CSS3 кнопки в стиле FLAT
Категория: Готовые CSS3 кнопки
Очередная подборка CSS3 кнопок в очень популярном на сегодняшнее время стиле FLAT. Данный минималистичный стиль веб-дизайна выражает максимальную простоту, утончённость и лаконичность одновременно. В его основу ложится двумерный стиль, который веб-дизайнеры называют «плоским дизайном» (собственно говоря, слово FLAT так и переводится с английского — «плоский»)
Примеры FLAT кнопок
Рассмотрим несколько вариантов реализации FLAT кнопки, используя чистый CSS.
Пример №1
Красная flat кнопка Зеленая flat кнопка Синяя flat кнопка
Пример №2
Бирюзовая flat кнопка Темно-фиолетовая flat кнопка
Пример №3
Оранжевая flat кнопка Серая flat кнопка
HTML разметка FLAT кнопок
HTML разметка у всех кнопок максимальна проста и практически одинакова, изменяются лишь классы, определяющие оформление кнопки.
/*Пример №1*/ <a href="#">Красная flat кнопка</a> /*Пример №2*/ <a href="#">Бирюзовая flat кнопка</a> /*Пример №3*/ <a href="#">Оранжевая flat кнопка</a>
CSS стили FLAT кнопок
Рассмотрим CSS стили каждого первого варианта кнопки из всех трех примеров.
CSS стили первого примера
.flat1 {
padding: 15px 24px; //отступы, отвечающие за размеры кнопки (в пикселях)
font: normal 15px/22px Verdana; //тип, размер, межстрочный интервал и вид шрифта
text-transform: uppercase; //преобразование текста в заглавные символы
-webkit-user-select: none;
border: none;
text-align: center; //текст кнопки по центру
outline: none;
cursor: pointer;
color: #fff; //цвет текста кнопки в статичном виде
background-color: #f35958; //цвет кнопки в статичном виде
display: inline-block;
/*Тени кнопки в статичном виде*/
-webkit-box-shadow: 0px 3px 0px #c24746;
-moz-box-shadow: 0px 3px 0px #c24746;
box-shadow: 0px 3px 0px #c24746;
}
.flat1:hover {
background-color: #e65453; //цвет кнопки при наведении
color: #fff; //цвет текста кнопки при наведении
border: none;
}
.flat1:active {
/*Тени кнопки при нажатии*/
-webkit-box-shadow: 0px 1px 0px #f35958;
-moz-box-shadow: 0px 1px 0px #f35958;
box-shadow: 0px 1px 0px #f35958;
position: relative;
top: 2px;
background-color: #e65453; //цвет кнопки при нажатии
color: #fff; //цвет текста кнопки при нажатии
}
CSS стили второго примера
.flat2 {
padding: 15px 24px; //отступы, отвечающие за размеры кнопки (в пикселях)
font: normal 15px/22px Verdana; //тип, размер, межстрочный интервал и вид шрифта
text-transform: uppercase; //преобразование текста в заглавные символы
border: none;
color: #fff; //цвет текста кнопки в статичном виде
background-color: #1ABC9C; //цвет кнопки в статичном виде
-webkit-transition:border .25s linear, color .25s linear,background-color .25s linear;
transition:border .25s linear, color .25s linear,background-color .25s linear;
-webkit-font-smoothing: subpixel-antialiased;
text-align: center; //текст кнопки по центру
cursor: pointer;
-webkit-user-select: none;
display: inline-block;
}
.flat2:hover {
color: #fff; //цвет текста кнопки при наведении
background-color: #20D5B1; //цвет кнопки при наведении
border: none;
}
.flat2:active {
color: #fff; //цвет текста кнопки при нажатии
background-color: #179B81; //цвет кнопки при нажатии
border: none;
}
CSS стили третьего примера
.flat-type3 {
padding: 15px 24px; //отступы, отвечающие за размеры кнопки (в пикселях)
font: normal 15px/22px Verdana; //тип, размер, межстрочный интервал и вид шрифта
text-transform: uppercase; //преобразование текста в заглавные символы
color: #E57332; //цвет текста кнопки в статичном виде
border: 2px solid #E57332; //размер и цвет рамки/обводки кнопки в статичном виде
border-radius: 5px; //скругление углов кнопки (в пикселях)
background-color: #fff; //цвет кнопки в статичном виде
-webkit-transition:border .25s linear, color .25s linear,background-color .25s linear;
transition:border .25s linear, color .25s linear,background-color .25s linear;
-webkit-font-smoothing: subpixel-antialiased;
text-align: center; //текст кнопки по центру
cursor: pointer;
-webkit-user-select: none;
display: inline-block;
}
.flat3:hover {
color: #fff; //цвет текста кнопки при наведении
background-color: #E57332; //цвет кнопки при наведении
border: 2px solid #E57332; //размер и цвет рамки/обводки кнопки при наведении
}
.flat3:active {
color: #fff; //цвет текста кнопки при нажатии
background-color: #FF813A; //цвет кнопки при нажатии
border: 2px solid #FF813A; //размер и цвет рамки/обводки кнопки при нажатии
}
ilyakhasanov.ru
Потрясающая анимированная 3D кнопка на CSS3

Сегодня я хочу показать вам, как использовать некоторые из удивительных возможностей CSS3 для создания анимированной трехмерной кнопки.
Вы можете увидеть правильное отображение в браузере Chrome. К сожалению Firefox, например, не показывает последнее свойство(3D искажение).
