vertical-align ⚡️ HTML и CSS с примерами кода
Свойство vertical-align выравнивает элемент по вертикали относительно своего родителя, окружающего текста или ячейки таблицы.
- column-count
- column-fill
- column-gap
- column-rule
- column-rule-color
- column-rule-style
- column-rule-width
- column-span
- column-width
- columns
- border-collapse
- border-spacing
- caption-side
- empty-cells
- table-layout
- vertical-align
Синтаксис
/* keyword values */ vertical-align: baseline; vertical-align: sub; vertical-align: super; vertical-align: text-top; vertical-align: text-bottom; vertical-align: middle; vertical-align: top; vertical-align: bottom; /* <length> values */ vertical-align: 10em; vertical-align: 4px; /* <percentage> values */ vertical-align: 20%; /* Global values */ vertical-align: inherit; vertical-align: initial; vertical-align: unset;
Значения
baseline- Выравнивает базовую линию блока по базовой линии родителя.
 Если у блока нет базовой линии, то за неё принимается нижняя граница.
Если у блока нет базовой линии, то за неё принимается нижняя граница. bottom- Выравнивает низ блока по нижней части строки.
middle- Выравнивает вертикальную среднюю точку блока по базовой линии родительского блока плюс половина высоты буквы «x».
sub- Опускает базовую линию блока вниз для создания нижнего индекса. Не оказывает влияние на размер текста.
super- Поднимает базовую линию блока вверх для создания верхнего индекса. Не оказывает влияние на размер текста.
text-bottom- Нижняя граница элемента выравнивается по нижнему краю содержимого родителя.
text-top- Верхняя граница элемента выравнивается по верхнему краю содержимого родителя.
top- Выравнивает верх блока по верхней части строки.
В качестве значения также можно использовать проценты, пиксели или другие доступные единицы. Положительное число смещает элемент вверх относительно базовой линии, в то время как отрицательное число опускает его вниз. При использовании процентов, отсчёт ведётся от значения свойства
Положительное число смещает элемент вверх относительно базовой линии, в то время как отрицательное число опускает его вниз. При использовании процентов, отсчёт ведётся от значения свойства baseline.
Для выравнивания по вертикали в ячейках таблицы применяются следующие значения:
baseline- Выравнивает базовую линию ячейки с базовой линией первой текстовой строки или другого вложенного элемента.
bottom- Выравнивает по нижнему краю ячейки.
middle- Выравнивает по середине ячейки.
top- Выравнивает содержимое ячейки по её верхнему краю.
Значение по-умолчанию: baseline
Применяется к строчным элементам или ячейкам таблицы
Спецификации
- CSS Level 2 (Revision 1)
- CSS Level 1
Описание и примеры
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>vertical-align</title>
<style>
. tex {
font-size: 2rem;
}
.tex sub {
vertical-align: sub;
font-size: 1.8rem;
}
.tex sup {
vertical-align: 5px;
font-size: 1.6rem;
}
</style>
</head>
<body>
<div>
T<sub>E</sub>X и L<sup>A</sup>T<sub>E</sub>X
</div>
</body>
</html>
tex {
font-size: 2rem;
}
.tex sub {
vertical-align: sub;
font-size: 1.8rem;
}
.tex sup {
vertical-align: 5px;
font-size: 1.6rem;
}
</style>
</head>
<body>
<div>
T<sub>E</sub>X и L<sup>A</sup>T<sub>E</sub>X
</div>
</body>
</html>
Vertical Centering in CSS
Yuhu’s Definitive Solution with Unknown Height
Though there is a CSS property vertical-align, it doesn’t work like attribute valign in HTML tables. CSS property vertical-align doesn’t seem to be able to solely solve this problem:
Definition of the problem
- there is an area (e.g. <div>) with known height in the page
- an internal object (typically long text in <div>) is inside the area and I don’t know its height (e.g. because its content is dynamically generated from a database)
- I want to center the object vertically within the area
- without using HTML tables.

No general solution was known until September 2004. I have found it going home on Wilson street.
Display an example of the vertical centering in your browser.
Update 2015 — flex
As new browsers support display: flex, it is much easier to vertical center an item with CSS than before.
<style>
#containter {
height: 400px;
display: flex;
/* flex-direction: column;*/
align-items: center;
/* justify-content: center;*/
}
#content {}
</style>
<div>
<div>
any text<br>
any height<br>
any content, for example generated
from DB<br>
</div>
</div>
See this example in browser.
Uncommenting justify-content: center or
flex-direction: column you can get other types
of centering (horizontal, both). For instance justify-content: center with
align-items: center leads to centered content both vertically and
horizontally.
The most important rule is display: flex. This relatively new value switches the display of the containter to a special mode, enabling its direct descendant to use and align in all the space of the containter (using special properties like align-items and others). The container has set some width, i.e. width: 400px just for purpose of this example. There is no need to style the content element, but it must be direct descendant of the container.
