Селекторы типа, класса и ID — Изучение веб-разработки
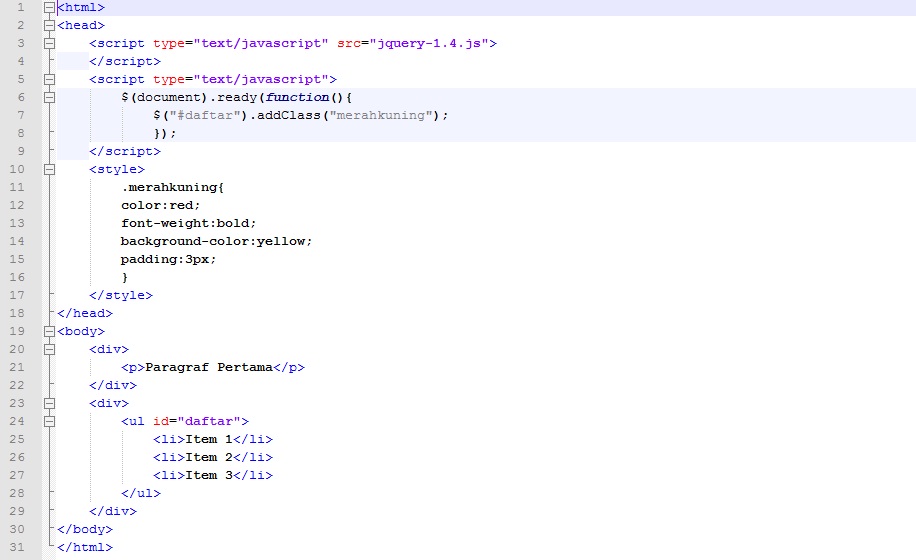
- Назад
- Обзор: Building blocks
- Далее
В этом уроке мы рассмотрим некоторые из базисных селекторов, которые вы, вероятно, будете чаще всего использовать в вашей работе.
| Необходимые условия: | Базовая компьютерная грамотность, установка базового ПО, базовые знания о работе с файлами, основы HTML (изучите Введение в HTML) и понимание работы CSS (изучите Введение в CSS.) |
|---|---|
| Задача: | Изучить различные селекторы CSS, которые мы можем использовать, чтобы применить CSS к документу. |
Селектор типа иногда называется селектором имени тега или селектором элемента, поскольку он выбирает тег/элемент HTML в вашем документе. В примере ниже мы использовали селекторы span, em и strong.
Попробуйте добавить CSS-правило, чтобы выбрать элемент <h2> и изменить его цвет на синий.
Универсальный селектор обозначается звёздочкой (*). Он выбирает всё в документе (или внутри родительского элемента, если он сцеплен с другим элементом и с комбинатором потомка). В следующем примере мы используем универсальный селектор, чтобы убрать внешние отступы у всех элементов. Несмотря на стилизацию по умолчанию, добавленную браузером, — она раздвигает заголовки и абзацы с помощью отступов, — всё плотно сжато.
Такого рода поведение иногда можно увидеть в «таблицах сброса стилей», которые вычищают всю стилизацию браузера. Так как универсальный селектор вызывает глобальные изменения, мы используем его в очень специфических ситуациях, таких как та, что описана ниже.
Использование универсального селектора для облегчения чтения ваших селекторов
Одно из применений универсального селектора состоит в том, чтобы облегчить чтение селекторов и сделать их более удобопонятными с точки зрения того, что они делают. Например, если мы хотим выбрать элементы-потомки элемента <article>, которые являются первыми дочерними элементами своего родителя, включая дочерние элементы самого <article>, и сделать их шрифт жирным, мы могли бы использовать псевдокласс :first-child, который мы будем изучать в уроке о псевдоклассах и псевдо-элементах, как селектор-потомок вместе с селектором элемента <article>:
article :first-child {
font-weight: bold;
}Однако этот селектор можно спутать с <article>, являющийся первым дочерним элементом другого элемента .
Чтобы избежать этой путаницы, мы можем добавить универсальный селектор в псевдокласс :first-child , чтобы было очевидно, что делает селектор. Он выбирает любой элемент, который является первым дочерним элементом элемента <article> или первым дочерним элементом любого потомка элемента <article>:
article *:first-child {
font-weight: bold;
} Хотя оба делают одно и то же, удобочитаемость значительно улучшилась.
Селектор класса начинается с символа точки (.). Он выберет в документе всё, к чему применён этот класс. В живом примере ниже мы создали класс с именем .highlight, и применили его к нескольким местам в документе. Все элементы, к которым применён класс, подсвечиваются.
Нацеливание классов на отдельные элементы
Вы можете создать селектор, нацеленный на конкретные элементы, к которым применён класс. В следующем примере мы подсветим <span> с классом highlight иначе, чем заголовок <h2> с классом highlight. Мы сделаем это, используя селектор типа для элемента, на который нацелены, с классом, добавленным с помощью точки, без пробела между ними.
Мы сделаем это, используя селектор типа для элемента, на который нацелены, с классом, добавленным с помощью точки, без пробела между ними.
Этот подход сужает границы правила. Правило будет применяться только к этой конкретной комбинации элемента и класса. Вам нужно будет добавить другой селектор, если вы решили, что правило должно применяться и к другим элементам.
Нацеливание на элемент, к которому применено более одного класса
Вы можете применить несколько классов к элементу и нацелиться на них по отдельности, или выбрать элемент только если присутствуют все классы селектора. Это может быть полезно при создании компонентов, которые могут сочетаться на вашем сайте разными способами.
В примере ниже у нас есть <div>
notebox. Если у блока есть также класс warning или danger, мы меняем border-color (en-US).Мы можем указать браузеру, что мы хотим подобрать только такой элемент, к которому применены два класса, сцепив их вместе без пробелов между ними. Вы увидите, что к последнему
Вы увидите, что к последнему <div> не применён ни один стиль, так как он имеет только класс danger; ему нужен ещё и класс notebox, чтобы получить какую-нибудь стилизацию.
Селектор ID начинается с #
id. Можно выбрать элемент, которому присвоен id, а также вы можете предварить ID селектором типа для нацеливания на элемент, имеющий соответствующее сочетание элемента и ID. Вы можете увидеть оба варианта использования в следующем примере:Предупреждение: Может показаться, что неоднократное использование в документе одного и того же ID выполняет задачи стилизования, но не стоит этого делать. Результатом будет неверный код, который приведёт к многочисленным странностям в поведении.
Примечание: Как мы знаем из урока по специфичности, ID имеет высокую специфичность.
Мы продолжим изучение селекторов и рассмотрим селекторы атрибута.
- Назад
- Обзор: Building blocks
- Далее
- Каскад и наследование
- Селекторы CSS
- Селекторы типа, класса и ID
- Селекторы атрибута
- Псевдоклассы и псевдоэлементы
- Комбинаторы
- Модель коробки (The box model)
- Фон и границы
- Обработка разных направлений текста
- Переполнение содержимого
- Значения и единицы измерения
- Изменение размеров в CSS
- Элементы изображений, форм и медиа-элементы
- Стилизация таблиц
- Отладка CSS
- Организация вашей CSS
Last modified: 000Z»>4 авг. 2022 г., by MDN contributors
CSS: Селекторы ID и CLASS
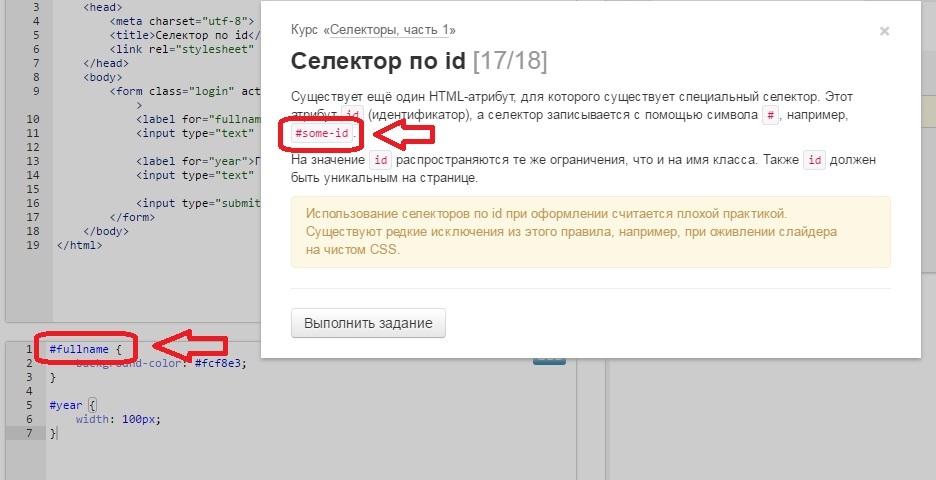
- Селектор id
- Селектор class
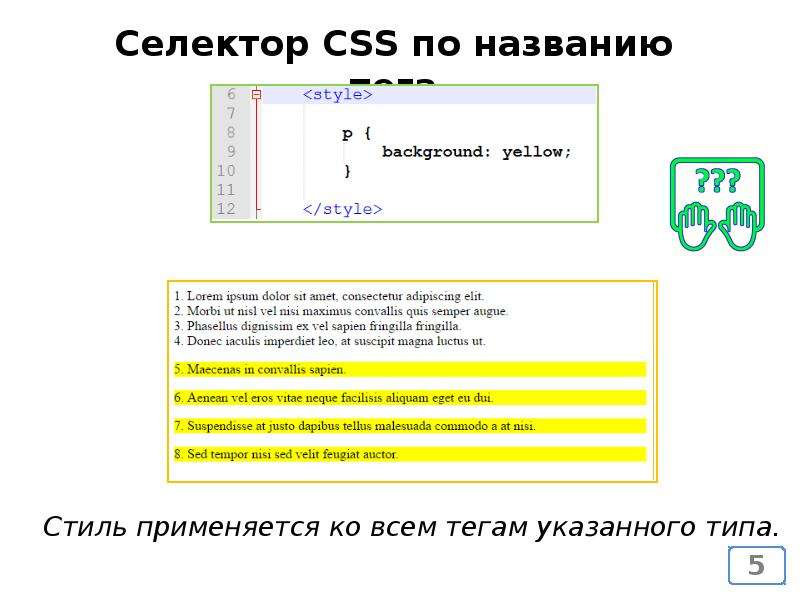
Если нам нужно сделать отступ у первой строки для всех абзацев или изменить цвет всех заголовков первого уровня, то мы будем использовать селектор типа:
/*Задаём отступ первой строки для всех абзацев*/
p {text-indent: 25px;}
/*Изменяем цвет всех заголовков первого уровня на зелёный*/
h2 {color: green;}
Селектор типа — это селектор, который задаёт стиль для всех элементов с данным именем. В стилях в качестве селектора в данном случае выступает имя тега.
