css — Горизонтальный список с вертикальными элементами HTML
Задать вопрос
Вопрос задан
Изменён 3 года назад
Просмотрен 284 раза
Есть горизонтальный список, где каждый элемент — просто текст и он работает хорошо
ul.hr {
margin: 0;
/* Обнуляем значение отступов */
padding: 4px;
/* Значение полей */
}
ul.hr li {
display: inline;
/* Отображать как строчный элемент */
margin-right: 5px;
/* Отступ слева */
border: 1px solid #000;
/* Рамка вокруг текста */
padding: 3px;
/* Поля вокруг текста */
}<ul> <li>Мчади</li> <li>Када на мацони</li> <li>Пахлава</li> <li>Кчуч</li> <li>Лилибдж</li> </ul>
Вывод такой:
Мчади Када на мацони Пахлава Кчуч Лилибдж
Но стоит мне попытаться сделать часть элементов более сложными, например вот так
ul.hr { margin: 0; /* Обнуляем значение отступов */ padding: 4px; /* Значение полей */ } ul.hr li { display: inline; /* Отображать как строчный элемент */ margin-right: 5px; /* Отступ слева */ border: 1px solid #000; /* Рамка вокруг текста */ padding: 3px; /* Поля вокруг текста */ }
<ul>
<li>
Первая строчка
<br />
Вторая строчка
<br />
Третья строчка
</li>
<li>Када на мацони</li>
<li>Пахлава</li>
<li>
Первая строчка
<br />
Вторая строчка
<br />
Третья строчка
</li>
<li>Лилибдж</li>
</ul>Как все после <br /> уезжает на новую строчку. С <p> история аналогичная.
Как мне таким образом создать список, который будет выглядеть вот так?
Первая строчка Первая строчка Вторая строчка Вторая строчка Третья строчка Када на мацони Пахлава Третья строчка Лилибдж
- html
- css
ul.hr { list-style: none; display: flex; align-items: flex-end; margin: 0; padding: 4px; } ul.top { align-items: flex-start; } ul.hr li { margin-right: 5px; border: 1px solid #000; padding: 3px; }
<ul>
<li>
Первая строчка
<br />
Вторая строчка
<br />
Третья строчка
</li>
<li>Када на мацони</li>
<li>Пахлава</li>
<li>
Первая строчка
<br />
Вторая строчка
<br />
Третья строчка
</li>
<li>Лилибдж</li>
</ul>
<hr>
<ul>
<li>
Первая строчка
<br />
Вторая строчка
<br />
Третья строчка
</li>
<li>Када на мацони</li>
<li>Пахлава</li>
<li>
Первая строчка
<br />
Вторая строчка
<br />
Третья строчка
</li>
<li>Лилибдж</li>
</ul>Зарегистрируйтесь или войдите
Регистрация через Google Регистрация через Facebook Регистрация через почтуОтправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
By clicking “Отправить ответ”, you agree to our terms of service and acknowledge that you have read and understand our privacy policy and code of conduct.
Выравнивание списков средствами CSS
- 08 марта 2015
Список по центру
Автоматически центрировать список вне зависимости от длины строк достаточно просто
/* -- Стиль CSS --*/
div.center_list{
text-align: center;
}
div.center_list > ul {
display: inline-block;
text-align: left;
max-width: 70% /* не обязательно */
}
- пункт списка 1
- пункт списка 2 большей длины
- пункт 3
Минус данного способа в необходимости дополнительной разметки — список должен быть заключен в содержащий контейнер, которому присвоен класс
Горизонтальный список
Иногда, например при использовании списка в качестве меню, нужно расположить элементы списка в строку.
Вариант 1. Сделать элементы списка строчными
/*-- CSS. Строчный вариант --*/
li {
display:inline;
padding:0 10px;
}
Получаем список такого вида:
- элемент списка 1
- элемент списка 2
- элемент списка 3
Вариант 2. Сделать элементы списка плавающими
/*-- CSS. Плавающий вариант --*/
ul {
list-style: none; /* убираем маркеры, если нужно */
}
li {
float: left; /* для выравнивания по правому краю - right */
padding: 0 10px;
}Получаем такой же список:
- элемент списка 1
- элемент списка 2
- элемент списка 3
На практике, в частности при создании меню на основе списка, чаще используется второй вариант.
