Правила регистрации пользователей | Digital Russia
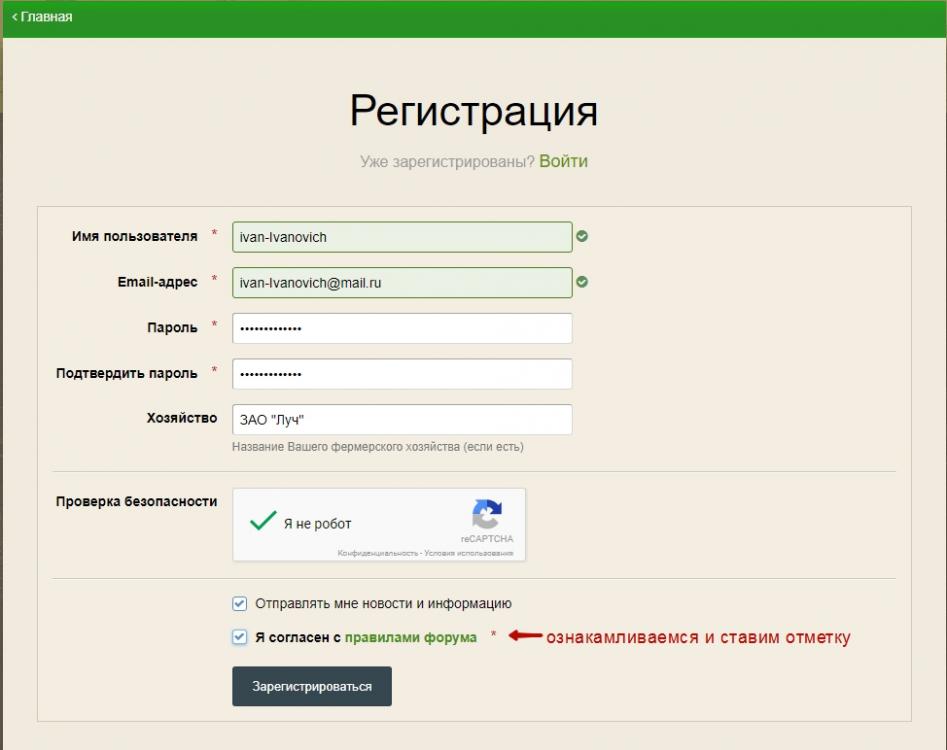
Внимание! При регистрации указывайте пожалуйста только действенный адрес электронной почты. После процедуры регистрации на него будет отправлено письмо с подтверждением. Только после подтверждения регистрации вы будете считаться пользователем данного сайта.Данные правила действуют на всем сайте. В отдельных разделах и форумах конференции возможно наличие собственных правил, которые уточняют и детализируют правила поведения в них. При этом данные правила остаются обязательными в любом случае.
Правила вводятся для создания комфортной и конструктивной атмосферы общения. Если Вас не устраивает установленная форма общения, воздержитесь от участия в данной конференции.
I. Регистрация пользователей.
1. Регистрируясь на сайте, пользователь соглашается выполнять данные Правила.
2. Для регистрации на сайте пользователь должен предоставить действующий адрес электронной почты. На него будет выслано письмо с подтверждением регистрации. Мы гарантируем конфиденциальность указанной информации.
Мы гарантируем конфиденциальность указанной информации.
3. Выбор имени пользователя (nickname) является вашим исключительным правом. Администрация оставляет за собой право принять меры к прекращению использования nickname, если его использование нарушает общепринятые моральные и этические нормы или является оскорбительным для других пользователей форума. Запрещена регистрация nickname, схожих с уже существующими до степени, которые могут ввести в заблуждение других пользователей форума.
4. Запрещена неоднократная регистрация одним пользователем, вне зависимости от целей, с которыми такая регистрация проводится. Данное нарушение является крайне серьезным и ведет к блокированию всех учетных записей.
5. Если вы не проявляете активность на форуме в течение длительного времени, ваша учетная запись может быть удалена.
II. Порядок поведения на сайте.
1. Общение на сайте строится на принципах общепринятой морали и сетевого этикета.
2. Строго запрещено использование нецензурных слов, брани, оскорбительных выражений, в независимости от того, в каком виде и кому они были адресованы. В том числе при подмене букв символами.
В том числе при подмене букв символами.
3. Категорически запрещается любая реклама, в том числе реклама интернет-проектов (за исключением случаев когда внешние ссылки касаются темы обсуждения и без них никак не обойтись). Модераторы могут удалить / отредактировать сообщение без уведомления автора. Остальные ссылки публикуются после предварительного согласования с администрацией.
III. Комментарии и сообщения.
1. Содержание комментариев должно быть информативным, максимально четко отражая смысл проблемы.
2. Перед добавлением комментария убедитесь, что вы создаете ее в соответствующей тематике, а также постарайтесь убедиться в том, что данный комментарий не обсуждался ранее.
3. Запрещено создание одинаковых по смыслу сообщений.
4. Старайтесь не делать грамматических ошибок в сообщениях – это создаст негативное впечатление о вас.
IV. Отношения между пользователями и администрацией.
1. В своих действиях администрация форума руководствуется здравым смыслом и внутренними правилами управления сайтом.
2. Обсуждение действий администрации (администраторов и модераторов) категорически запрещается .
Администрация оставляет за собой право изменять правила с последующим уведомлением об этом пользователей форума. Все изменения и новации на сайте производятся с учетом мнений и интересов пользователей.
Продолжить регистрацию
Регистрация пользователей и идентификаторов
1. Общие сведения
Каждый ППКОП может эксплуатироваться 250-ю пользователями с разными правами.
1.1. Среди них один безусловный Инженер, в списке окна «Пользователи и идентификаторы» он стоит первым, его удаление невозможно, у него права на настройки системы «верхнего уровня». В заводских настройках имеет PIN-код со значением «1 2 3 4 5 6».
После первичного запуска Модуля настройки с пустой БД настроек окно «Пользователи и идентификаторы» содержит только Инженера с PIN-кодом по умолчанию «1 2 3 4 5 6», тактикой «Управление запрещено» и без полномочий. Этот идентификатор позволяет службе Ядра идентифицировать инсталлятора, начинающего работу с ПКМ и ППКОП, как Инженера, и позволяет подключить ППКОП с заводскими установками к Модулю настройки ПКМ
Этот идентификатор позволяет службе Ядра идентифицировать инсталлятора, начинающего работу с ПКМ и ППКОП, как Инженера, и позволяет подключить ППКОП с заводскими установками к Модулю настройки ПКМ
Рекомендуется именно на данном этапе провести изменение PIN-кода Инженера с целью исключения возможностей запутывания инсталлятора в случаях, если ведомых им объектов несколько (см. далее раздел Добавление или изменение пользователей и идентификаторов).
Изменение PIN-кода Инженера служит в дальнейшем не только защите индивидуальных настроек каждого ППКОП, настраиваемого инсталлятором, но и организации хранения разных комплектов БД, соответствующих разным ППКОП на разных объектах на одном компьютере этого инженера-инсталлятора (см.
1.2. Вторым в списке в заводских установках значится Техник.
Функциональное назначение Техника — обслуживание системы. В большой системе охраны крупного объекта абсолютно необходимый тип пользователя, с правами, приспособленными для обслуживания без вмешательства в настройки. В целях организации дежурств может быть создано несколько Техников. Если система предназначена для охраны небольшого дома/коттеджа одного собственника, обслуживаемого одним инженером-инсталлятором, то необходимости в Технике нет. Удаление его из списка пользователей допускается, но нежелательно, так как Монитор ПКМ, запущенный с правами Техника имеет специальный функционал для обслуживания. Наличие одного Техника предусмотрено заводскими установками с PIN-кодом «
1. 3. Следующими по рангу прав являются Операторы
3. Следующими по рангу прав являются Операторы
Если большая система охраны крупного объекта подразумевает собственную службу охраны с мониторингом и управлением постановкой на охрану/снятием с охраны каких-то частей объекта, Операторы обязательны. Их может быть несколько для обеспечения дежурных смен. Каждый Оператор получает свой PIN-код, который используется для авторизации в Мониторе ПКМ и фиксируется в журнале при любых его действиях.
Для небольших систем охраны домов/коттеджей Операторы не обязательны. Но если на объекте реализована пожарная охрана с речевым оповещением, то наличие Оператора обязательно для отмены речевого оповещения, если Технику не установлено право управления.
В подавляющем большинстве случаев Операторам назначаются полномочия на управление всеми логическими разделами, как активными, так и не активными.
1.4. Любую систему ОПС любой сложности эксплуатируют постоянно пользователи с самыми малыми правами, называемые Пользователями. Создание их обязательно. Только идентификаторы с правами Пользователь могут осуществлять управление SMS-командами через модуль Астра-GSM.
Создание их обязательно. Только идентификаторы с правами Пользователь могут осуществлять управление SMS-командами через модуль Астра-GSM.
В итоге для работоспособности системы в минимуме должен быть один Инженер и один Пользователь, в максимуме — один Инженер и
2. Добавление или изменение пользователей и идентификаторов
2.1. Добавление пользователя
В окне «Пользователи и идентификаторы» пользователи добавляются в список с помощью вложенного меню, вызываемого кликом правой кнопки мыши при размещении указателя мыши в любом месте свободного белого поля
В результате в списке появляется новая, пока еще обезличенная запись. В примере это пользователь за номером 5 с правами простого Пользователя
Двойным кликом левой копкой мыши вызвать вложенный список допустимых рангов прав и выбрать необходимый (например, Оператора)
Затем двойным кликом левой кнопкой мыши в пустом поле колонки «Имя/Значение» активировать возможность ввода имени (например, ФИО) нового Оператора и ввести его с клавиатуры.
Следующие поля в колонках «Тактика» и «Полномочия на разделы» для вновь созданного Оператора не активны, так как его полномочия определяются не именем, а присвоенными ему идентификаторами
2.2. Добавление идентификатора
Добавление идентификатора выполняется выделением вполне конкретного пользователя в списке, тем самым обеспечивается однозначная привязка идентификатора к этому пользователю.
Выделить вновь созданного Оператора (или его имя), кликом правой кнопки мыши вызвать дополнительное меню и выбрать пункт «Добавить идентификатор выбранному пользователю»
В общем списке пользователей и идентификаторов появится новая запись — PIN-идентификатор (тип идентификатора по умолчанию) с предустановленной (по умолчанию) тактикой «Управление запрещено»
Цифра в скобках, идущая после типа идентификатора, обозначает его номер в локальном списке принадлежности конкретному пользователю. При добавлении следующего идентификатора данному пользователю номер увеличится на единицу. Данный номер является важным элементом, он используется в выборе полномочий в настройках дистанционного управления.
При добавлении следующего идентификатора данному пользователю номер увеличится на единицу. Данный номер является важным элементом, он используется в выборе полномочий в настройках дистанционного управления.
Для выбора типа двойным кликом левой копкой мыши на выбранном идентификаторе вызвать выпадающий список типов и выбрать нужный
Если тип добавленного идентификатора — PIN, то двойным кликом левой копкой мыши на поле в колонке «Имя/Значение» активировать возможность ввода цифровой последовательности (от 4 до 6) и ввести их
Для добавленного идентификатора типов ТМ или Wiegand двойной клик левой копкой мыши на поле в колонке «Имя/Значение» приведет к открытию дополнительного окна «Регистрация ключа»
В поле «Значение идентификатора» можно ввести вручную цифробуквенную последовательность кода ключа, если известен, либо произвести выбор считывателя в поле «Номер считывателя» и запустить регистрацию ключа кнопкой «Регистрация»
За время, пока индикатор окна отображает возможность регистрации, поднести к выбранному считывателю регистрируемый ключ
Поле «Значение идентификатора» заполнится считанным значением кода ключа.
Если тип добавленного идентификатора — Брелок, то кликом левой кнопки мыши на поле в колонке «Имя/Значение» вызвать выпадающий список возможных (зарегистрированных в списке радиоустройств) брелоков и выбрать нужный
В поле «Имя/Значение» отобразится номер из таблицы окна «Список радиоустройств».
ВНИМАНИЕ!
Идентификатор типа Брелок может использоваться только обыкновенными Пользователями. Пользователь типа Оператор, Техник и Инженер не имеют возможности управлять постановкой/снятием конкретных логических разделов через данный тип идентификатора.
3. Настройка тактик управления и полномочий для идентификаторов
Когда сделан выбор типа и значения идентификатора, в поле колонки «Тактика» автоматически появится значение «Управление запрещено», чем мотивируется осознанный выбор тактики управления, которая во многом зависит от всех предыдущих выбранных настроек, а так же и от предполагаемых полномочий на разделы и типов разделов.
3.1. Поснения и рекомендации
Для Инженера тактика управления имеет не изменяемое значение по умолчанию «Управление запрещено». У Инженера доступ к системе «верхнего уровня», при его действиях вытесняются и прекращаются действия любых других пользователей. Распространение не изменяемых полномочий по умолчанию на все разделы необходимо лишь для одной цели — доступа к мониторингу системы с любого из ПУ и ПКУ
Для Техника в заводских установках тактика управления имеет значение «Управление запрещено» и отсутствуют полномочия. Эти значения полностью зависят от плана организации службы охраны и могут быть изменены
Для Операторов рекомендуется применять тактику управления в значении максимальных разрешений «Взятие/снятие/перевзятие раздела». Полномочия назначаются исходя из плана службы охраны и доверия конкретным лицам. В простейшем случае Операторам назначаются полные полномочия на все разделы
Кроме PIN-кодов Техникам и Операторам допустимо иметь идентификаторы ТМ и Wiegand с частичными или полными полномочиями
Каждый простой Пользователь должен иметь идентификаторы любого типа, тактику управления и полномочия которых рекомендуется выбирать из соображений минимизации полномочий на управление. В идеальном случае, это один идентификатор, принадлежащий Пользователю, управляет одним разделом
В идеальном случае, это один идентификатор, принадлежащий Пользователю, управляет одним разделом
Возможно использование одного идентификатора для управления несколькими разделами, в том числе обычных и круглосуточных одновременно. Таким идентификатором может быть любой тип, включая PIN-код при прямом вводе на пультах управления или ТМ-ключ, не обладающий свойством различения действия (взятие/снятие). В этом случае ППКОП не применяет действия к круглосуточным разделам до тех пор, пока в них не возникло событий нарушения.
