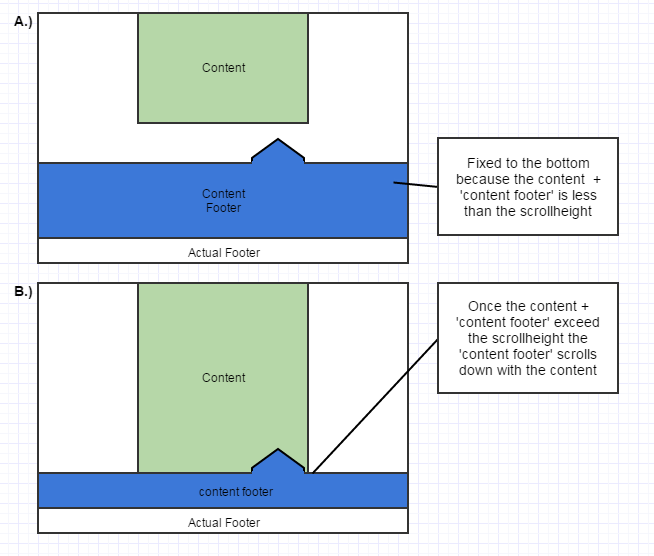
Назначение футера заключается в том, что он «прилипает» к нижней части окна браузера. Если на странице достаточно контента, чтобы сдвинуть его, то так и будет. Но если содержимое на странице короткое, тогда футер будет висеть посередине экрана.
Мы покажем 5 способов как можно прижать футер к низу страницы на чистом css
1 Отрицательный margin для wrapper
Создадим два соседних блока wrapper и footer. Для wrapper зададим нижний минусовый отступ равен высоте футера.
<body>
<div>
content
<div></div>
</div>
<footer></footer>
</body>
html, body {
height: 100%;
margin: 0;
}
.wrapper {
min-height: 100%;
margin-bottom: -50px;
}
.footer,
.push {
height: 50px;
}Для этого требуется дополнительный элемент внутри wraper (“push”), чтобы гарантировать, что отрицательный margin не подтянет footer и не закроет какой-либо контент.
2 Отрицательный margin для footer
Этот метод не требовал использования элемента push, но вместо этого требовался дополнительный элемент обтекания вокруг содержимого, к которому нужно применить соответствующий нижний отступ. Опять же, чтобы избежать отрицательного поля поднять нижний колонтитул над любым содержимым
<body> <div> <div> content </div> </div> <footer></footer> </body>
html, body {
height: 100%;
margin: 0;
}
.content {
min-height: 100%;
}
.content-inside {
padding: 20px;
padding-bottom: 50px;
}
.footer {
height: 50px;
margin-top: -50px;
}3 Задать calc() для content
Один из способов не использовать лишние элементы — отрегулировать высоту wrapper с помощью calc (). Тогда не будет никакого перекрытия, просто два элемента сложены друг на друга на общую высоту 100%.
<body> <div> content </div> <footer></footer> </body>
.content {
min-height: calc(100vh - 70px);
}
.footer {
height: 50px;
}Обратите внимание на 70px в calc () и фиксированную высоту футера 50px. Предположим, что последний элемент в content имеет margin-bottom в 20 пикселей. Именно это нижнее поле плюс высоту футера необходимо сложить вместе, чтобы вычесть из высоты области просмотра. И да, мы используем здесь относительные единицы, как еще один маленький трюк, чтобы избежать необходимости устанавливать 100% высоты тела, прежде чем вы сможете установить 100% высоты контента.
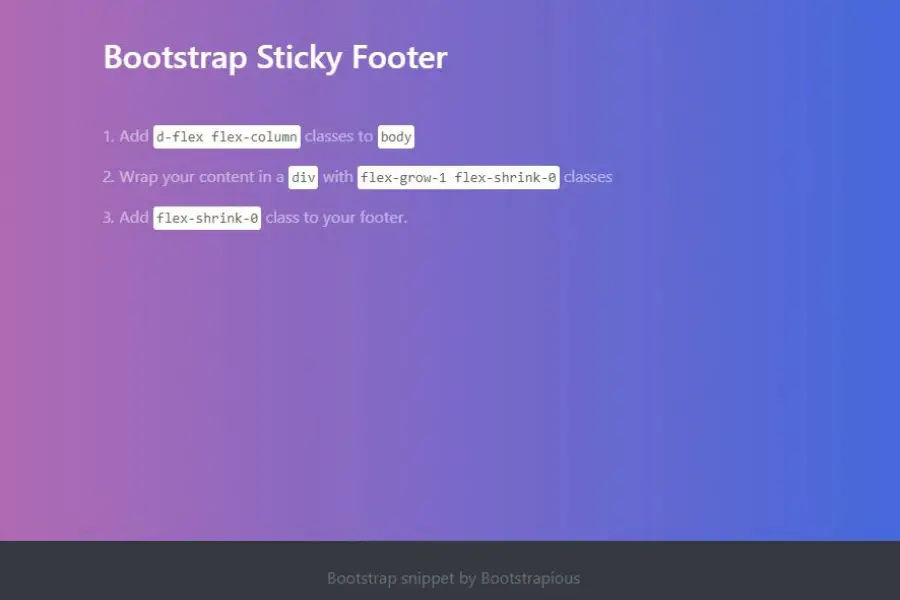
4 С помощью flexbox
Большая проблема с вышеупомянутыми тремя методами состоит в том, что они требуют футер фиксированной высоты. Фиксированные высоты, как правило, моветон в веб-дизайне. Содержание может измениться. Вещи гибки. Фиксированные высоты обычно являются территорией красного флага. Использование flexbox для футера колонтитула не только не требует дополнительных элементов, но и позволяет использовать футер переменной высоты.
Фиксированные высоты обычно являются территорией красного флага. Использование flexbox для футера колонтитула не только не требует дополнительных элементов, но и позволяет использовать футер переменной высоты.
<body> <div> content </div> <footer></footer> </body>
html, body {
height: 100%;
}
body {
display: flex;
flex-direction: column;
}
.content {
flex: 1 0 auto;
}
.footer {
flex-shrink: 0;
}Вы можете даже добавить заголовок выше или ниже.
5 С помощью Grid
Разметка с помощью сетки еще новее (и менее широко поддерживается), чем flexbox. Вы также можете довольно легко использовать его для прилипания футера к низу страницы.
<body>
<div>
content
</div>
<footer></footer>
</body>html { height: 100%; } body { min-height: 100%; display: grid; grid-template-rows: 1fr auto; } .footer { grid-row-start: 2; grid-row-end: 3; }
Но минус grid то что не все браузеры его нормально поддерживают
Эта должно работать в последних версиях Chrome или Firefox и, вероятно, в более новой версии Edge.
Задача прижать footer к низу окна браузера – это одна из самых часто встречаемых задач при верстке сайта.
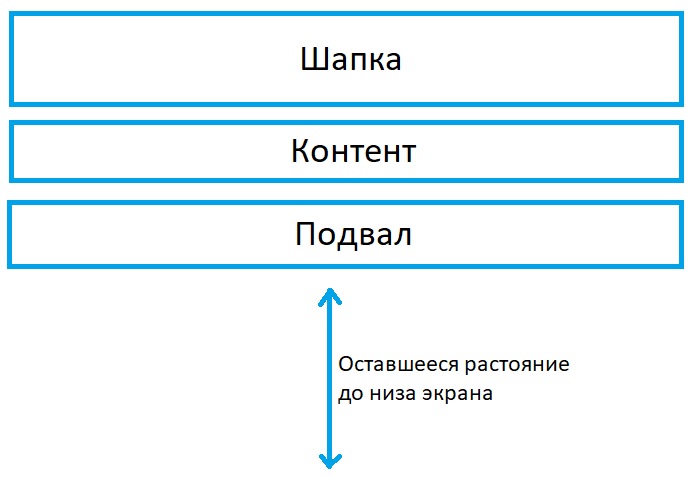
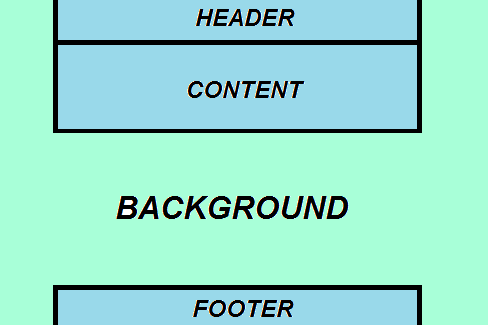
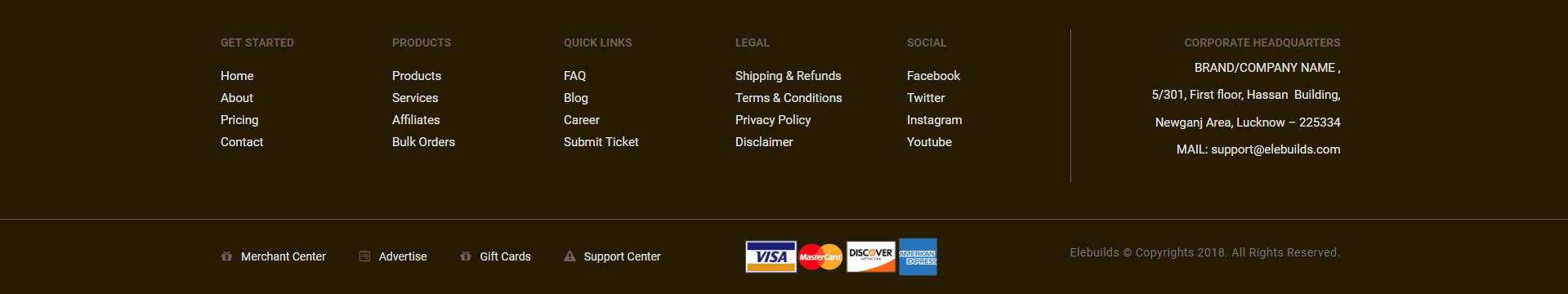
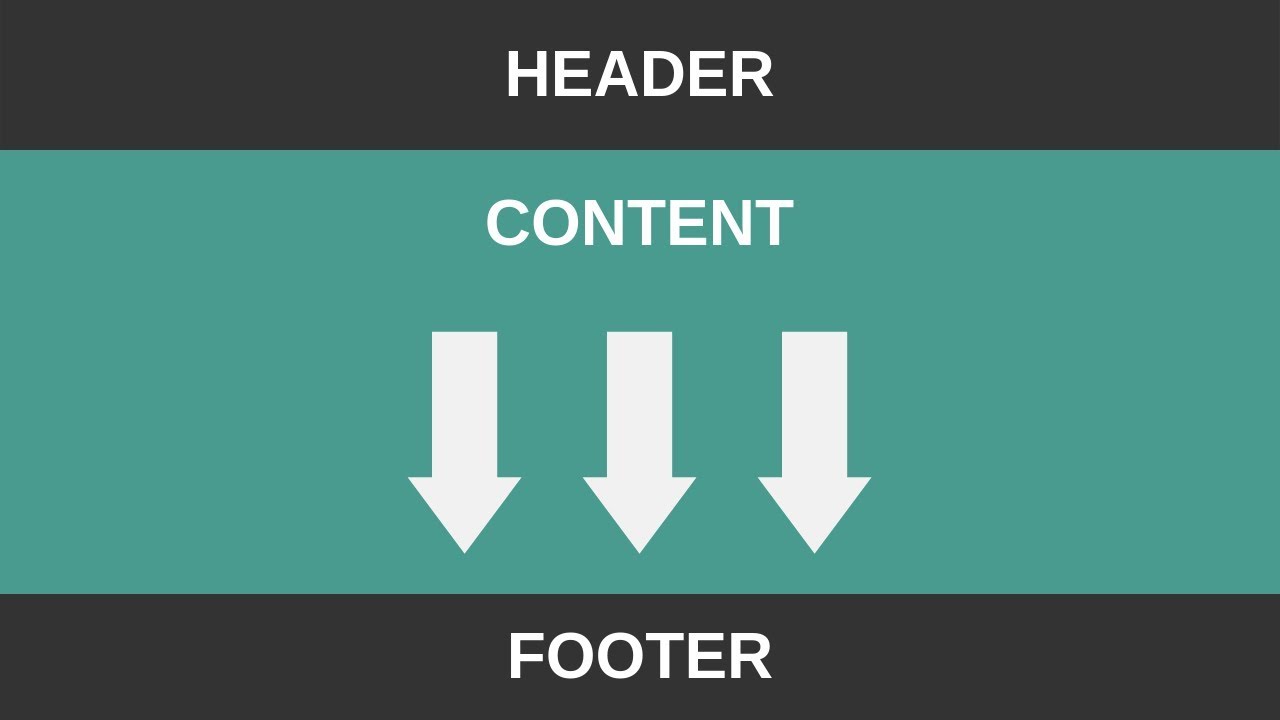
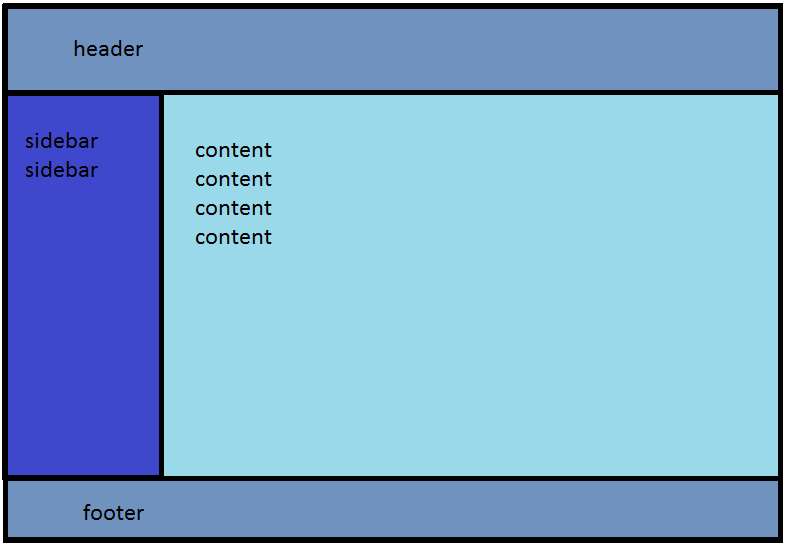
В общем, ситуация следующая: на странице есть 3 области header, content и footer (верхняя часть страницы, содержимое и нижняя часть).
