Как прижать футер к низу
Вы здесь: Главная — CSS — CSS Основы — Как прижать футер к низу
Не так давно меня попросили показать, как прижать футер к низу. Подобная проблема встаёт только у блочной вёрстки. И, к сожалению, оптимального варианта нет, но в данной статье я покажу, как прижимаю футер к низу я при вёрстке сайтов.
Допустим, есть такой HTML-код:
<body>
<div>
<p>Текст</p>
</div>
<div>
<p>Подвал</p>
</div>
</body>
Чтобы прижать футер к низу, надо применить к данному HTML-коду следующий CSS-код:
html {
height: 100%;
}
body {
height: auto !important; //Обязательно, если контента в main будет много
height: 100%;
min-height: 100%;
}
#main {
padding-bottom: 50px;
}
#footer {
bottom: 0;
height: 50px;
position: absolute;
}
Здесь всё прозрачно, но скажу только, что строчка «height: auto !important;» позволяет учитывать то, что если контента в main будет больше, чем высота страницы, то высота будет больше, чем 100%. Без неё подвал просто налезет на контент и всегда будет находиться в одном и том же месте.
К сожалению, решение не блещет красотой, но другие, на мой взгляд, ещё хуже. А вообще когда контента мало, то я просто внизу оставляю цвет фона сайта. Но заказчик иногда просит всё-таки прижать подвал к низу
- Создано 10.09.2012 13:54:59
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru//images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a> - BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
myrusakov.ru
Как привязать футер к низу страницы | Wiki
Сегодня найдем окончательное надежное решение вопроса как средствами css прижать футер к низу страницы с помощью css и html. Притянуть футер низ страницы. Также этим способом можно отцентровать контент content по середине страницы.
Для того чтобы прижать footer к низу страницы нужно создать определенную структуру html:
<html>
<head></head>
<body>
<div>
<div>
</div>
<div>
</div>
<div>
</div>
</div>
</body>
<html>После того как структура страницы готова, приступаем к настройке css.
Нам нужно сделать так чтобы html и body занимали всю высоту страницы (full screen height). А блок wrapper имел минимально высоту экрана, а контент его бы растягивал как нужно. Дальше нам нужно прижать футер к низу страницы или к низу экрана так чтобы он всегда оставался ниже контента, а если контента мало но футер прижимается в низу экрана. Также контенту нужно сделать отступ внизу для футера.
Прижать футер к низу экрана css код:
html,
body{
height: 100%;
}
.wrapper {
position: relative;
min-height: 100%;
}
.main {
padding-bottom: 80px;
}
.footer {
position: absolute;
left: 0;
right: 0;
bottom: 0;
width: 100%;
height: 80px;
}Этот способ работает только в случае фиксированного футера. Это означает что footer прижать к низу страницы будет сложнее если высота его динамическая, так как надо будет предусмотреть правильный нижний отступ для div с классом main. Тут уже нужен будет javascript и понадобится информация как в мобильном браузере получить высоту экрана.
В большинстве случаев footer футре в низу страницы фиксированной высоты, поэтому этот способ работает без проблем.
Если вы знаете более простой способ, или нашли ошибки в этом способе — регистрируйтесь и пишите комментарии. Будем вместе искать идеальный рабочий способ привязки футера к низу страницы.
wiki.pwodev.com
Простой способ прижать блок к низу на CSS