Но что если нам не нужно изменять цвет для всех заголовков <h2>, а только у одного или у двух? CSS предоставляет нам такую возможность. С помощью селекторов class, мы можем применять стиль к элементам не зависимо от их имён.
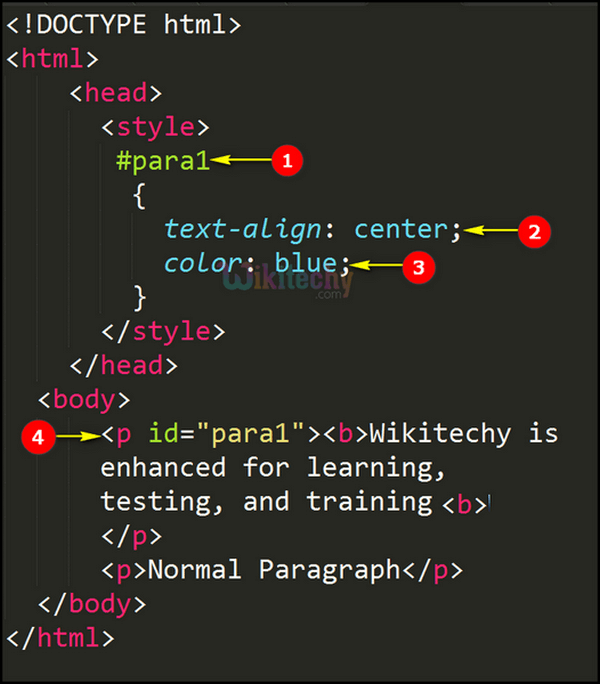
Селектор id
CSS селектор id (идентификатор) предназначен для применения стиля к уникальным элементам на веб-странице. Уникальность элемента означает, что элемент с данным оформлением будет использоваться на странице всего один раз. В роли таких элементов могут быть: шапка сайта, нижний колонтитул, меню навигации и тд.
Уникальность элемента означает, что элемент с данным оформлением будет использоваться на странице всего один раз. В роли таких элементов могут быть: шапка сайта, нижний колонтитул, меню навигации и тд.
Для использования селектора id, нужно создать идентификатор (id), придумав ему уникальное имя, и прописать его в атрибуте id начинается с символа # сразу после которого идет имя идентификатора.
Каждый идентификатор может встречаться на странице только один раз, т.е. определенный id должен быть использован на странице только с тем тегом, для которого он предназначен. Если один и тот же идентификатор будет применен более, чем к одному элементу, во-первых HTML код не пройдет валидацию, во-вторых это может вызвать некорректную обработку кода браузером и вы можете увидеть не тот результат, которого ожидали.
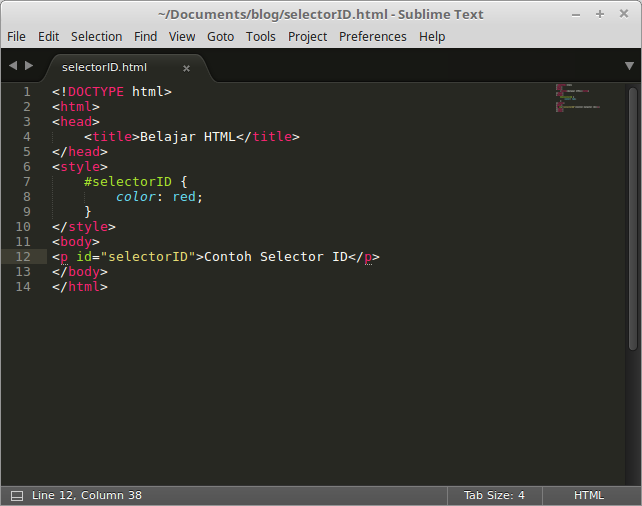
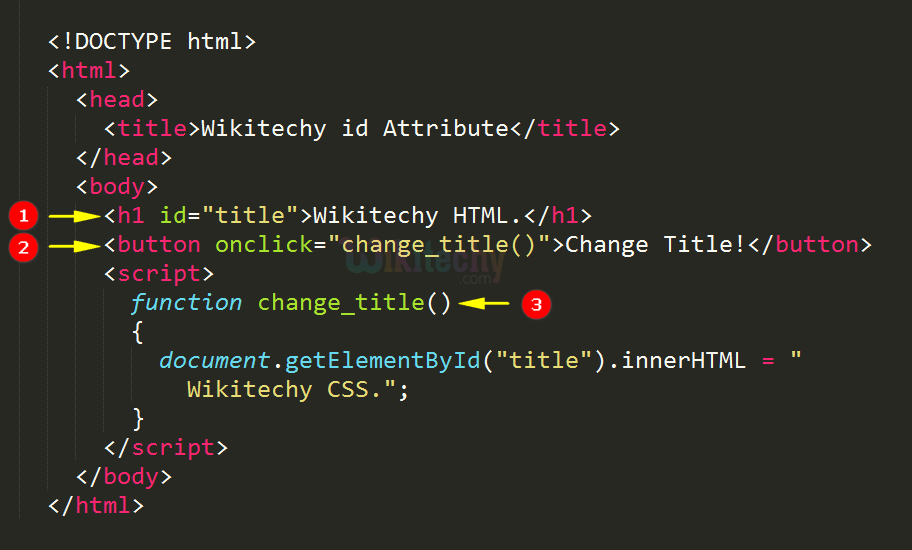
Пример работы селектора id:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
#para1 {
text-align: center;
color: red;
}
</style>
</head>
<body>
<p>Добро пожаловать!</p>
<p>К этому абзацу не будет применен стиль.
</p>
</body>
</html>Попробовать »
Примечание: не давайте идентификаторам имена, начинающиеся с цифр, они не будут работать в браузере Mozilla Firefox
Селектор class
CSS селектор class позволяет также как и селектор id стилизовать конкретный элемент страницы, но в отличие от id, селектор class позволяет применить свой стиль к нескольким элементам на веб-странице, а не только к одному.
Для использования селектора class, нужно указать, к какому элементу на странице вы хотите его применить, для этого надо всего лишь добавить атрибут class к HTML тегу, который нужно стилизовать, и указать в качестве значения нужное имя класса.
Правила для имен классов:
- в CSS коде все обозначения селекторов класс должны начинаться с точки, с ее помощью браузеры опознают селектор класс в таблице стилей CSS
- в имени класса разрешается использовать только буквы, числа, дефис и знак подчеркивания
- имя класса после точки всегда должно начинаться с буквы
- имена классов чувствительны к регистру, например
.и Menu
Menu.menuбудут рассматриваться в CSS, как два разных класса
CSS код для классов ничем не отличается от CSS кода для других селекторов. После имени класса идет блок объявлений, содержащий все необходимые свойства:
.menu {
color: #33CCFF;
font-family: sans-serif;
}Если атрибут class, с одним и тем же именем, добавлен к нескольких разным тегам, а вам нужно чтобы стиль применялся только к определенным тегам, то в селекторе перед обозначением класса нужно указать тег, к которому должен быть применён стиль:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
p.center { text-align: center; }
</style>
</head>
<body>
<h2>Стиль не будет применен.</h2>
<p>Абзац будет выровнен по центру. </p>
</body>
</html>
</p>
</body>
</html>Попробовать »
Как вы уже заметили из примера, писать точку перед именем класса в HTML коде (в значении атрибута class) не нужно. Она требуется только в обозначении селектора в таблице стилей.
С этой темой смотрят:
- CSS селекторы
- Глобальные атрибуты HTML
- CSS селектор класса
- CSS селектор идентификатора
Руководство Основные CSS Selectors
Следуйте за нами на нашей фан-странице, чтобы получать уведомления каждый раз, когда появляются новые статьи. Facebook
1- Что такое CSS Selector?
CSS Selector используется для поиска (или выбора) элементов в HTML докумене, чтобы применить к ним стиль (style).
Простой пример:
/** Select all elements with class contains abc */ .abc /** Select element with ID = abc */ #abc
CSS Selectors разделен на 3 следующие виды:
Basic Selectors
Базовые Selector помогают вам выбрать элементы, основываясь на его Name, ID, Class или Attribute.
Базовые Selector будут упомянуты в данной статье.
Combining selectors
Выбрать элементы, основываясь на отношении между ними.
| Combinator | Syntax | Example |
| Descendant combinator | A B | div span div .item |
| Child combinator | A > B | ul > li |
| General sibling combinator | A ~ B | p ~ span |
| Adjacent sibling combinator | A + B | h3 + p |
| Column combinator | A || B | col || td |
- Руководство CSS combinator Selectors
Pseudo selectors
| Pseudo | Syntax | Example |
| Pseudo classes | A:B | a:visited |
| Pseudo elements | A::B | p::first-line |
- TODO Link?
2- Universal selector
Universal selector (Универсальный селектор): Выбирает все элементы или все элементы namespace (пространство имен).
Синтаксис:
| Selector | Описание |
| * | Выбрать все элементы. |
| *|* | Выбрать все элементы. |
| ns|* | Выбрать все элементы в пространстве имен ns. |
| |* | Выбрать все элементы необъявленные в пространстве имен. |
Например выбрать все элементы и настроить для них границы зеленого цвета.
universal-selector-example1.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>Universal Selector: *</title>
<style>
* {
border: 1px solid green;
margin: 5px;
}
</style>
</head>
<body>
<h2>I am h2 element</h2>
<div>I am div element</div>
<p>I am P element</div>
</body>
</html>
3- CSS Type Selector
CSS Type Selector помогает вам найти элементы по имени.
