Flexbox CSS уроки для начинающих академия
Модуль компоновки CSS Flexbox
Перед модулем компоновки Flexbox было четыре режима компоновки:
- Блок, для разделов на веб-странице
- Встроенный, для текста
- Таблица для двумерных табличных данных
- Положение, для явного положения элемента
Модуль компоновки гибких коробок упрощает разработку гибкой адаптивной структуры макета без использования float или позиционирования.
Flexbox элементы
Чтобы начать использовать модель Flexbox, необходимо сначала определить контейнер Flex.
Этот элемент представляет собой контейнер Flex (синяя область) с тремя элементами Flex.
Пример
Гибкий контейнер с тремя гибкими элементами:
<div
class=»flex-container»>
<div>1</div>
<div>2</div>
<div>3</div>
</div>
Родительский элемент (контейнер)
Гибкий контейнер становится гибким, установив display свойство в значение Flex:
Пример
display: flex;
}
Свойства контейнера Flex:
Свойство Flex-Direction
Свойство flex-direction определяет, в каком направлении контейнеру требуется стек элементов Flex.
Пример
Значение Column суммирует элементы Flex по вертикали (сверху вниз):
.flex-container {
display: flex;
flex-direction: column;
}
Пример
Значение столбец-реверс суммирует элементы Flex по вертикали (но снизу вверх):
.flex-container {
display: flex;
flex-direction: column-reverse;
}
Пример
Значение Row суммирует элементы Flex горизонтально (слева направо):
.flex-container {
flex-direction: row;
}
Пример
Значение строка-реверс суммирует элементы Flex горизонтально (но справа налево):
. flex-container {
flex-container {
display: flex;
flex-direction: row-reverse;
}
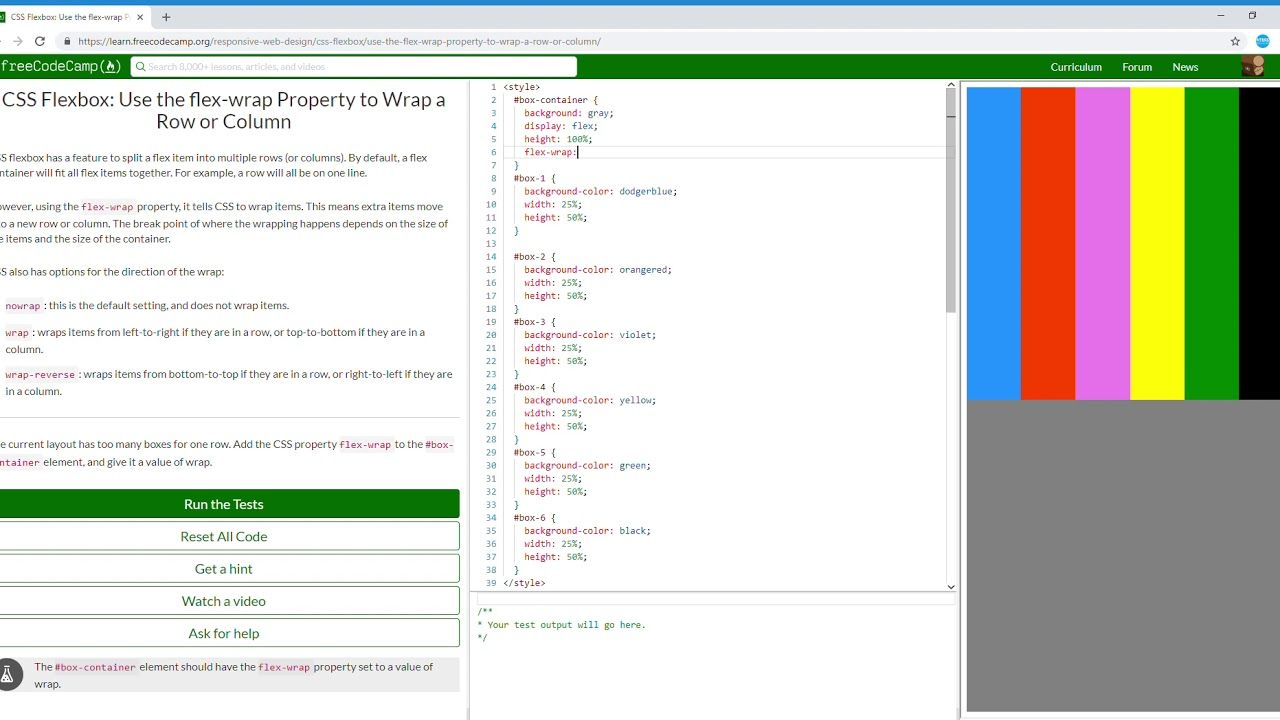
Свойство Flex-Wrap
Свойство flex-wrap указывает, должны ли элементы Flex обернуть или нет.
Приведенные ниже примеры имеют 12 элементов Flex, чтобы лучше продемонстрировать свойство flex-wrap.
Пример
Значение Wrap указывает, что элементы Flex будут обтекать при необходимости:
.flex-container {
display: flex;
}
Пример
Значение UN Wrap указывает, что элементы Flex не будут обтекать (по умолчанию):
.flex-container {
display: flex;
flex-wrap: nowrap;
}
Пример
Значение Wrap-Reverse указывает, что гибкие элементы будут при необходимости обернуты в обратном порядке:
.flex-container {
display: flex;
flex-wrap: wrap-reverse;
}
Свойство Flex-Flow
Свойство flex-flow является сокращенным свойством для задания свойств flex-direction и flex-wrap.
Пример
.flex-container {
display: flex;
flex-flow: row wrap;
Свойство «выравнивание-содержимое»
Свойство justify-content используется для выравнивания элементов Flex:
Пример
Значение Center выравнивает элементы Flex в центре контейнера:
.flex-container {
display: flex;
justify-content: center;
}
Пример
Значение Flex-Start выравнивает элементы Flex в начале контейнера (по умолчанию):
.flex-container {
display: flex;
justify-content: flex-start;
}
Пример
Значение Flex-End выравнивает элементы Flex в конце контейнера:
.flex-container {
display: flex;
justify-content: flex-end;
}
Пример
. flex-container {
flex-container {
display: flex;
justify-content: space-around;
}
Пример
Значение пробел-между отображает элементы Flex с интервалом между строками:
.flex-container {
display: flex;
justify-content: space-between;
}
Свойство Выравнивание-элементы
Свойство align-items используется для выравнивания элементов Flex по вертикали.
В этих примерах мы используем контейнер высотой 200 пикселей, чтобы лучше продемонстрировать свойство
Пример
Значение Center выравнивает элементы Flex в середине контейнера:
.flex-container {
display: flex;
height: 200px;
align-items: center;
}
Пример
Значение Flex-Start выравнивает элементы Flex в верхней части контейнера:
.flex-container {
display: flex;
height: 200px;
align-items: flex-start;
}
Пример
Значение Flex-End выравнивает элементы Flex в нижней части контейнера:
.flex-container {
display: flex;
height: 200px;
align-items: flex-end;
}
Пример
Значение Stretch растягивает элементы Flex для заполнения контейнера (по умолчанию):
.flex-container {
display: flex;
height: 200px;
align-items: stretch;
}
Пример
Значение Базовая линия выравнивает элементы Flex, такие как Выравнивание базовых линий:
.flex-container {
display: flex;
height: 200px;
align-items: baseline;
}
Note: the example uses different font-size to demonstrate that the items gets aligned by the text baseline:
Свойство выравнивания содержимого
Свойство align-content используется для выравнивания гибких линий.
В этих примерах мы используем контейнер высотой 600 пикселей с свойством Flex-Wrap, который имеет значение Wrap, чтобы лучше продемонстрировать 
Пример
Значение пробел-между отображает гибкие линии с равным пространством между ними:
.flex-container {
display: flex;
height: 600px;
flex-wrap: wrap;
align-content: space-between;
}
Пример
Значение пространство вокруг отображает гибкие линии с пробелами до, между и после них:
.flex-container {
display: flex;
height: 600px;
flex-wrap: wrap;
align-content: space-around;
}
Пример
Значение Stretch растягивает гибкие линии, чтобы занять оставшееся пространство (по умолчанию):
.flex-container {
display: flex;
height: 600px;
flex-wrap: wrap;
align-content: stretch;
}
Пример
Значение Center отображает гибкие линии в середине контейнера:
.flex-container {
display: flex;
height: 600px;
flex-wrap: wrap;
align-content: center;
}
Пример
Значение Flex-Start отображает гибкие линии в начале контейнера:
.flex-container {
display: flex;
height: 600px;
flex-wrap: wrap;
align-content: flex-start;
}
Пример
Значение Flex-End отображает гибкие линии в конце контейнера:
.flex-container {
display: flex;
height: 600px;
flex-wrap: wrap;
align-content: flex-end;
}
Идеальное центрирование
В следующем примере мы решим очень распространенную проблему стиля: идеальное центрирование.
Решение: Задайте для свойств justify-content и align-items значение Center и элемент Flex будут идеально центрированы:
Пример
.flex-container {
display: flex;
height: 300px;
justify-content:
center;
align-items: center;
}
Дочерние элементы (элементы)
Прямые дочерние элементы контейнера Flex автоматически становятся гибкими (Flex) элементами.
Вышеприведенный элемент представляет собой четыре синих элемента Flex внутри серого контейнера Flex.
Пример
<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
Свойства элемента Flex:
Свойство Order
Свойство order указывает порядок элементов Flex.
Первый элемент Flex в коде не должен отображаться в качестве первого элемента макета.
Значение Order должно быть числом, значением по умолчанию является 0.
Пример
Свойство
<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
Flex-расти собственности
Свойство flex-grow указывает, сколько гибкого элемента будет увеличиваться относительно остальных элементов Flex.
Значение должно быть числом, значением по умолчанию является 0.
Пример
Сделать третий гибкий элемент расти в восемь раз быстрее, чем другие элементы Flex:
<div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>
Свойство Flex-сжатие
Свойство
Значение должно быть числом, значением по умолчанию является 1.
Пример
Не позволяйте третьему элементу Flex уменьшаться столько, сколько другие элементы Flex:
<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
</div>
Свойство Flex-базиса
Свойство flex-basis указывает начальную длину элемента Flex.
Пример
Set the initial length of the third flex item to 200 pixels:
<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
Свойство Flex
Свойство flex является сокращенным свойством для свойств flex-grow , flex-shrink и flex-basis.
Пример
Make the third flex item not growable (0), not shrinkable (0), and with an initial length of 200 pixels:
<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
Свойство «выравнивание-само»
Свойство align-self задает выравнивание для выбранного элемента внутри гибкого контейнера.
Свойство align-self переопределяет выравнивание по умолчанию, заданное свойством align-items контейнера.
В этих примерах мы используем контейнер высотой 200 пикселей, чтобы лучше продемонстрировать свойство align-self:
Пример
Совместите третий элемент Flex в середине контейнера:
<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
Пример
Совместите второй элемент Flex в верхней части контейнера и третий элемент Flex в нижней части контейнера:
<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
Адаптивная Галерея изображений с помощью Flexbox
Используйте Flexbox для создания адаптивной галереи изображений, которая варьируется от четырех, двух или полной ширины изображения в зависимости от размера экрана:
Отзывчивый сайт с помощью Flexbox
Используйте Flexbox для создания адаптивного веб-сайта, содержащего гибкую панель навигации и гибкий контент:
Поддержка браузера
Свойства Flexbox поддерживаются во всех современных браузерах.
Свойства Flexbox CSS
В следующей таблице перечислены свойства CSS, используемые с Flexbox:
| Свойство | Описание |
|---|---|
| display | Указывает тип поля, используемого для элемента HTML |
| flex-direction | Задает направление гибких элементов внутри контейнера Flex |
| justify-content | Горизонтально выравнивает элементы Flex, если элементы не используют все доступное пространство на главной оси |
| align-items | Вертикальное выравнивание элементов Flex, если элементы не используют все доступное пространство на поперечной оси |
| flex-wrap | Указывает, должны ли элементы Flex обернуть или нет, если для них недостаточно места на одной гибкой линии |
| align-content | Изменяет поведение свойства Flex-Wrap. Он похож на выравнивание-элементы, но вместо выравнивания элементов Flex, он выравнивает гибкие линии |
| flex-flow | Сокращенное свойство для Flex-направление и Flex-Wrap |
| order | Задает порядок гибкого элемента относительно остальных элементов Flex внутри того же контейнера |
| align-self | Используется для элементов Flex. Переопределяет свойство выравнивания элементов контейнера |
| flex | Сокращенное свойство для Flex-расти, Flex-сжатия и Flex-основы свойства |
Примеры использования флексбоксов — Блог HTML Academy
Это заключительная часть серии статей про флексы от Рейчел Эндрю в Smashing Magazine.
В этот раз я собираюсь немного поразмышлять, для чего на самом деле стоит применять флексы, учитывая существование гридов. Также я выскажу предположения о том, как определиться, что и когда использовать.
Ранее в этой серии
Если вы ещё не читали предыдущие статьи, лучше начните с них — это заключительная часть. Я начала с описания того, что именно происходит, когда вы создаёте флекс-контейнер. Во второй статье
я обратила внимание на выравнивание и на то, как мы выравниваем элементы по главной и поперечной осям во флексах. В третьей статье я разобралась с тем, как работает определение размеров и как браузер вычисляет какого размера должен быть флекс-элемент. Теперь поразмышлять о том, как применять флексы наилучшим образом, так как мы уже знаем, как именно они работают.
Во второй статье
я обратила внимание на выравнивание и на то, как мы выравниваем элементы по главной и поперечной осям во флексах. В третьей статье я разобралась с тем, как работает определение размеров и как браузер вычисляет какого размера должен быть флекс-элемент. Теперь поразмышлять о том, как применять флексы наилучшим образом, так как мы уже знаем, как именно они работают.
Стоит использовать гриды или флексы?
Это всё ещё ключевой вопрос, который мне задают, когда я обучаю раскладке. Думаю, что чем больше люди привыкают к работе с новыми методами раскладки, тем реже они задают себе этот вопрос. Чем больше компонентов вы создаёте, тем лучше вы чувствуете, какой метод раскладки лучше использовать.
Однако, если вы только осваиваете эти технологии, нужно помнить о том, что раскладка и на гридах, и на флексах — это всё CSS. Обозначили ли вы display: grid или display: flex вы чаще используете их схожие свойства, чем отличающиеся.
И гриды, и флексы используют свойства, которые являются частью спецификации Box Alignment — выравнивания блоков, и обе эти раскладки опираются на концепции, описанные в разделе CSS Intrinsic and Extrinsic Sizing — размерности в CSS.
Задавать вопрос о том, нужно ли в вашем интерфейсе использовать гриды или флексы — почти как спрашивать: «Что использовать: размер шрифта или его цвет?»
Вероятно, нужно использовать оба свойства, если потребуется. И никто не собирается преследовать вас, если вы используете неверный вариант.
Таким образом, мы не выбираем между Vue.js и React, Bootstrap или Foundation. Мы используем CSS для создания раскладки и нам нужно использовать те части CSS, которые наиболее целесообразны для этого конкретного блока макета, над которым мы работаем. Рассмотрите каждый компонент и решите, что лучше всего подойдёт для него, какая комбинация технологий лучше сработает.
Это могут быть гриды, а могут быть флексы. Это может быть внешний грид-контейнер, с некоторыми его элементами, которые вы превратите во флексы, или наоборот. Нет никакой проблемы внедрить грид внутри флекс-элемента, если это именно то, чего требует ваш дизайн.
Это может быть внешний грид-контейнер, с некоторыми его элементами, которые вы превратите во флексы, или наоборот. Нет никакой проблемы внедрить грид внутри флекс-элемента, если это именно то, чего требует ваш дизайн.
Для чего действительно нужны флексы?
Раскладка на флексах c первого взгляда похожа на блочную раскладку. Ей не хватает многих более сложных свойств, ориентированных на тексты и документы, которые могут быть использованы в блочной раскладке, таких как флоаты или колонки.
В свою очередь, она обладает простыми и мощными инструментами распределения места и выравнивания контента такими способами, которые наиболее востребованы в веб-приложениях и сложных веб-страницах.
Так описывает спецификация этот метод раскладки.
Думаю, ключевая фраза здесь — «распределение места и выравнивание контента». Флексы в целом о том, как взять несколько элементов, которые различаются по размеру, и подстроить их в контейнер, который сам тоже может изменяться по размеру. Флексы гибкие. Они стараются создать наилучшую возможную раскладку для наших элементов, давая большим элементам больше места и меньшим — меньше, сохраняя читабельность контента.
Когда говорят, что флексы жёсткие и странные, это часто потому, что они пытаются использовать флексы как сеточную систему, стараясь вернуть контроль над размером и распределением места. Когда вы делаете это, флексы могут казаться странными и жёсткими, поскольку вы боретесь против их природы — их врождённой гибкостью.
Следовательно, паттерны, которые отлично подходят для флексов — это те, где мы не так сильно заинтересованы в идеальном соответствии размеров для каждого элемента. Мы просто хотим, чтобы эти элементы хорошо отображались относительно друг друга.
See the Pen Smashing Flexbox Series 4: Items sharing space by rachelandrew (@rachelandrew) on CodePen.
Есть также паттерны, где вы хотите видеть переносы строк, однако не хотите строгую сетку. Сравним гриды со значением repeat(auto-fill) и флексы с переносом строк. Разница между этими двумя методами будет видна сразу же.
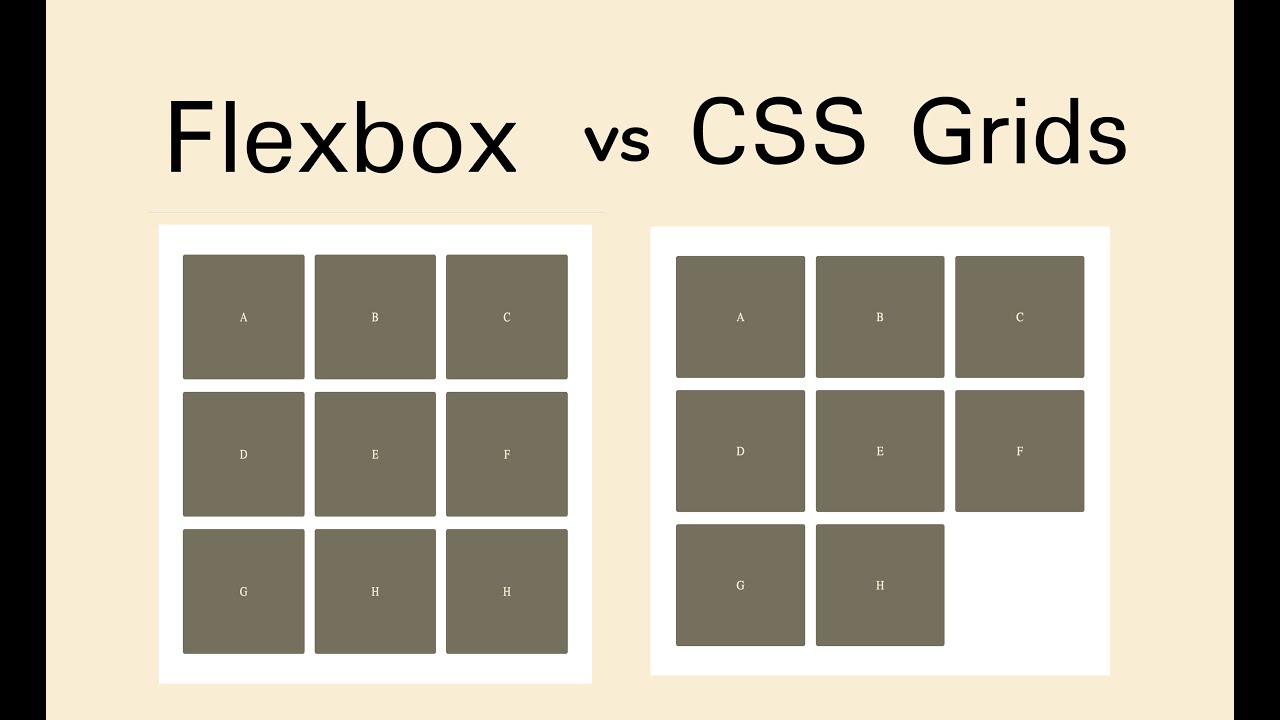
В примере с гридами элементы выравниваются в строки и колонки. Пока число полос колонок изменяется (в зависимости от места), элементы всегда идут в следующую грид-ячейку, которая доступна. В действительности, нет способа попросить грид-элемент захватить грид-полосу, если есть некоторые пустые ячейки, которые заполняются в этом сценарии автоматического потока.
See the Pen Smashing Flexbox Series 4: Grid example by rachelandrew (@rachelandrew) on CodePen.
В примере с флексом последние элементы делят всё доступное оставшееся пространство между собой, таким образом, у нас нет выравнивания по горизонтали или вертикали.
See the Pen Smashing Flexbox Series 4: wrapped flex items flex-basis 150px; by rachelandrew (@rachelandrew) on CodePen.
Если flex-basis равен auto и любой из флекс-элементов больше, им также будет дано больше места, так что выравнивание может различаться от строки к строке.
See the Pen Smashing Flexbox Series 4: Wrapped items by rachelandrew (@rachelandrew) on CodePen.
Вот очень понятный пример того, когда мы хотим использовать раскладку на флексах вместо гридов. Если мы хотим, чтобы элементы переносились, но занимали всё место на строке, которое им нужно от строки к строке.
Это очень сильно отличается от раскладки на гридах. Пример подобного паттерна — это набор тегов — элементов из одного или двух слов, которые вы хотите красиво отобразить как набор элементов, которые занимают то место, которое им необходимо и при этом не строго определены в жёсткую сетку.
See the Pen Smashing Flexbox Series 4: tags example by rachelandrew (@rachelandrew) on CodePen.
В настоящее время флексы — также наилучший способ для вертикального и горизонтального центрирования элемента внутри контейнера.
See the Pen Smashing Flexbox Series 4: centered by rachelandrew (@rachelandrew) on CodePen.