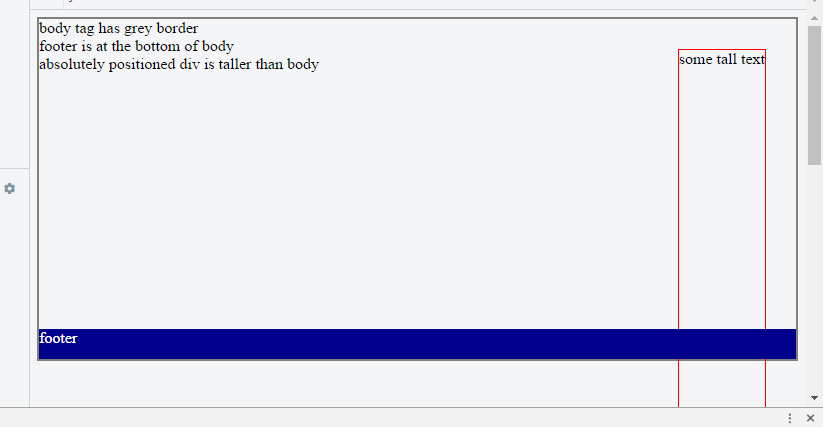
Бывают страницы, в которых содержимое занимает совсем немного места и, в итоге, они начинают выглядеть примерно вот так:
Нижняя часть сайта (footer) прижимается к контенту и внизу страницы остается пустое пространство.
Как избежать этой ситуации? Как прижать footer к низу окна браузера?
В этой заметке хочу поделиться своим опытом в решении этого вопроса.
Итак, имеем следующий HTML-код:
<html> <head> <title>Заголовок страницы</title> </head> <body> <div> <p>Содержимое header</p> </div> <div> <h2>Заголовок.</h2> <p>Пример текста документа</p> </div> <div> <p>Место copyright.</p> </div> </body> </html>
Теперь посмотрите на код CSS, который позволит решить проблему и прижать footer к низу окна браузера.
* {
margin:0;
}
body {
height: 100%;
min-width:900px;
}
html {
position:relative;
min-height:100%;
}
#container {
padding-bottom: 100px;/*Примерно 2 размера footer, чтобы он не наезжал на контент при узком окне браузера*/
}
#footer {
height: 50px;
background: #f7f7f7;
position: absolute;
bottom: 0;
width: 100%;
}В общем, теперь страница выглядит вот так:
Эффект достигается за счет задания элементу html минимальной высоты min-height 100% и относительного позиционирования position:relative.
Для элемента body обязательно нужно задать высоту 100%.
Теперь, когда блок footer будет абсолютно позионироваться относительно низа страницы
position: absolute; bottom: 0;
он встанет как раз в то место, где заканчивается 100% высоты элемента body.
Все мои уроки по CSS (каскадным таблицам стилей) здесь.Как прижать футер к низу страницы
Вы здесь: Главная — CSS — CSS Основы — Как прижать футер к низу страницы
Для начинающих верстальщиков проблематика не прижатого футера, какое-то время может быть не очевидна. Когда контента хватает на всю высоту экрана, футеру некуда деваться и он естественным образом сам прижимается к низу страницы. Ничего не подозревающий верстальщик сдает заказчику работу, а потом вдруг выясняется, что футер висит посередине страницы. Такое происходит, если контента на странице становится сильно меньше.
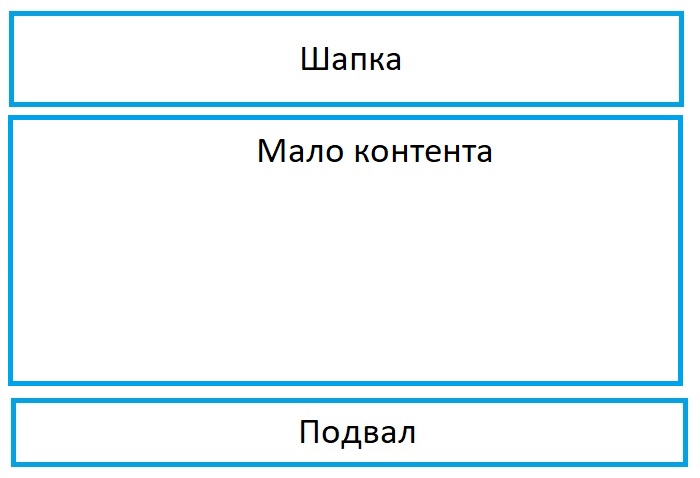
Вот так выглядит страница с малым количеством контента в центральной его части и если футер не прижат. Есть ощущение, что он просто повис в воздухе.
Есть ощущение, что он просто повис в воздухе.
Прижать футер при верстке на flex
Для примера создадим HTML страницу с классической структурой:
- общий контейнер container
- шапка header
- контент в центральной части main
- подвал footer
<div>
<header>Header</header>
<main>
<h2>Липкий футер</h2>
<div>
<p>text text text</p>
</div>
</main>
<footer>Footer Bottom</footer>
</div>
Пропишем CSS правила:
.container {
overflow: hidden;
display: flex;
flex-direction: column;
min-height: 100vh;
}. content {
content {
max-width: 800px;
margin: 0 auto;
padding: 40px 20px;
}.footer {
margin-top: auto;
}
Какие
CSS свойства прижмут футер к низу?Зададим минимальную высоту у контейнера 100vh, при увеличении контента, этот блок будет вытягиваться в длину. Указав блоку footer свойство margin-top: auto, позволим браузеру автоматически вычислять верхний отступ, пока он не дойдет до низа контейнера.
Первый способ
.container {
...
min-height: 100vh;
}
.footer {
margin-top: auto;
}
Второй способ
Блок content является flex-элементом flex-контейнера container и у него есть свойство flex-grow (жадность), которое по умолчанию равно 0. Если контенту задать flex-grow: 1, то он займет все пространство родителя. Тогда футеру будет доступно немного места внизу страницы. Именно это нам и нужно.
Тогда футеру будет доступно немного места внизу страницы. Именно это нам и нужно.
.content {
...
min-height: 100vh;
flex-grow: 1;
}
Как прижать футер на Bootstrap
Добавьте специальный класс mt-auto.
<footer></footer>
Необходимостью прижатия футера к низу страницы — это типичная задача, с которой рано или поздно столкнется каждый верстальщик. Эффект повисшего в воздухе футера возникает, когда недостаточно контента в основной части страницы. Однако изучая CSS-свойства по справочникам, а затем сталкиваясь уже с практической версткой, одной теории не хватает. Этот видеокурс «Вёрстка сайта с нуля 2.0», как раз направлен на практическое применение теоретических знаний.
- Создано 29.07.2020 10:37:06
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov. ru)!
ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov. ru»]Как создать свой сайт[/URL]
ru»]Как создать свой сайт[/URL]
Прижать футер к низу окна браузера
Оглавление
Прижатие к низу окна браузера футера, присутствует в очень многих версиях технических заданий по верстке шаблонов. Если с точки зрения архитектуры шаблона, футер должен находится всегда внизу окна браузера, то эта статья поможет за считанные наносекунды добиться нужного результата. Причем кроссбраузерно. Зачем это нужно? Да все просто, на страницах с маленьким контентом, не прижатый футер будет прыгать к полю контента, многие не любят такое поведение подвала. Подвал на то и подвал, он должен находится внизу. Особенно если того требует ТЗ.
#Почему именно flexbox метод?
Есть несколько вариантов прижатия футера, в том числе и готовые решение в некоторых фреймворках. Испробовал почти все, я пришел к выводу что данный метод наилучший. А теперь расскажу почему:
- Минимум телодвижений.
- Минимум селекторов.

- Никакого четкого обозначения высоты футера.
- Никаких скриптов и фреймворков.
- Поддержка всех известных браузеров. Chrome, Mozilla FF, Yandex, Opera, Edge, IE 11. Пруфы от Билли.
- Никаких дополнительных блоков в доме.
На мой взгляд этих 6-ти пунктов более чем достаточно. Перед тем как приступить к реализации, рекомендую ознакомиться со статьей про позиционирование в CSS.
#Перейдем к реализации.
Для начала сделаем все тело шаблона flex-контейнером и зададим ему направление сверху вниз, так что все элементы будут складываться в колонку.
body {
display: flex;
flex-direction: column;
}Теперь нужно главный контейнер сделать flex-контейнером. Далее с помощью с помощью свойства flex: 1 1 auto, нам необходимо сделать наш главный wrapper более гибким. Таким образом враппер будет иметь размер в зависимости от свойств его ширины и высоты, но будет расти, чтобы поглотить любое дополнительное свободное пространство во flex-контейнере и будет сжиматься до минимального размера, чтобы соответствовать контейнеру.
С помощью свойства flex-flow: column nowrap, определим колоночное направление главной и поперечной оси.
Ну и с помощью min-height: 100vh, растягиваем wrapper во всю высоту области просмотра. Если вы не в курсе, то vh расшифровывается как viewport height, а 1vh равен одному проценту от высоты области просмотра. Вот что в итоге имеем:
.wrapper {
display: flex;
flex: 1 1 auto;
flex-flow: column nowrap;
min-height: 100vh;
}Ну и финиш. Делаем блок контета более гибким.
Заодно этим способом мы заставляем осла 11 версии прижать футер. Иначе проблема будет заключаться в том, что в IE11 flexbox не учитывает минимальную высоту, которую мы указали, поэтому flexbox сворачивается до высоты содержимого контента.
main {
flex: 1 1 auto;
background: green;
}Итог
Ну и смотрим что получилось.
body {
display: flex;
flex-direction: column;
}
.wrapper {
flex: 1 1 auto;
display: flex;
flex-flow: column nowrap;
min-height: 100vh;
}
main {
flex: 1 0 auto;
background: green;
}Финита.
Смотреть пример Прижать футер к низу окна браузера от webinmind.ru (@webinmind).
Время работы: 0,1007 s
Время запросов: 0,1007 s
Количество запросов: 25
Источник: cache
DIV верстка Как прижать футер и к низу экрана в нашем макете сайта
Как правильно прижать плавающий футер к низу страницы
Это кошмар какой-то! Почему подвал вашего сайта опять « всплывает » и сдвигает дизайн? Неужели нельзя нормально прижать футер к низу страницы чем-нибудь? Контентом или кирпичами хотя-бы! Кирпич в монитор не пролазит?
Понятно, тогда сидите и ничего не делайте, пока не прочитаете нашу статью до конца.
Делаем правильный футер для своего сайта
Многие владельцы сайтов встречаются с этой проблемой, когда footer страницы просто всплывает « кверху ». И тогда непонятно, что делать. Чаще всего таким недостатком грешат дизайны сайтов, сверстанные на скорую руку, самостоятельно ( кружок «очумелые ручки» ) или начинающими веб-мастерами.
При этом на первых порах жизни сайта ничего ужасающего не происходит. И такая идиллия продолжается до тех пор, пока контент давит « своим весом » на подвал, не давая ему подняться вверх. Но стоит разместить на странице материал меньшего объема, и недавно « спокойный » футер моментально поднимается вверх, приводя весь дизайн сайта в неподобающий вид.
Для устранения этого « дефекта » сверстанного шаблона не обязательно тратиться на услуги веб-мастера. Чаще всего футер сайта можно поставить на место самостоятельно. Рассмотрим все возможные варианты устранения подобной проблемы:
Первый способ
Первый способ « привязать » подвал « к дну » страницы построен на основе CSS . Для начала приведем код примера, а затем более подробно рассмотрим его реализацию:
Для начала приведем код примера, а затем более подробно рассмотрим его реализацию:
Для того чтобы приклеить подвал к низу страницы тег мы вынесли за пределы контейнера ( слоя wrapper ). Растягиваем всю страницу и содержимое « тела » до границ экрана. Для этого в коде CSS мы задали высоту тегов и в 100%:
Минимальную высоту слоя-контейнера устанавливаем тоже в 100%. Для случая, если ширина контента будет больше, чем высота контейнера, задаем свойству значение auto . Благодаря этому wrapper будет автоматически подстраиваться под ширину размещенного на странице контента:
Строчка кода « height: 100% » предназначена для старых версий IE , которые не воспринимают свойство min-height .
Чтобы в дизайне страницы отделить место под подвал, мы устанавливаем отступ для тега в 100 пикселей:
На данном этапе мы получили веб-страницу шириной во весь экран и дополнительно 100 пикселей, которые « нейтрализуются » отрицательным значением отступа для футера ( margin: -100px ) при установленном для него относительном позиционировании ( position: relative ). Таким образом, с помощью отрицательного значения отступа мы « сдвигаем » подвал в область контейнера, для которого установлена высота в 100%.
Таким образом, с помощью отрицательного значения отступа мы « сдвигаем » подвал в область контейнера, для которого установлена высота в 100%.
В данном примере разметка веб-документа задана с помощью сравнительно новых тегов HTML 5 , которые могут быть неправильно интерпретированы устаревшими версиями браузеров. Из-за этого весь дизайн страницы может быть отображен некорректно. Чтобы избежать этого, нужно новые теги из арсенала 5 версии языка гипертекста заменить на обычные
Усовершенствованный вариант
Рассмотренный выше способ того, как сделать футер внизу страницы « незыблемым » не всем подходит. Если в будущем вы собираетесь модифицировать и совершенствовать дизайн своего сайта с помощью всплывающих окон, тогда лучше отказаться от использования предыдущей реализации.
Чаще всего в реализации pop-up окон используется свойство CSS z-index . С помощью его значений задается порядок наложения слоев друг на друга.
Чем больше значение z-index элемента, тем выше он будет находиться в общем стеке « наслоения ».
Но из-за того, что в предыдущем примере мы использовали отрицательное значение отступа для футера, нижняя часть всплывающего окна будет перекрываться верхней областью подвала. Даже несмотря на то, что оно будет иметь большее значение z-index . Потому что у родителя всплывающего окна ( wrapper ) значение этого свойства все равно меньше.
Вот более совершенный вариант:
CSS — код примера:
Как видно из кода, подвал мы поместили в состав основного элемента. Контейнеру мы задали относительное позиционирование, а для футера – абсолютное. Подвал мы закрепили в самом низу контейнера, установив его положение слева и сверху в 0.
Вариант для подвала с нефиксированной высотой
Предыдущие способы реализации могут гарантировать, что футер будет всегда внизу страницы. Но только если подвал фиксированной ширины. А что делать, если количество размещаемого в нем контента нельзя спрогнозировать?