Данная проблема наблюдается у страниц, которые предусмотрены для одного экрана, то есть страницы полностью видны без прокрутки. Нижний блок не прижимается к низу окна браузера и смотрится это не очень красиво. Проблему легко решить с помощью правильного применения CSS свойств и прижать блок к низу.
Другие статьи на тему CSS3:
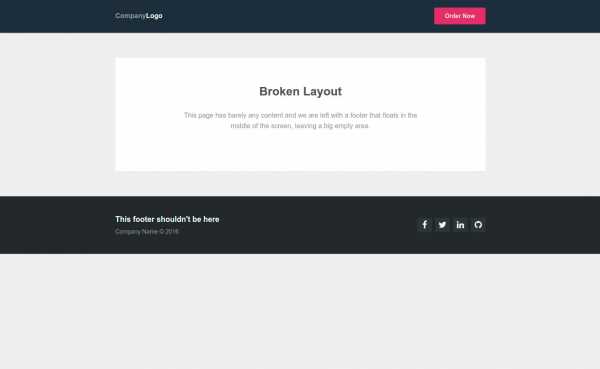
В чем проблема: футер (нижняя часть сайта) по умолчанию становится сразу за основным контентом и не прижимается к низу страницы.
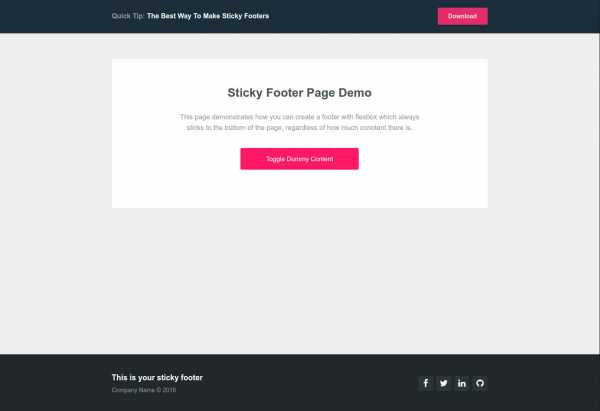
Как должно выглядеть после решения проблемы: прижать футер к низу страницы, если контента не хватает.
На изображении ниже слева отображена страница на которой нижняя часть идет сразу за контентом (проблема), а справа страница с решенной проблемой, где нижний блок всегда прижат к низу.

На данной странице Вы можете посмотреть страницу, которая создана именно таким образом:
Посмотреть примерСкачать
Если Вы хотите научиться создавать продающие страницы с нуля, а не только подписные, тогда рекомендую свой мини-курс: «Лендинг за 60 минут».
Как прижать блок к низу?
1 HTML структура
Рассмотрим всё на простой структуре из 3-х блоков:
HTML КОД
1 2 3 4 5 6 7 8 9 10 11 | <div>
<div>
<!-- Содержимое шапки -->
</div>
<div>
<!-- Содержимое центральной части -->
</div>
<div>
<!-- Содержимое нижнего блока -->
</div>
</div> |
Один общий блок, в котором находятся три видимых блока.
2 Стили CSS