В случае, когда производится взятие на охрану группы разделов, среди которых есть «не готовые», они не возьмутся. А когда «не готовые» в этой группе превращаются в «готовые», их взятие возможно только применением промежуточного снятия с охраны всей группы. В этом есть неудобство коллективных полномочий, поэтому их применение не рекомендуется.
Коллективные полномочия допустимы, если в свойствах всех упомянутых в полномочиях разделов будут использоваться «Разрешение обхода», «Разрешение автообхода» и «Разрешение автодобора», описанные в п. п. 2.3.4 — 2.3.6. раздела Настройка разделов главы «Настройка разделов«.
п. 2.3.4 — 2.3.6. раздела Настройка разделов главы «Настройка разделов«.Для управления группой круглосуточных разделов (например, пожарного типа), наоборот, оправдано применение одного идентификатора, так как он вызывает снятие только в том разделе, в котором возникло нарушение (пожар), а на остальные не оказывает воздействия.
Таким образом, в типовой структуре разделов для небольших систем охраны домов/коттеджей рекомендуется следующий минимальный набор идентификаторов:
Назначение раздела | Тактика применения | Количество и использование |
1) охрана объема или частичная охрана | взятие/снятие | один PIN-код, известный всем проживающим, или один брелок вне зоны частичной охраны |
2) охрана периметра | взятие/снятие | один PIN-код, известен всем проживающим |
3) охрана входной зоны | взятие/снятие | по одному ТМ-ключу или брелоку на каждого проживающего, один PIN-код, известный всем проживающим |
4) тревога (паника) | только снятие | один PIN-код, известен всем проживающим |
5) пожарная охрана | только снятие |
|
Каждый пользователь может иметь множество идентификаторов, причем разного типа. Они различаются порядковыми номерами по присвоению в общем сквозном списке идентификаторов. Эти номера показываются в дополнительной скрытой колонке. Их можно посмотреть расширив колонку «Номер» списка окна «Пользователи и идентификаторы»
Они различаются порядковыми номерами по присвоению в общем сквозном списке идентификаторов. Эти номера показываются в дополнительной скрытой колонке. Их можно посмотреть расширив колонку «Номер» списка окна «Пользователи и идентификаторы»
Эти номера, скрытые в исходных размерах поля могут быть задействованы при построении простейшей системы контроля и управления доступом (СКУД) и используются при настройке считывателей, где производится привязка сквозного номера идентификатора к конкретному считывателю. Например, для успешного управления разделом № 1 пользователем Чугункиным своими 2-мя PIN-кодами (см. предыдущий скрин) на пульте ПКУ-3 необходимо привязать эти идентификаторы со сквозными номерами «4» и «7» к считывателю типа PIN этого ПКУ-3.
В остальных случаях указанные сквозные номера игнорировать.
Всякое действие с любым из идентификаторов показывается в Мониторе и заносится в журнал событий с указанием имени пользователя и порядковым номером идентификатора, присвоенного этому пользователю
3. 2. Назначение тактик управления
2. Назначение тактик управления
Двойным кликом левой кнопки мыши в поле колонки «Тактика» выбрать требуемую тактику для каждого из идентификаторов
Особенно следует пояснить назначение тактики «Снятие раздела принудительно». Данная тактика служит для отправки сообщения о тревоге в службу охраны в случае вооруженного нападения и принуждения пользователя к вскрытию объекта. При применении именно этого идентификатора поведение системы охраны не вызывает никаких внешних настораживающих реакций. Нужный раздел снимается с охраны, но во внешние каналы удаленного оповещения уходит специальный сигнал «Снятие под принуждением». Особенно удачным для этих целей является PIN-код, отличающийся на одну единицу, который можно пользователю применить при принуждении не вызывая никаких подозрений. Несколько хуже выглядит применение идентификаторов ТМ, Wiegand или брелоков, так как при волнении их можно перепутать.
3.3. Назначение полномочий
Двойным кликом левой кнопки мыши в поле колонки «Полномочия на разделы» вызвать дополнительное окно «Привязка к разделам». Проставить необходимые привязки установкой флажков («√«). При необходимости воспользоваться дополнительным меню, вызываемым кликом правой кнопки мыши
Проставить необходимые привязки установкой флажков («√«). При необходимости воспользоваться дополнительным меню, вызываемым кликом правой кнопки мыши
По окончании настроек в окне «Пользователи и идентификаторы» выполнить запись в прибор, синхронизация с БД произойдет автоматически.
4. Изменение и удаление пользователей и идентификаторов
При необходимости изменений каких-либо значений настроек в окне «Пользователи и идентификаторы» каждое поле для пользователя и идентификаторов, принадлежащих ему, доступно двойным кликом левой кнопки мыши независимо от других.
Для удаления идентификатора достаточно на любом поле значений выбранного идентификатора кликом правой кнопки мыши вызвать вложенное меню и выполнить команду удаления
Для удаления пользователя аналогично на любом поле значений выбранного пользователя кликом правой кнопки мыши вызвать дополнительное меню и выполнить команду удаления
При удалении пользователя, все принадлежавшие ему идентификаторы удаляются.
5. Особенности управления с помощью пультов ПКУ/ПУ
5.1. Для пультов ПКУ Астра-814 и ПУ Астра-8145 Pro
Для Инженера, Техников и Операторов пульты ПУ и ПКУ обеспечивают только доступ в меню при авторизации введением последовательности «ОК PIN-код ОК». При этом разрешается функционально полное использование меню, но в рамках полномочий на разделы, назначаемых в окне «Пользователи и идентификаторы».Для простых Пользователей пульты ПУ или ПКУ допускают 2 варианта:
— 1-ый вариант
прямой ввод PIN-кода способом ввода «PIN-код ОК», обеспечивающий одновременное применение взятия на охрану (или перевзятие) всех тех разделов, на которые распространяются предустановленные полномочия для данного PIN-кода. При прямом вводе PIN-кода при постановке на охрану ставятся все готовые к постановке разделы из входящих в полномочия, если не были взяты. В случае наличия взятых, при прямом вводе PIN-кода они будут сняты, и для постановки потребуется вторичный прямой ввод.
Аналогичная тактика управления обеспечивается и для идентификаторов других типов, имеющих полномочия на несколько разделов.
— 2-ой вариант
авторизация введением последовательности «ОК PIN-код ОК». После авторизации Пользователю становится доступным меню из 2-х пунктов: «1.Сост. разделов» и «2.Упр. разделами». Во втором подпункте доступно выборочное управление.5.2. Структура меню ПКУ Астра-814 Pro
5.3. Структура меню ПУ Астра-8145 Pro
Внимание!
Пункты меню «Тестирование», выделенные серым, предназначены для тестирования пультов и доступны только при отсутствии регистрации в системе.
5.4. Для пультов ППКОП Астра-812 Pro
Регистрация пользователей · Django в примерах
Регистрация пользователей
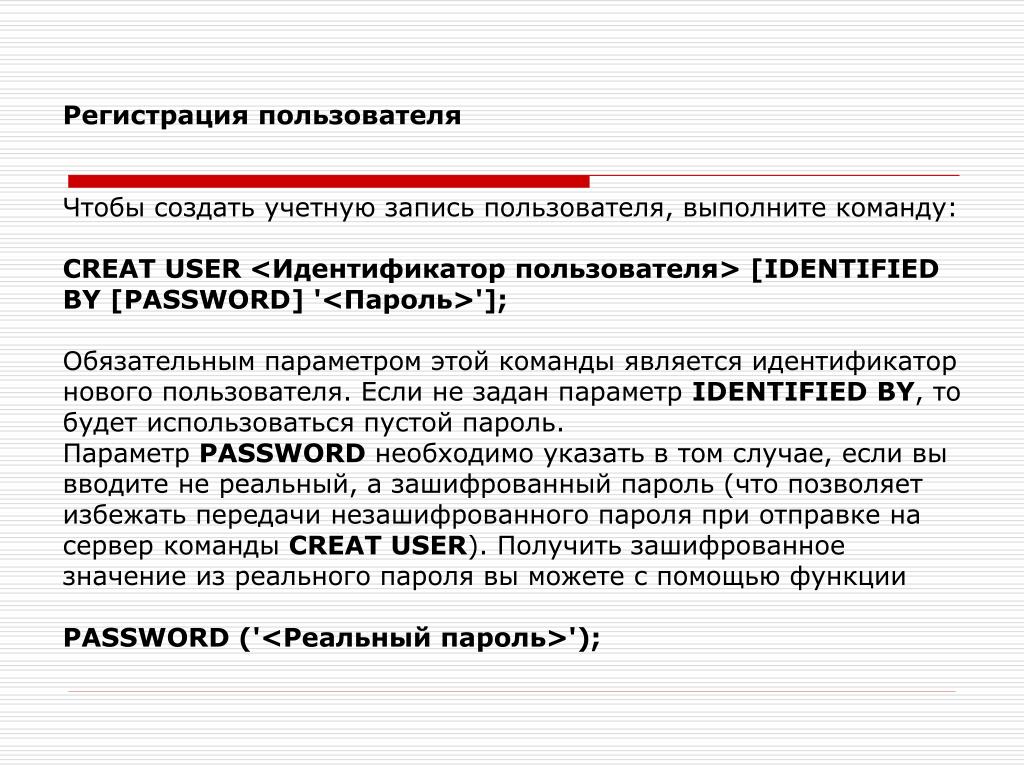
Давайте создадим простое представление, чтобы разрешить регистрацию пользователей на нашем сайте. В начале необходимо создать форму, чтобы позволить пользователю ввести логин, его реальное имя и пароль. Измените файл forms.py, расположенный в каталоге приложения account, и добавьте в него следующий код:
В начале необходимо создать форму, чтобы позволить пользователю ввести логин, его реальное имя и пароль. Измените файл forms.py, расположенный в каталоге приложения account, и добавьте в него следующий код:
from django.contrib.auth.models import User
class UserRegistrationForm(forms.ModelForm):
password = forms.CharField(label='Password', widget=forms.PasswordInput)
password2 = forms.CharField(label='Repeat password', widget=forms.PasswordInput)
class Meta:
model = User
fields = ('username', 'first_name', 'email')
def clean_password2(self):
cd = self.cleaned_data
if cd['password'] != cd['password2']:
raise forms.ValidationError('Passwords don\'t match.')
return cd['password2']
Мы создали модель form для модели User. В нашей форме мы включаем только поля username, first_name и email. Эти поля будут проверены на основе соответствующих полей модели. Например, если пользователь выбирает имя пользователя, которое уже существует, он получит ошибку проверки. Мы добавили два дополнительных поля password и password2, чтобы пользователь установил свой пароль и подтвердит его. Мы определили метод clean_password2() для проверки совпадения password с password2. Эта проверка выполняется при проверке формы, вызывающей ее метод is_valid(). Можно предоставить
Например, если пользователь выбирает имя пользователя, которое уже существует, он получит ошибку проверки. Мы добавили два дополнительных поля password и password2, чтобы пользователь установил свой пароль и подтвердит его. Мы определили метод clean_password2() для проверки совпадения password с password2. Эта проверка выполняется при проверке формы, вызывающей ее метод is_valid(). Можно предоставить clean_<fieldname>() для любого из полей формы, чтобы очистить значение или вызвать ошибки проверки формы для конкретного поля. Формы также включают общий метод clean() для проверки всей формы, что полезно для проверки полей, зависящих друг от друга.
Джанго также предоставляет форму UserCreationForm, которую можно использовать, которая находится в django.contrib.auth.forms и очень похожа на созданные нами формы.
Отредактируйте файл views. py приложения account и добавьте в него следующий код:
py приложения account и добавьте в него следующий код:
from .forms import LoginForm, UserRegistrationForm
def register(request):
if request.method == 'POST':
user_form = UserRegistrationForm(request.POST)
if user_form.is_valid():
new_user = user_form.save(commit=False)
new_user.set_password(user_form.cleaned_data['password'])
new_user.save()
return render(request, 'account/register_done.html', {'new_user': new_user})
else:
user_form = UserRegistrationForm()
return render(request, 'account/register.html', {'user_form': user_form})
Представление для создания учетных записей пользователей является довольно простым. Вместо сохранения необработанного пароля, введенного пользователем, мы используем метод set_password() модели User, обрабатывающей шифрование для сохранения безопасности. register/$’, views.register, name=’register’),
register/$’, views.register, name=’register’),
И наконец создайте шаблон register.html в каталоге шаблонов account/ и добавьте в него следующий код:
{% extends "base.html" %}
{% block title %}Create an account{% endblock %}
{% block content %}
<h2>Create an account</h2>
<p>Please, sign up using the following form:</p>
<form action="." method="post">
{{ user_form.as_p }}
{% csrf_token %}
<p><input type="submit" value="Create my account"></p>
</form>
{% endblock %}
Добавьте еще один шаблон в ту же директорию и назовите его register_done.html:
{% extends "base.html" %}
{% block title %}Welcome{% endblock %}
{% block content %}
<h2>Welcome {{ new_user.first_name }}!</h2>
<p>Your account has been successfully created. Now you can <a href="{% url "login" %}">log in</a>. </p>
{% endblock %}
</p>
{% endblock %}
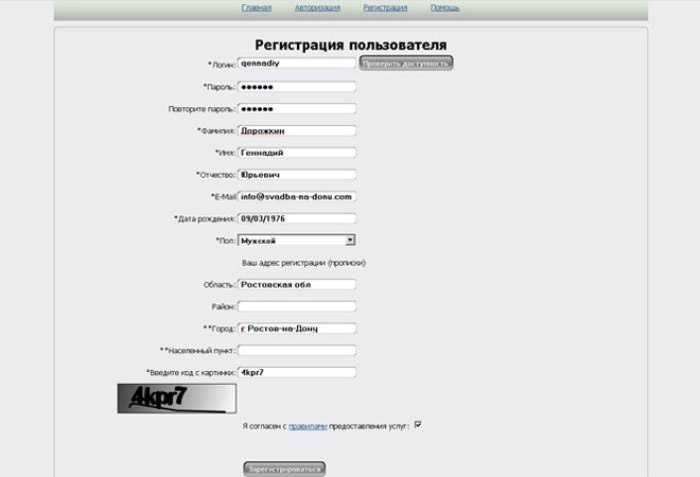
Откройте в браузере страницу http://127.0.0.1:8000/account/register/ . Вы должны увидеть страницу регистрации:
Заполните все поля и нажмите на кнопку Create my account. Если все поля пройдут валидацию вы увидите сообщение об удачной регистрации пользователя:
Нажмите на ссылку log in и войдите под именем нового пользователя, чтобы убедиться в работоспособности нашего приложения.