Для этого потребуется более совершенный вариант для нефиксированного подвала. В нем футеру задается значение table-row для свойства display . Благодаря этому он будет отображаться как строка таблицы:
В нем футеру задается значение table-row для свойства display . Благодаря этому он будет отображаться как строка таблицы:
Это абзац, расположенный в подвале сайта. Футер нефиксированный, поэтому его размер может подстраиваться под размер содержимого:
Футер сайта надежно прижат к низу страницу. Теперь он уж точно не всплывет, и « не поломает » весь дизайн ресурса. И все потому, что для фиксации подвала мы использовали не кирпичи, а возможности HTML и CSS .
DIV верстка Как прижать футер и к низу экрана в нашем макете сайта
Как прижать подвал сайта (footer) в самый низ окна браузера, чтобы страница при этом выглядела вытянутой на всю высоту, вне зависимости от объема текста, а при высоте страницы, большей, чем высота окна браузера (при появлении скролла), футер оставался бы на положенном ему месте.
Если с помощью таблиц данная задача решается лишь указанием высоты для таблицы и/или вложенной в нее ячейки, то при использовании CSS блочной верстке применяется совсем иной подход.
В процессе практики выделили 5 способов прижимания футера к низу окна браузера с помощью CSS.
HTML-код всех представленных способов имеет следующую структуру (отличие лишь в CSS-коде):
В CSS-код, приведенный ниже, включены только те свойства, которые минимально необходимы для реализации соответствующего способа. По каждому из них вы можете посмотреть живой пример.
Первый способ
Footer прижимается вниз путем его абсолютного позиционирования и вытягивания высоты родительских блоков (html, body и .wrapper) на 100%. При этом контентному блоку .content нужно указать нижний отступ, который равен или больше высоты подвала, иначе последний закроет часть контента.
Второй способ
Footer прижимается вниз за счет вытягивания блока контента и его «родителей» на всю высоту окна браузера и подъема футера вверх через отрицательный отступ (margin-top) для избавления от появляющегося при этом вертикального скролла. В данном случае необходимо обязательно указать высоту подвала, и она должна быть равна величине отступа.
В данном случае необходимо обязательно указать высоту подвала, и она должна быть равна величине отступа.
Благодаря свойству box-sizing: border-box, мы не позволяем блоку с классом .content превысить высоту 100%. То есть в данном случае min-height: 100% + padding-bottom: 90px равняется 100% высоты окна браузера.
Третий способ
Он хорош тем, что, в отличие от остальных способов (кроме 5-го), высота футера значения не имеет.
Здесь мы эмулируем поведение таблицы, превратив блок .wrapper в таблицу, а блок .content в строку таблицы (свойства display: table и display: table-row соответственно). Благодаря этому, а также тому, что блоку .content и всем его родительским контейнерам задана высота 100%, контент растягивается на всю высоту, но за минусом высоты футера, которая определяется автоматически — эмуляция таблицы не дает подвалу вылезть за пределы высоты окна браузера.
В результате footer прижат к низу.
Четвертый способ
Данный способ не похож ни на один из предыдущих, и его особенность заключается в использовании CSS-функции calc() и единицы измерения vh, которые поддерживаются только современными браузерами. Здесь необходимо знать точную высоту подвала.
>100vh — это высота окна браузера, а 80px — это высота футера. И с помощью функции calc() мы вычитаем вторую величину из первой, тем самым прижимая футер к низу.
Узнать, какие браузеры поддерживают calc() и vh, вы можете на сайте caniuse.com по следующим ссылкам: поддержка функции calc(), поддержка единицы измерения vh.
Пятый способ (самый актуальный)
Это лучший способ из всех представленных, однако работает он только в современных браузерах, котортые поддерживают CSS свойство flex. Как и в третьем способе, высота футера значения не имеет.
Узнать про поддержку браузерами свойства flex можно здесь.
Прижать футер к низу страницы
Как прижать футер к низу страницы? Этот вопросом задаются многие, кто сталкивался с версткой макетов для сайта. Дело в том, что если высота блоков в этих макетах не указана явно, то она зависит от количества их содержимого, соответственно, если этого содержимого достаточно мало, то весь макет может занимать высоту меньше чем окно браузера. Естественно выглядит все это не очень красиво. Сейчас я покажу вам несколько способов, которые позволят прижать футер к нижней части страницы и таким образом сделать макет более привлекательным и привычным.
В каждом из примеров будем отталкиваться от того, что макет сайта имеет такую обычную структуру (ваш макет может отличаться, но способы универсальные):
Далее для достижения необходимого результата к макету будут добавляться дополнительные блоки, свойства CSS и т.д. Однако в том макете, у которого вы решили прижать футер к низу страницы, эти блоки или некоторые свойства уже вполне могут присутствовать, так что добавлять их повторно не нужно. Все свойства CSS, которые непосредственно участвуют в прибивке футера к низу, снабжены комментариями.
Все свойства CSS, которые непосредственно участвуют в прибивке футера к низу, снабжены комментариями.
Прижать футер к низу с помощью позиционирования
Описание примера
- Все блоки макета были заключены в дополнительный блок-обертку > “wrapper” , которому задали минимальную высоту (свойство CSS min-height) равную 100%, чтобы он растянулся во всю высоту окна браузера, но если потребуется, то мог тянуться и дальше. Однако так как процентные значения считаются относительно предка, то чтобы все сработало, пришлось явно указать высоту (CSS height) для тегов и .
- Следующим шагом стало абсолютное позиционирование (CSS position) футера относительно оберточного блока к его нижней стороне (CSS bottom). Таким образом, футер у нас оказался прижат к нижней части страницы.
- Так как абсолютное позиционирование вырывает элемент из потока, то при добавлении информации в блоки с контентом и меню, часть ее будет уходить под прижатый футер. Чтобы этого не произошло, элементам > “content” и > “menu” были установлены нижние внутренние отступы (CSS padding) равные высоте футера.
 Теперь именно они будут уходить под футер и толкать его вниз.
Теперь именно они будут уходить под футер и толкать его вниз. - Так как у нас в макете блок с меню является плавающим (CSS float), то футер все равно его не будет замечать, а, соответственно, меню не будет толкать его вниз. Для исправления этого был создан еще один блок ( > “clear” ), который прерывает обтекание (свойство CSS clear). Кстати, если вы не планируете осуществлять поддержку IE6 и IE7, то можете вместо этого блока применить к последнему блоку перед футером (здесь это “content” ) псевдоэлемент :after и просто у него сделать прерывание обтекания.
В первом пункте было применено свойство CSS для указания минимальной высоты, которое не понимает Internet Explorer 6. Зато он понимает свойство height как раз как минимальную высоту. Также этот браузер в определенных случаях игнорирует правило !important. Эти его две особенности и были использованы в данном примере для создания хака, чтобы заставить его делать то, что надо, не затрагивая другие браузеры.
Прижать футер к низу с помощью дополнительных блоков
Описание примера
- Все блоки макета кроме футера были обернуты в дополнительный блок > “wrapper” , которому была задана минимальная высота (CSS min-height) в 100%. Это было сделано для того, чтобы блок-обертка как минимум вытянулся во всю высоту окна браузера, но при необходимости (если содержимого будет много) мог тянуться и дальше. Теперь высота нашей обертки стала равна высоте окна браузера, а высота всей HTML-страницы = высота обертки + высота футера.
- В результате действий первого пункта наш футер хоть и прижался к низу страницы, но ушел за нижнюю границу окна браузера, что не хорошо. Чтобы поднять его в зону видимости, для него было задано верхнее отрицательное поле (CSS margin-top) размер которого равен высоте самого футера. Все, футер прижат и находится внизу страницы.
- Так как в предыдущем пункте у прижатого футера мы указали верхнее отрицательное поле, то при добавлении информации в блоки с контентом или меню, часть ее будет уходить под этот футер.
 Чтобы этого избежать был создан еще один блок с > “footer_correct” , высота которого равна (можно сделать даже чуть больше) высоте футера. Таким образом, именно этот корректирующий блок будет уходить под прижатый футер и толкать его вниз, предотвращая скрытие информации.
Чтобы этого избежать был создан еще один блок с > “footer_correct” , высота которого равна (можно сделать даже чуть больше) высоте футера. Таким образом, именно этот корректирующий блок будет уходить под прижатый футер и толкать его вниз, предотвращая скрытие информации. - Корректирующему блоку было добавлено прерывание обтекания (CSS clear), чтобы он не обтек меню, если оно будет превышать высоту контента. Соответственно у самого футера это прерывание обтекания было убрано за ненадобностью.
Как и в первом примере, для IE6 здесь был применен специальный хак, позволяющий задать ему минимальную высоту.
Прижимаем подвал к низу
Прижать футер к низу экрана. Требования:
- подвал прижат к низу экрана при высоте окна браузера больше высоты страницы не зависимо от контента
- футер находится на положенном ему месте при объеме контента больше, чем высота окна браузера
- работает в во всех популярных браузерах
- надежность — не зависит от сложности верстки
Хорошим тоном является заполнение сайтом всей доступной области экрана браузера (как минимум по высоте для статичных по ширине дизайнов).
| Часто при не прижатом подвале сайт смотрится странно | Совсем другое дело, когда задумка дизайнера точно передана |
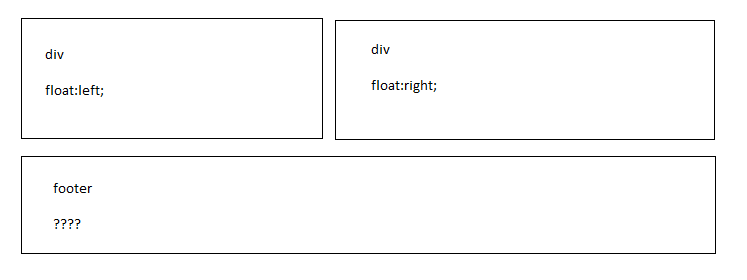
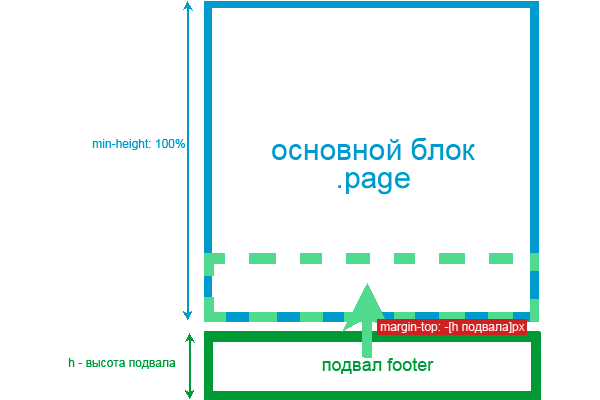
Для примера возьмем простую страницу, состоящую из двух основных блоков: основного (main) и подвала (footer). Сделаем чтобы основной блок занял всю площадь окна браузера независимо от количества контента, при этом футер прижмем к низу экрана так, чтобы в браузере не появилась вертикальная полоса прокрутки. Как делаем:
Делаем 2 блока: основной (main) и подвал (footer). Основной контейнер растягиваем на всю высоту экрана браузера (min-height), подвалу жестко указываем высоту (height).
При этом общая высота сайта составит высота экрана + высота подвала.
Отрицательным отступом (margin-top) “въезжаем” в основной блок, чтобы высота сайта составляла только 100% высоты экрана.
При таком расположении блоков и при достаточном количестве контента (например, текста) в основном блоке, возможны накладки контента в основном блоке на подвал:
Для избежания этой потенциальной проблемы, добавляем в конец основного блока пустой блок, высотой не меньше высоты подвала (а лучше немного больше, чтобы был отступ между контентом и подвалом):
Теперь, если контента будет много, он будет двигать пустой блок вниз. А это будет опускать и подвал, не давая налезть на него контенту.
А это будет опускать и подвал, не давая налезть на него контенту.
Смотрим как это выглядит в коде:
Заметка: при использовании блочной верстки и плавающих основных блоков (колонок) для .hFooter следует добавить clear: both, чтобы подвал расположился под колонками.:
Заметка 1: Если ты уже немного освоил CSS, тогда может возникнуть вопрос: ” Зачем использовать дополнительный элемент, если можно воспользоваться padding-bottom?”. Ответ — так просто его тут использовать нельзя, т.к. размер блока равен его ширине и высоте + сумме внутренних отступов + сумме толщин бордюров. Связка min-height: 100% и padding-bottom даст высоту сайта больше высоты экрана. В итоге даже при отсутствии контента вовсе, подвал будет за пределами “первого экрана”. Как это можно обойти смотри ниже.
Заметка 2. В Opera версии 9.5 и выше при добавлении doctype этот пример не сработает. Варианты обхода:
- добавить в основной тег-контейнер хотя бы один плавающий блок:
update 8.
 12.09 – Недостаток данного приема
12.09 – Недостаток данного приемаЭто использование дополнительного пустого элемента hFooter. В реальных условиях (когда содержимое сайта не пустое и применяется блочная верстка) этого можно избежать применив прием clearfix — этот прим поможет очистить поток без использования дополнительного элемента, а чтобы контент не налез на футер, пропишем в колонках padding-bottom
update 28.12.09 — проблемы с z-слоями
В вышеописанном приеме футер поднимали отрицательным отступом вверх. При этом возникаем потенциальная проблема с z-слоями. Например, нам нужно показать всплывающее окно (пускай это будет div ), которое будет позиционироваться относительно контейнера main.
Все хорошо до тех пор пока у нас не пересекаются всплывающее окно и подвал (а такая ситуация довольно часто возникает) — вот тут начинаются проблемы. Немотря на то, что у всплывающего окна наибольший z-index, оно будет перекрываться футером, т.к. родитель popup имеет z-index меньший, чем у подвала:
Вариант 1 — искать возможность позиционировать окно не относительно main, а относительно какого-либо другого дочернего элемента, который расположен в main. Таким образом, избавимся от указания z-index для main и footer. Но такой вариант не всегда возможен, потому рассмотрим второй вариант прижатия футера.
Таким образом, избавимся от указания z-index для main и footer. Но такой вариант не всегда возможен, потому рассмотрим второй вариант прижатия футера.
Решение 2 — абсолютное позиционирование
Идея похожа на решение 1:
- растягиваем основной блок на всю всот экрана
- резервируем место для подвала
- относительно основного блока позиционируем подвал в самый низ абсолютным позиционированием
Такой подход решит проблему с всплывающими окнами, т.к. и footer и popup будут иметь общего родителя, а значит с z-слоями сюрпризов не будет.