Support of display: flex is very good in modern browsers. Last not-supporting browsers are Internet Explorer 9 and 10 (version 10 has a special syntax of flex). If it is important for you to optimize for those and older browsers, you should read the rest of this page.
Original content from 2004 with updates:
The idea
The keystone of the solution for Internet Explorer 6, 7 or quirk mode
 The wrong
interpretation of the height property in older Internet Explorer is used as
a feature here (counted height is taken as a base of percentage height of
nested tags). One extra nested tag <div> is needed for those Explorers.
The wrong
interpretation of the height property in older Internet Explorer is used as
a feature here (counted height is taken as a base of percentage height of
nested tags). One extra nested tag <div> is needed for those Explorers.Solution for standard browsers like Mozilla, Opera, Safari etc. (including IE 8, 9, 10 and younger) is completely different. Entire area (top <div>) is set to be displayed as a table (display: table; part of CSS2). The internal object is set as table-cell (display: table-cell). Now — there is the key idea — it is possible to use vertical-align property for such table-displayed element in standard browsers. (Internet Exlorer 6, 7 and quirk mode ignores those properties or doesn’t know their values.)
Then both syntax are merged. I use the Pixy’s
underscore hack, but with sign #. A CSS property written with the char #
on the start (i.e. #position) is visible for IE 7 and older. Such written
property is invisible for any other standard browser (e. g. Explorer 6 or 7
interprets #position: absolute; unlike other browsers). This so
called «underscore hack» seems to be valid, but if you don’t want to use it,
you may use the more structured code below in my
second example (unfortunately, not working for IE 7). Other types of
browsers and Internet Explorer 8 and younger don’t need to be hacked, as
they support display: table-cell properly.
g. Explorer 6 or 7
interprets #position: absolute; unlike other browsers). This so
called «underscore hack» seems to be valid, but if you don’t want to use it,
you may use the more structured code below in my
second example (unfortunately, not working for IE 7). Other types of
browsers and Internet Explorer 8 and younger don’t need to be hacked, as
they support display: table-cell properly.
Compatibility
The code below works in Internet Explorer 5.0, 5.5, 6.0, 7, 8, 9 and 10 beta, in Gecko browsers (Mozilla, Firefox, Netscape 7), in Opera 7, 8 and up, every Chrome, Konqueror 3.3.1. (maybe lower too), and in Safari (Win, iOS). The page can be HTML, HTML5 or XHTML, standard or quirk mode.
The valid example doesn’t work in IE 7 standard mode (update 2012: about 3 % of clients). If you find any easy workaround for IE 7, please let me know.
Understandable code:
<!DOCTYPE HTML>
<html>
<head>
<title>Universal vertical center with CSS</title>
<style>
. greenBorder {border: 1px solid green;} /* just borders
to see it */
greenBorder {border: 1px solid green;} /* just borders
to see it */
</style>
</head>
<body>
<div>
<div>
<div>
any text<br>
any height<br>
any content, for example
generated from DB<br>
everything is vertically centered
</div>
</div>
</body>
</html>
See this example in browser
Legend for colors:
CSS styles for every browser
CSS styles for standard browsers
CSS style only for Internet Explorer 6, 7 and quirk (with # hack)
The result looks:
any text
any height
any content, for example generated from DB
everything is vertically centered
See this example in browser
Let’s make it structural and without hacks
(NOTE: this valid solution described below doesn’t work in Internet Explorer
7 (standard mode), because IE7 doesn’t understand table- values in display
property. The centered object is too high. BUT: IE 7 is used by only about 3
% of users (2012) and the number will decrease. If you still do mind IE7
users, please use the non-valid solution above, write in quirk mode, or use
html conditional comments for separating the properties for IE 7 somehow.)
The centered object is too high. BUT: IE 7 is used by only about 3
% of users (2012) and the number will decrease. If you still do mind IE7
users, please use the non-valid solution above, write in quirk mode, or use
html conditional comments for separating the properties for IE 7 somehow.)
The first example above is not nice, but I hope you have understood it. It’s possible to write code differently. For example this way:
<div>
<div>
<div>
any text
any height
any content, for example generated from DB
everything is vertically centered
</div>
</div>
</div>
And the structured valid style:
<style type=»text/css»>
#outer {height: 400px; overflow: hidden; position:
relative;}
#outer[id] {display: table; position: static;}
#middle {position: absolute; top: 50%;}
/* for quirk explorer only*/
#middle[id] {display: table-cell; vertical-align:
middle; width: 100%; position: static;}
#inner {position: relative; top: -50%}
/* for quirk explorer only */
/* optional: #inner[id] {position: static;} */
</style>
See the valid
example in browser (it looks the same way as the last one).
Color legend:
CSS style for Internet Explorer 6 only (or quirk)
CSS styles for standard browsers
CSS2 selector #value[id] is equivalent to selector #value,
but Internet Explorer 6 ignores these types of selectors with [id].