Теперь мы можем добавить кнопку регистрации в шаблон входа на сайт. Измените шаблон registration/login.html и замените эту строку:
<p>Please, use the following form to log-in:</p>
…на эту:
<p>Please, use the following form to log-in. If you don't have an account <a href="{% url "register" %}">register here</a></p>
Мы сделали страницу регистрации доступной со страницы входа.
Регистрация пользователя — Перевод на английский — примеры русский
На основании Вашего запроса эти примеры могут содержать грубую лексику.
На основании Вашего запроса эти примеры могут содержать разговорную лексику.
Акцептом настоящей оферты признается регистрация пользователя на сайте.
Контроль интервала времени между процедурами «log in» (регистрация пользователя) и т.д.
Регистрация пользователя является необходимым условием использования онлайн-игр и других услуг, предоставленных Gameforge.
На главной странице нашего сайта в разделе «Вход в Citibank Online» по ссылке «Регистрация» зайдите в раздел «Регистрация пользователя».
On the home page click on «Log in Citibank Online» after sign on page appears, click on «Create your user ID». Регистрация Пользователя на сайте возможна только после ознакомления и согласия со следующими пунктами данного Соглашения.
Следовательно, автоматическую регистрацию нужно сочетать с другими свойствами безопасности, такими как регистрация пользователя в операционной системе.
Therefore, automatic login should be accompanied by another security feature, such as by user login to the operating system.с) регистрация пользователя на нескольких компьютерах сразу будет производиться только тогда, когда это абсолютно необходимо;
(c) The need to log onto more than one computer will be restricted to those times when it is absolutely necessary; Любой желающий может пользоваться нашим сервисом, причем как один раз, для покупки (требуется обычная регистрация пользователя) или продажи изделия (требуется регистрация как мастера рукоделия), так и для формирования и управления своим торговым портфелем.
Предложить пример
Другие результаты
Вопросник мог бы запускаться с использованием процедуры регистрации пользователя.
Since the respondent may feel that the questionnaire contains confidential data, a log-on procedure may be needed.В начале октября 1998 года будет создан механизм регистрации пользователей адресной страницы.
После регистрации пользователи могут воспользоваться услугами GSMPress или проверять доступные рекламные планы.
After registering you have the ability to view and buy GSMPress services and products, or check the available advertising plans.
После регистрации пользователя остальные члены crowds оповещаются об этом.
When a user registers, all the other members in the crowd are notified.Счёт создаётся при регистрации пользователя в системе и получении бортового устройства.
При регистрации пользователь должен предоставить имя игрока и зарегистрированный электронный адрес.
Если процедура регистрации пользователя была завершена, запросы относительно rekordbox можно выполнять здесь.
If you have completed the user registration procedure, inquires regarding rekordbox can be made here. Самостоятельная регистрация пользователей, что облегчает формирование справочника сотрудников организации.
По завершении регистрации пользователь может сделать распечатку, удостоверяющую факт регистрации.
Примечание: изменения настроек фильтра контента в учетной записи пользователя будут действовать при следующей регистрации пользователя.
Note: Changes in configuration of content filtering in a user account will take effect upon a next login of the user.Вы находитесь на странице регистрации пользователей продуктов инженерно-технологического центра СканЭкс.
Регистрация пользователей услуги платного просмотра завершится 22 августа.
Регистрация устройств iOS и iPadOS с регистрацией пользователей в Microsoft Intune — Microsoft Intune
- Чтение занимает 2 мин
В этой статье
Вы можете настроить Intune для регистрации устройств iOS и iPadOS с помощью процесса регистрации пользователей Apple.You can set up Intune to enroll iOS/iPadOS and iPadOS devices using Apple’s User Enrollment process. Регистрация пользователя предоставляет администраторам упрощенное подмножество параметров управления по сравнению с другими методами регистрации.User Enrollment gives admins a streamlined subset of management options compared to other enrollment methods.
Дополнительные сведения о параметрах, доступных при регистрации пользователей, см. в статье Intune actions and options supported with Apple User Enrollment (Поддерживаемые действия и параметры регистрации пользователей Apple).For more information about the options available with User Enrollment, see User Enrollment supported actions, passwords, and other options.
Примечание
Поддержка регистрации пользователей Apple в Intune сейчас доступна в предварительной версии.Support for Apple’s User Enrollment in Intune is currently in preview.
Предварительные условияPrerequisites
Создание профиля регистрации пользователя в IntuneCreate a User Enrollment profile in Intune
Профиль регистрации определяет параметры, применяемые к группе устройств в процессе регистрации.An enrollment profile defines the settings applied to a group of devices during enrollment.
В Центре администрирования Microsoft Endpoint Manager выберите Устройства > iOS/iPadOS > Регистрация iOS > Типы регистрации (предварительная версия) > Создать профиль > iOS/iPadOS.
 In the Microsoft Endpoint Manager admin center, choose Devices > iOS/iPadOS > iOS enrollment > Enrollment types (preview) > Create profile > iOS/iPadOS. В этом профиле показано, какие возможности регистрации будут у пользователей устройств iOS и iPadOS, не зарегистрированных с помощью корпоративного метода Apple.This profile is where you’ll indicate what enrollment experience your iOS/iPadOS and iPadOS end users will have on devices not enrolled through a corporate Apple method. Если вы хотите внести изменения, вы можете изменить этот профиль после его создания.If you’d like to make changes, you can edit this profile after you’ve created it.
In the Microsoft Endpoint Manager admin center, choose Devices > iOS/iPadOS > iOS enrollment > Enrollment types (preview) > Create profile > iOS/iPadOS. В этом профиле показано, какие возможности регистрации будут у пользователей устройств iOS и iPadOS, не зарегистрированных с помощью корпоративного метода Apple.This profile is where you’ll indicate what enrollment experience your iOS/iPadOS and iPadOS end users will have on devices not enrolled through a corporate Apple method. Если вы хотите внести изменения, вы можете изменить этот профиль после его создания.If you’d like to make changes, you can edit this profile after you’ve created it.На странице Основные введите имя и описание профиля для использования в административных целях.On the Basics page, enter a Name and Description for the profile for administrative purposes.
 Эти сведения не отображаются для пользователей.Users don’t see these details. Поле Имя можно использовать для создания динамической группы в Azure Active Directory.You can use this Name field to create a dynamic group in Azure Active Directory. Используйте имя профиля для определения параметра enrollmentProfileName, чтобы назначать устройства с этим профилем регистрации.Use the profile name to define the enrollmentProfileName parameter to assign devices with this enrollment profile. Узнайте больше о динамических группах Azure Active Directory.Learn more about Azure Active Directory dynamic groups.
Эти сведения не отображаются для пользователей.Users don’t see these details. Поле Имя можно использовать для создания динамической группы в Azure Active Directory.You can use this Name field to create a dynamic group in Azure Active Directory. Используйте имя профиля для определения параметра enrollmentProfileName, чтобы назначать устройства с этим профилем регистрации.Use the profile name to define the enrollmentProfileName parameter to assign devices with this enrollment profile. Узнайте больше о динамических группах Azure Active Directory.Learn more about Azure Active Directory dynamic groups.Выберите Далее.Select Next.
На странице Параметры выберите для пункта Тип регистрации один из следующих вариантов.On the Settings page, select one of the following options for Enrollment type:
- Регистрация устройств.
 Все пользователи в этом профиле будут использовать регистрацию устройств.Device enrollment: All the users in this profile will use Device Enrollment.
Все пользователи в этом профиле будут использовать регистрацию устройств.Device enrollment: All the users in this profile will use Device Enrollment. - Регистрация пользователей. Все пользователи в этом профиле будут использовать регистрацию пользователей.User enrollment: All the users in this profile will use User Enrollment.
- Определять в соответствии с выбором пользователя. Всем пользователям в этой группе будет предоставлен выбор типа регистрации.Determine based on user choice: All users in this group will be given the choice of which enrollment type to use. При регистрации приложений пользователи увидят возможность выбора между значением Устройство принадлежит мне и (Company) owns this device (Устройство принадлежит компании).When users enroll their devices, they’ll see an option to choose between I own this device and (Company) owns this device.
 При выборе второго значения устройство будет зарегистрировано с помощью процедуры регистрации устройств.If they choose the latter, the device will be enrolled by using Device Enrollment. Если пользователь выбрал Устройство принадлежит мне, он получит еще один вариант для защиты всего устройства или только безопасных приложений и данных, связанных с работой.If the user chooses I own this device, they’ll get another option to secure the entire device or only secure work-related apps and data. Выбор типа регистрации на устройстве зависит от того, является ли пользователь владельцем устройства.The end user’s selection of whether they own the device determines which enrollment type is implemented on their device. Выбранный пользователь также отражается в атрибуте «Владение устройством» в Intune.This user choice is also reflected in the Device Ownership attribute in Intune. См. сведения о включении доступа к ресурсам организации для устройств iOS и iPadOS.To learn more about the user experience, see Set up iOS/iPadOS device access to your company resources.
При выборе второго значения устройство будет зарегистрировано с помощью процедуры регистрации устройств.If they choose the latter, the device will be enrolled by using Device Enrollment. Если пользователь выбрал Устройство принадлежит мне, он получит еще один вариант для защиты всего устройства или только безопасных приложений и данных, связанных с работой.If the user chooses I own this device, they’ll get another option to secure the entire device or only secure work-related apps and data. Выбор типа регистрации на устройстве зависит от того, является ли пользователь владельцем устройства.The end user’s selection of whether they own the device determines which enrollment type is implemented on their device. Выбранный пользователь также отражается в атрибуте «Владение устройством» в Intune.This user choice is also reflected in the Device Ownership attribute in Intune. См. сведения о включении доступа к ресурсам организации для устройств iOS и iPadOS.To learn more about the user experience, see Set up iOS/iPadOS device access to your company resources.
- Регистрация устройств.
Выберите Далее.Select Next.
На странице Назначения выберите группы пользователей, содержащие пользователей, которым следует назначить этот профиль.On the Assignments page, choose the user groups containing the users to which you want this profile assigned. Вы можете назначить профиль всем пользователям или определенным группам.You can choose to assign the profile to all users or specific groups. Все пользователи в выбранных группах будут использовать выбранный выше тип регистрации.All users in the selected groups will use the enrollment type chosen above. Группы устройств не поддерживаются для сценариев регистрации пользователей, так как эта функция основана на удостоверениях пользователей, а не на устройствах.Device groups aren’t supported for User Enrollment scenarios because the feature is based on user identities, rather than devices. Вы можете назначить профиль всем пользователям или определенным группам.
 You can choose to assign the profile to all users or specific groups.
You can choose to assign the profile to all users or specific groups.Выберите Далее.Select Next.
На странице Проверка и создание просмотрите выбранные параметры, а затем нажмите кнопку Создать, чтобы назначить профиль пользователям.On the Review and Create page, review your choices, and then select Create to assign the profile to the users.
Приоритет профиляProfile priority
После создания нескольких профилей типа регистрации можно изменить порядок приоритета, в котором они применяются.After you’ve created more than one enrollment type profile, you can change the priority order in which they’re applied.
- В Центре администрирования Microsoft Endpoint Manager выберите Устройства > iOS/iPadOS > Регистрация iOS > Типы регистрации (предварительная версия) .
 In the Microsoft Endpoint Manager admin center, choose Devices > iOS/iPadOS > iOS enrollment > Enrollment types (preview).
In the Microsoft Endpoint Manager admin center, choose Devices > iOS/iPadOS > iOS enrollment > Enrollment types (preview). - Перетащите профили в списке в том порядке, в котором они будут применяться.Drag and drop the profiles in the list in the order you want them applied.
В случае конфликтов между профилями пользователей для пользователя применяется профиль с более высоким приоритетом.In case of conflicts between profiles for any user, the higher priority profile is applied for the user.
регистрация пользователя, где настройки ?
самое время начать устанавливать Сторонние Плагины
я так понимаю что нигде ?! Кто посоветует адекватный плагин для этого ?
например: https://ru.wordpress.org/plugins/new-user-approve/
O(@perdyllo)
Кто посоветует адекватный плагин для этого ?
Понятие адекватности у всех разное. Поэтому придется самому искать наиболее подходящее. Благо есть из чего выбрать.
Поэтому придется самому искать наиболее подходящее. Благо есть из чего выбрать.
https://ru.wordpress.org/plugins/search/Users+Registration+/
- Ответ изменён 2 года, 8 месяцев назад пользователем O.
- Ответ изменён 2 года, 8 месяцев назад пользователем O.
в том то и дело что выбор огромен, устал уже выбирать и пробовать ! Но почему то нет желаемого результата..
возник другой вопрос, перепробовал множество плагинов на разные темы, это как то сказывается на работоспособности WP ? наверняка не все удаляется после удаления плагинов ?
наверняка не все удаляется после удаления плагинов ?
Наверняка. Приличные плагины убирают за собой после удаления (не деактивации!) через админку. Большинство — нет. Поэтому опыты лучше ставить не на боевом сайте, а на копии.
Спасибо, я об этом уже понял поздно, когда начал пробовать один за другим. . Есть какие то варианты «чистки» ?
. Есть какие то варианты «чистки» ?
Есть какие то варианты «чистки» ?
Только руками. Автоматы есть, но они легко могут снести нужное и оставить ненужное, ибо нет никаких формальных признаков того, что те или иные данные в БД и/или на диске принадлежат тому или иному плагину или теме, тем более, если плагин уже физически удален.
O(@perdyllo)
варианты «чистки»
Присоединяюсь к сказанному коллегой выше, но тем не менее я уже не один год на всех своих сайтах использую плагин https://ru.wordpress.org/plugins/wp-optimize/
Вреда от него еще ни разу не было. А после тестирования плагинов (их установки-удаления) в своем интерфейсе пишет что нашел и удалил кучу всякой хрени. Так это или нет на самом деле я не знаю, но, повторяю, вреда от wp-optimize не было.