Недостаток обоих методов
update: 12.07.2010 Оба метода годятся только для фиксированного по высоте подвала.
Сайт выглядит эстетично, если все его элементы находятся на своих местах. Однако часто бывают случаи, когда все вроде бы нормально, но что-то все-таки не так. Например, если страница короткая, футер не прижат к низу страницы, а находится там, где ему и положено — после основного блока сайта. Это смотрится не очень красиво.
Это смотрится не очень красиво.
Поэтому сегодня мы поговорим с вами о том, как прижать подвал сайта к нижней границе окна браузера.
Итак, к подвалу мы выставим следующие требования:
- подвал прижат к низу экрана при высоте окна браузера больше высоты страницы не зависимо от контента;
- футер находится на положенном ему месте при объеме контента больше, чем высота окна браузера;
- работает в во всех популярных браузерах;
- надежность — не зависит от сложности верстки.
Для примера возьмем простую страницу, состоящую из двух основных блоков: основного (main) и подвала (footer). Сделаем чтобы основной блок занял всю площадь окна браузера независимо от количества контента, при этом футер прижмем к низу экрана так, чтобы в браузере не появилась вертикальная полоса прокрутки. Как делаем:
Делаем 2 блока: основной (main) и подвал (footer). Основной контейнер растягиваем на всю высоту экрана браузера (min-height), подвалу жестко указываем высоту (height).
При этом общая высота сайта составит высота экрана + высота подвала.
Отрицательным отступом (margin-top) «въезжаем» в основной блок, чтобы высота сайта составляла только 100% высоты экрана.
При таком расположении блоков и при достаточном количестве контента (например, текста) в основном блоке, возможны накладки контента в основном блоке на подвал:
Для избежания этой потенциальной проблемы, добавляем в конец основного блока пустой блок, высотой не меньше высоты подвала (а лучше немного больше, чтобы был отступ между контентом и подвалом):
Теперь, если контента будет много, он будет двигать пустой блок вниз. А это будет опускать и подвал, не давая налезть на него контенту.
Смотрим как это выглядит в коде:
Заметка: при использовании блочной верстки и плавающих основных блоков (колонок) для .hFooter следует добавить clear: both, чтобы подвал расположился под колонками.:
Если Вы уже немного освоили CSS, тогда может возникнуть вопрос: «Зачем использовать дополнительный элемент, если можно воспользоваться padding-bottom?».
Ответ — так просто его тут использовать нельзя, так как размер блока равен его размерам + ширина внутренних отступов + ширина границ. Связка min-height: 100% и padding-bottom даст высоту сайта больше высоты экрана. В итоге даже при отсутствии контента вовсе, подвал будет за пределами экрана.
Недостаток данного приема — это использование дополнительного пустого элемента hFooter. В реальных условиях (когда содержимое сайта не пустое и применяется блочная верстка) этого можно избежать применив метод clearfix — этот прием поможет очистить поток без использования дополнительного элемента, а чтобы контент не налез на футер, пропишем в колонках padding-bottom.
Проблемы с z-слоями
В вышеописанном приеме футер поднимали отрицательным отступом вверх. При этом возникает потенциальная проблема с z-слоями. Например, нам нужно показать всплывающее окно (пускай это будет div), которое будет позиционироваться относительно контейнера main.
HTML:
CSS:
Все хорошо до тех пор пока у нас не пересекаются всплывающее окно и подвал (а такая ситуация довольно часто возникает) — вот тут начинаются проблемы. Не смотря на то, что у всплывающего окна наибольший z-index, оно будет перекрываться футером, т.к. родитель popup имеет z-index меньший, чем у подвала:
Не смотря на то, что у всплывающего окна наибольший z-index, оно будет перекрываться футером, т.к. родитель popup имеет z-index меньший, чем у подвала:
В этом случае нужно искать возможность позиционировать окно не относительно main, а относительно какого-либо другого дочернего элемента, который расположен внутри main. Таким образом, избавимся от указания z-index для main и footer. Но такой вариант не всегда возможен, потому рассмотрим второй вариант прижатия футера.
Решение 2 — абсолютное позиционирование
Идея похожа на решение 1:
- Растягиваем основной блок на всю высоту экрана;
- Резервируем место для подвала;
- Относительно основного блока позиционируем подвал в самый низ абсолютным позиционированием.
HTML:
CSS:
Такой подход решит проблему с всплывающими окнами, т.к. и footer и popup будут иметь общего родителя, а значит с z-слоями сюрпризов не будет.
Недостаток обоих методов — оба метода годятся только для фиксированного по высоте подвала.
На сегодня все. Теперь Вы знаете, как прижать футер к низу экрана разными способами и какие при этом могут возникнуть проблемы.
Подписываемся на обновления и ждем новых интересных публикаций. Пока.
Как прижать футер к низу страницы с помощью CSS
Подготовка полигона для испытаний
Набросаем простенькую страничку, на которой будем экспериментировать:
И зададим для нее такие же простенькие стили:
Пока что это простое украшательство, мы добавили обертке штриховую рамку и раскрасили основные блоки — header , main и footer , чтобы проще их различать. Текущий результат не очень впечатляет, правда?)
Футер висит где-то высоко над землей, а мы очень хотим его к этой земле приклеить.
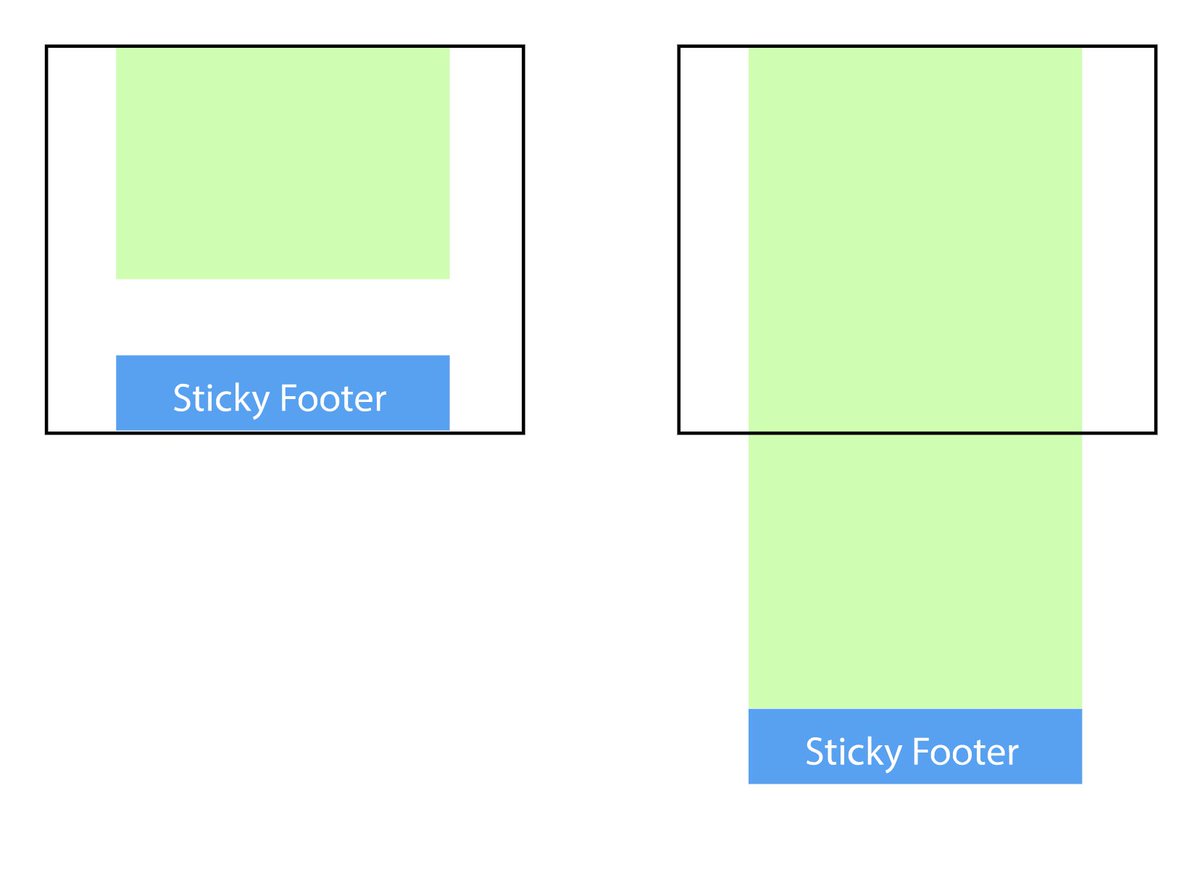
Постановка задачи
Если в главном блоке мало контента, футер «прилипать» к низу странички. Если контента много, футер должен следовать за ним в нормальном потоке, скрываясь за нижней границей браузера. Другими словами, футер не должен маячить в нижней части страницы как приклеенный, если контент пытается выдавить его вниз.
Рассмотрим несколько вариантов решения проблемы.
Position:absolute
Предупреждение: данный способ годится только для футеров фиксированной высоты (для блока footer определено свойство height)!
Выдернем футер из общего потока контента и спозиционируем его абсолютно, причем позиционировать будем относительно нашей обертки ( wrapper ), а точнее ее левого нижнего угла. Если мы абсолютно спозиционируем футер относительно самого окна браузера, он, конечно, прилипнет к низу, а вот отлепить его обратно будет уже проблематично. Даже когда контент начнет занимать всю страницу.
Что произошло? Да в общем ничего, за исключением того, что ширина футера уменьшилась до ширины его содержимого, а сам он наполз на контент главного блока. Чтобы исправить это пропишем футеру 100% ширину, а блоку main нижний паддинг (отступ).
При этом 100% будут браться от ширины блока wrapper , так как наш футер спозиционирован относительно него.
Однако, проблема по-прежнему не решена: футер парит высоко над землей. Логика подсказывает, что необходимо каким-то образом вытянуть наш шаблон на всю высоту экрана, но при этом не добавляя контент. Справиться с этой задачей поможет свойство минимальной ширины:
Логика подсказывает, что необходимо каким-то образом вытянуть наш шаблон на всю высоту экрана, но при этом не добавляя контент. Справиться с этой задачей поможет свойство минимальной ширины:
Ничего же не изменилось! — возмутитесь вы, и будете правы. Да, мы строго-настрого приказали блоку wrapper растянуться минимум на 100% от высоты доступной ему области. Однако, мы забыли, что этот блок находится внутри тела нашего документа — тега body , а тот, в свою очередь, внутри html , которым никто не потрудился сообщить о том, что следует занять всю доступную высоту. Понаблюдать за этой связью мы можем, назначив body любую высоту, например:
Прогресс налицо — футер уполз вниз. Теперь просто задаем body и html 100%-ную высоту и радуемся прилипшему футеру.
Табличная верстка
Не пугайтесь, никто не заставляет вас верстать таблицами, эта технология постепенно отходит в прошлое. Однако, сложно отрицать тот факт, что таблицы в некоторых аспектах — вещь крайне удобная. Например, в позиционировании футера. Мы можем заставить наши блоки вести себя как строки таблицы с помощью CSS-свойства display:table-row . Это весьма удобный метод, который, к тому же, не требует категорично определять высоту футера.
Например, в позиционировании футера. Мы можем заставить наши блоки вести себя как строки таблицы с помощью CSS-свойства display:table-row . Это весьма удобный метод, который, к тому же, не требует категорично определять высоту футера.
Блок wrapper станет таблицей, а блоки header , main и footer ее рядами.
На первый взгляд ничего не изменилось. Однако теперь давайте зададим таблице и ее родительским блокам 100%-ную высоту.
Что такое произошло? Наша таблица растянулась на всю высоту экрана, но все блоки имеют равную ширину. Это волшебное свойство таблиц — автоматически выравнивать высоту своих рядов. С этим очень легко разобраться. Зададим футеру и хедеру высоту в 1 пиксел. Не бойтесь, они не превратятся в узкие полоски, их реальная высота будет высчитываться в зависимости от контента. Этот способ лишь позволить блоку main растянуться во всю высоту страницы.
В принципе, никто не мешает вам и здесь задать конкретную высоту для футера или хедера.
[context]
Флексбоксы
На самом деле, таблицы — не самый лучший инструмент для верстки сайтов. Просто потому, что предназначены они для другого. Но принимая во внимание отсутствие специального инструмента, приходилось как-то крутиться. Теперь же этот инструмент есть и поддерживается он уже почти всеми браузерами.
Просто потому, что предназначены они для другого. Но принимая во внимание отсутствие специального инструмента, приходилось как-то крутиться. Теперь же этот инструмент есть и поддерживается он уже почти всеми браузерами.
Это флексбоксы.
С их помощью решение проблемы «липкого футера» осуществляется очень просто и очень изящно:
Как прижать футер(подвал) сайта к низу страницы?
Данный урок является как-бы логическим продолжением урока “блочная верстка(div верстка сайтов) ” . При своем рассказе я рассчитываю на читателя(слушателя), уже ознакомленного с материалами предыдущего урока.
Итак, как Вы знаете, блочный макет сайта обычно состоит из шапки, подвала и двух или трех колонок текста. Так вот, подвал сайта(футер) , в обычном стандартном макете , при условии, что на странице мало контента, прижимается кверху, ну примерно так:
Рис.1 Стандартное положнеие футера, при малом количестве контента
Хотя по логике вещей, раз это подвал, то он должен всегда находиться в нижней части экрана, независимо от того, сколько контента на странице. Т.е. вот так:
Т.е. вот так:
Рис.2 Подвал прижат к низу экрана, независимо от количества контента на странице
Так вот, именно решению вопроса “Как прижать футер к низу страницы” и посвящен данный урок.
Суть решения данного вопроса заключается в том, что подвал, он же футер, выносится за пределы общего контейнера. А на его место ставится пустой блок DIV, высота которого, в точности совпадает с высотой футера. Затем футер смещается вверх, как бы накладываясь на этот пустой блок. Смещение футера происходит с помощью отрицательного отступа сверху .
Рассмотрим общую структуру страницы. Я не буду приводить всего кода, приведу только основные правила, которые помогут понять суть, а промежуточные – упущу.
HTML код:
Как видите из кода, футер выносится за пределы блока контейнер, а на его место ставится пустой блок – распорка.