Пример анимированной кнопки можно увидеть здесь:
Посмотреть примерСкачать
HTML часть
В коде HTML у нас будет только ссылка и ничего более, всё остальное мы допишем в CSS:
1 | <a href="#">Клик</a> |
CSS часть
Для начала зададим фон страницы, чтобы кнопка на ней смотрелась более изящно. И дадим основные свойства для кнопки, чтобы она приняла определенную форму и цвет.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | body {
font-family: Helvetica, Arial, sans-serif;
background: #d6d6d6;
text-align: center;
padding: 50px 0px;
}
.button {
display: inline-block;
text-decoration: none;
color: #fff;
font-weight: bold;
background-color: #538fbe;
padding: 20px 70px;
font-size: 24px;
border: 1px solid #2d6898;
} |
Здесь нет пока что ничего особенного. Просто кнопка и основные стили. А вот дальше добавим градиент…
CSS3 градиент
Для того чтобы градиент мы я не буду писать с нуля, а лишь сгенерирую через Gradient Generator чтобы сократить время. Вы также можете воспользоваться таким же сервисом(подробнее какие сервисы бывают вы найдете в моей статье здесь).
Затем с помощью этих цветов для создания градиента: #609bcb() и #4a85b5(). Большая ошибка начинающих веб-дизайнеров делать градиент очень резким. Мы же просто хотим добавить легкий эффект объема.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | .button {
display: inline-block;
text-decoration: none;
color: #fff;
font-weight: bold;
background-color: #538fbe;
padding: 20px 70px;
font-size: 24px;
border: 1px solid #2d6898;
background-image: linear-gradient(bottom, rgb(73,132,180) 0%, rgb(97,155,203) 100%);
background-image: -o-linear-gradient(bottom, rgb(73,132,180) 0%, rgb(97,155,203) 100%);
background-image: -moz-linear-gradient(bottom, rgb(73,132,180) 0%, rgb(97,155,203) 100%);
background-image: -webkit-linear-gradient(bottom, rgb(73,132,180) 0%, rgb(97,155,203) 100%);
background-image: -ms-linear-gradient(bottom, rgb(73,132,180) 0%, rgb(97,155,203) 100%);
background-image: -webkit-gradient(
linear,
left bottom,
left top,
color-stop(0, rgb(73,132,180)),
color-stop(1, rgb(97,155,203))
);
} |
Затем необходимо добавить стиль при наведении на кнопку. Сделаем кнопку более светлой при наведении. Для этого используем еще раз градиент:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | .button:hover {
background-image: linear-gradient(bottom, rgb(79,142,191) 0%, rgb(102,166,214) 100%);
background-image: -o-linear-gradient(bottom, rgb(79,142,191) 0%, rgb(102,166,214) 100%);
background-image: -moz-linear-gradient(bottom, rgb(79,142,191) 0%, rgb(102,166,214) 100%);
background-image: -webkit-linear-gradient(bottom, rgb(79,142,191) 0%, rgb(102,166,214) 100%);
background-image: -ms-linear-gradient(bottom, rgb(79,142,191) 0%, rgb(102,166,214) 100%);
background-image: -webkit-gradient(
linear,
left bottom,
left top,
color-stop(0, rgb(79,142,191)),
color-stop(1, rgb(102,166,214))
);
} |

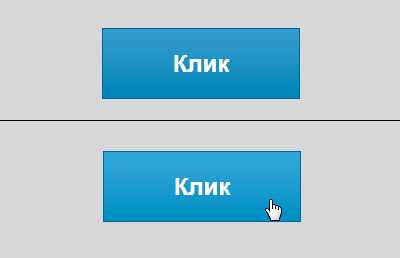
На изображении выше видно легкий градиент и эффект при наведении на кнопку.
Острые края выглядят не очень красиво. Давайте немного закруглим их:
1 2 3 | -webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px; |
Эти три строки делают закругление в 5 пикселей(px) в разных браузерах(при этом и старых также). Не делайте радиус слишком большим, потому кнопка будет выглядеть немного странно.
Вот как выглядит наша кнопка на данный момент.