Плавающий список
Заголовок не совсем точен; речь идет о списке, обтекающем плавающий элемент.
И опять возвращаемся к плавающим элементам.
Плавает элемент, у которого свойствуfloatприсвоено
значениеleftилиright.
И плавает у соответствующей кромки содержащего блока или прижимается соответствующей кромкой к другому плавающему элементу.
Следующие за ним, обычные блоки никого не обтекают! Они «тупо» не видят плавающий блок….
Подлость происходящего в том и состоит, что обтекает только текст (строчные элементы и элементы с установленным свойством display: inline или display: inline-block
Когда-то изначально свойство float именно для этого и было придумано!
Все неприятности — от маркеров, которые не являются строчными элементами, и часто происходит следующее:
плавающий блок
- пункт 1
- пункт 2
Наверняка, многие тщетно пытались вытащить маркер из под плавающего блока, увеличивая margin и padding . ..
..
Попытка увеличить правый отступ плавающего элемента выглядела бы более успешно, если бы не параграфы.
Вот как это может выглядеть:
плавающий блок
margin-right: 25px
Параграф до списка
- пункт 1
- пункт 2
Параграф после списка
Согласитесь, не очень красиво.
Решение
/*-- CSS --*/
/*-- Cтиль, установленный по умолчанию --*/
ul {
margin: 0 0 10px 25px;
}
/*-- Переопределяем стили --*/
ul {
margin: 0 0 10px 10px;
padding-left: 15px;
overflow: hidden;
}
В результате получаем:
плавающий блок
Параграф до списка
- пункт 1
- пункт 2
Параграф после списка
Особенности применения
Чтобы оставить отступ обычных, не обтекающих списков неизменным, мы уменьшили margin
padding на одинаковую величину. Отступ маркера от начала текста равен размеру шрифта (14px), и padding должен быть больше этой величины, иначе маркер обрежет.
Мы определили свойства для тега ul. Т.е. для всех списков на сайте. Это не очень хорошо, так-как overfow: hidden, в некоторых случаях, может оказаться не безобидным. Поэтому нужно выбрать один из способов использования данного метода:
1. Если обтекающий список — редкое исключение:
Добавляем конкретным тегам ul класс, например ul.folat_list, и прописываем свойства уже для класса.
2. Обратная ситуация, когда свойство необходимо присвоить только спискам без класса:
Используем следующую конструкцию (только для соврменных браузеров, поддерживающих CSS3)
/*-- CSS --*/
/*-- Для "деклассированных" списков --*/
ul:not([class]) {
margin: 0 0 10px 10px;
padding-left: 15px;
overflow: hidden;
}
Для всех остальных списков, с установленным значением атрибута class, будут применяться стили по умолчанию.
горизонтальных списков CSS | UnusedCSS
Списки HTML, представленные тегом
Например, давайте построим горизонтальный список.
Начнем с простого ненумерованного списка.
<ул>
Так будет выглядеть список
- Дом
- Проекты
- О нас
- Контакт
Допустим, мы хотим придать приведенному выше списку стиль, который выглядит примерно так:
- Дом
- Проекты
- О нас
- Контакт
Итак, как мы можем этого добиться? Давайте рассмотрим процесс шаг за шагом.
Наше первое наблюдение заключается в том, что в конечном результате нам не нужен стиль пули. Стиль элементов списка управляется свойством list-style. Давайте удалим их, установив значение none.
Стиль элементов списка управляется свойством list-style. Давайте удалим их, установив значение none.
<ул>
ul.horizontal-список {
стиль списка: нет;
} - Дом
- Проекты
- О нас
- Контакт
Пули закончились, но наш список по-прежнему вертикальный. Это потому, что элементы списка по умолчанию являются элементами с блоком 9.0004 и, следовательно, занимают все пространство по горизонтали. Давайте настроим их на отображение встроенных блоков .
ul.horizontal-list li {
отображение: встроенный блок;
} - Дом
- Проекты
- О нас
- Контакт
Итак, у нас есть горизонтальный список.