CSS код:
html,body height:100%
margin:0;
padding:0;
>
#container width:800px;
margin:0 auto;
min-height:100%;
>
* html #container height:100%;
>
#left width:150px;
float:left;
>
#right width:100px;
float:right;
>
#content margin-left:152px;
margin-right:102px;
>
#clear height:0;
font-size:1px;
line-height:0px;
clear:both;
>
#rasporka height:40px;
>
#footer height:40px;
margin-top:-40px;
margin-bottom:0px;
margin-left:auto;
margin-right:auto;
width:800px;
>
Первым делом, задаем 100% высоту тела документа, чтобы можно было растянуть блок контейнер. Затем для блока #container задаем минимальную высоту 100% (mi-height:100%) . Однако I.E. 6.0 не понимает данное правило, поэтому для него пишем специальный хак.
Затем для блока #container задаем минимальную высоту 100% (mi-height:100%) . Однако I.E. 6.0 не понимает данное правило, поэтому для него пишем специальный хак.
* html #container height:100%;
>
Пустому блоку распорке (#rasporka), задаем такую же высоту, как и футеру, а сам футер, смещаем вверх, с помощью отрицательного отступа margin-top: -40px;
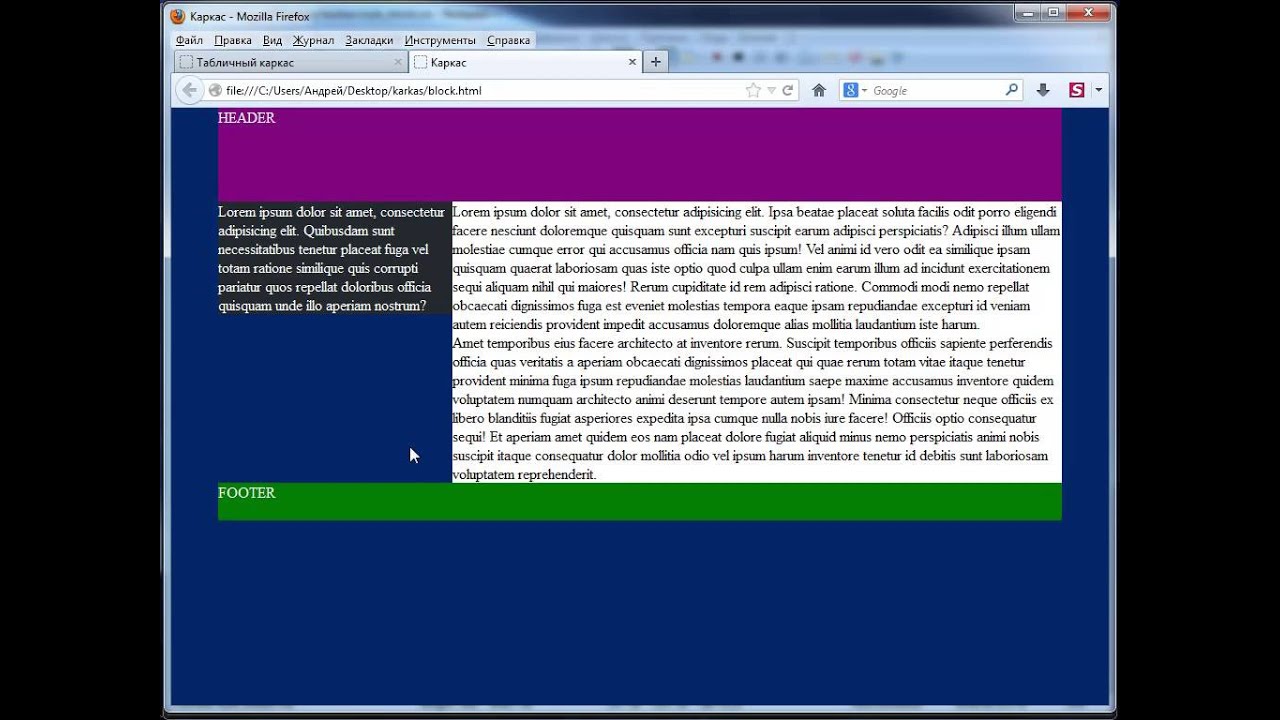
Вот так. Надеюсь у Вас все получится. Также, я записал видео-подсказку, в которой все пошагово подробно объясняю . Видео можно скачать, а можно посмотреть прямо с сайта. Удачи!
СМОТРЕТЬ ПОДРОБНЫЙ ВИДЕОУРОК ОНЛАЙН
Скачать видеоурок “Как прижать футер(подвал) сайта к низу страницы? “
Автор: Виктор
Дата : 2009-06-29
Спасибо, действительно видеоурок расставил все по полочкам.. Удачи после диплома.
Автор: valentina
Дата : 2009-06-30
Спасибо, мне это очень было надо. Отлично!
Автор: Марат
Дата : 2009-07-07
Автор: Владимир
Дата : 2009-07-08
Искал в интернете как сделать правильный подвал, нашёл несколько способов, один из них осуществляется с помощью position:relative для контейнера и position:absolute для подвала, распорка тоже есть, div распорки имеет высоту больше в 2 раза чем футер, хотелось бы ещё увидеть примеры подвалов
Автор: Владимир
Дата : 2009-07-08
плюс этого метода, в том, что можно обойтись без хаков для IE
Автор: Clamp
Дата : 2009-07-09
Спасибо отличные уроки. Помогли в разработки сайта .
Помогли в разработки сайта .
Автор: Юстус
Дата : 2009-08-02
Урок крайне полезный. Единственное, что хотелось бы еще выяснить – как растянуть блоки left и content на всю высоту, вне зависимости от содержимого. На этот счет в инете крайне мало информации, а та, что есть, базируется на разного рода хаках.
Автор: Юстус Юрий
Дата : 2009-08-02
Которые очень плохо соотносятся с кроссплатформенностью.
Автор: Юстус Юрий
Дата : 2009-08-02
Которые очень плохо соотносятся с кроссплатформенностью.
Автор: СветиТень
Дата : 2009-08-04
Андрей, огромное спасибо, за ваши уроки. С помощью вашего сайта освоила html и css)))
Автор: Дарья
Дата : 2009-10-13
Подскажите пожалуйста, а для чего вообще нужен подвал?
Автор: Евгений
Дата : 2009-10-16
При попытке перейти на страницу просмотра урока (http://www. zvirec.com/video_uroki/footer/index.html) ругается антивирус.
zvirec.com/video_uroki/footer/index.html) ругается антивирус.
Автор: Станислав
Дата : 2009-11-03
Если высота блока “content” больше 1 экрана, фоотер остается на месте. Не работает ваш пример
Автор: rAmantiK
Дата : 2009-12-16
Юстус +1 тот же вопрос с height в блоках
Автор: Tanya
Дата : 2009-12-30
Большое спасибо за видео урок. Долго искала, как прибить подвал к низу, Вы прояснили ситуацию.
Автор: Tanya
Дата : 2009-12-30
Попробовала добавить контента в блок “content”, действительно контент наезжает на футер, если инфы больше по размеру, чем экран ((((((((, что делать.
Автор: Tanya
Дата : 2009-12-30
Сорри, все заработало, случайно вместо min-height написала просто height
Автор: мага
Дата : 2010-01-13
Автор: Ю!
Дата : 2010-01-20
А у меня стало прокручиваться верхнее меню.
Автор: Dmitry
Дата : 2010-03-02
It works! Huge thanks! -))
Автор: aha
Дата : 2010-03-04
А у меня не заработало. Хотя и min-height написано где надо, а все равно контент наезжает на футер, если инфы больше по размеру, чем экран(((
Автор: alexj
Дата : 2010-03-20
Большое спасибо! Всё работает отлично. У кого не вышло смотрите внимательней урок, особенно место где нужно зарезервировать место под футер в контейнере.
Автор: Денис
Дата : 2010-03-31
Спасибо большое, все получилось! Только возникали проблемы с запуском видио. Так и не удалось загрузить на локальный компьютер. Флеш плеер обновлял, не помогло.
футер, прижатый к низу
Футер прижатый к низу, наезжает на текст
Здравствуйте, делаю сайт на котором не все страницы длинные, есть небольшие и футер висел в.
Градиент на всю высоту сайта и прижатый к низу футер
Всем привет. Столкнулся с проблемой при задании body в качестве фона градиента. Все было хорошо.
Столкнулся с проблемой при задании body в качестве фона градиента. Все было хорошо.
Прижатый к низу футер и одинаковые колонки на всю область видимости
Привет, ребята! Нужно сделать прижатый к низу футер и колонки одинаковой высоты на всю область.
Прижатый футер
Здравствуйте!Перепробывал много способов которые есть в интернете чтобы прижать футер к низу.
Прижатый футер и его последствия
Всем доброго времени суток. Изначально столкнулся с проблемой: нужно прибить футер к низу. Проблема.
Данный урок является как-бы логическим продолжением урока “блочная верстка(div верстка сайтов) ” . При своем рассказе я рассчитываю на читателя(слушателя), уже ознакомленного с материалами предыдущего урока.
Итак, как Вы знаете, блочный макет сайта обычно состоит из шапки, подвала и двух или трех колонок текста. Так вот, подвал сайта(футер) , в обычном стандартном макете , при условии, что на странице мало контента, прижимается кверху, ну примерно так:
Так вот, именно решению вопроса “Как прижать футер к низу страницы” и посвящен данный урок.
Суть решения данного вопроса заключается в том, что подвал, он же футер, выносится за пределы общего контейнера. А на его место ставится пустой блок DIV, высота которого, в точности совпадает с высотой футера. Затем футер смещается вверх, как бы накладываясь на этот пустой блок. Смещение футера происходит с помощью отрицательного отступа сверху .
Рассмотрим общую структуру страницы. Я не буду приводить всего кода, приведу только основные правила, которые помогут понять суть, а промежуточные – упущу.
Как видите из кода, футер выносится за пределы блока контейнер, а на его место ставится пустой блок – распорка.
Пустому блоку распорке (#rasporka), задаем такую же высоту, как и футеру, а сам футер, смещаем вверх, с помощью отрицательного отступа margin-top: -40px;
Вот так. Надеюсь у Вас все получится. Также, я записал видео-подсказку, в которой все пошагово подробно объясняю . Видео можно скачать, а можно посмотреть прямо с сайта. Удачи!
Надеюсь у Вас все получится. Также, я записал видео-подсказку, в которой все пошагово подробно объясняю . Видео можно скачать, а можно посмотреть прямо с сайта. Удачи!
Источник
5 способов создать прилипающий футер
Дата публикации: 2016-06-20
От автора: главная задача прилипающего футера «прилипать» к нижней части окна браузера. Если на странице много контента, то футер должен прилипать строго к нижней границе экрана. Если же контента слишком мало, чтобы пододвинуть футер вниз, опять же требуется его туда опустить.
Отрицательный нижний margin у блока-обертки
Есть блок-обертка, в котором находятся все блоки кроме футера. Данному блоку назначен отрицательный нижний margin, равный высоте футера.
Как создать сайт самому?
Какие технологии и знания необходимы сегодня, чтобы создавать сайты самостоятельно? Узнайте на интенсиве!
В данном методе требуется дополнительный элемент в контенте (с классом . push), чтобы отрицательный margin не притянул футер и не перекрыл область текста. Добавить блок push было довольно умным решением, так как у него нет никаких нижних отступов. Если бы и у этого блока был бы свой отступ, его бы пришлось учесть в отрицательном margin’е.
push), чтобы отрицательный margin не притянул футер и не перекрыл область текста. Добавить блок push было довольно умным решением, так как у него нет никаких нижних отступов. Если бы и у этого блока был бы свой отступ, его бы пришлось учесть в отрицательном margin’е.
Отрицательный верхний margin на футере
В этой технике не нужен блок push, но тут требуется добавить дополнительный блок-обертку вокруг контента, у которого задан нижний padding. Это сделано для того, чтобы из-за отрицательного margin’а футер не поднимался вверх.
Обе техники похожи, так как в них требуется добавить дополнительный HTML элемент.
Функция calc() уменьшающая высоту обертки
Один из способов отказаться от дополнительной разметки это настроить высоту блока-обертки с помощью функции calc(). В таком случае не будет перекрытия, два элемента стыкуются и образуют высоту в 100%.
Как создать сайт самому?
Какие технологии и знания необходимы сегодня, чтобы создавать сайты самостоятельно? Узнайте на интенсиве!
Обратите внимание на 70px в функции calc() и 50px фиксированной высоты футера. Тут мы учитываем, что у футера есть нижний margin в 20px. Из общей высоты необходимо вычесть высоту футера и его нижний внешний отступ. Также мы используем единицы измерения vw, чтобы не задавать 100% высоты body, пока не задано 100% высоты блока обертки.
Тут мы учитываем, что у футера есть нижний margin в 20px. Из общей высоты необходимо вычесть высоту футера и его нижний внешний отступ. Также мы используем единицы измерения vw, чтобы не задавать 100% высоты body, пока не задано 100% высоты блока обертки.
Основная проблема со всеми описанными выше методами в том, что там нужна фиксированная высота футера. В веб-дизайне фиксированная высота считается признаком плохого тона, контент ведь может меняться. Все должно быть гибким. Фиксированная высота это плохой звоночек. Flexbox позволяет не только не добавлять лишнюю разметку для создания прилипающего футера, но и использовать переменные в значении высоты.
Приветствую всех посетителей моего блога! В данной заметке затронем тему верстки и разберем как прижать footer (подвал) сайта к низу окна браузера.
Практически на любом сайте есть подвал сайта. В него выносится обычно информация о копирайтах, счетчики посещаемости, правила перепечатки, контакты и т. д. Я считаю, что данный блок сайта всегда должен прижиматься к низу окна браузера, не зависимо от количества контента на странице. По крайней мере на всех сверстанных мною сайтах так и есть.
д. Я считаю, что данный блок сайта всегда должен прижиматься к низу окна браузера, не зависимо от количества контента на странице. По крайней мере на всех сверстанных мною сайтах так и есть.
Давайте же рассмотрим каким образом этого можно добиться средствами html и css. Данный метод, что приведен ниже относится к блочной верстке сайта, т.к. сегодня на таблицах уже никто не верстает, я имею ввиду профессиональных верстальщиков.
Вот как выглядит подвал по умолчанию, т.е. когда на странице мало контента:
А вот как должно быть по сути:
Я думаю многие согласятся со вторым вариантом, т.к. считается что это более правильный подход в верстке.
