Форма обратной связи HTML и PHP для сайта
Содержание
Форма обратной связи создаётся минимум двумя языками – HTML и PHP. При желании можно добавить CSS. HTML задаёт границы, ячейки, кнопки, указывает расположение блоков и прочую информацию. Обрабатываться форма будет языком PHP. CSS нужен, чтобы кнопки, ячейки были красивыми и необычными.
В данной статье изучается только HTML, который отвечает за скелет формы.
Тег form
Сама форма создаётся при помощи парного тега «form». Все поля и кнопки желательно ставить внутрь этого тега. На одной странице может находиться несколько форм, но одновременно на сервер отправятся данные только из одной формы. Обязательно задаётся имя формы при помощи атрибута «name», в его значении могут помещаться латинские буквы и цифры. С помощью этого атрибута можно будет ссылаться на форму из различных участков документа.
Обязательно указывается, где будут обрабатываться данные формы с помощью атрибута «action». В нём прописывается адрес и название того PHP-документа, который будет обрабатывать форму. Внутри формы желательно присутствие кнопки с типом «Submit», которая отвечает за отправку данных формы на сервер.
В нём прописывается адрес и название того PHP-документа, который будет обрабатывать форму. Внутри формы желательно присутствие кнопки с типом «Submit», которая отвечает за отправку данных формы на сервер.
Обязательно поясняется атрибутом «method», как будут обрабатываться данные формы. Это можно сделать двумя способами, для чего указывается одно из двух значений.
- Первый вариант –
- Второй – «get», с его помощью данные отсылаются и в документ, и в браузерную строку.
<form action="mailer.php" method="get"> <!--поля формы (о них ниже)--> <input type="submit" value="Отправить"> </form>
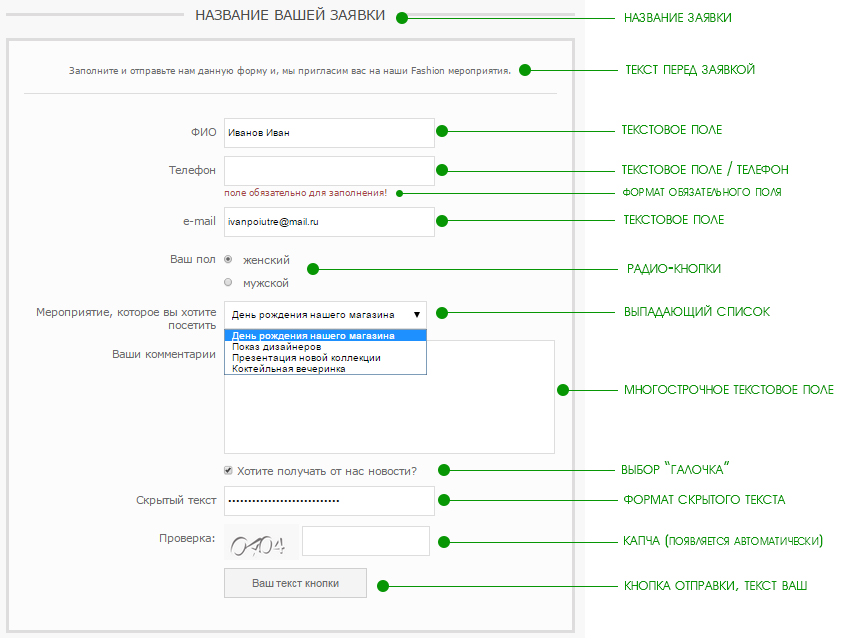
Тег input
Этим символом задаётся поле ввода, сам по себе он создаёт небольшое поле 10 на 50 пикселей. Обязательным атрибутом является «type», который указывает на тип поля ввода и на то, что будет в нём прописываться.