В будущем, когда в браузерах появится поддержка свойств выравнивания блоков вне флексов, мы сможем делать это без добавления display: flex к контейнеру. Но сегодня это нужно сделать, хотя эта лишняя строка в CSS, на самом деле, не проблема.
Флексы хороши в работе с маленькими, одномерными компонентами. Наборы полей форм, иконки или другая информация может быть легко выстроена и ей можно позволить быть гибкой, не задавая размеры каждому из элементов.
See the Pen Smashing Flexbox Series 4: simple row of form elements by rachelandrew (@rachelandrew) on CodePen.
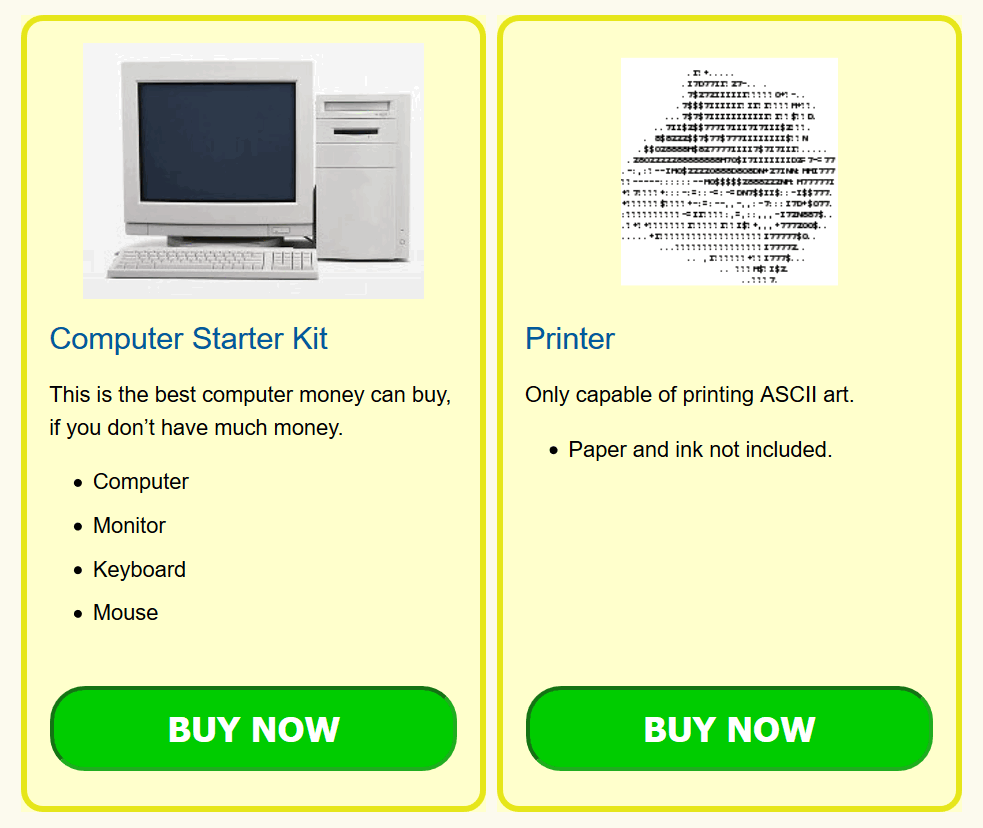
Также стоит выбрать флексы в том случае, если всё, что вам нужно сделать — это заставить контент внизу раскладки прилипать к низу контейнера, а не подпрыгивать вверх. В этом примере я сделала контейнер флексовым, отобразив содержание как колонки, затем позволила середине расти, прижимая футер к низу компонента.
See the Pen Smashing Flexbox Series 4: sticky footer card by rachelandrew (@rachelandrew) on CodePen.
Я считаю, что флекс полезен в реальных проектах для множества маленьких задач и даёт уверенность, что элементы выровнены подходящим образом, и место распределяется равномерно между элементами. Вы можете использовать одномерный грид-контейнер для этого и не переживать, сделав это.
Но лучше всего, как мне кажется, флексы справляются, когда нужно добавить дополнительные элементы, которые я не ожидала в своём дизайне.
Например, если есть компонент навигации с использованием гридов, я буду создавать достаточное количество полос для всех элементов, так как не хочу, чтобы создавался новый ряд, если будет «слишком много» элементов. С флексами, до тех пор, пока я разрешаю элементам быть гибкими с flex-basis: 0 или auto, элементы позволят новым соседям стать с ними в ряд и оставят для них место.
Когда не стоит использовать флексы?
Мы рассмотрели некоторые причины, по которым думаю, cтоит выбирать флексы вместо раскладки на гридах, поэтому можем посмотреть на некоторые случаи, когда флекс — не лучший вариант. Мы уже посмотрели на пример с флексом против грида, где элементы выровнены по горизонтали и вертикали в отличие от элементов, которые занимают место построчно. И это различие стоит учитывать в первую очередь.
Вот пример грида с двумерной раскладкой. Раскладка одновременно и в строках, и в колонках. Пример на флексах — это одномерная раскладка. Мы позволили перенос флекс-строк, но распределение места на строке ведётся построчно. Каждая строка естественно ведёт себя как новый флекс-контейнер по направлению главной оси.
Следовательно, если компоненту нужна двумерная раскладка, лучше будет использовать гриды вместо флексов. Неважно, большой или маленький у вас компонент. Если запомните из этой статьи только одно, пусть это будет следующее: выкиньте из головы идею о том, что гриды предназначены только для основной раскладки страницы, а флексы — для компонентов. У вас может быть крошечный компонент, которому требуется двумерная раскладка, и структура главной страницы, которой лучше подойдёт одномерная раскладка.
Если запомните из этой статьи только одно, пусть это будет следующее: выкиньте из головы идею о том, что гриды предназначены только для основной раскладки страницы, а флексы — для компонентов. У вас может быть крошечный компонент, которому требуется двумерная раскладка, и структура главной страницы, которой лучше подойдёт одномерная раскладка.
Ещё один хороший пример, где гриды будут лучшим решением: если вы задаёте ширину или базовый размер флекса по главной оси — flex-basis как единицу длины для ваших элементов, для того чтобы выровнять их с другим рядом таких же элементов, или чтобы каким-то образом ограничить гибкость. Довольно часто это показатель того, что вам нужна двумерная раскладка, или того, что вашей раскладке лучше подойдёт контроль со стороны контейнера сетки.
Например, мы можем сделать нашу раскладку на флексах более похожей на гриды, ограничив гибкость элементов. Задайте свойство flex-grow: 0 и выставите размеры элементов в процентах, подобно тому, как мы поступали с размерами элементов в раскладке на флоатах. Если обнаружите, что поступаете так, предположу, что раскладка на гридах подойдёт вам лучше, ведь она и была создана для этого.
See the Pen Smashing Flexbox Series 4: wrapped flex items with percentage widths by rachelandrew (@rachelandrew) on CodePen.
Принимая во внимание всё вышесказанное, помните, что часто нет чёткого правильного или неправильного ответа. Иногда единственное, что можно сделать — это попробовать разные варианты и посмотреть, что лучше всего подходит этому компоненту. Помните, что также можно переключаться между методами раскладки, используя флексы на одной контрольной точке и гриды на другой.
А вот и всё!
Надеюсь, эта серия про флексы была полезна и продемонстрировала, как некоторое понимание логики выравнивания и размерности флекс-элементов делает жизнь и работу с ними проще. Если у вас остались некоторые нерешённые вопросы или у вас есть паттерн, где непонятно, который метод использовать — пишите .
Если у вас остались некоторые нерешённые вопросы или у вас есть паттерн, где непонятно, который метод использовать — пишите .
Это перевод статьи Рейчел Эндрю «Use Cases For Flexbox».
Макет страницы на Flexbox | Руководство по Flexbox (Примеры)
Содержание- Что такое Flexbox. Flex Container
- Макет страницы на Flexbox
- Направление flex-direction
- flex-wrap
- flex-flow. Порядок элементов
- Выравнивание элементов. justify-content
- Выравнивание элементов. align-items и align-self
- Выравнивание строк и столбцов. align-content
- Управление элементами. flex-basis, flex-shrink и flex-grow
- Многоколоночный дизайн на Flexbox
Теперь рассмотрим создание стандартного макета страницы, который состоит их шапки, футера и центральной части, в которой есть три столбца: основное содержимое и два сайдбара.
Для этого определим следующую веб-страницу:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>Flexbox в CSS3</title>
<style>
* {
box-sizing: border-box;
}
html,
body {
padding: 0;
margin: 0;
font-family: verdana, arial, sans-serif;
}
body {
color: #fff;
font-size: 1.1em;
padding: 1em;
display: flex;
flex-direction: column;
}
main {
display: flex;
flex-direction: column;
}
article {
background-color: #546e7a;
flex: 2 2 12em;
padding: 1em;
}
nav,
aside {
flex: 1;
background-color: #455a64;
}
nav {
order: -1;
}
header,
footer {
flex: 0 0 5em;
background-color: #37474f;
}
@media screen and (min-width: 600px) {
body {
min-height: 100vh;
}
main {
flex-direction: row;
min-height: 100%;
flex: 1 1 auto;
}
}
</style>
</head>
<body>
<header>
<p>Header</p>
</header>
<main>
<article>
<h2>Что такое Lorem Ipsum?</h2>
<p>
Lorem Ipsum - это текст-"рыба", часто используемый
в печати и вэб-дизайне. Lorem Ipsum является
стандартной "рыбой" для текстов на латинице с
начала XVI века. В то время некий безымянный
печатник создал большую коллекцию размеров и форм
шрифтов, используя Lorem Ipsum для распечатки
образцов. Lorem Ipsum не только успешно пережил
без заметных изменений пять веков, но и перешагнул
в электронный дизайн. Его популяризации в новое
время
</p>
</article>
<nav>
<p>Navigation</p>
</nav>
<aside>
<p>Sidebar</p>
</aside>
</main>
<footer>
<p>Footer</p>
</footer>
</body>
</html>
Lorem Ipsum является
стандартной "рыбой" для текстов на латинице с
начала XVI века. В то время некий безымянный
печатник создал большую коллекцию размеров и форм
шрифтов, используя Lorem Ipsum для распечатки
образцов. Lorem Ipsum не только успешно пережил
без заметных изменений пять веков, но и перешагнул
в электронный дизайн. Его популяризации в новое
время
</p>
</article>
<nav>
<p>Navigation</p>
</nav>
<aside>
<p>Sidebar</p>
</aside>
</main>
<footer>
<p>Footer</p>
</footer>
</body>
</html>
Итак, flex-контейнером верхнего уровня здесь является элемент body. Его flex-элементами являются header, main и footer. Body располагает все свои элементы сверху вниз в столбик. Здесь также стоит отметить, что при ширине от 600px и выше для заполнения всего пространства браузера у body устанавливается стиль height: 100vh;.
Элементы header и footer аналогичны. Их свойство flex: 0 0 5em; указывают, что при любом изменении контейнера эти элементы будут иметь размер в 5em. То есть они имеют статический размер.
Более сложным является элемент main, который определяет основное содержимое. При этом будучи flex-элементом, он также является flex-контейнером для вложенных элементов и управляет их позиционированием. При ширине браузера до 600px он располагает элементы в столбик, что очень удобно на мобильных устройствах.
При ширине от 600px вложенные элементы nav, article и aside располагаются в виде строки. И поскольку при такой ширине браузера родительский элемент body заполняет по высоте все пространство браузера, то для заполнения всей высоты контейнера body при его изменении у элемента main устанавливается свойство flex: 1 1 auto;.
У вложенных в main flex-элементов стоит отметить, что элемент навигации nav и элемент сайдбара aside будут иметь одинаковые размеры при масштабировании контейнера. А элемент article, содержащий основное содержимое, будет соответственно больше. При этом хотя nav определен после элемента article, но благодаря установке свойства order: -1 блок навигации будет стоять до блока article.
Flexbox — Изучение веб-разработки | MDN
Это новая технология, которая уже имеет достаточно широкую поддержку браузеров. Flexbox предоставляет инструменты для быстрого создания сложных, гибких макетов, и функции, которые были сложны в традиционных методах CSS. В этой статье объясняются все основы данной технологии.
| Необходимые навыки: | HTML основы (изучите Введение в HTML), знание того, как работает CSS (изучите Вступление в CSS). |
|---|---|
| Цель: | Узнать, как использовать систему адаптируемых блоков Flexbox для создания веб-макетов. |
Долгое время единственными надёжными инструментами CSS вёрстки были такие способы как Float (обтекание) и позиционирование.
С их помощью сложно или невозможно достичь следующих простых требований к макету:
- Вертикального выравнивания блока внутри родителя.
- Оформления всех детей контейнера так, чтобы они распределили между собой доступную ширину/высоту, независимо от того, сколько ширины/высоты доступно.
- Сделать все колонки в макете одинаковой высоты, даже если наполнение в них различно.
Как вы увидите в последующих разделах, flexbox значительно облегчает работу с макетами. Погружаемся!
В этой статье вы проработаете серию упражнений, которые помогут понять, как работает flexbox. Чтобы начать, скачайте на компьютер стартовый файл — flexbox0.html с нашего Github репозитория — загрузите его в современном браузере (Firefox или Chrome), а также в любимом редакторе кода. Также вы можете посмотреть его вживую.
Также вы можете посмотреть его вживую.
Вы увидите элемент <header> с заголовком верхнего уровня внутри, и элемент <section> содержащий три элемента <article>. Мы будем использовать их для создания стандартного трёхколоночного макета.
Для начала нам нужно выбрать, какие элементы следует выкладывать в виде flex блоков. Для этого мы устанавливаем специальное значение display в родительском элементе тех элементов, которые вы хотите оформить. В нашем случае мы хотим расположить элементы <article>, поэтому мы устанавливаем это значение на <section> (который становится flex контейнером):
section {
display: flex;
}В результате у нас получится вот так:
Так, всего одно объявление делает всё, что нам нужно — здорово, правда? Мы получили 3-х колоночный макет с колонками равных размеров по ширине и высоте. Это связано с тем, что значения по умолчанию, заданные для flex элементов (дочерние элементы flex контейнера), настроены для решения основных задач. Подробнее об этом позже.
Примечание: Вы также можете установить значение display inline-flex, если хотите расставить inline элементы как flex блоки.
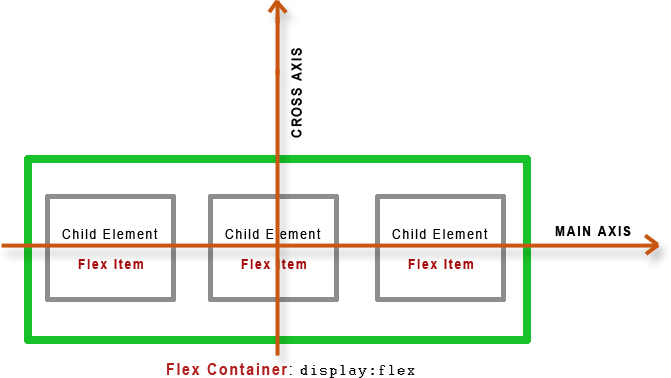
Когда элементы выложены как flex блоки, они располагаются вдоль двух осей:
- Главная ось (main axis) проходит в том направлении, вдоль которого расположены Flex элементы (например, в строку слева направо или вдоль колонок вниз.) Начало и конец этой оси называются main start и main end.
- Поперечная ось (cross axis) проходит перпендикулярно Flex элементам. Начало и конец этой оси называются cross start and cross end.
- Родительский элемент, на который назначено свойство
display: flex (<section>в нашем примере) называется flex container.
- Элементы, размещённые в нём как Flex блоки называются flex items (в нашем примере это
<article>).
Запомните эти термины, они пригодятся вам в последующих разделах.
В Flexbox есть свойство под названием flex-direction, которое определяет направление главной оси (в каком направлении располагаются flexbox-дочерние элементы) — по умолчанию ему присваивается значение row, т.е. располагать дочерние элементы в ряд слева направо (для большинства языков) или справа налево (для арабских языков).
Попробуйте добавить следующую строчку в ваш файл:
flex-direction: columnВы увидите, что элементы расположились в виде столбцов, также как было до того, как мы добавили CSS код. Прежде чем продолжать, удалите эту строчку из примера.
Примечание: Вы можете также располагать flex элементы в обратном направлении, используя значения row-reverse и column-reverse. Попробуйте их тоже!
Проблема может быть в том, что, если у вас фиксированная ширина или высота макета, ваши flexbox элементы переполнят контейнер и нарушат макет. Посмотрите на этот пример: flexbox-wrap0.html и посмотрите его вживую (сохраните его себе на компьютер, если хотите изучить этот пример):
Мы видим, что дочерние элементы выбиваются из своего родителя-контейнера. Один из способов как это исправить — это добавить следующее свойство:
flex-wrap: wrapПопробуйте, и вы увидите, что так макет стал выглядеть гораздо лучше:
Теперь у нас в макете несколько рядов— все дети-блоки, которые не помещаются, переносятся на следующую строку, чтобы не было переполнения. Свойство flex: 200px, установленное на статьях, означает, что каждый блок должен быть минимум 200 пикселей в ширину. Мы обсудим это свойство более подробно позже. Вы также можете заметить, что несколько дочерних блоков в последней строке стали более широкими, так что вся строка стала заполнена.
Но мы можем пойти дальше. Прежде всего, попробуйте изменить значение свойства flex-direction на row-reverse — теперь у вас также макет в несколько строк, но он начинается из противоположного угла окна браузера и теперь выстраивается в обратном порядке.
На этом этапе нужно заметить, что существует сокращение для свойств flex-direction и flex-wrap — flex-flow. Например, вы можете заменить
flex-direction: row;
flex-wrap: wrap;на
flex-flow: row wrap;Теперь давайте вернёмся к нашему первому примеру и посмотрим, как мы можем контролировать, в каких пропорциях flex элементы будут занимать место. Включите свою копию файла flexbox0.html, или скачайте flexbox1.html (просмотр).
Прежде всего, добавим следующее правило в конец вашего CSS кода:
article {
flex: 1;
}Это безразмерное значение пропорции, которое указывает, сколько свободного пространства на главной оси (main axis) каждый flex элемент сможет занять. В этом случае, мы даём каждому элементу <article> значение 1, а это значит, что они будут занимать равное количество свободного места в макете, которое осталось после установки свойств padding и margin.
Теперь добавьте следующее правило в строку после предыдущего:
article:nth-of-type(3) {
flex: 2;
}Обновив страницу, вы увидите, что третий элемент <article> занимает в два раза больше доступной ширины, чем два других — итого теперь доступно 4 единицы пропорции. Первые два flex элемента имеют по одной единице, поэтому берут 1/4 пространства каждый. А у третьего 2 единицы, так что он берёт 2/4 свободного места (или 1/2).
Вы также можете указать минимальный размер внутри значения flex. Попробуйте изменить существующие правила, добавив размеры:
article {
flex: 1 200px;
}
article:nth-of-type(3) {
flex: 2 200px;
}Это просто означает, что каждому flex элементу сначала будет дано 200px от свободного места. Потом оставшееся место будет поделено в соответствии с частями пропорций. Обновите страницу, и вы увидите разницу, как пространство поделено теперь.
Настоящая ценность flexbox можно увидеть в его гибкости/отзывчивости — если изменить размер окна или добавить ещё элемент <article>, макет будет и дальше выглядеть также хорошо.
flex это сокращённое свойство, в которым можно задать до трёх разных свойств:
- Значение пропорции, которое мы обсуждали выше. Оно может быть установлено отдельно с помощью свойства
flex-grow. - Следующее значение пропорции —
flex-shrink— вступает в роль, когда flex элементы переполняют контейнер. Оно указывает, сколько забирается от размера каждого flex элемента, чтобы он перестал переполнять контейнер. Это продвинутая функция flexbox, и в этом параграфе мы не будем её разбирать. - Значение минимального размера, как мы обсуждали ранее. Оно может быть установлено отдельно с помощью свойства
flex-basis.
Мы не советуем использовать развёрнутые свойства flex, если вам в действительности это не нужно (например, переопределить ранее установленное). Они приводят к написанию большого количества дополнительного кода и могут запутать кого угодно.
Flexbox также имеет функции для выравнивания flex элементов вдоль основной (main) или поперечной (cross) осей. Рассмотрим их на новом примере — flex-align0.html (просмотр) — который мы превратим в аккуратную, гибкую кнопочную панель инструментов. На данный момент вы видите горизонтальную панель меню, кнопки которой застряли в верхнем левом углу.
Сначала сделайте себе копию этого примера.
Теперь добавьте следующую строку в низ кода CSS:
div {
display: flex;
align-items: center;
justify-content: space-around;
}Обновите страницу, и вы увидите, что кнопки теперь хорошо центрированы, горизонтально и вертикально. Мы сделали это с помощью двух новых свойств.
align-items контролирует, где на поперечной оси находятся flex элементы.
- По умолчанию стоит значение
stretch, которое растягивает все flex элементы, чтобы заполнить родителя вдоль поперечной (cross axis) оси. Если у родителя нет фиксированной ширины вдоль поперечной оси, все flex элементы примут длину самого длинного flex элемента. Вот почему наш первый пример по умолчанию получил столбцы с одинаковой высотой. - Значение
center, которое мы использовали в коде вверху, заставляет элементы сохранять свои собственные размеры, но центрирует их вдоль поперечной оси. Вот почему кнопки текущего примера центрированы по вертикали. - Также есть значения
flex-startиflex-end, которые выравнивают все элементы по началу и концу поперечной оси соответственно. См. подробнееalign-items.
Вы можете переопределить align-items поведение для отдельных flex элементов, применив свойство align-self к ним. Например, попробуйте добавить эти строки в код:
button:first-child {
align-self: flex-end;
}Посмотрите, что произошло и удалите эти строки.
justify-content контролирует, где flex элементы располагаются на главной оси.
- По умолчанию стоит значение
flex-start, которое располагает все элементы в начале главной оси. - Также можно использовать
flex-end,чтобы расположить их в конце. center— также одно из значенийjustify-content, располагает все элементы по центру главной оси.- Значение, которое мы использовали выше,
space-around, весьма полезно — оно распределяет все элементы равномерно по главной оси, с небольшим количеством свободного места на обоих концах. - И ещё одно значение,
space-between, которое очень похоже наspace-around,за исключением того, что оно не оставляет места на обоих концах.