Generally: syntax *[foo] means any element with attribute foo. Any
HTML element #something must have the attribute id by definition set to «something».
That’s the trick — #value[id] works in standard browsers only
(similarly works .value[class])
There’s CSS property position set to absolute or relative for Internet
Explorer. The code position: static get’s it back to default
value in standard browsers (property top doesn’t work then).
Both vertical and horizontal centering
The core code will be the same, you just need to add some extra CSS rules. If is your page in standard mode, add this code:
<style>
#outer {width: 100%;}
#inner {width: 200px; margin-left: auto; margin-right: auto;}
</style>
As you probably see, this is the most common horizontal centering method —
auto left and right margin. Because margins needs the space in Firefox and
Opera, you need to set a width to the #outer div. If 100% doesn’t fit your
needs, use any other value.
Because margins needs the space in Firefox and
Opera, you need to set a width to the #outer div. If 100% doesn’t fit your
needs, use any other value.
The important thing is to set some proper width to #inner. This tutorial is about vertical centering of an object with unknown height. I assume that you know the width of the object (in most cases you will simply decide how wide it should be). You may use the pixel values, or the percentage width. If the centered object is only an unknown-size image, you don’t need to set width.
If you use quirk mode page rendering (mode depends on !Doctype, as you know), added code should be a bit longer, because quirk mode of Exploder doesn’t understand auto margins, but has one nice bug in text-align interpretation instead. This code should work for both standard and quirk mode:
<style>
#outer {width: 100%;}
#middle {width: 100%; text-align: center;}
#inner {width: 200px; margin-left: auto; margin-right: auto; text-align:
left;}
</style>
Please take note that this is just part of code, which you have to add to
the previous example. If you are lazy to combine codes, please see the
complete example in browser:
vertical
and horizontal centering. You know, I’m lazy too.
If you are lazy to combine codes, please see the
complete example in browser:
vertical
and horizontal centering. You know, I’m lazy too.
How to center vertically on window’s height
The same way, and just add the style:
<style>
body, html {height: 100%;}
#outer {height: 100%; overflow: visible;} /* or without overflow */
...
</style>
It seems that #outer declaration should be sufficient, but it is not. Body and html declaration sets 100% of the window’s height as a base for next percentage. Now it is better not to set overflow: hidden (like in the examples above), because when the content would be taller than window, then it would be impossible to scroll on.
Related
Previous attempt to center vertically:
- Single line vertical centering
Examples:
- Universal vertical center solution
- Vertical centering with structured and valid code
- Vertical and horizontal centering
Read in other language:
Centralizando verticalmente com CSS — Brazilian Portuguese translation of this article by Maurício Samy Silva
Вертикальне центрування в CSS — Ukrainian translation by Agnessa Petrova from A2Goos team
Вертикальное центрирование в CSS — Russian translation by Aleksandr Molochan
Czech version of this article (original, not updated)
All other articles on this website
www. jakpsatweb.cz is in Czech.
jakpsatweb.cz is in Czech.
About
First published Sep 21, 2004, updated Oct 23, 2006 and May 25 2008. Major update Dec 6 2012 including bugfix of code in valid example. June 2015 major update about flex. I’ll update this article with more information if you wish.
Author:
Dušan Janovský
aka Yuhů
[email protected]
www.jakpsatweb.cz
From Prague, Czech Republic, search algorithms specialist in Seznam.cz
search engine. Wi
Tw
Fb
Выравнивание элементов во flex-контейнере — CSS: каскадные таблицы стилей
Одна из причин, по которой flexbox быстро привлек интерес веб-разработчиков, заключается в том, что он впервые предоставил в Интернете надлежащие возможности выравнивания. Это обеспечило правильное вертикальное выравнивание, поэтому мы, наконец, можем легко центрировать блок. В этом руководстве мы подробно рассмотрим, как свойства выравнивания и выравнивания работают во Flexbox.
