Введение
В Гугле можно найти много реализаций прилипающего футера. Я перепробовал большинство из них, и обычно где-нибудь они да подводили. В основном из-за того, что предложенные методы были слишком старыми, и не срабатывали в новых браузерах. Но, поскольку страницы, предлагающие решения, довольно старые, на них давно ссылается много других сайтов, из-за чего они до сих пор находятся довольно высоко в поисковой выдаче Гугла. Вебмастеры находят их самыми первыми в своих поисках, и потом долго чешут репу, не видя ничего нового.
Решения Райана Фэйта хорошо известно и работает, но требует лишний пустой <div>. Приверженцы чистого HTML-кода могут найти это богохульство несемантичным. В нашем решении лишнего <div> нет.
Прилипающий футер, представленный здесь, основан на информации, полученной из статьи Изучаем футеры на List Apart, а так же дополненной материалом Кэмерона Адамса и вот этим кусочком с lwis.
HTML-код
Ниже представлена простейшая структура HTML-кода. Вы уже наверно заметили, что <div> с футером находится снаружи оберточного <div>’а.
<div> <div>
</div>
</div>
<div>
</div>
Содержимое вашей страницы можно расположить внутри <div>’а main. Например, для двухколоночного макета код будет таким:
<div> <div>
<div>
</div>
<div>
</div>
</div>
</div>
<div>
</div>
Шапку можно расположить внутри wrap, но снаружи main
<div> <div>
</div>
<div>
</div>
</div>
<div>
</div>
Если вам захочется поместить какие-нибудь элементы вне этих блоков, то придется заморачиваться с абсолютным позиционированием и вычислением 100%-ной высоты.
CSS-код
Ниже — CSS-код, прижимающий футер к низу:
html, body, #wrap {height: 100%;}
body > #wrap {height: auto; min-height: 100%;}
#main {padding-bottom: 150px;} /* отступ должен быть равен высоте футера */
#footer {position: relative;
margin-top: -150px; /* отрицательное значение высоты футера */
height: 150px;
clear:both;}
Значение высоты футера использовано здесь трижды. Важно, чтобы везде оно было одинаковым. Свойства height растягивают оберточный <div> по высоте на весь размер окна. Отрицательный отступ футера размещает его внутри отступов main-<div>’а. Посколько main находится внутри wrap, высота отступов уже включена в вышеописанную 100%-ную высоту. Таким образом футер остается в низу страницы.
Clearfix-хак спешит на помощь
Много CSS-дизайнеров уже знакомы с Clearfix-хаком. Он решает довольно много проблем с плавающими элементами. Здесь мы используем его, чтобы прибить футер в Google Chrome. Так же он избавит нас от проблем с «всплытием» футера в ситауции, например, когда в макете из двух колонок контент флоатится в одну сторону, а сайдбар в другую.
Он решает довольно много проблем с плавающими элементами. Здесь мы используем его, чтобы прибить футер в Google Chrome. Так же он избавит нас от проблем с «всплытием» футера в ситауции, например, когда в макете из двух колонок контент флоатится в одну сторону, а сайдбар в другую.
.clearfix:after {content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;}
.clearfix {display: inline-block;}
/* Hides from IE-mac \*/
* html .clearfix { height: 1%;}
.clearfix {display: block;}
/* End hide from IE-mac */
Даже если вы используете метод Райана Фэйта с лишним <div>’ом, придется применять этот хак для многоколоночных макетов.
Известные проблемы
Высота и поля
Если использовать вертикальные отступы внутри некоторых элементов, это может толкнуть футер вниз на расстояние этих отступов, в шапке, например, или даже в wrap или main. Вместо полей снаружи (margins) лучше использовать отступы внутри (padding).
Будьте внимательны при объявлении отступов для main<div>’а в разных местах. Если хочется добавить что-то вроде padding:0 10px 0 10px;, будьте осторожны — это может переопределить отступы внизу, которые должны быть строго определенной величины, контент может пойти поверх футера на длинных страницах (в Google Chrome).
Размеры шрифтов
Устанавливая размер шрифтов в относительных величинах, помните, что пользователи могут увеличивать их. В некоторых элементах, хотя бы даже в футере, это может испортить настройки высоты и получится разрыв, если тексту не хватает места. Используйте абсолютные величины (pt или px), или просто сделайте футер побольше.