Здесь также всё довольно просто:
CSS КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | html,
body {
height:100%;
}
#container {
min-height:100%;
position:relative;
}
/*Стили для блока с шапкой*/
#header {
background:#222;
padding:10px;
}
/*Стили для центральной части*/
#body {
padding-bottom:70px; /* Высота блока "footer" */
}
/*Стили для нижней части*/
#footer {
position:absolute;
bottom:0;
width:100%;
height:70px; /* Высота блока "footer" */
background:#66ccff;
} |
Здесь хочу отметить строки с комментариями, которые находятся за свойствами. Это внутренний отступ снизу у центральной части и это же число у высоты нижней части (футера). В этом и есть весь секрет.
Вывод
Для сайтов, которые рассчитаны для одного экрана, это простой способ решить проблему и прижать блок к низу на чистом CSS.
Если не получается прижать блок к низу: Вы можете обратиться ко мне за помощью, предварительно записавшись на SKYPE консультацию!
Успехов!
С Уважением, Юрий Немец
Прижать блок в низу CSS — как прижать блок к низу 4.33/5 (86.67%) 12 голос(ов)
sitehere.ru
Как прижать футер к низу страницы
Работая с несколькими десятками сайтов в месяц, начал замечать, что люди либо не хотят, либо просто не умеют сделать свой футер Футером) данная проблема наблюдается у страниц, которые предусмотрены для одного экрана, то есть страницы, которые полностью видны без прокрутки. Когда нижний блок не прижимается к низу экрана смотрится это не очень красиво. Проблему легко решить с помощью правильного применения CSS свойств и прижать футер к низу.
В чем проблема: футер по умолчанию следует за основным контентом и не прижимается к низу страницы.
В итоге мы должны прижать футер к низу страницы, если контента не хватает.
HTML
Рассмотрим всё на простой структуре из 3-х блоков:
<div>
<div>
<!-- Содержимое шапки -->
</div>
<div>
<!-- Содержимое центральной части -->
</div>
<div>
<!-- Содержимое нижнего блока -->
</div>
</div>
Тут мы имеем один общий блок, в котором находятся три видимых блока.
CSS
Здесь также всё довольно просто:
html,
body {
height:100%;
}
#container {
min-height:100%;
position:relative;
}
/*Стили для блока с шапкой*/
#header {
background:#222;
padding:10px;
}
/*Стили для центральной части*/
#body {
padding-bottom:70px; /* Высота блока "footer" */
}
/*Стили для нижней части*/
#footer {
position:absolute;
bottom:0;
width:100%;
height:70px; /* Высота блока "footer" */
background:#66ccff;
}
Отметим строки с комментариями.
padding-bottom:70px — это внутренний отступ снизу у центральной части и это же число у высоты нижней части (футера) — height:70px. В этом и есть весь секрет. То есть отсупаем от центральной части ровно на высоту самого футера.
Вывод
Метод не сложный и понять его очень легко. На самом деле для сайтов, которые рассчитаны для одного экрана, это самый простой способ решить проблему и прижать футер к низу на чистом CSS.
Алексей Копча
roothelp.ru
Лучший способ прижать футер используя flexbox

Этот явно «сломанный» макет происходит, когда футер расположен статически в конце тела, но на странице нет большого количества контента. Нет никакой визуальной информации, чтобы можно было в CSS прижать футер, и он остается посередине экрана, оставляя перед собой огромную область пробелов.
В этом кратком учебном пособии мы рассмотрим современный метод построения футеров, как в CSS прижать футер, чтобы он всегда придерживался самого низа страницы.
Разберем наш способ
Чтобы предотвратить эту ошибку, мы будем создавать нашу страницу, используя flexbox — самый продвинутый инструмент, который CSS3 может предложить для построения адаптивных макетов.
Итак, чтобы в CSS прижать футер, flexbox-модель становится самым лучшим вариантом. На нашей простой странице для демонстрации будет заголовок, основной раздел и нижний колонтитул.
<body>
<header>...</header>
<section>...</section>
<footer>...</footer>
</body>Чтобы включить модель flex, мы добавляем display: flex в тело и изменяем направление в столбец (по умолчанию это строка, которая является горизонтальной компоновкой). Кроме того, html и body потребуют 100% высоты с целью заполнения всего экрана.
html{
height: 100%;
}
body{
display: flex;
flex-direction: column;
height: 100%;
}После этого нужно настроить, какое количество места займет каждый раздел. Мы добились этого благодаря свойству flex, которое объединяет три гибких спецификации в одну:
flex-grow— определяет, сколько свободного места в контейнере переходит к элементу;flex-shrink— определяет, насколько будет сокращаться элемент, когда для всего не будет достаточно места;flex-basis— размер для элемента, установленный по умолчанию.
Мы хотим, чтобы наш верхний и нижний блоки занимали такое количества места, какое им нужно, и все остальное было зарезервировано для основного раздела контента. Для такого макета, чтобы через CSS прижать футер (flexbox), все выглядит следующим образом:
header{
/* 0 flex-grow, 0 flex-shrink, auto flex-basis */
flex: 0 0 auto;
}
.main-content{
/* 1 flex-grow, 0 flex-shrink, auto flex-basis */
flex: 1 0 auto;
}
footer{
/* 0 flex-grow, 0 flex-shrink, auto flex-basis */
flex: 0 0 auto;
}Чтобы увидеть эту технику в действии, ознакомьтесь с нашей демонстрационной страницей в конце страницы. Используя большую розовую кнопку, вы можете изменить количество контента, чтобы понаблюдать за тем, как макет адаптируется.