Добавим тени
Сейчас, чтобы текст сделать частью этой кнопки, применим для текста тень:
1 | text-shadow: 0px -1px 0px rgba(0,0,0,.5); |
Далее добавим тень нашей кнопке:
1 2 3 | -webkit-box-shadow: 0px 6px 0px #2b638f;
-moz-box-shadow: 0px 6px 0px #2b638f;
box-shadow: 0px 6px 0px #2b638f; |
И немного усовершенствуем наш код, добавив тени в определенные места, для того чтобы кнопка стала объемной:
1 2 3 | -webkit-box-shadow: 0px 6px 0px #2b638f, 0px 3px 15px rgba(0,0,0,.4);
-moz-box-shadow: 0px 6px 0px #2b638f, 0px 3px 15px rgba(0,0,0,.4);
box-shadow: 0px 6px 0px #2b638f, 0px 3px 15px rgba(0,0,0,.4); |
Сейчас у нашей кнопки присутствует эффект объема. Вы можете убедиться в этом на изображении ниже:
Еще больше теней
Добавим еще теней для более реалистичного отображения кнопки:
1 2 3 | -webkit-box-shadow: 0px 6px 0px #2b638f, 0px 3px 15px rgba(0,0,0,.4), inset 0px 1px 0px rgba(255,255,255,.3), inset 0px 0px 3px rgba(255,255,255,.5);
-moz-box-shadow: 0px 6px 0px #2b638f, 0px 3px 15px rgba(0,0,0,.4), inset 0px 1px 0px rgba(255,255,255,.3), inset 0px 0px 3px rgba(255,255,255,.5);
box-shadow: 0px 6px 0px #2b638f, 0px 3px 15px rgba(0,0,0,.4), inset 0px 1px 0px rgba(255,255,255,.3), inset 0px 0px 3px rgba(255,255,255,.5); |
В итоге получили:
Анимация при клике
Сейчас при нажатии на кнопку ничего не происходит. Поэтому ей нужно написать определенные свойства, чтобы при нажатии создавался эффект объема:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | .button:active {
background-image: linear-gradient(bottom, rgb(88,154,204) 0%, rgb(90,150,199) 100%);
background-image: -o-linear-gradient(bottom, rgb(88,154,204) 0%, rgb(90,150,199) 100%);
background-image: -moz-linear-gradient(bottom, rgb(88,154,204) 0%, rgb(90,150,199) 100%);
background-image: -webkit-linear-gradient(bottom, rgb(88,154,204) 0%, rgb(90,150,199) 100%);
background-image: -ms-linear-gradient(bottom, rgb(88,154,204) 0%, rgb(90,150,199) 100%);
background-image: -webkit-gradient(
linear,
left bottom,
left top,
color-stop(0, rgb(88,154,204)),
color-stop(1, rgb(90,150,199))
);
} |
Добавим тени, для большей реалистичности:
1 2 3 | -webkit-box-shadow: 0px 2px 0px #2b638f, 0px 1px 6px rgba(0,0,0,.4), inset 0px 1px 0px rgba(255,255,255,.3), inset 0px 0px 3px rgba(255,255,255,.5);
-moz-box-shadow: 0px 2px 0px #2b638f, 0px 1px 6px rgba(0,0,0,.4), inset 0px 1px 0px rgba(255,255,255,.3), inset 0px 0px 3px rgba(255,255,255,.5);
box-shadow: 0px 2px 0px #2b638f, 0px 1px 6px rgba(0,0,0,.4), inset 0px 1px 0px rgba(255,255,255,.3), inset 0px 0px 3px rgba(255,255,255,.5); |
Изменение размера формы при нажатии
При нажатии на кнопку, чтобы сохранить эффект объема, необходимо уменьшить тень:
1 2 3 | -webkit-transform: translate(0, 4px);
-moz-transform: translate(0, 4px);
transform: translate(0, 4px); |
Добавляем анимацию при нажатии
Сейчас после нажатия, кнопка возвращается в исходное положение очень быстро. Замедлим это действие, для того чтобы сделать более красивый эффект:
1 2 3 | -webkit-transition: all .1s ease-in-out;
-moz-transition: all .2s ease-in-out;
transition: all .2s ease-in-out; |
Сейчас кнопка приходит в исходное состояние как мы и хотели.
Немного 3D
Мы можем сделать кнопку еще более необычной, добавив ей свойства 3D преобразования:
1 2 3 4 | body {
…
-webkit-perspective: 400;
} |
Жаль это свойство не работает во всех браузерах как надо.
И последнее что мы сделаем, это добавим эффект для кнопки:
1 2 3 4 | .button {
…
-webkit-transform: rotateX(20deg);
} |
Сейчас создается впечатление что кнопка действительно находится в трехмерном измерении(тестируйте в браузере Chrome):
Выводы
В течение данной статьи мы создали очень красивую анимированную 3D кнопку с помощью чистого CSS3 без применения Javascript. Безусловно такие кнопки повышают качество сайта. Используйте ее 🙂
Успехов!
Источник: designmodo.com
Потрясающая анимированная 3D кнопка на CSS3 4.50/5 (90.00%) 8 голос(ов)
sitehere.ru
Создаем стильную кнопку, используя только CSS3
Сегодня мы будем рисовать кнопку, используя исключительно CSS. В работе будут использованы градиенты, тени, границы и переходы. Кнопка основана на стандартном стиле, который встречается практически на всех сайтах. Мы выполним ее в закругленном прямоугольном стиле, похожем по форме на табличку. Тексту же на кнопке придадим небольшую тень, чтобы создать впечатление эффекта углубления.
Финальный результат:

Посмотреть пример кнопки на CSS
Структура HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>CSS3 Button</title>
<link href="style.css" rel="stylesheet" type="text/css" media="screen" />
</head>
<body>
<div>
<a href="#">Push</a>
</div>
</body>
</html>Html код для этого примера довольной простой, кроме основной структуры документа Doctype, ссылки на файл стилей CSS и название страницы, нам нужен якорь. Этот якорь может быть легко выбран в CSS, так как он единственный на странице, но мы добавим, что больше подходит для создания настоящего веб-сайта.