Платформа .NET
При разработке сайтов на ASP. net, где каждая страница находится внутри <form>, не забудьте добавить height:100% для form, например так:
net, где каждая страница находится внутри <form>, не забудьте добавить height:100% для form, например так:
html, body, form, #wrap {height: 100%;}
UPD от переводчика. Считаю нужным прояснить для вас, господа, несколько моментов:
1. Это топик-перевод. Все вопросы и возмущения по поводу методов можете направить автору, его зовут Стив Хэтчер, ссылка прилагалась с самого начала
2. По-поводу IE-Mac, неработы в Хроме и прочего: ребята, неизвестно когда писался этот метод, но он обновлялся и пересматривался, а кроме этого он работает в подавляющем большинстве браузеров. «Не работает в Хроме» может значить, что футер уплывал куда-то в ранних билдах этого браузера. Ну и что, что у вас стоит последний апдейт? Есть люди, которые браузер не обновляют просто потому, что не знают о такой возможности, или просто не видят необходимости в этом. Вам хуже станет от того, что этот способ работает везде? Ну правда?
 Автор предложил ДВА метода решения проблемы с разъезжающимися пропорциями, вам никто не запрещает и не навязывает использовать любой из них. Мы все здесь не маленькие и знаем, что такое хорошо, а что такое плохо.
Автор предложил ДВА метода решения проблемы с разъезжающимися пропорциями, вам никто не запрещает и не навязывает использовать любой из них. Мы все здесь не маленькие и знаем, что такое хорошо, а что такое плохо.— HTML — Дока
- Кратко
- Пример
- Как понять
- Как пишется
- Атрибуты
- Подсказки
- На практике
- Дока Дог советует
- Авторы:
- Алёна Батицкая
- Редакторы:
- Ольга Алексашенко
Обновлено
Кратко
Скопировано
<footer> создаёт нижнюю часть страницы или блока — «подвал». Обычно здесь находятся контакты, ссылки на разделы сайта, копирайт.
Обычно здесь находятся контакты, ссылки на разделы сайта, копирайт.
Пример
Скопировано
В нашем блоке со статьёй будет небольшой футер с указанием автора и его контактами:
<article> <h2>Бигфут</h2> <p>Бигфут (от англ. Bigfoot, «большеногий») — название полумифического млекопитающего...</p> <footer> <p>Ольга Сасквоч</p> <p>Почта: <a href="mailto:[email protected]">[email protected]</a>.</p> </footer></article>Открыть демо в новой вкладке<article> <h2>Бигфут</h2> <p>Бигфут (от англ. Bigfoot, «большеногий») — название полумифического млекопитающего...</p> <footer> <p>Ольга Сасквоч</p> <p>Почта: <a href="mailto:[email protected]">[email protected]</a>.</p> </footer> </article>
Как понять
Скопировано
Как правило, у сайта есть «шапка» и «подвал»: верхняя и нижняя части страницы. Обычно эти блоки выглядят одинаково на всех страницах. Эти разделы помогают пользователю сориентироваться и получить основную инфу о сайте.
Обычно эти блоки выглядят одинаково на всех страницах. Эти разделы помогают пользователю сориентироваться и получить основную инфу о сайте.
В подвале мы чаще всего видим название компании, правовую информацию, ссылки на соцсети и другие контакты.
<footer> может быть не только у всего сайта целиком, но и у отдельного блока или секции.
Как пишется
Скопировано
Тег <footer> парный, должен всегда закрываться <.
Атрибуты
Скопировано
Применяются все глобальные атрибуты.
Подсказки
Скопировано
💡 У <footer> блочные стили по умолчанию 🤓
💡 Нельзя вкладывать в <address>, <header> или другой <footer>.
💡 Контакты и информацию об авторе стоит поместить в контейнер <address>, а его добавить в <footer>.
На практике
Скопировано
Дока Дог советует
Скопировано
🛠 У <footer> особо нет никаких хитростей. Это нижняя часть страницы: там располагаются разные эпилоги. Если это лендинг, там могут лежать иконки соцсетей и информация о компании. Важно выделить <footer>, чтобы поисковик понял, что находится в этом блоке.