- Ответ изменён 2 года, 8 месяцев назад пользователем O.
Спасибо. Попробовал, при первом знакомстве увидел что только удаляет различные спамы, коменты, и старые посты.. «Завел», что то удалил, дальше будем посмотреть !
Попробовал, при первом знакомстве увидел что только удаляет различные спамы, коменты, и старые посты.. «Завел», что то удалил, дальше будем посмотреть !
(@perdyllo)
дальше будем посмотреть !
После удаления плагинов обычно вот тут пишет что нашел некую хрень
http://joxi.ru/KAggdwyhgRBeaA
- Ответ изменён 2 года, 8 месяцев назад пользователем O.
по своему знанию языка не понял про что это ! надо переводить, спасибо
Эксперименты по новым плагинам можно делать в бесплатной ВП песочнице http://poopy.life/ — создавайте свою установку ВП в один клик и ставьте кучу плагинов — смотрите, тестируйте. Песочница удалится через сутки (ограничения бесплатной версии), а вы получите опыт с новыми плагинами, выберете подходящий и установите его на свой сайт. Суток для этого более чем достаточно
Спасибо. И вопросик к вам есть, мне нужна модерация админом нового пользователя, перепробовал кучу плагинов. Но почему то не работают как надо ! Некоторые вообще не работают.. Общем пока остановился на одном Membership by Supsystic, соответственно у меня стоит WP-Recall, кстати это самое лучшее решение во всех отношениях ! Но есть некоторые трудности. Если к примеру сделать используется подтверждение модератором, тогда окошко после отправки пишет: Регистрация завершена! Подтвердите свой E-mail, перейдя по ссылке в полученном письме. Но если установить не используется, то после отправки окошко переходит на вход и ни чего не пишет. Мне бы похожую надпись вставить: Регистрация завершена! Ожидайте письмо с подтверждением. Как осуществить ?
И вопросик к вам есть, мне нужна модерация админом нового пользователя, перепробовал кучу плагинов. Но почему то не работают как надо ! Некоторые вообще не работают.. Общем пока остановился на одном Membership by Supsystic, соответственно у меня стоит WP-Recall, кстати это самое лучшее решение во всех отношениях ! Но есть некоторые трудности. Если к примеру сделать используется подтверждение модератором, тогда окошко после отправки пишет: Регистрация завершена! Подтвердите свой E-mail, перейдя по ссылке в полученном письме. Но если установить не используется, то после отправки окошко переходит на вход и ни чего не пишет. Мне бы похожую надпись вставить: Регистрация завершена! Ожидайте письмо с подтверждением. Как осуществить ?
Личный кабинет пользователя в Django
К данному моменту мы создали блог на Django, который использует формы для создания, редактирования и удаления статей, однако главный элемент большинства веб-сайтов все еще отсутствует: аутентификация пользователя.
Содержание статьи
Качественную и безопасную реализацию аутентификации пользователя в Django осуществить довольно сложно. По ходу процесса, то и дело будут всплывать новые проблемы, связанные с безопасностью, самостоятельно справиться с которыми новичку не под силу. К счастью, в Django есть встроенная система аутентификации пользователя, которую мы сейчас будем использовать.
При создании любого нового проекта, Django по умолчанию устанавливает приложение auth. В нем есть объект User, содержащий такие поля как:
- username;
- password;
- email;
- first_name;
- last_name.
Мы используем объект User для реализации входа, выхода и регистрации пользователя в блоге на Django.
Аутентификация пользователя в Django (LoginView)
По умолчанию, Django поставляется с представлением LoginView для страницы входа. Нам нужно только настроить:
- URL маршруты для системы аутентификации;
- создать HTML шаблон для страницы входа;
- обновить файл
settings.. py
py
Для начала обновим файл blog_project/urls.py. Поместим страницы для входа и для выхода на URL префиксе accounts. Небольшое добавление на предпоследней строке.
# blog_project/urls.py from django.contrib import admin from django.urls import path, include urlpatterns = [ path(‘admin/’, admin.site.urls), path(‘accounts/’, include(‘django.contrib.auth.urls’)), # Добавили новый маршрут path(», include(‘blog.urls’)), ]
# blog_project/urls.py from django.contrib import admin from django.urls import path, include
urlpatterns = [ path(‘admin/’, admin.site.urls), path(‘accounts/’, include(‘django.contrib.auth.urls’)), # Добавили новый маршрут path(», include(‘blog.urls’)), ] |
Как отмечается в документации к LoginView, по умолчанию Django будет искать файл login.html в папке registration. Таким образом, нам нужно создать новую директорию под названием
Таким образом, нам нужно создать новую директорию под названием registration, а внутри нее создать необходимый HTML файл шаблона. Закройте локальный веб-сервера, используя в командной строке комбинацию Control+c. После этого введите следующее команды:
(blog) $ mkdir templates/registration (blog) $ touch templates/registration/login.html
(blog) $ mkdir templates/registration (blog) $ touch templates/registration/login.html |
Теперь наполните файл следующим контентом:
<!— templates/registration/login.html —> {% extends ‘base.html’ %} {% block content %} <h3>Log In</h3> <form method=»post»> {% csrf_token %} {{ form.as_p }} <button type=»submit»>Log In</button> </form> {% endblock content %}
<!— templates/registration/login.html —> {% extends ‘base.html’ %} {% block content %} <h3>Log In</h3> <form method=»post»> {% csrf_token %} {{ form. <button type=»submit»>Log In</button> </form> {% endblock content %} |
Мы используем HTML теги для формы <form></form> и указываем POST как метод отправки, так как здесь нужно будет отправить данные на сервер (в случае, если понадобилось запросить данные, например во время поиска, мы бы использовали метод GET). Добавляем в форму токен {% csrf_token %} в целях безопасности — по большей части для предотвращения XSS аттак. Содержимое формы выводится между тегами параграфа при помощи {{ form.as_p }}, после чего добавляется кнопка «Log In».
На финальном этапе нам нужно уточнить, куда именно перенаправить пользователя после успешного входа. Для этого настроем переменную LOGIN_REDIRECT_URL. В нижней части файла settings.py добавляем следующее:
# blog_project/settings.py LOGIN_REDIRECT_URL = ‘home’
# blog_project/settings. LOGIN_REDIRECT_URL = ‘home’ |
Теперь пользователь будет направлен на URL-маршрут который имеет название 'home', который является домашней страницей.
Все действительно получилось! При новом запуске локального веб-сервера через команду python manage.py runserver и последующем переходе на страницу входа http://127.0.0.1:8000/accounts/login/ откроется следующее:
Страница аутентификации для пользователя в Django
После ввода логина и пароля нашего аккаунта мы будем направлены на домашнюю страницу. Обратите внимание, что мы не добавляли никаких логических операции для представления и не создавали модели базы данных. Система аутентификации Django сама предоставляет все необходимое. Спасибо, Django!
Данные пользователя на главной странице | is_authenticated
Обновим шаблон base.html таким образом, чтобы пользователи могли увидеть сообщение вне зависимости от того, прошли они аутентификацию или нет. Для этого будем использовать атрибут is_authenticated.
Для этого будем использовать атрибут is_authenticated.
Теперь нужно просто разместить следующий код в нужном месте нашего шаблона. Обновим файл base.html, вставив новый код под закрывающимся тегом </header>.
<!— templates/base.html —>
{% load static %}
<html>
<head>
<title>Django blog</title>
<link href=»https://fonts.googleapis.com/css?family=Source+Sans+Pro:400″
rel=»stylesheet»>
<link href=»{% static ‘css/base.css’ %}» rel=»stylesheet»>
</head>
<body>
<div>
<header>
<div>
<h2><a href=»{% url ‘home’ %}»>Django blog</a></h2>
</div>
<div>
<a href=»{% url ‘post_new’ %}»>+ New Blog Post</a>
</div>
</header>
{% if user.is_authenticated %}
<p>Hi {{ user.username }}!</p>
{% else %}
<p>You are not logged in. </p>
<a href=»{% url ‘login’ %}»>Log In</a>
{% endif %}
{% block content %}
{% endblock content %}
</div>
</body>
</html>
</p>
<a href=»{% url ‘login’ %}»>Log In</a>
{% endif %}
{% block content %}
{% endblock content %}
</div>
</body>
</html>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | <!— templates/base.html —> {% load static %} <html> <head> <title>Django blog</title> <link href=»https://fonts.googleapis.com/css?family=Source+Sans+Pro:400″ rel=»stylesheet»> <link href=»{% static ‘css/base.css’ %}» rel=»stylesheet»> </head> <body> <div> <header> <div> <h2><a href=»{% url ‘home’ %}»>Django blog</a></h2> </div> <div> <a href=»{% url ‘post_new’ %}»>+ New Blog Post</a> </div> </header> {% if user. <p>Hi {{ user.username }}!</p> {% else %} <p>You are not logged in.</p> <a href=»{% url ‘login’ %}»>Log In</a> {% endif %} {% block content %} {% endblock content %} </div> </body> </html> |
После аутентификации, система поприветствует пользователя. В противном случае вы будете перенаправлены на страницу аутентификации.
Домашняя страница после аутентификации
Все сработало! Мое имя суперпользователя — wsv. Именно его я вижу на главной странице.
Выход пользователя из профиля на Django
Пользователь успешно прошел процедуру аутентификации, но… как теперь выйти? Можно было бы зайти в админку и выйти оттуда, однако есть способ получше. Добавим ссылку выхода, которая будет перенаправлять человека на домашнюю страницу. Благодаря системе аутентификации Django, добиться такого сценария проще простого.
Благодаря системе аутентификации Django, добиться такого сценария проще простого.
В файле шаблона base.html добавим ссылку {% url 'logout' %} для выхода сразу после приветствия пользователя.
<!— templates/base.html—> … {% if user.is_authenticated %} <p>Hi {{ user.username }}!</p> <p><a href=»{% url ‘logout’ %}»>Log out</a></p> {% else %} …
<!— templates/base.html—> … {% if user.is_authenticated %} <p>Hi {{ user.username }}!</p> <p><a href=»{% url ‘logout’ %}»>Log out</a></p> {% else %} … |
Вот и все, что от нас требуется, ведь само представление предоставляется приложением auth от Django. Правда, нам нужно уточнить, куда именно пользователь будет направлен после выхода из профиля.
Обновим settings.py для создания ссылки перенаправления, которая будет называться LOGOUT_REDIRECT_URL. Мы можем добавить ее рядом с ссылкой для входа, таким образом файл должен выглядеть следующим образом:
Мы можем добавить ее рядом с ссылкой для входа, таким образом файл должен выглядеть следующим образом:
# blog_project/settings.py LOGIN_REDIRECT_URL = ‘home’ LOGOUT_REDIRECT_URL = ‘home’ # Новое изменение
# blog_project/settings.py LOGIN_REDIRECT_URL = ‘home’ LOGOUT_REDIRECT_URL = ‘home’ # Новое изменение |
При обновлении домашней страницы можно увидеть, что у вошедших пользователей появилась ссылка для выхода «Log out«.
Домашняя страница с ссылкой для выхода
После нажатия на появившуюся ссылку, вы будете перенаправлены на домашнюю страницу, где покажется ссылка для входа.
Домашняя страница вышедшего пользователя
Попробуйте зайти и выйти несколько раз с вашим аккаунтом.
Регистрация нового пользователя в Django
Для регистрации новых пользователей также понадобится представление (views). В Django для этого предусмотрен класс формы UserCreationForm, который сильно упрощает работу. По умолчанию в нем присутствую три поля:
В Django для этого предусмотрен класс формы UserCreationForm, который сильно упрощает работу. По умолчанию в нем присутствую три поля: username, password и password2.
Для создания надежной системы аутентификации предусмотрено множество способов организации кода и URL маршрутов. Сейчас мы создадим новое приложение accounts, специально для страницы регистрации.
(blog) $ python manage.py startapp accounts
(blog) $ python manage.py startapp accounts |
Затем новое приложение добавляется в переменную INSTALLED_APPS из файла settings.py.
# blog_project/settings.py
INSTALLED_APPS = [
‘django.contrib.admin’,
‘django.contrib.auth’,
‘django.contrib.contenttypes’,
‘django.contrib.sessions’,
‘django.contrib.messages’,
‘django.contrib.staticfiles’,
‘blog.apps.BlogConfig’,
‘accounts. apps.AccountsConfig’, # Добавляем приложение тут
]
apps.AccountsConfig’, # Добавляем приложение тут
]
# blog_project/settings.py INSTALLED_APPS = [ ‘django.contrib.admin’, ‘django.contrib.auth’, ‘django.contrib.contenttypes’, ‘django.contrib.sessions’, ‘django.contrib.messages’, ‘django.contrib.staticfiles’, ‘blog.apps.BlogConfig’, ‘accounts.apps.AccountsConfig’, # Добавляем приложение тут ] |
Далее добавляем новый URL маршрут в blog_project/urls.py, указывая на новое приложение прямо под тем местом, где мы включили приложение auth.
# blog_project/urls.py from django.contrib import admin from django.urls import path, include urlpatterns = [ path(‘admin/’, admin.site.urls), path(‘accounts/’, include(‘django.contrib.auth.urls’)), path(‘accounts/’, include(‘accounts.urls’)), # новое добавление path(», include(‘blog.urls’)), ]
# blog_project/urls. from django.contrib import admin from django.urls import path, include
urlpatterns = [ path(‘admin/’, admin.site.urls), path(‘accounts/’, include(‘django.contrib.auth.urls’)), path(‘accounts/’, include(‘accounts.urls’)), # новое добавление path(», include(‘blog.urls’)), ] |
Порядок URL маршрутов из переменной urlpatterns имеет значение, так как Django читает файл сверху вниз. Следовательно, когда создается запрос на URL-адрес /accounts/signup, Django вначале будет искать в django.contrib.auth.urls, и, не найдя такой, перейдет к приложению accounts.urls.
Двигаемся далее и создаем файл accounts/urls.py.