Создание стилей CSS
a.btn {
display: block; width: 250px; height: 60px;
padding: 40px 0 0 0; margin: 0 auto;
}Файл CSS начинается с некоторых основных стилей для подготовки демонстрационного файла, после этого мы можем начать создавать стили для якоря. Якорь по умолчанию строчный, так что display: block; преобразует это в блок, чтобы можно было добавить определенные ширину и высоту. Внутренний отступ оттолкнет текст от верхнего края кнопки, а внешний отступ используется, чтобы отцентровать кнопку в демонстрации.
a.btn {
display: block; width: 250px; height: 60px; padding: 40px 0 0 0; margin: 0 auto;
background: #398525; /* old browsers */
background: -moz-linear-gradient(top, #8DD297 0%, #398525 100%); /* firefox */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#8DD297), color-stop(100%,#398525)); /* webkit */
}Далее мы можем начать создавать стиль кнопки с цветным фоном, тут пригодятся градиенты CSS. Две цветопробы преобразуются в синтаксис градиента для Mozilla и Webkit браузеров, используя удобный генератор градиента CSS, после этого запасная опция однотонного цвета добавляется для не поддерживающих градиент браузеров.
a.btn {
display: block; width: 250px; height: 60px; padding: 40px 0 0 0; margin: 0 auto;
background: #398525; /* old browsers */
background: -moz-linear-gradient(top, #8DD297 0%, #398525 100%); /* firefox */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#8DD297), color-stop(100%,#398525)); /* webkit */
box-shadow: inset 0px 0px 6px #fff;
-webkit-box-shadow: inset 0px 0px 6px #fff;
border: 1px solid #5ea617;
border-radius: 10px;
}Свойство CSS3 box-shadow может быть использовано после этого, чтобы создать эффект внутреннего свечения, как в Photoshop. Добавление inset в код разместит свечение внутри элемента, а не снаружи. Мы не сдвигаем тени по каким-либо осям, но мы размазываем их на 6px, чтобы смягчить влияние эффекта.
Простая зеленая граница шириной 1px обрамляет кнопку, после чего углы удаляются, используя свойство border-radius.
a.btn {
display: block; width: 250px; height: 60px; padding: 40px 0 0 0; margin: 0 auto;
background: #398525; /* old browsers */
background: -moz-linear-gradient(top, #8DD297 0%, #398525 100%); /* firefox */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#8DD297), color-stop(100%,#398525)); /* webkit */
box-shadow: inset 0px 0px 6px #fff;
-webkit-box-shadow: inset 0px 0px 6px #fff;
border: 1px solid #5ea617;
border-radius: 10px;
font: bold 55px/25px Helvetica, Sans-Serif; text-align: center;
text-transform: uppercase; text-decoration: none;
color: #147032;
text-shadow: 0px 1px 2px #b4d1ad;
}Теперь, когда общая графика кнопки создана, мы можем перейти к тексту. Шрифт настроен, используем сокращение CSS, назначая его как 55px Helvetica жирный, text-align, text-transform и text-decoration позиционируют текст по центру, переводят его в заглавные буквы и удаляют подчеркивание, которое по умолчанию используется для ссылок.
Наконец, цвет назначен как темно-зеленый, после этого text-shadow используется, чтобы создать эффект углубления. Светло-зеленая тень сдвинута на 1px по оси Y и размазана на 2px.
a.btn {
display: block; width: 250px; height: 60px; padding: 40px 0 0 0; margin: 0 auto;
background: #398525; /* old browsers */
background: -moz-linear-gradient(top, #8DD297 0%, #398525 100%); /* firefox */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#8DD297), color-stop(100%,#398525)); /* webkit */
box-shadow: inset 0px 0px 6px #fff;
-webkit-box-shadow: inset 0px 0px 6px #fff;
border: 1px solid #5ea617;
border-radius: 10px;
font: bold 55px/25px Helvetica, Sans-Serif; text-align: center;
text-transform: uppercase; text-decoration: none;
color: #147032;
text-shadow: 0px 1px 2px #b4d1ad;
-moz-transition: color 0.25s ease-in-out;
-webkit-transition: color 0.25s ease-in-out;
transition: color 0.25s ease-in-out;
}
a.btn:hover {
color: #145675;
-moz-transition: color 0.25s ease-in-out;
-webkit-transition: color 0.25s ease-in-out;
transition: color 0.25s ease-in-out;
}Все, что осталось, — настроить простое состояние, когда указатель находится над кнопкой. К сожалению, градиенты CSS и переходы CSS не могут быть использованы вместе, так что мы остановимся на простом изменении цвета текста. Код перехода определяет свойство color и указывает браузеру плавно перейти из одного состояния в другое за 0,25 секунд.
Когда указатель мыши находится над кнопкой, цвет текста на ней плавно изменится от зеленого к синему.
Законченная кнопка на CSS

Посмотрите пример, чтобы увидеть законченную кнопку на CSS в действии. Наша графика построена, используя смесь градиентов, границ и теней CSS, чтобы повторить эффекты, которые раньше могли быть созданы только в Photoshop. Учитывая, что современные браузеры Firefox, Safari и Chrome поддерживают эти свойства CSS3, Вы можете смело добавлять эти украшающие эффекты в дизайн Вашего веб-сайта.
Посмотреть пример кнопки на CSS.
Автор урока Chris Spooner.
Перевод — Дежурка.
Смотрите также:
www.dejurka.ru
Создание интересной кнопки с использованием CSS3
Сегодня мы научимся создавать интересную кнопку при помощи CSS3. Мы стараемся использовать тег <button>, а не <input type=»submit» />, но, что бы вы не предпочли, стиль по умолчанию будет зависеть от вашей операционной системы. Это может несколько расстраивать… Давайте создадим более интересную кнопку, используя стили CSS3, анимацию и трансформации:
Демонстрация работы и исходный код
HTML
Здесь ничего неожиданного — нам нужен только тег для кнопки:
<button>Click me!</button>
Мы применим эти стили к каждой кнопке, но, если Вы предпочитаете сделать иначе, добавьте класс и атрибут target в CSS в соответствующих местах.