Если вы нашли ошибку, отправьте нам пул-реквест!
Во время отправки формы что-то пошло не так. Попробуйте ещё раз?
←
<header>
ctrl + alt + ←
→
<main>
ctrl + alt + →
Нижний колонтитул в CSS | Как нижний колонтитул работает в CSS с примерами?
Нижний колонтитул в CSS используется, когда пользователь хочет зафиксировать элементы в нижней позиции, чтобы разделить логику верхних элементов с логикой нижних элементов. Существует 2 типа фиксированного нижнего колонтитула и подвижного нижнего колонтитула. Фиксированный нижний колонтитул означает, что нижний колонтитул закреплен внизу, даже если страница прокручивается вниз или прокручивается вверх. Это означает, что нижний колонтитул всегда фиксируется внизу. В настоящее время функция фиксированного нижнего колонтитула есть почти на всех веб-сайтах, потому что очень сложно выбирать различные параметры из нижнего колонтитула при прокрутке вниз до всей страницы. Если мы хотим получить доступ к элементам нижнего колонтитула, мы должны снова перейти к нижней части и выбрать опцию. Это убьет время пользователя; поэтому разработчики придумывают концепции липкого нижнего колонтитула в начальной загрузке. Таким образом, большинство из них предпочитают фиксированный нижний колонтитул подвижному, потому что подвижный нижний колонтитул всегда прокручивается вместе со страницей.
Существует 2 типа фиксированного нижнего колонтитула и подвижного нижнего колонтитула. Фиксированный нижний колонтитул означает, что нижний колонтитул закреплен внизу, даже если страница прокручивается вниз или прокручивается вверх. Это означает, что нижний колонтитул всегда фиксируется внизу. В настоящее время функция фиксированного нижнего колонтитула есть почти на всех веб-сайтах, потому что очень сложно выбирать различные параметры из нижнего колонтитула при прокрутке вниз до всей страницы. Если мы хотим получить доступ к элементам нижнего колонтитула, мы должны снова перейти к нижней части и выбрать опцию. Это убьет время пользователя; поэтому разработчики придумывают концепции липкого нижнего колонтитула в начальной загрузке. Таким образом, большинство из них предпочитают фиксированный нижний колонтитул подвижному, потому что подвижный нижний колонтитул всегда прокручивается вместе со страницей.
Преимущество:
- Легкий доступ к нижним элементам благодаря фиксированному нижнему колонтитулу.

- Нижний колонтитул отделяет логику от элементов заголовка.
Почему CSS лучше HTML?
В HTML разработчики должны писать стили отдельно для каждого класса, идентификатора, ссылки, кнопки и т. д. В то время как в CSS, даже у нас есть тысячи html-страниц, мы можем написать общую логику в одном файле CSS, и это может быть включены в файл HTML с тегом.
Примечание: Файлы CSS сохраняются с расширением .css.
Как нижний колонтитул работает в CSS?
Нижний колонтитул в CSS — это не что иное, как структура, похожая на панель навигации внизу; мы можем сделать панель навигации фиксированной (липкий нижний колонтитул) или подвижной внизу, а затем использовать приведенный ниже синтаксис.
Синтаксис фиксированного нижнего колонтитула:
<стиль>
.нижний колонтитул {
положение: фиксированное;
}
<дел>
Нижний колонтитул
Синтаксис подвижного нижнего колонтитула:
<стиль>
нижний колонтитул {
дисплей: блок;
}
<дел>
Нижний колонтитул
Примеры нижнего колонтитула в CSS
Ниже приведены различные примеры:
Пример №1.