Подводим итоги и делаем выводы
Таким образом, flexbox можно считать отличным союзником при построении макетов с нуля. Все основные браузеры поддерживают его с несколькими незначительными исключениями, поэтому его довольно безопасно использовать во всех проектах IE9+. На сайте вы можете найти ещё один способ, но уже используя только CSS – «Как прижать футер к низу страницы».
Надеемся, наш метод создания закрепленных футеров был вам полезен, вы узнали что-то новое и вам понравилась эта статья. Оставьте нам комментарий, если знаете отличный способ использования flexbox!
falbar.ru
Делая дизайн на Grid столкнулся с вопросом, а как же прикрепить Footer внизу страницы, если мало контента. Гугл, видимо, знает столько же, сколько и я((
Даю ссылку на JSFiddle
Для самых сильных:
<body>
<header role="banner">
HEADER
</header>
<aside role="complementary">
ASIDE
</aside>
<main role="main">
MAIN
</main>
<footer role="contentinfo">
FOOTER
</footer>
</body>* {
margin: 0;
padding: 0;
border: 0;
outline: none;
}
body {
display: grid;
grid-template-columns: [line1] 300px [line2] auto [line3];
grid-template-rows: [row1] 60px [row2] 1fr [row3] 30px [row4];
grid-template-areas:
"header header"
"aside main"
". footer";
}
header {
position: fixed;
left: 0;
top: 0;
height: 60px;
width: 100%;
background: red;
grid-area: header;
-ms-grid-column: line1 / line3;
grid-column: line1 / line3;
-ms-grid-row: row1 / row2;
grid-row: row1 / row2;
}
aside {
position: fixed;
left: 0;
top: 60px;
height: 100%;
width: 300px;
background: green;
grid-area: aside;
-ms-grid-column: line1 / line2;
grid-column: line1 / line2;
-ms-grid-row: row2 / row3;
grid-row: row2 / row3;
}
main {
background: blue;
grid-area: main;
-ms-grid-column: line2 / line3;
grid-column: line2 / line3;
-ms-grid-row: row2 / row3;
grid-row: row2 / row3;
width: 100%;
}
footer {
background: black;
grid-area: footer;
-ms-grid-column: line2 / line3;
grid-column: line2 / line3;
-ms-grid-row: row3 / row4;
grid-row: row3 / row4;
}p.s. Sorry за префиксный мусор в коде
toster.ru
Всем привет!
Сайт выглядит эстетично, если все его элементы находятся на своих местах. Однако часто бывают случаи, когда все вроде бы нормально, но что-то все-таки не так… Например, если страница короткая, футер не прижат к низу страницы, а находится там, где ему и положено — после основного блока сайта. Это смотрится не очень красиво.
Поэтому сегодня мы поговорим с вами о том, как прижать подвал сайта к нижней границе окна браузера.
Итак, к подвалу мы выставим следующие требования:
- подвал прижат к низу экрана при высоте окна браузера больше высоты страницы не зависимо от контента;
- футер находится на положенном ему месте при объеме контента больше, чем высота окна браузера;
- работает в во всех популярных браузерах;
- надежность — не зависит от сложности верстки.
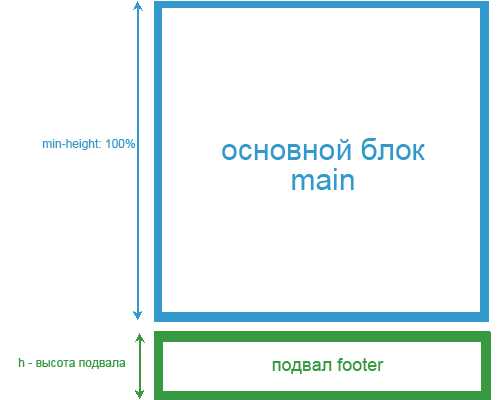
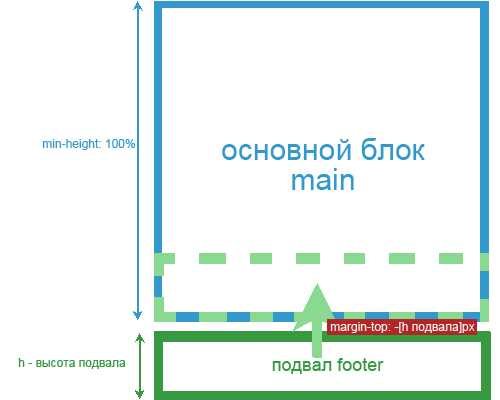
Для примера возьмем простую страницу, состоящую из двух основных блоков: основного (main) и подвала (footer). Сделаем чтобы основной блок занял всю площадь окна браузера независимо от количества контента, при этом футер прижмем к низу экрана так, чтобы в браузере не появилась вертикальная полоса прокрутки. Как делаем:
Шаг 1
Делаем 2 блока: основной (main) и подвал (footer). Основной контейнер растягиваем на всю высоту экрана браузера (min-height), подвалу жестко указываем высоту (height).