Нам нужно добавить вертикальную черту справа от каждого элемента списка, но не от последнего.
ul.horizontal-list li:not(:last-child) {
граница справа: 1 пиксель сплошной черный;
} - Дом
- Проекты
- О нас
- Контакт
Давайте добавим отступы к каждому элементу списка.
ul.horizontal-list li {
// остальные стили сверху
заполнение: 0 0.5rem;
}
- Дом
- Проекты
- О нас
- Контакт
Длина текста в каждом элементе списка различается. Чтобы иметь единый внешний вид, мы зададим постоянную минимальную ширину всем элементам и выровняем текст по центру.
ul.horizontal-list li {
// остальные стили сверху
мин-ширина: 12рем;
выравнивание текста: по центру;
}
- Дом
- Проекты
- О нас
- Контакт
Теперь у вас готов список. Все, что нам нужно сделать, это установить цвет фона и текста в соответствии с темой вашего сайта/приложения.
- Дом
- Проекты
- О нас
- Контакт
Стили списка по умолчанию
<ул>
Горизонтальный список
<ул> body { семейство шрифтов: без засечек; }
ли: наведите {
оформление текста: подчеркивание;
}
ul. horizontal-список {
стиль списка: нет;
цвет фона: #48abe0;
белый цвет;
отображение: встроенный блок;
набивка: 1рем 2рем;
поле-верх: 1re;
}
ul.horizontal-list li {
отображение: встроенный блок;
заполнение: 0 0.5rem;
мин-ширина: 7rem;
выравнивание текста: по центру;
курсор: указатель;
}
ul.horizontal-list li: not (: last-child) {
граница справа: 1 пиксель сплошной белый;
}
horizontal-список {
стиль списка: нет;
цвет фона: #48abe0;
белый цвет;
отображение: встроенный блок;
набивка: 1рем 2рем;
поле-верх: 1re;
}
ul.horizontal-list li {
отображение: встроенный блок;
заполнение: 0 0.5rem;
мин-ширина: 7rem;
выравнивание текста: по центру;
курсор: указатель;
}
ul.horizontal-list li: not (: last-child) {
граница справа: 1 пиксель сплошной белый;
}
Варианты использования
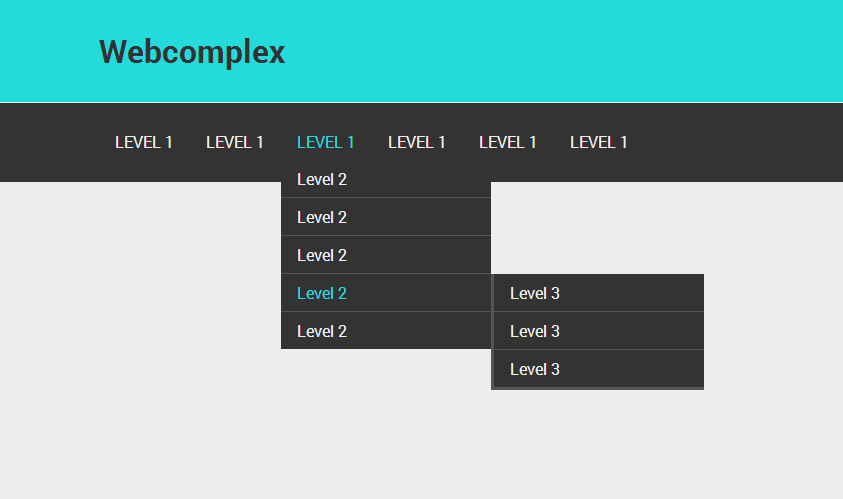
Горизонтальные списки — один из наиболее часто используемых объектов в веб-дизайне. Возможно, вы общаетесь с ними ежедневно. Чаще всего их можно найти в навигационных панелях, заголовках таблиц, списках вкладок и т. д.