Для реализации задуманного создается общий блок «page» в который кладутся все остальные: шапка сайта (header), правая и левая колонки (left, right) и еще какие либо, а вот подвал (footer) остается за пределами данного блока «page».
Теперь перейдем к стилям. Задаем «html» и «body» высоту в 100%, а блоку «page» минимальную высоту также 100%. Таким образом у нас блок «footer» выталкивается за пределы окна браузера и его не будет видно совсем. Чтобы исправить ситуацию мы создаем еще один блок (substrate-footer) равный по высоте блоку подвала, но помещаем его в общий блок «page», т.е. на то место, где по идее должен был находиться блок footer. Далее отрицательным отступом смещаем блок подвала (footer) вверх. Величина отступа равна высоте блока подвала и блока substrate-footer. После данных манипуляций наш подвал сайта встанет на свое место и будет постоянно находится внизу.
Таким образом у нас блок «footer» выталкивается за пределы окна браузера и его не будет видно совсем. Чтобы исправить ситуацию мы создаем еще один блок (substrate-footer) равный по высоте блоку подвала, но помещаем его в общий блок «page», т.е. на то место, где по идее должен был находиться блок footer. Далее отрицательным отступом смещаем блок подвала (footer) вверх. Величина отступа равна высоте блока подвала и блока substrate-footer. После данных манипуляций наш подвал сайта встанет на свое место и будет постоянно находится внизу.
Также хотел отметить, что выше блока substrate-footer добавляется очищающий блок «clear». Это необходимо для того, чтобы отменить обтекание блокам «footer» и «substrate-footer», т.к. блокам «left» и «right» задаются свойства float:left и float:right соответственно.
Чтобы не быть голословным взгляните на код и вам станет сразу понятно что к чему.
HTML:
CSS:
В заключении хотелось бы сказать, что данному аспекту в верстке шаблона сайта я придаю очень большое значение и даже самый крутой шаблон у которого подвал не остается прижат к низу мне кажется не серьезным. Поэтому я всем верстальщикам советую обратить внимание на данный момент.
Поэтому я всем верстальщикам советую обратить внимание на данный момент.
А на этом все. Встретимся в следующих постах. Пока…
Поделиться с друзьями:
Твитнуть
Поделиться
Поделиться
Отправить
Класснуть
DIV верстка Как прижать футер и к низу экрана в нашем макете сайта Ссылка на основную публикациюДва варианта, как прижать футер к низу страницы
От автора: в течение многих лет я постоянно ссылалась на статью Мэтью Джеймса Тейлора, чтобы узнать, как разместить футер в нижней части страницы независимо от длины основного содержимого. Этот метод основывался на задании явной высоты футера, что являлось не масштабируемым, но очень хорошим решением до Flexbox.
Если вы в основном имеете дело с разработкой SPA, вы можете быть озадачены тем, почему эта проблема вообще все еще существует, но ведь есть возможность, что футер будет размещаться:
на странице входа
в блоге / новостных статьях (без рекламы…)
на промежуточных страницах потока, таких как страница подтверждения действия
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнеена страницах со списком товаров
в описании события
Есть два способа справиться с этим с помощью современного CSS: flexbox и grid. Вот демо, по умолчанию используется метод flexbox. Если вы откроете полный Codepen, вы можете переключить значение переменной $method на grid, чтобы увидеть альтернативный метод.
Вот демо, по умолчанию используется метод flexbox. Если вы откроете полный Codepen, вы можете переключить значение переменной $method на grid, чтобы увидеть альтернативный метод.
Ниже демо-версии мы подробно рассмотрим оба способа:
Метод Flexbox
Для этого метода мы определяем следующее:
body { min-height: 100vh; display: flex; flex-direction: column; } footer { margin-top: auto; } // Optional main { margin: 0 auto; // or: align-self: center max-width: 80ch; }
body { min-height: 100vh; display: flex; flex-direction: column; }
footer { margin-top: auto; }
// Optional main { margin: 0 auto; // or: align-self: center max-width: 80ch; } |
Как это работает
Во-первых, мы обеспечиваем, чтобы элемент body растягивался как минимум на всю высоту экрана min-height: 100vh. Это не вызовет переполнения, если контент короткий (исключение: некоторые мобильные браузеры), и позволит контенту увеличивать высоту всего контейнера по мере необходимости.
Это не вызовет переполнения, если контент короткий (исключение: некоторые мобильные браузеры), и позволит контенту увеличивать высоту всего контейнера по мере необходимости.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееПараметр flex-direction: column поддерживает поведение нормального потока документа с точки зрения сохранения стекирования блочных элементов (что предполагает, что непосредственные потомки body действительно являются блочными элементами).
Преимущество flexbox заключается в использовании поведения margin: auto. Этот странный трюк приведет к тому, что поле заполняет все пространство между элементом, для которого свойство установлено, и его соседним элементов в соответствующем направлении. Установка margin-top: auto эффективно сдвигает футер в нижнюю часть экрана.
Проблемы
В демонстрации я добавил outline для main, чтобы продемонстрировать, что в методе flexbox элемент main не заполняет высоту. Вот почему мы должны использовать хитрость margin-top: auto. Это вряд ли имеет значение для вас, но если это так, посмотрите метод сетки, в котором элемент main растягивается, чтобы заполнить доступное пространство.
Вот почему мы должны использовать хитрость margin-top: auto. Это вряд ли имеет значение для вас, но если это так, посмотрите метод сетки, в котором элемент main растягивается, чтобы заполнить доступное пространство.
Метод сетки
Для этого метода мы задаем следующее:
body { min-height: 100vh; display: grid; grid-template-rows: auto 1fr auto; } // Optional main { margin: 0 auto; max-width: 80ch; }
body { min-height: 100vh; display: grid; grid-template-rows: auto 1fr auto; }
// Optional main { margin: 0 auto; max-width: 80ch; } |
Как это работает
Мы сохраняем для этого метода min-height: 100vh, но затем используем grid-template-rows для правильного размещения элементов.
Хитрый прием этого метода — использование специальной единицы измерения сетки — fr. Fr означает «часть», и, используя ее, мы запрашиваем, чтобы браузер вычислил «часть» доступного пространства, которое осталось для растягивания этого ряда или колонки. В этом случае она заполняет все доступное пространство между хэдером и футером, что также решает проблему метода flexbox.
Fr означает «часть», и, используя ее, мы запрашиваем, чтобы браузер вычислил «часть» доступного пространства, которое осталось для растягивания этого ряда или колонки. В этом случае она заполняет все доступное пространство между хэдером и футером, что также решает проблему метода flexbox.
Что лучше?
Увидев сетку, вы можете подумать, что она явно лучше. Однако, если вы добавляете больше элементов между хэдером и футером, вам необходимо обновить шаблон (или обеспечить соответствующие элементы оболочки, такие как div, чтобы не влиять на вложенную семантику / иерархию).
С другой стороны, метод flexbox может использоваться в различных шаблонах с несколькими блочными элементами в средней части — например, серией элементов <article> вместо одного <main> для страницы архива.
Как и всегда, это зависит от проекта. Но мы все можем согласиться с тем, что удивительно иметь эти современные методы макета CSS!
Автор: Stephanie Eckles
Источник: //dev. to
to
Редакция: Команда webformyself.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Практика верстки сайта на CSS Grid с нуля
СмотретьВсем привет!
Сайт выглядит эстетично, если все его элементы находятся на своих местах. Однако часто бывают случаи, когда все вроде бы нормально, но что-то все-таки не так… Например, если страница короткая, футер не прижат к низу страницы, а находится там, где ему и положено — после основного блока сайта. Это смотрится не очень красиво.
Поэтому сегодня мы поговорим с вами о том, как прижать подвал сайта к нижней границе окна браузера.
Итак, к подвалу мы выставим следующие требования:
- подвал прижат к низу экрана при высоте окна браузера больше высоты страницы не зависимо от контента;
- футер находится на положенном ему месте при объеме контента больше, чем высота окна браузера;
- работает в во всех популярных браузерах;
- надежность — не зависит от сложности верстки.

Для примера возьмем простую страницу, состоящую из двух основных блоков: основного (main) и подвала (footer). Сделаем чтобы основной блок занял всю площадь окна браузера независимо от количества контента, при этом футер прижмем к низу экрана так, чтобы в браузере не появилась вертикальная полоса прокрутки. Как делаем:
Шаг 1
Делаем 2 блока: основной (main) и подвал (footer). Основной контейнер растягиваем на всю высоту экрана браузера (min-height), подвалу жестко указываем высоту (height).
При этом общая высота сайта составит высота экрана + высота подвала.
Шаг 2
Отрицательным отступом (margin-top) «въезжаем» в основной блок, чтобы высота сайта составляла только 100% высоты экрана.
При таком расположении блоков и при достаточном количестве контента (например, текста) в основном блоке, возможны накладки контента в основном блоке на подвал:
Шаг 3
Для избежания этой потенциальной проблемы, добавляем в конец основного блока пустой блок, высотой не меньше высоты подвала (а лучше немного больше, чтобы был отступ между контентом и подвалом):
Теперь, если контента будет много, он будет двигать пустой блок вниз. А это будет опускать и подвал, не давая налезть на него контенту.
А это будет опускать и подвал, не давая налезть на него контенту.
Смотрим как это выглядит в коде:
<html>
<head>
<title>Футер прижат к низу</title>
<style type="text/css">
* {margin: 0; padding: 0;} /* обнуляем отступы */
body {
background: #fff;}
html,body {
height: 100%; /* задаем высоту тела документа */}
.main { /* основной блок, который должен растянуться до подвала */
background: #999; /* цвет фона основного блока (для наглядности) */
min-height: 100%; /* задаем минимальную высоту основного блока */}
* html .main { /* хак для ie6 */
height: 100%; /* для ие6, т.к. не понимает min-height */}
.hFooter { /* это распорка в основном блоке - резервируем место для подвала */
height: 40px; /* высота нашего подвала */}
.footer { /* подвал */
background: #0000CC; /* цвет фона подвала (для наглядности) */
color: #fff;
height: 40px; /* высота подвала */
margin-top: -40px; /* делаем отрицательный отступ по высоте равный высоте подвала, чтобы четко вписаться в размер экрана */}
</style>
</head>
<body>
<div>
Это основной блок
<div></div>
</div>
<div>Это подвал</div>
</body>
</html> |
Результат этого примера.
Заметка: при использовании блочной верстки и плавающих основных блоков (колонок) для .hFooter следует добавить clear: both, чтобы подвал расположился под колонками.:
.hFooter {
clear: both;
height: 40px;} |
Если Вы уже немного освоили CSS, тогда может возникнуть вопрос: «Зачем использовать дополнительный элемент, если можно воспользоваться padding-bottom?».
Ответ — так просто его тут использовать нельзя, так как размер блока равен его размерам + ширина внутренних отступов + ширина границ. Связка min-height: 100% и padding-bottom даст высоту сайта больше высоты экрана. В итоге даже при отсутствии контента вовсе, подвал будет за пределами экрана.
Недостаток данного приема — это использование дополнительного пустого элемента hFooter. В реальных условиях (когда содержимое сайта не пустое и применяется блочная верстка) этого можно избежать применив метод clearfix — этот прием поможет очистить поток без использования дополнительного элемента, а чтобы контент не налез на футер, пропишем в колонках padding-bottom.
Проблемы с z-слоями
В вышеописанном приеме футер поднимали отрицательным отступом вверх. При этом возникает потенциальная проблема с z-слоями. Например, нам нужно показать всплывающее окно (пускай это будет div), которое будет позиционироваться относительно контейнера main.
HTML:
<div> [...] <div> [...] </div> </div> <div> [...] </div> |
CSS:
.main {
position: relative; /* чтобы дочерние элементы позиционировались относительно этого блока */
z-index: 1; /* z-index меньше чем у футера, чтобы тот был виден */}
.popup {
position: absolute;
z-index: 100;
[...]}
.footer {
height: 50px;
margin-top: -50px;
position: relative; /* чтобы можно было задать z-index */
z-index: 2; /* больше, чем у main чтобы быть видимым */} |
Все хорошо до тех пор пока у нас не пересекаются всплывающее окно и подвал (а такая ситуация довольно часто возникает) — вот тут начинаются проблемы. Не смотря на то, что у всплывающего окна наибольший z-index, оно будет перекрываться футером, т.к. родитель popup имеет z-index меньший, чем у подвала:
Не смотря на то, что у всплывающего окна наибольший z-index, оно будет перекрываться футером, т.к. родитель popup имеет z-index меньший, чем у подвала:
В этом случае нужно искать возможность позиционировать окно не относительно main, а относительно какого-либо другого дочернего элемента, который расположен внутри main. Таким образом, избавимся от указания z-index для main и footer. Но такой вариант не всегда возможен, потому рассмотрим второй вариант прижатия футера.
Решение 2 — абсолютное позиционирование
Идея похожа на решение 1:
- Растягиваем основной блок на всю высоту экрана;
- Резервируем место для подвала;
- Относительно основного блока позиционируем подвал в самый низ абсолютным позиционированием.
HTML:
<div> [...] <div> [...] </div> </div> |
CSS:
html, body {
height: 100%;}
. |
Такой подход решит проблему с всплывающими окнами, т.к. и footer и popup будут иметь общего родителя, а значит с z-слоями сюрпризов не будет.
Недостаток обоих методов — оба метода годятся только для фиксированного по высоте подвала.
На сегодня все. Теперь Вы знаете, как прижать футер к низу экрана разными способами и какие при этом могут возникнуть проблемы.
Подписываемся на обновления и ждем новых интересных публикаций. Пока.
Как сохранить нижний колонтитул на своем месте?
Этот пост также доступен на корейском языке .