Наиболее распространённые значения следующие:
- «data» – дата;
- «text» – простой текст;
- «url» – адрес страницы в интернете;
- «password» – поле с паролем;
- «masseng» – сообщение;
- «email» – адрес электронной почты;
- «radio» – переключатель с выбором из нескольких элементов, из которых можно включить только один;
- «checkbox» – выбор из группы элементов, где можно отметить несколько вариантов с помощью флажков;
- «button» – создаёт кнопку, которая используется языком JavaScript, то есть без перезагрузки страницы
- «submit» – создаёт кнопку, которая используется языком php, то есть с перезагрузкой страницы
Атрибутом «value» заполняется поле ввода временными подсказками, который могут давать пользователю подсказки, как нужно заполнить поле. Если поле ввода является кнопкой, то в «value» пишется название, которое будет отображаться в виде текста на самой кнопке.
Атрибут «placeholder» похож на предыдущий, только в этом случае подсказка в поле исчезает, стоит только навести мышку. Элемент «required» интересен тем, что делает поле обязательным для заполнения, он указывается так:
<input type="text" required/>
Атрибут «name» является обязательным, им задаётся имя поля ввода, к которому позже можно будет ссылаться. Атрибутом «size» указывается ширина поля, в качестве единиц измерения используются буквы шрифта, поэтому при изменении его стиля ширина поля тоже будет меняться. По умолчанию стоит значение 20.
<input type="text" size="40" required>
Тег textarea
В отличие от «input» тег «textarea» является парным. Также важным отличием является возможность задавать различные характеристики поля. Как и в предыдущих случаях, здесь тоже есть атрибут «name» – единственный из обязательных. Отличием является то, что в теге «textarea» не используется атрибут «type», так как этот тег применяется только для отправки текстовых сообщений.
Атрибутом «rows» указывается высота поля, а «cols» задаёт его ширину. Оба атрибута используют специфические единицы измерения – буквы шрифта. Поэтому каждая единица больше пикселя в 10 раз (в зависимости от стиля и размера шрифта). Атрибутом «placeholder» создаётся подсказка в поле, которая исчезает при наведении мышки.
<textarea name="comment" cols="40" rows="3"></textarea>
Тег label
Перед полем ввода или за ним обычно пишутся просьбы типа:
Самым распространённым атрибутом является «for», в нём указывается имя, на которое можно будет ссылаться, в том числе в документах php и css. Например, в теге «input» можно будет с помощью атрибута «id» сослаться на имя тега «label». В результате при наведении мышки на поле строчка рядом с ним будет реагировать.
<input type="text"><label for="name">Введите свое имя</label>
Тег select
Он создаёт форму выбора из нескольких пунктов. При этом тег отвечает только за создание самой формы, за количество и названия пунктов отвечает тег «option». Важнейшим атрибутом является «multiple», который указывает на то, что список элементов нужно отображать как реестр множественного выбора. Также в форме выбора используется атрибут «name» для обозначения имени.
Количество пунктов, которые отображаются на странице, задаётся атрибутом «size». Обратите внимание, что его значение указывает на количество одновременно отображаемых элементов в форме, а не их общее количество. Если «size» равен 1, а элементов в списке больше, то форма выбора превращается в «карусель».
<input type="text"><label for="name">Введите свое имя</label>
Тег option
Является частью формы выбора, парный, используется внутри тега «select» (как тег «li» в списках). Внутрь него вставляется фраза, которая отображается на странице в качестве пункта выбора.
Внутрь него вставляется фраза, которая отображается на странице в качестве пункта выбора.
В нём используется несколько атрибутов:
- «disabled» – элемент запрещает выбрать пункт, чтобы тот оставался в списке в виде заголовка;
- «selected» – блок с таким элементом становится пунктом по умолчанию, на случай если пользователь не будет делать выбора;
- «value» – обязательный атрибут, в нём указывает значение, которое будет отправляться на сервер.
<form action="mailer.php" method="get">
<select size="3" multiple>
<option disabled>Выберите свой город</option>
<option value="Москва">Москва</option>
<option selected value="СПб">СПб</option>
<option value="Сыктывкар">Сыктывкар</option>
</select>
<input type="submit" value="Отправить">
</form>
Тег button
Он формирует различные типы кнопок.