При этом общая высота сайта составит высота экрана + высота подвала.
Шаг 2
Отрицательным отступом (margin-top) «въезжаем» в основной блок, чтобы высота сайта составляла только 100% высоты экрана.

При таком расположении блоков и при достаточном количестве контента (например, текста) в основном блоке, возможны накладки контента в основном блоке на подвал:

Шаг 3
Для избежания этой потенциальной проблемы, добавляем в конец основного блока пустой блок, высотой не меньше высоты подвала (а лучше немного больше, чтобы был отступ между контентом и подвалом):

Теперь, если контента будет много, он будет двигать пустой блок вниз. А это будет опускать и подвал, не давая налезть на него контенту.
Смотрим как это выглядит в коде:
<html>
<head>
<title>Футер прижат к низу</title>
<style type="text/css">
* {margin: 0; padding: 0;} /* обнуляем отступы */
body {
background: #fff;}
html,body {
height: 100%; /* задаем высоту тела документа */}
.main { /* основной блок, который должен растянуться до подвала */
background: #999; /* цвет фона основного блока (для наглядности) */
min-height: 100%; /* задаем минимальную высоту основного блока */}
* html .main { /* хак для ie6 */
height: 100%; /* для ие6, т.к. не понимает min-height */}
.hFooter { /* это распорка в основном блоке - резервируем место для подвала */
height: 40px; /* высота нашего подвала */}
.footer { /* подвал */
background: #0000CC; /* цвет фона подвала (для наглядности) */
color: #fff;
height: 40px; /* высота подвала */
margin-top: -40px; /* делаем отрицательный отступ по высоте равный высоте подвала, чтобы четко вписаться в размер экрана */}
</style>
</head>
<body>
<div>
Это основной блок
<div></div>
</div>
<div>Это подвал</div>
</body>
</html> |
Результат этого примера.
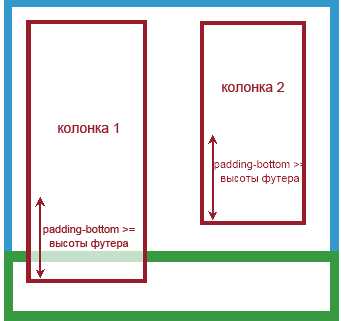
Заметка: при использовании блочной верстки и плавающих основных блоков (колонок) для .hFooter следует добавить clear: both, чтобы подвал расположился под колонками.:
.hFooter {
clear: both;
height: 40px;} |
Если Вы уже немного освоили CSS, тогда может возникнуть вопрос: «Зачем использовать дополнительный элемент, если можно воспользоваться padding-bottom?».
Ответ — так просто его тут использовать нельзя, так как размер блока равен его размерам + ширина внутренних отступов + ширина границ. Связка min-height: 100% и padding-bottom даст высоту сайта больше высоты экрана. В итоге даже при отсутствии контента вовсе, подвал будет за пределами экрана.
Недостаток данного приема — это использование дополнительного пустого элемента hFooter. В реальных условиях (когда содержимое сайта не пустое и применяется блочная верстка) этого можно избежать применив метод clearfix — этот прием поможет очистить поток без использования дополнительного элемента, а чтобы контент не налез на футер, пропишем в колонках padding-bottom.