Чтобы центрировать нашу коробку, мы используем свойство align-items , чтобы выровнять наш элемент по поперечной оси, которая в данном случае является вертикальной осью блока. Мы используем
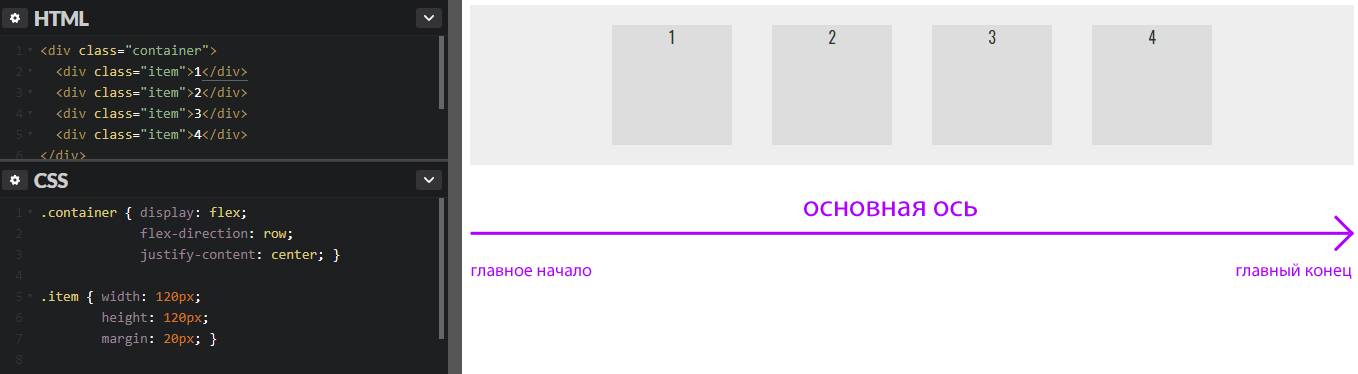
Мы используем justify-content для выравнивания элемента по главной оси, которая в данном случае является встроенной осью, идущей горизонтально.
Вы можете взглянуть на код этого примера ниже. Измените размер контейнера или вложенного элемента, и вложенный элемент всегда останется в центре.
В этом руководстве мы рассмотрим следующие свойства.
-
justify-content— управляет выравниванием всех элементов по главной оси. -
align-items— управляет выравниванием всех элементов по поперечной оси. -
align-self— управляет выравниванием отдельного гибкого элемента по поперечной оси. -
align-content— описано в спецификации как «упаковка гибких строк»; управляет пространством между гибкими линиями на поперечной оси. -
gap,column-gapиrow-gap— используются для создания промежутков или желобов между гибкими элементами.
Мы также узнаем, как можно использовать автоматические поля для выравнивания во flexbox.
Свойства align-items и align-self управляют выравниванием наших flex-элементов по поперечной оси, вниз по столбцам, если flex-direction равно ряду , и вдоль ряда, если flex-direction равно столбец .
Мы используем выравнивание поперек оси в самом простом примере гибкости. Если мы добавим display: flex в контейнер, все дочерние элементы станут гибкими элементами, расположенными в ряд. Все они будут растягиваться до высоты самого высокого элемента, поскольку этот элемент определяет высоту элементов на поперечной оси. Если ваш гибкий контейнер имеет заданную высоту, то элементы будут растягиваться до этой высоты, независимо от того, сколько содержимого находится в элементе.
Причина, по которой элементы становятся одинаковой высоты, заключается в том, что начальное значение свойства align-items , управляющего выравниванием по поперечной оси, равно stretch .
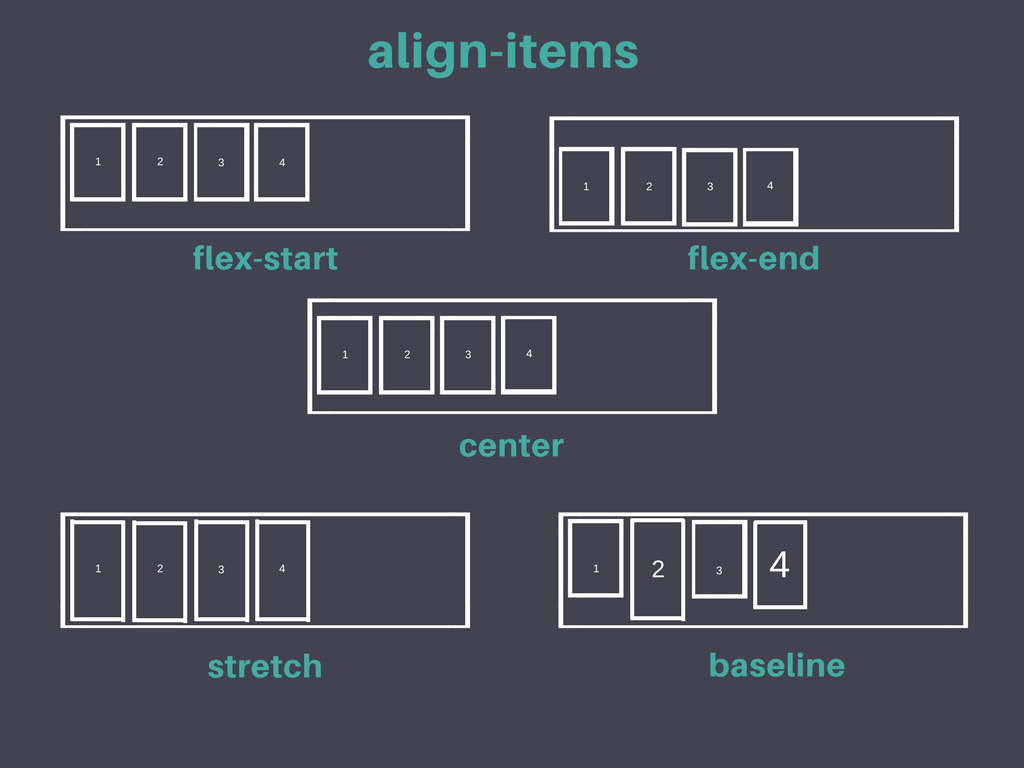
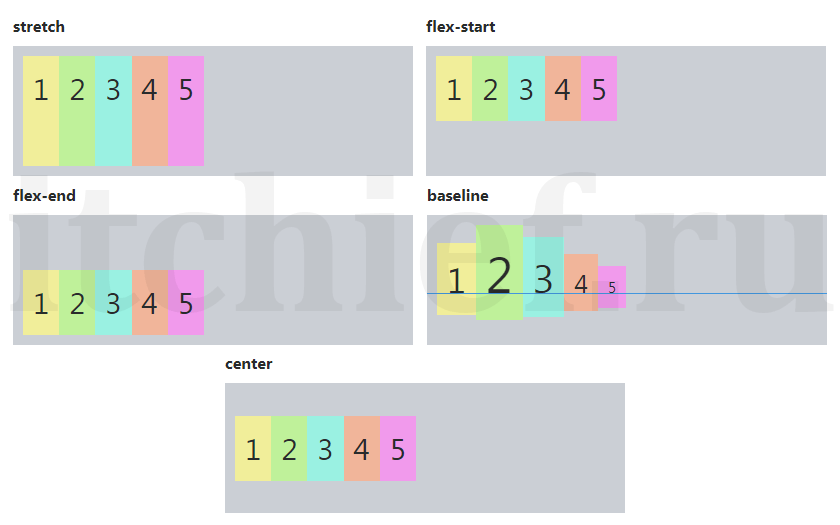
Мы можем использовать другие значения для управления выравниванием элементов:
-
align-items: flex-start -
элементы выравнивания: гибкий конец -
элементы выравнивания: по центру -
align-items: растянуть -