Распространённые атрибуты такие:
- «name» – создаёт уникальное имя кнопки, которое можно использовать в дальнейшем;
- «type» – указывает тип кнопки, для отправки данных на сервер необходимо прописать значение «submit»;
- «value» – значение, которое будет отправляться на сервер для обработки.
<form action="mailer.php" method="get">
<!--поля формы-->
<button src="{путь к картинке для кнопки}">Отправить</button>
</form>
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
24) Форма обратной связи + Гео-карты на сайте — IGS Internet
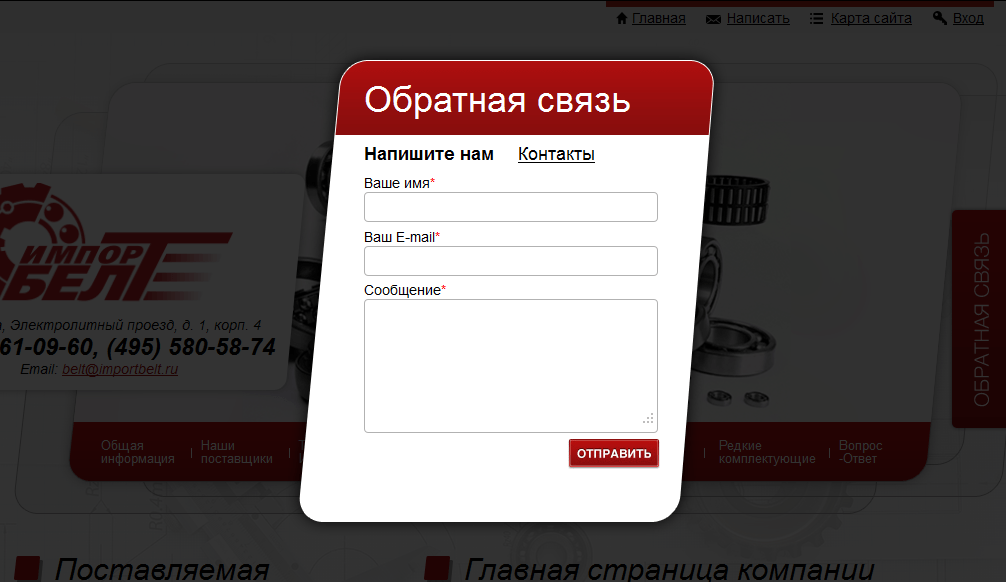
Форма в HTML это часть документа, которая позволяет пользователю ввести интересующую нас информацию, которую впоследствии можно принять и обработать на стороне сервера. Другими словами, формы используются для сбора информации введённой пользователями.
Синтаксически парный тег <form> определяет форму в HTML документе. Элемент <form> по большому счету просто является контейнером, внутри которого могут размещаться различные надписи, элементы управления и типы входных элементов, флажки, радио-кнопки, кнопки отправки и прочие HTML элементы.
Основная задача формы заключается в том, чтобы принять от пользователя входящую информацию и передать её для дальнейшей обработки на стороне сервера.
Синтаксис
<form action="URL"> ... </form>
Атрибуты
- accept-charset
- Устанавливает кодировку, в которой сервер может принимать и обрабатывать данные.

- action
- Адрес программы или документа, который обрабатывает данные формы.
- autocomplete
- Включает автозаполнение полей формы.
- enctype
- Способ кодирования данных формы.
- method
- Метод протокола HTTP.
- name
- Имя формы.
- novalidate
- Отменяет встроенную проверку данных формы на корректность ввода.
- target
- Имя окна или фрейма, куда обработчик будет загружать возвращаемый результат.
Также для этого тега доступны универсальные атрибуты и события.
Тег <input> является одним из разносторонних элементов формы и позволяет создавать разные элементы интерфейса и обеспечить взаимодействие с пользователем. Главным образом <input> предназначен для создания текстовых полей, различных кнопок, переключателей и флажков. Хотя элемент <input> не требуется помещать внутрь контейнера <form>, определяющего форму, но если введенные пользователем данные должны быть отправлены на сервер, где их обрабатывает серверная программа, то указывать <form> обязательно. То же самое обстоит и в случае обработки данных с помощью клиентских приложений, например, скриптов на языке JavaScript.