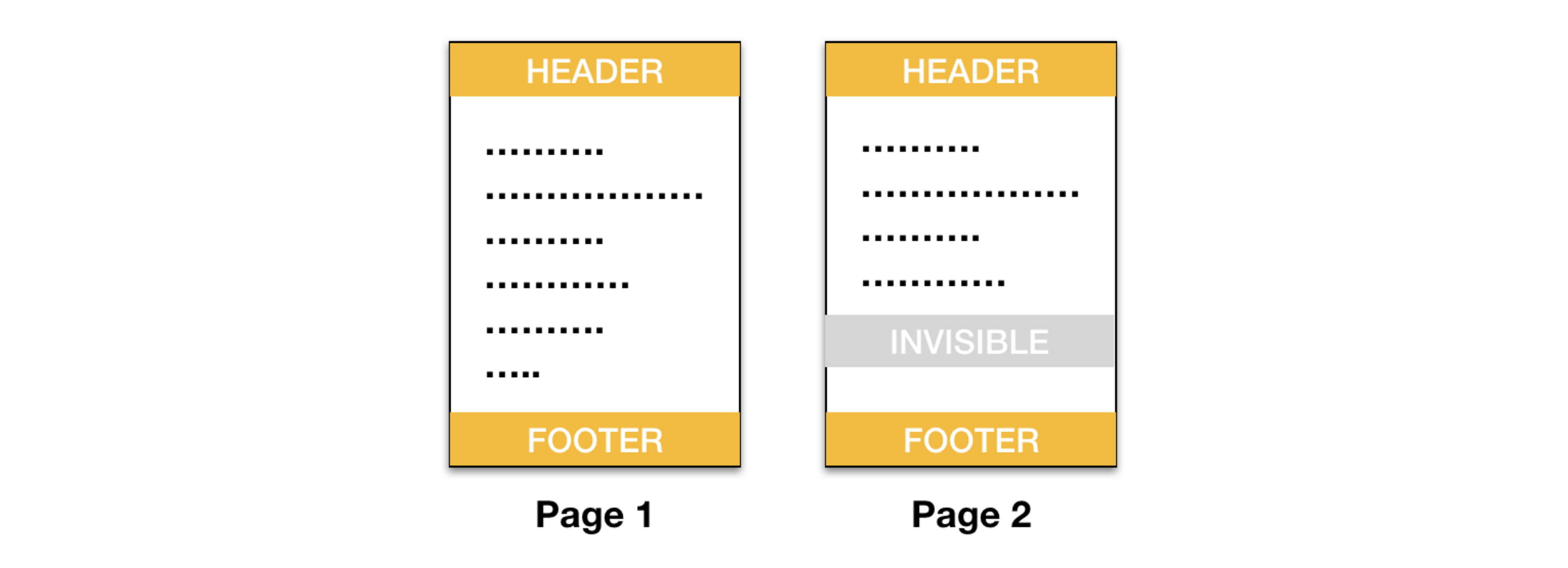
Нижний колонтитул — это последний элемент на странице. Как минимум, он находится внизу области просмотра или ниже, если содержимое страницы выше, чем область просмотра. Все просто, правда? ?
При работе с динамическим содержимым, которое включает нижний колонтитул, иногда возникает проблема, когда содержимого на странице недостаточно для его заполнения.Нижний колонтитул вместо того, чтобы оставаться внизу страницы, где мы хотели бы, чтобы он оставался, поднимается вверх и оставляет пустое пространство под ним.
Для быстрого исправления вы можете полностью разместить нижний колонтитул внизу страницы. Но у этого есть и обратная сторона. Если контент вырастает больше, чем область просмотра, нижний колонтитул останется «прикрепленным» к нижней части области просмотра, хотим мы этого или нет.
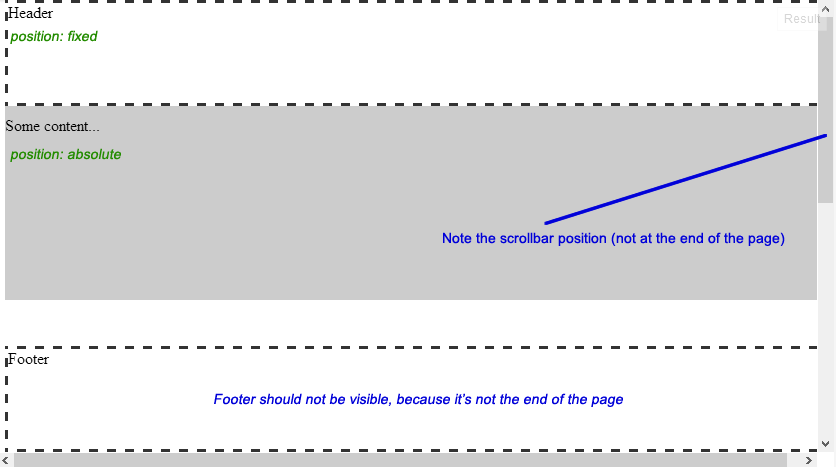
Это показывает поведение, которого мы не хотим и не хотим:
Давайте посмотрим, как этого добиться.
index.html :
css" />
main.css :
# page-container {
положение: относительное;
мин-высота: 100vh;
}
# content-wrap {
обивка-дно: 2.5рем; / * Высота нижнего колонтитула * /
}
#footer {
позиция: абсолютная;
внизу: 0;
ширина: 100%;
высота: 2,5 бэр; / * Высота нижнего колонтитула * /
} Итак, что это делает?
- Контейнер страницы
vh). Поскольку этоотносительно, его дочерние элементы могут быть установлены с абсолютной позициейнапозже. - Контент-обертка
 Здесь используется упаковка
Здесь используется упаковка div, которая будет содержать все остальное содержимое страницы. - Нижний колонтитул
абсолютный, прилипая к нижней части: 0контейнера страницабсолютныйдля области просмотра, но будет перемещаться вниз, если контейнер страницы2,5 rem, используется вContent-Wrapнад ним.
Вот и все. Ваш нижний колонтитул теперь остается там, где вы ожидаете!
Последние штрихи
Конечно, это CSS, поэтому он был бы неполным без некоторых специфических для мобильных устройств аспектов UX и альтернативного подхода с использованием min-height: 100% вместо 100vh . Но и здесь есть свои недостатки.
Flexbox (с flex-grow) или Grid также можно использовать, и оба они очень мощные.
Какой метод вы выберете, зависит только от вас и от особенностей вашего дизайна.Надеюсь, приведенный выше пример и ссылки помогут вам сэкономить время на принятии решения и его реализации.
Спасибо за внимание. Вот еще пара вещей, которые я написал недавно:
Держите этот чертов нижний колонтитул внизу | by ZERO 🏡 — ☁️
«Когда HTML-страница содержит небольшой объем контента, нижний колонтитул иногда может располагаться на полпути вверх, оставляя под ним пустое пространство. Это может плохо выглядеть, особенно на большом экране. Веб-дизайнеров часто просят опустить нижние колонтитулы в нижнюю часть области просмотра, но не сразу понятно, как это можно сделать.»
Продолжение Как сохранить нижние колонтитулы внизу страницы Мэтью Джеймс. Я понял, что есть более простой способ реализовать эту технику, используя единицы Viewport. Кроме того, при использовании старых методов, например, с целевыми страницами, на которых есть разделы в полную высоту, это как бы мешает и разрушает всю страницу, но в этом случае нет, поэтому давайте перейдем к делу.
Представление того, как должна выглядеть разметка ниже
. Основной контейнер и нижний колонтитул — вот все, что имеет значение в этом случае, и это выглядит следующим образом:
this is заголовок
это контент
Заголовок и ваш контент не имеют отношения к тому, чтобы нижний колонтитул оставался внизу при стилизации, поэтому я просто напишу, что необходимо для того, чтобы нижний колонтитул всегда оставался внизу.
* {
размер коробки: рамка-рамка;
} *: до,
*: после {
box-sizing: border-box;
} html,
body {
height: 100%;
позиция: относительная;
}. Главный контейнер {
мин-высота: 100vh; / * покрывает 100% области просмотра * /
overflow: hidden;
дисплей: блочный;
позиция: относительная;
padding-bottom: 100 пикселей; / * высота нижнего колонтитула * /
} нижний колонтитул {
position: absolute;
низ: 0;
ширина: 100%;
} Преимущества:
- Чистый HTML и CSS
- Нет JavaScript
- Работает также в современных браузерах и мобильных браузерах.
 Проверьте поддержку единиц просмотра здесь, на caniuse.com
Проверьте поддержку единиц просмотра здесь, на caniuse.com - Единственным недостатком является то, что вы должны делать отступы, равные высоте нижнего колонтитула.
Еще я подготовил демку. Вы можете взять его здесь.
Я надеюсь, что мой небольшой совет был для вас полезен, и ваши отзывы более чем приветствуются.
Как сделать так, чтобы нижний колонтитул прилипал к нижней части страницы
Разве вы не ненавидите это, когда создаете этот замечательный дизайн, созданный для большого количества контента, а затем вы натыкаетесь на страницу, которая просто не … У вас есть контент, чтобы подтолкнуть нижний колонтитул к низу страницы?
Примерно так:
Видите эту ужасную белую щель внизу? Блерг.
Как мы можем приклеить нижний колонтитул к нижней части экрана?
К счастью, исправить это довольно просто, если вы научитесь, как это сделать. Эта статья посвящена тому, чтобы научить вас , как раз и навсегда избежать этого уродливого «пробела в нижнем колонтитуле» ! 🎉
Первое: структура содержимого
Большинство веб-сайтов, с которыми я работаю, имеют довольно простую базовую структуру. У них есть внешний контейнер, заголовок сайта, область содержимого и нижний колонтитул сайта. Это универсальный и популярный дизайн, и на большинстве веб-сайтов есть его разновидности.
У них есть внешний контейнер, заголовок сайта, область содержимого и нижний колонтитул сайта. Это универсальный и популярный дизайн, и на большинстве веб-сайтов есть его разновидности.
Эту структуру можно создать с помощью следующего HTML:
...
<основной>
...
Тогда: CSS!
Мы собираемся использовать flexbox алгоритма компоновки CSS, чтобы протолкнуть этот надоедливый нижний колонтитул в желоб, которому он и принадлежит.
Во-первых, мы применяем следующие стили к нашему сайту-контейнеру — который обертывает , который инкапсулирует весь веб-сайт:
.site-container {
дисплей: гибкий;
flex-direction: столбец;
мин-высота: 100vh;
} Здесь мы указываем, что наш основной контейнер должен быть размещен с использованием flexbox, а его дочерние элементы должны располагаться вертикально. Мы также указываем, что контейнер сайта должен быть не меньше высоты экрана.
Во-вторых, мы должны применить еще одно правило CSS к нашему site-content :
.site-content {
гибкость: 1;
} flex: 1 — это быстрый способ сказать, что элемент должен вырасти настолько большим, насколько это возможно внутри своего контейнера.
И все!
Вот CodePen с готовым результатом:
Надеюсь, вы найдете это полезным! 😊
Прикрепленные нижние колонтитулы — CSS: каскадные таблицы стилей
Прикрепленный шаблон нижнего колонтитула — это шаблон, при котором нижний колонтитул вашей страницы «прилипает» к нижней части области просмотра в случаях, когда содержимое короче высоты области просмотра. В этом рецепте мы рассмотрим несколько приемов его создания.
Шаблон «Прикрепленный нижний колонтитул» должен соответствовать следующим требованиям:
- Нижний колонтитул прикрепляется к нижней части области просмотра, когда содержимое короткое.
- Если содержимое страницы выходит за нижнюю часть области просмотра, нижний колонтитул обычно располагается под содержимым.

Примечание : В этом и следующем примере мы используем оболочку, установленную на min-height: 100% , чтобы наш живой пример работал. Вы также можете добиться этого для полной страницы, установив min-height из 100vh на , а затем используя его в качестве контейнера сетки.
В приведенном выше примере мы достигли липкого нижнего колонтитула с помощью CSS Grid Layout. .wrapper имеет минимальную высоту 100% , что означает, что он такой же высокий, как контейнер, в котором он находится. Затем мы создаем макет сетки с одним столбцом с тремя строками, по одной строке для каждой части нашего макета.
Автоматическое размещение сетки разместит наши элементы в исходном порядке, поэтому заголовок перейдет в первую дорожку с автоматическим размером, основной контент — на дорожку 1fr , а нижний колонтитул — на последнюю дорожку с автоматическим размером. Гусеница
Гусеница 1fr займет все доступное пространство и будет увеличиваться, чтобы заполнить пробел.
Если вам нужна совместимость с браузерами, которые не поддерживают Grid Layout, вы также можете использовать Flexbox для создания липкого нижнего колонтитула.
Пример flexbox начинается таким же образом, но мы используем display: flex вместо display: grid на .wrapper ; мы также устанавливаем flex-direction на column . Затем мы устанавливаем для нашего основного содержимого значение flex-grow: 1 , а для двух других элементов — значение flex-shrink: 0 — это предотвращает их уменьшение, когда содержимое заполняет основную область.
Таблицы BCD загружаются только в браузере
Таблицы BCD загружаются только в браузере
Таблицы BCD загружаются только в браузере
Таблицы BCD загружаются только в браузере
Ложись! Как сохранить нижние колонтитулы внизу страницы
Matthew James Taylor ›Веб-дизайн› Макеты ›Нижний колонтитул
Когда HTML-страница содержит небольшой объем содержимого, нижний колонтитул иногда может располагаться на полпути вверх, оставляя под ним пустое пространство.
Это может плохо выглядеть, особенно на большом экране.
Веб-дизайнеров часто просят подтолкнуть нижние колонтитулы к нижней части области просмотра, но не сразу понятно, как это можно сделать.
Когда я впервые отказался от таблиц для макетов на чистом CSS, я попытался сделать нижний колонтитул внизу, но у меня просто не получалось.
Теперь, после многих лет практики, я наконец-то нашел изящный способ сделать это.
Мой метод использует 100% действительный CSS и работает во всех браузерах, соответствующих стандартам.Он также изящно не работает в старых браузерах, поэтому его безопасно использовать на любом веб-сайте.
Посмотреть в действии: Посмотреть мою демонстрацию с нижним колонтитулом
Основные характеристики …
Работает во всех современных браузерах, соответствующих стандартам
Совместимые браузеры: Firefox (Mac и ПК), Safari (Mac и ПК), Internet Explorer 7, 6 и 5. 5, Opera и Netscape 8
5, Opera и Netscape 8
Изящно не работает в старых браузерах
Старые браузеры, не соответствующие стандартам, размещают нижний колонтитул под содержимым как обычно.Мы ничего не можем поделать, если люди используют устаревший браузер, все, что мы можем сделать, это вознаградить людей, которые обновили его, предоставив им лучший опыт просмотра за счет прогрессивного улучшения.
Более длинное содержание отодвигает нижний колонтитул от страницы
На длинных страницах с большим количеством контента нижний колонтитул отодвигается от видимой страницы до самого низа. Как и обычный веб-сайт, он появится в поле зрения, когда вы прокрутите его до конца. Это означает, что нижний колонтитул не всегда занимает драгоценное место для чтения.