CSS
Наша кнопка должна работать хорошо в последних версиях браузеров, а также не терять основные черты в старых версиях. Так что мы добавим приставки производителей в CSS только там, где без них нельзя обойтись. Браузеры Firefox, Internet Explorer 10 и выше, а также старые версии браузера Opera поддерживают переходы, преобразования и анимацию без приставок производителей, но нам потребуется приставка -webkit- для браузеров Chrome, Safari и новых версий Opera.
Давайте начнем с основных стилей, чтобы придать форму кнопке:
button
{
display: block;
font-size: 1.1em;
font-weight: bold;
text-transform: uppercase;
padding: 10px 15px;
: 20px auto;
color: #ccc;
background-color: #555;
background: -webkit-linear-gradient(#888, #555);
background: linear-gradient(#888, #555);
border: 0 none;
border-radius: 3px;
text-shadow: 0 -1px 0 #000;
box-shadow: 0 1px 0 #666, 0 5px 0 #444, 0 6px 6px rgba(0,0,0,0.6);
cursor: pointer;Ничего слишком сложного. Мы использовали везде довольно обычный серый цвет, но Вы можете использовать любые нужные Вам цвета. Заметьте, что свойство background-color было задано для браузеров, не поддерживающих линейные градиенты. Мы также установили вид курсора как указатель, непонятно, почему браузеры не делают этого по умолчанию.
Тень блока — наиболее интересное свойство: box-shadow: 0 1px 0 #666, 0 5px 0 #444, 0 6px 6px rgba(0,0,0,0.6). Этим свойством мы задаем края кнопки, глубину в 5px и легкую тень вокруг нее.
Мы заканчиваем блок свойств, задавая, чтобы эффекты переходов применялись к каждому стилю, когда пользователь наводит указатель мыши, или когда элемент получает фокус. Требуются префиксы и альтернативная запись для -webkit.
-webkit-transition: all 150ms ease; transition: all 150ms ease; }
В следующем блоке свойств мы зададим стили для ситуации, когда пользователь наводит указатель мыши, или когда элемент получает фокус. Эти свойства зададут анимацию сияния текста:
button:hover, button:focus
{
-webkit-animation: pulsate 1.2s linear infinite;
animation: pulsate 1.2s linear infinite;
}
@-webkit-keyframes pulsate
{
0% { color: #ddd; text-shadow: 0 -1px 0 #000; }
50% { color: #fff; text-shadow: 0 -1px 0 #444, 0 0 5px #ffd, 0 0 8px #fff; }
100% { color: #ddd; text-shadow: 0 -1px 0 #000; }
}
@keyframes pulsate
{
0% { color: #ddd; text-shadow: 0 -1px 0 #000; }
50% { color: #fff; text-shadow: 0 -1px 0 #444, 0 0 5px #ffd, 0 0 8px #fff; }
100% { color: #ddd; text-shadow: 0 -1px 0 #000; }
}
Браузеры Firefox, Chrome и Safari не требуют определений 0% и 100%, но Internet Explorer без них не может анимировать свойство тени текста. Не забывайте об этом.
В заключение мы задаем стили для активного состояния кнопки:
button:active
{
color: #fff;
text-shadow: 0 -1px 0 #444, 0 0 5px #ffd, 0 0 8px #fff;
box-shadow: 0 1px 0 #666, 0 2px 0 #444, 0 2px 2px rgba(0,0,0,0.9);
-webkit-transform: translateY(3px);
transform: translateY(3px);
-webkit-animation: none;
animation: none;
}
Эти свойства работают следующим образом:
- Анимация выключается и текст переходит в состояние полного сияния.
- Кнопка сдвигается на 3 пикселя вниз при помощи translateY.
- Свойство box-shadow, которое определяет глубину кнопки, изменяется на 0 2px 0 #444. Поэтому кнопка была уменьшена с 5px до 2px, но переход 3px создает впечатление, что кнопка утоплена в страницу.
- Внешняя тень тоже уменьшена, чтобы создать впечатление, что кнопка расположена ниже.
Кнопка готова:
Демонстрация работы и исходный код
Кнопка работает, как задумано, во всех современных браузерах и многих старых версиях. Единственная замеченная проблема связана с версиями браузера Opera до перехода на движок Webkit — пульсирующая анимация воспроизводится только один раз. Но в современных версиях все работает правильно.
Пожалуйста, используйте код, как захотите.
Автор урока Craig Buckler
Перевод — Дежурка
Смотрите также:
www.dejurka.ru
Создать красивую кнопку для сайта на CSS3 онлайн
Обзор онлайн сервисов генерации кнопок для вашего сайта на чистом CSS.

Кнопка – один из элементов сайта, стиль оформления которого может активно повлиять на решение пользователя о выполнении какого-либо действия. Или об отказе от него.
Я встречал немало экспериментов в интернете, которые показывали значительный рост конверсии лишь только благодаря изменению дизайна кнопки.
На сегодняшний день существует достаточно много способов сделать красивые кнопки. Можно покопаться в интернете и найти готовые. Можно создать самому с помощью графического редактора Photoshop (или его аналога). Либо же воспользоваться услугами онлайн конструкторов кнопок, о которых и пойдет речь в этой статье.
Раньше при создании кнопок для моего сайта я использовал упомянутый Photoshop. Делал 2 исходника, 1 – в дефолтном состоянии, 2-й при наведении. Но при знакомстве с CSS3 надобность в использовании изображений для создания кнопок напрочь отпала.