То же самое обстоит и в случае обработки данных с помощью клиентских приложений, например, скриптов на языке JavaScript.
Основной атрибут тега <input>, определяющий вид элемента — type. Он позволяет задавать следующие элементы формы: текстовое поле (text), поле с паролем (password), переключатель (radio), флажок (checkbox), скрытое поле (hidden), кнопка (button), кнопка для отправки формы (submit), кнопка для очистки формы (reset), поле для отправки файла (file) и кнопка с изображением (image). Для каждого элемента существует свой список атрибутов, которые определяют его вид и характеристики. Кроме того, в HTML5 добавлено еще более десятка новых элементов.
Атрибуты
- accept
- Устанавливает фильтр на типы файлов, которые вы можете отправить через поле загрузки файлов.
- accesskey
- Переход к элементу с помощью комбинации клавиш.
- align
- Определяет выравнивание изображения.
- alt
- Альтернативный текст для кнопки с изображением.

- autocomplete
- Включает или отключает автозаполнение.
- autofocus
- Устанавливает фокус в поле формы.
- border
- Толщина рамки вокруг изображения.
- checked
- Предварительно активированный переключатель или флажок.
- disabled
- Блокирует доступ и изменение элемента.
- form
- Связывает поле с формой по её идентификатору.
- formaction
- Определяет адрес обработчика формы.
- formenctype
- Устанавливает способ кодирования данных формы при их отправке на сервер.
- formmethod
- Сообщает браузеру каким методом следует передавать данные формы на сервер.
- formnovalidate
- Отменяет встроенную проверку данных на корректность.
- formtarget
- Определяет окно или фрейм в которое будет загружаться результат, возвращаемый обработчиком формы.
- list
- Указывает на список вариантов, которые можно выбирать при вводе текста.
- max
- Верхнее значение для ввода числа или даты.

- maxlength
- Максимальное количество символов разрешенных в тексте.
- min
- Нижнее значение для ввода числа или даты.
- multiple
- Позволяет загрузить несколько файлов одновременно.
- name
- Имя поля, предназначено для того, чтобы обработчик формы мог его идентифицировать.
- pattern
- Устанавливает шаблон ввода.
- placeholder
- Выводит подсказывающий текст.
- readonly
- Устанавливает, что поле не может изменяться пользователем.
- required
- Обязательное для заполнения поле.
- size
- Ширина текстового поля.
- src
- Адрес графического файла для поля с изображением.
- step
- Шаг приращения для числовых полей.
- tabindex
- Определяет порядок перехода между элементами с помощью клавиши Tab.
- type
- Сообщает браузеру, к какому типу относится элемент формы.
- value
- Значение элемента.
Сообщает браузеру, к какому типу относится элемент формы.
В табл. 1 перечислены возможные значения атрибута type и получаемый вид поля формы.
| Тип | Описание | Вид |
|---|---|---|
| button | Кнопка. | |
| checkbox | Флажки. Позволяют выбрать более одного варианта из предложенных. | Пиво Чай Кофе |
| file | Поле для ввода имени файла, который пересылается на сервер. | |
| hidden | Скрытое поле. Оно никак не отображается на веб-странице. | |
| image | Поле с изображением. При нажатии на рисунок данные формы отправляются на сервер. | |
| password | Обычное текстовое поле, но отличается от него тем, что все символы показываются звездочками. Предназначено для того, чтобы никто не подглядел вводимый пароль. | |
| radio | Переключатели. Используются, когда следует выбрать один вариант из нескольких предложенных. | Пиво Чай Кофе |
| reset | Кнопка для возвращения данных формы в первоначальное значение. | |
| submit | Кнопка для отправки данных формы на сервер. | |
| text | Текстовое поле. Предназначено для ввода символов с помощью клавиатуры. |
В HTML5 добавлены новые значения, представленные в табл. 2.