Попробуйте немного поиграть с этими значениями прежде чем продолжить
В Flexbox также есть возможность менять порядок расположения flex элементов, не влияя на исходный порядок. Это ещё одна вещь, которую невозможно сделать традиционными методами CSS.
Код здесь простой: попробуйте добавить следующий CSS вниз вашего кода примера:
button:first-child {
order: 1;
}и теперь вы увидите, что кнопка «Smile» переместилась в конец главной оси. Давайте теперь поговорим подробнее о том, как это работает:
- По умолчанию все элементы flex имеют значение
orderравное 0. - Элементы Flex с установленными на них бОльшими значениями будут отображаться позже в порядке отображения, чем элементы с меньшими значениями порядка.
- Элементы Flex с одинаковым значением порядка будут отображаться в исходном порядке. Так, если у вас есть четыре элемента с порядковыми значениями 2, 1, 1 и 0, установленными на них соответственно, их порядок отображения будет 4-й, 2-й, 3-й, затем 1-й.
- Третий элемент появляется после второго, потому что он имеет то же значение порядка и находится после него в порядке написания.
Вы можете установить отрицательные значения , чтобы элементы отображались раньше, чем элементы с установленным 0. Например, вы можете сделать, чтобы кнопка «Blush» появлялась в начале основной оси, используя следующее правило:
button:last-child {
order: -1;
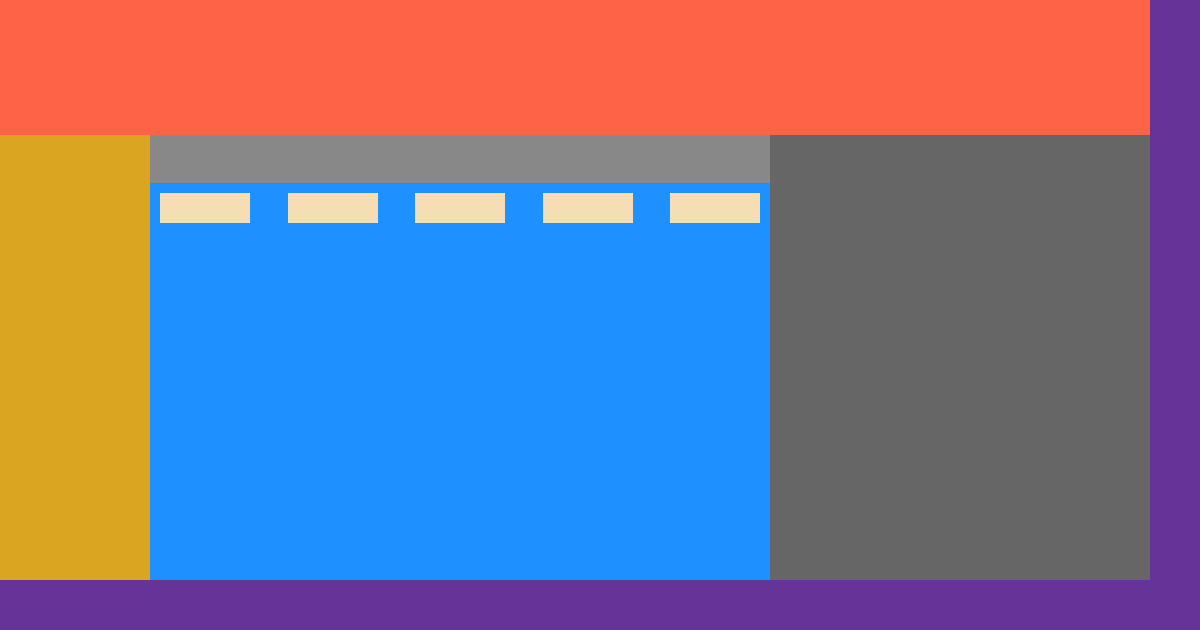
}Можно создать несколько довольно сложных макетов с помощью flexbox. Совершенно нормально сделать flex элемент flex контейнером, чтобы его потомки также были flex блоками. Посмотрите на complex-flexbox.html (см. вживую).
HTML для этого довольно простой. У нас есть элемент <section>, содержащий три <article>. Третий <article> содержит ещё три <div>.
section - article
article
article - div - button
div button
div button
button
buttonДавайте посмотрим на код, который мы использовали для макета.
Прежде всего, мы устанавливаем дочерние элементы <section> в виде flex блоков.
section {
display: flex;
}Затем мы устанавливаем несколько значений на самих <article>. Обратите внимание на второе правило: мы устанавливаем третий <article>, чтобы его дети были в макете в виде flex блоков, но на этот раз мы располагаем их как столбец.
article {
flex: 1 200px;
}
article:nth-of-type(3) {
flex: 3 200px;
display: flex;
flex-flow: column;
}
Затем мы берём первый <div>. Сначала мы пишем flex: 1 100px; чтобы дать ему минимальную высоту 100px, потом мы устанавливаем его дочерние элементы (элементы <button>) также в виде flex блоков. Им мы назначаем перенос блоков и выравниваем их по центру доступного пространства, как это было в примере с кнопкой.
article:nth-of-type(3) div:first-child {
flex: 1 100px;
display: flex;
flex-flow: row wrap;
align-items: center;
justify-content: space-around;
}Наконец, мы устанавливаем размер кнопке, мы даём ему значение flex 1. Это даёт очень интересный эффект, который вы увидите, если попытаетесь изменить размер ширины окна браузера. Кнопки занимают столько места, сколько могут, и сидят на одной линии также, сколько могут. Если же они не могут комфортно расположиться на одной линии, они перепрыгнут на новые строки.
button {
flex: 1;
margin: 5px;
font-size: 18px;
line-height: 1.5;
}Поддержка Flexbox доступна в большинстве новых браузеров: Firefox, Chrome, Opera, Microsoft Edge и IE 11, более поздних версиях Android / iOS и т. д.. Однако помните, что до сих пор используются более старые браузеры, которые не поддерживают Flexbox ( или поддерживают, но старую версию.)
Пока вы просто учитесь и экспериментируете, это не имеет большого значения. Однако, если вы рассматриваете возможность использования flexbox на реальном веб-сайте, вам необходимо провести тестирование и убедиться, что ваш пользовательский интерфейс по-прежнему приемлем в максимально возможном количестве браузеров.
Flexbox немного сложнее, чем некоторые функции CSS. Например, если в браузере отсутствует поддержка CSS тени, сайт по-прежнему будет можно использовать. А вот неподдерживаемые функции flexbox, возможно, полностью сломают макет, что сделает сайт непригодным.
Мы обсудим возможности преодоления проблем поддержки кросс-браузерности в следующем модуле.
Мы завершаем нашу статью по основам flexbox. Надеемся, что вам понравилось, и вы хорошо развлечётесь, путешествуя дальше и изучая его. Далее мы рассмотрим ещё один важный аспект макетов CSS — grid-системы.
Flexbox примеры. Вёрстка с помощью CSS Flexbox
как обычные блочные элементы. Если в этом есть необходимость, то чтобы сделать их флекс элементами, как вы можете догадаться, необходимо для их родителя установить, что он является блочным (flex ), или строчным (inline-flex ) флекс контейнером, но об этом в следующем примере.
По аналогии с блочными элементами флекс контейнеры могут быть строчными. Давайте разберем в чем заключается отличие строчных флекс контейнеров от блочных. В предыдущем примере мы рассмотрели использование блочного контейнера, как и обычный блочный элемент он занимает всю ширину экрана, и ведет себя как обычный элемент уровня блока. Что касается строчных флекс контейнеров, то они становятся обычными встроенными элементами, сохраняя при этом гибкость элементов.
В следующем примере мы рассмотрим это отличие, так как предыдущий пример не был бы показательным, по той причине, что дочерним флекс элементам не был явно задан размер, и как следствие, наш контейнер, будь он строчным, или блочным вел бы себя одинаково и занимал бы всю ширину экрана.
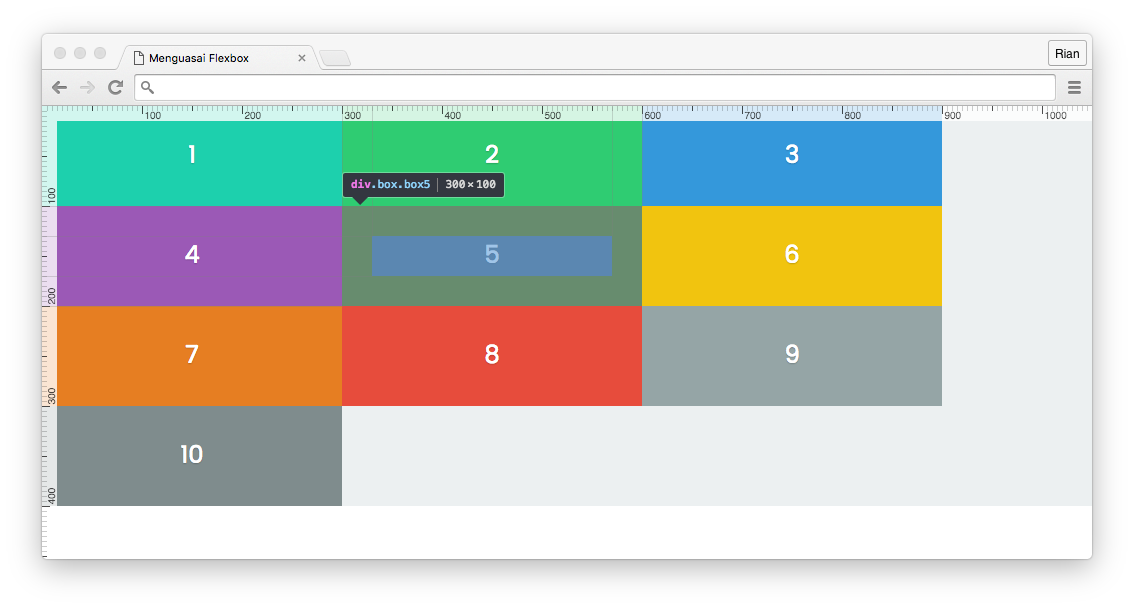
В этом примере мы разместили два строчных и два блочных флекс контейнера, внутри них мы разместили по пять элементов
, которые автоматически стали флекс элементами. Кроме того, для них мы указали ширину и высоту равную 50 пикселей .Чтобы быстро сгенерировать подобную верстку с помощью Emmet наберите в редакторе следующее: div.inline-flex*2>div*5 + Tab , и тоже самое только с другим классом div.flex*2>div*5 + Tab .
Взгляните на результат нашего примера, разница между строчными и блочными флекс контейнерами теперь должна быть очевидна для Вас. Строчный контейнер ведет себя как встроенный элемент и занимает ширину, требуемую только его дочерними флекс элементам, а блочный флекс контейнер, не смотря на размер его дочерних флекс элементов занимает всю ширину экрана.
Результат нашего примера:
Рис. 205 Пример отличия inline-flex контейнеров от flex контейнеров.
Направление? Какое направление?
Направление флекс элементов формируется исходя из положения двух осей: главной оси флекс контейнера и его поперечной оси , которая всегда распологается перпендикулярно главной . Главная ось при направлении ltr (глобальный HTML атрибут dir , либо CSS свойство direction со значением ltr ) располагается слева направо, а поперечная – сверху вниз (это значение по умолчанию), для значения rtl отображается зеркально соответственно.
Если говорить коротко, то верстка с Flexbox дает нам простые решения некогда непростых задач. Например, когда нужно выровнять элемент по вертикали, или прижать подвал к низу экрана, или просто вставить несколько блоков в один ряд, так чтобы они занимали все свободно пространство. Подобные задачи решаются и без flex. Но как правило, эти решения больше похожи на «костыли» — приемы использовать css не по назначению. Тогда как с flexbox такие задачи решаются именно так, как задумывает flex-модель.
CSS Flexible Box Layout Module (CSS модуль для макетов с гибкими блоками), коротко flexbox, создана, чтобы убрать недостатки при создании самых разных HTML конструкций, в том числе адаптированных под разную ширину и высоту, и сделать верстку логичной и простой. А логичный подход, как правило работает в неожиданных местах, там где результат не проверялся — логика наше все!
Flexbox позволяет элегантно контролировать самые разные параметры элементов внутри контейнера: направление, порядок, ширину, высоту, выравнивание вдоль и поперек, распределение свободного места, растяжение и сжатие элементов.
Базовые знания
FlexBox состоит из Контейнера и его Дочерних элементов (items) (гибких элементов).
Для включения flexbox, любому HTML элементу достаточно присвоить css свойство display:flex; или display:inline-flex; .
После включения flex свойства, внутри контейнера создаются две оси: главная и поперечная (перпендикулярная (⊥), кросс ось). Все вложенные элементы (первого уровня) выстраиваются по главной оси. По умолчанию главная ось горизонтальная и имеет направление слева направо (→), а кросс ось соответственно вертикальная и направлена сверху вниз (↓).
Главную и кросс оси можно поменять местами, тогда элементы будут располагаться сверху вниз (↓) и когда перестанут вмещаться в высоту то будут двигаться слева направо (→) — то есть оси просто поменялись местами. При этом начало и конец расположения элементов не меняется — меняются только направления (оси)! Именно поэтому нужно представлять себе оси внутри контейнера. Однако не нужно думать, что есть какие-то там «физические» оси и они на что-то влияют. Ось тут — это только лишь направление движения элементов внутри контейнера. Например, если мы указали выравнивание элементов по центру основной оси и потом изменили направление этой основной оси, то изменится и выравнивание: элементы были в середине по горизонтали, а стали в середине по вертикали… См. пример.
Еще одной важной особенностью Флекс-бокс является наличие рядов в поперечном направлении. Чтобы понять о чем речь, давайте представим что есть главная горизонтальная ось, много элементов и они не «лезут» в контейнер, поэтому переходят на другой ряд. Т.е. контейнер выглядит так: контейнер, внутри него два ряда, в каждом ряду по несколько элементов. Представили? А теперь запомните, что выравнивать по вертикали мы можем не только элементы, но и ряды! Как это работает хорошо видно в примере к свойству . А вот так это выглядит схематически:
CSS свойства, которые могут влиять на модель построения макета: float , clear , vertical-align , columns не работают во flex конструкции. Тут используется другая модель построения макета и эти css свойства просто игнорируются.
CSS свойства Flexbox
Flexbox содержит разные css правила для управления всей flex конструкцией. Одни нужно применять к основному контейнеру, а другие к элементам этого контейнера.
Для контейнера
display:Включает flex свойство для элемента. Под это свойство попадает сам элемент и вложенные в него элементы: затрагиваются только потомки первого уровня — они станут элементами flex контейнера.
- flex — элемент растягивается на всю ширину и имеет свое полное пространство среди окружающих блоков. Происходит перенос строк в начале и в конце блока.
- inline-flex — элемент обтекается другими элементами. При этом его внутренняя часть форматируется как блочный элемент, а сам элемент — как встроенный.
flex и inline-flex отличаются тем что по-разному взаимодействуют с окружающими элементами, подобно display:block и display:inline-block .
flex-direction:Изменяет направление главной оси контейнера. Поперечная ось меняется соответственно.
- row (default) — направление элементов слева направо (→)
- column — направление элементов сверху вниз (↓)
- row-reverse — направление элементов справа налево (←)
- column-reverse — направление элементов снизу вверх ()
Управляет переносом непомещающихся в контейнер элементов.
- nowrap (default) — вложенные элементы располагаются в один ряд (при direction=row) или в одну колонку (при direction=column) независимо от того помещаются они в контейнер или нет.
- wrap — включает перенос элементов на следующий ряд, если они не помещаются в контейнер. Так включается движение элементов по поперечной оси.
- wrap-reverse — тоже что wrap только перенос будет не вниз, а вверх (в обратном направлении).
Объединяет оба свойства flex-direction и flex-wrap . Они часто используются вместе, поэтому чтобы писать меньше кода было создано свойство flex-flow .
flex-flow принимает значения двух этих свойств, разделенные пробелом. Или можно указать одно значение любого свойства.
/* только flex-direction */ flex-flow: row; flex-flow: row-reverse; flex-flow: column; flex-flow: column-reverse; /* только flex-wrap */ flex-flow: nowrap; flex-flow: wrap; flex-flow: wrap-reverse; /* сразу оба значения: flex-direction и flex-wrap */ flex-flow: row nowrap; flex-flow: column wrap; flex-flow: column-reverse wrap-reverse; justify-content:
Выравнивает элементы по основной оси: если direction=row, то по горизонтали, а если direction=column, то по вертикали.
- flex-start (default) — элементы будут идти с начала (в конце может остаться место).
- flex-end — элементы выравниваются по концу (место останется в начале)
- center — по центру (место останется слева и права)
- space-between — крайние элементы прижимаются к краям (место между элементами распределяется равномерно)
- space-around — свободное пространство равномерно распределяется между элементами (крайние элементы не прижимаются к краям). Пространство между краем контейнера и крайними элементами будет в два раза меньше чем пространство между элементами в середине ряда.
- space-evenly
Выравнивает ряды, в которых находятся элементы по поперечной оси. То же что justify-content только для противоположной оси.
Заметка: Работает когда есть как минимум 2 ряда, т.е. при наличии только 1 ряда ничего не произойдет.
Т.е. если flex-direction: row , то это свойство будет выравнивать невидимые ряды по вертикали ¦ . Тут важно заметить, что высота блока должна быть задана жестко и должна быть больше высоты рядов иначе сами ряды будут растягивать контейнер и любое их выравнивание теряет смысл, потому что между ними нет свободного места… А вот когда flex-direction: column , то ряды движется по горизонтали → и ширина контейнера почти всегда больше ширины рядов и выравнивание рядов сразу приобретает смысл…
- stretch (default) — ряды растягиваются заполняя строку полностью
- flex-start — ряды группируются в верхней части контейнера (в конце может остаться место).
- flex-end — ряды группируются в нижней части контейнера (место останется в начале)
- center — ряды группируются по центру контейнера (место останется по краям)
- space-between — крайние ряды прижимаются к краям (место между рядами распределяется равномерно)
- space-around — свободное пространство равномерно распределяется между рядами (крайние элементы не прижимаются к краям). Пространство между краем контейнера и крайними элементами будет в два раза меньше чем пространство между элементами в середине ряда.
- space-evenly — тоже что space-around , только расстояние у крайних элементов до краев контейнера такое же как и между элементами.
Выравнивает элементы по поперечной оси внутри ряда (невидимой строки). Т.е. сами ряды выравниваются через align-content , а элементы внутри этих рядов (строк) через align-items и все это по поперечной оси. По главной оси такого разделения нет, там нет понятия рядов и элементы выравниваются через justify-content .
- stretch (default) — элементы растягиваются заполняя строку полностью
- flex-start — элементы прижимаются к началу ряда
- flex-end — элементы прижимаются к концу ряда
- center — элементы выравниваются по центру ряда
- baseline — элементы выравниваются по базовой линии текста
Для элементов контейнера
flex-grow:Задает коэффициент увеличения элемента при наличии свободного места в контейнере. По умолчанию flex-grow: 0 т.е. никакой из элементов не должен увеличиваться и заполнять свободное место в контейнере.
По умолчанию flex-grow: 0
- Если всем элементам указать flex-grow:1 , то все они растянуться одинаково и заполнять все свободное место в контейнере.
- Если одному из элементов указать flex-grow:1 , то он заполнит все свободное место в контейнере и выравнивания через justify-content работать уже не будут: свободного места нет выравнивать нечего…
- При flex-grow:1 . Если один из них имеет flex-grow:2, то он будет в 2 раза больше, чем все остальные
- Если все flex-блоки внутри flex-контейнера имеют flex-grow:3 , то они будут одинакового размера
- При flex-grow:3 . Если один из них имеет flex-grow:12 , то он будет в 4 раза больше, чем все остальные
Как это работает? Допустим, что контейнер имеет ширину 500px и содержит два элемента, каждый из которых имеет базовую ширину 100px. Значит в контейнере остается 300 свободных пикселей. Теперь, если первому элементу укажем flex-grow:2; , а второму flex-grow: 1; , то блоки займут всю доступную ширину контейнера и ширина первого блока будет 300px, а второго 200px. Объясняется это тем, что доступные 300px свободного места в контейнере распределились между элементами в соотношении 2:1, +200px первому и +100px второму.
Заметка: в значении можно указывать дробные числа, например: 0.5 — flex-grow:0.5
flex-shrink:Задает коэффициент уменьшения элемента. Свойство противоположное flex-grow и определяет как элемент должен сжиматься, если в контейнере не остается свободного места. Т.е. свойство начинает работать, когда сумма размеров всех элементов больше чем размер контейнера.
По умолчанию flex-shrink:1
Допустим, что контейнер имеет ширину 600px и содержит два элемента, каждый из которых имеет ширину 300px — flex-basis:300px; . Т.е. два элемента полностью заполняют контейнер. Первому элементу укажем flex-shrink: 2; , а второму flex-shrink: 1; . Теперь уменьшим ширину контейнера на 300px, т.е. элементы должны сжаться на 300px чтобы находится внутри контейнера. Сжиматься они будут в соотношении 2:1, т.е. первый блок сожмется на 200px, а второй на 100px и новые размеры элементов станут 100px и 200px.
Заметка: в значении можно указывать дробные числа, например: 0.5 — flex-shrink:0.5
flex-basis:Устанавливает базовую ширину элемента — ширину до того как будут высчитаны остальные условия влияющие на ширину элемента. Значение можно указать в px, em, rem, %, vw, vh и т.д. Итоговая ширина будет зависеть от базовой ширины и значений flex-grow, flex-shrink и контента внутри блока. При auto элемент получает базовую ширину относительно контента внутри него.