Например, выбрать все элементы <div>:
div {
color: red;
}
Например, выбрать все элементы <span>:
type-selector-example1.css
span {
background-color: skyblue;
}
type-selector-example1.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>Universal Selector: ns|*</title>
<link rel="stylesheet" type="text/css" href="type-selector-example1.css" />
</head>
<body>
<span>I am span element</span>
<p>I am P element</p>
<span>I am span element</span>
</body>
</html>
Если CSS Selector имеют одинаковое правило, можно их написать вкратце, CSS Selector будут разделены запятой и использовать одно и то же правило.
type-selector-example2.css
/** Select h2 or h3 */
h2, h3 {
color: blue;
}
type-selector-example2. html
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>Type Selector</title>
<link rel="stylesheet" type="text/css" href="type-selector-example2.css" />
</head>
<body>
<h2>I am h2 element</h2>
<h3>I am h3 element</h3>
<h4>I am h4 element</h4>
</body>
</html>
4- CSS Class Selector
CSS Class Selector выбирает элементы, основываясь на значении атрибута (attribute) class.
Например, выбрать все элементы с class = «txt-green» или включая слово «txt-green».
class-selector-example1.css
.txt-green {
color: green;
}
.bg-yellow {
background-color: yellow;
}
class-selector-example1.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>Class Selector</title>
<link rel="stylesheet" type="text/css" href="class-selector-example1. css" />
</head>
<body>
<h2 class ="txt-green">I am h2 with class = 'txt-green'</h2>
<p>I am P element</p>
<h3>I am h3 with class = 'txt-green bg-yellow'</h3>
</body>
</html>
css" />
</head>
<body>
<h2 class ="txt-green">I am h2 with class = 'txt-green'</h2>
<p>I am P element</p>
<h3>I am h3 with class = 'txt-green bg-yellow'</h3>
</body>
</html>
Пример:
class-selector-example2.css
/* <p> with class 'txt-green' or includes 'text-green' */
p.txt-green {
color: green;
}
.bg-yellow {
background-color: yellow;
}
/* <div> with class inculudes both 'text-green' and 'bg-yellow' */
div.txt-green.bg-yellow {
color: green;
font-style: italic;
}
class-selector-example2.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>Class Selector</title>
<link rel="stylesheet" type="text/css" href="class-selector-example2.css" />
</head>
<body>
<h2 class ="txt-green">I am h2 with class = 'txt-green'</h2>
<p class ="txt-green">I am P element with</p>
<div>I am DIV with class = 'txt-green bg-yellow'</div>
<br/>
<span>I am SPAN with class = 'txt-green bg-yellow'</span>
</body>
</html>
5- CSS ID Selector
CSS ID Selector помогает вам выбрать элементы основываясь на значении атрибута (attribute) ID, значение атрибута ID должно полностью совпадать со значением, данным Selector. Примечание: CSS ID Selector «не различает прописные и строчные буквы» (Case insensitive)
Примечание: CSS ID Selector «не различает прописные и строчные буквы» (Case insensitive)
id-selector-example.css
#demo {
color: blue;
font-size: 30px;
}
id-selector-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>ID Selector</title>
<link rel="stylesheet" type="text/css" href="id-selector-example.css" />
</head>
<body>
<h2 id = "demo">Demo</h2>
<span>I am span element</span>
<p>I am P element</p>
</body>
</html>
6- CSS Attribute Selector
CSS Attribute Selector помогает вам выбрать элементы, основываясь на атрибуте или значении выданного атрибута.
- Руководство CSS Attribute Selector
Селекторы CSS и их применение в автоматизации тестирования Программного Обеспечения / Хабр
Всем добра!
Данную тему мы уже раскрывали на вебинаре, который проводил наш преподаватель, но решили дополнить чуть текстом (да и многим, как оказалось, так удобнее). В общем представляем статью на тему «Селекторы CSS», которую Павел Попов прорабатывал в рамках нашего курса «Автоматизация в тестировании».
В общем представляем статью на тему «Селекторы CSS», которую Павел Попов прорабатывал в рамках нашего курса «Автоматизация в тестировании».
Поехали.
Каждый курс или статья для начинающих автоматизаторов рассказывает об удобном и универсальном средстве поиска элементов Web-страницы, как XPath. Данный вид локаторов на элемент был создан в 1999 году для указания на элементы в XML файлах. С помощью встроенных функций XPath стал очень популярным инструментом поиска элементов на Web-странице. Если HTML код вашего приложения выглядит как-то так:
…
<form class=“form_upload>
<div>
<div class=“row_element_3 row tile_fixed”>
<div class=“button_cell wrapper_tile”>
<button type=“submit” class=“button_submit wrapper_button”>Нажми меня</button>
</div>
</div>
</div>
</form>
…
и вы не можете найти достойный XPath для кнопки “Нажми меня”, не стоит сразу бежать в сторону разработчика с просьбой о помощи. Есть отличная возможность воспользоваться CSS селектором, он будет выглядеть так:
Есть отличная возможность воспользоваться CSS селектором, он будет выглядеть так:
.button_submit
Добро пожаловать в мир CSS.
Принято считать, что в CSS селекторах все завязано на классы. Это не совсем так, но если Web приложение использует “оптимизатор” или “обфускатор” HTML кода, и выглядит вот так:
<form class=“afhfsdh__”>
<div>
<div class=“hfgeyq fjjs qurlzn”>
<div class=“fjdfmzn fjafjd”>
<button type=“submit” class=“ajffalf wjf_fjaap”></button>
</div>
</div>
</div>
</form>
…(все названия css классов уменьшены с помощью оптимизатора)
, то получить короткий CSS селектор не удастся — как правило, после каждого нового билда css классы меняются на новые. Но все равно, CSS селектор может оказаться проще и в этом случае: css: form button[type=‘submit’], вместо XPath: //form//button[@type=‘submit’]
Допустим, что оптимизаторы HTML у нас не установлены и разработчики не планируют его использовать на проекте (проверьте этот факт!).
Как вы могли уже догадаться, символ. используется вместо слова class и будет искать вхождение данного класса в любом элементе, в независимости от количества классов у этого элемента.
Смотрите:
<form class=“form_upload>
<div>
<div class=“row_element_3 row tile_fixed”>
<div class=“button_cell wrapper_tile”>
<button type=“submit” class=“button_submit wrapper_button”></button>
</div>
</div>
</div>
</form>
css для элемента button: .button_submit, при этом класс .wrapper_button указывать необязательно, но если он нужен для указания на наш класс, мы можем его добавить сразу после указания первого css класса: css: .button_submit.wrapper_button. Порядок классов роли не играет, поэтому их можно поменять местами:
.wrapper_button.button_submit .
Следующим незаменимым помощником в поиске HTML элементов являются Теги. Написать css селектор, указывающий на тег button очень просто, тем более, что он уже был написан в этом предложении. CSS селектор для button –
Написать css селектор, указывающий на тег button очень просто, тем более, что он уже был написан в этом предложении. CSS селектор для button –
css: button.
И ничего больше указывать вам не требуется, если ваша цель — это привязка к тегу. Совмещая теги и классы получаем::
button.button_submit
и это также является css селектором к нашему элементу.
Помимо тегов, атрибуты также помогают уникально идентифицировать элемент на странице. Часто разработчики создают дополнительные атрибуты вместо добавления новых “айдишников”, например, могут создавать дополнительные атрибуты data-id или auto-id у каждого элемента, с которым планируется дальнейшее действие. К примеру, разработчики могут добавить атрибут data-id к нашей кнопке button. Тогда к атрибутам с помощью css селектора можно обратиться через фигурные скобки: [data-id=‘submit’]. Дополнительно, вы можете не указывать значение атрибута после знака равно [data-id]. Такой селектор найдет вам все элементы, у которого существует атрибут
Такой селектор найдет вам все элементы, у которого существует атрибут data-id с любым значением внутри. Вы также можете указать атрибут class для поиска нашей кнопки: [class=‘button_submit’], но в CSS, как вы уже знаете, можно полениться и написать так: .button_submit. Соединять все вместе также достаточно просто:
button[type=‘submit’].button_submit тег атрибут класс
Но это большая удача, если нам удается находить элемент, используя селектор с указанием только одного элемента, как, например, использовать атрибут [data-id] который однозначно находит один элемент на странице. Очень часто нам приходится использовать предков элемента, чтобы найти потомка. И это в CSS тоже возможно сделать достаточно просто:
<form class=“form_upload>
<div>
<div class=“row_element_3 row tile_fixed”>
<div class=“button_cell wrapper_tile”>
<button type=“submit” class=“button_submit wrapper_button”></button>
</div>
</div>
</div>
</form>
css:form > div > div > div > button.button_submit
и знак > позволяет найти элемент исключительно у предка внутри. Но писать все элементы ненужно, так как в CSS есть возможность поиска во всех потомках, этот символ — пробел “ “. Используя данный указатель мы можем быстро найти элемент внутри формы:
Было: css: form > div > div > div > button.button_submit
Стало: css: form button,button_submit
Удобно также находить следующего “родственника” через предыдущего. Дополним наш пример еще одним span:
<form class=“form_upload>
<div>
<div class=“row_element_3 row tile_fixed”>
<div class=“button_cell wrapper_tile”>
<div class=“content”></div>
<span data-id=“link”>Ссылка</span> <!-- элемент с атрибутом data-id -->
<button type=“submit” class=“button_submit wrapper_button”> <!-- искомая кнопка --></button>
</div>
</div>
</div>
</form>
[data-id=‘link’] + button найдет button, у которого выше на один уровень есть родственник с атрибутом data-id=”link”. Этим указателем можно пользоваться, когда у предыдущего элемента есть id или уникальный атрибут, а у элемента, который находится следующим после нужного, таких идентификаторов нет. Итак, с помощью символа + css селектор найдет следующего родственника.