| Тип | Описание |
|---|---|
| color | Виджет для выбора цвета. |
| date | Поле для выбора календарной даты. |
| datetime | Указание даты и времени. |
| datetime-local | Указание местной даты и времени. |
| Для адресов электронной почты. | |
| number | Ввод чисел. |
| range | Ползунок для выбора чисел в указанном диапазоне. |
| search | Поле для поиска. |
| tel | Для телефонных номеров. |
| time | Для времени. |
| url | Для веб-адресов. |
| month | Выбор месяца. |
| week | Выбор недели. |
создать форму обратной связи в Visual Studio Code
Разработка сигналов обратной связи для кнопок и других элементов HTML. | by 🥑 Matt Mattson
Опубликовано в·
Чтение: 4 мин.·
22 января 2021 г.интегрировать их в свой веб-сайт . Прежде чем углубиться, позвольте мне сначала обсудить, что происходит с психологической точки зрения, когда реплики обратной связи отсутствуют в пользовательском опыте.
Разочарованный щелчок Мэтта Мэттсона«Обратная связь — отправка обратно пользователю информации о том, какое действие было фактически выполнено, какой результат достигнут — широко известное понятие в науке об управлении и теории информации».

-Дональд Норман. Психология повседневных вещей (стр. 27).
Вы когда-нибудь нажимали кнопку на веб-сайте и испытывали тревожное ощущение, что ничего не происходит? Сначала вы думаете, что это ошибка пользователя, поэтому нажимаете еще раз. Но ничего. Затем вы погружаетесь в безумное безумие щелчков, как будто вы играете в аркадную версию Pac Man, чтобы посмотреть, решит ли это проблему, но безрезультатно. Далее происходит худший кошмар любого дизайнера, пользователь говорит, забудьте об этом и покидает сайт.
С технической точки зрения, эта проблема могла быть вызвана чем-то вроде пропущенной ссылки или ошибки в коде. Но для целей этого примера давайте просто скажем, что кнопка вела на другую страницу, загрузка которой занимала более 10 секунд. Это длительное время загрузки привело к чрезмерному нажатию пользователя и, в конечном итоге, к отказу от него.
Когда интерактивным элементам не хватает сигналов обратной связи, наш разум переходит в состояние устранения неполадок. Начинаем поиск возможных решений. В данном случае чрезмерный щелчок. С когнитивной точки зрения сигналы обратной связи сообщают нам, сделали ли мы что-то правильно или нет. Просто интегрируя сигнал обратной связи (визуальный, слуховой или их комбинацию), мы даем пользователю понять, что его действие работает. Результат — более довольный пользователь.
Начинаем поиск возможных решений. В данном случае чрезмерный щелчок. С когнитивной точки зрения сигналы обратной связи сообщают нам, сделали ли мы что-то правильно или нет. Просто интегрируя сигнал обратной связи (визуальный, слуховой или их комбинацию), мы даем пользователю понять, что его действие работает. Результат — более довольный пользователь.
«Есть три ответа на дизайн — да, нет и ВАУ! Вау — это то, к чему нужно стремиться».
-Milton Glaser
Одним из наиболее заметных элементов, с которыми пользователь будет взаимодействовать на вашем веб-сайте, является кнопка. Ниже я описал 3 сигнала обратной связи, которые можно использовать, когда пользователь нажимает кнопку. Это не исчерпывающий список. Не стесняйтесь делиться со мной своими идеями и примерами, и я включу их в эту статью 😃
Движение #1. Одна из самых простых вещей, которые вы можете сделать, это показать какое-то движение. Статические состояния восприятия подразумевают, что ничего не происходит. Добавление простого движения, такого как этот экранный переход, позволяет пользователю понять, что его действие сработало.
Добавление простого движения, такого как этот экранный переход, позволяет пользователю понять, что его действие сработало.