По умолчанию: auto
Иногда лучше установить ширину элемента жестко через привычное свойство width . Например, width: 50%; будет означать, что элемент внутри контейнера будет ровно 50%, однако при этом все также будут работать свойства flex-grow и flex-shrink . Такое может быть нужно, когда элемент растягивается контентом внутри него, больше указанного во flex-basis. Пример .
flex-basis будет «жестким», если обнулить растяжение и сжатие: flex-basis:200px; flex-grow:0; flex-shrink:0; . Все это можно записать так flex:0 0 200px; .
flex: {grow shrink basis}Короткая запись трех свойств: flex-grow flex-shrink flex-basis .
По умолчанию: flex: 0 1 auto
Однако можно указать и одно, и два значения:
Flex: none; /* 0 0 auto */ /* число */ flex: 2; /* flex-grow (flex-basis переходит в 0) */ /* не число */ flex: 10em; /* flex-basis: 10em */ flex: 30px; /* flex-basis: 30px */ flex: auto; /* flex-basis: auto */ flex: content; /* flex-basis: content */ flex: 1 30px; /* flex-grow и flex-basis */ flex: 2 2; /* flex-grow и flex-shrink (flex-basis переходит в 0) */ flex: 2 2 10%; /* flex-grow и flex-shrink и flex-basis */ align-self:
Позволяет изменить свойство align-items , только для отдельного элемента.
По умолчанию: от align-items контейнера
order:Позволяет менять порядок (позицию, положение) элемента в общем ряду.
По умолчанию: order: 0
По умолчанию элементы имеют order: 0 и ставятся в порядке их появления в HTML коде и направления ряда. Но если изменить значение свойства order, то элементы будут выстраиваться в порядке значений: -1 0 1 2 3 … . Например если одному из элементов указать order: 1 , то сначала будут идти все нулевые, а потом элемент с 1.
Так можно, например, первый элемент перекинуть в конец, при этом не меняя направление движения остальных элементов или HTML код.
Заметки
Чем отличается flex-basis от width?
Ниже важные различия между flex-basis и width / height:
- При использовании свойства flex 3 значения (flex-grow/flex-shrink/flex-basis) можно скомбинировать и записать коротко, а для width grow или shrink нужно писать отдельно. Например: flex:0 0 50% == width:50%; flex-shrink:0; . Иногда это просто неудобно.
flex-basis работает только для главной оси. Это значит что при flex-direction:row flex-basis контролирует ширину (width), а при flex-direction:column контролирует высоту (height). .
flex-basis применяется только к flex элементам. А значит если отключить flex у контейнера это свойство не будет иметь эффекта.
Абсолютные элементы контейнера не участвуют во flex конструкции… А значит, flex-basis не влияет на элементы flex контейнера, если они абсолютны position:absolute . Им нужно будет указать width / height.
По возможности все же отдавайте предпочтение flex-basis . Используйте width только когда не подходит flex-basis .
Отличие flex-basis от width — баг или фича?
Контент внутри flex элемента распирает его и не может выйти за его пределы. Однако если установить ширину через width или max-width , а не flex-basis , то элемент внутри flex контейнера сумеет выйти за пределы этого контейнера (иногда нужно именно такое поведение). Пример:
Примеры Flex верстки
В примерах нигде не используются префиксы для кроссбраузерности. Сделал я так для удобного чтения css. Поэтому примеры смотрите в последних версиях Chrome или Firefox.
#1 Простой пример с выравниванием по вертикали и горизонтали
Начнем с самого простого примера — выравнивание по вертикали и горизонтали одновременно и при любой высоте блока, даже резиновой.
Текст по середине
Или так, без блока внутри:
Текст по середине
#1.2 Разделение (разрыв) между элементами флекс блока
Чтобы расположить элементы контейнера по краям и произвольно выбрать элемент после которого будет разрыв, нужно использовать свойство margin-left:auto или margin-right:auto .
#2 Адаптивное меню на flex
Сделаем меню в самом верху страницы. На широком экране оно должно быть справа. На среднем выравниваться по середине. А на маленьком каждый элемент должен быть на новой строке.
Главная О нас Продукты Контакты
#3 Адаптивные 3 колонки
Этот пример показывает как быстро и удобно сделать 3 колонки, которые при сужении будут превращаться в 2 и затем в 1.
Обратите внимание, что сделать это можно без использования media правил, все на flex.
Перейдите в jsfiddle.net и изменяйте ширину секции «результат»
#4 Адаптивные блоки на flex
Допустим нам нужно вывести 3 блока, один большой и два маленьких. При этом нужно чтобы блоки подстраивались под маленькие экраны. Делаем:
Перейдите в jsfiddle.net и изменяйте ширину секции «результат»
#5 Галерея на flex и transition
Этот пример показывает как быстро можно сделать симпатичный аккордеон с картинками на flex. Обратите внимание на свойство transition для flex.
#6 Флекс во флекс (просто пример)
Задача сделать гибкий блок. Так чтобы начало текста в каждом блоке находилось на одной линии по горизонтали. Т.е. при сужении ширины, блоки растут в высоту. Нужно, чтобы картинка была вверху, кнопка всегда внизу, а текст по середине начинался по одной горизонтальной линии…
Для решения этой задачи, сами блоки растягиваются флексом и им установлена максимально возможная ширина. Каждый внутренний блок также является флекс конструкцией, с повернутой осью flex-direction:column; и элемент в середине (где находится текст) растягивается flex-grow:1; чтобы заполнить всё свободное пространство, так достигается результат — текст начинался с одной линии…
Еще примеры
Поддержка браузерами — 98.3%
Полной поддержки разумеется нет, однако все современные браузеры поддерживают flexbox конструкции. Для некоторых все еще нужно указывать префиксы. Для реальной картины заглянем в caniuse.com и видим, что без префиксов будут работать 96.3% используемых сегодня браузеров, с префиксами 98.3%. Это отличный показатель для того чтобы смело использовать flexbox.
Чтобы знать какие префиксы актуальны на сегодня (июнь. 2019), приведу пример всех flex правил с нужными префиксами :
/* Контейнер */ .flex { display:-webkit-box; display:-ms-flexbox; display:flex; display:-webkit-inline-box; display:-ms-inline-flexbox; display:inline-flex; -webkit-box-orient:vertical; -webkit-box-direction:normal; -ms-flex-direction:column; flex-direction:column; -ms-flex-wrap:wrap; flex-wrap:wrap; -ms-flex-flow:column wrap; flex-flow:column wrap; -webkit-box-pack:justify; -ms-flex-pack:justify; justify-content:space-between; -ms-flex-line-pack:distribute; align-content:space-around; } /* Элементы */ .flex-item { -webkit-box-flex:1; -ms-flex-positive:1; flex-grow:1; -ms-flex-negative:2; flex-shrink:2; -ms-flex-preferred-size:100px; flex-basis:100px; -ms-flex:1 2 100px; flex:1 2 100px; -ms-flex-item-align:center; align-self:center; -webkit-box-ordinal-group:3; -ms-flex-order:2; order:2; }
Лучше если свойства с префиксами будут идти до оригинального свойства.
В этом списке нет ненужных на сегодня (по caniuse) префиксов, но вообще префиксов больше.
| Chrome | Safari | Firefox | Opera | IE | Android | iOS |
|---|---|---|---|---|---|---|
| 20- (old) | 3.1+ (old) | 2-21 (old) | 10 (tweener) | 2.1+ (old) | 3.2+ (old) | |
| 21+ (new) | 6.1+ (new) | 22+ (new) | 12.1+ (new) | 11+ (new) | 4.4+ (new) | 7.1+ (new) |
- (new) — новый синтаксис: display: flex; .
- (tweener) — старый неофициальный синтаксис 2011 года: display: flexbox; .
- (old) — старый синтаксис 2009 года: display: box;
Видео
Ну и не забывайте про видео, там порой тоже интересно и понятно. Вот парочка популярных:
Полезные ссылки по Flex
flexboxfroggy.com — игра обучающая flexbox.
Flexplorer — наглядный конструктор flex кода.
Flexbox по праву можно назвать удачной попыткой решения огромного спектра проблем при построении лейаутов в css. Но прежде чем перейти к его описанию, давайте выясним, что же не так со способами верстки, которыми мы пользуемся сейчас?
Любой верстальщик знает несколько путей выровнять что-либо по вертикали или сделать 3-х колоночный макет с резиновой средней колонкой. Но давайте признаем, что все эти способы довольно странные, похожи на хак, подходят не во всех случаях, сложны для восприятия и не работают при несоблюдении определенных магических условий, которые сложились исторически.
Случилось так потому, что html и css развивались эволюционно. В начале веб-страницы были похожи на однопоточные текстовые документы, чуть позже разбиение страницы на блоки делали таблицами, затем стало модным верстать float-ами, а после официальной смерти ie6 добавились еще и приемы с inline-block. В итоге мы получили в наследство гремучую смесь всех этих приемов, используемую для построения лейаутов 99,9% всех существующих веб-страниц.
Многострочная организация блоков внутри flex-контейнера.
flex-wrap
Все примеры, которые мы приводили выше, были построены с учетом однострочного (одностолбцового) расположения блоков. Надо сказать, что по умолчанию flex-контейнер всегда будет располагать блоки внутри себя в одну линию. Однако, спецификацией также поддерживается многострочный режим. За многострочность внутри flex-контейнера отвечает CSS свойство flex-wrap .
Доступные значения flex-wrap :
- nowrap (значение по умолчанию) : блоки расположены в одну линию слева направо (в rtl справа налево)
- wrap: блоки расположены в несколько горизонтальных рядов (если не помещаются в один ряд). Они следуют друг за другом слева направо (в rtl справа налево)
- wrap-reverse: то-же что и wrap , но блоки располагаются в обратном порядке.
flex-flow – удобное сокращение для flex-direction + flex-wrap
По сути, flex-flow предоставляет возможность в одном свойстве описать направление главной и многострочность поперечной оси. По умолчанию flex-flow: row nowrap .
flex-flow: ||
CSS
/* т.е. … */ .my-flex-block{ flex-direcrion:column; flex-wrap: wrap; } /* это то же самое, что… */ .my-flex-block{ flex-flow: column wrap; }align-content
Существует также свойство align-content , которое определяет то, каким образом образовавшиеся ряды блоков будут выровнены по вертикали и как они поделят между собой все пространство flex-контейнера.
Важно: align-content работает только в многострочном режиме (т.е. в случае flex-wrap:wrap; или flex-wrap:wrap-reverse;)
Доступные значения align-content :
- flex-start: ряды блоков прижаты к началу flex-контейнера.
- flex-end: ряды блоков прижаты к концу flex-контейнера
- center: ряды блоков находятся в центре flex-контейнера
- space-between: первый ряд блоков располагается в начале flex-контейнера, последний ряд блоков блок – в конце, все остальные ряды равномерно распределены в оставшемся пространстве.
- space-around: ряды блоков равномерно распределены в от начала до конца flex-контейнера, разделяя все свободное пространство поровну.
- stretch (значение по умолчанию) : Ряды блоков растянуты, дабы занять все имеющееся пространство.
СSS свойства flex-wrap и align-content должны применяться непосредственно к flex-контейнеру, а не к его дочерним элементам.
Демо свойств многострочности в flex
CSS правила для дочерних элементов flex-контейнера (flex-блоков)
flex-basis – базовый размер отдельно взятого flex-блока
Задает изначальный размер по главной оси для flex-блока до того, как к нему будут применены преобразования, основанные на других flex-факторах. Может быть задан в любых единицах измерения длинны (px , em , % , …) или auto (по умолчанию). Если задан как auto – за основу берутся размеры блока (width, height), которые, в свою очередь, могут зависеть от размера контента, если не указанны явно.
flex-grow – “жадность” отдельно взятого flex-блока
Определяет то, на сколько отдельный flex-блок может быть больше соседних элементов, если это необходимо. flex-grow принимает безразмерное значение (по умолчанию 0)
Пример 1 :
- Если все flex-блоки внутри flex-контейнера имеют flex-grow:1 , то они будут одинакового размера
- Если один из них имеет flex-grow:2 , то он будет в 2 раза больше, чем все остальные
Пример 2 :
- Если все flex-блоки внутри flex-контейнера имеют flex-grow:3 , то они будут одинакового размера
- Если один из них имеет flex-grow:12 , то он будет в 4 раза больше, чем все остальные
Т.е абсолютное значение flex-grow не определяет точную ширину. Оно определяет его степень “жадности” по отношению к другим flex-блокам того же уровня.
flex-shrink – фактор “сжимаемости” отдельно взятого flex-блока
Определяет, насколько flex-блок будет уменьшаться относительно соседних эдементов внутри flex-контейнера в случае недостатка свободного места. По умолчанию равен 1 .
flex – короткая запись для свойств flex-grow, flex-shrink и flex-basis
flex: none | [ ? || ]
CSS
/* т.е. … */ .my-flex-block{ flex-grow:12; flex-shrink:3; flex basis: 30em; } /* это то же самое, что… */ .my-flex-block{ flex: 12 3 30em; }Демо для flex-grow, flex-shrink и flex-basis
align-self – выравнивание отдельно взятого flex-блока по поперечной оси.
Делает возможным переопределять свойство flex-контейнера align-items для отдельного flex-блока.
Доступные значения align-self (те же 5 вариантов, что и для align-items)
- flex-start: flex-блок прижат к началу поперечной оси
- flex-end: flex-блок прижат к концу поперечной оси
- center: flex-блок располагаются в центре поперечной оси
- baseline: flex-блок выравнен по baseline
- stretch (значение по умолчанию) : flex-блок растянут, чтобы занять все доступное место по поперечной оси, при этом учитываются min-width / max-width , если таковые заданы.
order – порядок следования отдельно взятого flex-блока внутри flex-контейнера.
По умолчанию все блоки будут следовать друг за другом в порядке, заданном в html. Однако этот порядок можно изменить с помощью свойства order . Оно задается целым числом и по умолчанию равно 0 .
Значение order не задает абсолютную позицию элемента в последовательности. Оно определяет вес позиции элемента.
HTML
item1
item2
item3
item4
item5
В данном случае, блоки будут следовать один за другим вдоль главной оси в следующем порядке: item5, item1, item3, item4, item2
Демо для align-self и order
margin: auto
по вертикали . Мечты сбываются!Flexbox можно любить хотя бы за то, что привычное всем выравнивание по горизонтали через margin:auto здесь работает и для вертикали!
My-flex-container { display: flex; height: 300px; /* Или что угодно */ } .my-flex-block { width: 100px; /* Или что угодно */ height: 100px; /* Или что угодно */ margin: auto; /* Магия! Блок отцентрирован по вертикали и горизонтали! */ }
Вещи, которые следует помнить
- Не следует использовать flexbox там, где в этом нет необходимости.
- Определение регионов и изменение порядка контента во многих случаях все-таки полезно делать зависимым от структуры страницы. Продумывайте это.
- Разберитесь в flexbox и знайте его основы. Так намного легче достичь ожидаемого результата.
- Не забывайте про margin-ы. Они учитываются при установке выравнивания по осям. Также важно помнить, что margin-ы в flexbox не “коллапсятся”, как это происходит в обычном потоке.
- Значение float у flex-блоков не учитывается и не имеет значения. Это, наверно, как-то можно использовать для graceful degradation при переходе на flexbox.
- flexbox очень хорошо подходит для верстки веб-компонентов и отдельных частей веб-страниц, но показал себя не с лучшей стороны при верстке базовых макетов (расположение article, header, footer, navbar и т.п.). Это все еще спорный момент, но эта статья довольно убедительно показывает недостатки xanthir.com/blog/b4580
В заключение
Я думаю, что flexbox, конечно же, не вытеснит все остальные способы верстки, но, безусловно, в ближайшее время займет достойную нишу при решении огромного количества задач. И уж точно, пробовать работать с ним нужно уже сейчас. Одна из следующих статей будет посвящена конкретным примерам работы с flex-версткой. Подписывайтесь на новости;)
CSS flexbox (Flexible Box Layout Module) — модуль макета гибкого контейнера — представляет собой способ компоновки элементов, в основе лежит идея оси.
Flexbox состоит из гибкого контейнера (flex container) и гибких элементов (flex items) . Гибкие элементы могут выстраиваться в строку или столбик, а оставшееся свободное пространство распределяется между ними различными способами.
Модуль flexbox позволяет решать следующие задачи:
- Располагать элементы в одном из четырех направлений: слева направо, справа налево, сверху вниз или снизу вверх.
- Переопределять порядок отображения элементов.
- Автоматически определять размеры элементов таким образом, чтобы они вписывались в доступное пространство.
- Решать проблему с горизонтальным и вертикальным центрированием.
- Переносить элементы внутри контейнера, не допуская его переполнения.
- Создавать колонки одинаковой высоты.
- Создавать прижатый к низу страницы .
Flexbox решает специфические задачи — создание одномерных макетов, например, навигационной панели, так как flex-элементы можно размещать только по одной из осей.
Список текущих проблем модуля и кросс-браузерных решений для них вы можете прочитать в статье Philip Walton .
Что такое flexbox
Поддержка браузерами
IE: 11.0, 10.0 -ms-
Firefox: 28.0, 18.0 -moz-
Chrome: 29.0, 21.0 -webkit-
Safari: 6.1 -webkit-
Opera: 12.1 -webkit-
iOS Safari: 7.0 -webkit-
Opera Mini: 8
Android Browser: 4.4, 4.1 -webkit-
Chrome for Android: 44
1. Основные понятия
Рис. 1. Модель flexboxДля описания модуля Flexbox используется определенный набор терминов. Значение flex-flow и режим записи определяют соответствие этих терминов физическим направлениям: верх / право / низ / лево, осям: вертикальная / горизонтальная и размерам: ширина / высота.
Главная ось (main axis) — ось, вдоль которой выкладываются flex-элементы. Она простирается в основном измерении.
Main start и main end — линии, которые определяют начальную и конечную стороны flex-контейнера, относительно которых выкладываются flex-элементы (начиная с main start по направлению к main end).
Основной размер (main size ) — ширина или высота flex-контейнера или flex-элементов, в зависимости от того, что из них находится в основном измерении, определяют основной размер flex-контейнера или flex-элемента.
Поперечная ось (cross axis) — ось, перпендикулярная главной оси. Она простирается в поперечном измерении.
Cross start и cross end — линии, которые определяют начальную и конечную стороны поперечной оси, относительно которых выкладываются flex-элементы.
Поперечный размер (cross size) — ширина или высота flex-контейнера или flex-элементов, в зависимости от того, что находится в поперечном измерении, являются их поперечным размером.
Рис. 2. Режим строки и колонки
2. Flex-контейнер
Flex-контейнер устанавливает новый гибкий контекст форматирования для его содержимого. Flex-контейнер не является блочным контейнером, поэтому для дочерних элементов не работают такие CSS-свойства, как float , clear , vertical-align . Также, на flex-контейнер не оказывают влияние свойства column-* , создающие колонки в тексте и псевдоэлементы::first-line и::first-letter .
Модель flexbox-разметки связана с определенным значением CSS-свойства display родительского html-элемента, содержащего внутри себя дочерние блоки. Для управления элементами с помощью этой модели нужно установить свойство display следующим образом:
Flex-container { /*генерирует flex-контейнер уровня блока*/ display: -webkit-flex; display: flex; } .flex-container { /*генерирует flex-контейнер уровня строки*/ display: -webkit-inline-flex; display: inline-flex; }
После установки данных значений свойства каждый дочерний элемент автоматически становится flex-элементом, выстраиваясь в один ряд (вдоль главной оси). При этом блочные и строчные дочерние элементы ведут себя одинаково, т.е. ширина блоков равна ширине их содержимого с учетом внутренних полей и рамок элемента.
Рис. 3. Выравнивание элементов в модели flexbox
Если родительский блок содержит текст или изображения без оберток, они становятся анонимными flex-элементами. Текст выравнивается по верхнему краю блока-контейнера, а высота изображения становится равной высоте блока, т.е. оно деформируется.
3. Flex-элементы
Flex-элементы — блоки, представляющие содержимое flex-контейнера в потоке. Flex-контейнер устанавливает новый контекст форматирования для своего содержимого, который обуславливает следующие особенности:
- Для flex-элементов блокируется их значение свойства display . Значение display: inline-block; и display: table-cell; вычисляется в display: block; .
- Пустое пространство между элементами исчезает: оно не становится своим собственным flex-элементом, даже если межэлементный текст обернут в анонимный flex-элемент. Для содержимого анонимного flex-элемента невозможно задать собственные стили, но оно будет наследовать их (например, параметры шрифта) от flex-контейнера.
- Абсолютно позиционированный flex-элемент не участвует в компоновке гибкого макета.
- Поля margin соседних flex-элементов не схлопываются.
- Процентные значения margin и padding вычисляются от внутреннего размера содержащего их блока.
- margin: auto; расширяются, поглощая дополнительное пространство в соответствующем измерении. Их можно использовать для выравнивания или раздвигания смежных flex-элементов.
- Автоматический минимальный размер flex-элементов по умолчанию является минимальным размером его содержимого, то есть min-width: auto; . Для контейнеров с прокруткой автоматический минимальный размер обычно равен нулю.
4. Порядок отображения flex-элементов и ориентация
Содержимое flex-контейнера можно разложить в любом направлении и в любом порядке (переупорядочение flex-элементов внутри контейнера влияет только на визуальный рендеринг).
4.1. Направление главной оси: flex-direction
Свойство относится к flex-контейнеру. Управляет направлением главной оси, вдоль которой укладываются flex-элементы, в соответствии с текущим режимом записи. Не наследуется.
| flex-direction | |
|---|---|
| Значения: | |
| row | Значение по умолчанию, слева направо (в rtl справа налево). Flex-элементы выкладываются в строку. Начало (main-start) и конец (main-end) направления главной оси соответствуют началу (inline-start) и концу (inline-end) оси строки (inline-axis). |
| row-reverse | Направление справа налево (в rtl слева направо). Flex-элементы выкладываются в строку относительно правого края контейнера (в rtl — левого). |
| column | Направление сверху вниз. Flex-элементы выкладываются в колонку. |
| column-reverse | Колонка с элементами в обратном порядке, снизу вверх. |
| initial | |
| inherit | |
Рис. 4. Свойство flex-direction для left-to-right языков
Синтаксис
Flex-container { display: -webkit-flex; -webkit-flex-direction: row-reverse; display: flex; flex-direction: row-reverse; }
4.2. Управление многострочностью flex-контейнера: flex-wrap
Свойство определяет, будет ли flex-контейнер однострочным или многострочным, а также задает направление поперечной оси, определяющее направление укладки новых линий flex-контейнера.