(blog) $ touch accounts/urls.py
(blog) $ touch accounts/urls.py |
И добавляем в него следующий код:
# accounts/urls.py
from django.urls import path from . views import SignUpView urlpatterns = [
path(‘signup/’, SignUpView.as_view(), name=’signup’),
]
views import SignUpView urlpatterns = [
path(‘signup/’, SignUpView.as_view(), name=’signup’),
]
# accounts/urls.py from django.urls import path
from .views import SignUpView
urlpatterns = [ path(‘signup/’, SignUpView.as_view(), name=’signup’), ] |
Мы используем пока не созданное представление под названием SignUpView, которое, если судить по наличию заглавных букв, является классовым представлением и имеет метод as_view(). Его URL-маршрут просто signup/, так что полный URL-маршрут будет accounts/signup/.
Теперь перейдем к представлению, что использует встроенный класс UserCreationForm, и общий класс представления CreateView.
# accounts/views.py
from django.contrib.auth.forms import UserCreationForm
from django.urls import reverse_lazy
from django.views import generic class SignUpView(generic. CreateView):
form_class = UserCreationForm
success_url = reverse_lazy(‘login’)
template_name = ‘signup.html’
CreateView):
form_class = UserCreationForm
success_url = reverse_lazy(‘login’)
template_name = ‘signup.html’
# accounts/views.py from django.contrib.auth.forms import UserCreationForm from django.urls import reverse_lazy from django.views import generic
class SignUpView(generic.CreateView): form_class = UserCreationForm success_url = reverse_lazy(‘login’) template_name = ‘signup.html’ |
Общий класс представления (generic) CreateView наследуется в классе SignUpView. Мы уточняем использование встроенного UserCreationForm и пока еще не созданного шаблона signup.html. Используем функцию reverse_lazy для перенаправления пользователя на страницу входа после успешной регистрации.
Зачем использовать
reverse_lazyвместоreverse? Причина в том, что для всех общих классовых представлений URL не загружаются, когда имортируется файл.Поэтому нам нужно использовать функцию
reverse_lazyдля последующей загрузки URL, когда они будут доступны.
Теперь создадим HTML файл шаблона signup.html в нашу директорию templates:
(blog) $ touch templates/signup.html
(blog) $ touch templates/signup.html |
После создания заполняем файл следующим кодом:
<!— templates/signup.html —> {% extends ‘base.html’ %} {% block content %} <h3>Sign up</h3> <form method=»post»> {% csrf_token %} {{ form.as_p }} <button type=»submit»>Sign up</button> </form> {% endblock content %}
<!— templates/signup.html —> {% extends ‘base.html’ %}
{% block content %} <h3>Sign up</h3> <form method=»post»> {% csrf_token %} {{ form.as_p }} <button type=»submit»>Sign up</button> </form> {% endblock content %} |
Формат очень похож на тот, что мы делали ранее. В верхней части мы расширяем базовый шаблон
В верхней части мы расширяем базовый шаблон base.html, помещаем логические операции между тегами <form></form>, используем csrf_token в целях безопасности, отображаем содержимое формы используя form.as_p и добавляем кнопку подтверждения «Sign Up».
Все готово! Для проверки запустите локальный веб-сервер через python manage.py runserver и перейдите на недавно созданную страницу http://127.0.0.1:8000/accounts/signup/:
Страница регистрации нового пользователя в Django
Обратите внимание на большое количество текста, что Django включает по умолчанию. Мы можем убрать его через настройки встроенного фреймворка сообщений, но этого делать не будем и просто воспользуемся уже готовой формой.
Мы создали нового пользователя с именем «william» и после регистрации нас перенаправили на страницу входа. После успешного ввода имени и пароля мы были направлен на персонализированную домашнюю страницу с приветствием в формате «Hi {username}».
Домашняя страница пользователя william
Общий порядок действий можно представить, как: Регистрация -> Аутентификация -> Домашняя страница. Конечно, мы можем внести сюда любые поправки. SignUpView перенаправляет на URL-маршрут с названием login, так как мы установили success_url = reverse_lazy('login'). Страница аутентификации перенаправляет на домашнюю страницу, так как в файле blog_project/settings.py мы установили LOGIN_REDIRECT_URL = 'home'.
Поначалу многообразие путей развития проекта Django может запутать. Это нормально. Со временем все выстроится в логичную цепочку действий.
Загружаем изменения на Github
С нашего последнего git коммита прошло много времени. Давайте выполним коммит, а затем загрузим копию кода на GitHub. Для начала посмотрим на всю выполненную работу через команду git status.
Добавляем все изменения в очередь на загрузку и описываем коротко, что из себя представляет данный коммит.
(blog) $ git add -A (blog) $ git commit -m ‘forms and user accounts’
(blog) $ git add -A (blog) $ git commit -m ‘forms and user accounts’ |
Создайте новое хранилище на GitHub, назвав его по своему усмотрению. Я выбрал название blog-app. После создания нового хранилища на GitHub можно выполнить следующие две команды. Не забудьте поменять в коде мое имя пользователя stillriverpress на свой никнейм.
(blog) $ git remote add origin https://github.com/stillriverpress/blog-app.git (blog) $ git push -u origin master
(blog) $ git remote add origin https://github.com/stillriverpress/blog-app.git (blog) $ git push -u origin master |
Все готово! Теперь можно разместить новое приложение на Heroku.
Настраиваем Heroku для Блога на Django
Сейчас мы опубликуем приложение на Heroku уже в третий раз. Как и в случае с приложением доски объявления на Django, для использования Heroku потребуется сделать четыре изменения в файлах нашего блога.
- обновить файл
Pipfile.lock - создать новый файл
Procfile - установить WSGI HTTP сервер
Gunicorn - обновить файл
settings.py
Уточняем Python версию в Pipfile, затем выполняем команду pipenv lock что приведет к созданию файла Pipfile.lock. Создаем файл Procfile, который является файлом конфигурации Heroku, устанавливаем gunicorn в качестве веб-сервера вместо локального веб-сервера Django и в конечном итоге обновляем переменную ALLOWED_HOSTS, чтобы приложение было видно каждому на просторе интернета.
Откройте файл Pipfile в текстовом редакторе и в нижней части добавьте две строчки:
[requires] python_version = «3.7»
[requires] python_version = «3.7» |
Здесь мы указываем версию 3.7 вместо более точного 3.. Приложение автоматически подстроится под текущую версию Python 3.7.x на Heroku. 7.3
7.3
Теперь запустите команду pipenv lock для обновления файла Pipfile.lock, так как Heroku использует его для генерации виртуального окружения на серверах Heroku для нашего приложения.
Создается новый файл Procfile.
Через текстовый редактор в Procfile добавьте следующую строчку:
web: gunicorn blog_project.wsgi —log-file —
web: gunicorn blog_project.wsgi —log-file — |
Таким образом Heroku будет знать, что надо использовать Gunicorn в качестве веб-сервера, а не локальный веб-сервер от Django.
Теперь устанавливаем Gunicorn.
(blog) $ pipenv install gunicorn==19.9.0
(blog) $ pipenv install gunicorn==19.9.0 |
Наконец-то можно обновить переменную ALLOWED_HOSTS для разрешения всех доменов.
# blog_project/settings.py ALLOWED_HOSTS = [‘*’]
# blog_project/settings.py ALLOWED_HOSTS = [‘*’] |
Теперь можно закоммитить новые изменения и перенести все на GitHub.
(blog) $ git status (blog) $ git add -A (blog) $ git commit -m ‘Heroku config files and updates’ (blog) $ git push -u origin master
(blog) $ git status (blog) $ git add -A (blog) $ git commit -m ‘Heroku config files and updates’ (blog) $ git push -u origin master |
Запускаем Django Блог на Heroku
Для размещения проекта на Heroku сначала нужно подтвердить, что вы действительно вошли в свой аккаунт.
Затем введите команду create, которая говорит Heroku, что нужно сделать контейнер, в котором будет работать наше новое приложение. Если выполнить команду heroku create, то Heroku выдаст вам случайное имя суб-домена. Однако вы также можете настроить свое собственное имя суб-домена, только оно должно быть уникальным на Heroku. Другими словами, ввиду того, что я выбрал название
Однако вы также можете настроить свое собственное имя суб-домена, только оно должно быть уникальным на Heroku. Другими словами, ввиду того, что я выбрал название dfb-blog, теперь оно для вас недоступно. Придется воспользоваться какой-то другой комбинацией букв и цифр.
(blog) $ heroku create dfb-blog
(blog) $ heroku create dfb-blog |
Теперь настроим git, чтобы при размещении на Heroku было присвоено название вашего нового приложения (заменяете dfb-blog на выбранное вами название).
(blog) $ heroku git:remote -a dfb-blog
(blog) $ heroku git:remote -a dfb-blog |
Остался еще один этап — нужно разобраться со статическими файлами, которые в нашем случае это CSS стили. На этапе продакшена Django не поддерживает оперирование статическими файлами, для этого можно использовать WhiteNoise. Давайте установим его.
(blog) $ pipenv install whitenoise==4.1.4
(blog) $ pipenv install whitenoise==4.1.4 |
Далее нам нужно обновить статические настройки для дальнейшей работы в продакшене. Через текстовый редактор откройте файл settings.py. Добавьте whitenoise к INSTALLED_APPS над встроенным приложением staticfiles, а также в переменой MIDDLEWARE на третьей строке. Порядок имеет значение как для INSTALLED_APPS, так и для MIDDLEWARE.
В нижней части файла добавьте новые строки кода для STATIC_ROOT и STATICFILES_STORAGE. Все должно выглядеть следующим образом.
# blog_project/settings.py
INSTALLED_APPS = [
‘blog.apps.BlogConfig’,
‘accounts.apps.AccountsConfig’,
‘django.contrib.admin’,
‘django.contrib.auth’,
‘django.contrib.contenttypes’,
‘django.contrib.sessions’,
‘django.contrib. messages’,
‘whitenoise.runserver_nostatic’, # Добавили тут!
‘django.contrib.staticfiles’,
] MIDDLEWARE = [
‘django.middleware.security.SecurityMiddleware’,
‘django.contrib.sessions.middleware.SessionMiddleware’,
‘whitenoise.middleware.WhiteNoiseMiddleware’, # Добавили тут!
‘django.middleware.common.CommonMiddleware’,
‘django.middleware.csrf.CsrfViewMiddleware’,
‘django.contrib.auth.middleware.AuthenticationMiddleware’,
‘django.contrib.messages.middleware.MessageMiddleware’,
‘django.middleware.clickjacking.XFrameOptionsMiddleware’,
] … STATIC_ROOT = os.path.join(BASE_DIR, ‘staticfiles’) # Добавили тут!
STATIC_URL = ‘/static/’
STATICFILES_DIRS = [os.path.join(BASE_DIR, ‘static’)]
STATICFILES_STORAGE = ‘whitenoise.storage.CompressedManifestStaticFilesStorage’
messages’,
‘whitenoise.runserver_nostatic’, # Добавили тут!
‘django.contrib.staticfiles’,
] MIDDLEWARE = [
‘django.middleware.security.SecurityMiddleware’,
‘django.contrib.sessions.middleware.SessionMiddleware’,
‘whitenoise.middleware.WhiteNoiseMiddleware’, # Добавили тут!
‘django.middleware.common.CommonMiddleware’,
‘django.middleware.csrf.CsrfViewMiddleware’,
‘django.contrib.auth.middleware.AuthenticationMiddleware’,
‘django.contrib.messages.middleware.MessageMiddleware’,
‘django.middleware.clickjacking.XFrameOptionsMiddleware’,
] … STATIC_ROOT = os.path.join(BASE_DIR, ‘staticfiles’) # Добавили тут!
STATIC_URL = ‘/static/’
STATICFILES_DIRS = [os.path.join(BASE_DIR, ‘static’)]
STATICFILES_STORAGE = ‘whitenoise.storage.CompressedManifestStaticFilesStorage’
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | # blog_project/settings. INSTALLED_APPS = [ ‘blog.apps.BlogConfig’, ‘accounts.apps.AccountsConfig’, ‘django.contrib.admin’, ‘django.contrib.auth’, ‘django.contrib.contenttypes’, ‘django.contrib.sessions’, ‘django.contrib.messages’, ‘whitenoise.runserver_nostatic’, # Добавили тут! ‘django.contrib.staticfiles’, ]
MIDDLEWARE = [ ‘django.middleware.security.SecurityMiddleware’, ‘django.contrib.sessions.middleware.SessionMiddleware’, ‘whitenoise.middleware.WhiteNoiseMiddleware’, # Добавили тут! ‘django.middleware.common.CommonMiddleware’, ‘django.middleware.csrf.CsrfViewMiddleware’, ‘django.contrib.auth.middleware.AuthenticationMiddleware’, ‘django.contrib.messages.middleware.MessageMiddleware’, ‘django.middleware.clickjacking.XFrameOptionsMiddleware’, ]
…
STATIC_ROOT = os.path.join(BASE_DIR, ‘staticfiles’) # Добавили тут! STATIC_URL = ‘/static/’ STATICFILES_DIRS = [os. STATICFILES_STORAGE = ‘whitenoise.storage.CompressedManifestStaticFilesStorage’ |
Не забудьте добавить и закоммитить все новые изменения. Затем обновите проект на GitHub.
(blog) $ git add -A (blog) $ git commit -m ‘Heroku config’ (blog) $ git push origin master
(blog) $ git add -A (blog) $ git commit -m ‘Heroku config’ (blog) $ git push origin master |
Наконец-то можно разместить код на Heroku и убедиться в том, что веб-приложение работает должным образом.
(blog) $ git push heroku master (blog) $ heroku ps:scale web=1
(blog) $ git push heroku master (blog) $ heroku ps:scale web=1 |
URL нашего нового приложения будет в выводе командной строки, имя домена можно получить через команду heroku open. Мой проект расположен на https://dfb-blog.herokuapp.com/.
Блог на Heroku
Заключение
При помощи минимального количества кода, фреймворк Django позволяет нам создать средства для регистрации и аутентификации пользователей. По умолчанию решаются многие проблемы безопасности, которые часто всплывают при самостоятельном написании кода для форм аутентификации с нуля.
Являюсь администратором нескольких порталов по обучению языков программирования Python, Golang и Kotlin. В составе небольшой команды единомышленником, мы занимаемся популяризацией языков программирования на русскоязычную аудиторию. Большая часть статей была адаптирована нами на русский язык и распространяется бесплатно.