#2 Масштаб и изменения состояния. Когда кнопки статичны, как показано на изображении разочарованного щелчка выше, пользователи могут по умолчанию думать, что их нажатие не было успешным. Масштабируя кнопку, вы можете сообщить пользователю, что его действие было успешным.
State Change от Matt Mattson#3 Загрузочное колесо. Это, пожалуй, самое популярное стандартное загрузочное колесо. С помощью этой анимации мы сообщаем пользователю, что что-то происходит на заднем плане. Опять же, показатель того, что действие пользователя было успешным.
Loading Wheel от Matt Mattson Мелкие детали делают работу пользователя более плавной и приятной. Включая простые подсказки обратной связи, мы сообщаем пользователю, что в случае возникновения ошибки виноваты мы, а не он. Теперь давайте углубимся в то, как вы можете начать включать сигналы обратной связи в свой UX.
Существует два способа интеграции анимированных подсказок обратной связи на ваш веб-сайт. CSS и JavaScript.
УСС.
CSS — отличный вариант, когда у вас нет доступа к разработчикам. Имея базовое понимание CSS, вы можете использовать некоторые довольно крутые существующие библиотеки для своих анимаций. Я использую два: Swup и Animate.css. Или, если вы более сообразительны, вы можете написать свой собственный код для создания анимации.
JavaScript.
Другим вариантом здесь является REACT или Angular. Если вы не знакомы с JavaScript, вам понадобится помощь разработчика. На мой взгляд, этот подход намного сексуальнее. Просто потому, что вы можете сделать гораздо больше.
Когда интерактивным элементам не хватает сигналов обратной связи, наш разум переходит в состояние устранения неполадок. Начинаем поиск возможных решений. С когнитивной точки зрения сигналы обратной связи сообщают нам, сделали ли мы что-то правильно или нет. Просто интегрируя сигнал обратной связи (визуальный, слуховой или их комбинацию), мы сообщаем пользователю, что его действие работает, чтобы избежать негативного опыта.
Вы можете использовать движение, масштабирование, изменение состояния, загрузку колес или даже звуковые сигналы. Будьте внимательны к своему пользователю. Некоторые пользователи страдают от укачивания или даже вестибулярного расстройства движений. Вы можете включить код для настройки специальных возможностей этих пользователей. Мой друг Умаир Хафиз написал здесь хорошую статью на эту тему.
Реализация подсказок обратной связи может быть выполнена с помощью CSS или JavaScript.
Спасибо за прочтение! Я Мэтт Мэттсон. UX-дизайнер из Денвера, Колорадо.
Создание простой кнопки обратной связи
by jonathan | 29 июля 2009 г., 9:00 | Избранное, учебное пособие, веб-дизайн
Тенденция, которая становится все более популярной, — наличие плавающей кнопки обратной связи на вашей домашней странице, чтобы вы могли воспользоваться мнением ваших посетителей. Кнопка может быть ссылкой на форму, в которой пользователь может выразить свое мнение о сайте, или на страницу, которая позволяет ему проголосовать за то, какие функции он хотел бы видеть на сайте. Вы можете имитировать кнопку обратной связи для своего собственного сайта с помощью некоторых базовых html и css.
Вы можете имитировать кнопку обратной связи для своего собственного сайта с помощью некоторых базовых html и css.
Взгляните на конечный продукт. (Надеюсь, вам нравятся красный, белый и синий.)
После заполнения примера страницы я был удивлен, насколько легко это сделать. Я начну с простой страницы с контейнером, расположенным по центру страницы. Внутри у меня есть заголовок, область навигации, область содержимого и нижний колонтитул.
<дел>Заголовок здесь
Простая навигация<дел>Контент
Сюда помещаются слова и абзацы
Нижний колонтитул
Здесь нет ничего необычного, просто несколько простых элементов div и следующий CSS. В моем примере я добавил немного lorem ispum в область содержимого. Я не показываю это в коде для экономии места.
body {шрифт: .8em/1.6 Arial, Helvetica, без засечек; фон:#CCC;}
изображение {граница: нет;}
# контейнер {ширина: 800 пикселей; поле:0 авто; граница: 1px сплошная #666666;}
#header,#content,#footer{margin:0; отступ: 20px;}
# заголовок {фон: красный;}
#nav{фон:#333333; белый цвет; отступ: 10 пикселей;}
#контент{фон:белый;}
#нижний колонтитул{фон:синий;} Снова несколько простых цветов фона, чтобы мы могли сказать, где отображается каждый раздел. Вышеупомянутое делает что-то похожее на это.