элементы выравнивания: базовый уровень
В живом примере ниже значение align-items равно stretch . Попробуйте другие значения и посмотрите, как все элементы выравниваются относительно друг друга в контейнере flex.
Выравнивание одного элемента с помощью
align-self Свойство align-items задает свойство align-self для всех flex-элементов как группы. Это означает, что вы можете явно объявить свойство align-self для выбора одного элемента. Свойство align-self принимает все те же значения, что и align-items , плюс значение auto , которое сбрасывает значение до значения, определенного в контейнере flex.
В следующем живом примере flex-контейнер имеет align-items: flex-start , что означает, что все элементы выровнены по началу поперечной оси. Я нацелился на первый элемент, используя селектор first-child , и установил для этого элемента значение 9.0005 выравнивание: растянуть ; другой элемент был выбран с использованием его класса , выбранного и заданного align-self: center . Вы можете изменить значение align-items или изменить значения align-self для отдельных элементов, чтобы увидеть, как это работает.
Изменение главной оси
До сих пор мы рассматривали поведение, когда наш flex-direction равен row , и при работе на языке, написанном сверху вниз. Это означает, что главная ось проходит вдоль строки горизонтально, а наше выравнивание по поперечной оси перемещает элементы вверх и вниз.
Если мы изменим наш flex-direction на столбец, align-items и align-self выровняют элементы слева и справа.
Вы можете попробовать это в приведенном ниже примере, в котором есть гибкий контейнер с flex-direction: column , но в остальном он точно такой же, как в предыдущем примере.
До сих пор мы выравнивали элементы или отдельные элементы внутри области, определенной flex-контейнером. Если у вас есть обернутый многострочный гибкий контейнер, вы также можете использовать align-content свойство для управления распределением пространства между строками. В спецификации это описано как гибкие линии упаковки.
Для работы align-content вам нужно больше высоты в вашем гибком контейнере, чем требуется для отображения элементов. Затем он работает со всеми элементами как с набором и диктует, что происходит с этим свободным пространством и выравниванием всего набора элементов внутри него.