 Подвижный нижний колонтитул
Подвижный нижний колонтитулКод:
<голова>
<тип стиля="текст/CSS">
h3 {
выравнивание текста: по центру;
цвет: зеленый;
}
.нижний колонтитул {
позиция: блок;
ширина: 100%;
слева: 0;
внизу: 0;
цвет: темно-бордовый;
выравнивание текста: по центру;
цвет фона: зеленый;
}
.p1 {
стиль границы: сплошной;
цвет границы: красный;
ширина границы: 1px;
размер шрифта: 20px;
цвет синий;
}
.p2 {
стиль границы: сплошной;
цвет границы: синий;
ширина границы: 1px;
размер шрифта: 20px;
цвет: фуксия;
}
.p3 {
стиль границы: сплошной;
цвет границы: коричневый;
ширина границы: 1px;
размер шрифта: 20px;
красный цвет;
}
.p4 {
стиль границы: сплошной;
цвет границы: красный;
ширина границы: 1px;
размер шрифта: 20px;
цвет: салатовый;
}
дел {
ширина: 600 пикселей;
}
<тело>
<дел>
Демонстрация подвижного нижнего колонтитула
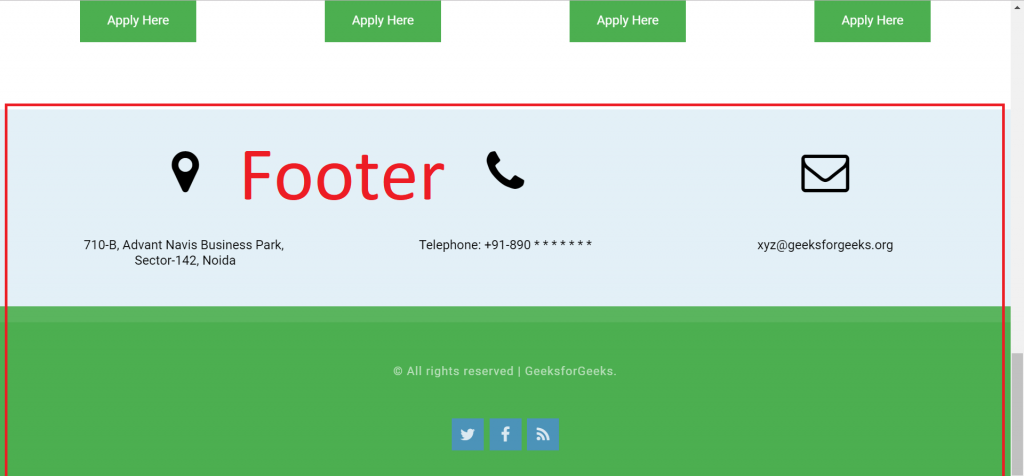
Нижний колонтитул в CSS используется, когда пользователь хочет зафиксировать элементы в нижней позиции, чтобы отделить логику верхних элементов от логики нижних элементов. Существует два типа нижнего колонтитула: 1. фиксированный нижний колонтитул и 2. подвижный нижний колонтитул. Фиксированный нижний колонтитул означает, что нижний колонтитул закреплен внизу, даже если страница прокручивается вниз или прокручивается вверх. Это означает, что нижний колонтитул всегда фиксируется внизу.
Существует два типа нижнего колонтитула: 1. фиксированный нижний колонтитул и 2. подвижный нижний колонтитул. Фиксированный нижний колонтитул означает, что нижний колонтитул закреплен внизу, даже если страница прокручивается вниз или прокручивается вверх. Это означает, что нижний колонтитул всегда фиксируется внизу.
Нижний колонтитул в CSS используется, когда пользователь хочет зафиксировать элементы в нижней позиции, чтобы отделить логику верхних элементов от логики нижних элементов. Существует два типа нижнего колонтитула: 1. фиксированный нижний колонтитул и 2. подвижный нижний колонтитул. Фиксированный нижний колонтитул означает, что нижний колонтитул закреплен внизу, даже если страница прокручивается вниз или прокручивается вверх. Это означает, что нижний колонтитул всегда фиксируется внизу.
Нижний колонтитул в CSS используется, когда пользователь хочет зафиксировать элементы в нижней позиции, чтобы отделить логику верхних элементов от логики нижних элементов. Существует два типа нижнего колонтитула: 1. фиксированный нижний колонтитул и 2. подвижный нижний колонтитул. Фиксированный нижний колонтитул означает, что нижний колонтитул закреплен внизу, даже если страница прокручивается вниз или прокручивается вверх. Это означает, что нижний колонтитул всегда фиксируется внизу.
Существует два типа нижнего колонтитула: 1. фиксированный нижний колонтитул и 2. подвижный нижний колонтитул. Фиксированный нижний колонтитул означает, что нижний колонтитул закреплен внизу, даже если страница прокручивается вниз или прокручивается вверх. Это означает, что нижний колонтитул всегда фиксируется внизу.