Однако далеко не у всех есть возможность и время изучать CSS. Тут то и приходят на помощь онлайн генераторы кнопок, которые позволяют сделать стильные кнопки без знаний CSS.
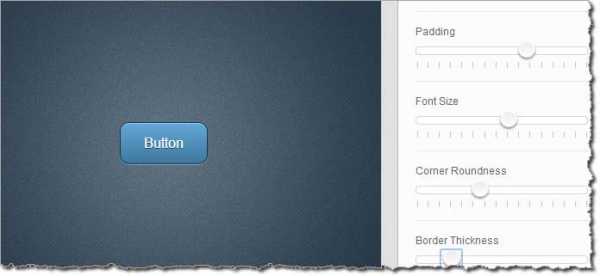
Все сервисы, перечисленные ниже, имеют простой пользовательский интерфейс. Используя визуальный редактор, вы в несколько кликов сделаете красивую кнопку, которая будет радовать глаз.
У вас будет 2 области: 1 — в которой вы будете делать настройки, 2 – поле, где можно увидеть в реальном времени результат этих настроек.
Среди настроек:
- Размер кнопки;
- Размер текста;
- Настройка цвета кнопки;
- Скругление углов;
- Создание градиента;
- Фон;
- Выбор шрифта;
- Обводка;
- Отступы;
- Тень;
- Оформление кнопки при наведении;
- Оформление кнопки при нажатии;
Генераторы кнопок на чистом CSS3
Подборка 5 онлайн сервисов генераторов (конструкторов) кнопок на CSS3:
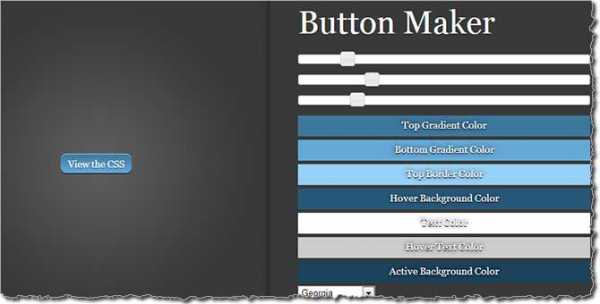
Генератор кнопок Cssdrive
Очень хороший генератор кнопок с большим количеством настроек. Среди возможностей есть поворот и искажение кнопок.

Перейти на сайт
Конструктор кнопок Uiparade
Данный сервис имеет чуть меньше настроек. Но так же с легкостью справится с базовыми задачами.

Перейти к конструктору
Генератор кнопок Css-tricks
Еще один очень простой онлайн генератор кнопок.

Перейти к генератору кнопок
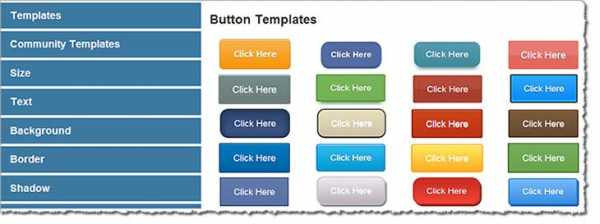
Конструктор кнопок Bestcssbuttongenerator
У данного конструктора имеется множество готовых шаблонов кнопок.

Перейти на сервис
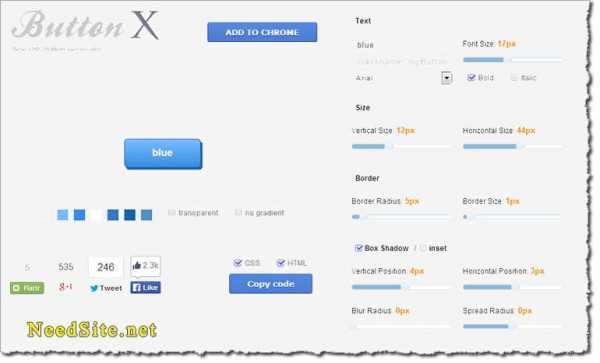
Button Generator Coveloping
Еще 1 генератор кнопок, с небольшим количеством готовых шаблонов.

Перейти к генерации кнопок
needsite.net
Создание градиентных кнопок с использованием CSS3
В этом уроке мы покажем, как использовать работающее во всех браузерах свойство градиентов CSS. Посмотрите пример, чтобы увидеть набор градиентных кнопок, созданный с использованием чистого CSS, без изображений или Javascript. Кнопки меняют размер, в зависимости от размера шрифта. Размер кнопок также можно изменять, меняя значения внутреннего отступа и размера шрифта. И этот способ может быть применен к любому элементу HTML, такому как блок, тег span, текст, ссылка, кнопка, поле ввода и т. п.
Демонстрация работы
Что особенного в этих кнопках?
- Чистый CSS: не используются изображения или Javascript.
- Градиент поддерживается большинством браузеров, включая старые версии: Internet Explorer, Firefox от версии 3.6, Chrome и Safari.
- Гибкость и масштабируемость: размер кнопки и закругление углов можно поменять, изменяя значение размера шрифта и внешних отступов.
- Есть три состояния кнопок: обычное, при наведении указателя мыши и активное.
- Может применяться к любому элементу HTML: ссылке, полю ввода, кнопке, тегу span, блоку, тексту, тегу h4 и т. п.
- Обходной путь: если CSS3 не поддерживается, будет показана простая кнопка, без градиентов и теней.