Свойство align-content принимает следующие значения:
-
выравнивание содержимого: flex-start -
выравнивание содержимого: гибкий конец -
выравнивание содержимого: по центру -
выравнивание содержимого: пробел между -
выравнивание содержимого: пространство вокруг -
выравнивание содержимого: растянуть -
align-content: space-evenly(не определено в спецификации Flexbox)
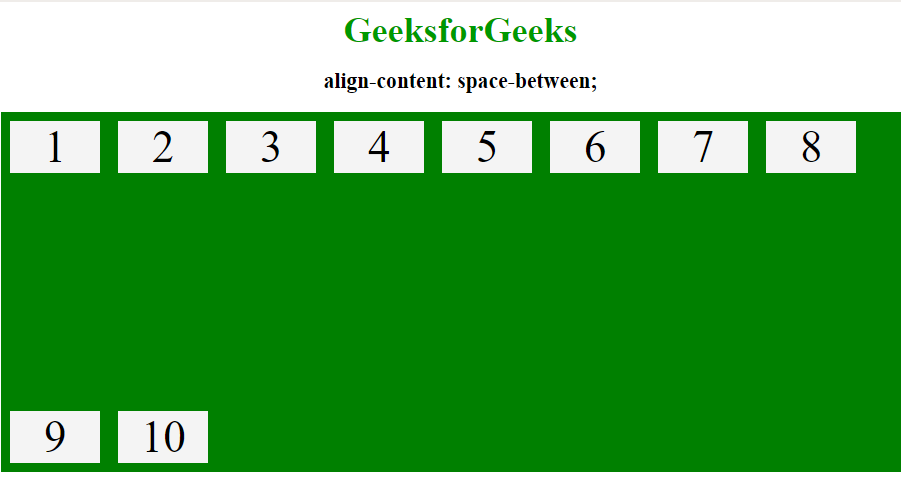
В приведенном ниже живом примере контейнер flex имеет высоту 400 пикселей, что больше, чем необходимо для отображения наших элементов. Значение
Значение align-content равно space-between , что означает, что доступное пространство распределяется между гибкими линиями, которые располагаются на одном уровне с началом и концом контейнера на поперечной оси.
Попробуйте другие значения, чтобы увидеть, как работает свойство align-content .
Еще раз мы можем переключить наш flex-direction на столбец , чтобы увидеть, как ведет себя это свойство, когда мы работаем по столбцам. Как и раньше, нам нужно достаточно места на поперечной оси, чтобы после отображения всех элементов было свободное место.
Примечание: Значение space-evenly не определено в спецификации flexbox и является более поздним дополнением к спецификации Box Alignment. Поддержка браузером этого значения не так хороша, как у значений, определенных в спецификации flexbox.
Теперь, когда мы увидели, как работает выравнивание по поперечной оси, мы можем взглянуть на главную ось. Здесь нам доступно только одно свойство —
Здесь нам доступно только одно свойство — justify-content . Это потому, что мы имеем дело только с элементами как с группой на главной оси. С justify-content мы контролируем, что происходит с доступным пространством, если места больше, чем необходимо для отображения элементов.
В нашем исходном примере с display: flex в контейнере элементы отображаются в виде строки, и все они выстраиваются в начале контейнера. Это связано с тем, что начальное значение justify-content равно flex-start . Любое доступное место помещается в конец элементов.
выравнивание содержимого 9Свойство 0006 принимает те же значения, что и align-content .
-
выравнивание содержимого: гибкий старт -
выравнивание содержимого: гибкий конец -
выравнивание содержимого: по центру -
выравнивание содержимого: пробел между -
выравнивание содержимого: пространство вокруг -
justify-content: space-evenly(не определено в спецификации Flexbox)
В приведенном ниже примере значение выравнивание содержимого равно пробелу между . Доступное пространство после отображения элементов распределяется между элементами. Левый и правый элементы выстраиваются вровень с началом и концом.
Доступное пространство после отображения элементов распределяется между элементами. Левый и правый элементы выстраиваются вровень с началом и концом.
Если главная ось находится в направлении блока, потому что flex-direction установлено в столбец , тогда justify-content будет распределять пространство между элементами в этом измерении, пока есть место в контейнере flex для распределения .
Режимы выравнивания и записи
Помните, что при использовании всех этих методов выравнивания значения flex-start и flex-end учитывают режим записи. Если значение justify-content равно flex-start , а режим письма — слева направо, как в английском языке, элементы будут выстраиваться в линию, начиная с левой стороны контейнера.
Однако, если используется режим письма справа налево, как в арабском языке, элементы будут выстраиваться в линию, начиная с правой стороны контейнера.
В приведенном ниже живом примере для свойства direction установлено значение rtl , чтобы обеспечить поток справа налево для наших элементов. Вы можете удалить это или изменить значения justify-content , чтобы увидеть, как ведет себя flexbox, когда начало встроенного направления находится справа.
Начальная строка также изменится, если вы измените свойство flex-direction — например, используя row-reverse вместо row .
В следующем примере у меня есть элементы, расположенные с flex-direction: row-reverse и justify-content: flex-end . В языке слева направо все элементы выстраиваются слева. Попробуйте изменить flex-direction: row-reverse на flex-direction: row . Вы увидите, что элементы теперь перемещаются в правую сторону.
Хотя все это может показаться немного запутанным, следует помнить правило: если вы не сделаете что-то, чтобы его изменить, flex-элементы располагаются в том же направлении, что и слова в языке вашего документа, вдоль встроенной оси строк. .
. flex-start будет местом начала предложения текста.