По умолчанию flex-элементы укладываются в одну строку, вдоль главной оси. При переполнении они будут выходить за пределы ограничивающей рамки flex-контейнера. Свойство не наследуется.
Рис. 5. Управление многострочностью с помощью свойства flex-wrap для LTR-языков
Синтаксис
Flex-container { display: -webkit-flex; -webkit-flex-wrap: wrap; display: flex; flex-wrap: wrap; }
4.3. Краткая запись направления и многострочности: flex-flow
Свойство позволяет определить направления главной и поперечной осей, а также возможность переноса flex-элементов при необходимости на несколько строк. Представляет собой сокращённую запись свойств flex-direction и flex-wrap . Значение по умолчанию flex-flow: row nowrap; . свойство не наследуется.
Синтаксис
Flex-container { display: -webkit-flex; -webkit-flex-flow: row wrap; display: flex; flex-flow: row wrap; }
4.4. Порядок отображения flex-элементов: order
Свойство определяет порядок, в котором flex-элементы отображаются и располагаются внутри flex-контейнера. Применяется к flex-элементам. Свойство не наследуется.
Первоначально все flex-элементы имеют order: 0; . При указании значения от -1 для элемента он перемещается в начало сроки, значение 1 — в конец. Если несколько flex-элементов имеют одинаковое значение order , они будут отображаться в соответствии с исходным порядком.
Синтаксис
Flex-container {
display: -webkit-flex;
display: flex;
}
.flex-item {
-webkit-order: 1;
order: 1;
}
Рис. 6. Порядок отображения flex-элементов
5. Гибкость flex-элементов
Определяющим аспектом гибкого макета является возможность «сгибать» flex-элементы, изменяя их ширину / высоту (в зависимости от того, какой размер находится на главной оси), чтобы заполнить доступное пространство в основном измерении. Это делается с помощью свойства flex . Flex-контейнер распределяет свободное пространство между своими дочерними элементами (пропорционально их коэффициенту flex-grow) для заполнения контейнера или сжимает их (пропорционально их коэффициенту flex-shrink), чтобы предотвратить переполнение.
Flex-элемент будет полностью «негибок», если его значения flex-grow и flex-shrink равны нулю, и «гибкий» в противном случае.
5.1. Задание гибких размеров одним свойством: flex
Свойство является сокращённой записью свойств flex-grow , flex-shrink и flex-basis . Значение по умолчанию: flex: 0 1 auto; . Можно указывать как одно, так и все три значения свойств. Свойство не наследуется.
Синтаксис
Flex-container { display: -webkit-flex; display: flex; } .flex-item { -webkit-flex: 3 1 100px; -ms-flex: 3 1 100px; flex: 3 1 100px; }
5.2. Коэффициент роста: flex-grow
Свойство определяет коэффициент роста одного flex-элемента относительно других flex-элементов в flex-контейнере при распределении положительного свободного пространства. Если сумма значений flex-grow flex-элементов в строке меньше 1, они занимают менее 100% свободного пространства. Свойство не наследуется.
Рис. 7. Управление свободным пространством в панели навигации с помощью flex-grow
Синтаксис
Flex-container { display: -webkit-flex; display: flex; } .flex-item { -webkit-flex-grow: 3; flex-grow: 3; }
5.3. Коэффициент сжатия: flex-shrink
Свойство указывает коэффициент сжатия flex-элемента относительно других flex-элементов при распределении отрицательного свободного пространства. Умножается на базовый размер flex-basis . Отрицательное пространство распределяется пропорционально тому, насколько элемент может сжаться, поэтому, например, маленький flex-элемент не уменьшится до нуля, пока не будет заметно уменьшен flex-элемент большего размера. Свойство не наследуется.
Рис. 8. Сужение flex-элементов в строке
Синтаксис
Flex-container { display: -webkit-flex; display: flex; } .flex-item { -webkit-flex-shrink: 3; flex-shrink: 3; }
5.4. Базовый размер: flex-basis
Свойство устанавливает начальный основной размер flex-элемента до распределения свободного пространства в соответствии с коэффициентами гибкости. Для всех значений, кроме auto и content , базовый гибкий размер определяется так же, как width в горизонтальных режимах записи. Процентные значения определяются относительно размера flex-контейнера, а если размер не задан, используемым значением для flex-basis являются размеры его содержимого. Не наследуется.
Синтаксис
Flex-container { display: -webkit-flex; display: flex; } .flex-item { -webkit-flex-basis: 100px; flex-basis: 100px; }
6. Выравнивание
6.1. Выравнивание по главной оси: justify-content
Свойство выравнивает flex-элементы по главной оси flex-контейнера, распределяя свободное пространство, незанятое flex-элементами. Когда элемент преобразуется в flex-контейнер, flex-элементы по умолчанию сгруппированы вместе (если для них не заданы поля margin). Промежутки добавляются после расчета значений margin и flex-grow . Если какие-либо элементы имеют ненулевое значение flex-grow или margin: auto; , свойство не будет оказывать влияния. Свойство не наследуется.
| Значения: | |
| flex-start | Значение по умолчанию. Flex-элементы выкладываются в направлении, идущем от начальной линии flex-контейнера. |
| flex-end | Flex-элементы выкладываются в направлении, идущем от конечной линии flex-контейнера. |
| center | Flex-элементы выравниваются по центру flex-контейнера. |
| space-between | Flex-элементы равномерно распределяются по линии. Первый flex-элемент помещается вровень с краем начальной линии, последний flex-элемент — вровень с краем конечной линии, а остальные flex-элементы на линии распределяются так, чтобы расстояние между любыми двумя соседними элементами было одинаковым. Если оставшееся свободное пространство отрицательно или в строке присутствует только один flex-элемент, это значение идентично параметру flex-start . |
| space-around | Flex-элементы на линии распределяются так, чтобы расстояние между любыми двумя смежными flex-элементами было одинаковым, а расстояние между первым / последним flex-элементами и краями flex-контейнера составляло половину от расстояния между flex-элементами. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Рис. 9. Выравнивание элементов и распределение свободного пространства с помощью свойства justify-content
Синтаксис
Flex-container { display: -webkit-flex; -webkit-justify-content: flex-start; display: flex; justify-content: flex-start; }
6.2. Выравнивание по поперечной оси: align-items и align-self
Flex-элементы можно выравнивать по поперечной оси текущей строки flex-контейнера. align-items устанавливает выравнивание для всех элементов flex-контейнера, включая анонимные flex-элементы. align-self позволяет переопределить это выравнивание для отдельных flex-элементов. Если любое из поперечных margin flex-элемента имеет значение auto , align-self не имеет никакого влияния.
6.2.1. Align-items
Свойство выравнивает flex-элементы, в том числе и анонимные flex-элементы по поперечной оси. Не наследуется.
| Значения: | |
| flex-start | |
| flex-end | |
| center | |
| baseline | Базовые линии всех flex-элементов, участвующих в выравнивании, совпадают. |
| stretch | |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
Flex-container { display: -webkit-flex; -webkit-align-items: flex-start; display: flex; align-items: flex-start; }
6.2.2. Align-self
Свойство отвечает за выравнивание отдельно взятого flex-элемента по высоте flex-контейнера. Переопределяет выравнивание, заданное align-items . Не наследуется.
| Значения: | |
| auto | Значение по умолчанию. Flex-элемент использует выравнивание, указанное в свойстве align-items flex-контейнера. |
| flex-start | Верхний край flex-элемента помещается вплотную с flex-линией (или на расстоянии, с учетом заданных полей margin и рамок border элемента), проходящей через начало поперечной оси. |
| flex-end | Нижний край flex-элемента помещается вплотную с flex-линией (или на расстоянии, с учетом заданных полей margin и рамок border элемента), проходящей через конец поперечной оси. |
| center | Поля flex-элемента центрируется по поперечной оси в пределах flex-линии. |
| baseline | Flex-элемент выравнивается по базовой линии. |
| stretch | Если поперечный размер flex-элемента вычисляется как auto и ни одно из поперечных значений margin не равно auto , элемент растягивается. Значение по умолчанию. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Рис. 11. Выравнивание отдельных flex-элементов
Синтаксис
Flex-container { display: -webkit-flex; display: flex; } .flex-item { -webkit-align-self: center; align-self: center; }
6.3. Выравнивание строк flex-контейнера: align-content
Свойство выравнивает строки в flex-контейнере при наличии дополнительного пространства на поперечной оси, аналогично выравниванию отдельных элементов на главной оси с помощью свойства justify-content . Свойство не влияет на однострочный flex-контейнер. Не наследуется.
| Значения: | |
| flex-start | Строки укладываются по направлению к началу flex-контейнера. Край первой строки помещается вплотную к краю flex-контейнера, каждая последующая — вплотную к предыдущей строке. |
| flex-end | Строки укладываются по направлению к концу flex-контейнера. Край последней строки помещается вплотную к краю flex-контейнера, каждая предыдущая — вплотную к последующей строке. |
| center | Строки укладываются по направлению к центру flex-контейнера. Строки расположены вплотную друг к другу и выровнены по центру flex-контейнера с равным расстоянием между начальным краем содержимого flex-контейнера и первой строкой и между конечным краем содержимого flex-контейнера и последней строкой. |
| space-between | Строки равномерно распределены в flex-контейнере. Если оставшееся свободное пространство отрицательно или в flex-контейнере имеется только одна flex-линия, это значение идентично flex-start . В противном случае край первой строки помещается вплотную к начальному краю содержимого flex-контейнера, край последней строки — вплотную к конечному краю содержимого flex-контейнера. Остальные строки распределены так, чтобы расстояние между любыми двумя соседними строками было одинаковым. |
| space-around | Строки равномерно распределены в flex-контейнере с половинным пробелом на обоих концах. Если оставшееся свободное пространство отрицательно, это значение идентично цент center . В противном случае строки распределяются таким образом, чтобы расстояние между любыми двумя соседними строками было одинаковым, а расстояние между первой / последней строками и краями содержимого flex-контейнера составляло половину от расстояния между строками. |
| stretch | Значение по умолчанию. Строки flex-элементов равномерно растягиваются, заполняя все доступное пространство. Если оставшееся свободное пространство отрицательно, это значение идентично flex-start . В противном случае свободное пространство будет разделено поровну между всеми строками, увеличивая их поперечный размер. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
Flex-container { display: -webkit-flex; -webkit-flex-flow: row wrap; -webkit-align-content: flex-end; display: flex; flex-flow: row wrap; align-content: flex-end; height: 100px; }
Понравилась статья? Поделись с друзьями:
Мой мир
Вконтакте
Google+
26.03.2020
Интернет
Самое интересное:
выравнивание, многострочность — учебник CSS
Давайте познакомимся со свойствами, предназначенными специально для flex-контейнера — элемента, которому задано свойство display со значением flex.
Свойство flex-direction
Свойство flex-direction позволяет управлять направлением главной оси flex-контейнера. Данное свойство предназначено для применения к контейнерам и принимает следующие значения:
row(значение по умолчанию) — направление главной оси пролегает слева направо (как на схеме выше) для локали LTR и справа налево для локали RTL.row-reverse— здесь, наоборот, направление главной оси пролегает справа налево, если локаль LTR, и слева направо, если локаль RTL.column— направление главной оси пролегает сверху вниз.column-reverse— направление главной оси пролегает снизу вверх.
Работа этих значений выглядит следующим образом:
Направление row (строка, ряд) для локали LTR Направление row-reverse (реверсивная строка) для локали LTR Направление column (столбец, колонка) Направление column-reverse (реверсивный столбец)Свойство justify-content
Вы можете указать flex-контейнеру, каким образом будут выравниваться его дочерние элементы вдоль главной оси. Как правило, это помогает распределить лишнее свободное пространство, если flex-элементы негибкие, либо гибкие, но достигшие максимального размера.
Свойство justify-content применяется к flex-контейнеру, и принимает такие значения:
flex-start(значение по умолчанию) — flex-элементы прижимаются к началу главной оси.flex-end— flex-элементы прижимаются к концу главной оси.center— flex-элементы центрируются по главной оси.space-between— первый flex-элемент находится в начале главной оси, последний flex-элемент — в ее конце, а все остальные flex-элементы равномерно распределяются в пределах оставшегося пространства.space-around— все flex-элементы равномерно распределяются на главной оси, при этом свободное пространство поровну делится между ними.
Работа этих значений проиллюстрирована ниже:
justify-content: flex-start justify-content: flex-end justify-content: center justify-content: space-between justify-content: space-aroundСвойство align-items
Align-items — еще одно свойство, применяемое к flex-контейнеру для выравнивания его дочерних элементов. Только на этот раз выравнивание происходит не по главной оси, а по поперечной. Рассмотрим список значений:
stretch(значение по умолчанию) — flex-элементы растягиваются вдоль поперечной оси (если при этом указаны свойстваmin-width/max-width, они принимаются во внимание).flex-start— flex-элементы прижимаются к началу поперечной оси.flex-end— flex-элементы прижимаются к концу поперечной оси.center— flex-элементы центрируются по поперечной оси.baseline— flex-элементы выравниваются по своим базовым линиям.
Примеры для лучшего понимания информации:
align-items: stretch align-items: flex-start align-items: flex-end align-items: center align-items: baselineСвойство flex-wrap
На примерах выше были показаны примитивные примеры с использованием лишь одной строки (столбца) flex-контейнера. Да, по умолчанию так и есть: flex-контейнер содержит в себе лишь одну линию. Но благодаря свойству flex-wrap можно активировать многострочность во flex-контейнере. Свойство принимает следующие значения:
nowrap(значение по умолчанию) — flex-элементы размещаются в одной линии, слева направо (либо справа налево для локации RTL).wrap— flex-элементы выстраиваются горизонтально в несколько рядов (при условии, что они не помещаются в один ряд). Направление элементов — слева направо (или справа налево для RTL).wrap-reverse— принцип действия идентичен предыдущему свойству, с той лишь разницей, что расположение flex-элементов происходит в реверсном порядке.
Свойство flex-flow
Свойство flex-flow — это, по сути, сокращенная запись свойств flex-direction и flex-wrap. Вы можете одной строкой задать направление главной оси и определить многострочность flex-контейнера. В свойстве указываются два значения через пробел: одно для flex-direction, второе для flex-wrap. Пример:
flex-flow: column wrap-reverse;
Свойство align-content
Данное свойство работает только в том случае, если flex-контейнер поддерживает многострочность. При помощи align-content можно указать, как будут выравниваться ряды flex-элементов по вертикали. Доступные значения:
stretch(значение по умолчанию) — ряд flex-элементов растягивается по вертикали, пока не упрется в следующий ряд (если при этом указаны свойстваmin-width/max-width, они принимаются во внимание).flex-start— ряды flex-элементов прижимаются к началу flex-контейнера.flex-end— ряды flex-элементов прижимаются к концу flex-контейнера.center— ряды flex-элементов вертикально центрируются во flex-контейнере.space-between— первый ряд flex-элементов находится в начале flex-контейнера, последний ряд flex-элементов — в конце, а все остальные ряды равномерно распределяются в пределах оставшегося пространства.space-around— все ряды flex-элементов равномерно распределяются в вертикальном пространстве flex-контейнера, при этом свободное пространство поровну делится между ними.
Напомним, что все перечисленные выше свойства применяются именно к flex-контейнеру. В следующем уроке мы рассмотрим свойства, предназначенные для flex-элементов.
25. flexbox · Неожиданный HTML
Ранее мы уже рассмотрели систему верстки на inline-block элементах. Теперь давайте рассмотрим flexbox-верстку, то есть систему «гибких» блоков.
Для старта создадим контейнер
.container {
display: flex;
}
Теперь все вложенные блоки стали «flex», то есть применение flex-свойств для контейнера будет воздействовать и на них. Также для блоков становятся доступны отдельные flex-свойства.
Важно помнить, что flex-контейнер по умолчанию обжимается по ширине контента, поэтому ширину нужно задавать явно.
Создадим внутри контейнера блок и рассмотрим его поведение
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div>
<div></div>
</div>
</body>
</html>
css к этому шаблону
.container {
display: flex;
background-color: lightgrey;
}
.flex_block {
background-color: cornflowerblue;
height: 200px;
}
Несмотря на то, что блок находится внутри контейнера, мы его не видим, потому ни ширину, ни flex-basis мы не задали. Разберемся как исправить эту ситуацию.
Поведение flex-блоков
Резберемся как теперь поменялось поведение вложенных блоков
flex-basis
Мы можем сжимать и растягивать блок, но в каком именно состоянии мы находимся будет определять flex-basic. То есть, если ширина блока стала меньше flex-basic — сначит он сжимается, если больше,то растягивается.
Добавим flex-basis:700px; в наш flex_block и посмотрим, что получится
.flex_block {
background-color: cornflowerblue;
height: 200px;
flex-basis:700px;
}
При этом при расширении блок будет оставаться 700px, но вот, если экран станет уже 700px, то блок начнет сжиматься вместе с экраном.
flex-grow — определяет как будет распределятся избыточное пространство между ширинами блока. 0 — значение по умолчанию, то есть блок никак не расширяется, если даже есть пространство.
По сути с появлением flex-grow блок начинает занимать свободное от flex-basis’a пространство. flex-grow показывает какую часть этого свободного пространства мы заберем.
flex-shrink — определяет как распределяется «негативное» пространство(то есть сколько пикселей нам не хватает, чтобы полностью разместить все блоки по ширине) между ширинами блоков. 1 — значение по умолчанию и его можно только уменьшать. 0 — будет означать, что ширина блока не изменяется при сжатии. Т.е. мы негативное пространство умножаем на коэфициент, указанный в flex-shrink.
Пример
Теперь попробуем разобраться как работают эти свойства на примере.
Сделаем четыре блока и обернем каждый в контейнер, чтобы они не влияли друг на друга.
<div>
<div>
</div>
</div>
<div>
<div>
</div>
</div>
<div>
<div>
</div>
</div>
<div>
<div>
</div>
</div>
Добавим необходимый CSS
Все контейнеры будут display:flex
.container {
display: flex;
background-color: lightgrey;
}
flex_block(синий)
Блок с классом flex_block будет у нас отвечать за поведение блока внутри flex-контейнера по умолчанию, без задания свойств flex-grow и flex-shrink.
.flex_block {
background-color: cornflowerblue;
height: 200px;
flex-basis:700px;
}
Если мы посмотрим на поведение этого блока, то увидим, что когда свободное пространство есть, блок занимает ширину, указанную в flex-basis. Но при сжатии шаблона менее, чем на 700px, блок также начинает сжиматься.
fluid_block(фиолетовый)
fluid_block будет имитировать резиновый блок, который занимает всё свободное пространство. Правда при наличии других блоков, его поведение может отличаться от «чистого» резинового блока с шириной, заданной через %.
.fluid_block {
background-color: purple;
height: 200px;
flex-basis:700px;
flex-grow:1;
flex-shrink:1;
}
Мы видим, что несмотря на flex-basis:700px, fluid_block — занимает всё свободное пространство, если оно есть. При сжатии, он также сжимается вместе с контейнером.
.half_fluid_block(оранжевый)
Пожалуй блок с наиболее интересным поведением
.half_fluid_block {
background-color: orange;
height: 200px;
flex-basis:700px;
flex-grow:0.5;
flex-shrink:0.5;
}
flex-grow:0.5 заставляет забирать свободное пространство не целиком, а только его половину. Это хорошо видно рядом с flex_block и fluid_block. fluid_block забирает всё свободное пространство, flex_block никак не реагирует, а half_fluid_block забирает себе половину от разницы между fluid_block и flex_block.
Аналогично особенности flex-shrink:0.5 можно посмотреть на примере fluid_block’a и fixed_block’a. При сжатии half_fluid_block сокращает расстояние, но в два раза меньше, чем fluid_block
.fixed_block(черный)
Пример блока с фиксированной шириной, но построенного внутри flex-контейнера. Ширину блока по сути определяет в этой ситуации flex-basis. При наличии избыточного пространства блок никак не реагирует. При сжатии меньше, чем на 700px блок заставляет появиться скроллинг у окна.
.fixed_block {
background-color: black;
height: 200px;
flex-basis:700px;
flex-grow:0;
flex-shrink:0;
}
flex — обобщенное свойсво, которое задает flex-grow, flex-shrink и flex-basis одновременно.
Есть несколько специальных значений, которые позволяют еще сократить описание.
Например если нам нужен полностью резиновый блок, мы можем воспользоваться значением
flex:auto;
тоже самое, что
flex:1 1 auto;
то есть flex-grow и flex-shrink по единице, flex-basis auto
Если мы хотим получить блок с фиксированной шириной, без растяжения и без сжатия, то нам подойдет значение flex:none
flex:none;
тоже самое, что
flex:0 0 auto;
то есть flex-grow и flex-shrink по нулям (то есть у нас нет растяжения и сжатия) и flex-basis:auto;
Резиновый блок во всю ширину экрана можно сделать вот так
flex:0 0 100%;
Полезное чтиво:
Подробнее о интересных значениях flex: https://css-tricks.com/almanac/properties/f/flex/
Наглядное объяснение, как работает flex-grow https://css-tricks.com/flex-grow-is-weird/
Переносы в шаблонах
flex-wrap — определяет как именно будут переносится блоки внутри контейнера
По умолчанию переносов нет, и мы будем видеть сжатие элементов при сжатии контейнера больше чем сумарная ширина блоков.
flex-wrap: nowrap;
Но мы можем добиться переноса с помощью
flex-wrap: wrap;
Полезное чтиво:
Разбор верстки шаблона https://stackoverflow.com/questions/26160839/css-flex-box-layout-full-width-row-and-columns
Выравнивание flex-блоков внутри контейнера
Теперь можем задать направление flex’a
flex-direction определяет как именно будут располагаться блоки в контейнере и направление основной оси.
flex-direction: row | row-reverse | column | column-reverse;
flex-direction:row — располагает блоки в ряд, прижимая их к левому краю.
flex-direction:row-reverse — — располагает блоки в ряд, прижимая их к правому краю.
flex-direction: column — выстраивает блоки в колонку
Важный момент: при выборе значений column и column-reverse flex-basis становится
flex-flow — обобщенное свойство для flex-direction и flex-wrap. Например:
flex-flow: row wrap
justify-content — выравнивание контента по ширине(по основной оси. При смене flex-direction на column будет выравнивать по вертикали)
justify-content: flex-start; — по левому краю
justify-content: flex-end; — по правому краю
justify-content: center; — по центру
justify-content: space-between; — распределяет избыточное расстояние равномерно между блоками. Слева и справа от блоков отступов нет.
justify-content: space-around; — распределяет пространство равномерно слева и справа от каждого блока.
align-items — выравнивание по вертикали(по вспомогательной оси. При смене flex-direction на column будет выравнивать по горизонтали)
align-items: stretch — растягивает вложенные блоки на всю высоту контейнера.
align-items: flex-start — прижимает вложенные блоки к верху контейнера.
align-items: flex-end — прижимает вложенные блоки к низу контейнера
align-items: center
align-items: baseline — выравнивает вложенные блоки по низу контента внутри них.
align-content — распределение контента внутри контейнера по вертикали.
align-self — индивидуальное выравнивание вложенного блока.
order — определяет порядок блоков внутри flex-контейнера. Это свойство удобно использовать в media-запросах для перестройки шаблона.