Этим указателем можно пользоваться, когда у предыдущего элемента есть id или уникальный атрибут, а у элемента, который находится следующим после нужного, таких идентификаторов нет. Итак, с помощью символа + css селектор найдет следующего родственника.
NOTE:
div + span[data-id=‘link’] + button
Дополнительно вы можете собирать “паровозик” из следующих элементов с использованием указателя +, но не советую это делать из-за возможного изменения местонахождения элементов.
Не стоит упускать вариант поиска по части атрибута. Делается это просто: button[class*=‘submit’] — из длинного названия класса button_submit мы берем только правую часть submit и добавляем к знаку = символ *. Также можно найти по слову cell из значения класса: div[class*=‘cell’].
Есть еще одна особенность css селекторов, которая позволит найти вам все ссылки или расширения файлов, это ^= и $= , но такая задача стоит не так часто, как поиск по вхождению значения у атрибута. =“https:”] — найдет все ссылки, которые начинаются с https,
=“https:”] — найдет все ссылки, которые начинаются с https,a[href$=“.pdf”] — найдет все ссылки, которые заканчиваются на .pdf.
Немного о том, как найти потомков с одним и тем же тегом у предка. Начнем, как всегда, с примера:
<div class=“tiles”>
<div class=“tile”>…</div>
<div class=“tile”>…</div>
</div>
Как найти второй div class=“tile” у div class=“tiles”? Варианта два:
div > div:nth-of-type(2) div > div:nth-child(2)
Но в чем различие между этими двумя селекторами? Дополним пример:
<div class=“tiles”> <a class=“link”>…</a> <!—1—> <div class=“tile”>…</div><!—2—> <div class=“tile”>…</div><!—3—> </div>
css 1 вариант: div > div:nth-of-type(2)
css 2 вариант: div > div:nth-child(2)
Теперь эти селекторы ведут на два разных элемента. Прежде чем идти далее, попробуйте догадаться, какой селектор ведет на какой элемент?
Прежде чем идти далее, попробуйте догадаться, какой селектор ведет на какой элемент?
Разгадка:
первый селектор будет указывать на строчку номер 2, тогда как второй селектор будет указывать на строчку номер 3. nth-child ищет второй div, который является потомком родителя . Второй
<div>
у элемента
<div class=“tiles”>
это третья строка. В свою очередь nth-of-type ищет второй элемент у родителя
<div class=“tiles”>
, который должен являться тегом
div
, это строка номер два.
Есть правило, которое позволяет упростить работу с селекторами в ситуации, когда вам нужно найти конкретный элемент: использовать nth-of-type везде, где это возможно. Если вы разобрались с примером выше, рекомендую вам всегда обращать внимание на количество одинаковых элементов у предка, используя nth-child, и тогда вам будет неважно, куда поместят ссылку
<a>
: наверху, между
<div>
или внизу блока, всегда селектор div:nth-child(2) будет все равно указывать на нужный элемент – второй элемент div внутри блока.
Была опущена еще одна функция поиска элемента по id. Вы уже знаете, что поиск по любому из атрибутов осуществляется с использованием указания квадратных скобок [attribute=“value”] и для нашего случая мы можем найти элемент так [id=“value”]. А что если есть существует более быстрый способ поиска по id элемента?
#value. “#” - указатель, что поиск осуществляется по id.
Используя все приобретенные навыки попробуйте написать селектор для кнопки
<button>
Отправить
…
<div>
<div class=“tile_wrapper tile content”>
<div class=“row row_content”>
<div class=“outline description__on”></div>
<div class=“outline description__off button_send hover_mouse”>
<button class=“outline button_send”>Отправить</button>
</div>
</div>
</div>
</div>
Будем рады увидеть ваши комментарии и варианты в комментариях тут или обсудить это на очередном открытом уроке, который пройдёт у нас 13-го марта.
Спасибо!
Идентификаторы | CSS | WebReference
- Содержание
- Синтаксис
- Пример
- Примечание
- Спецификация
- Браузеры
Идентификатор определяет уникальное имя элемента, которое используется для изменения его стиля и обращения к нему через скрипты.
Синтаксис
#<Имя идентификатора> { Описание правил стиля }При описании идентификатора вначале указывается символ решётки (#), затем идёт имя идентификатора. Оно должно начинаться с латинского символа и может содержать в себе символ дефиса (-) и подчеркивания (_). Использование русских букв в именах идентификатора недопустимо. В отличие от классов идентификаторы должны быть уникальны, иными словами, встречаться в коде документа только один раз.
Обращение к идентификатору происходит с помощью атрибута id, значением которого выступает имя идентификатора (id=»header»). Символ решётки при этом уже не указывается.
Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Идентификаторы</title> <style> #help { position: absolute; /* Абсолютное позиционирование */ left: 160px; /* Положение элемента от левого края */ top: 50px; /* Положение от верхнего края */ width: 225px; /* Ширина блока */ padding: 5px; /* Поля вокруг текста */ background: #f0f0f0; /* Цвет фона */ } </style> </head> <body> <div> Этот элемент помогает в случае, когда вы находитесь в осознании того факта, что совершенно не понимаете, кто и как вам может помочь. Именно в этот момент мы и подсказываем, что помочь вам никто не сможет. </div> </body> </html>Результат примера показан на рис. 1.
Рис. 1. Вид текста, оформленного с помощью идентификатора
1. Вид текста, оформленного с помощью идентификатора
Примечание
В браузере Internet Explorer до версии 7 идентификаторы иногда игнорируются, если они комбинируются с селекторами элементов или классами.
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Selectors Level 3 | Рекомендация |
| CSS 2.1 | Рекомендация |
| CSS 1 | Рекомендация |
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.

- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 3.5 | 7 | 12 | 1 | 3.5 | 1 | 1 |
| 1 | 1 | 4 | 1 |
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.

Число указывает версию браузера, начиная с которой свойство поддерживается.
Селекторы элемента
Ctrl+←
Классы
Ctrl+→
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 02.03.2020
Редакторы: Влад Мержевич
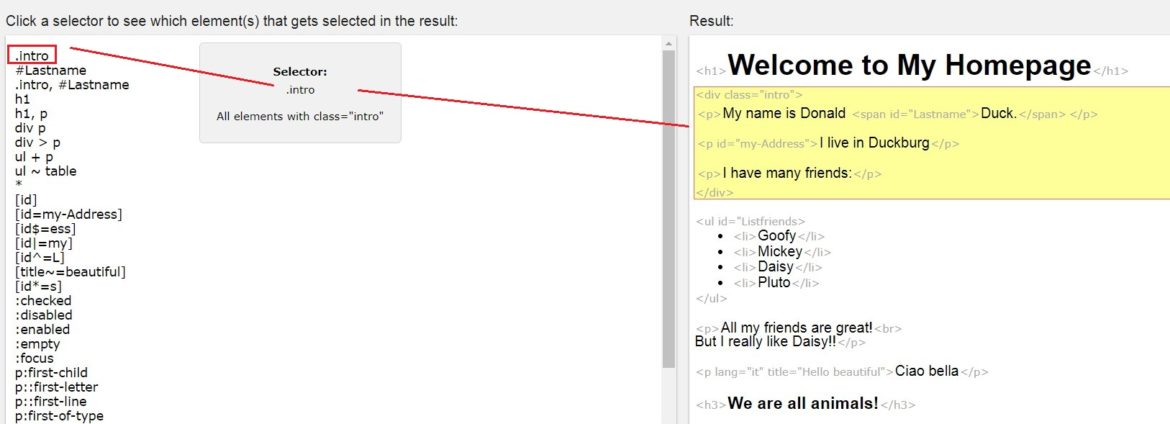
Справочник по селекторам CSS
❮ Предыдущий Далее ❯
В CSS селекторы — это шаблоны, используемые для выбора элементов, для которых требуется стиль.
Воспользуйтесь нашим тестером селекторов CSS, чтобы продемонстрировать различные селекторы.