Вы можете переключить их для отображения в направлении блока для языка вашего документа, выбрав flex-direction: column . Затем flex-start будет там, где начнется верхняя часть вашего первого абзаца текста.
Если вы измените flex-direction на одно из обратных значений, то они будут располагаться от конечной оси и в порядке, обратном тому, как пишутся слова на языке вашего документа. flex-start затем изменится на конец этой оси — то есть на место, где ваши строки будут переноситься, если вы работаете в строках, или в конце вашего последнего абзаца текста в направлении блока.
У нас нет доступных свойств justify-items или justify-self на главной оси, поскольку наши элементы обрабатываются как группа на этой оси. Однако можно выполнить некоторое индивидуальное выравнивание, чтобы отделить элемент или группу элементов от других, используя автоматические поля вместе с flexbox.
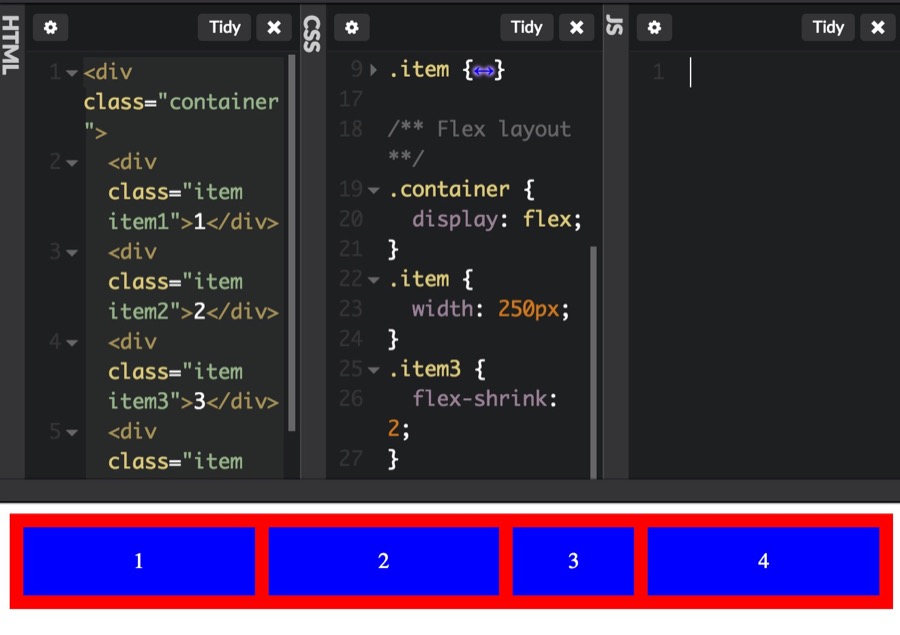
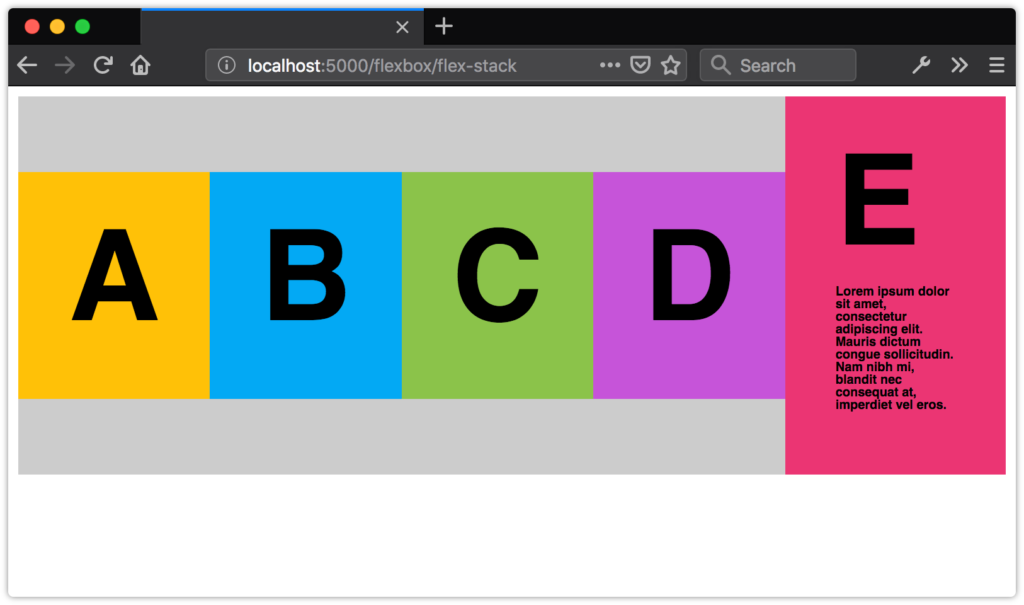
Распространенным шаблоном является панель навигации, в которой некоторые ключевые элементы выровнены по правому краю, а основная группа — по левому краю. Вы можете подумать, что это должно быть вариантом использования свойства justify-self , однако рассмотрите изображение ниже. У меня три штуки с одной стороны и две с другой. Если бы я мог использовать justify-self на элементе d , это также изменило бы выравнивание следующего элемента e , что может быть или не быть моим намерением.