Все способы вертикального выравнивания
https://habrahabr.ru/company/netcracker/blog/277433/
Мануалы по flexbox:
Хороший мануал, с интерактивными примерами http://html5.by/blog/flexbox/
Мануал от scoth https://scotch.io/tutorials/a-visual-guide-to-css3-flexbox-properties
Визуализация некоторых свойств flexbox https://medium.freecodecamp.com/understanding-flexbox-everything-you-need-to-know-b4013d4dc9af#.oedaqgnkb
Статья по flexbox от Smashing Magazine https://www.smashingmagazine.com/2016/02/the-flexbox-reading-list/
https://paulrobertlloyd.com/2016/03/logical_flexbox
Мануал от CSS-tricks https://css-tricks.com/snippets/css/a-guide-to-flexbox/
Интересное чтиво
- 11 вещей, которые я узнал читая спецификацию по flexbox https://hackernoon.com/11-things-i-learned-reading-the-flexbox-spec-5f0c799c776b
- Примеры шаблонов сделанных на flexbox http://learnlayout.com/flexbox.html
Принудительный перенос flex-блоков https://stackoverflow.com/questions/29732575/line-break-in-multi-line-flexbox
Приклеенный футер на flex https://philipwalton.github.io/solved-by-flexbox/demos/sticky-footer/
flexbox-техники, о которых строит знать https://habr.com/ru/post/302130/
Генерация выпадающего меню на flexbox https://scrimba.com/p/pRB9Hw/cgwQ8C6
Игра, которая помогает разобраться с flexbox https://flexboxfroggy.com/#ru
Практика:
Создаем шаблон на весь экран с резиновыми сайдбаром и контентом
Создаем шаблон из предыдущего задания, но с фиксированным сайдбаром и резиновым контентом.
Создаем с двумя фиксированными сайдбарами и контентом
Резиновый шаблон с двумя фиксированными колонками по бокам
Создаем резиновый сайт(на всю ширину экрана) с тремя блоками (см рисунок)
Есть четыре блока с фоновыми картинками, занимающие всю ширину экрана. Сделать, чтобы при наведении на блок, он расширялся, уменьшая ширину остальных.
Выровнять блок по середине экрана.
Сделать блок во весь экран
Выровнять несколько строчек по середине блока (по вертикали и горизонтали)
Сделать меню, в котором элементы меню разной ширины, но на одинаковом расстоянии друг от друга.
Сделать шаблон с четырьмя колонками, где колонки резиновые, но на одинаковом расстоянии друг от друга
Делаем шаблон с приклеенным футером
Макет: центральная область(серые блоки) должна быть фиксированной, а синяя полоска резиновой.
Есть контент и правый сайдбар. При сужении сайдбар должен переходить наверх.
Используем flex-direction, чтобы горизонтальное меню превращалось в вертикальное при переходе в мобильную версию.
Сделать чтобы при сжатии горизонтального меню элементы уходили под кнопку «Больше» и помещались в выпадающее меню
Общие шаблоны макетов CSS Flexbox с примером кода
Теоретически довольно просто использовать flexbox (Flexible Box Module) для создания сложных макетов, но я часто обнаруживал, что добавляю display: flex к элементу, а затем трачу целую вечность, пытаясь понять, как что-нибудь сделать. веди себя так, как я ожидал. Если вы похожи на меня: вот список из 10 примеров макетов flexbox с CSS, которые вы можете скопировать и вставить, чтобы начать работу со своими собственными макетами.Мы рассмотрим эти основные шаблоны компоновки (нажмите, чтобы перейти к примеру):
Каждый пример предполагает, что ваш HTML-код содержит элемент с классом , контейнер , который затем содержит несколько дочерних элементов, каждый из которых имеет класс , элемент (количество дочерних элементов зависит от примера):
...
Растянуть все, фиксированный интервал
Самый простой шаблон флексбокса: заставить несколько блоков растягиваться и заполнять всю ширину их родительского элемента.Все, что вам нужно сделать, это установить display: flex для контейнера и значение flex-grow выше 0 для дочерних элементов:
.container {
дисплей: гибкий;
}
.элемент {
flex-grow: 1;
высота: 100 пикселей;
}
.item + .item {
маржа слева: 2%;
}
Мы используем селектор + только для добавления пробелов между парами элементов (по сути, просто пропускаем левое поле для первого элемента в списке).
Увеличение flex-grow увеличит объем пространства , на которое элемент может растягиваться, по сравнению с любым другим элементом.Если мы установим flex-grow на 2 для среднего элемента здесь, мы бы в основном разделили доступное пространство на 6 фрагментов (1 фрагмент для каждого элемента плюс 1 дополнительный для среднего элемента, 1 + 1 + 2 + 1 +1). Средний элемент получает два фрагмента ( flex-grow: 2 ), а все остальные элементы получают один фрагмент ( flex-grow: 1 ).
Стрейч средний, фиксированный интервал
Обычным приложением и веб-шаблоном является создание верхней панели, на которой мы хотим растянуть только средний элемент, но оставить крайний правый и крайний левый элементы фиксированными.Если мы хотим, чтобы один элемент растягивался, мы можем установить фиксированную ширину (например, 100 пикселей ) для элемента, который должен оставаться статичным, и flex-grow: 1 для элемента, который должен растягиваться:
.container {
дисплей: гибкий;
}
.элемент {
высота: 100 пикселей;
ширина: 100 пикселей; / * Фиксированная ширина по умолчанию * /
}
.item-center {
flex-grow: 1; / * Устанавливаем средний элемент на рост и растяжение * /
}
.item + .item {
маржа слева: 2%;
}
Даже если средний элемент здесь имеет определенную ширину из 100px , flex-grow заставит его растягиваться, чтобы занять все доступное пространство.
Сетка переменного
Шаблон макета, который я использую в обзоре своего блога, заключается в создании сетки с некоторыми вариациями: после каждой строки из двух элементов одинакового размера есть один элемент, занимающий всю строку:
Для этого нам необходимо:
- Set
flex-wrap: обернутьна контейнере (или всеэлементовбудут отображаться в одной строке) - Установите
justify-content: space-betweenв контейнере, чтобы создать пространство только между элементами (а не между краем родительского элемента и элементами) - Установить ширину
каждого элемента—49%(или что-то подобное, равное или меньшее50%) - Установите ширину
каждого третьего элемента сна100%, чтобы он заполнил всю строку.Мы можем настроить таргетинг на каждый третий элемент в списке с помощью селектораnth-child ().
.container {
дисплей: гибкий;
flex-wrap: обертка;
justify-content: пробел между;
}
.элемент {
ширина: 48%;
высота: 100 пикселей;
нижняя маржа: 2%;
}
.item: nth-child (3n) {
ширина: 100%;
}
Если вы хотите, чтобы первая строка была полной ширины, а два следующих элемента разделяли строку, обратите внимание, что вы не можете записать .item: nth-child (1n) {width: 100%} — это будет нацелено Все детали.Вы должны настроить таргетинг на первый элемент, выбрав каждый третий элемент, а затем отступив на два элемента: .item: nth-child (3n-2) {width: 100%} .
Сетка 3×3
Мы можем создать сетку 3×3, установив flex-grow на 0 и flex-base на предпочтительную ширину для всех дочерних элементов (здесь сделано с использованием flex short-hand: flex: 0 32% ). Поля между элементами — это остатки от каждой строки, то есть (100% -32×3) / 2 = 2%.Я сопоставил поле ( нижнее поле: 2%, ), чтобы добиться равномерного расстояния между всеми элементами:
.container {
дисплей: гибкий;
flex-wrap: обертка;
justify-content: пробел между;
}
.элемент {
гибкость: 0 32%;
высота: 100 пикселей;
нижняя маржа: 2%; / * (100-32 * 3) / 2 * /
}
Вы можете изменить гибкую основу , чтобы увеличить или уменьшить количество элементов в каждой строке. flex: 0 24% поместит 4 элемента в каждую строку, flex: 0 19% поместит 5 элементов в каждую строку и так далее.
Сетка 3×3, ограниченные пропорции (1: 1)
Мы можем создать сетку, полную элементов с ограниченными пропорциями, используя несколько хитроумный трюк padding CSS. Если мы используем % при установке padding для элемента, padding устанавливается относительно ширины родительского элемента этого элемента , в данном случае .container . Мы можем использовать этот эффект для создания квадрата, установив для элемента width и padding-bottom одно и то же значение (и фактически установив высоту этого элемента через padding-bottom ):
.container {
дисплей: гибкий;
flex-wrap: обертка;
justify-content: пробел между;
}
.элемент {
ширина: 32%;
обивка-низ: 32%; / * То же, что и width, устанавливает высоту * /
нижняя маржа: 2%; / * (100-32 * 3) / 2 * /
положение: относительное;
}
Поскольку мы создали элемент, который фактически состоит только из отступов, и для содержимого не осталось места, нам нужно установить position: relative в .item в этом примере и добавить дочерний элемент с position: absolute , и используйте этот элемент для «сброса» холста и добавления содержимого.
Сетка 3×3, ограниченные пропорции (16: 9)
Чтобы изменить пропорции элементов, все, что вам нужно сделать, это изменить пропорции width и padding-bottom в .item . Изменение ширины повлияет на количество элементов в каждой строке, чтобы не влиять на структуру сетки, мы можем, например, изменить padding-bottom на 18% для создания 16: 9 (эквивалент 32:18) прямоугольники.
.container {
дисплей: гибкий;
flex-wrap: обертка;
justify-content: пробел между;
}
.элемент {
ширина: 32%;
обивка-низ: 18%; / * 32:18, т.е. 16: 9 * /
нижняя маржа: 2%; / * (100-32 * 3) / 2 * /
}
График: вертикальные полосы
Если вы хотите использовать flexbox для создания простой визуализации графика, все, что вам нужно сделать, это установить align-items контейнера на flex-end и определить высоту для каждой полосы. flex-end будет следить за тем, чтобы столбики были прикреплены к нижней части графика.
.container {
дисплей: гибкий;
высота: 300 пикселей;
justify-content: пробел между;
выровнять элементы: гибкий конец;
}
.item {ширина: 14%; }
.item-1 {высота: 40%; }
.item-2 {высота: 50%; }
.item-3 {высота: 60%; }
.item-4 {высота: 20%; }
.item-5 {высота: 30%; }
График: турники
Используя ту же технику, что и для вертикальных полос, мы можем просто добавить flex-direction в контейнер со значением column , чтобы создать набор горизонтальных полос. flex-direction может иметь значение , строка (по умолчанию) или столбец , где строка , проходит горизонтально (→), а столбец , — вертикально (↓). Вы также можете изменить направление обоих, используя row-reverse (←) и column-reverse (↑) соответственно.
.container {
дисплей: гибкий;
высота: 300 пикселей;
justify-content: пробел между;
flex-direction: столбец;
}
.item {height: 14%; }
.item-1 {ширина: 40%; }
.элемент-2 {ширина: 50%; }
.item-3 {ширина: 60%; }
.item-4 {ширина: 20%; }
.item-5 {ширина: 30%; }
Вертикальная стопка (по центру)
Чтобы создать вертикальный стек и заставить элементы перемещаться сверху вниз, все, что нам нужно сделать, это изменить flex-direction со значения по умолчанию строки на столбца :
.container {
дисплей: гибкий;
flex-direction: столбец;
align-items: center;
}
.элемент {
высота: 40 пикселей;
нижнее поле: 10 пикселей;
}
Кладка (или мозаика)
Вы, наверное, видели макеты каменной кладки (или мозаики) по всему Интернету, но вполне вероятно, что все они были созданы на основе Masonry или аналогичной библиотеки JavaScript.Flexbox может показаться отличным кандидатом, чтобы наконец создать этот макет только с помощью CSS, и это, безусловно, возможно, но на удивление хакерский.
Одна из основных проблем создания макета каменной кладки с помощью flexbox заключается в том, что для того, чтобы элемент влиял на расположение элемента над и под ним, нам нужно изменить flex-direction контейнера на столбец , что делает элементы бегать сверху вниз. Таким образом создается макет, который выглядит великолепно и похож на эффект каменной кладки, но может сбивать с толку пользователей; он создает неожиданный порядок элементов.Если вы читаете слева направо, кажется, что элементы перемешаны и появляются в случайном порядке, например 1, 3, 6, 2, 4, 7, 8 и т. Д.
К счастью, мы можем использовать свойство order , чтобы изменить порядок рендеринга элементов. Мы можем объединить это свойство с некоторым умным использованием селектора nth-child () для динамического упорядочивания элементов в зависимости от их исходного порядка. Если мы хотим создать макет кладки с тремя столбцами, мы можем разделить все элементы на три «группы», например:
/ * Переупорядочить элементы в строки * /
.item: nth-child (3n + 1) {порядок: 1; }
.item: nth-child (3n + 2) {порядок: 2; }
.item: nth-child (3n) {порядок: 3; }
/ * Форсировать новые столбцы * /
.container :: раньше,
.container :: after {
содержание: "";
флекс-основа: 100%;
ширина: 0;
заказ: 2;
}
Я написал еще один пост, в котором подробно объясняется, как это работает и почему. Это установит порядок на 1 для 1-го элемента, 4-го элемента, 7-го элемента и т. Д. Элементы с одинаковым значением порядка будут упорядочены в порядке возрастания в соответствии с порядком исходного кода или значением . сначала установите , поэтому в этом примере мы производим три набора в следующем порядке: 1, 4, 7, 10 (3n + 1) с порядком : 1 , 2, 5, 8 (3n + 2 ) при заказе : 2 и 3, 6, 9 (3n) при заказе : 3 .Эти три группы представляют три наших столбца. Собранный заказ становится 1, 4, 7, 10, 2, 5, 8, 3, 6, 9 .
Если мы сделаем каждую из этих групп одним столбцом (ни больше, ни меньше), это создаст иллюзию того, что элементы вернулись в исходный порядок, когда вы читаете слева направо. Если мы визуально проанализируем сетку как строки, первая строка будет содержать первый элемент из каждой группы ( 1, 2, 3 ), вторая строка будет содержать второй элемент из каждой группы ( 4, 5, 6 ) и так далее.Затем мы вставляем элементы между столбцами, которые занимают 100% высоты родительского элемента, что заставляет столбцы разрывать строку и не слиться случайно с соседними столбцами. Вот полный фрагмент CSS:
.container {
дисплей: гибкий;
flex-flow: перенос колонки;
выровнять контент: пробел между;
высота: 580 пикселей;
}
.элемент {
ширина: 32%;
нижняя маржа: 2%; / * (100-32 * 3) / 2 * /
}
/ * Переупорядочиваем элементы в строки * /
.item: nth-child (3n + 1) {порядок: 1; }
.item: nth-child (3n + 2) {порядок: 2; }
.item: nth-child (3n) {порядок: 3; }
/ * Форсировать новые столбцы * /
.container :: раньше,
.container :: after {
содержание: "";
флекс-основа: 100%;
ширина: 0;
заказ: 2;
}
Визуально это дает эффект, очень близкий к эффекту кладки. Как это влияет на порядок табуляции? К счастью, совсем нет. Порядок изменяет только визуальное представление объектов, а не порядок табуляции, поэтому табуляция по сетке будет работать должным образом.
Если вы хотите создать макет кладки с более чем тремя столбцами (или хотите лучше понять, как это работает), я рекомендую прочитать специальный пост о том, как создавать макеты кладки с помощью CSS.
Основные концепции flexbox — CSS: каскадные таблицы стилей
Модуль Flexible Box, обычно называемый flexbox, был разработан как модель одномерного макета и как метод, который может предлагать распределение пространства между элементами в интерфейсе и мощные возможности выравнивания. В этой статье дается краткое описание основных функций flexbox, которые мы рассмотрим более подробно в остальных руководствах.
Когда мы описываем flexbox как одномерный, мы описываем тот факт, что flexbox работает с макетом в одном измерении за раз — либо как строка, либо как столбец.Это можно сравнить с двухмерной моделью CSS Grid Layout, которая управляет столбцами и строками вместе.
При работе с Flexbox вы должны думать о двух осях — главной оси и поперечной оси. Главная ось определяется свойством flex-direction , а поперечная ось проходит перпендикулярно ему. Все, что мы делаем с flexbox, относится к этим осям, поэтому стоит с самого начала понять, как они работают.
Главная ось
Главная ось определяется flex-direction , которое имеет четыре возможных значения:
-
ряд -
ряд-реверс -
колонка -
колонка обратная
Если вы выберете рядка или рядка обратного , ваша главная ось будет перемещаться вдоль ряда в направлении inline .
Выберите column или column-reverse , и ваша главная ось будет проходить сверху вниз — в направлении блока .
Поперечная ось
Поперечная ось проходит перпендикулярно главной оси, поэтому, если для вашего flex-direction (главная ось) установлено значение row или row-reverse , поперечная ось проходит вниз по столбцам.
Если ваша главная ось — столбец или столбец-обратный , то поперечная ось проходит вдоль строк.
Понимание того, какая ось является важной, когда мы начинаем смотреть на выравнивание и выравнивание гибких элементов; Flexbox имеет свойства, которые выравнивают и выравнивают содержимое по одной или другой оси.
Еще одна важная область понимания — это то, как flexbox не делает никаких предположений о режиме записи документа. В прошлом CSS был сильно ориентирован на режимы горизонтального письма и письма слева направо. Современные методы компоновки охватывают ряд режимов письма, поэтому мы больше не предполагаем, что строка текста будет начинаться в верхнем левом углу документа и идти к правой стороне, а новые строки появляются одна под другой.
Вы можете прочитать больше о взаимосвязи между flexbox и спецификацией Writing Modes в более поздних статьях; однако следующее описание должно помочь объяснить, почему мы не говорим о левом и правом, верхнем и нижнем, когда описываем направление, в котором движутся наши гибкие элементы.
Если flex-direction — это row , и я работаю на английском языке, то начальный край главной оси будет слева, а конечный край — справа.
Если бы я работал на арабском языке, то начальный край моей главной оси был бы справа, а конечный край — слева.
В обоих случаях начальный край поперечной оси находится наверху гибкого контейнера, а конечный край — внизу, поскольку оба языка имеют режим горизонтального письма.
Через некоторое время размышления о начале и конце, а не о левом и правом, станут естественными и будут полезны вам при работе с другими методами компоновки, такими как CSS Grid Layout, которые следуют тем же шаблонам.
Область документа, выложенная с помощью flexbox, называется гибким контейнером .Чтобы создать гибкий контейнер, мы устанавливаем значение свойства display контейнера области на flex или inline-flex . Как только мы это сделаем, прямые дочерние элементы этого контейнера станут гибкими элементами . Как и для всех свойств в CSS, некоторые начальные значения определены, поэтому при создании гибкого контейнера все содержащиеся в нем гибкие элементы будут вести себя следующим образом.
- Элементы отображаются в строке (свойство
flex-directionпо умолчанию —строка). - Элементы начинаются от начального края главной оси.
- Предметы не растягиваются по основному размеру, но могут сжиматься.
- Элементы растянутся, чтобы заполнить размер поперечной оси.
- Для свойства
flex-baseустановлено значениеauto. - Для свойства
flex-wrapустановлено значениеnowrap.
В результате все ваши элементы будут выстроены в ряд, используя размер содержимого в качестве их размера на главной оси.Если элементов больше, чем может поместиться в контейнер, они не будут обертываться, а вместо этого будут переполняться. Если некоторые элементы выше других, все элементы растянутся вдоль поперечной оси, чтобы заполнить свой полный размер.
На живом примере ниже вы можете увидеть, как это выглядит. Попробуйте отредактировать элементы или добавить дополнительные элементы, чтобы проверить первоначальное поведение flexbox.
Изменение flex-direction
Добавление свойства flex-direction к гибкому контейнеру позволяет нам изменять направление, в котором отображаются наши гибкие элементы.Установка flex-direction: row-reverse сохранит элементы, отображаемые вдоль строки, однако начальная и конечная линии будут переключаться.
Если мы изменим flex-direction на column , переключится основная ось, и наши элементы теперь отображаются в столбце. Установите column-reverse , и начальная и конечная строки снова поменяются местами.
В приведенном ниже живом примере flex-direction установлено на row-reverse . Попробуйте другие значения — строка , столбец и столбец в обратном порядке — чтобы увидеть, что происходит с содержимым.
Хотя flexbox — одномерная модель, можно заставить наши гибкие элементы переноситься на несколько строк. При этом вы должны рассматривать каждую строку как новый гибкий контейнер. Любое распределение пространства будет происходить по этой линии, без привязки к линиям по обе стороны.
