa_address number_of_channels
PCI_AM9513C = количество_каналов pci = шина : слот
USB_AM9513C = серийный_номер число_каналов
Обратите внимание, что для платы Labmaster базовый адрес микросхемы счетчика
восемь плюс базовый адрес самой платы. Для карт PCI адрес определяется автоматически.
В адресное поле можно ввести серийный номер.
устройств USB, если нужно настроить более одного.
Если адрес равен нулю, устройства USB будут назначены в найденном порядке.
Для карт PCI адрес определяется автоматически.
В адресное поле можно ввести серийный номер.
устройств USB, если нужно настроить более одного.
Если адрес равен нулю, устройства USB будут назначены в найденном порядке.
Для каждой дополнительной микросхемы на плате прибавьте 2 к значению в поле ЧИСЛО.
Если установлено более одной платы PCI Am9513, номера блоков назначены платам, начиная с блока 0, в том же в порядке, так как идентификаторы шины / разъема / функции PCI назначаются компьютером.(Команда Linux / sbin / lspci перечисляет идентификаторы PCI.)
Согласно спецификации версии 5.06.03 команда
counter_par ( мне , "device_id")
, где mne - мнемоника счетчика, связанного с картой PCI Am9513,
вернет строку, содержащую базовый адрес ввода / вывода
карт счетчика / таймера PCI, которые
может быть полезно при написании макросов, которые обращаются к другим функциям карты,
такие как цифровые входы / выходы, аналого-цифровые преобразователи и т. д.(Со спецификацией версии 5.09.02,
цифровой ввод / вывод доступен через counter_par (). См. Ниже.)
д.(Со спецификацией версии 5.09.02,
цифровой ввод / вывод доступен через counter_par (). См. Ниже.)
На экране Scaler назначения каналов должна иметь временную развертку как канал 0 и монитор как канал 1, как показано ниже:
НОМЕР ИМЯ МНЕМОНИЧЕСКОЕ УСТРОЙСТВО УСТРОЙСТВО МОЖНО ИСПОЛЬЗОВАТЬ КАК МАСШТАБ
0 секунд сек AM9513 0 0 развертка 1
1 Монитор мон AM9513 0 1 Монитор 1
2 Детектор AM9513 0 2 счетчик 1
3 Счетчик 2 cnt2 AM9513 0 3 Счетчик 1
4 Счетчик 3 cnt3 AM9513 0 4 Счетчик 1
5 Счетчик 4 cnt4 AM9513 1 0 Счетчик 1
6 Счетчик 5 cnt5 AM9513 1 1 Счетчик 1
Масштабный коэффициент временной развертки игнорируется.Счетчики на блоке 0, каналы 3 и 4 будет доступен только при наличии на карте как минимум двух микросхем Am9513. Счетчики на блоке 1 соответствуют второй карте Am9513.
Подключите детектор к контакту входного разъема, обозначенному источник 3 . Счетчики, полученные от монитора, поступают на штырь с меткой источник 5 . Кроме того, подключите контакт разъема с маркировкой output 1 к контактам. ворота 1 , ворота 2 , ворота 4 и ворота 5 .(В более позднем руководстве Keithley-Metrabyte CTM-05A
Исходный код контактов теперь помечены как ACLKIN ,
Выход контактов теперь помечены как ATIMEROUT , а gate штифты теперь помечены как AGATE .)
Кроме того, подключите контакт разъема с маркировкой output 1 к контактам. ворота 1 , ворота 2 , ворота 4 и ворота 5 .(В более позднем руководстве Keithley-Metrabyte CTM-05A
Исходный код контактов теперь помечены как ACLKIN ,
Выход контактов теперь помечены как ATIMEROUT , а gate штифты теперь помечены как AGATE .)
Для платы с двумя или четырьмя микросхемами или для дополнительных плат только для счетчика, возможность подключения дополнительных детекторов к источнику 3 и источнику 5 контактов микросхемы. В дополнение вывод 1 с первой микросхемы платы таймера / счетчика необходимо подключить к gate 2 и gate 4 дополнительных микросхем.