Вместо этого мы можем настроить таргетинг на элемент 4 и отделить его от первых трех элементов, присвоив ему margin-left значение auto . Автоматические поля будут занимать все пространство, которое они могут по своей оси — так работает центрирование блока с автоматическим левым и правым полем. Каждая сторона старается занять как можно больше места, поэтому блок смещается в середину.
В этом живом примере у меня есть элементы гибкости, расположенные в ряд с основными значениями гибкости, и класс push имеет margin-left: auto . Вы можете попробовать удалить это или добавить класс к другому элементу, чтобы увидеть, как это работает.
Вы можете попробовать удалить это или добавить класс к другому элементу, чтобы увидеть, как это работает.
Чтобы создать зазор между гибкими элементами, используйте свойства gap , column-gap и row-gap . Свойство column-gap создает промежутки между элементами на главной оси. Свойство row-gap создает промежутки между гибкими линиями, когда для flex-wrap установлено значение wrap . Гэп 9Свойство 0006 — это сокращение, которое устанавливает оба вместе.
- Выравнивание коробки
- Выравнивание блоков в Flexbox
- Выравнивание блоков в макете сетки
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.
- Сообщить о проблеме с содержимым.
- Посмотреть исходный код на GitHub.
Хотите принять более активное участие?
Узнайте, как внести свой вклад.
Последнее изменение этой страницы: участников MDN.
html - Как вертикально выровнять текст внутри flexbox?
Вместо использования align-self: center используйте align-items: center .
Нет необходимости менять flex-direction или использовать text-align .
Вот ваш код с одной корректировкой, чтобы все заработало:
ul {
высота: 100%;
}
ли {
дисплей: гибкий;
выравнивание содержимого: по центру;
/* выравнивание: центр; <---- УДАЛИТЬ */
выравнивание элементов: по центру; /* <---- НОВОЕ */
фон: серебро;
ширина: 100%;
высота: 20%;
}
Свойство align-self применяется к гибким элементам . За исключением того, что ваш li не является гибким элементом, потому что его родитель — ul — не имеет display: flex или display: inline-flex .
Следовательно, ul не является гибким контейнером, li не является гибким элементом, а align-self не действует.
Свойство align-items похоже на align-self , за исключением того, что он применяется к гибким контейнерам .
Поскольку li является гибким контейнером, align-items можно использовать для вертикального центрирования дочерних элементов.
* {
заполнение: 0;
маржа: 0;
}
HTML, тело {
высота: 100%;
}
ул {
высота: 100%;
}
ли {
дисплей: гибкий;
выравнивание содержимого: по центру;
/* выравнивание: центр; */
выравнивание элементов: по центру;
фон: серебро;
ширина: 100%;
высота: 20%;
} <ул>
codepen demo
Технически, вот как работают align-items и align-self ... align-self (по пунктам). Следовательно, align-items: center означает, что для всех flex-элементов будет установлено значение align-self: center .
Но вы можете переопределить это значение по умолчанию, настроив align-self для отдельных элементов.
Например, вам могут понадобиться столбцы одинаковой высоты, поэтому для контейнера установлено значение align-items: stretch . Однако один элемент должен быть закреплен вверху, поэтому для него установлено значение align-self: flex-start .
пример
Как текст является гибким элементом?
Некоторым может быть интересно, как текст...
является дочерним элементом li .
Причина в том, что текст, который явно не заключен в элемент встроенного уровня, алгоритмически заключен во встроенное поле. Это делает его анонимный встроенный элемент и дочерний элемент родителя.
Из спецификации CSS:
9.2.2.1 Анонимный встроенный коробки
Любой текст, непосредственно содержащийся внутри элемента блочного контейнера должен рассматриваться как анонимный встроенный элемент.

 Если у блока нет базовой линии, то за неё принимается нижняя граница.
Если у блока нет базовой линии, то за неё принимается нижняя граница. tex {
font-size: 2rem;
}
.tex sub {
vertical-align: sub;
font-size: 1.8rem;
}
.tex sup {
vertical-align: 5px;
font-size: 1.6rem;
}
</style>
</head>
<body>
<div>
T<sub>E</sub>X и L<sup>A</sup>T<sub>E</sub>X
</div>
</body>
</html>
tex {
font-size: 2rem;
}
.tex sub {
vertical-align: sub;
font-size: 1.8rem;
}
.tex sup {
vertical-align: 5px;
font-size: 1.6rem;
}
</style>
</head>
<body>
<div>
T<sub>E</sub>X и L<sup>A</sup>T<sub>E</sub>X
</div>
</body>
</html>