E-mail: [email protected]
Образование
Universitatea Tehnică a Moldovei (utm.md)
- 2014 — 2018 Технический Университет Молдовы, ИТ-Инженер. Тема дипломной работы «Автоматизация покупки и продажи криптовалюты используя технический анализ»
- 2018 — 2020 Технический Университет Молдовы, Магистр, Магистерская диссертация «Идентификация человека в киберпространстве по фотографии лица»
Как разрешить регистрацию пользователей в WordPress и предоставлять контент только для членов
Регистрация пользователей в WordPress обычно используется компаниями и блоггерами, которые принимают гостевые посты на своем веб-сайте, но она может делать гораздо больше.
Предположим, вы запускаете курс электронного обучения и вам нужно централизованное место, где ваши ученики могут получить доступ ко всем материалам.
Вот что вы делаете:
- Шаг 1. Создайте раздел для участников на существующем сайте WordPress.
- Шаг 2: Включите регистрацию пользователей в WordPress.
- Шаг 3. Заставьте ваших участников зарегистрировать учетные записи.
А теперь давайте разберемся дальше:
Включение регистрации пользователя в WordPress
Легко и просто. Перейдите в Настройки → Общие на панели инструментов WordPress, найдите раздел «Членство» и установите флажок «Кто угодно может зарегистрироваться»:
Непосредственно под этим вы сможете выбрать роль по умолчанию, которая будет назначена новым пользователям, которые регистрируются на вашем сайте.«Подписчик» — лучший вариант для получения членства.
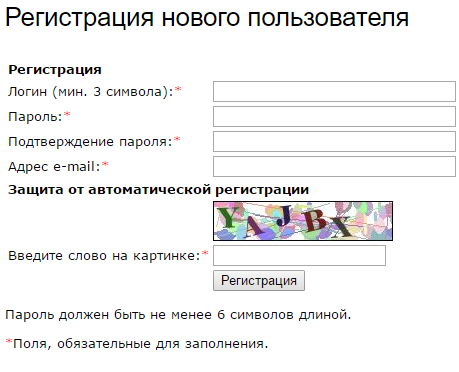
Стандартная и индивидуальная форма регистрации в WordPress
После того как вы включили регистрацию пользователей в WordPress, любой, кто получит доступ к вашей странице регистрации ( http://www.yoursitedomain.com/wp-login.php?action=register ), увидит форму регистрации по умолчанию.
В крайнем случае подойдет, но если вы хотите немного оживить этот вопрос, подумайте о создании пользовательской формы регистрации.
С помощью специальной формы регистрации вы можете:
- Добавьте свой логотип и другие элементы брендинга
- Добавьте столько полей, сколько хотите (собирая больше информации о пользователе в процессе)
- Добавьте дополнительные проверки безопасности, которые предотвратят атаки хакеров и ботов
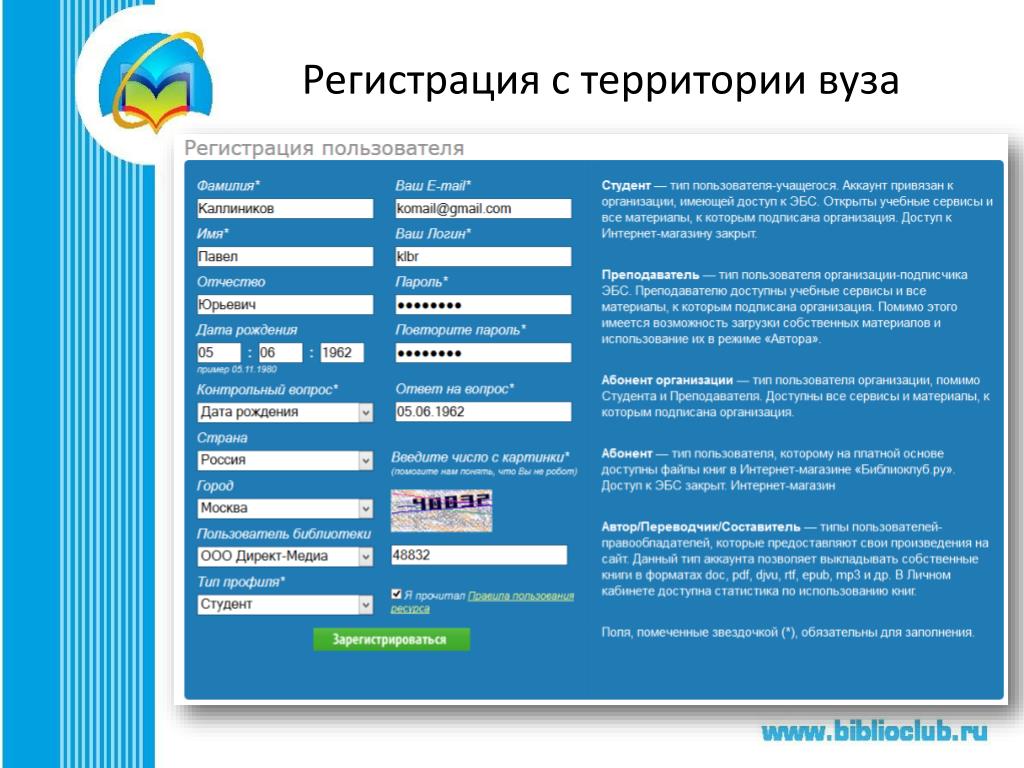
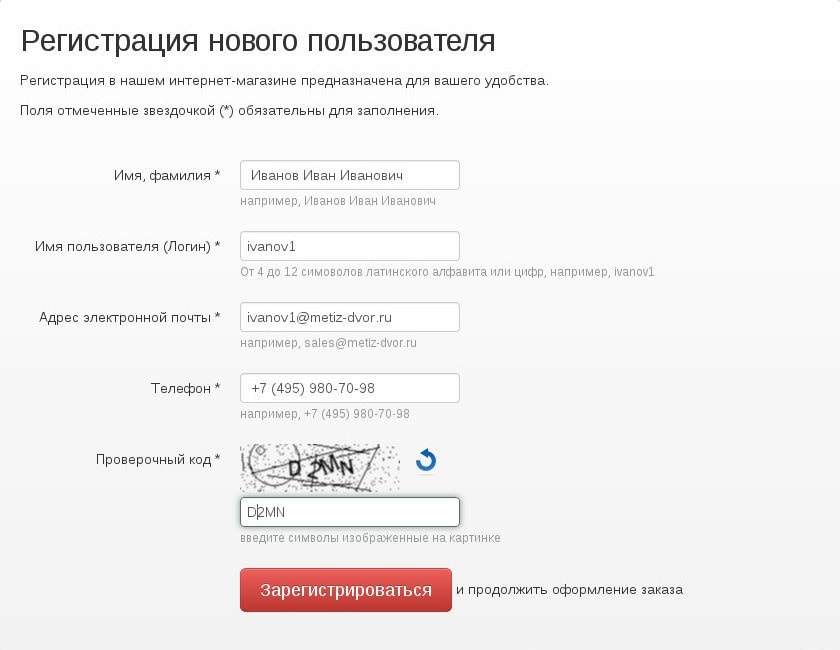
Вот пример того, как выглядит пользовательская форма регистрации:
Вы можете легко настроить это с помощью одного или двух плагинов — взгляните на те, которые я показал ниже!
WordPress для пользовательских форм регистрации
1.
 Окончательный член
Окончательный членПлагин Ultimate Member обладает множеством отличных функций, и самое лучшее то, что он бесплатный.
После загрузки и активации плагина перейдите к Ultimate Member → Forms → Add New Form .
Затем создайте заголовок формы. Это просто для того, чтобы вы могли идентифицировать свою форму на панели инструментов; он не отображается в интерфейсе вашего сайта.
После этого выберите тип формы (регистрационная форма!) И используйте конструктор форм перетаскивания, чтобы добавить новые поля и спроектировать макет формы.
Вот некоторые из вещей, которые вы можете делать с Ultimate Member:
- Сделайте так, чтобы ссылки в меню были доступны всем; вошедшие пользователи или вышедшие пользователи
- Перенаправлять пользователей в их профиль или на пользовательский URL после регистрации
- Разрешить автоматическое одобрение пользователей, одобрение через активацию по электронной почте или одобрение вручную
Есть еще тонны, но вы можете прочитать об этом в свое время.
2. Регистрация пользователя
Бесплатный плагин перетаскивания, созданный в основном для регистрации и входа в систему.Его интерфейс минималистичен и прост в использовании. После создания новой формы вам необходимо скопировать ее шорткод на страницу или сообщение, и ваши посетители смогут зарегистрироваться на вашем сайте из внешнего интерфейса.
Плагин интуитивно понятен, поэтому нажмите Добавить новый , чтобы открыть страницу конструктора форм, и здесь начинается самое интересное. Перетащите элементы, которые хотите включить в форму, и настройте все по своему вкусу.
Макет форм может состоять из одного столбца или до трех столбцов.Вы также можете выбрать один из четырех красивых стилей дизайна. Чтобы избежать спама, вы можете добавить в материалы Google reCaptcha.
Дополнительные возможности:
- Создает страницу внешнего аккаунта (профиль) для каждого нового пользователя
- Формы адаптивны, поэтому люди могут регистрироваться и с мобильных устройств
- Это позволяет создавать неограниченное количество форм в бесплатной версии
- Вы можете активировать уведомления по электронной почте для каждой новой записи; у вас есть возможность одобрить или отклонить запросы
- Вы можете разрешить доступ к панели управления в зависимости от ролей пользователей
Ознакомьтесь с остальными функциями здесь.
3. WPForms
Подобно первым двум, WPForms — это конструктор форм перетаскивания, который позволяет создавать собственные формы регистрации.
Хотя базовая версия этого плагина бесплатна, вам нужно будет заплатить за профессиональную версию, чтобы получить доступ к надстройке для регистрации пользователей.
Вот как создать форму:
- Щелкните пункт меню WPForms на панели инструментов и нажмите «Добавить».
- Введите имя формы и выберите шаблон формы «Регистрация пользователя».
- Добавьте любые новые поля, которые могут вам понадобиться, и настройте порядок существующих полей.
Когда вы заполните все поля, нажмите кнопку меню «Настройки» и выберите вкладку «Регистрация пользователя». Идите вперед и сопоставьте различные поля, выберите роли пользователей, включите уведомления и внесите любые другие настройки.
WPForms также позволяет:
- Объедините свою регистрационную форму с платформами электронного маркетинга, такими как MailChimp или SendinBlue — это позволит вам автоматически добавлять новых пользователей в свой список рассылки
- Свяжите свою регистрационную форму с вариантами оплаты, такими как Stripe, чтобы вы могли взимать плату с пользователей за регистрацию на вашем веб-сайте
И многое другое!
А теперь давайте поговорим о том, что вы должны предложить своим новым участникам.
Типы премиального контента, которые вы можете предложить
Теперь, когда у вас есть основы того, как настроить регистрацию пользователя в WordPress и настраиваемую форму регистрации, вот несколько типов премиум-контента, который вы можете предложить на своем сайте:
1. Эксклюзивные товары
Допустим, вы хотите вознаградить своих постоянных клиентов. Что может быть лучше для этого, чем предоставить им доступ к VIP-зоне на вашем веб-сайте, где они могут покупать эксклюзивные продукты, недоступные для остальных из нас, простых смертных?
Это может помочь вам максимизировать пожизненную ценность клиента (CLV) ваших самых преданных покупателей и в то же время увеличить удержание клиентов.
2. Руководства и электронные книги
Хотите сразу же монетизировать цифровой контент?
Заставьте своих клиентов заплатить за членство и взамен предоставьте им доступ к зоне членства, которая содержит эти материалы (плюс будущие выпуски).
Думаете о том, чтобы вместо этого предлагать электронные книги в качестве лид-магнита?
Попросите клиентов подписаться на бесплатное членство, а затем свяжитесь с ними и предложите им дополнительные продажи в зависимости от их цифрового следа (как часто они заходят на ваш веб-сайт, сколько электронных книг они скачали и т. Д.).
3. Вебинары и обучающие видео
Это работает точно так же, как вышеупомянутый пункт для руководств и электронных книг.
Вы, , можете размещать свои видео на YouTube и, конечно же, предоставлять своим участникам ссылки на них. Но если у вас есть правильный, законно выглядящий веб-сайт, на котором ваши участники могут получить доступ ко всему вашему контенту сразу, это помогает оправдать более высокие цены на членство.
Давайте рассмотрим несколько примеров, чтобы вдохновить вас.
Примеры существующих членских сайтов
1.Копиблогер
Copyblogger, который учит людей грамотному контент-маркетингу, имеет сайт членства, который обещает такие преимущества, как доступ к более чем 300 часам онлайн-маркетингового образования, ежемесячные сеансы вопросов и ответов, частный форум и многое другое.
2. Внештатный до победы
Если вы не слышали о Дэнни Маргулисе, это парень, который за два с половиной года заработал 200000 долларов на внештатном копирайтинге. В разделе членства на своем сайте он делится видео, подкастами и тематическими исследованиями; он даже проводит для своих членов тренировки в режиме реального времени.
3. Формула запуска электронного курса
Все говорит само за себя: этот веб-сайт предназначен для предпринимателей, которые хотят запустить свои собственные электронные курсы.Членство дает вам доступ к черному поясу инструментов и ресурсов, чертежу планировщика модулей и многому другому. По словам основателя Кэтрин Хокинг, выпускники этой программы на своем первом электронном курсе создали пятизначные фигурки!
Доставка контента для участников на ваш сайт WordPress: последние мысли
Теперь, когда вы точно знаете, как включить регистрацию пользователей в WordPress и настроить регистрационные формы, приступайте к делу!
После того, как вы настроили и запустили раздел своих участников, не забудьте следить за своими ключевыми показателями. Это включает участие пользователей (как часто участники входят в систему и как долго длится каждый сеанс), коэффициент оттока участников, удержание пробного периода и многое другое.
Это включает участие пользователей (как часто участники входят в систему и как долго длится каждый сеанс), коэффициент оттока участников, удержание пробного периода и многое другое.
Вот это у вас есть.