Давайте рассмотрим другие реализации.
Вот аналогичный список
См. Pen Simple Horizontal List (CSS) Джереми Кэриса (@jeremycaris) на CodePen.
Группа горизонтального списка
См. группу горизонтального списка Pen с Bootstrap 3 от Lazy Jones (@lazy) на CodePen.
группу горизонтального списка Pen с Bootstrap 3 от Lazy Jones (@lazy) на CodePen.
Заголовок таблицы в стиле Excel
См. меню горизонтального списка Pen css от CSS4HTML (@CSS4HTML) на CodePen.
Реализация, подобная панели навигации
См. Горизонтальный список пера — float: оставил Джейсон Стюарт (@jastew) на CodePen.
Заключение
Хотя неупорядоченные списки являются вертикальными стандартными, веб-разработчикам регулярно приходится реализовывать горизонтальные списки. Внедрение горизонтальных списков благодаря гибкости CSS не является сложной задачей. Установив отображать элементов списка до встроенных , мы можем легко получить горизонтально расположенную группу элементов списка.
Поделиться в Твиттере · Поделиться на Facebook
- ← Полукруг CSS
- Руководство по переносу текста в CSS →
Как сделать горизонтальный список с помощью CSS?
Элементы списка по умолчанию выровнены по вертикали в формате списка. Чтобы сделать горизонтальный список, вам нужно написать для него CSS.
Чтобы сделать горизонтальный список, вам нужно написать для него CSS.
В этом посте я объясню и покажу несколько способов создания горизонтального списка с помощью CSS.
Начнем.
Различные способы создания горизонтального списка с помощью CSS
В этих примерах вы увидите различные свойства CSS для создания горизонтального списка, такие как display, flex, float и т. д.
В этом посте я буду использовать следующий HTML-код для элементов списка, пока я не введу новую разметку.
<ул>
Так что имейте это в виду.
Использование дисплея: встроенный
ul li {
дисплей: встроенный;
} Только с помощью приведенной выше строки CSS вы можете сделать горизонтальный список.
Выход
- Яблоки
- Бананы
- Апельсины
- Виноград
- Манго
Но предметы касаются друг друга. Поэтому вам нужно добавить немного места между этими элементами. Вы можете использовать поля, отступы или и то, и другое, чтобы добавить пространство. В приведенном ниже примере я добавил поле в 20 пикселей с правой стороны.
Поэтому вам нужно добавить немного места между этими элементами. Вы можете использовать поля, отступы или и то, и другое, чтобы добавить пространство. В приведенном ниже примере я добавил поле в 20 пикселей с правой стороны.
- Яблоки
- Бананы
- Апельсины
- Виноград
- Манго
Использование дисплея: flex
- Яблоки 9 0018
- Бананы
- Апельсины
- Виноград
- Манго
Следующий метод использует flexbox. Здесь нужно применить display:flex для элемента контейнера
ул {
дисплей: гибкий;
}
уль ли {
стиль списка: нет;
поле справа: 20px;
}
ул ли: последний ребенок {
поле справа: 0;
} Вы видели вывод выше.
Использование CSS float
- Яблоки
- Бананы
- Апельсины
- Виноград
- Манго
В этом примере выше я использовал CSS float для слева. Однако очень важно знать, что вам нужно очищать поплавки после их использования. В противном случае следующий контент может испортить его.
Однако очень важно знать, что вам нужно очищать поплавки после их использования. В противном случае следующий контент может испортить его.
См. мой CSS ниже.
ул ли {
стиль списка: нет;
плыть налево;
поле справа: 20px;
}
ул ли: последний ребенок {
поле справа: 0;
}
/* для очистки поплавка */
ул:: после {
содержание: "";
ясно: оба;
дисплей: таблица;
} Горизонтальный упорядоченный список
До этого раздела мы работали с неупорядоченным списком
Пожалуйста, рассмотрите новый HTML для этого объяснения, как вы видите ниже.
<ол>
См. вывод (без CSS) ниже.