| Селектор | Пример | Пример описания | |
|---|---|---|---|
| . класс | .intro | Выбирает все элементы с | |
| .класс1.класс2 | .имя1.имя2 | Выбирает все элементы с набором name1 и name2 в своем атрибуте класса | |
. класс1 .класс2 класс1 .класс2 | .имя1 .имя2 | Выбирает все элементы с name2 , которые являются потомками элемент с именем 1 | |
| # идентификатор | #имя | Выбирает элемент с | |
| * | * | Выбирает все элементы | |
| элемент | р | Выбирает все элементы | |
| элемент.класс | стр. вступление | Выбирает все элементы с | |
| элемент,элемент | дел, стр | Выбирает все элементы и все элементы | |
| элемент элемент | раздел стр | Выбирает все элементы внутри элементов | |
| элемент > элемент | дел > р | Выбирает все элементы , родительским элементом которых является элемент | |
| элемент + элемент | дел + р | Выбирает первый элемент , который помещается сразу после элементов | |
| Элемент1 ~ Элемент2 | р ~ ул | Выбирает каждый элемент
| |
| [ атрибут ] | [цель] | Выбирает все элементы с целевым атрибутом | |
| [ атрибут = значение ] | [цель=_пусто] | Выбирает все элементы с target=»_blank» 9=»https»] | Выбирает каждый элемент , значение атрибута href которого начинается с «https» |
| [ атрибут $= значение ] | а[href$=». pdf»] pdf»] | Выбирает каждый элемент , значение атрибута href которого заканчивается на «.pdf» | |
| [ атрибут *= значение ] | а[href*=»w3schools»] | Выбирает каждый элемент , значение атрибута href которого содержит подстроку «w3schools» | |
| :активный | а:активный | Выбирает активную ссылку | |
| ::после | р::после | Вставьте что-нибудь после содержимого каждого элемента | |
| ::до | р::до | Вставьте что-нибудь перед содержимым каждого элемента | |
| : проверено | ввод:проверено | Выбирает каждый проверенный элемент | |
| : по умолчанию | ввод: по умолчанию | Выбирает элемент по умолчанию | |
| : отключено | ввод: отключен | Выбирает каждый отключенный элемент | |
| :пусто | р:пусто | Выбирает каждый элемент , у которого нет дочерних элементов (включая текстовые узлы) | |
| :включено | ввод: включен | Выбирает каждый включенный элемент | |
| :первый ребенок | p: первый ребенок | Выбирает каждый элемент , который является первым дочерним элементом своего родителя. | |
| :: первая буква | p:: первая буква | Выбирает первую букву каждого элемента | |
| :: первая линия | p::первая строка | Выбирает первую строку каждого элемента | |
| : первый в своем роде | p: первый в своем роде | Выбирает каждый элемент , который является первым элементом своего родителя. | |
| :фокус | ввод:фокус | Выбирает элемент ввода, который имеет фокус | |
| : полноэкранный режим | :полноэкранный | Выбирает элемент, находящийся в полноэкранном режиме | |
| :наведение | а: наведите курсор на | Выбирает ссылки при наведении мыши | |
| :в диапазоне | ввод: в диапазоне | Выбирает элементы ввода со значением в указанном диапазоне | |
| :неопределенный | ввод: неопределенный | Выбирает элементы ввода, которые находятся в неопределенном состоянии | |
| : неверный | ввод: неверный | Выбирает все элементы ввода с недопустимым значением | |
| :язык( язык ) | p:язык(ит) | Выбирает каждый элемент с атрибутом lang, равным «it» (итальянский) | |
| :последний ребенок | p:последний ребенок | Выбирает каждый элемент , который является последним дочерним элементом своего родителя. | |
| :последний тип | p:последний тип | Выбирает каждый элемент , который является последним элементом своего родителя | |
| :ссылка | а: ссылка | Выбирает все непросмотренные ссылки | |
| :: маркер | :: маркер | Выбирает маркеры элементов списка | |
| :нет( селектор ) | :не(р) | Выбирает каждый элемент, который не является элементом | |
| :n-й ребенок( n ) | p:n-й ребенок(2) | Выбирает каждый элемент , который является вторым дочерним элементом своего родителя | |
| :n-последний-потомок( n ) | p:n-последний-потомок(2) | Выбирает каждый элемент , который является вторым дочерним элементом своего родителя, считая от последнего дочернего элемента | |
| :n-последний тип( n ) | p:n-последний тип(2) | Выбирает каждый элемент , который является вторым элементом своего родителя, считая от последнего дочернего элемента | |
| :n-й тип( n ) | p:n-й тип(2) | Выбирает каждый элемент , который является вторым элементом своего родителя. | |
| :только тип | p: только тип | Выбирает каждый элемент , который является единственным элементом своего родителя. | |
| : единственный ребенок | p: единственный ребенок | Выбирает каждый элемент , который является единственным потомком своего родителя. | |
| : необязательный | ввод: опционально | Выбирает элементы ввода без обязательного атрибута | |
| :вне диапазона | ввод: вне диапазона | Выбирает элементы ввода со значением вне указанного диапазона | |
| ::заполнитель | ввод:: заполнитель | Выбирает элементы ввода с указанным атрибутом «placeholder» | |
| : только для чтения | ввод: только для чтения | Выбирает элементы ввода с указанным атрибутом «только для чтения» | |
| : чтение-запись | ввод: чтение-запись | Выбирает элементы ввода с НЕ указанным атрибутом «только для чтения» | |
| : требуется | ввод: требуется | Выбирает элементы ввода с указанным атрибутом «обязательный» | |
| : корень | : корень | Выбирает корневой элемент документа | |
| ::выбор | ::выбор | Выбирает часть элемента, выбранную пользователем | |
| : цель | #новости:цель | Выбирает текущий активный элемент #news (щелчок по URL-адресу, содержащему это имя привязки) | |
| : действительный | ввод: действительный | Выбирает все элементы ввода с допустимым значением | |
| :посетили | а: посетил | Выбирает все посещенные ссылки |
❮ Предыдущий Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебник HTMLУчебник CSS
Учебник JavaScript
Учебник How To
Учебник SQL
Учебник Python
Учебник W3.
 CSS
CSS Учебник Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Лучшие ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Top Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
Как сделать Примеры
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Селекторы типа, класса и идентификатора — Изучите веб-разработку
- Предыдущий
- Обзор: строительные блоки
- Следующий
В этом уроке мы рассмотрим некоторые из самых простых селекторов, которые вы, вероятно, будете использовать чаще всего в своей работе.
| Необходимые условия: | Базовая компьютерная грамотность, установлено базовое программное обеспечение, базовые знания работа с файлами, основы HTML (изучение Введение в HTML) и представление о том, как работает CSS (изучите Первые шаги CSS.) |
|---|---|
| Цель: | Чтобы узнать о различных селекторах CSS, которые мы можем использовать для применения CSS к
документ. |
Селектор типа иногда называют селектором имени тега или селектором элемента , поскольку он выбирает тег/элемент HTML в вашем документе. В приведенном ниже примере мы использовали селекторы span , em и strong .
Попробуйте добавить правило CSS, чтобы выбрать элемент и изменить его цвет на синий.
Универсальный селектор обозначен звездочкой ( * ). Он выбирает все в документе (или внутри родительского элемента, если он связан вместе с другим элементом и комбинатором-потомком). В следующем примере мы используем универсальный селектор, чтобы удалить поля для всех элементов. Вместо стиля по умолчанию, добавленного браузером, который разделяет заголовки и абзацы с полями, все расположено близко друг к другу.
Такое поведение иногда можно увидеть при «сбросе таблиц стилей», которые удаляют все стили браузера. Поскольку универсальный селектор вносит глобальные изменения, мы используем его для очень специфических ситуаций, таких как описанная ниже.
Поскольку универсальный селектор вносит глобальные изменения, мы используем его для очень специфических ситуаций, таких как описанная ниже.
Использование универсального селектора для облегчения чтения селекторов
Одно из применений универсального селектора — сделать селекторы более удобными для чтения и более очевидными с точки зрения того, что они делают. Например, если мы хотим выбрать любые элементы-потомки :first-child . Мы узнаем больше об этом в уроке о псевдоклассах и псевдоэлементах, как о селекторе-потомке вместе с селектором элемента
article :first-child {
вес шрифта: полужирный;
}
Однако этот селектор можно спутать с article:first-child , который выберет любой элемент 
Чтобы избежать этой путаницы, мы можем добавить универсальный селектор к псевдоклассу :first-child , чтобы было более очевидно, что делает селектор. Выбирается любой элемент , который является первым дочерним элементом элемента
article *:first-child {
вес шрифта: полужирный;
}
Хотя оба делают одно и то же, читабельность значительно улучшается.
Селектор класса начинается с точки ( . ). Он выберет все в документе, к которому применен этот класс. В живом примере ниже мы создали класс с именем highlight и применили его к нескольким местам в моем документе. Все элементы, к которым применен класс, подсвечиваются.
Целевые классы по конкретным элементам
Вы можете создать селектор, который будет нацеливаться на определенные элементы с примененным классом. В следующем примере мы выделим заголовок с классом highlight иначе, чем заголовок с классом highlight . Мы делаем это, используя селектор типа для элемента, на который мы хотим ориентироваться, с классом, добавленным с помощью точки, без пробела между ними.
Мы делаем это, используя селектор типа для элемента, на который мы хотим ориентироваться, с классом, добавленным с помощью точки, без пробела между ними.
Этот подход уменьшает область действия правила. Правило будет применяться только к этой конкретной комбинации элемента и класса. Вам нужно будет добавить еще один селектор, если вы решили, что правило должно применяться и к другим элементам.
Нацелить элемент, если к нему применено более одного класса
Вы можете применить несколько классов к элементу и настроить их по отдельности или выбрать элемент только тогда, когда присутствуют все классы в селекторе. Это может быть полезно при создании компонентов, которые можно по-разному комбинировать на вашем сайте.