Через год или два ваш сайт о членстве в пикапе может просто появиться в других статьях блога в качестве примера. Полный вперед!
Не стесняйтесь спрашивать, нужны ли какие-либо дополнительные разъяснения относительно того, как настроить регистрацию пользователей в WordPress. А также, если вам понравился этот пост, пожалуйста, уделите минуту, чтобы поделиться им с друзьями!
Бесплатный гид
5 основных советов по ускорению
вашего сайта WordPress
Сократите время загрузки даже на 50-80%
, просто следуя простым советам.
Регистрация пользователя AQS | Система качества воздуха (AQS)
Регистрация AQS открыта только для сотрудников государственных, племенных, местных и федеральных агентств (и их агентов / подрядчиков).
У вас должна быть учетная запись для доступа к AQS. Пользователи, ответственные за вставку, обновление и удаление данных в AQS, должны запросить эти конкретные права в форме регистрации пользователя AQS. Те, кто желает просматривать и извлекать данные непосредственно из базы данных AQS, также должны зарегистрироваться как пользователи «только для чтения».
Если вам нужны только общедоступные данные, см. Получение данных AQS.
Заявление о конфиденциальности:
При регистрации учетной записи AQS вам будет предложено ввести ваше имя, рабочий телефон и рабочий адрес электронной почты. EPA будет использовать эту информацию только в целях уведомления вас о состоянии ваших данных, отправленных и полученных из AQS, а также для связи с вами в случае сбоя AQS или при возникновении проблем с вашей учетной записью.AQS предоставляет форму, позволяющую вам просмотреть и исправить эту информацию в любое время. EPA не будет предоставлять информацию для других целей, если это не требуется по закону. Агентство по охране окружающей среды не продает или иным образом не передает личную информацию третьей стороне. Несмотря на то, что существуют усиленные меры безопасности для предотвращения несанкционированного доступа к этой информации, всегда существует риск нарушения AQS. Регистрируя учетную запись AQS и продолжая ее использовать, вы соглашаетесь принять эти риски.
Агентство по охране окружающей среды не продает или иным образом не передает личную информацию третьей стороне. Несмотря на то, что существуют усиленные меры безопасности для предотвращения несанкционированного доступа к этой информации, всегда существует риск нарушения AQS. Регистрируя учетную запись AQS и продолжая ее использовать, вы соглашаетесь принять эти риски.
Шаги для регистрации:
- Зарегистрированные лица: Заполните пользовательский раздел Регистрации пользователя AQS.(Зарегистрированные лица также могут заполнить поля в других разделах, если эти значения известны.) Перед отправкой следующему контакту форму необходимо распечатать и подписать с помощью подписи пользователя .
- Зарегистрированные лица: Прочтите Руководство по безопасности AQS. Распечатайте и подпишите страницу подписи, включенную в этот документ.
- Зарегистрированные лица: Электронная почта, почта или факс на обеих страницах (заполненная форма регистрации и страница с подписью безопасности) признанному контакту AQS в агентстве пользователя.

- Агентство AQS Контактное лицо: Заполните раздел «Агентство», подпишите и поставьте дату на форме. Если агентству требуется одобрение штата или племени, отправьте обе страницы по электронной почте, почте или факсу в соответствующий штат / племя. Если разрешение Tribal не требуется, отправьте оба листа по электронной почте в службу ИТ-обслуживания предприятий EPA (EISD) через [email protected] .
- Штат / племя Контактное лицо AQS: Если этот раздел необходим, подпишите и поставьте дату в регистрационной форме. Отправьте оба листа по электронной почте в службу ИТ-обслуживания предприятия EPA (EISD) через EISD @ epa.gov .
- EPA, NADG: Свяжется с региональным контактным лицом AQS EPA для проверки и обработки запроса.
- Политики безопасности паролей ИТ EPA: Конкретные правила, регулирующие пароли AQS, см. В политике паролей EPA.
Персонал EPA и подрядчики, не работающие в рамках региона EPA , должны заполнить регистрационную форму и отправить оба листа по электронной почте в службу ИТ-обслуживания предприятий EPA (EISD) через EISD@epa. gov.
gov.
| Имя | Имя регистрационной формы. Например, студенческая парковка регистрация может быть студентом управления парковкой. |
| Роли, назначенные подготовленным пользователям | Роли, назначенные подготовленным пользователям.Указанный
роли должны расширять или содержать snc_external роль. Указанный
роль также может быть роль snc_external .
Для внешних пользователей каждая роль должна иметь snc_external для обозначения
внешний пользователь. Если у вас есть предварительно настроенные роли, роли
должен быть доступен при разблокировке ролей и поиске
для пользователей. Указанный
роль также может быть роль snc_external .
Для внешних пользователей каждая роль должна иметь snc_external для обозначения
внешний пользователь. Если у вас есть предварительно настроенные роли, роли
должен быть доступен при разблокировке ролей и поиске
для пользователей. |
| Включить условия использования | Возможность добавления URL условий использования в страница регистрации. |
| Условия использования URL | Общедоступный URL-адрес, содержащий условия и
условия регистрационной формы. Это поле отображается только
когда Включить условия и положения
выбрано. Это поле отображается только
когда Включить условия и положения
выбрано. |
| Описание | Описание регистрационной формы. Это поле
появляется только при сохранении или отправке конфигурации. Ты
можете добавить дополнительную информацию о регистрационной форме в эту
поле. Примечание: вы можете добавить описание только после того, как сохранить или обновить регистрацию пользователя конфигурация. |
| Заявка | Приложение, содержащее эту запись. Приложение
автоматически устанавливается на Global . Приложение
автоматически устанавливается на Global . |
| Активный | Возможность сделать конфигурацию регистрации пользователя активный.Этот вариант выбран по умолчанию. |
| Включить CAPTCHA | Возможность добавить CAPTCHA в регистрационную форму. В Поставщик CAPTCHA по умолчанию — Google reCAPTCHA. |
Как включить регистрацию пользователей в WordPress
Создание пользовательской формы реестра
В тот момент, когда вы установите и активируете плагин регистрации пользователей (вы можете найти и установить его, перейдя в Плагины >> Добавить новый и введя «Регистрация пользователя» в строке поиска), на вашей панели управления появится сообщение, позволяющее вам знаю, что вы можете установить страницы регистрации пользователей. Процесс довольно прост — просто нажмите кнопку «Установить страницы регистрации пользователей» , и плагин сгенерирует для вас форму регистрации по умолчанию.
Процесс довольно прост — просто нажмите кнопку «Установить страницы регистрации пользователей» , и плагин сгенерирует для вас форму регистрации по умолчанию.
После этого вы сможете найти форму по умолчанию на экране Регистрация пользователя .
Вы можете нажать на «Редактировать» и изменить форму по умолчанию по своему вкусу, или вы можете перейти на Регистрация пользователя >> Добавить новый , чтобы создать свою собственную форму с нуля.
Вот как выглядит экран формы регистрации по умолчанию:
Как видите, регистрационная форма по умолчанию содержит сгенерированные поля для имени пользователя, электронной почты пользователя, пароля пользователя и подтверждения пароля — стандартные поля, которые мы обычно находим в формах регистрации.Однако, если вы хотите удалить любое из полей или клонировать существующие, плагин значительно упростит этот процесс. Вам просто нужно навести указатель мыши на поле, которое вы хотите изменить, и появятся варианты клонирования и удаления.
В качестве альтернативы вы можете добавить новое настраиваемое поле, нажав кнопку Добавить новый .
Кроме того, здесь вы можете выбрать количество столбцов, которые вы хотите иметь в строке (один, два или три столбца), или вы можете удалить всю строку целиком.
В левой части экрана, на вкладке Поле , вы увидите различные пользовательские поля, которые вы можете добавить в любую строку или столбец простым перетаскиванием мыши — например, Псевдоним, Имя, Фамилия. , Веб-сайт, биография пользователя и т. Д. Кроме того, в плагине есть некоторые дополнительные и расширенные поля, а также поля, адаптированные для тех, кто использует WooCommerce.
Для нашей пользовательской формы регистрации мы создали одну дополнительную строку и разделили ее на два столбца.
Затем мы добавили поле «Имя пользователя» в одну строку и фамилию в другую. Вот результат:
Когда вы будете довольны тем, как получилась ваша форма, вы можете нажать на Обновить форму , и все готово.
В этом редакторе Add New / Custom Form есть также вкладка Form Setting , которая содержит несколько общих настроек, связанных с вашей формой. Сюда входит опция входа пользователя , которая позволяет вам установить способ входа пользователей после регистрации .Вы можете выбрать «Вход вручную после регистрации», «Подтверждение входа по электронной почте» (при котором пользователи должны подтвердить свою регистрацию по электронной почте), «Автоматический вход в систему после регистрации» или «Утверждение администратора после регистрации».
Здесь вы также можете установить несколько других параметров, например, выбрать роль пользователя по умолчанию, установить флажок «Включить надежный пароль», установить URL перенаправления, включить поддержку капчи и т. Д.
Разрешение регистрации пользователя — Joomla! Документация
Если вы хотите, чтобы посетители вашего сайта могли регистрироваться, чтобы получить доступ к дополнительным ресурсам, сделайте следующее:
- Разрешить регистрацию пользователя.(Начиная с Joomla 3.4 он отключен по умолчанию.) Это делается путем изменения поля Разрешить регистрацию пользователей в параметрах пользователя на Да . Чтобы узнать, как это сделать, см. Изменение настроек регистрации пользователей.
- Необязательно: Задайте в поле Группа регистрации новых пользователей в параметрах пользователя группу пользователей, которая будет предоставлена саморегистрирующимся пользователям после завершения процесса регистрации. Обычно должно быть установлено значение Зарегистрировано (значение по умолчанию).
- Дополнительно: Задайте значение для активации новой учетной записи пользователя в поле в параметрах пользователя:
- Если установлено значение Нет учетная запись пользователя будет активирована немедленно, и пользователь сможет сразу войти в систему (даже если его адрес электронной почты недействителен).
- Если установлено значение Self , пользователю будет отправлена электронная почта со ссылкой для активации своей учетной записи, прежде чем он сможет войти в систему.
- Если установлено значение Администратор , пользователю будет отправлена электронная почта со ссылкой для активации своей учетной записи, прежде чем он сможет войти в систему.Затем все пользователи, настроенные на получение системных сообщений электронной почты и имеющие разрешение на создание пользователей, будут уведомлены об активации учетной записи пользователя. Это значение по умолчанию. Это простой этап проверки, потому что для завершения процесса регистрации пользователь должен ввести действующий адрес электронной почты, к которому у него есть доступ. Это уменьшает количество спамеров, создающих поддельные учетные записи на вашем сайте.
- Создайте форму входа где-нибудь на своем веб-сайте. Это можно сделать двумя способами:
- Форма входа — это модуль, назначенный позиции модуля.Точное место, где появится форма входа, будет зависеть от используемого шаблона. Обычно это будет в столбце слева или справа от основного содержимого. Можно назначить модуль формы входа в систему для отображения на одной или нескольких страницах вашего веб-сайта. Чтобы узнать, как это сделать, см. Настройка модуля формы входа.
- Форма входа связана с пунктом меню. При нажатии появляется форма входа в систему там, где обычно находится содержимое. Чтобы узнать, как это сделать, см. Создание пункта меню формы входа.
Как включить регистрацию пользователей на вашем сайте WordPress
Вы создали свой сайт WordPress, у вас есть трафик, у вас наконец-то есть аудитория! Теперь вы хотите пригласить их к участию, чтобы завязать более глубокие разговоры и установить связь друг с другом.
Функция регистрации пользователей WordPress по умолчанию позволит вам это сделать, но что, если вы хотите записать больше полей и сделать регистрационную форму красивой? Плагин членства — еще один вариант, но вы уверены, что хотите часами изучать сложный плагин с множеством функций, которые вы, вероятно, не будете использовать?
В этой статье мы проведем вас через процесс настройки формы регистрации, входа в систему и обновления профиля с помощью надстройки «Управление пользователями».Это просто и быстро, в нем есть все, что вам нужно для простой регистрации пользователя на вашем сайте.
Настройте форму регистрации, входа и обновления профиля за минуты
Надстройка User Management предоставит вам три готовых к использованию шаблона форм: форму регистрации пользователя WordPress, форму входа и форму обновления профиля. Вы можете создавать формы с нуля с помощью действий управления пользователями или настраивать шаблон, который мы создали для вас.
Просто убедитесь, что вы установили и активировали надстройку Ninja Forms и надстройку User Management.
В админке WordPress перейдите к Ninja Forms> Добавить новый . Вы увидите эти 3 шаблона формы: Форма входа , Регистрация пользователя и Обновить профиль . Ниже будет объяснено, как настроить каждую из этих форм.
Разрешение пользователям регистрироваться с помощью этого шаблона формы регистрации одним щелчком
Для начала щелкните шаблон Register User . Вы получите такую форму:
В нем уже есть поля, которые вам понадобятся для создания нового пользователя в WordPress: имя пользователя, имя, фамилия, адрес электронной почты, веб-сайт, пароль и подтверждение пароля.Вы можете удалить или добавить некоторые поля, просто помните, что у пользователя WordPress должны быть имя пользователя, адрес электронной почты и пароль.
Затем взгляните на вкладку Электронные письма и действия .
Наиболее важным действием здесь является Регистрация пользователя, которая сопоставляет поля в отправленных вами формах с базой данных пользователей WordPress.
Под каждым атрибутом вы можете выбрать соответствующие поля в вашей форме. Для последнего атрибута, Role, вы можете выбрать роль WordPress, которую хотите назначить новому пользователю.
В расширенных настройках этого действия у вас также есть несколько дополнительных возможностей для входа пользователей в систему после регистрации, для обновления страницы при регистрации и отправки учетных данных на их адрес электронной почты (если вы хотите, чтобы пароль генерировался случайным образом).
После завершения настройки формы щелкните Опубликовать в правом верхнем углу. Скопируйте шорткод формы и вставьте его на новую страницу для своей пользовательской страницы регистрации.
Позволяет пользователям входить в систему почти без настройки
Как и шаблон «Регистрация пользователя», шаблон для входа в систему был создан для вас.Перейдите в Ninja Forms> Add New, щелкните шаблон Login Form .