100% корректный CSS без хаков
CSS, используемый в этой демонстрации, на 100% действителен и не содержит хаков.
JavaScript не требуется
JavaScript не нужен, потому что он работает с чистым CSS.
iPhone совместимый
Этот метод также работает на iPhone и iPod Touch в мобильном браузере Safari.
Бесплатная загрузка
Просто сохраните исходный код моей демонстрационной страницы и используйте его как хотите.
Есть только одно ограничение.
Вы должны установить высоту div нижнего колонтитула на значение, отличное от auto . Выберите любую высоту, которая вам нравится, но убедитесь, что значение указано в пикселях или ems в вашем CSS. Это небольшое ограничение, но для правильной работы этого метода необходимо.
Если в нижнем колонтитуле много текста, неплохо было бы дать тексту немного больше места внизу, сделав нижний колонтитул немного глубже.Это сделано для тех, у кого в браузере по умолчанию установлен больший размер текста. Другой способ решить ту же проблему — установить высоту нижнего колонтитула в единицах em; это обеспечит увеличение размера нижнего колонтитула вместе с текстом. Если у вас только изображения в нижнем колонтитуле, то вам не о чем беспокоиться — просто установите высоту нижнего колонтитула на значение в пикселях, и вперед.
Так как это работает?
На самом деле это не так уж и сложно. Он состоит из двух частей — HTML и CSS.
Структура блока HTML
Для этого требуется всего четыре блока. Первый — это контейнерный div, который окружает все. Внутри еще три div; заголовок, тело и нижний колонтитул. Вот и все, вся магия происходит в CSS.
CSS
HTML,
body {
маржа: 0;
отступ: 0;
высота: 100%;
}
#container {
минимальная высота: 100%;
положение: относительное;
}
#header {
фон: # ff0;
отступ: 10 пикселей;
}
#body {
отступ: 10 пикселей;
padding-bottom: 60 пикселей; / * Высота нижнего колонтитула * /
}
#footer {
позиция: абсолютная;
внизу: 0;
ширина: 100%;
высота: 60 пикселей; / * Высота нижнего колонтитула * /
фон: # 6cf;
} И одно простое правило CSS для IE 6 и IE 5. 5:
5:
#container {
высота: 100%;
} HTML и теги тела
HTML-теги и теги body должны иметь значение height: 100%; это позволяет нам позже установить процентную высоту для нашего контейнера div. Я также удалил поля и отступы в теге body, чтобы не было пробелов вокруг параметра страницы.
Контейнер div
Контейнер div имеет минимальную высоту : 100%; , это гарантирует, что он останется во всю высоту экрана, даже если на нем почти нет контента.Многие старые браузеры не поддерживают свойство min-height, есть способы обойти это с помощью JavaScript и других методов, но это выходит за рамки данной статьи. Для контейнера div также установлено значение position: relative; это позволяет нам впоследствии позиционировать элементы внутри него.
Div заголовка
В шапке нет ничего необычного. Сделайте его любого цвета и размера, который вам нравится.
Тело div
Тело тоже вполне нормальное. Единственное, что важно, это то, что нижний отступ должен быть равен (или немного больше) высоте нижнего колонтитула. Вы также можете использовать нижнюю границу, если хотите, но поле не будет работать.
Единственное, что важно, это то, что нижний отступ должен быть равен (или немного больше) высоте нижнего колонтитула. Вы также можете использовать нижнюю границу, если хотите, но поле не будет работать.
Нижний колонтитул
Нижний колонтитул имеет заданную высоту в пикселях (или ems). Div абсолютно позиционируется bottom: 0; это перемещает его в нижнюю часть контейнера div. Когда на странице мало контента, контейнер div равен высоте окна просмотра браузера (из-за минимальной высоты : 100%; ), а нижний колонтитул аккуратно располагается в нижней части экрана.Когда содержимого больше, чем страница, контейнер div становится больше и простирается ниже нижней части области просмотра — нижний колонтитул по-прежнему располагается внизу контейнера div, но на этот раз вам нужно прокрутить вниз до конца страницы. чтобы увидеть это. Нижний колонтитул также имеет значение width: 100%; , чтобы он растянулся на всю страницу.
IE 6 и IE 5.
 5 CSS
5 CSSСтарые версии Internet Explorer не понимают свойство min-height, но, к счастью для нас, свойство нормальной высоты ведет себя точно так же в этих старых браузерах Microsoft, то есть растягивается до 100% высоты области просмотра, но если контент длиннее, он будет растягиваться еще больше.Мы просто предоставляем это правило 100% высоты в Internet Explorer только с помощью условных комментариев IE. Просмотрите исходный код демонстрации, чтобы увидеть, как это делается.
Вот и все … Простой и надежный способ заставить нижний колонтитул опуститься! Надеюсь, вы сочтете это полезным.
Обновлено: 10 ноя 2007
Первая публикация: 10 ноября 2007 г.
Перемещение нижнего колонтитула веб-страницы в нижнюю часть HTML-страницы с помощью CSS :: Chris Jean
Любой, кто работает с HTML и CSS, скажет вам, что позиционировать вещи именно там, где вы хотите, часто бывает сложно.Если вы хотите что-то расположить где-то по вертикали, становится еще хуже.
Я только что закончил работу над темой, в которой мне нужно было расположить нижний колонтитул макета в самом низу страницы. Хотя с логической точки зрения разместить нижний колонтитул после всего остального контента несложно, разместить его в самом низу страницы, даже если контент не занимает достаточно места, чтобы протолкнуть его вниз, довольно сложно.
После нескольких часов борьбы с этим я наконец нашел сайт, который проделал за меня всю тяжелую работу.CSS Sticky Footer — это сайт, который спас мне рассудок.
CSS Sticky Footer предоставляет решение, которое прикрепляет нижний колонтитул к нижней части страницы в кросс-браузерной манере. Сайт сообщает, и я могу подтвердить, что он работает с Internet Explorer 6 через Internet Explorer 8, Firefox, Google Chrome, Safari, Opera и Konqueror.
Поскольку реализация может измениться, я рекомендую вам посетить этот сайт, чтобы получить подробную информацию; однако, на случай, если с сайтом что-то случится, я тоже добавлю решение.
HTML
CSS
/ *
Решение для липкого нижнего колонтитула
Стив Хэтчер
http://stever.ca
http://www.cssstickyfooter.com
* /
* {
маржа: 0;
отступ: 0;
}
/ * должен объявить 0 полей для всего, в том числе для основных компонентов макета
используйте отступы, а не вертикальные поля (верхнее и нижнее), чтобы добавить интервал, иначе
эти поля добавляются к общей высоте, а нижний колонтитул сдвигается вниз
немного больше, создавая вертикальные полосы прокрутки в браузере * /
html, body, #wrap {
высота: 100%;
}
body> #wrap {
высота: авто;
минимальная высота: 100%;
}
#основной {
padding-bottom: 150 пикселей; / * должен быть той же высоты, что и нижний колонтитул * /
}
#footer {
положение: относительное;
маржа сверху: -150 пикселей; / * отрицательное значение высоты нижнего колонтитула * /
высота: 150 пикселей;
ясно: оба;
}
/ * ЯСНОЕ ИСПРАВЛЕНИЕ * /
. clearfix: after {
содержание: ".";
дисплей: блок;
высота: 0;
ясно: оба;
видимость: скрыта;
}
.clearfix {
дисплей: встроенный блок;
}
/ * Скрывается от IE-mac \ * /
* html .clearfix {
высота: 1%;
}
.clearfix {
дисплей: блок;
}
/ * Завершить скрытие из IE-mac * /
clearfix: after {
содержание: ".";
дисплей: блок;
высота: 0;
ясно: оба;
видимость: скрыта;
}
.clearfix {
дисплей: встроенный блок;
}
/ * Скрывается от IE-mac \ * /
* html .clearfix {
высота: 1%;
}
.clearfix {
дисплей: блок;
}
/ * Завершить скрытие из IE-mac * / Образец
У меня есть образец страницы, чтобы увидеть это в действии.
Большое спасибо Стиву Хэтчеру, который значительно облегчил мою работу.
Обновление
Кто-то сообщил, что у них есть белый зазор размером примерно 45 пикселей в нижней части нижнего колонтитула образца, и что они видели это в Firefox 3.5.3 в Vista. Я тестировал это на той же ОС и браузере, но не вижу. Я протестировал это на огромном количестве платформ, браузеров и версий браузеров, и я не вижу пробела. Кто-нибудь еще видит странный рендеринг?
Я вам помог?
Сгибание нижнего колонтитула HTML к нижней части страницы
Как сделать так, чтобы нижний колонтитул прилипал к низу с помощью flexbox
Наличие нижнего колонтитула внизу вашей HTML-страницы может быть очень полезным. Обычно принудительное опускание нижнего колонтитула было довольно сложной задачей, если содержимое страницы не занимало всю высоту браузера. Но в настоящее время использование flexbox и некоторого автоматического поля может спасти положение.
Обычно принудительное опускание нижнего колонтитула было довольно сложной задачей, если содержимое страницы не занимало всю высоту браузера. Но в настоящее время использование flexbox и некоторого автоматического поля может спасти положение.
При разработке HTML-страницы часто требуется добавить нижний колонтитул с некоторой дополнительной, но второстепенной информацией. По логике вещей, нижний колонтитул должен находиться в самом низу страницы. Можно просто добавить разметку нижнего колонтитула в качестве последнего фрагмента в документе и на этом закончить. В основном это сработает. Но что происходит, когда содержимое страницы не занимает всю высоту экрана пользователя? Что ж, нижний колонтитул будет отображаться сразу после вашего контента и висеть где-то посередине экрана.Это не то, что мы хотели. К счастью, flexbox может спасти положение, не полагаясь на непонятные хаки!
Хотите сразу увидеть код и конечный результат? Вот кодександокс.
Позвольте мне рассказать вам об этом. Начнем с минимальной настройки HTML, чтобы было с чем поработать.
Начнем с минимальной настройки HTML, чтобы было с чем поработать.
Прикрепленный нижний колонтитул
<раздел>
🔥Привет, нижний колонтитул🔥
⬇️Это содержимое не занимает всю высоту страницы.Нижний колонтитул принадлежит
там внизу. ⬇️
<нижний колонтитул> 🔥 Я нижний колонтитул. Моя маржа отталкивает меня.
Все, что у нас есть, это короткий основной раздел и нижний колонтитул. Это создаст нежелательный эффект наличия плавающего нижнего колонтитула в центре экрана. Чтобы сделать нижний колонтитул липким, нам понадобится CSS.
Делаем нижний колонтитул липким
Мы будем использовать flexbox и margin, чтобы подтолкнуть нижний колонтитул к нижней части экрана.
- Установите для контейнера значение
display: flex;. В нашем примере контейнер — это тело.
В нашем примере контейнер — это тело. - Измените направление гибкости
контейнеров: столбец. Это позволяет нижнему колонтитулу располагаться под содержимым. - Задайте полную высоту контейнера с минимальной высотой
: 100vh;. Контейнер теперь достаточно большой, но нижний колонтитул все еще плавает где-то посередине. - Наконец, задайте достаточное поле для нижнего колонтитула с помощью
margin-top: auto;. Это опускает нижний колонтитул вниз.
Вот и все, нижний колонтитул будет внизу страницы, даже с небольшим содержанием. Обратите внимание, что когда контент становится больше, чем экран пользователя, нижний колонтитул также будет нормально перемещаться внизу ваших страниц, без дополнительной работы.
Вот соответствующий CSS.
body {
дисплей: гибкий;
flex-direction: столбец;
мин-высота: 100vh;
}
нижний колонтитул {
маржа сверху: авто;
} Спасибо webflow за видео, вдохновляющее на эту статью.

 footer {
grid-row-start: 2;
grid-row-end: 3;
}
footer {
grid-row-start: 2;
grid-row-end: 3;
} content {
content { ru»]Как создать свой сайт[/URL]
ru»]Как создать свой сайт[/URL]
 Теперь именно они будут уходить под футер и толкать его вниз.
Теперь именно они будут уходить под футер и толкать его вниз. Чтобы этого избежать был создан еще один блок с > “footer_correct” , высота которого равна (можно сделать даже чуть больше) высоте футера. Таким образом, именно этот корректирующий блок будет уходить под прижатый футер и толкать его вниз, предотвращая скрытие информации.
Чтобы этого избежать был создан еще один блок с > “footer_correct” , высота которого равна (можно сделать даже чуть больше) высоте футера. Таким образом, именно этот корректирующий блок будет уходить под прижатый футер и толкать его вниз, предотвращая скрытие информации.
 main {
min-height: 100%;
position: relative; /* чтобы дочерние элементы позиционировались относительно этого блока */}
.footer {
height: 50px;
position: absolute;
left: 0;
bottom: 0;
width: 100%;}
* html .footer {
bottomy:expression(parentNode.offsetHeight % 2 ? style.bottom="-1px" : style.bottom="0px"); /* хак для ие6, у которого есть косяк со смещением на 1px */}
main {
min-height: 100%;
position: relative; /* чтобы дочерние элементы позиционировались относительно этого блока */}
.footer {
height: 50px;
position: absolute;
left: 0;
bottom: 0;
width: 100%;}
* html .footer {
bottomy:expression(parentNode.offsetHeight % 2 ? style.bottom="-1px" : style.bottom="0px"); /* хак для ие6, у которого есть косяк со смещением на 1px */} Здесь используется упаковка
Здесь используется упаковка  Проверьте поддержку единиц просмотра здесь, на caniuse.com
Проверьте поддержку единиц просмотра здесь, на caniuse.com
 clearfix: after {
содержание: ".";
дисплей: блок;
высота: 0;
ясно: оба;
видимость: скрыта;
}
.clearfix {
дисплей: встроенный блок;
}
/ * Скрывается от IE-mac \ * /
* html .clearfix {
высота: 1%;
}
.clearfix {
дисплей: блок;
}
/ * Завершить скрытие из IE-mac * /
clearfix: after {
содержание: ".";
дисплей: блок;
высота: 0;
ясно: оба;
видимость: скрыта;
}
.clearfix {
дисплей: встроенный блок;
}
/ * Скрывается от IE-mac \ * /
* html .clearfix {
высота: 1%;
}
.clearfix {
дисплей: блок;
}
/ * Завершить скрытие из IE-mac * /  В нашем примере контейнер — это тело.
В нашем примере контейнер — это тело.