Доступ к счетчикам осуществляется с уровня пользователя.
и опрашиваются, чтобы определить, когда истекли интервалы подсчета.
Таким образом, на платах следует отключить прерывания.
При отсчете времени разрешение часов зависит от от длины счетного интервала. Максимальное время счета 71,5 минуты. Разрешение временной развертки (в секундах) устанавливается в соответствии со следующей таблицей:
0,00001 для т <0.6 секунд 0,0001 для т <6 сек 0,001 для т <60 сек 0,01 для т <655,35 сек (10,9 мин) 0,0655 для т <71,5 мин
При подсчете для мониторинга используется развертка 0,01 секунды, и значение, возвращенное для временной канал будет скорректирован с учетом ролловеров которые происходят каждые 655.36 секунд.
Доступны следующие параметры counter_par (). Обратите внимание, что некоторые модели имеют по 8 бит для ввода и вывода, а некоторые
модели имеют по 16 бит.
Кроме того, некоторые модели позволяют считывать настройки выходных битов,
в то время как некоторые модели этого не делают.
Для моделей, которые не позволяют читать выходные регистры, spec отслеживает записанные значения, так что возможно
для установки и сброса отдельных битов без изменения настроек других битов.
Однако обратите внимание, что после повторной инициализации оборудования во время запуска или
reconfig предыдущее состояние выходных регистров, доступных только для чтения, будет потеряно.
Обратите внимание, что некоторые модели имеют по 8 бит для ввода и вывода, а некоторые
модели имеют по 16 бит.
Кроме того, некоторые модели позволяют считывать настройки выходных битов,
в то время как некоторые модели этого не делают.
Для моделей, которые не позволяют читать выходные регистры, spec отслеживает записанные значения, так что возможно
для установки и сброса отдельных битов без изменения настроек других битов.
Однако обратите внимание, что после повторной инициализации оборудования во время запуска или
reconfig предыдущее состояние выходных регистров, доступных только для чтения, будет потеряно.
Цифровой ввод / вывод связан со счетной картой или устройством, не со счетным каналом. Однако функция spec counter_par () требуется аргумент встречного канала. В приведенных ниже вызовах mne - это любой связанный канал счетчика. с конкретной картой или устройством адресация цифровых портов ввода / вывода.
- counter_par ( mne , "set_bit", val )
- Установить строку вывода, соответствующую номеру бита , значение на высокий,
где биты и строки пронумерованы от 0 до 7 или от 0 до 15.

- counter_par ( mne , "clr_bit", val )
- Установить строку вывода, соответствующую номеру бита , значение на низкий уровень, где биты и строки пронумерованы от 0 до 7 или от 0 до 15.
- counter_par ( mne , "put_byte", val )
- Устанавливает выходные строки, соответствующие битам, установленным в val на высокий и биты, не установленные в , на на низкий.
- counter_par ( mne , "put_word", val )
- На устройствах с 16-битным выходом устанавливает соответствующие выходные линии. к битам, установленным в val в высокий и биты не установлены в val в низкий.
- counter_par ( mne , "get_bit", val )
- Возвращает 0 или 1 в зависимости от того, соответствует ли строка ввода номеру бита. val высокий или низкий, где строки и биты пронумерованы от 0 до 7 или от 0 до 15.
- counter_par ( мне , "get_byte")
- Возвращает 8-битное значение, которое отражает настройку входных строк от 0 до 7.

- counter_par ( мне , "get_word")
- На устройствах с 16-битным входом возвращает 16-битное значение. который отражает настройку входных строк от 0 до 15.
Bulma: Бесплатная современная CSS-фреймворк с открытым исходным кодом на основе Flexbox
.Бирка Bulma - небольшой, но универсальный элемент. Это очень полезно как способ прикрепления информации к блоку или другому компоненту. Его размер позволяет легко отображать числа, что делает его подходящим для длинных списков элементов.
По умолчанию тег - это метка с максимальным значением 1,5 бэр.
Метка тега
Метка тега
Цвета #
Как и в случае с кнопками, доступно 10 различных цветов .