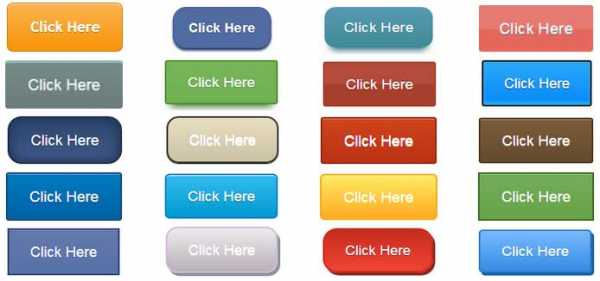
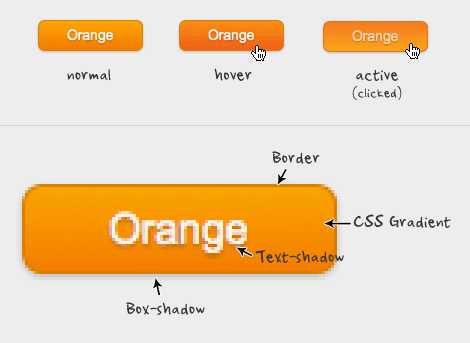
Предварительный просмотр
Изображение ниже показывает, как будет выглядеть кнопка в разных браузерах.
Состояния кнопки
- Обычное состояние — градиент с границей и стилями теней.
- При наведении указателя мыши — более темный градиент.
- Активное — градиент перевернут, кнопка сдвинута на 1px вниз и также более темный шрифт.

Общие стили кнопки
Следующий код — общие стили для класса .button. Мы использовали единицы em для значений свойств внутреннего отступа и скругления границы, чтобы кнопка меняла размер при изменении размера шрифта. Чтобы изменить закругление углов и размер кнопки, просто измените значение свойств border-radius, font-size и padding. Например, мы можем сделать маленькую кнопку, уменьшив размер шрифта и значение внутреннего отступа, посмотрите пример.
.button {
display: inline-block;
outline: none;
cursor: pointer;
text-align: center;
text-decoration: none;
font: 14px/100% Arial, Helvetica, sans-serif;
padding: .5em 2em .55em;
text-shadow: 0 1px 1px rgba(0,0,0,.3);
-webkit-border-radius: .5em;
-moz-border-radius: .5em;
border-radius: .5em;
-webkit-box-shadow: 0 1px 2px rgba(0,0,0,.2);
-moz-box-shadow: 0 1px 2px rgba(0,0,0,.2);
box-shadow: 0 1px 2px rgba(0,0,0,.2);
}
.button:hover {
text-decoration: none;
}
.button:active {
position: relative;
top: 1px;
}Стили цветового градиента
Код ниже — это стили CSS для оранжевой кнопки. Первая строка, содержащая свойство фона, — это обходной путь для браузеров, не поддерживающих CSS3, вторая строка — для браузеров на движке Webkit, третья — для браузера Firefox и последняя — фильтр градиента для браузера Internet Explorer.
.orange {
color: #fef4e9;
border: solid 1px #da7c0c;
background: #f78d1d;
background: -webkit-gradient(linear, left top, left bottom, from(#faa51a), to(#f47a20));
background: -moz-linear-gradient(top, #faa51a, #f47a20);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#faa51a', endColorstr='#f47a20');
}
.orange:hover {
background: #f47c20;
background: -webkit-gradient(linear, left top, left bottom, from(#f88e11), to(#f06015));
background: -moz-linear-gradient(top, #f88e11, #f06015);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#f88e11', endColorstr='#f06015');
}
.orange:active {
color: #fcd3a5;
background: -webkit-gradient(linear, left top, left bottom, from(#f47a20), to(#faa51a));
background: -moz-linear-gradient(top, #f47a20, #faa51a);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#f47a20', endColorstr='#faa51a');
}Как можно использовать эти кнопки?
Допустим, вам понравилась синяя кнопка, и вы хотели бы использовать ее в своем проекте. Для этого вам нужно:
- Сначала скопировать свойства CSS для классов .button и .blue из примера исходного кода.
- После этого добавить к элементу HTML, который вы хотите сделать кнопкой, например, <a href=»#»>Button</a>. Классы CSS могут быть применены к любым элементам, таким как ссылка, текст, тег span, блок, поле ввода, кнопка и т.д.

Автор урока Nick La
Перевод — Дежурка
Смотрите также:
www.dejurka.ru
Шаблоны CSS3-кнопок
В данной статье вы узнаете, как создать симпатичные кнопки при помощи CSS3, и вы легко можете использовать их на своих сайтах, добавив соответствующие классы для кнопок или ссылок.
Возможности шаблонов CSS3-кнопкок
- Простота в использовании.
- Включает в себя хак для переходов градиентов.
- Ни одного изображения не используется.
Кнопки
В принципе, для создания кнопки все что вам нужно сделать, это вставить следующий код:
<a href=»»>Кнопка</a>
или
<button>Кнопка</button>
Кроме того, можно использовать также <input type=»submit»>, но для лучшего кросс-браузерного рендеринга рекомендую использовать приведенный выше код.