Вот что вы найдете в конструкторе форм.
Это так же просто, как поле для имени пользователя, поле для пароля и кнопка отправки. Опять же, вы можете добавлять и удалять поля по мере необходимости.
Когда пользователь вводит правильное имя пользователя и пароль, он входит на ваш сайт.
Когда вы будете удовлетворены шаблоном и действиями, нажмите Опубликовать , затем скопируйте шорткод на новую страницу входа.
Разрешение пользователям обновлять свои данные
Если вы хотите разрешить пользователям обновлять свой профиль, используйте этот шаблон. Это копия регистрационной формы, но с полями, заполненными данными пользователя.
Перейдите к Ninja Forms> Добавить новый , выберите шаблон Обновить профиль .
Это то, что вы получите в конструкторе форм.
Когда вы будете довольны тем, как выглядит ваша форма, просто нажмите «Опубликовать» и скопируйте шорткод формы на новую страницу.
Могу ли я добавить настраиваемое поле?
Если вам нужны дополнительные поля в формах регистрации и обновления профиля, вы можете использовать настраиваемый мета-ключ.
Вот как это сделать:
- Добавьте новое поле в регистрационную форму.
- На вкладке «Электронная почта и действия» выберите действие «Зарегистрировать пользователя». Откройте раздел Advanced.
- В разделе Custom Meta нажмите Add New, затем добавьте имя мета-ключа (запомните ключ, он понадобится вам для формы Update Profile) и соответствующее значение (новое поле из шага 1).
- Повторите шаги 1–3 в форме «Обновить профиль».
Теперь ваши пользователи могут отправлять дополнительную информацию при регистрации и редактировать ее в форме обновления профиля.
Что еще я могу построить с помощью надстройки User Management?
Простая регистрация пользователя, вход в систему и обновление будут работать с формами, которые мы для вас создали, но если вы хотите создать что-то более сложное, вы можете! Взгляните на эти расширенные настройки и «смешайте и сопоставьте»:
Хотите сделать зону только для членов?
При использовании с надстройкой Restrict Content вы можете создавать порталы участников с контентом, который доступен только зарегистрированным участникам.
Хотите сделать платную зону только для участников?Используя любую из наших платёжных надстроек (PayPal, Stripe, Elavon, Recurly) и надстройку Restrict Content, вы можете потребовать оплату за регистрацию, а затем создать платный портал для участников на своем сайте. Вы можете добавить действие Stripe, Recurly в регистрационную форму. Если они не заплатят успешно, они не будут зарегистрированы.
Stripe и Recurly специально позволяют использовать планы регулярных платежей, поэтому вы можете взимать ежемесячную или годовую плату за подписку за доступ к членству.
Хотите продавать уровни членства?
Действие «Зарегистрировать пользователя» позволяет вам выбрать роль пользователя WordPress, которая будет назначена (например, подписчик, участник, автор и т. Д.). Что, если вы хотите, чтобы членство было многоуровневым?
- Добавить в форму несколько действий «Зарегистрировать пользователя», каждое из которых настроено для отдельной роли пользователя
- Спросите пользователя через поле в форме «уровень членства» (т.е. роль пользователя), который он хочет зарегистрировать как
- Поместите условную логику в каждое действие пользователя регистра, сообщающее, что оно срабатывает, только если в этом поле выбрана соответствующая роль / уровень
- Взимайте разные цены за членство на разных уровнях
Хотите утвердить пользователя вручную?
Если вы создаете авторскую программу или что-то подобное, требующее утверждения вручную, используйте плагины, такие как WP Approve User.
Хотите добавить настраиваемую роль?
Если вы хотите добавить пользовательскую роль, отличную от стандартных ролей WordPress, используйте плагины, такие как User Role Editor. Если у вас уже есть настраиваемая роль, вам не нужно ничего делать, она будет отображаться как одна из опций в вашей регистрационной форме.
Начните вовлекать пользователей на свой сайт WordPress с простой регистрацией пользователей WordPress!
Вы не должны быть единственным, кто говорит на вашем сайте. У вас есть возможность создавать беседы, приглашать больше людей на свою платформу и создавать сообщество.Мы уверены, что благодаря готовым к использованию формам регистрации, входа и обновления профиля вы сможете быстро запустить сообщество!
Комментарии ниже … какие еще функции регистрации пользователей WordPress вы бы хотели увидеть?
Примечание: для этого содержимого требуется JavaScript.Craft Freeform 3.x — Формы регистрации пользователей — Руководство
Freeform позволяет легко создавать красивые формы регистрации пользователей и управлять ими всего за несколько минут! Используя функцию Element Connections, вы можете улучшить свои формы одним щелчком мыши, чтобы включить AJAX, настроить условную логику поля для отображения и скрытия полей, подтвердить электронные письма и пароли, добавить reCAPTCHA и отправлять настраиваемые уведомления по электронной почте! Подключите Payments, и вы даже сможете принимать одноразовые или повторяющиеся платежи по подписке! Оставьте тяжелую работу Freeform!
Посмотрите Создание формы регистрации пользователя Учебник курса по CraftQuest!
СОВЕТ
Для работы этой функции требуется лицензия Craft Pro , поскольку Пользователи являются функцией Craft Pro.
Подготовьте форму
- Для начала создайте новую форму в Freeform. Мы назовем это
User Registration. - Используйте существующие поля произвольной формы и создавайте новые по своему усмотрению. Перетащите их на место в центральном столбце «Макет» в конструкторе форм. Обычная регистрационная форма может иметь следующее (но не ограничиваясь этим):
- Имя
- Фамилия
- Имя пользователя
- Адрес электронной почты
- Подтвердите адрес электронной почты
- Для настройки используйте специальное поле Подтвердить.
- Пароль
- Используйте для этого специальное поле «Пароль». Он НЕ будет сохранять какие-либо пароли в таблицах базы данных Freeform.
- Подтвердите пароль
- Используйте специальное поле «Подтвердить» для настройки.
- Фотография
- Используйте тип поля «Загрузка файла произвольной формы», чтобы установить его для сопоставления с фотографией пользователя.
- Флажок , чтобы принять положения и условия
- Отправить кнопку
Настройка соединения
- Нажмите кнопку со значком цепочки в столбце Редактора свойств вверху справа.
- В раскрывающемся списке Тип выберите Пользователи .
- Для флажков Группа пользователей выберите группы пользователей, с которыми требуется сопоставить.
- Здесь будут показаны все группы пользователей (в том числе с доступом к CP). Будьте предельно осторожны, если разрешаете пользователям самостоятельно регистрировать учетные записи, которые могут получить доступ к Craft CP!
- Если вы хотите, чтобы новые пользователи, созданные на основе представлений Freeform, еще не были активированы (и получали электронное письмо с активацией Craft User) при отправке, проверьте Активировать пользователей? флажок.Если вы хотите вручную утвердить регистрации (см. Предупреждение ниже) и подавить уведомление пользователей по электронной почте, снимите флажок Отправить письмо для активации? флажок.
ОПАСНО
При использовании подхода к утверждению администратором вручную для пользователя Pending все еще возможно обойти этот процесс, если для него доступна форма «Забыли пароль», поскольку Craft в настоящее время не имеет концепции только утверждения администратора и позволяет пользователи могут подтвердить свою учетную запись с помощью уведомления по электронной почте или с помощью формы Забыли пароль .
- Если вы хотите, чтобы пользователи автоматически входили в систему в случае успеха, обязательно используйте
'autoLoginAfterAccountActivation' => true, элемент конфигурациив файле конфигурации Craft и проверьте Активировать пользователей? флажок.
- Если вы хотите, чтобы пользователи автоматически входили в систему в случае успеха, обязательно используйте
- Сопоставьте совместимые поля Craft с полями произвольной формы в таблице Отображение полей .
- Есть некоторые очевидные ограничения с отображением полей, поскольку Freeform не имеет ничего вроде поля матрицы или таблицы и т. Д.Однако большинство традиционных полей, которые похожи друг на друга, должны иметь возможность правильно отображать друг друга. Скорее всего, в ближайшем будущем у нас будет официальный список карт.
Когда все будет готово, у вас будет что-то похожее на скриншоты ниже. Проверьте свою форму в демонстрационных шаблонах Freeform и посмотрите, все ли работает правильно.
Важные примечания
- Отправка произвольной формы может отображаться в разделах с автоматически созданными заголовками.Просто не забудьте установить поля, которые вы используете для сопоставления с полями Craft, которые заполняют поле заголовка, которое необходимо на стороне Freeform, иначе отправка, скорее всего, не сгенерирует Craft Entry, если данные для заголовка отсутствуют.
- Freeform пытается направить пользовательские ошибки в сопоставленные поля. В некоторых случаях из-за этого вы можете увидеть более одной ошибки для поля произвольной формы. В полях, которые сопоставлены с основными полями, такими как имя пользователя , адрес электронной почты и пароль , будет указано, что «Электронная почта не может быть пустым» и т. Д.
- Хотя многостраничные формы действительно отображаются правильно для пользователей , вы можете увидеть несколько необычное поведение. Например, если у вас есть поле Password , размещенное на второй странице, при отправке с первой страницы на вторую страницу вторая страница будет выделять поле, сопоставленное с полем Password , выделенным с ошибкой. Весь процесс по-прежнему работает, но есть визуальная проблема.
- Если отправка заблокирована или помечена как спам, в настоящее время нет способа задним числом сопоставить данные отправки с пользователями.Наилучший вариант избежать этого — использовать reCAPTCHA.

 </p>
{% endblock %}
</p>
{% endblock %}
 In the Microsoft Endpoint Manager admin center, choose Devices > iOS/iPadOS > iOS enrollment > Enrollment types (preview) > Create profile > iOS/iPadOS. В этом профиле показано, какие возможности регистрации будут у пользователей устройств iOS и iPadOS, не зарегистрированных с помощью корпоративного метода Apple.This profile is where you’ll indicate what enrollment experience your iOS/iPadOS and iPadOS end users will have on devices not enrolled through a corporate Apple method. Если вы хотите внести изменения, вы можете изменить этот профиль после его создания.If you’d like to make changes, you can edit this profile after you’ve created it.
In the Microsoft Endpoint Manager admin center, choose Devices > iOS/iPadOS > iOS enrollment > Enrollment types (preview) > Create profile > iOS/iPadOS. В этом профиле показано, какие возможности регистрации будут у пользователей устройств iOS и iPadOS, не зарегистрированных с помощью корпоративного метода Apple.This profile is where you’ll indicate what enrollment experience your iOS/iPadOS and iPadOS end users will have on devices not enrolled through a corporate Apple method. Если вы хотите внести изменения, вы можете изменить этот профиль после его создания.If you’d like to make changes, you can edit this profile after you’ve created it. Эти сведения не отображаются для пользователей.Users don’t see these details. Поле Имя можно использовать для создания динамической группы в Azure Active Directory.You can use this Name field to create a dynamic group in Azure Active Directory. Используйте имя профиля для определения параметра enrollmentProfileName, чтобы назначать устройства с этим профилем регистрации.Use the profile name to define the enrollmentProfileName parameter to assign devices with this enrollment profile. Узнайте больше о динамических группах Azure Active Directory.Learn more about Azure Active Directory dynamic groups.
Эти сведения не отображаются для пользователей.Users don’t see these details. Поле Имя можно использовать для создания динамической группы в Azure Active Directory.You can use this Name field to create a dynamic group in Azure Active Directory. Используйте имя профиля для определения параметра enrollmentProfileName, чтобы назначать устройства с этим профилем регистрации.Use the profile name to define the enrollmentProfileName parameter to assign devices with this enrollment profile. Узнайте больше о динамических группах Azure Active Directory.Learn more about Azure Active Directory dynamic groups. Все пользователи в этом профиле будут использовать регистрацию устройств.Device enrollment: All the users in this profile will use Device Enrollment.
Все пользователи в этом профиле будут использовать регистрацию устройств.Device enrollment: All the users in this profile will use Device Enrollment. При выборе второго значения устройство будет зарегистрировано с помощью процедуры регистрации устройств.If they choose the latter, the device will be enrolled by using Device Enrollment. Если пользователь выбрал Устройство принадлежит мне, он получит еще один вариант для защиты всего устройства или только безопасных приложений и данных, связанных с работой.If the user chooses I own this device, they’ll get another option to secure the entire device or only secure work-related apps and data. Выбор типа регистрации на устройстве зависит от того, является ли пользователь владельцем устройства.The end user’s selection of whether they own the device determines which enrollment type is implemented on their device. Выбранный пользователь также отражается в атрибуте «Владение устройством» в Intune.This user choice is also reflected in the Device Ownership attribute in Intune. См. сведения о включении доступа к ресурсам организации для устройств iOS и iPadOS.To learn more about the user experience, see Set up iOS/iPadOS device access to your company resources.
При выборе второго значения устройство будет зарегистрировано с помощью процедуры регистрации устройств.If they choose the latter, the device will be enrolled by using Device Enrollment. Если пользователь выбрал Устройство принадлежит мне, он получит еще один вариант для защиты всего устройства или только безопасных приложений и данных, связанных с работой.If the user chooses I own this device, they’ll get another option to secure the entire device or only secure work-related apps and data. Выбор типа регистрации на устройстве зависит от того, является ли пользователь владельцем устройства.The end user’s selection of whether they own the device determines which enrollment type is implemented on their device. Выбранный пользователь также отражается в атрибуте «Владение устройством» в Intune.This user choice is also reflected in the Device Ownership attribute in Intune. См. сведения о включении доступа к ресурсам организации для устройств iOS и iPadOS.To learn more about the user experience, see Set up iOS/iPadOS device access to your company resources.
 You can choose to assign the profile to all users or specific groups.
You can choose to assign the profile to all users or specific groups. In the Microsoft Endpoint Manager admin center, choose Devices > iOS/iPadOS > iOS enrollment > Enrollment types (preview).
In the Microsoft Endpoint Manager admin center, choose Devices > iOS/iPadOS > iOS enrollment > Enrollment types (preview). py
py py
py is_authenticated %}
is_authenticated %} py
py Поэтому нам нужно использовать функцию
Поэтому нам нужно использовать функцию  py
py path.join(BASE_DIR, ‘static’)]
path.join(BASE_DIR, ‘static’)]