- Купить яблоки
- Съесть банан
- Сделать апельсиновый сок
- Купить виноград
- Залезть на дерево манго
Чтобы выровнять их по горизонтали, можно использовать любой из предыдущих подходов. Позвольте мне применить первый (отображение: встроенный) метод.
Позвольте мне применить первый (отображение: встроенный) метод.
ол ли {
дисплей: встроенный;
поле справа: 20px;
}
ол ли: последний ребенок {
поле справа: 0;
} См. выходные данные ниже.
- Купить яблоки
- Ешь банан
- Сделать апельсиновый сок
- Купить виноград
- Полез манго
Номера списков (1, 2, 3…) исчезали после того, как я выровнял их горизонтсон. Но если вы хотите сохранить упорядоченные номера списка, вам нужно сбросить счетчик, как вы видите в моем CSS ниже.
ол {
сброс счетчика: список-счетчик;
}
ол ли {
дисплей: встроенный;
поле справа: 20px;
отступ слева: 20px; /* это необходимо для позиционирования чисел */
приращение счетчика: счетчик-список; /* необходимый */
положение: родственник; /* необходимый */
}
ол ли: последний ребенок {
поле справа: 0;
}
ол ли: до {
содержимое: счетчик(список-счетчик) ".";
дисплей: встроенный;
положение: абсолютное; /* необходимый */
слева: 1px; /* необходимый */
} См. последний вывод ниже.
последний вывод ниже.
- Купить яблоки
- Съесть банан
- Сделать апельсиновый сок
- Купить виноград
- Залезть на дерево манго
Список связанных должностей: 900 07
- Тег HTML ul и элементы списка (практические варианты использования и примеры)
- Как сделать горизонтальный список с помощью CSS?
- Как выровнять список HTML по центру с помощью CSS?
- Как создать список из двух столбцов в HTML CSS?
Создание проектов HTML CSS
Заключение
Теперь вы знаете, как выровнять упорядоченный и неупорядоченный список по горизонтали. Я дал вам пару примеров и CSS для горизонтального списка. Если у вас все еще есть путаница, дайте мне знать.
Используя ту же технику, вы можете создать горизонтальное навигационное меню. Но вам нужно несколько строк JavaScript, чтобы сделать панель меню отзывчивой.
Шихаб Ул Хак
Можешь звать меня Шихаб.

 hr {
margin: 0;
/* Обнуляем значение отступов */
padding: 4px;
/* Значение полей */
}
ul.hr li {
display: inline;
/* Отображать как строчный элемент */
margin-right: 5px;
/* Отступ слева */
border: 1px solid #000;
/* Рамка вокруг текста */
padding: 3px;
/* Поля вокруг текста */
}
hr {
margin: 0;
/* Обнуляем значение отступов */
padding: 4px;
/* Значение полей */
}
ul.hr li {
display: inline;
/* Отображать как строчный элемент */
margin-right: 5px;
/* Отступ слева */
border: 1px solid #000;
/* Рамка вокруг текста */
padding: 3px;
/* Поля вокруг текста */
}
 horizontal-список {
стиль списка: нет;
цвет фона: #48abe0;
белый цвет;
отображение: встроенный блок;
набивка: 1рем 2рем;
поле-верх: 1re;
}
ul.horizontal-list li {
отображение: встроенный блок;
заполнение: 0 0.5rem;
мин-ширина: 7rem;
выравнивание текста: по центру;
курсор: указатель;
}
ul.horizontal-list li: not (: last-child) {
граница справа: 1 пиксель сплошной белый;
}
horizontal-список {
стиль списка: нет;
цвет фона: #48abe0;
белый цвет;
отображение: встроенный блок;
набивка: 1рем 2рем;
поле-верх: 1re;
}
ul.horizontal-list li {
отображение: встроенный блок;
заполнение: 0 0.5rem;
мин-ширина: 7rem;
выравнивание текста: по центру;
курсор: указатель;
}
ul.horizontal-list li: not (: last-child) {
граница справа: 1 пиксель сплошной белый;
}