CSS
.button{
display: inline-block;
*display: inline;
zoom: 1;
padding: 6px 20px;
margin: 0;
cursor: pointer;
border: 1px solid #bbb;
overflow: visible;
font: bold 13px arial, helvetica, sans-serif;
text-decoration: none;
white-space: nowrap;
color: #555;
background-color: #ddd;
background-image: linear-gradient(top, rgba(255,255,255,1),
rgba(255,255,255,0)),
url(data:image/png;base64,iVBORw0KGg[…]QmCC);
transition: background-color .2s ease-out;
background-clip: padding-box; /* Fix bleeding */
border-radius: 3px;
box-shadow: 0 1px 0 rgba(0, 0, 0, .3),
0 2px 2px -1px rgba(0, 0, 0, .5),
0 1px 0 rgba(255, 255, 255, .3) inset;
text-shadow: 0 1px 0 rgba(255,255,255, .9);
}
.button:hover{
background-color: #eee;
color: #555;
}
.button:active{
background: #e9e9e9;
position: relative;
top: 1px;
text-shadow: none;
box-shadow: 0 1px 1px rgba(0, 0, 0, .3) inset;
}
Настраиваем различные размеры кнопок
Если вы хотите сделать более или менее заметной кнопку, у вас есть выбор:
<button>Кнопка</button>
или
<button>Кнопка</button>
CSS
/* Маленький размер кнопок */
.button.small{
padding: 4px 12px;
}
/* Большой размер кнопок */
.button.large{
padding: 12px 30px;
text-transform: uppercase;
}
.button.large:active{
top: 2px;
}
Настраиваем различные цвета кнопок
Если вам нужны кнопки различных цветов, то просто добавьте класс color и название цвета, например, «color red«:
<button>Кнопка</button>
<button>Кнопка</button>
<button>Кнопка</button>
<button>Кнопка</button>
CSS
.button.color{
color: #fff;
text-shadow: 0 1px 0 rgba(0,0,0,.2);
background-image: linear-gradient(top, rgba(255,255,255,.3),
rgba(255,255,255,0)),
url(data:image/png;base64,iVBORw0KGg[…]QmCC);
}
.button.green{
background-color: #57a957;
border-color: #57a957;
}
.button.green:hover{
background-color: #62c462;
}
.button.green:active{
background: #57a957;
}
.button.red{
background-color: #c43c35;
border-color: #c43c35;
}
.button.red:hover{
background-color: #ee5f5b;
}
.button.red:active{
background: #c43c35;
}
.button.blue{
background-color: #269CE9;
border-color: #269CE9;
}
.button.blue:hover{
background-color: #70B9E8;
}
.button.blue:active{
background: #269CE9;
}
Неактивное состояние
В некоторых случаях необходимо, чтобы кнопка была неактивной до тех пор пока не будут выполнены определенные действия, например, пока не будет заполнена форма регистрации кнопка «Зарегистрироваться» может быть не активной. Для этого вы можете добавить класс disabled:
<button disabled>Кнопка</button>
<button disabled>Кнопка</button>
<button disabled>Кнопка</button>
<button disabled>Кнопка</button>
CSS
.button[disabled], .button[disabled]:hover, .button[disabled]:active{
border-color: #eaeaea;
background: #fafafa;
cursor: default;
position: static;
color: #999;
/* Usually, !important should be avoided but here it’s really needed 🙂 */
box-shadow: none !important;
text-shadow: none !important;
}
.green[disabled], .green[disabled]:hover, .green[disabled]:active{
border-color: #57A957;
background: #57A957;
color: #D2FFD2;
}
.red[disabled], .red[disabled]:hover, .red[disabled]:active{
border-color: #C43C35;
background: #C43C35;
color: #FFD3D3;
}
.blue[disabled], .blue[disabled]:hover, .blue[disabled]:active{
border-color: #269CE9;
background: #269CE9;
color: #93D5FF;
}
Группировка кнопок
В тех случаях, когда вам нужно сгруппировать похожие по функциональности кнопки, используйте следующий код:
<ul>
<li><button>Кнопка</button></li>
<li><button>Кнопка</button></li>
<li><button>Кнопка</button></li>
<li><button>Кнопка</button></li>
</ul>
CSS
.button-group,
.button-group li{
display: inline-block;
*display: inline;
zoom: 1;
}
.button-group{
font-size: 0; /* Inline block elements gap — fix */
margin: 0;
padding: 0;
background: rgba(0, 0, 0, .04);
border-bottom: 1px solid rgba(0, 0, 0, .07);
padding: 7px;
border-radius: 7px;
}
.button-group li{
margin-right: -1px; /* Overlap each right button border */
}
.button-group .button{
font-size: 13px; /* Set the font size, different from inherited 0 */
border-radius: 0;
}
.button-group .button:active{
box-shadow: 0 0 1px rgba(0, 0, 0, .2) inset,
5px 0 5px -3px rgba(0, 0, 0, .2) inset,
-5px 0 5px -3px rgba(0, 0, 0, .2) inset;
}
.button-group li:first-child .button{
border-radius: 3px 0 0 3px;
}
.button-group li:first-child .button:active{
box-shadow: 0 0 1px rgba(0, 0, 0, .2) inset,
-5px 0 5px -3px rgba(0, 0, 0, .2) inset;
}
.button-group li:last-child .button{
border-radius: 0 3px 3px 0;
}
.button-group li:last-child .button:active{
box-shadow: 0 0 1px rgba(0, 0, 0, .2) inset,
5px 0 5px -3px rgba(0, 0, 0, .2) inset;
}
Совместимость с браузерами
CSS3-кнопки работают во всех современных браузерах.
Посмотреть демо
или скачайте архив с GitHub
Перевод статьи с http://www.red-team-design.com
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
www.webmasters.by