В приведенном ниже примере у нас есть Мы можем сказать браузеру, что мы хотим сопоставить элемент только в том случае, если к нему применены два класса, соединив их вместе без пробелов между ними. Вы увидите, что к последнему Селектор ID начинается с Предупреждение: Использование одного и того же идентификатора несколько раз в документе может показаться эффективным для целей стилизации, но не делайте этого. Примечание: Как мы узнали из урока о специфичности, ID обладает высокой специфичностью. Он отменит большинство других селекторов. В большинстве случаев предпочтительнее добавлять к элементу класс вместо идентификатора. Однако, если использование идентификатора является единственным способом нацеливания на элемент — возможно, потому, что у вас нет доступа к разметке и вы не можете ее редактировать — это сработает. На этом завершаются селекторы типа, класса и идентификатора. Мы продолжим изучение селекторов, рассматривая селекторы атрибутов. Последнее изменение: 000Z"> 9 сентября 2022 г. , участниками MDN HTML-элементы могут быть определены по типу, классу, атрибуту, псевдосостоянию или имени идентификатора. То, как вы их определите, повлияет на то, как вы их настроите с помощью селекторов CSS. Например, если вы хотите внести значительные изменения на свой сайт, вы можете использовать селектор типа. Допустим, вы хотите стилизовать каждый элемент span на вашем сайте. Затем вы должны использовать селектор типа span { свойства стиля } . Для внесения более подробных изменений вам нужен более конкретный селектор. Наиболее специфичным является селектор ID. Давайте подробнее рассмотрим этот тип селектора ниже. Селектор CSS ID использует атрибут ID элемента HTML для выбора одного уникального элемента на странице. Чтобы использовать селектор идентификатора в CSS, вы просто пишете хэштег (#), за которым следует идентификатор элемента. Вот синтаксис селектора идентификатора в CSS: Есть несколько правил, которым вы должны следовать, чтобы правильно использовать селектор идентификатора CSS. Прежде чем мы рассмотрим приведенные ниже правила, позвольте мне сделать важное замечание о приведенных ниже примерах. Я также буду использовать BootstrapCDN для загрузки таблицы стилей Bootstrap по умолчанию, чтобы примеры были оформлены соответствующим образом. Однако HTML и CSS из примеров будут работать и на сайтах HTML5. Поэтому, если вы создаете свой сайт с нуля, а не используете CSS-фреймворк Bootstrap, вы все равно можете использовать HTML и CSS в качестве шаблонов. Первое правило, которое следует помнить при использовании атрибута ID, заключается в том, что он должен содержать хотя бы один символ и не может начинаться с цифры. Допустим, на моем сайте есть несколько h3, и каждый отмечает начало новой главы. Затем я мог бы дать каждому h3 имя ID. Следующий HTML правильный: Это неверно: Второе правило, о котором следует помнить, заключается в том, что если элементу присвоено имя ID, оно должно быть уникальным на странице. Таким образом, селектор ID выбирает только один уникальный элемент. Возвращаясь к примеру с несколькими h3, скажем, я хочу, чтобы каждый из этих h3 имел разный стиль, чтобы визуально подсказывать читателю, когда начинается новая глава. В этом случае я бы дал каждому h3 уникальное имя идентификатора, чтобы я мог использовать селекторы идентификаторов для применения к каждому уникальному набору значений свойств. Следующий HTML правильный: Это неверно: Следующий CSS изменит размер шрифта каждого h3: Вот результат: См. Последнее правило, о котором следует помнить при использовании селекторов идентификаторов, заключается в том, что значение свойства селектора идентификаторов должно точно совпадать с именем идентификатора. Используя HTML из приведенного выше примера, следующий CSS будет правильным. Это неверно: Если бы я использовал этот CSS со строчной буквой «с», селекторы идентификаторов CSS и соответствующие правила CSS не применялись бы. See the Pen Как НЕ использовать CSS ID [Пример] от Кристины Перриконе (@hubspot) на CodePen. Мы рассмотрели правила использования селектора ID в CSS. Теперь давайте применим их с помощью селектора ID для стилизации изображений. Вы можете использовать селектор идентификатора для заголовков или изображений, кнопок и других элементов HTML. Допустим, вы хотите оформить определенное изображение на своей странице. Возможно, вы хотите, чтобы оно имело другую форму и уровень прозрачности, чем другие изображения на этой странице. В этом случае вы можете использовать селектор ID. Для начала вы должны добавить к изображению атрибут ID. Этот атрибут ID может появиться где угодно внутри элемента изображения: перед атрибутом img src, после атрибута src, но перед атрибутом alt, после обоих атрибутов img src и alt. В приведенном ниже примере я помещу атрибут ID "round" перед атрибутами src и alt во втором элементе изображения. Затем я воспользуюсь селектором ID, чтобы сделать это изображение круглым и непрозрачным на 70%. Вот HTML: Вот CSS: Вот результат: См. идентификатор изображения Pen CSS от Christina Perricone (@hubspot) на CodePen. Теперь, когда мы поняли, что такое селектор ID и как его использовать в CSS, давайте убедимся, что понимаем разницу между классом и ID в CSS. В CSS класс используется для группировки нескольких элементов, тогда как идентификатор используется для идентификации одного элемента. Поэтому селектор класса используется для стилизации нескольких HTML-элементов одного и того же класса, а селектор ID используется для стилизации одного HTML-элемента. Вы можете распознать селектор класса по содержащейся в нем точке («.»), а селектор идентификатора — по решетке («#») 9.0003 Другое ключевое различие между селектором класса и селектором идентификатора заключается в специфичности. Селекторы CSS имеют разные уровни специфичности, поэтому, если элемент HTML выбран несколькими селекторами, браузер применит правило CSS селектора с более высокой специфичностью. При сравнении селекторов классов и селекторов ID селекторы ID имеют более высокую специфичность и, следовательно, более мощные. (На самом деле, селекторы идентификаторов настолько мощны, что только свойство !important может переопределить их в CSS. Давайте рассмотрим пример, демонстрирующий это правило ниже. Допустим, я создаю кнопки для своего сайта Bootstrap. В то время как Bootstrap CSS предлагает предопределенные стили для кнопок, я собираюсь создать собственные, поэтому я просто начну с самого простого шаблона, показанного ниже. На моем сайте я хочу, чтобы элементы кнопок были синего цвета Calypso. В этом случае я бы использовал селектор класса, чтобы определить все элементы в классе кнопки, чтобы они имели синий цвет фона (шестнадцатеричный код цвета #00A4BD) и белый цвет шрифта (#FFFFFF). Вот HTML: Вот CSS: Вот результат: См. Pen qBrbxwa Кристины Перриконе (@hubspot) на CodePen. Но, скажем, я хочу, чтобы кнопка подписки на моей домашней странице была еще привлекательнее. Затем я мог бы использовать селектор идентификаторов, чтобы определить одну кнопку с идентификатором «домашняя страница» и настроить ее так, чтобы она имела цвет фона цвета фуксии и черный цвет шрифта (#000000). Все кнопки без идентификатора «домашняя страница» по-прежнему будут следовать правилу CSS селектора класса (синий цвет фона и белый цвет шрифта). Вот HTML: Вот CSS: Вот результат: См. Pen CSS Class vs ID [Example] Кристины Перриконе (@hubspot) на CodePen. Селекторы CSS позволяют управлять внешним видом HTML-элементов на вашем сайте. С помощью селектора идентификаторов вы можете осуществлять детальный контроль над процессом настройки и кодом, ориентируясь на один элемент на странице. Чтобы использовать этот селектор, вам нужны только базовые знания HTML и CSS. Примечание редактора: этот пост был первоначально опубликован в мае 2020 года и обновлен для полноты. Темы:
Начальная загрузка и CSS Назад Селекторы классов и идентификаторов HTML/CSS: все, что вам нужно знать В этом вводном руководстве по селекторам классов и идентификаторов HTML/CSS мы рассмотрим несколько творческих примеров, дающих ценную информацию о возможностях этих селекторов, предоставляющих неограниченные возможности для веб-дизайна. CSS означает «Каскадная таблица стилей» и используется вместе с HTML (языком гипертекстовой разметки) в качестве мощного инструмента для создания веб-дизайна и макета. HTML использует идентификатор и класс атрибутов CSS, чтобы добавить любое количество стилей для улучшения вашей веб-среды. Несмотря на схожие функции, они не одинаковы и не всегда служат одной и той же цели. Ниже приведен пример идентификатора, используемого в области CSS HTML: Ниже приведен пример класса, используемого в области CSS HTML: В следующем примере отображается вся веб-страница HTML, содержащая селекторы ID и Class. Следующий пример представляет собой результирующий веб-вывод: В следующем примере мы иллюстрируем эффективное поведение селектора ID для создания оглавления с гиперссылками. Помните, что Интернет — это не статическая среда, как печатные страницы. Использование возможности гиперссылки с помощью Jump Links упрощает использование веб-пользователями. Ниже приведена фактическая HTML-страница с кодом, который вы можете скопировать. #locator { style > < a href="#gi">Production Graphic Design a > < p >Ehendis el molupta tendign ihicaes tibus. body > На следующем рисунке представлена информация о приведенном выше коде. На этой иллюстрации вы можете увидеть взаимосвязь двух разделов кода, которые взаимодействуют друг с другом, чтобы сформировать ссылку перехода. В этом разделе мы хотим показать, как вы можете использовать имя класса в нескольких местах чтобы повторить тему на вашей веб-странице. Совет: Имя класса можно назвать любым именем, которое вы хотите использовать. Мы предлагаем использовать интуитивно понятное и логичное соглашение об именах, которое помогает идентифицировать содержимое. Это, в свою очередь, становится идентификатором контента и помогает разместить ваш код в хорошо структурированном формате. Помните о разнице между Class и ID : имя Class может использоваться несколькими элементами HTML, а имя ID должно использоваться только одним элементом HTML на странице. Ниже приведен пример HTML-страницы с использованием имени класса класса GreekCity . Вы можете скопировать код из этого, чтобы попробовать его самостоятельно. /* Стиль для всех элементов с именем класса "GreekCity" */ < h3 >Салоники h3 < < h3 > Mykonos H3 > Body > Следующий пример представляет собой результирующий веб-вывод: Это введение в селекторы классов и идентификаторов должно стать отправной точкой для дальнейшего изучения неограниченных творческих аспектов, которые предлагает HTML. Мы продолжим изучение других областей HTML-дизайна в следующем блоге. Мы надеемся, что это введение пробудило ваш интерес и вдохновило вас на дальнейшее изучение и более глубокое погружение в мир веб-дизайна. Запишитесь на нашу программу «Введение в программирование Nanodegree» уже сегодня! Начать обучение [et_bloom_locked optin_id="optin_4"] [/et_bloom_locked] Авинаш Малхотра Обновлено Оценка учебника по CSS от Jasmine ⭑ ⭑ ⭑ ⭑ ⭑ Средняя оценка: 5,0 на основе
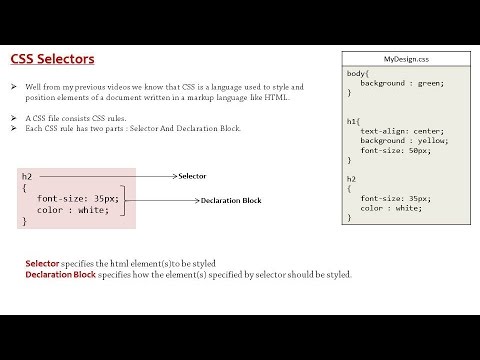
87 отзывов Селекторы CSS используются для выбора или выбора элемента HTML или группы элементов на основе используемого селектора. Селекторы используются во внутреннем или внешнем css. После имени селектора используется блок объявления, то есть фигурные скобки Существует четыре уровня селекторов css . В этой статье мы сосредоточимся на общих или базовых селекторах css. Существует много типов css-селекторов , как Простые селекторы , Комбинаторы Селекторы и Псевдоселекторы. Вот список популярных css-селекторов, используемых в css2. Селекторы css3 определены в учебнике css3. Список селекторов CSS с примерами и вариантами использования. Селектор типа или Селектор типа элемента — это первый основной селектор в css . Селектор типа - это селектор LEVEL 1 в css. К любому элементу html можно получить доступ в css, используя его имя тега. Теги можно использовать в html более одного раза, поэтому будут вызываться все элементы. Этот заголовок будет красным. Этот текст будет синего цвета с выравниванием по центру. Другой текст будет синего цвета с выравниванием по центру. Этот текст будет синим и выровнен по центру. Другой текст будет синего цвета с выравниванием по центру. Селектор идентификаторов используется для вызова элемента HTML по его уникальному имени идентификатора. Идентификатор всегда уникальный на одной веб-странице.