Проблемы с z-слоями
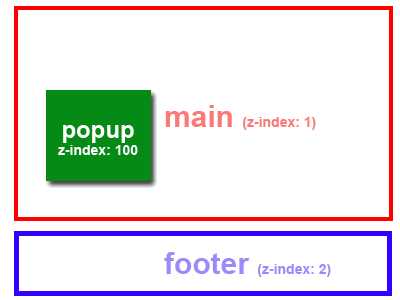
В вышеописанном приеме футер поднимали отрицательным отступом вверх. При этом возникает потенциальная проблема с z-слоями. Например, нам нужно показать всплывающее окно (пускай это будет div), которое будет позиционироваться относительно контейнера main.

HTML:
<div> [...] <div> [...] </div> </div> <div> [...] </div> |
CSS:
.main {
position: relative; /* чтобы дочерние элементы позиционировались относительно этого блока */
z-index: 1; /* z-index меньше чем у футера, чтобы тот был виден */}
.popup {
position: absolute;
z-index: 100;
[...]}
.footer {
height: 50px;
margin-top: -50px;
position: relative; /* чтобы можно было задать z-index */
z-index: 2; /* больше, чем у main чтобы быть видимым */} |
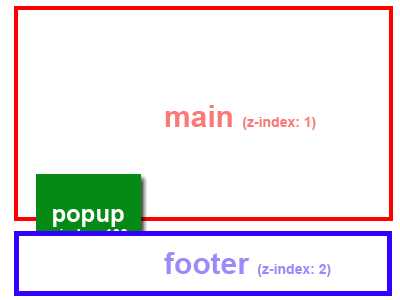
Все хорошо до тех пор пока у нас не пересекаются всплывающее окно и подвал (а такая ситуация довольно часто возникает) — вот тут начинаются проблемы. Не смотря на то, что у всплывающего окна наибольший z-index, оно будет перекрываться футером, т.к. родитель popup имеет z-index меньший, чем у подвала:

В этом случае нужно искать возможность позиционировать окно не относительно main, а относительно какого-либо другого дочернего элемента, который расположен внутри main. Таким образом, избавимся от указания z-index для main и footer. Но такой вариант не всегда возможен, потому рассмотрим второй вариант прижатия футера.
Решение 2 — абсолютное позиционирование
Идея похожа на решение 1:
- Растягиваем основной блок на всю высоту экрана;
- Резервируем место для подвала;
- Относительно основного блока позиционируем подвал в самый низ абсолютным позиционированием.
HTML:
<div> [...] <div> [...] </div> </div> |
CSS:
html, body {
height: 100%;}
.main {
min-height: 100%;
position: relative; /* чтобы дочерние элементы позиционировались относительно этого блока */}
.footer {
height: 50px;
position: absolute;
left: 0;
bottom: 0;
width: 100%;}
* html .footer {
bottomy:expression(parentNode.offsetHeight % 2 ? style.bottom="-1px" : style.bottom="0px"); /* хак для ие6, у которого есть косяк со смещением на 1px */} |
Такой подход решит проблему с всплывающими окнами, т.к. и footer и popup будут иметь общего родителя, а значит с z-слоями сюрпризов не будет.
Недостаток обоих методов — оба метода годятся только для фиксированного по высоте подвала.
На сегодня все. Теперь Вы знаете, как прижать футер к низу экрана разными способами и какие при этом могут возникнуть проблемы.
Подписываемся на обновления и ждем новых интересных публикаций. Пока.
free-site-master.ru