Чернить
Темный
Свет
белый
Начальный
Ссылка на сайт
Информация
Успех
Предупреждение
Опасность Черный
Темный
Свет
Белый
Первичный
Ссылка
Информация
Успех
Предупреждение
Опасность Теперь вы можете выбрать облегченную версию цвета.
Начальный
Ссылка на сайт
Информация
Успех
Предупреждение
Опасность Первичная
Ссылка
Информация
Успех
Предупреждение
Опасность Размеры #
Бирка выпускается 3 различных размеров .
Хотя размер по умолчанию - нормальный , модификатор is-normal существует на тот случай, если вам нужно сбросить тег до его нормального размера.
Нормальный
Средний
Большой Вы можете изменить размер всех тегов сразу:
HTML
Все
Средний
Размер
HTML
Все
Большой
Размер
Однако вы можете сохранить исходный размер подмножества тегов, просто применив один из его классов модификаторов:
Пример
Середина Обычный Середина Большой Середина
HTML
Средний
Нормальный
Средний
Большой
Средний
Модификаторы #
Вы можете добавить модификатор is-Round , чтобы сделать тег с закругленными углами .
Закругленный
Закругленное Вы можете добавить модификатор is-delete , чтобы превратить тег в кнопку удаления .
Комбинации #
Вы можете добавить кнопку удаления .
Бар
Привет
Мир
Список тегов #
Теперь вы можете создать список тегов с контейнером тегов .
Один
Два
Три
Если список очень длинный , он автоматически переносится на нескольких строк , сохраняя при этом все теги на равном расстоянии .
Один Два Три Четыре Пять Шесть Семь Восемь Девять Десять Одиннадцать Двенадцать 13 Четырнадцать Пятнадцать Шестнадцать Семнадцать 18 19 Двадцать
Один
Два
Три
Четыре
Пять
Шесть
Семь
Восемь
Девять
Десять
Одиннадцать
Двенадцать
Тринадцать
Четырнадцать
Пятнадцать
Шестнадцать
Семнадцать
Восемнадцать
Девятнадцать
Двадцать
Надстройки тегов #
Вы можете прикреплять теги вместе с модификатором has-addons .
Пакет
Бульма
Вы можете присоединить тег text к тегу delete вместе.
Если вы хотите прикрепить тегов контейнеров вместе , просто используйте элемент поля с модификаторами is-grouped и is-grouped-multiline .
npm
0.9.2
сборка
прохождение
чат
на gitter
Это может быть полезно для длинного списка тегов блога .
Переменные #
Имя
Тип
Значение
Расчетное значение
Вычисляемый тип
.


 87);
}
.md .theme-dark,
.md.theme-dark {
--f7-chip-text-color: rgba (255, 255, 255, 0,87);
}
.aurora {
--f7-chip-height: 32px;
--f7-chip-padding-horizontal: 12px;
--f7-чип-цвет-текста: # 000;
}
.aurora .theme-темный,
.aurora.theme-dark {
--f7-цвет-текст-чипа: #fff;
}
87);
}
.md .theme-dark,
.md.theme-dark {
--f7-chip-text-color: rgba (255, 255, 255, 0,87);
}
.aurora {
--f7-chip-height: 32px;
--f7-chip-padding-horizontal: 12px;
--f7-чип-цвет-текста: # 000;
}
.aurora .theme-темный,
.aurora.theme-dark {
--f7-цвет-текст-чипа: #fff;
}



 chip-delete '). on (' щелчок ', function (e) {
e.preventDefault ();
var chip = $ (this) .parents ('. chip');
$ f7.dialog.confirm ('Вы хотите удалить этот крошечный демонстрационный чип?', function () {
chip.remove ();
});
});
})
return $ render;
}
chip-delete '). on (' щелчок ', function (e) {
e.preventDefault ();
var chip = $ (this) .parents ('. chip');
$ f7.dialog.confirm ('Вы хотите удалить этот крошечный демонстрационный чип?', function () {
chip.remove ();
});
});
})
return $ render;
}