Мы не можем присвоить такое же имя идентификатора любому другому HTML-элементу на той же веб-странице. ID в основном является атрибутом, используемым в открывающем или начальном теге элемента html. Внутри двойных кавычек указано значение ID. Значение идентификатора одиночное, означает отсутствие разделения пробелами В css селектор id вызывается с помощью HASH (#), за которым следует имя id. См. пример Этот заголовок будет зеленым. Этот текст будет красным, а фон желтым. я абзац без идентификатора Селектор класса в css используется для вызова всех html-элементов с одинаковым именем класса.
Класс — это в основном атрибут, используемый в открывающем или открывающем теге. Внутри двойной кавычки указано значение класса. В css класс вызывается с помощью точки ( .), за которой следует имя класса. См. пример
Этот заголовок будет красным. Этот заголовок будет красным. тег p с классом para. Тег P с классом para и текстовым курсивом. Тег P с параграфом класса Тег P с классом para и текстовым курсивом. Селектор класса CSS также можно использовать с элементом или тегом. Это может увеличить специфичность или важность класса. См. пример Бирка P с грифелем Тег P с ведущим класса Группировка используется для вызова группы элементов HTML по тэгу, имени класса или идентификатору. Этот заголовок будет синим и выровнен по центру. Этот заголовок будет синим и выровнен по центру. Этот пункт будет синим и выровнен по центру. Вложение CSS используется для вызова вложенного элемента, означает дочерний селектор или селектор потомка от родителя.0683 и селектор потомков . Селектор потомков используется для вызова потомков , внуков , правнуков и так далее от родительского узла. Означает, что все элементы внутри родительского элемента могут быть вызваны с использованием селектора потомков тег p в заголовке тег p в подзаголовке Тег p в заголовке Тег p в подзаголовке Селектор дочерних элементов используется для вызова дочерних элементов только этих элементов. тег p в заголовке тег p в подзаголовке тег p в заголовке Тег p в заголовке Тег p в подзаголовке Тег p в заголовке Этот параграф находится внутри div. Этот параграф находится за пределами div. Этот параграф находится внутри div. Этот параграф находится за пределами div. Селектор Смежный родственный элемент ( + ) используется для выбора первого непосредственно следующего родственного элемента элемента того же родителя. раздел пункт 1 пункт 2 пункт 1 пункт 2 Селектор атрибутов выберите элемент html на основе имени или значения атрибута. Скобки HTML Псевдоселекторы — это селекторы, используемые с двоеточием, например: Top псевдоселекторы и :hover , :focus , :active , :link , :посетили и т. Чтобы изучить псевдоселекторы, откройте эту ссылку, Псевдоселекторы CSS Универсальный селектор Звездочка * используется для вызова всех html элементов в css. Это группа всех html-элементов, включая html, head, body и т. д. Это заголовок 1 Это заголовок 3 Это пункт Это пункт Специфика селекторов CSS рассчитывается на основе используемого селектора. Селекторы тегов имеют значение 1, селекторы классов имеют значение 10, селектор идентификаторов имеет значение 100, а встроенный css имеет значение 1000. !важное правило придает данному свойству 100% важность. Таким образом, важное правило переопределяет специфичность всех селекторов. Только важное может нарушить важное правило. Используйте Важное с осторожностью, так как даже JavaScript не может изменить важное. следующий →
← предыдущая Селекторы в CSS являются частью набора правил CSS и используются для выбора содержимого, которое мы хотим стилизовать. При использовании селекторов иногда возникает путаница между идентификатором и классом. Оба они не имеют никакой информации о стилях по умолчанию; они требуют CSS, чтобы выбрать их и применить к стилю. Хотя оба используются для выбора элемента, они во многом отличаются друг от друга. Разница между идентификатором и классом представлена в следующей таблице. Давайте обсудим id и класс отдельно. Селектор id используется для выбора атрибута id элемента HTML для выбора определенного элемента. Идентификатор всегда уникален на странице, поэтому он выбирается для выбора одного уникального элемента. Записывается символом решетки (#), за которым следует идентификатор элемента. Пример селектора id приведен ниже. В этом примере мы выбираем элемент с идентификатором "para". <голова> <стиль> #пара {
выравнивание текста: по центру;
цвет синий;
размер шрифта: 25px;
цвет фона: розовый;
} <тело> Этот абзац будет затронут. Этот абзац не изменится. Выход Селектор класса используется для выбора элементов HTML с определенным атрибутом класса. Пишется точкой. (символ точки) , за которым следует имя класса. Пример селектора класса приведен ниже. В этом примере мы выбираем элементы с классом "пример" . <голова> <стиль> .пример {
выравнивание текста: по центру;
цвет синий;
размер шрифта: 25px;
} <тело> Этот абзац выделен синим цветом и выровнен по центру. Выход Мы также можем стилизовать конкретный элемент с помощью селектора класса, независимо от того, применяется ли он к другим элементам. Если нам нужно указать, что должен быть затронут только один конкретный элемент HTML, мы должны использовать имя элемента с селектором класса. Это будет понятно из следующего примера. <голова> <стиль> п.пример {
выравнивание текста: по центру;
цвет синий;
размер шрифта: 25px;
} <тело> Этот абзац выделен синим цветом и выровнен по центру. Выход Есть еще один пример, в котором мы применяем несколько классов к одному и тому же элементу. Давайте посмотрим на то же самое. В этом примере мы используем два класса ( пример и пункт ) для элемента абзаца и стилизуем абзац, используя оба класса. <голова> <стиль> .пример {
выравнивание текста: по центру;
красный цвет;
размер шрифта: 1 см;
}
. notebox 9.0689 . Если у него также есть класс предупреждения или опасности , мы меняем цвет границы на .
опасности ; ему также нужен блокнот , чтобы что-то применить. # , а не символ точки, но используется так же, как селектор класса. Однако идентификатор можно использовать только один раз на странице, а к элементам можно применить только одно значение id . Он может выбрать элемент, на котором установлен идентификатор id , и вы можете указать перед идентификатором селектор типа, чтобы нацелить элемент только в том случае, если и элемент, и идентификатор совпадают. Вы можете увидеть оба этих использования в следующем примере: Это приводит к недопустимому коду и вызывает странное поведение во многих местах.
Это приводит к недопустимому коду и вызывает странное поведение во многих местах. Все, что вам нужно знать об ID в CSS
Селектор CSS ID
 Затем поместите свойства стиля, которые вы хотите применить к элементу, в скобки.
Затем поместите свойства стиля, которые вы хотите применить к элементу, в скобки.
#idname { свойства стиля }
Как использовать ID в CSS

Глава 1
Глава 2
Глава 3
Глава 4
Глава 1
Глава 2
Глава 3
Глава 4
Глава 1
Глава 2
Глава 3
Глава 4
Глава 1
Глава 2
Глава 3
Глава 4
#C1 {
размер шрифта: 18 пикселей;
}
#C2 {
размер шрифта: 20 пикселей;
}
#C3 {
размер шрифта: 22 пикселя;
}
#C4 {
размер шрифта: 24 пикселя;
}
 Pen mdWVXKM Кристины Перриконе (@hubspot) на CodePen.
Pen mdWVXKM Кристины Перриконе (@hubspot) на CodePen.
#C1 {
Размер шрифта: 18 пикселей;
}
#C2 {
размер шрифта: 20 пикселей;
}
#C3 {
размер шрифта: 22 пикселя;
}
#C4 {
размер шрифта: 24 пикселя;
}
#c1 {
размер шрифта: 18 пикселей;
}
#c2 {
Размер шрифта: 20 пикселей;
}
#c3 {
Размер шрифта: 22 пикселя;
}
#c4 {
Размер шрифта: 24 пикселя;
}
 Вместо этого будет отображаться стиль h3 по умолчанию в Bootstrap, как показано ниже.
Вместо этого будет отображаться стиль h3 по умолчанию в Bootstrap, как показано ниже. Идентификатор изображения CSS




#round {
border-radius: 50%;
непрозрачность: 0,7;
}

Класс CSS и идентификатор
 ) Это означает, что если элемент выбран селектором идентификатора и селектором класса, стиль CSS селектора идентификатора будет применен к элементу. над стилем селектора класса.
) Это означает, что если элемент выбран селектором идентификатора и селектором класса, стиль CSS селектора идентификатора будет применен к элементу. над стилем селектора класса.
. btn {
btn {
цвет фона: #00A4BD;
цвет: #FFFFFF;
}
#homepage {
цвет фона: #FF00FF;
цвет: #000000;
}
. btn {
btn {
цвет фона: #00A4BD;
цвет: #FFFFFF;
}
Внесение подробных изменений с помощью селектора идентификаторов CSS
Не забудьте поделиться этим постом!