Чтобы вызвать поведение переноса, добавьте свойство flex-wrap со значением wrap . Теперь, если ваши элементы будут слишком большими для отображения в одной строке, они будут перенесены на другую строку.Живой пример ниже содержит элементы, для которых задана ширина, общая ширина элементов слишком велика для гибкого контейнера. Поскольку flex-wrap настроен на wrap , элементы переносятся. Установите его на nowrap , что также является начальным значением, и вместо этого они будут сжиматься, чтобы соответствовать контейнеру, потому что они используют исходные значения flexbox, которые позволяют элементам сжиматься. Использование nowrap могло бы вызвать переполнение, если бы элементы не могли сжиматься или не могли сжиматься настолько, чтобы соответствовать их размерам.
Дополнительные сведения об упаковке гибких элементов см. В руководстве «Освоение упаковки гибких элементов».
Вы можете объединить два свойства flex-direction и flex-wrap в сокращение flex-flow . Первое указанное значение — flex-direction , а второе значение — flex-wrap .
В приведенном ниже живом примере попробуйте изменить первое значение на одно из допустимых значений для flex-direction — row , row-reverse , column или column-reverse , а также измените второе на wrap и nowrap .
Чтобы иметь больший контроль над гибкими элементами, мы можем нацеливать их напрямую. Мы делаем это с помощью трех свойств:
Мы кратко рассмотрим эти свойства в этом обзоре, и вы можете получить более полное представление в руководстве «Управление коэффициентами гибких элементов на главной оси».
Прежде чем мы сможем разобраться в этих свойствах, нам нужно рассмотреть концепцию доступного пространства . Когда мы изменяем значение этих свойств гибкости, мы изменяем способ распределения доступного пространства между нашими элементами.Эта концепция доступного пространства также важна, когда мы рассматриваем выравнивание элементов.
Если у нас есть три элемента шириной 100 пикселей в контейнере шириной 500 пикселей, то пространство, которое нам нужно для размещения наших элементов, составляет 300 пикселей. Это оставляет 200 пикселей доступного пространства. Если мы не изменим начальные значения, flexbox поместит это пространство после последнего элемента.
Если вместо этого мы хотим, чтобы элементы увеличивались и заполняли пространство, то нам нужен метод распределения оставшегося пространства между элементами.Это то, что будут делать свойства flex , которые мы применяем к самим элементам.
Свойство гибкой основы
гибкое основание — это то, что определяет размер этого элемента с точки зрения пространства, которое он оставляет в качестве доступного пространства. Начальное значение этого свойства — auto — в этом случае браузер проверяет, имеют ли элементы размер. В приведенном выше примере все элементы имеют ширину 100 пикселей, и поэтому это используется как flex-base .
Если элементы не имеют размера, то размер содержимого используется в качестве гибкой основы. Вот почему, когда мы просто объявляем display: flex на родительском элементе для создания гибких элементов, все элементы перемещаются в строку и занимают ровно столько места, сколько необходимо для отображения их содержимого.
Свойство flex-grow
Если для свойства flex-grow задано положительное целое число, гибкие элементы могут расти вдоль главной оси от их flex-base . Это приведет к тому, что элемент растянется и займет любое доступное пространство на этой оси или часть доступного пространства, если другим элементам также разрешено расти.
Если бы мы присвоили всем нашим элементам в приведенном выше примере значение flex-grow , равное 1, то доступное пространство в гибком контейнере будет поровну разделено между нашими элементами, и они будут растягиваться, чтобы заполнить контейнер на главной оси.
Свойство flex-grow можно использовать для пропорционального распределения пространства. Если мы дадим нашему первому элементу flex-grow значение 2, а другим элементам — значение 1 каждый, то первому элементу будут присвоены 2 части (100 пикселей из 200 пикселей в случае приведенного выше примера), 1 разделите друг друга на две части (по 50 пикселей из 200 пикселей).
Свойство flex-shrink
Если свойство flex-grow касается добавления места на главной оси, свойство flex-shrink управляет его удалением. Если у нас недостаточно места в контейнере для размещения наших элементов, а flex-shrink установлен на положительное целое число, то элемент может стать меньше, чем flex-base . Как и в случае с flex-grow , могут быть назначены разные значения, чтобы один элемент сжимался быстрее, чем другие — элемент с более высоким значением, установленным для flex-shrink , будет сжиматься быстрее, чем его братья и сестры с более низкими значениями.
Минимальный размер элемента будет приниматься во внимание при расчете фактической величины усадки, которая может произойти, а это означает, что гибкость-усадка потенциально может выглядеть менее последовательной, чем гибкость-рост в поведении. Поэтому мы более подробно рассмотрим, как работает этот алгоритм, в статье «Контроль соотношений элементов по главной оси».
Обратите внимание, что эти значения для flex-grow и flex-shrink являются пропорциями. Обычно, если для всех наших элементов установлено значение flex: 1 1 200px , а затем требуется, чтобы один элемент увеличивался в два раза быстрее, мы устанавливаем для этого элемента значение flex: 2 1 200px .Однако вы также можете использовать flex: 10 1 200px и flex: 20 1 200px , если хотите.
Сокращенные значения свойств гибкости
Вы очень редко увидите свойства flex-grow , flex-shrink и flex-base , используемые по отдельности; вместо этого они объединены в сокращение flex . Сокращение flex позволяет вам установить три значения в этом порядке — flex-grow , flex-shrink , flex-base .
Живой пример ниже позволяет вам проверить различные значения сокращения гибкости; помните, что первое значение — flex-grow . Присвоение этому положительному значению означает, что предмет может расти. Второй — flex-shrink — при положительном значении элементы могут сжиматься, но только если их общие значения выходят за пределы основной оси. Окончательное значение flex-base ; это значение, которое элементы используют в качестве своего базового значения для роста и уменьшения.
Есть также несколько предопределенных сокращенных значений, которые охватывают большинство случаев использования.Вы часто будете видеть, что они используются в учебных пособиях, и во многих случаях это все, что вам нужно будет использовать. Предустановленные значения следующие:
-
гибкость: начальная -
шлейф: авто -
гибкость: нет -
flex: <положительный-номер>
Настройка flex: initial сбрасывает элемент до начальных значений Flexbox. Это то же самое, что и flex: 0 1 auto . В этом случае значение flex-grow равно 0, поэтому элементы не будут расти больше, чем их размер flex-base .Значение flex-shrink равно 1, поэтому при необходимости элементы могут сжиматься, а не переполняться. Значение flex-base равно auto . Элементы будут использовать любой размер, установленный для элемента в основном измерении, или они будут получать свой размер из размера содержимого.
Использование flex: auto аналогично использованию flex: 1 1 auto ; все как с flex: initial , но в этом случае элементы могут увеличиваться и заполнять контейнер, а также сжиматься при необходимости.
Использование flex: none создаст полностью негибкие гибкие элементы. Это как если бы вы написали flex: 0 0 auto . Элементы не могут увеличиваться или уменьшаться, но будут размещены с использованием flexbox с flex-base из auto .
Сокращение, которое вы часто видите в учебных пособиях: flex: 1 или flex: 2 и так далее. Это как если бы вы использовали flex: 1 1 0 . Элементы могут увеличиваться и уменьшаться с на гибкой основе 0,
Попробуйте эти сокращенные значения в живом примере ниже.
Ключевой особенностью flexbox является возможность выравнивать и выравнивать элементы по главной и поперечной осям, а также распределять пространство между гибкими элементами. Обратите внимание, что эти свойства должны быть установлены на гибком контейнере, а не на самих элементах.
align-items
Свойство align-items выравнивает элементы по поперечной оси.
Начальное значение этого свойства — stretch , и именно поэтому гибкие элементы по умолчанию растягиваются до высоты гибкого контейнера.Это может быть продиктовано высотой самого высокого элемента в контейнере или размером, установленным на самом гибком контейнере.
Вместо этого вы можете установить align-items на flex-start , чтобы выровнять элементы в начале гибкого контейнера, flex-end , чтобы выровнять их до конца, или center для выравнивания их в центре. Попробуйте это в живом примере — я дал гибкому контейнеру высоту, чтобы вы могли видеть, как элементы можно перемещать внутри контейнера.Посмотрите, что произойдет, если вы установите значение align-items равным:
-
растяжка -
гибкий старт -
гибкий конец -
центр
justify-content
Свойство justify-content используется для выравнивания элементов по главной оси — направлению, в котором flex-direction задает поток. Начальное значение — flex-start , которое выровняет элементы на начальном крае контейнера, но вы также можете установить значение flex-end , чтобы выровнять их в конце, или center to line их в центре.
Вы также можете использовать значение space-between , чтобы занять все свободное пространство после размещения элементов и равномерно распределить его между элементами, чтобы между каждым элементом было равное пространство. Чтобы оставить равное количество места справа и слева от каждого элемента, используйте значение пробел - около . При пространстве - около , предметы имеют половину пространства на обоих концах. Или, чтобы элементы имели равное пространство вокруг них, используйте значение равное .При равномерного пространства , элементы имеют полноразмерное пространство на обоих концах.
Попробуйте следующие значения justify-content в живом примере:
-
гибкий старт -
гибкий конец -
центр -
космос-вокруг -
промежуток между -
равномерно
В статье «Выравнивание элементов в гибком контейнере» мы рассмотрим эти свойства более подробно, чтобы лучше понять, как они работают.Однако эти простые примеры будут полезны в большинстве случаев использования.
CSS Flexbox
CSS FlexboxПривет, на этой странице используется Modernizr для обнаружения поддержки CSS Flexbox, которая, похоже, не поддерживается этим браузером. Если вы хотите просмотреть демонстрации, ознакомьтесь с поддержкой браузером Flexbox CSS и попробуйте использовать поддерживаемый браузер.
В первом примере мы можем наблюдать, что происходит с дочерними элементами (элемент 1, элемент 2 и элемент 3), когда к их родительскому элементу (рамке, окружающей три элемента) применяется следующее: display: flexbox;
Примечание. Ширина родительского элемента установлена на 90%, а для дочерних элементов (три прямоугольника) ширина установлена на 20%.
Включение и выключение гибкого блока Текущее значение свойства display :
Шт. 1
Товар 2
Товар 3
Интересная особенность этой техники заключается в том, что не используются никакие поплавки.
По умолчанию элементы во флекс-боксе располагаются горизонтально. Вот небольшой пример использования flex-direction: column; в родительском контейнере.
Примечание: родительский контейнер трех элементов имеет ширину 90% (как и в первом примере).Дочерние элементы (элемент 1, элемент 2 и элемент 3) имеют высоту только 20 пикселей
Шт. 1
Товар 2
Товар 3
Значение по умолчанию для свойства flex-direction — , строка .
Мы можем использовать свойство flex-pack , чтобы указать, как мы хотим, чтобы наши элементы были выровнены. flex-pack принимает одно из следующих четырех значений: начало, конец, выравнивание и центр
Начало
Шт. 1
Товар 2
Товар 3
Конец
Шт. 1
Товар 2
Товар 3
Обосновать
Шт. 1
Товар 2
Товар 3
Центр
Шт. 1
Товар 2
Товар 3
Возможность центрировать элементы внутри флексбокса — очень мощная вещь; в будущем это может избавить разработчиков от необходимости прибегать к хитростям для достижения центрирования элемента в контейнере.Значение по умолчанию для свойства flex-pack — start .
Мы можем использовать свойство flex-align , чтобы указать, как мы хотим, чтобы наши элементы были выровнены по поперечной оси. flex-align принимает одно из следующих четырех значений: начало, конец, центр, базовая линия и растяжение
Начало
Шт. 1
Товар 2
Товар 3
Конец
Шт. 1
Товар 2
Товар 3
Центр
Шт. 1
Товар 2
Товар 3
Базовый уровень
Шт. 1
Товар 2
Товар 3
Растяжка
Шт. 1
Товар 2
Товар 3
Примечание. Для всех элементов в примере 4 явно не задана высота.Высота родительских контейнеров (5 из них) установлена на 60px . Значение по умолчанию для свойства flex-align — stretch .
Используя свойство flex , мы можем отдавать предпочтение размеру элементам.
Шт. 1
Товар 2
Товар 3
Примечание. Стиль flex: 1; По каждому из трех пунктов нанесено . У элементов не задана явно их ширина и к ним не применяются какие-либо поплавки.
Вот пример использования flex: 2; только на 2nd item ( div: nth-child (2) ) и сохраняя flex: 1; по остальным позициям.
Шт. 1
Товар 2
Товар 3
Вот еще один пример, где div: nth-child (2) (второй элемент) установлен на flex: 20; .
Шт. 1
Товар 2
Товар 3
Мы можем использовать CSS, чтобы указать браузеру, в каком порядке мы хотим, чтобы наши элементы flexbox отображались.Это стало возможным благодаря использованию flex-order . В приведенном ниже примере наша разметка HTML состоит из 3 элементов, где элемент 1 — первый, элемент 2 — второй, а элемент 3 — третий. Используя CSS: flex-order: 1 для первого элемента ( div: nth-child (1) ), мы получаем следующее.
Шт. 1
Товар 2
Товар 3
Значение по умолчанию для flex-order — 0 .
Руководство для начинающих по CSS Flexbox с примерами
Flexbox не является отдельным свойством; это полный модуль, который имеет ряд функций.В этой статье мы рассмотрим полное руководство по CSS Flexbox.
Прежде чем вдаваться в подробности, я просто хочу ответить, почему мы должны использовать макет flexbox вместо традиционного способа создания макета веб-страницы с использованием свойств отображения, свойств с плавающей запятой, свойств положения
Преимущества использования Flexbox
- Flexbox равномерно распределяет высоту и ширину для элемента, и даже если элементы добавляются динамически, вам не нужно заботиться о свойствах CSS
- Легко изменить структуру элементов
- Легко увеличивать и уменьшать ширину предмета в соответствии с динамической шириной контейнера
- Легко контролировать направление элементов, например, вертикальное или горизонтальное, на основе одного свойства
- Изменить порядок любого элемента
- 96% браузеров с поддержкой flexbox
Макет для Flexbox
Обратитесь к диаграмме ниже, чтобы увидеть, как работает Flexbox.
Flexbox разделен на две оси: основная ось и поперечная ось.
В нормальном макете, когда мы используем встроенный дисплей или встроенный блок, он идет только слева направо
- главная ось: Это ось по умолчанию, по которой элементы размещаются по умолчанию. Это не обязательно всегда горизонтально; он может быть вертикальным в зависимости от направления изгиба
- Главное начало / Главный конец: Элементы будут помещены из основного начала в основное
- Основной размер: Ширина или высота контейнера в зависимости от направления изгиба
- Поперечная ось: Поперечная ось перпендикулярна главной оси.
- Перекрестный старт / перекрестный конец: Элементы будут раскладываться, начиная от перекрестного старта до перекрестного конца
- Поперечный размер: Ширина или высота гибкого элемента, в зависимости от того, какое значение находится в поперечном измерении, является поперечным размером элемента. Свойство поперечного размера — это то, что в поперечном измерении — «ширина» или «высота».
Прежде чем приступить к изучению свойств Flexbox, мы должны понять, какие свойства предназначены для гибких контейнеров и гибких элементов.
Свойства контейнера Flexbox
- дисплей
- гибкое направление
- гибкая пленка
- justify-contents
- align-items
- выровнять содержимое
Свойства элемента Flexbox
- заказать
- гибкий рост
- гибкая термоусадочная
- гибкая основа
- гибкий
- выровнять себя
Свойства контейнера Flexbox
Дисплей
Как мы знаем, свойство display имеет ряд значений, таких как inline, block, inline-block и т. Д.Но если мы даем значение как flex, мы включаем контекст flexbox
.гибкое направление
flex-direction определяет, как элементы будут располагаться на главной оси по горизонтали или вертикали.
Выше приведены возможные значения свойства
направления изгиба.- row: Row — это значение по умолчанию для flex-direction, где элемент будет размещаться слева направо
- ряд-реверс: Элементы будут размещены справа налево
- столбец: Элементы будут размещены вертикально сверху вниз
- обратный столбец: Элементы будут размещены снизу вверх
- начальный: Он устанавливает значение по умолчанию
- наследовать: Наследовать значение от родительского
гибкая пленка
flex-wrap управляет поведением, при котором элементы будут перемещаться в следующую строку, если ширина контейнера меньше общей ширины элемента.
Значение по умолчанию: nowrap
no-wrap : вписывается в одну линию, регулируя ширину элемента
- обертка: элемент будет размещен до следующей строки сверху вниз
- обернуть-реверс: элемент будет размещен до следующей строки снизу вверх
гибкий поток
flex-flow — сокращение от flex-direction и flex-wrap
Значение по умолчанию: ряд без переноса
Давайте посмотрим на примеры:
Выше мы видели пример flex-flow, где flex-direction является строкой.Вы можете сделать то же самое для столбца с гибким направлением, просто рассмотрите приведенное выше по вертикали.
justify-content
justify-content используется для выравнивания элементов по главной оси. Его свойство контейнера, чтобы он выровнял все дочерние элементы по определенной позиции, например, по центру, началу или концу или давая пространство между ними.
Значение по умолчанию: гибкий старт
- flex-start — Выровнять элементы по началу контейнера в зависимости от flex-direction
Как видно выше, гибкий старт запускается с правой стороны, а не с направления режима записи
- центр : выровнять элементы по центру
- flex-end : выровняйте элементы по краю контейнера в соответствии с flex-direction
- пространство вокруг : дает пространство вокруг предметов, регулируя ширину
- пробел между : дает пространство между элементами не в начале и в конце контейнера
- равномерно : Обеспечивает равное пространство вокруг объекта
- начало : выровнять элементы по началу контейнера в соответствии с направлением режима записи
- конец : выровнять элементы по краю контейнера в соответствии с направлением режима записи
align-items
Свойствоalign-items используется для выравнивания элементов относительно поперечной оси, как у нас есть justify-content для основной оси
Значение по умолчанию: stretch
- stretch : занимает всю высоту контейнера, если высота элементов не задана снаружи
- flex-start : выровнять элементы по началу контейнера с учетом поперечной оси
- центр : выравнивание элементов по центру с учетом поперечной оси
- flex-end : выравнивание элементов до конца с учетом поперечной оси
- baseline : align-items согласно базовой линии содержимого элемента с учетом кросс-оси
align-content
align-content используется для выравнивания строк, а не элементов, относительно поперечной оси.
Вы можете запутаться в разнице между элементами выравнивания и выравниванием содержимого.
Давайте посмотрим на примере, сравнив элементы align-items и align-content.
Как вы можете видеть в приведенных выше элементах выравнивания, элементы выравнивания по центру по центру относительно поперечной оси и выравнивание содержимого выравнивают строки по центру относительно поперечной оси.
Мы взяли пример с двумя строками, потому что align-content не влияет на одну строку
Свойства гибкого элемента
Используя свойство order , можно изменить естественный порядок элементов контейнера.
Значение по умолчанию: 0
Первая диаграмма показывает поведение по умолчанию, когда все элементы имеют порядковый номер 0.
На второй диаграмме s элемент 1 (выделенный один) перемещается на последний, потому что его значение порядка больше, чем остальные три.
На третьей диаграмме элемент 3 перемещается в первую позицию, потому что он имеет значение порядка -1, которое меньше, чем у остальных трех элементов.
На диаграмме ourth , элемент 1 и элемент 3 перемещаются на последнее место, потому что их значение порядка больше, чем у других.
гибкий рост
flex-grow позволяет элементу увеличиваться по мере того, как размер контейнера превышает общий размер элементов.
Значение по умолчанию: 0
В приведенном выше примере:
Первая диаграмма показывает поведение по умолчанию, когда элементы, не вмещающие оставшееся пространство, занимают только ширину, предоставленную элементу.
На второй диаграмме , вы можете видеть, что мы сделали flex-grow: 1 для всех элементов, это означает, что все элементы делят оставшееся пространство в равном соотношении.Он будет вести себя так же, если мы дадим всем элементам значение 2, потому что мы даем значение отношения.
На третьей диаграмме элемент 2 (выделенный) занимает в два раза больше места по сравнению с другими элементами, потому что он имеет значение 2 и вдвое превышает значения других элементов.
ПРИМЕЧАНИЕ : отрицательные значения не допускаются
гибкая термоусадочная
свойство flex-shrink позволяет элементу сжиматься при уменьшении размера контейнера
Значение по умолчанию: 0
Если все элементы в контейнере имеют значение 1, тогда все элементы будут уменьшаться в равной пропорции.
И все элементы имеют значение 1, кроме одного элемента, который имеет значение 2, тогда этот элемент сократится до половины других элементов.
Например:
Как вы можете видеть выше в данном flex-shrink: 2 до третьего элемента сжимаются вдвое больше, чем другие элементы.
Отрицательные значения не допускаются.
гибкая основа
flex-base — это не что иное, как минимальная ширина элементов контейнера в контексте flexbox.
Значение по умолчанию: Авто
Например, если мы не предоставили значение для свойства flex-base, то его значение будет автоматически по умолчанию, тогда элементы flexbox будут иметь ширину, равную ширине содержимого.
гибкий
flex — это сокращение от flex-grow, flex-shrink и flex-base
Значение по умолчанию: 0 1 авто
Есть несколько возможностей для значений гибкости
выровнять сам
align-self предназначен для выравнивания отдельных элементов относительно поперечной оси, и он переопределит значения, установленные с помощью align-items.
Как вы можете видеть в приведенном выше примере, мы дали align-self: center элементу item 2, а затем изменилась только позиция этого элемента.
Примеры
Мы многому научились, поэтому давайте рассмотрим практический пример.
Центрирующий элемент по вертикали и горизонтали
На выходе будет:
Создание панели навигации
На выходе будет:
Вы можете посмотреть демо здесь.
Заключение
CSS flexbox имеет очень хорошие функции для создания макетов веб-страниц. Не стесняйтесь задавать вопросы в комментариях.
CSS Flexbox на примерах | Мехди Ауссиад
Узнайте о CSS Flexbox на практических примерах.
Flexbox — одна из важнейших функций, добавленных в CSS. Он был разработан как одномерная модель компоновки и как метод, который мог бы предложить распределение пространства между элементами в интерфейсе и мощные возможности выравнивания. Flexbox упрощает разработку гибкой адаптивной структуры макетов без использования float или позиционирования.
В этой статье мы узнаем о CSS Flexbox на некоторых практических примерах. Давайте приступим к делу.