Вышеупомянутое делает что-то похожее на это.
Текст кнопки обратной связи расположен вертикально, и я подумал, что это будет легко сделать с помощью CSS или Javascript. Однако после некоторого осмотра я нашел несколько сложных решений Javascript, которые работают только с определенными шрифтами, и решение CSS, которое работает только в IE. Для простоты реализации я считаю, что вы получите гораздо лучший результат, если создадите файл изображения для текста. Я решил создать простой файл PNG с белыми буквами и легкой тенью.
Здесь я показываю письма обратной связи на разных фонах для наглядности. Я буду использовать файл png, где фон прозрачен. Это позволит добиться максимальной гибкости. Теперь, когда изображение готово, мы можем создать необходимые html и CSS. Сначала создадим div для отображения изображения обратной связи.
I сделали div с идентификатором «feedback» и внутри этого тега привязки гиперссылки и, наконец, внутри этого текстового изображения обратной связи. Этот div может быть размещен в любом месте на вашей странице, однако я предлагаю, чтобы он располагался внизу. Это позволит более важным вещам на вашей странице загружаться первыми. Теперь о CSS, который поместит этот div в нужное место.
Этот div может быть размещен в любом месте на вашей странице, однако я предлагаю, чтобы он располагался внизу. Это позволит более важным вещам на вашей странице загружаться первыми. Теперь о CSS, который поместит этот div в нужное место.
#обратная связь a{ display:block; положение: фиксированное; верх: 200 пикселей; справа:-1px; фон:зеленый; отступ: 7px 5px;
граница: 1px сплошная #030;
цвет левой границы:#060;
цвет верхней границы:#090;
}
#feedback a:hover{background:#030;border:1px solid #030;} Я начал с выбора тега привязки гиперссылки в div «feedback».
- display:block
- Поскольку тег привязки не является элементом уровня блока, нам нужно сообщить ему, чтобы он отображался как единое целое. Это позволит позиционированию работать.
- position:fixed
- Фиксированное положение поместит кнопку обратной связи в одно место относительно окна браузера.
- верх: 200 пикселей; справа:-1px;
- Top размещает кнопку обратной связи ровно в 200 пикселях от верхней части окна, а right размещает кнопку на один пиксель правее окна.
 Это сделано для того, чтобы при применении границы в один пиксель она не отображалась с правой стороны.
Это сделано для того, чтобы при применении границы в один пиксель она не отображалась с правой стороны. - фон:зеленый;
- Создает зеленый фон для кнопки обратной связи. Вы можете выбрать любой цвет, который вам нравится.
- отступы: 7 пикселей 5 пикселей;
- Это создает небольшой отступ вокруг изображения. Это может быть или не быть необходимым в зависимости от вашего изображения.
- граница: 1 пиксель сплошная #030;
- Наконец, я создал темно-зеленую рамку вокруг изображения обратной связи. Я добавил другие цвета границ, чтобы создать более трехмерный вид.
Следующий селектор использует псевдокласс CSS hover для создания эффекта ролловера. Класс изменяет фон на более темный зеленый и применяет тот же цвет для границы.
Я хочу добавить, что мне, вероятно, не нужно было иметь тег привязки гиперссылки внутри тега div. Я мог бы выбрать якорь, поместив на него класс. Я чувствую, что код легче читать и просматривать, когда у вас есть разделы, которые обрисовывают в общих чертах, что происходит.






 Это сделано для того, чтобы при применении границы в один пиксель она не отображалась с правой стороны.
Это сделано для того, чтобы при применении границы в один пиксель она не отображалась с правой стороны.