Нижний колонтитул в CSS используется, когда пользователь хочет зафиксировать элементы в нижней позиции, чтобы отделить логику верхних элементов от логики нижних элементов. Существует два типа нижнего колонтитула: 1. фиксированный нижний колонтитул и 2. подвижный нижний колонтитул. Фиксированный нижний колонтитул означает, что нижний колонтитул закреплен внизу, даже если страница прокручивается вниз или прокручивается вверх. Это означает, что нижний колонтитул всегда фиксируется внизу.


 Существует два типа нижнего колонтитула: 1. фиксированный нижний колонтитул и 2. подвижный нижний колонтитул. Фиксированный нижний колонтитул означает, что нижний колонтитул закреплен внизу, даже если страница прокручивается вниз или прокручивается вверх. Это означает, что нижний колонтитул всегда фиксируется внизу.
Существует два типа нижнего колонтитула: 1. фиксированный нижний колонтитул и 2. подвижный нижний колонтитул. Фиксированный нижний колонтитул означает, что нижний колонтитул закреплен внизу, даже если страница прокручивается вниз или прокручивается вверх. Это означает, что нижний колонтитул всегда фиксируется внизу.  Существует два типа нижнего колонтитула: 1. фиксированный нижний колонтитул и 2. подвижный нижний колонтитул. Фиксированный нижний колонтитул означает, что нижний колонтитул закреплен внизу, даже если страница прокручивается вниз или прокручивается вверх. Это означает, что нижний колонтитул всегда фиксируется внизу.
Существует два типа нижнего колонтитула: 1. фиксированный нижний колонтитул и 2. подвижный нижний колонтитул. Фиксированный нижний колонтитул означает, что нижний колонтитул закреплен внизу, даже если страница прокручивается вниз или прокручивается вверх. Это означает, что нижний колонтитул всегда фиксируется внизу.
 Существует два типа нижнего колонтитула: 1. фиксированный нижний колонтитул и 2. подвижный нижний колонтитул. Фиксированный нижний колонтитул означает, что нижний колонтитул закреплен внизу, даже если страница прокручивается вниз или прокручивается вверх. Это означает, что нижний колонтитул всегда фиксируется внизу.
Существует два типа нижнего колонтитула: 1. фиксированный нижний колонтитул и 2. подвижный нижний колонтитул. Фиксированный нижний колонтитул означает, что нижний колонтитул закреплен внизу, даже если страница прокручивается вниз или прокручивается вверх. Это означает, что нижний колонтитул всегда фиксируется внизу.  Существует два типа нижнего колонтитула: 1. фиксированный нижний колонтитул и 2. подвижный нижний колонтитул. Фиксированный нижний колонтитул означает, что нижний колонтитул закреплен внизу, даже если страница прокручивается вниз или прокручивается вверх. Это означает, что нижний колонтитул всегда фиксируется внизу.
Существует два типа нижнего колонтитула: 1. фиксированный нижний колонтитул и 2. подвижный нижний колонтитул. Фиксированный нижний колонтитул означает, что нижний колонтитул закреплен внизу, даже если страница прокручивается вниз или прокручивается вверх. Это означает, что нижний колонтитул всегда фиксируется внизу.
 Это означает, что нижний колонтитул всегда фиксируется внизу.
Это означает, что нижний колонтитул всегда фиксируется внизу.  Нижний колонтитул играет большую роль в удовлетворенности пользователей и структуре веб-сайта.
Нижний колонтитул играет большую роль в удовлетворенности пользователей и структуре веб-сайта. Сочетание этих двух технологий позволяет нам создавать красивые и функциональные футеры сайта.
Сочетание этих двух технологий позволяет нам создавать красивые и функциональные футеры сайта.

 Я создал область, используя теги нижнего колонтитула HTML. Затем я разработал его с помощью кода CSS. Здесь цвет фона я использовал черный, а высоту задал авто.
Я создал область, используя теги нижнего колонтитула HTML. Затем я разработал его с помощью кода CSS. Здесь цвет фона я использовал черный, а высоту задал авто. Создал рубрику
Создал рубрику Следующие коды HTML и CSS были использованы для создания этих социальных иконок.
Следующие коды HTML и CSS были использованы для создания этих социальных иконок.