Чтобы начать использовать flexbox, вам нужно будет определить контейнер div или родительский div , в который вы поместите все дочерние элементы следующим образом:
1
< div> 2
3
Родительский div или контейнер становится гибким, если для свойства display установлено значение flex :
.контейнер {
дисплей: гибкий;
цвет фона: красный;
} .container div {
background-color: # f1f1f1;
поле: 10 пикселей;
отступ: 20 пикселей;
размер шрифта: 30 пикселей;
} Вот результат:
Красный контейнер, содержащий три гибких блока. Как видите, установив свойство display на flex, дочерние элементы контейнера автоматически становятся гибкими. Теперь вы можете использовать свойства контейнера, такие как justify-content align-items , например, чтобы центрировать дочерние элементы внутри контейнера div.Мы рассмотрим это в примерах ниже.
Свойство flex-direction определяет, в каком направлении контейнер хочет складывать гибкие элементы (столбец или строка).
В примере ниже задается направление гибкости , столбец (сверху вниз). В результате дочерние элементы внутри вашего контейнера div будут расположены на вертикальной линии.
Взгляните на следующие примеры:
.container {
display: flex;
flex-direction: столбец;
цвет фона: красный;
}.контейнер> div {
цвет фона: # f1f1f1;
ширина: 100 пикселей;
поле: 10 пикселей;
выравнивание текста: по центру;
высота строки: 75 пикселей;
размер шрифта: 30 пикселей;
} Вот результат:
Направление столбца. Вот тот же пример, но мы установили свойство flex-direction на row , что сделает дочерние элементы горизонтальной линией внутри нашего контейнера:
.container {
display: flex;
flex-direction: ряд;
цвет фона: красный;
}.контейнер> div {
цвет фона: # f1f1f1;
ширина: 100 пикселей;
поле: 10 пикселей;
выравнивание текста: по центру;
высота строки: 75 пикселей;
размер шрифта: 30 пикселей;
} Выход:
Направление строки. Вы также можете изменить порядок дочерних элементов внутри контейнера, установив для свойства flex-direction значение column-reverse или row-reverse .
Свойство flex-wrap указывает, должны ли гибкие элементы обертываться или нет.
В приведенном ниже примере 12 гибких элементов и для свойства flex-wrap установлено значение wrap . Чтобы лучше продемонстрировать свойство flex-wrap . Я бы порекомендовал вам поместить приведенный ниже код в текстовый редактор или в Codepen и изменить размер окна браузера, чтобы увидеть всю мощь flex-wrap .
HTml:
CSS:
1
2
3
4
5 < / div>
6
7
8
9
10
< div> 11
12
.контейнер {
дисплей: гибкий;
гибкая пленка: пленка;
цвет фона: красный;
} .container> div {
цвет фона: # f1f1f1;
ширина: 100 пикселей;
поле: 10 пикселей;
выравнивание текста: по центру;
высота строки: 75 пикселей;
размер шрифта: 30 пикселей;
}
Если вы хотите, чтобы дочерние элементы или гибкие элементы не переносились, вы можете установить свойство flex-direction на nowrap следующим образом:
.container {
display: flex;
гибкая пленка: nowrap;
цвет фона: красный;
} Свойство justify-content используется для выравнивания гибких элементов.Вы можете присвоить этому свойству несколько значений, например: center , flex-start , flex-end , space-between and etc.
Значение center выравнивает гибкие элементы в центре контейнер:
. контейнер {
дисплей: гибкий;
justify-content: center;
} Значение flex-start выравнивает гибкие элементы в начале контейнера:
.container {
display: flex;
justify-content: гибкий старт;
} Значение flex-end выравнивает гибкие элементы в конце контейнера:
.контейнер {
дисплей: гибкий;
justify-content: гибкий конец;
} Значение space-between отображает элементы гибкости с пространством между строками:
.container {
display: flex;
justify-content: пробел между ними;
} Свойство align-items используется для выравнивания гибких элементов. Это то же самое, что justify-content , но мы работаем вертикально, а не горизонтально. Поэтому я приведу только один пример вместо того, чтобы повторять одни и те же примеры.
Итак, вот пример, который центрирует дочерние элементы по вертикали внутри контейнера:
.container {
display: flex;
высота: 300 пикселей;
align-items: center;
цвет фона: красный;
} .container> div {
цвет фона: # f1f1f1;
ширина: 100 пикселей;
поле: 10 пикселей;
выравнивание текста: по центру;
высота строки: 75 пикселей;
размер шрифта: 30 пикселей;
} Вывод:
Центрирование дочерних элементов по вертикали. Свойство align-items имеет те же значения, что и justify-content .Единственная разница в том, что мы работаем вертикально, а не горизонтально.
Теперь вы можете использовать как justify-content , так и align-items , чтобы легко центрировать дочерние элементы по вертикали и горизонтали.
Вот пример:
.container {
display: flex;
высота: 300 пикселей;
align-items: center;
justify-content: center;
цвет фона: красный;
} .container> div {
цвет фона: # f1f1f1;
ширина: 100 пикселей;
поле: 10 пикселей;
выравнивание текста: по центру;
высота строки: 75 пикселей;
размер шрифта: 30 пикселей;
} Центрирование по вертикали и горизонтали.Дочерние элементы также обладают некоторыми свойствами, которыми вы можете воспользоваться, например:
- order
- flex-grow
- flex-shrink
- flex-base
- flex
- align-self
Вы можете узнать о них с сайта W3schools.
Flexbox — это потрясающая функция CSS, которая позволяет легко создавать гибкую адаптивную структуру макета. Я настоятельно рекомендую вам попрактиковаться в этой функции, потому что практика — единственный способ улучшить ее.
Спасибо, что прочитали эту статью, надеюсь, вы нашли ее полезной. Если да, то получите больше похожего контента, подписавшись на наш канал на YouTube !
CSS Flexbox Tutorial для начинающих (с интерактивными примерами)
В этом примере применяется единственный CSS, связанный с flexbox, — это display: flex . Пространство, которое вы видите между элементами гибкости, — это небольшой запас, который я добавил для ясности. Позже я расскажу о различных способах размещения гибких элементов с помощью функций Flexbox.
Что вы видите, когда включаете и выключаете гибкий контейнер? Во-первых, важно отметить, что все элементы, включая контейнер и его дочерние элементы, являются По умолчанию элементы блока размещаются под предыдущим содержимым, поэтому элементы располагаются вертикально.Однако при включении Как показывает начальная демонстрация, гибкий контейнер по умолчанию будет отображать своих дочерних элементов гибкости горизонтально. Это то, что называется главной осью гибкого контейнера. Позже я покажу вам, как отображать элементы вертикально в гибком контейнере. В этом случае элементы будут размещены на так называемой поперечной оси . На следующей диаграмме показаны эти две оси: Как показано, поперечная ось течет перпендикулярно главной оси. И важно отметить, что хотя негибкие блоки визуально располагаются в том же направлении, что и поперечная ось, технически это не квалифицируется как поперечная ось гибкого бокса, пока для контейнера не установлено значение В этом руководстве по CSS Flexbox я сначала собираюсь обсудить различные свойства, которые вы можете применить к гибкому контейнеру.Позже я покажу вам, как настроить таргетинг на гибкие элементы. Разделив это руководство по CSS Flexbox таким образом, вы сможете легко ссылаться на различные функции в зависимости от того, хотите ли вы сделать что-то более универсальное для всех элементов как группы через гибкий контейнер, или если вы хотите настроить таргетинг на сами гибкие элементы. Как обсуждалось, гибкий контейнер может иметь элементы, движущиеся либо вертикально (по поперечной оси), либо горизонтально (вдоль главной оси).Чтобы указать направление, вы можете использовать свойство Вот разбивка каждого значения для You можете увидеть все значения в следующей интерактивной демонстрации: По мере развития веб-дизайна появлялись различные стандартные способы размещения элементов на веб-сайте.CSS flexbox — это относительно новый, но мощный способ создания макетов, с которым должен быть знаком каждый веб-разработчик и дизайнер. Если вы еще не знаете, как его использовать, это подробное руководство по Flexbox поможет это изменить. В сообщении ниже будет рассказано о том, что такое flexbox, почему он важен и его основная концепция. После этого мы подробно рассмотрим свойства и значения CSS, связанные с flexbox, и закончим примером варианта использования. Хорошо, нам есть о чем поговорить, и это будет немного технически, так что наденьте очки CSS и приступим. Flexbox — это гибкая коробка . Это модуль макета для CSS, который дает вам эффективный способ упорядочивать, упорядочивать и изменять размеры элементов веб-сайта для создания высокоадаптивного дизайна. Конечно, технология размещения веб-компонентов на странице не нова. С самого начала Интернета веб-дизайнеры использовали разные способы размещения изображений, текста и другого контента там, где они хотели. Однако они либо не подходили для адаптивного дизайна (таблицы), никогда не предназначались в качестве инструмента компоновки ( Итак, хотя дизайнеры и разработчики существовали долгое время, все еще оставалось множество шаблонов проектирования, которые либо были невозможны, либо требовали для работы JavaScript. Типичные примеры — вертикальное центрирование и равные столбцы, два святых Грааля веб-дизайна. Принцип работы flexbox на первый взгляд довольно прост: у вас есть контейнер ( гибкий контейнер ) с дочерними элементами (любые содержащиеся внутри элементы, называемые гибкими элементами ), которые размещены вдоль гибких линий . Линии и элементы можно изменять по макету, размеру, интервалу и т. Д. Как по вертикальной, так и по горизонтальной оси, используя множество операторов. Это позволяет вам наилучшим образом использовать доступное пространство и позволяет элементам автоматически располагаться в соответствии с ним. Если это трудно представить, вот схема (любезно предоставлена W3.org), чтобы прояснить ситуацию: Все еще не совсем уверены? Я не могу тебя винить. Поговорим об этом подробнее. Как уже упоминалось, flexbox — это целый модуль CSS, а не отдельное свойство.Следовательно, он поставляется с множеством собственных операторов, некоторые для родительского контейнера, некоторые для его дочерних элементов. Чтобы понять, как они работают, важно, чтобы вы знали концепции и терминологию flexbox, которые показаны на изображении выше: Как видите, Flexbox очень абстрактен и не совсем определен. Следовательно, большая часть приведенного ниже CSS зависит от вашей настройки. Хотя вы можете использовать flexbox для создания целых веб-страниц, это не рекомендуемый вариант использования.Для более крупных макетов рассмотрите сетку (подробнее об этом в другой раз). Flexbox, с другой стороны, больше всего подходит для небольших макетов и приложений, таких как: был впервые предложен в начале прошлого десятилетия и рекомендован W3C для принятия в 2012 году. С тех пор браузеры начали его поддерживать, и к настоящему времени все современные браузеры могут работать с Flexbox. Хорошо, теперь, когда мы определились с теорией, давайте посмотрим, на что способен flexbox. С помощью приведенных ниже свойств вы можете управлять своим макетом как путем назначения свойств контейнеру, так и отдельным элементам. Мы начнем с первого, а затем перейдем ко второму. Это определяет главную ось и, как следствие, направление, в котором размещаются ваши гибкие элементы. Это также позволяет вам изменять порядок элементов, который раньше требовал изменения базового HTML. Доступные объекты недвижимости: По умолчанию элементы гибкого контейнера располагаются в одной строке. Это сокращение для Свойство Следующее свойство CSS flexbox определяет выравнивание элемента по главной оси.Он решает, что происходит с любым доступным свободным пространством, и имеет некоторый контроль над выравниванием, когда элементы становятся шире, чем их контейнер. Вот значения, которые вы можете выбрать: Имейте в виду, что поддержка браузером этих значений немного нестабильна.Например, Это свойство управляет выравниванием элементов по поперечной оси. Это эквивалент Здесь тоже важно отметить поддержку браузером. Это свойство отвечает за управление линиями изгиба, если на поперечной оси имеется дополнительное пространство. Это похоже на Начиная с этого, все остальные правила применяются к гибким элементам, а не к контейнеру. Свойство Например, значение по умолчанию для всех гибких элементов — Вот код для примера изображения выше: Управляет возможностью увеличения гибких элементов в контейнере по мере необходимости. Пример: если для всех элементов установлено значение Аналогично Определяет размер элемента по умолчанию (высота или ширина в зависимости от оси). Это может быть относительное значение, например Другие возможные значения: Сокращение для Часто имеет смысл использовать это свойство вместо Это позволяет отменить выравнивание отдельных элементов. Он имеет те же значения, что и В качестве последнего шага мы рассмотрим пример использования вышеуказанного. Давайте создадим макет flexbox со столбцами одинаковой высоты. Вы можете создать его с помощью HTML так: Lorem ipsum dolor sit amet, conctetur adipiscing elit. Lorem ipsum dolor sit amet, conctetur adipiscing elit.Morbi interdum et ex a efficitur.
Nam consquat elementum tellus,
при varius lectus condimentum vulputate. Lorem ipsum dolor sit amet, conctetur adipiscing elit.
Morbi interdum et ex a efficitur. После этого добавьте к нему эту разметку CSS: И вот результат: Почему это работает? Что ж, единственная важная часть на самом деле заключается в том, что для гибкого контейнера установлено значение Как вы, возможно, помните, при этом устанавливаются В веб-дизайне существует множество различных способов создания макетов и расположения элементов. display: flex элементы выравниваются по горизонтали, сохраняя при этом свои размеры и заданные поля. Понимание гибкого контейнера
display: flex . Свойства Flexbox для контейнера
Определение направления гибкого контейнера: flex-direction
flex-direction , которое принимает одно из четырех значений, по умолчанию , строка .
.flex-контейнер {
дисплей: гибкий;
flex-direction: ряд;
}
flex-direction : ряд — элементы выровнены по горизонтали вдоль главной оси в текущем режиме письма документа. row-reverse — Это значение аналогично главной оси, но в обратном порядке по отношению к текущему режиму записи. column — Как следует из названия, при этом перемещаются элементы гибкости вдоль поперечной оси (вертикально) с учетом текущего режима записи column-reverse — То же, что column , но в обратном порядке Учебное пособие по CSS Flexbox для начинающих
Что такое CSS Flexbox?
float ), не позволяли вам определять равные высоты для элементов ( inline-block ) , или возникли другие проблемы. Чем отличается Flexbox?
Основная концепция
главная ось — это ось, на которой размещаются элементы. Важно: он может быть как вертикальным, так и горизонтальным, в зависимости от свойства flex-direction . main-start , main-end — представляют начальную и конечную точки расположения элементов. основной размер — обозначает ширину или высоту гибких элементов в зависимости от направления главной оси. поперечная ось — Ось, перпендикулярная главной оси. Его направление также зависит от того, как определяется главная ось. cross-start , cross-end — Начало и направление, в котором будут закрашены гибкие линии. cross size — обозначает другой размер гибких элементов, который не определяется основным размером . writing-mode — Позволяет переключать направление письма слева направо, справа налево или даже по вертикали. Работа над ним практически не поддерживается браузером или вообще не поддерживается, однако важно знать о некоторых свойствах, указанных ниже. Когда использовать Flexbox
Поддержка браузера
Flexbox Доступные свойства CSS Flexbox
гибкое направление
строка — По умолчанию. Располагает гибкие элементы слева направо, если вы не находитесь в среде справа налево из-за режима записи . row-reverse — выстраивает элементы по горизонтали, но в обратном порядке. столбец — То же, что и строка , но вертикальный с элементами, расположенными сверху вниз. column-reverse — Вы, наверное, догадались об этом. обратный столбец отображает элементы снизу вверх. гибкая пленка
flex-wrap позволяет это изменить. nowrap — значение по умолчанию, при котором все элементы помещаются в одну строку. wrap — Если одной строки недостаточно, элементы будут располагаться в несколько строк сверху вниз. Обертка-реверс — То же, что Обертка , но с элементами, упорядоченными снизу вверх. гибкий поток
flex-direction и flex-wrap . Использование:
.flex-контейнер {
дисплей: гибкий;
flex-flow: перенос строк;
} flex-flow позволяет определять обе основные оси контейнера. Значение по умолчанию — , строка теперь , применяются все возможные значения из двух свойств выше. justify-content
flex-start — значение по умолчанию. Элементы выравниваются по направлению к передней части flex-direction . flex-end — помещает элементы в конец flex-direction . start — Определяет начало режима записи как начальную точку. end — перемещает элементы в конец режима записи . left — выравнивает гибкие элементы по левому краю контейнера. Если это не имеет смысла из-за flex-direction , он ведет себя как start . right — То же, что left , но для правого края. по центру — элементы по центру по горизонтали. space-between — равномерно распределяет элементы в контейнере.Первый — к началу, последний — к концу, с четным интервалом между ними (отсюда и название). space-around — Предметы располагаются равномерно с равным пространством вокруг них. Обратите внимание, что он ведет себя как margin или padding , где вы увеличиваете расстояние между элементами вдвое по сравнению с краями. равномерно по пространству — Элементы равномерно размещены внутри контейнера, но расстояние между ними и по направлению к краям контейнера одинаковое. пробел между не поддерживается в некоторых версиях Edge, а начало / конец / слева / справа еще не в Chrome. Самые безопасные значения: flex-start , flex-end и center . элементы выравнивания
justify-content для главной оси . Вот доступные значения: stretch — значение по умолчанию, при котором элементы растягиваются до заполнения контейнера. flex-start , start , self-start — выравнивает гибкие элементы в начале поперечной оси. start и self start придерживаются flex-direction и writing-mode соответственно. flex-end , end , self-end — То же, что и выше, но размещение элементов в конце поперечной оси. центр — элементы находятся в центре поперечной оси. baseline — выравнивает гибкие элементы по их базовым линиям. align-content
justify-content . Чтобы значения, указанные ниже, вступили в силу, вам потребуется несколько строк элементов. stretch — значение по умолчанию. Линии растягиваются, чтобы занять все доступное пространство. flex-start , start — элементы выравниваются по началу контейнера. flex-start придерживается flex-direction , start — режим записи . flex-end , end — То же самое, что и flex-start и start , только элементы перемещаются в конец контейнера. center — Центрирует элементы по поперечной оси внутри контейнера. space-between — Равномерно распределяет гибкие линии внутри контейнера, причем первая строка размещается в ее начале, а последняя — в конце. space-around — Равномерное распределение с равномерным пространством вокруг каждой строки. равномерно по пространству — Равномерное распределение с равным пространством вокруг предметов. заказать
order контролирует, в каком порядке элементы появляются внутри своего контейнера. order: 0; .Если вы хотите переместить конкретный элемент в начало или конец строки, вы можете сделать это, присвоив ему значение, например 1 или -1 . Это также работает через границы строк или столбцов, в отличие от row-reverse или column-reverse , которые меняют порядок каждой строки индивидуально.
гибкий рост
flex-grow принимает число, описывающее пропорцию. flex-grow: 1; все они равномерно распределены внутри своего контейнера. Однако, если один установлен на 1 , а другой на 3 , последний попытается занять три четверти доступного пространства. гибкая термоусадочная
flex-grow , но определяет способность элементов сокращаться по сравнению с другими элементами. Чем выше число, тем больше уменьшается размер предмета и наоборот. гибкая основа
15% , или абсолютное значение, например 30px . Вот как я добился этого:
авто — это значение по умолчанию. content — Устанавливает размер в соответствии с содержимым элемента.Он еще не очень хорошо поддерживается, как и max-content , min-content и fit-content , которые также существуют. гибкий
flex-grow , flex-shrink и flex-base вместе. Обязательным является только первый параметр, а значение по умолчанию — 0 1 auto .
flex-grow , flex-shrink или flex-base по отдельности, поскольку оно применяет разумные значения к операторам, которые вы не используете. flex также может принимать начальных (придерживается определенного размера, если он есть), auto (что делает его полностью гибким) и none (делает все элементы негибкими). Вы можете использовать это, например, чтобы установить для некоторых элементов фиксированную ширину (через , начальную ), в то время как другие настраивают себя в соответствии с доступным пространством. выровнять сам
align-items . Пример Flexbox: столбцы одинаковой высоты
Столбец 1
Столбец 2
Столбец 3
.flex-контейнер {
цвет фона: # aa278c;
радиус границы: 10 пикселей;
дисплей: гибкий;
нижнее поле: 10 пикселей;
}
.flex-container> div {
цвет фона: # F7941F;
граница: сплошная 1px;
радиус границы: 10 пикселей;
гибкость: 1;
размер шрифта: 20 пикселей;
семейство шрифтов: тахома;
высота строки: 40 пикселей;
маржа: 10 пикселей;
отступ: 16 пикселей;
ширина: 60 пикселей;
}
.flex-container> div h3 {
выравнивание текста: центр;
} display: flex; , а его дочерние элементы — flex: 1; .Вся остальная разметка предназначена только для стилизации. flex-grow и flex-shrink как 1, и flex-base — auto . Как следствие, все элементы занимают одинаковое пространство внутри контейнера, и их первоначальный размер автоматически адаптируется к доступным размерам. Результат: простые колонны одинаковой высоты. Flexbox в двух словах

 Lorem Ipsum является
стандартной "рыбой" для текстов на латинице с
начала XVI века. В то время некий безымянный
печатник создал большую коллекцию размеров и форм
шрифтов, используя Lorem Ipsum для распечатки
образцов. Lorem Ipsum не только успешно пережил
без заметных изменений пять веков, но и перешагнул
в электронный дизайн. Его популяризации в новое
время
</p>
</article>
<nav>
<p>Navigation</p>
</nav>
<aside>
<p>Sidebar</p>
</aside>
</main>
<footer>
<p>Footer</p>
</footer>
</body>
</html>
Lorem Ipsum является
стандартной "рыбой" для текстов на латинице с
начала XVI века. В то время некий безымянный
печатник создал большую коллекцию размеров и форм
шрифтов, используя Lorem Ipsum для распечатки
образцов. Lorem Ipsum не только успешно пережил
без заметных изменений пять веков, но и перешагнул
в электронный дизайн. Его популяризации в новое
время
</p>
</article>
<nav>
<p>Navigation</p>
</nav>
<aside>
<p>Sidebar</p>
</aside>
</main>
<footer>
<p>Footer</p>
</footer>
</body>
</html>