Селекторы классов и идентификаторов HTML/CSS: все, что вам нужно знать


Классы не уникальны #top {
background-color: #ccc;
padding: 20px
}
Полезный совет № 1. Разработка веб-контента .introduction {
color: red;
вес шрифта: полужирный;
шрифт: 20px Arial, Helvetica, без засечек;
} 
< HTML >
< голова >
< Стиль >
/ * Стиль. цвет: голубой;
цвет: черный;
отступ: 30 пикселей;
выравнивание текста: по центру;
}
background-color: yellow;
цвет: черный;
отступ: 10 пикселей;
выравнивание текста: по левому краю;
}
head >
< body > Occus di consecatem laciendit ero oditate consedi gniste porporit, quiam ut eatas et inus sit adipient ut qui dunt alique prae. Facerrupta ad quatia aut et autatur, num quam qui quidusa mustotaqui dis qui ressi quaersperor magnimporat perchillam, eniam. p >
Occus di consecatem laciendit ero oditate consedi gniste porporit, quiam ut eatas et inus sit adipient ut qui dunt alique prae. Facerrupta ad quatia aut et autatur, num quam qui quidusa mustotaqui dis qui ressi quaersperor magnimporat perchillam, eniam. p >
< a name="gi">
< h2 >Перейти к этому месту на странице по ссылке «Производственный графический дизайн» вверху . h2 >
html > После того, как вы присвоили стилям этому имени класса, вы можете использовать его так часто, как захотите.
После того, как вы присвоили стилям этому имени класса, вы можете использовать его так часто, как захотите.
< html >
< head >
< style >
/* Стиль элемента с идентификатором "myHeader" */
#myHeader {
background-color: lightblue;
цвет: черный;
отступ: 30 пикселей;
выравнивание текста: по центру;
}
. GreekCity {
GreekCity {
background-color: #9815B0;
цвет: белый;
отступ: 10 пикселей;
}
стиль >
голова >
< body >
< h2 >Города Греции h2 >
< h3 >Афины h3 >
< p >Город № 1. p >
>
р >
< P > Город № 3. P >
HTML > 9068 9068 9068 9068 9068 9068 9068 9068 9068 9068 9068 9068 9068 9068 9068 9068 9068 9068 9068 9068 9068 9068 9068 9068 9068 9068 9068 9068 9068 9068 9068 9068 9068
. определяет области, которые мы обсуждали в этом разделе:
определяет области, которые мы обсуждали в этом разделе: Селекторы CSS | Селекторы классов и идентификаторов CSS, тип селекторов
 Селекторы CSS разделены на Простые селекторы , Комбинаторы Селекторы и Псевдоселекторы.
Селекторы являются основой css. Последние селекторы в css называются селекторами CSS3, появившимися в HTML5.
Селекторы CSS разделены на Простые селекторы , Комбинаторы Селекторы и Псевдоселекторы.
Селекторы являются основой css. Последние селекторы в css называются селекторами CSS3, появившимися в HTML5. Селекторы
{} . Внутри {} код CSS для целевого элемента записывается с помощью ключ:значение пара. Иногда для одного ключа используется несколько значений, поэтому в качестве разделителя используется пробел. После Свойство: значение , точка с запятой ; используется для добавления следующего свойства и значения.
Тип селекторов CSS
Типы селекторов CSS
Список селекторов CSS
Селектор Пример Применение Селектор типа p{} Используется для вызова всех тегов p Селектор ID #para{} Используется для вызова этого уникального элемента с идентификатором para. 
Class Selector .para{} Used to call group of different elements with class para Tag with Class Selector p.para{} Used to call only p элементы с классом пара Селектор группировки h2, h4, h5{} Используется для группировки элементов ,
Селектор потомков all 90 p03 {} элементы div, то есть дети, внуки и так далее. Дочерний селектор div > p{} Используется для вызова только дочерних p элементов div, а не grand и grand grand. Смежный брат div + p{} Используется для вызова первого следующего элемента p или родственного элемента div. Селектор атрибутов input[type="radio"] Используется для вызова элемента по основам атрибута и значения. 
Универсальный селектор *{} Используется для вызова всех элементов веб-документа. Селекторы типов
Пример выбора типа CSS
<голова>
<мета-кодировка="utf-8">
Этот заголовок будет красным.

Селекторы ID
Пример селектора идентификаторов
<стиль>
#head1{цвет:зеленый}
#para{цвет:красный; фон:желтый}
р {цвет: синий}
Этот заголовок будет зеленым.

Класс представляет собой группу разных или одинаковых html-элементов. Мы можем дать одно и то же имя класса двум или более различным элементам HTML. Пример выбора класса
<стиль>
.head{цвет:красный}
.para{ цвет:белый; фон:синий}
.текст-курсив {стиль шрифта: курсив}
Этот заголовок будет красным.
Этот заголовок будет красным.

Тег с классом
Бирка h5 с грифелем
<стиль>
.lead{ color:red } /* все классы лидов*/
p.lead{ color:blue } /* все p с классом лидов*/
Тег h5 с ведущим классом
Селектор группировки
В отличие от селектора класса,
нам не нужно сначала создавать атрибут.
Мы можем сгруппировать несколько тегов, идентификаторов и классов. Мы должны использовать запятую (,) для разделения селекторов в группировке. Селектор группировки в css

<стиль>
h5, h4, п{
цвет синий;
выравнивание текста: по центру;
}
Этот заголовок будет красным.
Этот заголовок тоже будет красным.
Селектор потомков
<стиль>
.header p {цвет: красный; } /* Селектор потомков*/
<дел>
Детский селектор
 Средства внука и праправнука ребенка недоступны. См. пример
Средства внука и праправнука ребенка недоступны. См. пример
<стиль>
.header> p {цвет: красный; } /* Детский селектор*/
<дел>
Селектор дочерних элементов и потомков CSS
<стиль>
p{ color:red} /* все элементы p*/
.header p {цвет: красный; } /* Селектор потомков*/
.header> p {цвет: синий; } /* Детский селектор*/
<дел>
Селектор смежных братьев и сестер

Пример соседнего брата
<стиль>
div+p{цвет:красный;}
<дел>дел
Селектор атрибутов
[] используются для записи атрибута или атрибута со значением в селекторе, за которым следует блок объявления {}. Пример селектора атрибутов
<стиль>
[отключено]{курсор:не разрешено}
Селектор атрибутов с типом
<стиль>
сокращение[название]{курсор:помощь}
HTML
Селектор атрибутов с типом и значением
<стиль>
input[ type ]{ border:2px сплошной синий;}
ввод [тип = "текст"] { цвет фона: голубой;}
ввод [тип = "электронная почта"] {цвет фона: светло-розовый;}
<тип ввода="текст">
<тип ввода="электронная почта">
Псевдоселекторы
 д.
д.
<стиль>
кнопка { фон: красный }
кнопка: наведите курсор {фон: синий}
Универсальный селектор *
Универсальный селектор CSS
<стиль>
*{поле:0}
Это заголовок 1
Это заголовок 2
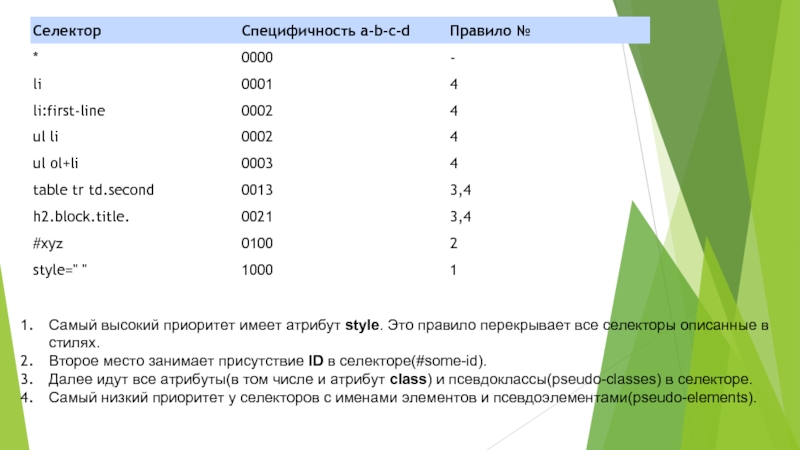
Специфика селектора CSS
Специфика селекторов CSS
!important Правило имеет максимальное значение, означает, что никто не может нарушить приоритет важных. Расчет специфичности Css
<стиль>
p{ } // значение равно 1
div p{ } // значение 1+1, т.е. 2
.para{ } // значение равно 10
p.para{ } // значение равно 10+1, т.е. 11
#para{ } // значение равно 100
p#para{ } // значение равно 101
ul.list li{ } // значение равно 12
!важное правило
<стиль>
p{ цвет:красный !важно;}
Класс против идентификатора — javatpoint
 И идентификатор, и класс являются селекторами элементов CSS и используются для идентификации элемента на основе присвоенного ему имени. Селекторы идентификаторов и классов CSS являются наиболее часто используемыми селекторами в CSS.
И идентификатор, и класс являются селекторами элементов CSS и используются для идентификации элемента на основе присвоенного ему имени. Селекторы идентификаторов и классов CSS являются наиболее часто используемыми селекторами в CSS. Класс Идентификатор Мы можем применить класс к различным элементам, чтобы он мог быть несколько раз на одной странице. Идентификатор уникален на странице, и мы можем применить его только к одному определенному элементу. Класс присваивается элементу, и его имя начинается с "." с последующим названием класса. 
Имя идентификатора начинается с символа «#», за которым следует уникальное имя идентификатора. К элементу можно прикрепить несколько селекторов классов. К элементу можно прикрепить только один селектор ID. Синтаксис:
.class{
// объявления CSS
} Синтаксис:
#id{
// объявления CSS
} Селектор идентификаторов
Пример
Добро пожаловать на Javatpoint.
 com
com Селектор класса
Примечание. Имя класса не должно начинаться с цифры.
Пример
Этот заголовок синего цвета и выровнен по центру.
Селектор класса CSS для определенного элемента

Пример
Этот заголовок не изменен.
Пример



 Menu
Menu </p>
</body>
</html>
</p>
</body>
</html> css" />
</head>
<body>
<h2 class ="txt-green">I am h2 with class = 'txt-green'</h2>
<p>I am P element</p>
<h3>I am h3 with class = 'txt-green bg-yellow'</h3>
</body>
</html>
css" />
</head>
<body>
<h2 class ="txt-green">I am h2 with class = 'txt-green'</h2>
<p>I am P element</p>
<h3>I am h3 with class = 'txt-green bg-yellow'</h3>
</body>
</html>
 button_submit
button_submit



